Tworzenie stron internetowych Flash za pomocą Wix
Istnieje kilka wyraźnych wad w budowaniu stron internetowych z Flash (kluczem jest brak obsługi Flasha na iOS), ale wciąż jest wiele stron, które są oparte na technologii Flash, a to raczej nie zmieni się w najbliższym czasie.
A czasami będziesz mieć klientów, którzy są martwi, że mają Flashową stronę internetową .
Ale co, jeśli nie wiesz, jak korzystać z Flasha? Czy spędzasz godziny próbując zaadaptować szablon, ucząc się od początku? Czy jest jakiś lepszy sposób?
Wix to doskonała opcja dla każdego, kto chce stworzyć stronę Flash bez uczenia się Flasha.
W przeciwieństwie do wielu twórców witryn, pozwala dostosować każdy aspekt tworzonych stron, niezależnie od tego, czy zaczynasz od zera, czy budujesz swoją witrynę z szablonu.
Dwie opcje
Wix daje dwie możliwości tworzenia witryny: możesz zacząć od zera, co w zasadzie daje puste płótno; lub możesz dostosować jeden z ich szablonów.
Obecnie dostępnych jest ponad 300 szablonów w szerokim zakresie kategorii: handel elektroniczny, biznes, doradztwo, nieruchomości, fotografia, styl życia, dzieci, osobiste i inne.
Dostępnych jest wiele wspaniałych szablonów, ale jest też wiele bardzo źle zaprojektowanych. Zanim się zdecydujesz, będziesz chciał przyjrzeć im się bliżej.
Biorąc pod uwagę liczbę dostępnych szablonów, prawie na pewno będziesz chciał znaleźć szablon, który może być dostosowany do Twoich potrzeb, a nie zaczynać całkowicie od zera.
Pozwala to na znacznie szybszy proces projektowania i eliminuje wiele elementów związanych z tworzeniem projektu. A ponieważ możesz zmienić dosłownie każdy aspekt szablonu, nadal oferuje pełną kontrolę nad kreacją.
Budowanie z szablonu
Rzućmy okiem na proces budowania witryny Wix z jednym z ich szablonów. Upewnij się, że nie tylko wyświetlasz szablon, ale także wyświetlasz go w edytorze, aby upewnić się, że jest poprawnie skonfigurowany i wszystko działa, zanim zaczniesz wykonywać wszelkie dostosowania.
Możliwe jest naprawianie błędów, jeśli nie działają, ale przed rozpoczęciem warto się upewnić, czy to konieczne.
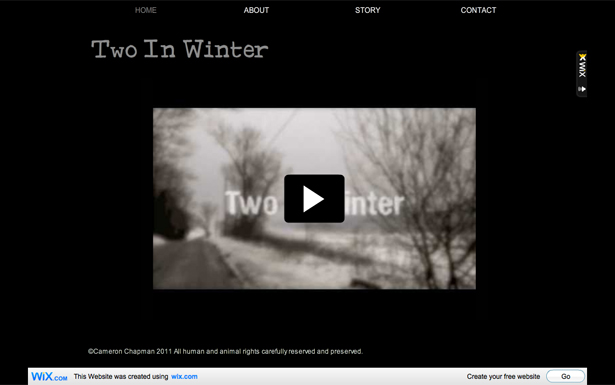
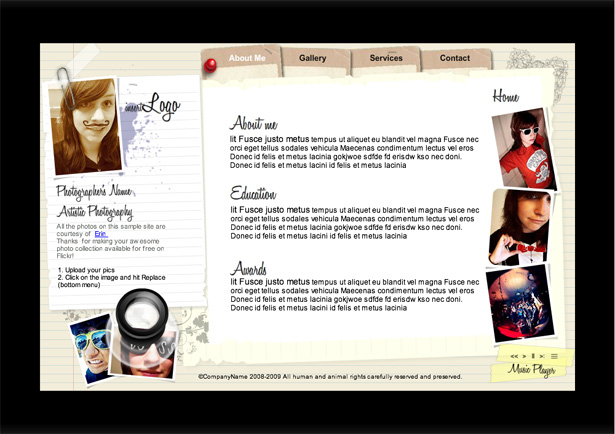
Zaczniemy od Fotografowie Utopia szablon. Jest to prosty szablon, ale można go łatwo dostosować do praktycznie każdej witryny, w której obrazy i / lub wideo będą odgrywać ważną rolę. W tym artykule będziemy budować witrynę, która będzie zawierać zwiastun filmu niezależnego.
