Jak zacząć z IPhone Dev
IPhone to fantastyczne zjawisko. Jest to urządzenie komunikacyjne, platforma multimedialna i wiele więcej, wszystko w jednym narzędziu. Wszyscy chcą tego urządzenia.
Sklep Apple właśnie przeszedł miliardową aplikację do pobrania (ja sam stanowię 3% tego ...) i istnieje szeroki wachlarz aplikacji od niezwykle użytecznych do dziwnie zbędnych.
Mając miliony iPhone'ów, warto mieć zawartość lub aplikację na tej platformie, ale jak to zrobić? Gdzie idziesz, aby zacząć? I jakie kroki należy podjąć, aby się tam dostać?
Ten artykuł stanowi wprowadzenie do różnych sposobów pozyskiwania treści i aplikacji na iPhone'a. W żadnym wypadku nie jest to pełny przewodnik, ale ma nadzieję wskazać ci właściwy kierunek i dać przegląd tego, co jest zaangażowane w proces.
Zanurzenie
Pierwszym krokiem w pisaniu dla iPhone'a jest zrozumienie, jak rzeczy naprawdę działają na iPhone'ie . Myślę, że praktycznie niemożliwe jest stworzenie iPhone'a bez bycia solidnym użytkownikiem przez jakiś czas.
IPhone ma pewien sposób robienia rzeczy, a jeśli twoje treści nie są zgodne z tym, to będzie się wydawał jak bolesny kciuk. To bardzo różni się od tego, co dzieje się na pulpicie.
Jedynym sposobem interakcji z zawartością iPhone'a są twoje palce . To dyktuje wiele sposobów działania interfejsu. Inne główne różnice polegają na tym, że ekran jest mały, tylko jedna aplikacja działa jednocześnie i istnieje bardzo mała szansa, aby zapewnić pomoc użytkownikowi.
IPhone intensywnie korzysta z animacji, aby zapewnić płynny, responsywny interfejs, który wydaje się niemal fizyczny (tak jakby zawartość ekranu naprawdę się ruszała, skakała lub zwijała). Naprawdę musisz poczuć to, aby móc stworzyć coś, co żyje wygodnie na iPhonie.
Możesz potencjalnie użyć symulatora iPhone'a na Macu zamiast prawdziwego iPhone'a lub iPoda Touch, ale ... to tak naprawdę nie działa. IPhone ma zestaw akcelerometrów, które wyczuwają orientację i ruch urządzenia . Naprawdę musisz to zatrzymać i poczuć.
Apple dostarcza wiele informacji na swojej stronie dla programistów iPhone'a:
http://developer.apple.com/iphone/
Są to filmy wprowadzające, dokumenty i przykładowy kod. Poza wszystkimi materiałami wprowadzającymi, najlepszym dokumentem na początek są wytyczne dla interfejsu użytkownika iPhone'a.
Można je znaleźć tutaj:
http://developer.apple.com/iphone/library/documentation/UserExperience/Conceptual/MobileHIG/MobileHIG.pdf
Gorąco polecam zaczynać od tego dokumentu. Ma przykłady i wyrusza w podróż. Zapoznaj się ze sposobem, w jaki wykonywane są czynności na telefonie iPhone oraz z arsenałem urządzeń sterujących i funkcji do Twojej dyspozycji.
Planowanie
Nie zamierzam w to głęboko wchodzić. Planowanie na iPhone'a jest jak planowanie dla każdej innej platformy.
Musisz jasno określić, co chcesz osiągnąć i zbadać, jakie funkcje chcesz eksponować w projekcie. Dąż do rozwiązania, które jest jasne, zrozumiałe, przyjemne wizualnie i oczywiście ... fajne.
Wizualizacja
Po zapoznaniu się z planem gry rozpoczyna się wyszukiwanie projektu. Dzięki unikalnemu wyglądowi iPhone'a, konieczne jest wykorzystanie tego wyglądu w wizualizacji interfejsu twojego projektu.
Odtworzenie interfejsu iPhone'a dla szkieletu lub szkicu wymaga wiele pracy. Na szczęście ludzie już włożyli w to wysiłek i jest on dostępny do użycia.
