Czy interfejs użytkownika aplikacji mobilnych projektuje pełne straty czasu i pieniędzy?
Coraz więcej firm nieustannie tnie i zmienia kierunek oraz interfejs użytkownika w walce, by się wyróżnić. Wiele z nich zatrudnia duże zespoły projektantów interfejsu użytkownika do pracy nad bardzo prostymi produktami. Jeśli chodzi o aplikacje mobilne, projektowanie interfejsu użytkownika to coś więcej niż chwyt reklamowy.

W obecnej wersji typowy przepływ pracy dla tworzenia aplikacji wyglądałby tak:
- Rozwijanie koncepcji
- Mapowanie ekranów aplikacji
- Produkcja szkieletów
- Rafinacja UX
- Projektowanie interfejsu użytkownika
- Rozwijanie produktu

Wytyczne dotyczące projektowania materiałów Google
Zaawansowane i bardzo szczegółowe przewodniki po stylach, które teraz otrzymujemy od Google i Apple, prowadzą mnie do pytania, dlaczego faza projektowania interfejsu użytkownika wymaga od projektanta, lub jest nawet istotna. Jeśli wytyczne są ściśle przestrzegane, czy istnieje potrzeba dodania znaczących elementów kreacji? Styl i parametry są już zdefiniowane w wytycznych. Na pewno aplikacje wymagają zasobów, takich jak ikony, ale dlaczego nie wszystkie aplikacje na jednej platformie używają tego samego zestawu?
Aplikacje na różnych platformach byłyby znacznie bardziej spójne, gdyby chęć wizualnego odróżnienia od następnej aplikacji została zniesiona. Jak widzę, firmy oglądają każdą aplikację jako unikalny osobny podmiot. Twierdzę, że to po prostu system operacyjny, który jest podmiotem. Wszystkie aplikacje w systemie powinny być absolutnie spójne.
Brakuje spójności w systemie iOS, a zwłaszcza w systemie Android. Niektóre aplikacje używają strzałek wstecz, niektóre korzystają z menu hamburgerów, niektórych ikon używania, a niektóre używają nawigacji tekstowej. Niektórzy korzystają nawet z tej samej nawigacji na Androida, co na iOS. Aplikacje często starają się wymyślić nowe i ekscytujące sposoby nawigacji, ale to niewiele więcej niż dodanie do zamieszania całego systemu operacyjnego dla użytkownika. Wtedy jest przypadek użycia wielu stylów, które są całkowicie sprzeczne ze sobą.

Zadaszenie dla Androida
Uważam, że jest za dużo twórczego wkładu i przeszkadza w doświadczaniu spójnego doświadczenia w całym systemie. Jeśli przejrzymy Android Niceties , skala problemu ze spójnością staje się widoczna.
Sam interfejs aplikacji powinien być dość przyziemny, jeśli użyteczność ma być najlepsza. W końcu jest to sposób na przeglądanie danych i treści oraz nawigowanie po ekranach i elementach. Różnice powinny dotyczyć brandingu - kolorów, ikon, obrazów - nie poprzez ciągłe przełączanie stylów linii, czcionek i układów.
Użyjemy Androida, by porównać dwa przykłady

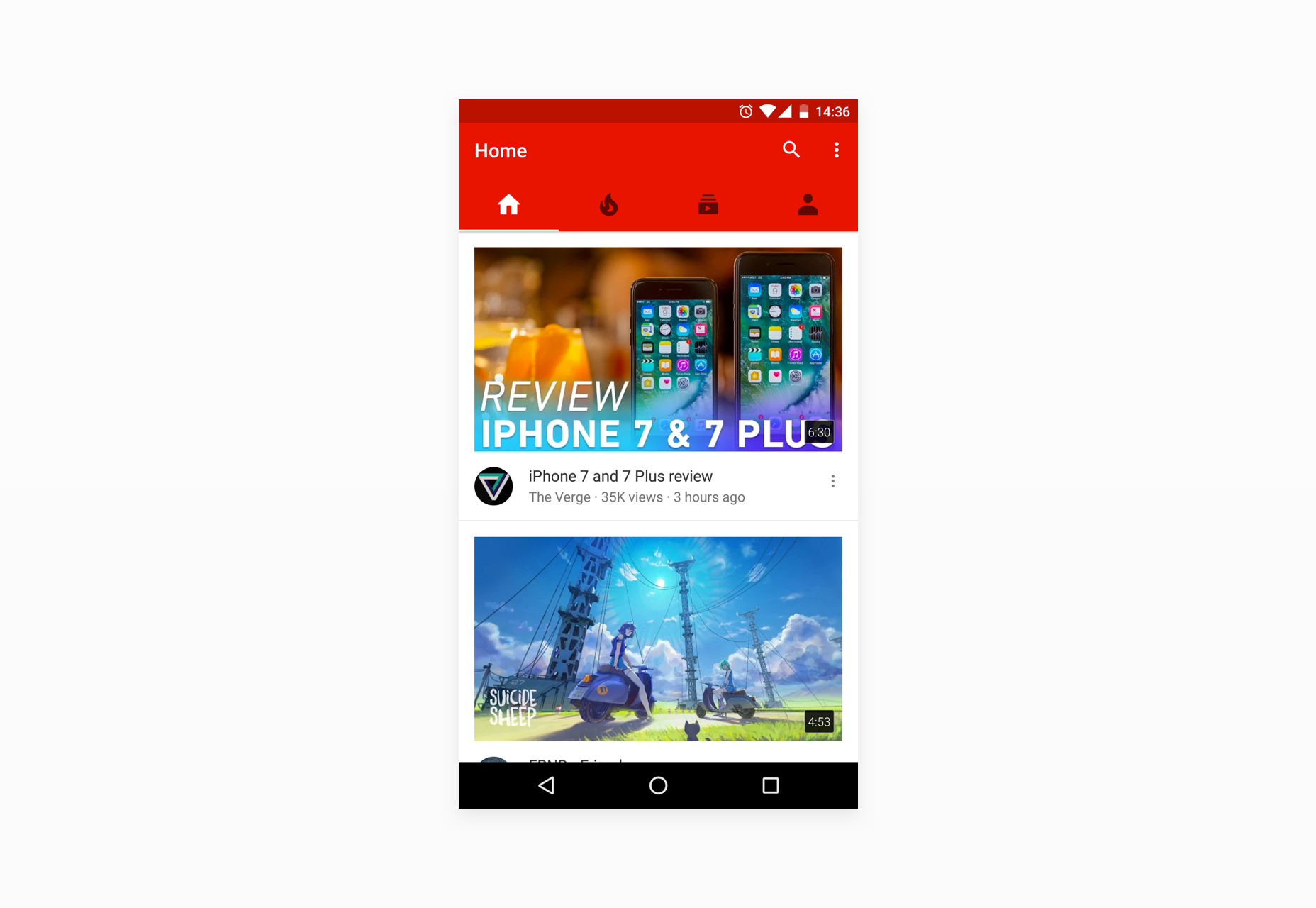
YouTube na Androida
Ostatnia iteracja Google'a na temat aplikacji YouTube jest doskonałym przykładem skutecznego używania przewodnika po stylach. Ikony są domyślne, dostępna jest jedna łatwa w użyciu nawigacja, a kontrast i kolory są punktowe. Pozwala uniknąć niepotrzebnych sztuczek i dodatków do interfejsu użytkownika i zapewnia wrażenia zgodne z samym systemem.

