Niesamowite niedawne przeprojektowania witryny
Zawsze jest tak interesująco, kiedy odwiedzasz stronę, którą odwiedzasz od miesięcy lub lat, aby przekonać się, że zostały przeprojektowane .
Niektóre przeprojektowania od razu przypominają stary projekt i mogą nawet sprawić, że zastanowisz się, czy rzeczywiście zostały przeprojektowane, czy po prostu trochę się przebudujesz. Inne są tak kompletne, że musisz dokładnie sprawdzić i upewnić się, że wylądowałeś na właściwej stronie internetowej.
Pamiętaj, że zachowanie niektórych elementów zgodnych ze starym projektem z nowym może pomóc odwiedzającym w upewnieniu się, że dotarli we właściwe miejsce. W przeciwnym razie mogą założyć, że Twoja firma została wykupiona lub zamknięta, a domena została przejęta przez kogoś innego.
Poniżej znajduje się trzynaście niesamowitych przeprojektowań z ubiegłego roku ... Każdy z nich ma również dogłębną analizę tego, co zostało zmienione, a co nie, i jaki może mieć wpływ na odwiedzających witrynę.
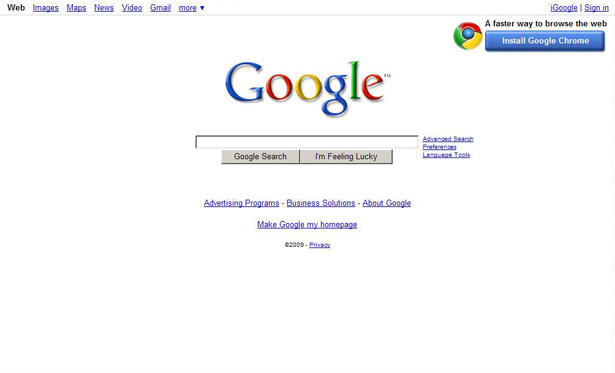
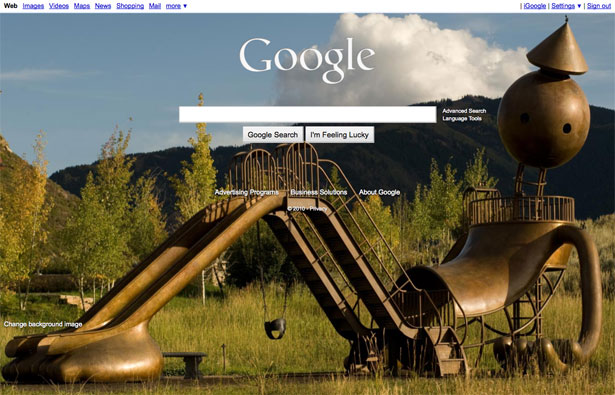
Firma Google rzadko wprowadzała zmiany w swojej witrynie internetowej (z wyjątkiem spersonalizowanej strony głównej iGoogle). Ale w tym miesiącu dali użytkownikom opcję użycia niestandardowego obrazu tła.
Użytkownicy mogą wybierać spośród wielu zdjęć, w tym ich własnych zdjęć z Picasa. Kolejną dużą zmianą w tym nowym projekcie jest logo: teraz pojawia się w kolorze białym, a nie w wersji wielokolorowej, którą wszyscy znamy.
Mimo wszystko Google zachowuje jednak wszystko inne na stronie. Łącza na górze są takie same, układ jest identyczny (poza linkiem "Zmień obraz tła" w lewym dolnym rogu), a język używany na stronie pozostaje niezmieniony. Daje to odwiedzającym poczucie ciągłości z nowymi projektami tła.
Nasuwa się jednak jedno pytanie: czy nowa opcja tła w tle Google jest odpowiedzią na projekt wyszukiwarki Bing firmy Microsoft (która wykorzystuje malownicze obrazy tła, podobne do tych przedstawionych w nowym projekcie Google)?
N.Design Studio
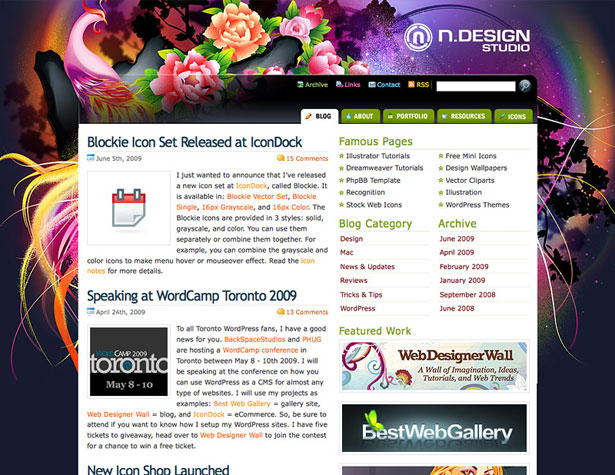
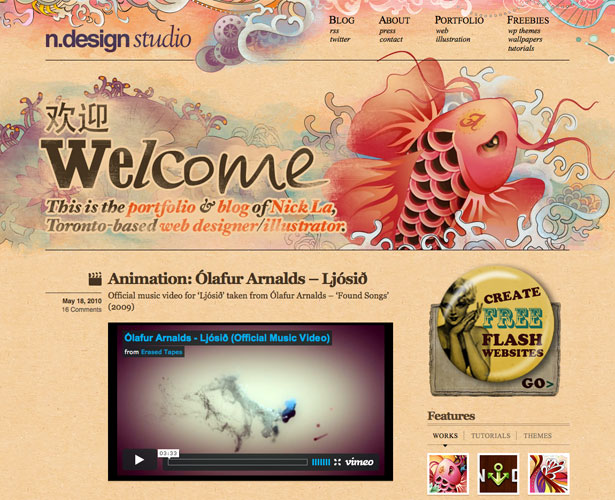
N.Design Studio zawsze miało niewiarygodnie artystyczne, przyciągające wzrok projekty na swoją stronę i blog. Wielokolorowy feniks w swoim ostatnim projekcie został zaprezentowany w niezliczonych postach i galeriach projektowych. I nic dziwnego: jest pięknie. Wygląda jednak na to, że wszyscy widzieli to co najmniej kilkanaście razy, bez względu na to, czy odwiedzają witrynę N.Design, czy nie.
Tak więc Nick La dokonał pewnych aktualizacji, tym razem z ilustrowaną rybą Koi i teksturą tła. Nawet logo jest inne.
Jeśli chodzi o stronę projektową, ten rodzaj masywnego przeprojektowania może działać dobrze, pokazując ewolucję projektanta i nowe talenty. W przypadku stron internetowych, które nie są projektami, utrzymywanie przynajmniej niektórych elementów podobnych lub identycznych powoduje, że użytkownicy nie zastanawiają się, czy trafili na niewłaściwą stronę (czy też zastanawiają się, czy strona, na którą się zaufali została wykupiona lub wymieniona przez kogoś innego). jeszcze).
Blog Veerle'a 3.0
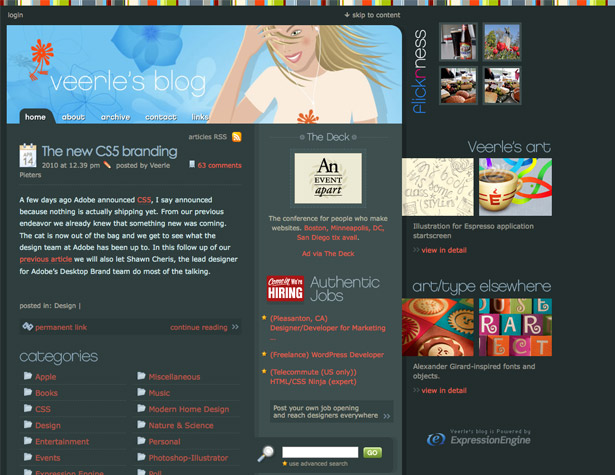
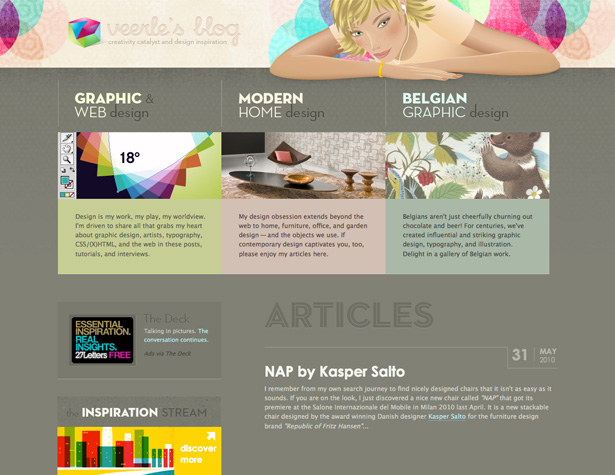
Blog Veerle przeszedł gruntowny przebudowę, z nową kolorystyką, typografią i układem.
Nowy projekt jest bardziej miękki i nieco bardziej elegancki niż stary design. Szczególnie interesująca jest nowa kategoryzacja postów: Graphic & Web Design, Modern Home Design i Belgian Graphic Design. Stary projekt miał o wiele więcej kategorii, a także bardziej zagracony wygląd.
Ilustracja w nagłówku różni się od jednego projektu do drugiego, ale jeśli przyjrzysz się uważnie, zobaczysz, że to ta sama kobieta, tylko ze zaktualizowaną fryzurą. Zapewnia to spójność pomiędzy nową wersją i starą, jednocześnie umożliwiając całkowity przegląd estetyczny. Oba projekty wykorzystywały również wiele jasnych kolorów akcentów, ale na różne sposoby.
DelCastillo
DelCastillo przeszedł z tradycyjnego projektu strony internetowej do formatu magazynu, z różnymi postami mającymi całkowicie różne projekty.
Jest to jeden z najbardziej ekstremalnych przeprojektowań na tej liście, a każdy wpis niemal sam w sobie jest nowym projektem. Inną interesującą cechą nowego projektu jest to, że najnowszy projekt postu służy również jako projekt strony głównej, co nieczęsto widuje się w tego typu blogach.
Typografia między starym blogiem a nowym jest podobna, a główny nagłówek zmienia się nieznacznie poza wzrostem. Ogólnie rzecz biorąc, jest to bardzo wszechstronny przeprojektowanie, a nowa strona jest mało podobna do starej.
Lekki CMS
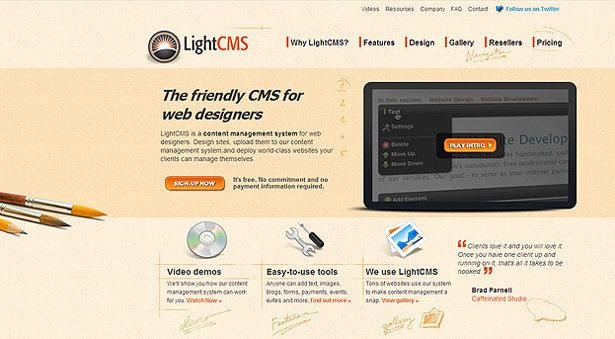
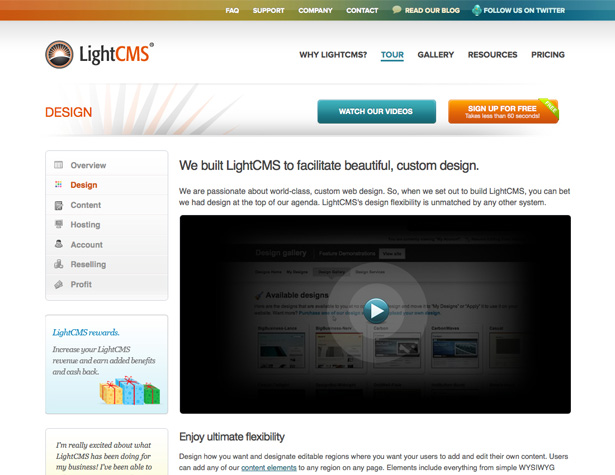
Nowa strona LightCMS ma znacznie czystszy, bardziej minimalistyczny design niż poprzednia strona, która wykorzystała teksturowane tło, ręcznie rysowane elementy i wiele ikon. Nowy projekt ma czyste białe tło, minimalne ikony i znacznie bardziej opływowy wygląd.
Układ nagłówka pozostaje podobny między dwoma projektami, chociaż pozostałe elementy nawigacji zostały zaktualizowane.
Logo jest takie samo, chociaż proporcja koła do typu zmieniła się nieznacznie i pozbyli się cienia (z których wszystkie wzmocniły branding strony). Ogólnie rzecz biorąc, nowy projekt sprawia wrażenie znacznie bardziej wyrafinowanej i ugruntowanej firmy.
BrightKite
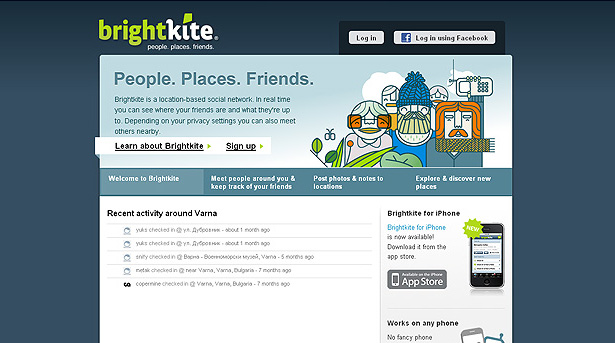
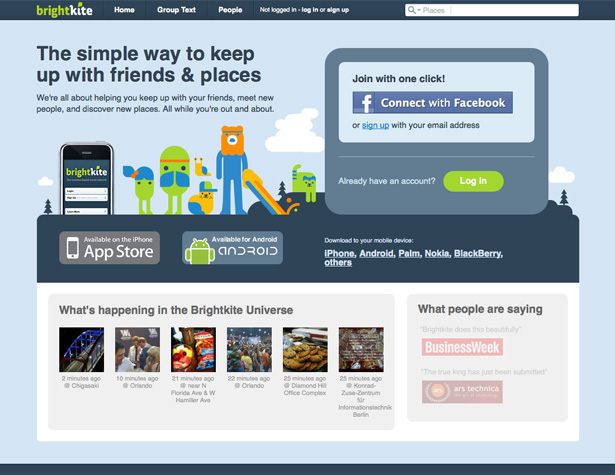
Witryna BrightKite przeszła naprawdę fantastyczną przeprojektowanie. Zachowali wiele tych samych elementów, jednocześnie nadając mu zupełnie nowy wygląd. Zajmują się kolorystyką, postaciami z kreskówek i ich logo.
Ogólny układ znacznie się zmienił. Pozbyli się także ciężkiego, ciemnoniebieskiego tła, na rzecz znacznie lżejszej wersji.
Postaci z kreskówek w nowej wersji są znacznie lepiej zintegrowane z ogólnym projektem, podobnie jak ikona Facebook Connect. Zajmowali również miejsce na stronie głównej z referencjami, czego brakowało w pierwszym projekcie.
Dodali też link do aplikacji na Androida oraz do aplikacji na iPhone'a. To znacznie czystszy, bardziej dopracowany wygląd niż oryginał.
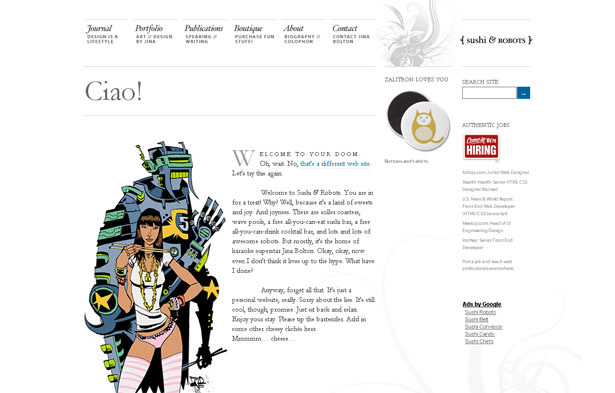
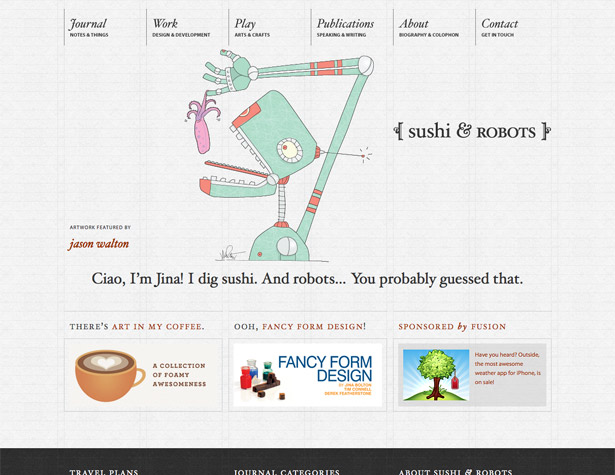
Sushi i roboty
Sushi and Robots ma jeden z bardziej subtelnych przeróbek na tej liście. Zachowali swoją typografię niemal identyczną, co nadaje spójność pomiędzy projektami.
