Czy Flat Design to pasujący trend czy coś więcej?
Ostatnio, podczas przeglądania niektórych dyskusji, które obecnie toczą się w społeczności projektantów stron internetowych, natknąłem się na aktywny dialog w komentarzach do artykułu Tuts +, Wszystko o trendach w projektowaniu stron internetowych . Sam zapis oraz żywe convo w sekcji komentarzy pozwoliły mi pomyśleć o "płaskiej konstrukcji" i naturze trendów w społeczności. Co więcej, sprawiło, że zapytałem, czy ta technika była w rzeczywistości trendem gotowym do przejścia w ślad za naszymi uwagami zwracającymi się gdzie indziej, czy czymś więcej?
Wszyscy znamy naturę trendów w branży i, niestety, ma to związek z czymś w rodzaju krótkiego okresu przydatności do użycia w przypadku jednej konkretnej techniki. Ale co by było, gdyby "płaska konstrukcja" nie była tylko trendem, ale w istocie powrotem do czystszej, prostszej estetyki w obliczu popularności minimalizmu i ewoluującej sieci? A jeśli tak naprawdę jest to wsteczna ewolucja tendencji pola w kierunku płaskości? Sięgając wstecz do czasów przed projektantami, przyjęli głębię, tworząc ozdoby i akcenty, które od lat rządzą polem.
To właśnie te pytania doprowadziły mnie z powrotem do laptopa, aby kontemplować i rozważać ten post. Ponieważ w swej istocie "płaska konstrukcja" polega na powrocie do podstaw projektowania, a jednocześnie popychaniu do przodu i umożliwieniu pracy w responsywnych frameworkach. Ultimate Guide to Flat Design to świetne miejsce, aby uzyskać więcej informacji na temat tego stylu, ale postaramy się zbadać, dlaczego ta trasa projektowa może polegać jedynie na zresetowaniu naszych kompasów z powrotem do skupienia się na podstawach, funkcjonalności i prostej estetycznej elastyczności.
Przyjemna estetyka
