50 niesamowitych gratantów dla projektantów stron internetowych, wrzesień 2015
Znów zaczynamy z kolejnym zestawem niesamowitych gadżetów za twoje rozkosze. W tym miesiącu znajdziesz unikalne ikony, makiet i szablonów wysokiej rozdzielczości, starannie spreparowane motywy HTML i zestawy UI do wielu celów, szalone i stylowe czcionki, całkiem nowe fragmenty kodu i nowe ekscytujące narzędzia.
I jak zawsze, jeśli myślisz, że przegapiliśmy jeden z twoich ulubionych nowych gratisy, daj nam znać w komentarzach.
Zestaw ikon PSD cienka linia
Zestaw ikon który zawiera 48 ikon w stylu cienkich linii w formacie PSD, niektóre ikony zawarte w tym zestawie są pobierane z chmury, obrazu, słuchawek, akcji, kciuków w górę, ulubionych, między innymi.
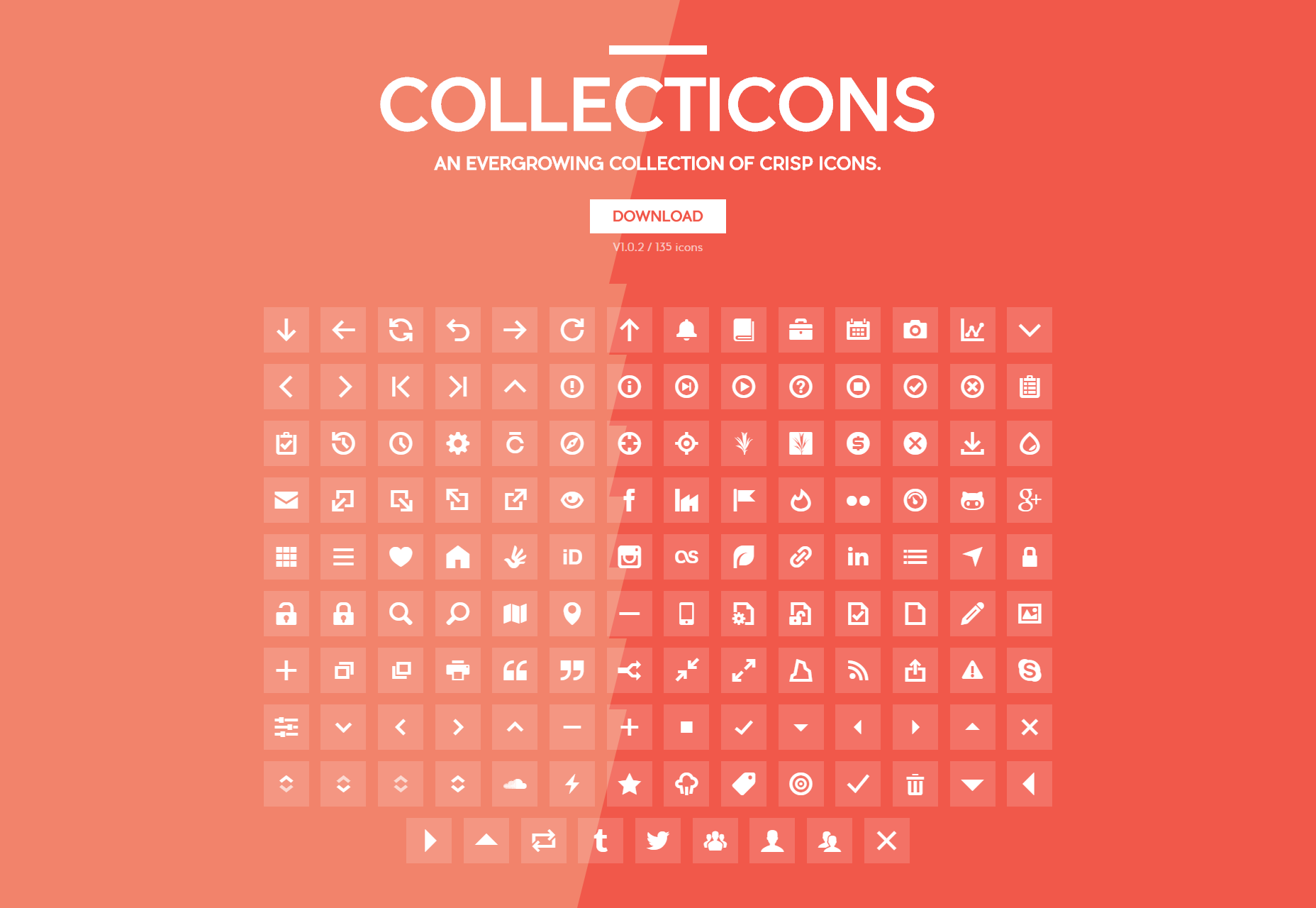
Collecticons
Collecticons to zbiór 135 wypełnionych ikon, które wciąż rosną. Wszystkie ikony są generowane za pomocą narzędzia o nazwie Procesor kolekcji, który pojawia się w tym projekcie na licencji Creative Commons Attribution License 4.0.
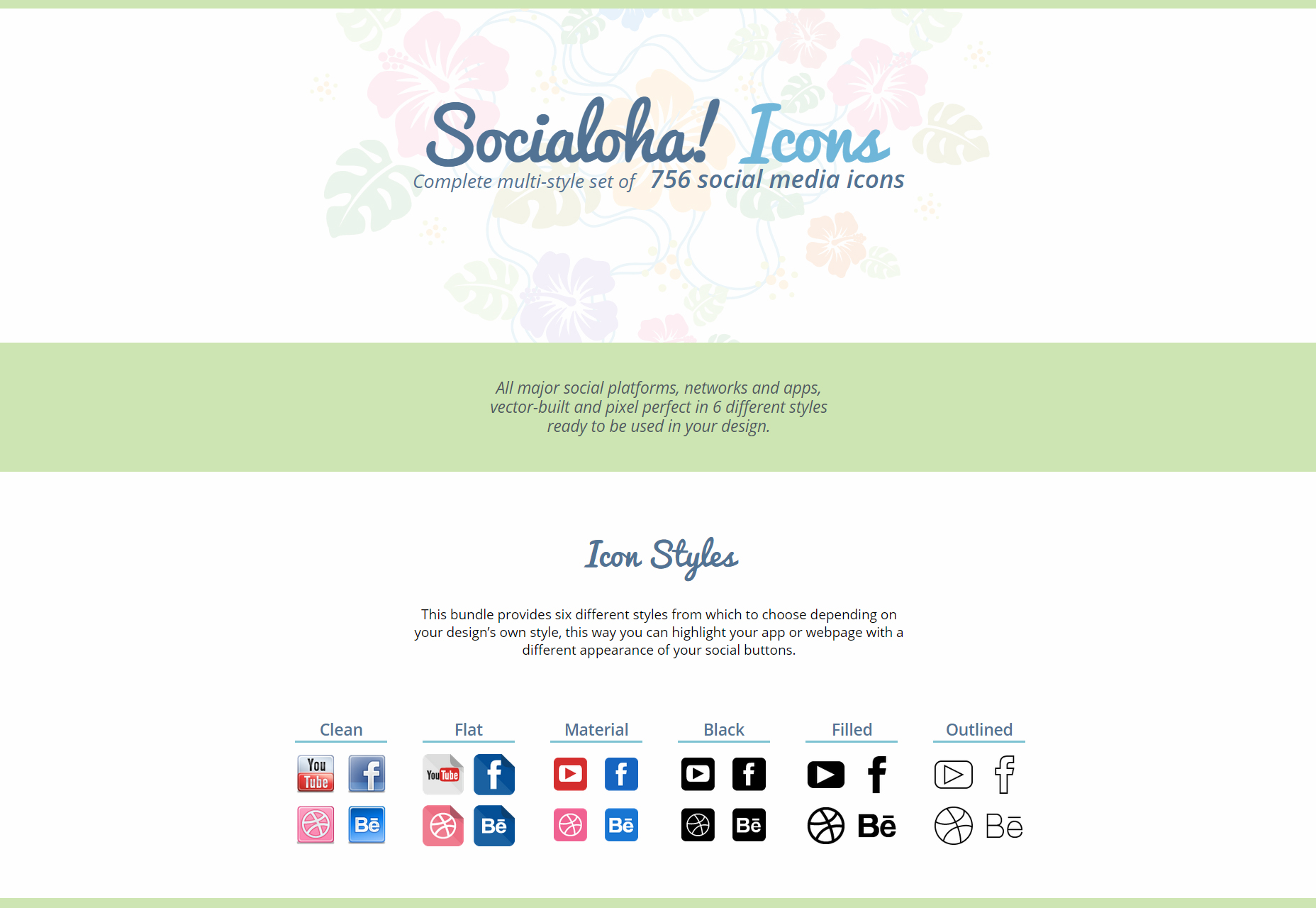
Ikony Socialoha
Socialoha to zestaw 756 najbardziej wpływowych ikon mediów społecznościowych, w tym zestawie jest sześć różnych stylów, co czyni go odpowiednim zestawem dla każdego projektu.
Kochamy ikony czcionek
Uwielbiamy czcionki ikon to projekt typu open source z kolekcją ikon czcionek internetowych bardzo podobnych do ikon Google Web Font i zależnych od frameworków Backbone.js i crystallo.
Animowane płaskie emotikony
Zestaw 28 animowanych emotikonów które są w pełni oparte na wektorach i skalowalne oraz gotowe animacje GIF w 3 rozmiarach: 32 × 32, 64 × 64 i 100 × 100.
8 bezpłatnych mockup wizytówek
Zestaw 8 makiet z czystymi i minimalnymi wizytówkami. W pełni warstwowe i oddzielone inteligentnymi obiektami.
Geometryczne low-poly szablon tło wizytówki
ZA szablon wizytówki w tle o niskim poli- z jasnymi krawędziami, które kontrastują z czarnym tłem dla sekcji informacji kontaktowych.
Czyste makiety broszur A4
Zestaw dwóch pięknych Broszura z portretem A4 w dobrze zorganizowanych plikach PSD z inteligentnymi obiektami. Ten zestaw został wydany i dostarczony przez Mockup Cloud.
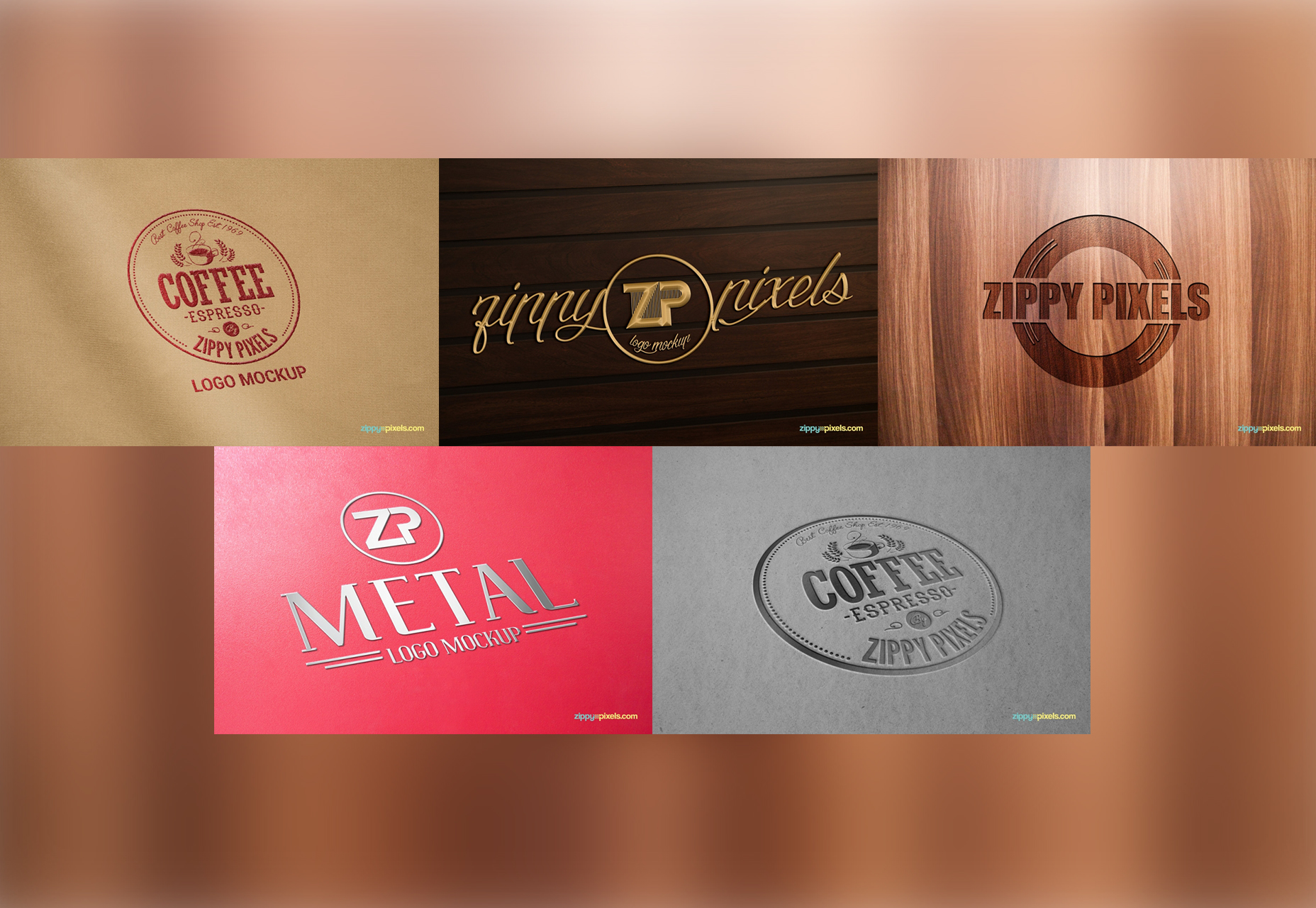
Essential free logo makieta kolekcji
ZA zestaw pięciu Makiety o wysokiej rozdzielczości w formacie 72ppi na płótnie o wymiarach 2000 × 1500 pikseli. Niektóre z logo, które znajdziesz, są związane z kawą, złotymi czcionkami i modnymi logo.
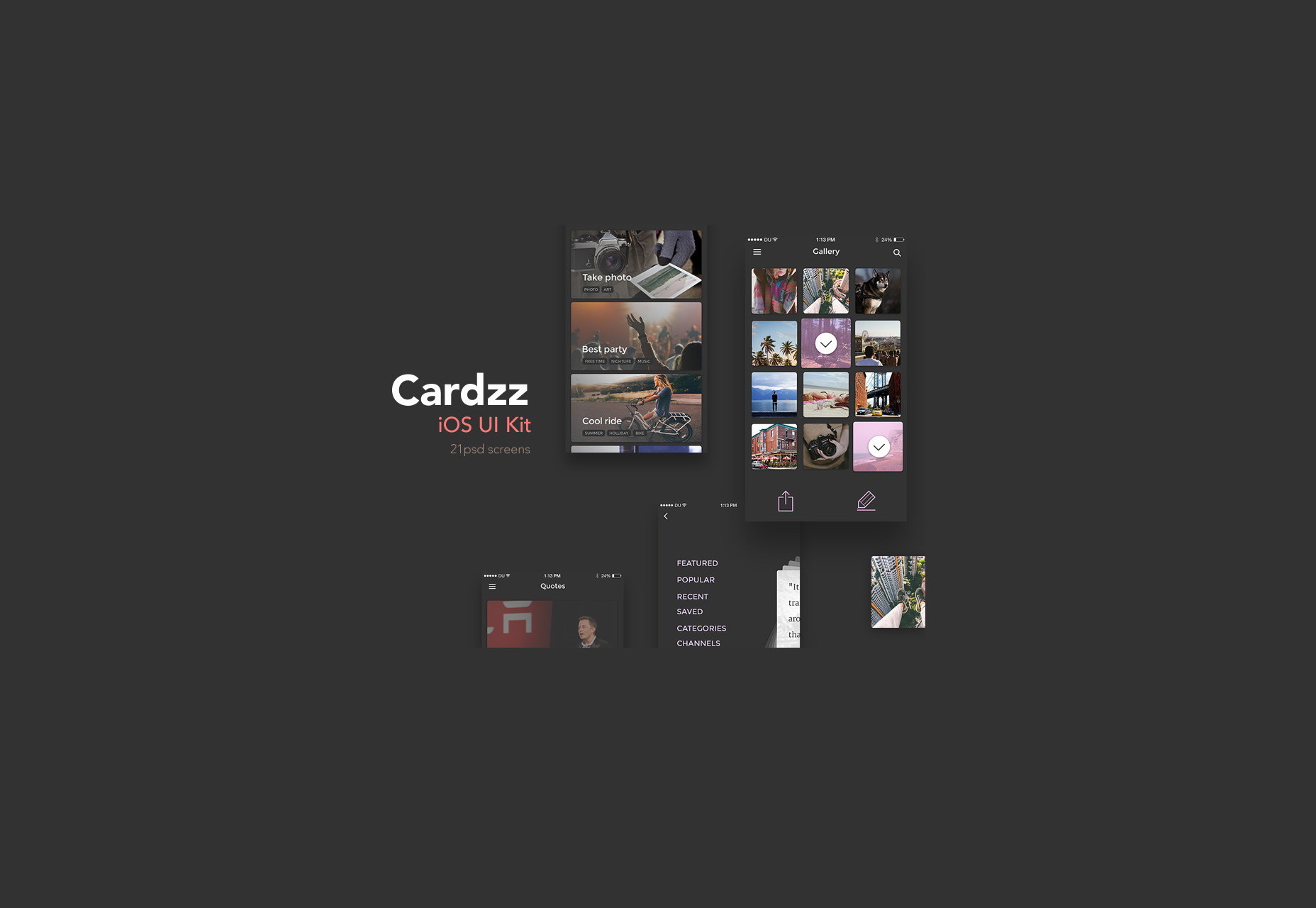
Cardzz: dark schemed iOS UI kit
Cardzz to zestaw UI stworzony przez Wołodymyra Kurbatowa na ekrany iOS, który zawiera 21 wysokiej jakości, ciemnych elementów, które doskonale kontrastują z kolorową zawartością.
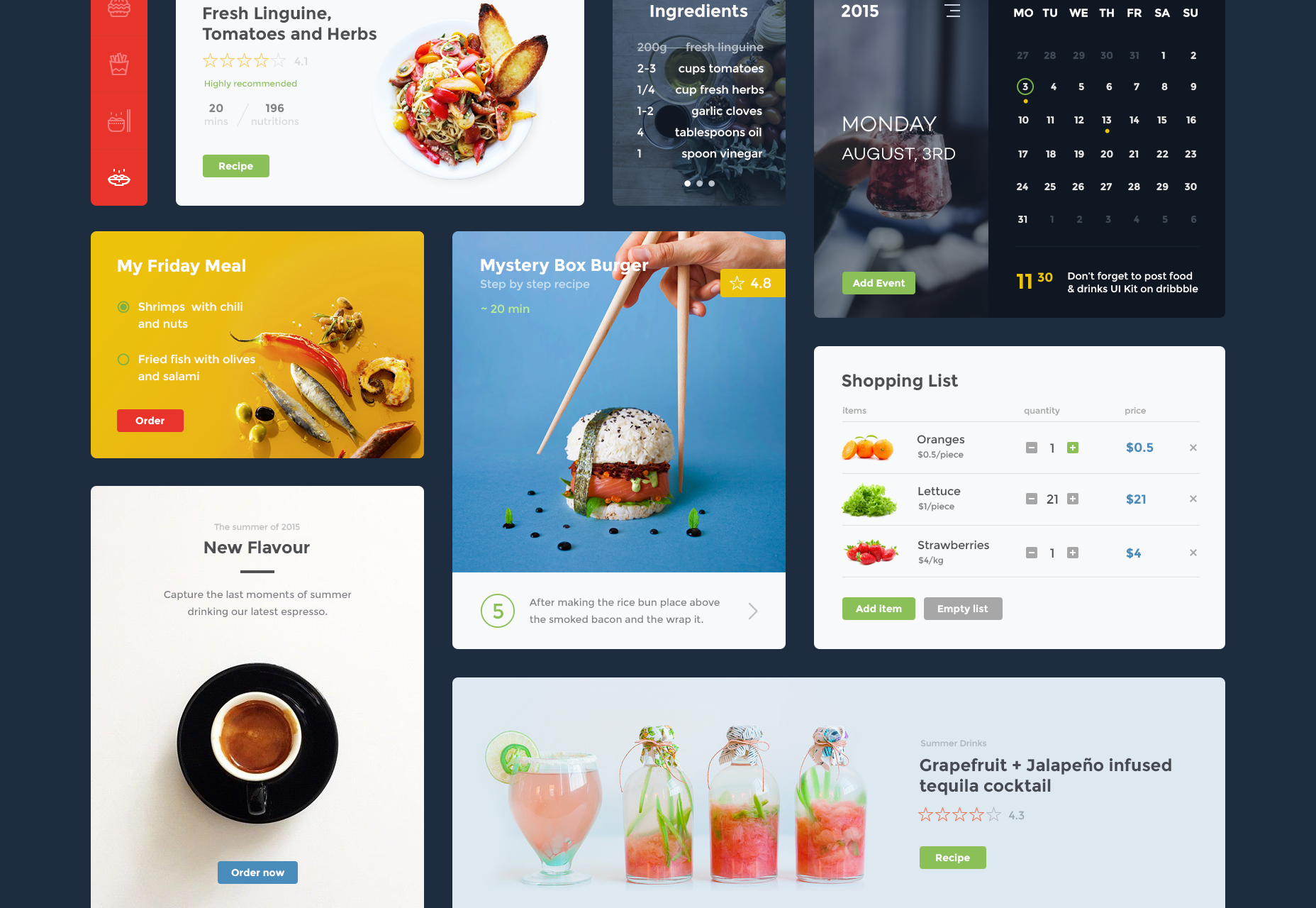
Zestaw UI do jedzenia i picia
Zestaw pojemników z okrągłym rogiem, które oferują atrakcyjny system związany z żywnością. Znajdziesz pojemniki na kalendarze, listę składników interaktywnych, rodzaj paska bocznego żywności i koszyk na zakupy.
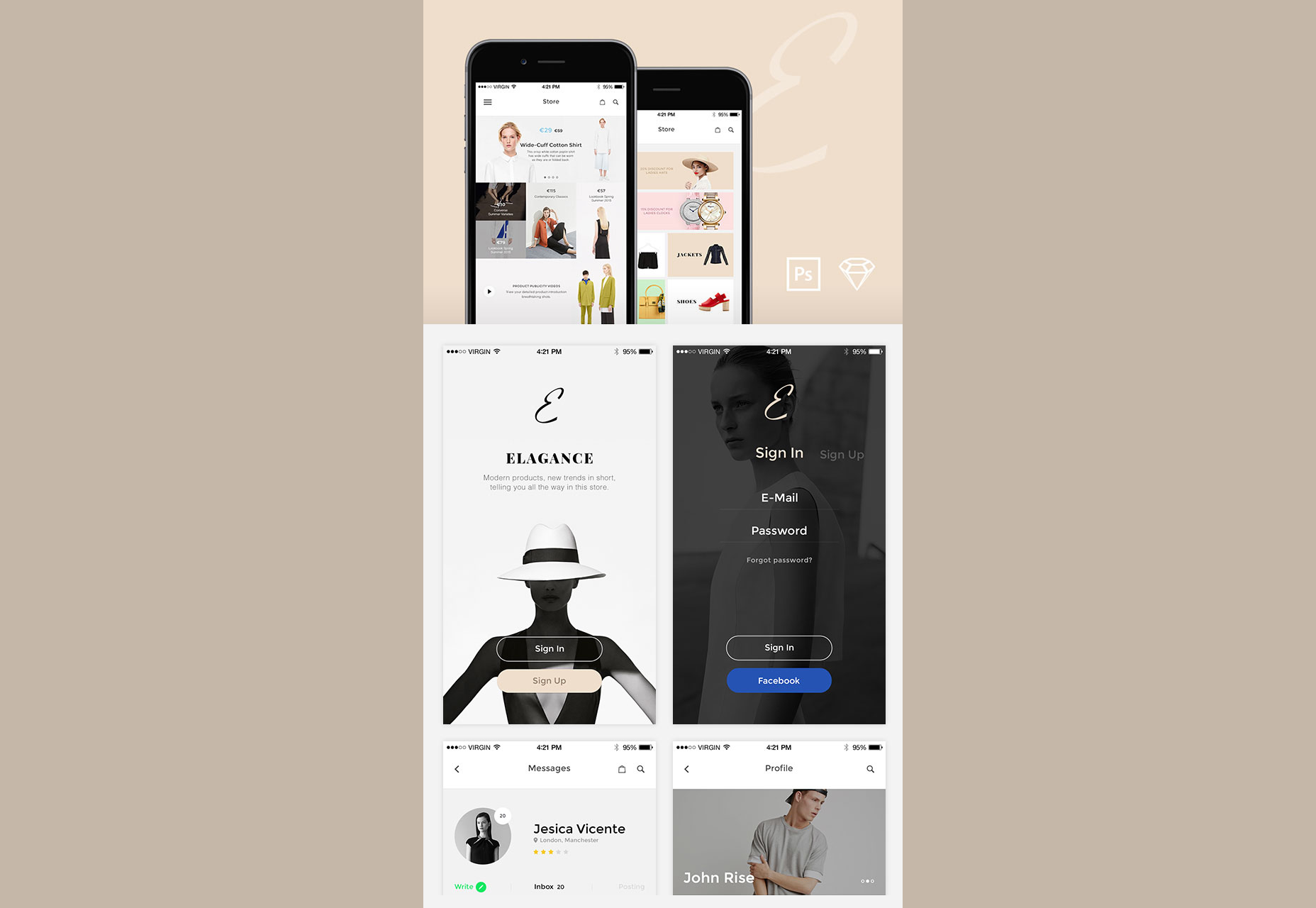
Elegancja
Elegancja to zestaw interfejsu użytkownika, który oferuje delikatne kolory kremowe i działa bardzo dobrze na modowe witryny eCommerce. Występuje zarówno w formatach PSD, jak i Sketch.
