Budowanie pierwszej wtyczki WordPress (część 3)
Nie ma potrzeby pytać, dlaczego ktokolwiek chciałby napisać wtyczkę do WordPressa. Jest to jedna z podstawowych cech, która sprawia, że WordPress jest tak elastyczny i dobrze pasuje do szerokiej gamy projektów. W pierwsza część naszej serii stworzyliśmy podstawę dla wtyczki WordPress rozpoznawalnej przez rdzeń. Następnie w druga część nauczyliśmy się zmieniać domyślną funkcjonalność rdzenia. Dzisiaj przyjrzymy się opcjom wtyczek. Jest to jedno z najczęstszych zadań, które muszą wykonać wtyczki.
Powszechnie trzeba będzie utworzyć zestaw parametrów (opcji) i dać użytkownikowi możliwość przypisania im odpowiednich wartości. Wartości są przechowywane w bazie danych i można je odzyskać na żądanie. Wtyczka zwykle wykonuje różne akcje na podstawie tych wartości, na przykład produkuje różne wyniki.
Jakie narzędzia daje nam WordPress, aby ten scenariusz był możliwy? Pozwala nam rejestrować opcje w systemie i pobierać je za pomocą przypisanego identyfikatora - za to odpowiada API opcji. WordPress zapewnia również interfejs API ustawień, aby utworzyć GUI administratora dla dialogów opcji. Poza tym pozwala nam dodawać niestandardowe elementy do menu administratora, aby wtyczka mogła mieć własną stronę ustawień. Wreszcie, WordPress dba o bezpieczeństwo wtyczek i zapewnia zestaw funkcji i metod czyszczenia, aby bezpiecznie obsługiwać dane wprowadzane przez użytkownika.
Przyjrzyjmy się szczegółowo każdej części.
Opcje API
The Opcje API jest znormalizowanym sposobem przechowywania niestandardowych danych w bazie danych. Wszystkie dane są zapisywane w tabeli wp_options pod podaną niestandardową nazwą i można uzyskać do nich dostęp z dowolnego miejsca w kodzie. Najważniejsze funkcje interfejsu API to:
Funkcja get_option po prostu wyodrębnia z bazy danych wszelkie informacje przechowywane pod określoną nazwą i zwraca je. Funkcja update_option pobiera nazwę opcji i jej wartość oraz aktualizuje odpowiedni wpis w bazie danych. Jeśli nie ma takiego wpisu, zostanie on utworzony automatycznie. Obie funkcje mogą działać zarówno z tablicami, jak i pojedynczymi wartościami. Oznacza to, że możesz przechowywać dane tablicowe pod jedną nazwą w bazie danych, a API poradzi sobie z operacjami serializacji i mineralizacji. Jest to zalecana praktyka dla wtyczek: przechowuj wszystkie opcje wtyczek jako tablicę pod jedną nazwą.
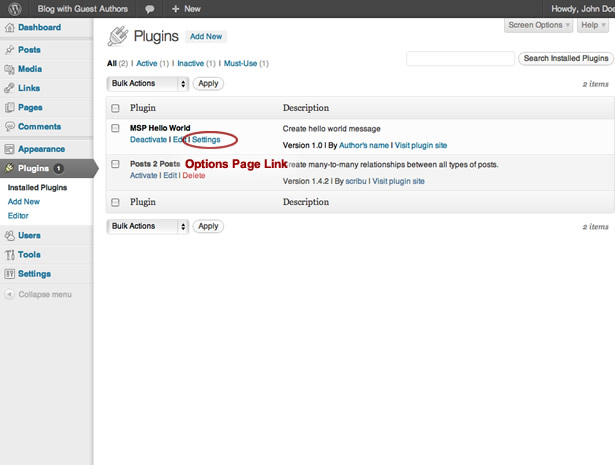
Strona z opcjami wtyczek
Możesz utworzyć stronę ustawień lub grupę stron dla twojej wtyczki w menu administratora. Jeśli tworzysz grupę stron, powinieneś najpierw dodać stronę najwyższego poziomu:
Wartości parametrów są oczywiste, ale można odwołać się do źródło dla szczegółów. Teraz musisz dodać strony wewnętrzne jeden po drugim w następujący sposób:
Jako parametr $ parent_slug musisz użyć identyfikatora strony najwyższego poziomu - w przypadku niestandardowej strony najwyższego poziomu jest to wartość podana jako $ menu_slug po rejestracji. Jeśli nie potrzebujesz kilku stron, możesz utworzyć stronę z jednym ustawieniem w jednej z istniejących sekcji najwyższego poziomu - zwykle pod "Ustawieniami" (opcja-general.php powinna być używana jako $ parent_slug). Alternatywnie istnieją funkcje skrótów do dodawania podstron pod niektórymi elementami menu administratora, w przypadku "Ustawienia" to jest add_options_page () .
