50 Essential Freebies dla projektantów stron internetowych, marzec 2014
Przez cały czas pojawiają się nowe projekty, które sprawiają, że jesteśmy podekscytowani, ciekawi, inspirowani, a czasem trochę zazdrosni. Dzisiaj kontynuujemy naszą miesięczną serię najlepszych darmowych zasobów dla projektantów stron internetowych z kolekcją zawierającą fajne skrypty, niesamowite czcionki, świetne pomysły i eksperymenty, które trzeba zobaczyć.
Jeśli ta kolekcja ma coś do zrobienia, March kształtuje się na fantastyczny miesiąc. Niezależnie od tego, czy jesteś projektantem, programistą czy entuzjastą, na pewno znajdziesz tu coś, co doda Ci inspiracji do kolejnego projektu.
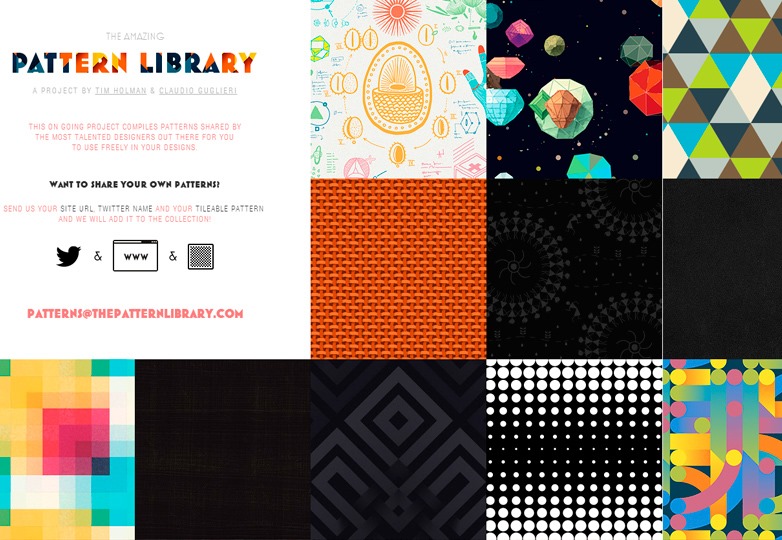
Niesamowita biblioteka wzorów
Biblioteka z pięknymi wzorami.
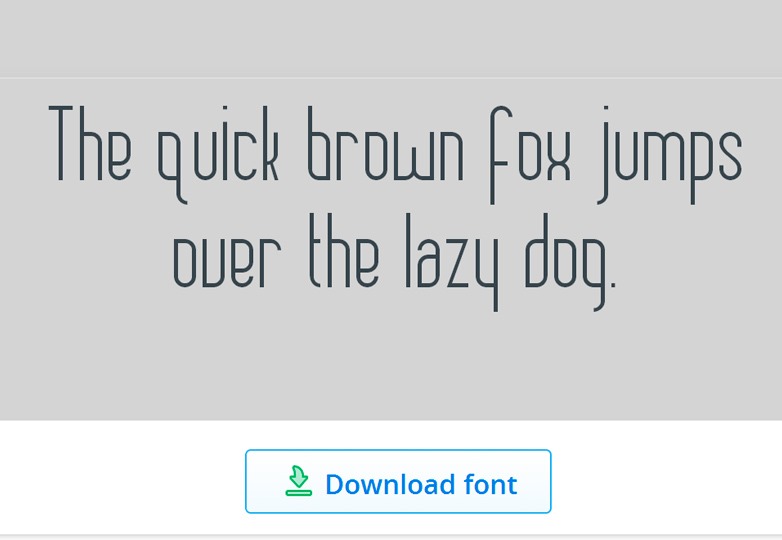
Bebas Neue
Bardzo popularna rodzina czcionek sans serif.
Ładowanie animacji CSS
Animacja kolorowych kropek.
Tekst pionowy obracający się
Czysty eksperyment CSS do obracania tekstu.
Ikony konia
100 ikon w formatach SVG i JPG.
Uijunction
420 ikon dla środowisk iOS i Android.
Różne tekstury
10 abstrakcyjnych tekstur w wysokiej rozdzielczości.
Adam
Czcionka serif dla wszystkich nagłówków i plakatów
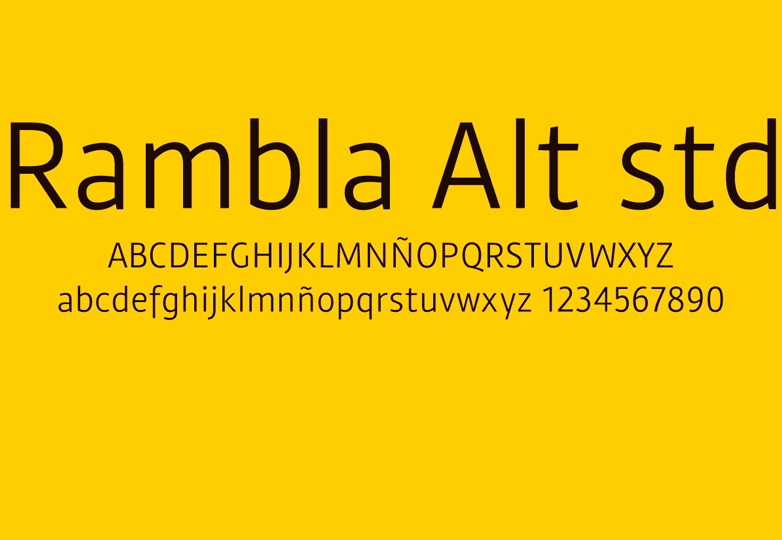
Rambla alt
Humanistyczna czcionka najlepiej nadaje się do tekstu średniego i długiego.
Wstążki wektorowe
Zestaw płaskich wstążek w różnych stylach.
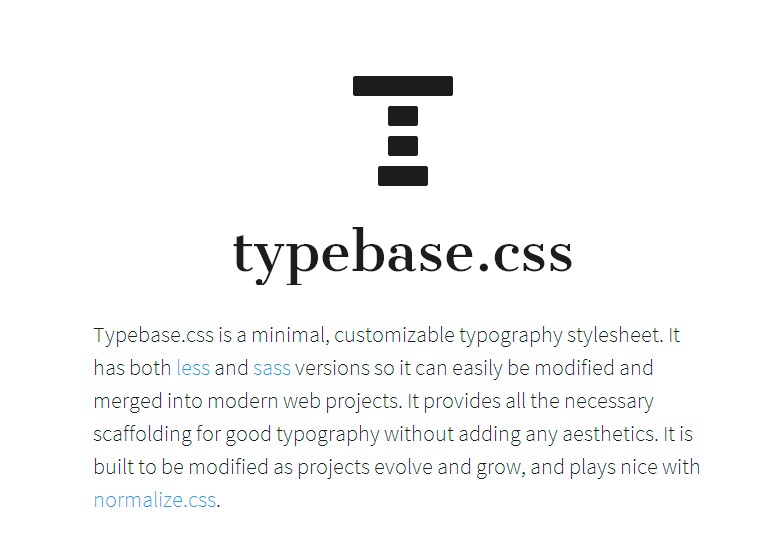
Typebase.css
Minimalny, dostosowywany arkusz stylów typografii.
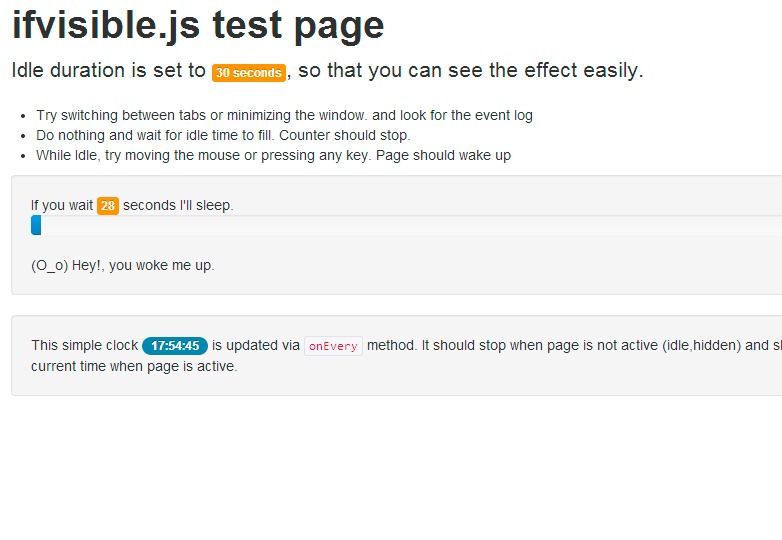
Ifvisible.js
Dobry sposób na określenie, czy użytkownik jest bezczynny lub aktywny na stronie.
Margot
Czcionka zoptymalizowana dla dużych rozmiarów, dostosowana do różnorodnych projektów.
Infinity Wall
Kod dla kafelkowego tła, który nieskończenie się pętli.
3D geometryczny tło
Błyszczące, geometryczne tło w wysokiej rozdzielczości.
Etykiety gwarancyjne
Ładny zestaw edycji rocznika etykiet.
Aurora czcionka
Czcionka inspirowana filmami sci-fi i grami.
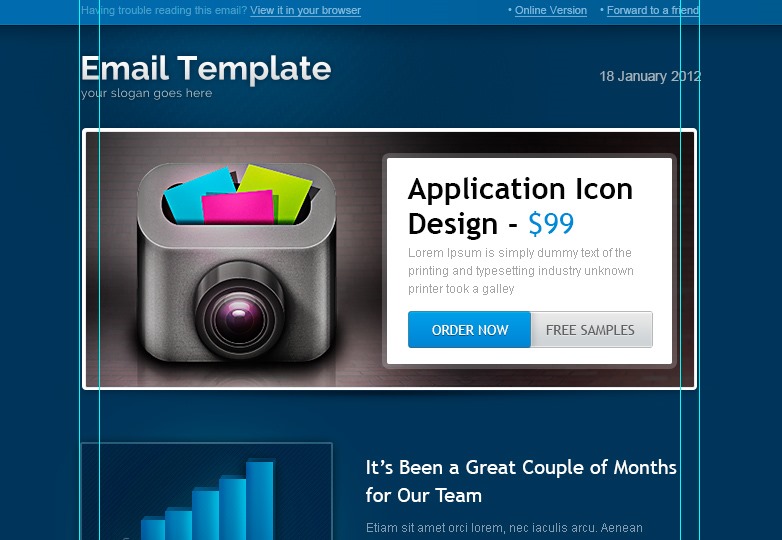
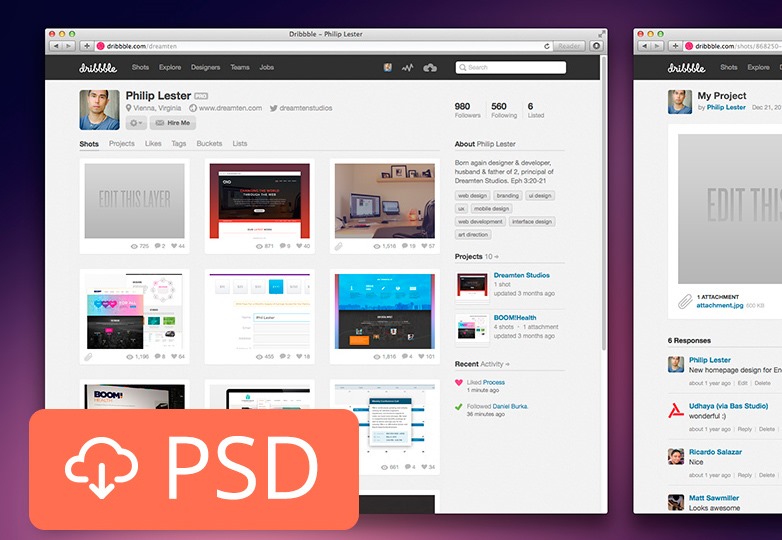
Zestaw szablonów wiadomości e-mail PSD
Zestaw 3 przejrzystych, dobrze zaprojektowanych szablonów kampanii e-mailowych
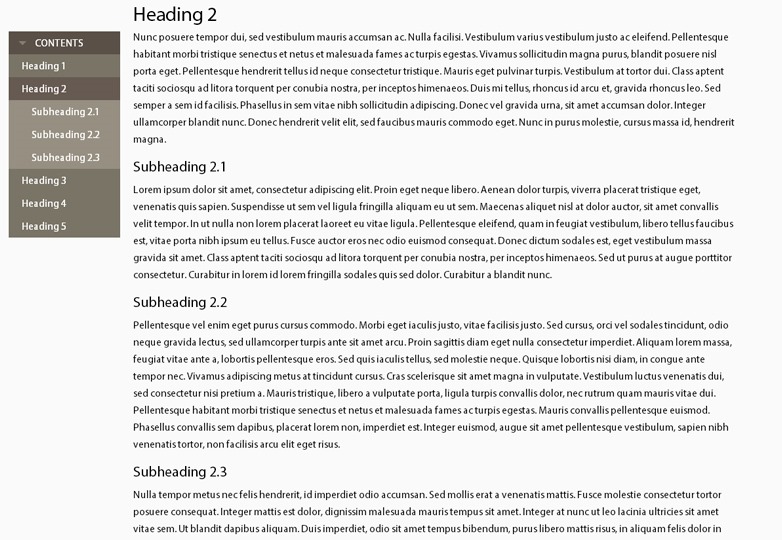
jQuery Tocible
Lekki spis treści.
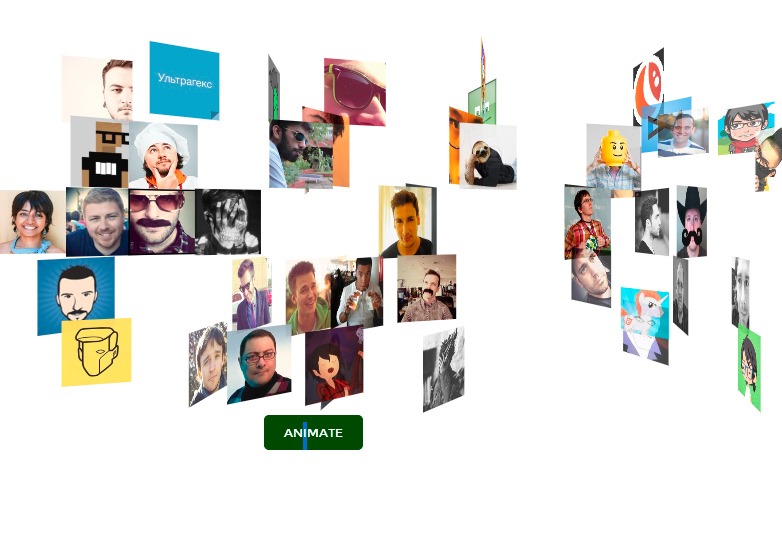
Animacje siatki
2 Znakomite efekty animacji dla elementów siatki.
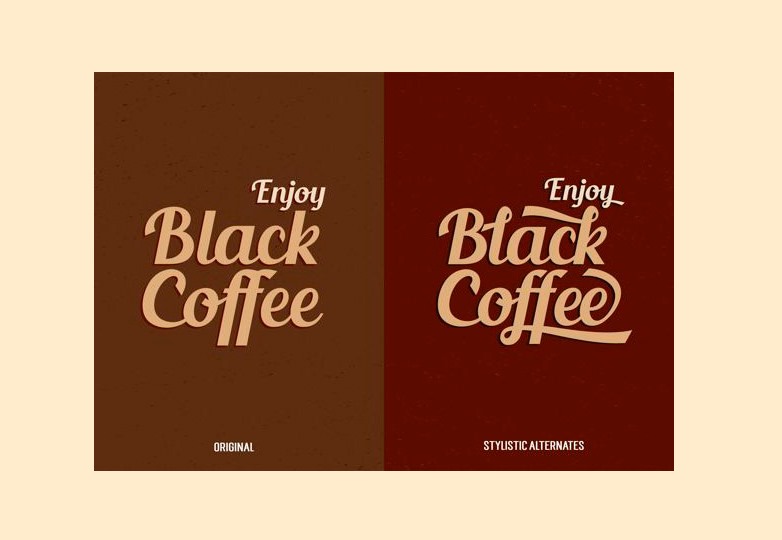
Blenda Script
Eksperymentalna czcionka inspirowana Lobsterem.
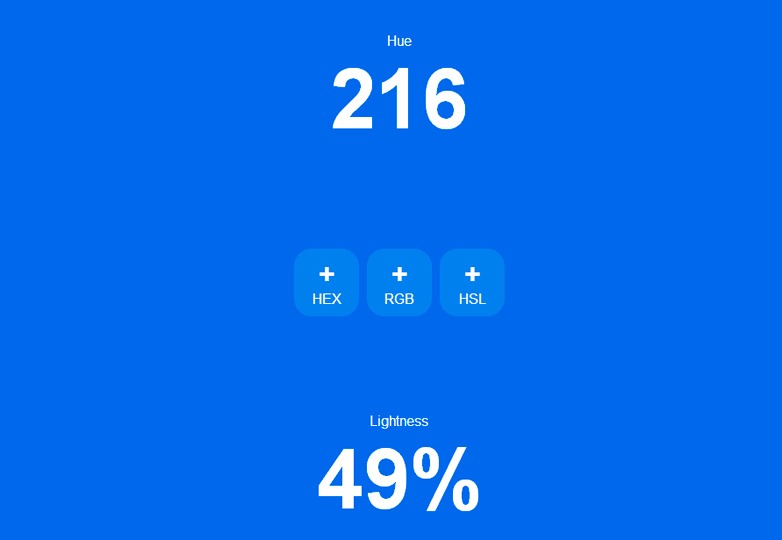
Selektor kolorów iPhone
Eksperyment kodowy do wybierania kolorów dla projektów.
Spadanie
Geometryczna, futurystyczna czcionka do nagłówków i plakatów.
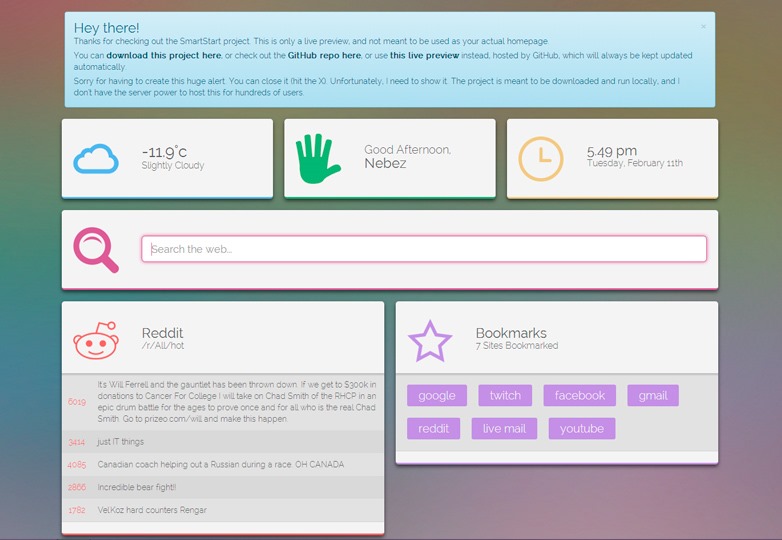
Smartstart
Ładny projekt WWW, który pokazuje wszystkie potrzebne informacje na jednej stronie.
Niebieskie tło koła
Projekt tła w formacie EPS dla każdego rodzaju projektu.
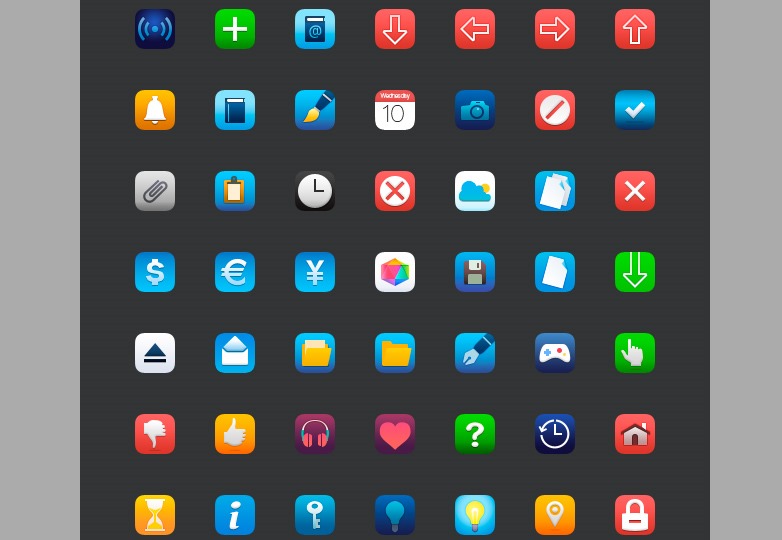
Ikony iOS 7
Ponad sto ikon iOS 7.
Paralaksa CSS
Efekt przewijania paralaksy wykonany w czystym CSS.
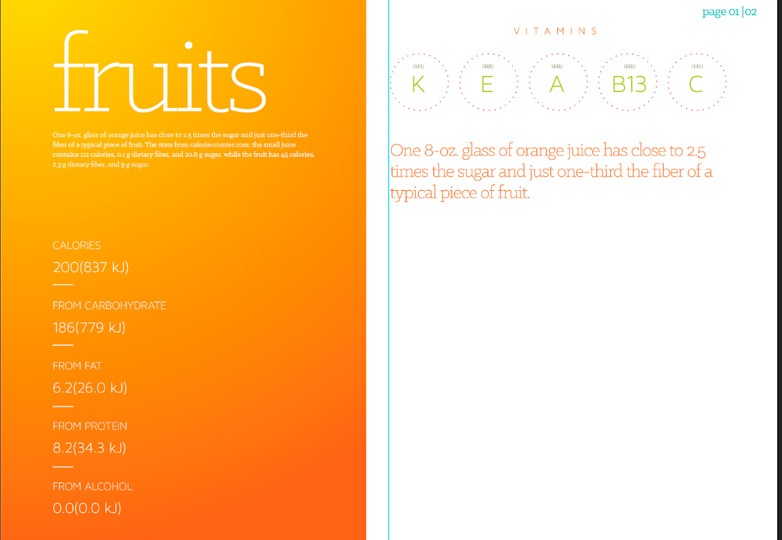
Szablon broszury
Szablon dla firm zajmujących się zdrowiem i żywieniem.
Dribbble shot previewer
Przydatna makieta, która pozwoli Ci zobaczyć podgląd Twoich projektów w Dribbble.
Pościg
Elegancka i elegancka czcionka z dużą ilością stylu.
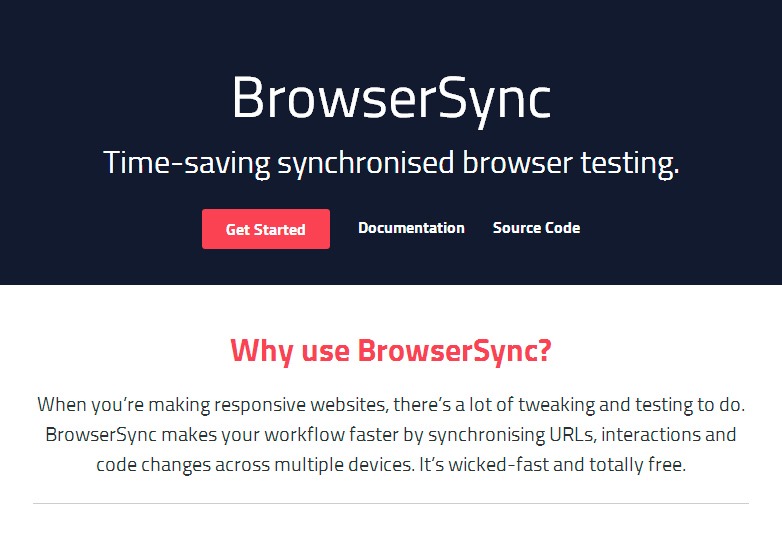
Browsersync
Podczas tworzenia stron internetowych synchronizuj wiele przeglądarek i urządzeń.
Fit.js
Dopasuj rzeczy do innych rzeczy.
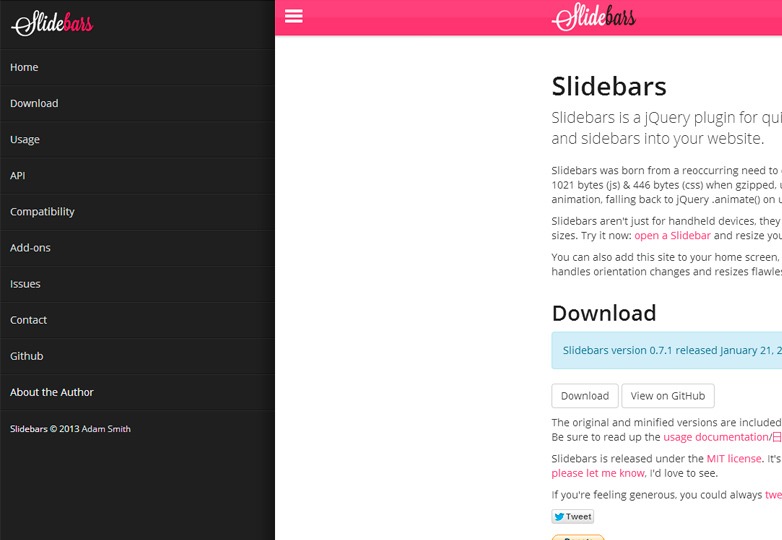
Slidebars
Wtyczka jQuery do implementowania menu odsłaniających.
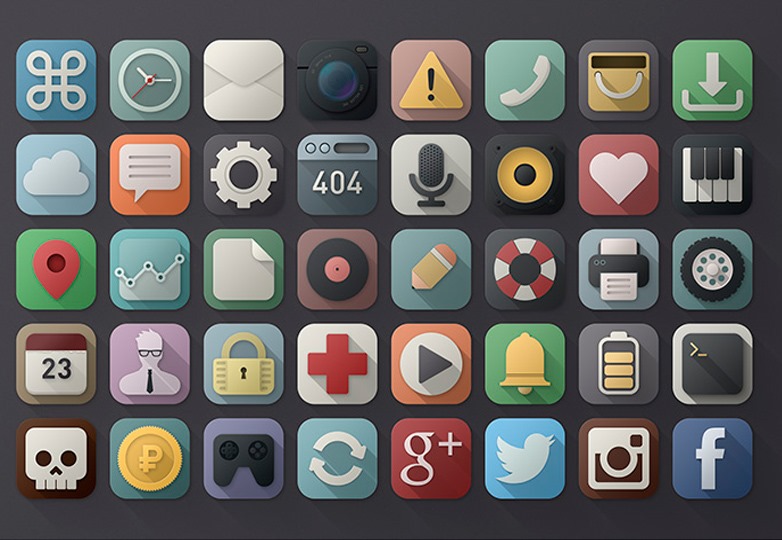
Długi cień ikony
Zestaw 40 dobrze wykonanych płaskich ikon kolorów z długim efektem cienia.
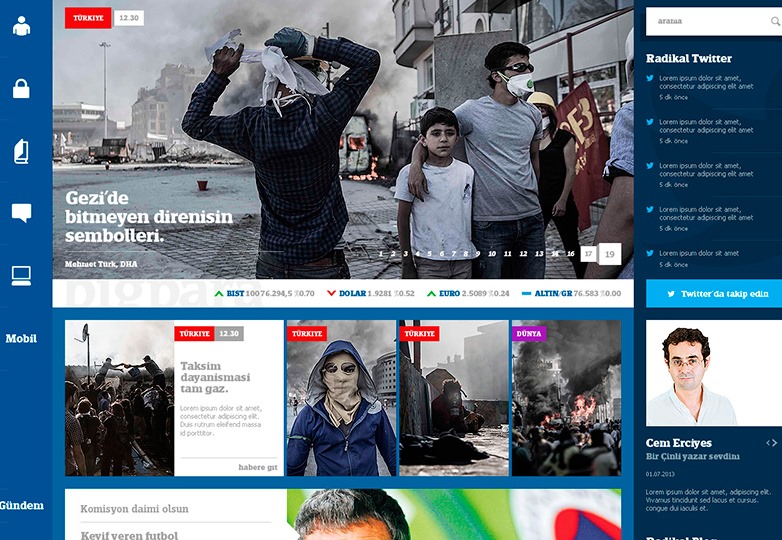
Radikal
Płaskie i kolorowe gazety szablon.
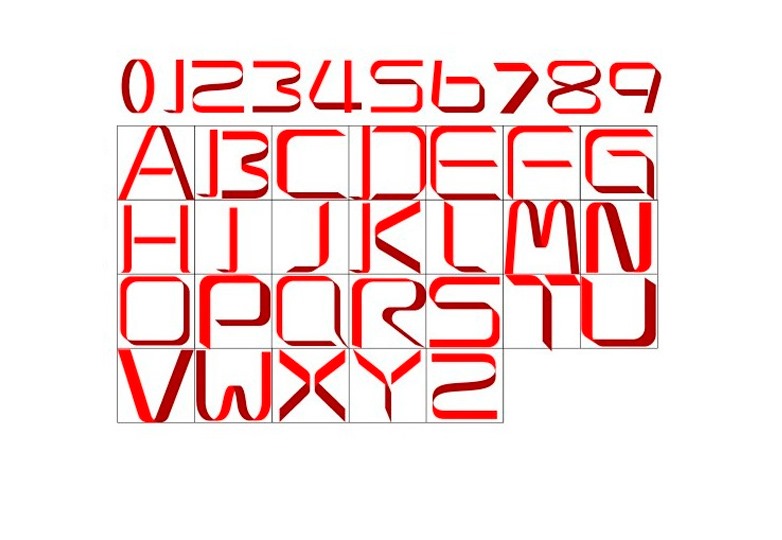
Alfabet wstążka
Wektory CDR zestaw liter i cyfr.
Opakowanie z logo PSD
Pakiet 9 projektów logo do wykorzystania w następnym projekcie.
Scrollreveal.js
Animacje ujawnione podczas przewijania.
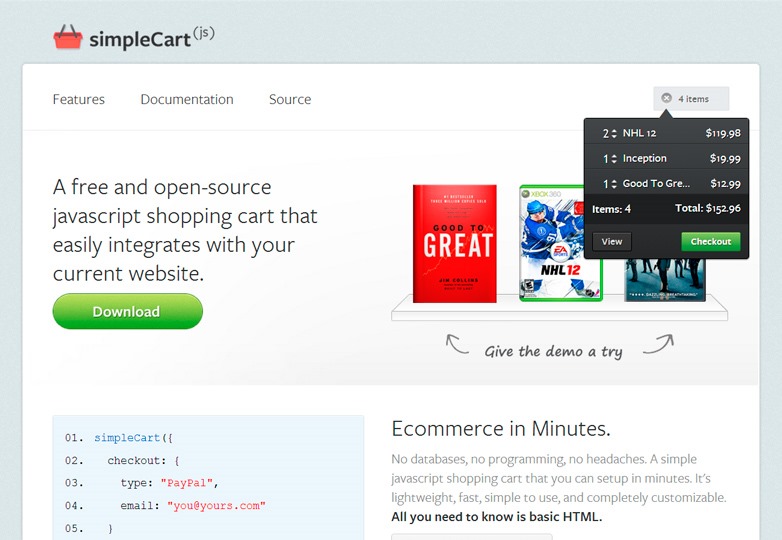
Simplecart.js
Lekki, szybki i łatwy w użyciu koszyk.
Wyjednać
Eksperyment kodowy, który tworzy widoki 3D stron internetowych.
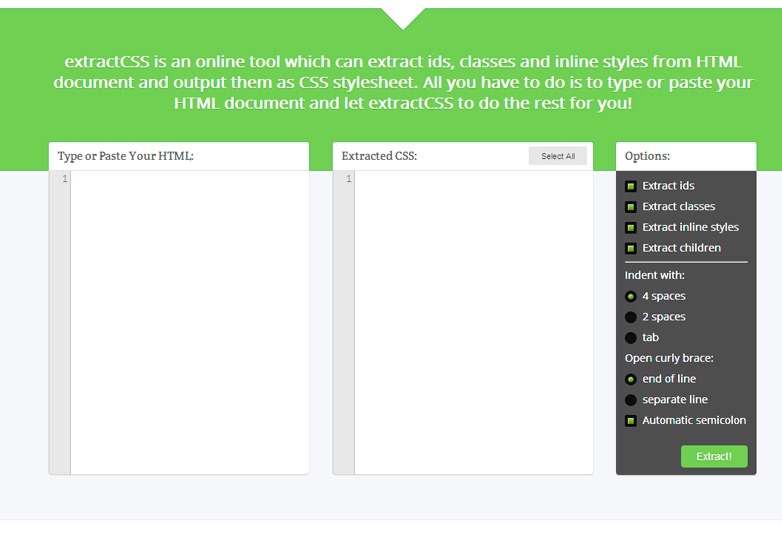
ExtractCSS
Wyodrębnia klasy i style CSS z dokumentów HTML i wyświetla je jako arkusz stylów.
Magiczny Pył
Ładne wysokiej rozdzielczości streszczenie tło z efekt rozmycia i błyszczy.
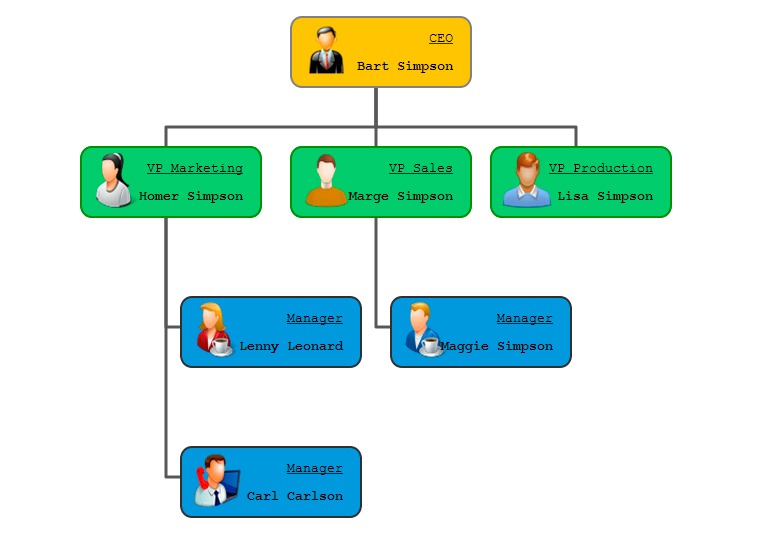
Joint.js
Nowoczesna biblioteka do interakcji z diagramami.
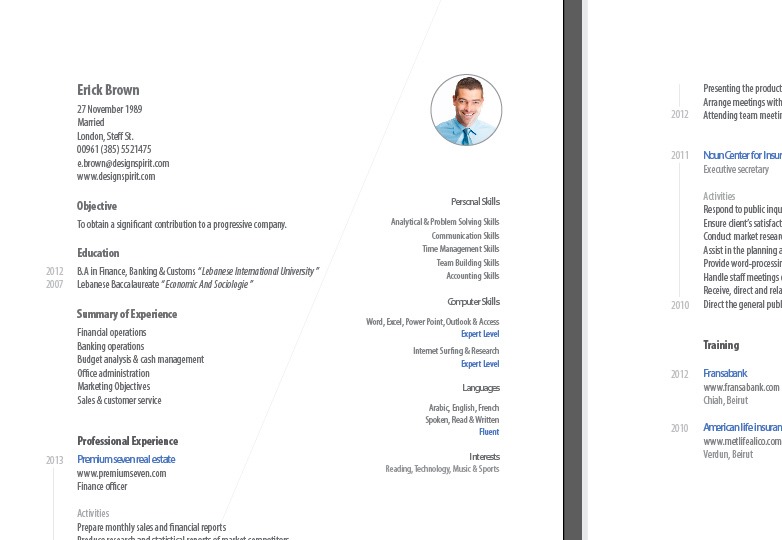
Wznów szablon
Minimalne wznowienie projektu oparte na 2 siatkach.
3D efekt hover
Efekt, który zamienia prosty obraz w strukturę 3D, gdy się unosi.
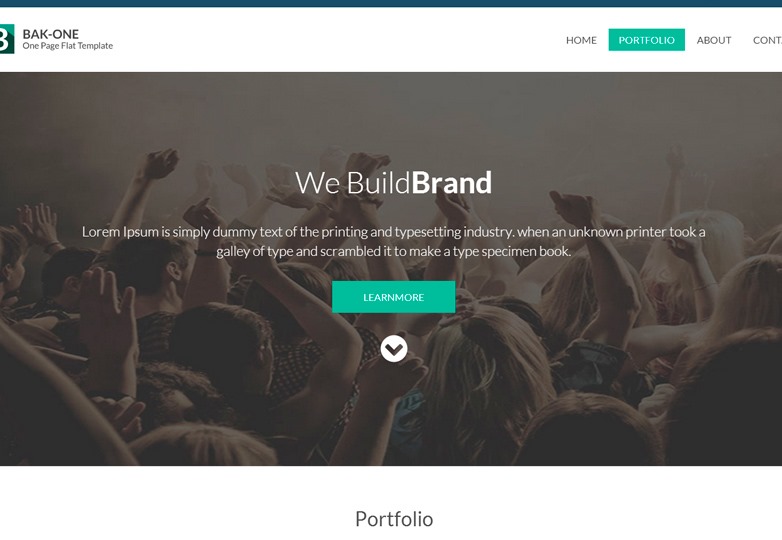
Bak
Pojedyncza strona, płaski szablon firmowy.
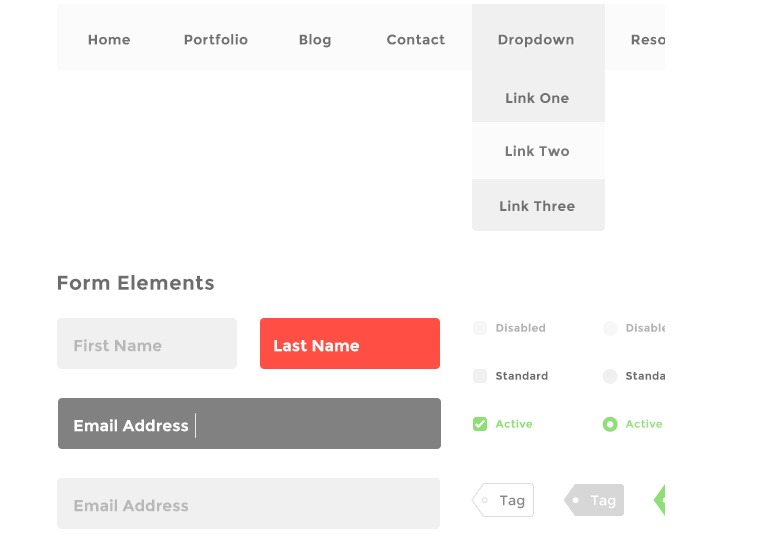
Zestaw Flat UI
Czysty i jasny kolorowy interfejs z ponad 80 elementami.
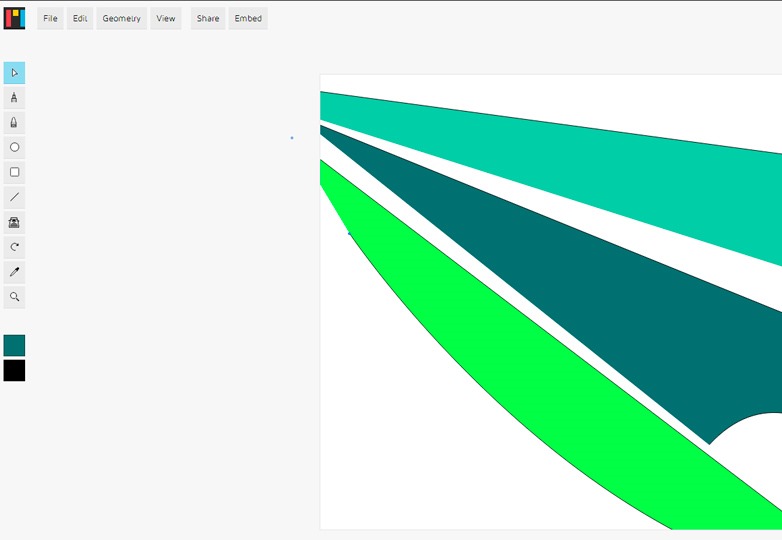
Mondrian
Prosta aplikacja internetowa z grafiką wektorową.
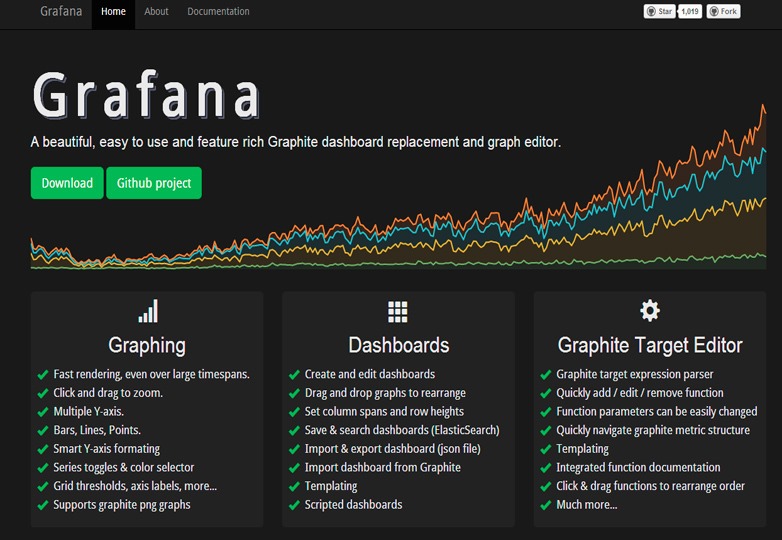
Grafana
Bogaty w funkcje edytor wykresów.
Tekstury tkanin
Ponad sto bez szwu wzorów dla tła.
Czy używałeś któregoś z tych gratisy w projekcie? Czy przegapiliśmy jedną z twoich ulubionych? Daj nam znać w komentarzach.