Jak zrobić montaż w Photoshopie
Każdy może spleść ze sobą kilka zdjęć i tekstur i stworzyć montaż w humbursy.
Aby podnieść swój poziom poza to, potrzeba kilku prostych sztuczek za pomocą niesamowitej gamy narzędzi Photoshopa.
Zrób to dobrze, a styl ma dziesiątki aplikacji od statycznej nawigacji lub grafiki, poprzez animowane banery i interaktywne kolaże.
Wybrałem motyw muzyczny, ponieważ styl ten sprawdza się bardzo dobrze w przypadku grafiki zespołu lub witryn opartych na muzyce.
W tym samouczku wyjaśniono, jak utworzyć świetny montaż w Photoshopie w 19 krokach, więc zacznijmy i baw się dobrze.
Krok 1
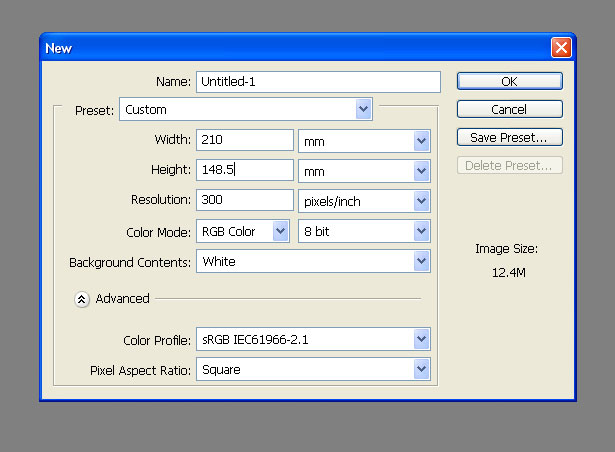
Chociaż celem jest zastosowanie grafiki do strony internetowej, uważam, że najlepiej jest pracować w rozdzielczości 300 dpi, ponieważ pozwala to na bardziej szczegółowe podejście do pracy.
Na potrzeby tego samouczka ustawię płótno jako krajobraz A5 (210 mm x 148,5 mm) przy 300 dpi pracując w trybie RGB .
Krok 2
Zdobądź ten obraz zespół muzyczny od sxc.hu (świetne źródło za darmo stock photography, zawsze sprawdź prawa użytkowania) lub inny wybrany obraz.
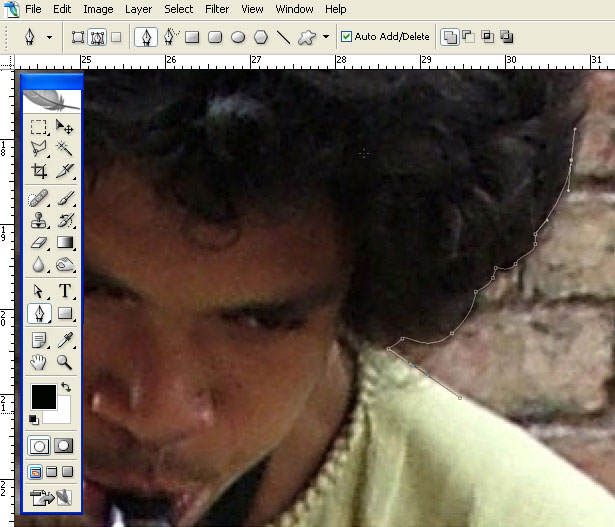
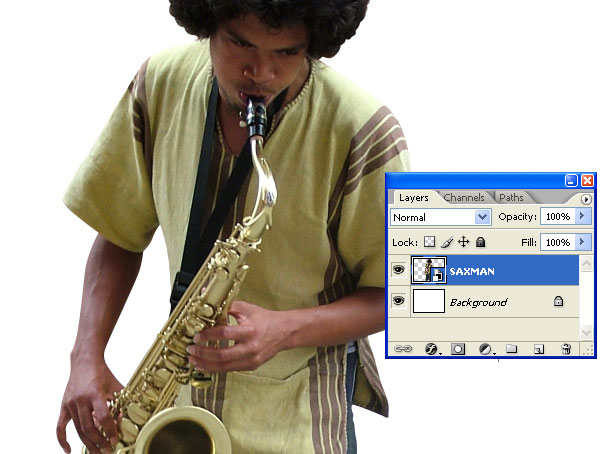
Musimy wyciąć odtwarzacz Sax na żółto. Nie musimy tu być bardzo precyzyjni, więc nie przejmujmy się zbytnio włosami. Użyj narzędzia Pióro , ustaw je na Ścieżki , powiększ do 300% i zacznij rysować wokół człowieka Saxa.
