Ponad 250 zasobów, które pomogą Ci stać się ekspertem CSS
CSS to druga najważniejsza rzecz, którą możesz opanować, jeśli chodzi o projektowanie stron internetowych, zaraz po HTML.
A możliwości CSS mogą być oszałamiające (zwłaszcza w przypadku nowego standardu CSS3 już występującego w niektórych przeglądarkach).
Jeśli możesz to sobie wyobrazić, prawdopodobnie ktoś już zorientował się, jak to zrobić za pomocą CSS.
Poniżej znajduje się ponad 250 zasobów do opanowania CSS . Choć nie są one prawdopodobnie mniej oszałamiające, mogą pomóc ci opanować techniki, które pomogą odróżnić twoje projekty od tłumu.
Zasoby CSS3
30 Essential CSS3 Resources - Zestawienie 30 świetnych samouczków, porad i innych zasobów dotyczących nowości w CSS3. 
20 przydatnych materiałów do nauki o CSS3 - Wspaniały zbiór samouczków CSS3.
CSS3 Unleashed-Tips, Tricks and Techniques - Ogromny obrót zasobów CSS3 w podziale na kategorie.
20 bardzo przydatnych samouczków CSS3 - Kolejny zestaw dobrych samouczków do nauki nowych możliwości CSS3.
CSS3 Ekscytujące funkcje i funkcje: ponad 30 użytecznych samouczków - Ponad trzydzieści samouczków do nauki korzystania z niektórych ciekawszych nowych funkcji CSS3.
Referencje i Cheatsheets
Indeks właściwości CSS - Alfabetyczny wykaz każdej właściwości CSS. 
Kaskadowe arkusze stylów, poziom 2, wersja 1 - To jest oficjalna specyfikacja CSS 2.1 z World Wide Web Consortium.
Przewodnik skrótów CSS - Szkicownik obejmujący podstawowe formaty skrótów CSS.
CSS Cheat Sheets - Dwa arkusze cheat z About.com - jeden podstawowy i jeden dla układów CSS.
Listamatic - Ta strona zawiera przykłady użycia CSS do tworzenia radykalnie różnych stylów list.
Poradnik dla początkujących od doświadczonego projektanta CSS - To jest ogromna lista zasobów dla początkujących CSS. 
CSS: Uzyskanie dobrych nawyków kodowania - Ten artykuł zawiera najlepsze sprawdzone metody kodowania CSS.
5 wskazówek dotyczących organizowania swojego CSS - Ten artykuł oferuje pięć naprawdę użytecznych metod, które pozwalają lepiej uporządkować arkusze stylów (a zatem łatwiej je edytować później).
Moje 5 porad CSS - Zbiór pięciu prostych wskazówek do tworzenia lepszych CSS.
Granie w Nicei z innymi dzieciakami CSS - Przewodnik po pisaniu obsługiwanego CSS.
Squeaky Clean CSS - Kolejny poradnik do stworzenia możliwego do utrzymania, minimalistycznego CSS. 
Tryb dziwactwa i tryb ścisły - Przewodnik po trybie dziwactw i trybie ścisłym w nowoczesnych przeglądarkach.
Podstawy CSS - Kompletny przewodnik online do kodowania CSS w formie książkowej.
CSS Cheat Sheet (V2) - Pojedyncza strona odniesienia CSS, która zawiera wszystkie selektory CSS 2.1.
Czy przeglądarka zastosuje regułę? - Wykres pokazujący, które hacki CSS i reguły są obsługiwane w których przeglądarkach.
CSS Properties to JavaScript Reference Conversion - Bardzo przydatny wykres pokazujący konwersje właściwości CSS do odwołań JavaScript. 
Arkusz CSS - Dwukartkowy przewodnik szybkiego dostępu do CSS2.
Core CSS: Part 1 - 6-stronicowy przewodnik referencyjny dla podstawowych elementów CSS z Refarbdz.
Skrócona wersja CSS (PDF) - Arkusz odniesienia dla formatu skróconego CSS.
Arkusz pomocy CSS GoSquared (PDF) - Krótki przewodnik po podstawach CSS.
Używanie CSS (Kaskadowe arkusze stylów) - Podstawowy przewodnik po CSS, w tym korzyści płynące z używania CSS. 
5 sposobów na natychmiastowe napisanie lepszego CSS - Kilka porad dotyczących pisania dobrych CSS, które są zarówno wydajne, jak i skuteczne.
Optymalizacja struktury strony internetowej do drukowania za pomocą CSS - Przewodnik po tworzeniu arkuszy stylów do drukowania.
PrintStylesheets - Kolejny przewodnik do tworzenia arkuszy stylów drukowania.
CSS Typography: Techniki kontrastowe, samouczki i sprawdzone metody - Wspaniała kolekcja zasobów typograficznych CSS.
Potężne techniki CSS do efektywnego kodowania - Zbiór technik, pomysłów i rozwiązań CSS dla lepszego kodowania CSS. 
Resetowanie stylów CSS za pomocą Resetowania CSS - Kompletny przewodnik po resetowaniu stylów.
Konwencja nazewnictwa strukturalnego w CSS - artykuł na temat nazywania elementów na podstawie tego, czym są, a nie na podstawie tego, gdzie się znajdują i jak wyglądają.
Poprawa czytelności kodu dzięki CSS Styleguides - Artykuł obejmujący pięć technik, których możesz użyć, aby Twój kod był łatwiejszy w utrzymaniu i łatwiejszy w zarządzaniu.
70 pomysłów eksperckich na lepsze kodowanie CSS - Zbiór porad ekspertów dotyczących ulepszania kodu.
CSS Float Theory: rzeczy, które powinieneś wiedzieć - Przewodnik do zrozumienia pływaków w CSS.
Kompletny przewodnik CSS - Ogromny zasób obejmujący praktycznie każdą część CSS.
Kontrast typograficzny i przepływ - Artykuł przedstawiający podstawy tworzenia dobrego typu z wystarczającym kontrastem typograficznym w CSS.
Jak zmienić rozmiar tekstu w CSS - Dokładny przewodnik po rozmiarach tekstu CSS.
Tworzenie Sexy Stylesheets - Doskonały przewodnik do tworzenia czystszych, lepiej zorganizowanych i łatwiejszych w utrzymaniu arkuszy stylów.
Arkusz oszustw CSS - Bardzo kompletny arkusz cheaty CSS oparty na Internecie. 
13 Zasady treningu CSS Każdy powinien wiedzieć - Listę podstawowych konwencji CSS, o których powinieneś wiedzieć.
Przykłady i porady dotyczące świetnego formatowania HTML / CSS - Wielki zbiór wskazówek dotyczących tworzenia lepiej zorganizowanego CSS.
Przewodnik po zasobach - To jest przewodnik po zasobach CSS od CSS Zen Garden.
Zasoby Vault CSS - Duży zbiór zasobów dla wszelkiego rodzaju technik CSS, samouczków i innych.
CSS Beauty - Strona oferująca wiadomości, zasoby i galerię CSS. 
Arkusz CSS Cheat: Dziedziczenie, Kaskada, Specyfika - Drukowalny przewodnik szybkiego dostępu, do którego właściwości dziedziczą (i te, które nie), jak działa kaskada i podstawy specyfiki.
Przewodnik po CSS - Strona oferująca wszystkie podstawowe pomiary, właściwości, wartości, selektory i typy mediów CSS.
Korzystanie ze skrótów CSS - Przewodnik po kilku podstawowych skrótach CSS.
Podręcznik programisty internetowego - Jest to ogromny zbiór CSS i innych zasobów, w tym gablot, narzędzi i innych.
Projektowanie na bilonie: 100 darmowych zasobów CSS - Duży zbiór zasobów CSS, w tym artykuły, samouczki, układy i wiele więcej. 
15 Właściwości CSS prawdopodobnie nigdy nie używasz (ale być może powinno) - Ten artykuł obejmuje piętnaście często przeoczonych właściwości CSS, których wielu projektantów może nawet nie wiedzieć istnieje.
10 zasad Mistrzów CSS - Zbiór wspaniałych zasad i wskazówek od niektórych mistrzów CSS.
Specyfika CSS: rzeczy, które powinieneś wiedzieć - Przewodnik po specyfice CSS, jednym z najtrudniejszych pojęć CSS.
Rozwiązywanie problemów związanych z CSS w 5 Commons - Przewodnik po rozwiązywaniu problemów CSS, takich jak podwójny błąd IE6 i nieefektywne style.