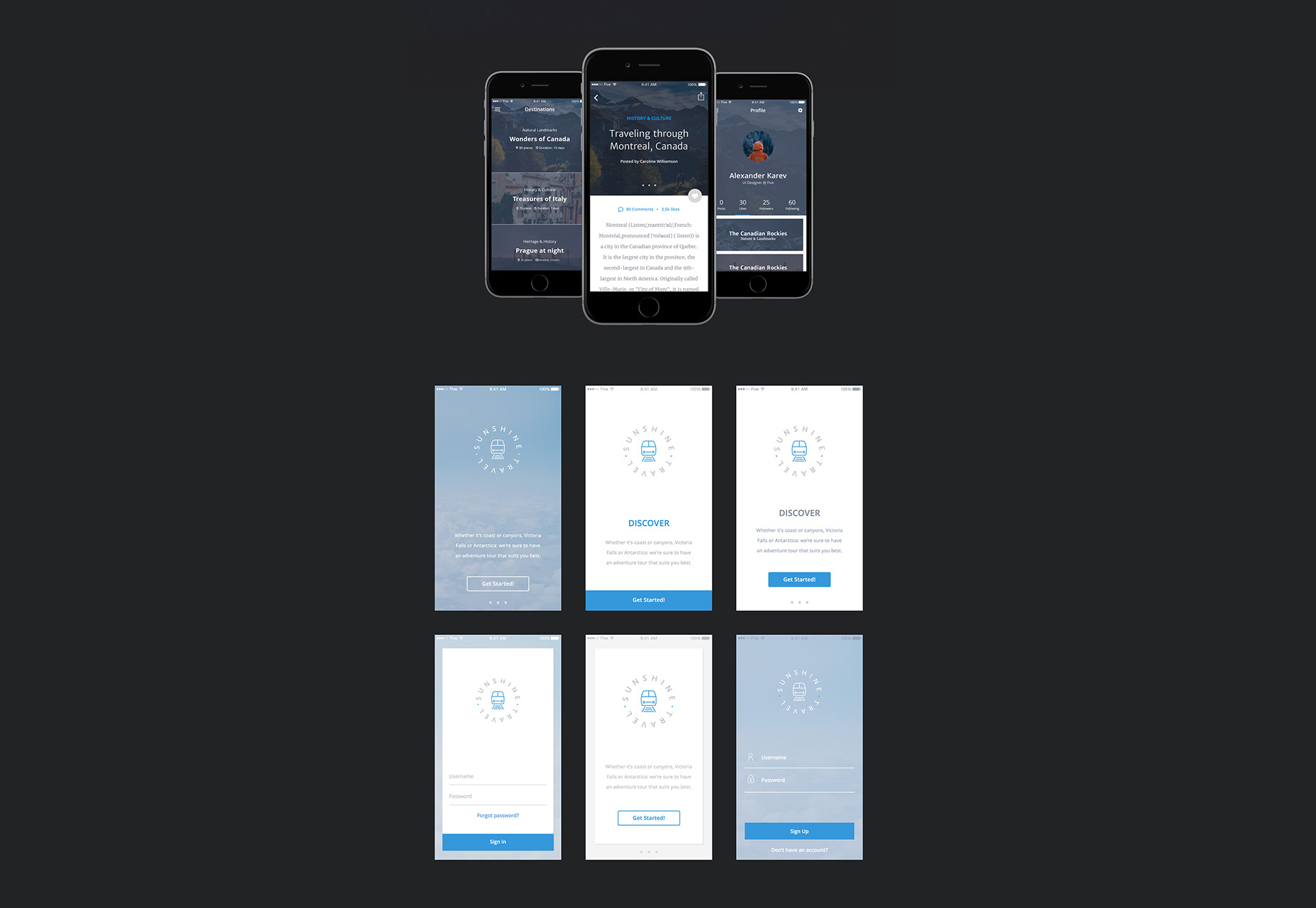
Sunshine Travel
Sunshine Travel to zestaw UI, który zawiera elementy specjalnie zaprojektowane do podróży i tematów związanych z turystyką. Ten zestaw koncentruje się na ekranach iOS i ma płaski styl.
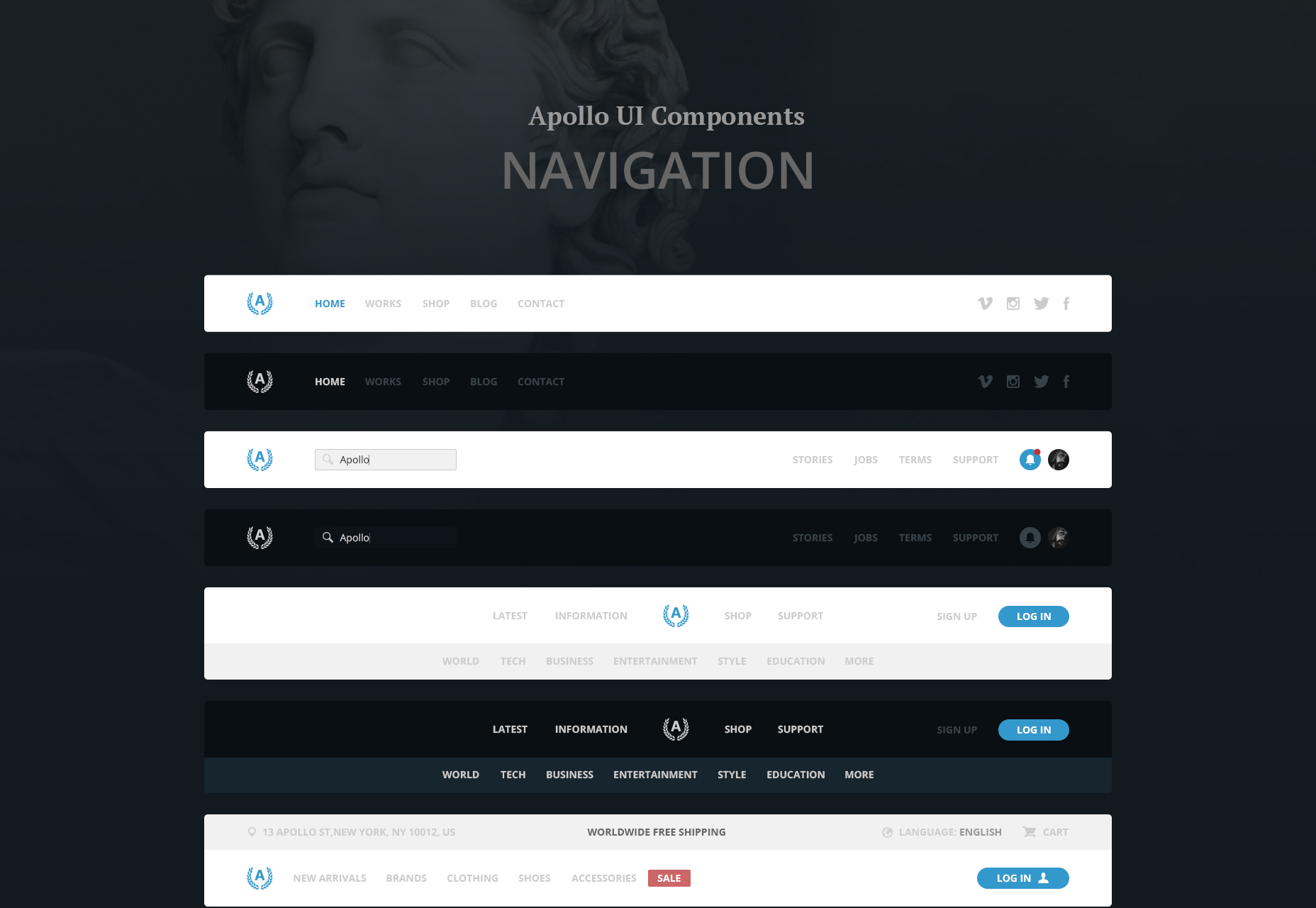
Apollo: zestaw paska nawigacyjnego PSI i Sketch UI
ZA Zestaw UI zawiera zaokrąglone paski narożne, wielką czcionkę, wypełnione ikony oraz ciemny i jasny schemat.
Wyświetlacz GEOM
Wyświetlacz GEOM jest krojem pisma, który zawiera tylko wielkie litery z charakterystyczną cechą, że jest całkowicie ozdobiony geometrycznymi konturami i wypełnionymi kształtami, co sprawia, że nadaje się do nowej epoki.
Wprowadzenie Rust
Wprowadzenie Rust to rodzina czcionek z wieloma stylami i wieloma teksturami, która zawiera 4 podrodziny zawierające 214 czcionki. Nazwy tych podrodzin to: Intro Rust, Intro Script, Intro Head i Intro Goodies.
Shumi
Shumi jest bardzo odważną czcionką, która charakteryzuje się prostymi krawędziami i końcami. Zawiera wielkie litery, cyfry i znaki specjalne.
Fanaisie
Czcionka w stylu vintage z kowbojskim wyglądem miasta, który zawiera tylko wielkie litery ozdobione dobrze zdefiniowanymi końcami i szczegółami.
Rafa
Rafa to krój pisma wydany przez Gatis & Evita Vilaks, który zawiera zarówno alfabet łaciński, jak i cyrylicę, w sumie ponad 500 wielkich, małych liter, cyfr i znaków specjalnych, a także dodatkowe glify i symbole. Wszystkie zaprojektowane z zaokrąglonymi krawędziami pogrubionymi liniami.
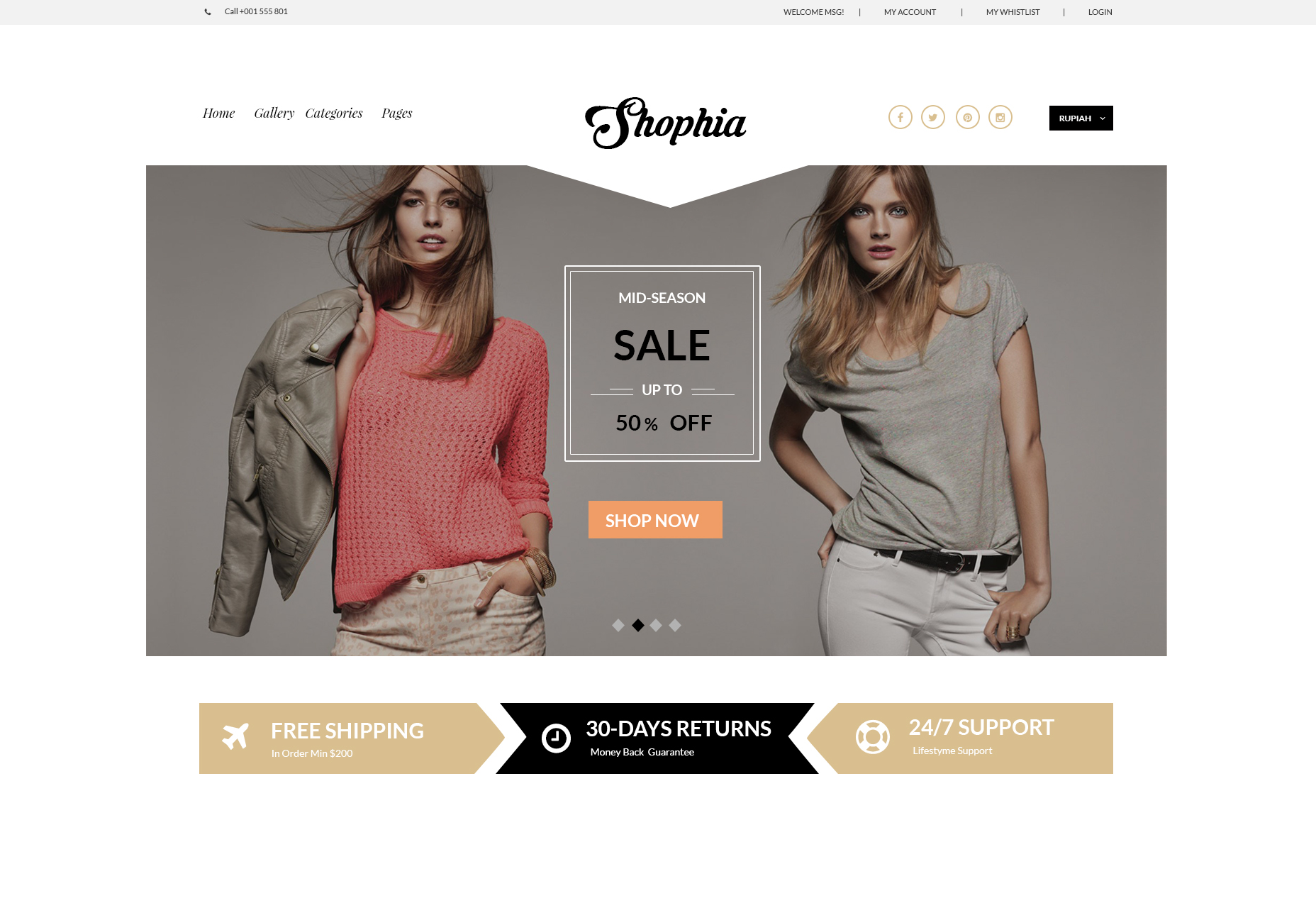
Shophia
Shophia to czysty szablon strony e-commerce wyprodukowany przez Robi Wahyudi i dostarczony w formacie PSD, który zawiera duże pojemniki z oprawionymi obrazami i fantazyjnie wyglądający suwak fotograficzny.
Creato
Creato to szablon PSD do bardzo nowoczesnego motywu WordPress. Zasadniczo ma dwie sekcje: główną z górnym menu i pełną treścią z ładunkiem więcej przycisków na dole i najbardziej dolną sekcją kontaktu.