Są to kolekcje graficznych widżetów w różnych formatach, które można wykorzystać do złożenia wyglądu ekranu iPhone'a. Możesz ich użyć do złożenia szkiców i szkieletów do swoich projektów. Tu jest kilka:
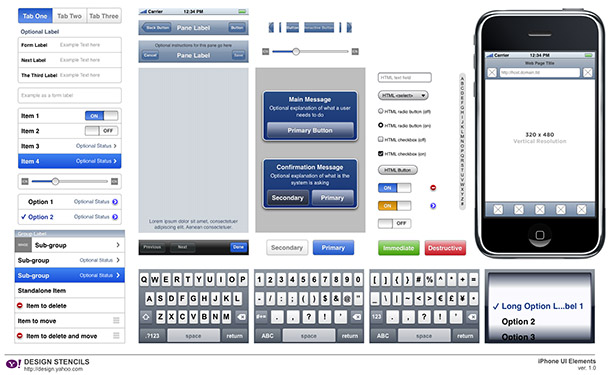
Yahoo Design Stencil Kit
Część zestawu Yahoo UI. Jest to doskonałe źródło wszelkiego rodzaju wizualizacji projektów interfejsu użytkownika. Yahoo! Design Stencil Kit version 1.0 jest dostępny dla OmniGraffle, Visio (XML), Adobe Illustrator (PDF i SVG) oraz Adobe Photoshop (PNG). Jest to zestaw grafiki w różnych formatach, które można wykorzystać w różnych aplikacjach i pomóc w tworzeniu szkiców interfejsu użytkownika.
Pobierz tutaj: http://developer.yahoo.com/ypatterns/wireframes/

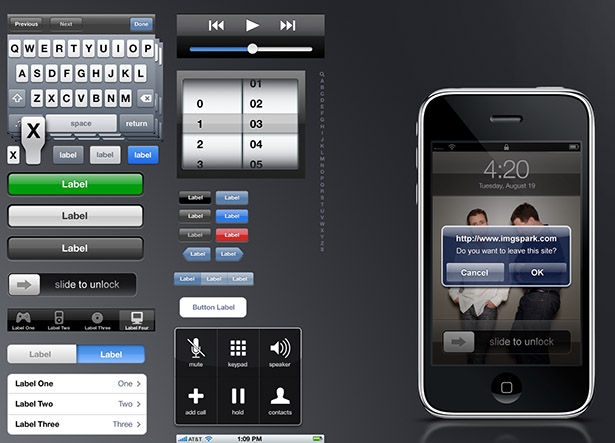
Geoff Teehan's iPhone GUI
Plik programu Photoshop z dość obszerną biblioteką zasobów, z których niektóre można edytować
Pobierz tutaj: http://teehanlax.com/downloads/iPhone_GUI.psd.zip

Papier do szkicowania dla projektanta mobilnego
Sketchepad oparty na formacie PDF lub Photoshop do szkicowania interfejsów iPhone'a.
Można go pobrać tutaj:
http://labs.boulevart.be/index.php/2008/06/05/sketch-paper-for-the-mobile-designer/
No i oczywiście jest tu kilka innych osób.
OK. Teraz masz pomysł lub jakąś treść, pomyślałeś o planie gry, naszkicowałeś interfejs, który będzie wyglądał w domu na iPhonie. Co dalej? No cóż ... istnieje kilka podejść, które można podjąć, aby uzyskać projekt na iPhone'a:
Nic nie robić
IPhone ma niezwykłą przeglądarkę na urządzenia mobilne: Safari. Ma kilka sztuczek w rękawach i stara się prezentować dowolną stronę w czytelny sposób. Więc ... jeśli masz stronę internetową, która działa, możesz uciec absolutnie nic.

Safari jest w stanie przedstawić prawie każdą stronę w czytelny sposób. Użytkownik może dwukrotnie kliknąć dowolną sekcję strony internetowej, a Safari powiększy skalę do odczytu i zaprezentuje tę stronę.
