Kultura internetowa: projekty oparte na siatce
Sieć semantyczna przyniosła nową generację technologii internetowej. Ponieważ projektanci i programiści wspólnie pracują nad ponownym zdefiniowaniem reguł sieci, liczba projektów open-source i interfejsów API innych firm wciąż rośnie.
Opinie badaczy internetowych różnią się pod względem wykorzystania systemów gridowych . Wielu twierdzi, że ustawienie punktów siatki ogranicza kreatywność projektantów. Inni twierdzą, że siatka stanowi podstawę naukową do udoskonalenia projektu.
Obie strony dostarczają interesujących argumentów. Pomysły te stały się częścią unikalnej kultury internetowej charakteryzującej się wpływowymi zasadami projektowania i projektami open source.
Siatka nie jest kluczem do doskonałego projektu. Jednak matematyka udowodniła, że pewne specyfikacje projektowe zapewniają najlepsze proporcje elementów strony i układów. Jeśli masz słyszałem o tym wcześniej , możesz być zaznajomiony z wieloma opcjami, które układy oparte na siatce oferują projektantom.
Porównanie z klasyczną siecią
Starsze pokolenia wykorzystywały projekt jako mechanizm kontrolny. Ich projekty przedstawiają informacje dokładnie i w sposób łatwy do zarządzania. Jest to nadal aktualne dzisiaj, ale te nieaktualne zasady projektowania zostają wykorzenione.
W ich wyniku rozwija się nowa kultura internetowa. Kultura otwartych standardów i protokołów, swobodnie udostępniany kod źródłowy i potężne platformy obsługiwane przez programistów na całym świecie.
Jednym z powodów takiego rozwoju jest znaczny wzrost liczby osób pracujących nad siecią semantyczną. Przyczyna leży u podstaw ludzkiej motywacji, by wnieść coś więcej niż nas samych.
Praca na dzień wypłaty jest satysfakcjonująca, ale nie jest czymś, co może być pasjonujące. Programiści, którzy naprawdę dbają o nowe standardy, chcą zostawić swój ślad.
Gdzie siatki ewoluowały
Nie przeprowadzono dużego badania porównującego wstępne standardy i techniki projektowania stron internetowych. Jesteśmy jednak w stanie śledzić, jak siatki stały się bardziej popularne w miarę upływu czasu.
System sieci oparty jest na aktualnych trendach technologicznych i postępach. Obejmuje to statystyki dotyczące liczby osób, które uzyskują dostęp do Internetu w danym momencie, urządzenia, których używają do uzyskania dostępu do Internetu oraz rozdzielczości ekranu i systemów operacyjnych swoich urządzeń. Systemy gridowe zapewniają równowagę strukturalną dla układów stron internetowych. Zapewniają one spójne pomiary i pozwalają na elastyczność między ramami.
Pod koniec lat 90. niewiele urządzeń domowych pracowało w rozdzielczości wyższej niż 800 × 600, a jeszcze mniej w przeszłości 1024 × 768. W ciągu ostatnich 20 lat opracowano skomplikowane i złożone systemy w celu wyświetlania o wiele wyższych rozdzielczości. 1024 × 768 to powszechne ustawienie w dzisiejszych czasach.
Rozdzielczość monitora rośnie wykładniczo, a ten trend nie wydaje się spowalniać. Sprawdź tabelę danych od Statystyki i trendy w sieci ; wyświetla szczegółowe pomiary rozdzielczości ekranu za pomocą W3Schools.
Wzorce siatki wizualnej
Wszystkie strony internetowe są oparte na siatkach, niezależnie od tego, czy projektant jest tego świadomy, czy nie. Praca cyfrowa składa się z pikseli i jako taka będzie dostosowywać się do ustawionej szerokości i wysokości, a także zapewnia wizualne efekty wizualne z odległościami i odległościami między punktami.
Zamiast malować w ciemności, można by rzec, że można używać siatek, aby świecić światłem w projekcie. Siatki stały się popularne po pojawieniu się Adobe Photoshop jako de facto narzędzie dla projektantów stron internetowych. Samouczki w sieci przedstawiają sposoby wyświetlania i wdrażania linii siatki podczas tworzenia makiet, logo, grafiki, ikon i innych dzieł sztuki cyfrowej.
Z biegiem czasu deweloperzy zaczęli wdrażać systemy we własnej pracy. Projektowanie układu siatki w Photoshopie znacznie różni się od tworzenia tego samego układu w HTML i CSS.
Prace wymagane dla każdej ścieżki są znacznie różne, ale sam system sieci jest uniwersalny. Ponieważ standardy otwarte są stosowane, obecna kultura projektowania zmierza w kierunku struktur opartych na siatce.
Podstawowe reguły HTML i CSS
Siatki wykorzystują niektóre z najczęściej używanych właściwości stron internetowych HTML. Układy siatki HTML generują za każdym razem ten sam ogólny szablon.
Struktura zaczyna się od opakowania zawierającego wystarczająco szerokie, by zawierało wszystkie kolumny. Wewnątrz przegrody opakowaniowej powinien znajdować się zbiór poddziałów. Liczba poddziałów powinna być taka sama jak liczba kolumn, których potrzebujesz.
W przypadku układu dwukolumnowego możesz mieć dwie działy, sklasyfikowane jako .left i .right . Wszystkie wewnętrzne kolumny powinny mieć właściwość float CSS ustawioną na lewo lub na prawo, a opakowanie powinno zawierać klasa clearfix .
Aby poczuć kod HTML, możesz sprawdzić generator dynamicznego układu siatki. Popularny rozwiązanie z kolumny strony oferuje świetną strukturę i obsługuje układy wielokolumnowe. Wszystkie HTML i CSS są generowane natychmiast i przechodzą testy zgodności z normami.
Łamanie z wyściółką
Wypełnienie i rynny są integralnymi częściami każdego systemu kratowego. Fragmenty treści, które są sformatowane obok siebie, wymagają między nimi odstępu, co może spowodować nienaturalny rozkład układu, powodując uszkodzenie stron.

Utwórz definicję w wyściełanych obszarach, tworząc układ wypełniony obojętnymi treściami. Umieść kolumny na stronie i nadaj im 1-pikselowe kontury przy użyciu różnych kolorów. Zapewnia to dokładną reprezentację wyglądu twojego projektu, przedstawiając fragmenty zawartości każdego obszaru.
Ta technika działa zarówno z układami stałymi, jak i płynnymi, dzięki czemu integracja z bieżącymi strukturami siatki jest znacznie łatwiejsza.
Rynny również nie muszą podążać za ustaloną strukturą. Możesz chcieć poświęcić obszar zawartości, aby zwiększyć przestrzeń między podziałem na dwie kolumny. Struktury Open-source są ciągliwe i umożliwiają bezpośrednią edycję stylów, a nawet implementują własne, aby nadpisywać reguły i definiować właściwości.
Layout Grid CSS Property
The layout-grid Właściwość jest starszą specyfikacją CSS przyjętą przez Microsoft. Jest napisany w skrócie, aby ustawić wiele właściwości siatki. W szczególności odnoszą się do nich layout-grid-mode , layout-grid-type , layout-grid-line , layout-grid-char i layout-grid-char-spacing .
Każda z nich może być zdefiniowana jako własność własna i może być napisana bez nadrzędnego layout-grid . Oto krótka lista wyjaśniająca każde:
layout-grid-mode
Określa, który typ lub tryb siatki układu jest używany. Możliwe wartości tononebez siatki,linedla wbudowanych elementów siatki,chardla znaków i elementów blokowych orazbothdla wszechstronnego wsparcia.layout-grid-type
Określa, która siatka służy do renderowania typografii strony i wewnętrznych elementów tekstowych. Pary wartości sąloose, który jest używany do tekstu chińskiego i koreańskiego,strict, który jest używany dla znaków japońskich, orazfixed, która używa monospekcji do stosowania jednakowej odległości między znakami, niezależnie od języka.layout-grid-line
Steruje ziarnistością długości siatki, gdylayout-grid-modejest ustawione nalinelubboth. Ta właściwość zachowuje się podobnie doline-heighti może odbierać wartości numeryczne ustawione w cm, px, pt, em lub procenty.layout-grid-char
Kontroluje rozmiar siatki znaków dla zawartości tekstowej elementu, gdylayout-grid-modejest ustawione nalinelubboth. Wartości akceptowane przez tę właściwość są takie same jak powyżej i bezpośrednio wpływają na wysokość linii strony. Różnica polega na tymlayout-grid-linewpływa na siatkę strony, podczas gdylayout-grid-charwpływa na siatkę odstępów między tekstem i znakami.layout-grid-char-spacing
Kontroluje odstępy między znakami kiedylayout-grid-modejest ustawione nacharlubbothilayout-grid-typeWłaściwość jest ustawiona naloose. Ta właściwość zachowuje się jakline-heighti powinny być używane do obszarów tekstowych na poziomie bloku.
