Google prezentuje Material Design Lite
Wczoraj Google ogłosił wydanie Material Design Lite . Nie, jak sugeruje nazwa, uproszczona wersja Material Design; raczej ramy umożliwiające łatwe wdrażanie Material Design na stronach internetowych.
W roku, w którym Google ujawniło Material Design na I / O 2014, zmieniło nieumniejszalne wyniki Google nie do poznania. Wszystko, od Google Drive po system operacyjny Android, ma minimalny styl (Material Design) Material Design. Nawet flagowa strona wyszukiwania Google przyjęła elementy Material Design.
Jednym z głównych przeszkód dla powszechnego przyjęcia zasad Material Design, wykraczających poza własne produkty Google, jest konkurencyjny styl narzucony przez ramy. Podjęto kilka prób poprawy racjonalizacji Material Design, na przykład Bootstrap; Material Design Lite jest próbą zapewnienia implementacji objętej sankcjami Google.
Material Design może zastąpić wiele części Bootstrap. Jednak nie ma zamiaru wyposażać go we wszystko, co oferuje Bootstrap. Zamiast tego MDL zamierza implementować komponenty określone przez specyfikację Material Design. Pozwala to na zapewnienie najbardziej wszechstronnego i dokładnego dostępnego rozwiązania. - getmdl.io/faq
Jak korzystać z Material Design Lite?
Implementacja kodu Material Design (MD), Material Design Lite (MDL) to niewielka (około 27Kb spakowana gzipem) biblioteka komponentów do użytku na stronach internetowych i aplikacjach internetowych.
Jest napisany Sass za pomocą BEM i może być pobrane z GitHub następnie zmodyfikowane do własnych celów. Możesz też, zgodnie z określonymi preferencjami Google, zaimportować pełną strukturę z CDN Google.
Możesz wybrać elementy, które chcesz zintegrować ze swoimi projektami, lub jeśli szukasz naprawdę prostej opcji, Google dostarczyło dostosowywanie motywu co pozwala na wprowadzenie (bardzo) niewielkich zmian w strukturze przed jej użyciem.
