Jak projektować witryny z wiadomościami
Niedawno znajomy zasugerował, żebym napisał analizę serwisów informacyjnych: co robią dobrze i co robią źle. Zasugerował, że internetowy serwis informacyjny był zbyt zacofany i może nieco nudny, i pomyślał, że mogą lepiej wykorzystać technologię AJAX i podobne technologie, aby usprawnić dostarczanie treści i nawigację w witrynie.
Na początku byłem skłonny się zgodzić. Wydaje mi się, że w wielu przypadkach gazety wciąż próbują zbyt mocno, aby utrzymać fizyczne wrażenia w gazetach, ale z podejściem opartym na przesuwaniu obrazów. W ten sposób często ograniczają się do znanego, ale nieco ograniczonego formatu wizualnego. Ten trend pojawia się także w bardzo złych decyzjach UX, takich jak prawie nieczytelnie mały tekst treści.
Wiem, że to zostało powiedziane wcześniej, ale sieć, jako wizualne medium, jest płynna. To skomplikowane. To jest piękne. I co najważniejsze, jest w stanie osiągnąć znacznie więcej, niż wielu ludzi zdaje sobie z tego sprawę.
Kiedy więc widzimy, jak wiele ważnych serwisów informacyjnych ogranicza się, rozczarowujemy się tym, co można zrobić, zwiększając wykorzystanie AJAX.
Albo może nie…
Wszystko sprowadza się do mobilnego doświadczenia
Mówiąc dokładniej, wszystko sprowadza się do mobilnego doświadczenia większości użytkowników mobilnych. Wydaje się, że wiele źródeł wiadomości nie uwzględnia jeszcze tych użytkowników. Oczywiście, wiele źródeł wiadomości opublikowało natywną aplikację na Androida i iOS, ale wielu użytkowników mobilnych zwykle pobiera te aplikacje, a nigdy, przenigdy ich nie dotknie.
Wielu z nas nie przegląda regularnie stron z wiadomościami. Większość z nas prawdopodobnie kliknie na link dostarczony nam przez znajomego, krewnego lub osobowość internetową, której smakowi ufamy. Będziemy klikać lub wybierać linki dostarczone nam przez sieci społecznościowe, e-mail, kanały RSS lub linki w innych artykułach. Te linki nie prowadzą nas do danej aplikacji, ale do strony internetowej. Dlatego każda witryna z wiadomościami powinna być przygotowana na urządzenia mobilne.
Więc w czym problem? Dlaczego nie mogliśmy uaktualnić tych serwisów informacyjnych z mnóstwem fajnych rzeczy? iPady i tablety Galaxy mają wszak w pełni funkcjonalne przeglądarki internetowe i przyzwoite procesory.
Mimo to istnieją dwa poważne argumenty przemawiające za utrzymywaniem minimalnych i technologicznie prostych stron informacyjnych ...
Pasmo
Serwisy z wiadomościami generalnie wyświetlają wiele informacji na każdej stronie. Strona główna wydaje się być najgorszym przestępcą, a 3-5 najnowszych artykułów z każdego innego tematu rywalizuje o uwagę użytkowników, wraz z obrazkami i czasami wieloma karuzelami. Dodaj do tego dodatkowy JavaScript, a masz przeglądarkę mobilną pobierającą stosunkowo dużą ilość informacji.
Wielu użytkowników mobilnych przegląda te witryny w miejscach, w których nie ma darmowego Wi-Fi, a wiele planów danych dotyczących telefonów komórkowych ma ograniczone ograniczenia przepustowości. Dodając do tego fakt, że nawet w wi-fi wiele tabletów i smartfonów wydaje się przeglądać sieć dość powoli, a ty masz mocne argumenty za ograniczeniem fantazyjnych rzeczy.
Nie wszyscy mają szybkie urządzenie mobilne
Kiedy mój przyjaciel zasugerował, że strony z wiadomościami mogą być bardziej przyjazne dla UX z większą miłością AJAX, musiałem sobie przypomnieć, że ma iPada. iPady są szybkie i płynne.
Niedawno dostałem swój pierwszy tablet. To jest Tytan Hipstreet . Daję moim kolegom technofilom chwilę na przetrawienie tego faktu, a może go Google, ponieważ ten model jest dość niejasny.
