Duże tła witryn internetowych Do's i Don'Ts
Duże tła mają imponujący wizualny wpływ na strony internetowe. Projektant stron internetowych ma możliwość korzystania z różnych zmiennych projektowych, które są zwykle używane przez fotografów, takich jak głębia ostrości lub ostrość. Tło nie musi być tylko zdjęciami, ale także innymi dużymi ilustracjami, a nawet wideo.
W tym artykule dowiesz się o różnych dużych stylach tła i sposobach ich używania. Dowiesz się również o wpływie, jaki duże tła mają na przepustowość i ogólną wydajność witryny. Na końcu dowiesz się, jak prawidłowo zaimplementować duże tła.
Duże style tła
Zasadniczo istnieje wiele różnych stylów, ale najczęściej używane style na stronach internetowych to:
* Zdjęcia jako tła
* Grafika i ilustracje jako tła
* Animacje jako tła
Zdjęcia i ilustracje są najczęściej używane , animacje są wciąż eksperymentalne, ale ponieważ przepustowość staje się coraz tańsza, a szybkość połączenia internetowego rośnie szybciej, więcej stron internetowych może sobie pozwolić na ich wykorzystanie.
Częste błędy przy użyciu dużych środowisk
Jednym z najczęstszych problemów z dużymi środowiskami jest to, że muszą spełniać wiele różnych rozdzielczości ekranu . Projektant stron internetowych powinien przetestować projekt strony przy użyciu tak wielu różnych rozdzielczości ekranu, jak to możliwe, aby uniknąć jednego z typowych błędów związanych z używaniem dużych środowisk.
W szczególności projektant stron internetowych powinien eksperymentować z różnymi szerokościami okna przeglądarki, ponieważ wielu użytkowników nie rozszerza swoich przeglądarek do rozmiaru pełnego ekranu, mimo że mogą mieć wyświetlacz o dużej rozdzielczości.
Przyjrzyjmy się najczęstszym błędom, których powinien unikać projektant stron internetowych, mając do czynienia z dużymi środowiskami .
Obrazy są w środku, kafelkowane lub skalowane
Nie jest źle używać jako obrazu tła wyśrodkowanego, kafelkowego lub skalowanego , w rzeczywistości jest on nawet zalecany w celu zachowania symetrii strony internetowej, jednak niewłaściwe użycie tych technik może sprawiać wrażenie przeciętnego lub przeciętnego wyglądu odwiedzających witrynę.
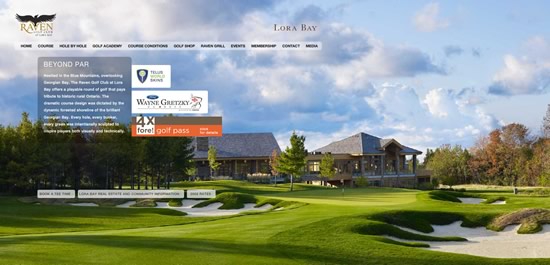
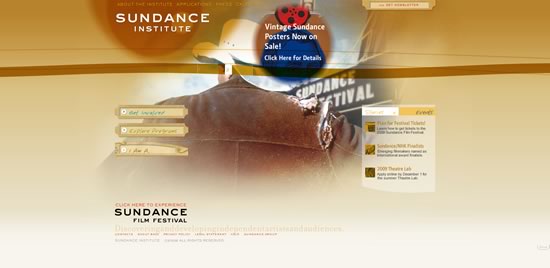
Przyjrzyjmy się poniższemu obrazkowi na stronie internetowej. Ten zrzut ekranu został utworzony przy rozdzielczości ekranu 1024 × 768:
Jak widać, przy tej rozdzielczości nie ma nic złego w projekcie, zobaczmy jednak, jak wygląda rozdzielczość 1680 × 1050:
Obraz używany w tle jest wyśrodkowany. Wygląda jak zwykły obraz na stronie internetowej i nie wtapia się w tło. Unikaj używania obrazów tła w ten sposób, upewniając się, że zdjęcie jest wystarczająco duże na szerokość dla najczęściej używanych rozdzielczości ekranu . Najlepszym rozwiązaniem jest połączenie narożników obrazów z tłem, aby użytkownicy o większych rozdzielczościach nie zauważyli tego.
