3 Post Edycja alternatyw dla Perfect Your WordPress Workflow
Najważniejszymi częściami WordPressa są ekrany edycji postów i stron. Chodzi mi o to, że dzieje się magia, prawda? Wiele osób robi tam swoje pismo. Właśnie tam odbywa się formatowanie. To tam powstaje treść, jest ona modyfikowana, edytowana i czasami przekręcana poza wiarę.
Mimo wszystko, że jest to najważniejsza część interfejsu administratora, ekran edycji postów wygląda podobnie jak dawno temu i działa prawie tak samo. To mnie nie cieszy.
Och, nie zamierzam odwieść facetów, którzy stworzyli TinyMCE. Jest dobra w tym, co robi i czuje się znajoma, jak Microsoft Word. Problem polega na tym, że klasyczne edytory tekstu zostały zaprojektowane do drukowania dokumentów, a nie do sieci. Możemy i powinniśmy zrobić lepiej.
Dodatkowy problem polega na tym, że interfejs edycji postu nie daje wiele informacji o tym, co faktycznie robisz, mówiąc wizualnie. Jest to szczególnie ważne, gdy umieszczasz więcej niż tekst w swoich wpisach. Aby uzyskać wizualny sens wyników, musisz otworzyć podgląd postu w nowej karcie i ciągle go odświeżać.
Niektórzy utalentowani projektanci i programiści zrobili wszystko, aby poprawić sytuację i zaproponowali ciekawe rozwiązania. Żadne z nich nie jest doskonałe, a prawie wszystkie z nich są jeszcze w fazie rozwoju (więc nie mów, że cię nie ostrzegałem). Zastrzeżenia na bok, jestem podekscytowany tymi projektami i przyszłością pisania w sieci ogólnie, więc przejdźmy do tego!
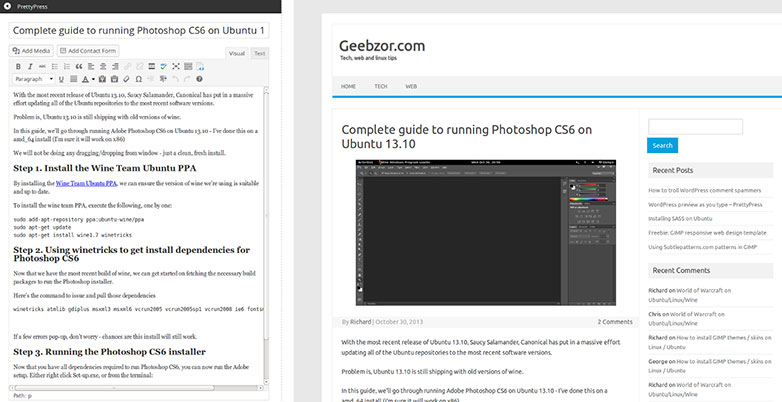
PrettyPress
PrettyPress jest, moim zdaniem, najbardziej dojrzałą i stabilną z nowych opcji edycji postów. Do tej pory jest to również moje ulubione.
Po zainstalowaniu interfejs edycji postów będzie wyglądał prawie tak samo, z wyjątkiem przycisku z napisem "Uruchom PrettyPress". Będziesz chciał nacisnąć ten przycisk.
Po uruchomieniu zobaczysz dwa panele: jeden do edytowania posta, a drugi to podgląd na żywo. Nie jest to też ogólny podgląd formatowania. Spowoduje to wyświetlenie Twojego postu tak, jak wygląda na pierwszym planie. Zgadza się, masz podgląd na żywo, przedni. (Jest to jeszcze jeden przypadek, w którym responsywny projekt naprawdę przydaje się.)
Część edytująca interfejsu ma trzy tryby: TinyMCE (wiem, wiem), surowy HTML i mój absolutny faworyt: Markdown.
Niestety funkcja "Dodaj multimedia" działa tylko w trybach TinyMCE i HTML, ale nadal. Lubię Markdown. Bardzo to lubię. Cieszę się, że włączyli to w ogóle.
Ogólne wrażenia:
PrettyPress jest solidną ofertą, która jeszcze mnie nie zawiodła w żaden poważny sposób. Występuje wizualny błąd z przyciskami Zapisz i Opublikuj w menu (przynajmniej jest tam w Chrome). Chciałbym też móc dodawać obrazy w trybie Markdown.
Mimo wszystko jestem z niego zadowolony. Gdybym musiał polecić jeden z tych alternatywnych interfejsów do edycji dla środowiska produkcyjnego, to jest to, z czym chciałbym współpracować.

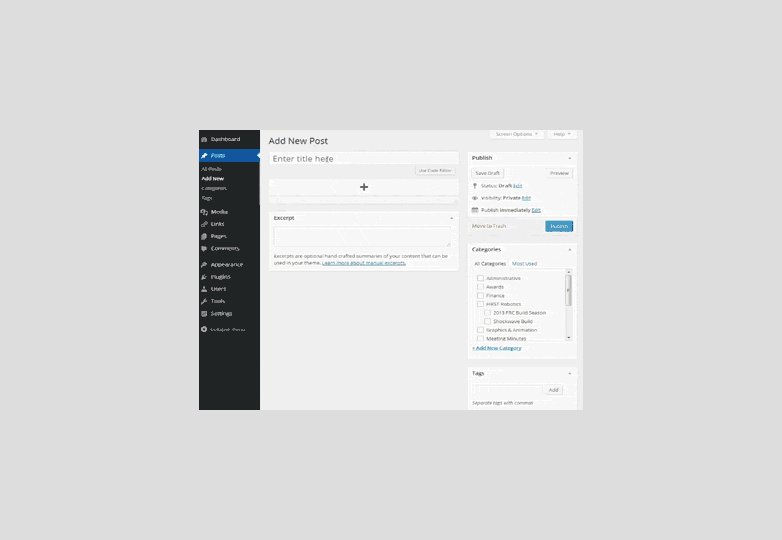
Sir Trevor WP
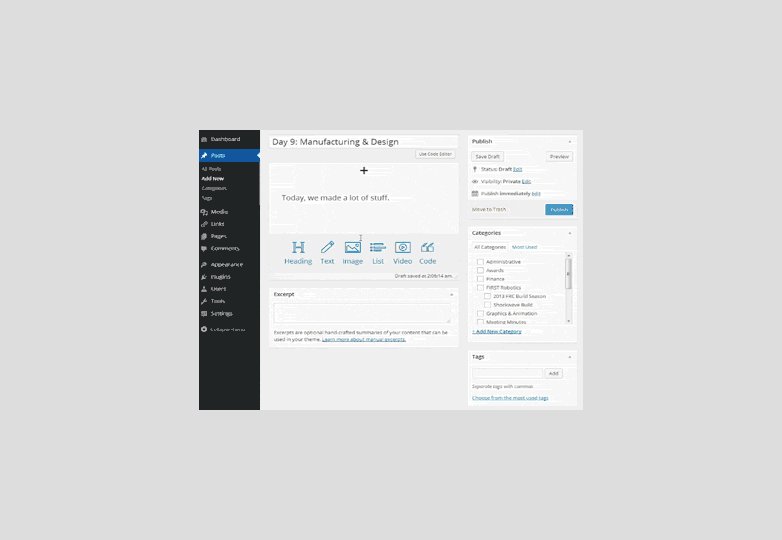
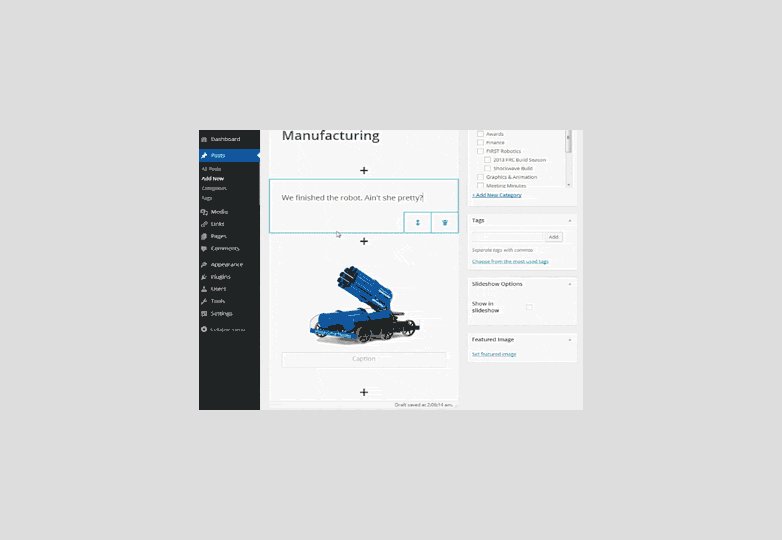
Ta wtyczka ostatnio zyskał sobie trochę uwagi, ponieważ wdraża prawie modularne podejście do tworzenia postów. Zamiast tylko jednego dużego pola tekstowego, w którym wpychasz elementy nietekstowe pomiędzy akapitami, dodajesz treść do treści postu jeden "blok" na raz.
W rzeczywistości przypomina to trochę sposób, w jaki robi to Medium, ale z bardziej oczywistą separacją między elementami.
