Ultimate Responsive Web Design Roundup
Responsywny design to nowa ulubienica świata projektowania stron internetowych. Wygląda na to, że nie ma tygodnia, że nie ma na to nowych zasobów, opinii na temat tego, jak to zrobić, a nawet tego, czy w ogóle to robić, i nowych stron, które z niego korzystają.
Szybko może się przytłoczyć, starając się nadążyć za tym wszystkim.
Tutaj przygotowaliśmy listę ponad siedemdziesięciu zasobów do tworzenia responsywnych projektów.
Zawarte są w nim artykuły omawiające responsywny projekt i powiązane z nim teorie, schematy i zestawy narzędzi dla responsywnych układów, narzędzia do testowania responsywnych projektów, techniki skalowalnych obrazów i wiele więcej.
Następnie, na koniec, zebraliśmy setkę najlepszych responsywnych projektów, aby zainspirować Cię i dać ci kilka praktycznych pomysłów.
Artykuły i publikacje
Poniżej znajduje się wiele artykułów o wysokiej jakości, które mówią o responsywnym designie i technikach, które do niego pasują. Niektóre mogą zawierać kilka fragmentów kodu lub inne informacje techniczne, ale w większości są to dyskusje na poziomie koncepcji.
Responsive Web Design
To jest Oryginalny post przez Ethana Marcotte'a, który został opublikowany na liście Apart. Omawia rozumowanie i zasady projektowania responsywnego, a także praktyczne techniki tworzenia responsywnych witryn.
Responsive Web Design Book
Responsive Web Design autor: Ethan Marcotte, opublikowany przez A Book Apart, opisuje stan responsywnej sieci, elastyczne siatki, elastyczne obrazy, zapytania o media i tworzenie responsywnych projektów.
Praktyczne pytania dotyczące zapytań o media CSS, wyciągnięte wnioski
To stanowisko od Bloopa to fantastyczny przegląd wykorzystania zapytań o media (oraz ich zalet i wad w porównaniu do tworzenia dedykowanej strony mobilnej), a także kilka przydatnych wskazówek dotyczących ich implementacji. Dostępne są również niektóre przydatne fragmenty kodu.
Big vs. Small: Wyzwania w responsywnym projektowaniu stron internetowych
To artykuł omawia niektóre z wyzwań, jakie może dać responsywny projekt sieciowy, w tym wyjątkowe kwestie, które są wymagane, ponieważ rozmiary ekranu komputera stacjonarnego wciąż rosną, a jednocześnie wielu użytkowników korzysta obecnie z internetu bardziej na tabletach lub smartfonach.
Przewodnik dla początkujących na temat responsywnego projektowania stron internetowych
To Przewodnik dla początkujących Firma Think Vitamin oferuje doskonałe wprowadzenie do elastycznego projektowania, w tym informacji na temat sieci płynów i zapytań o media.
Responsive Web Design: co to jest i jak z niego korzystać
To wprowadzenie do responsywnego projektu z Smashing Magazine jest świetnym podkładem na ten temat. Obejmuje on podstawową koncepcję, jak to nakreślił Ethan Marcotte, a także praktyczne zagadnienia związane z tworzeniem responsywnych projektów. Przykłady kodów są również zawarte.
Responsive domyślnie
To artykuł Andy Hume omawia, dlaczego sieć jest domyślnie responsywna i że projektanci zmuszali ją do nie reagowania przez lata. To ciekawy pomysł, omawiany głównie z punktu widzenia programisty.
Choreografia treści
Często mówimy o elastycznym projekcie ściśle od strony technicznej, ale cały aspekt responsywnego projektowania polega na poprawie jakości treści. To stanowisko z Trenta Waltona mówi właśnie o tym, że układanie treści nie zawsze jest najlepszym rozwiązaniem i co można zrobić zamiast tego.
Zrozumienie elementów responsywnego projektowania stron internetowych
Ten post od Sześć rewizji obejmuje podstawy responsywnego projektowania: elastyczną siatkę, elastyczne obrazy i zapytania o media.
Krótki przegląd responsywnego projektu
Oto kolejny świetny podstawowy opis tego, czym jest responsywny projekt i jak go osiągnąć, tym razem od 1. projektant stron internetowych .
Responsive Web Design stworzył możliwości w całej firmie
To stanowisko obejmuje niektóre możliwości, jakie oferuje projekt responsywny dla projektantów i programistów.
Projektowanie dla responsywnej sieci
To artykuł z Webdesigntuts + omawia responsywny projekt pod kątem płynnej siatki, płynnych obrazów i zapytań o media.
Eksperymentowanie z Responsive Web Design
To artykuł od Lee Munroe daje prosty przegląd responsywnego projektu, w szczególności zapytań o media, a także kilka przykładów.
Zapytania o media CSS3
Ściana projektanta stron internetowych oferuje świetne przeglądanie fragmentów kodu zapytań o media, przykładów responsywnych projektów itp. w tym artykule.
20 niesamowitych przykładów korzystania z zapytań o media w celu elastycznego projektowania witryn
Ten post od Zaprojektuj Shack oferuje świetne przykłady elastycznego projektowania, a także wiele informacji na temat tworzenia własnych responsywnych witryn.
Kontekst
To stanowisko od Adactio obejmuje część zamieszania, które często otacza responsywny projekt, łamiąc go w prosty sposób i oferując użyteczny wgląd.
Bogatsze płótno
Ten artykuł z Mark Boulton omawia niektóre zalety projektowania responsywnego, CSS3 i innych narzędzi dla projektantów i twórców treści, w szczególności, że powinniśmy projektować z treści, a nie na odwrót.
Kilka myśli na temat Responsive Web-Design i Media Queries
To stanowisko Jon Phillips omawia niektóre potencjalne wady projektowania responsywnego i, co ważniejsze, oferuje kilka świetnych rozwiązań.
Responsywne projektowanie stron internetowych i kontekst mobilny
To stanowisko omawia, w jaki sposób urządzenia mobilne są używane do przeglądania treści internetowych i jak mogą one wpływać na elastyczne wybory w zakresie projektowania.
Nowy układ stylistyczny New Front End: rola responsywnego projektowania
Ten post od Acquia omawia znaczenie elastycznego projektowania, oferuje kilka świetnych przykładów, elementy techniczne, które wchodzą w tworzenie responsywnych projektów i wiele więcej.
Responsive Web Design from the Future
Responsive Web Design from the Future to prezentacja Kyle Neath, która omawia przyszłość projektowania stron internetowych w odniesieniu do responsywnych zasad projektowania.
To Hell With Bad Devices: Responsive Web Design i standardy sieciowe
To jest dogłębne spojrzenie na responsywny design , omawiając projekt urządzenia, jaki responsywny projekt oznacza dla aplikacji i wiele więcej.
Zalety i wady responsywnego projektowania stron internetowych
Wiele artykułów omawia sposób tworzenia responsywnego projektu, ale nie wiele z nich omawia dobre i złe rzeczy dotyczące responsywnych projektów. Pam robi właśnie to, dając dość obszerną listę pozytywów i negatywów związanych.
11 powodów, dla których Responsive Web Design nie jest taki fajny
Ten post od WebDesignShock zarysowuje niektóre z potencjalnych wyzwań i problemów, które może zaprezentować responsywny projekt.
Poradniki
Poniższe samouczki nauczą Cię zapytań o media CSS i innych responsywnych technik projektowania.
Szybka wskazówka: Kurs zderzeniowy w zapytaniach o media CSS
To Nettuts + samouczek oferuje podstawy do pracy z zapytaniami o media, wraz z samouczkiem wideo i fragmentami kodu.
Układy adaptacyjne z zapytaniami o media
To seminarium z .Net Magazine oferuje przegląd podstawowych technik zapytań o media CSS3. Zawiera mnóstwo fragmentów kodu i praktyczne informacje na temat tworzenia własnych responsywnych układów.
Responsive Web Design: wizualny przewodnik
To film instruktażowy z Tuts + oferuje wspaniałe wprowadzenie do tego, jak wygląda responsywny projekt, z przykładami. Następnie wyjaśnia, w jaki sposób stworzyć własny, responsywny projekt, biorąc pod uwagę zarówno aspekty wizualne, jak i techniczne.
Zapytania o media CSS i korzystanie z dostępnej przestrzeni
Ten post od CSS-Tricks wyjaśnia koncepcję korzystania z zapytań o media, aby wykorzystać dostępne miejsce w oknie przeglądarki. Zawiera wiele użytecznych fragmentów kodu i przykładów.
Praca z zapytaniami o media
Oto krótki seminarium do pracy z zapytaniami o media, z dużą ilością przykładów kodu. Jest to proste i na czasie, ale doskonałe wprowadzenie do podstawowych zapytań o media.