Krok 3
Ponieważ ostatecznie zmniejszymy tę grafikę do rozdzielczości ekranu, możesz pozwolić sobie na pominięcie niektórych mniejszych szczegółów i być trochę luźnym.
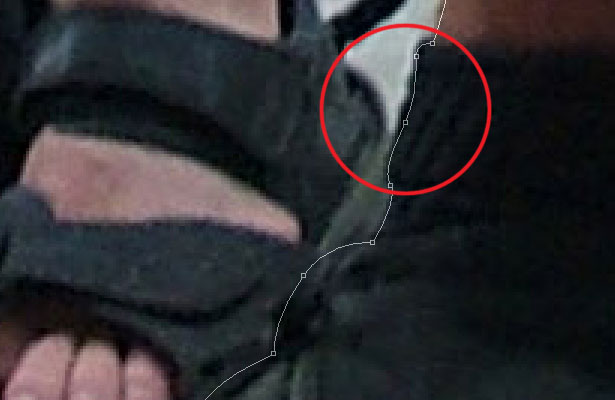
Zakończ i zamknij ścieżkę, łącząc dwa otwarte punkty końcowe.
Krok 4
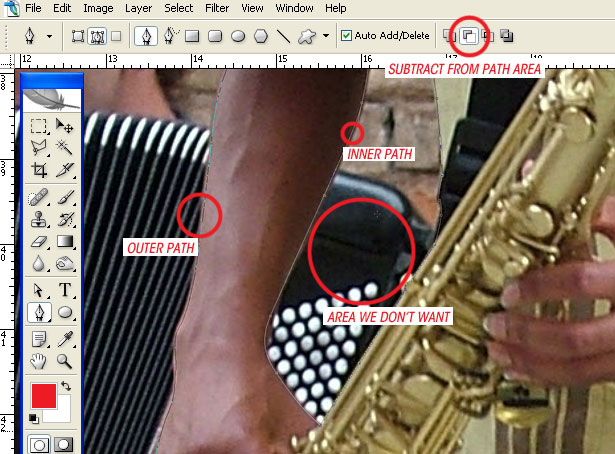
Nie zapomnij użyć Odejmij od obszaru ścieżki podczas odejmowania od obszaru zamkniętej ścieżki.
Krok 5
Utwórz zaznaczenie z ukończonej ścieżki ( Okno> Ścieżki - a następnie Ctrl + kliknij miniaturę Ścieżka) i skopiuj i wklej je do pustego obszaru roboczego.
W trakcie montowania dobrą praktyką jest oznaczanie wszystkich warstw (przeszedłem na "SAXMAN", uwielbiam drukowanymi literami z jakiegoś powodu, wydaje się bardziej zorganizowany) i przekształcam je w inteligentne obiekty ( Warstwa> Inteligentne obiekty> Grupuj w Nowy inteligentny obiekt ).
Inteligentne obiekty pozwalają nam zmieniać rozmiar i zmieniać rozmiar bez wpływu na jakość, mimo że nadal nie można nadmuchać go zbyt wysoko, nie tracąc jakości.
Krok 6
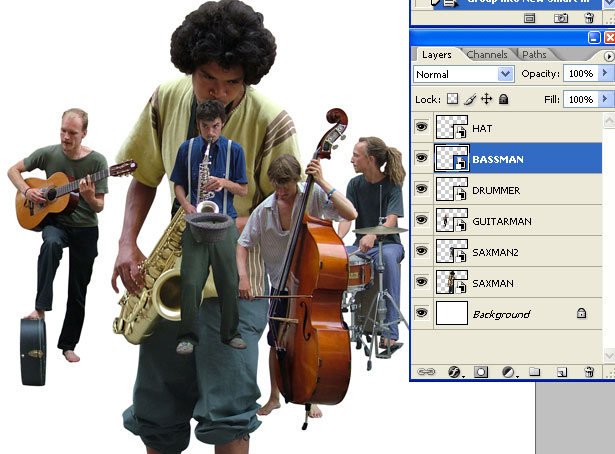
Teraz zdobądź to obraz zespołu i wyciąć innych członków zespołu w ten sam sposób i wkleić je do dokumentu. Przywróć wszystkie warstwy (SAXMAN2, GUITARMAN, DRUMMER i BASSMAN) i przekształć je w Inteligentne Obiekty .
