Jak zbudować niestandardowy e-mail z Fundacją dla wiadomości e-mail
Tworzenie szablonów wiadomości e-mail jest trudne. Tworzenie responsywnych e-maili jest jeszcze trudniejsze.
Na szczęście, ludzie z Zurb opracowali fantastyczną platformę, która sprawia, że proces tworzenia responsywnych wiadomości e-mail jest łatwiejszy niż kiedykolwiek wcześniej.
Podstawa do wiadomości e-mail (dawniej Ink) to framework dostosowany do współczesnego projektanta / programisty, który chce wykorzystać dzisiejsze narzędzia i technologie do tworzenia responsywnych szablonów wiadomości e-mail na jutro.
Liczby nie kłamią
Według Zurb, 54% wiadomości e-mail są otwierane na urządzeniu mobilnym i ta liczba prawdopodobnie wzrośnie. Biorąc pod uwagę tę liczbę, potrzeba elastycznego szablonu e-maila jest koniecznością. Zurb twierdzi również, że 75% użytkowników Gmaila uzyskuje dostęp do swojego konta z urządzenia mobilnego.
Bez względu na rodzaj wysłanej wiadomości e-mail, Fundacja dla e-maili jest objęta tym ubezpieczeniem. W rzeczywistości, po uruchomieniu podręcznego narzędzia do tworzenia projektów, witają Cię przykładowe szablony, które możesz polecać lub dostosowywać do treści swoich serc.
Pierwsze kroki
W tym artykule pokażę, jak zacząć korzystać z programu Foundation for E-mail przy użyciu niestandardowego szablonu, który zaprojektowałem dla mojej małej agencji promującej markę. Podobnie jak w przypadku każdej struktury, konieczne jest odwołanie się do dokumentacja . Nie będę sprawdzał wszystkiego jako Zurb już ma ale ten poradnik wystarczy, aby uderzyć w ziemię.
Kod źródłowy
Możesz znaleźć ostateczny kod źródłowy do tego projektu GitHub .
Instalacja
Na początek możesz zdecydować się na użycie tradycyjnego CSS lub Sass . Wykorzystam Sass .
Jest wiele powodów, dla których polecam tę trasę w przeciwieństwie do tradycyjnej CSS . Te powody to:
- Większa kontrola nad stylami wizualnymi ramki
- Pełny proces kompilacji, w tym kompilacja Sass i kompresja obrazu
- Zwyczaj
HTMLjęzyk znany jako inky, co oznacza, że nie trzeba ręcznie pisać układów tabel. - Wbudowany inliner do dystrybucji twojego CSS jako wbudowanego CSS
- Przeładowanie na żywo
- Templowanie kierownicy
Uwaga - Sass wymagana wersja Node.js biegać. Pamiętaj, aby zainstalować go przed wyjazdem.
Zainstaluj interfejs CLI Foundation i utwórz nowy projekt
Proces instalacji korzysta z interfejsu CLI Foundation. Aby z niego skorzystać, otwórz wybrany program linii komend i wpisz:
Bash $ npm install --global foundation-cliJeśli napotkasz błędy uprawnień, spróbuj poprzedzić tę samą komendę za pomocą sudo . Zostaniesz poproszony o podanie hasła systemowego.
Po zainstalowaniu CLI Foundation możesz teraz utworzyć pusty projekt Foundation for Email. Pamiętaj, aby przejść do ( cdinto ) folderu, w którym chcesz zainstalować projekt, a następnie uruchomić następujące polecenie:
Bash $ foundation new --framework emailsCLI powinien poprosić Cię o nazwę projektu (nazwałem mój biuletyn ). Ta nazwa określa folder, w którym cały projekt zostanie oznaczony jako. Po tym ustawieniu zostanie zainstalowana pewna liczba zależności. (Pobranie może trochę potrwać.)
Po zakończeniu pobierania powinieneś zobaczyć:
Bash You’re all set!✓ New project folder created.✓ Node modules installed.✓ Bower components installed.Now run foundation watch while inside the folder. przejdź do folderu projektu, wpisując cd newsletter . Nazwa twojego projektu może się różnić w stosunku do mojego, ale jeśli podążasz za nim, powinieneś być gotowy.
Uruchamianie serwera i kompilowanie zasobów
Z poziomu terminala uruchom polecenie:
bash $ npm startTo odpali proces budowania, o którym wspomniałem wcześniej. Proces kompilacji będzie parsować HTML, kompilować Sass, kompresować obrazy i uruchamiać serwer. Twoja domyślna przeglądarka powinna otworzyć nową kartę, wskaż plik index.html z adresu localhost: 3000 . Na tej stronie można znaleźć przykładowe szablony Podstawy wiadomości e-mail dołączonych do instalacji.
Ocena projektu
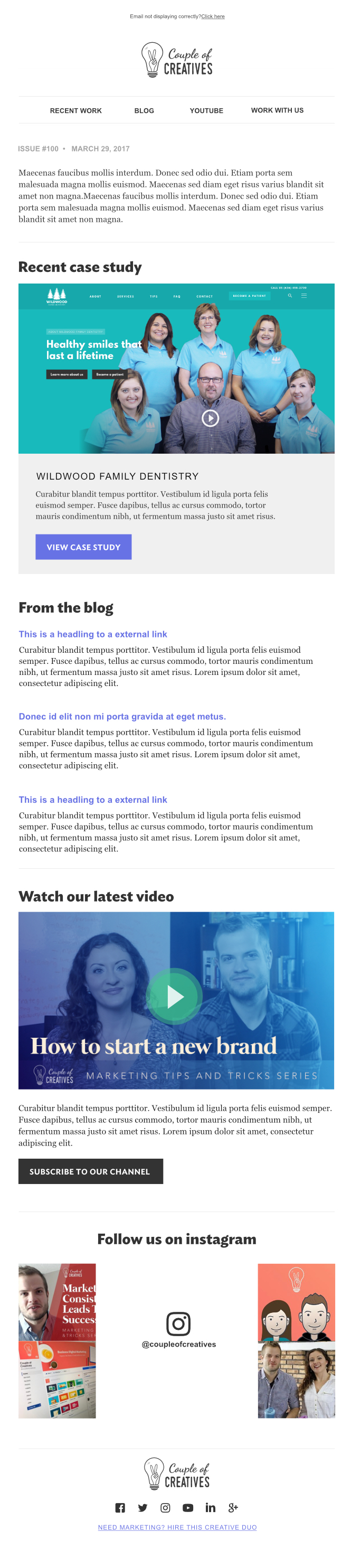
Po zainstalowaniu Foundation for Emails i nasz projekt uruchomiony na serwerze dostarczonym przez framework, jesteśmy gotowi, aby nieco głębiej zagłębić się w projekt przedstawiony poniżej.

W przeważającej części projekt jest minimalny, a zawartość zastępcza dla wiadomości w stylu newslettera. Idąc do przodu, zmienimy elementy w szablonie, aby wprowadzić jakiekolwiek zmiany. To trochę więcej rąk niż budowniczy e-mail WYSIWYG, jak na przykład domyślne szablony MailChimp, ale ze względu na niestandardowe marki, warto poświęcić czas. Myślę, że większość użytkowników by się zgodziła. Można z pewnością rozszerzyć to, aby wykorzystać edytor w programie Mailchimp, ale jest to temat na inny czas.
Począwszy świeże
Zakładając, że korzystasz z wersji Sass , Foundation for Emails jest dostarczany z Inky HTML, który jest ich własnym dziełem. Ten HTML jest odpowiedzialny za szybkie tworzenie tabel do pisania i zaawansowanych układów tabel.
The dokumentacja dla Fundacji od E-mail jest najlepszym miejscem, aby dowiedzieć się wszystkiego o niestandardowym Inky HTML, którego możesz użyć we własnych projektach. Pamiętaj o tym często.
Będziemy pracować wewnątrz src folder w naszym folderze projektu. Pliki te są śledzone przez gulp.js, a niektóre zawierają wtyczki. Po wprowadzeniu zmian w kodzie szablonu i / lub stylach wszystkie pliki w folderze dist są odpowiednio aktualizowane. Nie będę się zagłębiał w to, jak to wszystko działa, ale pamiętam, że kiedy byłem dla niego nowy, wszystko wydawało się magiczne!
Indeks
Strona indeksu, którą widzisz, znajduje się wewnątrz src / layouts / index-layout.html . Fundacja na e-maile korzysta z Kierownice co pozwala na tworzenie szablonów wewnątrz podstawowego HTML strony. Na przykład możesz utworzyć częściowe HTML plik, który zostanie dynamicznie dołączony do innego pliku.