Wycinanie obrazu w celu użycia jako tła może być trudne , jeśli nie wiesz, jak każda przeglądarka faktycznie będzie renderować i replikować fragmenty obrazu.
Każda przeglądarka może replikować obrazy i wykorzystywać je na stronach internetowych lub jako tła za pomocą CSS (kaskadowe arkusze stylów).
Obraz jest powtarzany za pomocą właściwości tła CSS w celu zdefiniowania obrazu i określenia sposobu jego replikacji. Na przykład:
body {
background: url ("images / sample.jpg") repeat-x;
}
Powyższy kod wstawia obraz sample.jpg jako tło do elementu body i powtarza go w poziomie. Atrybut repeat-x ustawia powtórzenie obrazu wzdłuż osi X. Możesz użyć następujących stylów powtarzania:
* repeat-x, aby powtórzyć obraz w poziomie
* Powtórz-y, aby powtórzyć obraz w pionie
* repeat-xy, aby powtórzyć to zarówno w poziomie, jak iw pionie
* nie powtarzaj , nie powtarzaj obrazu
Oto przykłady kodu CSS dla każdej metody:
body {
background: url ("images / sample.jpg") repeat-x;
}
body {
background: url ("images / sample.jpg") repeat-y;
}
body {
background: url ("images / sample.jpg") repeat-xy;
}
body {
background: url ("images / sample.jpg") no-repeat;
}
Pamiętaj również, że nie musisz ograniczać się do ustawiania obrazu tła na elemencie body . Możesz ustawić go na dowolny element na swojej stronie.
Aby poprawnie ułożyć obraz, należy upewnić się, że krawędzie obrazu są zgodne z wzorem, tworząc w ten sposób bezszwowe tło na stronie internetowej. Na przykład poniższy obraz pokazuje, jak wzór, który jest zatytułowany, jest niepoprawnie obcięty. Możesz zobaczyć krawędzie każdego pojedynczego obrazu:
Aby stworzyć bezszwowe tło, projektant stron internetowych musi przyciąć obraz w taki sposób, aby lewa krawędź wtopiła się w prawą krawędź, a górna krawędź wtopiła się w dolną krawędź, jak na poniższym obrazku:
Możesz zobaczyć krawędzie poszczególnych obrazów płynnie wtopić się w siebie. Ten obraz został utworzony na podstawie wzoru poniżej:
Podczas skalowania obrazu najważniejszym czynnikiem jest jakość obrazu i docelowa rozdzielczość . Również projektant stron internetowych powinien wziąć pod uwagę różne formaty obrazu, które są zoptymalizowane dla każdego określonego stylu obrazu.
Najczęściej używanymi formatami obrazu są:
* GIF - format obrazu graficznego
* Jpeg - wspólna grupa ekspertów ds. Obrazu
* PNG - przenośna grafika sieciowa
GIF to format obrazu, który jest zoptymalizowany pod kątem prostych elementów graficznych, takich jak tekst lub proste kształty, koła, linie itp. Nie nadaje się do zdjęć. Na przykład:
Przykładowy GIF , rozmiar obrazu: 3,3KB
Próbka Jpeg , rozmiar obrazu: 13,5KB
Widać wyraźnie, że format obrazu JPEG nie jest odpowiedni dla grafiki. Ten format powinien być raczej używany do zdjęć, a format GIF powinien być używany do obsługi grafiki.
W przypadku dużych obrazów istotne jest optymalne zoptymalizowanie obrazu w celu zaoszczędzenia przepustowości (więcej informacji na temat przepustowości w dalszej części tego samouczka). Unikaj skalowania małych obrazów, ponieważ rozdzielczość obrazu znacznie spadnie, jak widać na zrzucie ekranu poniżej (spróbuj obejrzeć to na dużym ekranie):
Problem z powyższym przykładem polega na tym, że strona automatycznie skaluje obraz zgodnie z rozdzielczością ekranu, która powoduje, że obraz tła staje się pikselowany podczas wyświetlania na ekranach o dużej rozdzielczości.
Wpływ dużych środowisk na przepustowość i wydajność witryny
Duże tła zwykle oznaczają duże rozmiary plików, co może mieć ogromny wpływ na przepustowość i wygodę użytkownika .