Rzeczy, których należy unikać zgodności z iPhone'em to:
- Lampa błyskowa. Obecnie nie ma obsługi Flasha na iPhone'ie
- Segmenty witryny, które opierają się na zawieszeniu myszą. Ponieważ nie ma myszy ani kursora, zdarzenie najechania nie jest wyzwalane, a zatem każde zachowanie, które zaprojektowałeś, nigdy nie pojawi się na iPhonie.
- Szerokie, sztywne układy bez kolumn. iPhone nie radzi sobie z nimi dobrze.
Więc jeśli twoja strona / aplikacja działa dobrze z Safari na iPhone'ie bez żadnych zmian, to jest twoja ścieżka najmniejszego oporu.
Zrób trochę
Następnym krokiem jest utrzymanie witryny, ale dokonaj kilku poprawek, aby jej oglądanie na iPhonie było lepszym doświadczeniem dla użytkowników.
Oto kilka prostych wskazówek i sztuczek, które sprawią, że Twoja witryna będzie dobrze działać dla gości z iPhone'a.
- Użyj kolumn . Jest to dość proste, ale robi wielką różnicę. Użytkownicy będą dwukrotnie klikać kolumny i będą mogli łatwo powiększyć i przeczytać treść.
- Uporządkuj informacje uzupełniające, aby umieścić je w tej samej kolumnie . W ten sposób użytkownik może odczytać cały fragment pokrewnego materiału, przewijając go, bez konieczności przechodzenia dookoła.
- Nie używaj absolutnych rozmiarów czcionek . Zamiast tego użyj wartości procentowych.
- Użyj metatagu . Jest to najbardziej podstawowa koncepcja w każdej pracy sieciowej iPhone'a. Określa rozmiar, na który należy zmienić rozmiar strony przed skalowaniem w celu dopasowania do iPhone'a. to ma format
- Przeczytaj przewodnik Apple dla witryn internetowych iPhone'a tutaj: http://developer.apple.com/safari/mobile.php
Stwórz witrynę na iPhone'a
Teraz mówisz! Zamierzasz stworzyć stronę internetową specjalnie dla iPhone'a. Musisz dowiedzieć się, co jest możliwe tutaj http://developer.apple.com/safari/mobile.php i zacznijcie to wszystko razem.
Chodzi o to, aby stworzyć aplikację internetową, która wygodnie działa na iPhonie , zachowuje styl wizualny i zachowania użytkowników iPhone'a i wykorzystuje specjalne funkcje platformy, takie jak gesty, zmiany orientacji itp.
Nie musisz zaczynać od zera. Istnieje wiele wspaniałych zasobów, które stanowią dobry punkt wyjścia do tworzenia iPhone'a:
- iUI : Umożliwia tworzenie menu nawigacyjnych i interfejsów iPhone'a przy minimalnej znajomości JavaScript. Zapewnia on obsługę zmiany orientacji telefonu i wrażenia, które są bardziej podobne do iPhone'a. iUI to biblioteka JavaScript i CSS, która ma naśladować wygląd iPhone'a na stronach internetowych. http://code.google.com/p/iui/
- Webkit : Safari to przeglądarka oparta na webkitach. Webkit dodaje wiele funkcji, które wykorzystują wyjątkowe funkcje iPhone'a (baza danych dostępna dla twojej aplikacji, zrozumienie gestów iPhone'a, wykrywanie orientacji i wiele więcej). Sprawdź to tutaj: http://www.westciv.com/iphonetests/
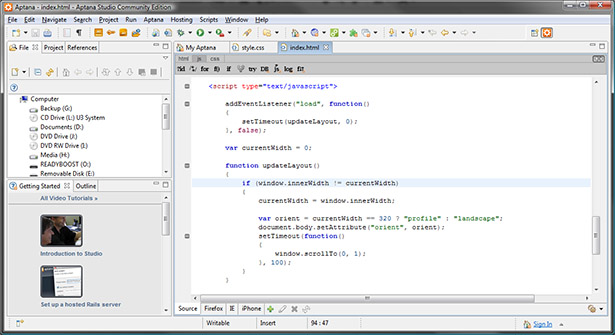
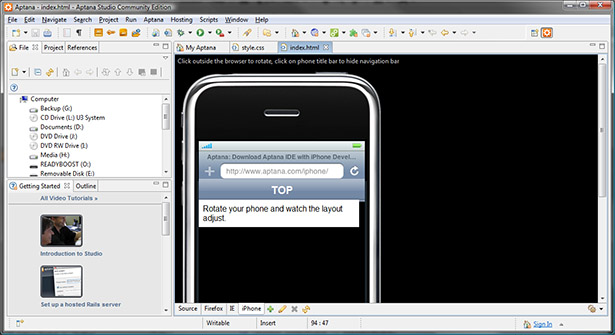
- Aptana Studio : IDE, który zawiera projektor witryny dla iPhone'a. Zawiera zarządzanie orientacją telefonu i innymi gadżetami. Będzie nawet wyświetlał podgląd Twojej strony w fałszywym ekranie iPhone'a: http://www.aptana.com
- Wtyczka jQuery dla iPhone'a: jQuery to lekka, zaskakująco potężna biblioteka JavaScript. Jonathan Neal stworzył wtyczkę jQuery dla iPhone'a, która pomaga ci stworzyć internetową aplikację iPhone. http://plugins.jquery.com/project/iphone

Korzystanie z szablonu Aptana Studio iPhone / widoku kodu

Aptana Studio pokazujące podgląd iPhone'a
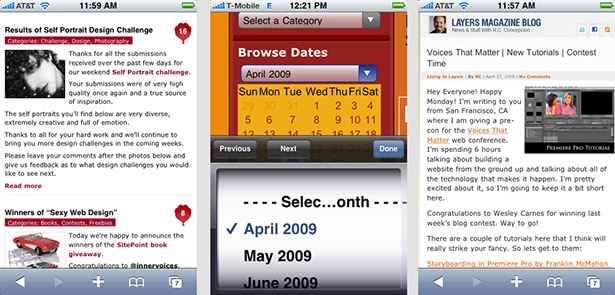
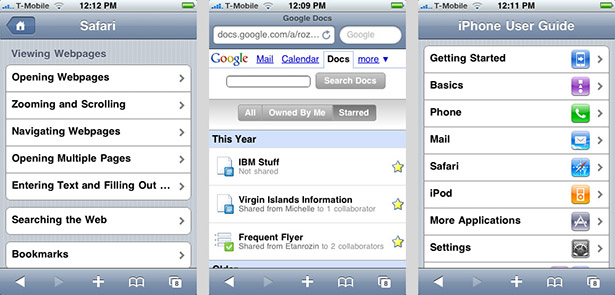
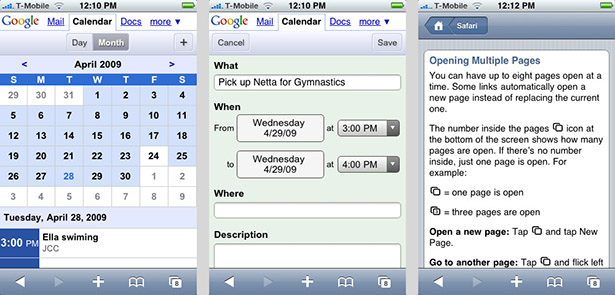
 Różne witryny opracowane specjalnie dla iPhone'a
Różne witryny opracowane specjalnie dla iPhone'a

Różne witryny opracowane specjalnie dla iPhone'a
Następujące opcje dotyczą narzędzi programistycznych Apple. Aby uzyskać do nich dostęp, musisz być zarejestrowanym programistą Apple. Zestaw narzędzi jest wspólnie nazywany Xcode. Xcode zawiera wiele narzędzi, z których każda zajmuje się inną częścią układanki:
Rejestracja odbywa się tutaj:
http://developer.apple.com/
- Xcode . Jest to centralny element pakietu Xcode. To tam tworzone są projekty SDK, zarządzane, edytowane i uruchamiane. Jest to bardzo wydajne IDE, które ma wiele funkcji, które pomogą ci skompletować aplikację, w tym uzupełnianie kodu, refaktoryzację i linki do odpowiedniej dokumentacji.
- Konstruktor interfejsów . Jest potężnym edytorem graficznym, w którym interaktywnie tworzysz interfejs użytkownika dla aplikacji iPhone SDK.