Jedną z podstaw projektu jest walory estetyczne, które możemy wykorzystać w projekcie, by sprzedać pomysł, i rozpocząć wirtualną, wysoce wizualną rozmowę z osobami, z którymi wchodzi w interakcje. Płaska konstrukcja ma ścisły nacisk na estetykę, która jest łatwa dla oczu i przyjazna, ponieważ prezentuje swoją paletę wizualną. Ta technika jest czysta i minimalna, ze szczególnym uwzględnieniem wspaniałej typografii, schematów kolorów i prostych ikon. Całkiem równanie zapewniające estetykę, której oczekują klienci i użytkownicy.
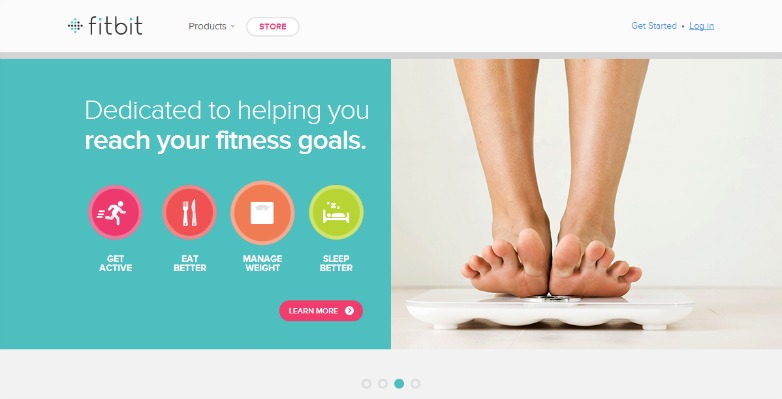
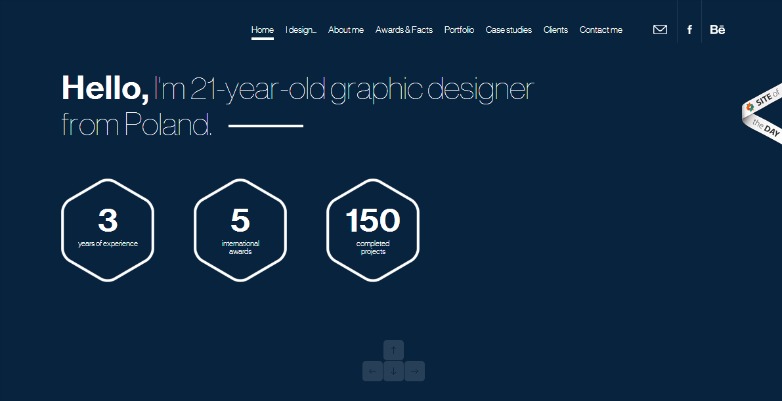
Biorąc pod uwagę, że ten styl jest tak ciężki na bardziej miękkiej krawędzi estetycznej, pozwala on projektowi bez wysiłku przenieść ostrość z samego projektu na treść. Co jest kolejnym warunkiem prawidłowego działania magii. Musi istnieć jako wpływowy przewoźnik, nigdy nie odciągając uwagi od treści, którymi się kieruje. Powinien to komplementować. Płaski dotyk płaskiego designu właśnie to pokazuje, jak pokazujemy w przykładach poniżej.
Fitbit
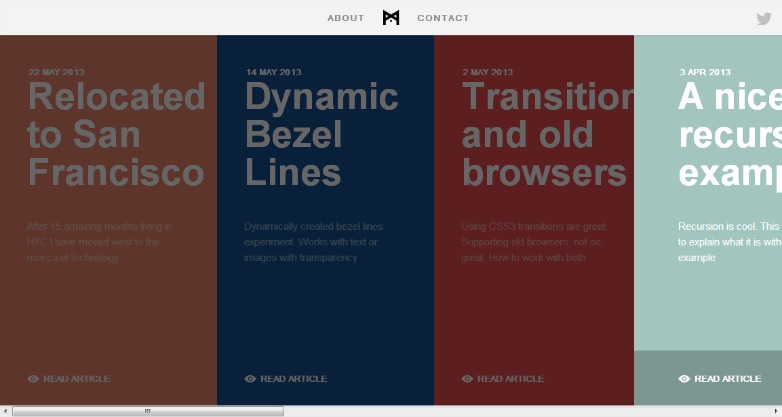
Adam Rudzki
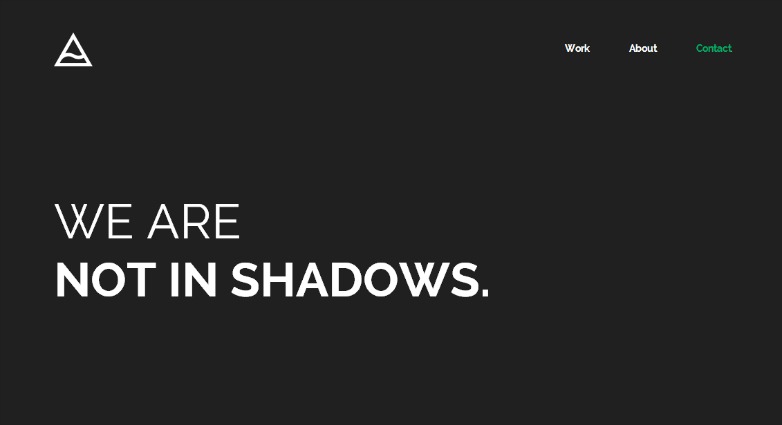
Mark Simonson
Łatwo reaguje
Innym aspektem tej techniki, w której naprawdę świeci jej prostota, jest to, jak dobrze jej płaska estetyka tak silnie przekłada się na mniejsze ekrany (komputery kieszonkowe i urządzenia mobilne), nie tracąc przy tym żadnego wpływu. Jest to jeden ze sposobów, który staje się tak elastyczny. Skoncentrowanie się na środowiskach 2D i shying się z dala od głębi, pomaga ograniczyć się do ekranów, które mają tendencję do utrzymywania sieci dla tak wielu użytkowników w dzisiejszych czasach. Jedną z podstaw projektowania jest to, że pozostajemy elastyczni, więc dobrze pasuje do naszych produktów.