Jak korzystać z mediów CSS3 Orientation Queries
Zapytania na temat multimediów doskonale nadają się do dostosowywania sposobu wyświetlania elastycznego projektu w różnych rozmiarach przeglądarek, ale wielu projektantów nie zwraca na nie uwagi kontrola orientacji . Pozwalają one zmienić sposób wyświetlania witryny w zależności od tego, czy urządzenie jest obecnie ustawione na tryb portretowy czy poziomy, co jest przydatne zarówno w przypadku smartfonów, jak i tabletów.
Optymalizowanie poczty e-mail dla urządzeń mobilnych za pomocą @media Query
Często pomijamy biuletyny e-mail w formacie HTML, gdy zastanawiamy się nad elastycznym projektem, ale biorąc pod uwagę liczbę osób, które prawdopodobnie będą wyświetlać wiadomości e-mail w formacie HTML na swoim telefonie, dobrym pomysłem jest skorzystanie z zapytań o media w tym przypadku. Ten post od Monitor kampanii wyjaśnia, jak to się robi.
Jak korzystać z zapytań o media CSS3 w celu utworzenia mobilnej wersji swojej witryny
Ten post od Smashing Magazine wyjaśnia, jak używać zapytań o media do tworzenia witryny mobilnej lub w inny sposób łączących oddzielne arkusze stylów.
Adaptacyjny i elastyczny design z zapytaniami o media CSS3
Ten fantastyczny post od Ściana projektanta stron internetowych zawiera responsywny szablon projektu, a także samouczek na temat tworzenia szablonu. To świetne źródło wiedzy dla tych, którzy lubią uczyć się nowych technik, analizując gotowe projekty.
Elastyczne projektowanie stron internetowych za pomocą HTML5 i Less Framework 3
Ten artykuł z SitePoint oferuje dokładne instrukcje dotyczące tworzenia responsywnego projektu za pomocą HTML5 i Less Framework. Zawiera cały kod potrzebny do ostatecznego projektu, a także dobry podział tego, co robi ten kod.
Narzędzia i techniki
Poniższe techniki i narzędzia znacznie ułatwiają tworzenie projektów, które odpowiadają tak, jak chcesz. Wiele z nich służy do obsługi obrazów (prawdopodobnie jeden z trudniejszych aspektów projektowania responsywnego), ale są też inne.
Efekt CSS: Rozstawianie obrazów w celu dopasowania wysokości tekstu
W zależności od układu możesz potrzebować tekstu, który będzie odpowiednio dopasowany do obrazów, niezależnie od tego, w jaki sposób obrazy i tekst są rozmieszczone. To technika od Zomigi pokazuje, jak to zrobić.
Ukrywanie i odkrywanie fragmentów obrazów
W niektórych przypadkach zmiana rozmiaru obrazów może zająć tylko tyle czasu w przypadku elastycznych projektów. Czasami ważniejsze jest, aby określona część obrazu była widoczna lub czytelna, niż żeby pokazać cały obraz. To tam gdzie ta technika od Zomigi może się przydać. Umożliwia dynamiczne przycinanie obrazów tła i pierwszego planu wraz ze zmianą szerokości układu.
Tworzenie przesuwających się obrazów złożonych
Technika ta, od Zomigi, pozwala stworzyć coś, co wydaje się być pojedynczym obrazem, ale w rzeczywistości składa się z wielu obrazów ułożonych jeden na drugim. W ten sposób możesz kontrolować dokładne rozmieszczenie różnych elementów obrazu, ponieważ okno przeglądarki zmienia rozmiar i kształt.
Seamless Responsive Photo Grid
To Galeria z CSS-Tricks oferuje bezszwową siatkę zdjęć, która automatycznie zmienia rozmiary obrazów i ogólną siatkę, aby pasowała do okna przeglądarki.
Responsywne tabele danych
Responsywne techniki projektowania nie są zbyt przyjazne dla tabel danych. Łatwo jest skończyć z tabelami, w których typ jest tak mały, że nie można go przeczytać. Lub możesz określić minimalną szerokość, ale wtedy ten rodzaj porażki ma cel responsywnego projektu. To technika z CSS-Tricks oferuje rozwiązanie do elastycznego wyświetlania danych tabelarycznych na urządzeniu mobilnym.
