Jak korzystać z bułki tartej (właściwa metoda)
Chleb okruchy ... przywołują skojarzenia z bajką o Jasiu i Małgosi, w której Jaś opuszcza bułkę tartą, by pomóc mu odnaleźć drogę powrotną do domu. Chociaż powiązanie z bułką tartą jest być może jeszcze silniejsze w historii Grimm, to stopniowo zmienia się, gdy bułka tarta w nawigacji pomaga projektantom stron internetowych tworzyć lepsze wrażenia dla użytkowników witryny.
Ten graficzny element kontrolny służy bardzo przydatnemu celowi jako pomoc nawigacyjna w witrynie, pod warunkiem, że jest inteligentnie zaprojektowana. Może to być darem niebios dla mniej doświadczonych użytkowników, którzy muszą polegać na szlaku, aby pomóc im śledzić, gdzie znajdują się na stronie klienta.
Ścieżka bułki toru będzie śledzić i wyświetlać każdą stronę wyświetlaną przez odwiedzających, czasami w kolejności, w której oglądane były strony, innym razem w różnych ustawieniach.
Oto, jak w znaczący sposób zintegrować bułkę tartą z nawigacją:
Trzy główne rodzaje nawigacji po menu nawigacyjnym
Istnieją trzy główne rodzaje bułek tartych, które zazwyczaj spotykasz na dowolnej stronie, a dwie są bardziej popularne niż poprzednia.
Położenie bułki toru
Jeden z dwóch najpopularniejszych rodzajów, jakie możesz napotkać, tace lokalizacji lokalizacji informują użytkowników o ich hierarchii witryny. Prosta organizacja, która w jasny sposób ukierunkowuje użytkowników w obrębie witryny, czyni ten typ bardzo szeroko stosowanym.
