Budowanie pierwszej wtyczki WordPress (część 1)
Jednym z głównych powodów utrzymującej się popularności WordPressa jest łatwość, z jaką można go rozszerzać i dostosowywać za pomocą wtyczek.
Budowanie wtyczki może wydawać się niemożliwe, ale jest prostsze niż myślisz. Dziś rozpoczynamy naszą serię "Budowanie pierwszej wtyczki WordPress", która obejmie najważniejsze zasady i wskazówki dotyczące procesu.
Pod koniec serii będziesz w pełni przygotowany do dalszych eksperymentów, opierając się na najlepszych praktykach i konwencjach przyjętych przez rozległą społeczność WordPress.
Co to jest wtyczka WordPress?
Jest to skrypt PHP, który modyfikuje lub rozszerza natywną funkcjonalność WordPress.
Zapewniając bardzo prosty, ale elastyczny Plugin API , WordPress zapewnia każdemu programistom następujące zalety korzystania z wtyczki:
- Nie trzeba modyfikować podstawowych plików, aby mieć dodatkowe lub alternatywne funkcje. Oznacza to, że funkcjonalność wtyczki może być zachowana poprzez aktualizacje rdzenia
- WordPress ma wbudowany mechanizm dezaktywacji wtyczek, gdy fatalny błąd może potencjalnie uszkodzić witrynę
- Modularność kodu dla konkretnego projektu wzrasta; aktualizacje i konserwacja stają się łatwiejsze
- Funkcjonalność wtyczki jest oddzielona od motywów
- Ta sama wtyczka może być używana z różnymi motywami i ma pewną funkcjonalność niezależną od projektu
- Rozszerzona podstawa kodu
- Jako skrypt PHP wtyczka może implementować nowoczesne techniki programowania, na przykład OOP, ale jednocześnie posiada możliwość korzystania z natywnych funkcji, klas i API WordPress.
Niezależnie od twojego doświadczenia z kodowaniem PHP - Twój naprawdę napisał swoją pierwszą wtyczkę zaraz po napisaniu książki "PHP for Dummies" - jesteś o krok od stworzenia pierwszej wtyczki do WordPressa. Zróbmy ten krok razem.
Podstawowym zadaniem, które zamierzamy dziś zbadać, jest zbudowanie solidnej podstawy wtyczki. Ta podstawa musi spełniać wymagania WordPressa i uczynić wtyczkę rozpoznawalną przez rdzeń. Jednocześnie powinien przestrzegać wspólnych praktyk i konwencji, akceptowanych przez społeczność, aby uniknąć potencjalnych konfliktów z innymi wtyczkami, które mogą być zainstalowane w witrynie.
Nazwa i pliki wtyczki
Przede wszystkim musisz upewnić się, że nazwa Twojego wtyczki jest unikatowa. Nawet jeśli nie zamierzasz upublicznić swojej pracy, musisz przynajmniej mieć pewność, że nie ma możliwości stworzenia własnej strony za pomocą dwóch wtyczek o tej samej nazwie. Proste wyszukiwanie repozytoriów wtyczek (i Google) jest twoim przyjacielem, gdy unikasz złego wyboru.
Aby zwiększyć prawdopodobieństwo, że nazwa jest unikalna, wielu programistów tworzy przedrostek marki, który jest skrótem od nazwy programisty (lub pseudonimu). Ten prefiks z krótkim odniesieniem do nazwy wtyczki powinien być później używany wszędzie - w nazwach plików, funkcji, klas, zmiennych itp. Pomaga to uniknąć konfliktów nazw z innymi wtyczkami, motywami i samym rdzeniem.
Zacznijmy od przykładu. Przyjmujemy nazwę "Hello World Plugin" i aby zwiększyć szanse na bycie unikatowym, używamy "Mój super przedrostek" przekształconego w skrót "MSP". Co daje nam naprawdę unikalną nazwę "MSP Hello World Plugin"; przeszukiwanie repozytorium wtyczek potwierdza, że nikt inny tego nie używa.
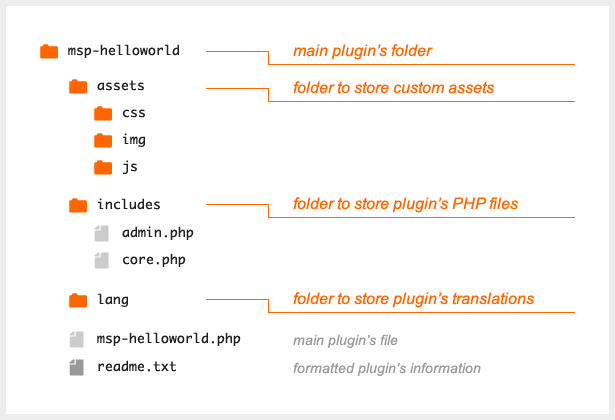
Naszym następnym krokiem jest utworzenie plików wtyczek. Zaleca się przechowywanie ich w oddzielnym folderze w dedykowanym folderze wtyczek. Ten folder powinien być nazwany zgodnie z samą wtyczką, w naszym przypadku może to być "msp-helloworld". Folder powinien zawierać główny plik wtyczki o tej samej nazwie: "msp-helloworld.php".