Krok 7
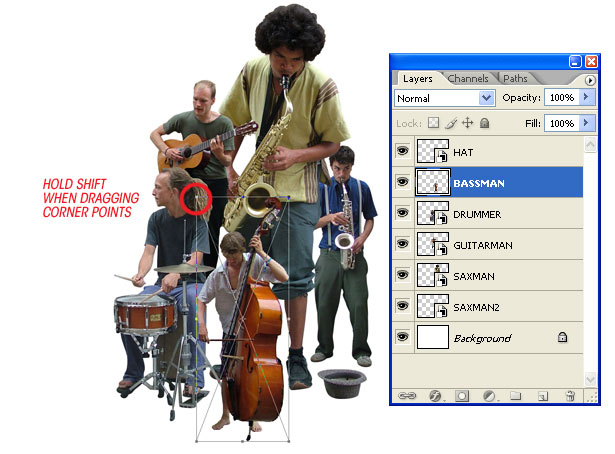
Zmień rozmiar i obracaj wszystkie elementy, aż uzyskasz silny punkt skupienia kompozycji.
Możesz przenosić warstwy w górę iw dół palety warstw na pierwszym planie i w tle. Wybierz warstwę, którą chcesz przekształcić, i naciśnij CTRL + T, aby wyświetlić ramkę graniczną swobodnej transformacji .
Przytrzymaj Shift (aby zachować proporcje) i przeciągnij punkty narożne, aby zmienić rozmiar.
Krok 8
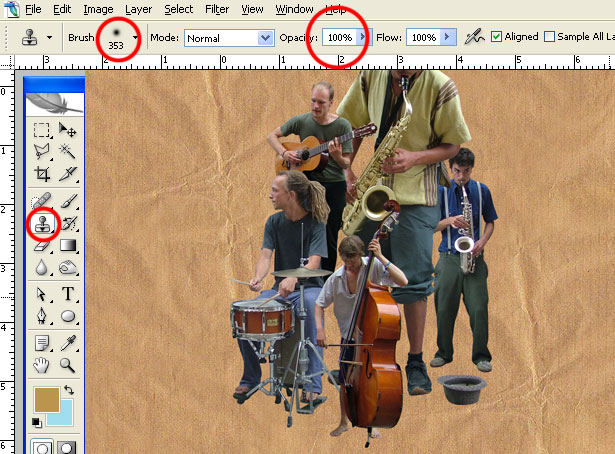
Potrzebujemy tła, więc dostałem ten z sxc.hu, ale możesz użyć dowolnego innego tła, które ci się podoba.
Tło, które wybrałem, nie było wystarczająco duże, aby wypełnić obraz, więc wybrałem narzędzie do klonowania i masywną (353 pikselową średnicę), miękko ściętą szczotkę do sklonowania.
Zmieniaj definicję punktu źródłowego, przytrzymując klawisz ALT i klikając gdzieś teksturę. Po pomieszaniu punktu źródłowego mniej prawdopodobne jest klonowanie powtarzających się wzorców w fakturze.
