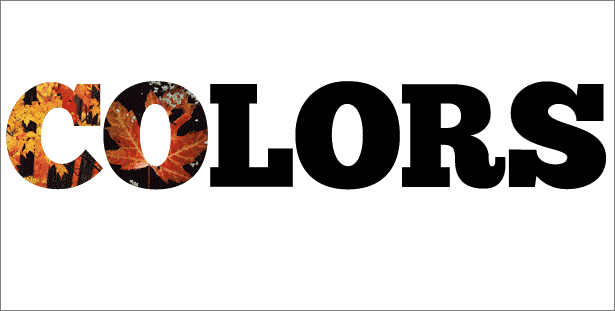
Typ mieszania i obrazowanie: jak zarządzać kontrolowanym kolizją
Po ustawieniu obrazów w typie, możesz wyrazić więcej niż słowa lub obrazy mogą same.
Efekt zawiera wiele informacji w ciasnej przestrzeni. Ale może to być brzydkie, jeśli tekst i obrazy są ze sobą w sprzeczności.
Projektanci mogą uniknąć klęski żywiołowej, pamiętając o celu: wyraźne wyrażenie idei powinno przeważyć czynnik "wow" techniki.
Ustawianie obrazów bezpośrednio w tekście łączy prostą komunikację słów z emocjonalnym efektem zdjęć.
Stan słów i zdjęcia wyrażają. Ale gdy obrazy się gubią lub tekst staje się pomieszany, lub jedno i drugie, pojawia się konflikt. Obrazy i tekst można zharmonizować płynnie, ale tylko wtedy, gdy postępujemy zgodnie z wytycznymi, które równoważą czytelność obu. Czytaj dalej, aby dowiedzieć się, jak skutecznie łączyć tekst i zdjęcia.
Równoważenie czytelności tekstu i obrazu
Pomyśl o literach jak o ramkach do zdjęć ... ale niecodziennych. Ustawienie obrazu w tekście wymaga usunięcia fragmentów ze zdjęcia. Aby zachować czytelność obrazu, musisz zdecydować, które części obrazu są ważne. Najlepiej, jeśli kształty liter nie będą zbytnio przeszkadzały w obrazie.

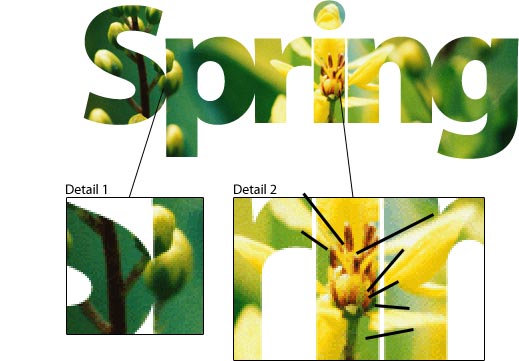
Powyżej, dwa trójkąty przecinają zdjęcie od góry i od dołu. Jest to dobre dla tekstu, który jest teraz rozpoznawalnym "N", ale jest zły dla zdjęcia, ponieważ niektóre szczegóły zostały usunięte z centralnego punktu obrazu (np. Kwiatu).
Aby dowiedzieć się, w jaki sposób obrazy i tekst mogą (i nie mogą) mieszać, zaczynamy od liter. Oczywistym punktem wyjścia jest wybór właściwej wagi.

Myriad Pro Light jest czytelny w rozmiarze wskazanym powyżej. Krawędzie liter są wyraźne, a większość kolorów dobrze kontrastuje z tłem. Ale zdjęcie jest zredukowane do abstrakcyjnej tekstury.

Zmiana kroju czcionki na Myriad Pro Black ujawnia więcej zdjęć. Tekst jest trudniejszy do odczytania, ponieważ więcej szczegółów przyciąga wzrok, ale słowo "Wiosna" jest czytelne.
Wybór grubego kroju nie jest wystarczający. Możemy poprawić czytelność obrazu o kolejny krok, śledząc słowo, stosując w ten sposób Zasady Gestalt - specyficznie "reifikacja", termin z psychologii Gestalt, który opisuje, jak wykonujemy całe obrazy i kształty za pomocą naszych umysłów, nawet gdy nasze oczy otrzymują tylko części lub wskazówki.

Powyżej litery układają się razem, tworząc bardziej spójny "etap", na którym zdjęcie może się pojawić.
W szczegółach 1 kształty liter są celowo nakładane, aby pokazać całe kształty na zdjęciu, ale nie na tyle, aby zasłaniały słowo.
W szczegółach 2, trzy litery z pionowymi bokami są rozmieszczone na tyle daleko od siebie, że można je rozpoznać jako litery, ale są na tyle blisko, aby płatki kwiatu "przeskoczyły" przez białe szczeliny. Czarne linie pokazują sugerowane linie, które ludzie łączą podświadomie. Co najmniej jeszcze jedna linia wzroku Gestalt przeskakuje przez litery w powyższym słowie. Jeśli to widzisz, zostaw komentarz poniżej .
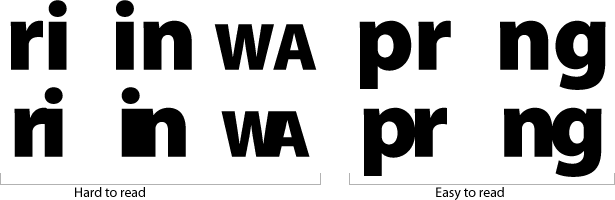
Tight kerning ma tendencję do tworzenia stałych bloków, które wyglądają interesująco, ale mogą być uciążliwe. Rozwiązaniem jest pozostawienie szczelin między pasującymi (lub równoległymi) liniami, ale zaciśnięcie obszarów, które w naturalny sposób nie pasują do siebie.

W tym przypadku litery z pasującymi liniami (takie jak pionowe boki "r", "i" i "n") nie są tak łatwe do odczytania po naciśnięciu razem. Ta otwarta przestrzeń jest dobra na zdjęcia, ale jest zła dla liter. Oczywiście dołączanie liter, których kształty pasują, nie zawsze jest złym pomysłem, ale powinny one być tak czytelne, jak to tylko możliwe.
Mo 'Photos, Mo' Problems
Jedno zdjęcie i krótkie słowo jest łatwe. Wiele zdjęć w dwóch wierszach wymaga więcej wysiłku.

"Aktywne lato" wywołuje pewien rodzaj obrazów. Powyższa kompozycja ma pewne zalety. Pokazuje różnorodne zdjęcia: portrety, makra, krajobrazy. Tekst jest ustawiony na równy blok. Krój pisma jest wystarczająco gruby, aby pokazać większość zdjęć. Ale są problemy.

Podczas gdy kilka rzeczy działa dobrze, kompozycja jest pełna problemów. Szczegóły są opisane na powyższym schemacie, ale większość ma tę samą przyczynę: litery i zdjęcia zakłócają się nawzajem. Możemy rozwiązać problemy, wprowadzając niewielkie zmiany.

Nasze główne zmiany to:
- Obraz osoby w "S" zostaje przeniesiony do "e" w "aktywny".
- Nowe obrazy ustawia się w "m", "e" i "r" w "lecie".
- Obraz osoby w "e" w "lecie" zostaje przeniesiony do "u".
- Obraz rzeki jest przenoszony z "i" na "S" w lecie i jest skurczony, ujawniając jego źródło.
- Płyta do nurkowania zostaje przeniesiona do "i", a nurek pasuje do kropki powyżej.

Jest lepiej, ale nie idealnie. Drugi "m" jest nadal zagubiony w tle. Dodanie zdjęć o żywych kolorach poszerza paletę kolorów, co może stanowić problem. Spróbujmy jeszcze raz.

Możemy podać cienkie granice "e" w "aktywnym", a drugie "m" w "lecie". Granice tutaj są rozmyślnie utrzymywane w stanie słabym (45% nieprzezroczystości), aby uniknąć zwrócenia uwagi na siebie. