3 Oszałamiające efekty animacji CSS, które zachwycą twoich użytkowników
Piękny design wizualny już nie wystarczy, nowoczesny design wymaga doskonałej interakcji, aby naprawdę się wyróżnić. Animacje w twoich projektach mogą zapewnić klarowność, bezpośrednią uwagę i stworzyć wspaniałe wrażenia.
Projektowanie interakcji jest ekscytujące, ale kosztowne. Często pojawia się między projektantami i programistami, aby uzyskać odpowiednie animacje; ale nie musi tak być.
Przejścia CSS dają szansę projektantom o ograniczonej wiedzy na temat kodu do ulepszania swoich projektów dzięki oszałamiającym efektom ruchu, które przyciągną użytkowników jak nigdy dotąd.
Zacznijmy od czegoś prostego: przechodzenia z jednego ekranu na drugi ...
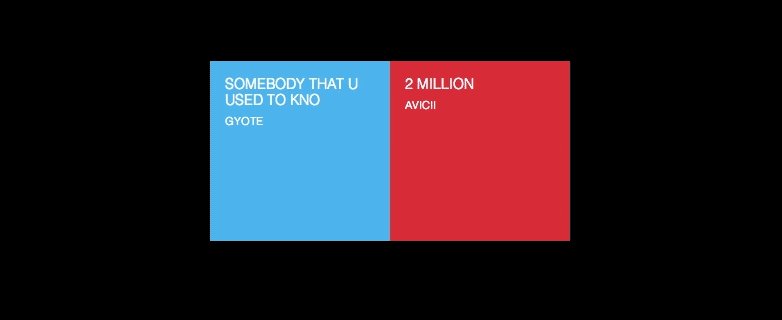
Prosta technika wyświetlania suwaków
Możesz budować za pomocą edytora tekstu i przeglądarki, aby przetestować, ale wolę używać narzędzia takiego jak jsfiddle lub codepen.
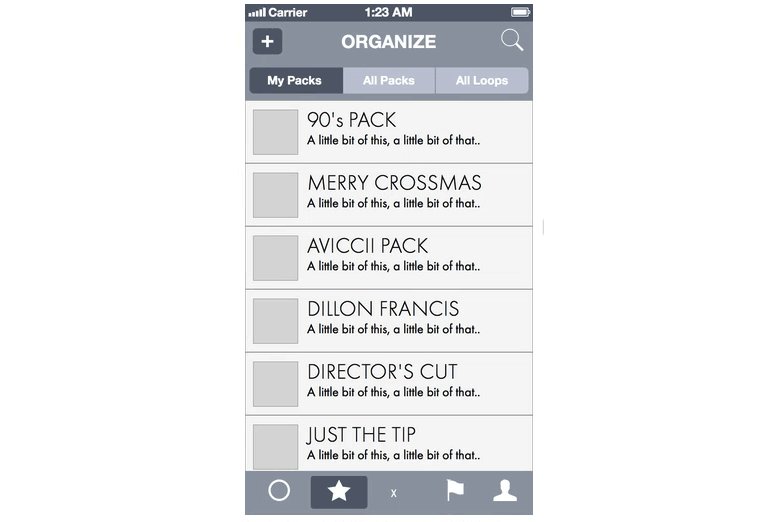
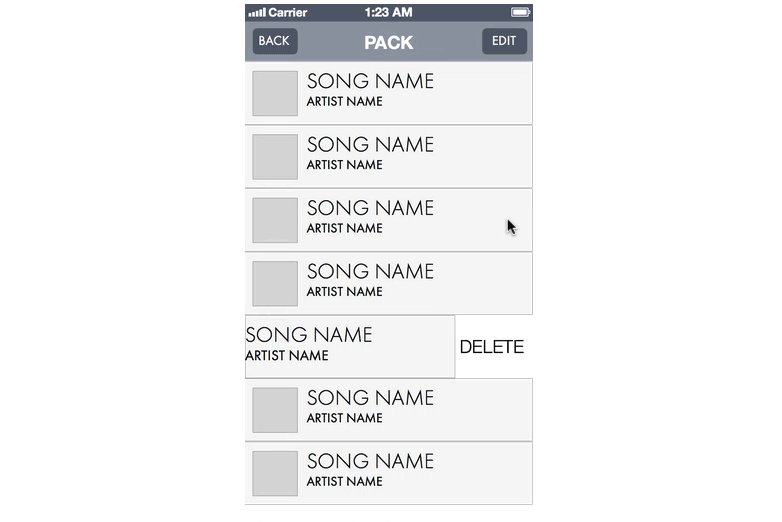
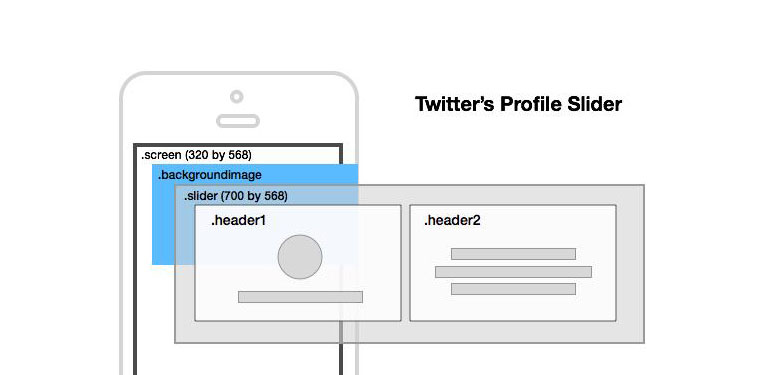
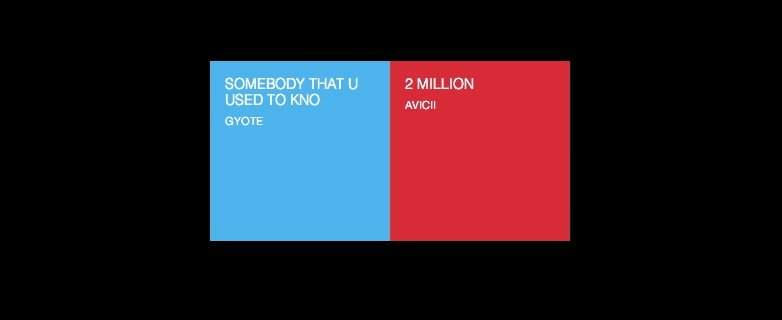
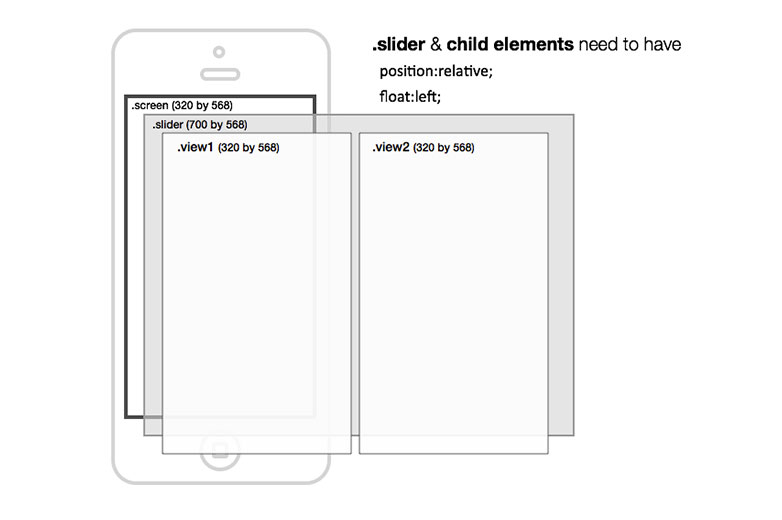
Zbuduj podstawowy układ podobny do tego:
Będziesz potrzebował "ekranu", a następnie "suwaka" na ekranie. Suwak rozciąga się poza krawędź ekranu i trzyma makiety.

Aby to osiągnąć, musisz upewnić się, że dodajesz przepełnienie: ukryte dla elementu div .screen.