Samouczki i techniki
CSS od podstaw - Jest to bardzo prosty samouczek dotyczący rozpoczynania pracy z CSS, który prowadzi przez proces tworzenia pierwszej podstawowej strony internetowej za pomocą CSS. Zakłada on, że osoba przechodząca przez samouczek ma niewielką lub żadną wiedzę na temat kodowania strony internetowej i jest doskonałym źródłem dla początkujących. 
53 Techniki CSS, z którymi nie można żyć bez - Jest to ogromny zbiór technik CSS dla wszystkiego, od menu do formularzy do drukowania arkuszy stylów.
CSS Drop Shadows - Samouczek dotyczący tworzenia cieni na obrazach za pomocą CSS.
Prezentacja Crossfadera CSS - Pokazuje, jak zrobić naprawdę fajny efekt przenikania za pomocą Script.aculo.us, JavaScript i CSS.
Selektory Selectutorial-CSS - Podstawowy przewodnik po selektorach CSS i ich działaniu.
Techniki nawigacji CSS - Zbiór 37 różnych projektów nawigacji za pomocą CSS. 
Dołącz ikony do wszystkiego z CSS - Pokazuje, jak używać selektorów CSS, aby dodać ikonę do dowolnego fragmentu HTML.
Techniki CSS Używam cały czas - Zbiór technik CSS, Christian Montoya, jest niezwykle cenny.
CSS Techniques Roundup - 20 porad i wskazówek CSS - Zbiór technik CSS, w tym zaokrąglone rogi i wyskakujące okienka CSS.
Porady i wskazówki CSS - Zbiór przydatnych, podstawowych technik CSS.
Master Stylesheet: Najbardziej przydatna technika CSS - Główny arkusz stylów używany do czyszczenia i resetowania domyślnych ustawień przeglądarki. 
Przykładowe układy stron CSS - Zbiór samouczków układowych krok po kroku.
Wyświetlanie podpórek hiperłączy za pomocą CSS - Szybki samouczek do dodawania ikon typu łącza za pomocą CSS zgodnego z IE7, Safari i Firefox.
Dziesięć sztuczek CSS, których możesz nie znać - Obejmuje wskazówki, takie jak skrót czcionki CSS, zastępowanie obrazu i wyrównanie w pionie z CSS.
Dziesięć więcej sztuczek CSS, których możesz nie znać - W tym artykule omówiono elementy blokowe i wbudowane, ustawienie minimalnej szerokości strony i niewidoczny tekst.
Przekształcanie listy w pasek nawigacyjny - Świetny samouczek dotyczący tworzenia paska nawigacyjnego z listy stylów. 
Przekształcanie list w drzewa - Jak utworzyć wielopoziomową, nieuporządkowaną listę w postaci dokumentu lub drzewa stron.
Galeria Przebudowana lista nieuporządkowanych - Jak utworzyć galerię obrazów za pomocą nieuporządkowanej listy i techniki przewrócenia.
Rekonstrukcja strony internetowej za pomocą CSS - Jak odbudować stronę z układem CSS.
Zaawansowane układy CSS: krok po kroku - Samouczek krok po kroku do tworzenia zaawansowanego układu 3-kolumnowego.
Tworzenie układu CSS od zera - Kompletny przewodnik do budowy strony opartej na CSS od podstaw. 
Forms Markup i CSS - Przewodnik do tworzenia stylizacji z CSS.
Samouczek CSS - Kompletny samouczek z W3Schools.
Arkusze stylów - Kolejna bardzo kompletna kolekcja samouczków CSS.
Fancy Paragraphs with CSS - Samouczek do tworzenia wyspecjalizowanych formatów akapitów.
Jeszcze bardziej zaokrąglone rogi dzięki CSS - Technika tworzenia zaokrąglonych narożników obsługujących przezroczystość PNG i alfa. 
Wymiana pojedynczego obrazu Multi - Technika wykorzystująca pojedynczy obraz do zastąpienia więcej niż jednego nagłówka.
Link Miniatura - Samouczek do tworzenia wyskakującego okna podglądu linku za pomocą JavaScript i CSS.
Menu listy CSS Uberlink - Samouczek dotyczący tworzenia paska nawigacyjnego, który zachowuje się jak menu wymiany obrazów, ale wykorzystuje tylko dwa obrazy i podświetla bieżącą stronę.
Iconize Textlinks z CSS - Technika dodawania typów plików i innych ikon do linków.
Jak dodać zmienne do plików CSS - Przewodnik dotyczący stosowania zmiennych do CSS przy użyciu przepisywania PHP i Apache'a. 