Zwróć uwagę na tag {{> body}} . Cała zawartość jest tutaj zasadniczo importowana, w końcu, dzięki analizie HTML dostępnej w ramach.
Strony
Każda strona wyświetlana w src / pages / jest tym, co jest początkowo wyświetlane po uruchomieniu $ npm start po raz pierwszy. Każda strona jest przykładowym szablonem dostarczanym przez Zurb.
Skopiuj zawartość newsletter.html i utwórz nowy plik o nazwie branded-newsletter.html . Wklej zawartość do środka. W ramach tego pliku zbudujemy szablon marki, który udostępniłem wcześniej.
Wewnątrz pliku powinno być dużo zagranicznych znaczników HTML. Są one częścią Inky HTML. Zasadniczo, korzystając z nich, możesz uciec bez konieczności fizycznego kodowania układów stołów. (Nie można używać elementów div w wiadomościach e-mail, tak jak w przypadku stron internetowych, to samo dotyczy wielu osób CSS nieruchomości.)
Poniżej znajduje się krótki przegląd tagów, z których najczęściej korzystamy:
- Element owijający o ustalonej szerokości. - niezbędne do zawijania kolumn treści podobnych do pływającej siatki na stronach internetowych.
- gdzie większość twoich treści będzie żyć. Można je dostosować za pomocą układu 12-kolumnowego. Zachowują się jak pływający lub zgięty div, ale wymagają tabel. - pionowe odstępy między szablonami wiadomości e-mail. Wiele klientów pocztowych nie szanuje marginesu ani marginesów za pomocą CSS. To świetne rozwiązanie. Ustaw dowolny rozmiar, dodając taki atrybut, aby: . - - Stwórz przycisk z tabelami.
Na górze tych tagów znajdują się dodatkowe klasy CSS, które możesz dodawać, dostosowywać i rozszerzać za pomocą Sass.
Rusztowanie szablonu Newslettera
Ze względu na zwięzłość podsumowuję proces kodowania i pokazuję cały kod HTML przed jego stylizacją. To pozwala mi budować szkielet dla szablonu i martwić się stylami później. Poniżej znajduje się HTML Skończyło się na projekcie. Ten szablon działa z katalogiem stron i zostaje uwzględniony w pliku layouts / index-layout.html , w którym widoczny jest znacznik {{> body}} .
html
Email not displaying correctly? https://coupleofcreatives.com" class=logo>
|
Maecenas faucibus mollis interdum. Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Maecenas sed diam eget risus varius blandit sit amet non magna.Maecenas faucibus mollis interdum. Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Maecenas sed diam eget risus varius blandit sit amet non magna.
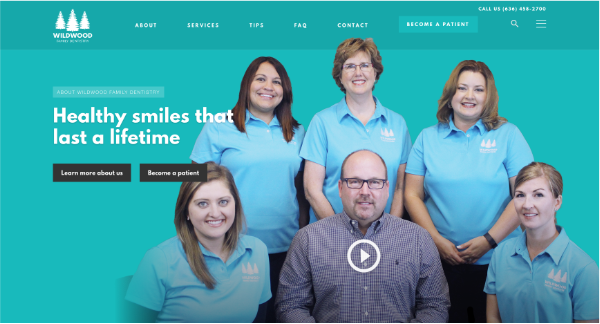
Najnowsze studium przypadku

Wildwood Family Dentistry
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortur mauris condimentum nibh, ut fermentum massa justo sit amet risus.
Z bloga
To jest nagłówek do zewnętrznego linku Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortur mauris condimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortur mauris condimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortur mauris condimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Zobacz nasze najnowsze wideo

Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortur mauris condimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Obserwuj nas na Instagramie








|
Potrzebujesz marketingu? Wynajmij ten kreatywny duet
Otrzymałeś tego e-maila, ponieważ jesteś zalogowany, aby otrzymywać od nas aktualizacje. Naciśnij tutaj, aby anulować subskrypcję.
W środku HTML zobaczysz wiele niestandardowych tagów wymienionych wcześniej. The spacer element, na przykład, dużo używam do tworzenia odstępów w pionie. Robię to po prostu dlatego, że nie wszyscy klienci poczty e-mail honorują margines i marginesy. Aby uratować zamieszanie, element dystansowy pomaga ogromnie.