Popularny wśród witryn, które mają wiele poziomów treści i warstw nawigacji, menu nawigacyjne lokalizacji umożliwia użytkownikom skuteczny powrót do poprzednich, wyższych poziomów zawartości za pomocą jednego kliknięcia. Ponadto ścieżki nawigacyjne lokalizacji są statyczne (nigdy się nie zmieniają), co czyni z nich niezawodny sposób na zmianę orientacji użytkowników.
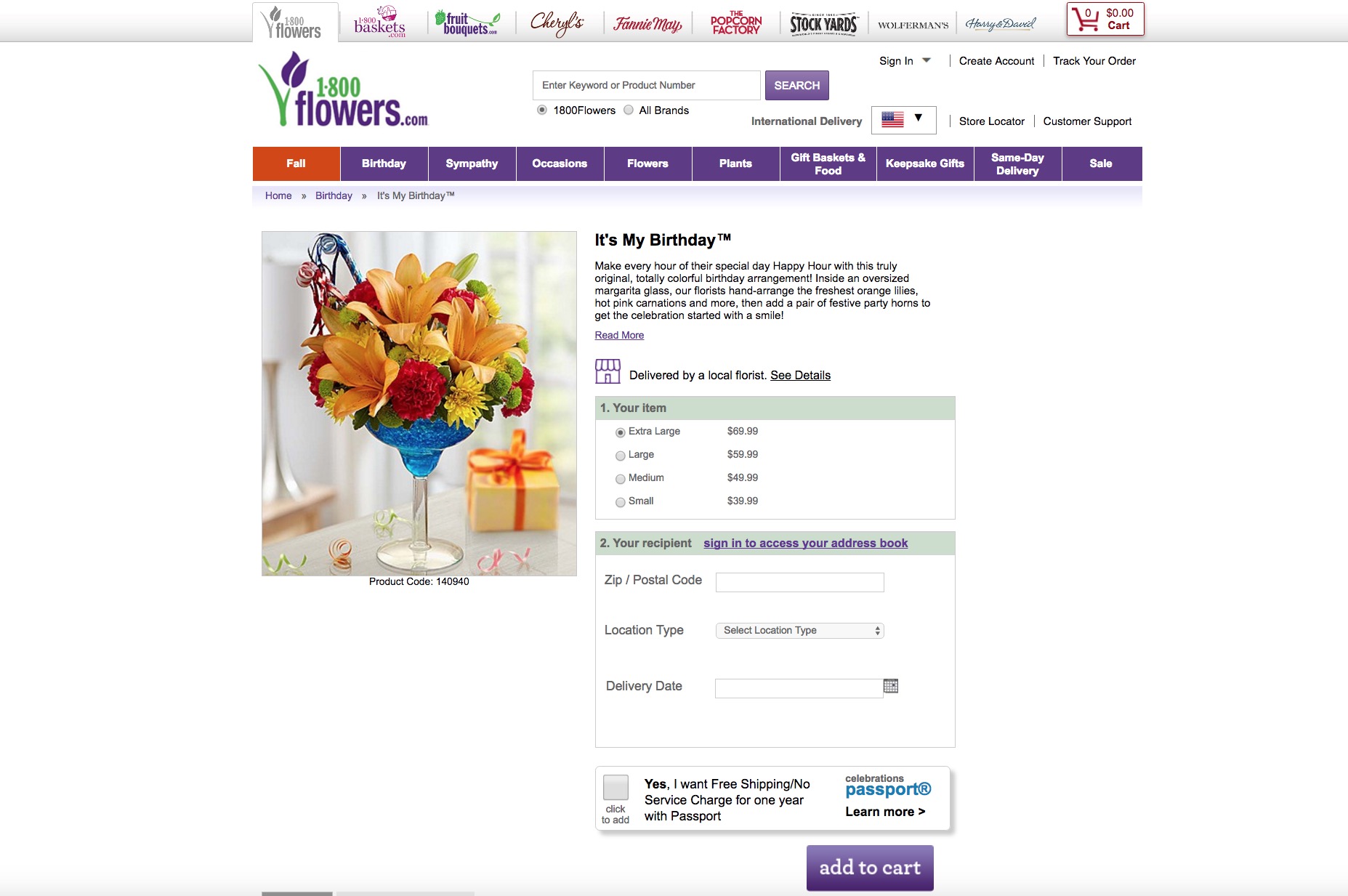
1-800 Kwiaty zapewnia klasyczny przykład funkcjonalnej lokalizacji bułki tartej. Za każdym razem, gdy klient odwiedza stronę układania kwiatów na urodziny, zobaczy, że po rozpoczęciu ze strony głównej musiał najpierw kliknąć kategorię Urodziny. Oczywiście, może kliknąć na każdym menu na wyższym poziomie, aby natychmiast się tam dostać.
Atrybut breadcrumbs
Atrybut breadcrumbs to drugi główny typ, który napotkasz. W przeciwieństwie do plików nawigacyjnych lokalizacji, działają one w rodzaju filtrów, ponieważ nie są statyczne i stale zmieniają się w zależności od preferencji użytkownika.
Nie poinformują o Twojej lokalizacji w witrynie, ale zamiast tego wyświetlają metadane dotyczące zawartości strony. Atrybuty bułki tartej są dlatego popularne w witrynach e-commerce, w których możesz dostosować to, co chcesz kupić, na przykład w witrynach samochodowych.
W rezultacie nie można użyć tego rodzaju podejścia do menu nawigacyjnego, aby znaleźć drogę do stron, które już odwiedziłeś.