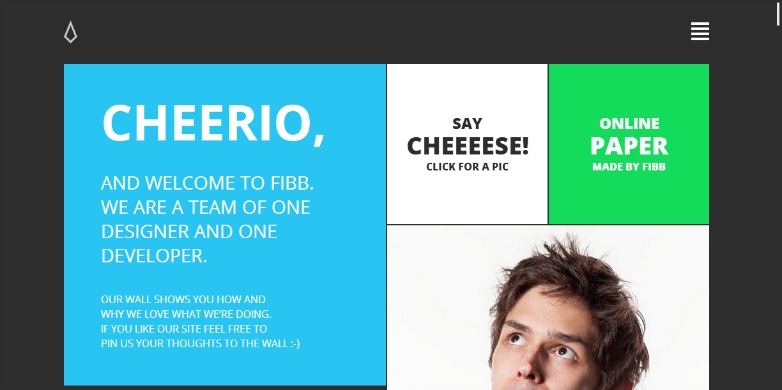
Podczas gdy tendencja płaskiego projektowania do skupiania się na blokach informacji w zakresie stylizacji dostawy ułatwia zmianę rozmieszczenia treści na stronie w środowiskach responsywnych. I z ciągłym naciskiem na szybkość reakcji, zmniejszone prezentacje wizualne są z pewnością atrakcyjne. Spełniają wiele potrzeb i życzeń klientów w tym samym czasie. Komplementująca intencja projektanta z klientem - wszystko w łatwo reagującym opakowaniu. Sprawdź witryny, które zamieściliśmy poniżej, które potwierdzają elastyczność tego podejścia.
Wykonane przez FIBB
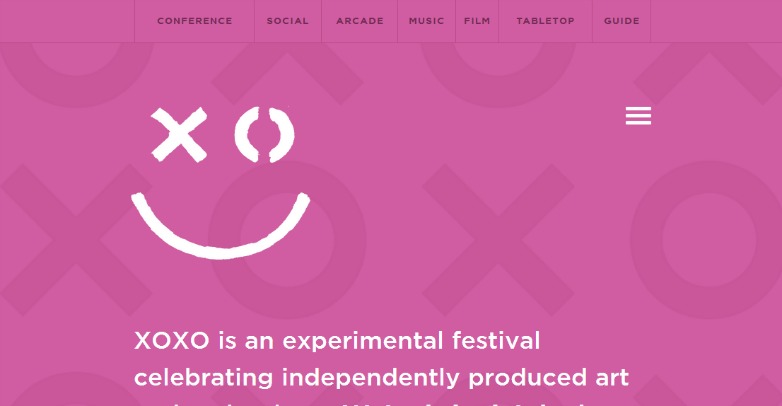
2013 XOXO Festival
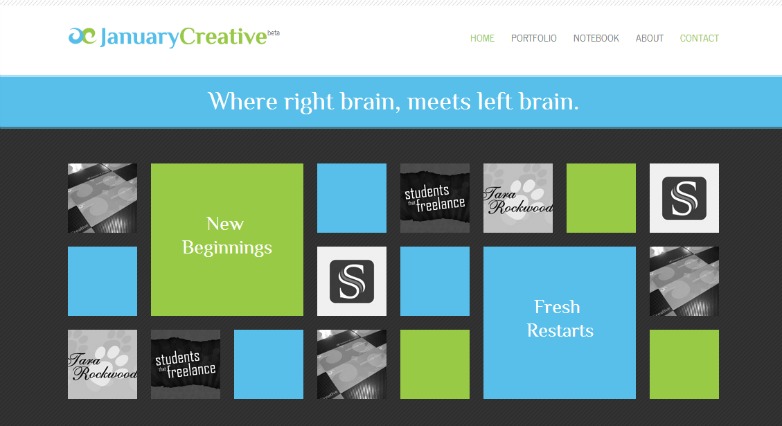
Styczeń Creative
Szybkie ładowanie razy
Inną podstawową zasadą projektowania stron internetowych jest przedstawienie projektu tak szybko, jak to możliwe. Zwłaszcza na stale rosnącym rynku mobilnym, gdzie mobilność (przeglądanie w ruchu) ma duże znaczenie dla szybkiej dostawy towarów. Co oznacza, że strona jest tak lekka. Płaska konstrukcja z łatwością spełnia te kryteria sukcesu. Dzięki skupieniu się na polach o jednolitym kolorze dla przycisków i bloków, ikon i prostych obrazów, projekt pozostaje lekki, a czasy ładowania pozostają niskie.
Jak już wcześniej wspomniano, płaska konstrukcja zawiera również brak cieni, zauważalne gradienty i inne realistyczne efekty wymiarowe, dzięki czemu prostsze środowiska generują szybko. Ogólnie rzecz biorąc, jeśli zbudujesz go szybciej, będą one szybsze i nie będą się odbijać, zanim ładunek się zakończy, ponieważ ich uwaga przeniosła je na inne przedsięwzięcia. Oto kilka przykładów, które pokazują szybkość, z jaką płaskie projekty mogą je przynieść.
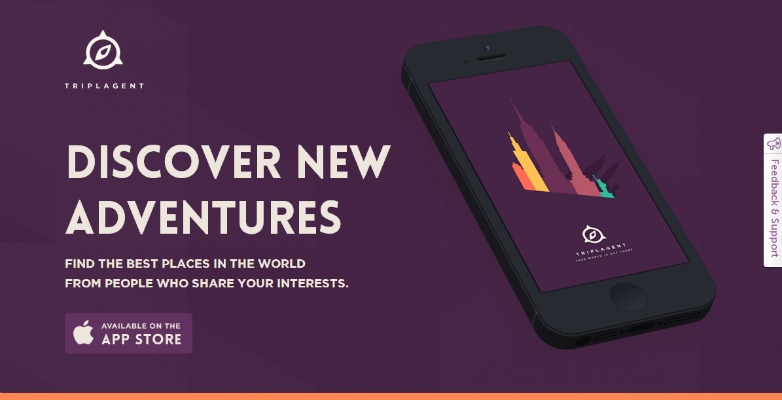
Triplagent
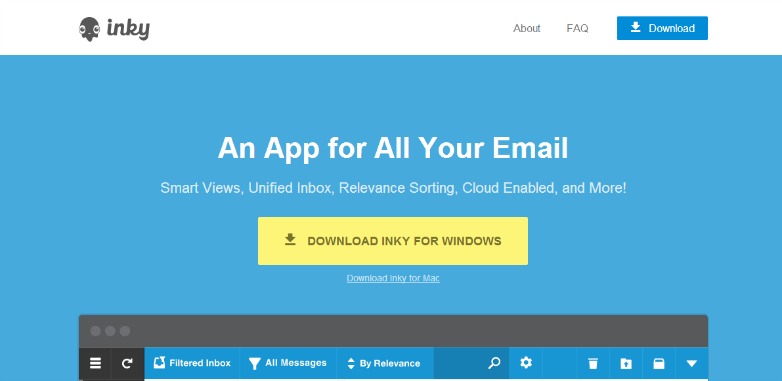
Atramentowy
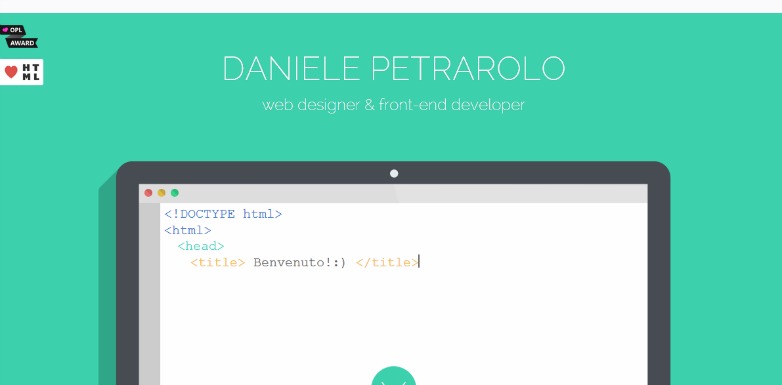
Daniele Petrarolo
Zwiększona użyteczność i funkcjonalność
Wreszcie dochodzimy do najbardziej podstawowych zasad projektowania, projekt musi być funkcjonalny i przyjazny dla użytkownika. Powinien być łatwy do naśladowania i zwięzły w prezentacji, aby nie mylić lub nie wprowadzać w błąd użytkowników. Łatwo zauważyć, gdzie niektórzy projektanci zbłądzili, skupiając się zbyt mocno na próbach odtworzenia środowiska 3D, które poświęcają modę dla funkcji. Płaskie, przejrzyste, minimalne układy sprawiają, że idealnie nadaje się do prowadzenia oka i pomagania użytkownikom w łatwym poruszaniu się po stronie.