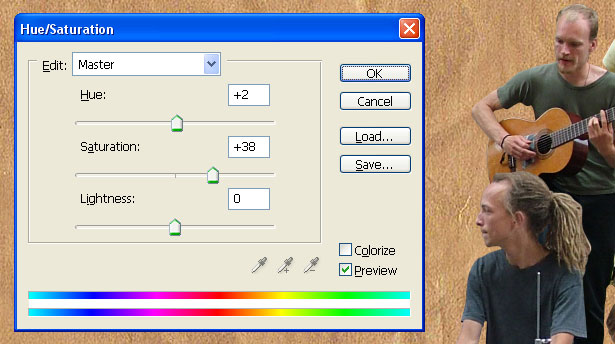
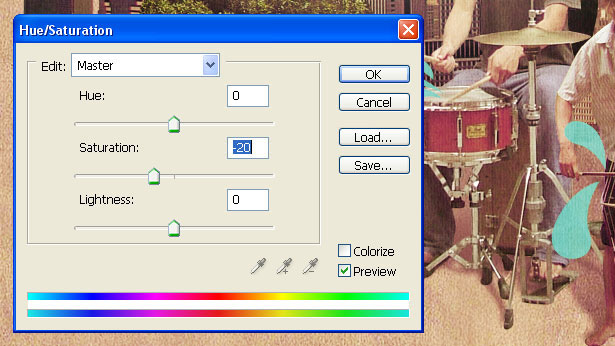
Po zakończeniu naciśnij klawisze CTRL + U, aby wyświetlić okno Barwa / Nasycenie i konfigurację, jak na poniższym zrzucie ekranu.
Krok 9
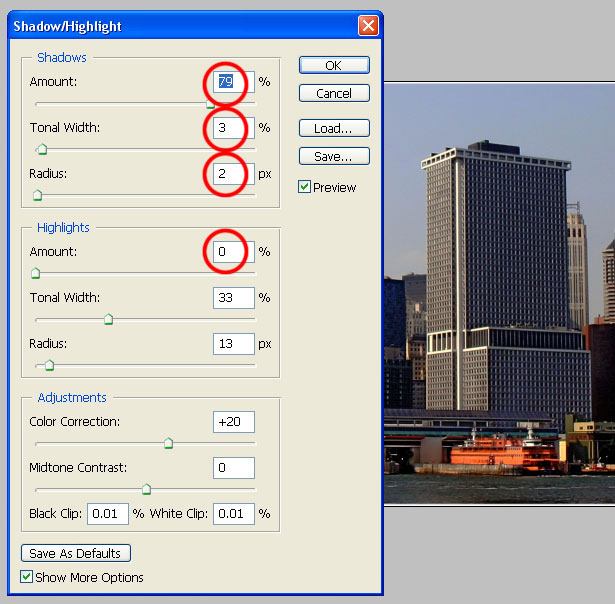
Złap się zdjęcie panoramiczne jak ten, którego użyłem od sxc.hu. Cienie są trochę ostre, przejdź do Image> Adjust> Shadow / Highlight i ustaw jak na zrzucie ekranu poniżej.
Wytnij tak jak poprzednio i wklej go do dokumentu roboczego, zmieniając nazwę BUILDINGS warstwy.
Nie tnij wokół każdego małego masztu lub anteny, uzyskaj podstawowe kształty budynków i wyrównaj je na dole.
Krok 10
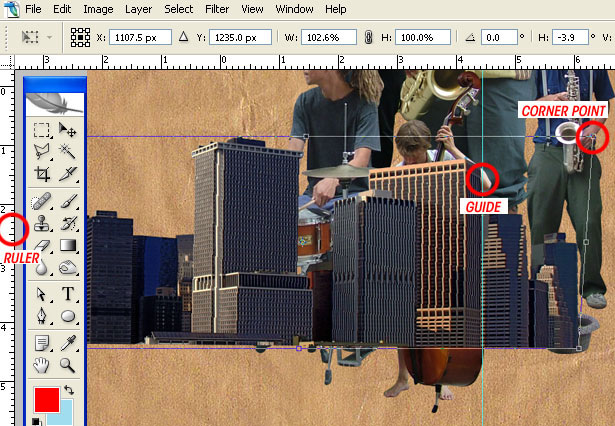
Teraz, gdy budynki są wycięte, widzimy, że po prawej stronie jest jakieś zniekształcenie wizualne.
Naciśnij CTRL + R, aby wyświetlić linijki, jeśli nie są one już widoczne, i przeciągnij pionowy przewodnik od lewej linijki.
Następnie, wybierając wybraną warstwę BUILDINGS, naciśnij CTRL + T, aby wywołać okno dialogowe Przekształcanie granic .
Przytrzymaj CTRL + SHIFT i chwyć punkt w prawym górnym rogu, aby przeciągnąć go niezależnie (ale przymocowany do płaszczyzny poziomej), aż budynek dopasuje się do pionowej prowadnicy.
Krok 11
Ułóż budynki za warstwami pasm. Spróbuj odwrócić je w poziomie i zmień rozmiar, aby je wymieszać. Wybierz wszystkie warstwy na palecie warstw i przejdź do Warstwa> Rasteryzuj> Rasteryzuj wszystkie warstwy .
Krok 12
Otrzymać to drzewo sxc.hu i narysuj w kształcie drzewa ścieżkę wokół jej części. Następnie użyj narzędzia klonowania, aby sklonować obszary nieba widoczne przez liście.
Skopiuj i wklej drzewo do dokumentu i umieść je wśród budynków.
Krok 13
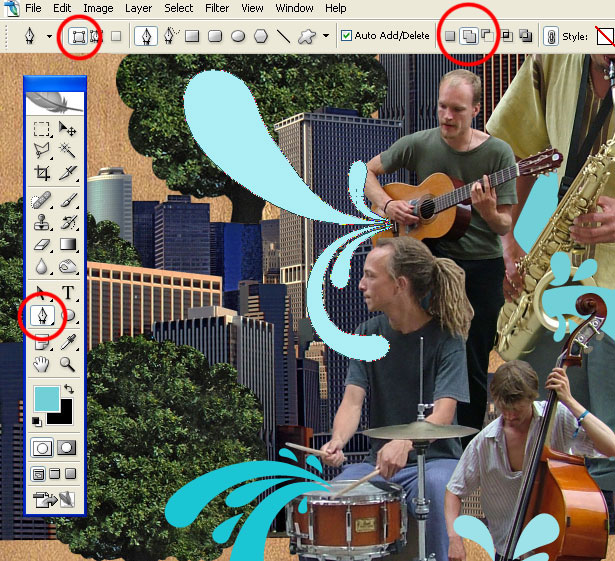
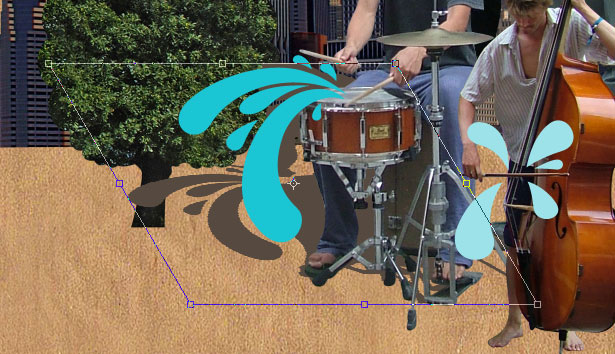
Czas, aby dodać trochę koloru. Wybierz narzędzie Pióro i ustaw je na Kształtuj warstwy zamiast Ścieżki.
Wybierz bezpłatny kolor pierwszego planu, który można później zmienić, jeśli nie jesteś zadowolony ze swojego pierwszego wyboru.
Teraz zacznij rysować, wymyśl sposoby na interakcję warstwy kształtowej ze zdjęciami. Jeśli chcesz zachować prostotę, kliknij ikonę Dodaj do kształtu (+) podczas rysowania kształtów, które łączą się ze sobą. Pozwoli to zachować je na tej samej warstwie.
Krok 14
Dodamy cienie do pierwszoplanowych elementów (warstw pasm, warstw kształtów). Zajmiemy się tylko jedną warstwą, a następnie powtórzymy proces dla pozostałych warstw.
Weźmy warstwę DRUMMER. CTRL + Kliknij miniaturę warstwy DRUMMER, aby utworzyć zaznaczenie. Zrób to samo dla warstwy Shape DRUMMER.
Utwórz warstwę pod warstwą DRUMMER i wypełnij ją numerem koloru # 56493f (wpisz to w oknie selektora kolorów pod wartościami R, G, B).
Naciśnij CTRL + T, aby wywołać okno transformacji swobodnej, przytrzymaj klawisz CTRL i przeciągnij górny środkowy punkt w dół i w lewo, tak jak cień 5-godzinny.
Nogi stojaka hi-hat nie pasują do siebie, więc usuń to, co wygląda nie na miejscu, używając narzędzia Eraser Tool i przerysuj je za pomocą narzędzia Lasso wielokątne , a następnie wypełnij ten sam kolor.
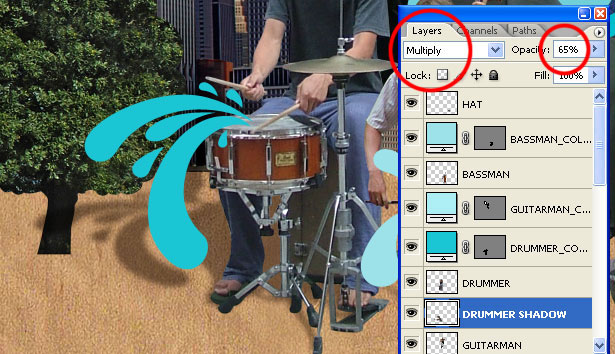
Zastosuj rozmycie Gaussa o wartości 5 pikseli do warstwy Cień, a następnie ustaw tryb mieszania warstw na pomnożenie . Zmniejsz krycie warstwy do 65%.
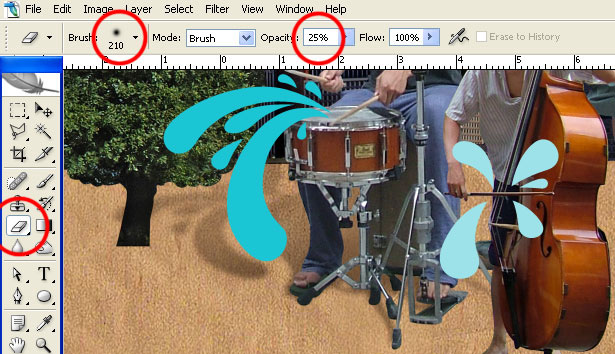
Na koniec weź gumkę o miękkich krawędziach , ustaw krycie pędzla na 25% i rzuć koniec cienia.
Krok 15
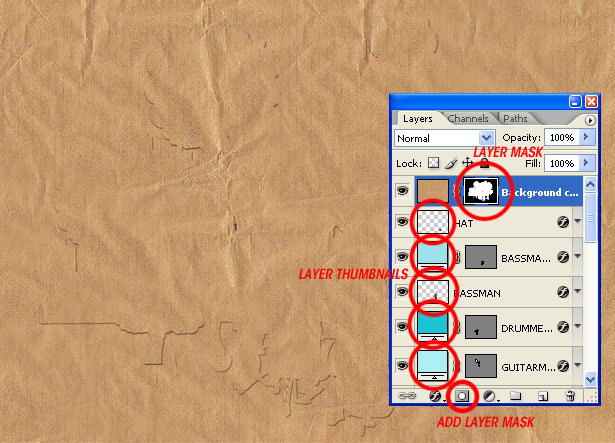
Zduplikuj warstwę tła (zaznacz ją, a następnie przejdź do warstwy> powiel warstwę ) i przeciągnij ją do górnej części palety Warstwy.
Następnie CTRL + SHIFT + Kliknij wszystkie miniatury warstw, z wyjątkiem wykonanego właśnie kopiowania Shadows, Background i Background.
Powinno to stworzyć wybór z twoich warstw, z tego wyboru zastosuj maskę warstwy do warstwy duplikatu tła.
KROK 16
Zmień tło, zduplikuj warstwę Tryb mieszania na Miękkie światło , a następnie zduplikuj warstwę i zmień jej tryb na Kolor . Zmniejsz krycie drugiego koloru (koloru) do 20%. Spowoduje to lepsze połączenie elementów.
Na koniec zmniejsz wszystkie zmętnienia warstw kształtów do 90%.