Nowy projekt rzucił białe tło na rzecz tekstury papieru z subtelną siatką. Ilustracja robota i dziewczynki została również zastąpiona zmieniającą się ilustracją.
Projekt został również zmieniony z projektu dwukolumnowego na projekt siatki, z obszarami treści o różnych rozmiarach. Ciemna stopka dodaje również nieco więcej kontrastu do nowego projektu.
Opcje nawigacji w nagłówku również zostały nieznacznie zmienione i usprawnione. Największą poprawą jest jednak zdecydowanie projekt siatki, zwłaszcza w połączeniu z tym subtelnym tłem.
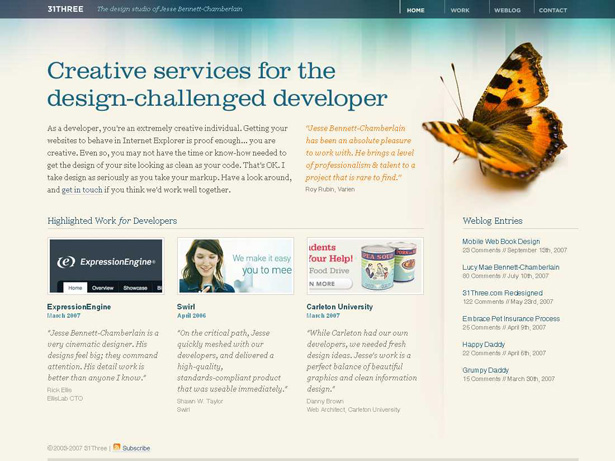
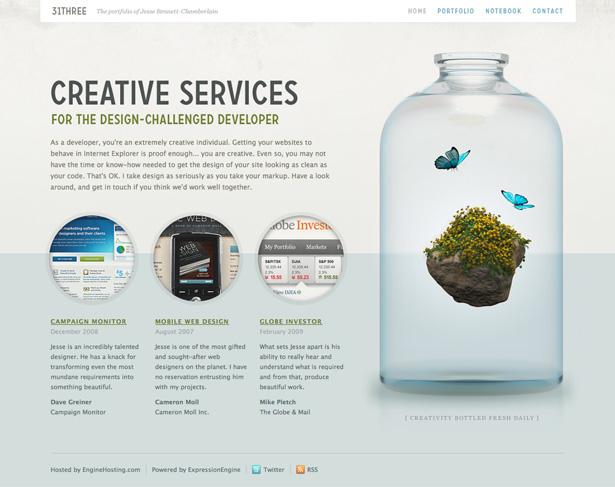
31Three
31 Trzykrotnie wprowadziły drastyczne zmiany w ich układzie, ale utrzymywały szereg elementów stałych między starą i nową wersją.
Logo zostało nieco zmodyfikowane, ze skondensowaną wersją tego samego kroju, który powtarza się w całym projekcie. Utrzymywał również motyle jako stały element między nimi, chociaż nowszy projekt wykorzystuje je w inny sposób. Nowa strona główna jest również znacznie bardziej skanowalna niż stara i ma lżejszy nastrój.
Schemat kolorów został dostosowany, ale jest bardzo podobny między dwoma projektami (nowy jest nieco bardziej wyciszony). Nowy wygląd wydaje się nieskończenie bardziej dopracowany niż stary, co podkreśla szklana butelka i okrągła grafika.
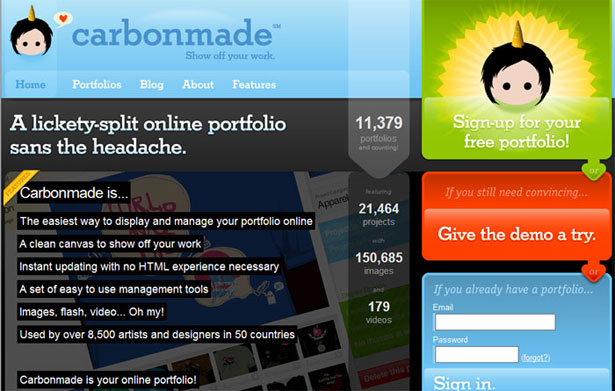
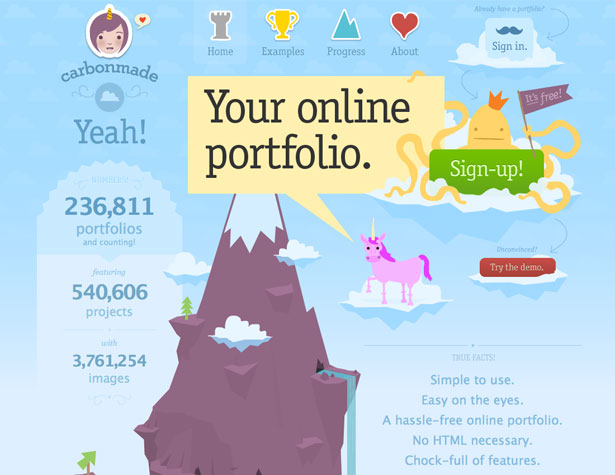
Carbonmade
Nowa strona Carbonmade jest nieco inna od starej. Zaktualizowali swoje logo do bardziej szczegółowej wersji, ale podstawowy pomysł pozostaje taki sam. Pozbyli się także ciężkiego czarnego obszaru na swojej stronie głównej na rzecz bardziej zachęcającej i relaksującej ilustrowanej góry.
Góra staje się centralnym punktem strony głównej, pomagając zilustrować informacje, które oferują.
Dodali też wiele innych ilustrowanych postaci, aby wyróżnić ważne części witryny (np. Przycisk "Rejestracja"). Jasnoniebieski kolor przeniesiono z pierwotnego projektu do nowego, co zapewnia odwiedzających, że są na właściwej stronie.
Zmniejszono również nacisk na przycisk "demo", co znacznie upiększyło przycisk "Rejestracja".
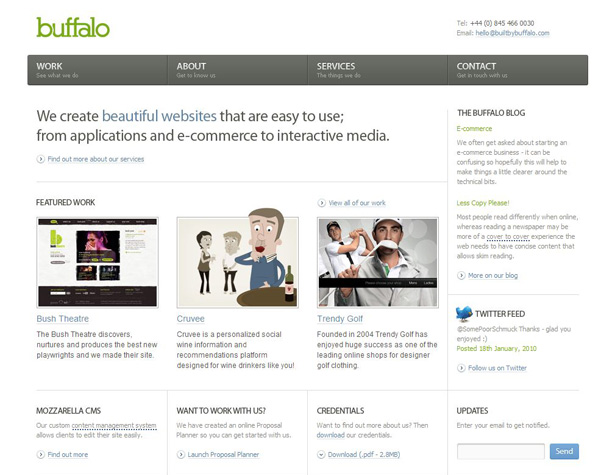
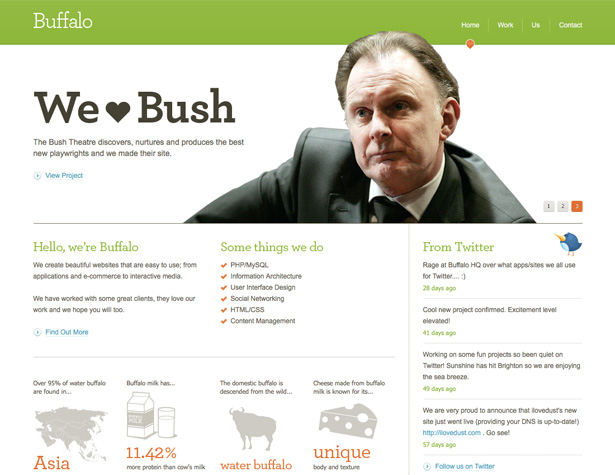
Bawół
Nowa strona Buffalo to ogromny postęp w stosunku do starego (który był już świetnym projektem). Dodanie zielonego paska na górze, a także bardziej ekologicznego zastosowanego w całej typografii w projekcie sprawiło, że poczuł się on o wiele bardziej nowoczesny i zachęcający niż oryginał.