15+ Techniki i narzędzia do kodowania CSS w przeglądarce Cross Browser - W tym artykule opisano ponad 15 wskazówek dotyczących tworzenia kodu CSS zgodnego z różnymi przeglądarkami.
Przewodnik po krojeniu CSS - Kompletny samouczek do krojenia plików projektowych w celu utworzenia zgodnych ze standardami witryn CSS i XHTML.
CSS Centering-Fun dla wszystkich! - Przewodnik po centrowaniu CSS w układach, w tym centrowaniu płynnych układów.
Bezwzględne pozycjonowanie Wewnątrz pozycjonowania względnego - Przewodnik po pozycjonowaniu elementów potomnych w absolutnie pozycjonowanym elemencie rodzica.
Naucz się pozycjonowania CSS w dziesięciu krokach - Poręczny samouczek, który nauczy Cię podstaw często mylącego pozycjonowania CSS. 
Faux Absolute Positioning - Przewodnik po podejściu do pozycjonowania, który łączy najlepsze cechy zarówno pozycjonowania swobodnego, jak i bezwzględnego.
Wyrównanie w pionie dla list nawigacyjnych z wieloma liniami - Przewodnik po wyrównywaniu list, które korzystają z metody pływającej skrzynki.
Top 10 Lista samouczków przycisków CSS - Zbiór dziesięciu najlepszych samouczków do tworzenia przycisków CSS.
Sneok's Resizable Underlines - Samouczek do tworzenia skalowalnych podkreśleń rozciągających się do szerokości całej kolumny (bez uzasadniania tekstu).
Zmiana rozmiaru obrazu Przykład - Twórz skalowalne obrazy, które zwiększają lub zmniejszają rozmiar w zależności od rozmiaru otaczającego tekstu. 
Narożniki górskich szczytów - Tworzenie zaokrąglonych narożników za pomocą CSS.
CSS Rounded Roundners Roundup - Zbiór zaokrąglonych rogów technik i samouczków.
Zabawa z kształtami CSS - Screencast pokazujący jak tworzyć kształty za pomocą CSS (bez obrazów).
Dyskretne Sidenoty - Technika tworzenia dyskretnych sidenotes na stronie internetowej.
Sztuczki CSS w niestandardowych punktorach - Przewodnik po tworzeniu niestandardowych stylów dla punktorów z CSS. 
CSS Swag: Listy wielu kolumn - Przewodnik po tworzeniu semantycznie logicznej, uporządkowanej listy, która owija się w wiele pionowych kolumn.
Poprawianie wyświetlania linków do drukowania - Pokazuje, jak uwzględnić adresy URL linków w wydrukach stron po tekście kotwicy linku.
Zaawansowana sztuczka menu CSS - Naprawdę fajne zaawansowane menu z efektem rozmycia wbudowanym w CSS.
Menu CSS - Samouczek dotyczący tworzenia menu z list zagnieżdżonych za pomocą CSS2 i bez JavaScript.
Menu zakładek CSS z rozwijanymi menu - Samouczek do tworzenia menu rozwijanego z zakładkami z CSS. 
Zaawansowane menu CSS - Samouczek do tworzenia naprawdę świetnego menu CSS z WebDesignerWall.
Animowane poziome zakładki - Samouczek do tworzenia poziomych zakładek menu, które animują się podczas najazdu.
Menu graficzne CSS z najazdami - Świetny samouczek do tworzenia menu CSS z efektem najazdu.
Samouczek nawigacyjny CSS Sprite - Samouczek do tworzenia menu za pomocą sprite'ów CSS.
Hybrydowe listy rozwijane CSS - Samouczek, jak tworzyć listy rozwijane CSS, które pogrążają się z gracją i są dobrze zorganizowane, między innymi. 
Menu CSS v2 - Stwórz dynamiczne menu za pomocą CSS i jQuery kompatybilnych z różnymi przeglądarkami.
Przewodnik dla początkujących po CSS - Kompletny przewodnik dla nowych osób w CSS.
Pierwsze kroki z CSS: praktyczne ćwiczenie - Bardzo prosty przewodnik po rozpoczęciu pracy z CSS.
4 Uber Cool CSS Techniques for Links - Zbiór wspaniałych technik stylizacji łącza.
8 porad dotyczących CSS Premium One Line - Zbiór jednoliniowych rozwiązań CSS, w tym centrowanie pionowe, zapobieganie podziałom linii w łączach i usuwanie aktywnych granic linii. 