Krok 17
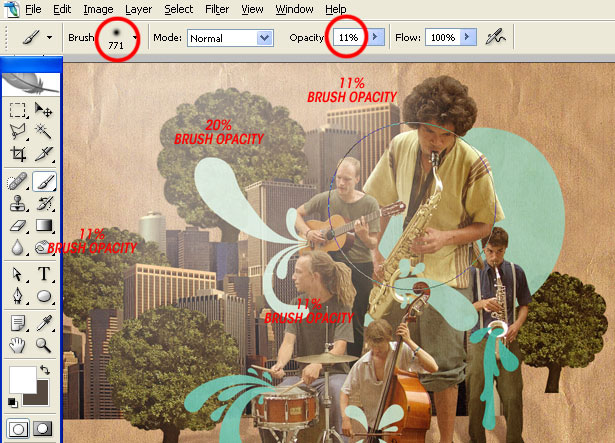
Utwórz nową warstwę u góry palety warstw i nazwij ją GLOW. Wybierz narzędzie Pędzel i użyj dużej miękkiej szczotki z białym tłem, aby uzyskać nieco mglistą poświatę.
Zamiast przeciągać pędzel po płótnie, stempluj go, zmieniając nieprzezroczystość podczas rysowania od miejsca, w którym zacząłeś.
Krok 18
Utwórz kolejną nową warstwę powyżej tego, który nazywa się YELLOW GLOW, weź ten sam pędzel z żółtym kolorem (ffcc00) i narysuj, gdzie rysowałeś wcześniej. Zmień tryb mieszania warstw na Overlay .
Jeśli już przesadziłeś z tymi warstwami, po prostu ściągnij przezroczystość warstwy z powrotem.
Krok 19
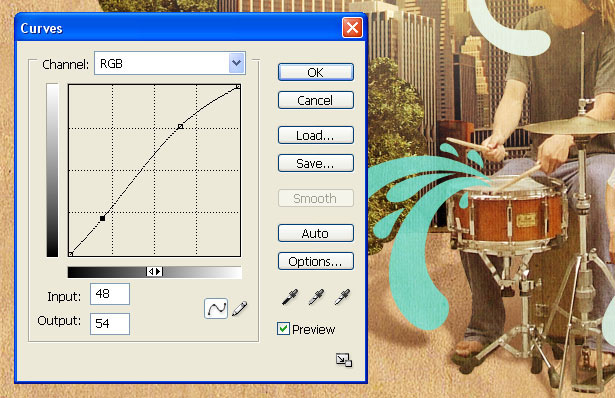
Na koniec dodaj kilka warstw dopasowania u góry palety warstw. Pierwszym z nich jest warstwa Krzywe ( Warstwa> Nowa warstwa dopasowania> Krzywe ).
Następnie warstwa Hue / Saturation .
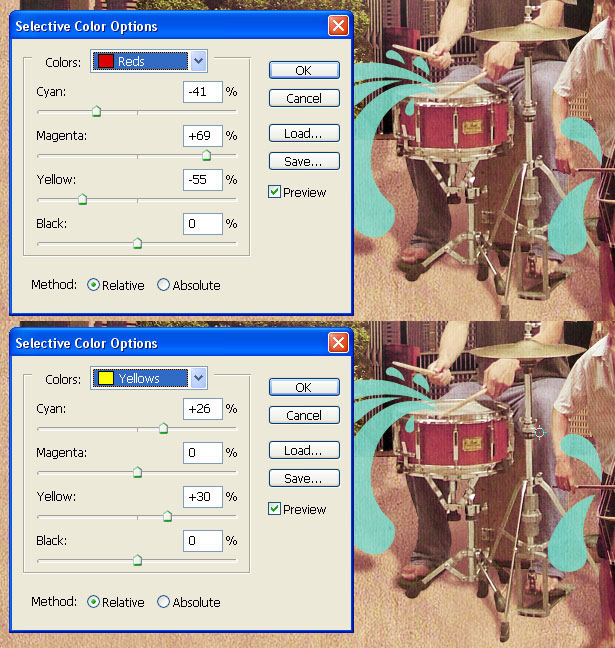
Wreszcie warstwa koloru selektywnego .
Ostateczne zdjęcie
Napisany wyłącznie dla WDD przez JamesZilla . Jest ilustratorem i grafikiem z Wielkiej Brytanii.
Czy śledziłeś ten samouczek? Chcielibyśmy zobaczyć Twoje wyniki, opublikuj je w sekcji komentarzy.