Ustawienia API
The Ustawienia API pozwala utworzyć interfejs do zarządzania ustawieniami wtyczki; oznacz stronę jako stronę ustawień (aby automatycznie przetwarzać dane wejściowe) i sekcje wyjściowe na tej stronie oraz pola w każdej sekcji do akceptowania danych wprowadzanych przez użytkownika. Aby to osiągnąć, Twoim pierwszym celem jest zarejestrowanie ustawień w systemie i utworzenie dla nich struktury pola przekroju:
Patrz: Kodeks dla szczegółowego opisu parametrów, ale logika jest dość prosta: po pierwsze rejestrujemy naszą nazwę opcji (jeśli istnieje wiele opcji, mogą być one zorganizowane w grupy); następnie rejestrujemy sekcję z wewnętrznym ID i zestawem pól dla każdej sekcji; API daje nam możliwość określania niestandardowych wywołań zwrotnych dla sprawdzania danych wejściowych i wyświetlania każdego pola i sekcji.
Po zarejestrowaniu naszych opcji i odpowiednich pól musimy je wyświetlić na stronie ustawień - poniższe funkcje muszą zostać wywołane wewnątrz

2. Zarejestruj opcje wtyczki w systemie i utwórz dla nich pola i reguły
/* register settings */function msp_helloworld_settings_init(){register_setting('msp_helloworld_options','msp_helloworld_options','msp_helloworld_options_validate');add_settings_section('msp_helloworld_authorbox','Author's box','msp_helloworld_authorbox_desc','msp_helloworld');add_settings_field('msp_helloworld_authorbox_template','Template','msp_helloworld_authorbox_field','msp_helloworld','msp_helloworld_authorbox');}add_action('admin_init', 'msp_helloworld_settings_init');/* validate input */function msp_helloworld_options_validate($input){global $allowedposttags, $allowedrichhtml;if(isset($input['authorbox_template']))$input['authorbox_template'] = wp_kses_post($input['authorbox_template']);return $input;}/* description text */function msp_helloworld_authorbox_desc(){echo "Enter the template markup for author box using placeholders: [gauthor_name], [gauthor_url], [gauthor_desc] for name, URL and description of author correspondingly.
";}/* filed output */function msp_helloworld_authorbox_field() {$options = get_option('msp_helloworld_options');$authorbox = (isset($options['authorbox_template'])) ? $options['authorbox_template'] : '';$authorbox = esc_textarea($authorbox); //sanitise output?>Powinienem zaznaczyć, że wszystkie opcje wtyczek powinny być przechowywane jako tablica. Pomimo tego, że mamy tylko jedną opcję (authorbox_template), umieszczamy ją w tablicy i odpowiadające jej pole w sekcji w celach demonstracyjnych. Funkcja rejestracji msp_helloworld_settings_init powinna być wykonana na haku "admin_init". Funkcja msp_helloworld_options_validate zajmuje się wprowadzaniem danych przez użytkownika, czyszcząc go natywnym wp_kses_post filtr oparty na bibliotece KSES. Funkcja msp_helloworld_authorbox_desc tworzy opis sekcji formularza, a pole msp_helloworld_authorbox_field generuje pole tekstowe do obsługi wprowadzonego znacznika. Zwróć uwagę, że klasy CSS są przypisywane do "kodu dużego tekstu", aby zastosować wbudowaną stylizację administratora.
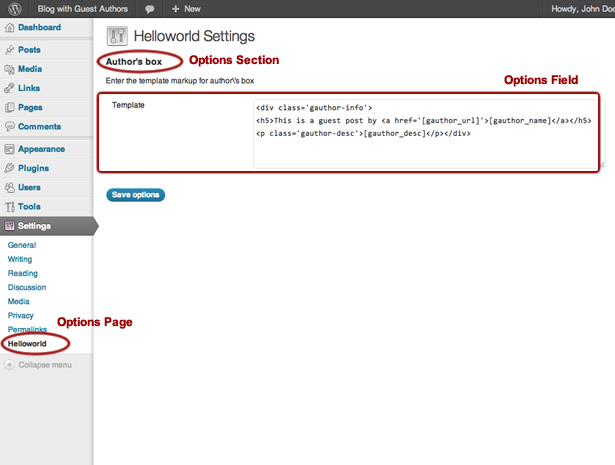
Wszystko to powoduje wyświetlenie następującego ekranu w panelu administracyjnym WordPress.

3. Zmodyfikuj funkcję, która wypisuje okno autora (w core.php)
Robimy to, aby pobrać szablon z bazy danych i zastąpić dane zastępcze ([gauthor_name], [gauthor_url], [gauthor_desc]) odpowiednimi wartościami.
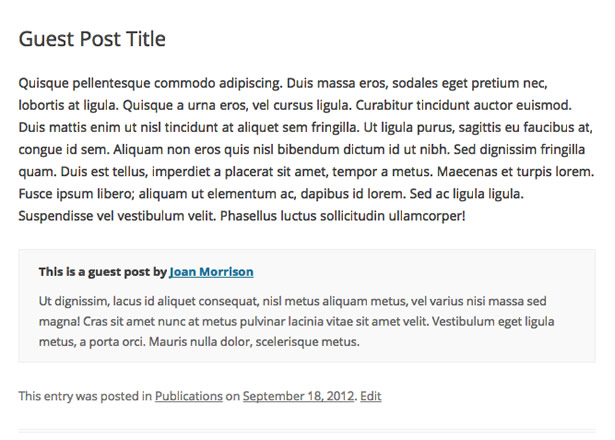
/* Create author's box markup */function msp_helloworld_author_block(){global $post;$author_terms = wp_get_object_terms($post->ID, 'gauthor');if(empty($author_terms))return;$name = stripslashes($author_terms[0]->name);$url = esc_url(get_term_link($author_terms[0]));$desc = wp_filter_post_kses($author_terms[0]->description);//get template from option$options = get_option('msp_helloworld_options');$out = (isset($options['authorbox_template'])) ? $options['authorbox_template'] : '';$out = str_replace(array('[gauthor_url]', '[gauthor_name]', '[gauthor_desc]'),array($url, $name, $desc),$out);return $out;}Na koniec nasza wtyczka (po zastosowaniu niektórych stylów) tworzy ładne pole guest guesta pod treścią postu.

Wniosek
Przechowywanie i dostęp do danych opcji jest bardzo częstym zadaniem, które musi wykonać wiele wtyczek. Poprzez mechanizm opcji możesz zapewnić swoim użytkownikom możliwość dostrojenia wtyczki do ich potrzeb (co z pewnością docenią). Nawet rozwijając się samodzielnie możesz potrzebować sposobu przechowywania szczegółów konkretnej instalacji. Opieranie się na natywnych API i funkcjach WordPressa podczas rozwiązywania takich zadań jest dobrym sposobem na stworzenie możliwego do utrzymania, bezpiecznego i przyszłościowego kodu.
Jakiego rodzaju wtyczki chciałbyś zobaczyć w WordPress? Czy zbudowałeś własną przy użyciu tej serii? Daj nam znać w komentarzach poniżej.
Wyróżnione zdjęcia wykorzystują obraz modułu przez Shutterstock