Ponad 25 rozszerzeń Chrome dla projektantów i programistów
Dla wielu projektantów stron internetowych i programistów Firefox jest niezrównany. Dla innych Firefox pobiera kurz Chrome.
W ciągu ostatnich dwóch lat, od czasu premiery Google Chrome, toczy się szalejąca debata na temat tego, która przeglądarka jest lepsza. Produkt open source firmy Mozilla przetrwał próbę czasu, a Firefox stał się szybko najczęściej używaną przeglądarką, wyprzedzając przeglądarkę Microsoft Internet Explorer.
Nie szkoda jednak Google Chrome. Nawet w początkach istnienia Chrome osiągnął już drugie miejsce w rankingu najpopularniejszych, wyprzedzając już Internet Explorera i dużą szansę na pokonanie Firefoksa.
Chociaż Firefox jest bardziej niezawodny (przede wszystkim ze względu na jego popularność), Chrome działa błyskawicznie i dzięki nowym rozszerzeniom dodawanym codziennie jest ekscytującą opcją dla poważnego projektanta stron internetowych.
Tutaj znajdziesz narzędzia, dzięki którym Chrome będzie przydatny jako projektant lub programista. Na szczęście Chrome ma rosnącą kolekcję rozszerzeń, które znacznie ułatwią przejście z Firefoksa.
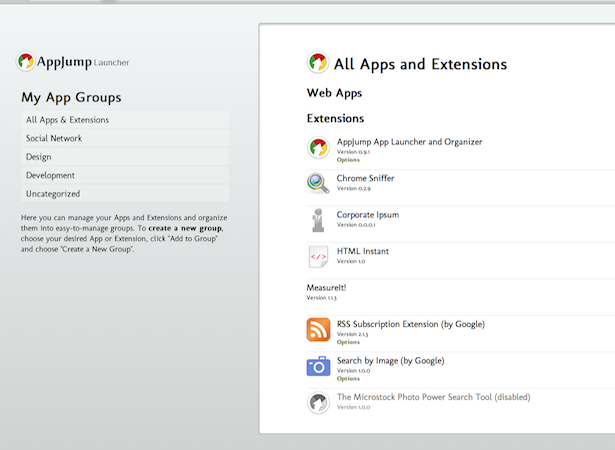
1. AppJump App Launcher i Organizator
Po zakończeniu pobierania wszystkich rozszerzeń z tej listy zdecydowanie potrzebujesz organizatora. AppJump to rozszerzenie Chrome, które pozwala szybko zlokalizować i uruchomić aplikacje oraz inne rozszerzenia z rozwijanego menu na pasku narzędzi. Jedną z ciekawych funkcji AppJump jest możliwość organizowania aplikacji i rozszerzeń w różnych grupach. Na przykład możesz łatwo oddzielić rozszerzenia robocze od osobistych, aby efektywniej zarządzać czasem.
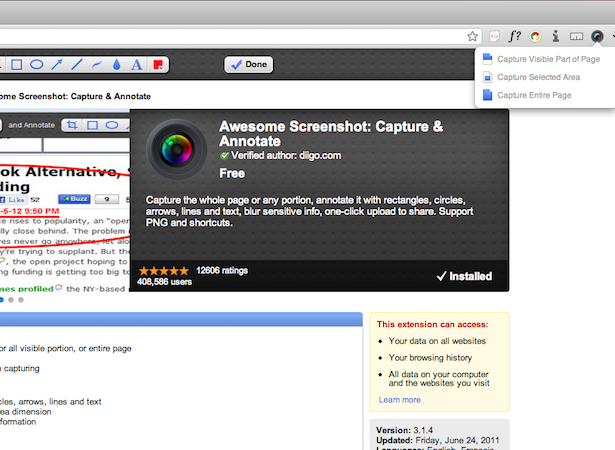
2. Niesamowity zrzut ekranu
Fantastyczny zrzut ekranu zasługuje na swoją nazwę. To niesamowite rozszerzenie pozwala robić migawki całej lub częściowej strony. Po zrobieniu zrzutu ekranu możesz zakreślić lub podkreślić odpowiednie części, zamazać nieistotne części i zrobić komentarze. Masz możliwość zapisania lokalnego lub przesłania i otrzymania linku do zdjęcia do udostępnienia.
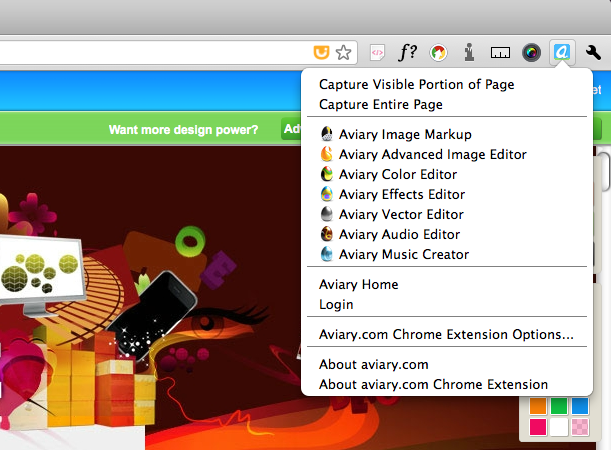
3. Przechwycenie ekranu woliery
Po woskowym poetyckim o niesamowitym Screenshot powyżej, możesz zastanawiać się, dlaczego dwa rozszerzenia przechwytywania ekranu są dodawane na tej liście. Jedną wadą świetnego Zrzutka jest to, że wymaga dostępu do wszystkich danych na komputerze i historii przeglądania. Dla użytkowników, którzy uważają, że jest to naruszenie prywatności, Woliera jest doskonale zdolną opcją.
4. Chrome Sniffer
Chrome Sniffer pozwala sprawdzić ramy dowolnej strony internetowej. Lokalizuje i wyświetla dowolną znaną bibliotekę Content Management System (CMS) lub JavaScript na stronie internetowej. To rozszerzenie jest świetne dla tych oszałamiających stron internetowych, które sprawiają, że zastanawiasz się: "Jak to jest możliwe?" Obecnie Chrome Sniffer wykrywa ponad 100 frameworków.
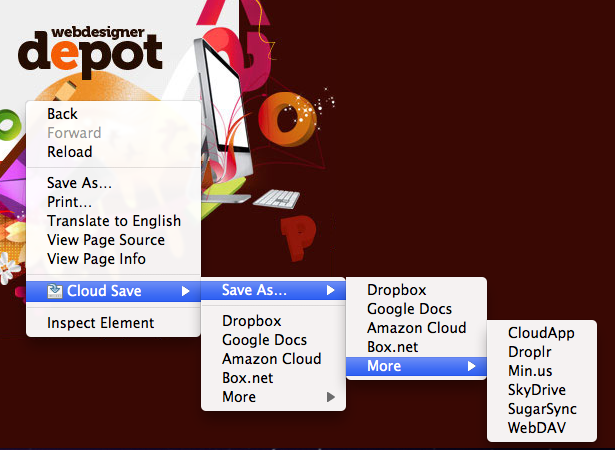
5. Oszczędzanie w chmurze
Istnieje ogromne przesunięcie z działania lokalnie do pracy w chmurze. Jako projektanci i programiści jesteście przyzwyczajeni do pracy w Internecie, ale czy zapisujecie również ważne pliki w Internecie? Jeśli masz pretensje, że nie jest to takie wygodne, możesz się poważnie przyjrzeć Cloud Save . Cloud Save pozwala na zapisywanie plików z dowolnej strony internetowej do obsługiwanych usług w chmurze. Zapisz na Amazon Cloud Drive, Dropbox i Flickr.
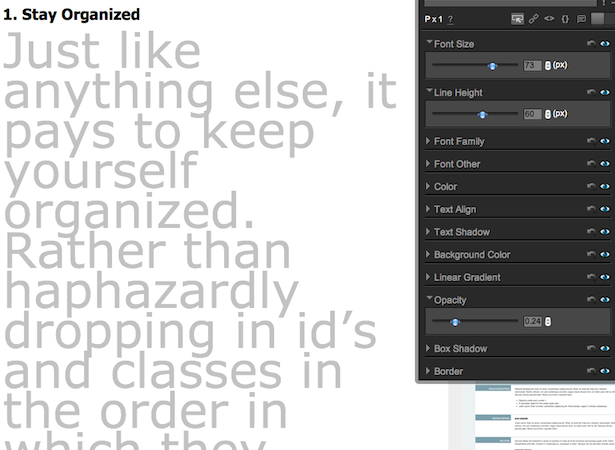
6. Kod Cola
Code Cola to rozszerzenie, które pozwala użytkownikom edytować poszczególne strony w witrynie. Rozszerzenie pozwala kliknąć obszar na stronie internetowej i automatycznie edytować CSS.
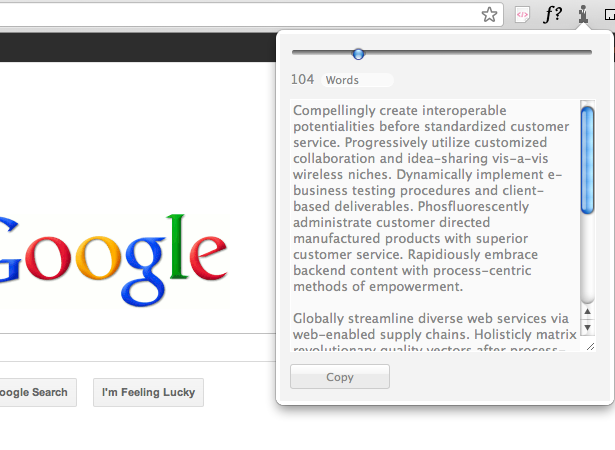
7. Corporate Ipsum
Corporate Ipsum jest zabawną alternatywą dla standardowego wypełniacza tekstu Lorem Ipsum. Dzięki temu rozszerzeniu możesz zapełnić swoją witrynę słowami firmowymi i buzz. Przykładem Corporate Ipsum jest: "Właściwie kieruj dane z całego przedsiębiorstwa za pomocą wielofunkcyjnych pomysłów". To rozszerzenie jest oparte na popularnym widżecie Mac o tej samej nazwie.
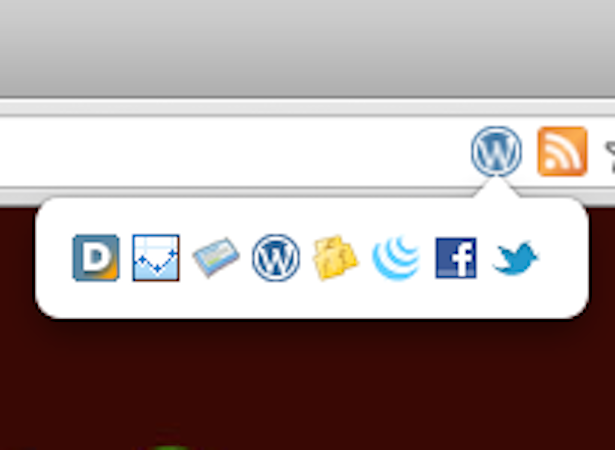
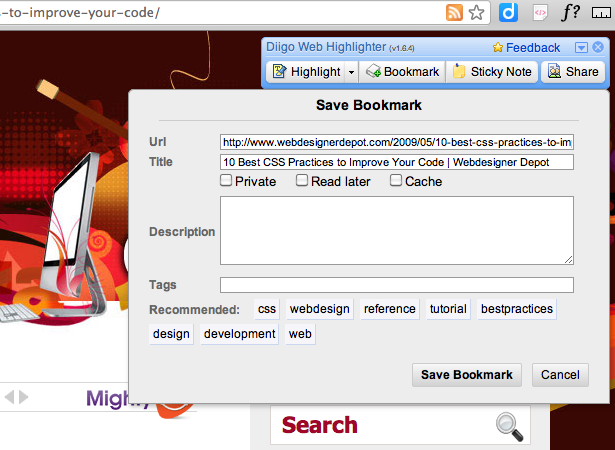
8. Diigo Bookmark, Archive, Highlight and Sticky Note
Diigo jest skrótem od Digest of Internet Information Groups i innych rzeczy. Jest to internetowe narzędzie badawcze, które pozwala użytkownikom zarządzać informacjami. Wyróżnij strony internetowe w wielu kolorach, twórz notatki, wymieniaj strony w sieci społecznościowej i twórz grupy, aby udostępniać wyniki swoich badań.
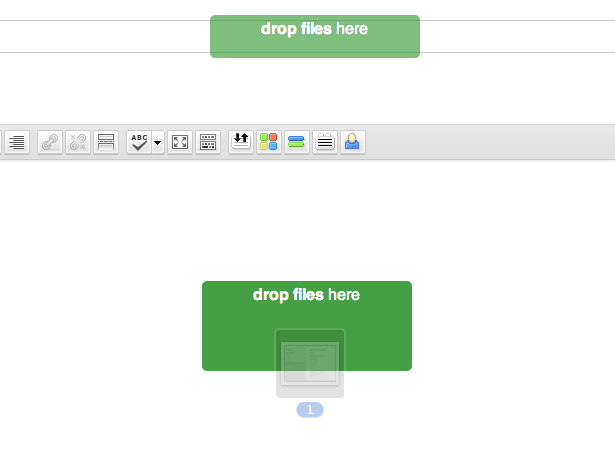
9. Drag2up
Drag2up jest łatwym w użyciu systemem do mocowania plików. Zamiast klikać różne okna, po prostu przeciągnij plik, który chcesz dołączyć ze swojego komputera do pola wejściowego. Alternatywnie możesz przesyłać pliki do różnych witryn hostingowych, takich jak Flickr, ImageShack, Twitpic i Box.net. To rozszerzenie jest łatwo jednym z niezbędnych plików do pobrania.
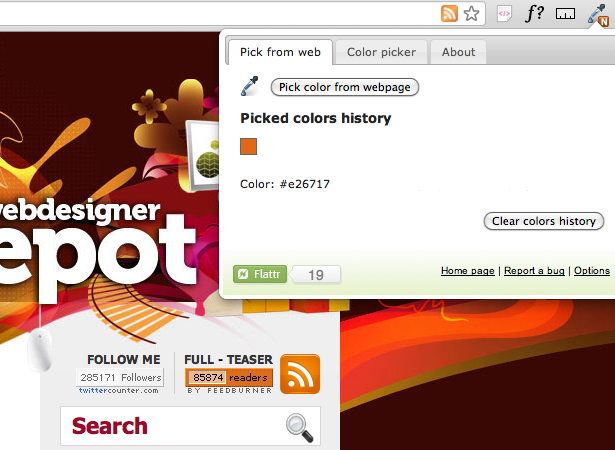
10. Eye Dropper
Co jakiś czas natrafisz na idealny odcień zieleni, który musisz włączyć do swojego projektu strony internetowej. The Kroplomierz do oczu rozszerzenie pozwala zlokalizować dokładny odcień. Śledzi również historię kolorów.