Celem tworzenia tych właściwości jest dostosowanie układów siatki dla stron zakodowanych w Azji. Znaki w językach azjatyckich często wymagają niestandardowych układów stron.
Oglądane w innych krajach postacie mogą zachowywać się dziwnie i przerywać obliczenia siatki. Te wyjątkowe właściwości umożliwiają lepsze formatowanie wizualne dzięki zastosowaniu jedno- lub dwuwymiarowego systemu kratowego.
Rytm w pionie strony
Wielu grafików będzie glansować znaczenie pionowych odstępów w projektowaniu siatki. Linie siatki obsługują układ poziomy i wyrównują pionowe elementy strony i typografię. Cztery ważne właściwości manipulują odstępami w pionie: rozmiar czcionki, wysokość linii, górny i dolny margines oraz dopełnienie.
Wysokość linii jest największym czynnikiem w pionowym odstępie. Tekst strony jest skalowany według wielkości poszczególnych liter i odległości między nimi. Zwykle wysokość linii jest określana w pikselach lub ems, w zależności od elastyczności układu. Ems utrzymuje spójność typograficzną we wszystkich rozdzielczościach i przeglądarkach. Najlepszym sposobem jest zastosowanie stylów czcionek do wszystkich głównych elementów HTML, w tym nagłówków, cytatów blokowych i akapitów.
Rytm pionowy można retuszować po ustawieniu siatki, dzięki czemu skalowanie w różnych środowiskach staje się proste. Użytkownicy komputerów stacjonarnych będą mieli znacznie inne doświadczenia niż użytkownicy komputerów przenośnych i przenośnych, którzy mają do czynienia z znacznie mniejszymi rozdzielczościami.
Nie możesz zaplanować wyrównania w pionie z dokładną precyzją, ale w większości przypadków wykształcone przypuszczenie da dobre wyniki.
Zasada Trzeciego
Podziel projekt na trzy poziome i pionowe przestrzenie. Spowoduje to utworzenie siatki dziewięciu prostokątów zagnieżdżonych w nowo uformowanych kieszeniach. O wiele łatwiej jest pracować z projektami, które są podzielone na obszary blokowe z punktami skończonymi.
Nauka stojąca za tym trendem pochodzi z "boskiej proporcji", znanej również jako "boski stosunek". Stosunek 1,618, który jest proporcją boską, jest stałą matematyczną. Kiedy podzielimy dowolny układ o stałym rozmiarze na tę wartość, możemy obliczyć najbardziej precyzyjny podział dla struktury dwukolumnowej.
Weź jako przykład układ 960 pikseli. Jeśli podzielimy 960 przez 1.618, otrzymamy około 593. Według złotej proporcji, powinniśmy ustawić naszą podstawową długość kolumny na 593 piksele. Ta metoda wraca do artystów przed wiekami. Na szczęście wraz z rozprzestrzenianiem się frameworków open-source większość obliczeń została już obliczona.
Budowanie złotego prostokąta
Teoria tworzenia pięknych prostokątnych układów opartych na siatce opiera się na Regule Trzeciego. Rozszczepione prostokąty są geometrycznie zdrowe w porównaniu ze złotym współczynnikiem. Wartości liczbowe dla szerokości i wysokości prostokąta są proporcjonalne do złotej reguły.
Tego typu prostokąty są znane jako "złote prostokąty". Krótszy i dłuższy bok powinien zawierać wartości zmiennych a i b, odpowiednio.
Te prostokąty są przydatne do tworzenia układów stron: mierzą, jak powinny wyglądać duże elementy bloków. Są niezwykle łatwe do obliczenia i wbudowane są narzędzia do wielu popularnych struktur gridowych.
Te elementy są bardzo korzystne dla projektantów stron internetowych, którzy korzystają z sieci matematycznych. Wyobraź sobie wiele scenariuszy, w których starannie ustrukturyzowany złoty prostokąt poprawiłby estetykę strony. Może to obejmować widżety strony, obrazy produktów e-commerce, a nawet tabele zawierające treści.
