Najlepsze nowe witryny portfolio, październik 2016
Słyszymy wiele o tym, jak brutalizm staje się trendem. Cóż, alarmaliści spośród nas prawdopodobnie pozwolą temu odejść. Wszystkie dowody wskazują na to, że ludzie lubią dobrą typografię i błyszczącą grafikę, wszystko opakowane w zdrową odrobinę białej przestrzeni, bardziej niż oni lubią ... to drugie.
Podczas gdy z pewnością możemy się wiele nauczyć od sukcesów brutalistycznego projektowania w niektórych przestrzeniach, wątpliwe jest, aby każdy skakał na tym modrze. Bardziej prawdopodobne jest, że wszyscy będą nadal cieszyć się atrakcyjną i półpłaską estetyką, a wreszcie zaczną się koncentrować na zasadach UX.
Tak, wszyscy zdadzą sobie sprawę, że sukces (niektórych) brutalistycznych stron internetowych oznacza po prostu, że mogą one złagodzić animacje i wykorzystanie wideo. Projektanci będą pamiętać, że sprawienie, by ich strona była użyteczna dla jak największej liczby osób - na jak największej liczbie platform - jest o wiele ważniejsza niż błyskotliwość.
A potem obudzę się i będę smutny. Ach tak. Spójrzmy na ładne strony internetowe, dobrze?
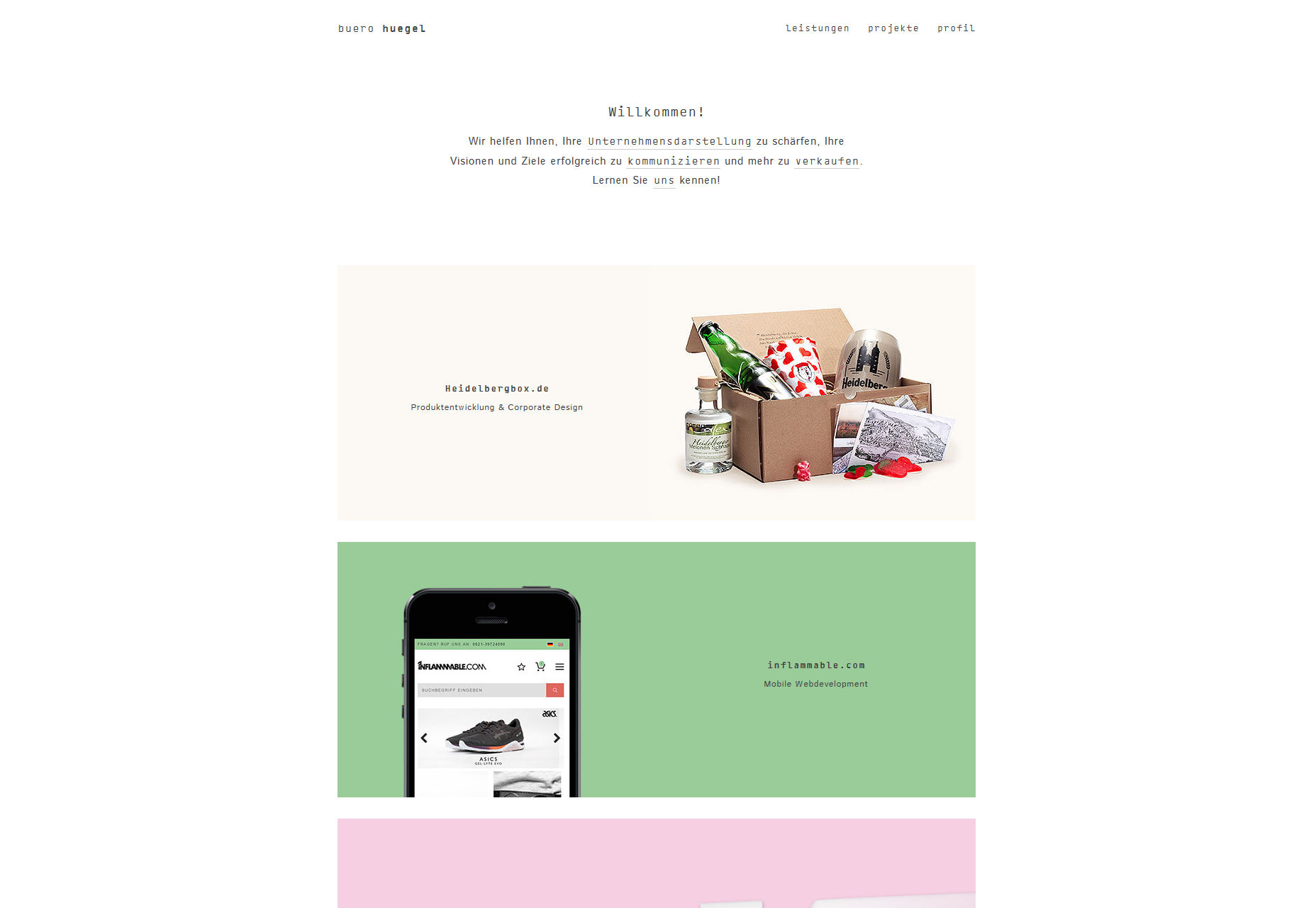
Buero Huegel
Buero Hegel to niemiecka agencja, która koncentruje się na zarządzaniu marką i projektowaniu stron internetowych. Ich strona obejmuje tę brutalistyczną, ale nie brzydką estetykę zwaną minimalizmem, która wciąż jest czymś. Łączą to ze zdrową odrobiną asymetrii i cienkim układem, aby stworzyć witrynę, która choć jest prosta, wygląda wyjątkowo w bardziej modnych miejscach.
