60+ świeżych zasobów dla projektantów, grudzień 2015
Tutaj znów mamy fajną kolekcję ponad 60 świeżych zasobów do pobrania. Znajdziesz tu stosy ikon, mnóstwo narzędzi do tworzenia stron internetowych, nowe koncepcje responsywne, wtyczki, motywy WordPress, szablony PSD, niesamowite zestawy UI i oczywiście niesamowite czcionki.
Zrób trochę miejsca na dysku twardym, usiądź wygodnie i zacznij przewijać, aby zobaczyć prezenty tego miesiąca. Cieszyć się!
Proste ikony
Simple Icons to kolekcja ponad 180 ikon najpopularniejszych marek stron internetowych i aplikacji, które pochodzą z ich kolorami w formacie HEX.
Ikony materiałów Google do szkicowania
Wspaniały zestaw minimalnych ikon w formacie Szkic, które są również dostępne w repozytorium Github zawierającym prawie 100 ikon w bieżącej wersji.
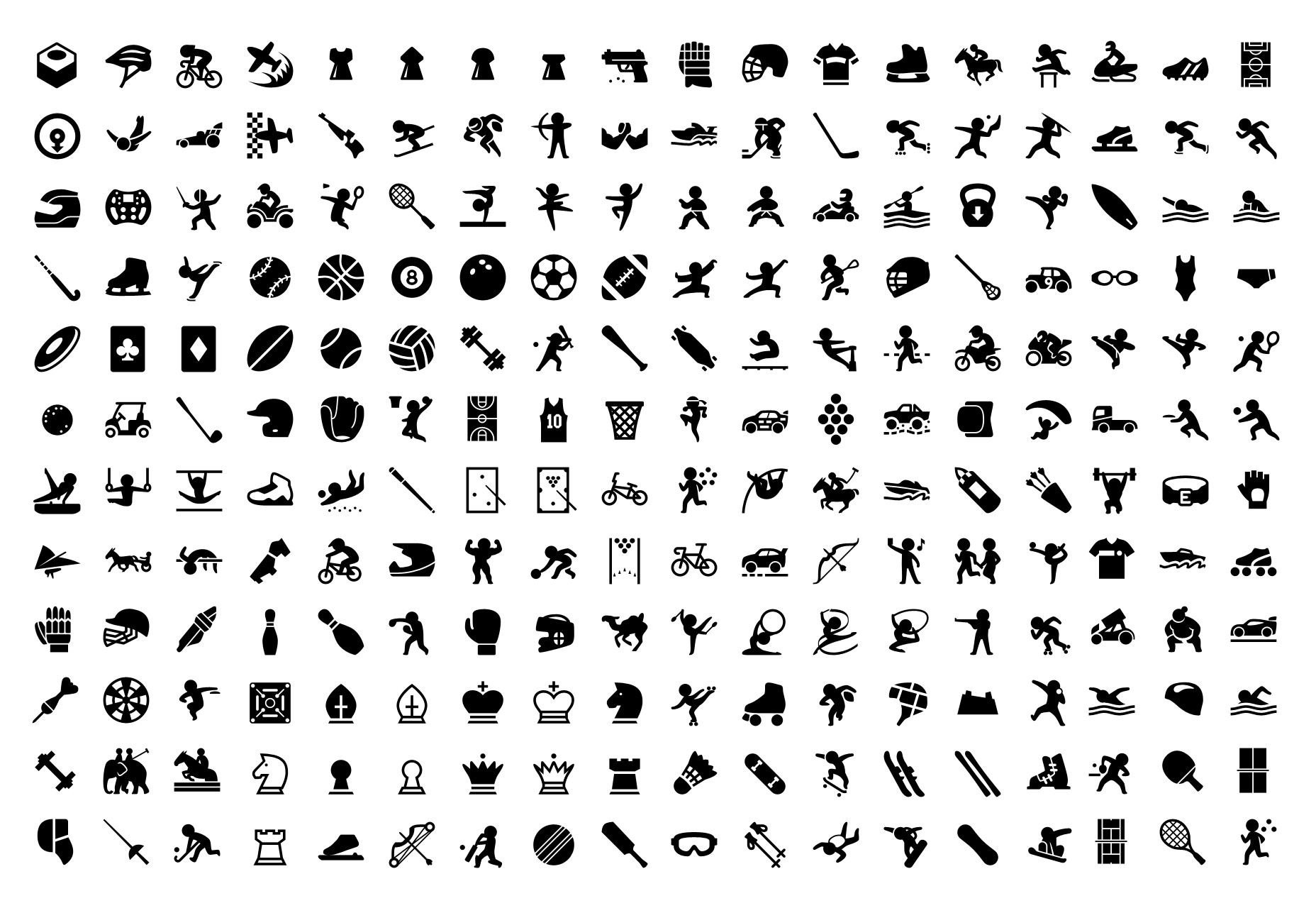
Zestaw ponad 5800 wypełnionych ikon sportowych
Zestaw ponad 5800 ikon sportowych w wypełnionym stylu, które są dostępne w formacie wektorowym PSD i zostały wykonane zgodnie z wytycznymi iOS.
Kreskówka części ciała dla generator znaków
Wspaniały zestaw 600 elementów wektorowych, które umożliwiają generowanie postaci z kreskówek poprzez łączenie części ciała z kilkoma rodzajami ubrań i akcesoriów.
Szablony ikon programu Photoshop
Sprytne porównanie klasycznych "Slice & Save for Web" i nowych "Photoshopa i eksportu jako" szablonów Photoshopa podkreślających zalety i wady każdego z nich. Z którym z nich się trzymasz?
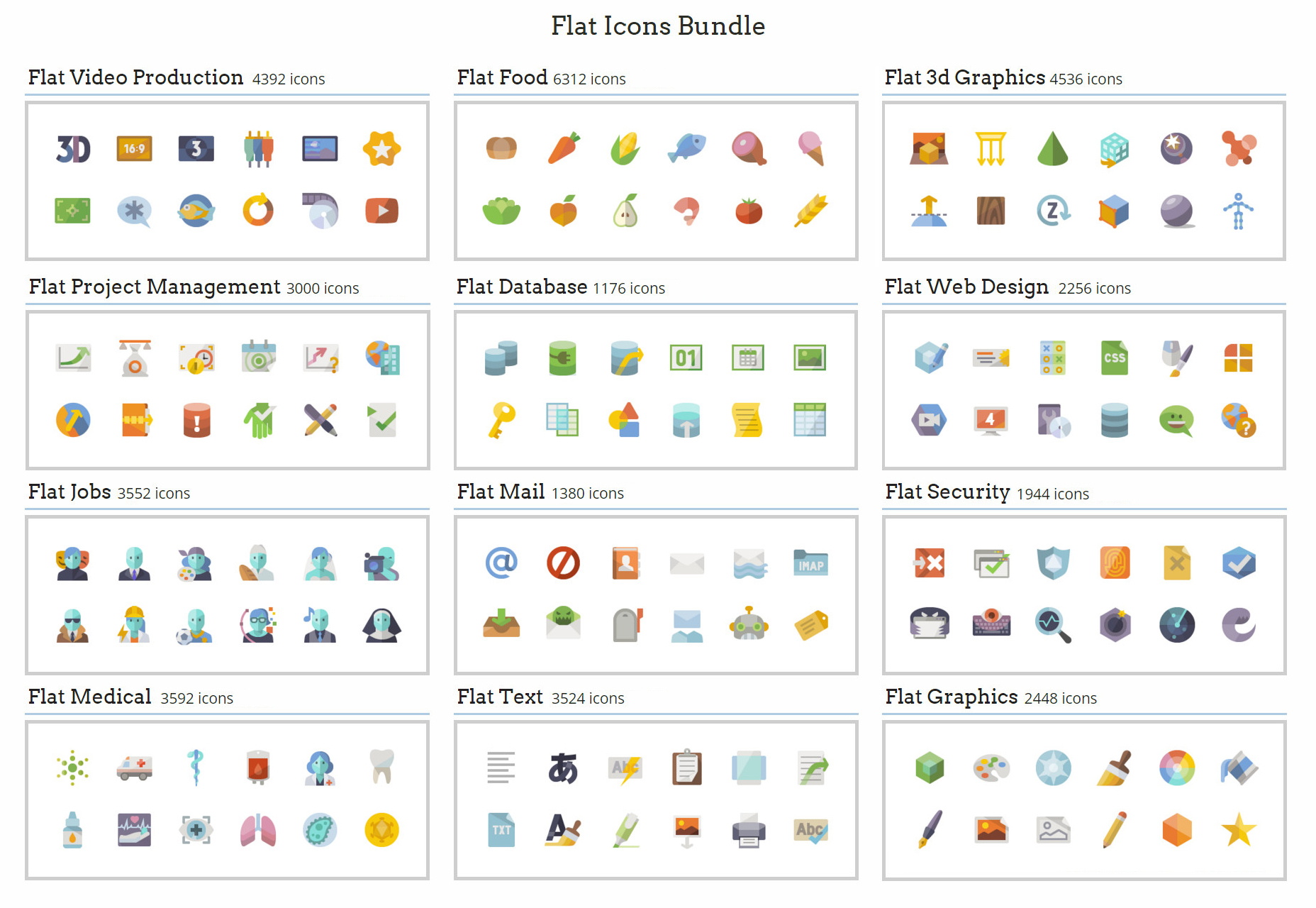
Ogromny pakiet płaskich ikon
Ogromny pakiet ikon stylu płaskiego, który zawiera 20 zestawów, z których każdy zawiera kilka tysięcy ikon. Wszystkie zostały stworzone do szczegółów i wydane w formatach wektorowych i podglądach wielu rozmiarów PNG.
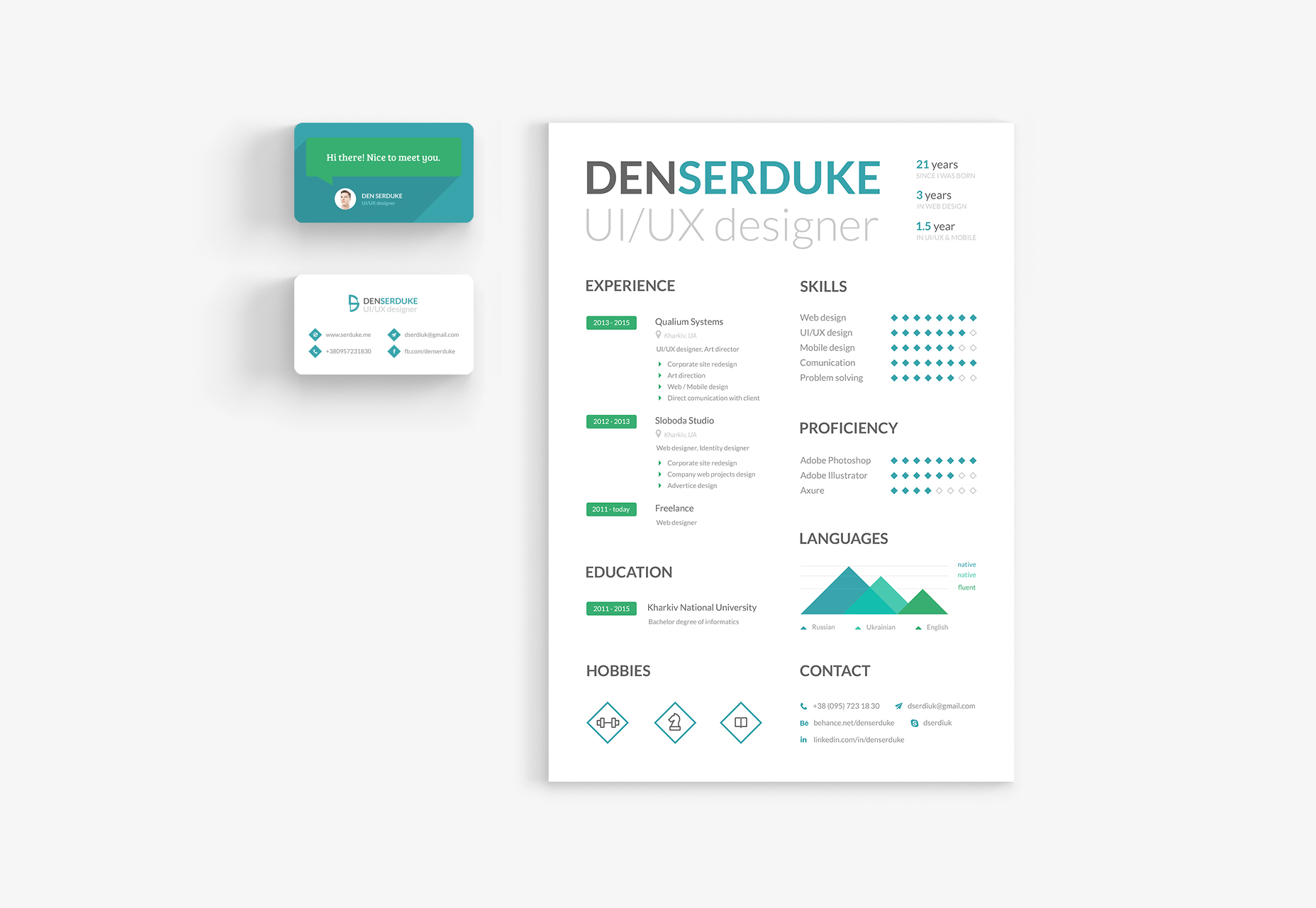
Darmowe CV i szablon wizytówki
Darmowy zestaw szablonów wizytówek i wizytówek, które zwiększają Twoją tożsamość w czystym i minimalistycznym stylu, dostępnym w osobnych plikach PSD.
Geometryczny szablon broszura trifold
Profesjonalny projekt broszury z tłem w stylu low poly i dostępny w formatach AI, PSD i InDesign.
Niesamowity zestaw 40 materiałów tła
Zestaw 40 niesamowitych materiałów do projektowania w formacie JPG z rozdzielczością 1600 × 900 pikseli i 4 dużymi plikami AI.
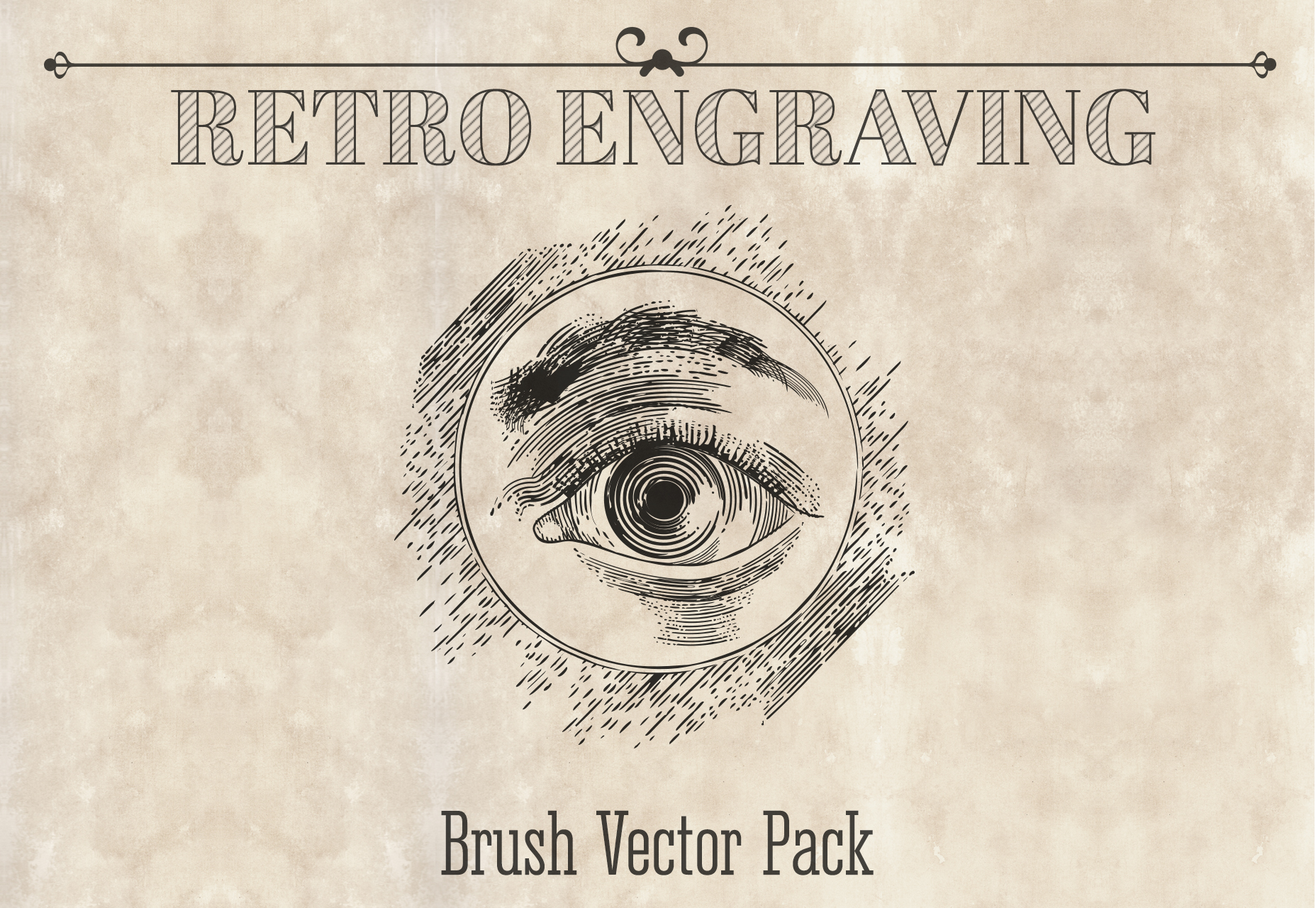
110 pędzli rocznika Grawerowanie pakiet
Różnorodna paczka zawierająca 110 pędzli Illustratora o realistycznym wyglądzie i stylu vintage w stylu grawerowania, idealna do ilustracji.
3 polo T-shirt PSD makiet
Zestaw 3 makiet polo z motywem PSD, każdy z nich w osobnym pliku około 60 MB, w tym biały, czerwony i dżinsowy.
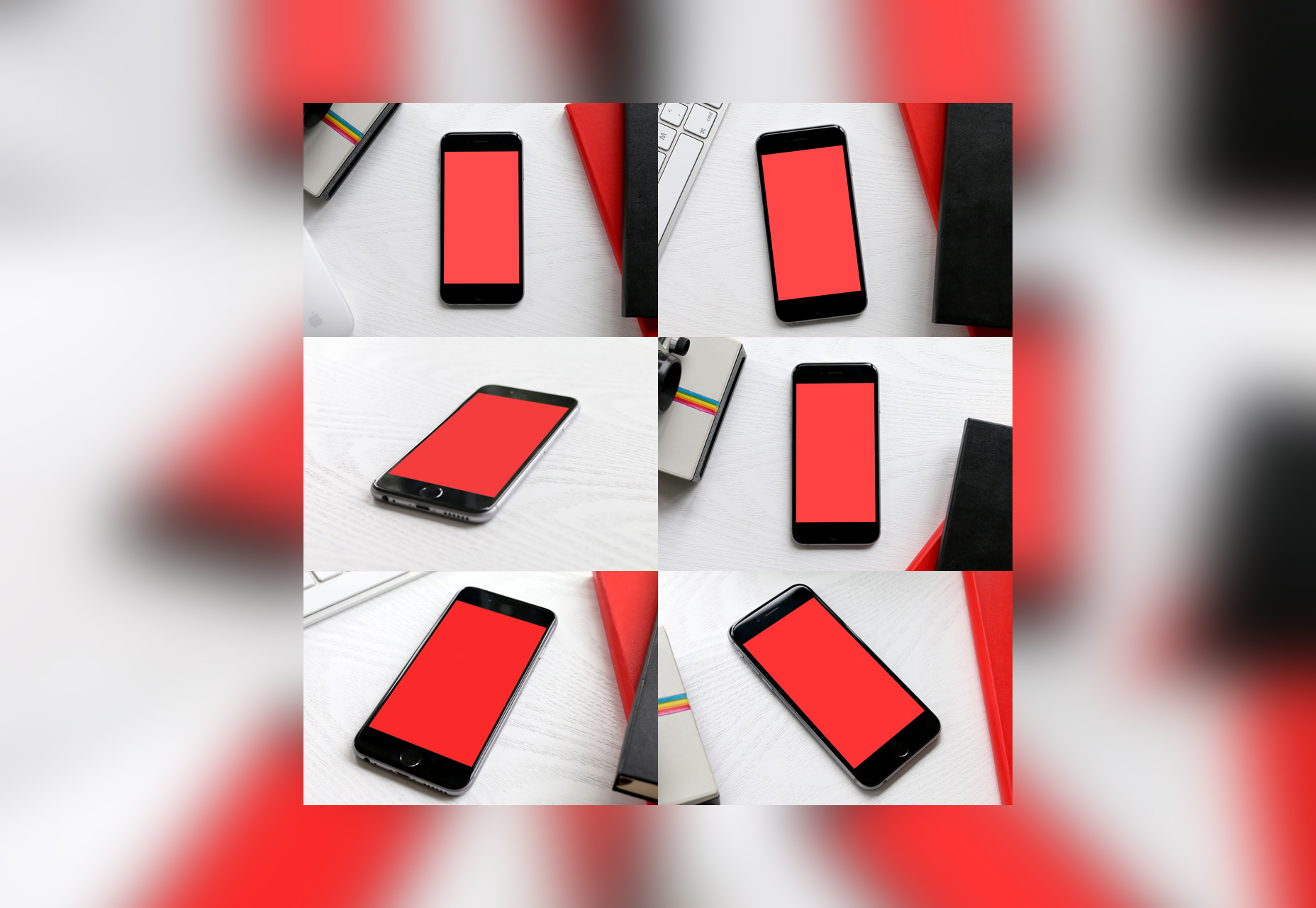
6 makiet iPhone PSD
Fajny zestaw 6 makiet PSD z iPhone'em z kilku perspektyw, wszystkie są fotorealistyczne.
Mayssam
Mayssam to internetowy zestaw UI do aplikacji internetowych i stron internetowych zawierający ponad 30 pozycji, prawie 40 ikon, trzy różne schematy kolorów: jasny, niebieski i ciemny.
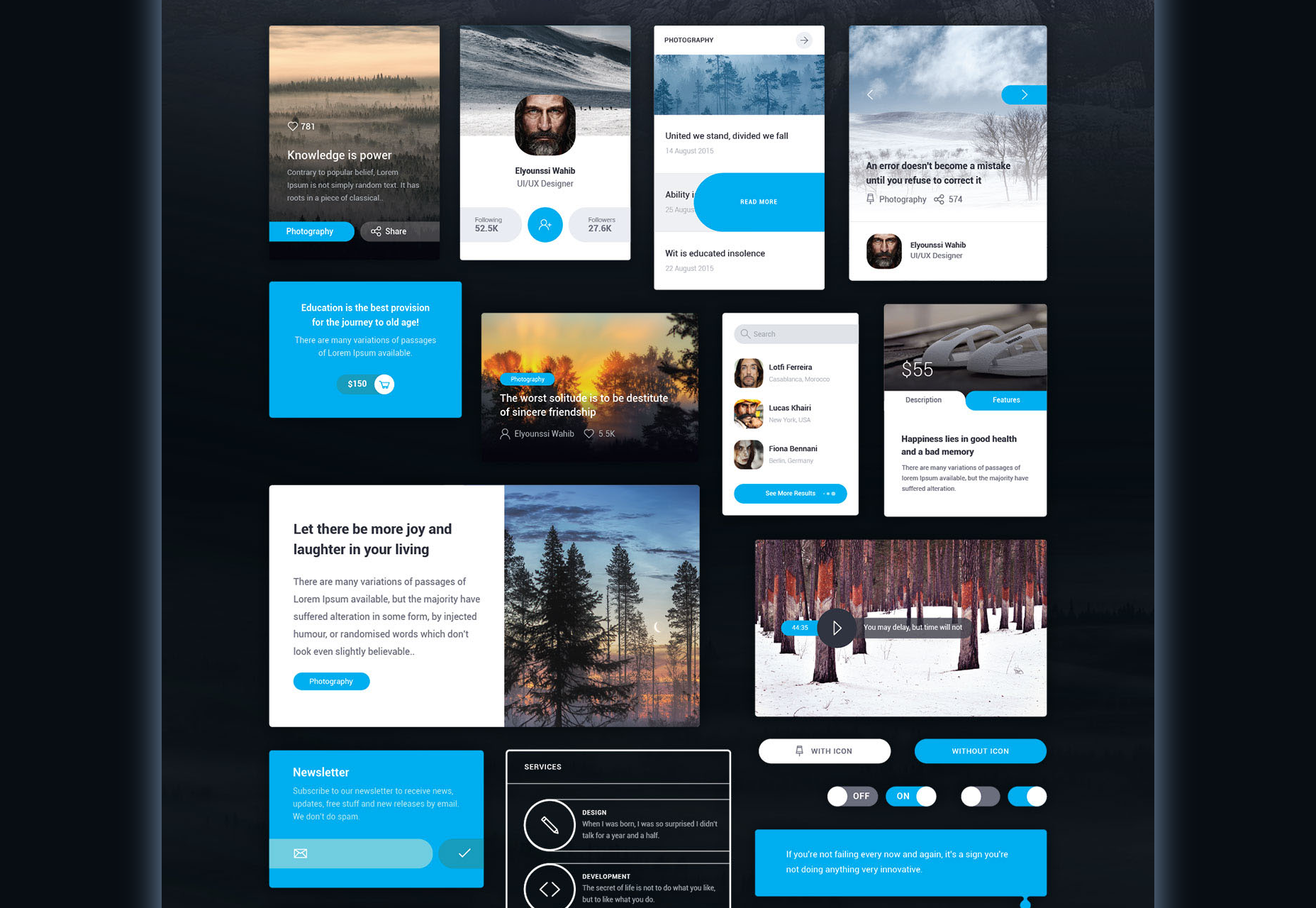
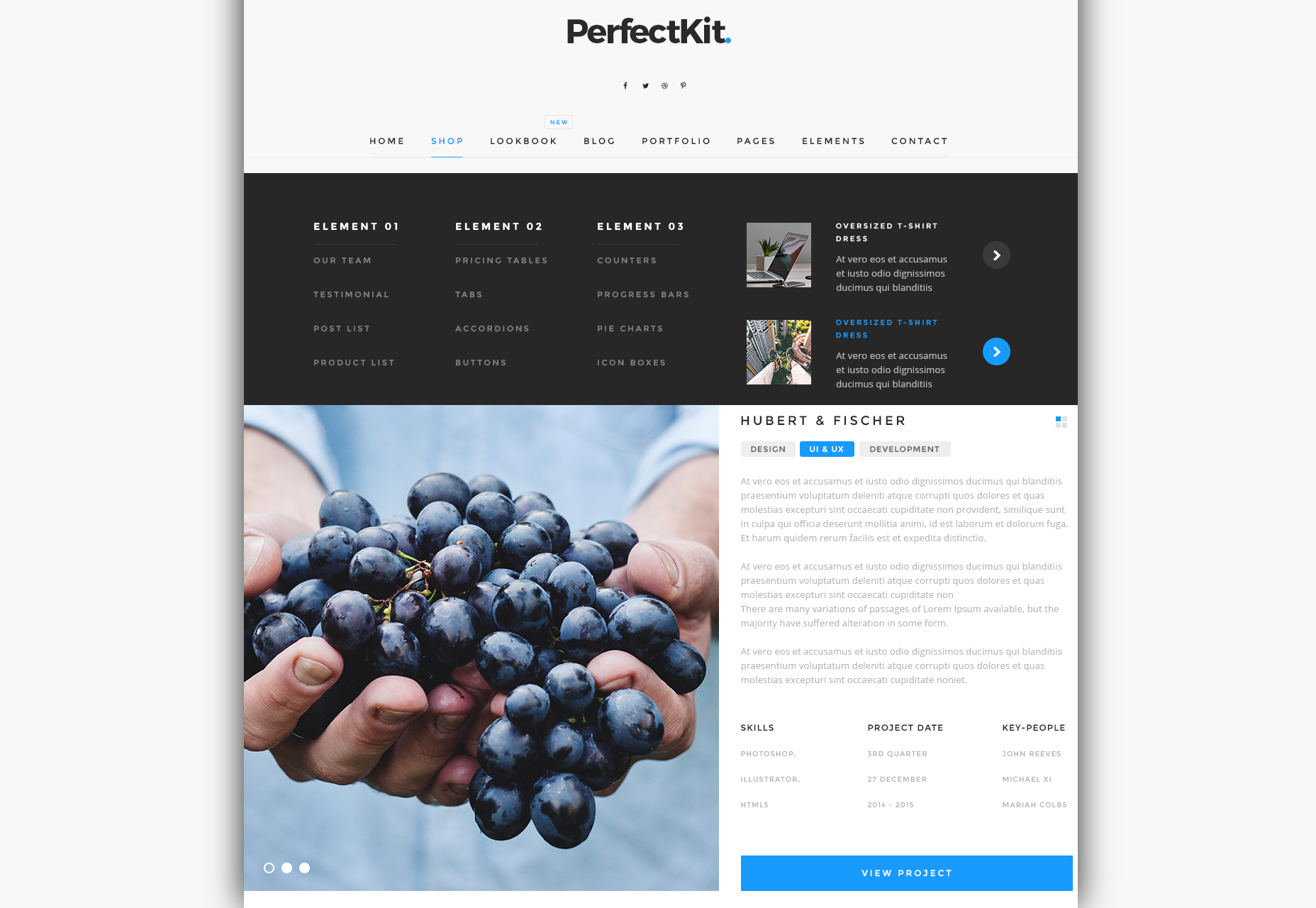
Idealny zestaw
Perfect Kit to nowoczesny zestaw UI, który oferuje ładny, ciemny i jasny schemat, dostępny zarówno w wersji mobilnej, jak i stacjonarnej.
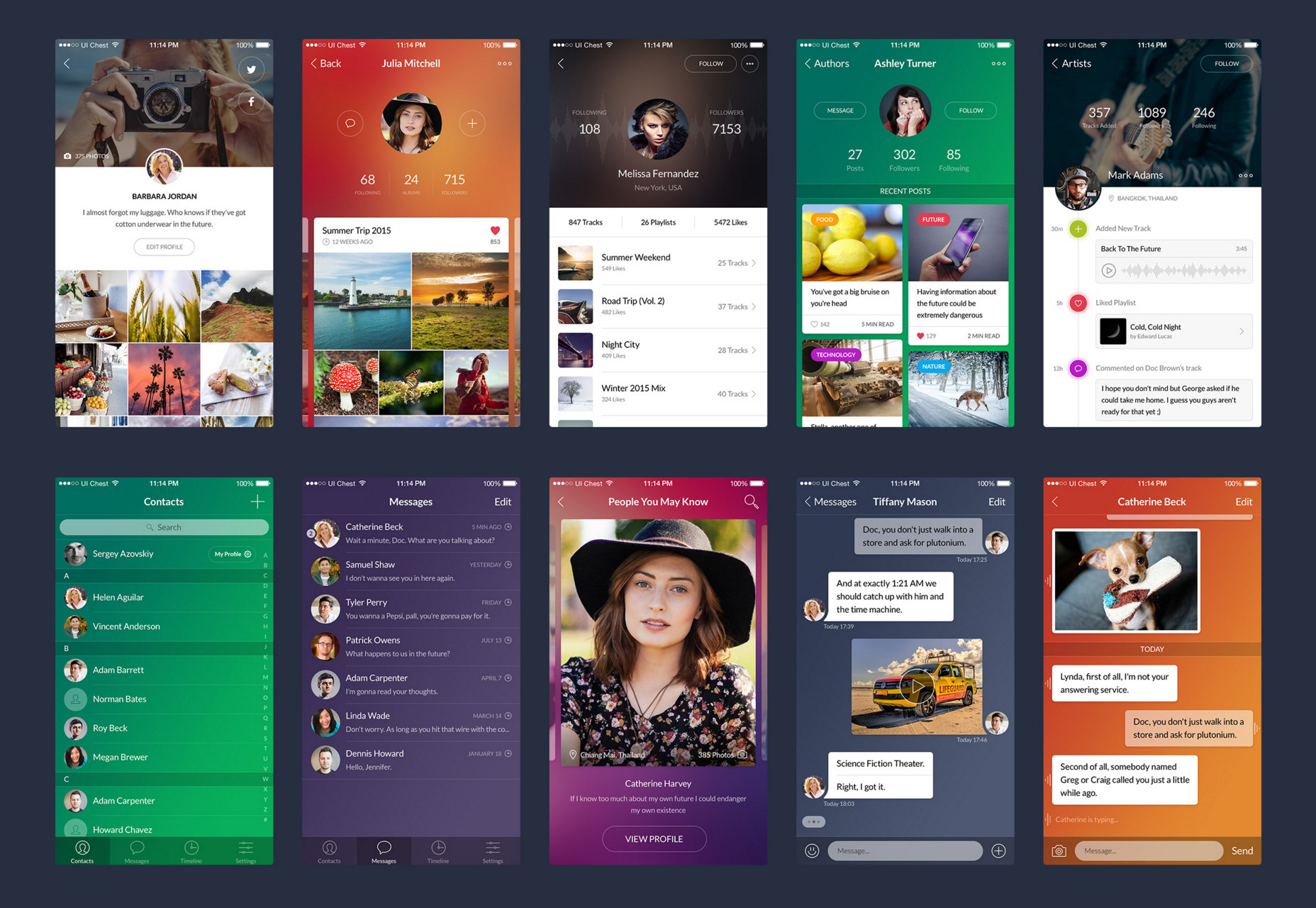
Zestaw Chameleon UI
Super minimalny zestaw UI z gradientowymi tła składającymi się z 10 darmowych ekranów, które zawierają 7 różnych kategorii, takich jak profil, czytnik, eCommerce, menu, instruktaże, między innymi.
Pakiet 10 szablonów internetowych PSD
Niesamowity pakiet szablonów internetowych o rozmiarach 10 PSD zawierających te z płaskim, czystym, minimalnym i innymi stylami do różnych celów, takich jak blogi, portfolia i wiele innych.
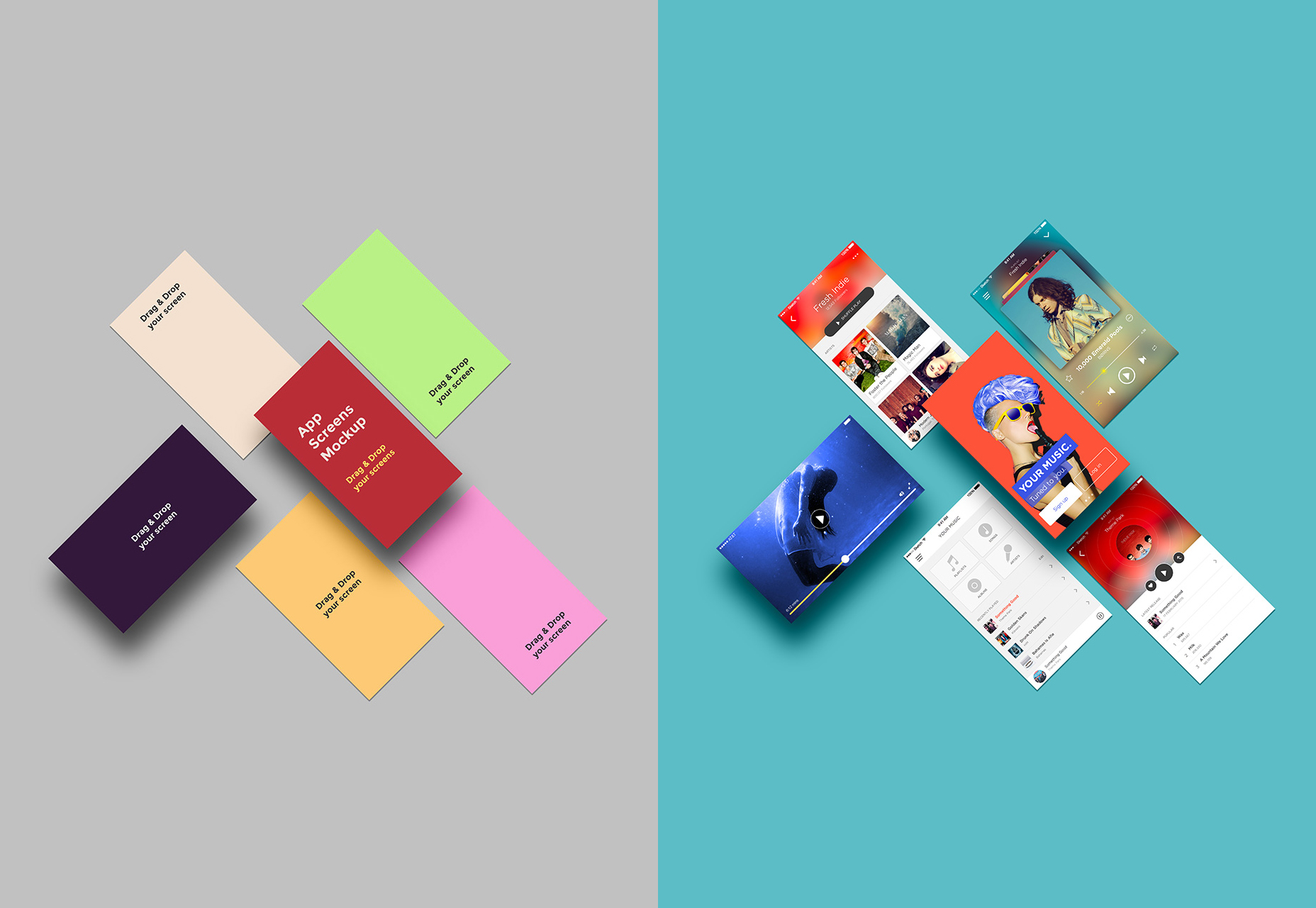
Mobilny ekran makiet aplikacji
Fajna makieta zawierająca zestaw 6 ruchomych ekranów rozmieszczonych w interesujących pozycjach z cieniami za każdym.
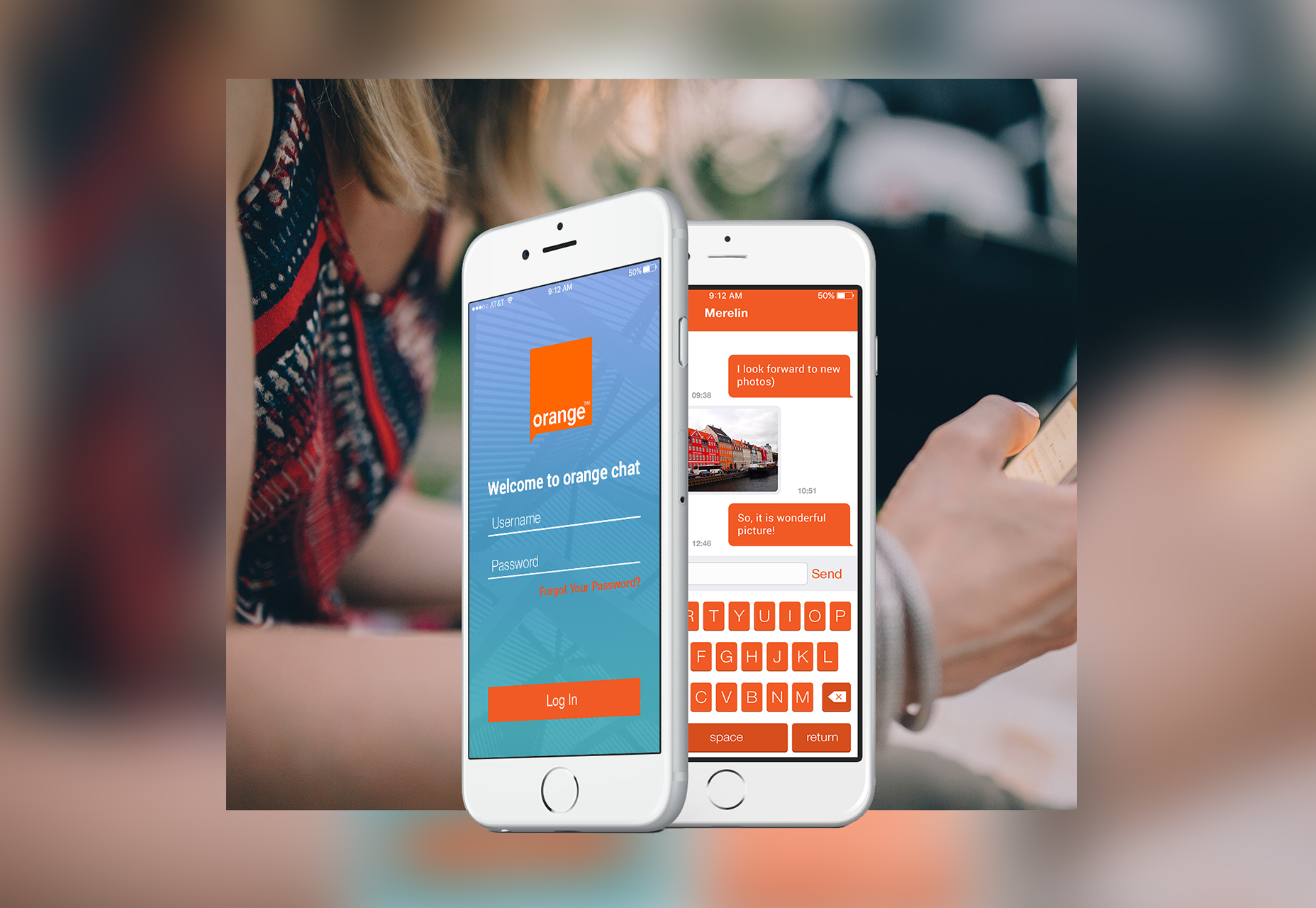
Pomarańczowy zestaw mobilnego czatu UI
Mobilny zestaw UI składający się z 6 różnych kompozycji ekranów ze schematem inspirowanym dobrze znanym kolorem firmy Orange.
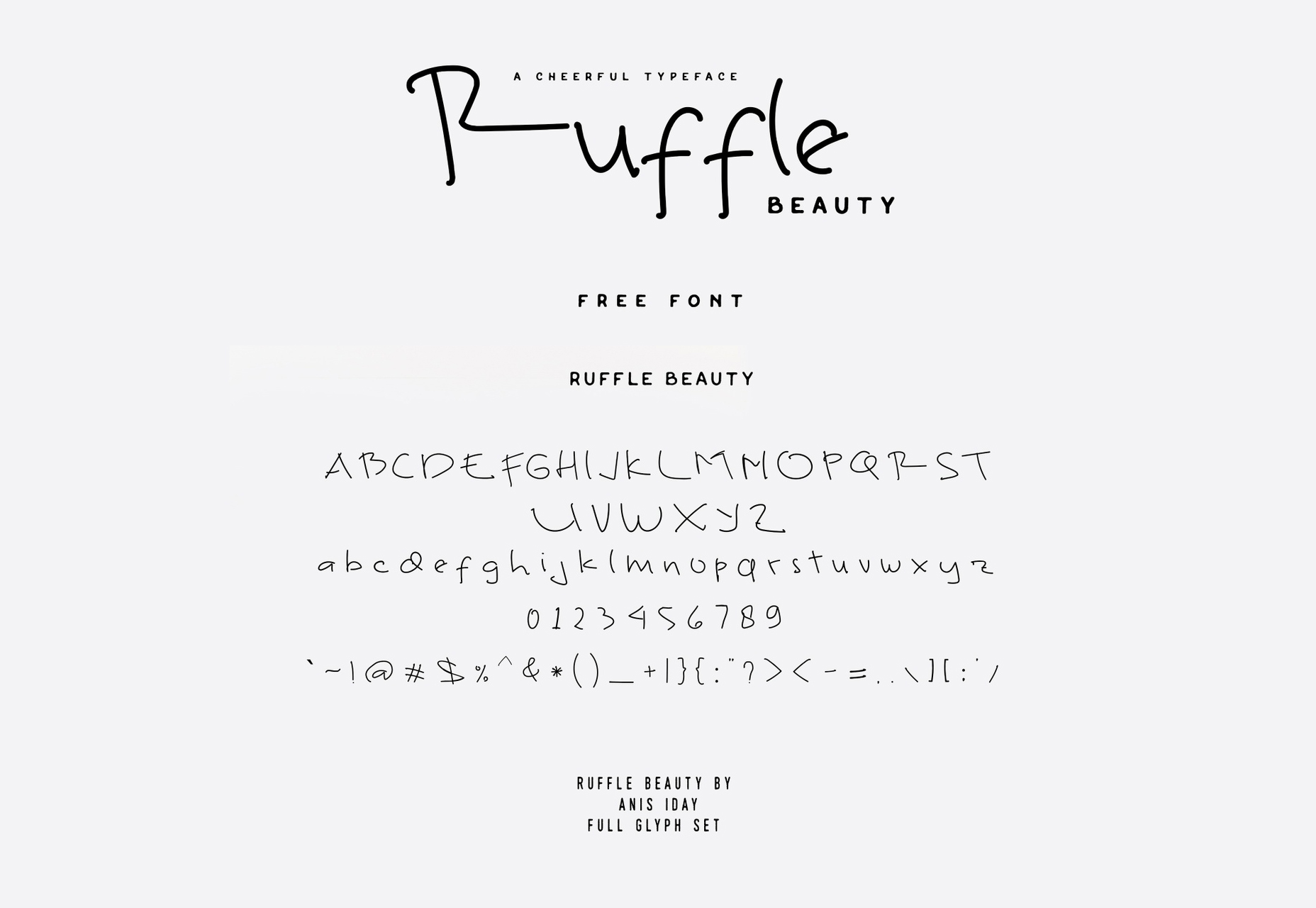
Wzburzyć
Stylowy krój pisma z ładnym, odręcznym stylem i cienką linią z małymi i dużymi literami, a także cyframi i glifami.
Stoked
Stoked to piękny krój szablonu, który charakteryzuje się niezwykłym podejściem.
Edirne
Edirne to czcionka wykonana w stylu malowanym pędzlem, w której powstaje hałas, który wytworzyły szczeciny pędzla.
Baston
Baston to fajna czcionka, która oferuje zużyty wygląd i wrażenie dostępne zarówno w alfabecie łacińskim, jak i greckim, doskonale nadające się na makiety z bocznymi drogami.
Ejizu
Ejizu jest dość artystyczną czcionką dostępną wielkimi literami i ma odręczny styl i nieregularną szerokość linii oraz długie pociągnięcia.
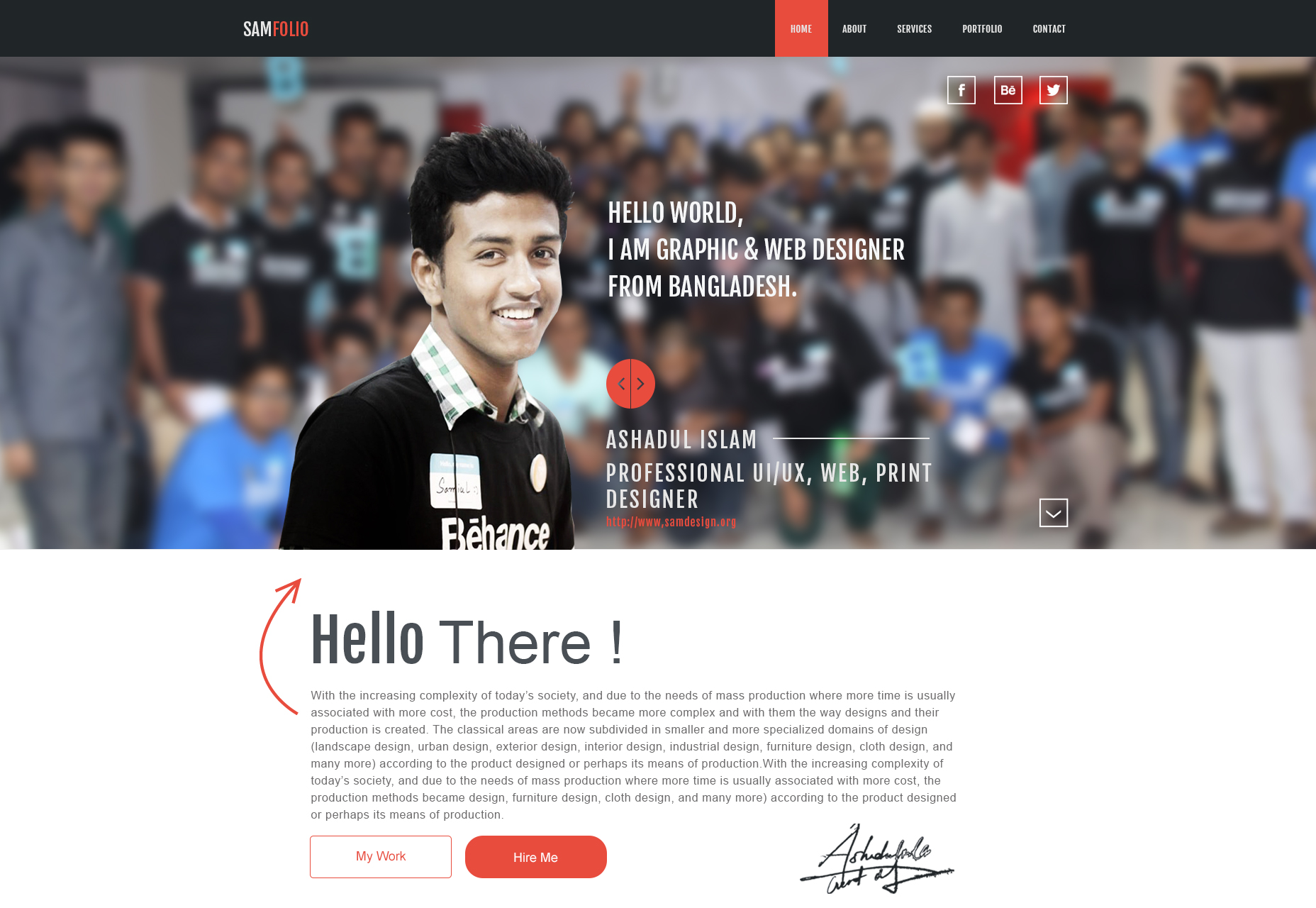
Samfolio
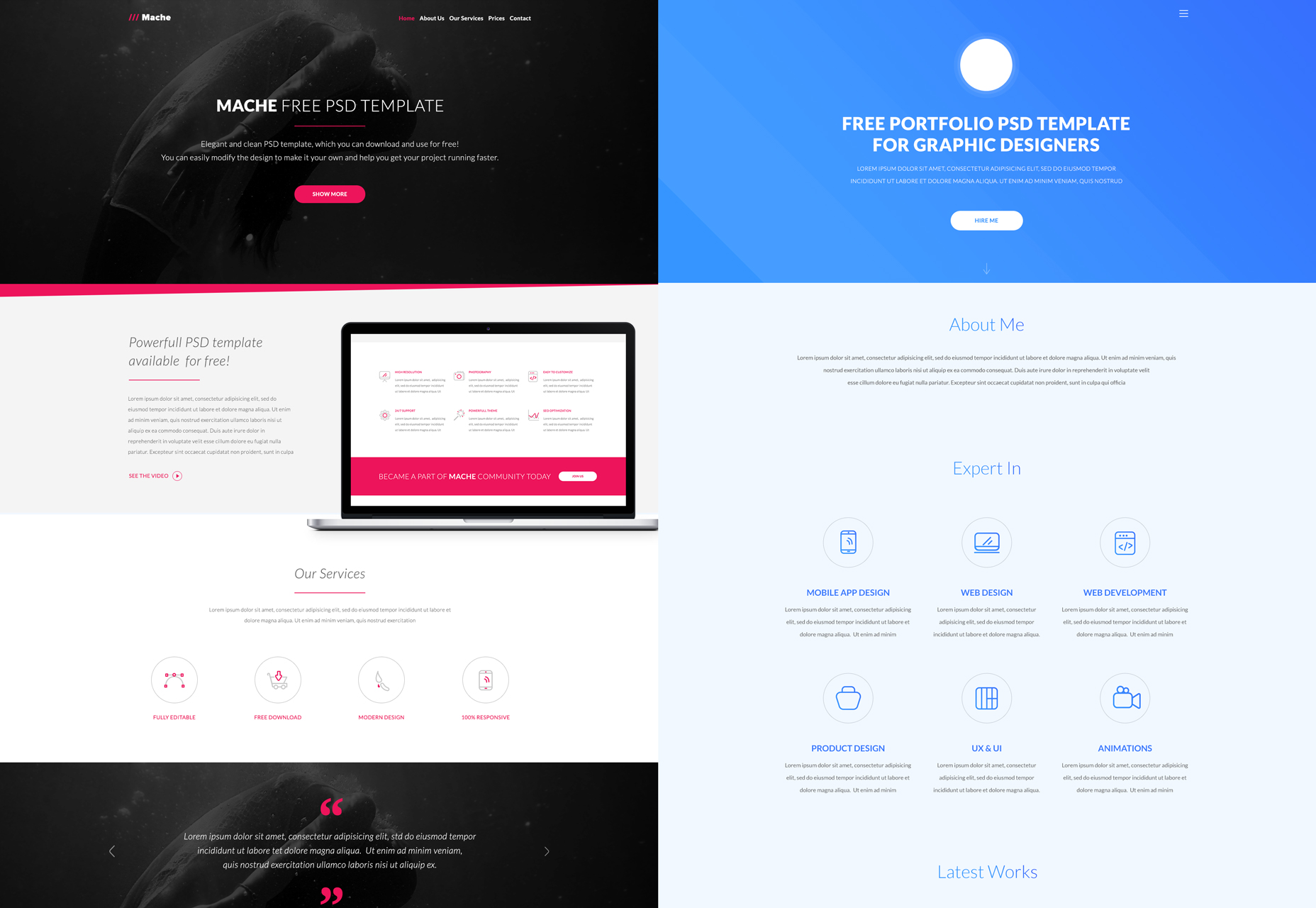
Samfolio to szablon sieciowy PSD o ładnym układzie z płaskimi ikonami i wzorami tła. Idealny dla stron internetowych poświęconych hobby.
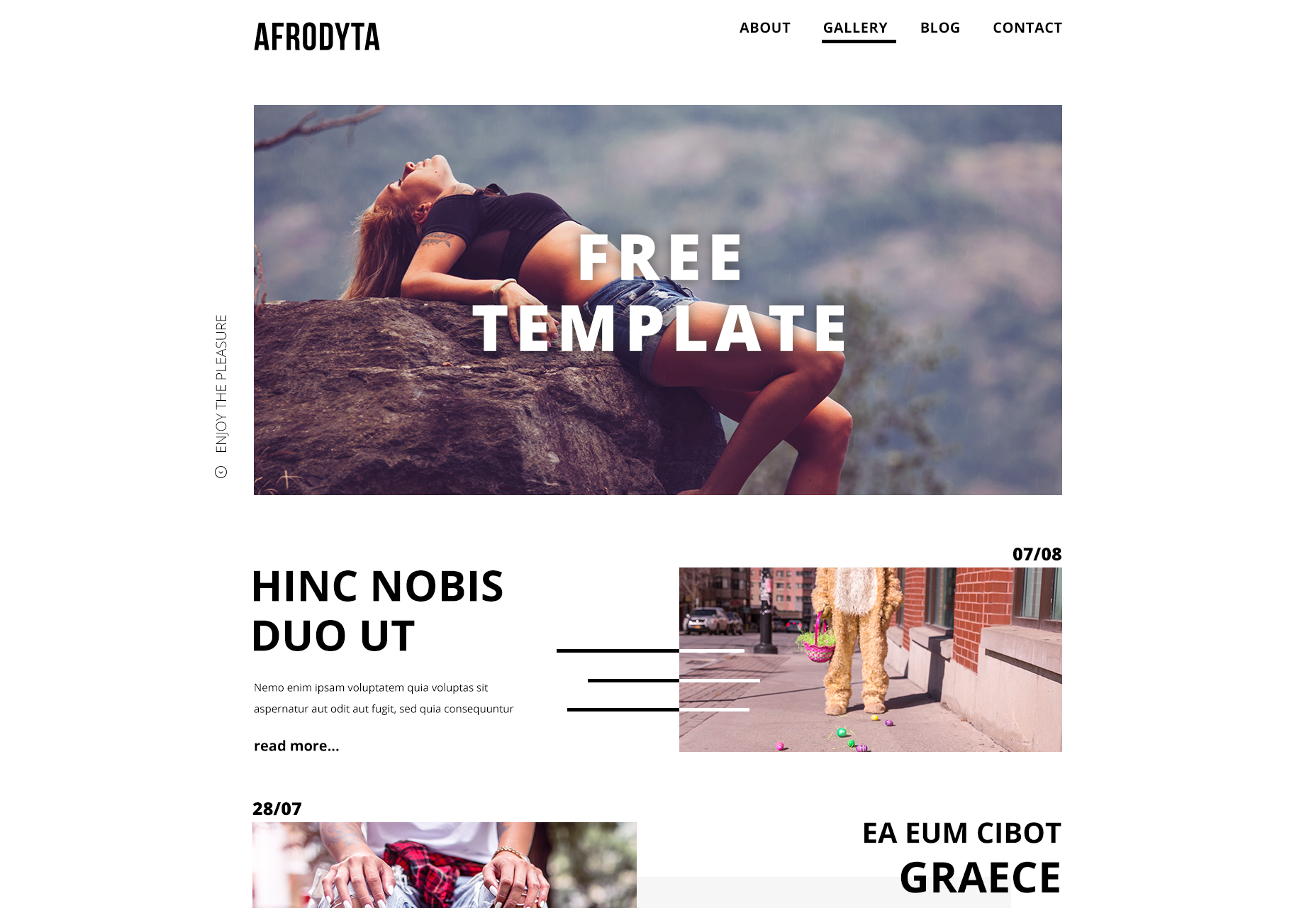
Afrodyta
Afrodyta to czysty szablon strony internetowej w formacie PSD, który oferuje kreatywny układ idealny dla agencji modelek lub innych firm artystycznych.
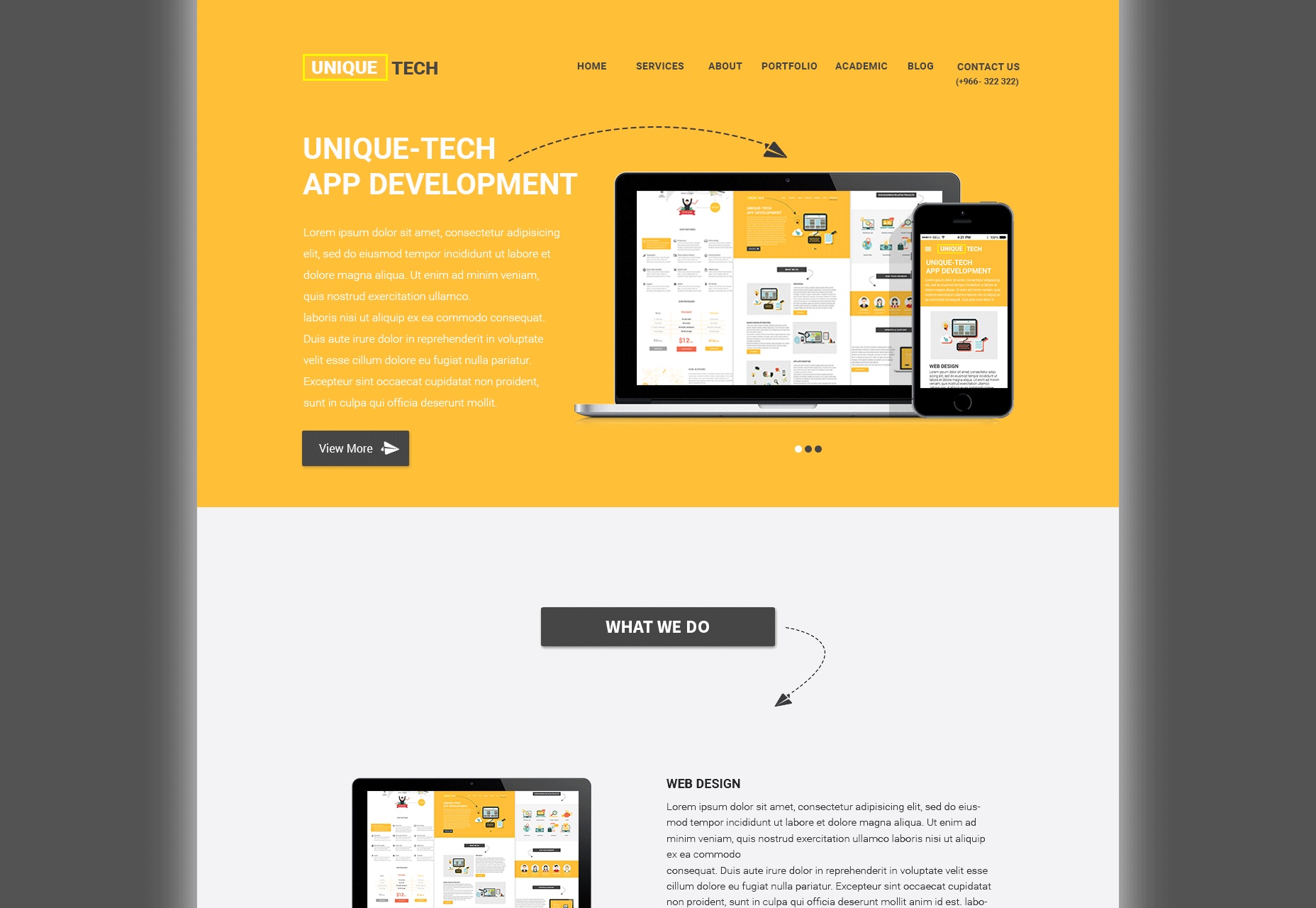
Unikalna technika
Unique-tech to interfejs użytkownika, który oferuje ładny płaski styl dostępny w 2 schematach: w kolorach musztardy i łososia.
Eudora
Czysty internetowy szablon PSD, który ma ładny i czysty styl i został stworzony z myślą o stronach restauracji, kuchni i przepisów kulinarnych.
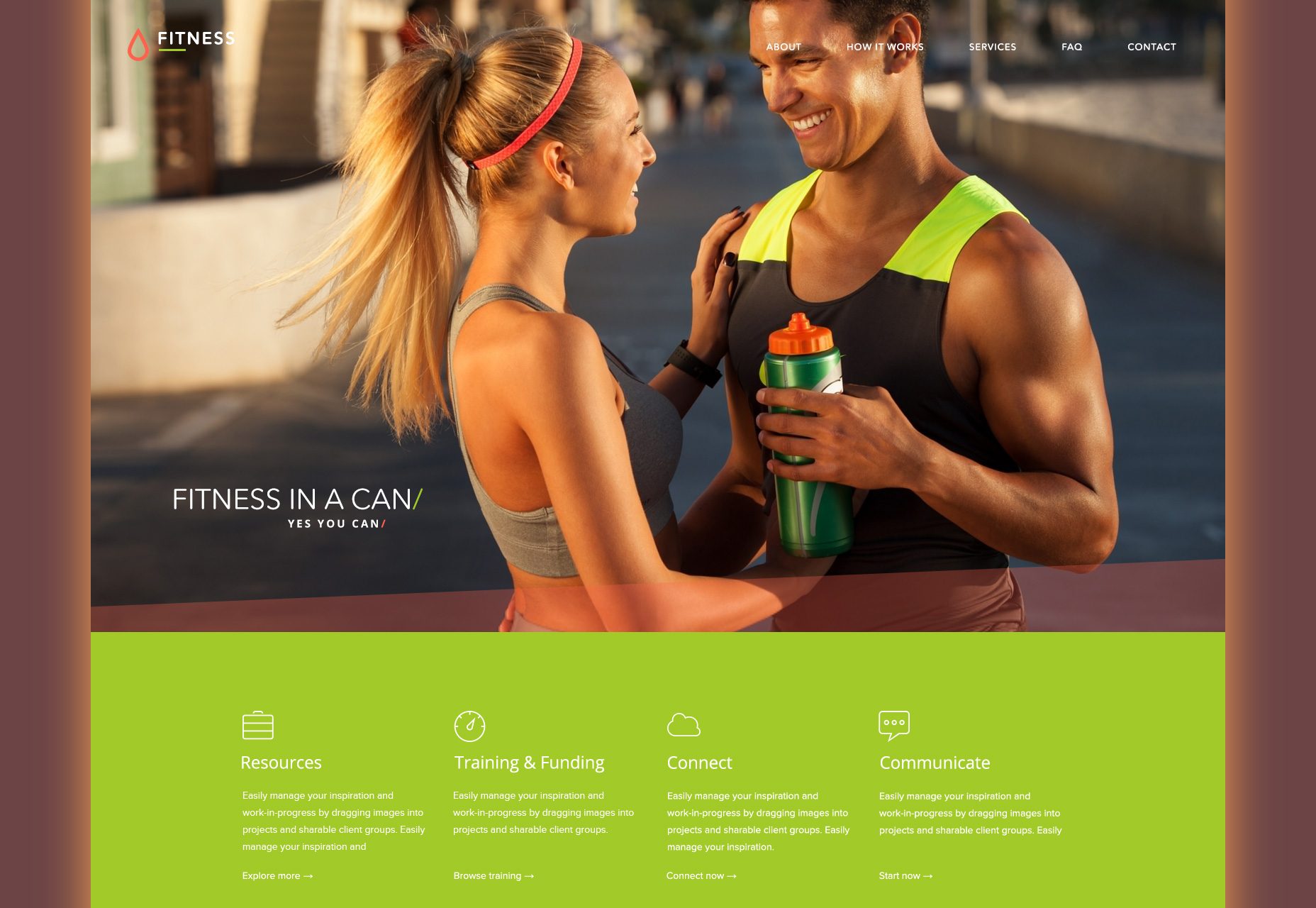
Szablon sieci web PSD płaski fitness
Ładny szablon strony internetowej w formacie PSD, który ma płaską szatę graficzną oraz zróżnicowaną wariację szerokości swoich ciasnych miniaturowych i tekstowych pojemników.
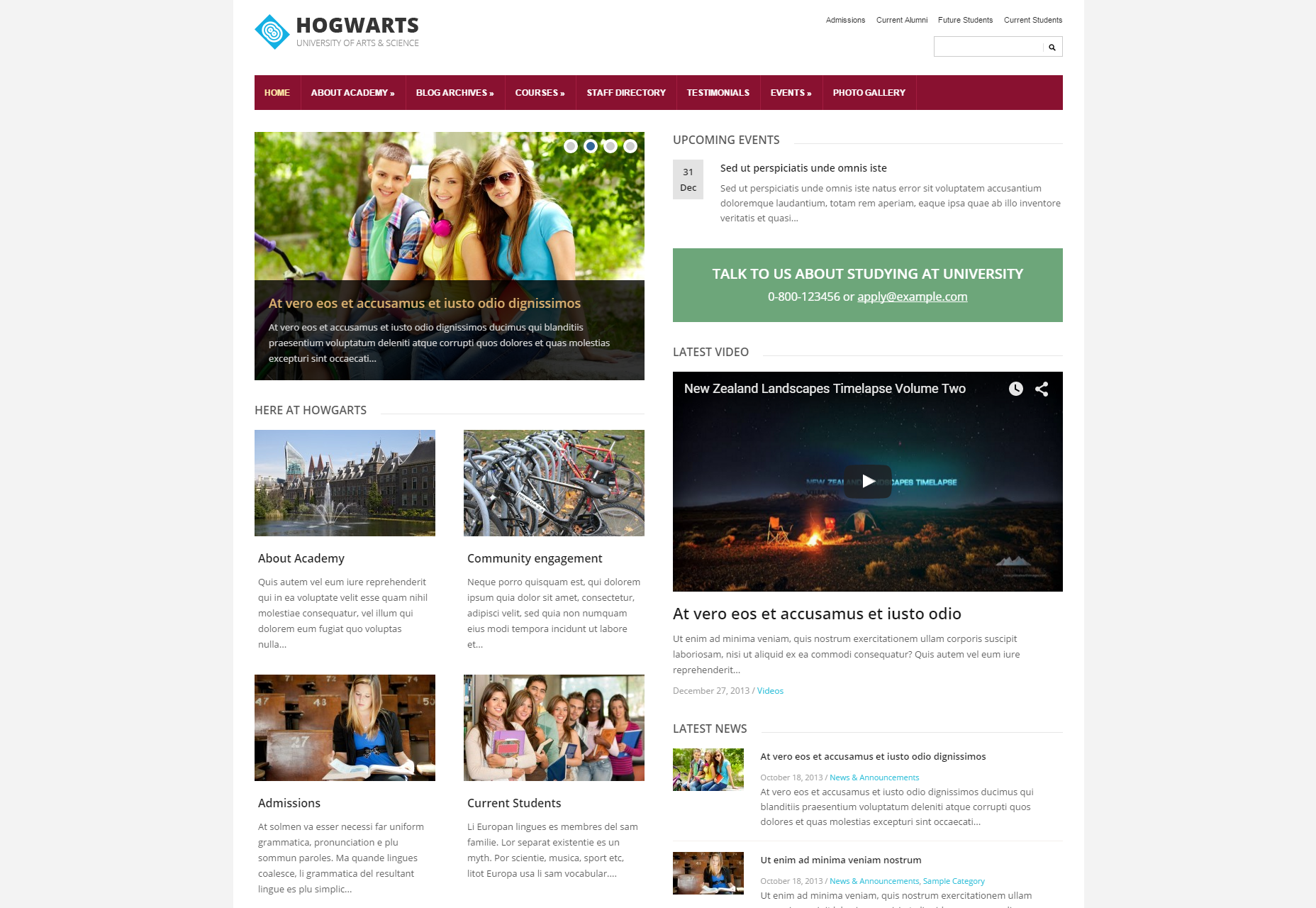
Lectura
Lectura to motyw WordPress, który zawiera układ dwukolumnowy, górny pasek nawigacyjny i czysty styl. Nadaje się do korporacji, organizacji pozarządowych lub instytucji edukacyjnych.
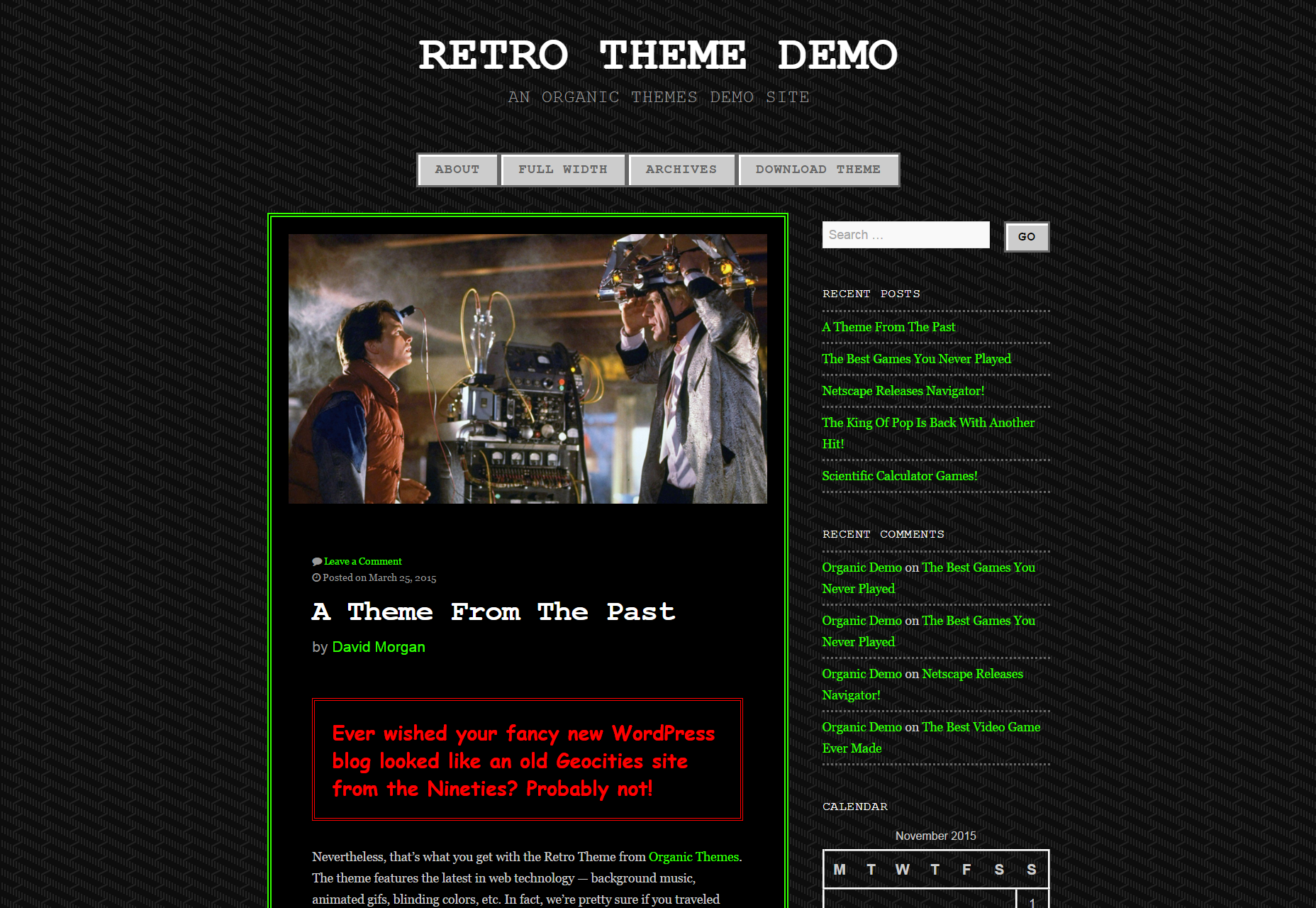
Motyw retro
Retro Theme jest motywem WordPress opisującym ciemny styl z podwójnymi cienkimi zielonymi liniami jako krawędzi kontenerów pocztowych, a także 8-bitową melodią odtwarzaną w tle.
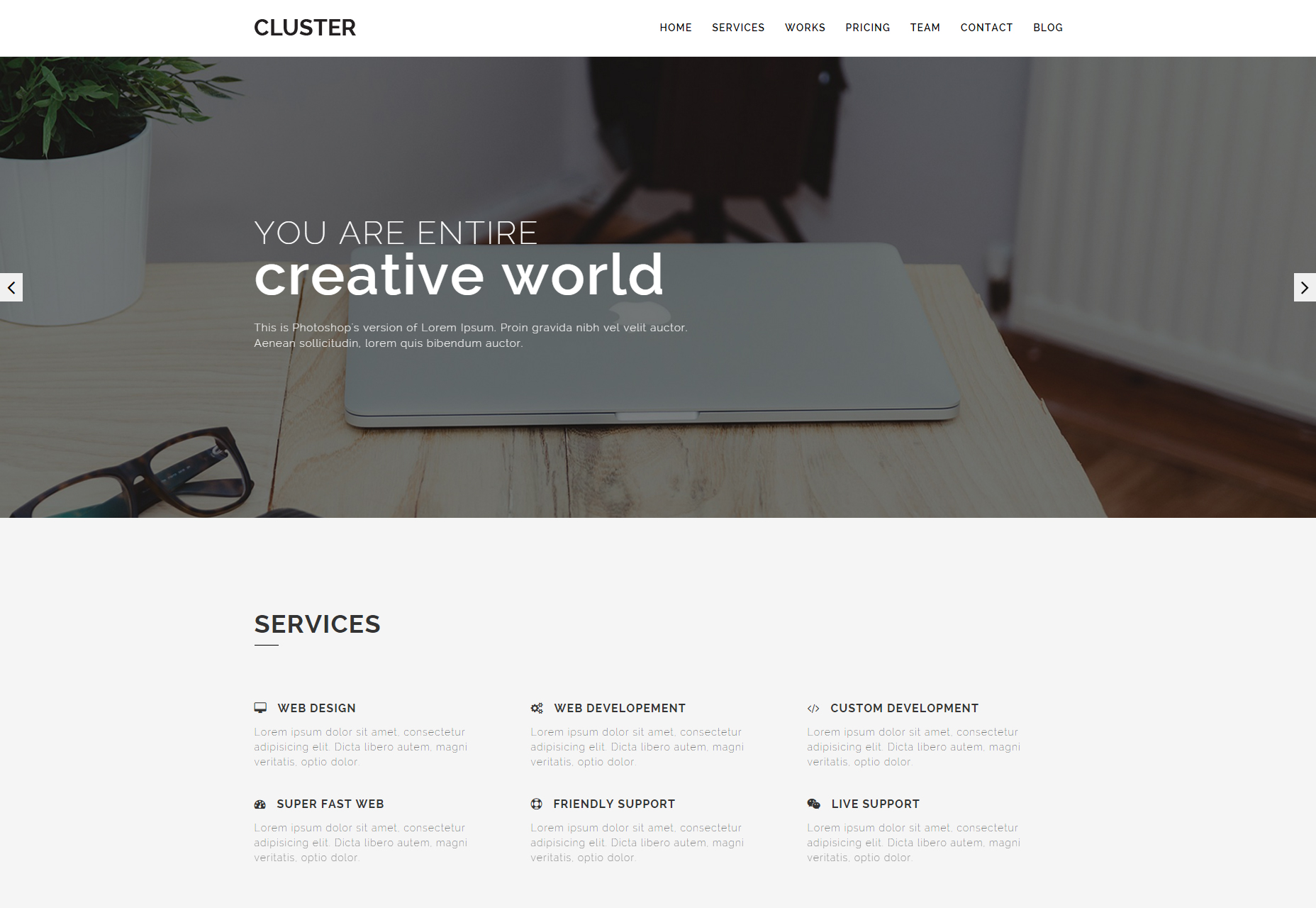
Grupa
Cluster to motyw bootstrap, który oferuje czysty układ, a także płynne przesuwanie, efekty paralaksy, tabele cenowe, prezentacje zespołu, nagłówek o pełnej szerokości i wiele innych.
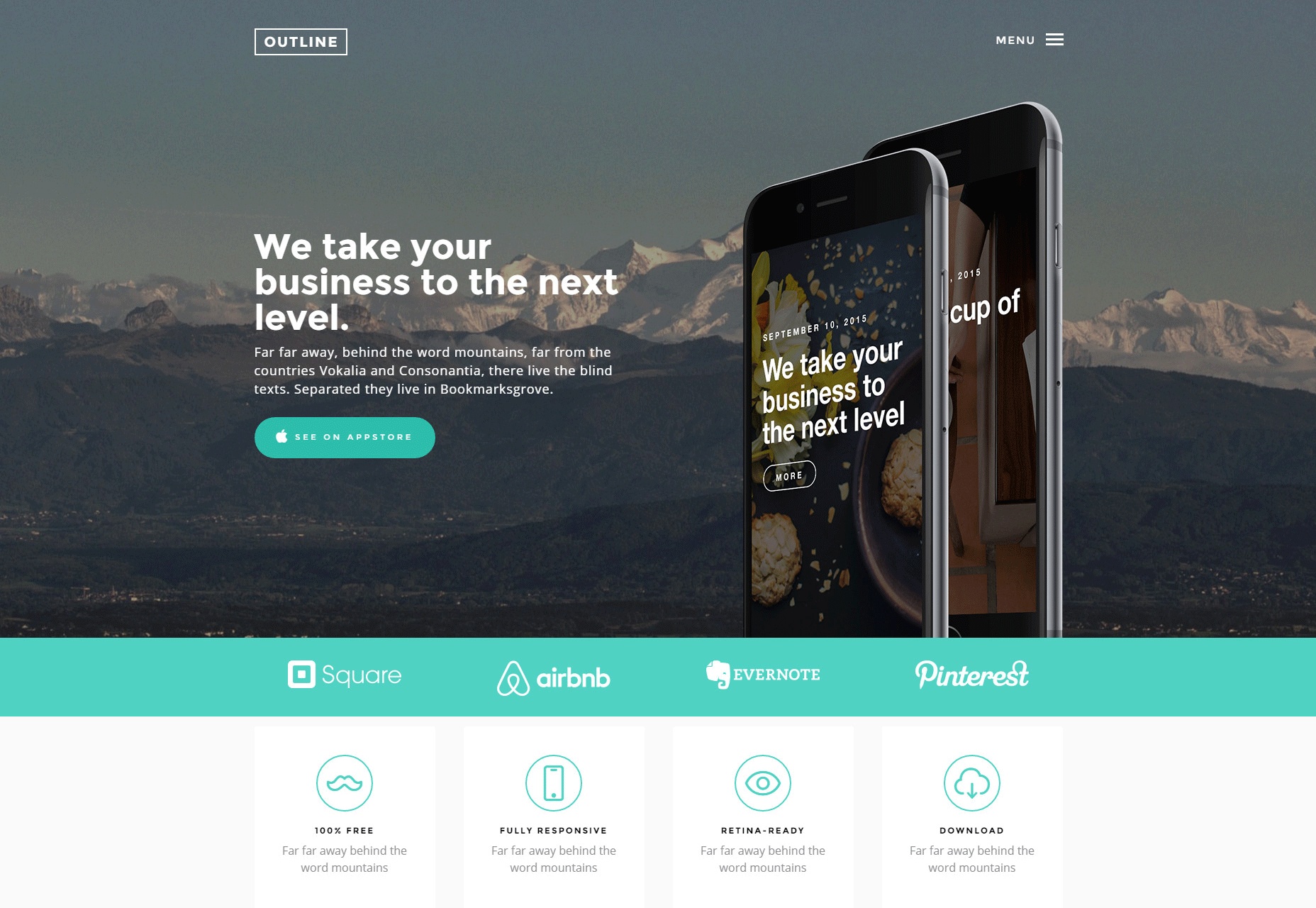
Zarys
Ładny, czysty i minimalny szablon strony internetowej, który zawiera system typu aqua & white wraz z opisanymi ikonami i animowanymi kontenerami pełnowymiarowymi dla agencji i portfeli.
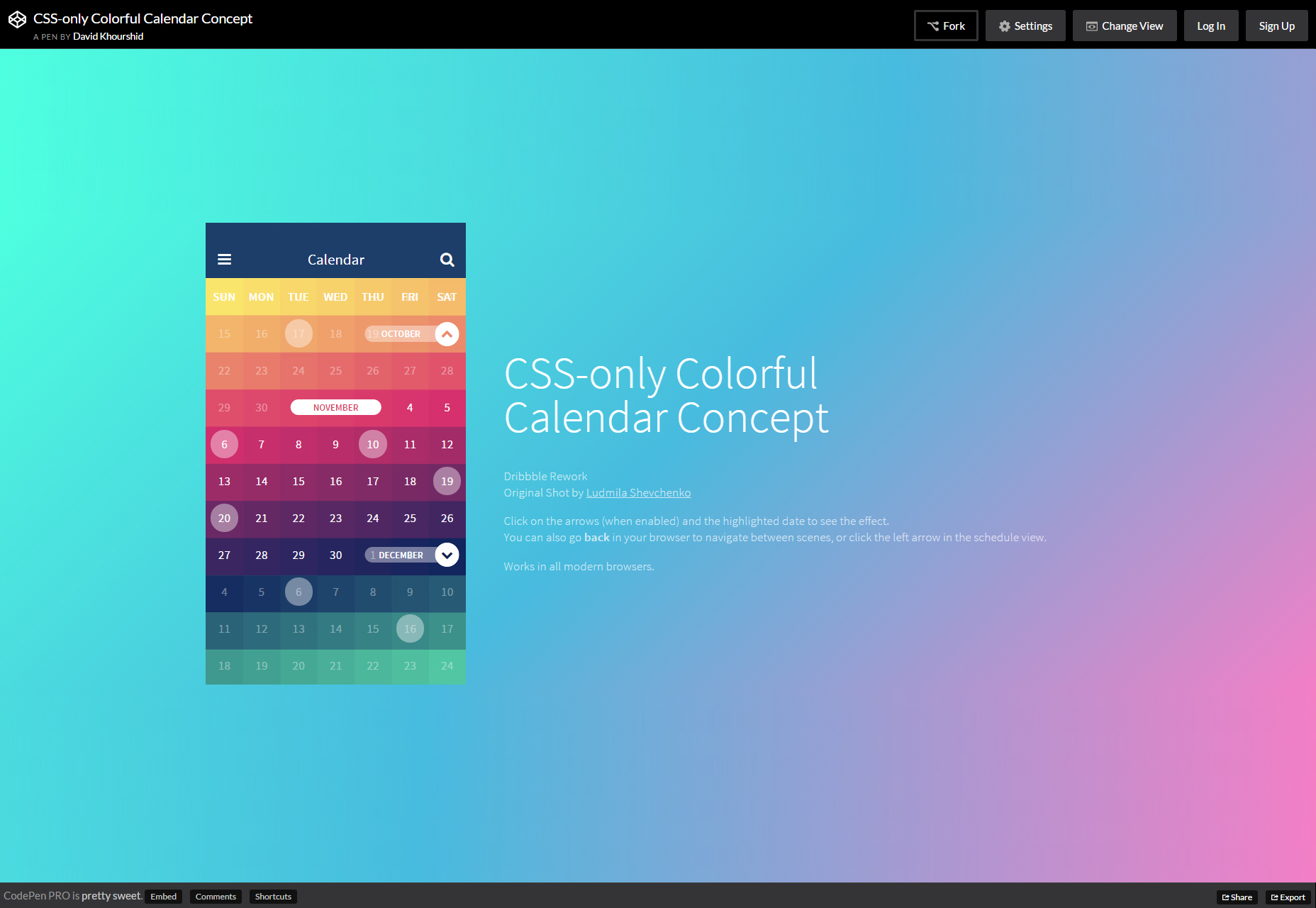
CSS-tylko kolorowa koncepcja kalendarza
Nowa koncepcja kalendarza stworzona wyłącznie w CSS, która charakteryzuje się przyjemnym gradientem kolorów w ciągu dni w miesiącu i przez cały dzień po kliknięciu.
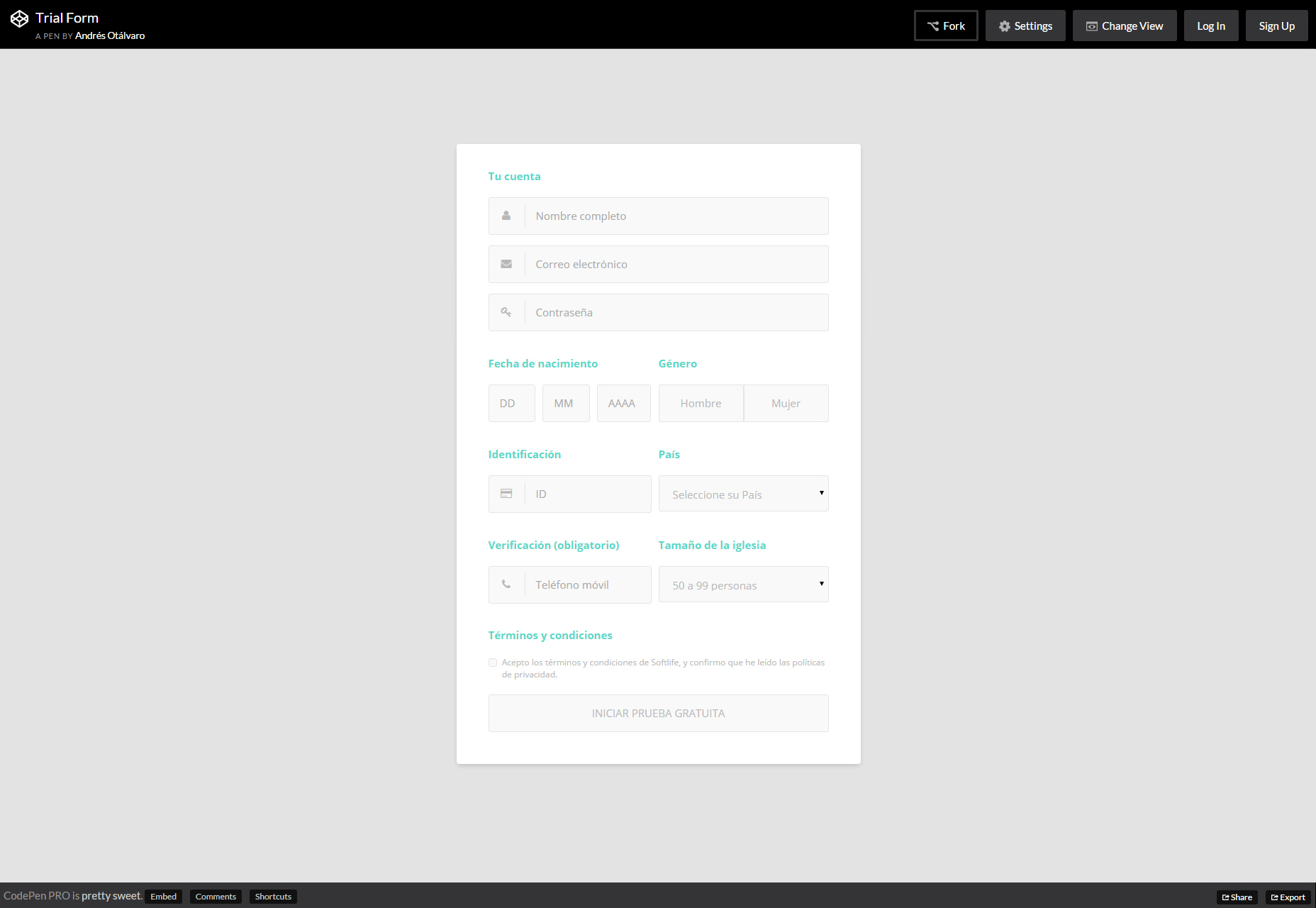
Formularz próbny
Ładny szablon formularza CSS, który oferuje płynne zawijanie CSS i efekty klikania, blaknięcie kolorów i zaznaczanie tekstów w elementach.
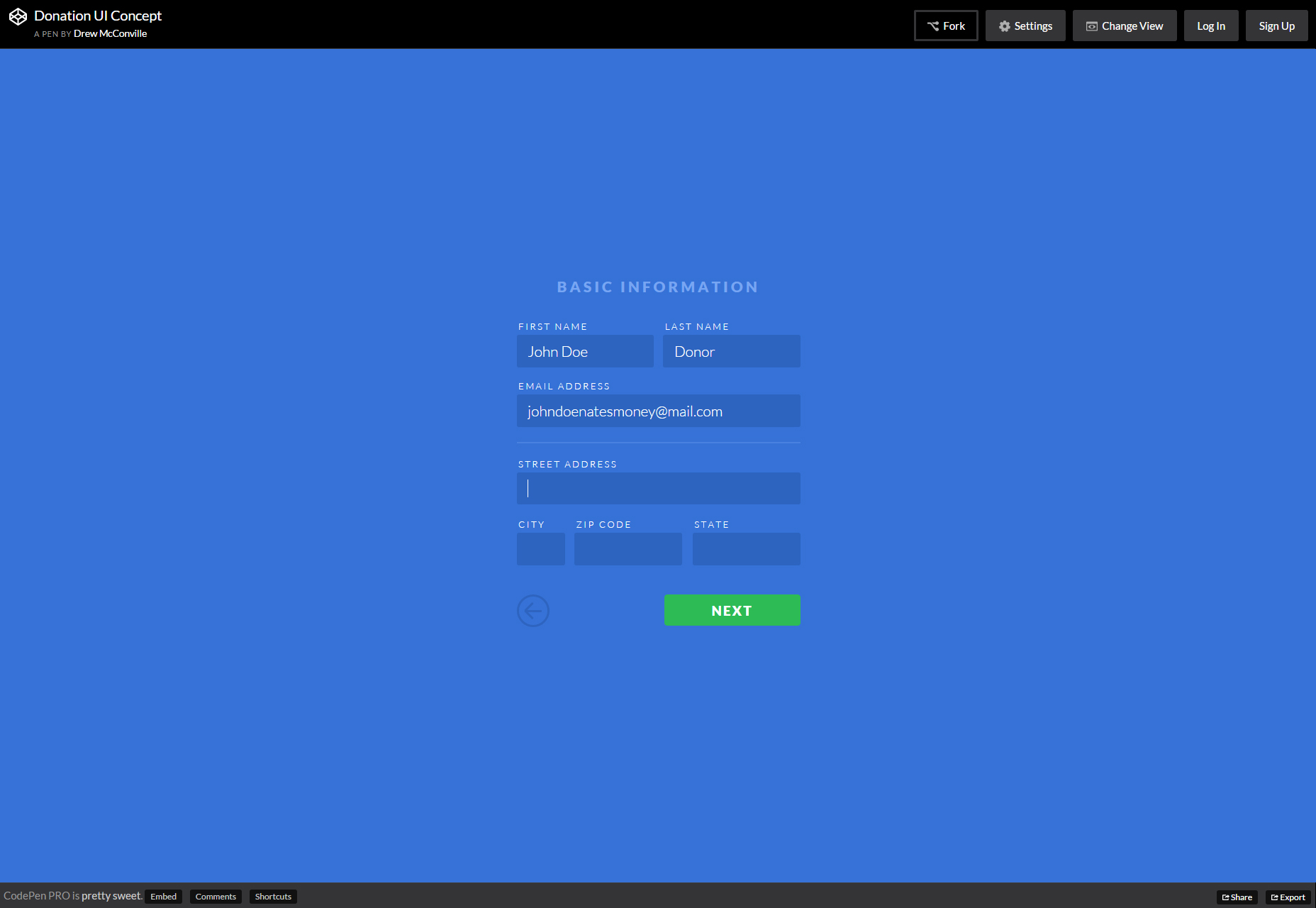
Koncepcja Ui Darowizny
Koncepcja formularza darowizn finansowych.
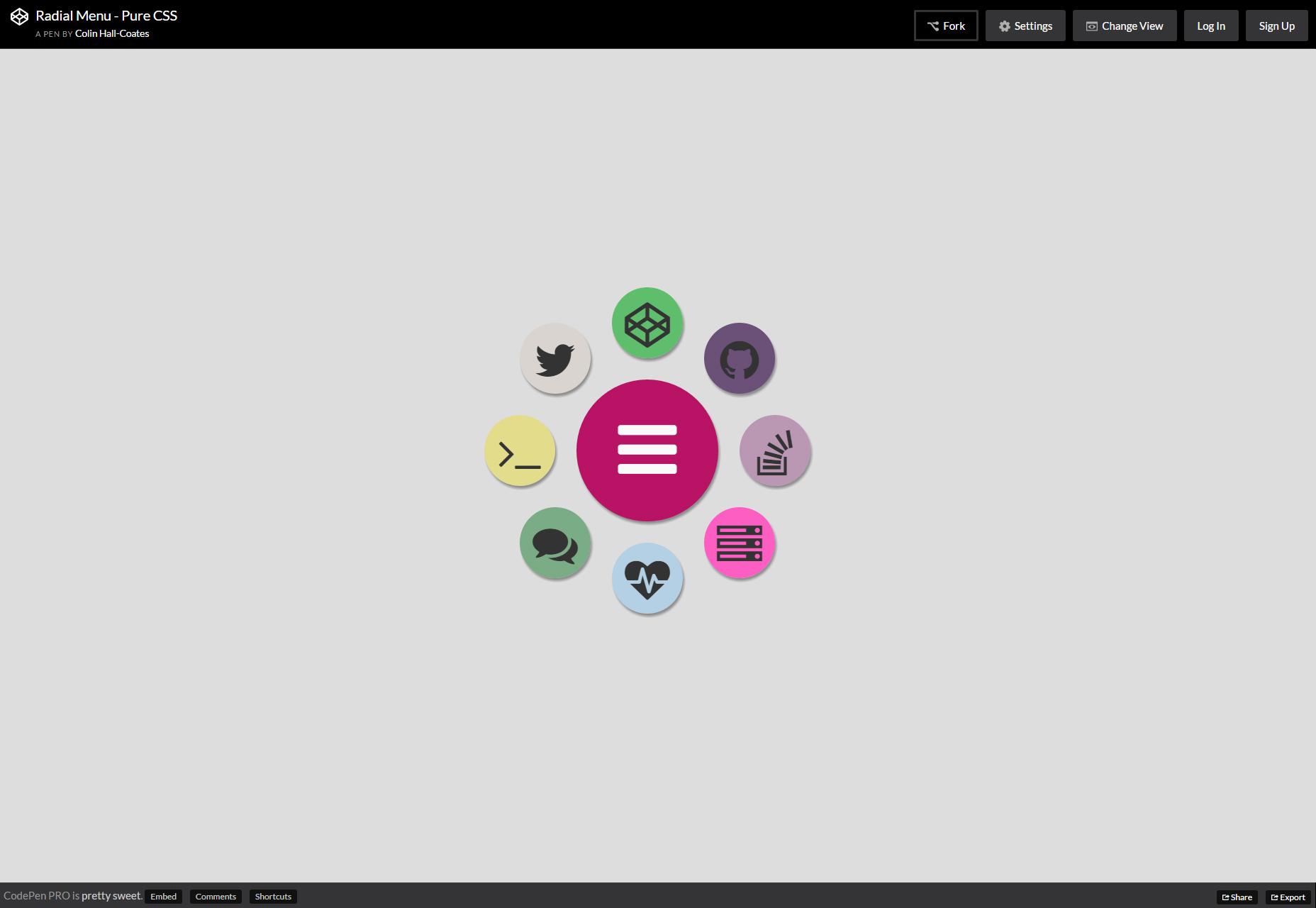
Pure CSS Radial Menu
Czyste menu CSS, które płynnie rozmieszcza elementy wokół klikanego przycisku menu, a także zmniejsza się, gdy klikniesz ponownie.
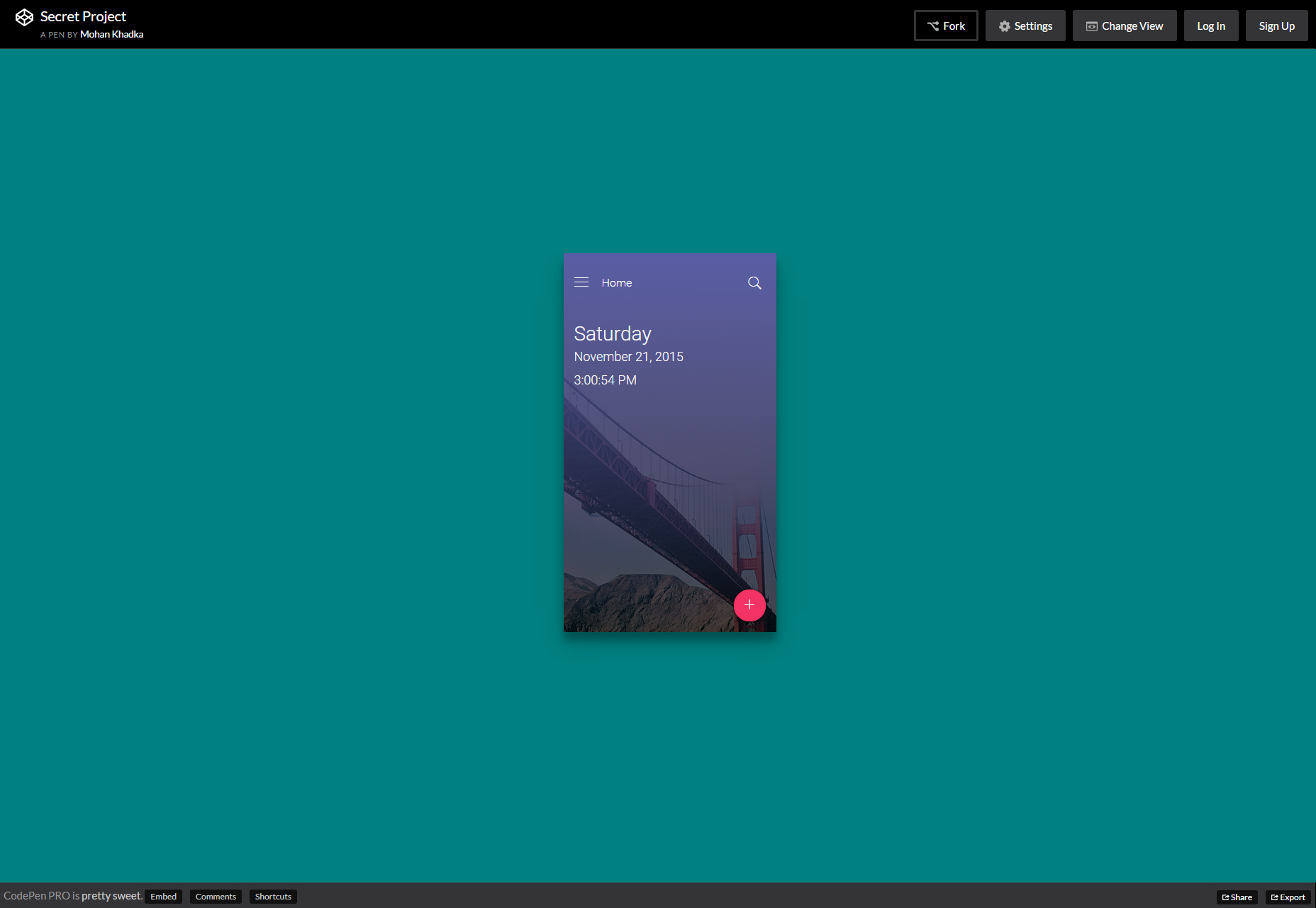
Tajny projekt
Koncepcja projektowania menu mobilnego CSS i JavaScript, która oferuje miłe efekty chybotania i odbijania podczas interakcji z elementami na nim.
Suwak balonu SVG
Suwak podobny do balonu SVG w SVG i CSS, pojawia się chwiejny dymek pokazujący wartość procentową podczas przesuwania pokrętła wzdłuż paska.
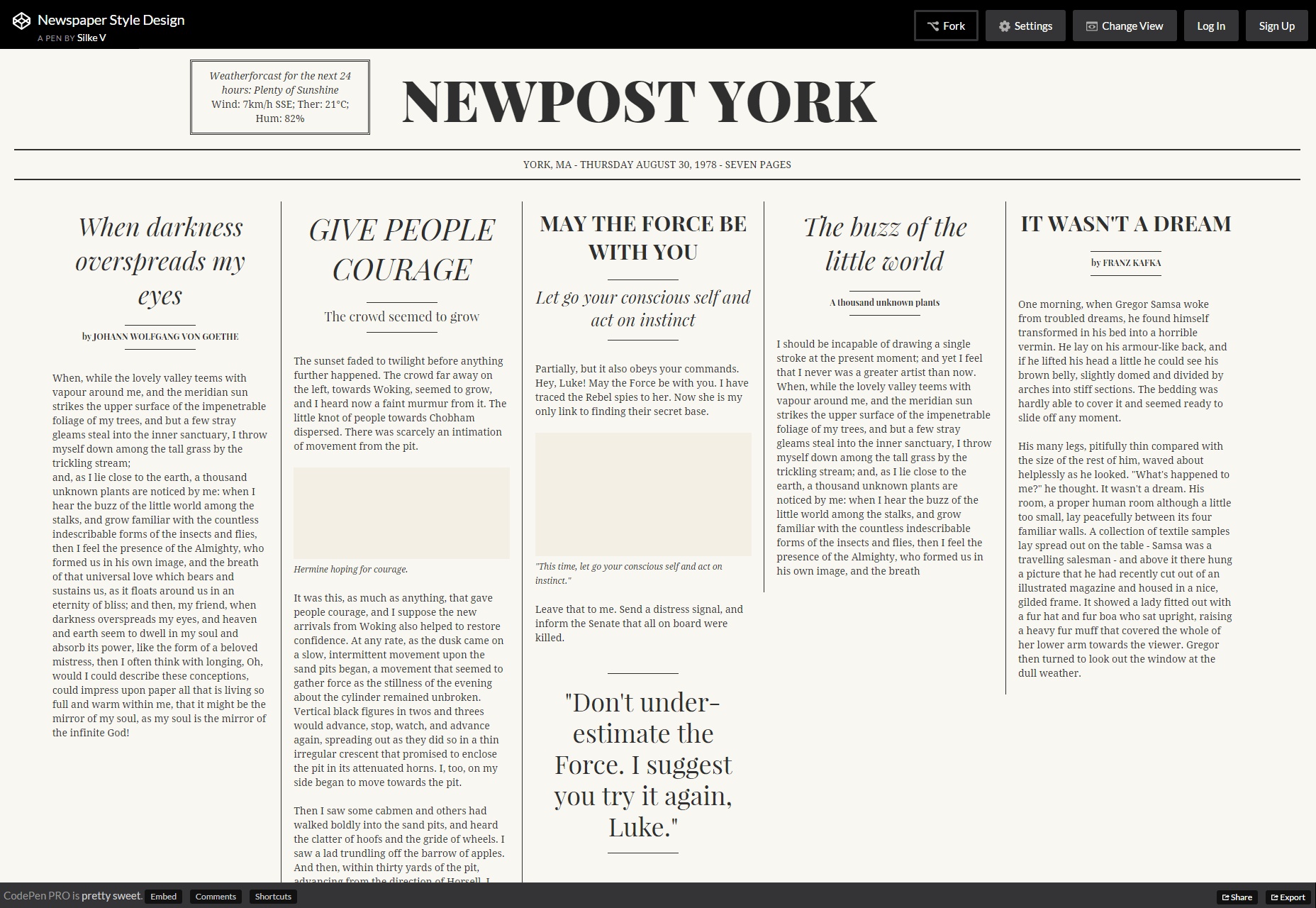
Design w stylu gazety
Fragment kodu HTML i CSS zawierający nową koncepcję reagowania, która płynnie i stopniowo dopasowuje się do modyfikacji rozmiaru ekranu.
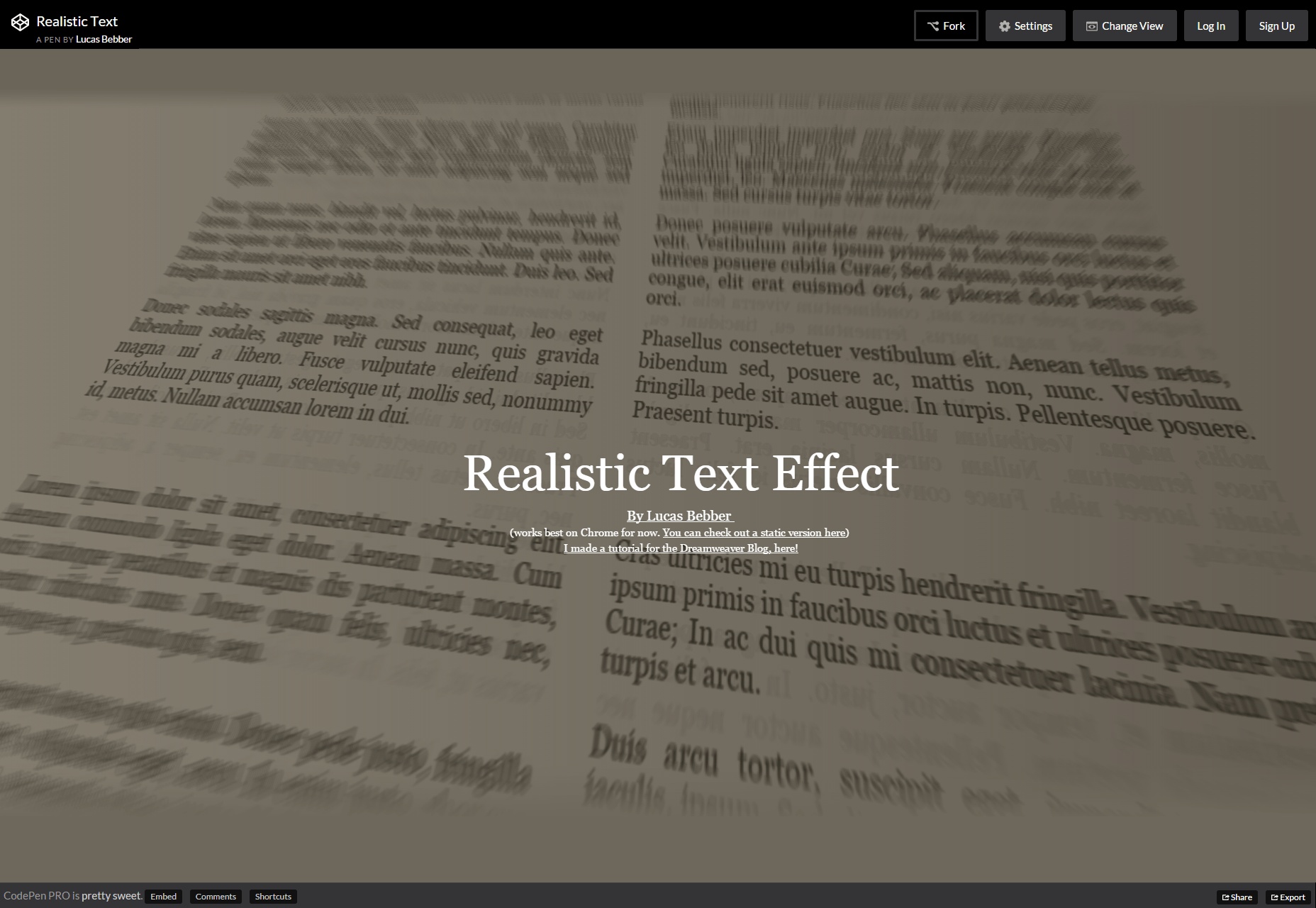
Realistyczny tekst
Fragment kodu HTML i CSS umożliwiający utworzenie tekstu ułożonego w perspektywie, koncentrując się na środku ekranu i zacierając krawędzie.
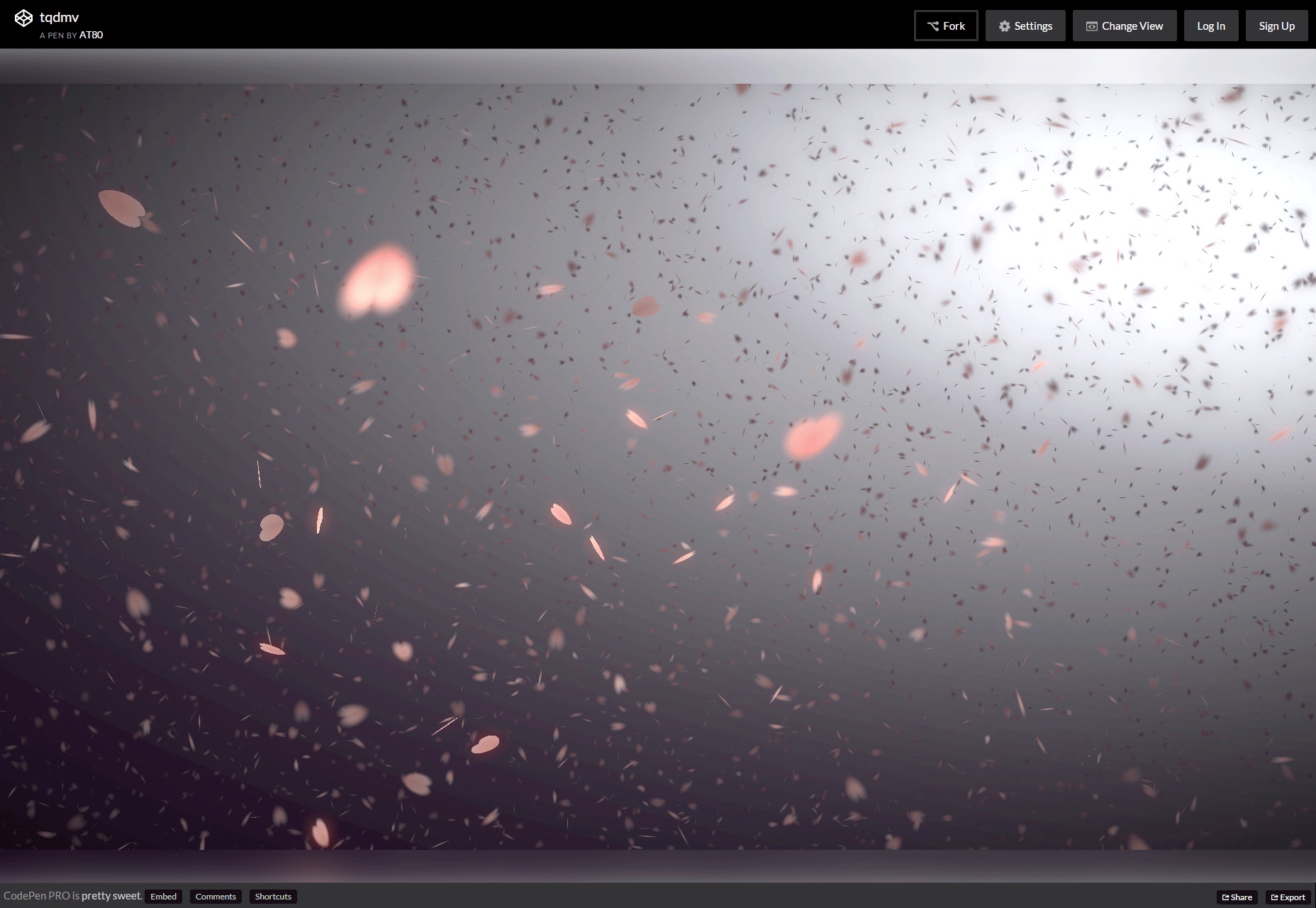
Spadające liście jako animowane tło cząstek
Oszałamiająca grafika cyfrowa, która zawiera spadające, przypominające liście cząstki, które można wykorzystać jako tło w realistycznych efektach połysku i cieni.
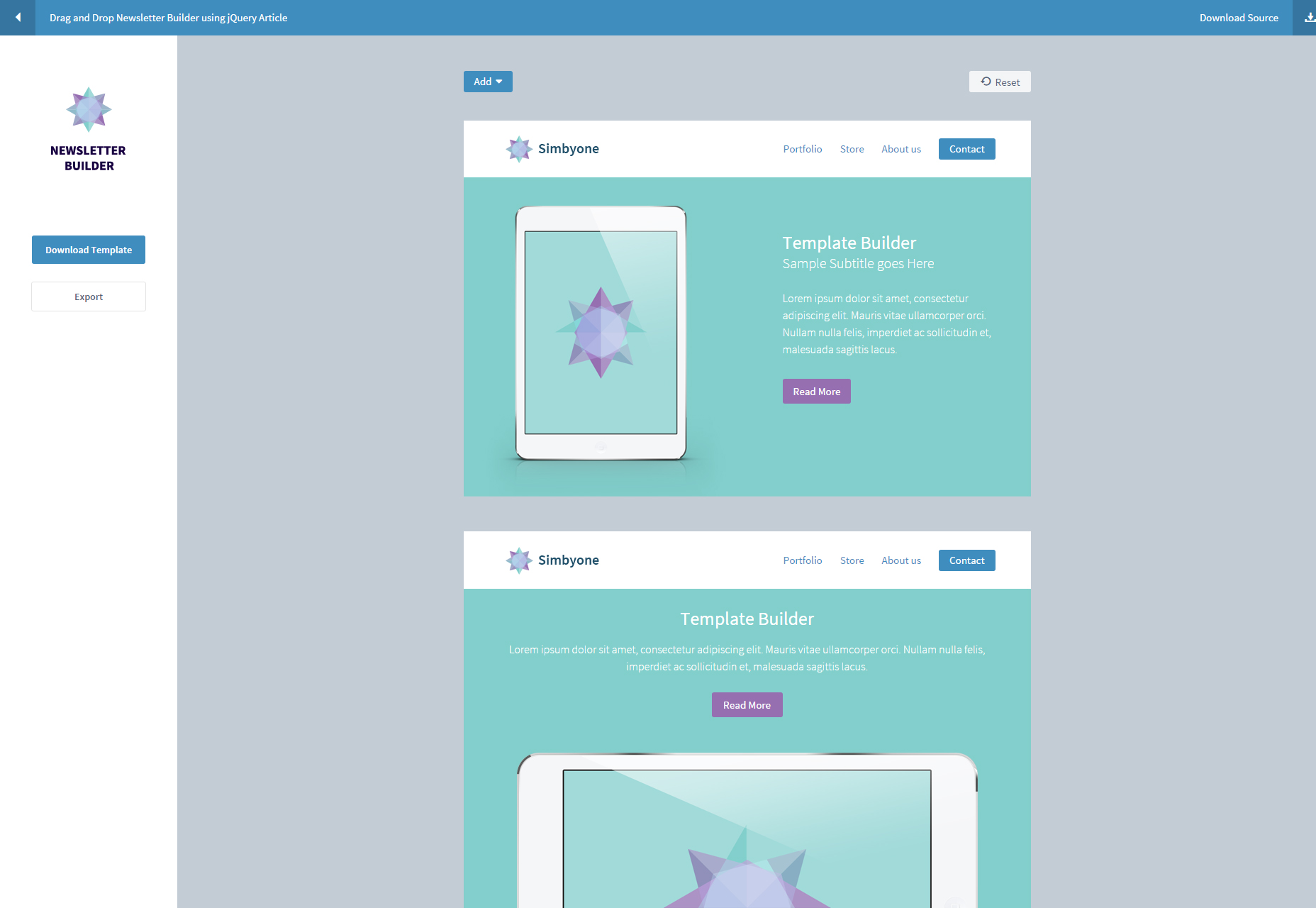
jQuery - narzędzie do tworzenia newsletterów metodą przeciągania i upuszczania
Aplikacja internetowa działająca w jQuery i umożliwiająca łatwe i intuicyjne tworzenie biuletynów bezpośrednio w Internecie za pomocą techniki przeciągania i upuszczania.
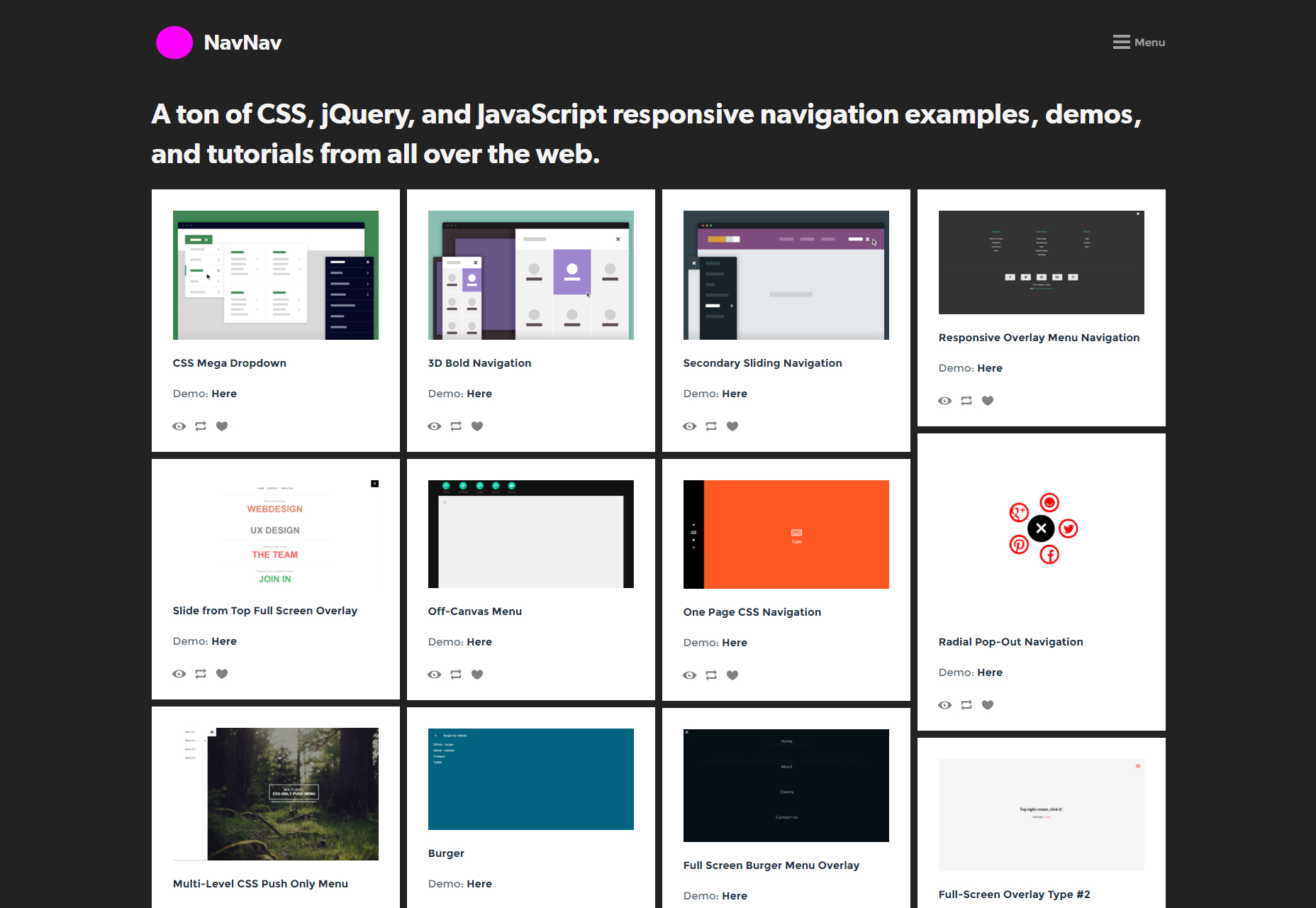
NavNav
NavNav to zbiór tutoriali, przykładów i demonstracji dla responsywnych pasków nawigacyjnych i menu wbudowanych w HTML, CSS i JavaScript.
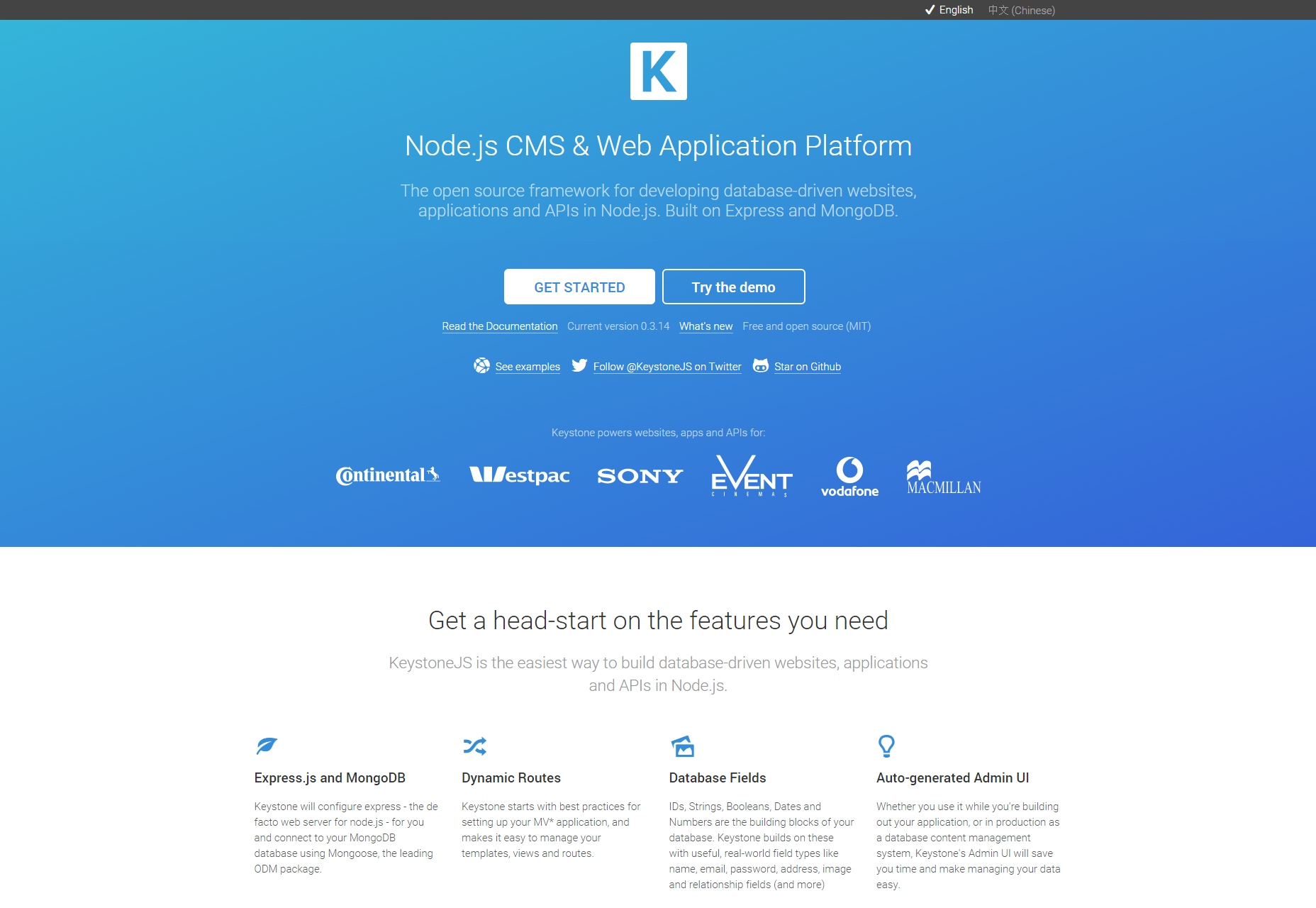
KeystoneJS
KeystoneJS to open source Express i framework zbudowany w oparciu o bazę danych Mongo do tworzenia baz danych opartych na bazach danych, aplikacji i interfejsów API w Node.js.
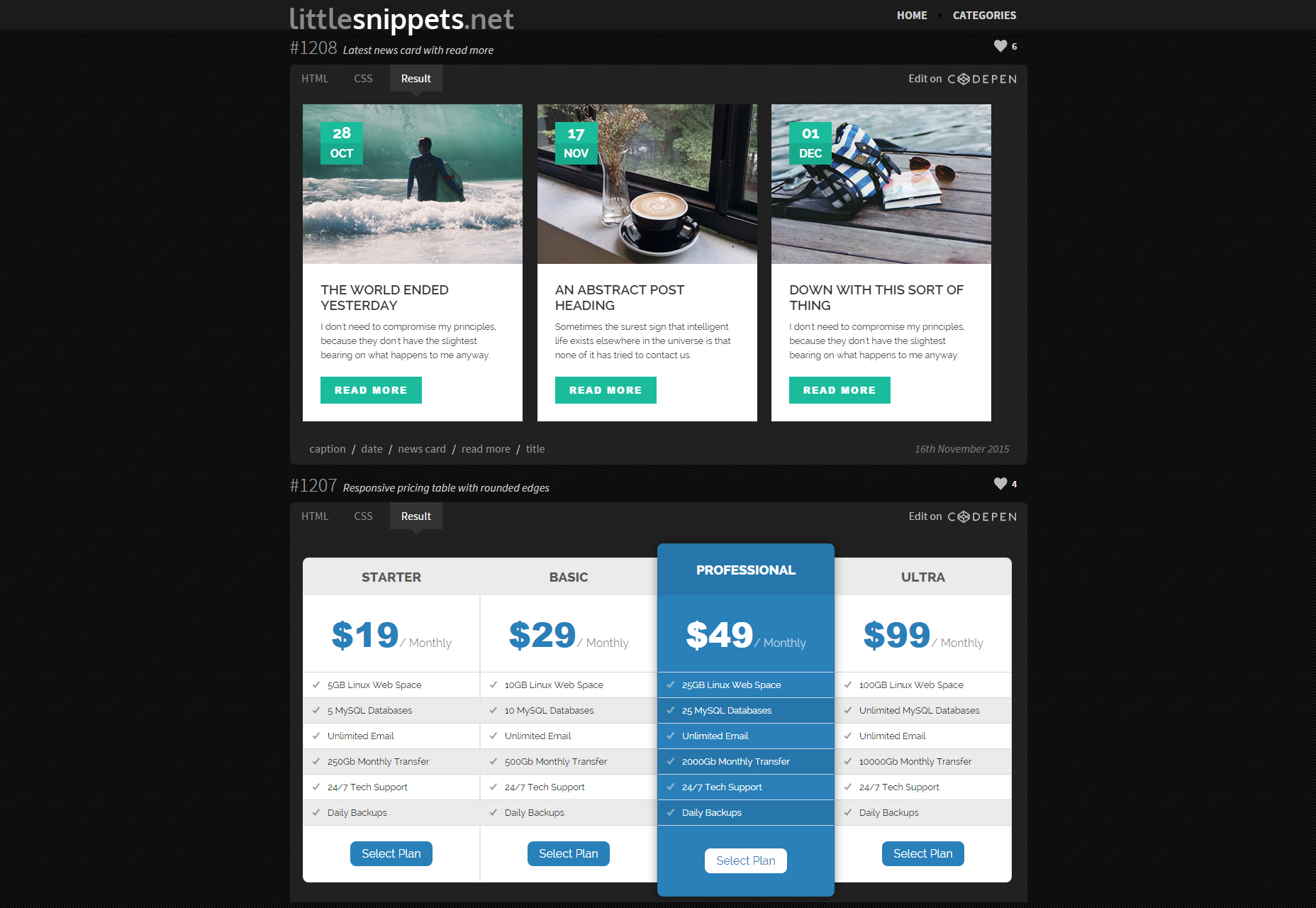
LittleSnippets
LittleSnippets.net jest internetową kolekcją wycinków kodu CSS3 i kodu HTML zaopatrzonych codziennie nowymi wpisami, prezentującymi wszystkie z nich za pomocą demonstracji na żywo.
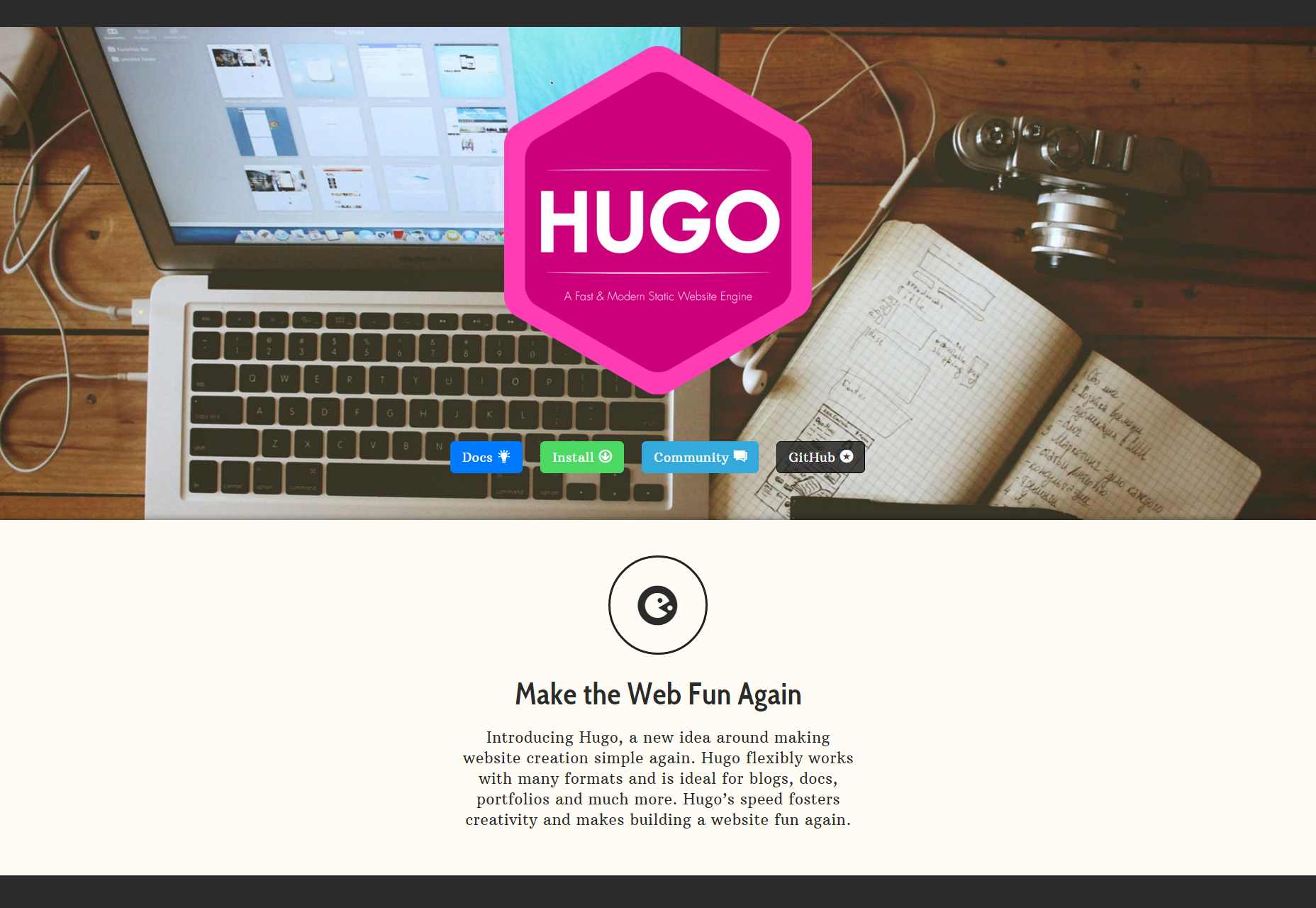
Hugo
Hugo to nowy pomysł, który sprawia, że tworzenie staje się znów proste, co jest idealne na blogi, dokumenty, portfolio i wiele więcej, wydane dla systemów Linux, Windows i OSX.
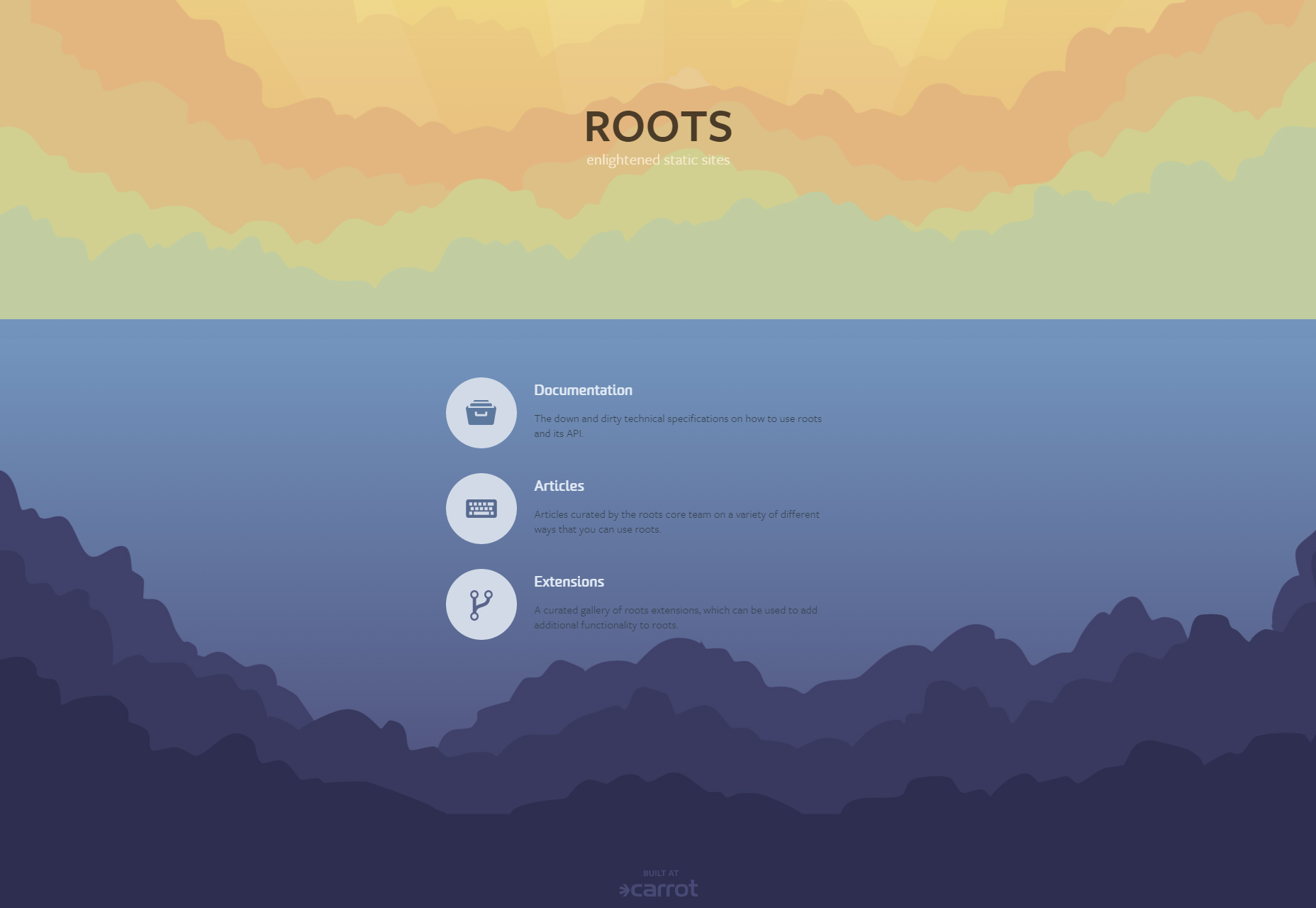
Korzenie
Roots jest statycznym kompilatorem strony, który generuje pliki HTML, CSS i JavaScript do budowania statycznych interfejsów front-end.
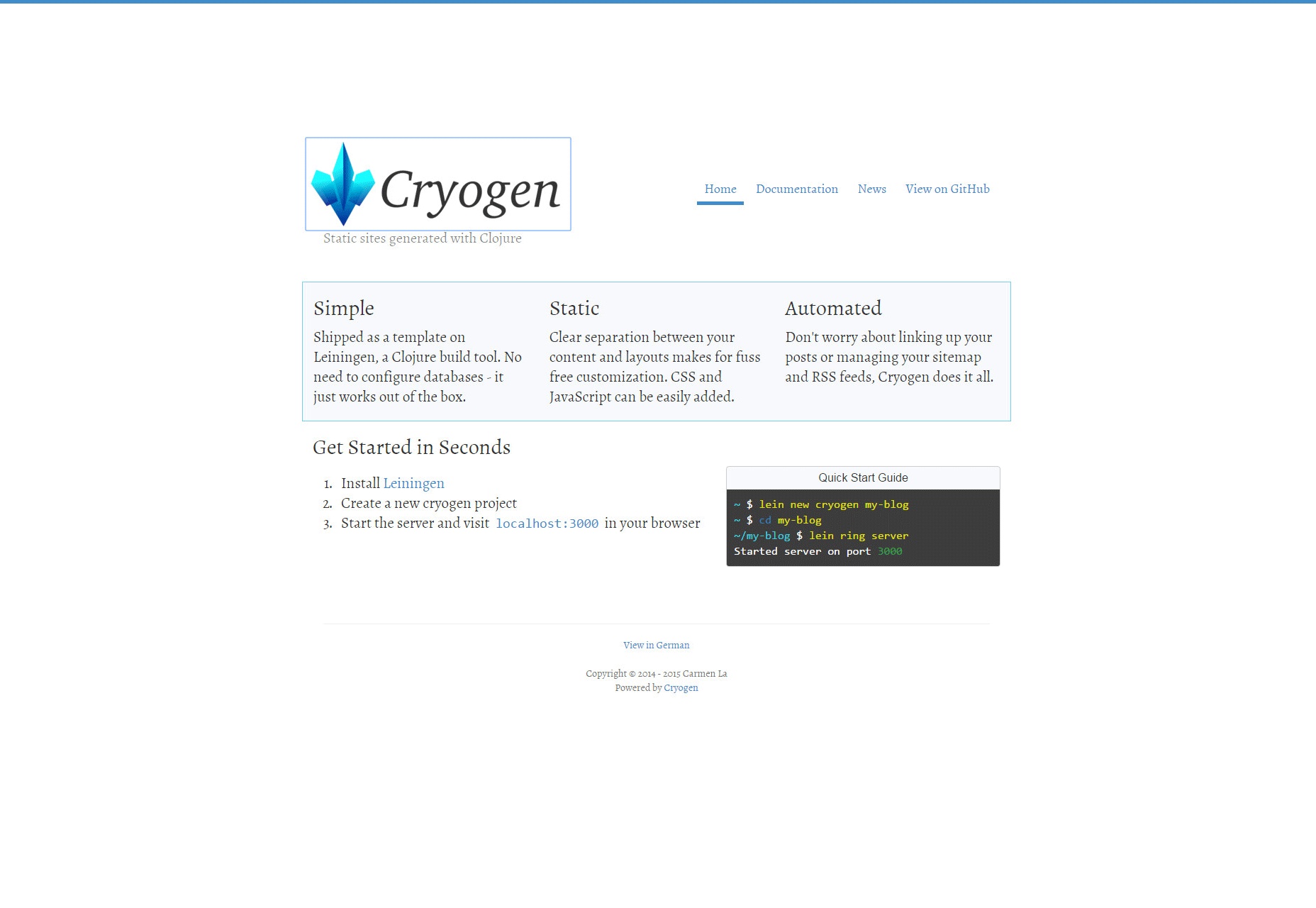
Kriogen
Prosty szablon strony statycznej zbudowany przy użyciu narzędzia do budowania Clojure, Leiningen, który nie potrzebuje skonfigurowanych baz danych i oferuje łatwą implementację CSS i JavaScript.
InkPaper
Papier atramentowy to aplikacja komputerowa, która umożliwia generowanie statycznych czystych blogów wydanych dla systemów Windows, MacOS i Linux i dostępnych w języku angielskim i chińskim uproszczonym.
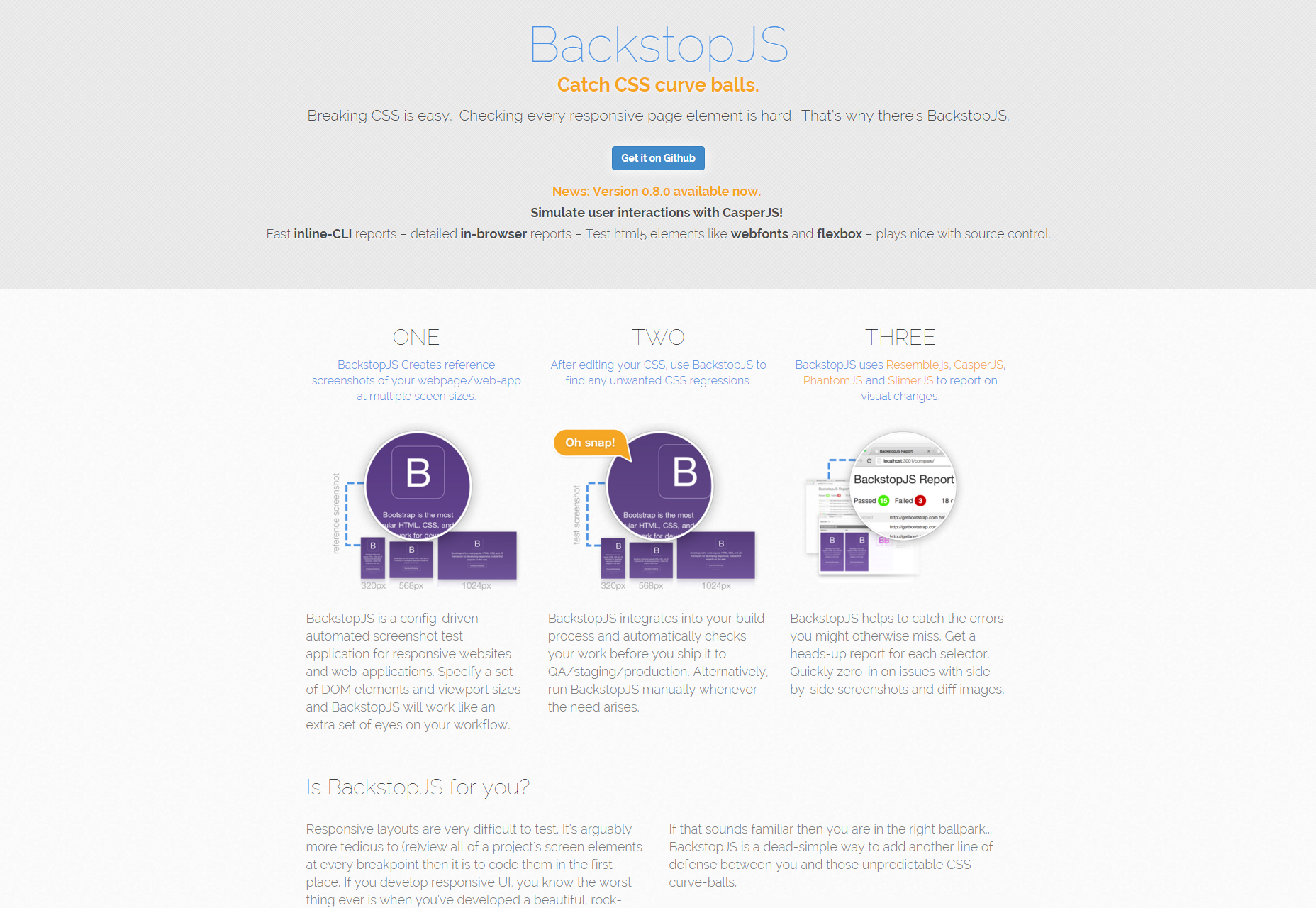
BackstopJS
Backstop.js to responsywna aplikacja wydajnościowa, która pomaga przetestować arkusz stylów w kilku rozmiarach ekranu i informuje o tym, ile i które z nich przedstawiają błędy.
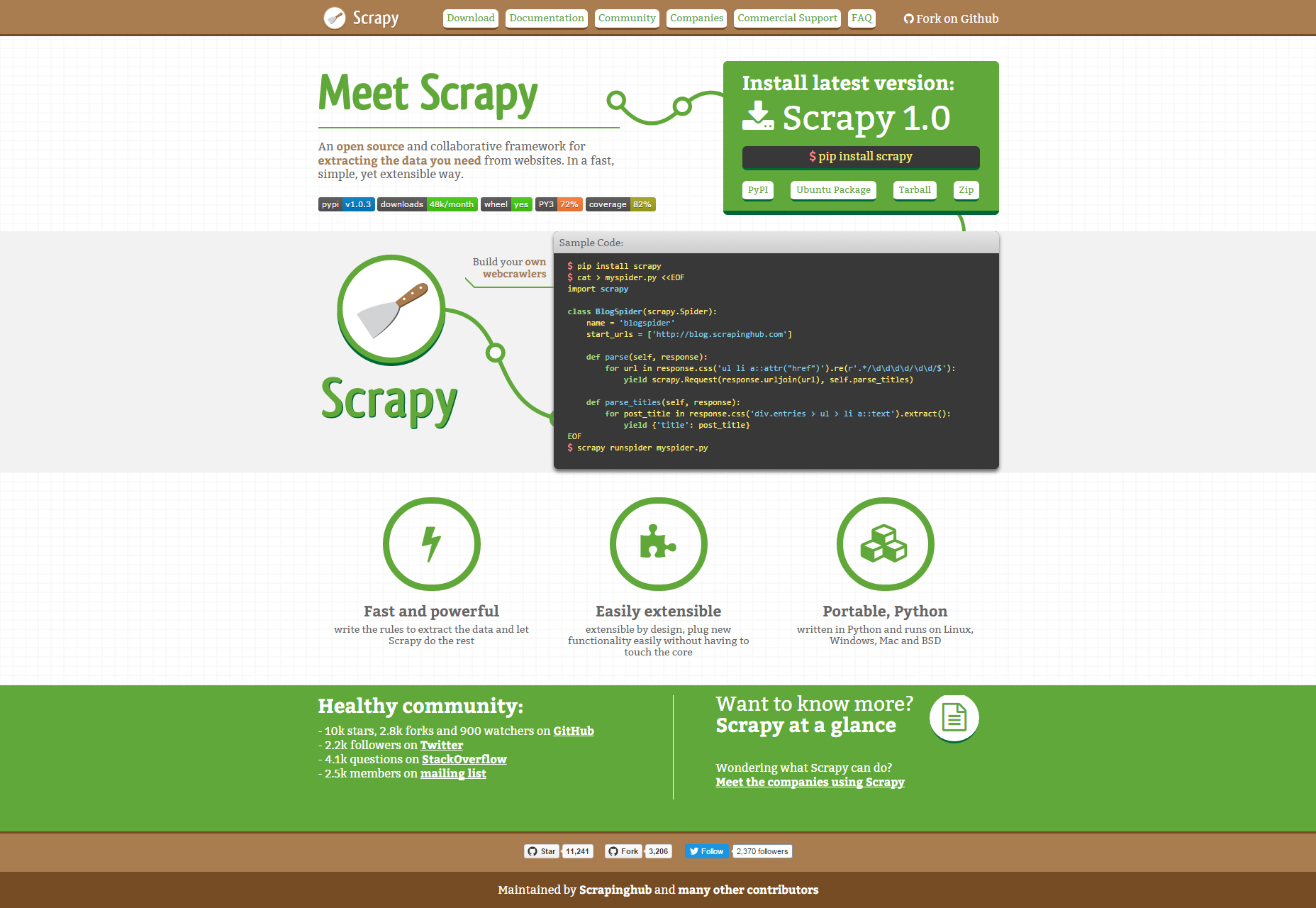
Scrapy
Scrapy to framework o otwartym kodzie źródłowym, który umożliwia wydobywanie kluczowych danych z witryn internetowych; po prostu napisz zasady, aby wyodrębnić dane i niech zrobią resztę.
Porównaj
Vide to wtyczka jQuery do umieszczania filmów wideo jako tła ciała lub kontenerów Twojej witryny.
Amok
Amok jest edytorem opartym na narzędziu wiersza poleceń do tworzenia aplikacji na żywo, testowania i debugowania na żywo dla przeglądarek internetowych obsługujących przetwarzanie wstępne, pętlę odczytu-eval-print i mirrorowanie konsoli na standardowe wyjście.
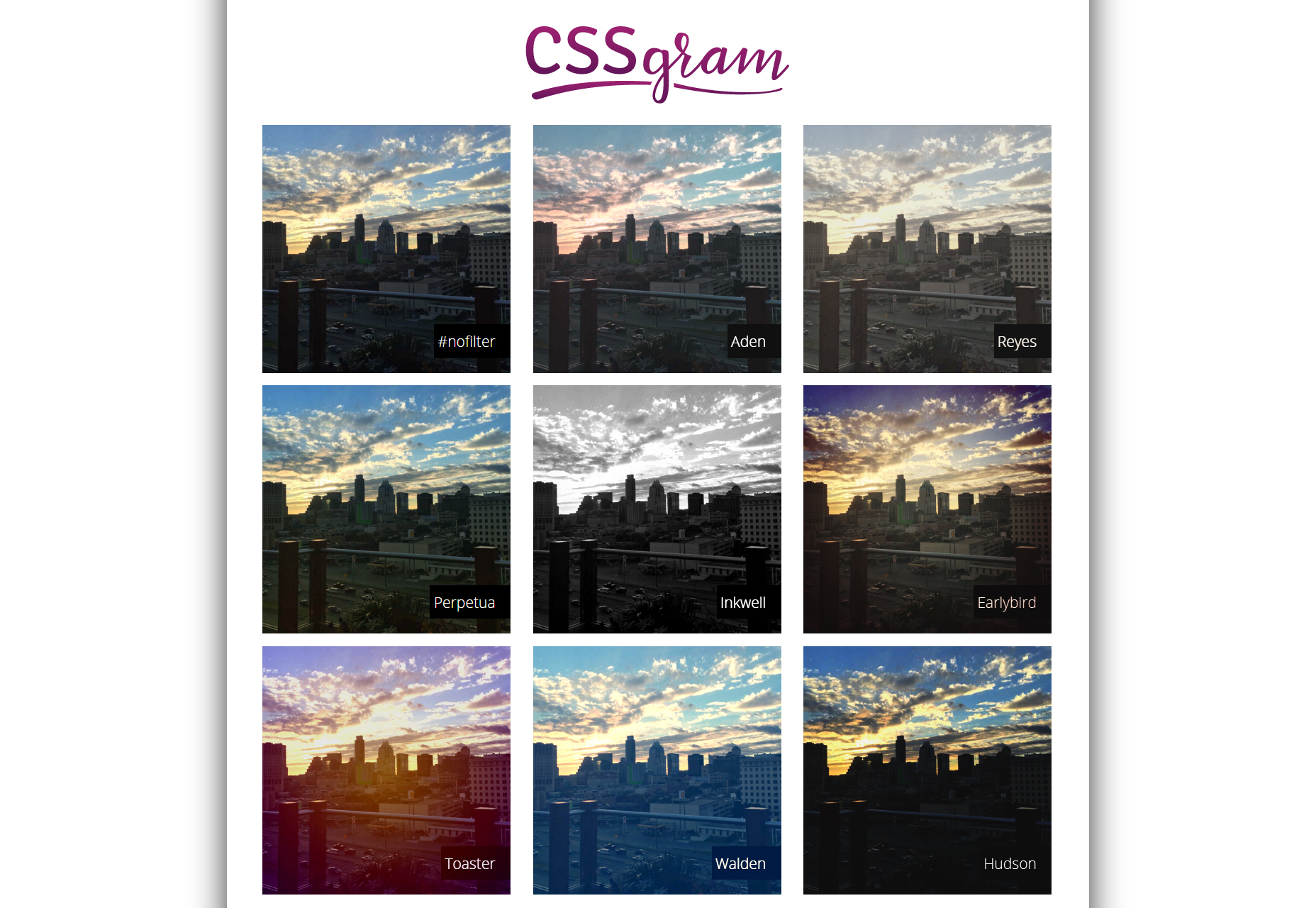
CSSGram
CSSGram to biblioteka składająca się z kilku filtrów CSS, które można zastosować do obrazów imitujących te na Instagramie, co pozwala na płynne usuwanie filtra po najechaniu kursorem na obraz.
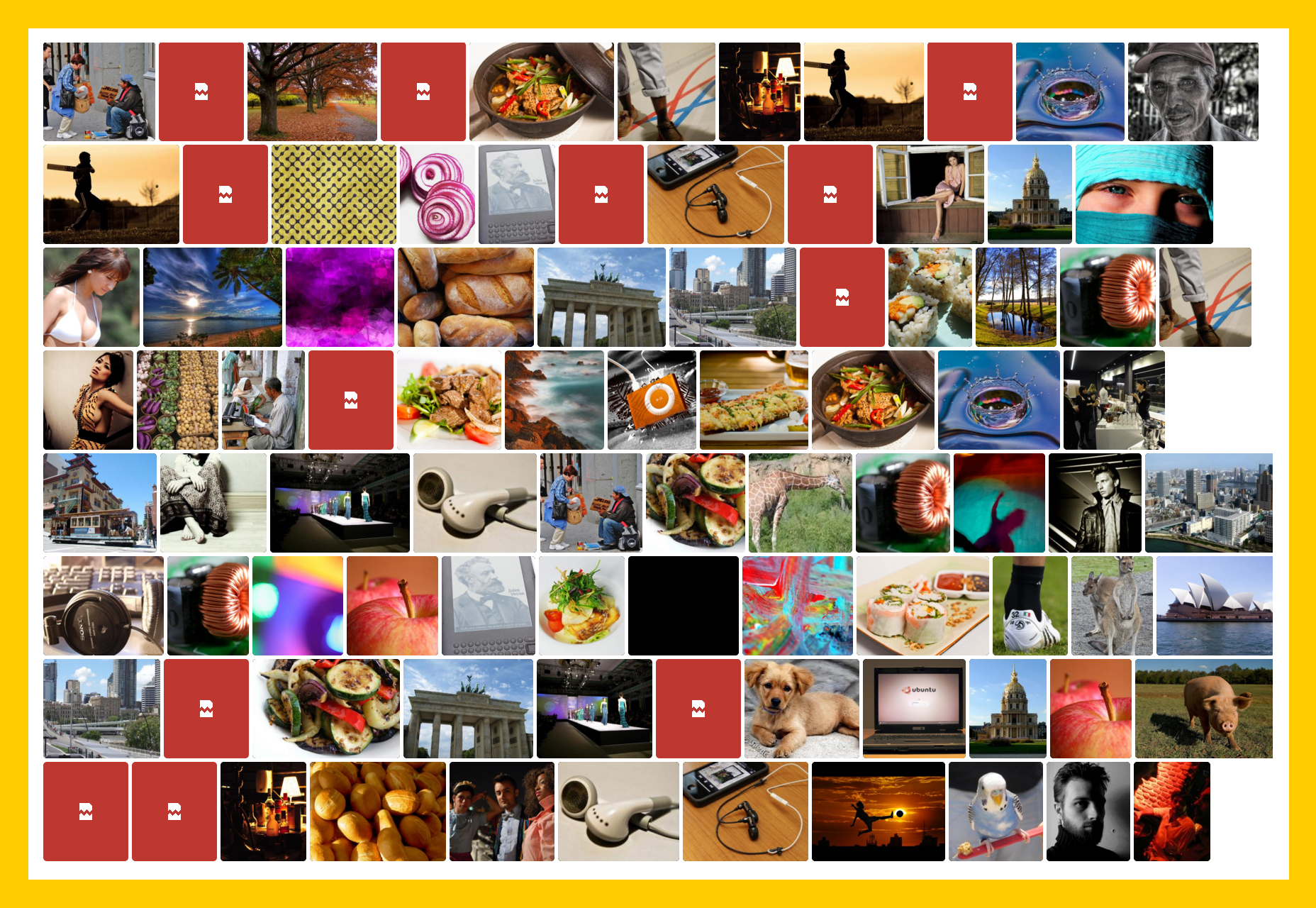
ImagesLoaded
ImagesLoaded to biblioteka JavaScript, która pozwala wykryć, czy obrazy zostały załadowane, a następnie wykonać działania.
Philter
Philter to wtyczka jQuery, która umożliwia stosowanie filtrów CSS do obrazów uruchamianych po najechaniu na nie kursorem.
Mag.js
Mag.js to lekka, szybka i łatwa w użyciu biblioteka JavaScript, która zawiera kilka zestawów danych do szablonów komponentów HTML.
Select.js
Select.js to open-source biblioteka JavaScript i CSS, która pozwala na stylizację do wybranych przez Ciebie elementów, rozwijanych i zasilanych przez Tether.js.
TremulaJS
TremulaJS to komponent JavaScript UI, który działa po stronie klienta w celu zapewnienia interakcji między strumieniami treści opartych na procesorach Béziera, licząc na efekty pędu i fizyki dla myszy, przewijania i interfejsów obsługujących dotyk.
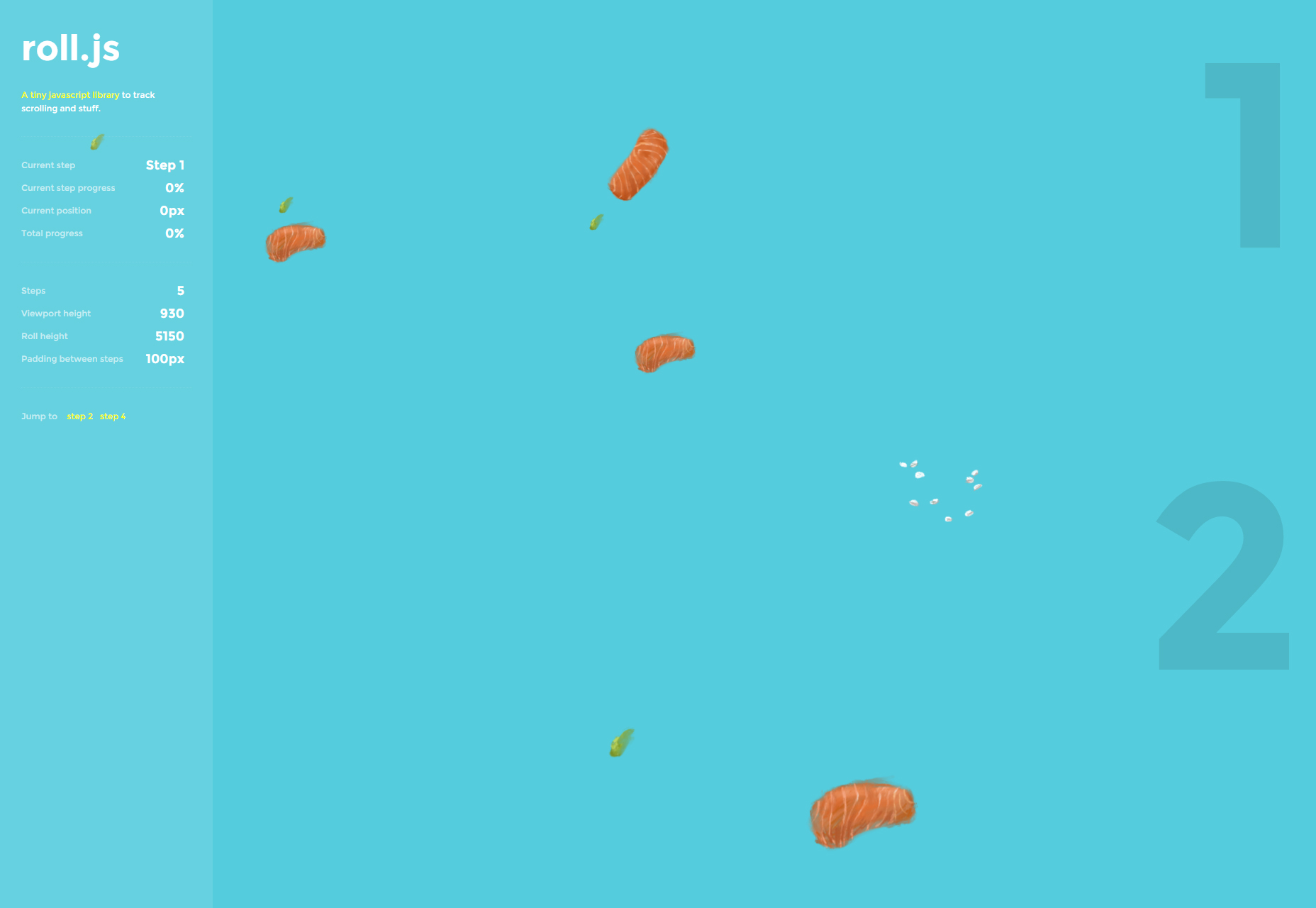
Roll.js
Roll.js to bezpłatna i lekka biblioteka JavaScript, która pozwala śledzić pozycję, przewijanie i stronicowanie witryny.
HerbyCookie
HerbyCookie to wtyczka jQuery, która pozwala poprosić użytkowników witryny o zgodę na uruchamianie ciasteczek z ładną przesuwaną stopką do wybranego okna lub kontenera.
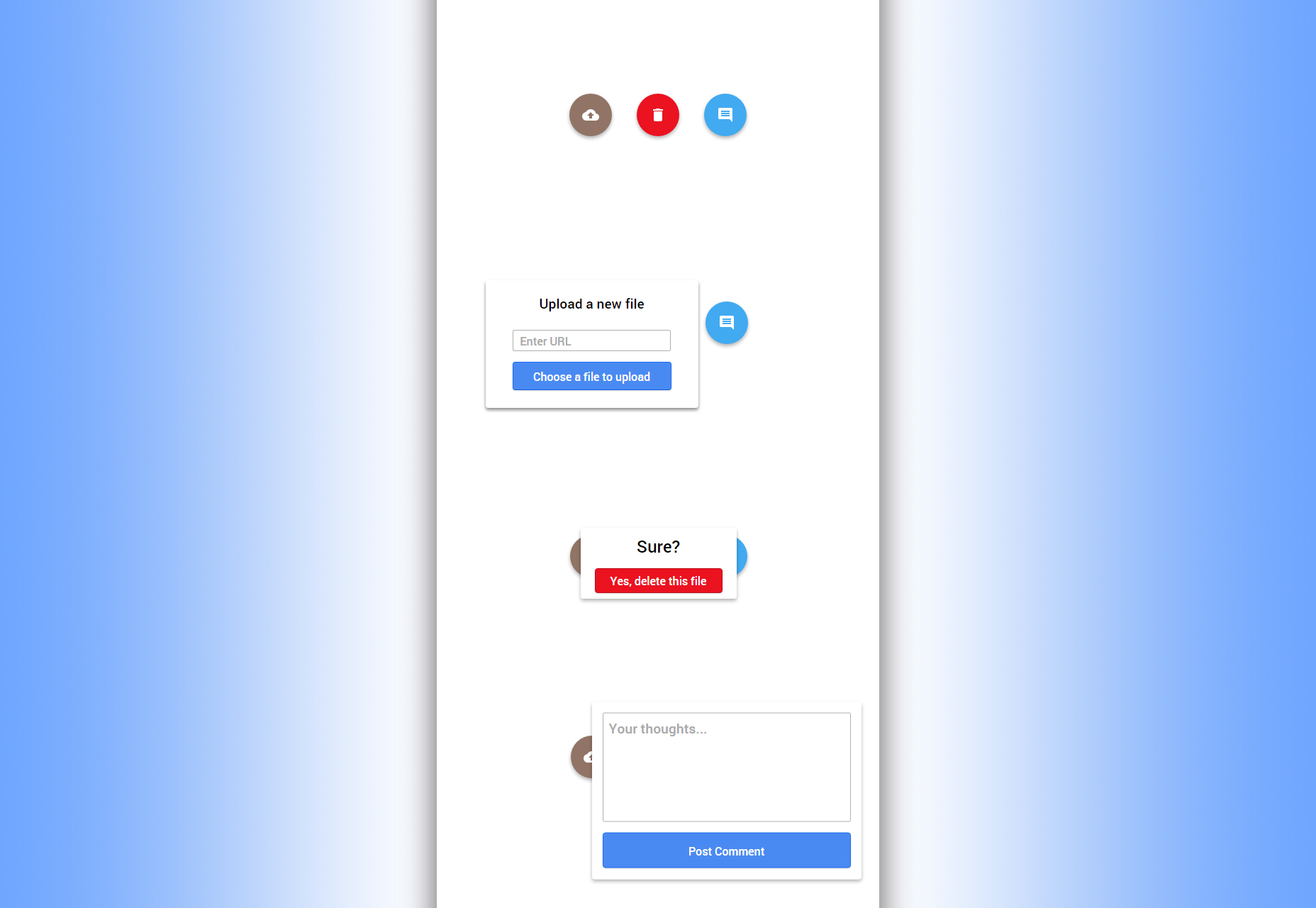
Quttons
Quttons to przyciski zbudowane z użyciem papieru kwantowego, który jest cyfrowym papierem, który może zmieniać jego rozmiar, kształt i kolor w celu dostosowania do nowych treści, opracowany przez i zintegrowany z językiem Material Design firmy Google.
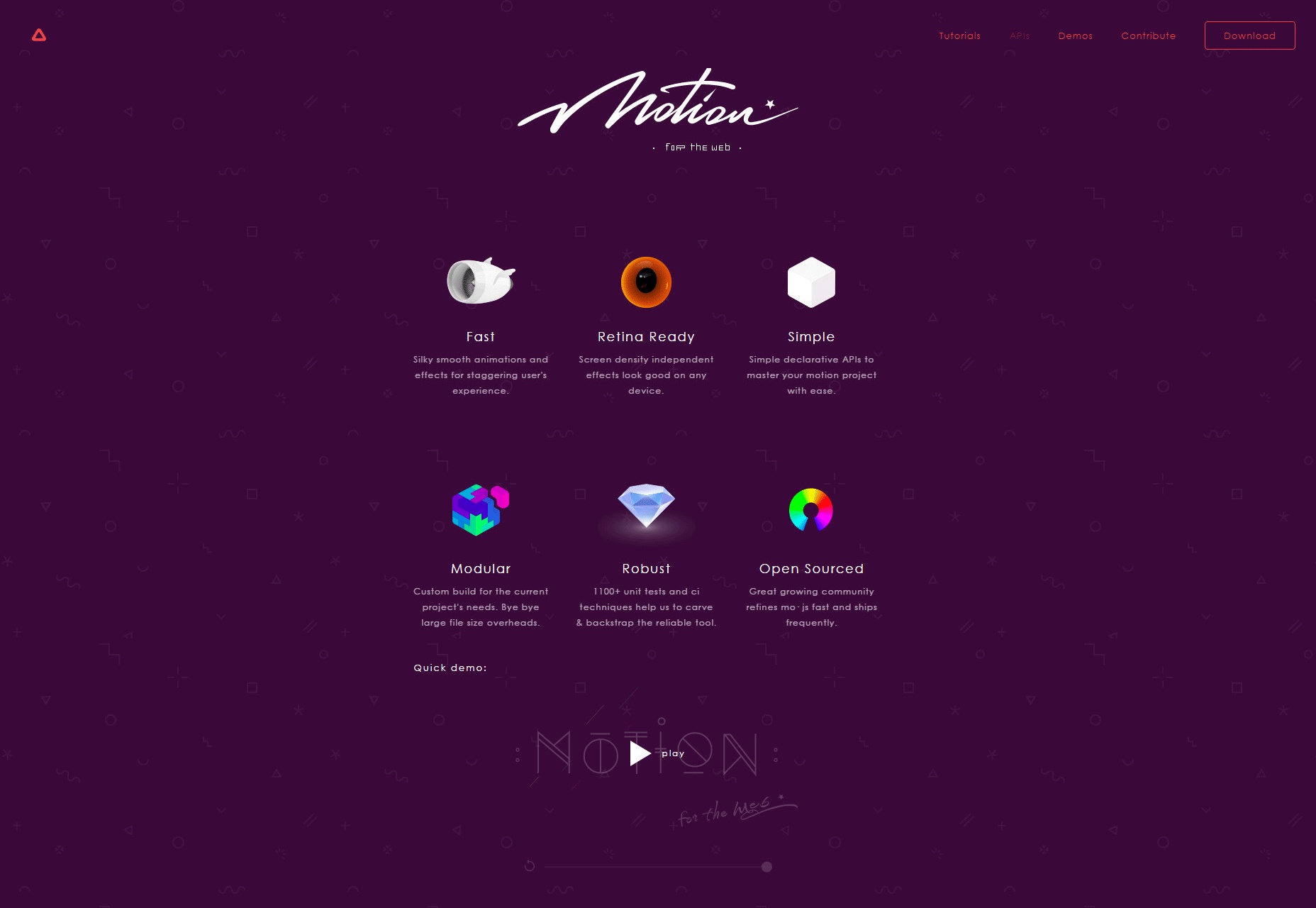
Mo.js
Wspaniała biblioteka JavaScript do komponowania animacji i efektów ruchu na twoich stronach internetowych lub w aplikacjach.