Począwszy od 960gs
Gdy wszystkie te informacje są dostępne publicznie, projektanci stron internetowych zaczęli definiować swoje własne standardy.
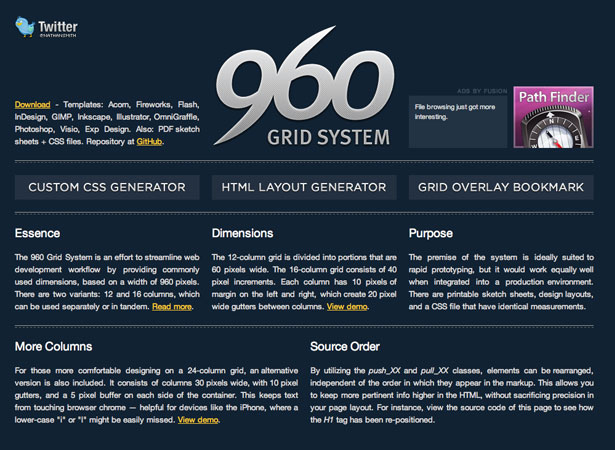
Ze wszystkich frameworków 960 Grid System (960gs) jest prawdopodobnie najbardziej znanym. Nie znaczy to, że jest to najlepszy system bez siatki, który idealnie pasuje do wszystkich kryteriów, ale jest łatwy w obsłudze. 960gs można dostosować i działa dobrze na prawie każdej stronie internetowej. A także renderuje się na większości przeglądarek i urządzeń
Matematyka zawiera 12 kolumn po 60 pikseli każda, wraz z 10-pikselowym marginesem z każdej strony, tworząc 20-pikselową rynnę. Większość szkieletów sieci opiera się na kolumnach od 12 do 24 pikseli. Oczywiście nie oczekuje się włączenia 12 kolumn do układu.
Ostatecznie połączysz kolumny i rynny w jedną jednostkę gridową. Publikowanie treści jest znacznie łatwiejsze, gdy możesz przygotować szczegółowe informacje o obrazach, widżetach, filmach i innych elementach strony.
960gs zebrało tyle rozgłosu, że dobrze dostosowuje się do sieci. Większość rozdzielczości ekranu może wyświetlać witrynę o rozdzielczości 960 pikseli bez poziomego paska przewijania. Coraz częściej układy pasują do tego współczynnika, co wskazuje, że jest to przyszłość sieci. Dodatkowa szerokość nie odbiega od projektu, a rozszerzenie lub zawarcie umowy jest całkowicie możliwe.
Zrozumienie układu pełnego 960
Tylko tyle kolumn może racjonalnie dopasować się do projektu. Siatka nie ma na celu zablokowania cię w ograniczającym sposobie myślenia. Siatki są przewodnikami do naśladowania: zwiększają interaktywność użytkowników i umieszczanie elementów strony.
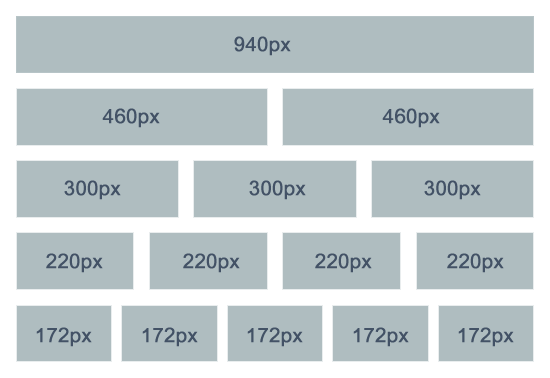
Największa możliwa do utworzenia siatka to obszar o powierzchni 940 pikseli z rynnami o rozmiarze 20 pikseli. To głupie użycie siatki, ale dobrze jest zrozumieć możliwości. Układ dwukolumnowy jest dość prosty i zapewnia mnóstwo miejsca na treść. Typowe przykłady to:
- 780 x 140,
- 700 x 220,
- 620 x 300.
Zauważ, że wszystko to daje do 920. Utratę 40-pikselową można obliczyć za pomocą rynien na każdym "bloku" układu. Przestrzenie te zapewniają użytkownikom koncentrację i pozwalają na płynne rozłożenie treści. Z podziałem elementów treści mamy rynny po drugiej stronie i pomiędzy blokami, z których każdy stanowi 10 z 40 pikseli.