The Sugeruje też WordPress Codex że dołączasz plik readme.txt. Ten plik zawiera informacje o twojej wtyczce standardowy format . Jeśli zamierzasz przesłać wtyczkę do repozytorium WordPress, istnienie pliku readme.txt jest obowiązkowe. Ale nie myśl o tym jak o brzemieniu, jest wiele korzyści z tego.
Jeśli twoja wtyczka ma mieć wiele plików lub ładować niektóre zasoby (obrazy, pliki css i js), powinny one być zorganizowane w podfoldery. Właściwa organizacja plików jest oznaką pracy zawodowej. Możesz polegać na następującym wzorze:

Nagłówek wtyczki
Każda wtyczka powinna być obowiązkowa nagłówek . Pomaga to WordPressowi rozpoznać skrypt jako prawidłową wtyczkę i wyprowadzić odpowiednie informacje na ekranie zarządzania wtyczkami.
Ten nagłówek jest blokiem komentarzy PHP znajdującym się w górnej części głównego pliku wtyczki:
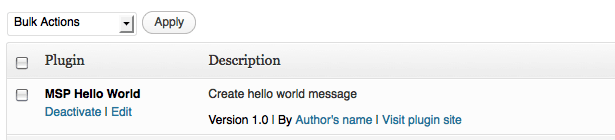
/*Plugin Name: MSP Hello WorldDescription: Create hello world messageVersion: 1.0Author: Author's nameAuthor URI: http://authorsite.com/Plugin URI: http://authorsite.com/msp-helloworld*/Informacje nagłówka zostaną przedstawione w odpowiednim wierszu wtyczki na ekranie zarządzania.

Kolejność linii nie jest ważna, ale plik musi być w kodowaniu UTF-8.
Zauważ, że ważne jest, aby być zgodnym z wybranym wzorcem numerowania wersji (np .xxx), aby mechanizm uaktualnienia WordPress mógł go poprawnie wykryć.
Ścieżki do plików
Do tej pory stworzyliśmy różne pliki dla naszej wtyczki (w odpowiednich podfolderach), musimy teraz określić prawidłowe ścieżki (lub adresy URL) do nich w kodzie wtyczki. Biorąc pod uwagę fakt, że folder zawartości wp mógł zostać przeniesiony z domyślnej lokalizacji, staje się jasne, że ścieżki do plików wtyczek nie powinny być na stałe, ale raczej powinny zostać wykryte.
WordPress ma dwie funkcje, plugin_dir_path i plugin_dir_url, aby rozwiązać problem, ale możemy pójść dalej, używając następującej sztuczki:
define('MSP_HELLOWORLD_DIR', plugin_dir_path(__FILE__));define('MSP_HELLOWORLD_URL', plugin_dir_url(__FILE__)); Z tym małym urywkiem (zawartym w głównym pliku wtyczki) wykrywamy ścieżkę i URL do naszego folderu wtyczek wewnątrz instalacji WordPressa i przypisujemy je do odpowiednich stałych. Następnie możemy na przykład użyć tych stałych w połączeniu ze znanymi względnymi ścieżkami do podfolderów MSP_HELLOWORLD_DIR.'assets/img/image.jpg' .
Korzystając z tych stałych możemy również łatwo włączyć pliki wtyczek z podfolderów wewnątrz głównego pliku:
function msp_helloworld_load(){if(is_admin()) //load admin files only in adminrequire_once(MSP_HELLOWORLD_DIR.'includes/admin.php');require_once(MSP_HELLOWORLD_DIR.'includes/core.php');}msp_helloworld_load();Stany wtyczek
Po instalacji nasza wtyczka może być w stanie aktywnym lub nieaktywnym.
Stan aktywny oznacza, że został aktywowany przez użytkownika, a jego kod będzie wykonywany przez WordPress za każdym razem, gdy zażąda strony.
Wtyczka może być również dezaktywowana przez użytkownika, co oznacza, że pliki są przechowywane na swoich miejscach, ale kod nie jest wykonywany.
(Wtyczka może również zostać całkowicie odinstalowana przez użytkownika, co oznacza, że pliki są usuwane z folderu wtyczek).
WordPress może przechwytywać zmiany do tych stanów i wykonywać kod przewidziany dla takich zmian. Jeśli któryś z kodów jest zaplanowany do aktywacji lub dezaktywacji, zostanie wykonany dopiero w tym konkretnym momencie, a nie przy każdym wczytaniu strony.
