Big Vs. Small: Wyzwania w responsywnym projektowaniu stron internetowych
Wraz ze wzrostem liczby i różnorodności urządzeń, z których uzyskujemy dostęp do Internetu, pojawiają się nowe wyzwania związane z projektowaniem stron internetowych.
Już nie wystarczy mieć wersję mobilną i wersję przeglądarki. Teraz musimy zastanowić się, czy osoba odwiedzająca naszą stronę odwiedza z tabletu, smartfona (i tego, czy ma on ekran o wysokiej rozdzielczości, czy nie), netbooka, komputera stacjonarnego lub pełnowymiarowego laptopa (i czy jest to jeden z ekranem o wysokiej rozdzielczości lub niskiej rozdzielczości) lub całkowicie innym urządzeniem.
Optymalizacja doświadczenia dla wszystkich tych różnych możliwości jest coraz bardziej oczekiwana wśród doświadczonych użytkowników Internetu.
Kilka lat temu projektant przyjrzałby się liście urządzeń, które musieli zaprojektować, a następnie przystąpił do tworzenia indywidualnych projektów witryn dla każdego urządzenia. Jednak wraz ze wzrostem liczby i różnorodności urządzeń staje się to niepraktyczną, czasochłonną propozycją.
Zamiast tego projektanci powinni tworzyć projekty, które dostosowują się do potrzeb każdej przeglądarki, niezależnie od urządzenia.
Wiele ekranów wciąż się powiększa
Rozdzielczości ekranu komputerów stacjonarnych i przenośnych stale się powiększają. Jeszcze kilka lat temu rozdzielczość 1280 x 800 pikseli wydawała się duża. Obecnie jest to najzwyklejsza część typowych rozdzielczości ekranu na laptopach, a nierzadko nowe monitory mają pełną rozdzielczość ekranu HD (1920 x 1080 pikseli).
Osiągamy górne granice tego, co praktyczne w przypadku monitora (przy obecnych technologiach interfejsu, choć przyszłe zmiany mogą to zmienić), ale nawet projektowanie w zakresie szerokości 1920 pikseli znacznie różni się od projektowania w przypadku ekranu o szerokości tylko 1024 pikseli. A przynajmniej tak powinno być.
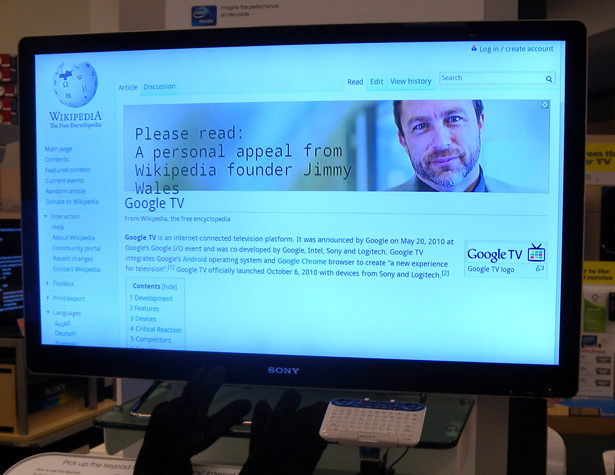
Dodanie do potencjalnych problemów z dużymi ekranami jest takie, że wiele systemów gier i nowych telewizorów jest teraz dostępnych w Internecie. Niektóre z nich mają bardzo dobre wbudowane przeglądarki, więc jest całkiem możliwe, że niektórzy użytkownicy Twojej witryny będą wyświetlać Twoją witrynę na 55-calowym telewizorze HD.
Ale są też urządzenia mobilne
Na przeciwległym końcu spektrum znajduje się ogromna liczba internautów, którzy obecnie uzyskują dostęp do sieci głównie ze smartfona, tabletu lub netbooka. Ekrany na tych urządzeniach mogą wynosić od około 240 x 320 pikseli (na niektórych niższych i starszych smartfonach) do 1024 x 600 lub 768 (na niektórych netbookach i tabletach).
Oczywiście strona zaprojektowana dla monitora o szerokości 1280 pikseli nie będzie wyglądać dobrze na ekranie o szerokości tylko 320 pikseli. Lub nawet o szerokości 600 lub 800 pikseli. Przewijanie w poziomie, zwłaszcza na urządzeniach z ekranem dotykowym, jest w najlepszym razie uciążliwe.
Projektowanie strony mobilnej było ulubionym rozwiązaniem różnych rozdzielczości ekranu. Ale od teraz istnieje ogromny zakres rozmiarów, a nie tylko "normalny" i "malutki", to już nie jest najlepszy pomysł. Strony mobilne zaprojektowane dla ekranu o wymiarach 240 x 320 pikseli nie będą dobrze wyglądać na iPadzie (lub nawet nowym telefonie iPhone z wyświetlaczem Retina). A jeśli zaprojektujesz ekran Retina Display lub podobne ekrany o wyższej rozdzielczości, zrazisz wielu odwiedzających za pomocą innych smartfonów, które nie mają ekranów o wysokiej rozdzielczości.
Elastyczny fundament
Zaczynanie od elastycznego fundamentu jest ważne. Sama siatka płynów nie wystarcza. Potrzebna jest również siatka lub układ, który można zmienić na podstawie rozdzielczości ekranu i typów urządzeń. Dla prostych układów to nie jest takie wysokie zamówienie. Ale jeśli chcesz coś bardziej skomplikowanego, z różną liczbą kolumn w zależności od szerokości ekranu, musisz wziąć pod uwagę kilka rzeczy.
Elastyczne układy
Tworzenie płynnej siatki to fantastyczny sposób na stworzenie czegoś więcej elastyczny projekt . Najlepsze siatki płynów będą łączyć zmiany rozmiaru i repozycjonowania treści w razie potrzeby, ponieważ zmienia się szerokość ekranu. (Innym doskonałym narzędziem do tworzenia płynnych siatek jest Tiny Fluid Grid , która pozwala tworzyć siatki o maksymalnej szerokości 1200 pikseli i opiera się na siatce 1kb.)
Na przykład, dopóki rozdzielczość twojego ekranu nie przekracza 800px, układ 3-kolumnowy pozostanie 3 kolumnami, prostym dopasowaniem szerokości każdej kolumny, aby najlepiej wyświetlać treść. Ale gdy szerokość ekranu spada poniżej 800 pikseli, trzecia kolumna może spaść pod drugą kolumną, dzięki czemu każda kolumna może pozostać łatwo czytelną szerokością.
Jeśli ekran stanie się jeszcze węższy, powiedzmy 480px (typowy dla wielu smartfonów), cały projekt spadnie do pojedynczej kolumny, a druga i trzecia kolumny pojawią się poniżej głównej treści. Jeśli nawigacja była zawarta w jednej z tych kolumn, może migrować na górę strony, dzięki czemu jest nadal łatwo dostępna.
Korzystanie z zapytań o media CSS3 pozwala nam kierować reklamy nie tylko na określoną klasę urządzeń (takich jak urządzenia mobilne), ale także na specyfikacje w tych urządzeniach. Możemy więc mieć oddzielne arkusze stylów dla różnych rozmiarów urządzeń.
Piękno zapytań o media w CSS3 polega jednak na tym, że można je również wykorzystać bezpośrednio w CSS. Jeśli więc wszystko, co musimy zmienić, to liczba kolumn lub coś podobnego, możemy po prostu zdefiniować @media rządzić w arkuszu stylów. WebDesignerWall ma świetny przegląd użycia CSS3 Media Queries.
Płynne obrazy
Tworzenie obrazów dostosowujących się do rozmiaru kolumny lub elementu div, w którym się znajdują, jest kolejnym ważnym aspektem tworzenia bardziej responsywnego projektu w układzie płynów. W miarę zmiany rozmiarów kolumn obrazy, które zawierają, mogą zmieniać rozmiar, dzięki czemu nadal mieszczą się w ograniczeniach kolumny.
Można to zrobić na kilka sposobów: możesz zmienić rozmiar obrazu w locie lub dynamicznie przycinać obrazek tak, aby pokazywał tylko najważniejsze części. W niektórych przypadkach, użycie kombinacji tych dwóch technik (tak, że powyżej pewnego rozmiaru, obraz po prostu się kurczy, ale gdy osiąga mniej niż ten rozmiar zaczyna się przycinać) może dostarczyć najbardziej pożądanych rezultatów.
Unstoppable Robot Ninja ma prosty skrypt, który automatycznie zmienia rozmiar twoich obrazów. Jeśli chcesz selektywnie ukrywać części obrazu (efektywnie je przycinając), Zomigi.com ma świetną metodę robienia tego. Mają też metodę tworzenia przesuwanie złożonych obrazów które mogą być przydatne w projektach płynów.
Szersze rozważania na temat ekranu
Według StatOwl Ponad 73% użytkowników internetu, którzy nie byli mobilni w ciągu ostatnich trzech miesięcy korzystało z komputerów o rozdzielczości wyższej niż 1024 x 768. Jeśli spojrzysz na statystyki na 1024 x 768, zobaczysz, że traci on udział w rynku. Oczywiste jest, że istnieje już olbrzymie przejście do wyższych rozdzielczości ekranu - takiego, którego projektanci nie powinni ignorować.
Oczywiście, tylko dlatego, że niektórzy użytkownicy, którzy przeszli na szerszą rozdzielczość ekranu, nie oznacza, że każdy projektant powinien przeskoczyć na modę szerokopasmową i zacząć przesuwać projekty do swoich klientów. Mobilna adopcja jest ważniejsza w tym momencie niż szersze szerokości. Ale ponieważ mamy nadzieję, że już teraz przekonujesz się, że responsywny projekt jest sposobem podejścia do nowych projektów i przeprojektowywania witryn internetowych, ważne jest, aby zastanowić się, jak sprawić, by witryny działały na większą szerokość.
Kto używa ekranów o większej rozdzielczości?
Każdy, kto pracuje nad polami projektowania lub kreatywności, ma prawdopodobnie rozdzielczość ekranu co najmniej 1280 pikseli szerokości (jeśli nie jest dużo szersza). Obejmuje to projektanta stron internetowych i graficznych, filmowców, fotografów i innych. Zaawansowani technicznie użytkownicy częściej korzystają również z ekranów o wyższej rozdzielczości, ponieważ są bardziej skłonni do regularnego uaktualniania sprzętu komputerowego.
Bogaci konsumenci to kolejna grupa, która prawdopodobnie używa monitorów o wyższej rozdzielczości. Podobnie jak w przypadku doświadczonych technologicznie użytkowników, dzieje się tak dlatego, że osoby o większym dochodzie rozporządzalnym częściej kupują nowsze komputery na bieżąco. Efekt ten jest oczywiście pomnożony przez konsumentów, którzy są zarówno bogaci, jak i doświadczeni technologicznie.
Fani komputerów Mac to kolejna grupa, która prawdopodobnie będzie korzystała z wyższej rozdzielczości ekranu, ponieważ nowsze komputery MacBook, iMac i inne komputery Apple mają rozdzielczość ekranu co najmniej 1280 x 800. Oczywiście nie obejmuje to produktów, które mają działa na iOS (iPhone, iPod Touch i iPad).
Kto nie korzysta z ekranów o większej rozdzielczości?
Podczas gdy jest wielu użytkowników korzystających z ekranów o wyższej rozdzielczości, nadal jest wielu użytkowników Internetu, którzy nie są. Te należą do kilku różnych grup.
Studenci są prawdopodobnie jedną z największych grup użytkowników niższej rozdzielczości. Szkoły często muszą radzić sobie z komputerami przez pięć lub dziesięć lat, aw wielu przypadkach komputery, które mają, nie są nawet najnowocześniejsze, gdy je kupują. Jeśli Twoja witryna jest skierowana do użytkowników edukacyjnych (w tym pracowników szkół i administratorów, a także studentów), prawdopodobnie patrzysz na wielu użytkowników, których ekrany mają tylko 1024 piksele szerokości, a może nawet niektórzy, którzy wciąż mają monitory ustawione na 800 piksele szerokie.
Użytkownicy Netbook to kolejna duża grupa, która generalnie ma ekrany o niższej rozdzielczości. Większość netbooków, szczególnie tych niższych, ma rozdzielczość ekranu 1024 na 600 lub 728 pikseli. To samo dotyczy iPada (1024 × 768) i wielu innych tabletów dostępnych na rynku, z których niektóre mają jeszcze niższą rozdzielczość ekranu.
Ludzie w mniej rozwiniętych krajach prawdopodobnie używają starszych lub niższych komputerów. Jeśli kierujesz reklamy do użytkowników spoza Ameryki Północnej lub Europy Zachodniej lub w miejscach, w których kawiarenki internetowe są powszechnie używane do uzyskiwania dostępu do Internetu (jak ma to miejsce w wielu krajach rozwijających się), prawdopodobnie patrzysz na większość użytkownicy przeglądający witrynę w rozdzielczości 1024 na 768 lub podobnych rozdzielczościach ekranu.
Użytkownicy biznesowi często mają też niższe rozdzielczości ekranu. Wiele firm niezwiązanych z technologią pozostanie na sprzęcie komputerowym, dopóki nie zostanie całkowicie przestarzałe przed aktualizacją. Ma to sens, zwłaszcza biorąc pod uwagę koszt modernizacji dziesiątek lub setek komputerów naraz. Jeśli kierujesz reklamy do użytkowników biznesowych, możesz chcieć trzymać się wzoru opartego na szerokości 1024.
Ostatnią grupą, która może mieć ekrany o niższej rozdzielczości, są ludzie, którzy nie cenią technologii. Podczas gdy ci ludzie w ogóle nie zawracali sobie głowy komputerami, wielu teraz dostrzega wartość posiadania komputera w domu. Ale jest też mało prawdopodobne, że wyjdą na komputer i wydadzą więcej niż kilkaset dolarów, albo mogą dostać komputer od członka rodziny lub ogłoszenia. Jeśli twoja strona jest skierowana do użytkowników nietechnicznych, zwłaszcza tych z obszarów wiejskich, zechcesz dokładnie rozważyć, jakie są możliwe rozdzielczości ekranu i odpowiednio zaprojektować.
Śledź odwiedzających
Wszystko, o czym wspomniano powyżej, prowadzi nas do jednego z najważniejszych kroków, które należy podjąć, jeśli rozważasz projektowanie dla większej rozdzielczości ekranu: śledź odwiedzających, którzy odwiedzają twoją stronę i zobacz, jakiej rozdzielczości ekranu używają. Każdy dobry program analityczny poda ci te informacje i jest niesamowicie wartościowy przy podejmowaniu takich decyzji.
Jeśli zauważysz, że większość użytkowników pochodzi z komputerów o wyższej rozdzielczości ekranu, prawdopodobnie możesz zaprojektować witrynę dla tych użytkowników, nie widząc zbyt dużego wpływu. Jeśli jednak okaże się, że duża liczba użytkowników nadal korzysta z rozdzielczości ekranu 1024 lub węższej, może warto ponownie rozważyć.
Szersze szerokości są ważne dla innowacji
Jestem pewna, że jest wielu projektantów, którzy nie widzą sensu w szerszych szerokościach. Są szczęśliwi, projektując na poziomie 960 pikseli. Mają systemy do projektowania w tych szerokościach. Mają wstępnie przygotowane pliki CSS ustawione na 960 pikseli. Dlaczego mieliby chcieć szerzej? Zwłaszcza, gdy duża część internautów wciąż pracuje z ekranami o szerokości 1024 pikseli.
Prosta odpowiedź brzmi: tak długo, jak długo projektujemy 1024, nie ma zachęt dla większości konsumentów do aktualizacji. A to oznacza, że producenci nie mają motywacji do tworzenia produktów o wyższej rozdzielczości.
Na przykład, jeśli 1280 było standardem, a większość stron internetowych miała szerokość 1140 pikseli lub więcej, prawdopodobnie iPad zostałby opracowany z rozdzielczością co najmniej 1280. Ale ponieważ 1024 jest standardem, iPad nie robi nie musi być wyższa niż ta. Ta sama zasada dotyczy netbooków. Ponieważ sieć jest zaprojektowana wokół szerokości ekranu 1024 pikseli, urządzenia przeznaczone głównie do użytku internetowego nie muszą mieć wyższego współczynnika rozdzielczości.
Przesuwając projekty stron internetowych na szerszą szerokość, zachęcamy do aktualizacji i innowacji. Dodatkowo te dodatkowe 180 pikseli (różnica między 960 a 1140) może otworzyć nowe możliwości w świecie projektowania interfejsu użytkownika i doświadczenia użytkownika. Podobnie jak 160 pikseli uzyskanych po zmianie z 800 na 960 umożliwiło więcej rzeczy.
Wady w szerokich szerokościach
Chociaż istnieją wyraźne zalety przy tworzeniu szerszych projektów, istnieją również pewne wady w stosunku do praktyki. Niektóre z nich łatwo przezwyciężyć, ale ważne jest, aby zdawać sobie sprawę z tego, co robią, jeśli chcesz im zapobiec.
Szerokie długości linii zmniejszają czytelność
To kuszące, gdy tworzysz szerszy projekt, aby wykorzystać wszystkie dodatkowe ekrany, aby poszerzyć główny obszar treści. Jednak nie zawsze jest to dobry pomysł. Dłuższe długości linii są trudniejsze do odczytania, ponieważ oko musi podążać dalej na końcu linii, aby dotrzeć do początku następnej linii, co oznacza, że czytelnik może łatwiej zgubić się i trafić na niewłaściwą linię. Zaostrza się to w przypadku mniejszych rozmiarów czcionek. Ważne jest, aby znaleźć szczęśliwe medium między długością linii, rozmiarem czcionki i wysokością linii.
Jest kilka różne metody do obliczenia prawidłowej długości linii. Pierwszym z nich jest reguła "alfabet i pół", w wyniku której długość linii wynosi 39 znaków (26 liter alfabetu x 1,5). Dostosuj rozmiar czcionki, aby około 39 znaków pasowało do wybranej długości linii (lub odwrotnie).
Drugą metodą obliczania optymalnej długości linii jest zastosowanie reguły "razy dwa razy". Jest to utrzymywanie ze świata druku, ale można go łatwo dostosować do sieci. Z tą regułą przyjmujesz wielkość czcionki, mnożysz ją przez dwa, a następnie tworzysz linie o tej długości w pikach (które na wydruku mają 12 punktów). Aby obliczyć długość linii w pikselach, należy wziąć rozmiar czcionki i pomnożyć ją przez 24 (czcionka 12-punktowa miałaby długość linii równą 288 pikseli).
Pomocne może być obliczenie długości linii za pomocą obu tych metod, a następnie porównanie. Zrób ostateczną długość linii między nimi.
Przeciążenie informacyjne
Obszary z szerszymi treściami mogą z łatwością przyczynić się do tego, że twoje strony wyglądają na zagracone i że zbyt wiele się dzieje. Ułatwia także dodawanie dodatkowych kolumn, widżetów lub innych treści, które mogą nie dodawać żadnej wartości do strony. Podczas tworzenia witryny należy pamiętać o zasadach projektowania treści. Duża biała przestrzeń jest również pomocna w zapewnieniu, że Twoja witryna nie wygląda na zagraconą.
Szersze szerokości zapewniają więcej opcji w zakresie projektowania, ale zwiększają także szanse na podejmowanie złych decyzji dotyczących projektu. Przejdźmy zbyt minimalistycznie i może wyglądać nudno i pusto. Za dużo dzieje się i jest po prostu zajęty i zagracony.
Zwróć uwagę na skalę, białą przestrzeń, proporcje i hierarchię w swoich projektach, aby zapewnić doskonały produkt końcowy. I bądź ostrożny, że twoje szersze projekty nie kończą się ogólnie "za dużo".
Dlaczego więc nie wszyscy reagują na responsywny projekt?
Podczas gdy responsywny projekt rozwiązuje wiele podstawowych problemów związanych z szeroką gamą urządzeń używanych do uzyskania dostępu do Internetu, może również powodować nowe problemy.
Weźmy na przykład urządzenia mobilne. Jeśli dana osoba korzysta ze strony kina na smartfonie, najprawdopodobniej ich główną troską są czasy pokazów, wskazówki dojazdu do teatru, a może numer telefonu do teatru. Chcą natychmiastowego dostępu do tego rodzaju informacji. Ładowanie całej witryny, która obejmuje także recenzje filmów i inne informacje, tylko po to, aby ukryć dobry fragment tego użytkownika mobilnego, jest marnotrawstwem zasobów.
Dlatego ważne jest, aby przyjrzeć się responsywnemu projektowi na podstawie poszczególnych przypadków, aby dowiedzieć się, czy jest to najlepsze rozwiązanie dla konkretnej witryny. W wielu przypadkach tak jest, ale wciąż istnieją przypadki, w których bardziej tradycyjna strona mobilna może być lepsza.
Jako projektanci, ważne jest, aby zrozumieć responsywny projekt i móc wiedzieć, kiedy jest to odpowiednie rozwiązanie dla twoich projektów. Ponieważ duża część responsywnego projektu opiera się na tworzeniu dobrze zaprojektowanych, elastycznych stron internetowych, może służyć jako rodzaj przewodnika po najlepszych praktykach dla projektantów, ponieważ idziemy dalej w kierunku projektowania stron internetowych i standardów internetowych.
Więcej zasobów do tworzenia responsywnych projektów
- Flurid : Flurid to płynna konstrukcja siatki, która dostosuje się do różnych szerokości okien. Choć nie jest szczególnie responsywny sam (poza dostosowaniem szerokości kolumn), może służyć jako szkielet do tworzenia responsywnej strony.
- Sieci płynne : Ten artykuł z A List Apart omawia zalety i szczegóły dotyczące pracy z sieciami płynów.
- Fluid Grid System : Kolejna platforma sieci płynów.
- Hardboiled CSS3 Media Queries : Kolejny świetny przewodnik po zapytaniach o media.
Przykłady responsywnych projektów witryn
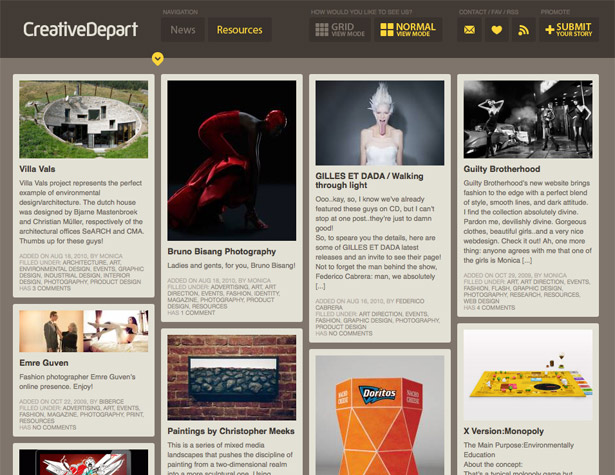
Nie wszystkie z poniższych wzorów dostosowują się do rozmiarów urządzeń mobilnych, ale niektóre z nich mogą dać ci pomysły na to, jak możesz dostosować projekty witryn internetowych, aby lepiej reagować na różne urządzenia.
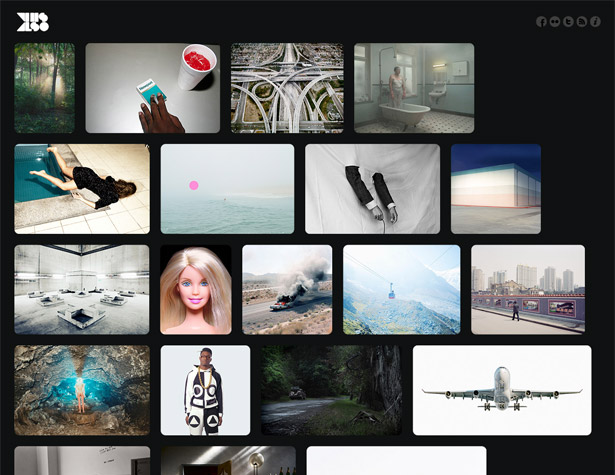
Kolumny będą się tutaj układać w oparciu o szerokość ekranu, ale zawsze mają co najmniej 4-przekroje.
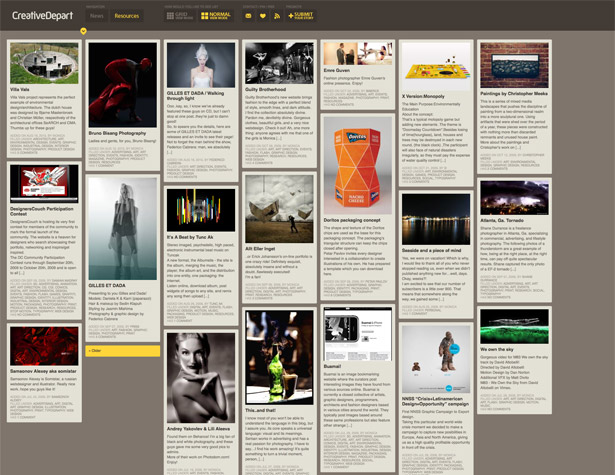
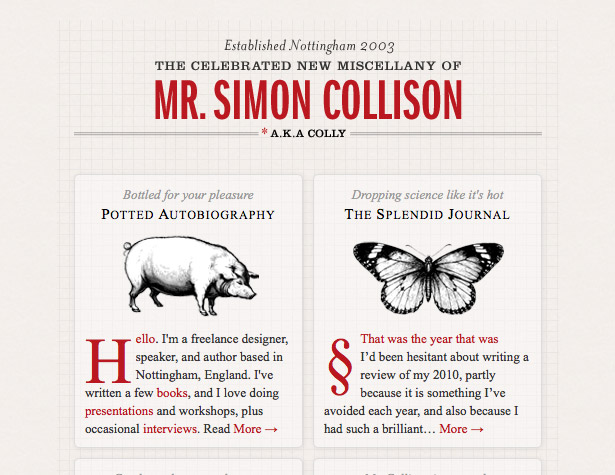
Ta siatka zmienia kolejność i dynamicznie zmienia rozmiar kolumn, aby najlepiej pasowały do okna przeglądarki.
Spowoduje to również przeorganizowanie obrazów w celu najlepszego wypełnienia okna przeglądarki.