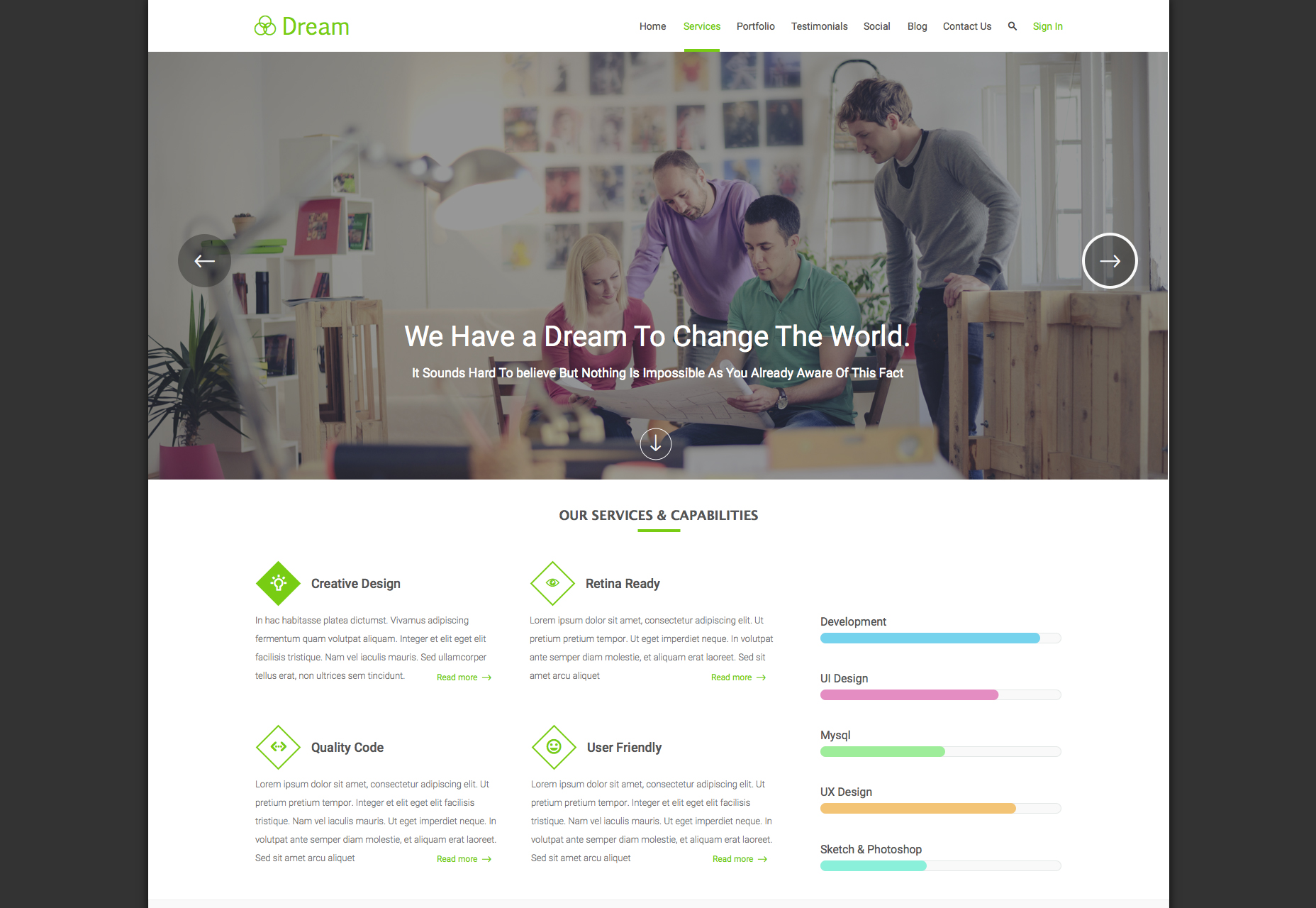
Śnić
Śnić to zaprojektowana przez program Sketch jedna strona strony zawierająca bardzo czysty styl i delikatną kolorystykę. Znajdziesz tu również ikony wypełnione kolorami i kontury
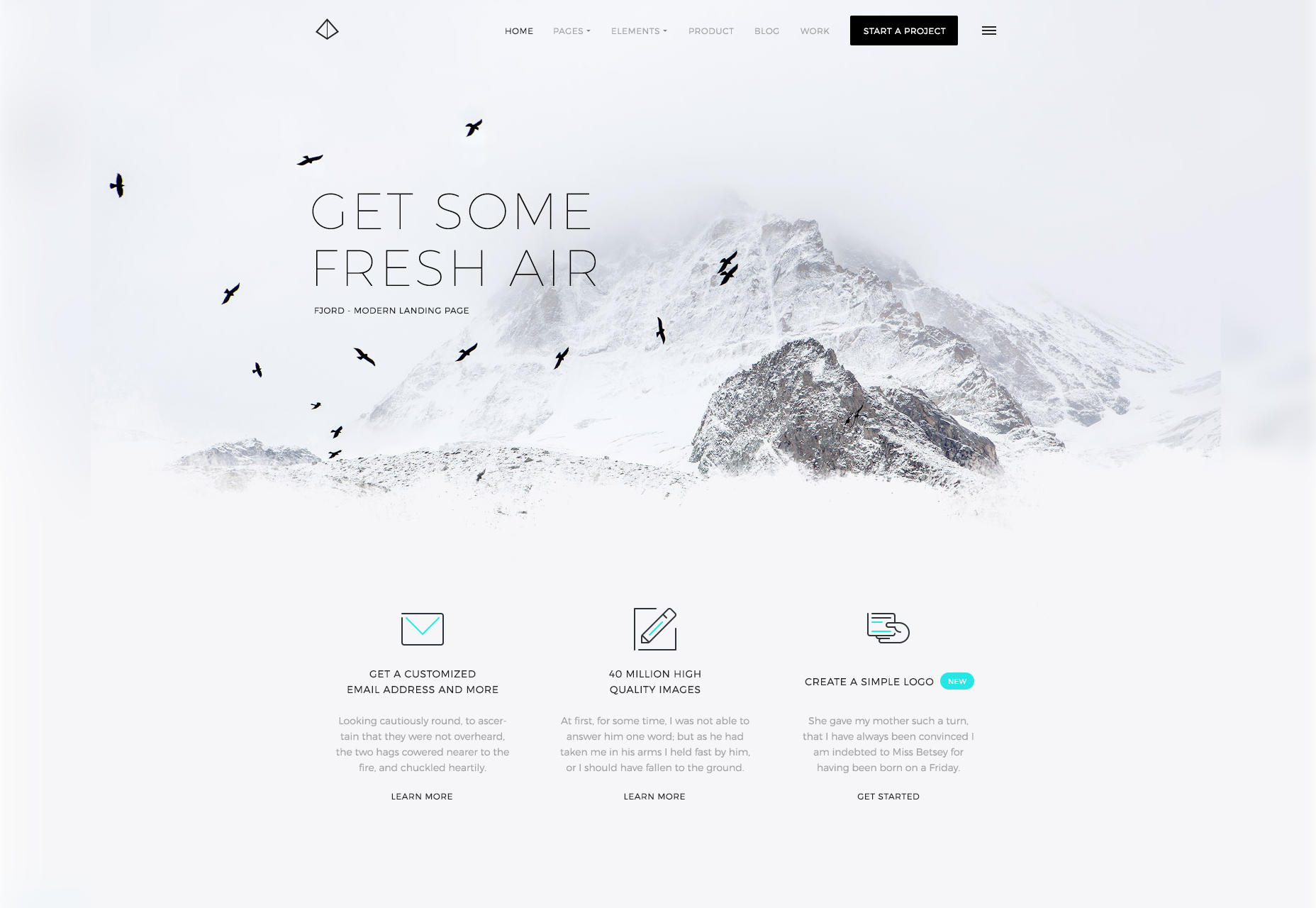
Fiord
Fiord to szablon strony docelowej o bardzo przejrzystym stylu z cienką czarną czcionką i dwiema liniowymi ikonami. Nadaje się idealnie do każdego rodzaju strony internetowej.
Vanilla Milkshake
Vanilla Milkshake jest motywem WordPress, który jest w bardzo prostym i pozbawionym tła układzie i dopracowany w eleganckiej typografii. Jest on umieszczony w tytule, głównej kolumnie treści i prawym pasku.
Huxley
Huxley to wszechstronny motyw WordPress, który zawiera suwak postów o rozmiarze ekranu ułożony w jednej kolumnie i sześć dodatkowych typów układów, takich jak pojedynczy post i strona kontaktowa.
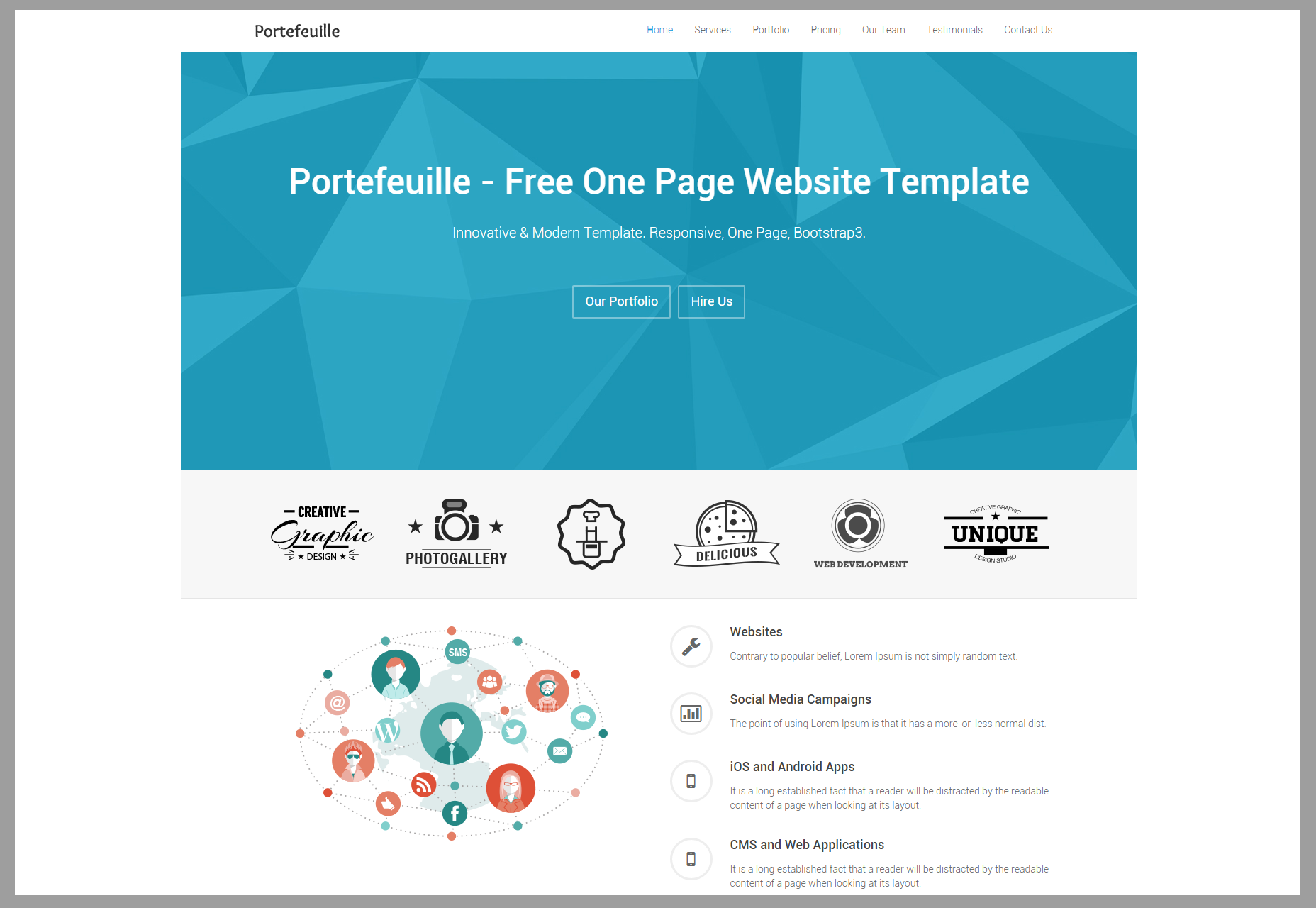
Portefeuille
Portefeuille to jednostronicowy motyw witryny portfolio, który zawiera tło nagłówka low-poly i czysty styl w układzie jednokolumnowym.
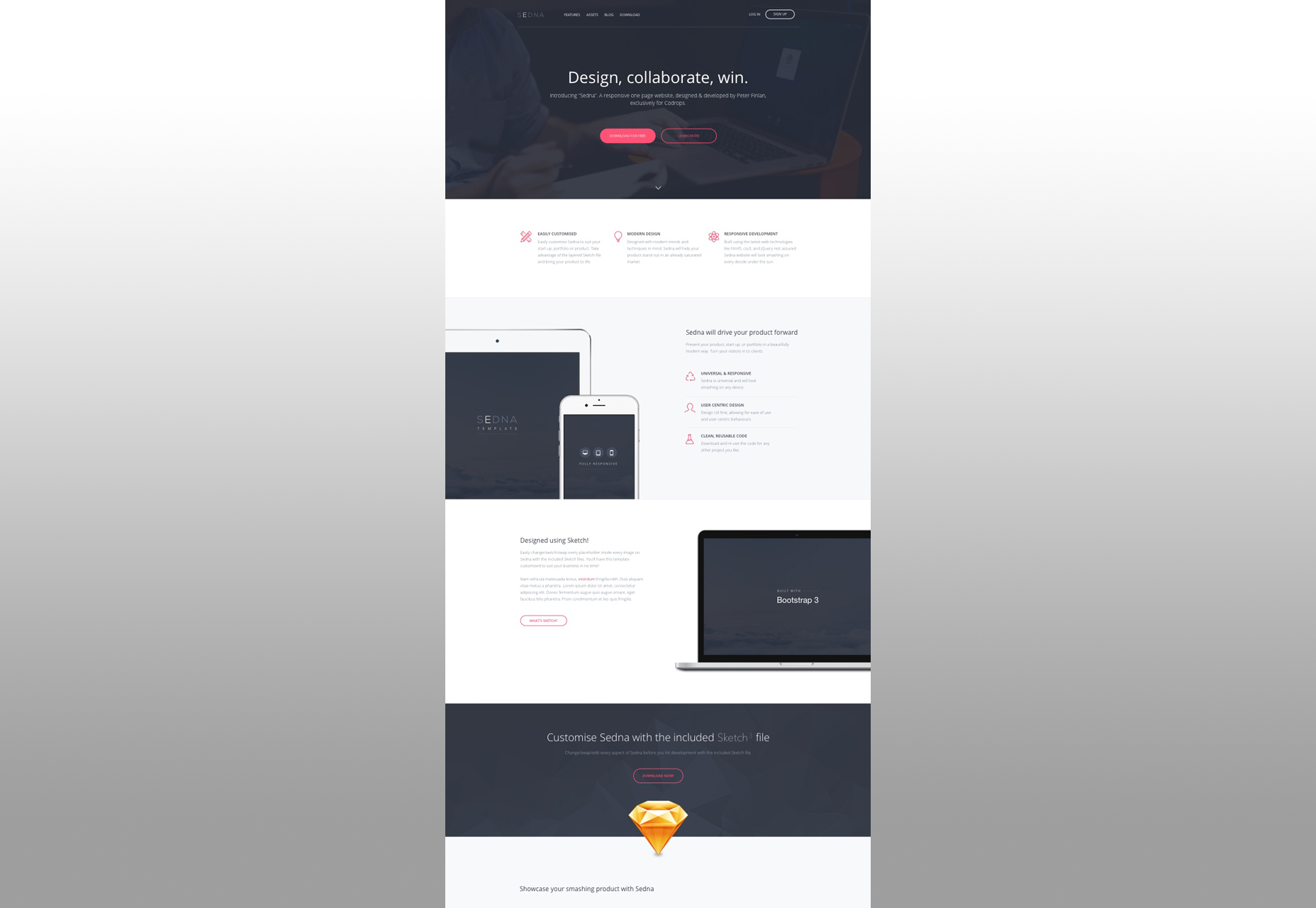
Sedna
Sedna jest czystym i minimalistycznym, jednostronicowym motywem strony internetowej utworzonym na Szkicie 3, który zawiera kolorowe, zakreślone ikony i regularne sekcje kontenerów o pełnej szerokości.