Przestrzenie te zwiększają się wraz z dodawaniem nowych bloków do układu. Trójkolumnowy projekt ma nieco mniej miejsca na treść niż dwukolumnowy projekt.

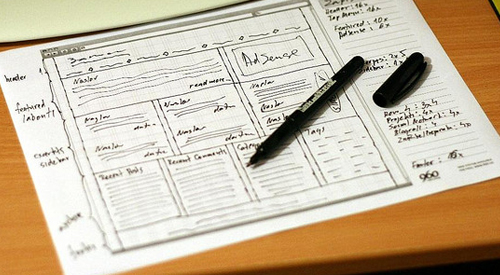
Jeśli ta koncepcja jest nadal myląca, zapoznaj się z powyższym obrazem. Najprostszym sposobem pracy z siatkami jest zaprojektowanie arkusza odniesienia podobnego do powyższej grafiki, z wszystkimi możliwymi przerwami dla bloków treści. Dzięki tym informacjom możesz łączyć ze sobą style, aby określić rodzaj projektu, który najlepiej pasowałby do Twojego projektu.
Na przykład, powiedzmy, że chcemy zaprojektować makietę za pomocą trzech kolumn i największego możliwego obszaru zawartości. Na powyższym wykresie możemy podzielić nasz obszar zawartości na dwie części: jedną pełną treści, ale podzieloną na pół, aby zawierała dwie kolumny. Wymagałoby to bloku treści 450 pikseli i dwóch 210-pikselowych kolumn.
Ponownie, te sieci nie mają na celu stłumić kreatywności. Pozwalają na elastyczność, ale zapewniają bezpieczeństwo struktury back-end. Większość projektantów nie będzie obradować nad tym wszystkim. Ilość czasu, jaki te systemy open source zapisują w projekcie, jest niezwykła, łatwo warto przejrzeć dokumentację i wdrożyć własny układ.
Układy płynnej siatki
Nieczęsto widzi się siatki przypięte do układów płynów. Piksele to najbardziej precyzyjna jednostka miary dla witryny. Aby przejść do pomiaru, takiego jak wartości procentowe lub ems, należy dokładnie rozważyć. Takie układy są możliwe przy kilku zmianach i dodatkowych selektorach CSS.
Fluid 960 Grid System jest dobrze znany, chociaż większość kodu nie jest dostępna dla starszych wersji Internet Explorera. Dzięki interaktywnemu prototypowaniu i pracy nad niezliczoną rozdzielczością ekranu możesz skalować projekt o rozdzielczości 960 pikseli na wiele rozdzielczości ekranu. Ta otwarta struktura nie jest dokładną kopią 960g i zawiera nową dokumentację. Jeśli jesteś zainteresowany, sprawdź Repozytorium GitHub do aktywnych dyskusji na forum i zarchiwizowanych sesji pytań i odpowiedzi.
Podobnie jak reszta społeczności zajmującej się projektowaniem stron internetowych, prawdopodobnie masz tendencję do czegoś bardziej stabilnego. Kilka płynnych struktur, które generują niesamowite układy.
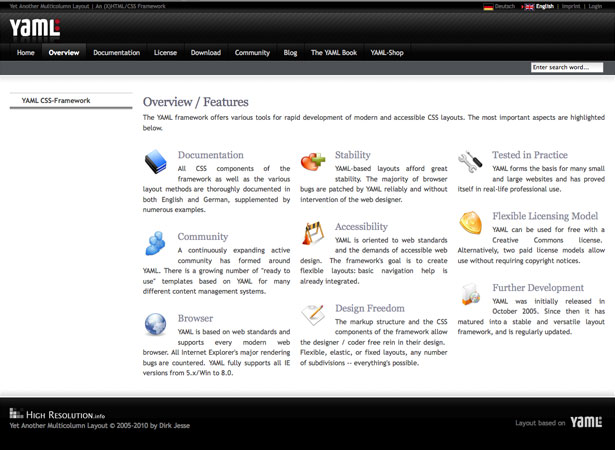
Układy siatki YAML
Kolejny układ Multicolumn Layout (YAML) jest jednym z najpopularniejszych frameworków CSS. Zawiera dużą podstawę kodu do manipulowania elastycznymi układami XHTML i CSS. Jest stale aktualizowany przez aktywnych programistów społeczności.