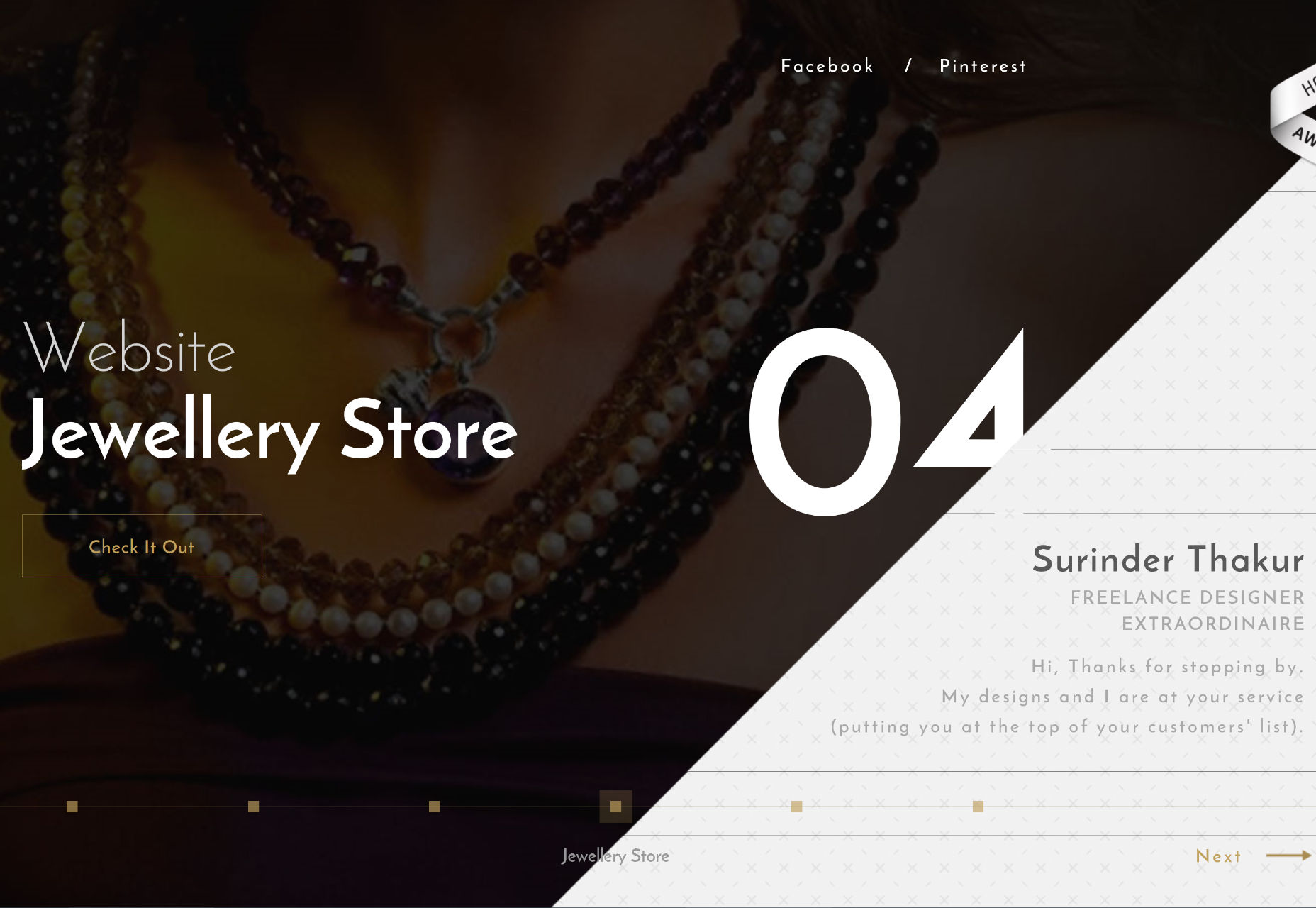
Surinder Thakur
Surinder Thakur oszukany (nie do końca) za pomocą ukośnych linii, klasycznych i zaniżonych cieni (wracają, kochanie!) i minimalistycznej, ale informacyjnej prezentacji w stylu studium przypadku.
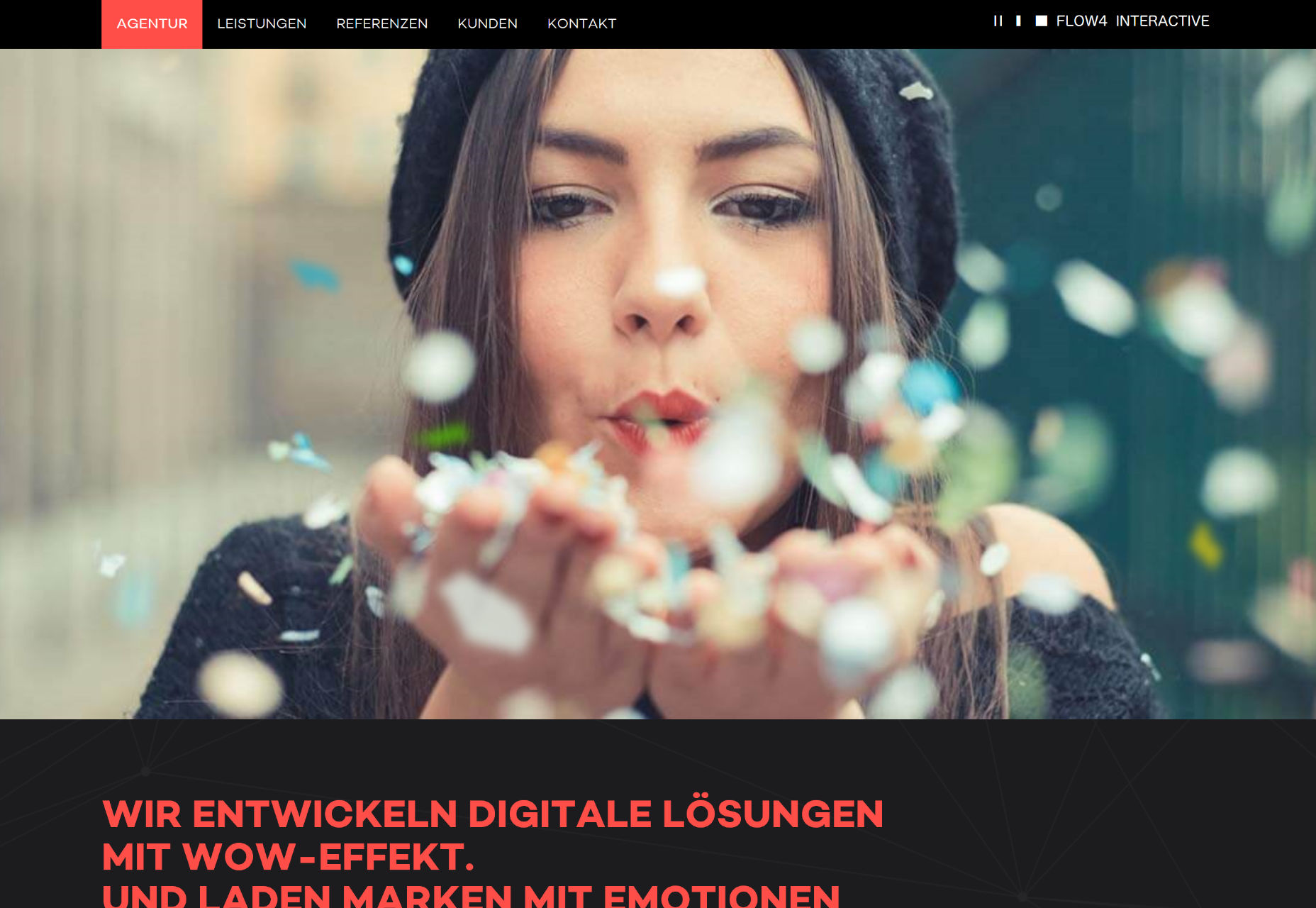
FLOW4
FLOW4 daje nam to teraz klasyczny wygląd portfeli sekcji pełnej. Dodali subtelne, zabawne interaktywne elementy do każdego z elementów portfolio na stronie głównej. Możesz tam się z nimi bawić lub przejść do bardziej szczegółowego studium przypadku.
