50 gratisy, które musisz wypróbować
Wszyscy już tam byliśmy: moment, w którym zdajemy sobie sprawę, że nasz projekt czegoś brakuje. Wraz z nadchodzącymi terminami i klientami na twoich plecach, to, czego naprawdę potrzebujesz, to wielki zasób lub dwa, aby wykopać cię z dziury.
Dziś mamy 50 gratantów, które mogą po prostu uratować twoją skórę. Mamy wiele różnych rodzajów zasobów. Znajdziesz piękne zestawy ikon, idealne do internetu, aplikacji i udostępniania społecznościowego. Zawiera wtyczki JavaScript i jQuery, w tym suwaki. Niektóre zestawy UI, frameworki i eksperymenty kodu. Niektóre przydatne darmowe czcionki i tony więcej zasobów.
Skoczmy w prawo ...
Linia AC
Lekka, wielka czcionka, odpowiednia dla nagłówków.
Ikony mediów społecznościowych
Prosty, płaski zestaw ikon, obejmujący większość sieci społecznościowych.
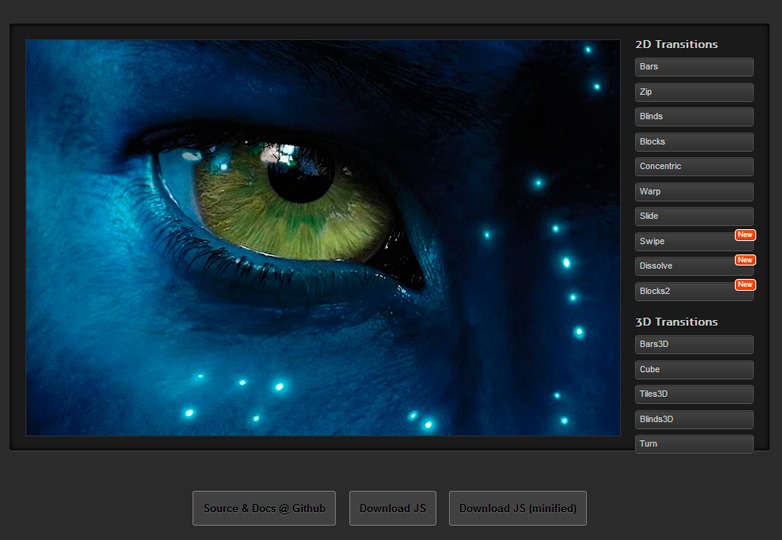
Suwak strumienia
Sprzętowo przyspieszane przejścia za pomocą CSS3.
Wartownik
Sentry to prosty, wydajny i łatwy w użyciu pakiet autoryzacji i uwierzytelniania.
Ikony iOS7
Ogromna paczka ikon stylu aplikacji z siatkówką.
Imager.js
Wtyczka do leniwego ładowania.
Jeszcze inne ramy
Yaf twierdzi, że jest najszybszym i najtańszym zasobem dostępnym w PHP.
Darmowy niesamowicie płaski zestaw UI
Wspaniały interfejs do wykorzystania w aplikacjach mobilnych.
Mega menu CSS
Proste menu rozwijane wbudowane w CSS.
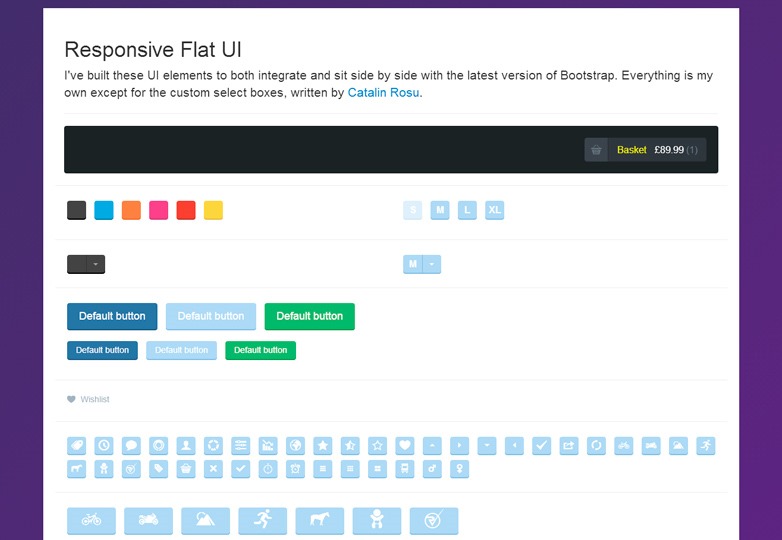
Responsive Flat UI:
Reagujący i płaski interfejs dla stron internetowych.
Headroom.js
Ukryj swój nagłówek, aż będzie potrzebny.
Voix.js
Biblioteka JavaScript, która dodaje polecenia głosowe do witryn i aplikacji.
Perspektywiczny pasek boczny:
Animowane menu CSS3, które dodaje perspektywy do Twojej witryny.
Dynatable
Zabawna, semantyczna, interaktywna wtyczka do tabel, która korzysta z jQuery, HTML5 i JSON.
Fozzie Mam Posse
Organiczny krój pisma z dużą ilością małych liter, oparty na graffiti.
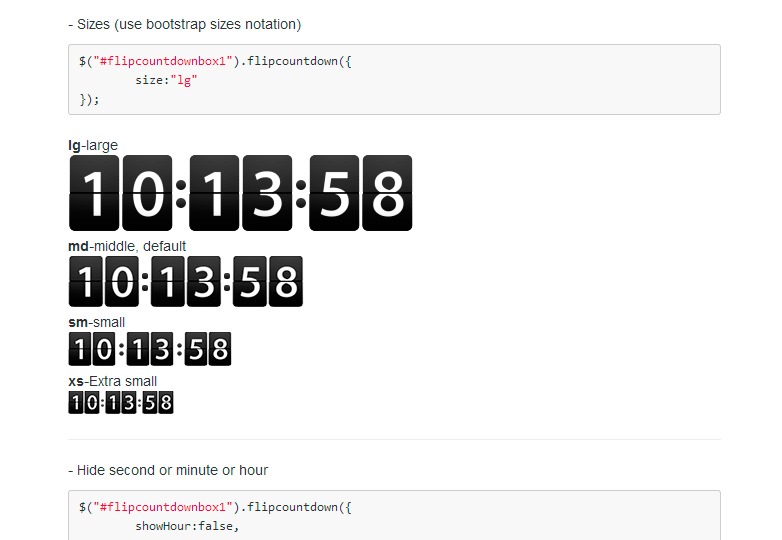
Flipcountdown
jQuery zegar / timer / odliczanie, wtyczka w stylu skeomomorficznego odliczania.
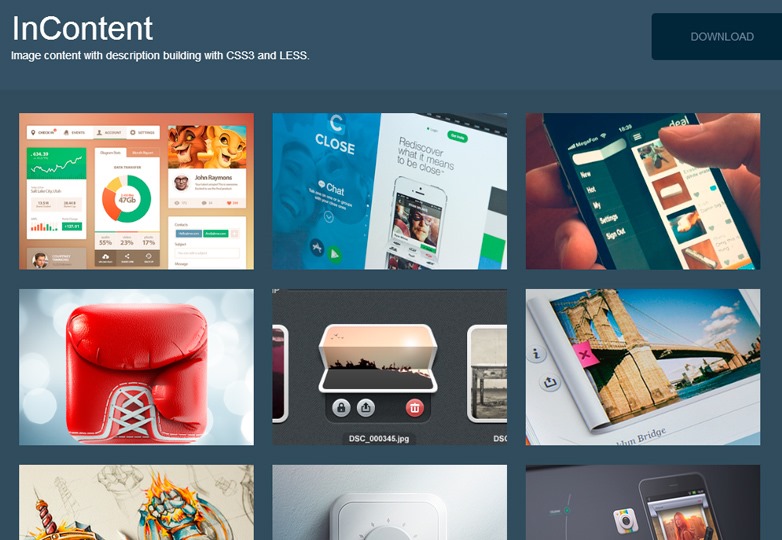
W zawartości
Treść obrazu z budowaniem opisu za pomocą CSS3 i mniej.
Czas Bubble
Zabawny i fantazyjny efekt bańki.
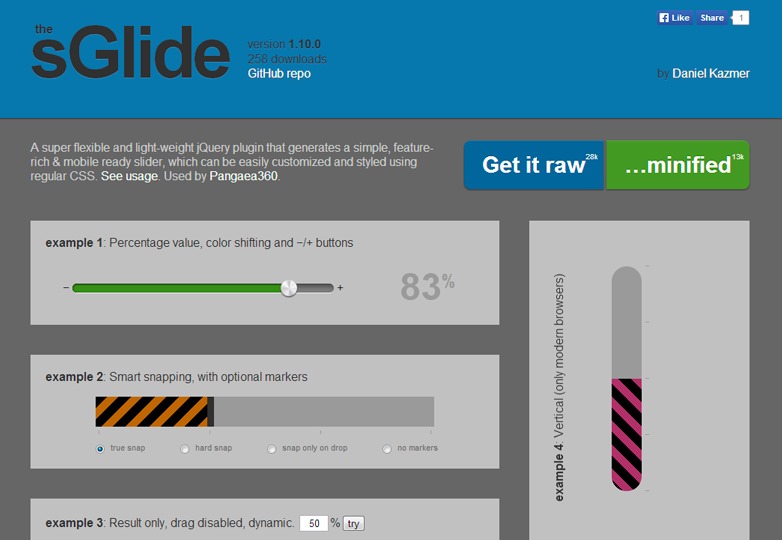
sGlide
Super elastyczna i lekka wtyczka jQuery, która generuje celowy, bogaty w funkcje i mobilny suwak
Nowy Jork
Streszczenie czcionek all-caps.
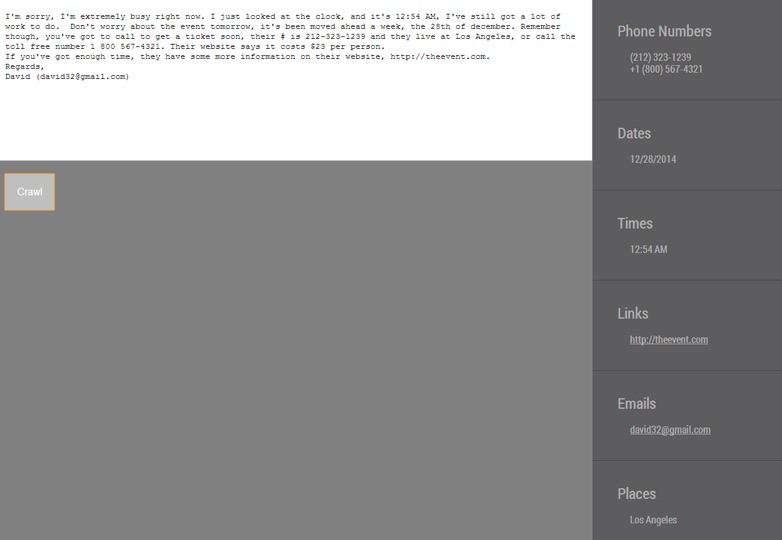
Knwl.js
Procesor języka naturalnego zbudowany z JavaScript.
Responsywny zestaw zdjęć
Płynna i elastyczna technika fotograficzna.
Kari Czcionka:
Piękna, czysta czcionka do retro projektów.
Homizio Nova
Prosty krój, który obejmuje ciężarki lekkie, regularne i kursywa.
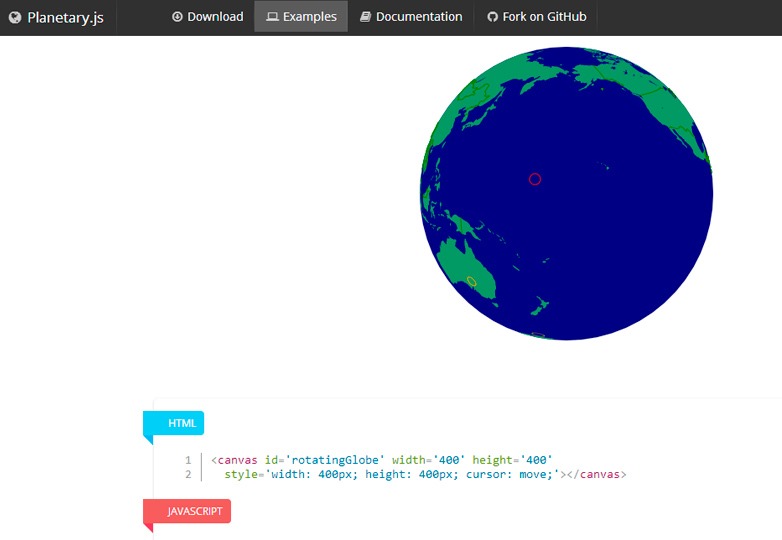
Planetary.js
Interaktywne globusy dla Internetu.
Cześć
Czcionka Hallo Sans, dostępna w lekkich, regularnych i czarnych gramaturach.
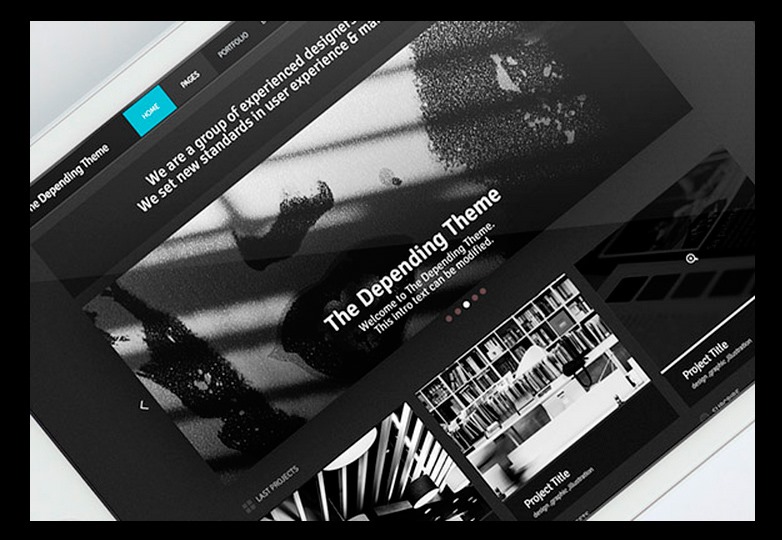
Temat zależny
Motyw portfolio oparty na siatce.
Spinkit:
Animacje ładowania CSS3.
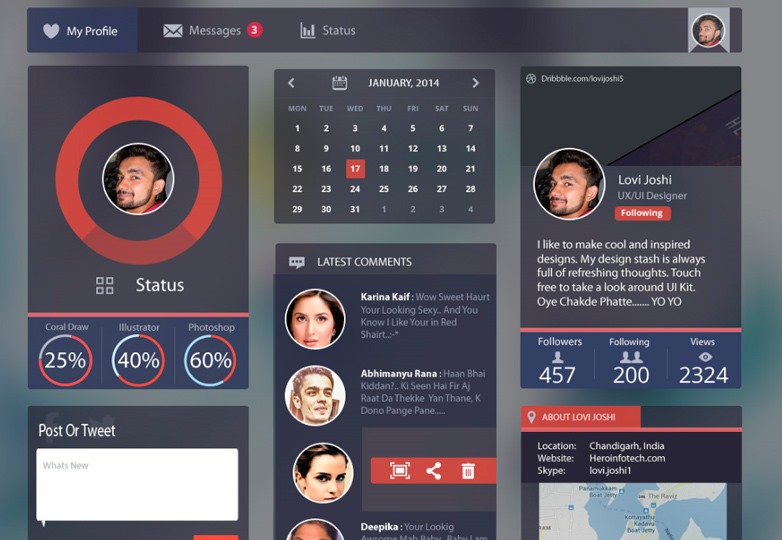
Zestaw Dark Transparent UI
Ciemny, nowoczesny interfejs z elementami profilu użytkownika.
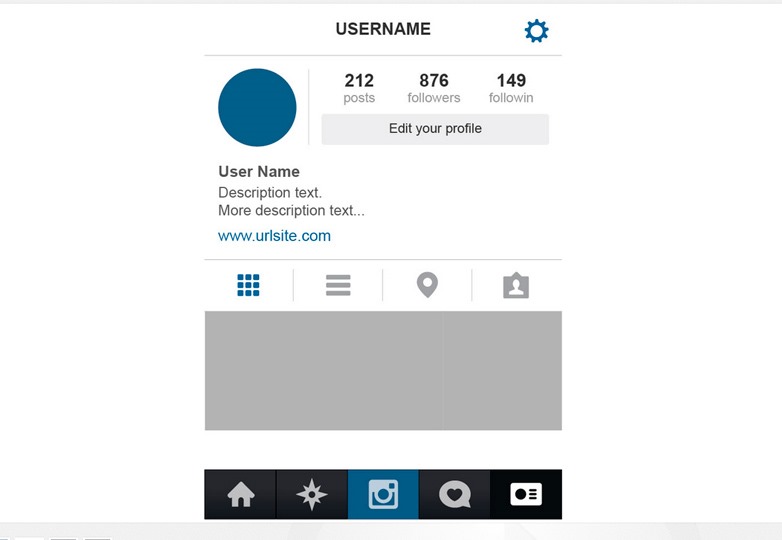
Interfejs Instagram
Przydatny interfejs wektorowy Instagram.
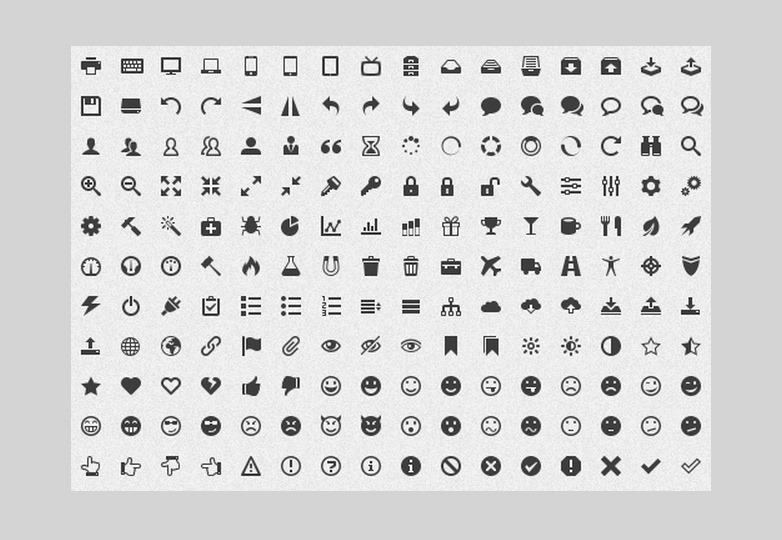
Rodzaj ikon internetowych
490 ikon dla sieci.
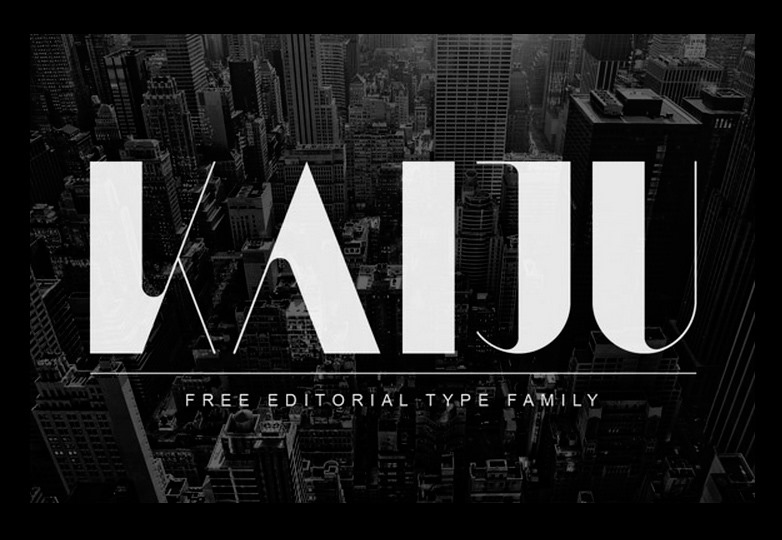
Kaiju
Prosta czcionka o wielu masach, idealna do nagłówków redakcyjnych.
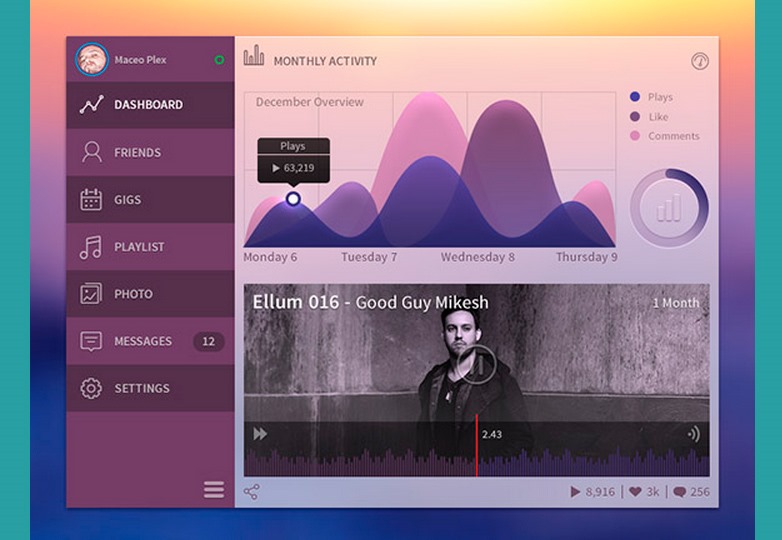
Pulpit nawigacyjny muzyki
Koncepcja PSD dla nowoczesnej aplikacji muzycznej.
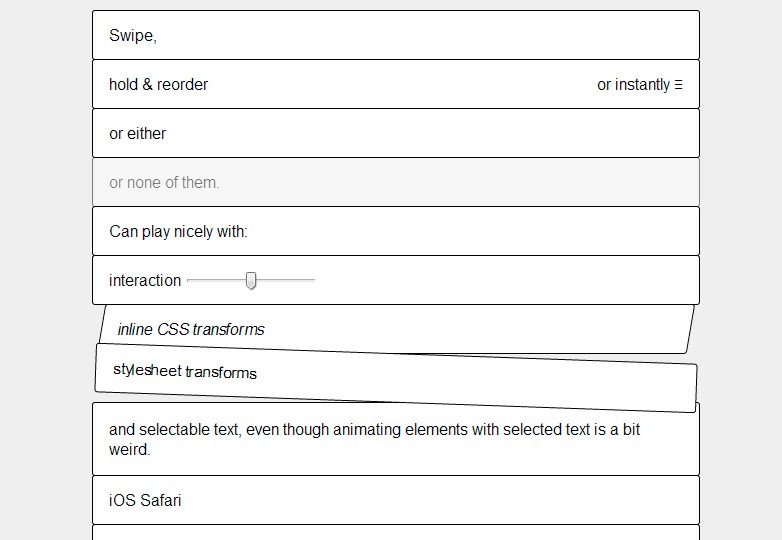
Slip.js
Biblioteka elementów machnięcia z ładnymi animacjami.
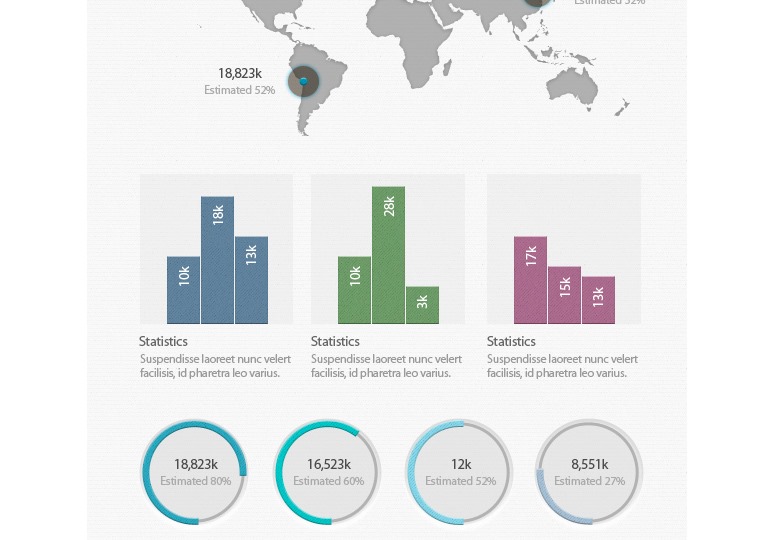
Infografiki
Prosty zestaw elementów infografika UI z czystym stylu.
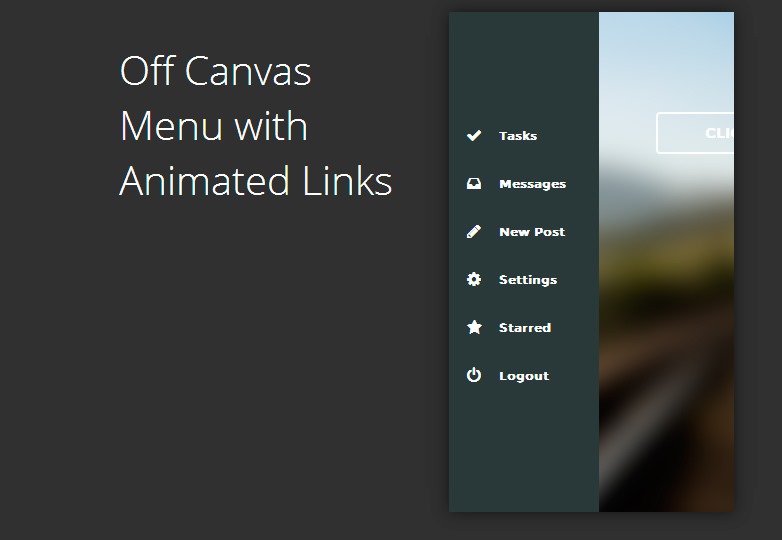
Wyłącz menu kanwy
Proste menu z opcjami animacji.
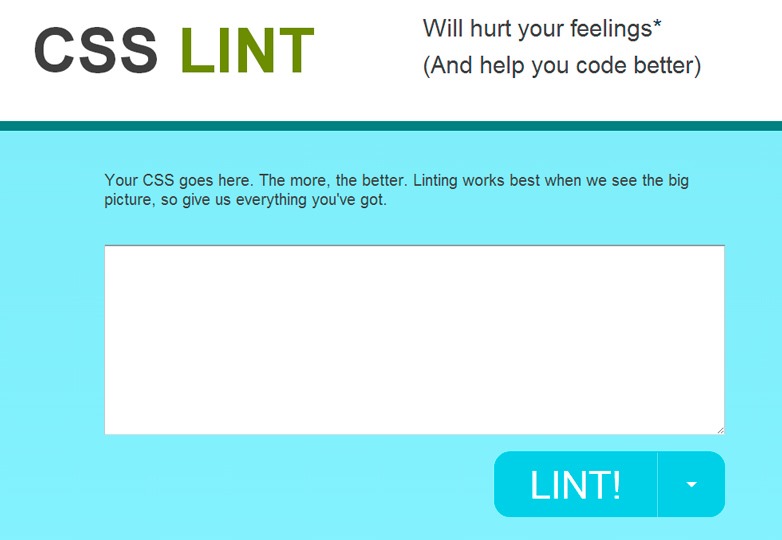
CSS Lint
Narzędzie internetowe do ulepszania umiejętności kodowania CSS.
Barokah
Odręczna czcionka inspirowana komiksem Sans.
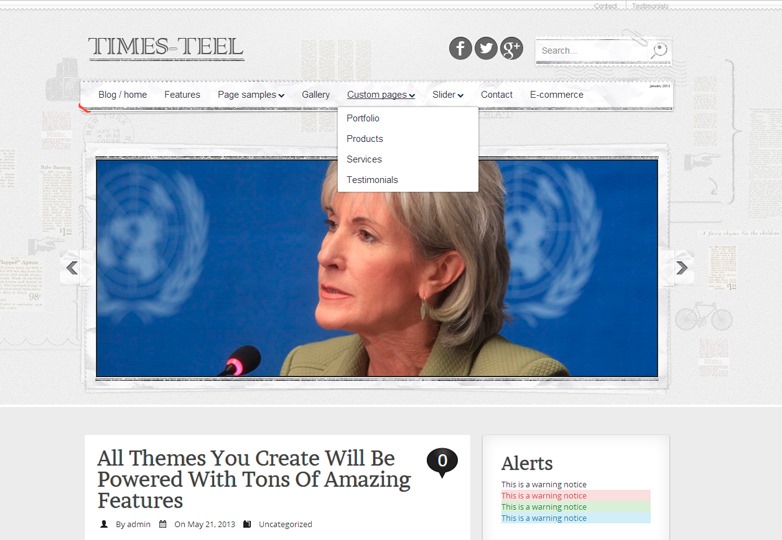
Times-teel
Potężny motyw WordPress najlepiej dopasowany do witryn z wiadomościami.
TosRUs
Responsywny lightbox do przewijania i przesuwania elementów.
Tła adaptacyjne
Wtyczka jQuery do dostosowywania kolorów tła do dominującego koloru w obrazie.
Wijayakusuma
Nowoczesny wyglądający szablon HTML z zegarem odliczającym.
Maeja
Elastyczny motyw WordPress dla czasopism.
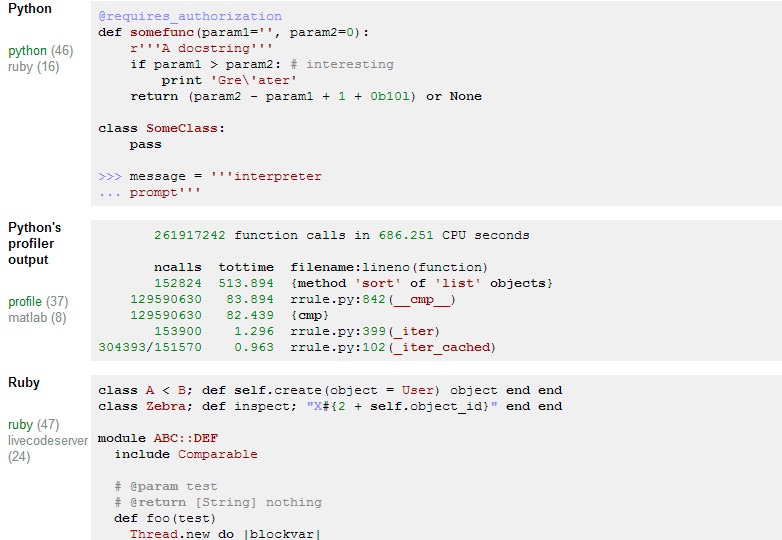
Highlight.js
Wtyczka jQuery, która automatycznie wykrywa i podkreśla ciągi kodu.
Knarrstaver
Zirytowana, geometryczna czcionka.
Detox
Minimalny motyw dla Ghosta, najlepiej dopasowany do blogów.
Retro vintage etykiety
48 etykiet ze stylem vintage dla każdego rodzaju projektu.
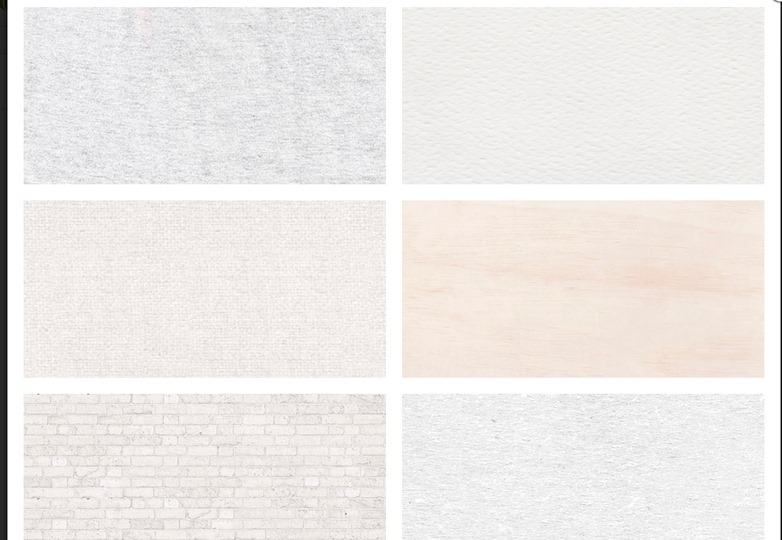
Lekkie wzory
Subtelne wzory z realistycznymi lekkimi teksturami.
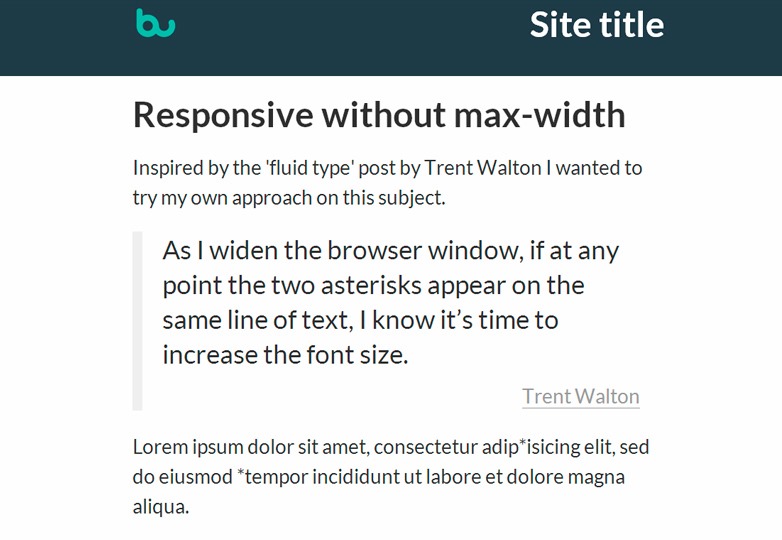
Reaguje bez maksymalnej szerokości
Kolejny oszałamiający eksperyment na poprawę sieci.
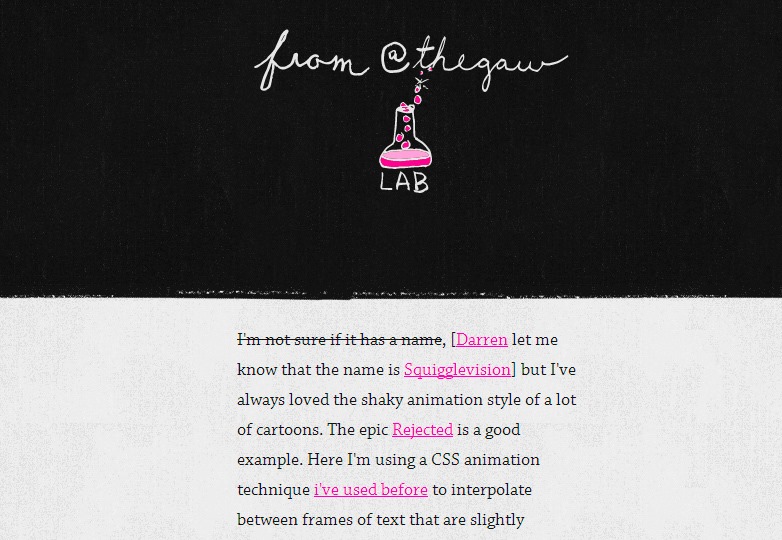
Chwiejna animacja
Miła biblioteka do tworzenia kreskówkowych animacji.
Czy użyłeś któregoś z tych zasobów w projekcie? Czy przegapiliśmy coś, na czym polegasz? Daj nam znać w komentarzach.