Na przykład, jeśli wtyczka ma manipulować regułami przepisywania, powinna wyczyścić je przy aktywacji / dezaktywacji. Jeśli wtyczka tworzy pewne wpisy w bazie danych, na przykład przez zapisywanie opcji, zdrową praktyką jest ich usunięcie, po odinstalowaniu wtyczki.
Jak można to zrobić?
W celu aktywacji i dezaktywacji możemy zarejestrować tzw. "Hak aktywacyjny" i "hak dezaktywacyjny". To po prostu fragment kodu, który mówi WordPressowi, aby wykonał jedną konkretną funkcję podczas aktywacji i inną określoną funkcję przy dezaktywacji. Oto przykład takiego kodu:
register_activation_hook(__FILE__, 'msp_helloworld_activation');register_deactivation_hook(__FILE__, 'msp_helloworld_deactivation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here}function msp_helloworld_deactivation() {// actions to perform once on plugin deactivation go here}W przypadku działań odinstalowujących mamy dwie możliwości.
Jedną z opcji jest utworzenie pliku uninstall.php w folderze wtyczki (wraz z głównym plikiem wtyczki i readme.txt) i uwzględnienie tam wszystkich wymaganych kodów. Jeśli istnieje plik uninstall.php, WordPress wykona go automatycznie po usunięciu wtyczki przez użytkownika. Alternatywnie możemy zarejestrować hak odinstaluj w prawie taki sam sposób, jak w przypadku haków aktywacji i dezaktywacji. Najtrudniejszą częścią jest wywołanie go tylko raz, przy aktywacji. Oto przykład:
register_activation_hook(__FILE__, 'msp_helloworld_activation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here//register uninstallerregister_uninstall_hook(__FILE__, 'msp_helloworld_uninstall');}function msp_helloworld_uninstall(){//actions to perform once on plugin uninstall go here}Ważne jest, aby wiedzieć, że działa tylko jedna z opisanych opcji: jeśli istnieje plik uninstall.php, zostanie on wykonany, a każdy hak odinstaluj nie zostanie uruchomiony.
Najlepsze praktyki
Podsumowując wszystko powyżej, oto przegląd tworzenia solidnej podstawy dla wtyczki WordPress:
- Znajdź unikalną nazwę
- Skonfiguruj prefiks (związany z Twoją marką)
- Utwórz folder wtyczki
- Utwórz podfoldery dla plików PHP, zasobów i tłumaczeń
- Utwórz główny plik wtyczki i wypełnij obowiązkowe informacje w nagłówku
- Utwórz plik readme.txt
- Użyj odpowiednich stałych i funkcji, aby wykryć ścieżki do plików wtyczek
- Twórz dodatkowe pliki PHP i dołącz je do głównego
- Utwórz funkcje aktywacji i dezaktywacji
- Utwórz skrypt odinstalowujący
Wniosek
Po tych wszystkich krokach jesteś gotowy, aby twój plugin zrobił coś, tworząc jego kod. Zapoznamy się z przydatnymi koncepcjami, dzięki którym wtyczki WordPress będą ekscytujące i elastyczne w następnym artykule z tej serii. Ale niektóre ważne aspekty można teraz podkreślić:
- Nigdy nie rozwijaj się bez debugowania. Istnieje wiele informacji o trybie debugowania WordPress i różnych wtyczkach, aby uzyskać dodatkowe powiadomienia. Są niezawodnymi asystentami na drodze do bezbłędnego i aktualnego kodu.
- Prefix wszystko. Użyj unikalnego prefiksu (zazwyczaj pochodnej nazwy wtyczki) dla wszystkich funkcji, zmiennych, klas itp., Aby zapewnić kompatybilność wtyczki z działaniami innych programistów.
- Śledzić Standardy kodowania WordPress . Standardy te są zestawem zasad wdrażanych przez główny zespół dla całego kodu WordPress, aby ułatwić jego czytanie i obsługę. Przestrzeganie tych standardów pomaga zachować spójność podstawowego kodu w twojej wtyczce.
- Użyj podstawowych funkcji, interfejsów API i klas dla typowych zadań. WordPress zapewnia programistom szeroką gamę narzędzi do powszechnie wymaganych operacji (takich jak interakcja z bazą danych lub uwierzytelnianie użytkowników), dzięki czemu możesz skoncentrować się na naprawdę wyjątkowej funkcjonalności wtyczki.
- Udokumentuj swój kod. W rzeczywistości nie ma wiele do powiedzenia na temat tej zasady - niezależnie od zastosowanych konwencji, zarówno jako programista, jak i jako społeczność korzystamy z dobrze udokumentowanego kodu.
Mam nadzieję, że ta wstępna informacja zainspiruje Cię do rozpoczęcia pracy z WordPress. Wypatruj następnej części serii w niedalekiej przyszłości.
Jakie wskazówki możesz dodać do tego wstępu? Co chciałbyś zobaczyć w kolejnym artykule z serii? Daj nam znać w komentarzach!