Co zawiera Material Design Lite?
Biblioteka komponentów MDL zawiera wersje MD typowych elementów interfejsu użytkownika, takich jak pola wyboru, pola wprowadzania tekstu i przyciski. Istnieją również elementy MD interfejsu użytkownika, takie jak karty, suwaki, obrotówki i karty.
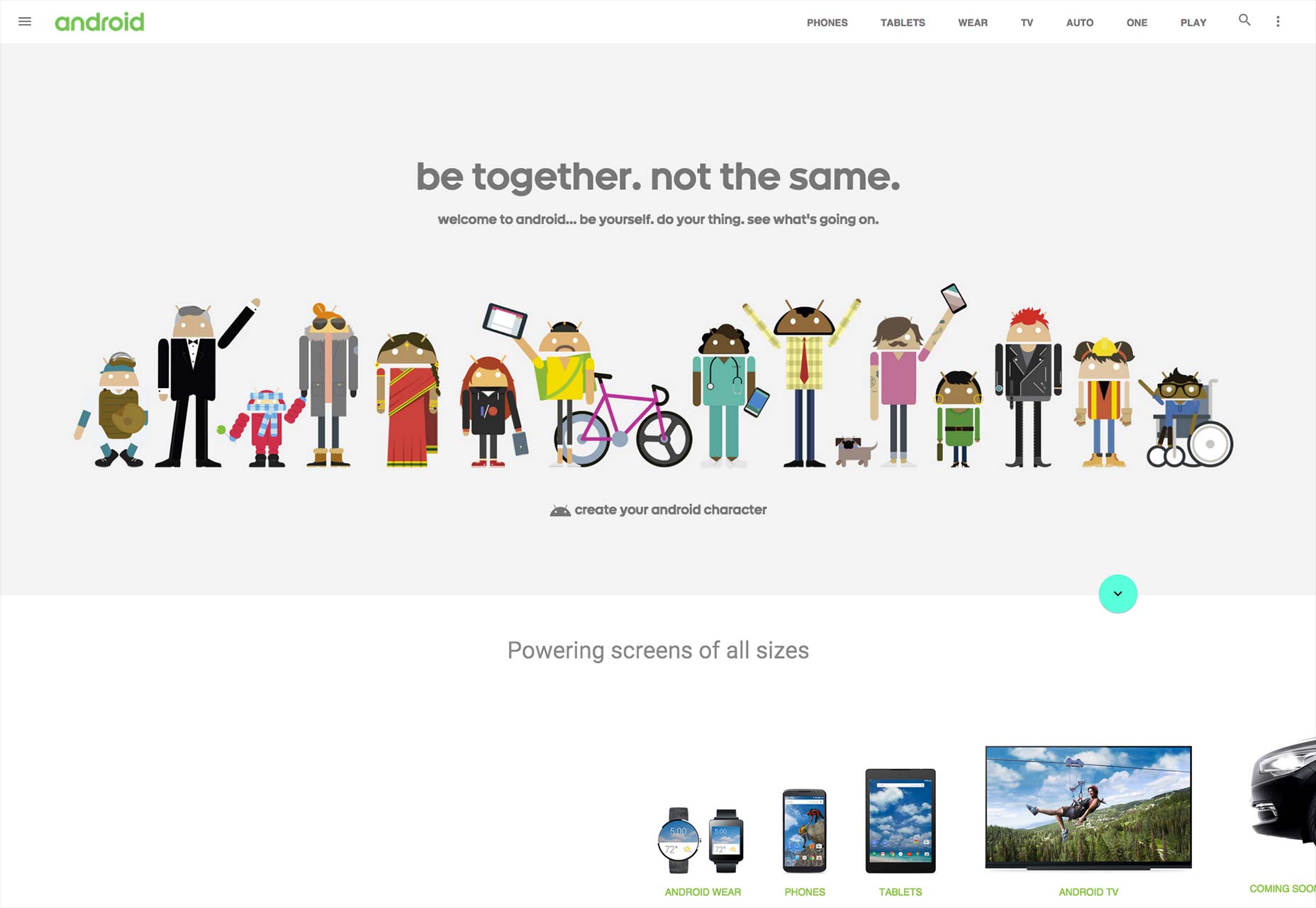
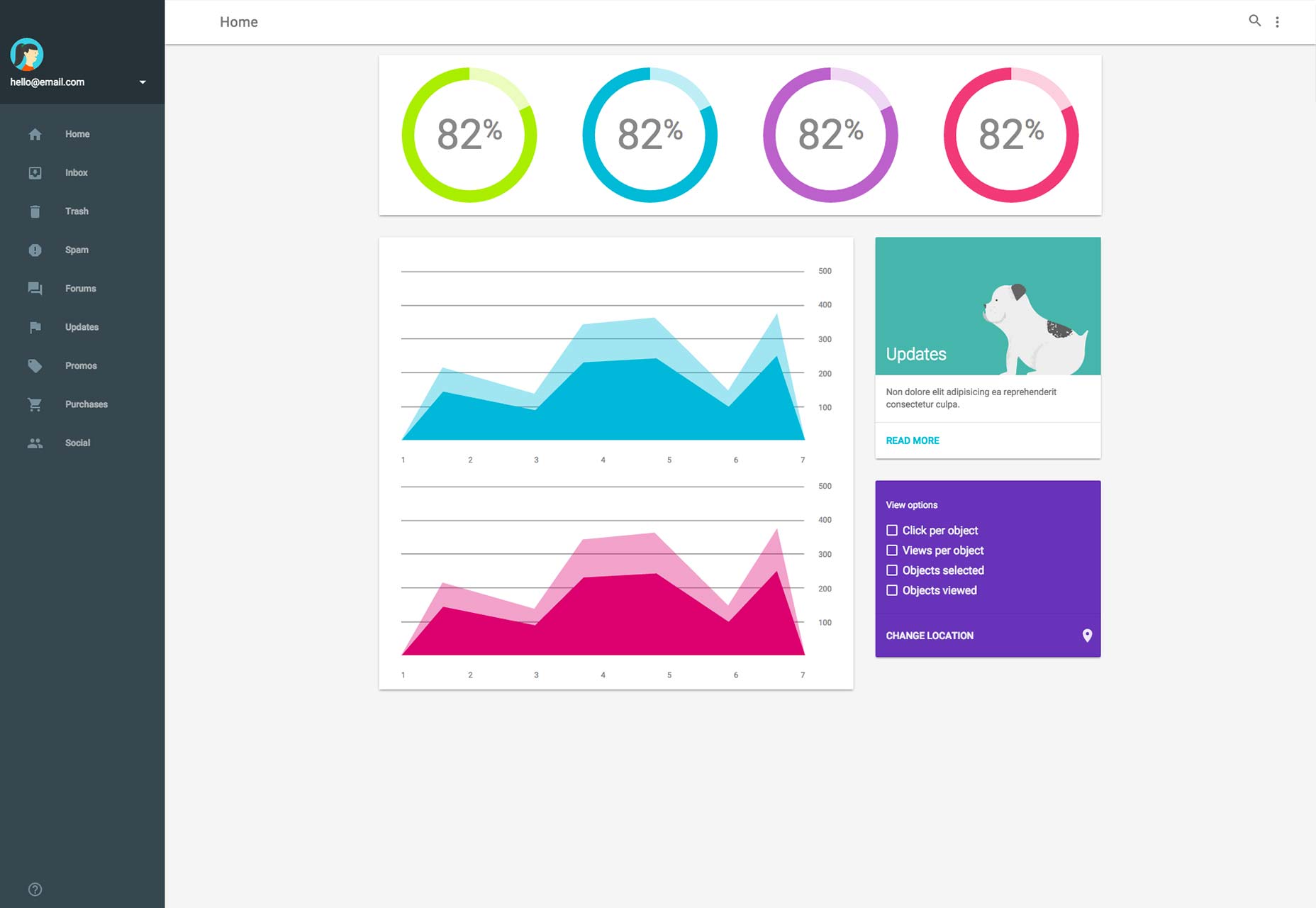
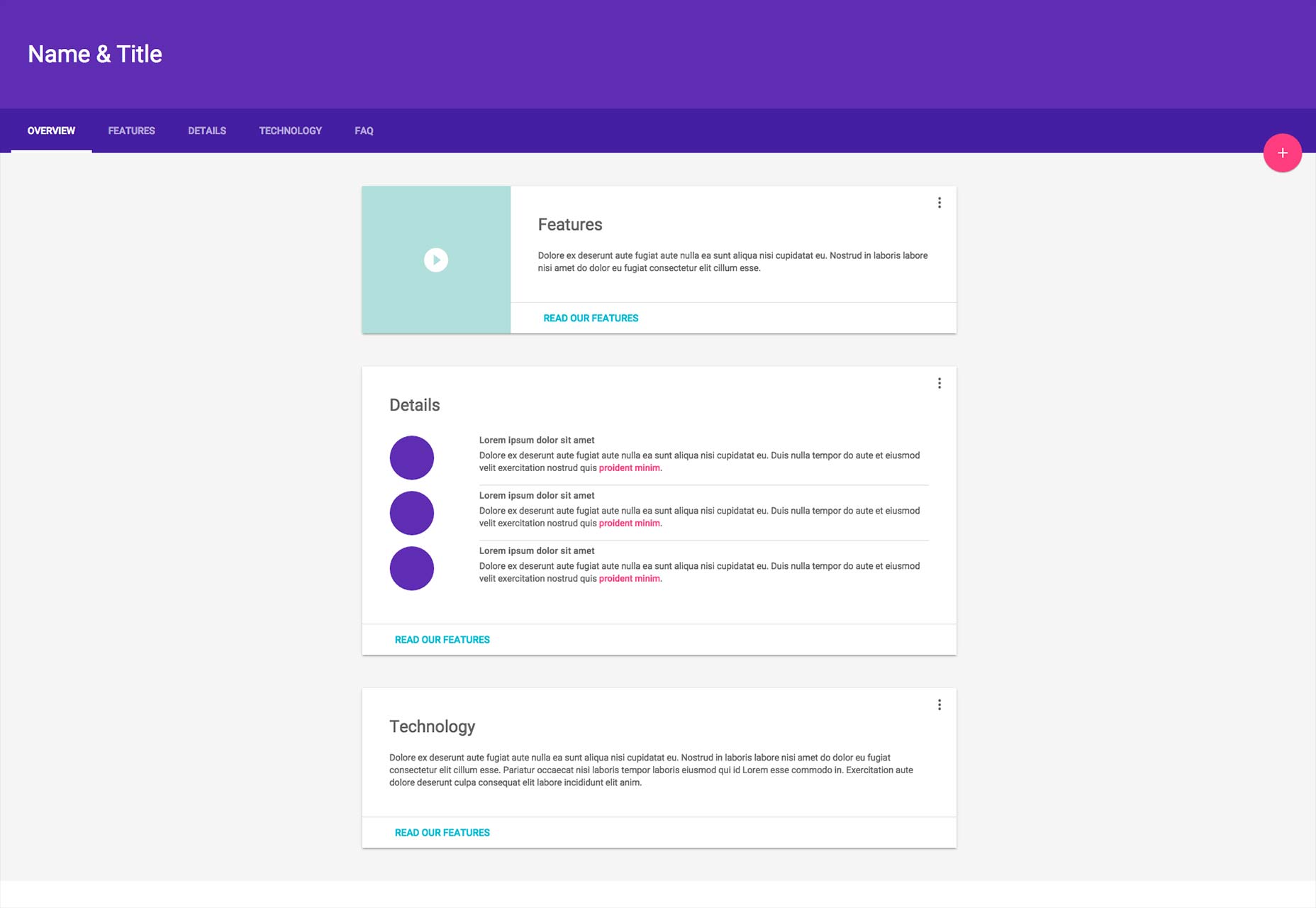
MDL zawiera również pięć szablonów : blog, android.com Skórka, pulpit nawigacyjny, tekstowa strona internetowa i samodzielna strona artykułu:
Obsługa przeglądarki dla Material Design Lite
MDL będzie, według Google, pracować w "nowoczesnych przeglądarkach zimozielonych (Chrome, Firefox, Opera, Microsoft Edge) i Safari". Subtelne przesunięcie w Apple na bok, oznacza to, że możemy oczekiwać, że będzie działać w dwóch ostatnich głównych wersjach wszystkich znanych przeglądarek.
