Jak wybrać odpowiedni wygląd dla swojego portfela
Przeglądałem mnóstwo stron z portfolio. Dobra wiadomość jest taka, że dostaję za to pieniądze. Patrzę na kilka portfeli, wybieram te, które najbardziej lubię, a następnie magicznie przekształcam te portfele w comiesięczny artykuł. Kawa liczy się jako magia.
Wybieram portfele na podstawie głównie kryteriów estetycznych. Wybieram to, co dla mnie wygląda dobrze, czy jest to profesjonalne i znajome, czy dzikie i postmodernistyczne. Wybieram te strony internetowe, aby zainspirować innych projektantów do przełamania formy i spróbować czegoś nowego.
Ja także potajemnie je oceniam na podstawie tego, czy faktycznie zatrudnię ich do pracy. Wielu projektantów o silnym poczuciu estetyki brakuje w dziale UX, a ich strona jest prawie niemożliwa do nawigacji. Czasami interfejs użytkownika jest łatwy w nawigacji, ale możliwe są problemy z funkcjonalnością. Czasami są to problemy, które można łatwo rozwiązać dzięki stopniowemu ulepszaniu, ale nikt się nie przejmował.
Istnieją dwa powody: przeskakiwanie po bandzie i nieumiejętne eksperymentowanie.
"Nie"
Skakanie po bandwagonie
Następujące trendy nie są z natury złe. W tej chwili trendy są w zasadzie tym, co przyspiesza projektowanie stron internetowych. W ten sposób przeszliśmy od gradientów "Web 2.0" do skeomomorfizmu, a następnie do płaskiego projektowania i nie tylko. Ludzie podążający za trendami i nieuchronna reakcja ludzi podążających za trendami, utrzymują dyscyplinę przy życiu, są interesujące i ciągle się zmieniają.
Niedawno pojawiły się trendy, które doprowadziły do stworzenia bardzo kreatywnych witryn w stylu postmodernistycznym:
Trendy pokazują, w jaki sposób powstały śmiałe witryny oparte na typografii:
Trendy są powodem, dla którego mówiliśmy o brutalności i pseudo brutalizmie przez miesiąc, zanim o tym zapomnieliśmy:
Minusem jest to, że wielu ludzi przyjmuje trendy bez zbytniego myślenia. Nie myślą o celu kryjącym się za estetyką, ani o problemach użyteczności ludzi, którzy zaczęli te trendy. Te estetyczne style nie przyszły znikąd. Pochodzili od umysłów ludzi, którzy potrzebowali rozwiązać konkretny problem, aby zadrapać konkretny świąd.
Nie ma nic złego w projektowaniu w obecnie modnym stylu, tylko upewnij się, że akceptujesz trend z właściwych powodów.
Niewłaściwe eksperymentowanie
Jeśli wykonasz jakąkolwiek pracę twórczą, zawsze będziesz miał ochotę spróbować czegoś nowego i innego. Możesz mieć wrażenie, że sprzedajesz się, jeśli zrobisz dwa podobne projekty z rzędu.
Eksperymentacja jest dobra, zarówno w zakresie projektowania, jak i rozwoju. Powinieneś robić nowe rzeczy. Być może jednak Twoje portfolio nie jest najlepszym miejscem do ich zrobienia. Twierdzę, że jeśli masz zamiar wpaść w szał z animacją, położeniem nawigacji lub czymś, co-ty, może lepiej zrobić to z projektem pobocznym.
Zbyt wiele portfeli, które widziałem rzuca podstawowe zasady użyteczności na wiatr na rzecz dzikiej kreatywności. Twoje portfolio ma sprzedawać Twoją pracę lub usługi. Jeśli witryna się zepsuje, ponieważ JS nie ładuje się prawidłowo lub jest po prostu trudna w nawigacji, wyniki są tak samo złe, jak w przypadku dużej witryny eCommerce lub głównego bloga. Stracisz pieniądze.
Osoby ze złymi internetami również potrzebują stron internetowych.
"Do"
Okay, to wystarczająco dużo negatywności w twoim życiu. Jak zatem powinieneś podejść do wyglądu swojego portfela? Cóż, nie mam wszystkich odpowiedzi, ale mam dwie całkiem dobre odpowiedzi:
Podejście 1: Zaprojektuj witrynę, której oczekują Twoi klienci
Zaprojektuj witrynę, do której aspiruje twój klient. Uczyń ich zazdrosnymi, a potem daj im to, czego chcą. Mam na myśli wybraną niszę, prawda? Grupa docelowa? Spraw, aby strona z portfolio wyglądała podobnie do stron tworzonych dla klientów. Znasz swój rynek. Użyć tego.
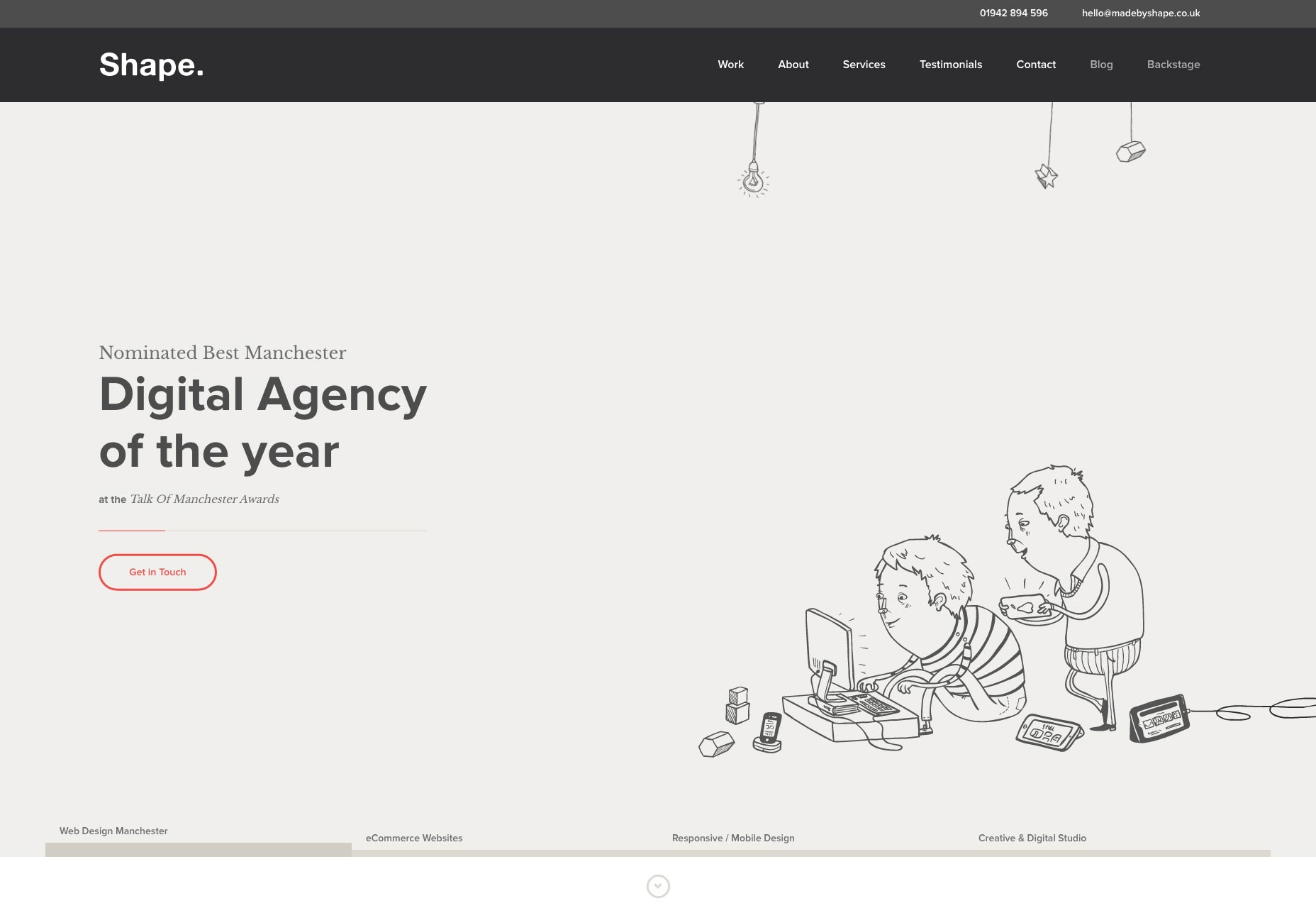
Kształt robi to całkiem dobrze. Cały wygląd witryny jest trochę podobny do szablonu eCommerce. Projektują witryny eCommerce, więc jest to absolutnie doskonałe.
