50+ niesamowitych atutów dla projektantów stron internetowych, maj 2015
Ciągle jesteśmy pod wrażeniem wielkoduszności projektantów i programistów, którzy codziennie udostępniają ekscytujące i inspirujące produkty społeczności twórców stron internetowych. Nie tylko ci imponujący projektanci przyspieszają naszą pracę z więcej darmowych zasobów, niż możemy wykorzystać, ale prowadzą nas do coraz bardziej ambitnej pracy własnej.
Co miesiąc zbieramy najlepsze bezpłatne zasoby dla projektantów stron internetowych i programistów, aw tym miesiącu naprawdę każdy znajdzie coś dla siebie; mamy świetne ikony, zestawy UI i makiety; a także skrypty, narzędzia i rozszerzenia. Więc zwolnij trochę miejsca na dysku twardym, a następnie przeglądaj te pliki do pobrania, ciesz się!
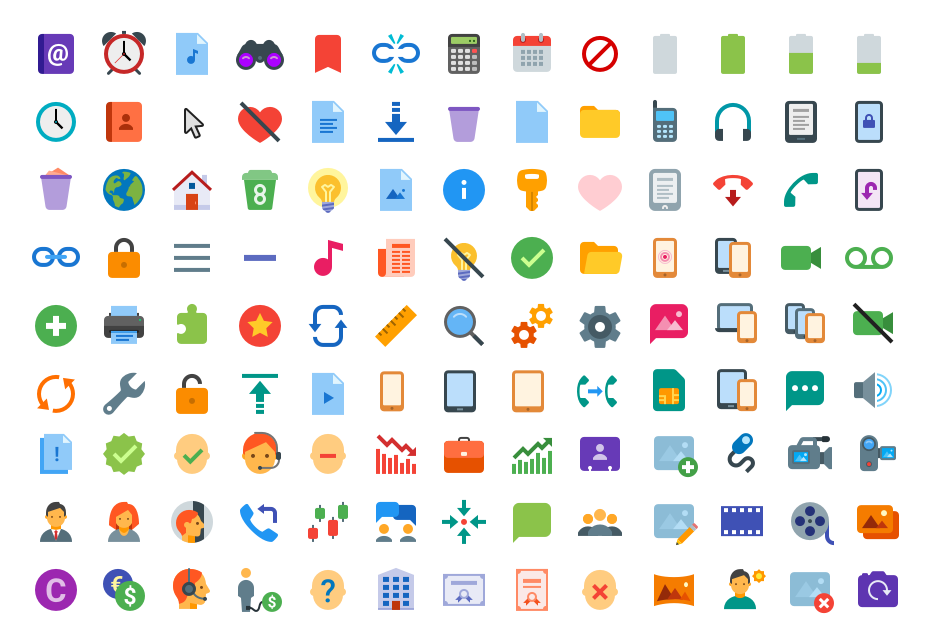
Płaskie ikony kolorów
Ponad 300 ikon z piękną paletą kolorów, przydatnych w różnych sytuacjach i projektach. Proszę nie przegapić czytania Good Boy License.
iOS 8 ikon budowy
Zbiór 50 ikon związanych z budową. Idealny do projektów architektonicznych, takich jak oprogramowanie i firmy związane z nieruchomościami. Dostępne w formatach AI, EPS, Sketch i PNG.
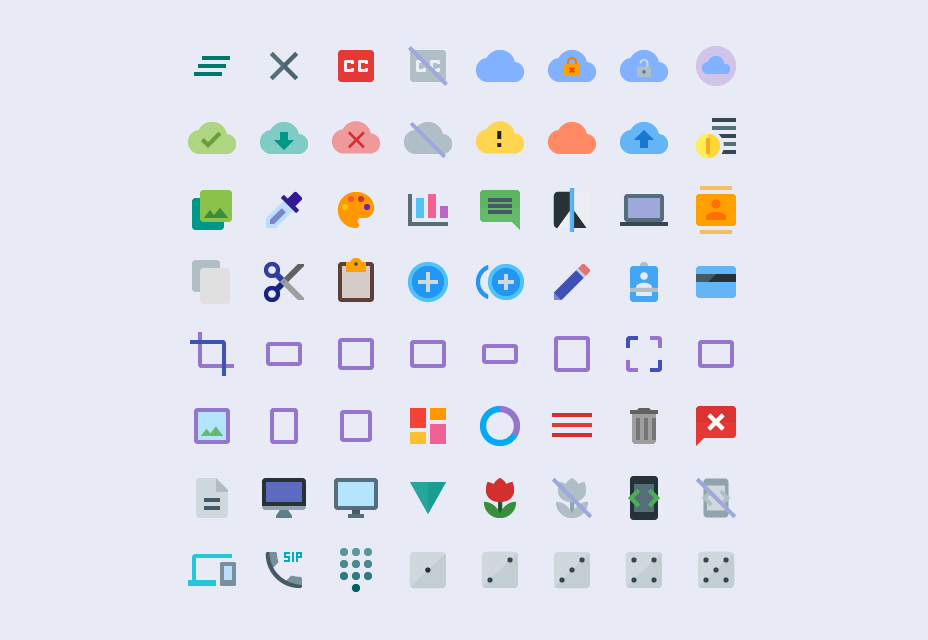
Multisize Material Design Icons
Kolekcja z wieloma ikonami zgodnymi z trendem Material Design. Ikony mogą być stosowane w projektach osobistych i komercyjnych; są w 4 rozmiarach i zawierają pliki wektorowe.
Wytyczne marki InDesign i szablon Illustratora
Niesamowity szablon do prezentacji marki Twojej firmy. Występuje w wersjach Adobe InDesign, Illustrator i PDF w rozdzielczości 300 DPI CMYK. Szablon zawiera również 8 stron gotowych do druku z 3 mm spadem.
TemplateShock: 150 darmowych pakietów szablonów do drukowania
Mega pakiet szablonów dostępnych dla wielu celów biznesowych i zawodowych, wszystko za darmo, gotowe do pobrania, edycji i użycia.
Piękny gazeta reklama PSD makieta
Piękny szablon do podglądu projektu reklamy publikacji. Został stworzony w formacie PSD, w tym obiekty inteligentne i zorganizowane warstwy dla łatwej edycji.
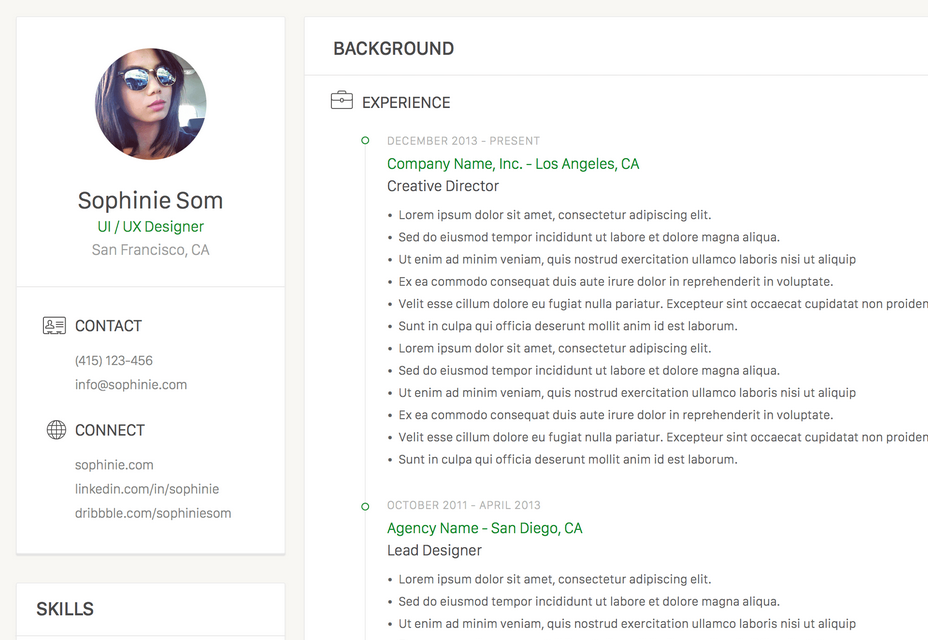
Szablon szkicu Clean Resume Freebie
Czysty szablon CV z lewym bocznym paskiem dla informacji osobistych i duży obszar treści dla rozszerzonych informacji. Jest to edytowalny plik Sketch.
70 Makietek do Projektowania Urządzeń Płaskich
Dzięki temu zestawowi możesz zaprezentować swoje projekty w wielu modnych urządzeniach dla swoich klientów lub w celach związanych z brandingiem. Zestaw zawiera pliki wektorowe i inteligentne obiekty do łatwej edycji.
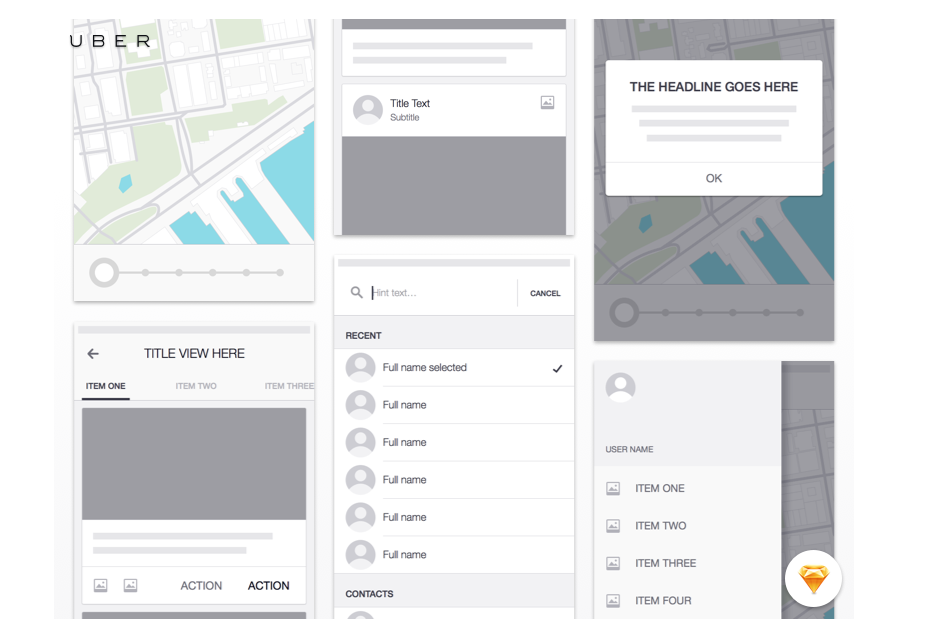
Zestaw szkieletowy Uber iOS
Fantastyczny zasób do rysowania szkieletu kolejnego projektu mobilnego. Zawiera ogromną różnorodność elementów, w tym mapy, dialogi, szpilki, ładowarki i wiele innych.
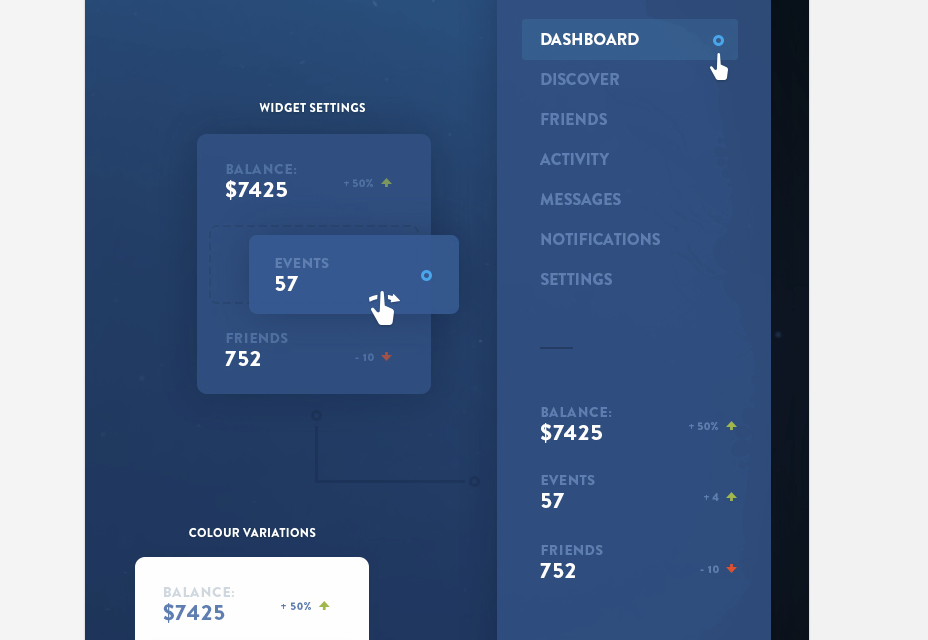
Darmowy zestaw interfejsu użytkownika Eventray
Piękny ciemny zestaw UI, który okaże się przydatny zarówno w projektach mobilnych, jak i stacjonarnych. Ciesz się spójnymi kolorami i dobrze warstwowymi plikami PSD.
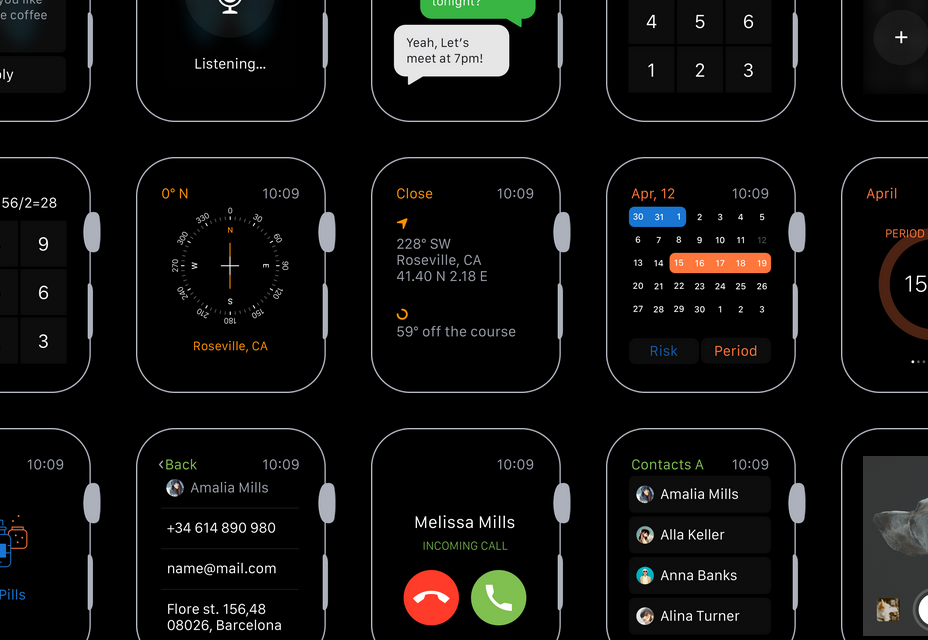
Zestaw Apple Watch UI
Piękny zestaw zaprojektowany dla Sketcha z mnóstwem projektów Apple Watch UI. Pakiet zawiera przyciski, świetną prostą typografię, bańki informacyjne i ekrany dla wielu aplikacji.
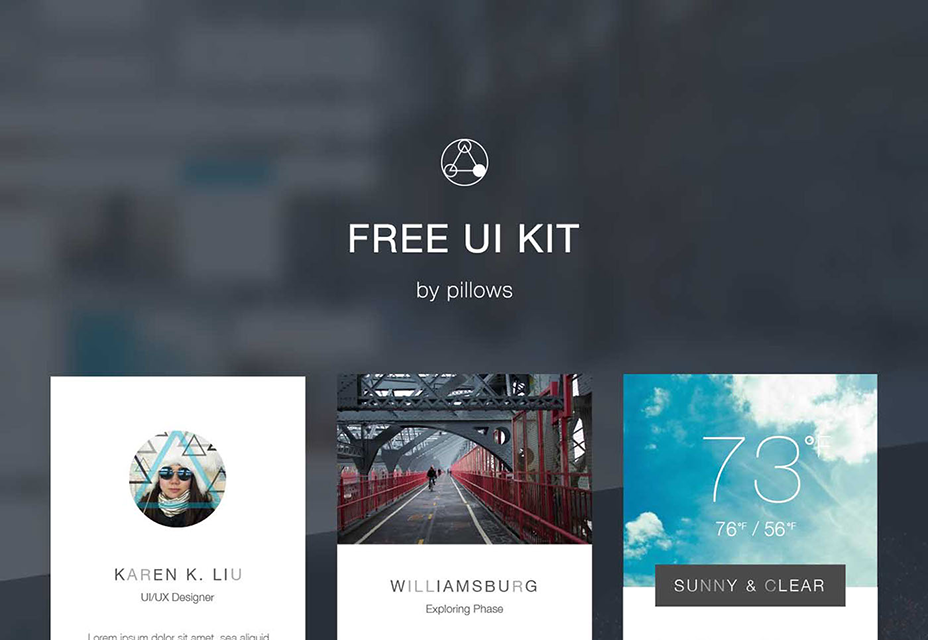
Darmowy, jasny i estetyczny zestaw PSD i AI UI
Estetyczny interfejs użytkownika o jasnej i czystej konstrukcji. Ma widgety na pogodę, kalendarz, formularz logowania, profil autora i wiele innych.
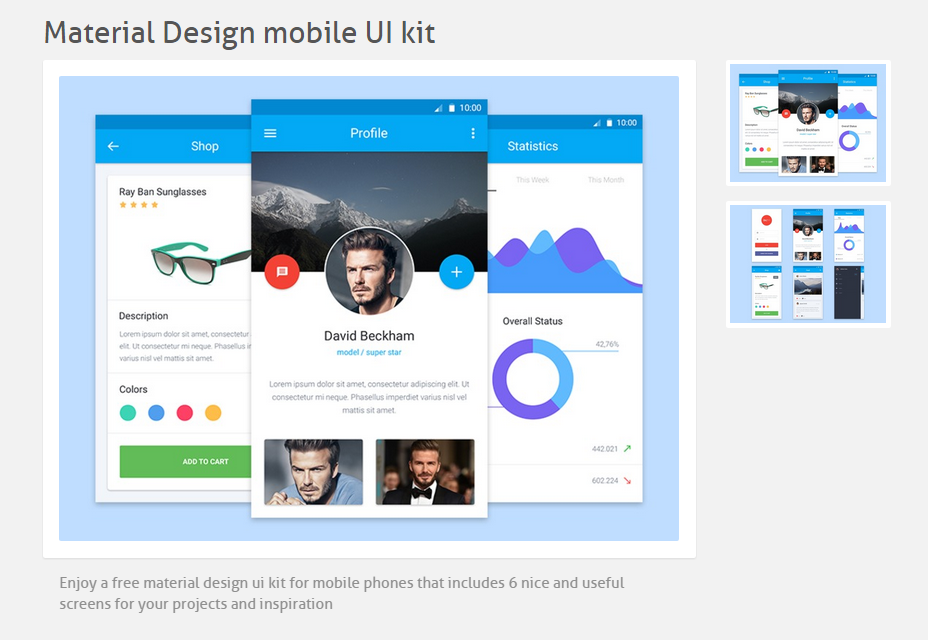
Material Design Mobile UI Kit
Darmowy zestaw do projektowania materiałów dla urządzeń mobilnych, zawierający sześć doskonałych i przydatnych ekranów do twoich projektów. Ekrany obejmują profil, zdjęcia, analitykę, sklep, menu i login.
Dydaktyka: czytelna czytelna czcionka OTF
Dydaktyka to czcionka internetowa, którą można również pobrać w formacie OTF. Czcionka jest idealna dla czytelności, dzięki czemu jest świetną opcją dla czasopism, blogów i innych stron internetowych o treści pisanej. Ma wiele glifów językowych.
PaymentFont: Przydatny Webfont z ikonami związanymi z płatnościami
Niezwykły serwis internetowy do integracji ikon związanych z płatnościami do Twojej witryny. Super przydatne do wyświetlaczy o dużej gęstości.
Font Santelia: Solidna nowoczesna czcionka
Solidna rodzina nowoczesnych typów, która ma regularne i zgrubne wersje oraz sześć ciężarków. Ma stylistyczne warianty, podwiązki, glify w starym stylu, przekleństwa i wiele więcej. Czcionki są świetne do drukowania i tworzenia stron internetowych.
Tresdias: Chubby Outline Darmowe czcionki
Piękna czcionka o ostrych krawędziach, pulchnym ciele i zarysowanym stylu. Czcionka jest pisana wielkimi literami, cyframi i niektórymi znakami.
Bezpłatny Blogger Sans Serif Typeface
Czcionka skupiona na blogu z obsługą wielu języków. Jest czytelny, uzupełniony małymi i dużymi literami, dodatkowymi glifami, liczbami i odmianami czcionek.
100 darmowych (CC0) Vintage & Retro Photos Pack
Wyreżyserowany zestaw zdjęć w stylu vintage, idealny do starych projektów. Mogą być używane w dowolnym dziele dzięki licencji CC0.
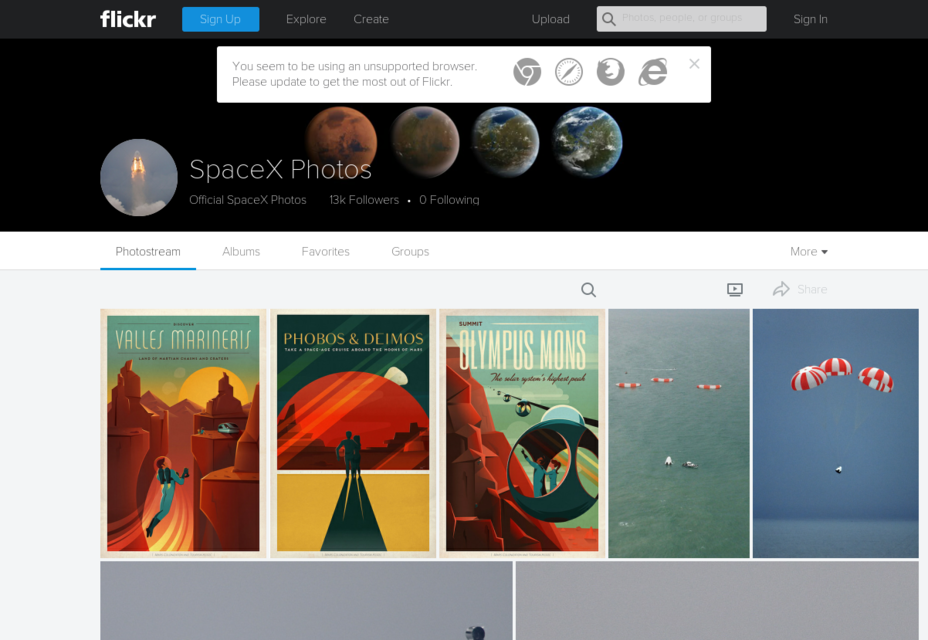
SpaceX Curated CC0 Space Zdjęcia i plakaty
Jest to kolekcja Flickr, która zawiera kilka kategorii z zdjęciami i plakatami CC0. Kuratorem była popularna firma spaceX. Możesz swobodnie korzystać ze zdjęć.
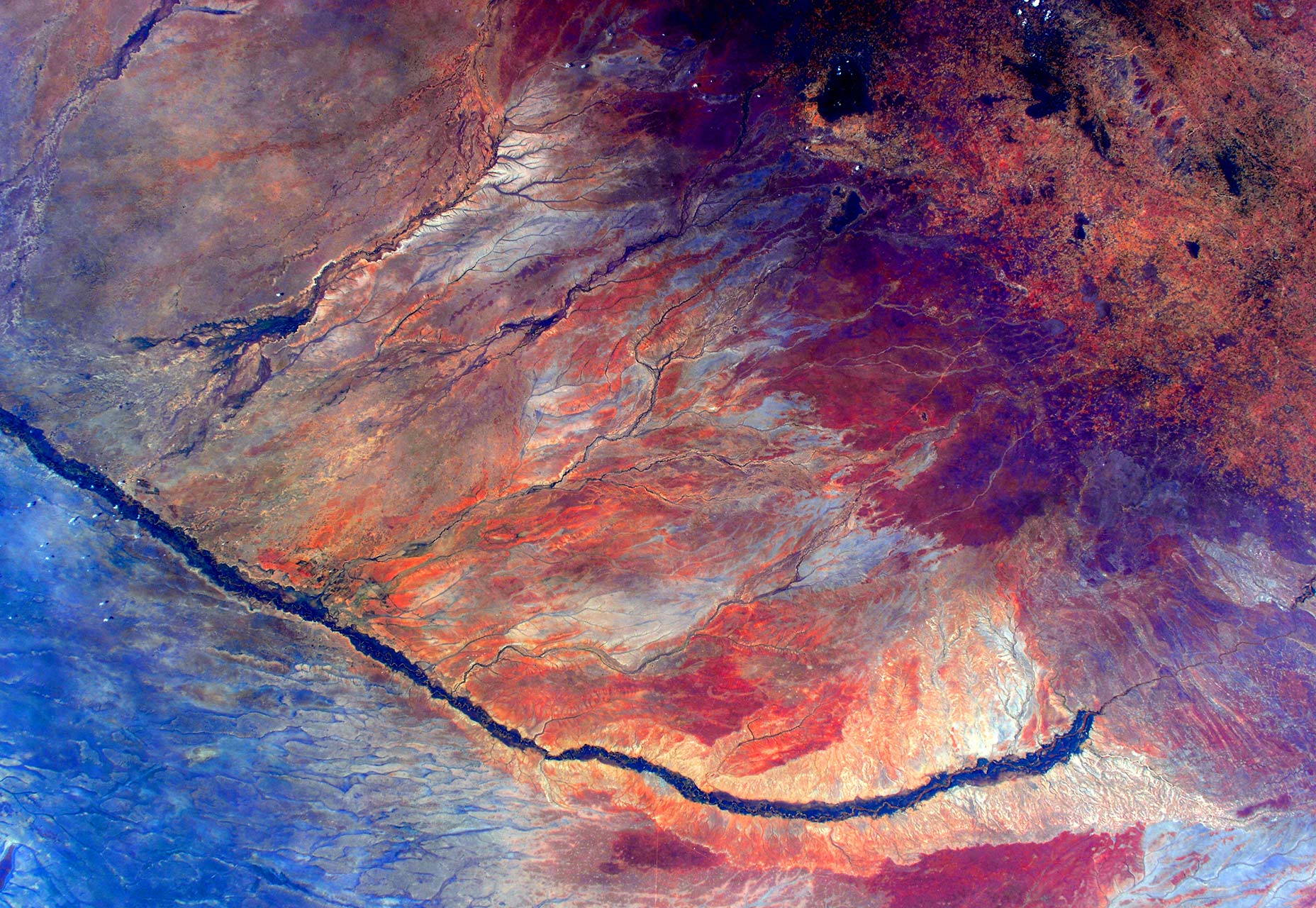
WLPPR: Imponujące naturalne tła fotograficzne
Niezwykły zestaw wzorców i fotografii naszej ukochanej planety, który może być używany jako tapeta dla Twojego telefonu z teksturowanymi wzorami do innych projektów.
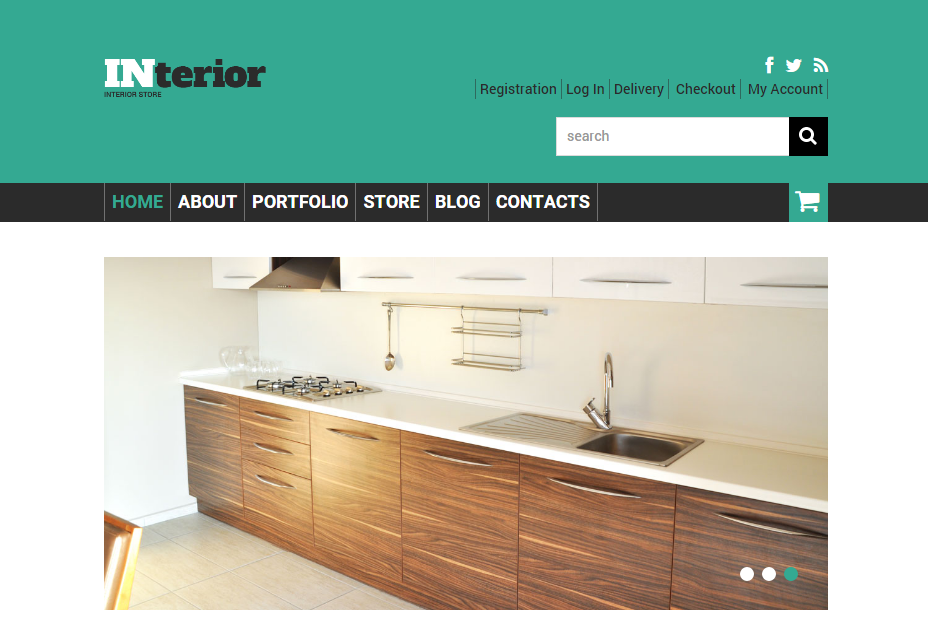
Wnętrze: Store WooCommerce Theme
Temat responsywny stworzony do sprzedaży produktów online, ze szczególnym uwzględnieniem projektowania wnętrz.
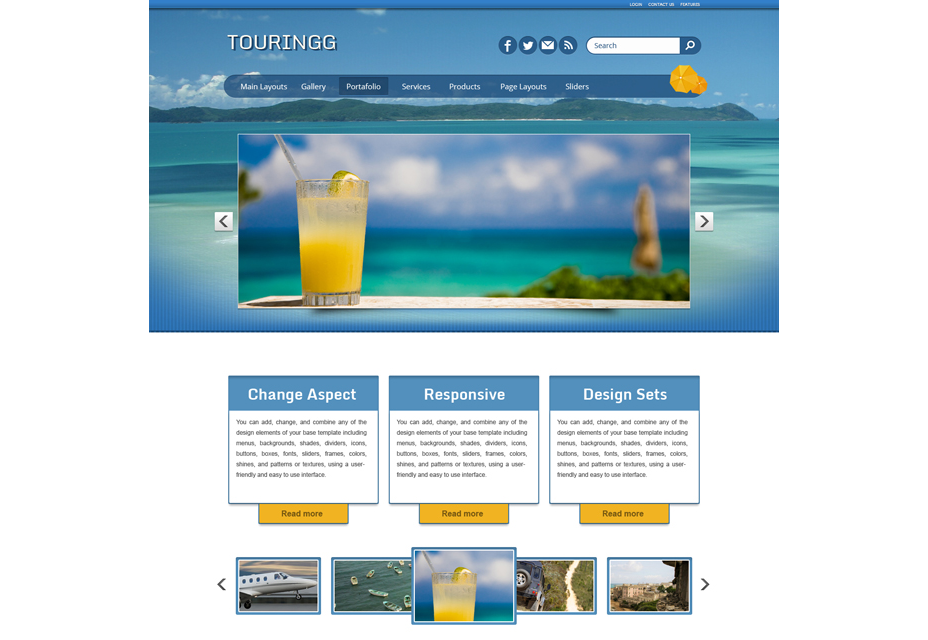
Temat turystyczny WordPress
Turystyka to miły motyw WordPress dla podróżujących ludzi i entuzjastów. Posiada galerię zdjęć, opcje strony, kontakty, e-commerce i inne funkcje.
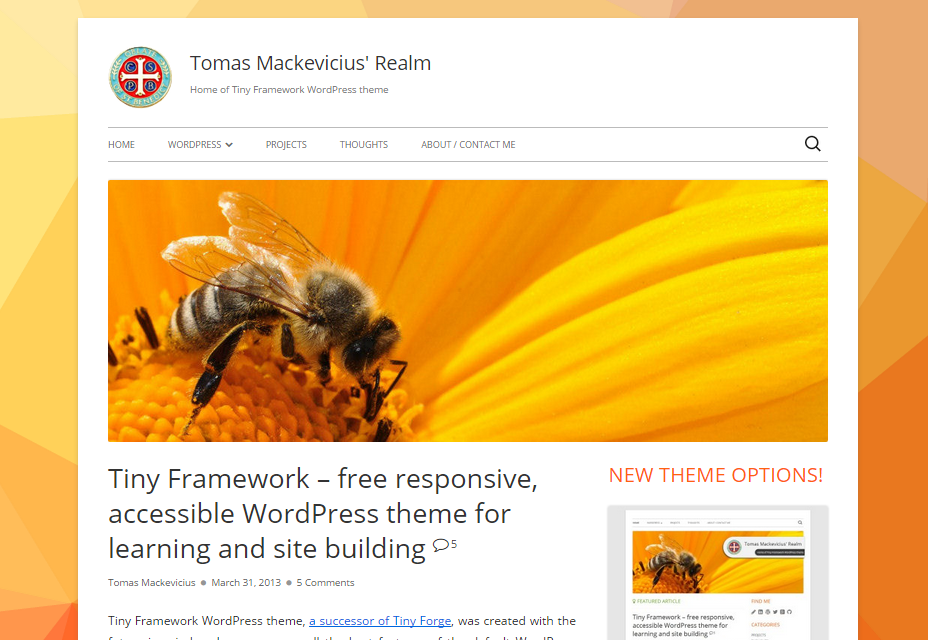
Tiny Framework: Responsywny i lekki Starter WordPress Theme
Naprawdę kompletny motyw WordPress dla początkujących / frameworków, który kompiluje wszystkie najlepsze cechy domyślnych motywów WordPress w jednym środowisku, w tym mikrodane Schema.org, obszerną dokumentację, projekt mobilny (oparty na dwudziestu dwunastu), gotową strukturę HTML5 z podkreśleniami, wiele ulepszeń od Twenty Piętnastki, niestandardowe nagłówki postów, widżety z trzema stopkami, czcionka FontAwesome i obsługa czcionek Google.
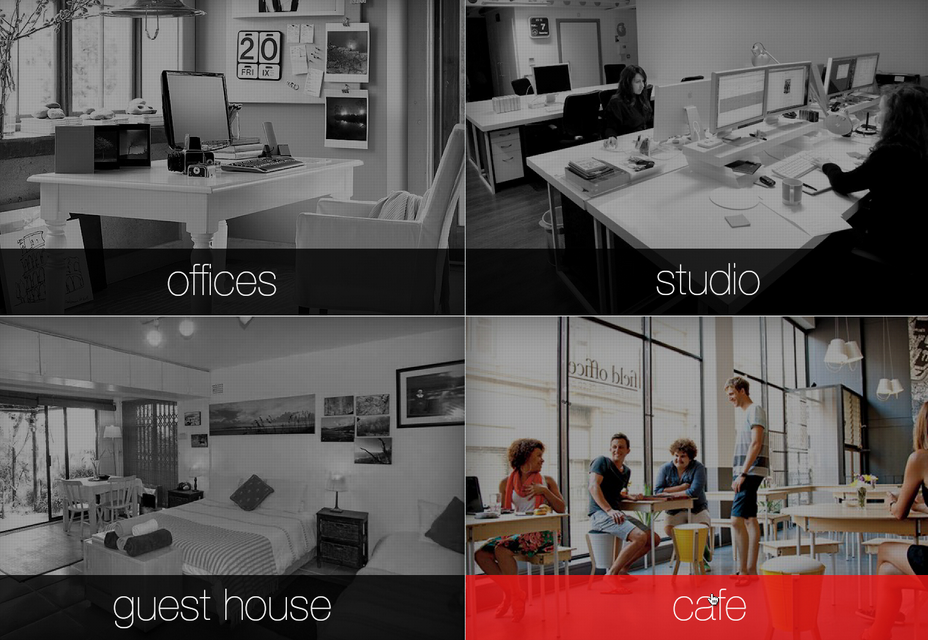
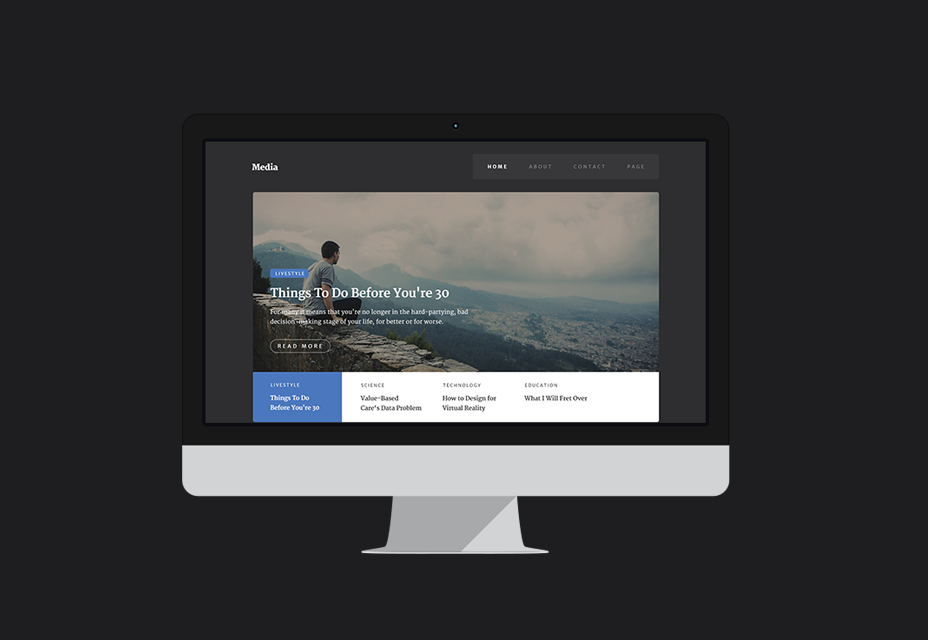
Obrazowe wizualne pole PSD
Niezwykły szablon dla witryn opartych na obrazie. Idealny do prezentacji firm lub kreatywnych portfeli. PSD jest w pełni zorganizowany i edytowalny.
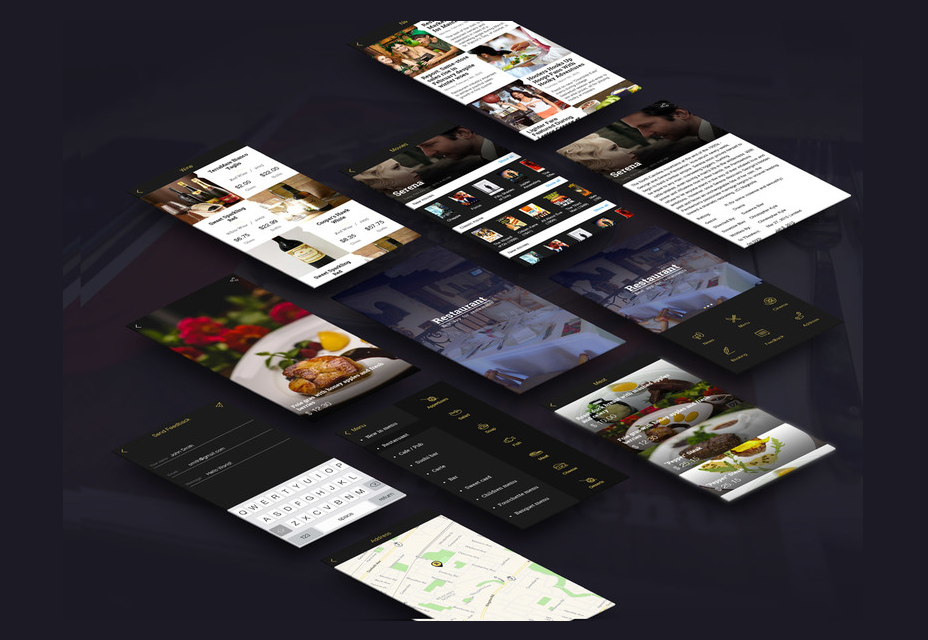
Szablon aplikacji restauracji PSD
Bardzo dobrze wyglądający szablon do tworzenia własnych aplikacji do restauracji / gotowania. Doskonale pasuje do ekranu iPhone'a 5, a także większości urządzeń z Androidem.
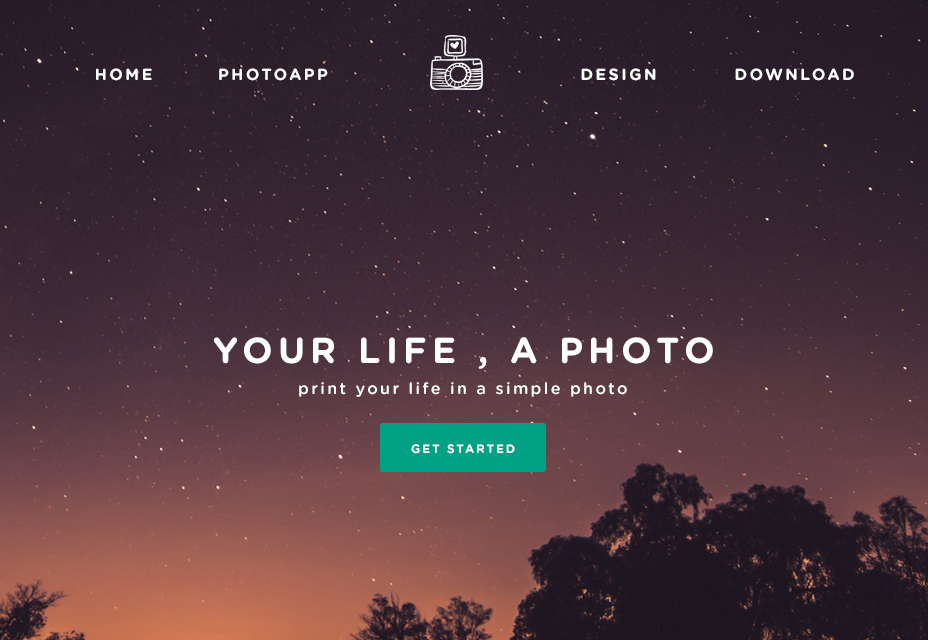
Szablon strony docelowej PhotoTime PSD
Projekt strony docelowej do zaprezentowania aplikacji do zdjęć koncepcyjnych na telefony komórkowe. Oczywiście możesz użyć dołączonych plików źródłowych i dostosować go do wszystkiego, czego potrzebujesz.
Szablon płaski PSD
Zorganizowany plik PSD dla szablonu internetowego. Ma wszystkie elementy, które możesz chcieć, takie jak widżety do postów na blogu z miniaturami. PSD jest w pełni zorganizowany i gotowy do edycji.
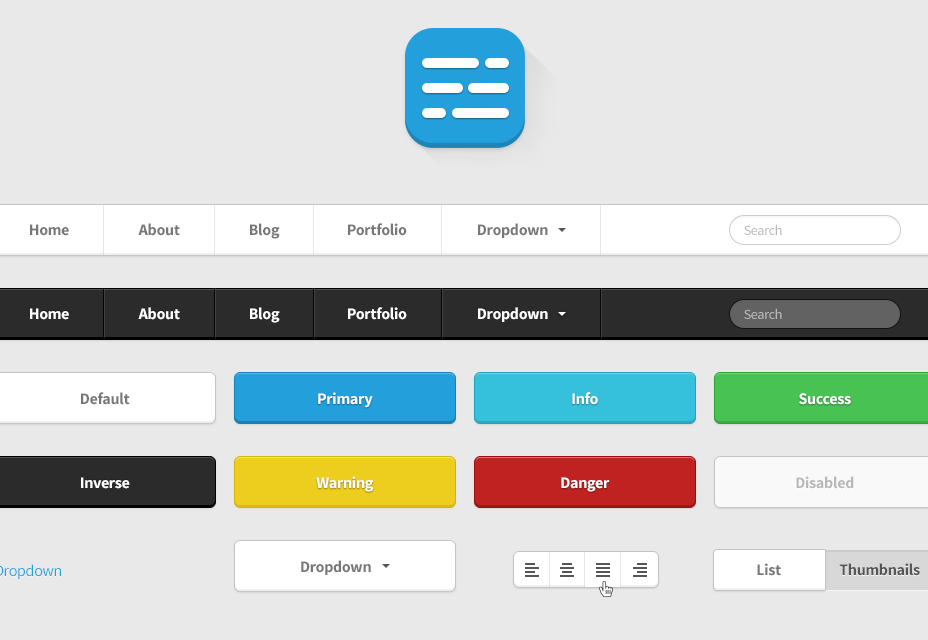
Zestaw Bootstrap HTML UI na Twitterze
Fajny szablon specjalizujący się w płaskiej konstrukcji Bootstrap. Idealny do nowoczesnej sieci na wszystkich platformach, nad którymi pracujesz.
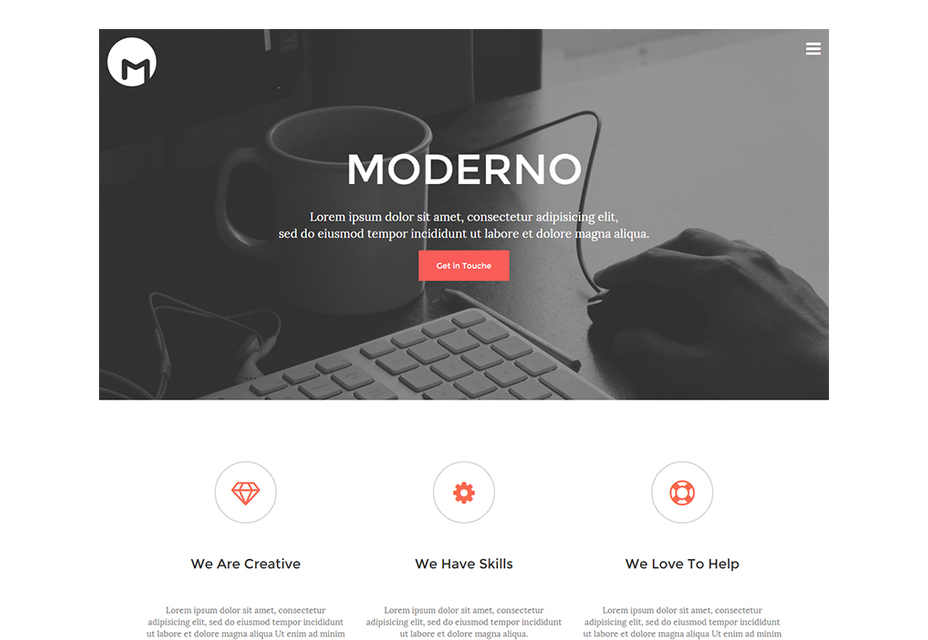
Moderno: Darmowy szablon elastyczny HTML5
Mały i minimalny szablon portfolio HTML5 i CSS3 oparty na Bootstrap, zawierający wiele elementów do stworzenia strony agencji lub portfolio.
Animowane przyciski morph DC
Trzy przyciski, które animują i kształtują inaczej, gdy najedziesz na nie kursorem. Po kliknięciu pozostaje nieruchomy i można również zastosować zmiany koloru.
Animacja dłoni w czystym CSS
Ładna animacja ręczna stworzona z niczego oprócz CSS przez użytkownika CodePen r4ms3s. Ta animacja ręczna może być używana jako preloader dla stron internetowych i aplikacji.
Space Invader SCSS Ładowanie strony
Intrygująca animacja ze statkiem kosmicznym i uprowadzeniem małego ducha. Całkowicie wykonany w CSS, może być użyty jako webloader.
Grinding Gears CSS Loading Animation
Utworzony w czystym CSS, ten program ładujący używa narzędzi szlifujących w różnych kolorach. Stworzony został przez Jamiego Coultera i zainspirowany świetnym strzałem Dribbble'a.
FlexCSS: Web Elements Modułowa biblioteka Flexbox
Modularna biblioteka wzorów, która integruje modułową konstrukcję i wiele lekkich komponentów JavaScript, dostępnych do tworzenia prawie wszystkich elementów sieci.
JSBlocks: framework Web Development podobny do modelu
Kompletne ramy do tworzenia wszystkich typów projektów internetowych i aplikacji, które mają być zarówno szybkie, jak i łatwe w użyciu. Pobiera moc widoku modelu do tworzenia prostych lub złożonych aplikacji.
Penguin: Open Source Framework
Zbuduj dowolny projekt internetowy, który masz na myśli, dzięki tej fajnej architekturze front-end napisanej z Sass. Jest lekki i rozszerzalny, idealny do dużych projektów internetowych.
Origami: Narzędzie do projektowania prototypów UI
Darmowe narzędzie do projektowania świeżych interfejsów użytkownika. Za jego pomocą możesz szybko stworzyć prototyp, uruchomić go na iPhonie lub iPadzie i wyeksportować fragmenty kodu do kodu później.
Atomizer: Atomic CSS Regenerator zasad wielokrotnego użytku
Atomizer to narzędzie do tworzenia reguł Atomic CSS: kolekcja jednokierunkowych jednostek stylizacji, które można wykorzystać w dowolnym momencie. Działa idealnie na frameworkach takich jak React, Ember czy Angular.
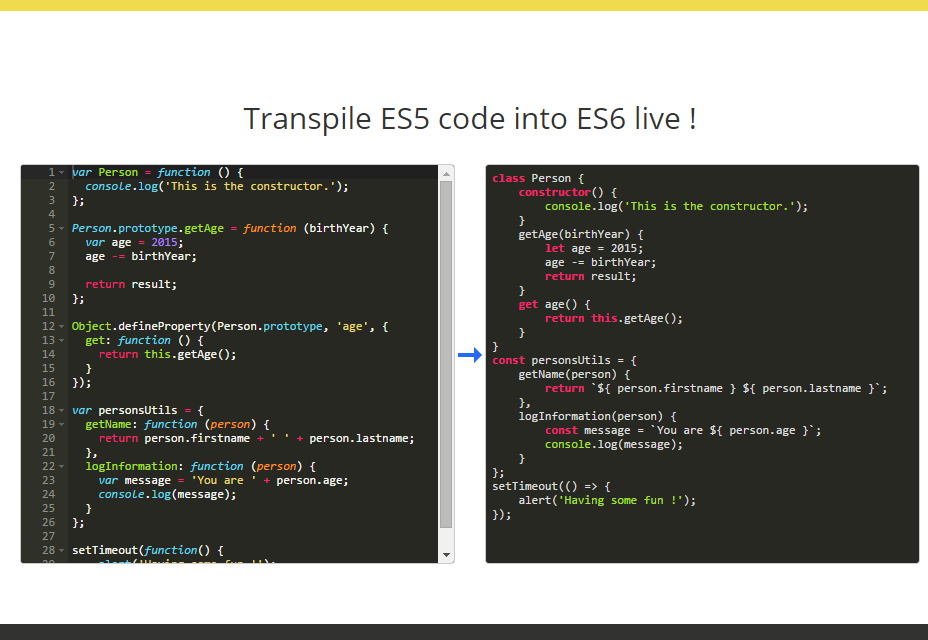
Xto6: Narzędzie do czyszczenia kodu JavaScript
Narzędzie do utrzymywania JavaScript bez błędów, czyste i aktualne. Zawiera funkcje / prototypy do klasy, połączenie ciągów do łańcucha szablonów i anonimowe wywołania zwrotne do funkcji strzałek.
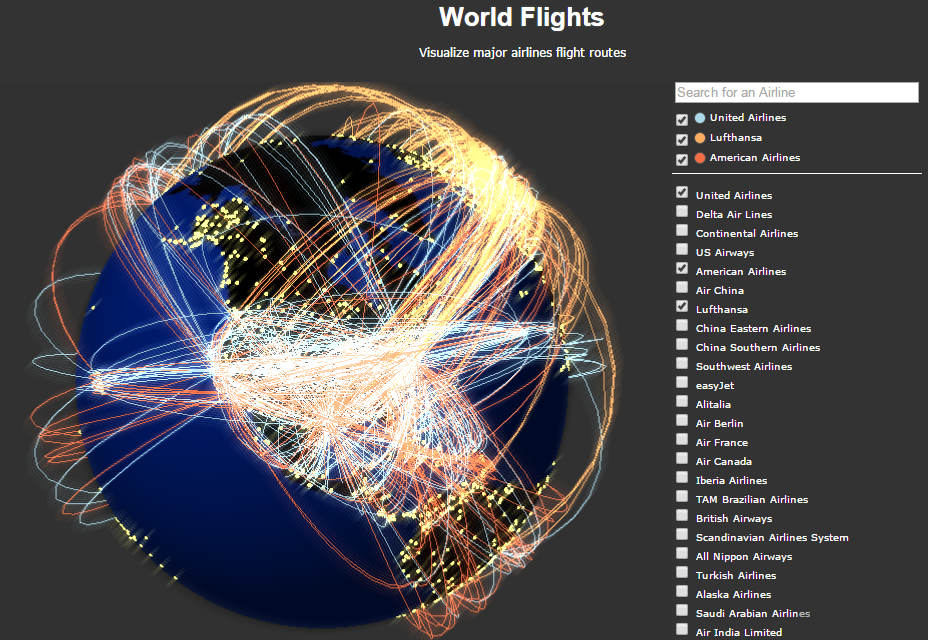
PhiloGL: Wizualizacja danych i tworzenie gier WebGL Framework
Struktura WebGL do wizualizacji danych, generowania kodu kreacji i tworzenia atrakcyjnych gier.
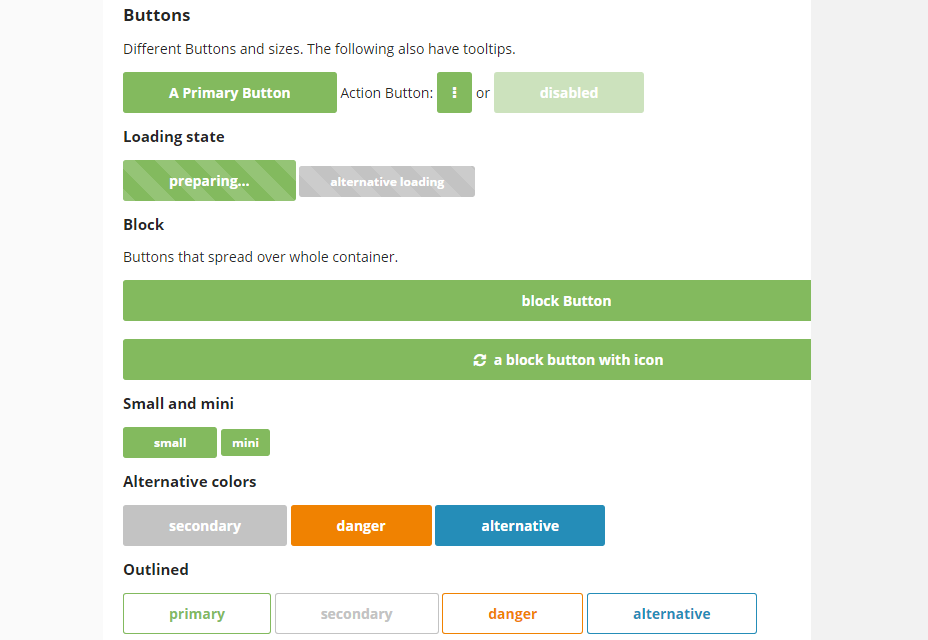
Smoke: Wtyczka JQuery do sprawdzania poprawności formularzy
Kompletna wtyczka jQuery do sprawdzania poprawności formularzy, zezwalania na powiadomienia i zarządzania nimi, paski postępu, pełny ekran, panele i inne użyteczne elementy danych.
Kute.js: JavaScript Tweening Engine
Inteligentniejsza przebudowa innego projektu o nazwie Tween.js, który umożliwia łatwe tworzenie animacji w postaci mechanizmu generowania klatek pośrednich JavaScript. Jest licencjonowany w ramach MIT.
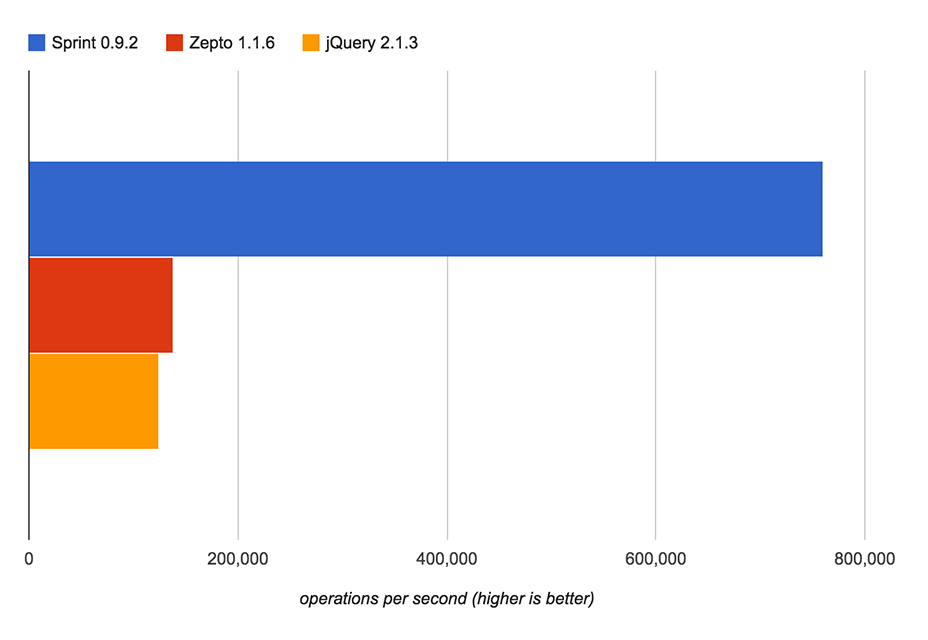
Sprint.js: wysokowydajna biblioteka DOM
Odpowiednia biblioteka DOM przeznaczona do wysokiej wydajności w nowoczesnych przeglądarkach, szczególnie na urządzeniach o ograniczonych możliwościach, takich jak telefony i tablety. Jest lekki (5KB spakowany gzipem).
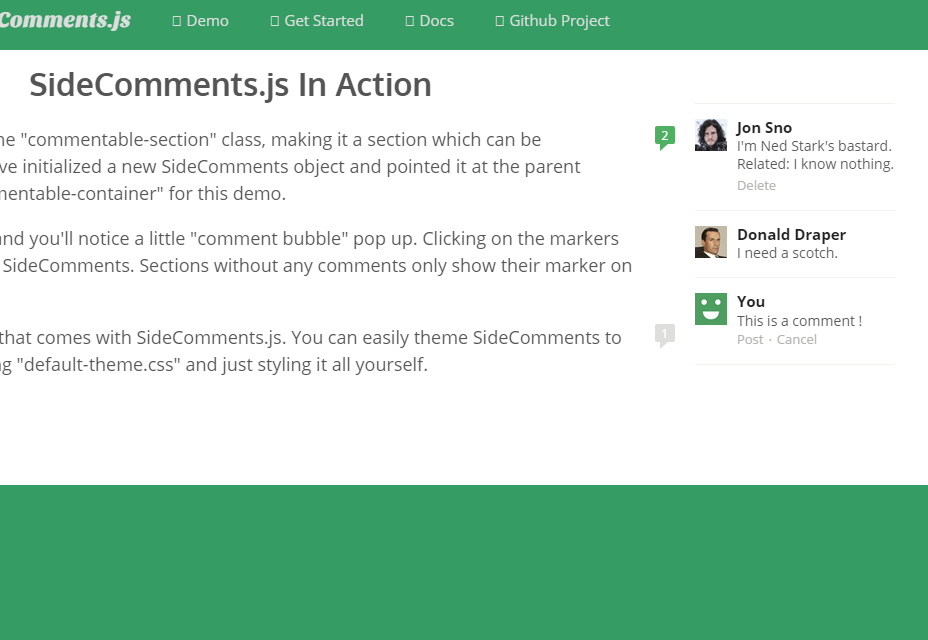
SideComments.js: Medium-like Komentarze Interface Component
Świetny komponent interfejsu, który pozwoli na komentarze typu Medium w Twojej witrynie. Dzięki niemu możesz zaimplementować prosty dymek komentarza na końcu dowolnego akapitu, umożliwiając użytkownikom komentowanie w dowolnym miejscu.
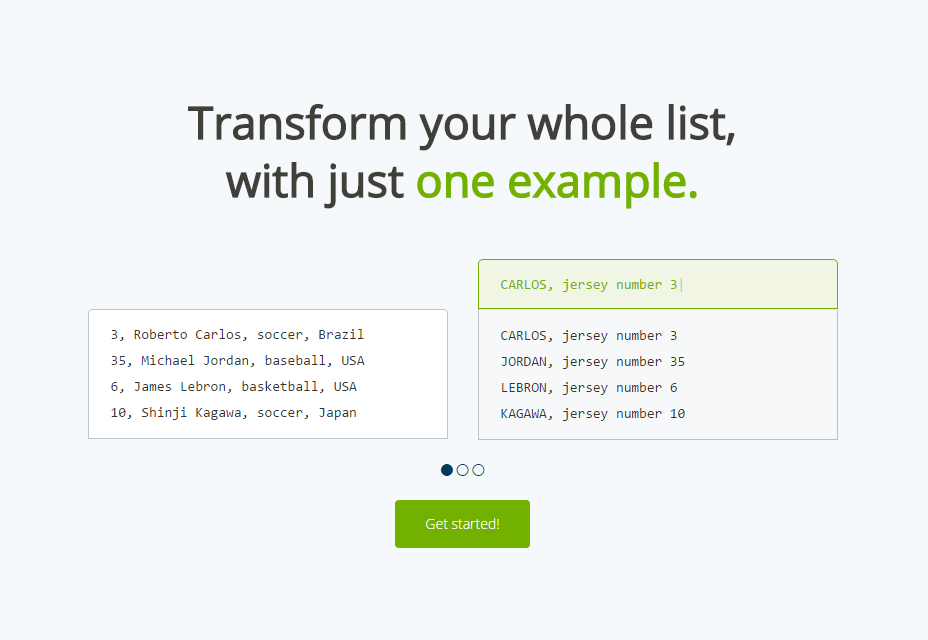
Transformy: Proste narzędzie do formatowania listy
Niesamowite narzędzie, które pozwala automatycznie zmienić całą listę danych, wykonując pierwszy element. Przegrupowuje wszelkie rodzaje niestrukturalnych list tekstowych, organizując je, aby stały się czytelne.
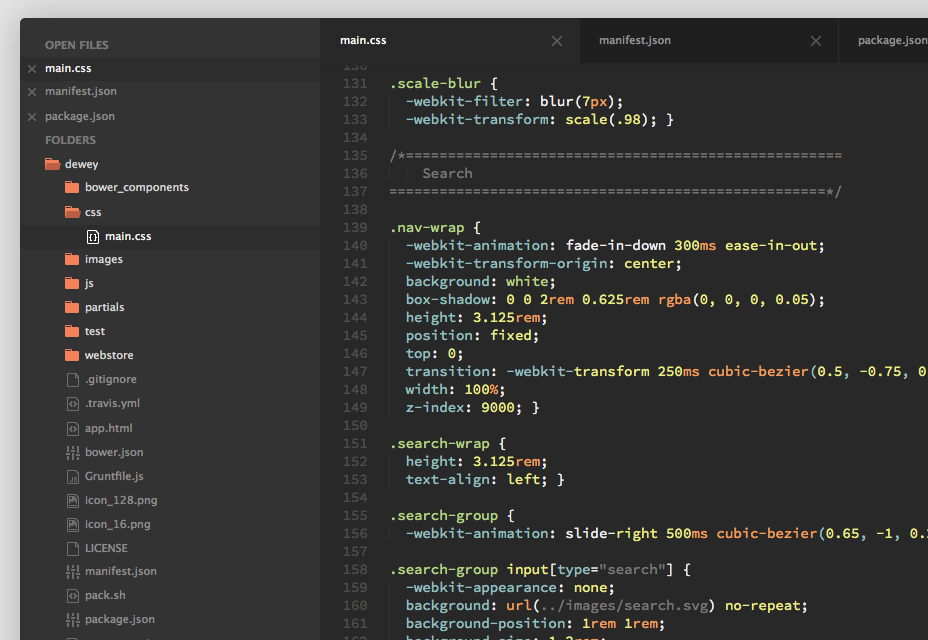
Predawn: Interfejs i składnia dla Sublime i Atom
Predawn jest składnią dla edytora kodu Sublime i Atoma. Można go zainstalować za pomocą Kontroli pakietów i rozszerza funkcjonalność edytorów, dodając przeglądanie plików, kategoryzowanie kolorów i wiele więcej.
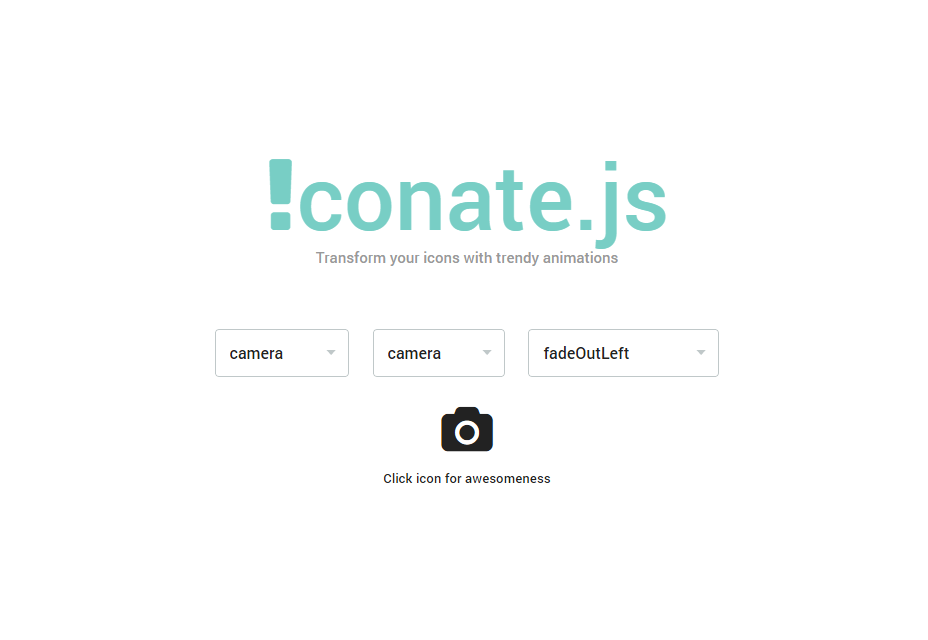
Iconate.js: Przejścia ikon JavaScript i CSS
Ta wtyczka używa ikon Font Awesome do tworzenia przejść między nimi. Może to być przydatne do tworzenia animacji wstępnych lub elementów postępu.
Toolbar.js: Tooltip Style Toobars JQuery Plugin
Toolbar.js to wtyczka stworzona w jQuery do łatwego tworzenia pasków narzędzi do stylizacji. Używa Font Awesome do dodawania pięknych ikon, jest elastyczny i może wyświetlać liczby i ikony.
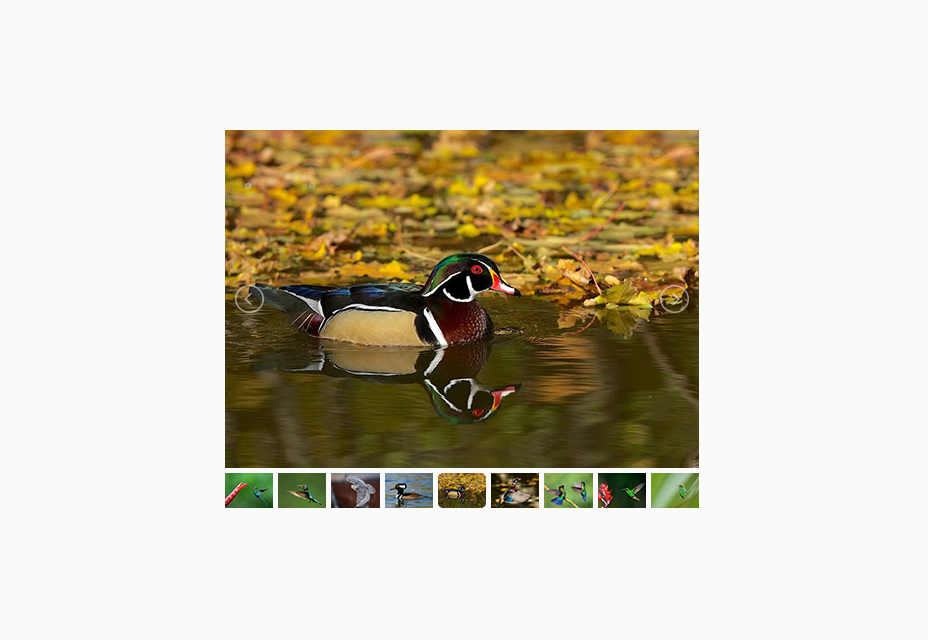
Responsywny suwak JQuery z nawigacją miniatur
Lekki i responsywny suwak treści jQuery z nawigacją miniatur karuzelowych. Obsługuje machnięcia i mouseDrag, a także dynamicznie dodaje i usuwa slajdy.
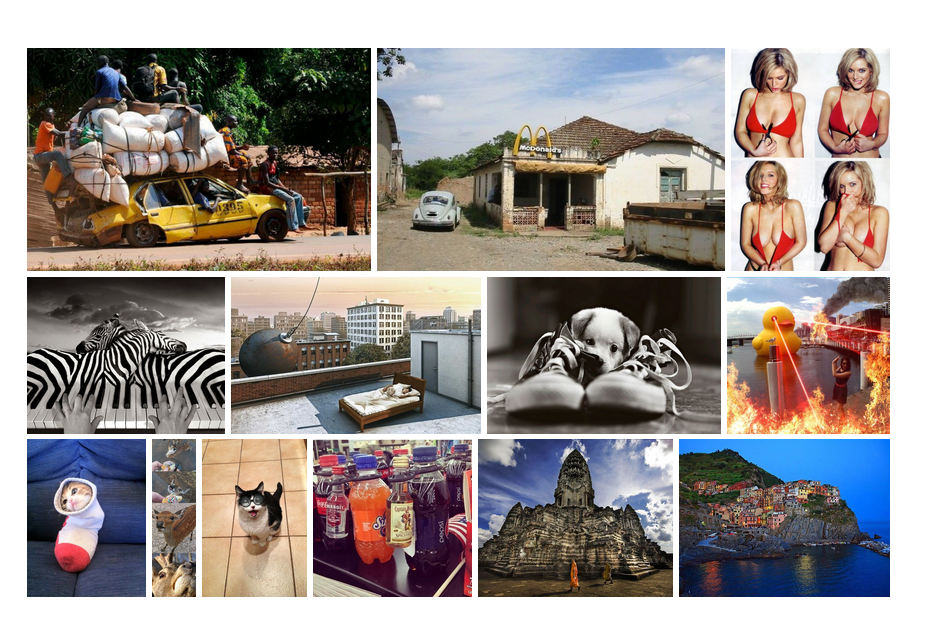
JMosaic: Plugin JQuery do wyrównywania elementów
Ta wtyczka jQuery pobiera listę elementów strony i układa je w siatkę mozaiki bez zmiany proporcji elementów. Możesz zastosować właściwości wtyczki do obrazów, elementów div, list elementów itp.
Headroom.js: Ukryj swój nagłówek podczas przewijania
Headroom.js tworzy duży nagłówek na górze strony, aby zrobić miejsce na logo, niektóre opcje menu, a nawet pole subskrypcji. Pozwala również ukryć twój nagłówek, dopóki go nie potrzebujesz.