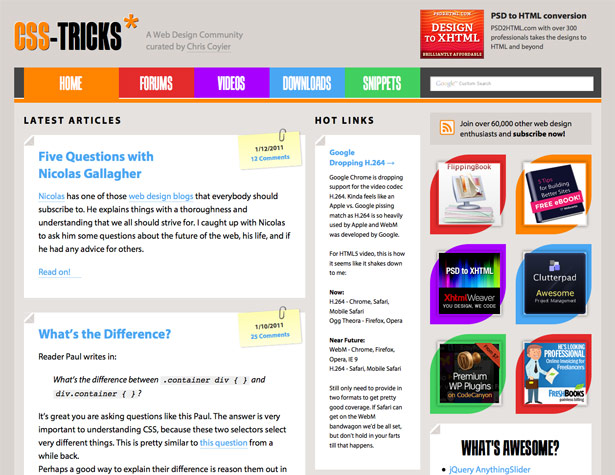
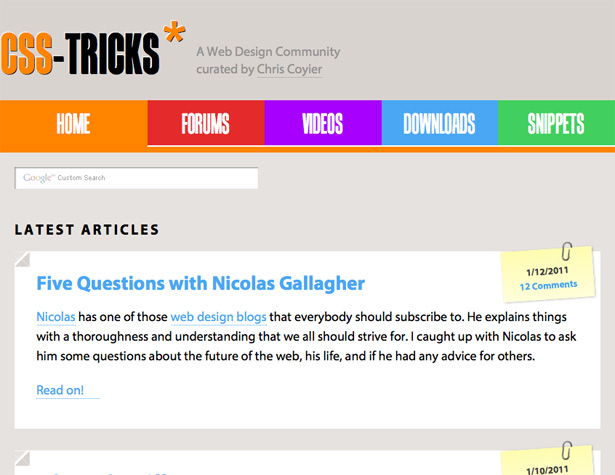
CSS-Tricks dostosowuje się do szerszych rozdzielczości ekranu, przesuwając pasek boczny pod główną treść, aby uzyskać węższe ekrany.
Abduzeedo przesuwa zawartość wokół strony głównej na podstawie szerokości Twojej przeglądarki.
Witryna Psdtuts + (wraz z innymi witrynami Tuts +) zmienia rozmiar i reszta ich pasków bocznych na podstawie szerokości okna przeglądarki. Zmieniają również szerokość głównej kolumny treści, aby dostosować ją do różnych rozmiarów.
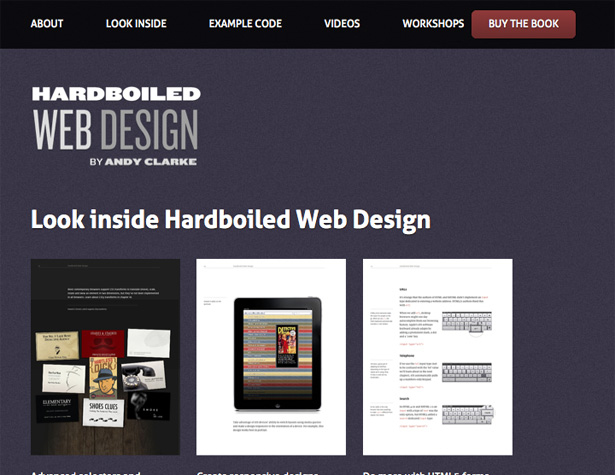
Siatka przenosi się z czterech kolumn na dwie do jednej w zależności od szerokości ekranu.
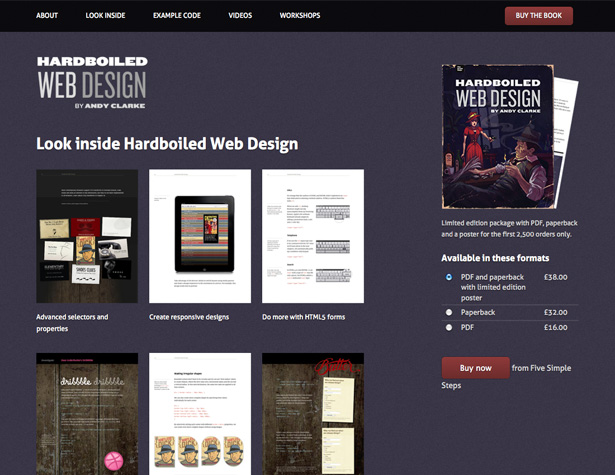
Układ dostosowuje rozmiary obrazów na podstawie szerokości, a także przesuwa kolumny wokół węższych ekranów.