MDL został zoptymalizowany pod kątem obsługi stron o dużej zawartości. Jego podstawowymi celami są przenośność przeglądarki, niezależność od urządzeń i pełna degradacja. Pierwsze dwa cele są zgodne z najlepszymi praktykami projektowania responsywnego, i pomimo że stopniowa poprawa w ostatnich kilku latach została zastąpiona przez postępującą degradację, wsparcie ze strony dziedzictwa oznacza, że pełna degradacja jest ważną cechą.
MDL zawiera test "Obcinanie musztardy", który musi zostać zaliczony, zanim poprawki MDL do JavaScript zostaną zastosowane do frameworka. Starsze przeglądarki, takie jak IE9, nie przejdą testu i otrzymają wersję tylko CSS. Antyczne przeglądarki, takie jak IE8, nie będą nawet w pełni obsługiwać wersji CSS. Jest na przykład użycie Flexboksa, z którym nie poradzi sobie ani IE8, ani IE9; jednakże pełna degradacja MDL oznacza, że nawet IE8 powinien poprawnie wyświetlać niektóre ramy.
Problemy z Material Design Lite
Liczne problemy z UX pojawiają się w MD i naturalnie MDL dziedziczy je wszystkie. Na przykład jeden z najbardziej charakterystycznych elementów MD, pływający przycisk, jest często pozycjonowany niespójnie, a na telefonie komórkowym często wymaga dodatkowego kciuk w kciuku, aby go dotknąć.
MDL czuje się jak ramy z agendą
Ogólnie mówiąc, MDL jest dobrze zbudowany, jednak istnieją pewne podejrzane podejścia; jest to na przykład kolejna frameworka, która opiera się na JavaScript dla układu.
MDL rozciąga się nawet na typografię, w której rzeczy stają się naprawdę lepkie. Domyślną czcionką jest Roboto i chociaż możesz to zmienić, nie jestem pewien, czy zrobi to większość użytkowników.
Struktury CSS, takie jak Bootstrap i Foundation, zawsze zawierały elementy wizualne. Nie były jednak tak wyraźne jak MDL. MDL robi krok dalej niż większość frameworków, dostarczając pełny styl wizualny; MDL czuje się jak ramy z agendą.
Czy powinieneś używać Material Design Lite?
MDL to sposób, w jaki Google myśli, że większość stron internetowych powinna zostać zbudowana. I chociaż nie ma absolutnie żadnej sugestii, że Google będzie egzekwował ten sposób budowania, z pewnością mogliby, gdyby zdecydowali się; Google chce zapewnić, że wyniki wyszukiwania, które obsługuje klientom, są szybkie, czyste, przyjazne dla użytkownika, w jaki lepszy sposób, niż dodać do niego wykorzystywany przez niego framework?
Użycie jakichkolwiek ram nieuchronnie wprowadza niektóre zapożyczone elementy wizualne. Jednak najbardziej udane ramy są skuteczne, ponieważ są elastyczne. Tam, gdzie MDL się różni, jest to nie tylko ramy, ale ramy sprzyjające konkretnemu podejściu do projektu.
MD, jako przewodnik projektowania, to dobrze wykonana i inteligentna próba zracjonalizowania produkcji Google w spójną markę. Jego wadą jest to, że jest zbyt specyficzny dla marki, aby można go było zastosować poza zasięgiem produktów Google.
Wiele możemy się nauczyć od mądrości projektowej w MD, ale wdrożenie jej w sprzedaży hurtowej - co jest ogromną siłą MDL - ma niewiele sensu przez większość czasu.