- Symulator iPhone'a . Jest to używane przez Xcode i Dashcode do uruchamiania aplikacji na pulpicie Mac w celach testowych. Przedstawia działający iPhone w oknie na pulpicie. Bardzo wygodne i oszczędzające czas narzędzie.
- Instruments to program, który pomaga debugować, profilować i śledzić twój program. W ten sposób programy SDK są debugowane i precyzyjnie dostrojone pod kątem wydajności.
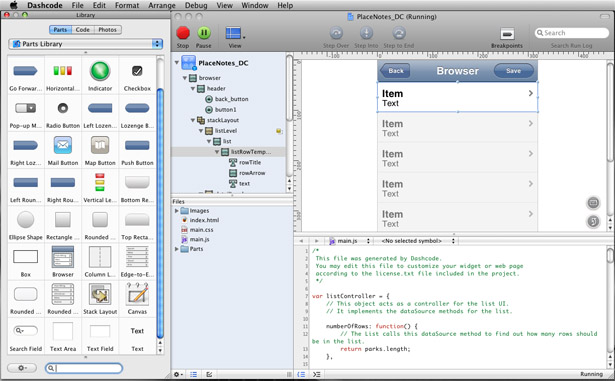
- Dashcode . Niezupełnie część pakietu Xcode, ale jest z nim w pakiecie. Dashcode to środowisko programistyczne, które zostało stworzone po raz pierwszy w celu tworzenia widgetów pulpitu nawigacyjnego (które w rzeczywistości są małymi aplikacjami sieciowymi). W obecnym wcieleniu może budować widżety, a także strony internetowe iPhone'a. Dashcode generuje strony internetowe, więc wykorzystasz swoją znajomość HTML i JavaScript CSS.
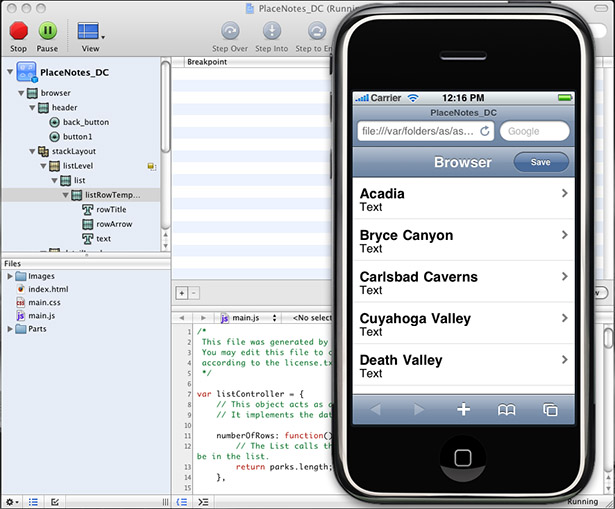
Droga Dashcode
Dashcode to dziwna bestia. Jest częścią pakietu Xcode, ale nie wchodzi w interakcje z innymi komponentami (z wyjątkiem symulatora iPhone'a, który wykorzystuje do uruchamiania projektów, które z niego tworzysz).
Dashcode to IDE przeznaczony do tworzenia aplikacji internetowych na iPhone'a . Ma wiele szablonów, których możesz użyć jako punktu początkowego dla swojej aplikacji (aplikacja oparta na nawigacji, aplikacja z paskiem kart itp.) I zabrać ją stamtąd.
Istnieje biblioteka kontrolna , której możesz użyć, przeciągając kontrolki do interfejsu, a następnie przypisując właściwości i logikę.
Dashcode zapisuje swoje projekty jako plik projektu Dashcode, a po zakończeniu eksportujesz projekt jako stronę html / javascript / css do wdrożenia.
Nie jest on zbudowany dla bardzo skomplikowanych, skomplikowanych aplikacji, które mają dużo kodu backendu, ale jeśli masz prosty pomysł. Nie ma nic szybszego od Dashcode do połączenia.