Witryny z filmami prawie zawsze korzystają z Flasha, przynajmniej w pewnym stopniu, więc rozsądnie jest, jeśli projektujesz witrynę filmową, możesz użyć Wix.

Interfejs Wix jest dość prosty i nie wymaga objaśnień.
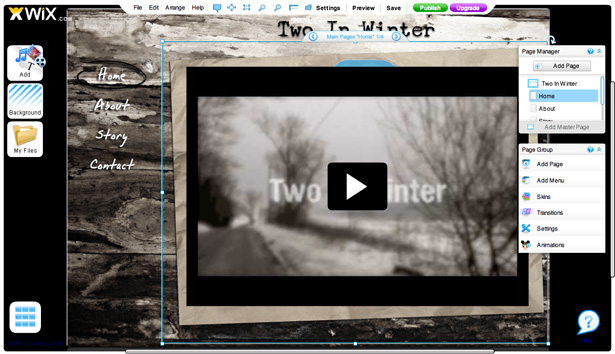
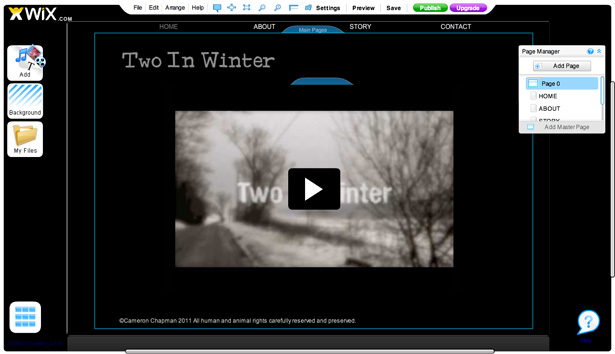
Zaczynamy od usunięcia większości treści ze strony głównej i osadzenia naszego filmu z trailera. Chcemy, aby to było głównym celem strony głównej. Po prostu kliknij każdy element, a następnie użyj ikony kosza, aby go usunąć (lub po prostu naciśnij klawisz Delete na klawiaturze).
Następnie przejdź do przycisku "Dodaj" po lewej stronie ekranu, wybierz wideo, a następnie wybierz źródło. Możesz użyć wideo z YouTube, Metacafe lub 5Min i możesz dostosować odtwarzacz. Możesz zmienić rozmiar elementu po umieszczeniu wideo na stronie.

Następnie możemy dodać zawartość na każdej z poniższych stron. Usunąłem stronę "Lokalizacja" (ponieważ nie ma tu zastosowania). Aby to zrobić, po prostu kliknij stronę w Menedżerze stron, a następnie najedź kursorem na strzałkę, aby wyświetlić menu rozwijane. Możesz także zmienić nazwę lub zmienić układ stron tutaj.
Aby dodać treść, użyj przycisku "Dodaj" po lewej stronie. Aby edytować zawartość, kliknij element, który chcesz zmienić, a po prawej stronie pojawi się menu do edycji zawartości. Jeśli jest to element tekstowy, możesz kliknąć dwukrotnie, aby zmienić tekst, lub po zaznaczeniu pola tekstowego kliknij "edytuj" w wyświetlonej podpowiedzi.

Jedną kwestią, na którą natknąłem się w tym szablonie, było to, że nie mogłem zmienić czcionki w polach tekstowych, które były już tam, poza Arialem lub Times New Roman. Jedyne rozwiązanie, jakie mogłem znaleźć, polegało na usunięciu pól tekstowych i dodaniu nowych (skopiowałem zawartość przed usunięciem, a następnie wkleiłem ją do nowego pola tekstowego).
Jeśli chcesz dodać całkowicie nową stronę, kliknij "Dodaj stronę" w Menedżerze stron. Nazwij swoją stronę, a następnie użyj opcji Przenieś w górę lub Przenieś w dół, aby umieścić ją poprawnie w nawigacji. To nie jest dużo łatwiejsze.
Oczywiście możesz także przejść do zmian w przejściach, animacjach i innych ustawieniach, ale zachowamy je w następnej sekcji, w której utworzymy witrynę od zera.
Kilka świetnych przykładów szablonów
Wix oferuje mnóstwo szablonów, które możesz dostosować, jeśli nie chcesz zaczynać od zera, wszystkie dostępne na stronie Utwórz .
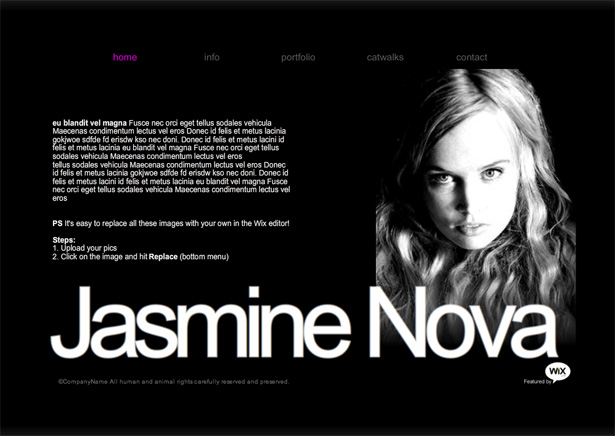
Moje osobiste portfolio
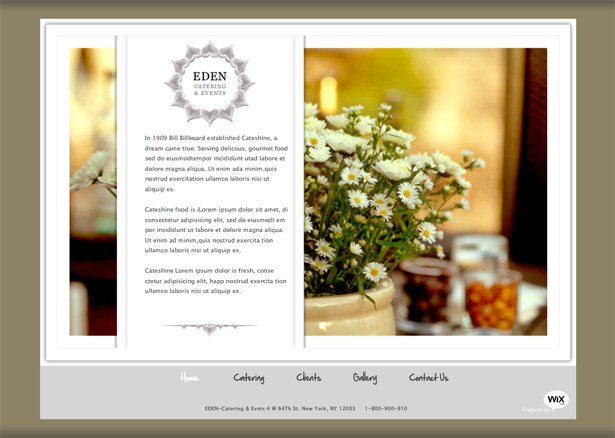
Witryna gastronomiczna
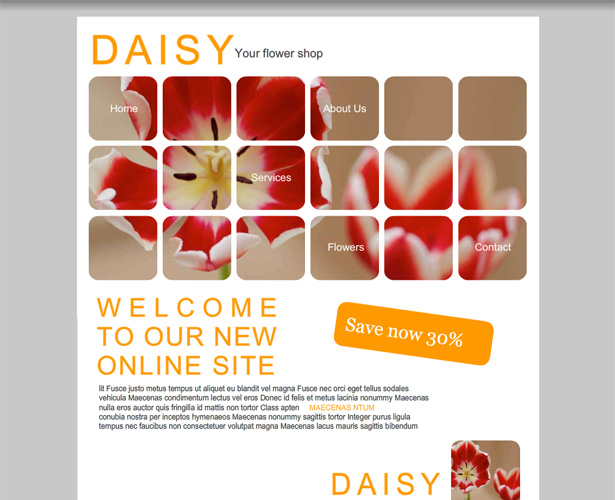
Mój sklep z kwiatami
Portfolio projektantów
Artysta miejski
Centrum jogi
Country Diner
Photo Planet
Budowanie od zera
Tworzenie strony internetowej całkowicie od zera na Wix nie jest dużo bardziej skomplikowane niż tworzenie na podstawie szablonu.
Zaczynasz od większości pustego płótna z głównym obszarem zawartości (domyślny rozmiar to 1000 × 650 pikseli, choć możesz go ustawić na dowolny rozmiar) i tło. Pierwszą rzeczą, którą będziesz chciał zrobić, to skonfigurować swoje strony wzorcowe.
W przypadku małej witryny najprawdopodobniej wystarczy skonfigurować pojedynczą stronę wzorcową. Większe witryny lub witryny, w których chcesz mieć określone sekcje, mogą korzystać z wielu stron wzorcowych.

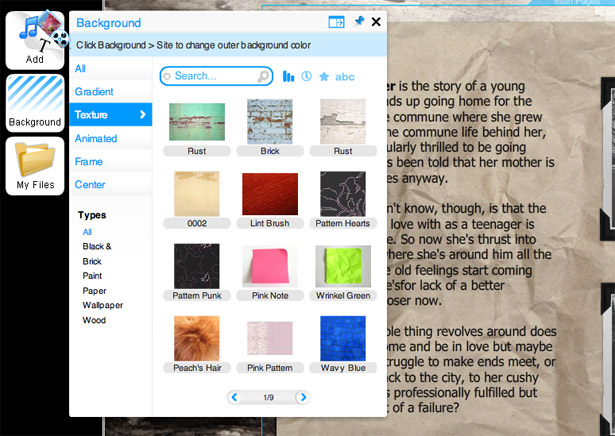
Na stronie wzorcowej należy ustawić kolor tła dla całej strony, a następnie obraz tła lub kolor dla głównego obszaru zawartości.
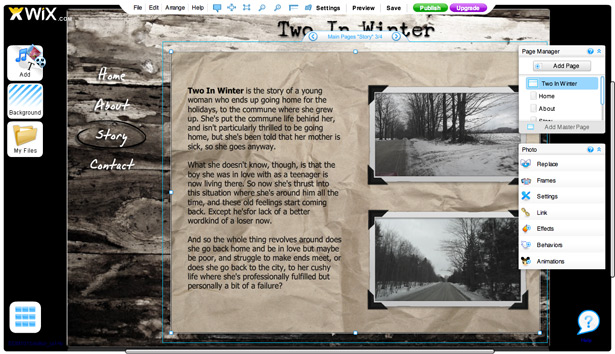
Na tę stronę wybrałem wzór z drewna na główną treść, z czarnym tłem dla ogólnego tła. Ustawiam też tytuł na stronie wzorcowej, aby pojawiał się w tym samym miejscu na każdej z moich dodatkowych stron.
Dodaj wszystkie inne elementy, które chcesz zachować jednolicie na każdej stronie tutaj. Teraz możesz pomyśleć, że powinieneś także ustawić nawigację na tym etapie, ale odkryłem, że to nie działa tak, jak myślisz.
Jeśli masz wiele stron głównych służących jako sekcje, skonfiguruj swoje menu na tym poziomie, aby nawigować między poszczególnymi sekcjami. Ale jeśli masz tylko jedną stronę wzorcową, nawigacja nie będzie działać na tym poziomie. Zamiast tego należy dodać nawigację do jednej z rzeczywistych skonfigurowanych stron.
Po skonfigurowaniu podstawowej strony głównej przejdź do Menedżera stron i kliknij "Dodaj stronę". Nazwij swoją stronę, tak jak chcesz, aby była wyświetlana tak, jak w nawigacji. Dodaj tyle stron, ile potrzebujesz (tutaj zrobiliśmy "Dom", "O", "Historia" i "Kontakt", taki sam, jaki pojawił się na naszej witrynie z szablonami).