Musisz jednak umieć czytać po niemiecku.
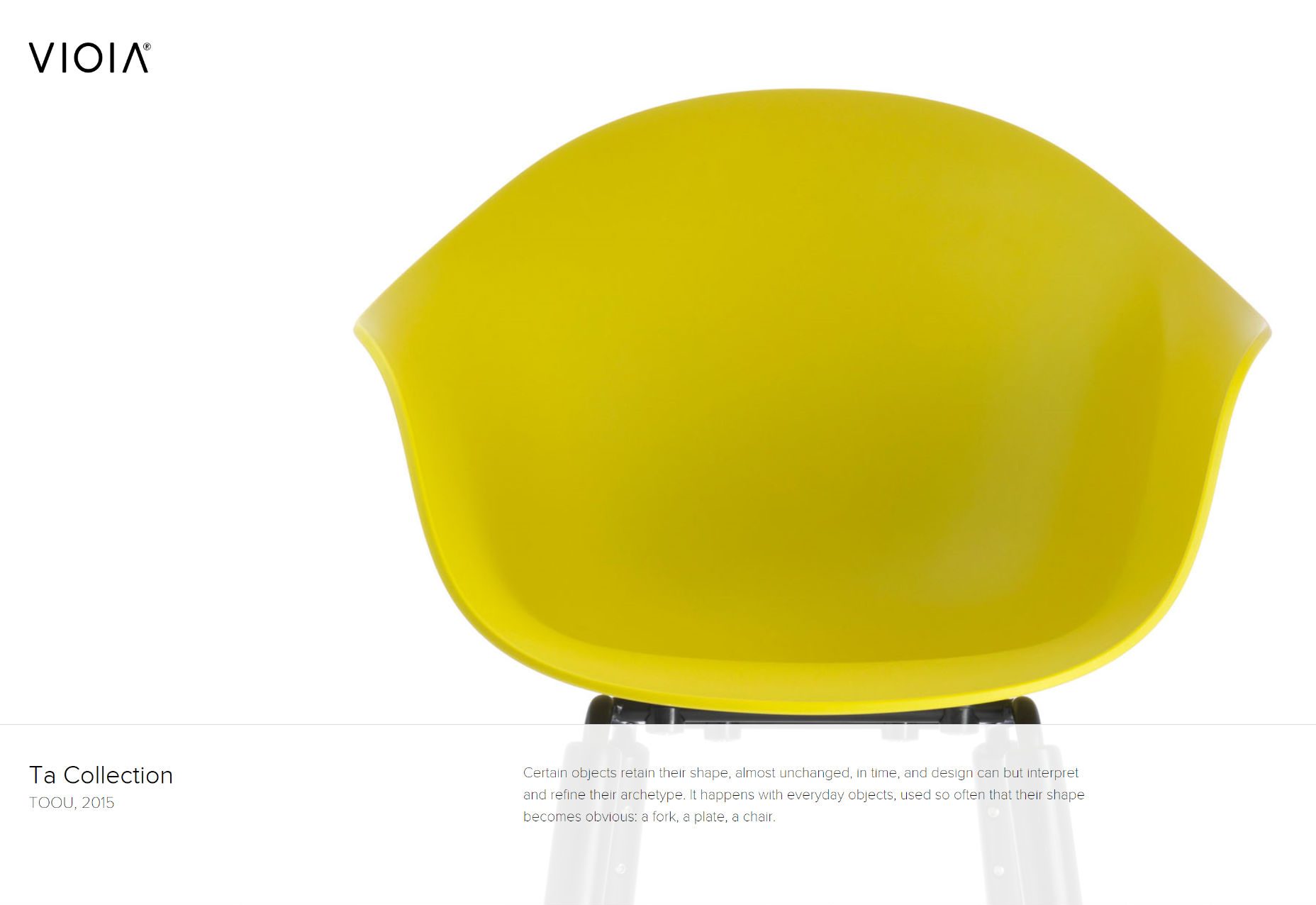
Simone Viola
Simone Viola jest projektantem produktu z wyraźnym naciskiem na prostotę. Jego strona internetowa zachowuje ten sam ton, z fantastycznym wykorzystaniem literalnej białej przestrzeni, pełnoekranowego układu i naszego klasycznego cienkiego salsa-szeryfa.
Jest to prosta strona dla projektanta prostych produktów i wygląda dobrze.
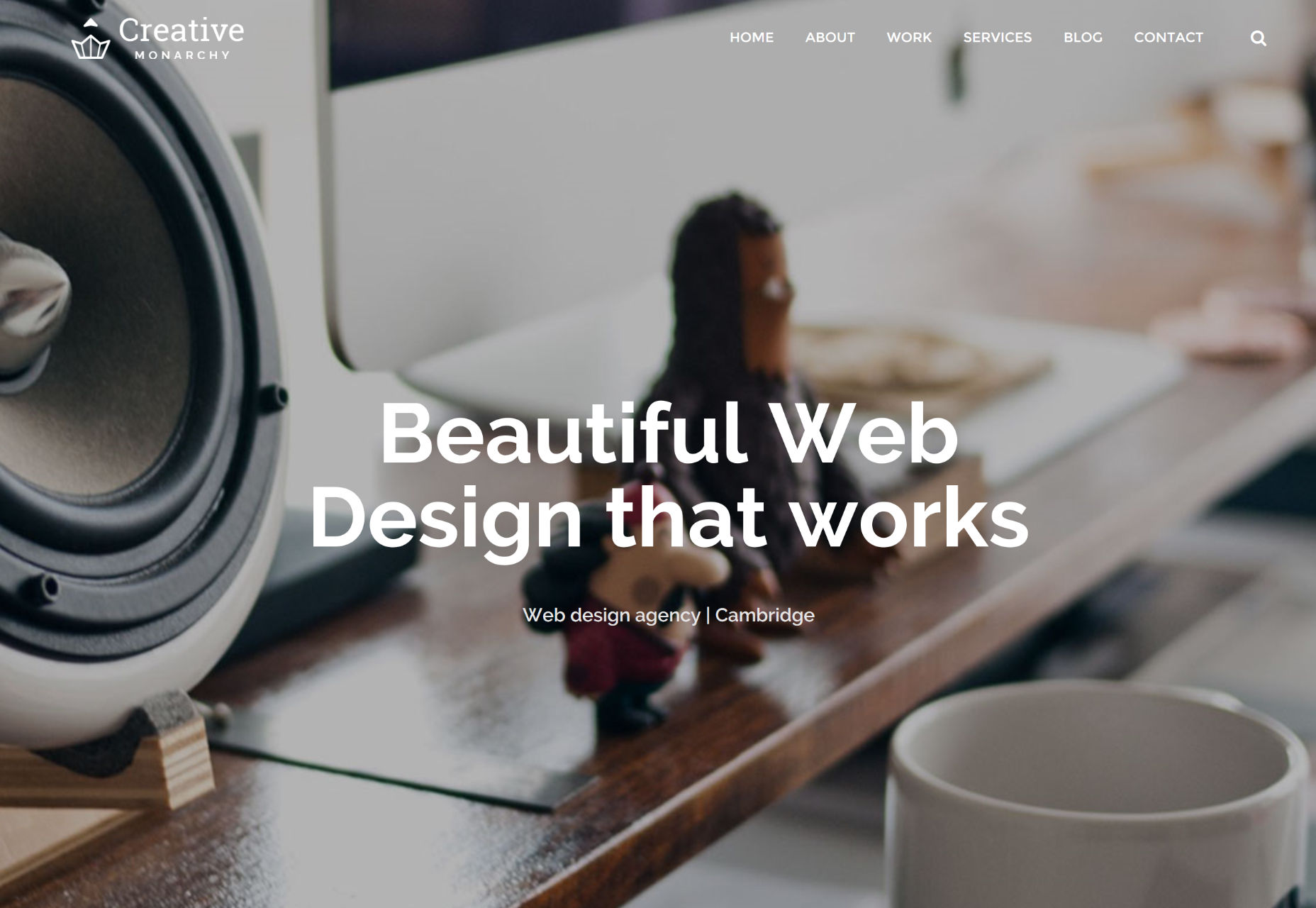
Kreatywna monarchia
Kreatywna monarchia to kolejna z tych stron, które nie są zbyt oryginalne, ale wygląda dobrze. Warto rzucić okiem, jeśli cenisz klasykę.
Teo Yu Sheng
Teo Yu Sheng jest projektantem i koderem UX w Singapurze. Jego portfolio sprawia, że wszystko jest proste dzięki pojedynczej kolumnie tekstu i brakowi obrazów, dopóki nie otworzysz portfela. Jest to w zasadzie definicja minimalizmu i działa.
Jedyne, z czym nie mogę się zgodzić, to szokująca zmiana jasności, kiedy przewracasz swoją "wizytówkę" na górze strony.
eTecc / Interactive
eTecc / Interactive to jest to, na co każda pół-pomarańczowa strona biznesowa w połowie lat dziewięćdziesiątych miała ambicję być, ale nie wiedziała, jak ją osiągnąć. Jest to prosty, nowoczesny, minimalistyczny design dopracowany przez subtelne powroty do starszych stron związanych z technologią.
Użyteczność i nostalgia. To zwycięska kombinacja dla takich frajerów jak ja.
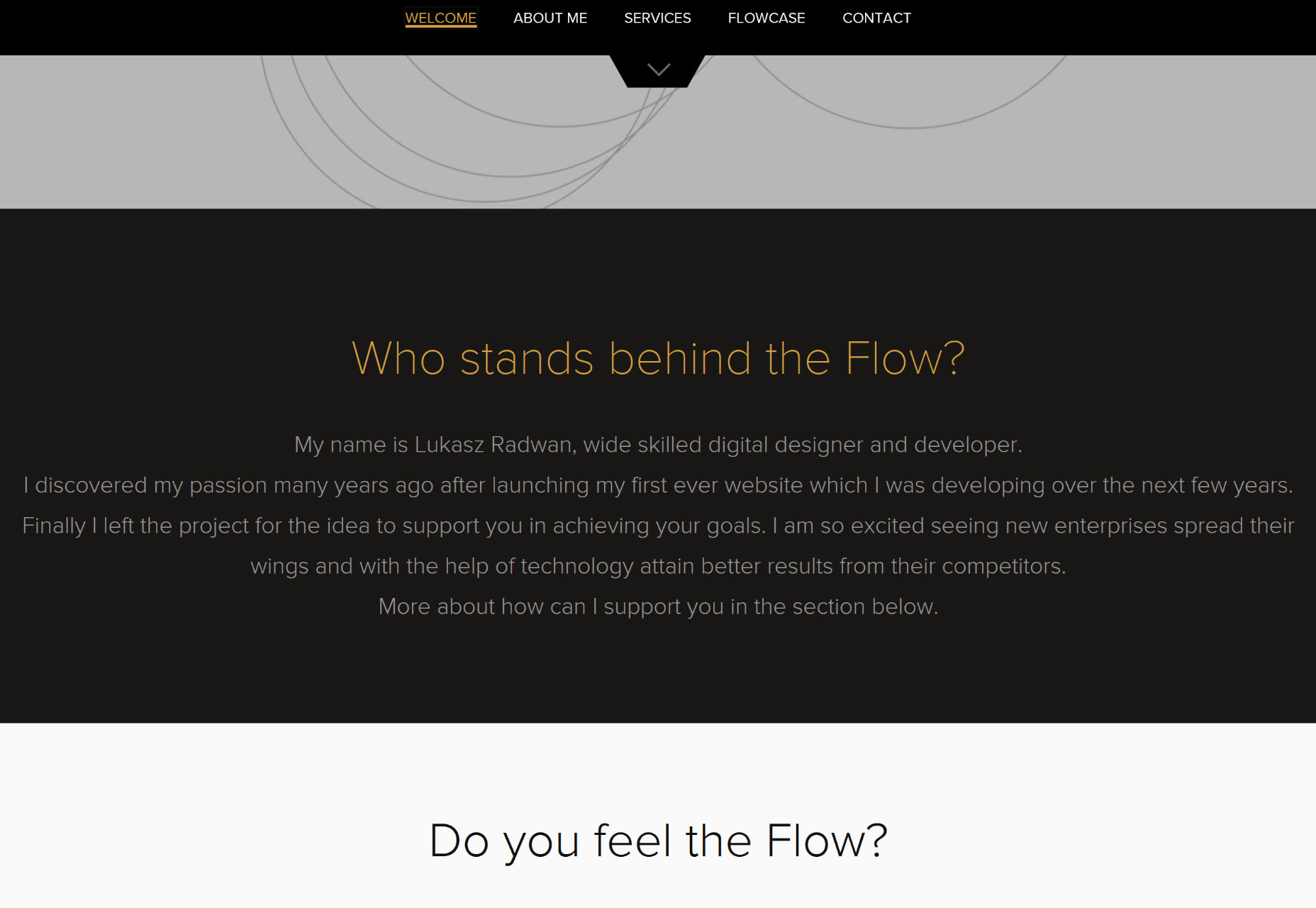
Pływ
Odsłonięty przez Łukasza Radwana jest jedną z piękniejszych ciemnych witryn, które widziałem od dłuższego czasu. Kontrast jest dobry, typografia jest odpowiednio rozłożona na ciemne strony, a wszystko to po prostu dobrze pasuje do siebie.
Odwołuję się do jego działu w dziale portfolio jako "Flowcase", ale tylko dlatego, że nie wymyśliłem tego kalamburu.
Umeed Emad
Portfolio Umad Emada to druga strona na tej liście, która zawiera kilka elementów, które przenoszą mnie z powrotem do lat 90-tych. Mam na myśli, że nawiasy wokół "Front-End Developer" pasują do tematu, ale pamiętaj, kiedy wszyscy to robili? W dzisiejszych czasach wygląda bardziej retro, zwłaszcza, że reszta strony wygląda dobrze.
Jest to ryzykowne, pokazujące na początku tylko logotypy twojego klienta, a drugie link do ich stron, ale poza tym jest to ładny - i dość jasny - projekt.
Andrea Pedrina
Portfolio Andrei Pedriny jest jednym z niewielu, o których powiedziałbym, że w rzeczywistości potrzebuje preloadera, ponieważ jest tu sporo filmów i animowanych treści wraz ze wszystkim innym. Jednak gdy przejdziesz obok, dostaniesz jeden z najpiękniejszych monochromatycznych projektów, jakie widziałem od jakiegoś czasu.
Och, wchodź w interakcję z tym trochę, a zobaczysz kolory, oczywiście ... ale uwielbiam ten czarno-biały styl, kiedy jest wykonywany prawidłowo.
Wysoki kontrast
Wysoki kontrast łączy w sobie dość konwencjonalny układ z pewną rozsądnie stosowaną asymetrią. Cała reszta projektu jest w dużej mierze odpowiednia dla kursu.
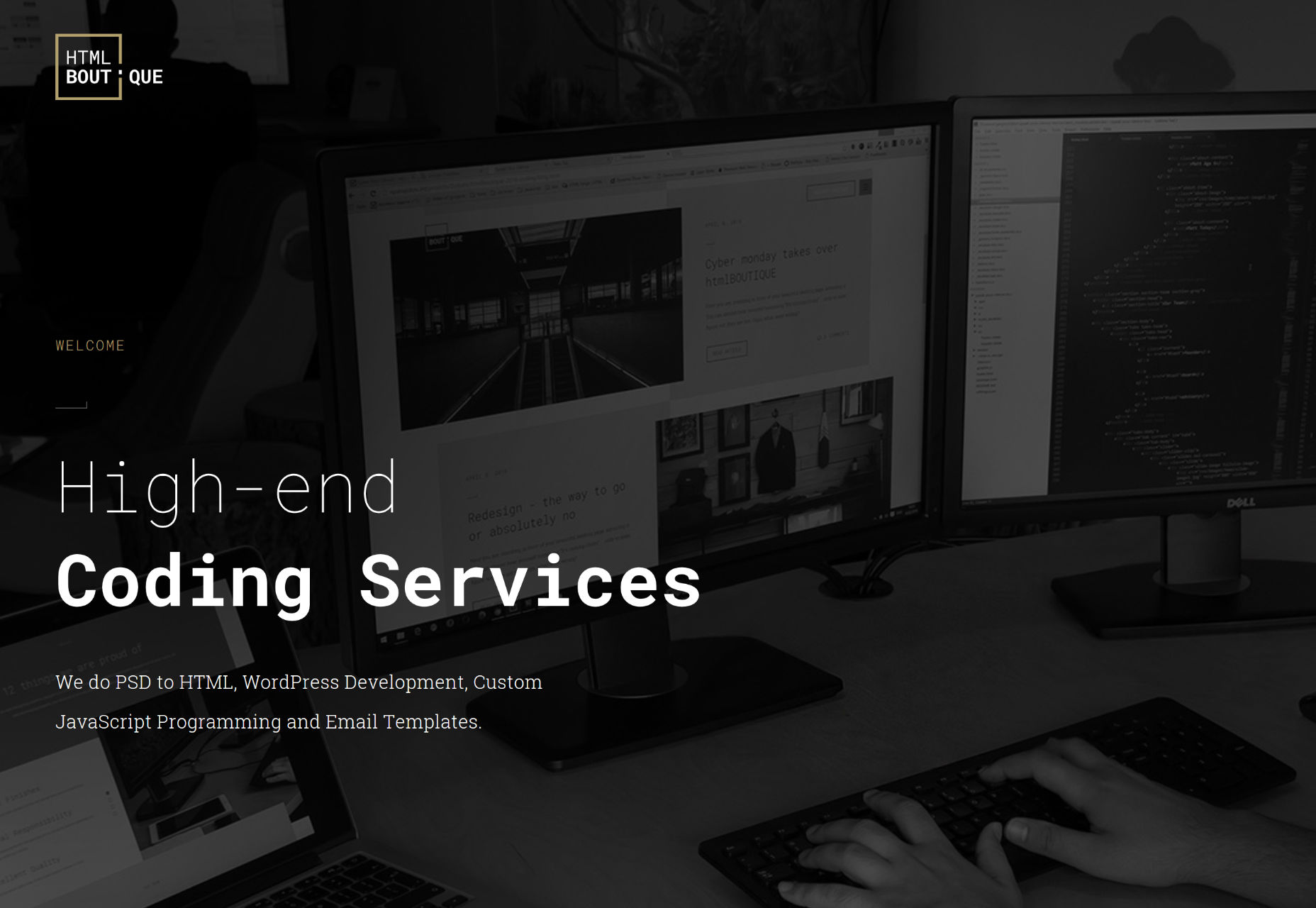
Butik HTML
Butik HTML jest bardzo podobny do powyższego wysokiego kontrastu, łącząc konwencjonalne style układu z asymetrią, ale zdecydowanie, y ma swoją odrębną osobowość. Co więcej, wyglądają dobrze na brązowo i wcale nie są szare, co z pewnością nie jest najłatwiejsze.