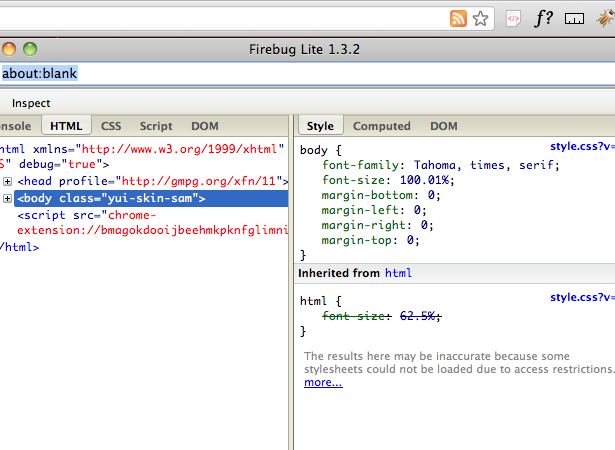
11. Firebug Lite
Firebug to jedno z doskonałych narzędzi, które utrudnia przejście z Firefoksa i pozostawia go w tyle. Na szczęście Chrome ma rozszerzenie o nazwie Firebug Lite, które oferuje podobną funkcję. Firebug Lite działa obok narzędzi programistycznych Chrome, aby umożliwić programistom sprawdzanie i edycję elementów HTML i DOM. Pozwala także na łatwe debugowanie. Firebug Lite jest w rzeczywistości plikiem JavaScript, który działa jak oryginalny Firebug po włożeniu do strony internetowej.
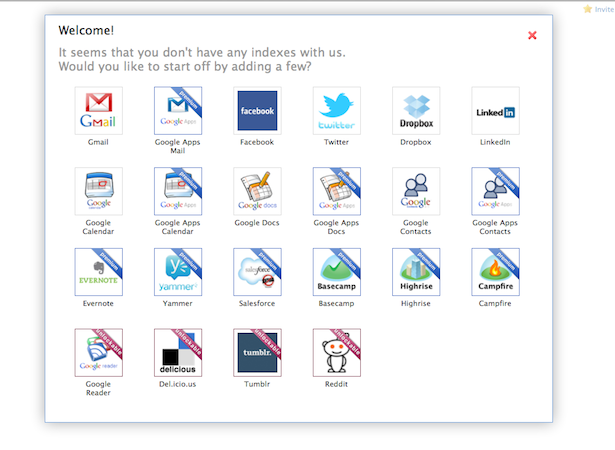
12. Greplin
Greplin to rozszerzenie, które umożliwia wyszukiwanie w ramach prywatnych danych. Użyj tego rozszerzenia, aby zlokalizować informacje publikowane na różnych portalach społecznościowych, w tym na Twitterze, Facebooku, a nawet w Gmailu. Indeksuje dane w celu łatwego wyszukiwania. Zamiast przeszukiwać historię, możesz łatwo wywołać dane za pomocą Greplin.
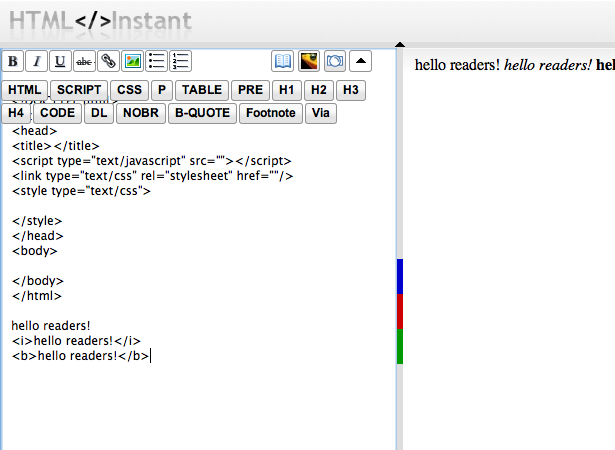
13. Instant HTML
HTML Instant to HTML w czasie rzeczywistym. Posiada podzielony ekran. Po wpisaniu kodu po lewej stronie podzielonego ekranu zobaczysz wyniki automatycznie po prawej stronie. HTML Instant działa nie tylko w HTML, ale obsługuje także CSS i JavaScript. Możesz również przesłać zdjęcia z Image Shack, Photobucket lub losowej strony internetowej, na której znajduje się obraz. Ten edytor HTML jest bardzo przyjazny dla początkującego projektanta.
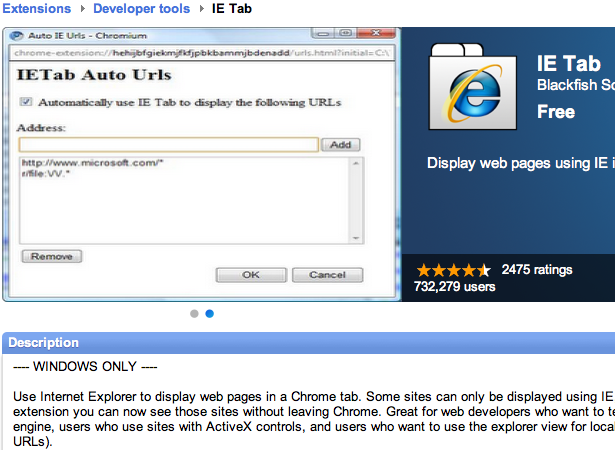
14. IE Tab
The IE Tab rozszerzenie umożliwia przeglądanie strony internetowej z symulowanego Internet Explorera, przy jednoczesnym korzystaniu z przeglądarki Chrome. Internet Explorer nadal jest preferowaną przeglądarką większości użytkowników internetu. Nadal istnieją witryny, które działają najlepiej lub nawet wyłącznie z Internet Explorerem. Ta zakładka umożliwia korzystanie z Internet Explorera bez poświęcania swojej godności. Po pierwsze, IE Tab działa tylko w systemie Windows. Dzieje się tak dlatego, że używa on wbudowanego mechanizmu renderującego Window dla Internet Explorera. Z tego powodu użytkownicy komputerów Mac mają pecha.
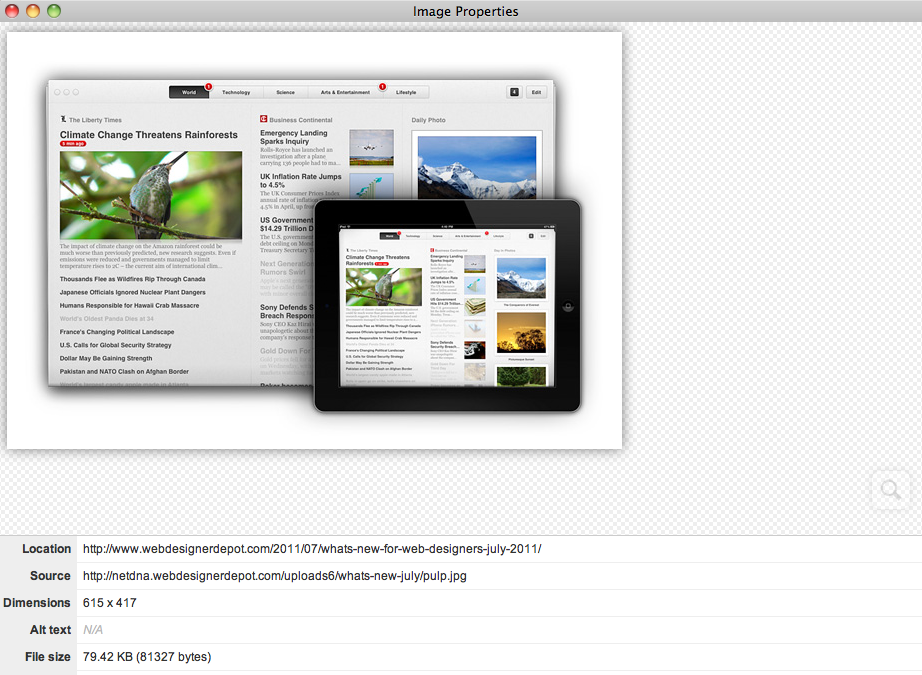
15. Menu kontekstowe Właściwości obrazu
Menu kontekstowe Właściwości obrazu to przydatne rozszerzenie do Chrome, które dostarcza informacji o wszystkich rzeczach związanych z wybranym obrazem. Użytkownicy mogą znaleźć zarówno lokalizację, jak i źródło obrazu. Pokazuje również wymiary obrazu i rozmiar pliku. To proste, ale skuteczne rozszerzenie, którego nie ma w przeglądarce Chrome.
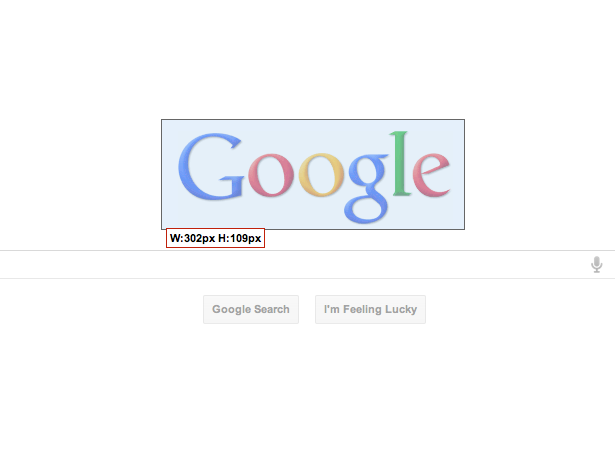
16. MeasureIt!
Zmierz to to miarka, której używasz do znajdowania wymiarów dowolnego elementu na stronie internetowej. Po prostu kliknij przedłużenie i przeciągnij linijkę, aby szybko i łatwo znaleźć wymiary.
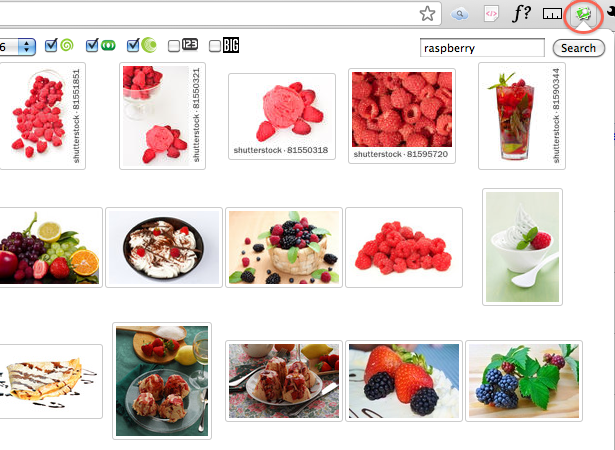
17. Microstock Photo Power Search Tool
To, co oddziela dobrego projektanta stron internetowych od wspaniałego projektanta stron internetowych, to wiedza, gdzie można znaleźć obrazy zapasów. Każdy projektant wie, że znalezienie odpowiedniego obrazu jest jedną z najbardziej czasochłonnych części projektu, szczególnie jeśli masz kilka materiałów do nauki. To rozszerzenie pozwala przeszukiwać microstock w 5 najlepszych agencjach magazynowych, w tym Dreamstime, Fotolia i Shutterstock.
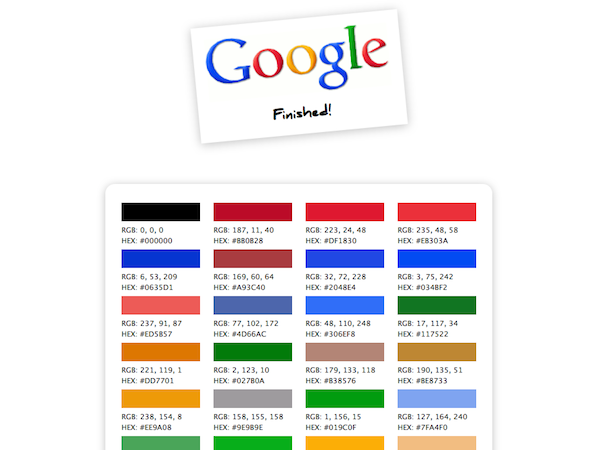
18. Paleta dla przeglądarki Chrome
The Paleta dla Chrome rozszerzenie jest natychmiast przydatne. Kliknij prawym przyciskiem myszy dowolny obraz, którego chcesz użyć. To rozszerzenie tworzy paletę kolorów 16, 24 lub 32. Alternatywnie możesz także utworzyć niestandardową paletę. Użyj tego rozszerzenia, aby włączyć i przenieść kolory z ulubionego obrazu do swojego projektu strony internetowej.
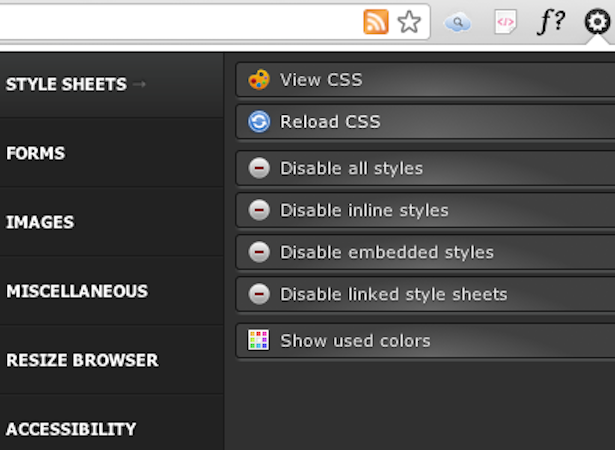
19. Pendulum
Potężny Pendulum rozszerzenie łączy kilka rozszerzeń znalezionych na tej liście. Pendule pozwala przeglądać i modyfikować JavaScript i CSS. Możesz również wyświetlić informacje o konkretnych obrazach lub całkowicie je ukryć. Jest to solidne narzędzie programistyczne, które obejmuje próbnik kolorów, weryfikator HTML i CSS oraz narzędzie do sprawdzania linków.
20. PlainClothes
Zwykłe ubrania to zabawne i użyteczne rozszerzenie, które pozwala zobaczyć nagie kości witryny. Czasami łatwiej jest dostrzec błędy w projekcie lub przeanalizować, dlaczego działa tak dobrze, kiedy idzie czarno na białym. PlainClothes pozwala rozebrać stronę na jeden kolor tekstu, jeden kolor tła i jeden kolor linku. Linki są podkreślone, tekst jest domyślny i nagle, znów jesteś w 1998 roku. W rzeczywistości PlainClothes działa bardzo dobrze w celu zwiększenia dostępności do projektowania stron internetowych.
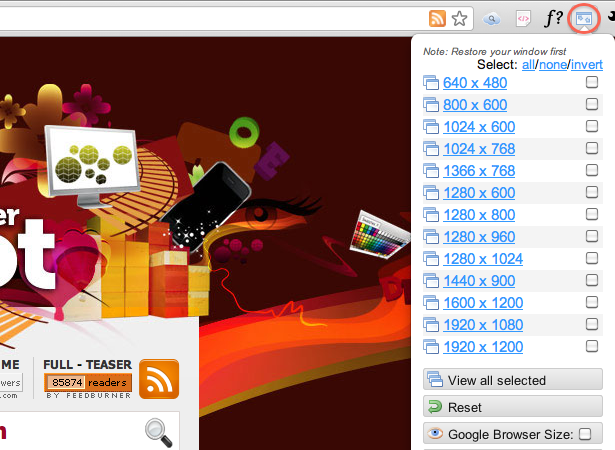
21. Test rozdzielczości
Zmień rozmiar swojej przeglądarki, aby przetestować swoją stronę internetową w różnych rozdzielczościach. Test rozdzielczości dostarczane są z wstępnie ustawionymi rozmiarami rozdzielczości, ale możesz również wyświetlać w określonej rozdzielczości.
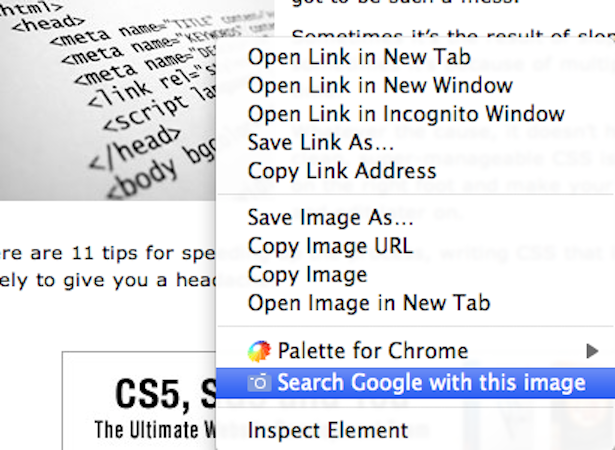
22. Wyszukiwanie według obrazu
Wyszukaj według obrazu to jedno z moich ulubionych rozszerzeń Chrome. To rozszerzenie pozwala znaleźć określony obraz na różnych stronach internetowych. Dzięki funkcji Wyszukaj według obrazu masz również opcję wyszukiwania podobnych zdjęć. Wystarczy kliknąć prawym przyciskiem myszy interesujący obraz i wybrać opcję "wyszukaj Google z tym obrazem". Znajdziesz strony zawierające pasujące obrazy lub podobne wizualnie.
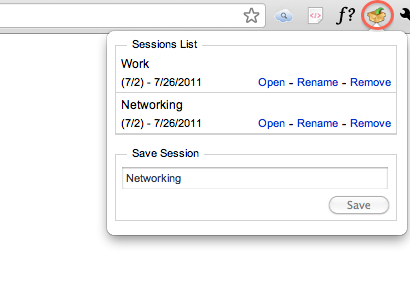
23. Menedżer sesji
The Menedżer sesji rozszerzenie zapisuje wszystkie aktualnie otwarte karty do późniejszego przeglądania. To rozszerzenie jest niezwykle użyteczne, jeśli, jak większość osób, ciągle otwierasz te same strony. Grupuj i zapisuj powiązane zakładki w Menedżerze sesji. Możesz na przykład połączyć wszystkie witryny społecznościowe, aby móc szybko uzyskać do nich dostęp bez konieczności otwierania każdej witryny osobno. I zamknij je równie szybko, mając pewność, że twoje karty są zapisane.
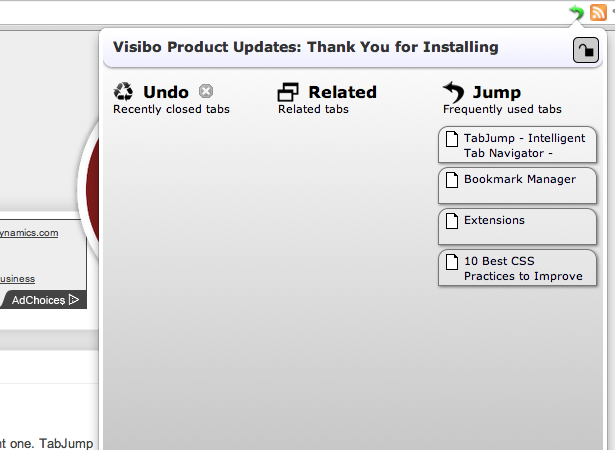
24. TabJump
Podobny w zakresie do Menedżera sesji, TabJump idzie o krok dalej. Nie tylko zarządza kartami, ale także może blokować zakładki, co zapobiega przypadkowemu zamknięciu ważnej karty. Jeśli przez pomyłkę zamkniesz zakładkę, TabJump pozwoli ci go ponownie otworzyć, ale pamiętaj, że rozszerzenia nie mogą przywrócić historii.
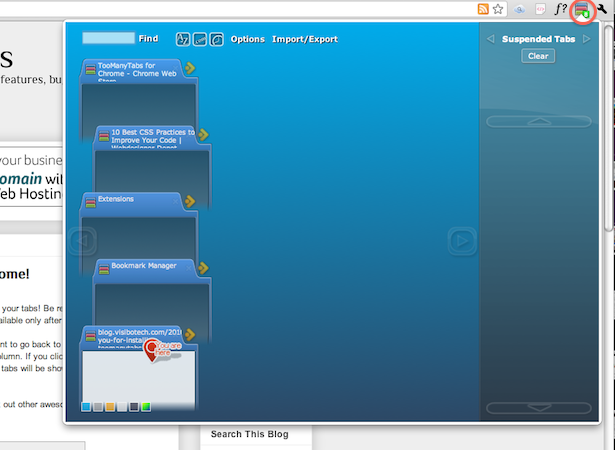
25. TooManyTabs
Ponieważ nigdy nie ma wystarczającej liczby rozszerzeń do zarządzania kartami przeglądarki, TooManyTabs to kolejny must-have. To rozszerzenie pokazuje miniaturę wszystkich otwartych kart. Jest to przydatne, gdy używasz tak wielu zakładek, że nie możesz już czytać tytułów kart. Posiadanie pomocy wizualnej pomaga efektywnie sortować przestrzeń roboczą.
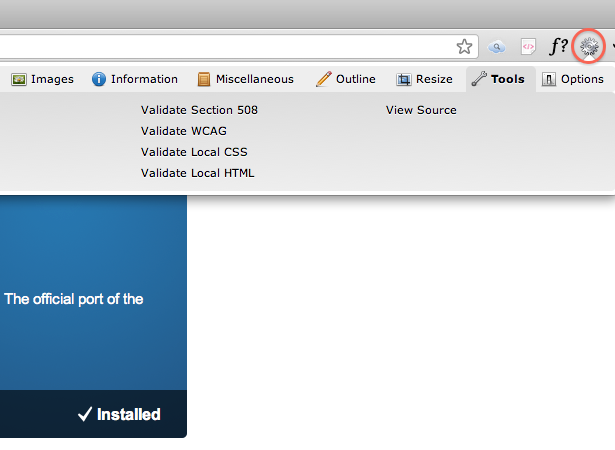
26. Programista internetowy
Twórca stron internetowych to kolejne kompleksowe narzędzie programistyczne. To ten sam programista, który napisał szalenie popularne rozszerzenie Firefoksa. Dzięki temu rozszerzeniu użytkownicy mogą wyświetlać i edytować CSS, wyświetlać rozmiary plików obrazów i usuwać pliki cookie sesji.
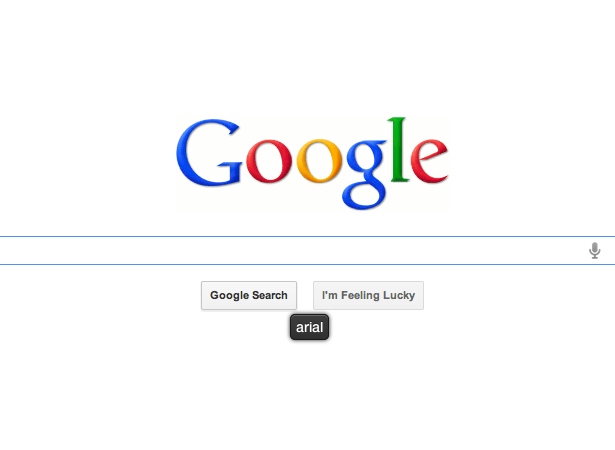
27. WhatFont
Dla większości projektantów stron internetowych, czcionki są czymś wielkim. Czy zdarzyło Ci się przypadkiem na przypadkowej stronie internetowej i znalazłeś idealną czcionkę, by wyszukiwać nieskończony kod odpowiedzi? Jeśli lubisz proste rzeczy, zainstaluj to rozszerzenie wyszukiwania czcionek . Po prostu najedź kursorem na tekst i znajdź używaną czcionkę. To rozszerzenie nie tylko poda nazwę czcionki, ale także jej rozmiar i kolor.
Czy masz jakieś ulubione rozszerzenia, które nie tworzyły tej listy? Podziel się nim z nami w komentarzach.