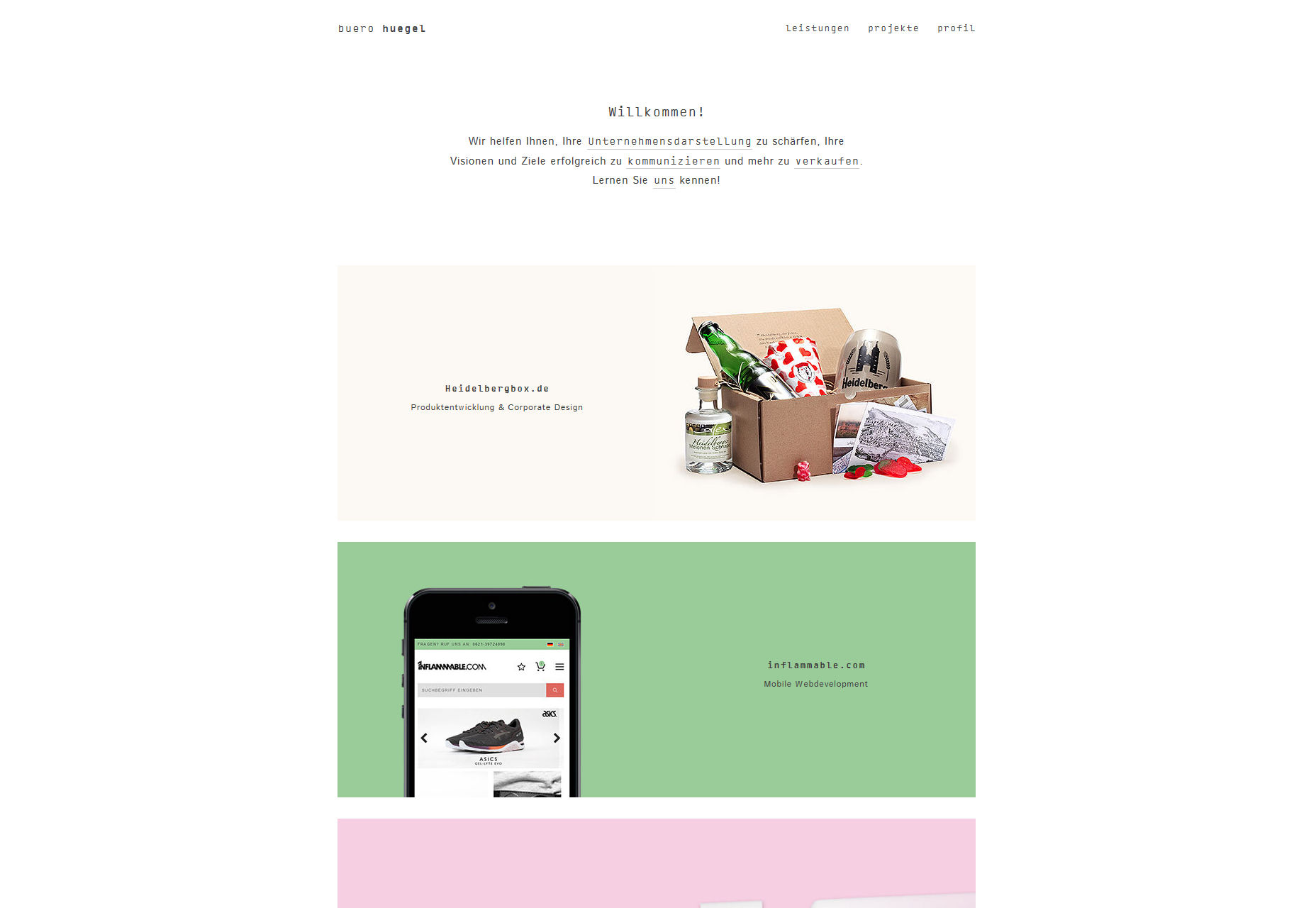
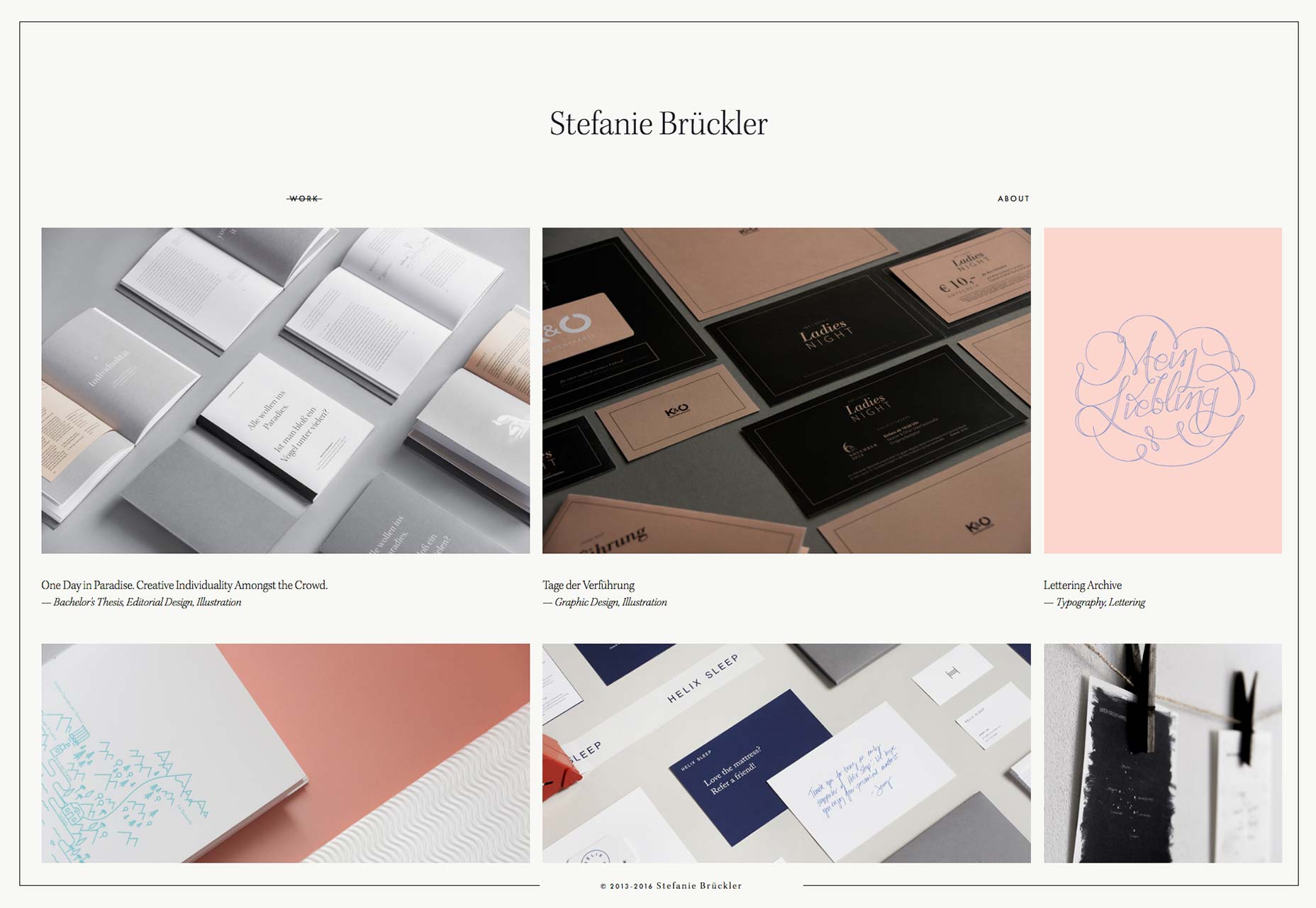
A co powiesz na portfolio, które nie dotyczy projektowania stron internetowych? Stefanie Bruekler's Portfolio nosi uderzające podobieństwo tematyczne do pracy drukowanej prezentowanej na jej stronie.
Podejście 2: Umieść swoją pracę z przodu i na środku
Nie dawaj im czasu na ocenę estetyki witryny portfela, umieszczając swoją pracę tuż przed nimi. Takie podejście jest zwykle używane w przypadku witryn minimalistycznych, ale może działać praktycznie wszędzie. Umieść podgląd lub dwa na stronie głównej lub umieść tam pełne portfolio. Jeśli już patrzą na twoją pracę, to wygląd twojej witryny (i wszystko, co możesz powiedzieć o sobie, naprawdę) jest przypadkowe.
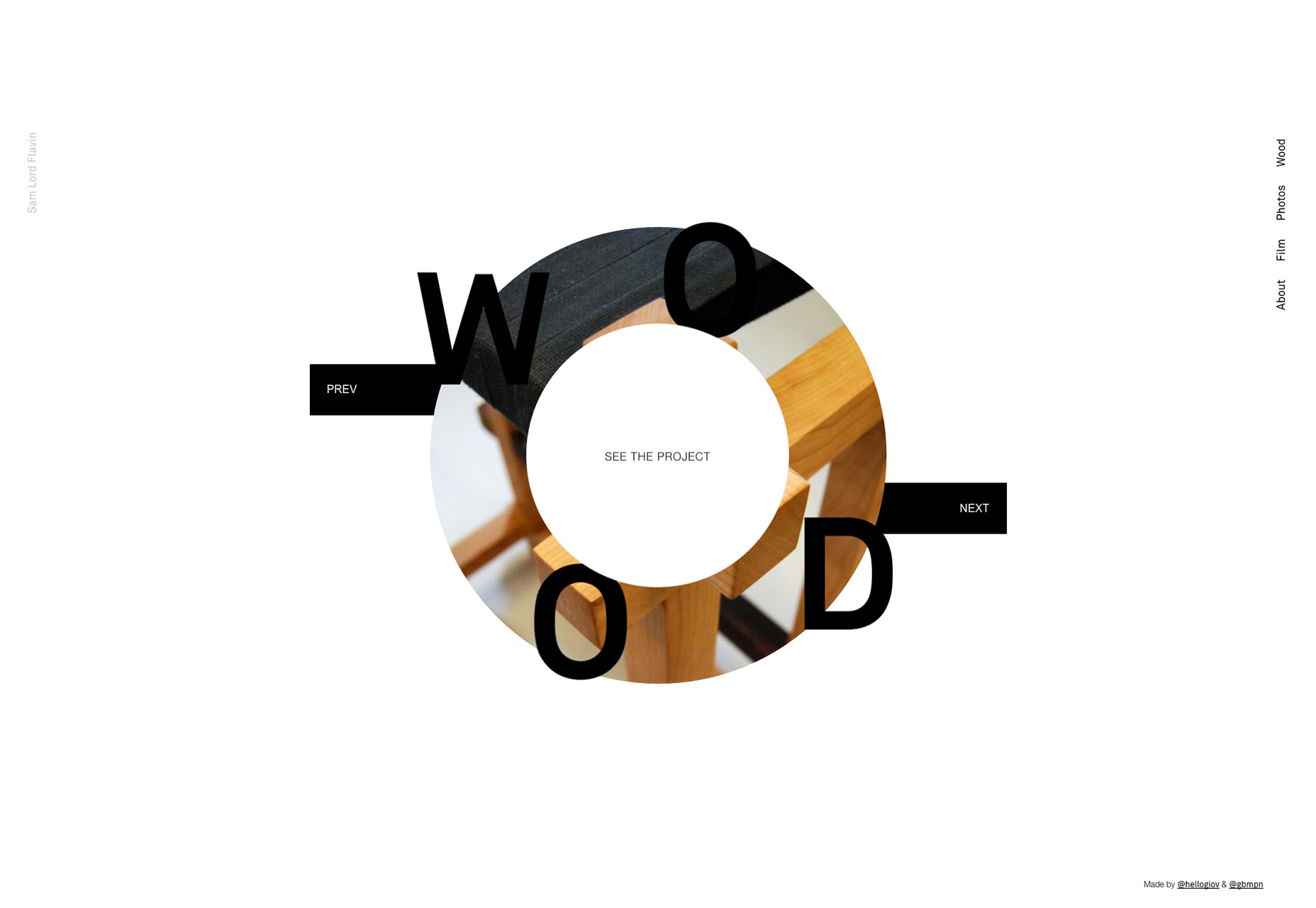
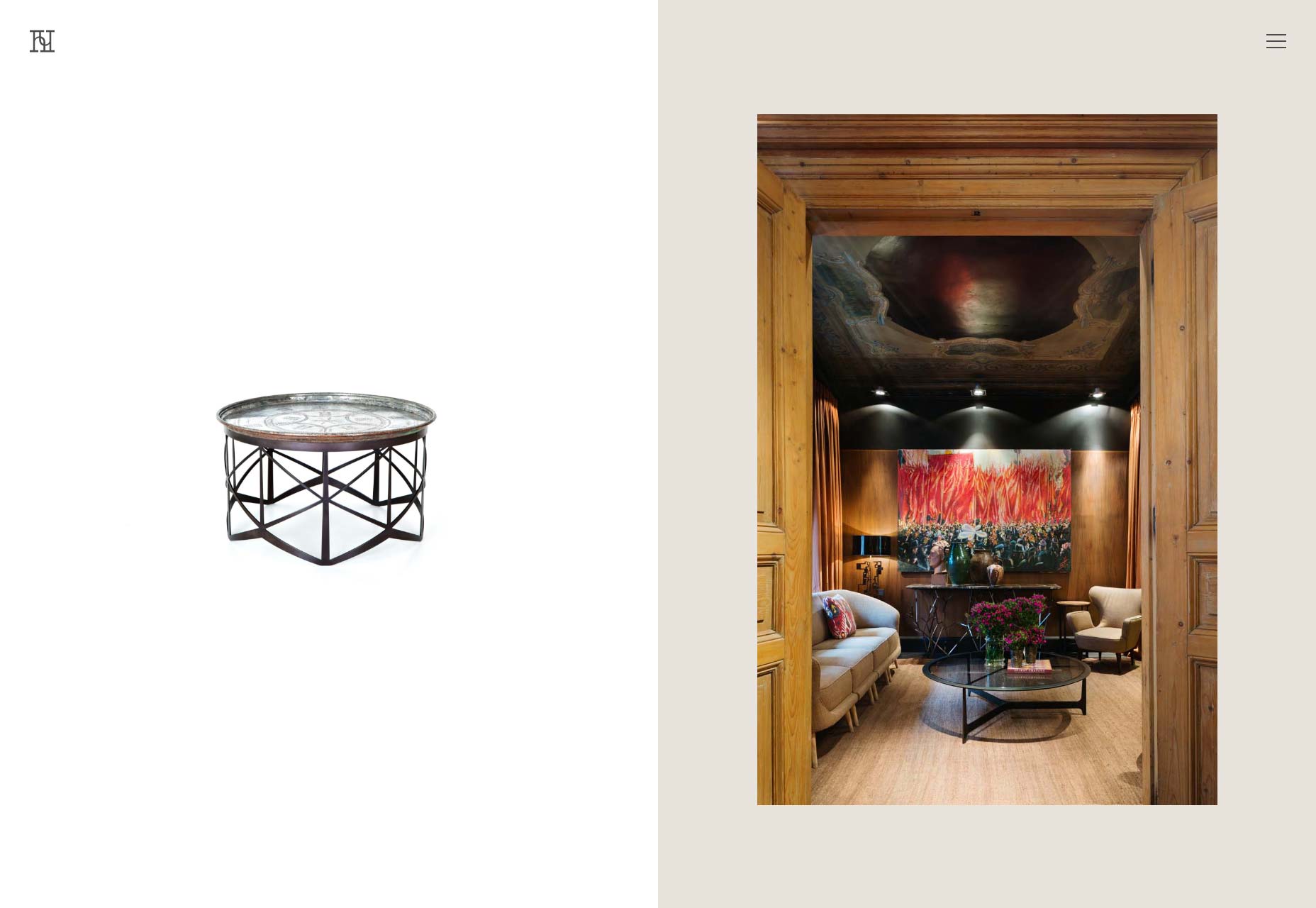
Christopher Hall robi to, pokazując swoje dwie główne dyscypliny (projektowanie mebli i projektowanie wnętrz) obok siebie, bez dodatków. Tylko spójrz, a ty masz pomysł.