Pozwala to na skoncentrowanie strony internetowej na potrzebach użytkownika, a nie na projektowaniu witryny. W ten sposób uzyskujemy oczekiwaną trasę przyjazną dla użytkownika i musimy zrobić więcej niż wrażenie, ale konwersję. Co więcej, podstawowe znaczenie prezentacji treści nigdy nie jest tracone na arenie, która dąży do zredukowania niepotrzebnego bałaganu na ekranie. To idealna baza dla witryn o udoskonalonej funkcjonalności i funkcjonalności, o czym świadczą poniższe przykłady.
Minimalna małpa
TheIssland
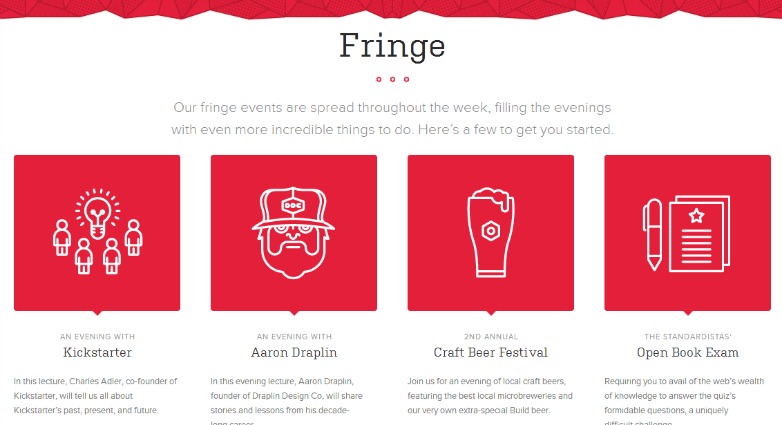
Konferencja Build 2012
Podsumowując
Chociaż prawdą jest, że nawet trendy mogą zmienić zwykłe efekty estetyczne w dziedzinie projektowania, ewolucja, która przenosi nas z powrotem do czysto podstawowego podejścia do czystszego, nowego wieku sieci, wydaje się być bardziej tym, co widzimy w płaskiej konstrukcji.
Nie wierzę, że to, podobnie jak trendy, stanie się zapachem tego rodzaju techniki, którą oglądamy pewnego dnia z sentymentem. Zamiast tego, myślę, że przez jakiś czas będzie kształtować rzeczy, które nadejdą w tej dziedzinie.