Struktura jest niezwykle wszechstronna, oferując liczne praktyczne przykłady z kodem. Najmniejszy układ o stałej szerokości będzie zgodny z 740 pikselami, dopasowując rozdzielczość ekranu 800 × 600. Rozdzielczości o maksymalnej szerokości wynoszą 80 em, co zapewnia skalowalność przeglądania na urządzeniach mobilnych i komputerach.
Zestaw ze standardowymi czcionkami internetowymi sprawi, że około 75% układów będzie miało maksymalnie 960 pikseli, chociaż można je zastąpić.
Wiele błędów znalezionych w starszych przeglądarkach zostało załatanych. YAML obsługuje Google Chrome, Mozilla Firefox, Safari i wszystkie wersje Internet Explorer 5+. Zobacz przegląd ram i funkcje dla bardziej szczegółowych informacji.
Wieśniak! Biblioteka interfejsu użytkownika
YUI to zestaw bibliotek JavaScript i CSS wydany przez Yahoo. Większość kodu projektu i poprawek została napisana przez profesjonalnych programistów ze społeczności YUI. Najbardziej aktualną wersją jest YUI2 Dokumenty API YUI3 zostały wydane w wersji 3.1.1.
The Strona domowa YUI2 zawiera linki prowadzące do najpopularniejszych projektów. W dolnej części, wymienionych w "Narzędzia YUI2 CSS", znajdują się cztery wpływowe framewary: Resetowanie CSS, Baza, Czcionki i Siatki. Ten artykuł dotyczy sieci CSS, ale wiele z tych innych frameworków zostało przywołanych.
Plik do pobrania ma tylko 4 KB i oferuje ponad 1000 unikalnych układów stron internetowych. Wbudowane ustawienia pozwalają zarówno na płynny, jak i na stały rozkład szerokości. Kolumny same się oczyszczają, więc niezależnie od tego, czy korzystasz z dwu-, czy czteroosobowych podziałów, zawartość stopki zawsze pozostanie pod główną treścią. Właściwości typograficzne są powiązane ze sobą w celu elastycznego dostosowania dostosowanego do użytkownika. Zajęto się wieloma podstawowymi funkcjami, co sprawia, że praca w YUI2 jest tak miła.
Ramy CSS Grids oferują niewielką liczbę układów mobilnych. Są renderowane poprawnie tylko w przeglądarkach ze stosunkowo nową wersją silnika Webkit. Obejmuje to smartfony, takie jak urządzenia z systemem Android, iPhone, BlackBerry i wiele urządzeń z Windows Mobile.
Integracja jest dobra, ale nowe media nie zostały dokładnie przetestowane i mogą nadal wyświetlać się nieprawidłowo na niektórych urządzeniach mobilnych. Ale na koniec dnia jest to warte kłopotów, ponieważ większość użytkowników telefonów komórkowych, którzy chcą czytać treści na twojej stronie, prawdopodobnie ma smartfona.
Ewolucja kultury internetowej
Projektanci stron internetowych wyraźnie podkreślali otwarte systemy i reguły. Wczesna sieć nie należała do żadnej społeczności. Były standardy HTML i CSS, ale mentalność stojąca za większością układów była "cokolwiek działa." Po znaczących osiągnięciach w technologii internetowej Internet stał się najlepszym medium do publikacji na całym świecie.
Projektanci i programiści sieci mają na celu uproszczenie procesu tworzenia stron internetowych bez utraty jakości lub doświadczenia na stronie internetowej. Siatki są harmonijnym instrumentem, ponieważ nadają projektom porządek i strukturę. Chaos i tworzenie losowe zwykle nie przynoszą rezultatów.
Właśnie dlatego siatki są tak dostępne. Sieć została zreformowana w sprawny system rozwoju. Układy oparte na siatce tworzą stabilne strony internetowe: nic dziwnego, że społeczność przyjęła ramy jako powszechną praktykę.
Zamiast polegać na starszych, nierzetelnych metodach, przeciętny projektant stron internetowych może dziś skupić się na tworzeniu stron, które są przyjemniejsze dla użytkowników, niż na koordynowaniu tworzenia doskonałych pikseli.
Dziś projektanci są dużo młodsi i mają większe zamiłowanie do projektowania niż kiedykolwiek wcześniej. To, w połączeniu z otwartym ruchem sieciowym, oznacza, że strumień nowego kodu internetowego jest stale udostępniany publicznie. Repozytoria GitHub oferuje możliwości współpracy z innymi programistami CSS.