Twój CSS będzie wyglądał mniej więcej tak:
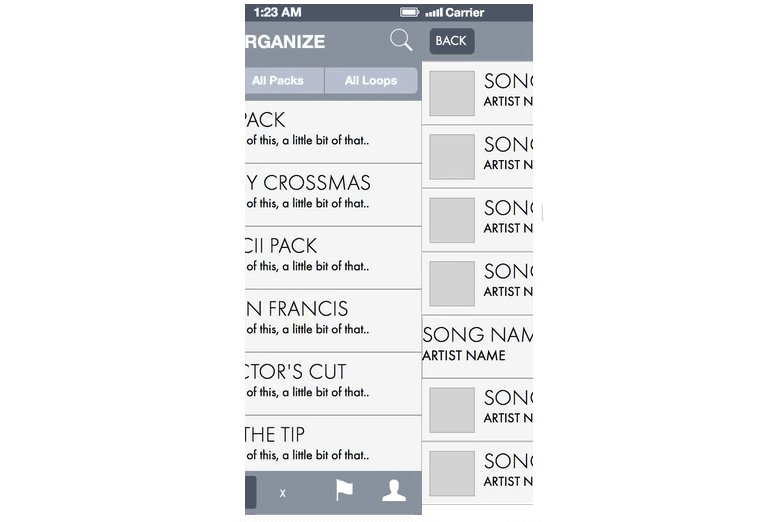
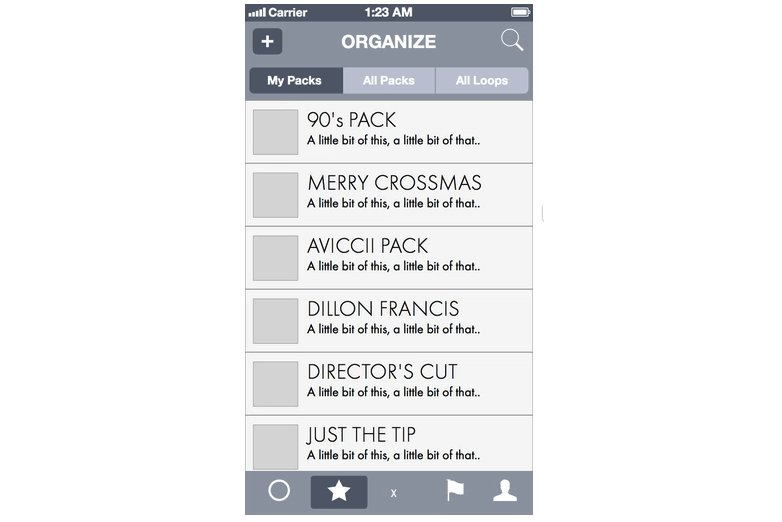
.screen {overflow:hidden;width:320px;height:568px;}.slider {position:relative;float:left;height:568px;width:700px;left:0;-webkit-transition:all 0.5s ease-in-out;}.slider img {position:relative;float:left;height:568px;width:320px;}.screen:hover .slider {left:-320px;}Ostateczne stwierdzenie w CSS jest tym, co kontroluje położenie suwaka, przesuwa div .slider pozostawiony przez 320px, odsłaniając drugi obraz.
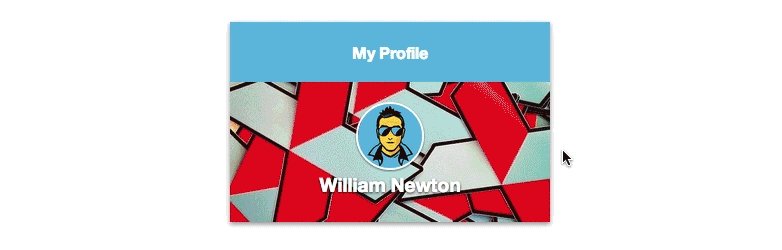
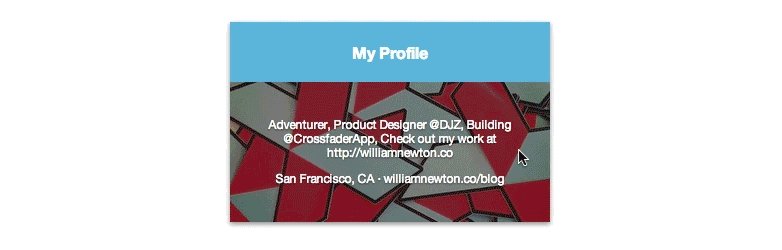
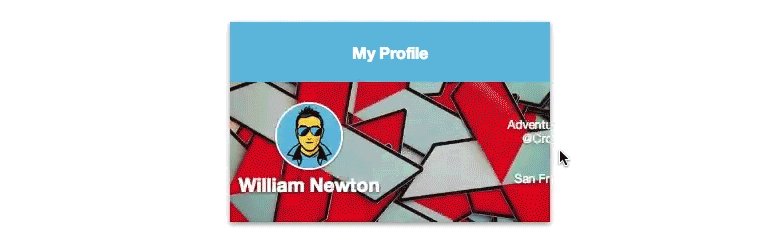
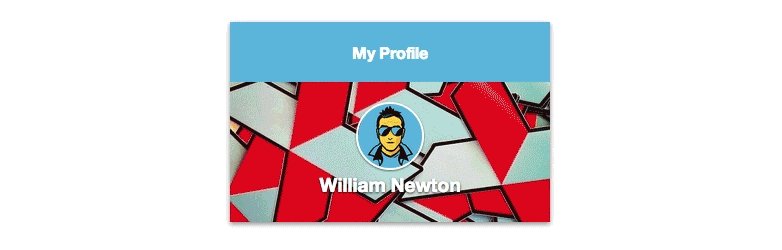
Przy odrobinie kreatywności możesz naprawdę uruchomić tę prostą technikę i stworzyć sprytne animacje. Rzeczy naprawdę zaczynają się interesować, gdy łączą efekty. Na przykład: Odtworzyłem profil "przesuwania do ujawnienia" na Twitterze z aplikacji mobilnej za pomocą bardzo podobnego "suwaka".
Transformacje 3D
Odśwież swoje 3d transformuje jeśli potrzebujesz, ponieważ zapewniają oszałamiający efekt wizualny.
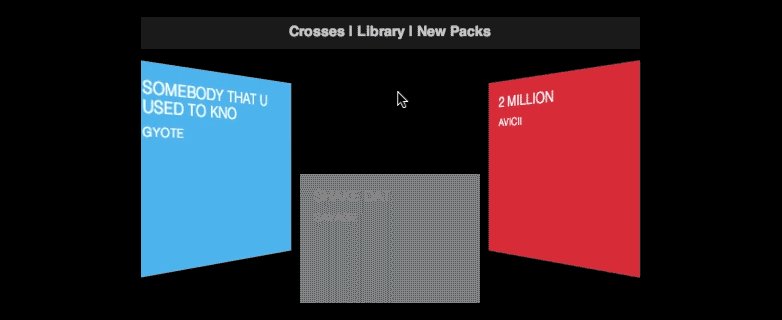
Używając -webkit-transform: Właściwość, możemy traktować przeglądarkę jako przestrzeń 3D i tworzyć animacje z głębią. iOS7 w szczególności wykorzystuje metaforę "pojedynczej przestrzeni" w swoich natywnych aplikacjach. Również transformacje 3D są bardzo przydatne do tworzenia animacji "odbijanych" lub "poppingowych".
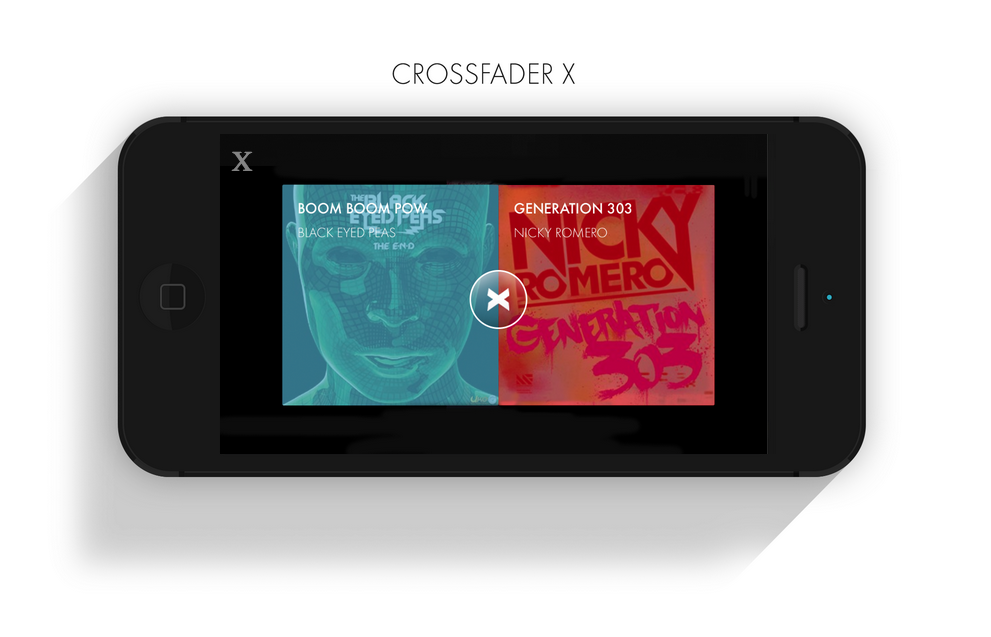
Użyłem tego samego :hover Taktyka z naszego poprzedniego przykładu i dodano kilka transformacji 3D, aby stworzyć ten efekt:
Korzystanie z jQuery i JavaScript
Do tej pory przyglądaliśmy się tylko CSS :hover efekty do tworzenia animacji. Z jQuery możemy korzystać click() zdarzenia do wyznaczenia addClass() i removeClass() na elementach. To daje nam ogromną elastyczność w wykonywaniu szalonych animacji, które chcemy.
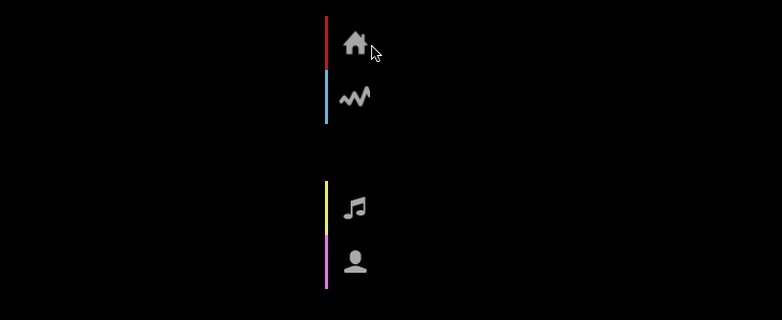
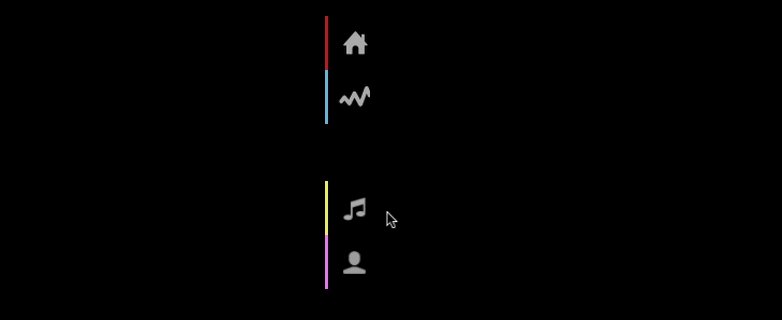
Poniżej mam funkcję o nazwie kaskade , która dotyczy open klasy do każdego z 4 elementów menu w odstępach co 0,15 sekundy. The open klasa daje ikony opacity:1; i left:0; kiedy byli przed opacity:0; i left:-50px . Tworzy to zabawny efekt otwierania dla menu. Eksperymentuj dla siebie wewnątrz jsfiddle.
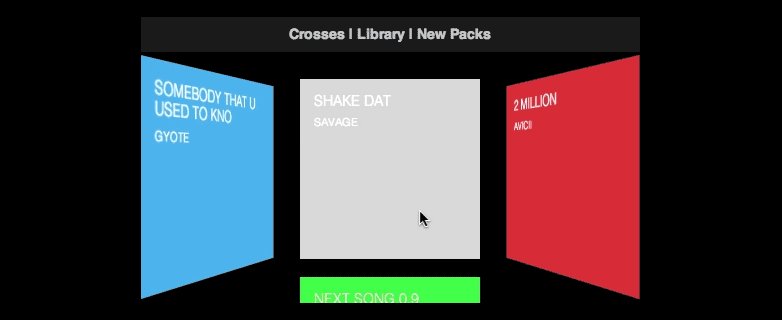
Ten ostatni jest raczej ekstremalnym przykładem, ale pokazuje, co jest możliwe w tym systemie prototypowania:
Jeszcze raz, tutaj jest jsfiddle.
Tworząc własne proste animacje, zaoszczędzisz sobie i zespołowi programistycznemu wiele czasu i energii. Dzięki CSS możesz eksperymentować z animacjami i wysyłać swoim inżynierom żywe, oddychające, poruszające przykłady. Wszystko, czego potrzeba, aby ożywić swoje makiety, to trochę kodu.