Będąc tańszym tabletem, jest wolniejszy od tabletów high-end, którym wszyscy ślinią się w ciągu ostatnich dni. To tylko fakt. Innym faktem jest to, że ludzie, którzy mogą pozwolić sobie na tanie tablety i smartfony, znacznie przewyższają tych, na których stać mogą tabletki i smartfony, na które warto sobie pozwolić.
Typowe marki, podróbki i wolne procesory: to właśnie większość z nas będzie używać, dopóki sprzęt mobilny nie będzie tańszy.
Na urządzeniach takich jak moje, to nie tylko wi-fi jest powolne. Renderowanie strony jest powolne, a animacje JavaScript są w najlepszym razie niestabilne. Czasami bitwa polega tylko na przewijaniu w górę iw dół. Nawiasem mówiąc, witryny z wiadomościami, które są ciężkie w efektach karuzeli i niezliczonych obrazach, są najgorszymi przestępcami.
Niektóre z bólów można zrównoważyć, znajdując odpowiednią przeglądarkę dla swojego urządzenia. Na moim tablecie to Opera Mobile. Mimo to strony, które nie są w żaden sposób zoptymalizowane dla urządzeń mobilnych, będą irytować dla właścicieli tańszych modeli, a to nie jest tak, że czytelnicy wracają po więcej.
Czy ktoś robi to dobrze?
Oczywiście, że jest. Chociaż wydaje się, że większość głównych punktów informacyjnych opiera się na natywnych aplikacjach, kilka odważnych dusz stworzyło odpowiednie responsywne strony internetowe.
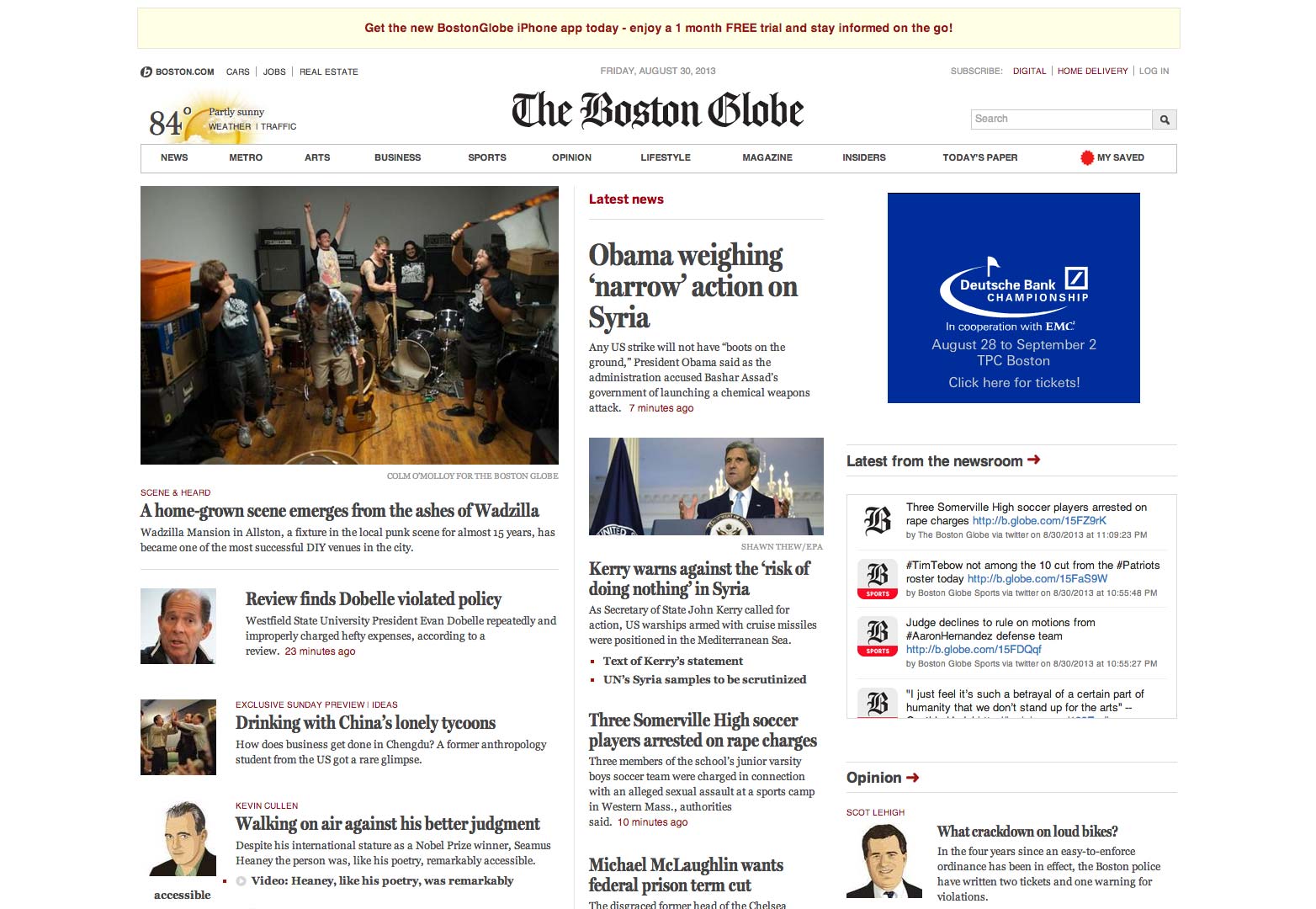
The Boston Globe
Ten przykład jest prawdopodobnie oczywisty ze względu na jego popularność. Odsłonięcie Reaktywna konstrukcja Globe był szeroko nagłośniony i pochwalony w środowisku projektantów i nie bez powodu.
Pomimo ogromnej ilości informacji na stronie, projekt pozostaje względnie czysty i niezakłócony, z łączami na tyle dużymi, że można je dotknąć. Obrazy są małe i używane niemal oszczędnie.
Ogólny efekt polega na tym, że udało im się sprawić, że wygląda trochę jak gazeta i nadal sprawiają, że działa ona jak strona internetowa. Ich skupienie się na typografii i projektowaniu porządku po bałaganie i obrazach sprawia, że przeglądanie strony na tablecie jest dziecinnie łatwe i tak, mogę przewijać w górę iw dół, gdy używam tabletu.
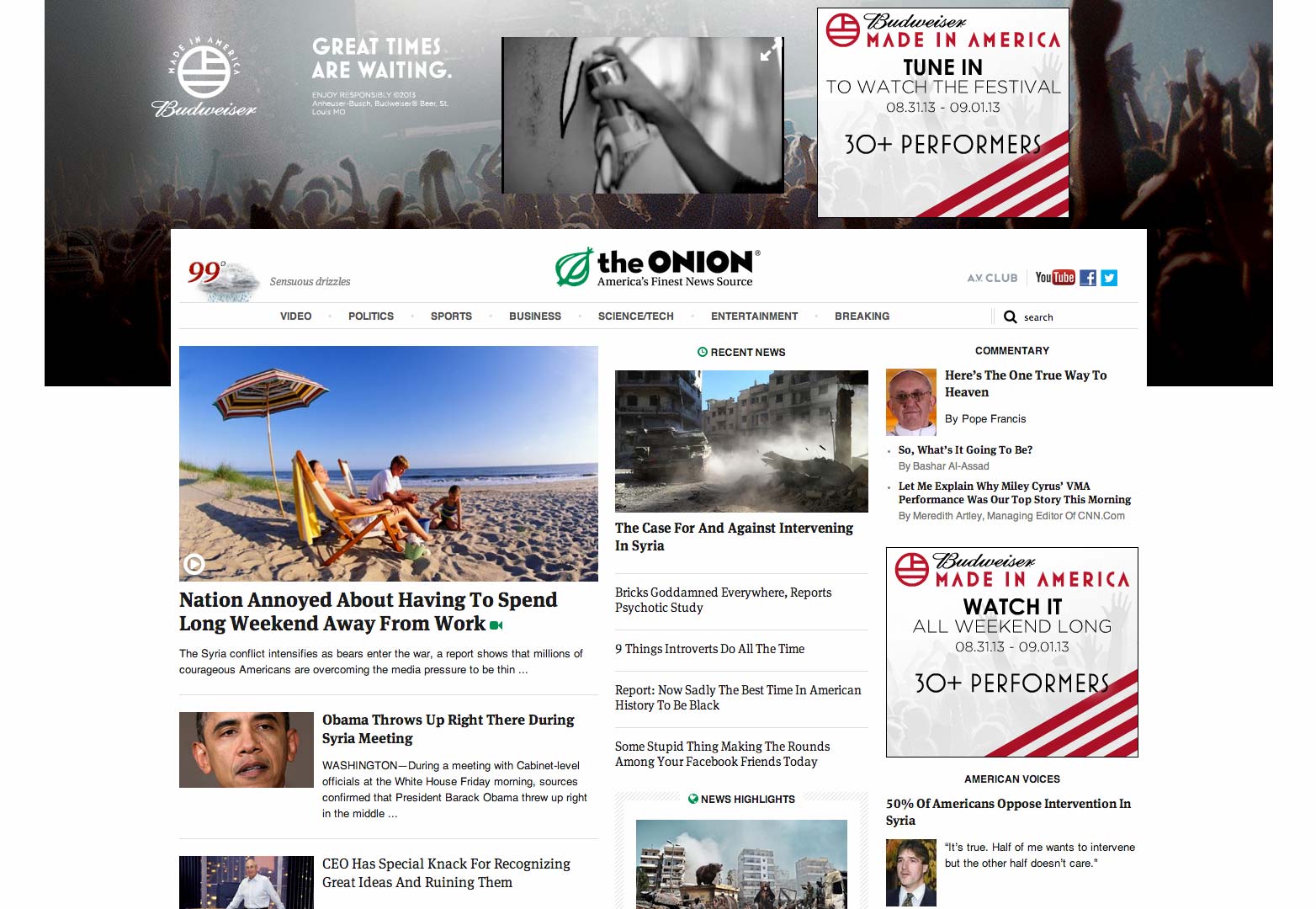
Cebula
Chociaż w rzeczywistości jest to udana strona z wiadomościami, Układ cebuli Wygląda bardzo, bardzo podobnie do Boston Globe w pewien sposób: trzy kolumny, które kurczą się do dwóch, potem jedno itd. Jednak podejście działa i to się liczy. Mój tablet może sobie z tym poradzić. Od tej chwili jest to duży punkt sprzedaży każdej witryny.
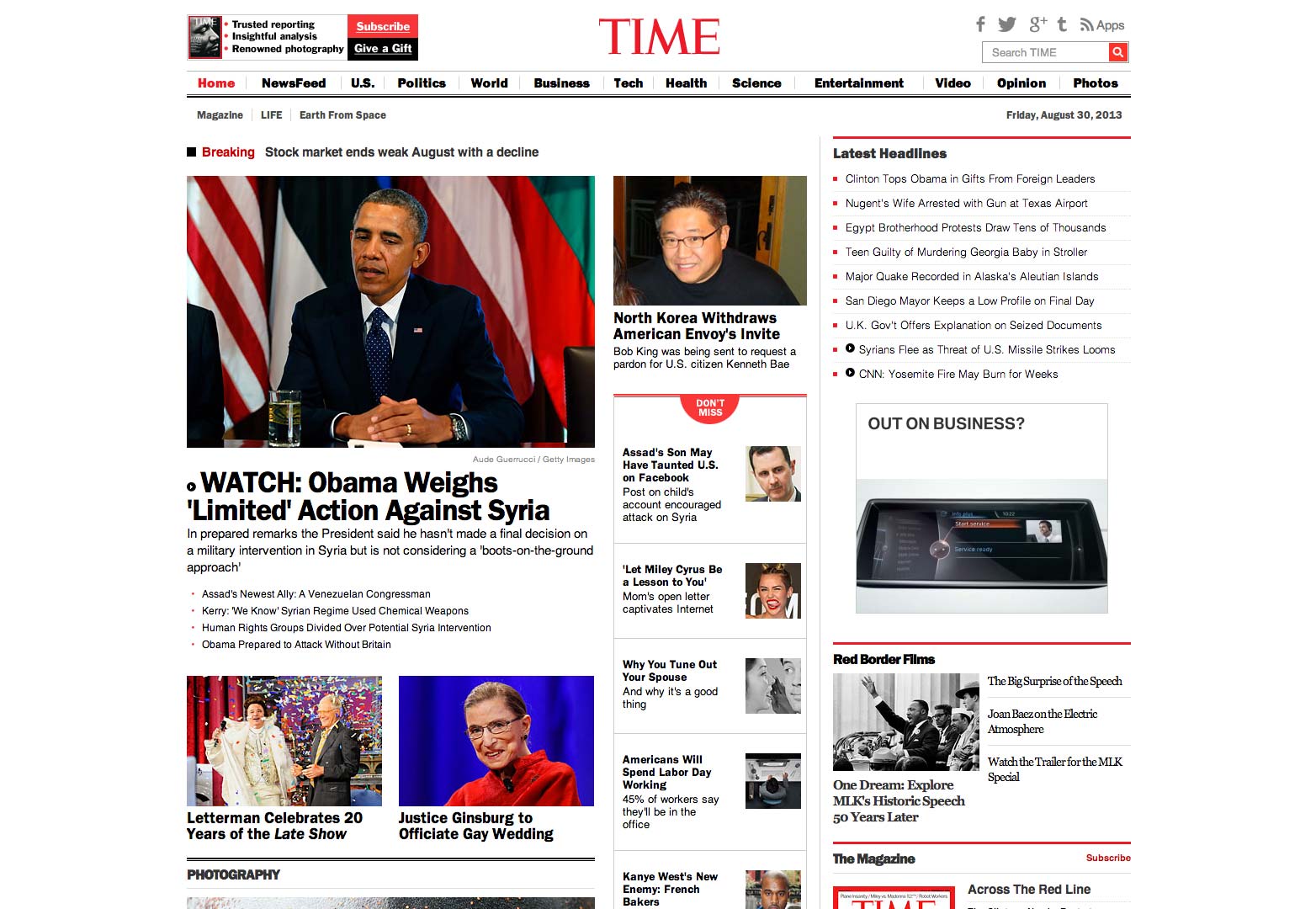
Magazyn czasu
Czasopismo magazynowe nie jest technicznie witryną z wiadomościami, więc nie mam zamiaru nadać mu własnego zestawu zrzutów ekranu, ale jeśli chcesz zobaczyć kolejne doskonałe wykorzystanie responsywnego, trzycyletowego klasycznego układu wiadomości, sprawdź to. tutaj .
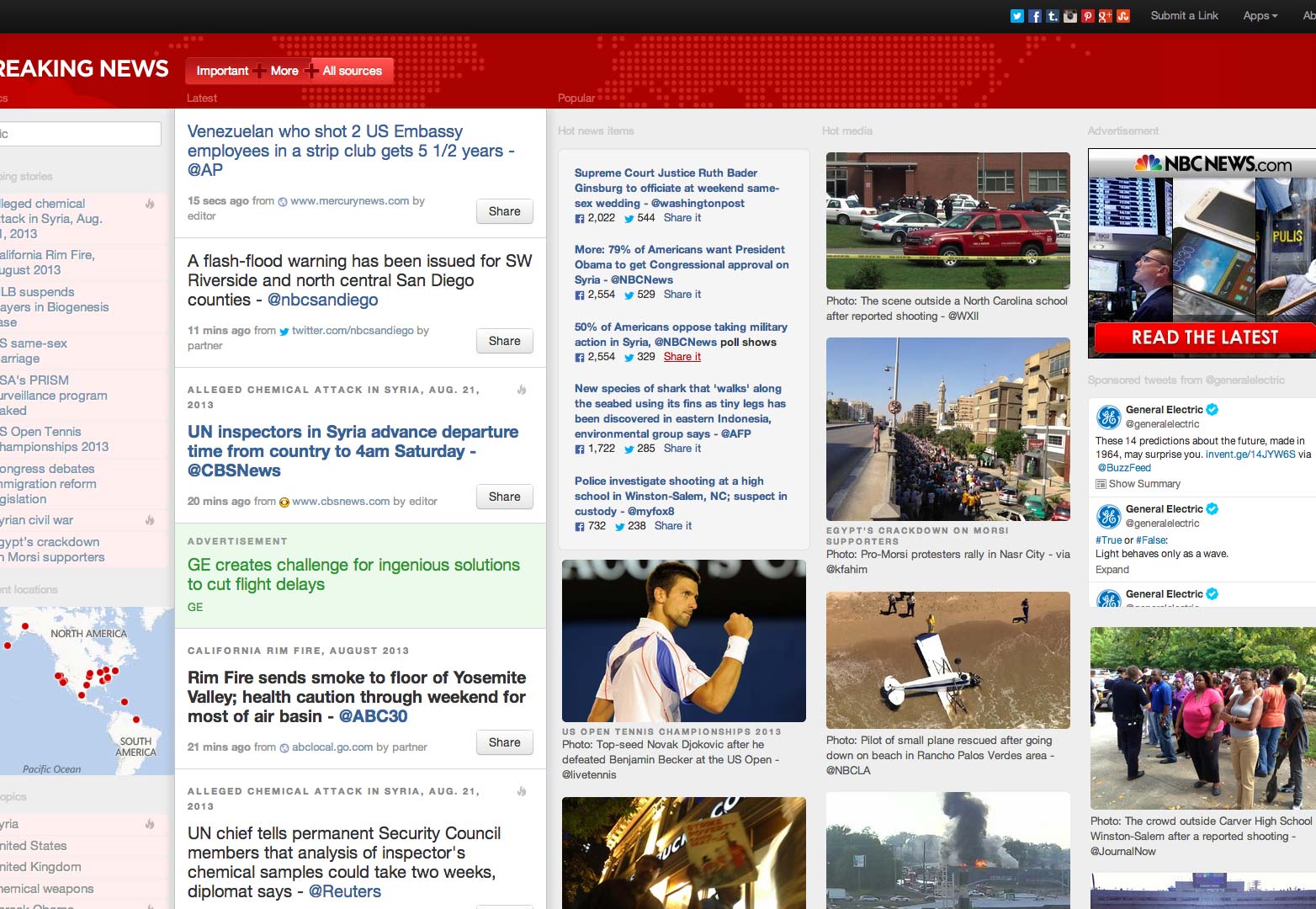
Z ostatniej chwili
Z ostatniej chwili całkowicie porzuca metaforę wizualną gazety na rzecz podejścia podobnego do aplikacji. Jest to w istocie fantazyjny czytnik kanałów RSS, a tytuły artykułów łączą się z innymi stronami z wiadomościami, ale ich podejście do responsywnego projektu można z łatwością dostosować do każdej organizacji prasowej.
Szczególnie podoba mi się fakt, że chociaż obsługują urządzenia mobilne, nie zostawili użytkowników komputerów stacjonarnych w chłodzie. Na moim monitorze o rozdzielczości 1600 × 900 pikseli projekt rozciąga się od krawędzi do krawędzi bez zerwania.
Jak więc tworzyć lepsze witryny z wiadomościami?
Zaczynamy od lepszego dbania o użytkowników mobilnych. Powtarza się, że wiele osób, które czytają wiadomości, trafia do poszczególnych artykułów przez linki zewnętrzne. Nie można polegać na natywnych aplikacjach, aby zapewnić mobilną obsługę przypadkowego czytelnika. To po prostu nie działa w ten sposób.
Nie wspomina się nawet o tym, że chociaż iOS i Android to obecnie dwie najpopularniejsze platformy mobilne, to nie są jedyne. Ludzi starszych smartfonów lub tych, którzy mają dostęp tylko do bardziej niejasnych marek, w dużej mierze pozostają bez opieki.
Jeśli Twoja usługa polega na publicznym udostępnianiu informacji, informacje te powinny być jak najbardziej agnostyczne. Wystarczająco powiedziane. Kiedy już to zrobimy, możemy mówić o innych rodzajach innowacji i ulepszeń.
Co uważasz za istotne dla witryn z wiadomościami? Jaka jest twoja ulubiona strona z wiadomościami i dlaczego? Daj nam znać w komentarzach.