Można znaleźć podręcznik użytkownika do Dashcode tutaj

Dashcode IDE, udostępniający bibliotekę kontrolującą obszar layoutu i sekcję edycji kodu

Podgląd strony opracowanej w Dashcode na symulatorze iPhone'a
Korzystanie z tego całego zestawu stron internetowych wraz z jednym z frameworków lub budowanie witryny za pomocą DashCode umożliwia utworzenie czegoś bardzo zbliżonego do natywnej aplikacji na telefon iPhone, która jest wrażliwa na zmiany orientacji, wykorzystuje animację dla przejść i wyświetla widżety interfejsu użytkownika iPhone'a. To, czego będziesz brakować, to:
- Brak dostępu do funkcji takich jak kamera, nagrywanie lub usługi lokalizacyjne
- Nie można pozbyć się paska narzędzi przeglądarki na dole
- Twoja witryna jest wyświetlana w przeglądarce, a nie jako osobna aplikacja
- I największą wadą: nie można go sprzedać w sklepie z aplikacjami, więc jeśli planujesz zarabiać na swoich treściach, będziesz musiał to zrobić, zamiast korzystać z modelu sklepu z aplikacjami i uzyskiwać ekspozycję.
Korzystanie z zestawu SDK
Aby w pełni wykorzystać możliwości sklepu z aplikacjami i w pełni wykorzystać możliwości oferowane przez iPhone'a, musisz skorzystać z iPhone SDK .
Tworzenie aplikacji iPhone SDK ujawnia pełen potencjał iPhone'a. Pakiet SDK zapewnia niezwykle bogaty zbiór frameworków odpowiedzialnych za dany obszar funkcjonalności.
Pełny obraz wygląda tak: Tworzysz aplikację w Xcode, tworzysz interfejs użytkownika w Interface Builder i uruchamiasz go w iPhone Simulator.
Główną strukturą, z którą najprawdopodobniej najbardziej się zaznajomisz, jest Cocoa Touch . Między innymi zawiera framework UIKit i framework UI książki adresowej . Obsługuje również okna, zdarzenia i zarządzanie interfejsem użytkownika oraz wiele innych.
Jest tu wiele do zrobienia i wiele informacji, które należy zaabsorbować, aby skorzystać z bogactwa iPhone'a.
Na szczęście jest tu mnóstwo informacji, dokumentacji, przykładowego kodu i filmów wprowadzających: http://developer.apple.com/iphone/
Główne pojęcia, które musisz objąć, to:
- Podstawowy przepływowy kod Xcode służy do tworzenia aplikacji
- Dostępne struktury, co jest odpowiedzialne za jaki rodzaj funkcjonalności
- Cel C. Język używany do programowania w Xcode
Xcode udostępnia wiele szablonów projektów, które można wykorzystać jako punkt wyjścia dla głównych kategorii aplikacji: aplikacja nawigacyjna, aplikacja paska kart itp.
Pierwszym krokiem do rozpoczęcia rozwoju SDK jest pobranie pakietu SDK i zainstalowanie go. SDK to ogromne 1GB pobieranie i wymaga rejestracji jako programista Apple.
Drugim krokiem jest dowiedzieć się, co się dzieje i uzyskać orientację w tym środowisku. Filmy wprowadzające są dobrym miejscem do rozpoczęcia i zorientowania się.
