Ultimate Guide to Web Animation
Animacja jest jednym z życiowych marzeń ludzkości (jeśli wierzyć niektórym historykom). Teoria zaczyna się od malowideł jaskiniowych: w niektórych malowidłach naskalnych często można spotkać kreatury o zbyt dużej liczbie kończyn.
Za tym kryje się kilka teorii. Niektórzy sugerują, że dzieje się tak po prostu dlatego, że artyści nie mieli możliwości wymazania kończyn, zostawiając swoje błędy na ścianach dla potomności. Inni uważają, że były to najwcześniejsze próby uchwycenia idei ruchu w statycznym obrazie. Wybieram wierzyć w drugą teorię.
A co jest bardziej naturalne niż chęć uchwycenia ruchu? Wszystko w naturze porusza się. Ludzie chodzą, biegają, rozwijają się rośliny, jedyną rzeczą, która jest naprawdę stała w naturze, jest zmiana w postaci ruchu. Część z nich dzieje się w nieostrości, a niektóre z nich są zbyt powolne, by je dostrzec, ale zawsze tak się dzieje.
Animacja nie jest już nowością dla projektantów stron internetowych ... staje się podstawą efektywnego projektowania interakcji.
Animacja to zmiana i ruch. Jest to najbliższy nam czas, aby uchwycić życie w naszej sztuce. To dlatego ludzie zawsze mówią rzeczy takie jak "animacja sprawia, że nasze strony (lub prezentacje, czy cokolwiek innego) ożywają ." Może to być nadużywane, ale jest to wyrażenie, które elegancko oddaje cel animacji w projektowaniu stron internetowych.
Ta iluzja ruchu, po prawidłowym zastosowaniu, mówi użytkownikom, że faktycznie coś zrobili. Pomyślnie nawiązali kontakt z interfejsem i spowodowali zmianę.
To wywołuje w nich te same uczucia (lub przynajmniej bardzo podobne uczucia), jak te, które doświadczają, gdy wchodzą w interakcję z przedmiotami fizycznymi. W pewnym sensie animacja jest skeomomorficzna. Zgadza się, powiedziałem słowo "s".
Po prawej stronie animacja ma naśladować interakcje w świecie rzeczywistym. W pewnym sensie osiągnęliśmy pełnię. Być może nie używamy już zbyt wielu tekstur ze skóry, ale nadal próbujemy naśladować rzeczywisty świat.
Animacja w sieci: krótka historia
Zanim przejdziemy do bardziej praktycznych rzeczy, rzućmy okiem na to, jak animacja w Internecie dotarła do obecnego (i bardzo fajnego) stanu. Wszystko zaczęło się od gifów ...
Pliki .gif okazują się starsze niż ja o około dwa lata. Zostały wprowadzone w 1987 r., W samą porę na wczesne dni Internetu, jakie znamy (mniej więcej). Tak zaczęła się era tańczenia niemowląt i innych horrorów najlepiej zapomnianych.
Mimo to, jeśli popularność gifów pokazała nam cokolwiek, to dlatego, że ludzie chcieli przenieść animację na ich strony internetowe. Pamiętajcie, większość prawdopodobnie nie rozważała jeszcze sposobów, w jakie animacja mogłaby poprawić użyteczność. Chodziło o przywrócenie stylu i odrobiny życia w stronę statycznej strony.
Nigdy nie było lepszego czasu na skupienie się na animacji w odniesieniu do interfejsów internetowych i aplikacji.
Kiedy możliwości plików .gif zostały wyczerpane, ludzie chcieli nowych i lepszych sposobów dodawania animacji do swoich stron. I dźwięk! Och, piękny dźwięk. Jak wspaniale by było, gdyby ludzie otworzyli twoją stronę i grała twoja ulubiona piosenka? I, właściwie, piosenka ... żadna z tych bzdur MIDI, prawda?
To był Flash, który pozwolił nam nauczyć się tej lekcji na własnej skórze. Nie zapominajmy jednak, że Flash był niesamowity na swój dzień. W rzeczywistości była to innowacja. To był postęp. Było fajnie .
Bez względu na to, jak źle zostało to nadużyte w późniejszym czasie, należy przyznać, że Flash pozwolił nam robić rzeczy w Internecie, których wcześniej nie znaliśmy. Rozszerzyło horyzonty twórcze, stworzyło miejsca pracy dla ludzi w zupełnie nowej branży, dało nam "bajki internetowe", a także największe wydarzenie w latach 90. (oprócz Nirvany): gry Flash. Nawet teraz uważam te rzeczy za bardzo uzależniające.
Wraz z upływem czasu wielu projektantów przeniosło się do animacji opartej na JavaScriptu dla mniejszych rzeczy, takich jak rozwijane menu i inne elementy nawigacyjne. W końcu było bardziej przyjazne SEO, jeśli zrobiłeś to dobrze. Inni używali tylko JavaScript, ponieważ w ten sposób zamieniono przyciski przycisków FrontPage i DreamWeaver, ale powolny postęp wciąż postępuje.
W połowie ostatniej dekady W3C pracował już nad animacją w specyfikacji CSS. W 2009 r. Ukazała się pierwsza publiczna wersja specyfikacji animacji CSS.
I teraz? Teraz znajdujemy sposoby wymuszania renderowania sprzętu, łączenia animacji CSS z plikami SVG, bibliotek JavaScript w celu rozszerzenia podstawowej funkcjonalności animacji i innych.
Teraz szukamy sposobów na coś więcej niż dodawanie stylu do witryn. Teraz staramy się zwiększyć użyteczność, informować i edukować użytkowników oraz ułatwić im zrozumienie, co robią.
Animacja nie jest już nowością dla projektantów stron internetowych. W filmie stało się ono podstawą zupełnie nowego rodzaju opowiadania. Dla nas staje się to podstawą efektywnego projektowania interakcji.
Nigdy nie było lepszego czasu na skupienie się na animacji w odniesieniu do interfejsów internetowych i aplikacji. Technologia nie jest jeszcze w pełni ukształtowana (kiedy to jest kiedykolwiek?) Lub w pełni obsługiwana (kiedy to jest kiedykolwiek?), Ale znajdujemy nowe sposoby dostarczania jej ludziom bez używania wtyczek lub zastrzeżonego kodu.
Im bardziej opieramy naszą animację na otwartych standardach, tym więcej ludzi będzie w stanie ją zobaczyć w pierwszej kolejności. I z tym ostatnim naciskiem na wykorzystanie go do napędzania interakcji, to bardzo, bardzo dobrze.
Najwyższy czas być wczesnym użytkownikiem.
Rodzaje animacji internetowej
Przejdźmy do interesów. O jakich rodzajach animacji mówimy? Mam na myśli, że dużo mówiłem o używaniu animacji do ulepszania naszych interfejsów użytkownika; ale co to dokładnie oznacza?
Oczywiście nie wystarczy do animacji elementów strony internetowej i mamy nadzieję, że poprawi to współczynnik konwersji. To byłoby głupie. Jak każdy inny aspekt projektowania, jakiego rodzaju animacji używasz i kiedy z nich korzystasz, należy dokładnie rozważyć.
Podobnie należy wziąć pod uwagę faktyczne szczegóły wdrożenia. Jeśli Twoje animacje są tak duże, że obciążają urządzenia mobilne użytkowników lub, co gorsza, ich komputery stacjonarne, będziesz mieć problem. Lub pięć.
Zacznijmy od spojrzenia na różne typy animacji zazwyczaj używane w Internecie:
Animacja elementu interfejsu
Nie wiem, czy jest to najczęstszy typ animacji, ale przypuszczam, że prawdopodobnie jest. I tak powinno być. Jest to, moim zdaniem, najbardziej przydatny rodzaj animacji, którą mamy do dyspozycji.
Tak jak powiedziałem na wstępie, jest to animacja, która pozwala użytkownikom wiedzieć, że ich akcja (kliknięcie, na przykład) została zarejestrowana. Ich kliknięcie było katalizatorem potrzebnym do zrobienia czegoś, niezależnie od tego, czy chodzi o przejście na inną stronę, otwarcie paska bocznego lub okna modalnego, czy wysłanie e-maila z formularza kontaktowego.
Ta opinia nie jest po prostu przyjemna, teraz jest niezbędna w tym świecie płaskiego projektu. Ludzie muszą znać różnicę między interfejsem a dekoracją. Animowanie naszych elementów w prosty i subtelny sposób po interakcji daje im potrzebne informacje zwrotne.
Może to być tak proste, jak zmiana tła przycisków lub ich odbicie. Ta kategoria obejmuje również animacje, które powodują, że paski boczne "przesuwają się" na stronę, oraz te, które sprawiają, że okna modalne nadymają się do istnienia.
Czekam na animacje
I znowu wszystko polega na przekazywaniu informacji zwrotnych dla użytkownika. Są to animacje, które będziesz pokazywać użytkownikowi, gdy coś dzieje się w tle, i nie chcesz, aby się wściekali.
Użyteczność tych animacji została udowodniona dawno temu, kiedy wymyślono graficzne interfejsy użytkownika. Zaczęło się od sposobu, w jaki kursor myszy zmieniłby się w klepsydrę, a także paski postępu. Apple w pewnym momencie wprowadziło "wirującą piłkę plażową śmierci", a okna pokazywały pliki latające wdzięcznie z jednego folderu do drugiego.
Konwencje te zostały przyjęte w Internecie tak szybko, jak to było możliwe, i nie bez powodu. Kiedy ludzie zaczynają się zastanawiać, co się dzieje, ciągle klikają lub dotykają. To może być wyraz frustracji. Mogliby wierzyć, że to naprawdę przyspiesza.
Tak czy inaczej, informowanie użytkownika o tym, co się dzieje, nawet za pomocą prostego paska postępu, może znacznie ułatwić umysł ... nawet tym z nas, którzy używali komputerów przez długi czas.
Beegit, aplikacja do pisania, której używałem do pisania i edycji tego artykułu, zawiera przydatny "krąg postępu", który informuje mnie, kiedy moje obrazy zostaną przesłane, jak widać w górnej lewej części okna modalnego:

Opowiadane historie animacje
Teraz opowiadanie z animacją wykracza poza bajki. Właściwie wcale o tym nie mówię. Zamiast tego, niektórzy ludzie projektują strony internetowe tak, aby podczas interakcji użytkownika z nimi (na przykład: przewijając stronę) uruchamiane są animacje, które opowiadają historię.
Typowymi przykładami są te strony, które pokażą nowy produkt poprzez "złożenie" go na twoich oczach. Inni grają bardziej jak komiks, z małymi postaciami podążającymi za tobą w dół strony i wszystkiego.
Skuteczność tych animacji jest ... dyskusyjna. Zazwyczaj nie mają one na celu zwiększenia użyteczności, ale aby zaimponować użytkownikowi i nadać mu pewien kontekst dla tematu strony. Mogą próbować pochwalić się kunsztem produktu lub podzielić się doświadczeniami, które doprowadziły do stworzenia firmy.
To, czy dokonają tych rzeczy, prawdopodobnie zależy od jakości samych animacji, niezależnie od tego, czy nadmiernie wpływają one na wydajność witryny, a także od zawartości samej strony. Jeśli użytkownik nie znajdzie tego, czego szuka w Twojej witrynie, wszystkie animacje na świecie nie mogą tego naprawić.
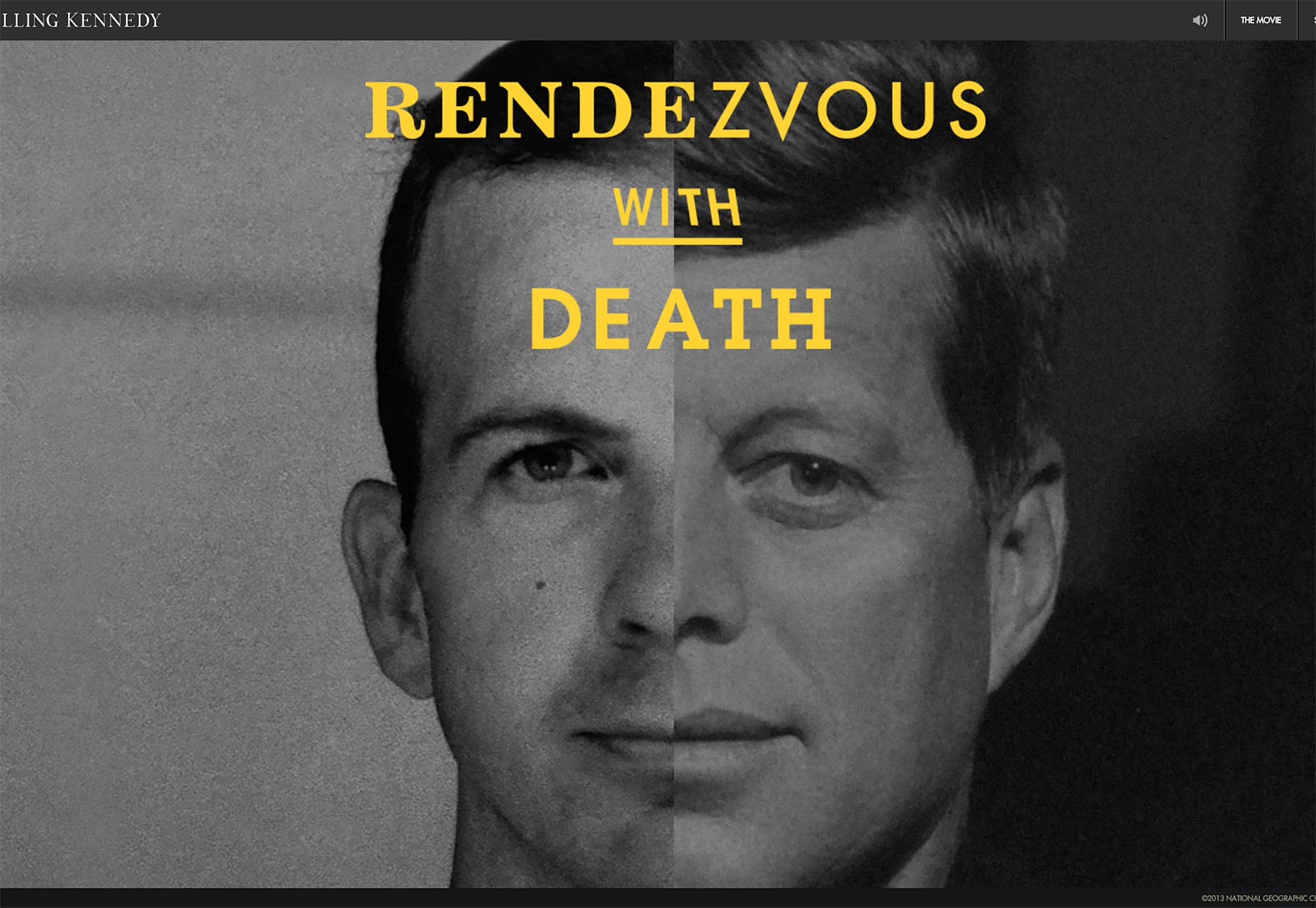
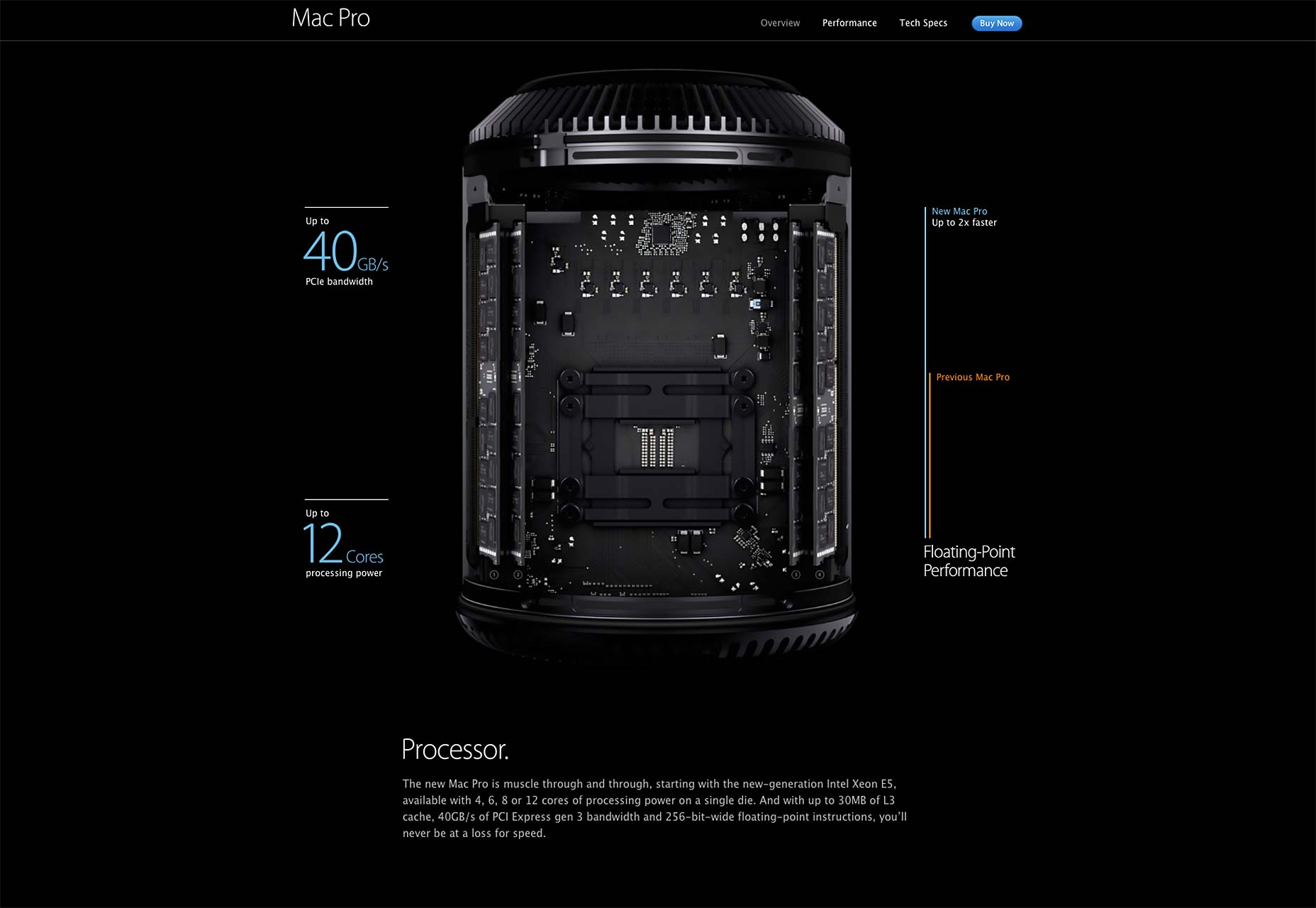
Dwa przykłady, które bardzo lubię, pochodzą od marek, które mają duże doświadczenie z tego typu rzeczami: Apple i Sony.
Strona poświęcona Mac Pro pokazuje dokładnie, co jest pod maską podczas przewijania w dół:
W międzyczasie, w Sony, prezentują kilka różnych urządzeń, które nie są tak "zmontowane", jak ich części zmiażdżone razem z efektami ognia.
Czysto dekoracyjne animacje
Na dobre i na złe niektórzy ludzie umieszczają animację na swojej stronie, która nie służy niczemu poza zobaczeniem. Czy warto?
Tak i nie…
Zazwyczaj unikam tego, ponieważ rozprasza. Chcesz, aby oczy ludzi przyciągały uwagę, dlaczego powinni kupować to, co sprzedajesz, i twoje wezwania do działania. Chcesz, żeby dostali to, po co przyszli. Jeśli twoja strona internetowa nie służy celowi użytkownika lub jest zbyt rozproszona, próbując ustalić jej cel, może nie wrócić.
Dekoracyjna animacja powinna być całkowicie ukryta. Pokaż to po tym, jak ludzie uzupełnią twoje wezwanie do działania. Możesz także dodać subtelne animacje, które są wyzwalane tylko wtedy, gdy użytkownik zrobi coś bardzo specyficznego, na przykład najechanie myszą na coś małego w nagłówku / stopce.
Tu, na WDD, unosi się nad nim logo, choć można argumentować, że skoro logo jest łącznikiem, nie jest ono czysto dekoracyjne, ale jest to dobry przykład. Proste wyszukiwanie Google ujawni, że jest kilka stron, w których użycie kodu konami spowoduje coś (np. Robienie Godzilla i ryk ... Nie żartuję).
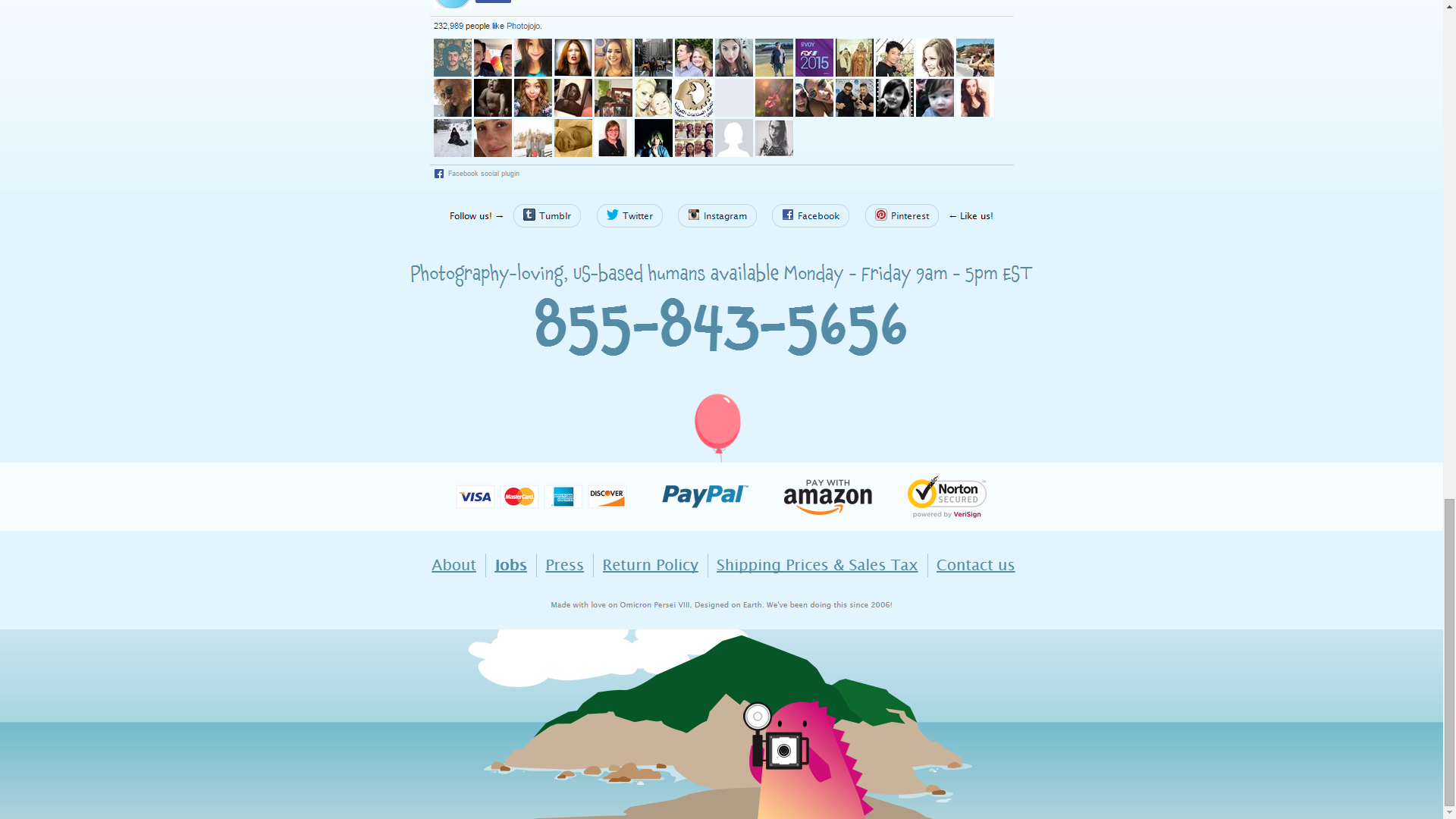
Inne przykłady obejmują wiele znanych Google pisanki , a ten z photojojo.com:
Przewiń całą stronę do dołu dowolnej strony, a przyjazny dinozaur "zrobi ci zdjęcie". Co więcej, na stronach, które go mają, balon widziany na zrzucie ekranu subtelnie unosi się z boku na bok.
Animacja w reklamie, albo: moje jelito mówi "nie", ale mój portfel mówi "tak"
Reklama. Dla niektórych to ich dochód ( kaszel ahem kaszel ), a dla innych plaga. Dodaj animację do reklamy i bum! Oczy przyciągają je wbrew ich woli. To odruchowe działanie.
Dodaj dźwięk, a oni poczują intensywną nienawiść ... także odruch.
Ale to prawie nieuniknione. Jeśli chcesz, aby ludzie patrzyli na Twoje reklamy, ich animacja to świetna droga. Może to sprawić, że nie będziesz mile widziany w niektórych nowoczesnych sieciach reklamowych, które są dumne z "dyskretnych reklam", ale gdyby animowane reklamy nie działały, nie mielibyśmy ich nadal.
Ale ta animacja ma ten sam problem, co animacja dekoracyjna: odwraca uwagę użytkownika od jego zadania. W świecie sprzedaży online rozpraszaniem może być śmierć.
Ostatecznie to od ciebie zależy, czy zwarzyć plusy i minusy. Bez reklam, nie rzucających się w oczy reklam ani animowanych reklam, wszystko to jest kompromisem.
Możesz zauważyć, że nigdzie na tej liście nie wspomniałem o animacjach na ekranie startowym. To dlatego, że oczekuję, że wszyscy będą wiedzieć lepiej.
Implementacja animacji
Techniczne aspekty implementacji mają znaczenie, ale niezależnie od tego, czy używasz .gif, wideo, CSS, SVG, czy nawet Flasha (dreszcz), istnieją pewne zasady, które są ważniejsze. Zapomnij na chwilę o technologii lub technikach, które zamierzasz wykorzystać, i przygotuj się na nieco więcej teorii. Twoi użytkownicy będą Ci wdzięczni.
Wydajność, wydajność, wydajność
Możesz pomyśleć: "W porządku, to brzmi oczywisto. Animacje powinny działać szybko, nie wolno. "Masz rację, teoretycznie jest to oczywiste. Problem polega na tym, że wciąż znajduję strony internetowe, zbudowane przy użyciu najnowszych technologii, z niespokojną animacją.
Mam kartę wideo Nvidia GTX 750 TI, która kosztowała mnie około 200 USD. Twoje animacje nie powinny być nierówne. Byłem ostatnio na niektórych stronach internetowych, które sprawiały, że myślałem: "Skyrim biegnie szybciej". Nie żartowałem ani nie przesadzałem.
Teraz wyobraź sobie, jak to jest poruszać się po tych samych stronach na niskiej jakości tablecie lub smartfonie. Z jednej strony byłby to świetny sposób na sprawdzenie czyjegoś charakteru, ale z drugiej strony nie sprawi, że te powolne strony będą już działały. Jeśli jedynymi opcjami są powolne animacje lub brak animacji, lepiej jest mieć interfejs, który po prostu siedzi.
To nic nie mówiąc o stronach internetowych, które są zbudowane z tak dużą ilością animacji i tak wieloma efektami specjalnymi, że wymagają ładowania ekranów z paskiem postępu. Nikt nie powinien czekać na załadowanie animacji, zanim zobaczą potrzebne lub potrzebne informacje. Zawsze. Sprawia, że ludzie czekają, jak tracisz interesy.
Przerwijmy to wszystko na punkty:
- Jeśli Skyrim działa płynniej niż Twoja witryna na moim komputerze, to źle.
- Jeśli Twoja witryna wymaga paska ładowania, zanim użytkownicy zobaczą stronę główną, to jest naprawdę źle.
A oto, gdzie zamierzam udzielić tylko drobnej porady technicznej: gdzie akceleracja sprzętowa i wydajność, CSS prawie zawsze lepsze niż JavaScript. Ilekroć masz wybór, użyj animacji opartej na CSS i użyj JS jako zabezpieczenia.
Zacznij od małych rzeczy
Biorąc pod uwagę animację jako narzędzie do projektowania, a nie wybór stylistyczny, najlepiej zacząć od niewielkiego. Po pierwsze, mała i dyskretna animacja działa lepiej (patrz sekcja powyżej). Po drugie, duża i krzykliwa animacja musi mieć cel wykraczający poza "dobry wygląd", aby była przydatna.
Większość witryn internetowych nie wymaga żadnej animacji poza typem używanym do tego, aby korzystanie z elementów interfejsu użytkownika było "prawdziwe" i na wpół naturalne. Zanim zaczniesz rzucać paralaksę wokół siebie jak ryż na weselu, zadaj sobie pytanie, czy to rzeczywiście poprawi wrażenia dla twoich użytkowników. Czy duże i krzykliwe rzeczy poruszające się po ekranie informują i kierują użytkowników lepiej niż zwykły tekst i ładne zdjęcia?
W większości przypadków odpowiedź brzmi prawdopodobnie "nie". Oczywiście będą wyjątki. Prawie zawsze są. Jednak w większości przypadków lepiej jest po prostu animować przyciski, przesuwać ukryty pasek nawigacyjny i animować piekło komunikatu o powodzeniu, który pojawia się, gdy ktoś użyje twojego formularza kontaktowego.
Subtelność jest kluczem do dobrego projektu, a jednocześnie często niedoceniana. Zacznij tam. A potem, jeśli stanie się jasne, że stworzenie czegoś większego i bardziej jaskrawego spełni twoje zadanie z punktu widzenia wygody użytkownika, wyjdź na całość!
Zachowaj niskie czasy trwania, lub: Czuję potrzebę ... potrzebę szybkości
Animacje powinny być szybkie, a raczej powinny przebiegać szybko. Nie mówię tu o występie, ale raczej o czasie, w którym obiekt spędza czas.
Zastanów się, w jaki sposób wchodzimy w interakcje z rzeczywistymi obiektami Czasami poruszamy się szybciej, czasem wolniej. Szybkość, z jaką wchodzimy w interakcje z obiektem, może zależeć od jego wielkości, wykonywanego zadania lub tego, czy jest on pełen cieczy, której nie chcemy rozlać; ale generalnie podchodzimy do rzeczy i szybko je przenosimy. Indywidualne ruchy mogą się zdarzyć w ciągu milisekund.
"Milliseconds" to zazwyczaj czas, w którym chcemy zmierzyć animację interfejsu użytkownika. Dłużej, a ludzie zaczynają tracić cierpliwość do swojej maszyny, produktu lub obu. Musisz go krótko lub po prostu czuć się wolno.
Dotyczy to szczególnie produktów, których użytkownicy muszą wielokrotnie używać. Nawet jeśli animacja jest super zabawna i rozrywkowa, straci swój urok już po raz dziesiąty. To przycisk podskakujący lub przesuwne menu, a nie wstęp do ulubionego programu telewizyjnego. Tutaj nikt tu nie śpiewa.
Spraw, by odbijały się, raz na jakiś czas
Odbicie obiektów fizycznych. Niektóre z nich nie robią tego zbyt dobrze, ale w zasadzie wszystkie przedmioty odbijają się nieznacznie, jeśli rzucisz je wystarczająco daleko na twardą powierzchnię, a jeśli nie ma zbyt dużego oporu powietrza i ... dostaniesz mój punkt widzenia.
Interakcja z elementami UI przypomina interakcję z małymi, twardymi obiektami. Rzucisz je na jedną stronę, trochę odbijają. Rzucacie je, odbijają się trochę.
W związku z tym pomocne może być, jeśli to konieczne, "odbijanie" animacji, szczególnie jeśli poruszają się one pionowo. Chodzi o utrzymanie iluzji.
Rzeczy zwykle nie zatrzymują się na bilonie
Rzeczy w ruchu zwykle wymagają trochę czasu, aby się zatrzymać. Przestawianie nieruchomych obiektów zazwyczaj zajmuje trochę czasu, aby przyspieszyć. Yay fizyka!
Tak więc, gdy poruszasz obiektami lub przestajesz się poruszać, pamiętaj, aby dać im trochę czasu (w milisekundach) na spowolnienie lub przyspieszenie. Nazywa się to "łagodzeniem", a jego funkcjonalność została wbudowana w CSS.
Spinki do mankietów
Żaden poradnik "Ostateczny przewodnik" nie byłby kompletny bez przynajmniej jednej sekcji pełnej linków. Więc proszę. Mamy linki do artykułów dotyczących podstawowej teorii związanej z animacją w projektowaniu stron internetowych, tutoriale, które pomogą Ci zacząć, oraz mnóstwo przykładów. Cieszyć się.
Teoria animacji internetowej
Chcesz uzyskać więcej informacji, zanim zaczniesz animować? Nie ma problemu. Oto cała masa porad od bardzo inteligentnych ludzi i ogólne spekulacje na temat przyszłości animacji w Internecie.
Zasady animacji w Internecie
Ten artykuł na cssanimation.rocks opisuje najbardziej podstawowe zasady dotyczące animowania obiektów w ogóle. Koniecznie zapoznaj się z resztą ich strony internetowej, gdzie znajdziesz przykłady, samouczki i kurs e-mail. (Kurs e-mail kosztuje jednak pieniądze.)
Niewidzialna animacja
Steven Fabre mówi nam, że animacja, podobnie jak sam projekt, powinna być w zasadzie niewidoczna. To brzmi paradoksalnie, dopóki go nie przeczytasz. Idź to zrobić.
Czy animacja będzie dużym trendem UI 2015?
Spekulacyjny fragment z dobrym, choć krótkim wyjaśnieniem niektórych zasad przewodnich animacji.
Rola animacji w projektowaniu stron internetowych
Kolejny kawałek z prostą, podstawową radą. Jest krótki i prosty, ale być może warto go ponownie przeczytać za każdym razem, gdy musisz podjąć ważną decyzję związaną z animacją. Pomyśl o tym jako oszukującym arkuszu, aby zachować perspektywę.
Stan animacji 2014
Doskonały przegląd tego, w jaki sposób animacja internetowa (mniej lub bardziej) jest obecnie wykonywana przez Rachel Nabors. Kilka razy zobaczysz tu jej nazwisko, ponieważ jest ekspertem w tej dziedzinie.
Pięć sposobów na odpowiedzialne animowanie
Kolejny fantastyczny artykuł Rachel Nabors (powiedziałem ci, że zobaczysz więcej jej rzeczy ...). W tym jednym z pięciu sposobów na dodanie animacji do pracy bez zrażania swoich użytkowników.
Poradniki
Pobierz tutaj swoje kluczowe klatki! Dowiedz się więcej właściwości CSS, niż kiedykolwiek sądziłeś, że to możliwe / konieczne. Poznaj różnicę między easeIn a easeOut - Wiem, że musiałem to sprawdzić.
4 Proste samouczki animacji CSS3
Pomiń intro i przejdź od razu do dobrych rzeczy, jeśli tak działasz. Poniżej zamieściłem kilka wstępnych samouczków. Jeśli chcesz od razu przejść do podstawowego kodu, zacznij tutaj.
Wprowadzenie do animacji CSS dla początkujących
Dokładnie to, co mówi w tytule. Dopóki masz podstawową znajomość HTML i CSS, będziesz mógł śledzić ten samouczek i uzyskać praktyczną wiedzę na temat animacji opartej na CSS.
Przewodnik po animacji CSS: zasady i przykłady
Smashing Magazine zabiera czytelnikom szereg podstawowych animacji. To prosta, ale cenna wiedza.
Flashless Animacja
Kolejny świetny wstęp do animacji CSS, napisany przez wiecznie fantastyczną Rachel Nabors. Tak, pochodzi z 2012 roku, ale jedyną różnicą między tym a teraz jest to, że technika, którą zapewnia, ma więcej wsparcia dla przeglądarki.
Samouczki codrops
Nie mogę, i naprawdę to mam na myśli, po prostu nie mogę polecić chłopakom z Codrops. Zrobili mnóstwo przykładów, dowodów pojęć, kolekcji pomysłów i tak, tutoriale. Kochają animację i robią wiele, by dzielić się tą miłością.
Oto kilka tutoriali związanych z animacją, które stworzyły:
- Przesłana zawartość slajdów
- Efekt wstępnego ładowania strony
- Przesuwny układ nagłówka
- Zabawny efekt trampoliny
- Jak tworzyć (animowane) wypełnienia tekstowe
CSS3 Przejścia, transformacje, animacje, filtry i wiele więcej!
Interaktywny, dogłębny samouczek z dużą ilością żywych przykładów. Przyjdź tutaj, gdy skończysz z najbardziej podstawowymi samouczkami. Daje ci mnóstwo pomysłów do ćwiczeń.
Przejścia i animacje
Przewodnik po prostej animacji CSS ze szczególnym uwzględnieniem przejść i właściwości przejściowych.
Potrząsanie siecią za pomocą CSS3 (jak sprawić, by linki się zatrzęsły)
Samouczek z naciskiem na drżenie rzeczy. To znaczy, już idź.
Animacje o wysokiej wydajności
Ten samouczek, napisany wspólnie przez ukochanego Paula Lewisa i Paula Irlandzkiego, skupia się na tym, jak animować rzeczy w sposób, który nie spowalnia przeglądarki. Ponieważ może to być szczególnie ważne na urządzeniach mobilnych, jest to bardzo warte przeczytania.
Samouczek: Korzystanie z trybu wypełniania animacji w twoich animacjach CSS
Po tym, jak wiele się nauczysz, jak poruszać rzeczy, dobrym pomysłem może być poznanie zachowania obiektów, które albo jeszcze się nie poruszały, albo właśnie zakończyły animację. Czasami stylizacja może być trudna, i tu pojawia się tryb wypełniania animacji .
Składnia animacji klatek kluczowych
Fragment dostarczony przez zawsze pomocne css-tricks.com. Nie pamiętasz, jak sprawić, by te klatki kluczowe robiły to, co chcesz? Dodaj do zakładek to i przestań się tym martwić.
Look Into: Cubic-Bezier w przejściu CSS3
Ten dotyczy czasu. Mam na myśli dosłowny czas twoich animacji. Mówiąc dokładniej, chodzi o to, by użyć krzywej Beziera, aby uzyskać prawidłowy czas animacji.
Odwróć się!
Znalazłem dwa różne, fantastyczne samouczki dotyczące tworzenia animacji przerzucania. Każdy przynosi inne podejście do stołu, a niektóre dodatki, których nie ma. Więc zamiast tylko decydować, uwzględniłem oba.
Utwórz animację przerzucania CSS
Przejścia, transformacje i animacje CSS - Przerzucanie kart
Animowanie gradientów CSS3
Większość samouczków animacji zakłada, że chcesz animować geometrię obiektu lub jego położenie na stronie. Ten nauczy Cię animować to, co jest w środku ... w tym przypadku gradient.