Niestandardowe tworzenie struktury siatki
Projektanci skrytykowali wiele otwartych ram jako zbyt duże. Wiele z nich jest oznaczonych jako mylące, ze zbyt dużą liczbą klas i reguł, z którymi można pracować. Może to być prawdą dla niektórych i na pewno nie dyskredytuję tych uwag.
Ostatecznie im bardziej elastyczny jest projekt, tym lepiej. Artyści szukają narzędzi, które ułatwiają pracę. Ramy nie są odpowiednie dla wszystkich projektów. Opracowanie ram dla mniejszych projektów internetowych pozwoli zaoszczędzić czas w dłuższej perspektywie. Należy jednak uznać systemy CSS za bardziej narzędzie edukacyjne niż środowisko produkcyjne.
Siatki mogą początkowo być mylące, nie ma co do tego wątpliwości. Posiadanie ram odniesienia i dokumentacji do sprawdzenia w trakcie całego procesu pomoże początkującym szybko zintegrować się z mniejszym stresem.
Przy wystarczającej liczbie ćwiczeń tworzenie niestandardowych ram CSS będzie proste. Korzyści z tego znacznie przewyższają zalety pracy z czyimś źródłem. Możesz ułożyć wszystkie formaty arkuszy w jednym miejscu i zdefiniować właściwości, takie jak rozmiar czcionki, wysokość linii i elementy bloków. Nikt nigdy nie napisał doskonałego kodu CSS, więc trzymaj się tego, co działa najlepiej dla ciebie.
Wspólne struktury gridowe CSS
Poniżej znajdują się niektóre z bardziej popularnych frameworków CSS. Chociaż nie wszystkie z tych struktur skupiają się wyłącznie na projektowaniu sieci, oferują użyteczne biblioteki do badania i implementacji w projektach internetowych. Kod źródłowy projektu jest w każdym przypadku darmowy i zwykle zawiera dokumentację.
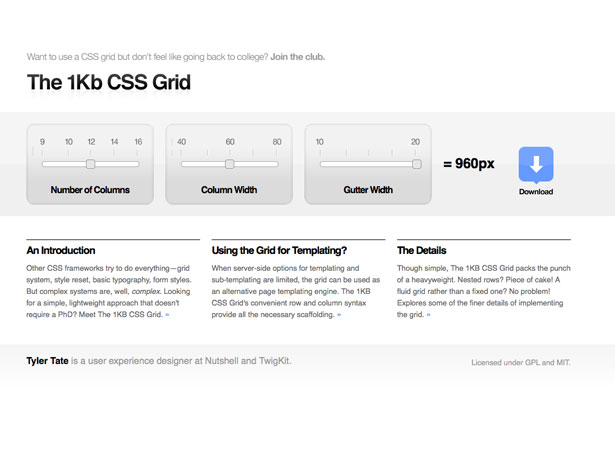
Siatka 1KB
Siatka 1KB to świetny framework CSS, który głównie kładzie nacisk na szybkość. Pliki do pobrania mają łącznie mniej niż 1 KB i zawierają większość selektorów CSS potrzebnych do utworzenia pięknego układu strony. Kod CSS można dostosować przed pobraniem, co jest ogromną korzyścią dla wszystkich projektantów stron internetowych. Możesz wybrać, ile kolumn ma zawierać i jak powinny wyglądać kolumny i rynny. Ta siatka jest niezwykle przyjazna dla początkujących i świetny sposób na złamanie się.
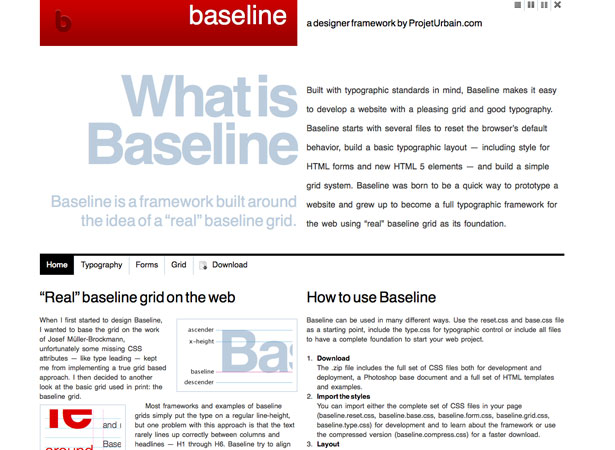
Podstawowy CSS
Linia bazowa to kolejny standardowy szablon CSS dostępny do pobrania bezpłatnie. Pakiet ten nie tylko zawiera kod dla siatek, ale również strukturę typografii strony i elementy blokowe. Cały kod jest zgodny z elementami CSS3 i HTML5, dając programiście kontrolę nad strukturą przepływu stron. Baseline CSS oferuje rozwiązania do pionowej manipulacji przestrzenią poprzez integrację typografii strony w elastyczną siatkę.