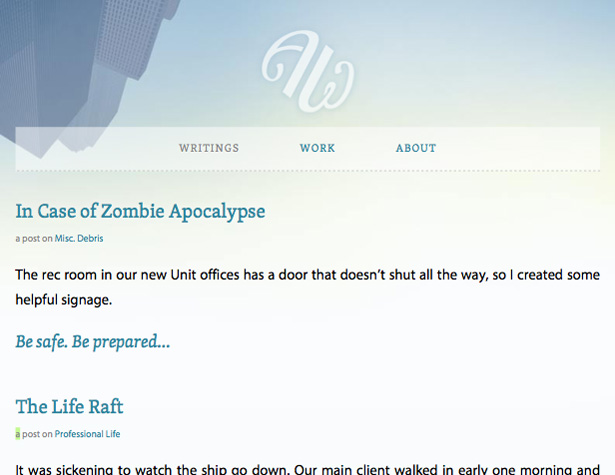
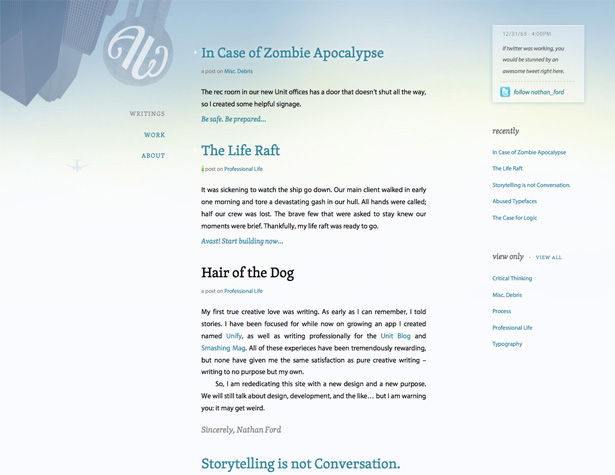
Doskonały przykład układu, w którym kolumny zmieniają pozycję w przypadku mniejszych rozdzielczości ekranu.
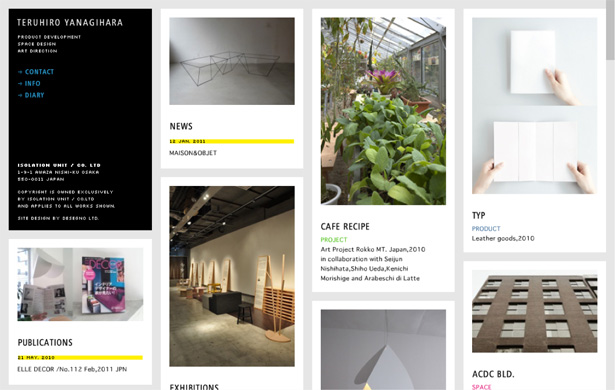
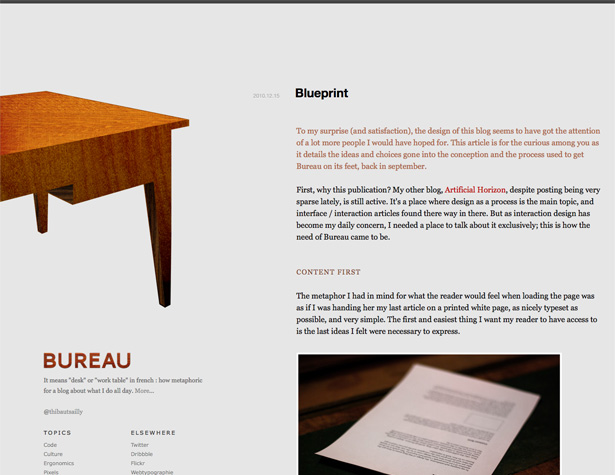
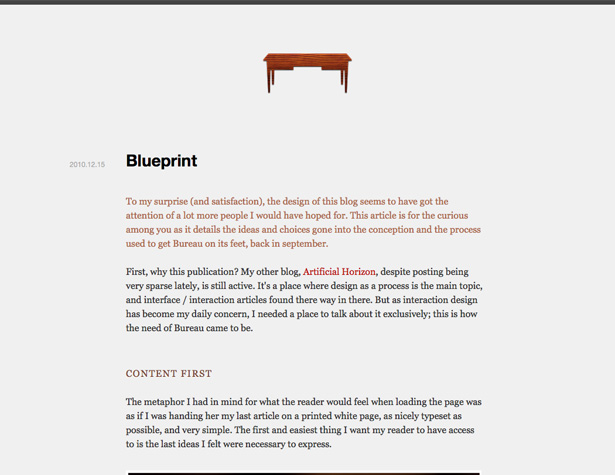
Konstrukcja biura zmienia się z konstrukcji o płynnej szerokości ze stałymi szerokościami kolumn dla bardzo szerokich ekranów do konstrukcji o stałej szerokości dla większości rozmiarów ekranów i dla różnych płynów o wąskich szerokościach.
Napisany wyłącznie dla WDD przez Cameron Chapman .
Masz własne podejście do projektowania dla szerszych ekranów i elastycznego projektowania? Udostępnij w komentarzach!