Jak to zrobić: duże tło CSS - Samouczek do pracy z dużymi środowiskami z CSS.
Wysoce rozszerzalny interfejs CSS - Kompletny samouczek do tworzenia wysoce konfigurowalnych i dostosowywanych stron internetowych CSS.
Używanie CSS do robienia wszystkiego: 50+ kreatywnych przykładów i samouczków - Zbiór ponad 50 samouczków do tworzenia unikalnych układów CSS.
Szybkie i łatwe tworzenie CSS z Firebug - Przewodnik po użyciu Firebug do ulepszania projektów internetowych.
10 przykładów pięknej typografii CSS i jak to zrobili ... - Oferuje wspaniałe przykłady typografii CSS wraz z samouczkami, jak je utworzyć. 
16 Użyteczne samouczki i techniki wykresów i wykresów słupkowych CSS - Zbiór samouczków do tworzenia wykresów i wykresów opartych na CSS do wizualizacji danych.
Lepsze notowania ciągłe: nie powtarzaj oznaczeń - Przewodnik po tworzeniu wyciąganych ofert, które nie zawierają niepotrzebnych, powtarzających się znaczników.
CSS Gradient Text Effect - Samouczek do tworzenia gradientów tekstu dla twoich nagłówków.
CSS Pull Quotes - Kolejny samouczek do tworzenia wycinków z CSS.
Tworzenie układów CSS: najlepsze samouczki dotyczące konwersji PSD na XHTML - Zbiór samouczków do tworzenia CSS z projektów Photoshop. 
20 najlepszych samouczków CSS, które pomogą Ci opanować CSS - Wspaniała kolekcja dwudziestu łatwych do zrozumienia samouczków do tworzenia trudnych efektów CSS.
19 Poradniki menu CSS, aby uatrakcyjnić Twoje projekty internetowe - Oferuje świetne opcje dla menu, z instrukcjami dla każdego.
43 PSD do XHTML, Samouczki CSS Tworzenie układów i nawigacji w Internecie - Ogromna lista samouczków do przekształcania projektów Photoshopa w poprawne pliki CSS / XHTML.
Mapy obrazów CSS - Samouczek do tworzenia map obrazów za pomocą CSS i XHTML.
Sieci płynne - Przewodnik po tworzeniu układów płynnej siatki. 
Jak debugować CSS - Samouczek dotyczący technik debugowania CSS.
9 Top Essential Skills, które każdy web designer powinien się uczyć - Zbiór technik CSS, które trzeba znać, w tym podstawy tworzenia układów CSS i stylowania formularzy.
10 trudnych, ale niesamowitych technik CSS - Przewodnik po zaawansowanych technikach CSS, które warto poznać.
50+ Nice Clean CSS Tab-Navigation Skrypty - Wspaniały zbiór nawigacji z kartami za pomocą CSS.
30 Wyjątkowych technik i przykładów CSS - Wspaniała kolekcja naprawdę fajnych efektów CSS, w tym galeria obrazów na pudełku, przyklejona stopka i efekt akordeonu tylko w CSS. 
101 technik CSS wszechczasów Część 1 - Część 2 - Kolejny ogromny zbiór wspaniałych technik CSS z samouczkami dla każdego.
Dead Center - Krótki samouczek dotyczący umieszczania czegoś w środku okna przeglądarki (zarówno w pionie, jak iw poziomie).
Płynny układ w łatwy sposób - Kompletny samouczek na temat tworzenia płynnych układów CSS.
Kolorowe pola-jedna metoda budowania pełnych układów CSS - Świetny samouczek krok po kroku opisujący jedną metodę tworzenia układu CSS od podstaw.
Szablony i ramy
Siatka CSS o szybkości 1 Kb - Jest to prawdopodobnie najprostszy i najbardziej kompaktowy system gridowy, ale zawiera narzędzie do dostosowania siatki przed pobraniem. 
Layouts.IronMyers.com - Zbiór układów dostępnych w różnych szerokościach (łącznie z płynem).
Ogród Zen CSS - CSS Zen Garden to framework HTML i CSS, który ma na celu zaprezentowanie różnorodności projektów, które można tworzyć za pomocą CSS. Oprócz frameworka dostępnych jest mnóstwo szablonów i motywów.
The Layout Reservoir - Kilka prostych układów CSS.
Perfekcyjne wielowarstwowe układy płynów CSS - Zbiór płynnych układów kompatybilnych z iPhone'em.
960 Grid System - System siatki CSS oparty na podstawowym układzie o szerokości 960 pikseli. 
Szczegółowe spojrzenie na strukturę CSS 960 - Obszerne witryny do tworzenia stron internetowych z systemem 960 Grid.
Fluid 960 Grid System - Szablony do tworzenia układów płynów w oparciu o system siatki 960 z 12 lub 16 kolumnami. Zawiera również szablony dla stałych układów.
Blueprint CSS - Schemat CSS do tworzenia projektów opartych na siatce.
BlueprintCSS 101 - Podstawowy przewodnik po korzystaniu ze schematu Blueprint.
CSS Boilerplate - Prosta, semantyczna struktura CSS. 
YAML - Jeszcze inny układ Multicolumn. Oparty na standardach framework XHTML / CSS.
Układy Ruthsarian - Ta strona oferuje serię układów opartych na CSS, które są wolne od opłat i nie zawierają praw autorskich.
Gala układu - Ta strona oferuje czterdzieści różnych szablonów HTML w stylu CSS do tworzenia różnych układów stron.
Układy CSS Dynamic Drive - Kolejna strona oferująca kilka podstawowych szablonów CSS dla dwu- i trzy-kolumnowych, płynnych i stałych układów.
Darmowe szablony CSS - Strona oferująca ponad 200 szablonów CSS wydanych na licencji Creative Commons Attribution 2.5. 
Ładne i darmowe szablony CSS - Tuzin szablonów, które ułatwią Ci pracę z projektami opartymi na CSS, w tym dynamicznym wyśrodkowanym pudełku, czterema dynamicznymi kolumnami i stałymi centralnie wyśrodkowanymi projektami.
Otwarte projekty - Zbiór tysięcy darmowych szablonów CSS i XHTML z całego świata.
CSS Tinderbox Frameworks - CSS Tinderbox oferuje mnóstwo wspaniałych frameworków CSS, w tym kilka frameworków WordPress, stałe i elastyczne szablony, a nawet pełne wersje open source.
Jedyny układ CSS, którego potrzebujesz (?) - Ta strona oferuje szablon dla dziesięciu różnych układów CSS opartych na tym samym kodzie HTML.
Małe pudełka - Zbiór plików CSS dla różnych układów. 
Trzy układy kolumn - Zbiór trójkolumnowych układów z całej sieci.
Układy CSS Faux Column - Kolekcja 42 układów CSS o stałej szerokości z kolumnami.
Pakiety układów - Zestaw układów CSS o szerokości płynu (jest to trzecie pobranie na stronie).
Prototypowanie za pomocą Grid 960 CSS Framework - Przewodnik po tworzeniu makiet strony przy użyciu Grid 960.
Prototypowanie szablonu strony głównej w stylu magazynu ze schematem CSS Blueprint - Bardzo cenny przewodnik do tworzenia układów czasopism i siatki z Blueprint. 
CSSEasy.com - Zbiór podstawowych układów CSS, w tym opcje stałe i płynne.
Trypolis - Ogólny standard CSS, który resetuje i odtwarza standardy przeglądarki w celu stabilnego renderowania witryn w różnych przeglądarkach.
BlueTrip CSS Framework - Framework CSS, który twierdzi, że łączy najlepsze aspekty Blueprint, Tripoli, Hartija, 960 Grid System i Elements.
Elastyczna struktura CSS - Ramy ułatwiające tworzenie elastycznych, stałych lub płynnych układów.
SenCS - Ramy, które koncentrują się na tworzeniu rozsądnego stylu dla powtarzalnych części twojego CSS. 
Treść ze stylem - Bardziej zaawansowane środowisko CSS zawierające wstępnie napisane i przetestowane komponenty.
Typogridphy - Struktura gridowa oparta na systemie 960 Grid do tworzenia typograficznych układów siatki.
Złota siatka - Kolejny oparty na siatce układ układu CSS oparty na systemie siatki 6/12 i głównej szerokości 970 pikseli.
Elementy CSS Framework - Lekki, łatwy w użyciu framework CSS.
Galerie i gabloty
Gwiazdy CSS - Galeria oferująca kilkadziesiąt projektów opartych na CSS dla twojej lektury. 