Po dodaniu stron w Menedżerze stron pojawi się prostokąt "Strony główne". Zmień rozmiar tego, aby w pełni obejmował zawartość każdej utworzonej strony. W takim przypadku wypełnia część strony, która nie jest używana przez tytuł lub nawigację.
Aby dodać menu nawigacyjne, kliknij przycisk "Dodaj", a następnie wybierz "Nawigacja". Będziesz mógł wybierać spośród wielu wstępnie zaprojektowanych menu nawigacyjnych (wszystkie są w pełni konfigurowalne po ich dodaniu).
Tutaj wybraliśmy pionowe menu nawigacyjne. Oryginał był czarno-niebieski, co tak naprawdę nie działa z naszą kolorystyką. Kliknij menu, a następnie kliknij "Kolor", dostosuj kolor, a następnie "Formatuj tekst" i dostosuj ustawienia tekstu.
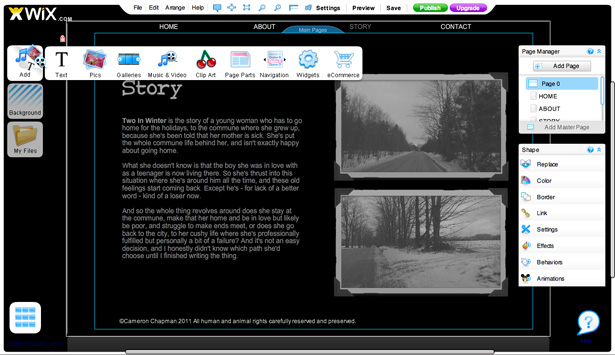
Następnie wstawiłem obraz (użyłem obrazu z galerii Wix, brązowego papieru, ale możesz także wybrać zdjęcia z Fotolia lub wgrać własne). Zostało to umieszczone w polu Główne strony, obrócone, aby ustawić je pod kątem skośnym, a następnie wideo zostało dodane na górze. Możesz układać dowolną liczbę elementów i zmieniać ich kolejność, przechodząc do menu "Ułóż" u góry.
Zauważysz, że kolory są nieco wyprane, a tekstury drewna i papieru nie są tak żywe, jak pojawiają się w menu. Aby zmniejszyć lub skorygować kolory obrazów, wystarczy kliknąć element, a następnie kliknąć "Efekty" w menu po prawej stronie. Stamtąd możesz wybrać opcję "Dopasuj kolor" i dostosować kontrast, jasność, nasycenie i odcień.
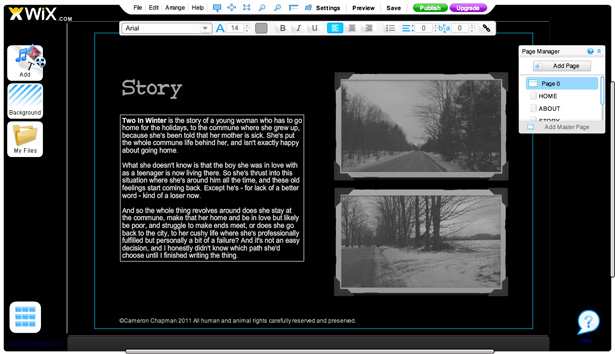
Na dodatkowych stronach ustawiam to samo brązowe tło papieru, ale tym razem bez przekrzywienia. Rozmiar i rozmieść go na jednej stronie, a następnie skopiuj i wklej na każdej dodatkowej stronie. Będziesz jednak musiał to zrobić ręcznie. Wskazówka: Jeśli nie chcesz poświęcać czasu na konfigurowanie przewodników, możesz umieścić je w przybliżeniu tam, gdzie uważasz, że należy, a następnie przełączać się między stronami, aby sprawdzić, czy jest ustawiony prawidłowo. Dokonaj drobnych korekt, dopóki nie zauważysz przejścia między stronami.
Zdjęcia i tekst zostały dodane do każdej dodatkowej strony. Możesz dodawać ramki do zdjęć, wybierając zdjęcie, a następnie klikając "Ramki" w menu po prawej stronie. Do wyboru jest kilka ramek. Możesz także dodawać efekty do swoich zdjęć, tak samo jak w przypadku obrazów tła. Możesz dodawać animacje i zachowania.
Dodanie formularza kontaktowego jest łatwe. Po prostu przejdź do "Dodaj", a następnie kliknij "Widgety". Opcja formularza kontaktowego jest tam umieszczona, a do wyboru jest kilka różnych skórek (i oczywiście dostosowywanie).
Na koniec będziesz chciał dodać przejścia między swoimi stronami. Aby to zrobić, po prostu kliknij dowolną stronę w swojej witrynie, a następnie kliknij Przejścia w menu Grupy stron po prawej stronie. Najczęściej spotykane przejścia są tam wymienione. Wybrałem przejście do rozmycia, ponieważ jest podobne do tego używanego w zwiastunie.
Gdy wszystko uporządkujesz i ustawisz tak, jak chcesz, po prostu kliknij "Podgląd" u góry, aby zobaczyć stronę produkcyjną. Jeśli Ci się spodoba, możesz kliknąć "Opublikuj".
Przykłady stron nienależących do szablonu
Wix ma świetną galerię stron bez szablonów, które można przeglądać w poszukiwaniu inspiracji.
Kocham Davida A. Bardzo fajna strona, która zawiera stronę powitania dla odwiedzających, aby wybrać język.
Fotografia Boso . Ładna strona z wyśrodkowaną zawartością i warstwowym wyglądem.
FlyingDork.com . Strona FlyingDork ma animowane intro, prezentuje rolkę demonstracyjną na stronie głównej i ma ciekawą strukturę nawigacyjną.
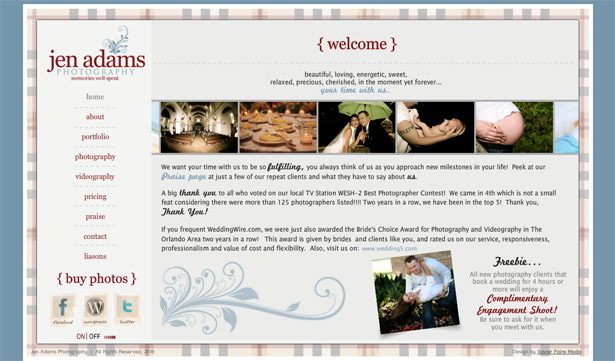
Fotografia Jen Adams . Jest to bardzo klasyczny projekt strony, który jest elegancki i przemyślany.
Sproud . Sproud ma ciekawą stronę powitalną, a następnie bardzo tradycyjną, czysto zaprojektowaną stronę.
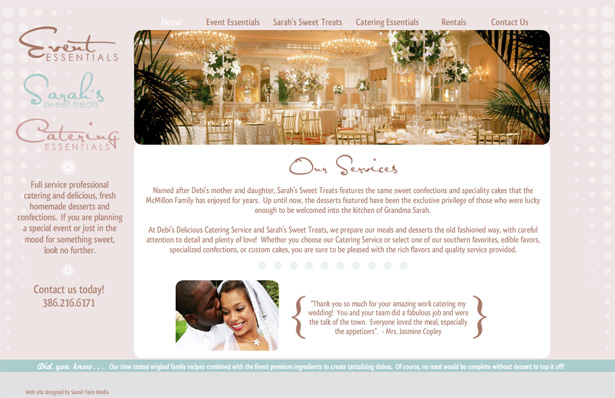
Event Essentials . Kolejny bardzo ładny, bardziej tradycyjny design, ale z dużą ilością efektów animacji.