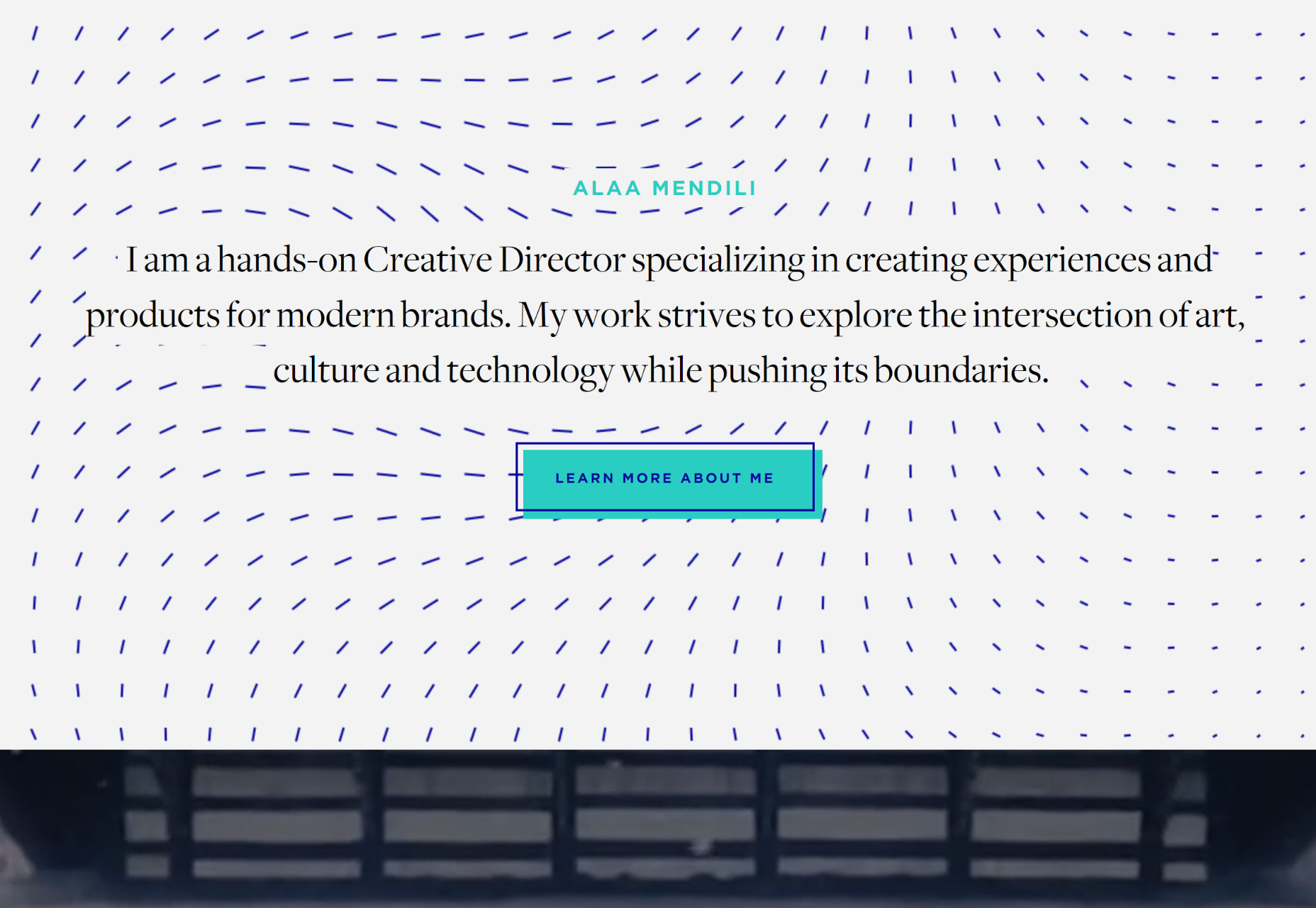
Alaa Mendili
Alaa Mendili wykorzystuje świetną typografię, mnóstwo subtelnej i niezbyt subtelnej animacji oraz odważne kolory, które można wykorzystać w swoim portfolio. Jednak to, co naprawdę mnie spotyka, to wykorzystanie tych iluzji optycznych z linii spinningu jako tła sekcji.
Teraz jest to tylko na stronie głównej, co jest dobre, inaczej byłoby zbyt rozpraszające. W rzeczywistości zdecydowanie wyróżniają witrynę.
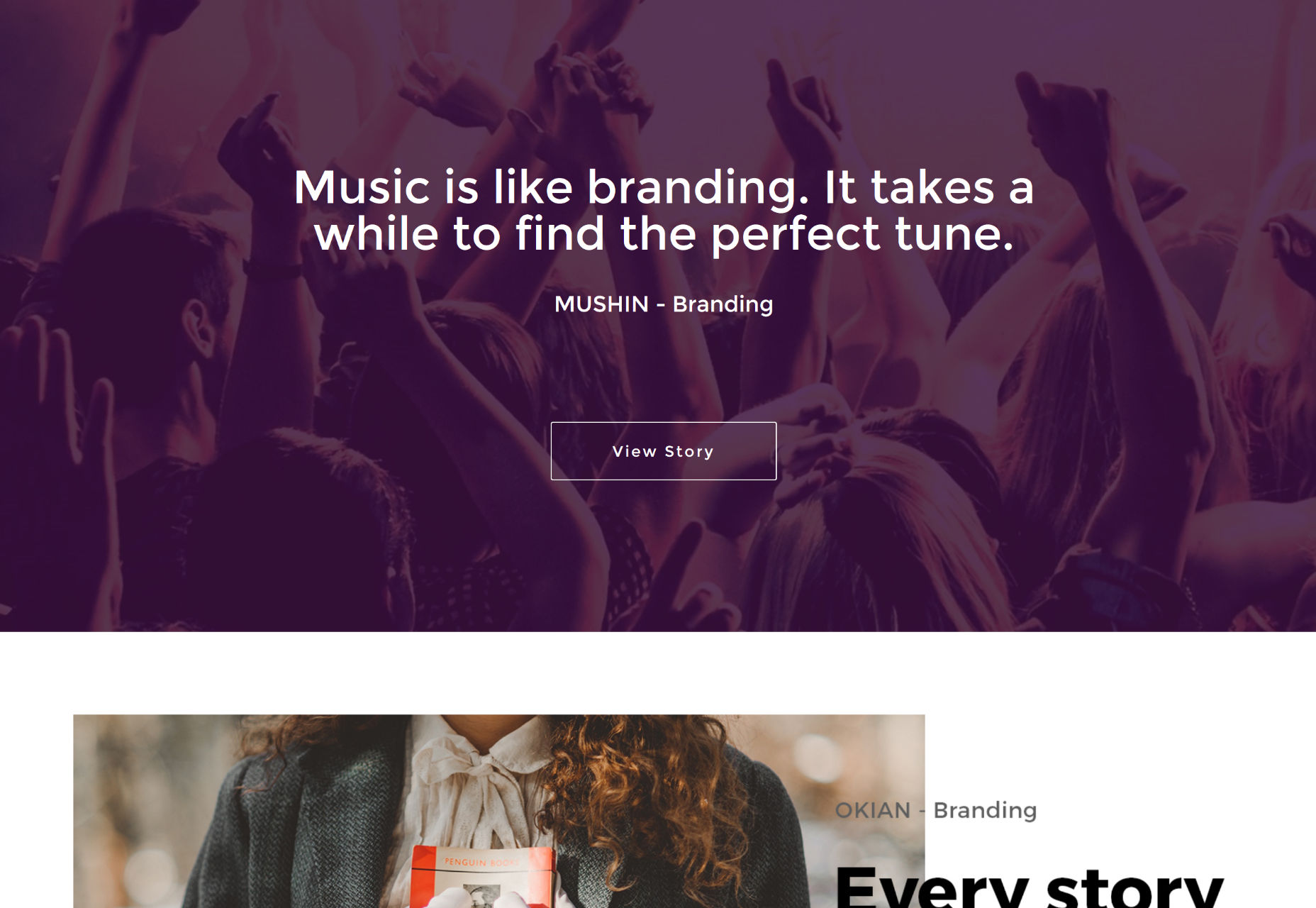
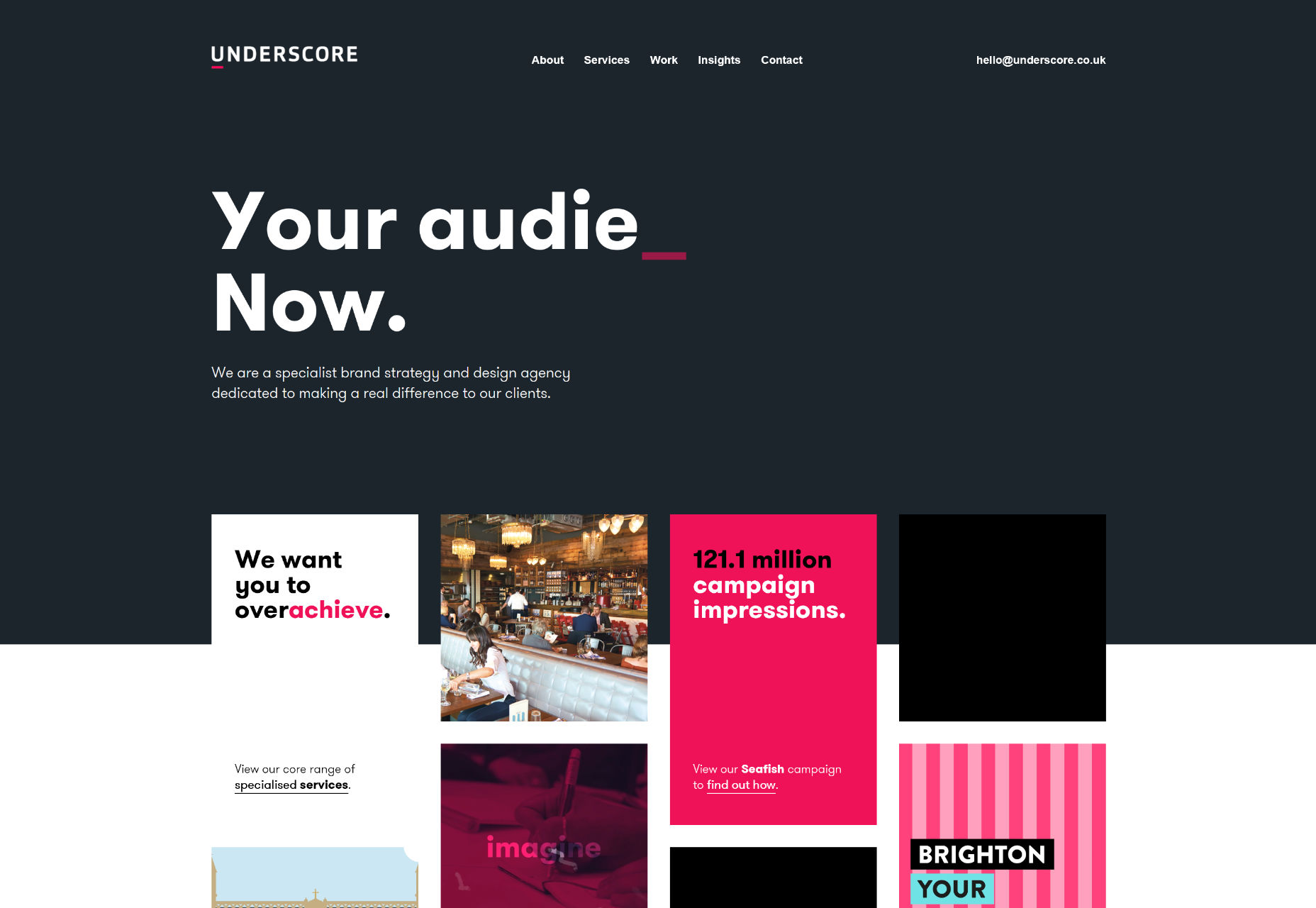
Podkreślać
Podkreślać to agencja brandingowa i projektowa. Używają układu murarskiego do zaprezentowania zarówno swojej pracy, jak i artykułów, które napisali, i działa całkiem nieźle. Widziałem to już kilka razy. Nie widziałem go na tyle często, by nadać temu trend, ale jest na czasie.