Didloo Showcase - Kolejna galeria zawierająca ponad sześćdziesiąt projektów opartych na CSS.
Oparte na CSS - Ogromna galeria CSS z tysiącami projektów.
Dysk CSS - Skategoryzowana galeria CSS.
Galeria CSS 2.0 - Kolejna galeria CSS skategoryzowana według typu witryny z uwzględnieniem kilku tysięcy projektów.
CSS Remix - Ogromna kolekcja projektów CSS. 
CSS Mania - Galeria CSS, która istnieje od pięciu lat.
CSSelite.com - Skategoryzowana galeria projektów CSS.
CSS Creme - Ogromna galeria witryn, które można sortować według koloru, kategorii lub projektanta, a także tutoriale i aktualności.
csswebsite - Galeria, która pozwala filtrować według kategorii, daty lub koloru.
CSS Tea - Galeria projektów CSS posortowana według branży. 
26+ galerii CSS do śledzenia na Twitterze - Świetny przewodnik po galeriach CSS, które warto śledzić na Twitterze.
40 pięknych ciemnych projektów CSS - Post galerii oferujący wspaniałe ciemne projekty zbudowane z CSS.
Najlepsze z CSS Design 2008 - Kolejny post galerii prezentujący najlepsze projekty CSS z 2008 roku.
Najlepsza galeria CSS - Ogromna galeria CSS z ponad 1500 przykładami projektów.
Galeria Vault CSS - Galeria projektów CSS z CSS Vault. Zawiera projekty z 2003 roku. 
Galeria piękna CSS - Galeria CSS z wpisami wymienionymi chronologicznie. Zawiera projekty od 2004 r. Do chwili obecnej.
StyleCrunch - Galeria stron zgodnych ze standardami.
Lista galerii CSS - Lista większości głównych galerii projektu CSS.
CSSLeak - Galeria CSS z ponad 1400 wpisami.
Przybory
Firebug - Wtyczka Firefox umożliwiająca przeglądanie i edytowanie kodu CSS i innego kodu bezpośrednio w Firefoksie. 
Aardvark - Rozszerzenie Firefox, które pozwala zobaczyć każdy element HTML i klasę lub identyfikator.
CSS Validator - Wtyczka Firefox, która sprawdza poprawność twojego CSS na podstawie W3C CSS Validator.
CSSViewer 1.0.3 - Rozszerzenie Firefox, które umożliwia przeglądanie właściwości CSS na dowolnej stronie internetowej.
GridFox - Rozszerzenie przeglądarki Firefox pomagające w projektowaniu układu siatki przez nałożenie siatki na dowolną stronę.
CodeBurner - Wtyczka do Firefoksa lub Firebuga, która udostępnia materiały referencyjne HTML i CSS w przeglądarce. 
Kalkulator Em - Konwertuje rozmiary pikseli na rozmiary em.
IzzyMenu - Darmowy twórca menu CSS, który obsługuje tworzenie rozwijanych podmenu DHTML.
Przyciski CSS - Pobieralny twórca przycisku.
Spanky Corners - Zaokrąglony generator skrzynek narożnych.
Spiffy Box - Kolejny generator do tworzenia pudeł z zaokrąglonymi rogami. 
CleanCSS - Formater i optymalizator CSS.
Selektor przeglądarki CSS - Przydatne narzędzie do wzmacniania selektorów CSS w oparciu o przeglądarkę odwiedzającego.
Kompresor CSS - Kompresor plików CSS.
Generator układu CSS - Prosty, online generator CSS, który tworzy podstawową strukturę układu.
CSSTidy - Open-source, do pobrania parser i optymalizator CSS. 
Ekstraktor koloru CSS - To narzędzie wyodrębni wszystkie kolory z fragmentu kodu CSS i wyświetli te kolory dla ciebie.
Generator zaokrąglonego pola CSS - Narzędzie online do tworzenia zaokrąglonych narożników za pomocą CSS.
CSS Source Ordered Variable Border 1-3 Columned Page Maker - Generator układu strony, który tworzy szablon uporządkowanej zmiennej granicy.
CSS SuperScrub - Narzędzie, które zmniejsza złożoność i rozmiar plików CSS.
Sky CSS Tool - Naprawdę potężne narzędzie online do stylizacji selektorów CSS. 
Projektant kart CSS - Narzędzie do pobrania do wizualnego stylizowania zakładek CSS.
Prosty CSS - Pobieralne, darmowe narzędzie do tworzenia CSS.
Generator arkuszy stylów - Wieloetapowy twórca arkusza stylów.
Usługa sprawdzania poprawności CSS - Narzędzie do sprawdzania CSS od W3C.
Styleneat - Darmowy internetowy organizer CSS, który działa z bezpośrednim wejściem CSS, przesyłaniem plików lub adresami URL arkuszy stylów. 
Generator menu CSS - Generator online, który tworzy niestandardowe menu CSS kompatybilne z różnymi przeglądarkami.
Generator menu CSS narzędzia Webmaster Toolkit - Narzędzie online, które tworzy pliki CSS i HTML dla twoich menu.
CSS Drive CSS Compressor - Narzędzie do kompresji CSS, które ma tryb podstawowy i zaawansowany, w zależności od potrzeb.
Tabulator - Dodaje wcięcia do plików kodu.
CSSFly - Edytor CSS i XHTML działający w przeglądarce działający w czasie rzeczywistym. 
CleverCSS - Język znaczników oparty na języku Python służący do budowania czystszego i lepiej skonstruowanego kodu CSS.
Lista-O-Matic - Narzędzie do tworzenia listowych menu nawigacyjnych z CSS.
Markup Maker - Tworzy prawidłowy dokument struktury XHTML / HTML z wprowadzonymi identyfikatorami stron.
CSSMate - Internetowy edytor CSS.
Zestaw typów CSS - Generator typografii CSS. 
QRONE CSS Designer - Internetowy edytor / generator CSS.
Typetester - Narzędzie, które umożliwia porównywanie stylów CSS obok siebie (maksymalnie trzy style naraz).
Typechart - Przeglądana kolekcja typów w stylu CSS, które można wyświetlać tak, jak wyglądałaby na komputerze Mac lub PC, z dołączonym do pobrania kodem CSS.
Blueprint CSS Grid Generator - Narzędzie do tworzenia układów w oparciu o framework Blueprint.
Zbuduj 0.5 - Wizualne narzędzie do tworzenia layoutów w oparciu o framework Blueprint. 
PXtoEM.com - Narzędzie do konwertowania rozmiaru piksela na EM.
Edytory CSS sprawdzone - Zbiór recenzji niektórych z bardziej popularnych edytorów CSS.
YAML Builder - Wizualne narzędzie do tworzenia układów YAML.
Gridinator - Kreator układu siatki CSS.
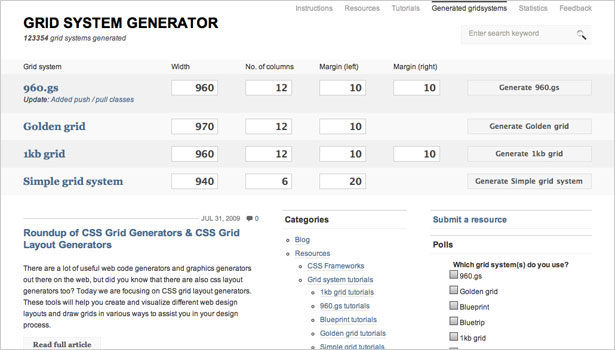
Generator systemu siatki - Kreator układu siatki, który działa z 960.gs, Golden Grid, siatką 1Kb i prostym systemem siatki. 
Lista narzędzi CSS - Ogromna lista narzędzi CSS do wszystkiego, od czcionek po optymalizatory.
psd2css Online - Darmowe narzędzie, które automatycznie konwertuje projekty Photoshopa na pliki CSS.
50 Niezwykle przydatne i potężne narzędzia CSS - Lista niektórych wspaniałych narzędzi CSS, wraz z trochę o każdym.
CSS Analyzer - Sprawdza swój CSS względem usługi walidacji W3C, jednocześnie sprawdzając kontrast kolorów.
Blogi i witryny z wiadomościami specyficzne dla CSS
CSS Tinderbox - CSS Tinderbox oferuje mnóstwo wspaniałych wskazówek CSS, zasobów i darmowych rzeczy (zobacz wolne frameworki, które oferują powyżej).  css
zasoby
Przybornik
ekspert css
ogromny zbiór narzędzi css
mastering css
css
zasoby
Przybornik
ekspert css
ogromny zbiór narzędzi css
mastering css