Proces projektowania Vs. Design-As-Product
Problem ze słowem "szablon" polega na tym, że jego znaczenie zależy od punktu widzenia.
Szablony mogą być biletami do natychmiastowych stron internetowych. Wiele systemów zarządzania treścią pozwala właścicielom zmieniać motywy plug-and-play tak łatwo, jak zmieniają ubrania. Niedrogie skórki to wyszukiwarka Google.
Dla innych szablony są narzędziami do nauki. Badanie przykładów kodu i stylu w świecie rzeczywistym może być bardziej praktyczne niż stosowanie się do poniższych przykładów w książce lub ponowne czytanie notatek z wykładów.
Problem ze słowem "szablon" polega na tym, że jego znaczenie zależy od punktu widzenia.
Dla niektórych szablon jest biletem do natychmiastowej strony internetowej. Wiele systemów zarządzania treścią pozwala właścicielom zmieniać motywy plug-and-play tak łatwo, jak zmieniają ubrania, a niedrogie skórki to tylko wyszukiwarka Google.
Dla innych szablony są narzędziami do nauki. Badanie próbek kodu i stylu w świecie rzeczywistym jest dla nich bardziej praktyczne niż podążanie za przykładami w książce lub przeglądanie notatek z wykładów.
Szablony mogą reprezentować niezależność. Każdy, nawet ktoś, kto nie ma podstawowych umiejętności projektowych lub rozwojowych, może wybierać spośród setek szablonów bez obawy, że "ekspert od projektu" podważy ich decyzję.
Szablony mogą również oznaczać efektywność. Są one generyczne na tyle, aby pasowały do większości informacji, i są wielokrotnego użytku. Wypełnij przestrzeń odrobiną treści i gotowe.
Wiele osób, z którymi współpracowałem - projektanci, menedżerowie i klienci - identyfikują szablony z projektowaniem. Aby stworzyć projekt, należy zbudować krzesło, w którym będą przechowywane treści. Aby wybrać projekt, należy wybrać pojazd do przewozu informacji.
Rzeczownik "design" różni się od czasownika "design" : jeden jest produktem, a drugi procesem. Ta myśl nasuwa pytanie: czy projektowanie stron internetowych jest głębsze, czy projektanci są czymś więcej niż dostawcami szablonów?

Gonienie skrótów klawiaturowych
Myślenie o procesie projektowania strony internetowej jako "tworzenia najlepszego szablonu" jest niewłaściwym podejściem. Wiem z doświadczenia.
Niedawno zostałem zatrudniony do zaprojektowania strony internetowej kancelarii prawnej. Właściciele firmy wiedzieli, czego chcą, mniej więcej i dostarczali makiety JPG. Zdając sobie sprawę z napiętego terminu, deweloper i ja opracowaliśmy bazę danych, niestandardowy CMS i oczywiście szablon HTML.
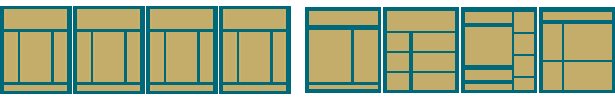
Ich trójkolumnowa kompozycja miała blade pudła na jaśniejszym tle. Mierzyliśmy miejsce na reklamy po prawej stronie, pracowaliśmy dopasowując narzędzie do wyszukiwania po lewej, sprawdzając odstępy w trzech wersjach Explorera i podkręcając cienie pod paskiem nawigacji. Krótko mówiąc, obawialiśmy się wszystkiego oprócz centralnej kolumny.
Gdy zbliżał się termin, spotkaliśmy się, aby rozwiązać problemy z ostatniej chwili. Jedna osoba nie była usatysfakcjonowana rozmieszczeniem niektórych informacji. Ktoś zasugerował rozwiązanie i poprosił mnie o wypróbowanie go. Kilka zmian HTML później, zobaczyliśmy nową stronę. Wszyscy zgodzili się na ten kompromis, a strona internetowa poszła do przodu.
Po uruchomieniu klient uzupełnił moje umiejętności projektowe, a szczególnie moją wiedzę na temat skrótów klawiaturowych. Na początku nie rozpoznałem niezamierzonej zniewagi, ale zostałem obsadzony w roli "pchacza przycisku", a dziedzina projektowania polegała na naciskaniu przycisku. Gorzej, to była moja wina: działając na kaprys komitetu, postawiłem się na tym stanowisku. Praca opłacała się dobrze, ale rezultat był mało inspirujący, a doświadczenie lekceważące.
Najlepszym sposobem na zaprojektowanie, a mam na myśli czasownik, jest projektowanie, szukanie problemów. Podkreślanie, że "mniej znaczy więcej" jest równoznaczne z powiedzeniem "Nie rób czegoś, chyba że projekt cierpi bez niego".

Jak to działa?
1. Zadawaj pytania.
"Co chcemy osiągnąć?" To dopiero początek, a "zbudowanie strony internetowej" nie jest wystarczającą odpowiedzią.
- "Kim staramy się pomóc, poinformować lub wpłynąć?"
- "Dlaczego ludzie powinni przyjść do nas zamiast konkurencji?"
- "Kto jest za co odpowiedzialny?"
- "Czego potrzebujemy, aby uruchomić i na co czekać na później?"
- "Jak utrzymamy tę stronę internetową? Kto wprowadzi zmiany, monitoruje ruch i rozwiązuje problemy? "
- "Czy zrobiono to wcześniej? Jeśli tak, jak możemy to poprawić? Jakich błędów możemy się nauczyć? "
Nie wyglądają one jak pytania projektowe; jednak dogłębne zrozumienie projektu pozwoli na zastosowanie właściwych technik graficznych i technologicznych. Na przykład wybór CMS będzie zależał od tego, jak często strona będzie musiała być aktualizowana - może CMS nie jest nawet potrzebny.
2. Określ parametry.
Ludzie są zaskoczeni, gdy dowiadują się, że projektowanie rozwija się na granicach; rozwiązywanie problemów to dobre ćwiczenie. Oto kilka parametrów do rozważenia:
- Uwaga: "Chcemy wywierać trwałe wrażenie na ludziach. Jakie jest nasze przesłanie? Na ile różnych sposobów możemy wyrazić tę wiadomość? Co może rozpraszać ludzi?
- Średni: "Potrzebujemy tego do pracy w przeglądarkach komputerowych i na urządzeniach przenośnych. Jak możemy napisać ten sam HTML dla obu? "
- Budżet: "Ile możemy zrobić z pieniędzmi, które mamy?"
- Oś czasu: "Projekt musi rozpocząć się x dni. Jak możemy to wszystko osiągnąć? "
- Sukces: "Musimy sprzedać x liczbę widżetów, poinformować y liczbę osób i pozyskać liczbę nowych członków w pierwszym miesiącu. Co przekona ludzi do działania? "
Ograniczenia rodzą innowacje. Napisanie strony internetowej, aby pasowało np. Do iPhone'a i Internet Explorera 6, może wymagać od projektantów kwestionowania własnej wiedzy na temat tego, co może zrobić HTML. Ograniczenia stwarzają problemy, a projektowanie polega na ich rozwiązaniu.
3. Rozpraw się z nieoczekiwanym.
Rzadko kiedy rzeczywistość odzwierciedla ideały, więc ćwicz umiejętności rozwiązywania problemów.
- Techniczne: "Pobrana przez nas wtyczka nie robi wszystkiego, co chcemy. Czy dostosowanie kodeksu lub dostosowanie celów spowoduje więcej smutku? "
- Wizualne: "Wyglądało to lepiej w mojej głowie niż na ekranie. Dlaczego jestem rozczarowany? Jak możemy lepiej wyrazić postawę, której pragniemy? Czy odwiedzający będą niezadowoleni? "
- Polityczny: "Napisaliśmy ten kod, aby wykonać określone zadanie, a teraz jesteśmy proszeni o zrobienie czegoś innego. Czy jesteśmy w stanie powiedzieć "nie" lub czy wnioski są wykonalne?
- Czas: "Trwa to dłużej, niż nam wolno."
Kiedy projekt jest procesem , to za pomocą układu, typografii, koloru, linii, formy, kontrastu i technologii rozwiązuje się problemy.
Kiedy projektant?
Decyzja o tym, jak powinien wyglądać blog, to zły sposób na rozpoczęcie. Blog to mikrofon, a nie głos; bez słów, aby wypełnić swoje strony, blog będzie marnieć.
Żadna ilość kreatora WordPress / Drupal / Blogger / Joomla nie wypełni pustej dziury. Weźmy na przykład czcionki: wybór kroju, który wygląda dobrze, nie jest tym samym, co wybieranie z dziwactwami naśladującymi lub wzmacniającymi elementy graficzne strony.
Pobieranie projektu (rzeczownika) jest skrótem do uzyskiwania wyników, ale niekoniecznie do osiągnięcia sukcesu. Strony stają się wymiennymi naczyniami: łatwo odtwarzalne, ale obojętne na zawartość.
Design (czasownik) to intymna relacja między treścią a formą. To więcej pracy, ale czy nie dlatego ludzie zatrudniają profesjonalnych projektantów?
Napisany specjalnie dla Webdesigner Depot przez Ben Gremillion. Ben jest niezależnym projektantem stron internetowych, który rozwiązuje problemy komunikacyjne z lepszym wzornictwem.
Jak przeglądasz "szablony" i "projekt" po przeczytaniu tego artykułu? Podziel się swoimi komentarzami poniżej ...