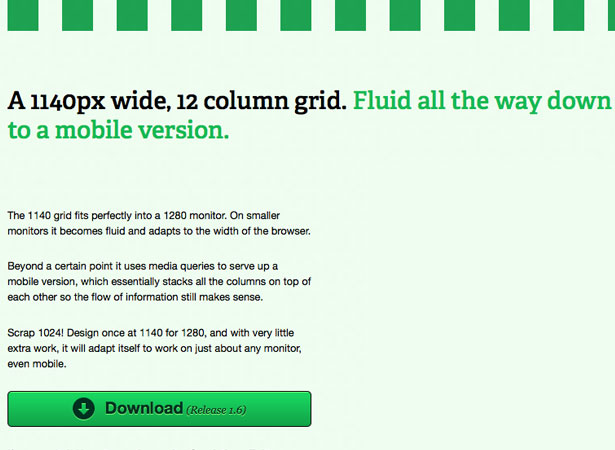
1140px System CSS Grid
CSSGrid.net jest domem dla nowszych płynnych ram dla witryn sieciowych. Dzięki 1140 pikselom i 12-kolumnowemu podziałowi, struktura skaluje się poprawnie na wszystkich urządzeniach, od największych rozdzielczości monitorów do urządzeń podręcznych. Struktura korzysta z zapytań o media, aby sprawdzić, kiedy wyświetlić określony układ i jak rozłożyć zawartość strony. Autor Andy Taylor często aktualizuje projekt i można go pobrać najnowsze wydanie 1.6 tutaj .
YAML
YAML zapewnia najbardziej elastyczne ramy do tworzenia układów. Dokumentacja stanowi kompletne rozwiązanie dla wszystkich stałych, elastycznych i płynnych układów. Pliki core zostały przetestowane szeroko na małych i dużych stronach internetowych. Jeśli szukasz stabilnego środowiska CSS, YAML to świetne rozwiązanie.
Blueprint CSS
Plan zawiera wiele zalet Baseline. Zaletą tego rozwiązania jest jego dobrze rozpoznawalna marka. Wielu aktywnych programistów zaktualizowało projekt o nowe klasy. Siatki stanowią dużą część frameworku, ale wiele modeli jest używanych do tworzenia ekranów typograficznych, mobilnych i drukowych oraz innych!
CSS Boilerplate
The CSS Boilerplate projekt został rozpoczęty przez jednego z twórców Blueprint. Kod jest bardziej dopracowaną, uproszczoną wersją struktury Blueprint, zoptymalizowaną pod kątem szybkości i łatwej czytelności. Chociaż projekt nie był ostatnio aktualizowany, daje on początkującym możliwość wykrycia własnych definicji projektów CSS.
YUI 2: Grids CSS
Siatki YUI2 to bardzo popularna platforma opracowana przez Yahoo w ramach linii YUI2. Kod jest idealny zarówno dla układów stałych, jak i płynnych, zgodnie z regułami ustawionymi w CSS2 i CSS3. Struktura jest dobrze udokumentowana w Bibliotece interfejsu użytkownika Yahoo i jest uważana za jedną z lepszych frameworków dla początkujących.
Ten post został napisany wyłącznie dla Webdesigner Depot przez Jake Rocheleau , namiętny projektant stron internetowych i entuzjasta mediów społecznościowych. Jake uwielbia czytać i pisać o najnowszych cyfrowych trendach internetowych i tworzeniu sieci w społeczności projektantów. Sprawdź go na Twitterze @jakerocheleau więcej informacji na temat jego pracy.
Czy korzystasz ze struktury opartej na siatce dla swoich projektów? Podziel się z nami swoimi opiniami!