Możesz je znaleźć tutaj:
http://developer.apple.com/iphone/index.action

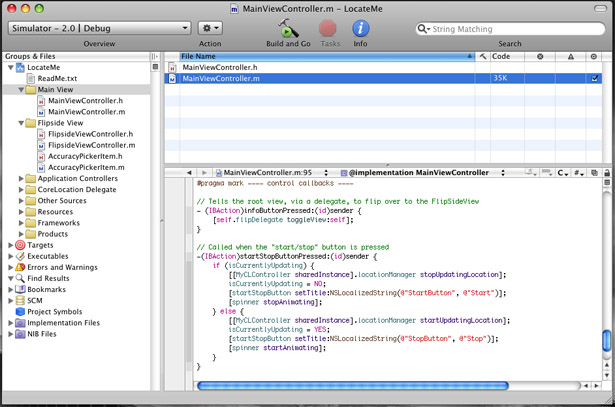
Xcode. Centrum nerwowe rozwoju rozwoju IDE

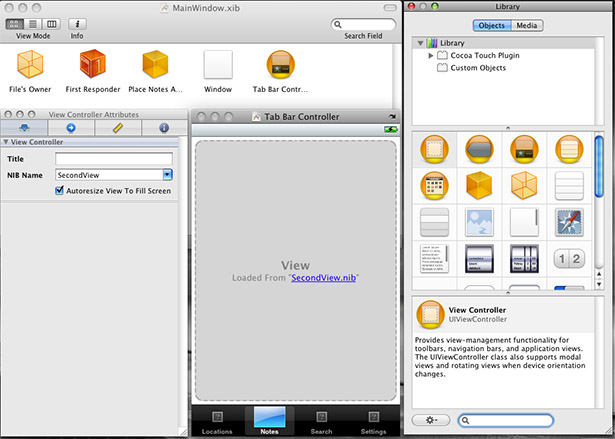
Konstruktor interfejsów. Narzędzie używane do wizualnego rozmieszczenia interfejsu aplikacji na iPhone'a
Hybrydy SDK
Ten ostatni typ to w zasadzie aplikacja SDK z niespodzianką . Sekcje aplikacji są w rzeczywistości panelami przeglądarki Safari, które wyświetlają strony internetowe.
Dzieli to rozwój na sekcję, która zostanie napisana przy użyciu Xcode i obiektywu c oraz sekcji, która będzie pobierać informacje z sieci i wyświetlać je w widoku przeglądarki.
Zasadniczo Xcode zostanie użyty do stworzenia aplikacji działającej na iPhone'ie, a Dashcode posłuży do budowy sekcji internetowych aplikacji. Twoja aplikacja to połączenie tych dwóch technologii współpracujących.
Dobre referencje dla tego typu aplikacji można znaleźć w wskazówki dotyczące interfejsu użytkownika
Podsumowanie
Podsumowując, przyjrzyjmy się najważniejszym elementom potrzebnym do stworzenia zawartości dla iPhone'a:
- Zanurzenie : uzyskaj iPhone'a lub iPoda Touch i poznaj interfejs użytkownika. Zapoznanie się z nią jest jedynym sposobem tworzenia treści, która pasuje.
- Planowanie : nie ma tu wiele do dodania. Upewnij się, że Twoje treści mają cel i wiesz, co to jest.
- Nic nie rób : Prawdopodobnie twoja strona działa na iPhonie, jak jest. Być może nie będziesz musiał wiele robić.
- Zrób trochę : możesz zrobić tylko kilka kroków, aby witryna była przyjemna na iPhonie. Kilka zmian może sprawić ogromną różnicę i sprawić, że Twoja witryna będzie się czuła jak u siebie.
- Stwórz witrynę na iPhone'a: stwórz stronę zoptymalizowaną pod kątem iPhone'a, dzięki czemu będzie wyglądać jak natywna aplikacja na iPhone'a w jak największym stopniu.
- Stwórz stronę z Dashcode : Twórz witryny specjalnie dla iPhone'a za pomocą wygodnego i wydajnego IDE Dashcode.
- Pełna aplikacja SDK : skorzystaj z pakietu Xcode, aby tworzyć natywne aplikacje na iPhone'a, które można przesyłać i sprzedawać w Apple App Store.
- Aplikacja hybrydowa SDK : aplikację na telefon iPhone można zbudować jako połączenie natywnej aplikacji i aplikacji internetowej, w której aplikacja SDK obsługuje widoki sieciowe prezentujące dane z sieci. To pozwoli ci używać twoich zdolności z obu środowisk.
Zasoby
- Rozwój iPhone'a
- Historia rozwoju iPhone'a
- iPhone w akcji
- Blog dotyczący programowania na iPhonie
- Top 7 iPhone'owych książek do programowania na iPhone'a
Napisany wyłącznie dla WDD przez Etan Rozin. Jest projektantem interfejsu użytkownika i prowadzi własną stronę internetową pod adresem: www.rozin.com
Z jakich narzędzi korzystasz przy tworzeniu iPhone'a? Podziel się z nami swoimi komentarzami ...