6 wtyczek do utrzymywania witryny WordPress w Trendach
Nie ma potrzeby rozmawiania z WordPress, ponieważ wszyscy są świadomi jego ogromnego potencjału. Zamiast tego porozmawiamy o niektórych wtyczkach.
Niektóre z nich są niezbędne, podobnie jak wtyczka do ulepszania SEO lub buforowania strony; inne są opcjonalne, podobnie jak wtyczka do integracji z reCaptcha. Wśród tej drugiej kategorii często natknął się na wtyczki zaprojektowane, aby pomóc właścicielom witryn nadążać za najnowszymi trendami w projektowaniu.
Mogą na przykład urozmaicić interfejsy takimi funkcjami, jak przyciski menu hamburger lub grafika duotone. Dzisiaj przeanalizujemy sześć aktualnych trendów i przedstawimy sześć prostych - i co najważniejsze - darmowych - rozwiązań dostępnych w repozytorium.
1. Karty
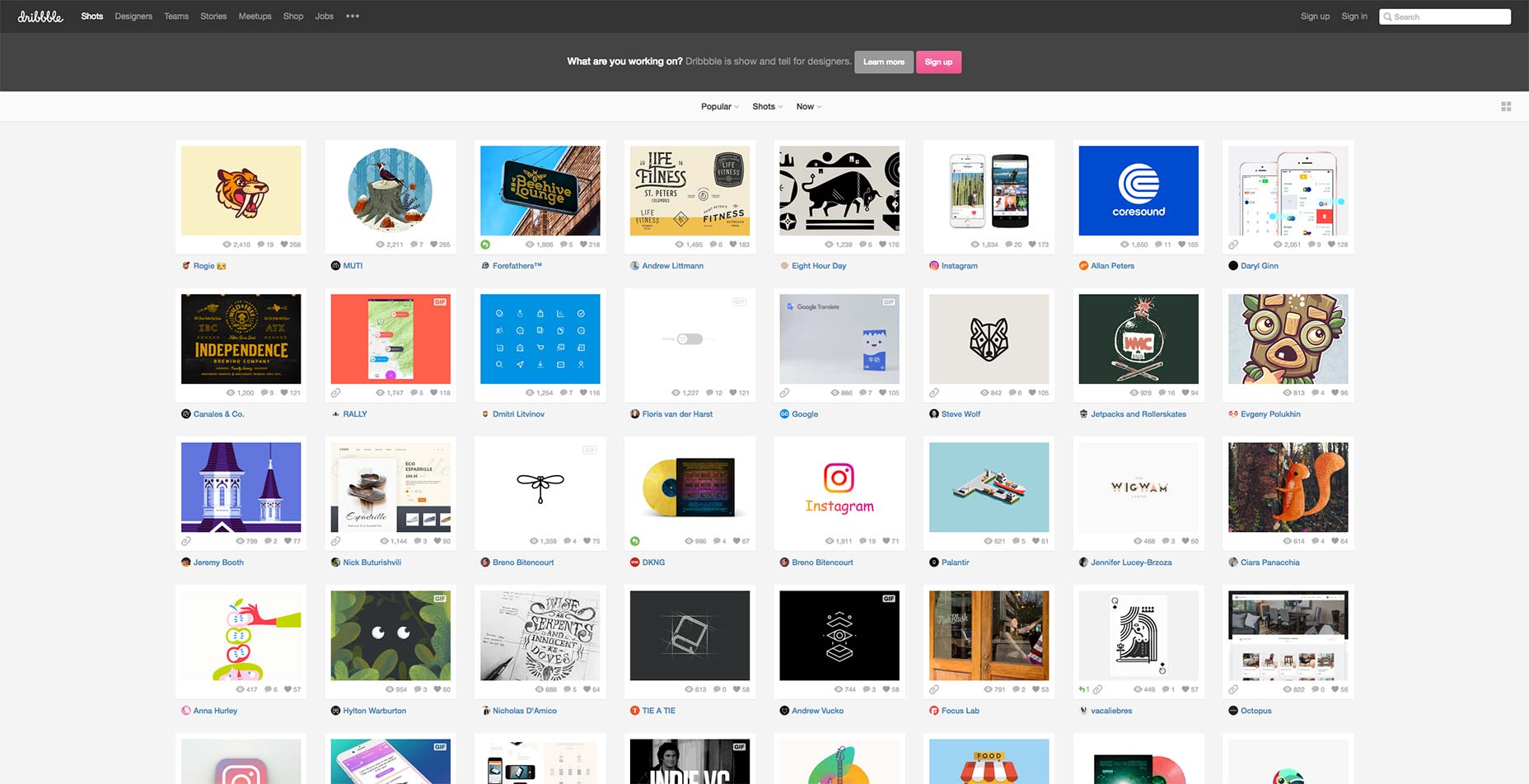
Jak widać na Pinterest, Dribbble, Behance, Twitterze, Facebooku, Google Plus i innych.
Zaczniemy od kart. Rok 2015 był pod znakiem wielkiego zamieszania wokół tego trendu i nigdzie się to nie udaje. Uważany za jeden z najpopularniejszych wzorców projektowych, łamie zawartość w strawne kawałki i podaje je czytelnikom. Jest to rozwiązanie niemal uniwersalne, które dobrze działa zarówno z interfejsami stacjonarnymi, jak i mobilnymi.
Rozwiązanie WordPress: Układ murarski
Układy murarskie są jednym z najlepszych sposobów korzystania z układów kartowych, więc ta wtyczka jest świetnym początkiem. Pozwala na użycie struktury w stylu Pinteresta i zastosowanie jej do bloga, magazynu internetowego lub nawet strony e-commerce.
2. Grafika Duotone
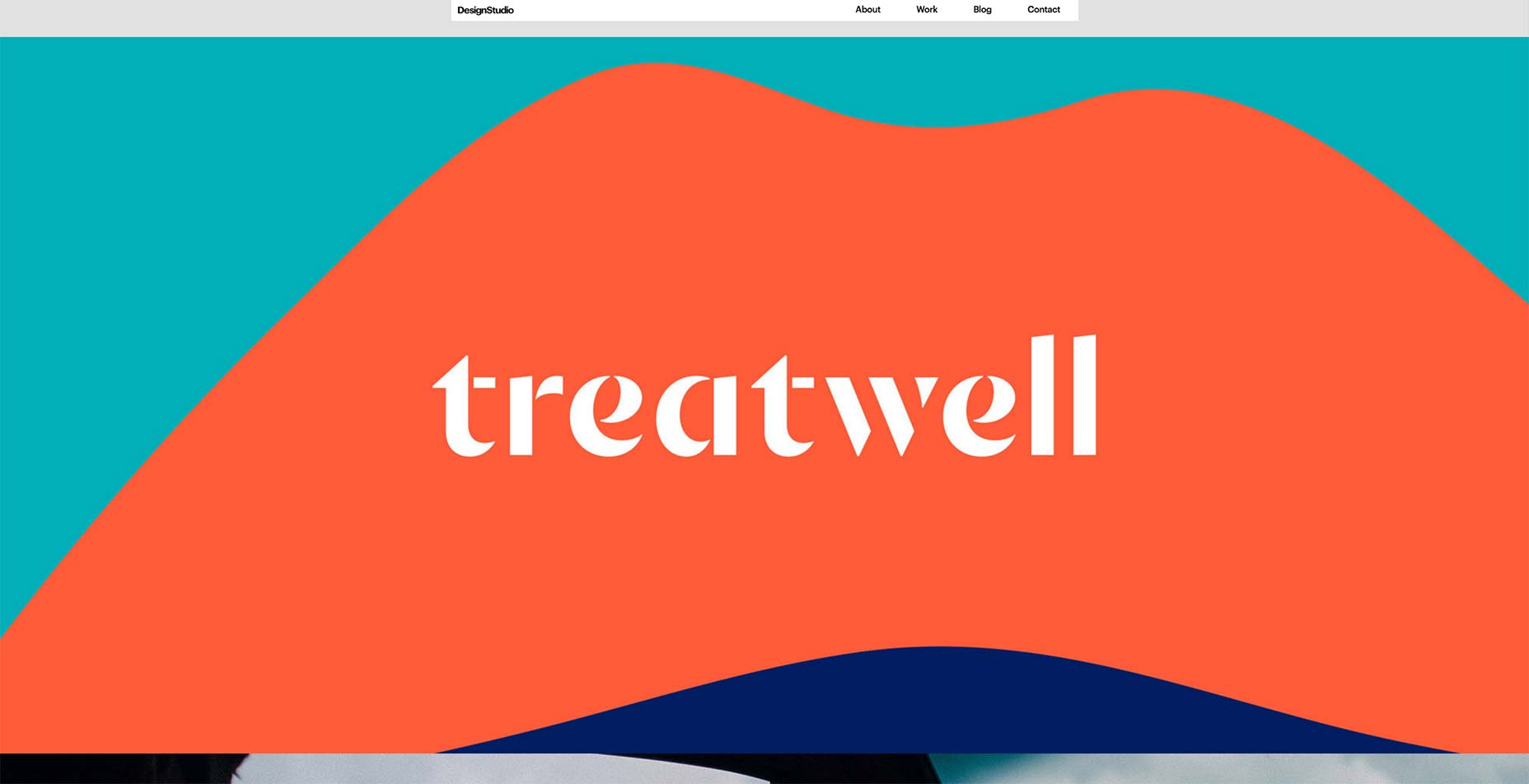
Jak widać w kampaniach Spotify, kampaniach Adidas, kampaniach Lois Jeans i innych.
Duotone jest stary jak wzgórza. Był używany miliony razy przez fotografów, którzy muszą wydobyć ton średniego i podkreśla obrazu. Mimo że nie jest to zupełnie nowy, Duotone przejął sieć WWW w ciągu ostatniego roku. Największym tego przykładem jest Spotify, którego projektanci nadali tej technice intensywne barwy
Rozwiązanie WordPress: TwotoneFX
TwotoneFX to niewielka wtyczka, która pozwala konwertować wszystkie obrazy z biblioteki multimediów na duotone. Ma prosty, dość intuicyjny interfejs z kilkoma opcjami edycji zdjęć. W ten sposób możesz ustawić kolory i zastosować filtry do miniatur, obrazów w postach lub wszystkich multimediów naraz.
3. Efekt paralaksy
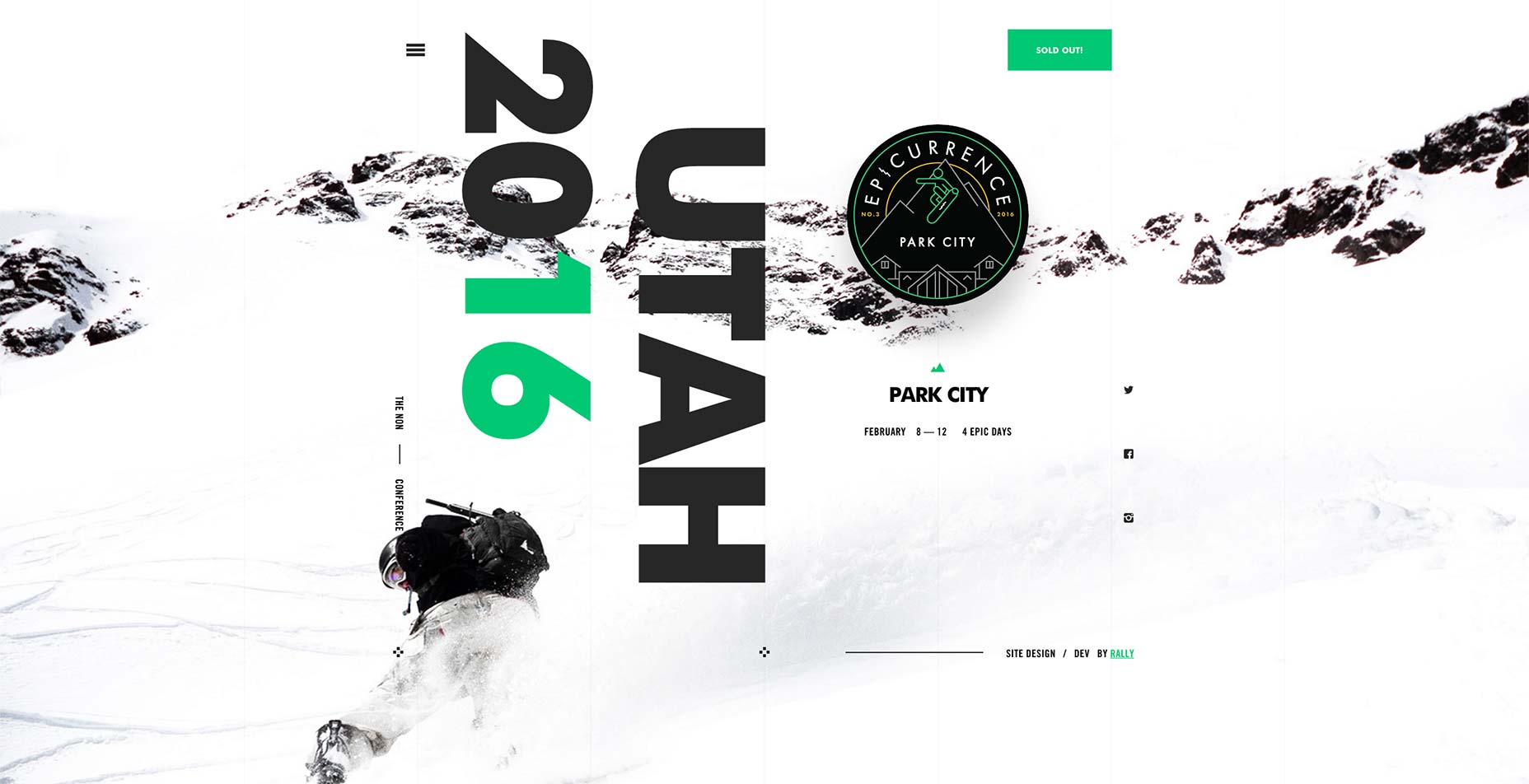
Jak widać na strony internetowe o różnych skalach, rozmiarach i tematach.
Techniki nie można nazwać trendem; było z nami od wieków i technicznie nic się nie zmieniło. Możesz śmiało powiedzieć, że jest to sprawdzone na czas narzędzie, które, nawiasem mówiąc, jest gorące w dzisiejszych czasach. W połączeniu z wieloma środowiskami pomaga budować wyjątkowe układy z dynamicznym odczuciem, płynną obsługą i efektami 3D.
Rozwiązanie WordPress: Przewijanie paralaksy
Parallax Scroll to elegancki sposób dodawania tego efektu za pomocą shortcodes. Umożliwia tworzenie nagłówków, stron i niestandardowych postów z tłem paralaksy. Oficjalne repozytorium demonstruje wiele sposobów, aby to osiągnąć; możesz eksperymentować z tym, co najlepiej pasuje do twoich potrzeb.
4. Material Design
Jak widać na MaterialUp, Polymer, Android, Google i wszystkie usługi.
Ten żywy dokument, który jest pomyślany jako międzynarodowy język wizualny, już wyrzeźbił dla siebie niszę. Zachęca do przyjęcia najlepszych praktyk w projektowaniu UX, służąc jako swego rodzaju "gwiazda przewodnia". Zapewnia również łatwo zaimplementowane estetyczne style interfejsu użytkownika.
Rozwiązanie WordPress : Materializer
Materializer to obszerna biblioteka komponentów Material Design, umiejętnie przekształcona w wtyczkę WordPress. Oferuje ponad dwadzieścia krótkich kodów do integrowania elementów, takich jak karty, ładowanie ikon, różnych rodzajów przycisków i innych w stronę lub wpis. Sprawdź dokumentację, aby dowiedzieć się, jak z nich korzystać.
5. Animacje
Jak widać w prawie każdym nowoczesnym portfolio, projekty z wizualnymi doświadczeniami z opowiadania historii i innymi stronami internetowymi, w tym z Goliatami z branży, takich jak Apple.
Spośród wszystkich obecnych trendów ten jest najbardziej przyciągający wzrok, angażujący i potężny. Leniwe animacje, ładowanie animacji, płynne przejścia, subtelne ruchy stron, tradycyjne animacje, przesuwanie, wygaszanie i powiększanie animacji oraz nietypowe animacje typograficzne: na wolności jest ich mnóstwo. Służą do ulepszania interfejsów, wzbogacania doświadczeń i po prostu wnoszą do życia ciekawe pomysły. Jeśli potrzebujesz więcej informacji na temat tej szybko rosnącej tendencji, spójrz na Ostateczny przewodnik po animacji internetowej , wyjaśnia to zagadnienie.
Rozwiązanie WordPress : Animuj to
Jak sama nazwa wskazuje, wtyczka może ustawić dowolny element postu, widgetu lub strony w ruch, nadając jej subtelne, ale zauważalne dynamiczne zachowanie. Zawiera ponad pięćdziesiąt różnych efektów, w tym odbijanie, blaknięcie, obracanie, odbijanie i pulsowanie.
6. Przyciski menu hamburgera
Jak widać w The New York Times, Star-Wars.com, kampaniach reklamowych Citroen i tysiącach innych witryn.
Niektórzy mówią, że ten przycisk z trzema liniami, w których ukrywa się menu nawigacyjne, jest błogosławieństwem dla nowoczesnych interfejsów; inni domagają się, aby go zabić od razu, podając kilka zdrowych powodów. Trend jest dość kontrowersyjny. Można jednak twierdzić, że bez względu na to, co ten niesławny wzór projektu jest nadal bardzo poszukiwany. Podobno tłum uwielbia złych facetów.
Rozwiązanie WordPress : Responsive Menu
Zaufana przez ponad osiemdziesiąt tysięcy użytkowników WordPressa, ta wtyczka jest niezbędna dla twojego bloga, magazynu, portalu korporacyjnego lub cokolwiek masz. Wyposaża interfejs w pełni responsywny panel nawigacyjny, który można dostosować do własnych upodobań. Z siedemdziesięcioma różnymi opcjami do wyboru, będziesz w stanie stworzyć idealne dopasowanie do swojego projektu.