Belinda ES Ta strona jest tylko trochę nieczysta, ale jednocześnie bardzo miękka i kobieca. Pomocna jest także pionowa nawigacja z zakładkami.
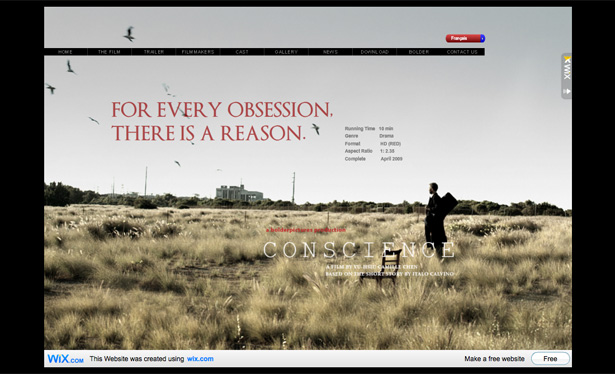
Sumienie The Film . Oto kolejna strona filmowa, tym razem dramatyczna krótka.
Widżety i inne projekty
Wix pozwala również tworzyć widżety, a proces jest bardzo podobny do tworzenia strony internetowej, po prostu uproszczony.
Istnieją trzy różne opcje tworzenia projektów innych niż witryny: Widget (300 × 400 pikseli), Komentarz (400 × 300 pikseli) i Nagłówek (800 × 250 pikseli). Wystarczy przewinąć do dołu strony "Utwórz", aby wybrać. Istnieje również sekcja szablonu "Widgety", którą możesz przeglądać.
Kto powinien korzystać z Wix?
Najlepszą częścią Wix jest to, jak niewiarygodnie łatwo jest go użyć, gdy już zaznajomisz się z interfejsem i minimalnymi dziwactwami.
Obie witryny utworzone dla tego postu zostały wykonane w ciągu około godziny (trochę mniej dla witryny z szablonami, trochę więcej dla witryny od zera). Obejmuje to wymyślanie projektu, tworzenie treści, przesyłanie obrazów itp. To naprawdę upraszcza i przyspiesza proces tworzenia.
Wix nie wymaga żadnej znajomości Flasha (lub innego języka programowania), co jest również świetne dla wielu osób. A w przypadku małych witryn lub portfeli Wix jest doskonałą opcją. Darmowy plan jest odpowiedni do wypróbowania i przetestowania wody.
Przejdź na wersję premium, a otrzymasz własną nazwę domeny, bez reklam, nieograniczoną przepustowość, dodatkowe miejsce do przechowywania danych i inne. Plany premium zaczynają się od 4,95 USD / miesiąc (chociaż ten plan nadal zawiera reklamy i logo Wix) i sięgają 24,90 USD / miesiąc za ich pełny plan e-commerce (choć w tej chwili wszystkie plany są dyskontowane). Są również zniżki na płatności w skali roku, a nie co miesiąc.
W tej chwili nie ma sposobu, aby uruchomić bloga z Wix, ale zawsze możesz utworzyć link do bloga poza nim. Niekoniecznie będzie to również idealne dla bardzo dużych witryn lub witryn e-commerce z dużą ilością produktów.
Ale ogólnie rzecz biorąc Wix to świetna, niedroga opcja, jeśli chcesz stworzyć stronę Flash bez nauki Flasha.
Napisany wyłącznie dla WDD przez Cameron Chapman . Należy pamiętać, że linki do Wix zawierają identyfikator podmiotu stowarzyszonego, który można wykorzystać do obsługi WDD podczas uaktualniania do konta premium. To w żaden sposób nie wpłynęło na treść tego artykułu, a opinie wyrażone w tym artykule są wyłącznie opiniami autora.
Czy kiedykolwiek korzystałeś z Wix w środowisku produkcyjnym? Chcielibyśmy poznać Twoje doświadczenia w komentarzach!