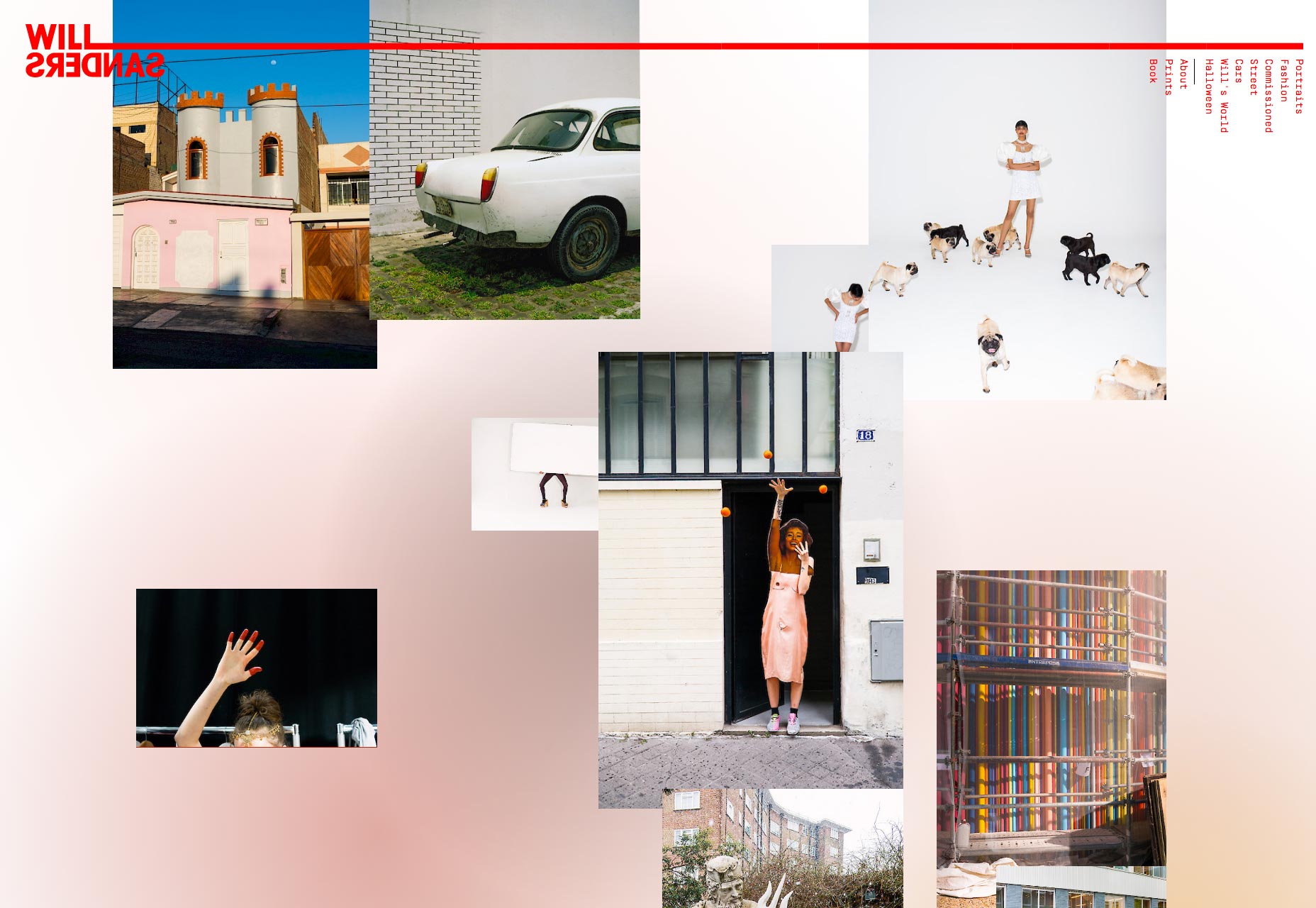
Will Sanders robi prawie to samo, tylko jego fotografia jest zorganizowana jako kolaż. Zdjęcia rysują się w oku tak szybko, łatwo wybaczyć niewygodną nawigację.
Być może zauważyłeś, że portfolio Stefanie Bruekler z ostatniej sekcji może równie dobrze być w tej sekcji. Możesz łatwo połączyć oba podejścia.
Wniosek
Ostre obserwatorzy zauważą, że tylko te metody nie rozwiążą wszystkich problemów, które podniosłem wcześniej. Bez względu na to, w jaki sposób wybierzesz stronę, estetyka, dostępność i użyteczność są dla Ciebie. Jednak użycie tych prostszych podejść do pytania może usunąć niektóre pokusy, aby przejść za burtę.
Zauważysz, że te dwa podejścia pozwalają na dużą różnorodność i kreatywność. Mimo to nie musisz ograniczać się do nich. Jeśli skończy Ci się strona z tendencją do wypełnienia, to świetnie. Jeśli wymyślisz całkiem nowy rodzaj interfejsu użytkownika, będę w nim (o ile będzie użyteczny).
Jeśli podjąłeś te decyzje ostrożnie, to wykonałem swoją pracę tutaj. Poza tym jestem ciekawy, co się dzieje po tym wielkim trendu asymetrii.