Nowy projekt nadal opiera się na siatce, ale zmieniły ją nieco, zmieniając rozmiar obszarów treści, co daje o wiele bardziej swobodną atmosferę.
Zredukowany rozmiar linków nawigacyjnych w nagłówku również znacznie się otwiera. Obrazy użyte na dole, które mówią o bawole, dodają jeszcze więcej do stylu Buffalo.
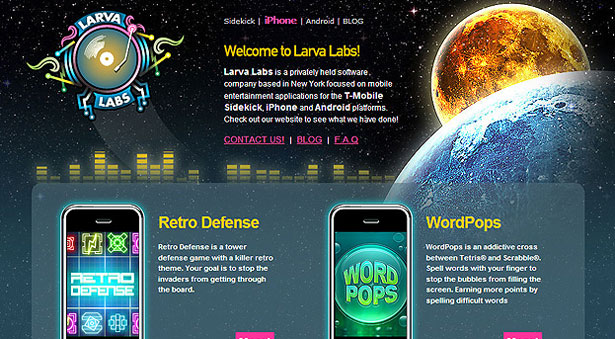
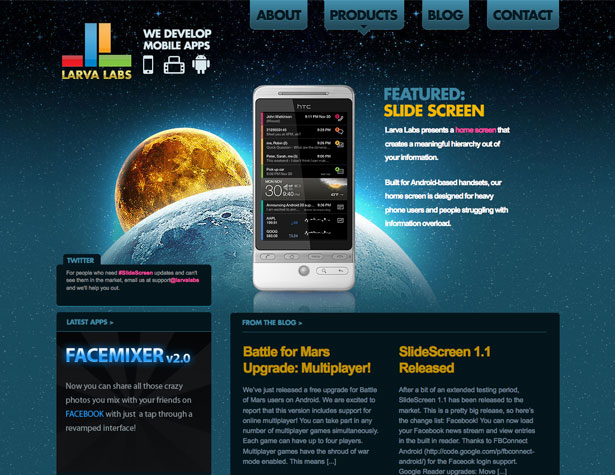
Larva Labs
Larva Labs użyła tego samego obrazu tła w nowym projekcie, tak jak w poprzednim, ale zmieniła położenie, aby nadać mu bardziej centralną rolę w projekcie.
Zaktualizowali również swoje logo do czegoś znacznie nowocześniejszego i lepiej podzielili swoje treści na bardziej zorganizowany i dopracowany wygląd.
Dodanie bardziej formalnych linków nawigacyjnych na górze również przyczyniło się do profesjonalizmu strony. Kolorystyka pozostała jednak bardzo podobna i połączona z tym samym tłem, nie ma wątpliwości, że to ta sama firma od jednego projektu do drugiego.
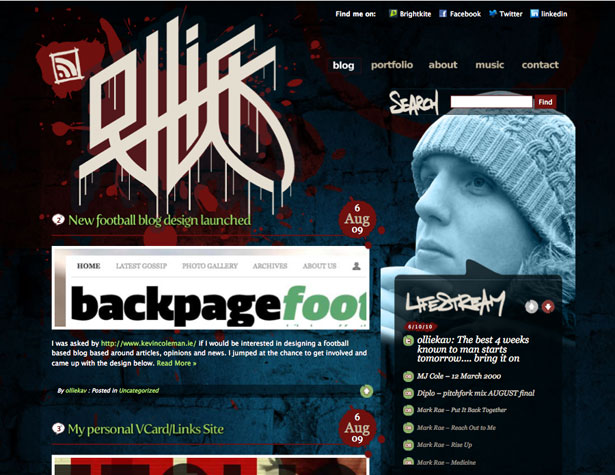
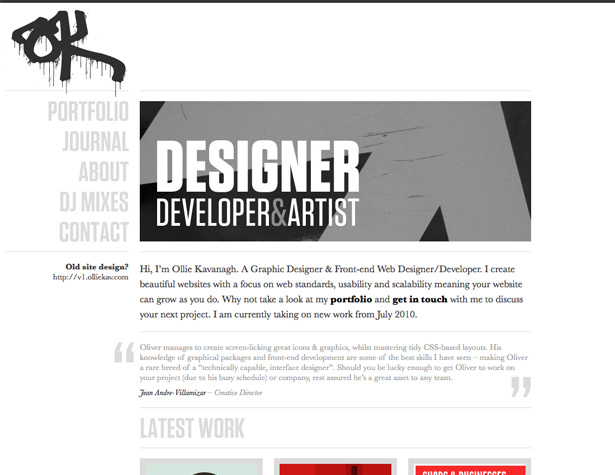
Olliekav.com
Strona Ollie Kavanagh została poddana znacznemu liftingowi. Stary projekt był nieczysty i ciemny, a nowy projekt jest uproszczony i lekki.