Przepustowość to ilość danych, które są przenoszone z miejsca na miejsce, w szczególności z serwera do klienta . Dzięki dużej grafice czas ładowania strony może znacznie wzrosnąć.
Dlatego istotne jest zoptymalizowanie obrazów za pomocą odpowiedniej rozdzielczości i formatu obrazu , a także zoptymalizowanie innych zasobów witryny, takich jak pliki CSS i JavaScript.
Spójrzmy na następujący przykład:
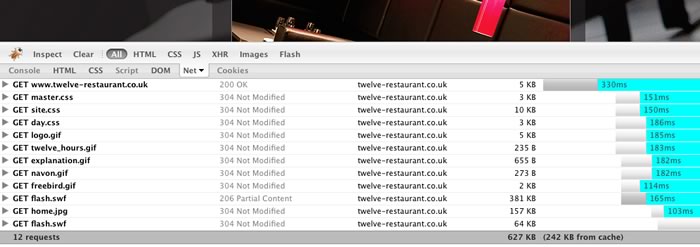
Oto raport użycia sieci tej witryny:
Otrzymujesz 12 żądań, a pobierana jest w sumie 627 KB . Oznacza to, że za każdym razem, gdy ktoś odwiedza witrynę, pobierana jest 627 KB, co zwiększa łączną przepustowość strony. Jeśli witryna ma średnio 50 odwiedzających dziennie, to łącznie 31 350 MB dziennie.
Korzystając z Firebug wtyczka dla Firefox możesz zobaczyć prośby o swoją stronę i dowiedzieć się, jak ją zoptymalizować.
Porady & Triki
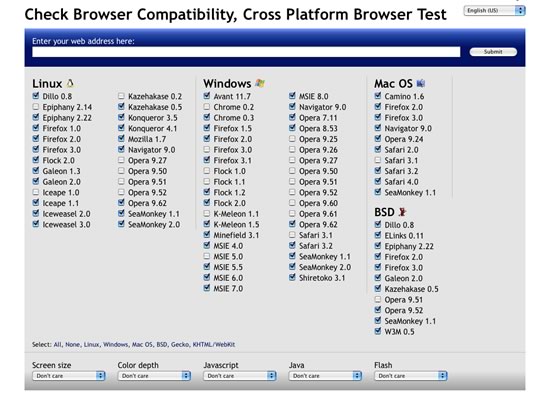
Nie zaniedbuj dużych rezolucji i rezolucji, na których nie możesz przetestować witryny. Możesz korzystać z usług takich jak Browsershots przetestować swoją witrynę przy użyciu różnych rozdzielczości ekranu, przeglądarek itd.
Wysokie rozdzielczości to nie wszystko, co należy wziąć pod uwagę przy projektowaniu stron internetowych, ale należy także rozważyć mniejsze rozdzielczości ekranu . Co się stanie, jeśli duża strona w tle zostanie wyświetlona z telefonu komórkowego? Projektant stron internetowych powinien zaprojektować dla każdej przeglądarki, aby zaprezentować witrynę szerokiemu gronu odbiorców. W dzisiejszych czasach coraz więcej użytkowników odwiedza strony internetowe za pomocą takich urządzeń jak iPhone i inne smartfony.
Czasami możesz chcieć kierować reklamy na określone przeglądarki internetowe na podstawie urządzenia, którego używa odwiedzający, lub na podstawie samego rozmiaru ekranu, korzystając z określonego arkusza stylów. Za pomocą niewielkiego kodu JavaScript można utworzyć przełącznik arkuszy stylów lub użyć już stworzonego do tego kodu. ZA List Apart ma świetny tutorial o tym, jak utworzyć przełącznik stylu.
Inną sztuczką jest użycie emulatora telefonu komórkowego, który jest oprogramowaniem, w którym możesz zobaczyć, jak Twoja witryna wygląda na konkretnym telefonie komórkowym. Na przykład możesz użyć Emulator iPhone'a Dodatek do przeglądarki Firefox.
Optymalizacja tła jest niezbędna przy użyciu takich technik, jak Sprite CSS .
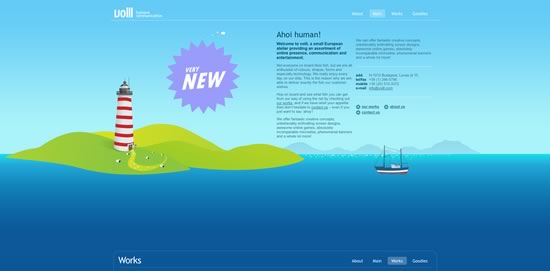
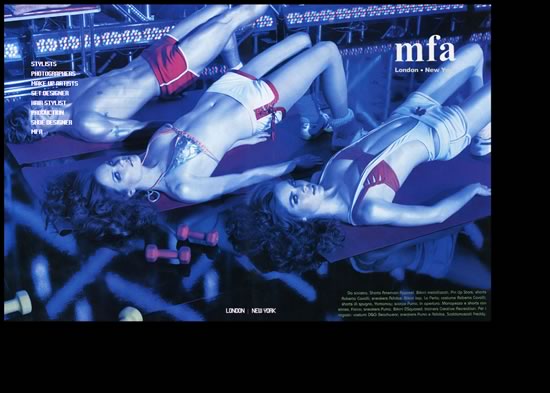
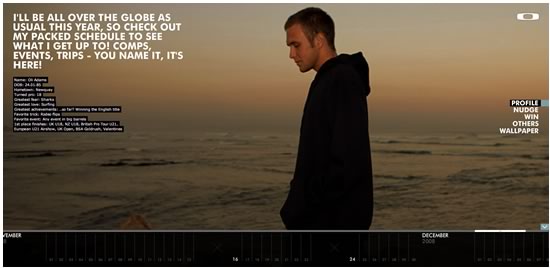
Jeśli zdjęcie, które chcesz wykorzystać w tle swojej witryny, jest zbyt małe lub będzie wyglądać niezręcznie, wówczas utwórz cały projekt wokół zdjęcia. Na przykład:
Jak widać zdjęcie jest celowe, co dodaje całemu projektowi.
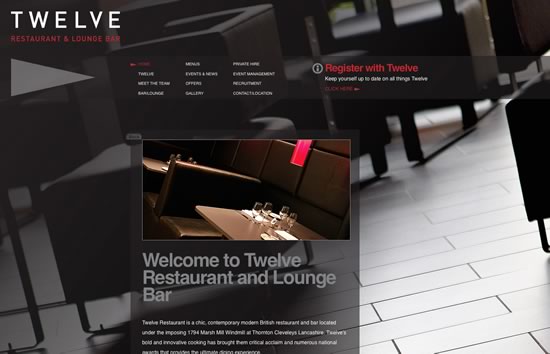
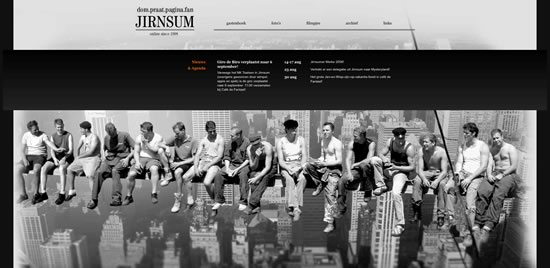
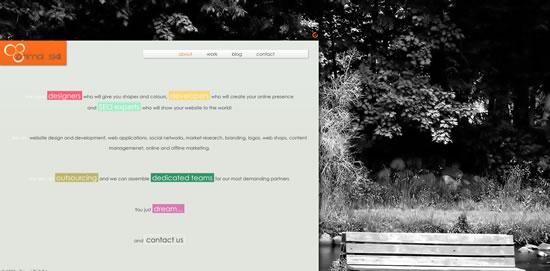
Kolejną wskazówką jest utworzenie pojedynczego koloru na samym zdjęciu , a następnie użycie tego koloru do pomalowania reszty tła, dzięki czemu można uzyskać płynne połączenie zdjęcia i faktycznego tła.
Tutaj obraz jest wyśrodkowany, lewa i prawa krawędź są pojedynczym szarawym kolorem, a reszta tła jest wypełniona tym kolorem.
Najlepszą rekomendowaną praktyką jest stosowanie dużych obrazów o szerokości powyżej 1700 pikseli, które pokrywają prawie 95% dostępnych obecnie rozmiarów wyświetlania .
Prezentacja dużych środowisk
Czy brakowało nam dobrych przykładów? Możesz dodać je poniżej.