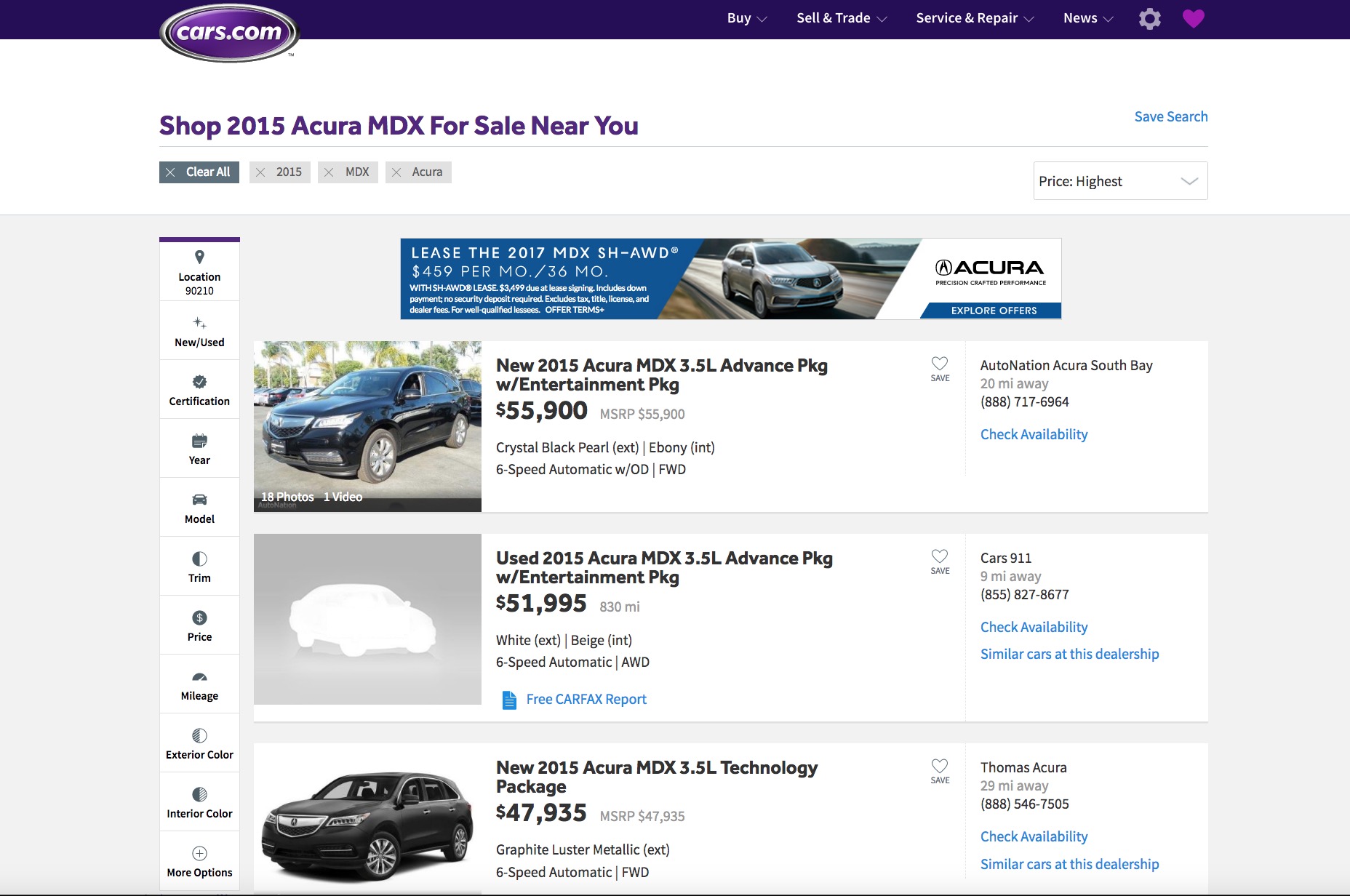
Aby zobaczyć, o czym mówię, sprawdź Cars.com bułka tarta. Podczas wyszukiwania samochodów według marki i modelu zwróć uwagę na menu nawigacyjne w lewym górnym rogu ekranu, tuż pod logo witryny. Rok, marka i model reprezentują poprzednie wyszukiwania w witrynie, ale nie zapewniają niezawodnego śladu, aby powrócić do starych stron, które już przeglądałeś.
Zwróć uwagę na różnicę między tym typem menu kontekstowego a położeniami lokalizacji, które umożliwiają ponowne sprawdzenie dokładnie ostatnio odwiedzonych stron.
Ścieżka nawigacyjna ścieżki
Ścieżki nawigacyjne ścieżki są najmniej popularne wśród tych trzech, ponieważ, szczerze mówiąc, wszystko, co robią, to replikacja tego, co już robi przycisk wstecz przeglądarki. To wcale nie pomaga w ulepszaniu UX; jest dość niepotrzebny.
Znana również jako ścieżka historii, ścieżka do ścieżki nie jest tak pomocna, ponieważ nie udostępnia dodatkowych informacji lub kontekstu użytkownikom, którzy lądują na stronie, która znajduje się już głęboko w hierarchii witryny. Przykładem może być użytkownik lądujący na stronie produktu, ponieważ znalazł wynik wyszukiwania, który kliknął.
Ze względu na te problemy z UX, które powodują tego typu elementy nawigacyjne, coraz rzadziej można je znaleźć na dzisiejszych stronach.
Który typ jest najbardziej odpowiedni dla jakiej witryny?
Podział na trzy główne rodzaje bułki tartej prosi oczywiste pytanie, które jest najbardziej odpowiednie do jakiego celu?
Zacznijmy od tego, z którym prawdopodobnie już nie powinieneś się przejmować: ścieżek po ścieżce. Przynajmniej to nie pomaga UX; najgorszy scenariusz polega na tym, że użytkownicy mogą zostać pomieszani przez ścieżki dostępu do ścieżki, ponieważ nie pokazują właściwej hierarchii różnych poziomów w witrynie.
Teraz, gdy mamy to na uboczu, skupmy się tylko na lokalizacji i atrybutach bułki tartej.
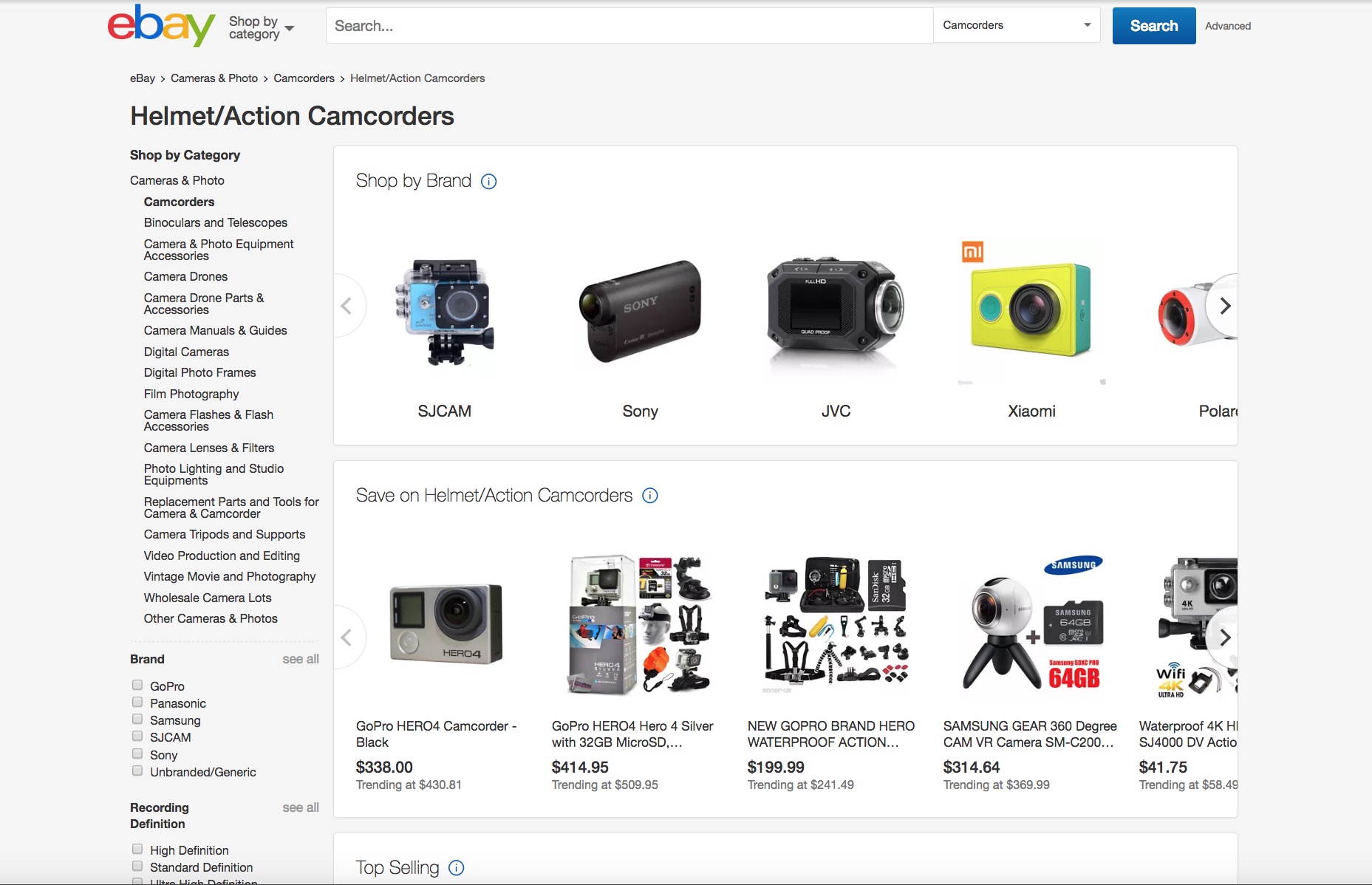
Położenie elementów nawigacyjnych jest bardziej odpowiednie w przypadku większych witryn, które mają bardzo głębokie i szczegółowe treści. Doskonałym tego przykładem jest eBay, który jest ogromnym sklepem ze względu na wszystkie przedmioty, które są wystawione na sprzedaż lub aukcję. W związku z tym lokalizacja toru są idealne dla tej głębi treści, ponieważ użytkownicy mogą wyraźnie korzystać z dodatkowej orientacji.
Zwróćmy teraz uwagę na atrybut breadcrumbs.
Jak widać w powyższym przykładzie z Cars.com, witryny eCommerce, które oferują kupującym wiele dostosowywanych opcji, znacznie skorzystają z tego rodzaju pomocy nawigacyjnej. Witryny z różnymi opcjami dostosowywania mogą przytłaczać kupujących. Dlatego nadawanie im tych filtrów ma więcej sensu niż miejsce docelowe lokalizacji, ponieważ klienci będą chcieli śledzić różne zmiany wprowadzone w wynikach wyszukiwania i zamówieniach.
Sprawdzone metody dotyczące bułki tartej