Jedną z najciekawszych rzeczy jest to, że utrzymywał link do starego projektu dla tych, którzy go preferowali. Tutaj nie można zobaczyć, że każda strona nowego projektu używa innego koloru tła, chociaż reszta projektu pozostaje taka sama.
Prawie wszystko na temat strony zostało przebudowane, z czystszą typografią, mniejszą ilością obrazów, a nawet logo. Szczególnie interesujące jest logo, ponieważ wziął czystsze, inspirowane graffiti logo z grunge designu (który był prawdopodobnie najczystszym elementem starego projektu) i przekształcił go w nieco inny kształt z bardziej tradycyjnym, ociekającym graffiti wyglądem, co ładnie kontrastuje z prostotą reszty projektu.
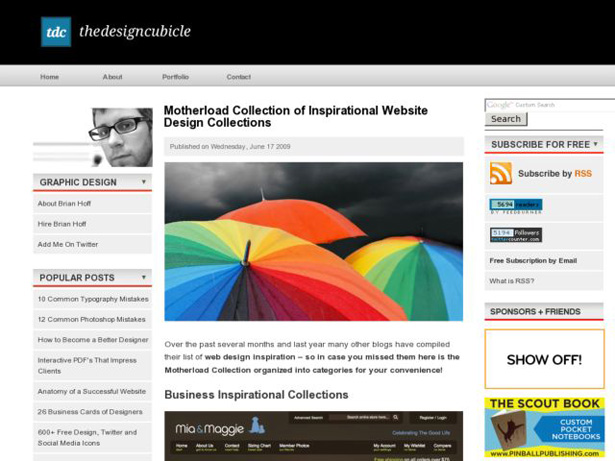
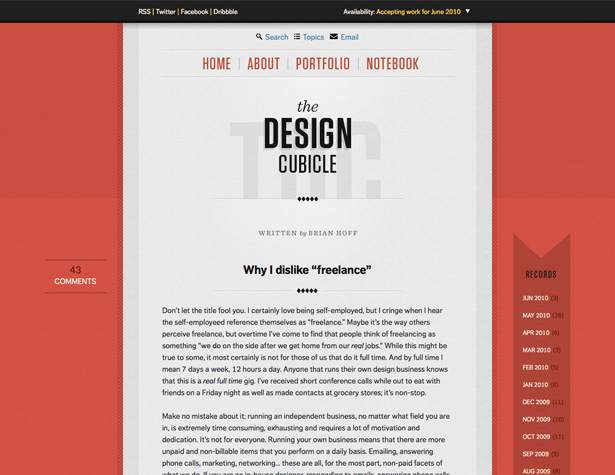
Konstrukcja kabiny
Pierwszą rzeczą, która rzuca się w oczy o nowym projekcie Design Cubicle, jest to, że jest dużo jaśniejszy i ma o wiele mniej elementów niż stary design.
Oryginalna strona Design Cubicle miała konstrukcję z trzema kolumnami, a każda kolumna została wypełniona rękojeścią z treścią. Chociaż był dobrze rozplanowany i udało mu się zachować względnie przejrzysty wygląd, to może być nieco przytłaczający.
Z drugiej strony nowy projekt ma znacznie czystsze linie i zmniejszył większość zawartości na pasach bocznych. Teraz są tylko komentarze do każdego posta na lewym pasku bocznym, a prawy ma linki do archiwów.
Środkowa kolumna ma estetyczne, szare tło, co zapewnia doskonałą czytelność. Ogólnie rzecz biorąc, jest to jeden z najmilszych przeprojektowań na tej liście i prawie na pewno będzie wyglądał świeżo przez wiele lat.
Napisany wyłącznie dla WDD przez Cameron Chapman .
Jeśli widziałeś inne świetne przeprojektowania w ostatnich miesiącach, daj nam znać w komentarzach poniżej ...