Daje to kilka korzyści dla stołu. Po pierwsze, traktuje bloki treści jak elementy cyfrowe, które są, zamiast trzymać się drukowanej metafory strony. Co daje poczucie struktury procesu.
Po drugie, chociaż nie ma podglądu na żywo, masz całkiem niezłe wyobrażenie o tym, jak twoja treść będzie wyglądać na pierwszym planie.
Obecnie dostępne bloki treści to: Nagłówek, Tekst, Obraz, Lista, Kod i Wideo.
Istnieje jednak jedna poważna wada: ta wtyczka nie może edytować postów utworzonych za pomocą domyślnego edytora. Całkowicie wyłącza także TinyMCE. Jeśli masz już posty w swojej witrynie, musisz je edytować jako surowy HTML. Ponadto, jeśli dezaktywujesz Sir Trevor, TinyMCE ginie, ponieważ surowe dane wyglądają tak:
{"data":[{"type":"heading","data":{"text":"Whatup?"}},{"type":"text","data":{"text":"And here we have some text. I like text.n"}},{"type":"image","data":{"file":{"url":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg-1024x682.jpg","full":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg.jpg"},"text":""}}]}Ogólne wrażenia:
Nadal jest w fazie rozwoju, ale okazuje się obiecujący. Generalnie podoba mi się ten pomysł. Powiedział, że jeśli chcesz go użyć, prawdopodobnie będziesz go używać tylko w witrynach bez dużej ilości istniejących treści.
Polecam go dla blogerów, którzy lubią miksować wiele zdjęć, filmów i innych elementów z ich tekstem.

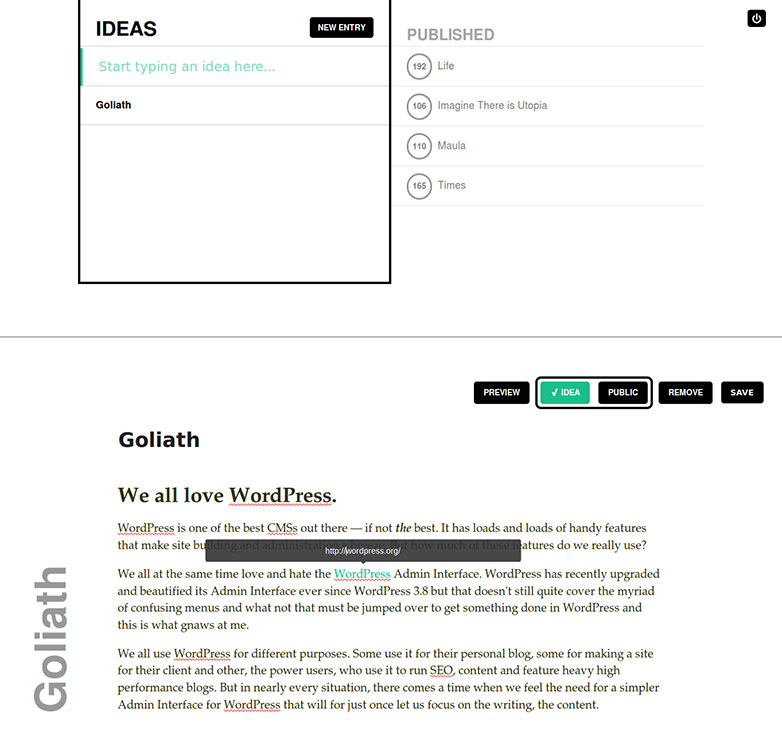
Goliat
Teraz to jest dziwne. Po pierwsze, to nie jest plugin. Jest to alternatywny pulpit sterujący do pisania bez zakłóceń w WordPress. Musisz przesłać go do oddzielnego folderu w instalacji WordPress i nie możesz nim zarządzać tak, jakby był wtyczką.
To niezwykle minimalne, zapożyczające wiele pomysłów od Svbtle Platforma. Nie ma tu wymyślnego wkładu multimedialnego, żadnych przycisków formatowania. Istnieje wsparcie dla Markdown i podstawowe wsparcie dla wyboru taksonomii.
Ogólne wrażenia:
Goliat jest dla tych, którzy kochają pisać w środowisku wolnym od zakłóceń i potrzebują tego środowiska, aby był oparty na sieci / zintegrowany z WordPress. To może wydawać się dość specyficzne, ale jestem pewien, że jest to całkiem spory tłum.
Nawiasem mówiąc, działa idealnie na moim tablecie. Jeśli piszesz dużo na urządzeniach mobilnych, może to być dla Ciebie idealne.