Snapchat dla Androida
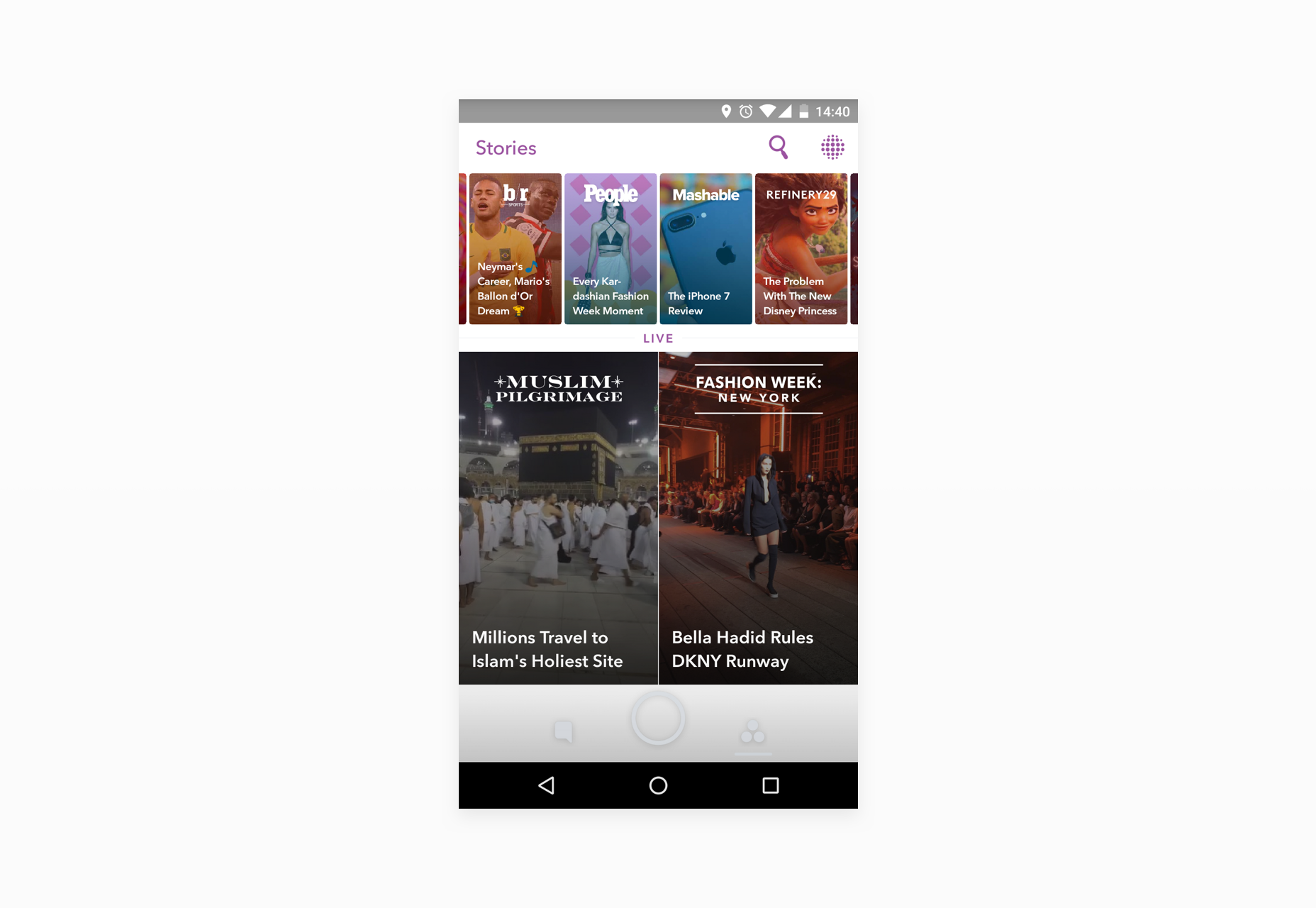
Biednym przykładem może być Snapchat. Ma niewiele wspólnego z wytycznymi dotyczącymi materiałów, a zamiast tego wydaje się bardziej zainteresowany wyróżnianiem się wizualnie i zastosowaniem swojej marki w całej aplikacji. Jest on różny od każdej innej aplikacji i zupełnie nie pasuje do systemu operacyjnego Android. Jest bardzo mało różnic między tym a odpowiednikiem iOS. Tak jak kwestia UX jako problem z interfejsem użytkownika, jest to doskonały przykład lekceważenia wytycznych i użytkownika w dążeniu do unikalności.
Niespecyficzne dla Snapchata, jestem zaintrygowany, gdy widzę wielkość zespołów projektowych pracujących nad najprostszą aplikacją. Kiedy masz 10, 20, 30+ projektantów interfejsu użytkownika, którzy pracują w pełnym wymiarze czasu w aplikacji mobilnej z dwoma lub trzema głównymi ekranami, należy zadać sobie pytanie, czy jest ono zdrowe dla użytkownika końcowego. Ta stała zmiana wytycznych systemowych i zmiana stylów przynosi niewielkie korzyści i można je całkowicie uniknąć. Spowoduje to skrócenie skali czasowej, wydajności i kosztów.
Wierzę, że wiele startupów i firm o ugruntowanej pozycji to nadzoruje, a to prawie kończy się na konkursie popularności. Interfejs użytkownika staje się chwytem marketingowym, który jest daleki od celu.
Projektanci interfejsu użytkownika powinni tworzyć style dla systemów jako całości i ograniczać wkład poszczególnych kreacji do brandingu, marketingu, reklamy i stron docelowych. W ten sposób mobilne systemy operacyjne staną się o wiele bardziej spójne iw końcu przyniosą korzyść jedynej osobie, która ma znaczenie: użytkownikowi.