30 pakietów tematycznych Bootstrapa
ZA pakiet motywów Bootstrap zarówno dla środowisk WordPress, jak i innych niż WordPress, zebrane z całego Internetu, udostępnione i prezentowane.
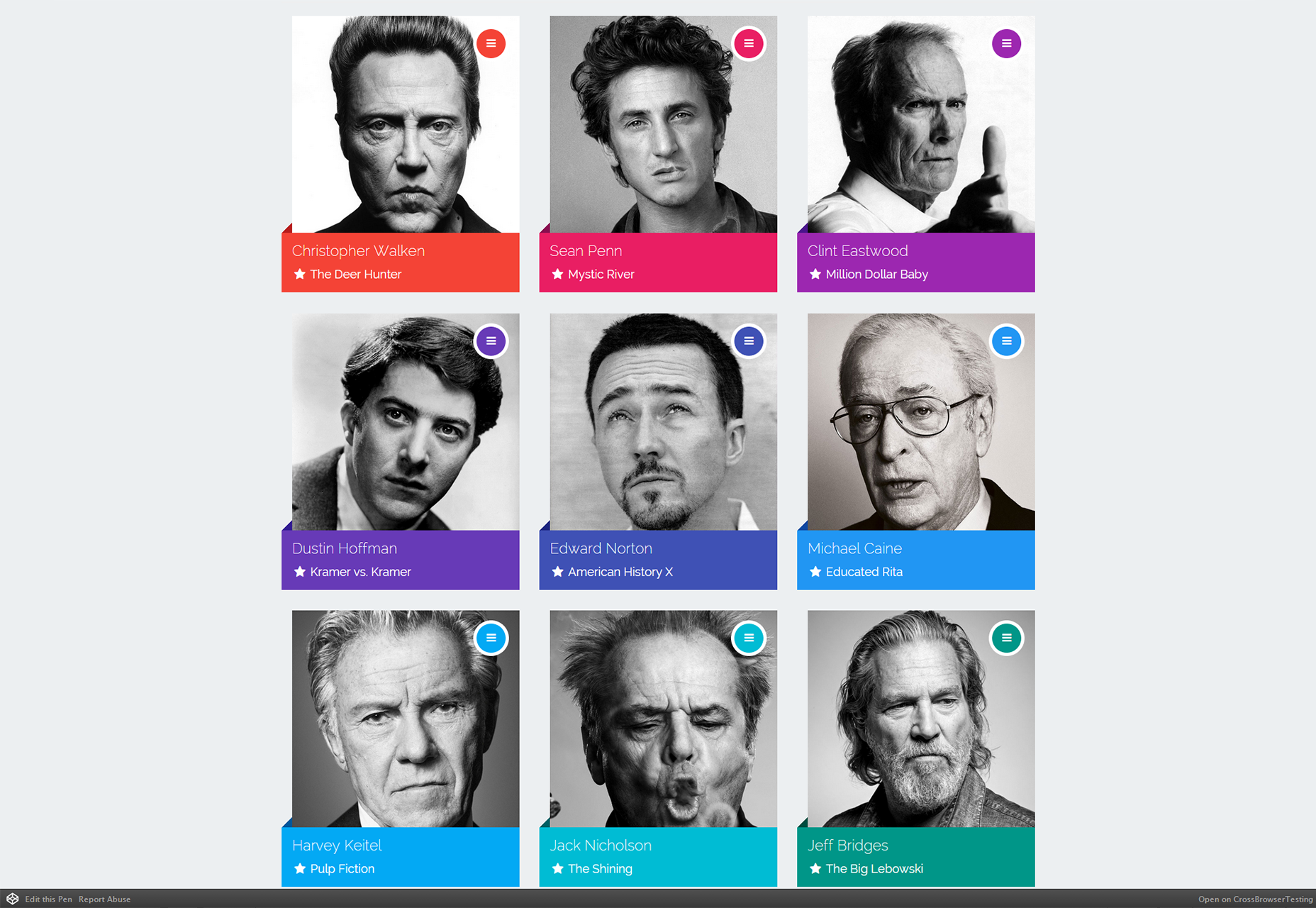
Responsive material card snippet
ZA skrawek opracowany przez Davida Folitiego w celu generowania kart stylu materiałów graficznych, które zawierają obraz, który przesuwa się, pozwalając, aby treść za nim była wyświetlana po kliknięciu na ikonę menu głównego.
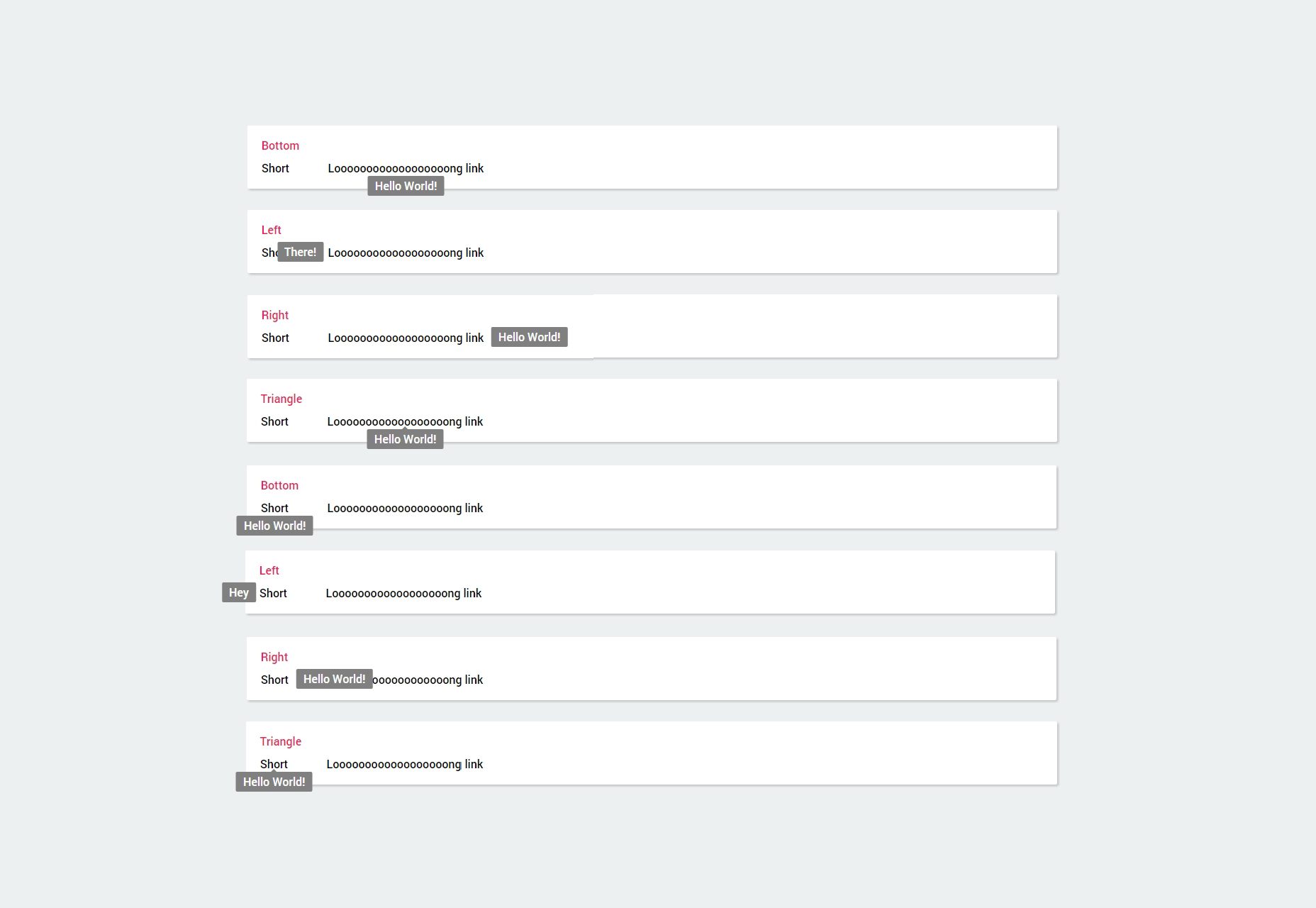
Super proste etykiety narzędzi CSS
ZA prosty fragment kodu CSS opracowany i wydany przez Bena Mildrena, który dodaje podpowiedzi do linków w trzech różnych położeniach, na dole, z lewej lub z prawej strony, z trójkątnym ozdobą lub bez niej.
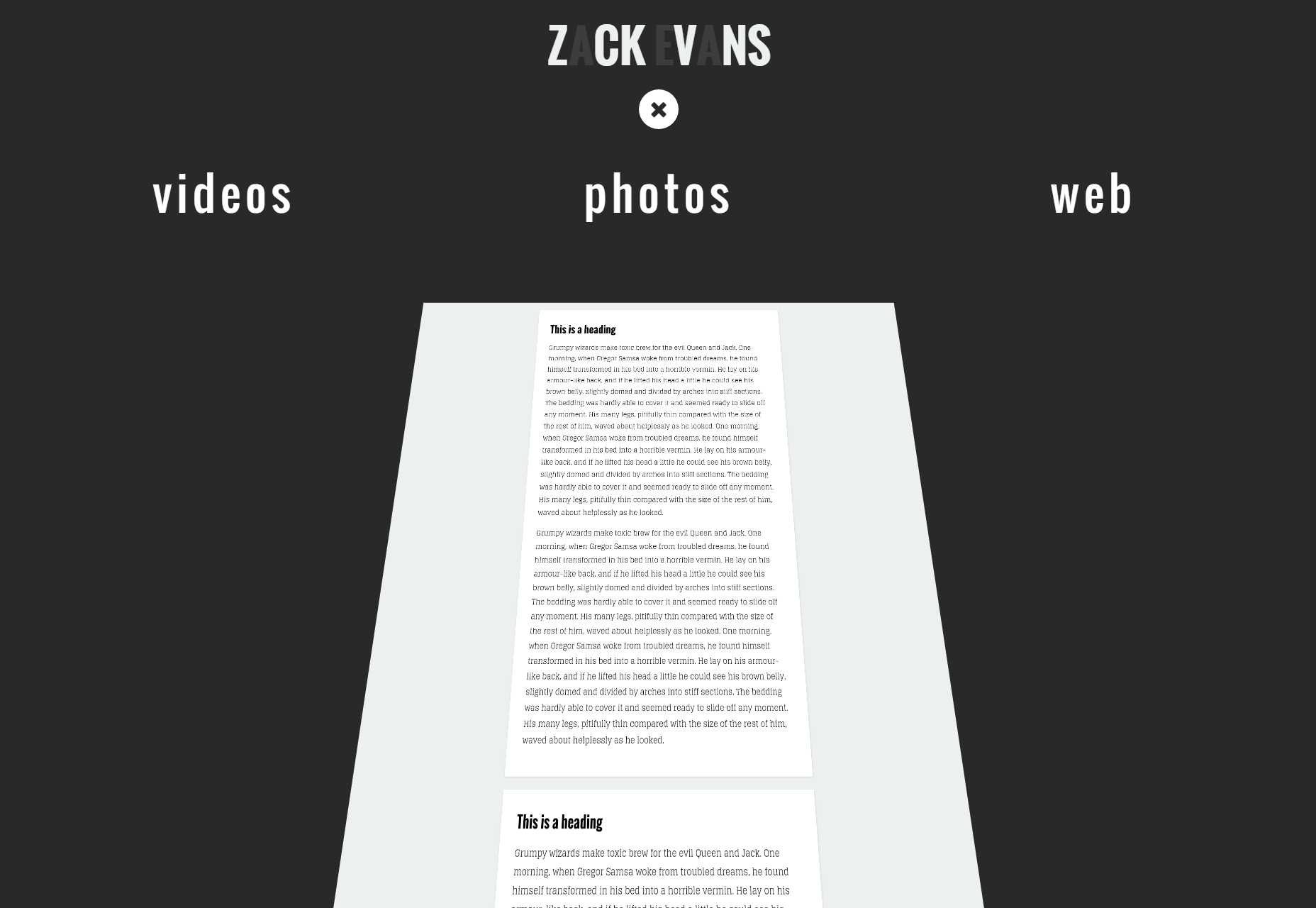
Nawigacja Reveal
Nawigacja Reveal to koncepcja wprowadzona przez ZCKVNS, że po kliknięciu przycisku menu cały układ strony pod nagłówkiem jest przechylony w tle, aby wyświetlić alternatywne odsyłacze do stron.
Generator cząstek elementarnych z biblioteką graficzną
Fragment kodu stworzony przez Kenji Saito, który generuje ikony poprzez efekty płynące z cząsteczek, za każdym razem, gdy przewijasz lub robisz dowolny gest myszy, ta ikona rozpada się i ponownie integruje jako inna.
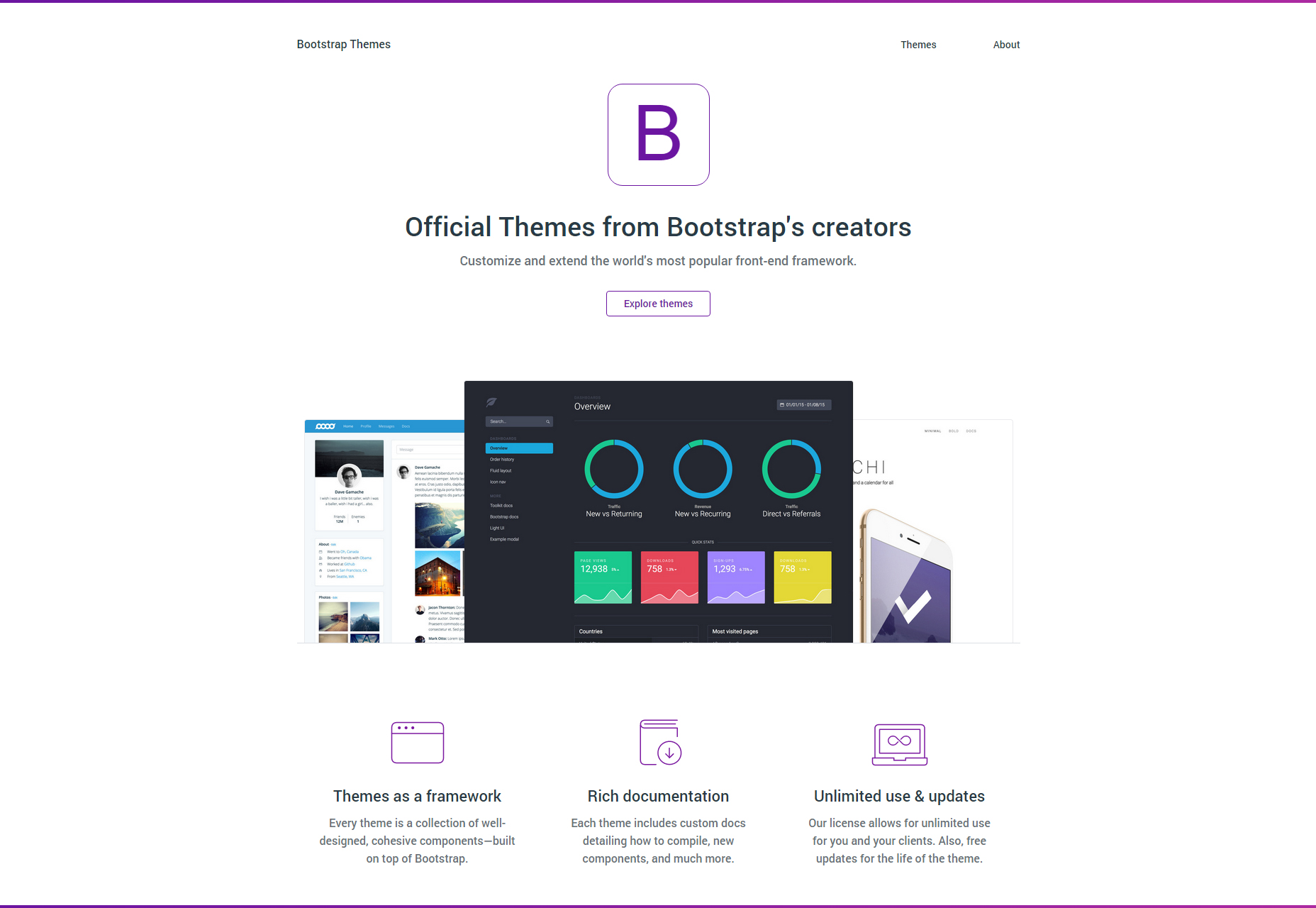
Zestaw ramek tematycznych Bootstrap
ZA zestaw elitarnych motywów Bootstrap działające jako frameworki, zawierające bogatą i pełną dokumentację oraz dożywotnie licencjonowanie i aktualizacje.
Kompilacja zakładek z przodu
ZA ogromna kompilacja stron poświęconych tworzeniu stron internetowych skoncentrowanych na zasobach frontonu, które są początkowo uporządkowane na podstawie wiedzy ogólnej, na konkretnych i konkretnych problemach na dole.
Spark Framework
Spark Framework to projekt zainspirowany w Sinatrze, który pozwala na tworzenie aplikacji internetowych Java8 w bardzo prosty sposób.
FormFiller
FormFiller to booklet opracowany w JavaScript do ponownego wypełniania formularzy poprzez wypełnienie formularza tylko raz i zapisanie ustawień dla tego konkretnego formularza.
Włóczęga
Włóczęga to zbiór wtyczek open source napisanych w języku Ruby, które pomagają tworzyć aplikacje internetowe o mniejszym kodowaniu.
Panique
ZA Automatyczny kompilator SASS do CSS poprzez czysty PHP, który nie używa języka ruby i zawiera kodowanie jednoliniowe. Ten kompilator używa obecnie składni, importów i mixin SCSS 3.2.
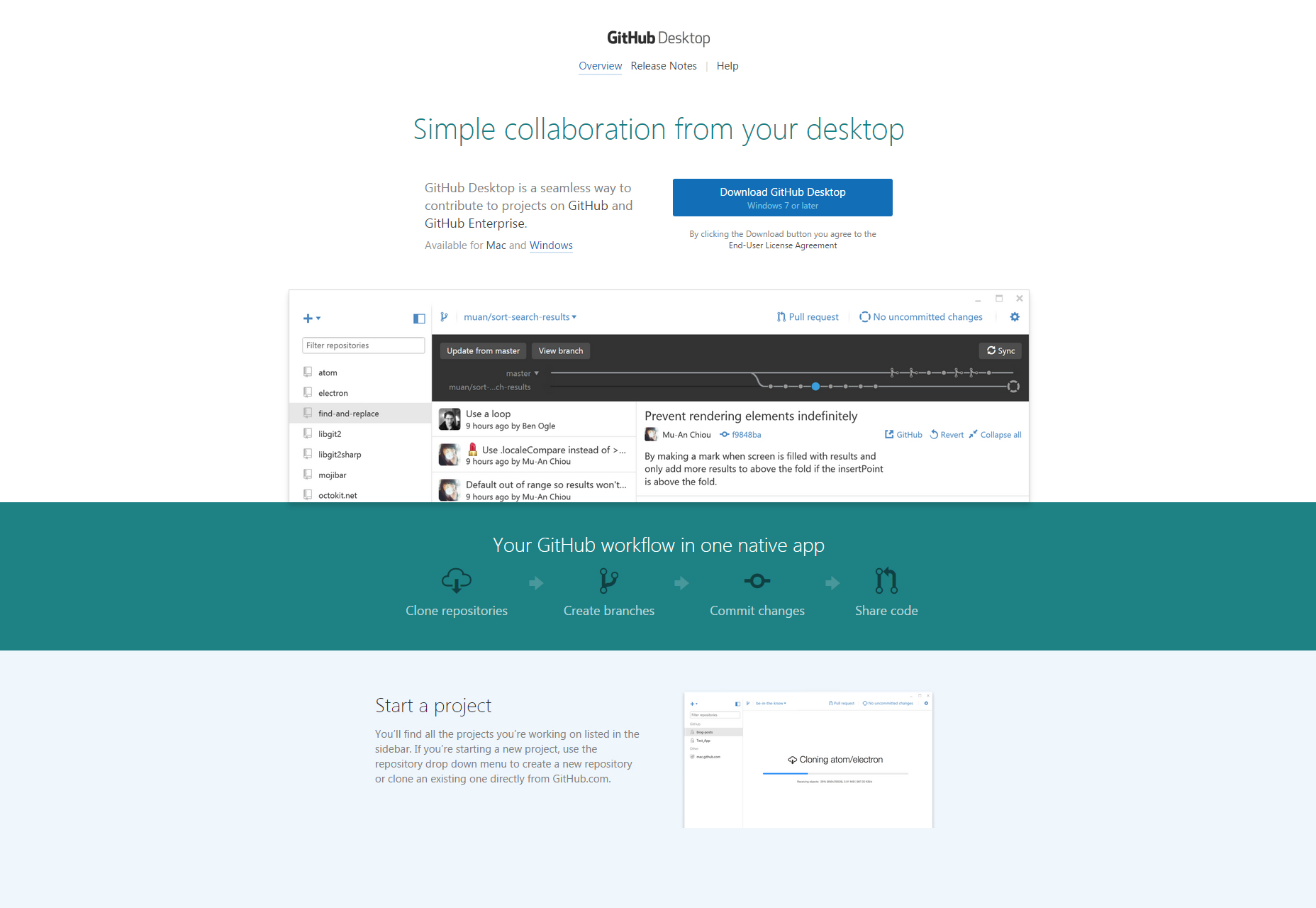
GitHub Desktop
GitHub Desktop to narzędzie do pobrania, które pozwala łatwo zarządzać projektami open source z GitHub z komputera Mac lub Windows. Rozpoczynaj projekty, rozgałęziaj projekty, przygotuj doskonałe zatwierdzenie i więcej funkcji, które możesz w nim zobaczyć.
Pierwiastkowy
Pierwiastkowy to elastyczny zestaw narzędzi do interfejsu użytkownika dla stron internetowych i aplikacji React.js zawierający narzędzia do rozkładania dla CSS, przycisków, formularzy, modali i innych elementów.
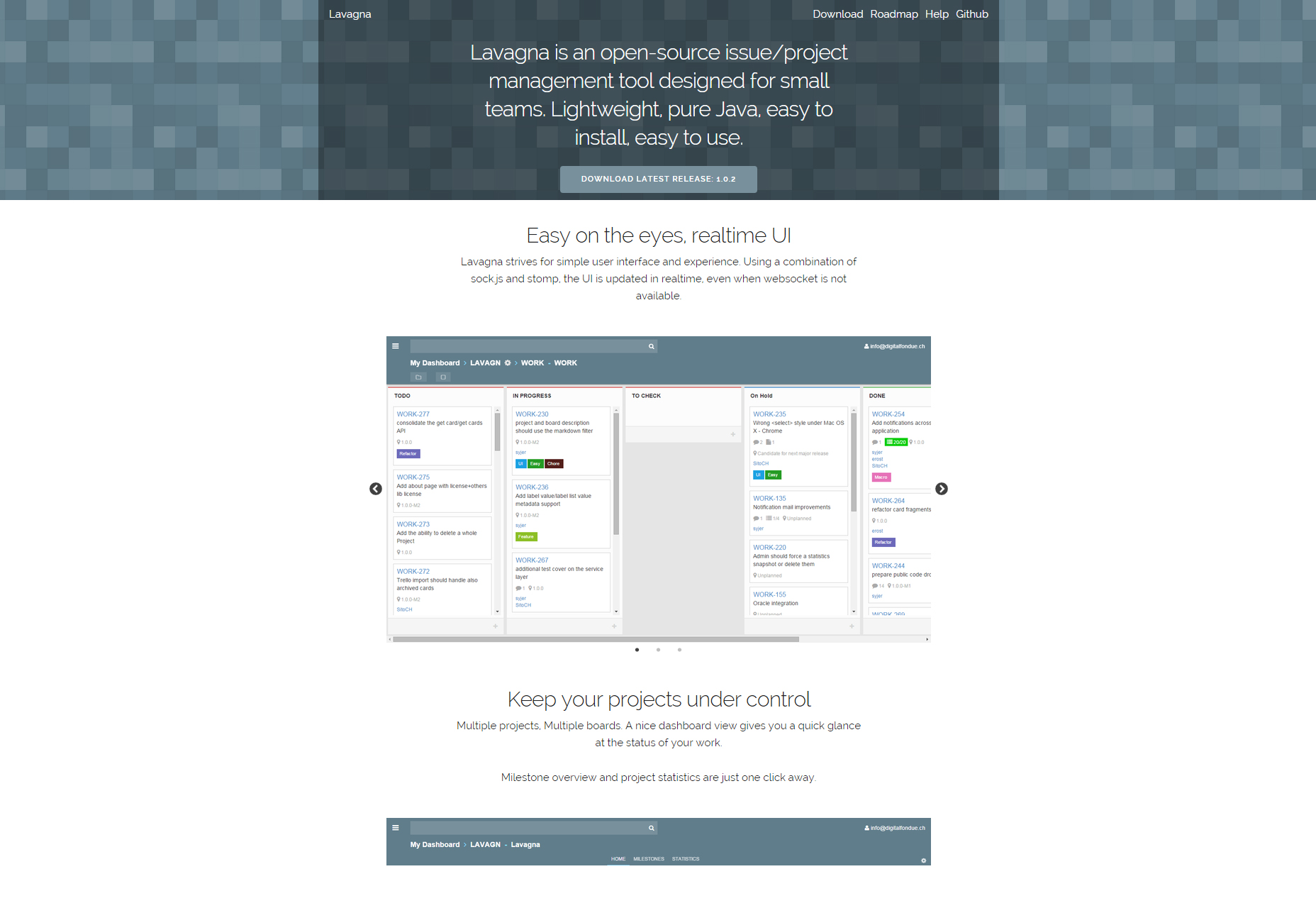
Lavagna
Lavagna to narzędzie do zarządzania kwestiami open source i projektami odpowiednimi dla małych zespołów. Jest lekki i jest kodowany wyłącznie w Javie, co zapewnia ładny widok deski rozdzielczej i zapewnia uporządkowany przegląd projektów.
Plecak
Plecak jest biblioteką CSS, która po prostu ułatwia tworzenie CSS, oferując responsywną typografię, skrót do właściwości pozycjonowania, natywną poprawkę i wiele więcej.
Tridiv
Tridiv to twórca kształtów CSS 3D opracowany przez Juliana Garniera, który zapewnia kontrolę paska narzędzi UI po prawej stronie, aby łatwo i intuicyjnie edytować kształty i kompozycje.
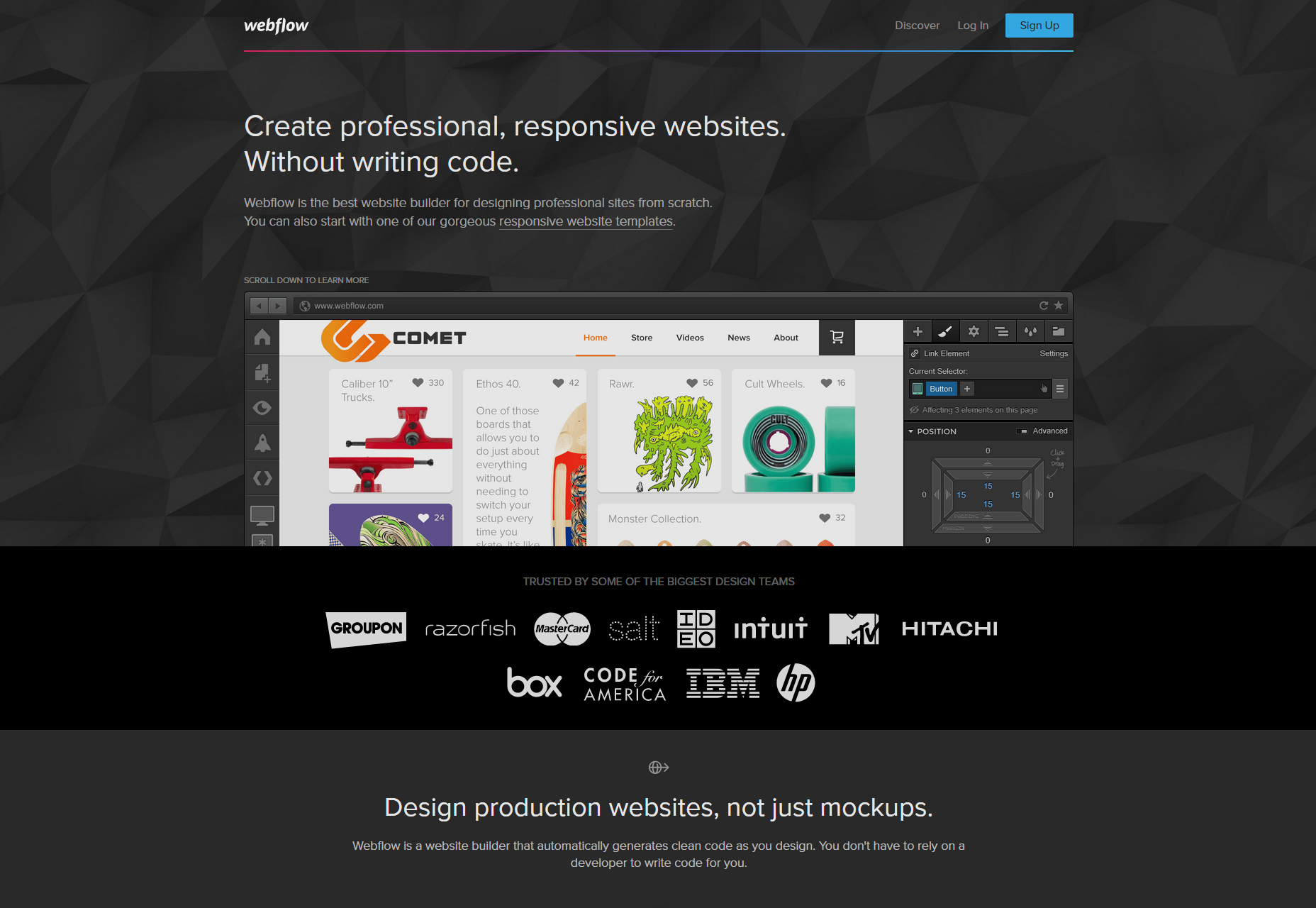
Webflow
Webflow to program do tworzenia stron internetowych, który ułatwia proces opracowywania, automatycznie generując kod podczas projektowania i udostępniając w pełni funkcjonalny panel sterowania.
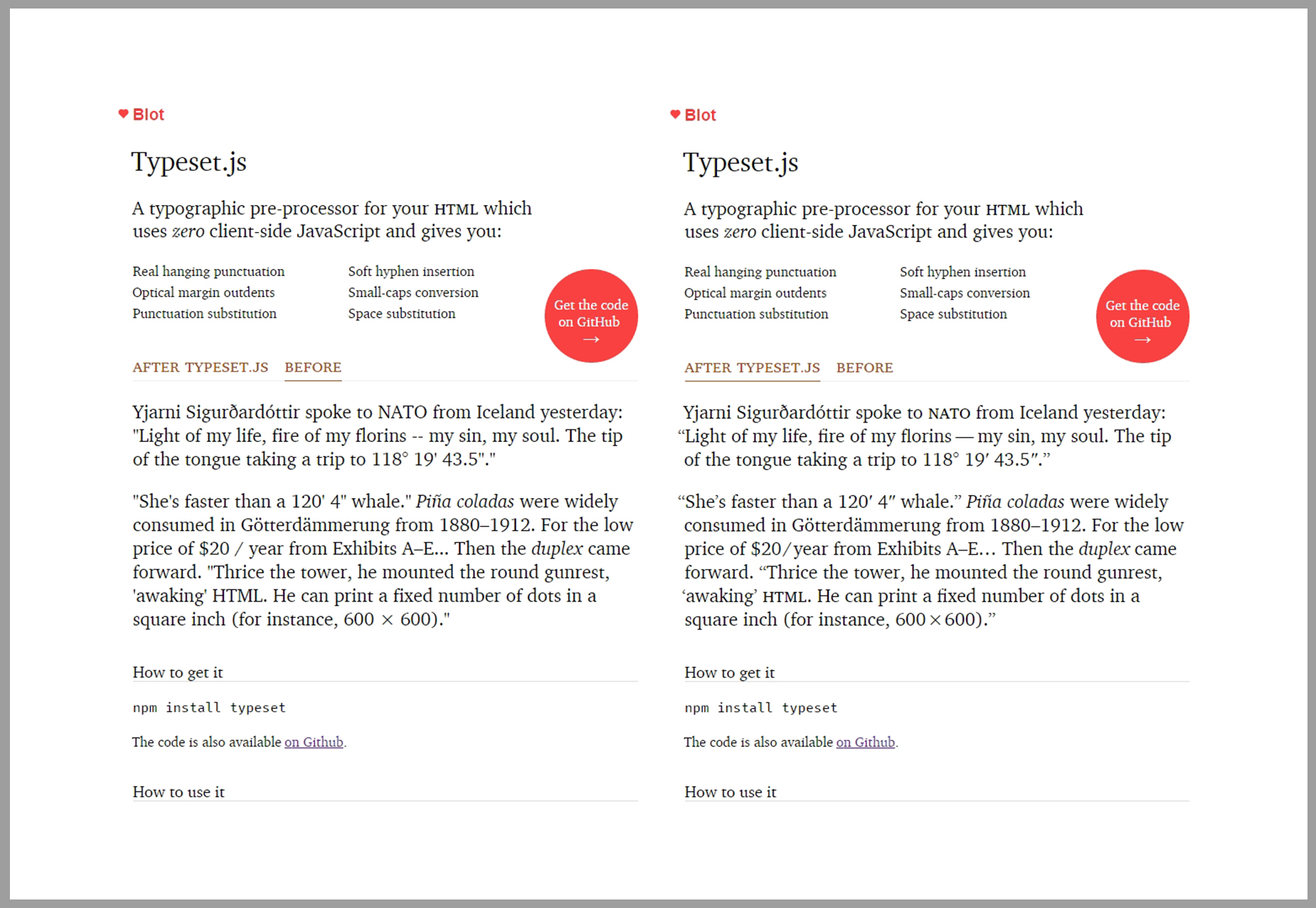
TypesetJS
ZA typograficzny pre-procesor w przypadku języka HTML, który nie korzysta z żadnego JavaScript po stronie klienta i zapewnia funkcje edycji tekstu, takie jak prawdziwa interpunkcja po zawieszeniu, wstawianie miękkich łączników, odstępy między marginesami optycznymi, konwersja małych tagów i wiele innych.
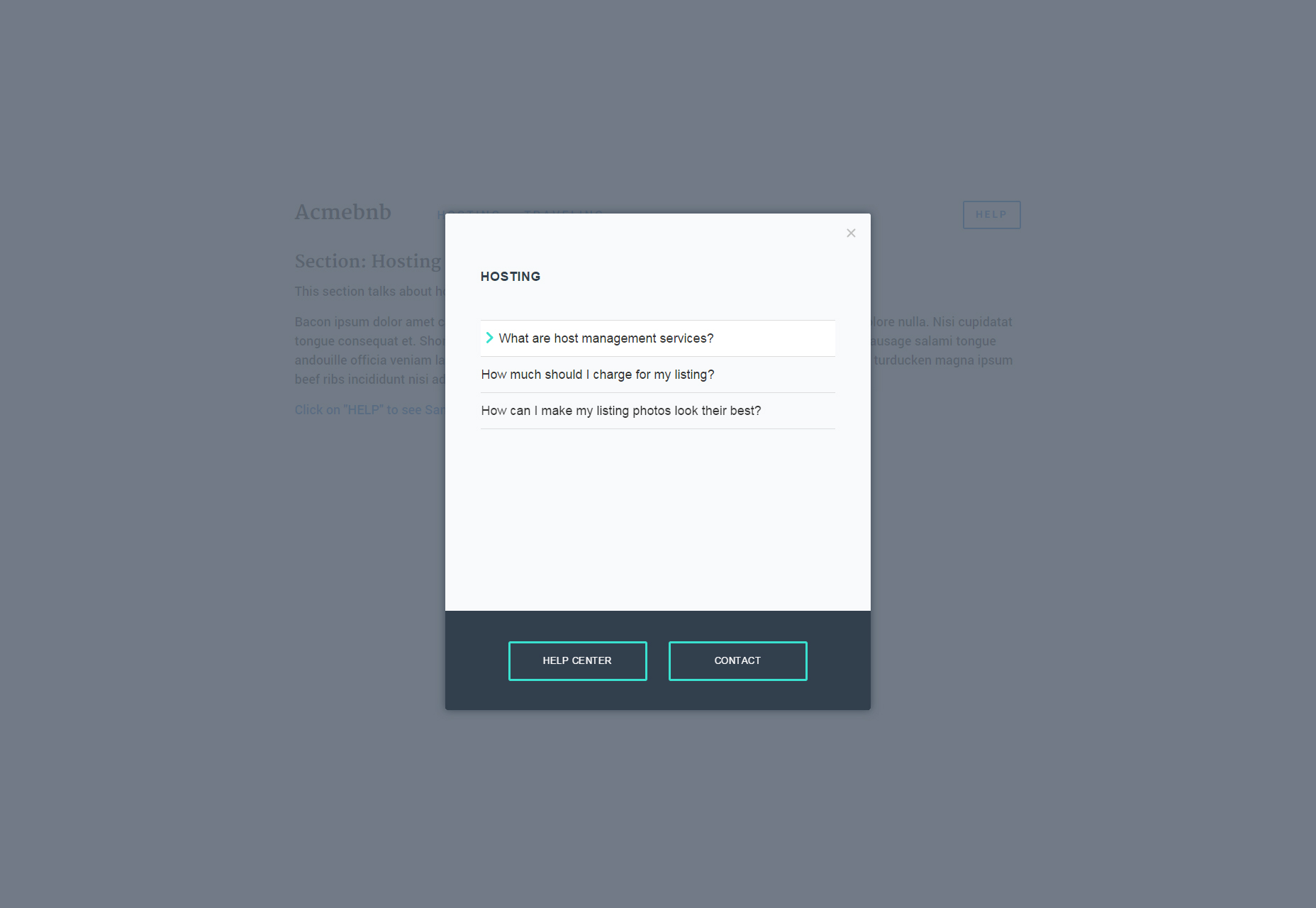
SamwiseJS
Sam to modyfikowalny modal, który zawiera elementy menu listy i przyciski dodatkowych opcji na dole. Nadaje się do pomocy w oferowaniu i dostarczaniu informacji.
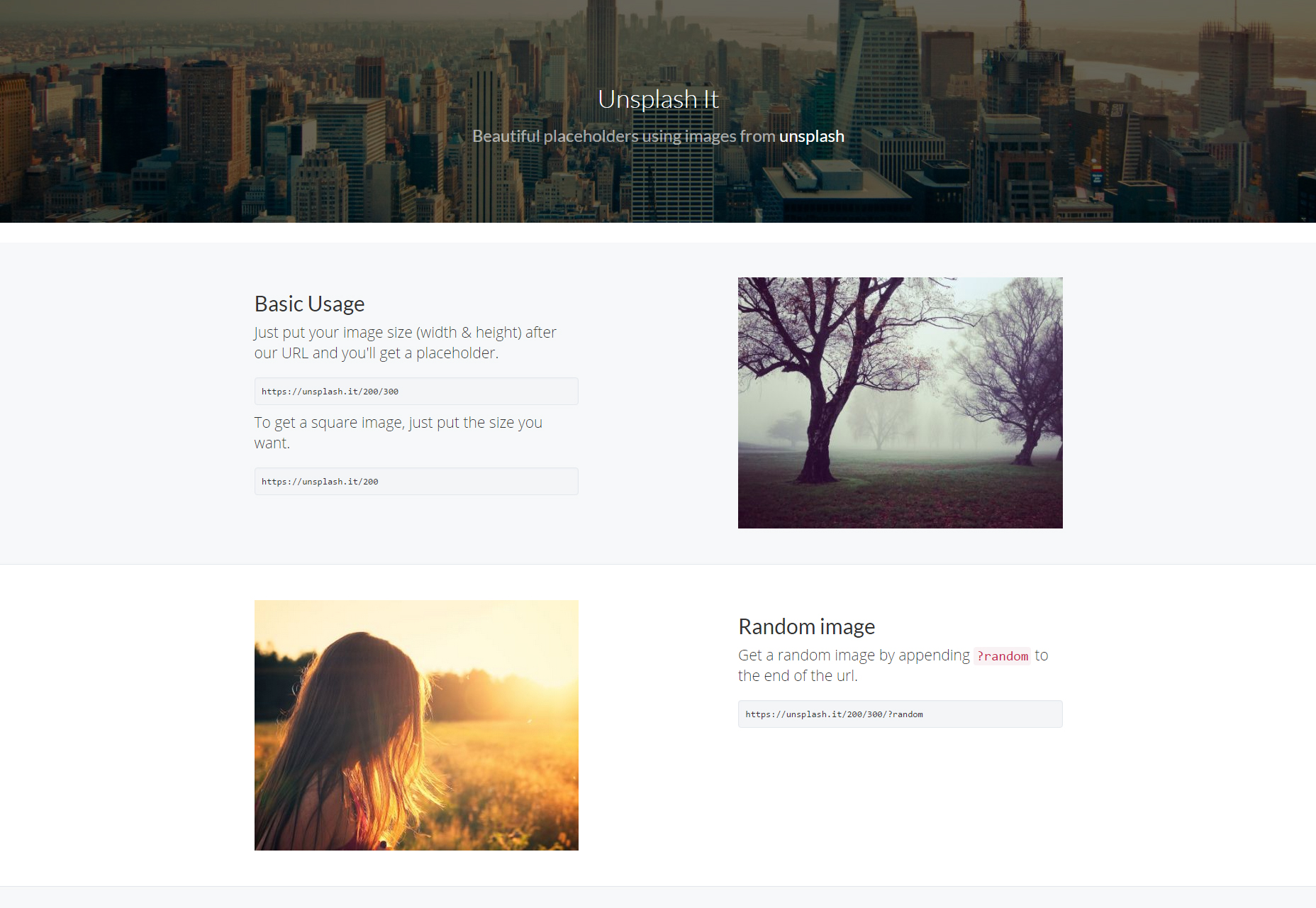
Unsplash It
Unsplash It to generator zastępczy obrazu, który zapewnia pojedynczą linię URL i pozwala używać prostych parametrów do umieszczania symboli zastępczych w witrynie, takich jak wymiary lub efekty.
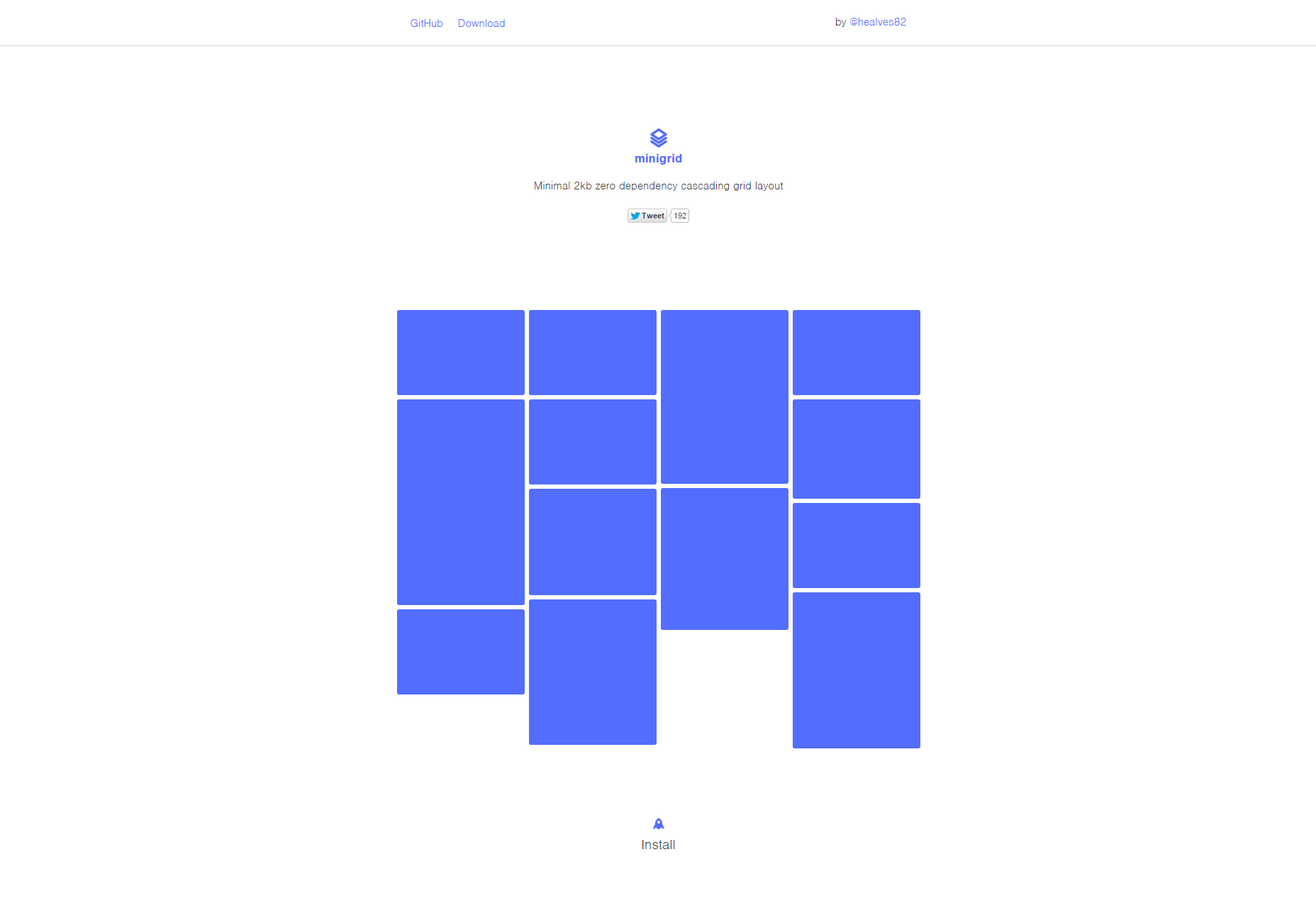
Minigrid
Minigrid to kaskadowy układ siatki zaprojektowany w minimalistycznym stylu, który charakteryzuje się ładną i gładką animacją, gdy jest układany na stronie.
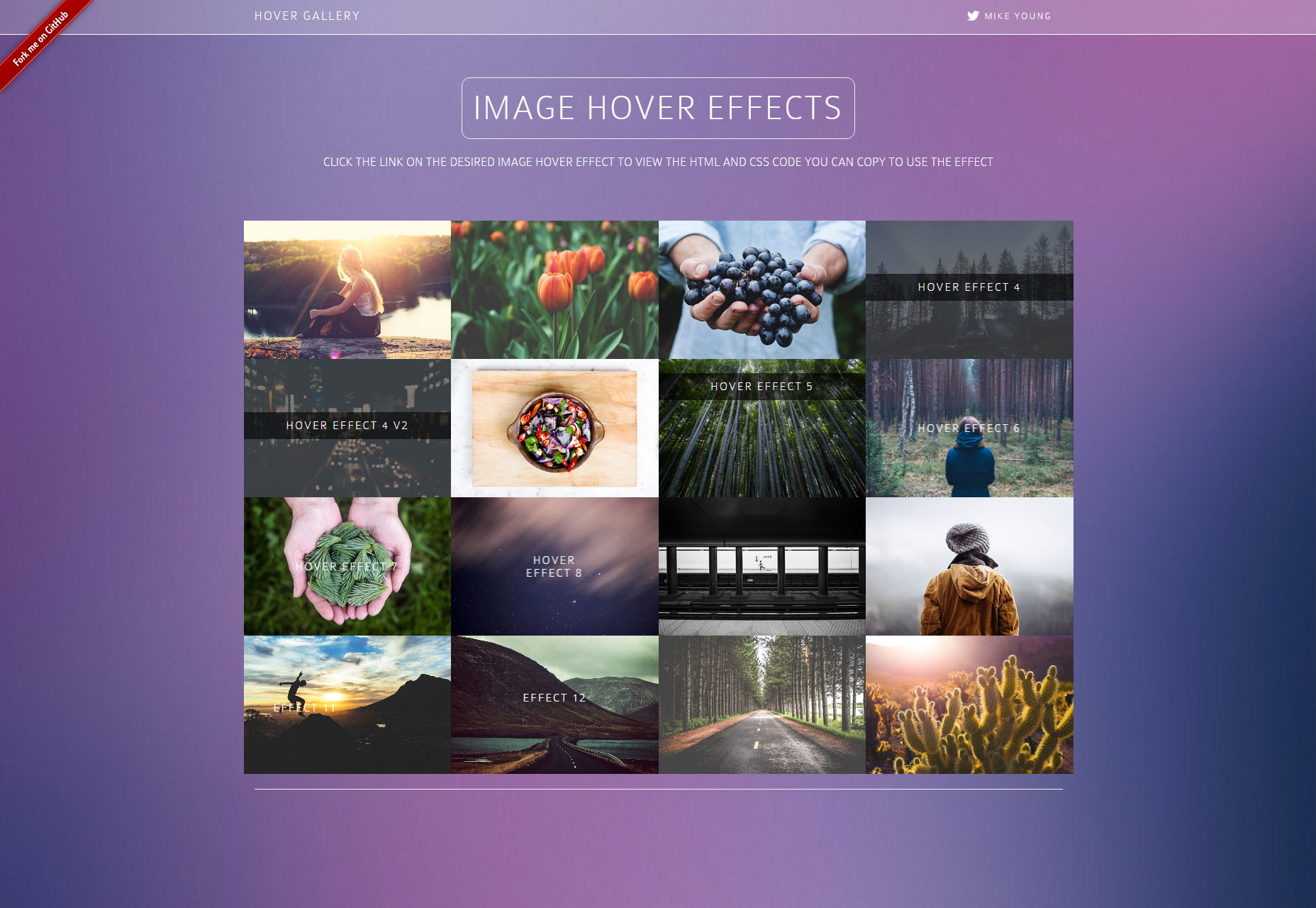
Obraz z obrazu Bootstrap umieszczany jest na stronie HTML i CSS
ZA galeria ładnych efektów hover stosowane na obrazach zawierających cienkie linie i efekty przejściowe klatek. Wszystkie efekty są opracowane w HTML i CSS.
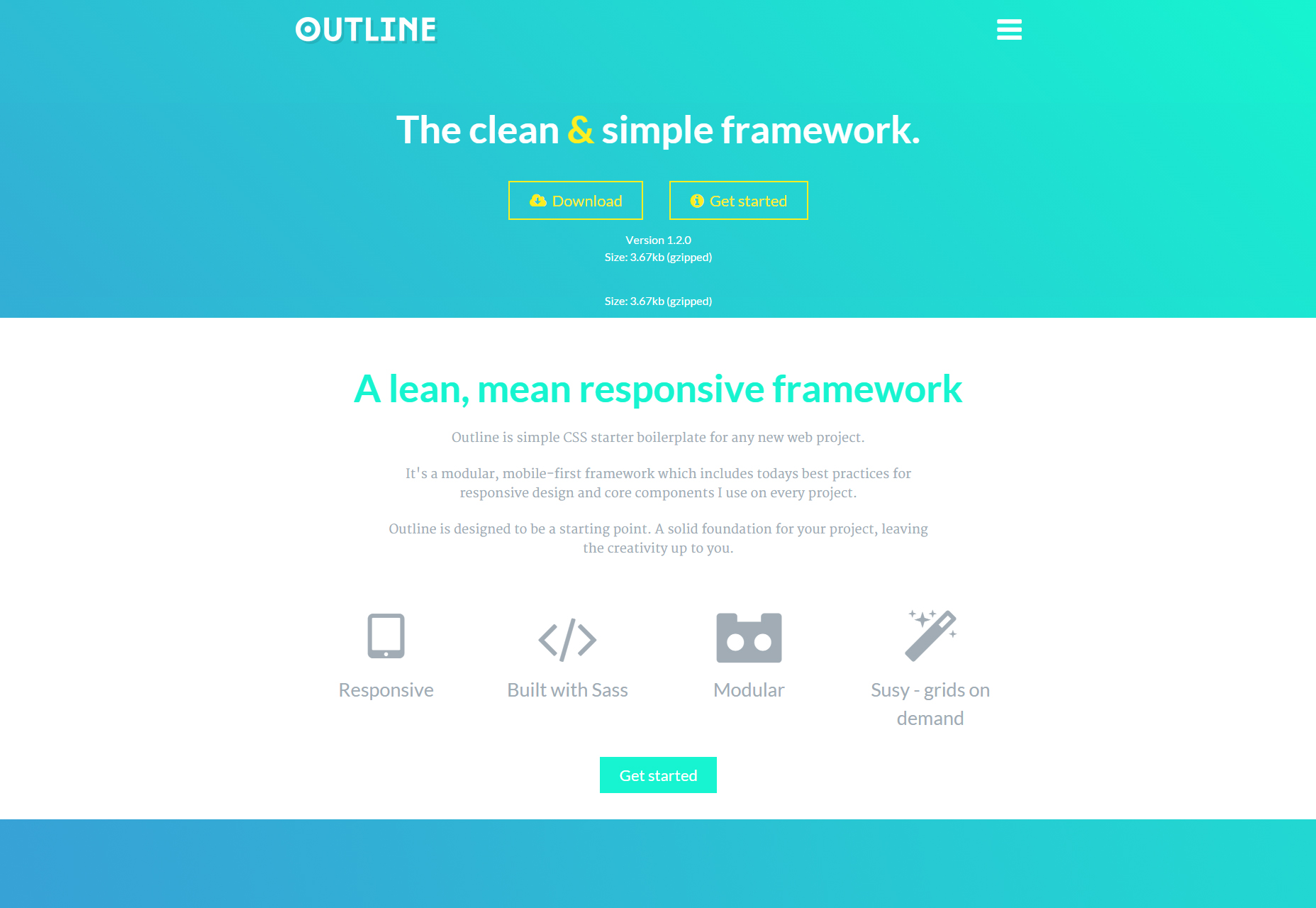
Zarys
Zarys jest prostym i czystym środowiskiem CSS, które działa jako zestaw startowy dla nowych projektów internetowych. Oferuje pełną responsywność, kodowanie Sass, modułowy budynek i siatki Susy na żądanie.
Datedropper
Datedropper jest wtyczką jQuery, która pozwala szybko zarządzać datami i wprowadzać je w polach formularzy z animowanymi obiektami przypominającymi wyglądem przypominającymi podpowiedzi.
Artem
Artem to biblioteka rozpoznawania mowy sterowana głosem dla JavaScript, która pomaga Ci stworzyć własnego wirtualnego asystenta i osadzić go na swojej stronie.