Obraz pierwszego planu skalujący się z układem
Łatwo jest więc utworzyć skalowalne obrazy tła, ale zdjęcia pierwszego planu są nieco trudniejsze. W tym artykule omówiono technikę opracowaną przez firmę Zomigi w celu tworzenia obrazów pierwszego planu w treściach, które będą skalowane wraz z układem.
FitText
FitText to wtyczka jQuery do skalowania tekstu nagłówka w twoich responsywnych projektach. Używając tego, twój tekst zawsze wypełni szerokość elementu nadrzędnego.
Sencha.io Src
Sencha.io Src to usługa hostingu obrazów, która dopasowuje Twoje zdjęcia do odpowiedniego rozmiaru dla urządzenia, które ich zażąda. Obrazy są również zoptymalizowane pod kątem wydajnego powtórnego dostarczania.
Podejście Goldilocks do responsywnego projektu
Ten post autorstwa Chrisa Armstronga mówi o " Metoda Goldilocks "Do tworzenia responsywnych projektów, które są" w sam raz "dla każdego urządzenia.
Responsive-Images
Responsive-Images to eksperyment na ruchomych obrazach, który skaluje się odpowiednio do twojego projektu. Pomysł polega na dostarczaniu zoptymalizowanych, kontekstowych rozmiarów obrazów w responsywnych układach.
Lettering.js
Lettering.js to wtyczka jQuery, która zapewnia precyzyjną kontrolę nad sposobem wyświetlania typografii internetowej, co może być dużym plusem w zachowaniu czytelności w responsywnym projekcie.
Płynne obrazy
To technika od Ethana Marcotte tworzy płynne obrazy dla twoich płynnych projektów. Działa również w przypadku filmów osadzonych i istnieje sposób obejścia zgodności z IE.
Odpowiadać
Odpowiadać jest lekkim skryptem wielorakim dla zapytań o media CSS3 o szerokościach min / maks., aby mogły działać w przeglądarce Internet Explorer 6-8. Jest tylko 3kb minified lub 1kb gzipped.
Modernizr
Modernizr to zestaw narzędzi do HTML5 i CSS3, który zapewnia wykrywanie cech opartych na języku JavaScript w połączeniu z zapytaniami o media.
Responsive Web Design Sketch Sheets
Jeśli modelujesz swoje projekty na papierze, znajdziesz je Responsive Web Design Sketch Sheets być bardzo przydatnym. Istnieje kilka różnych układów, które można pobrać bezpłatnie, z których każdy pokazuje garść prawdopodobnych rzutni urządzeń.
Ramy i Bojlery
Ramy i blachy kotłów mogą znacznie przyspieszyć proces projektowania. Dobrą wiadomością jest to, że istnieje mnóstwo zestawów kotłów i ram już dostępnych do tworzenia responsywnych projektów.
System Golden Grid
The System Golden Grid wykorzystuje 16-kolumnowy projekt podstawy dla monitorów panoramicznych. Na tabletach kolumny będą się składać w układzie 8-kolumnowym. Na mniejszych ekranach smartfonów kolumny składają się ponownie do 4 kolumn, dzięki czemu projekt dostosowuje się do każdego, od ekranu o szerokości od 2560 pikseli do ekranu 240 pikseli.
System semantycznych sieci
System semantycznych sieci pozwala na płynne układy i responsywne projekty, a także używa znaczników semantycznych (których brakuje w większości szkieletów gridowych).
Gridless
Gridless to zestaw narzędzi HTML5 i CSS3 do tworzenia stron internetowych reagujących na telefony komórkowe. Nie zawiera on predefiniowanego systemu siatki i nie ma żadnych klas semantycznych.
Mniej Ramy 4
The Mniej ram to system grid CSS do projektowania responsywnych witryn, które dostosowują się do rozmiaru okna przeglądarki. Ma cztery układy: domyślny (dla komputerów stacjonarnych i tabletów trybu krajobrazu), układ tabletu, szeroki układ mobilny i układ mobilny. Jest to dobra opcja dla projektantów, którzy oczekują elastycznego projektu, ale niekoniecznie potrzebują płynnych kolumn.
Responsive Dwadzieścia Dziesięciu
Responsive Dwadzieścia Dziesięciu jest oparty na motywie Twenty Ten WordPress. Dostępna jest również wtyczka umożliwiająca przekształcenie motywu Twenty Ten Child w responsywny projekt.
Columnal
Columnal to system gridowy CSS, który jest "remiksem" innych sieci, z dodanym niestandardowym kodem. Elastyczna podstawa siatki pochodzi z cssgrid.net, podczas gdy inne fragmenty kodu pochodzą z 960.gs.
1140 Siatka CSS
The 1140 System CSS Grid to elastyczna, płynna siatka, która zmieni układ na podstawie okna przeglądarki. Został zaprojektowany, aby idealnie pasował do monitora o rozdzielczości 1280 pikseli, ale staje się płynny poniżej tego.
320 i więcej
320 i więcej wykorzystuje zasadę mobilną, aby zapobiec pobieraniu zasobów komputerów z urządzeń przenośnych. Jest to alternatywa do rozpoczęcia pracy z wersją na komputer i zmniejszeniem.
Szkielet
Szkielet to płyta boilerów do responsywnych projektów mobilnych. Zaczyna się od siatki 960, ale zmniejsza się w przypadku mniejszych ekranów i jest tak szybki, że można go rozpocząć od stylu agnostycznego.
Fluid Grid System
The Fluid Grid System jest oparty na sześciokolumnowej siatce i ma 720 różnych możliwości układu. Ze względu na swoją prostotę, degraduje się on dobrze w starszych przeglądarkach.
Fluid 960 Grid System
The Fluid 960 Grid System opiera się na 960.gs, ale ma płynny układ niezależnie od rozmiaru przeglądarki.
Foldy960
Foldy960 to responsywna wersja 960.gs. Składa się z dodatkowych zajęć i innych rzeczy, dzięki którym można przekształcić projekt 960.gs w responsywny projekt.
SimpleGrid
SimpleGrid to kolejna responsywna struktura grid, która obsługuje nieskończone zagnieżdżanie. Jest skonfigurowany do ekranów w czterech różnych rozmiarach, w tym 1235px i 720px.
Narzędzia testujące
Narzędzia te znacznie ułatwiają testowanie responsywnych projektów bez konieczności korzystania z wielu różnych urządzeń.
resizeMyBrowser
resizeMyBrowser to przydatne narzędzie do testowania responsywnych projektów. Wystarczy kliknąć jeden z wstępnie zdefiniowanych przycisków rozmiaru przeglądarki, a Twoja przeglądarka zmieni rozmiar. Każdy rozmiar jest oznaczony nazwą co najmniej jednego urządzenia, które korzysta z tej rozdzielczości.
responsivepx
responsivepx to narzędzie do testowania przeglądarki, które umożliwia wpisanie adresu URL (lokalnego lub online), a następnie dostosowanie wysokości i szerokości okna przeglądarki, aby zobaczyć dokładną szerokość punktu przerwania w pikselach.
Elastyczne testowanie projektu
Matt Kersley Stworzyło to narzędzie do testowania przeglądarki, które pozwala dokładnie zobaczyć, jak witryna wyświetla się w zwykłych szerokościach przeglądarek, począwszy od 240 pikseli, a skończywszy na 1024 pikselach.
Screenfly
Screenfly pokazuje, jak strona będzie wyglądać na różnych urządzeniach, w tym telewizorach z dostępem do Internetu i urządzeniach mobilnych.
Adobe Device Central
Dostępnych jest wiele produktów Adobe Creative Suite Device Central , które może być bardzo cennym narzędziem do testowania twoich responsywnych projektów. Umożliwia nie tylko podgląd, ale także testowanie projektów na wybranym urządzeniu.
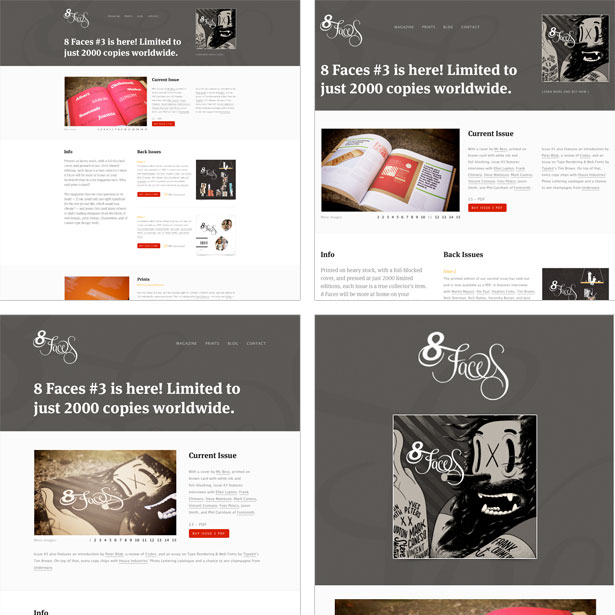
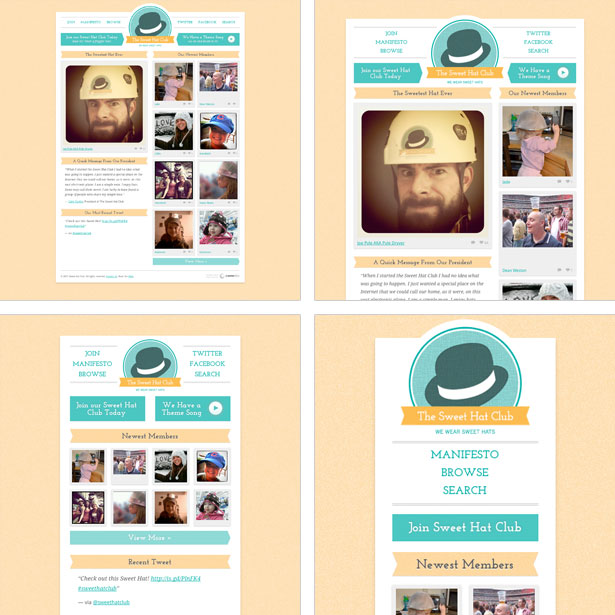
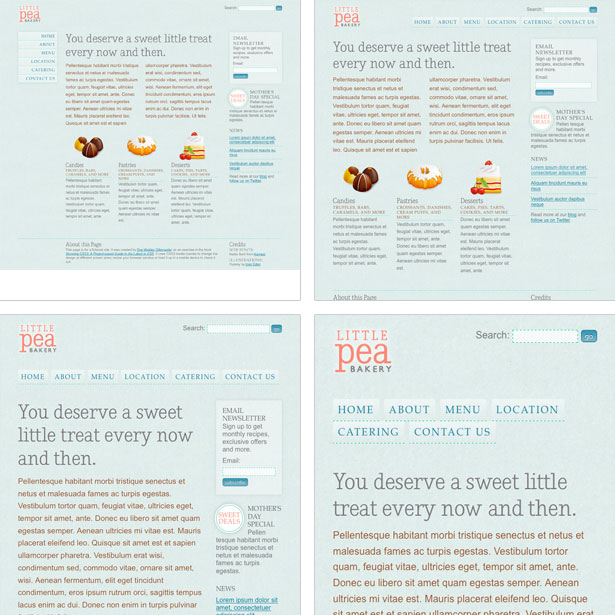
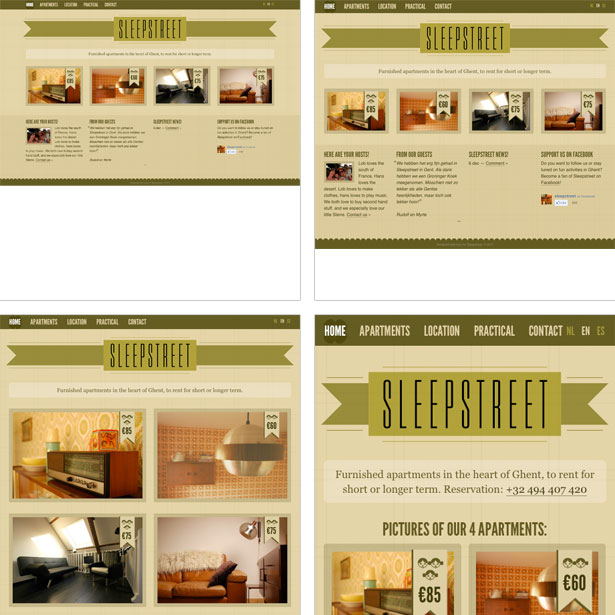
Przykłady
Poniżej znajduje się 100 przykładów fantastycznych responsywnych projektów. Istnieje o wiele więcej stron korzystających z tej techniki, a nowe są uruchamiane każdego dnia. Jednym świetnym źródłem do znalezienia nowych stron jest Zapytania o media , galeria przeznaczona specjalnie dla stron korzystających z elastycznych technik projektowania.