Tak długo, jak ludzie wyraźnie rozróżniają, które kawałki przenoszą cię do swojego portfolio, i które przenoszą cię do artykułu, myślę, że jest to fajny sposób, aby pokazać obie te rzeczy razem.
Daniel Hopwood
Witryny poświęcone projektowaniu wnętrz są zazwyczaj minimalistyczne, z elementami interaktywnymi. Daniel Hopwood nie kłóci się z trendem, ale raczej go ilustruje. Jeśli potrzebujesz witryny, która bardziej przypomina program PowerPoint, jest to sposób na zrobienie tego.
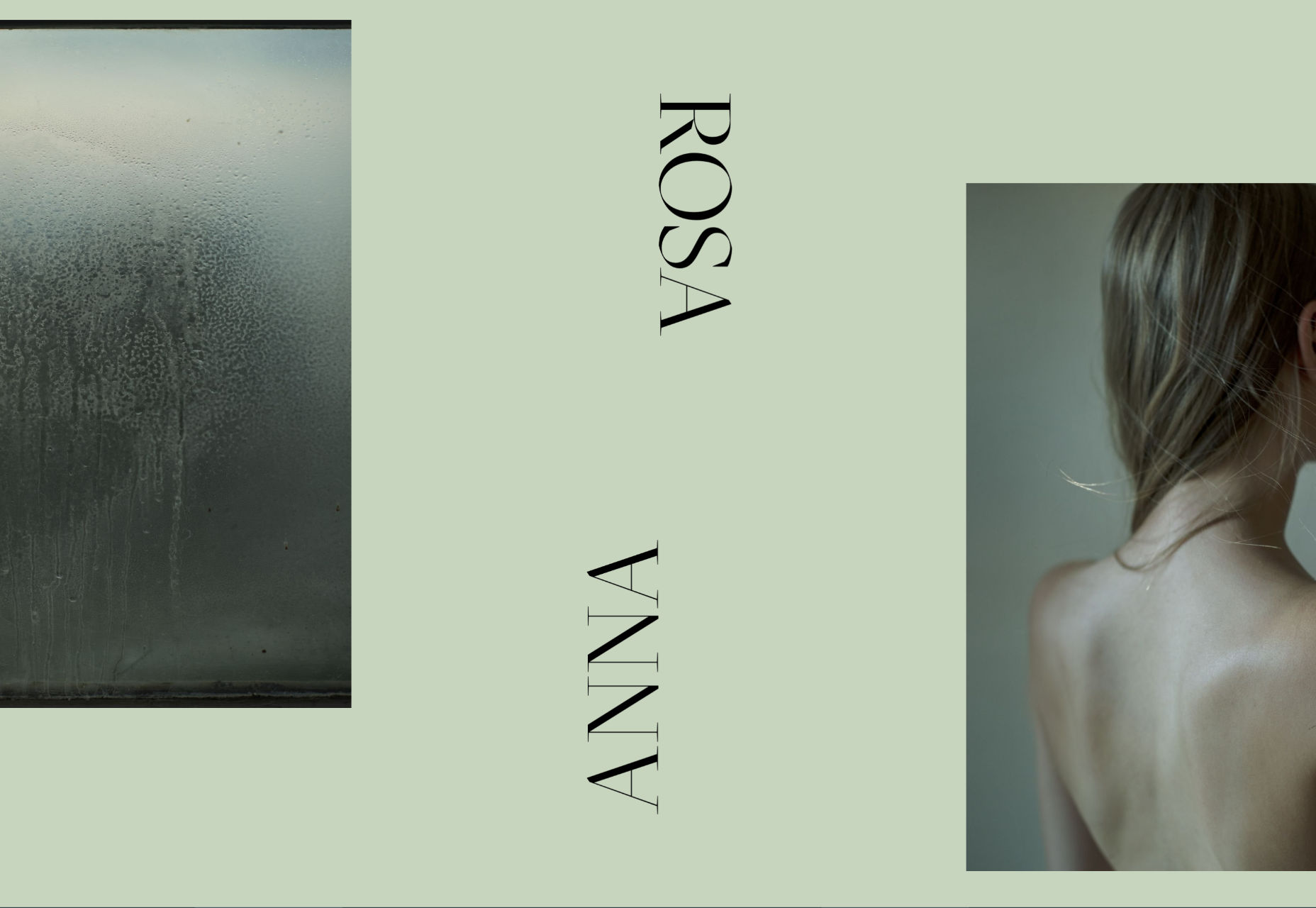
Anna Rosa Krau
Przeglądanie strony dla Anna Rosa Krau możesz odnieść wrażenie, że po prostu powinnaś eksplorować jej witrynę i nigdy nie kontaktować się z nią, tak jak ukryte są dane kontaktowe.
Poza tym ta strona prezentuje fantastyczne minimalne możliwości układania innych witryn tego typu. Po prostu może uczynić nawigację bardziej oczywistą podczas projektowania własnego.
Annie
Oto coś, czego nie mamy na tej liście każdego dnia: buty! The strona portfolio dla projektanta obuwia Anni M jest jednocześnie nowoczesna, artystyczna, modna i ogólnie po prostu dobra w pokazywaniu butów. To, czego brakuje w użyteczności, nadrabia fakt, że patrzenie na buty jest naprawdę zabawne.
(Zwykle nie jest to dla mnie.)
Contemple
Contemple to paryska agencja cyfrowa, która przynosi nam więcej tego postmodernistycznego asymetrycznego stylu, który był prawie wszędzie kilka miesięcy temu. Jest nie mniej twórczy - i naprawdę nie nadaje się do użytku - niż jakakolwiek inna strona tego typu. Jest jednak jasny, odważny i prawdopodobnie wkrótce nie zapomnisz.
Reda Ibrahim
Fotografia fotograficzna Redy Ibrahim daje nam więcej tej słodkiej monochromatycznej dobroci, z bocznym rzędem przewijania w poziomie i eleganckimi małymi zawijasami. Nie wiem, ilu z Was grało kiedykolwiek w Fable, ale szary jest najpiękniejszym kolorem 1 .
Nocna zmiana
Nocna zmiana to firma zajmująca się tworzeniem treści, specjalizująca się w wideo. To kolejna na dość typową, ale wciąż dobrze wykonaną listę. Mają na to!
1 komentarz, jeśli masz to odwołanie.