Zasadniczo, gdy postępujesz zgodnie z tymi wskazówkami podczas projektowania nawigacji breadcrumb na stronach swoich klientów, nie możesz się pomylić:
- Upewnij się, że w ścieżce nawigacyjnej nie ma żadnych duplikatów (czytaj: strony, które należą do wielu kategorii lub poziomów zawartości), ponieważ mogą one faktycznie wprowadzić użytkowników w błąd.
- Użyj znaku większego niż (>), aby podzielić linki w ścieżce nawigacyjnej, ponieważ właśnie tego użytkownicy oczekują od lat znajomości i konwencji na stronie.
- Używaj słów kluczowych, które chcesz pozycjonować w SEO, decydując o nazwach twoich różnych kategorii w obrębie bułki tartej, ponieważ pomaga to SEO.
Bułki tartej: świetny pomysł, ale nie zawsze używany prawidłowo
Podobnie jak w przypadku wielu koncepcji w projektowaniu i UX, świetny pomysł, który może być bardzo pomocny dla użytkowników, staje się trudny, jeśli nie jest poprawnie zaimplementowany. Oto, do czego służy ten krótki przewodnik: aby wyposażyć Cię w wiedzę, która pomoże ci zaprojektować bułkę tartą, aby zoptymalizować UX, zamiast nie wywierać żadnego wpływu, a nawet go zranić.
Nie jest to absolutnie konieczne w przypadku każdej witryny, ale menu nawigacyjne może zapewnić użytkownikom dodatkową warstwę pomocy nawigacyjnej, gdy mają do wyboru wiele warstw zawartości lub wiele opcji, które chcieliby filtrować. Tak czy inaczej, użyteczność pochodząca z bułki tartej ostatecznie sprowadza się do sposobu, w jaki projektanci wdrażają je na stronach swoich klientów.
Upewniając się, że rozumiesz cel każdego rodzaju nawigacji nawigacyjnej, pomagasz w dokonaniu właściwego wyboru dla typu tworzonej strony. A jeśli wybierzesz inteligentnie, będziesz mieć zadowolonych użytkowników, zadowolonych klientów i dobre referencje, więc zachowaj szczególną ostrożność, gdy następnym razem zajmiesz się bułką tartą.