Dodawanie stylów
Ponieważ używam wersji Foundation programu Sass dla wiadomości e-mail, mogę tworzyć części i importować je do głównego pliku app.scss , który w zamian zostanie skompilowany do folderu dist jako app.css .
Używam czcionki o nazwie Ideal Sans . Niestety, mogę go używać tylko w mojej określonej domenie, co oznacza, że nie będziesz mógł z niego korzystać dla nagłówków na końcu. Jeśli śledzisz nagłówki, Arial będzie zastępował czcionkę podstawową.
Większość dostosowań, które można wprowadzić do stylów dołączonych do frameworka, znajduje się w assets/scss/_settings.scss . Ten plik ma wiele zmiennych, które można dostosować do własnych potrzeb.
Oprócz dostosowywania tych ustawień, stworzyłem własne częściowe. Zaimportowałem te pliki do pliku app.scss .
Elastyczne wiadomości e-mail
Fundacja dla e-maili obsługuje gotowe wiadomości e-mail. Korzystanie z pakietu
html Column 1 Column 2
W oparciu o ekranizację użytkownika kolumny te będą wyświetlane w szerokości 50% na większych ekranach i 100% na mniejszych ekranach. Jeśli znasz popularne struktury CSS, takie jak Bootstrap lub Foundation, powinno to być łatwe do zrozumienia.
Używanie obrazów w wiadomościach e-mail
Obrazy należy ładować z serwera WWW przy użyciu bezwzględnych ścieżek URL, najlepiej z tej samej domeny co adres e-mail osoby, która je wysyła. Więc jeśli mam wysłać e-mail z [email protected] {$lang_domain} moim subskrybentom zdjęcia musiałyby żyć pod tym samym {$lang_domain} Nazwa domeny.
Takie postępowanie eliminuje prawdopodobieństwo, że Twój adres e-mail zostanie niewłaściwie przekierowany do folderu ze spamem i stanie się bardziej profesjonalny.
Znaczniki Alt są koniecznością
Jeśli zwykle nie używasz znaczników alt (nie wiem, dlaczego nie), musisz w e-mailach. Wiele programów pocztowych nie ładuje obrazów domyślnie i zależy to od użytkownika. Znaczniki alternatywne mogą pomóc w opisaniu obrazu, zanim użytkownik go zobaczy. Jest to doskonałe zarówno dla ułatwień dostępu, jak i dla osób, które nie są zainteresowane ładowaniem obrazów w otrzymywanych e-mailach.
Tworzenie plików produkcyjnych i testowanie
E-maile oparte na produkcji muszą mieć swój CSS. Inlining to proces definiowania stylów samego elementu, zamiast łączenia go z zewnętrznym arkuszem stylów. Fundacja dla e-maili ma przydatną funkcję kompilacji, która robi to za Ciebie. Ostateczne pliki zostaną skompilowane i zminimalizowane w folderze dist .
Aby zbudować pliki produkcyjne, będziesz chciał zabić wszystkie serwery już działające, wpisując ctrl + cw swoim programie terminalowym. Stamtąd wpisz:
Bash $ npm run buildPo otwarciu e-maila w przeglądarce powinieneś zobaczyć to samo, co wcześniej. Jeśli jednak przyjrzysz się bliżej źródłu strony, zobaczysz bałagan z kodem. Jest to wynikiem procesu budowania i zakładając, że wszystko wygląda dobrze, jest gotowe do użycia w środowisku naturalnym.

Testowanie
Nie mogę wystarczająco podkreślić, jak ważne jest testowanie na tylu platformach e-mailowych, jak tylko potrafisz. Twój projekt prawdopodobnie będzie wyglądał inaczej na każdym z nich, ale celem jest stworzenie rozwiązania, które przynajmniej wygląda spójnie i czytelnie na większości platform.
Możesz użyć narzędzia o nazwie Lakmus dla tego testu. Jest jeden darmowa wersja narzędzia który pozwala skopiować i wkleić kod oraz wysłać wiadomość e-mail do siebie lub współpracownika. Pamiętaj, aby wykonać ten krok. Wiadomości e-mail, które są wysyłane, oczywiście nie mogą być edytowane po fakcie.