Infografika: Kompletny przewodnik Fontsmitha do warunków typografii
Jako projektant stron internetowych typografia jest najważniejsza. Nawet na stronach, na których koncentrują się obrazy lub filmy, sposób, w jaki traktujesz tekst, może wpłynąć na użyteczność i estetykę witryny. Mimo to większość z nas nie jest ekspertem od typografów.
Możemy mieć uchwyt na kilka podstawowych pojęć, a reguły, których potrzebujemy, aby tekst ogólnie wyglądał dobrze. To jest początek. Ale typografia jest dziedziną, przemysłem i nauką samą w sobie. Osobiście nie posunąłem się za daleko Typografia w dziesięć minut samouczek, ponieważ projektowanie stron internetowych przynosi również wiele innych problemów.
Jednakże, jeśli chcesz dostać się gdziekolwiek w poważnej pracy, musisz przynajmniej wiedzieć, jak mówić. Niezależnie od tego, czy tworzysz logo, formatujesz książkę, budujesz witrynę, która ma znacznie większy nacisk typograficzny niż większość, czy po prostu pracujesz z projektantem typów, możesz wpaść na nie znane Ci pojęcia.
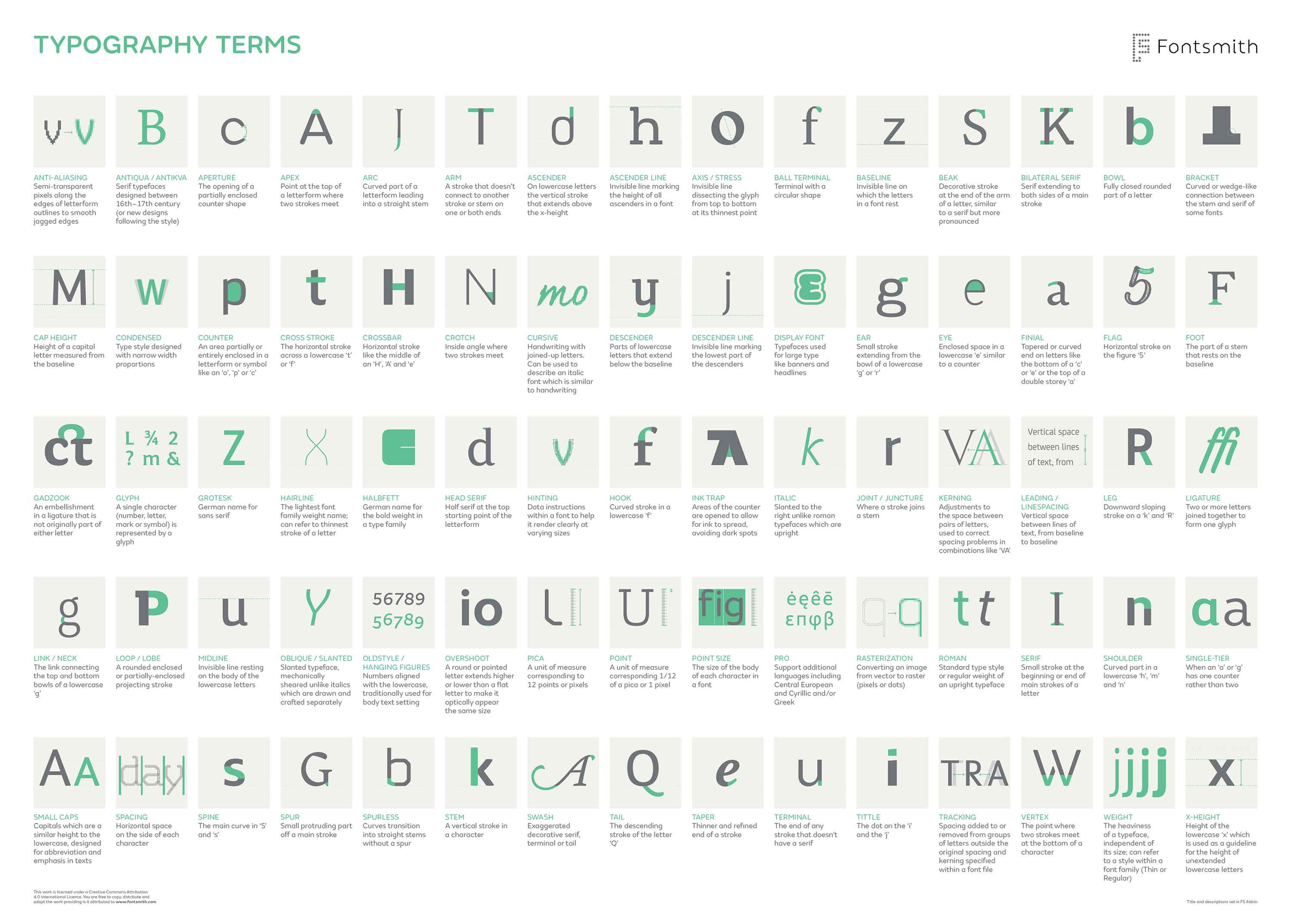
Właśnie dlatego pomocni ludzie na Fontsmith stworzyłem tę infografikę jako materiał referencyjny. Oto, w jaki sposób ich dyrektor ds. Projektowania typu, Phil Garnham, przedstawia:
Jako projektanci typu możemy czasem zanurzyć się w izolacyjnej bańce typograficznej. Łatwo jest zapomnieć, że nasz język, żargon, słowa i terminy używane do omawiania, krytykowania i udoskonalania naszych projektów znajdują się pod ciągłą presją dyskursu i kontroli wewnątrz, często na nowo definiującej siebie.
Pomyśleliśmy, że interesującym projektem będzie zbadanie i zilustrowanie kilku kluczowych słów, których używamy codziennie w studiu Fontsmith, ale zanim zdaliśmy sobie z tego sprawę, udało nam się osiągnąć prawie 80 warunków! Nie można wyciąć listy przygotowaliśmy tę infografikę, która wymienia wszystkie słownictwo w jednym miejscu.
Sprawdź infografikę poniżej: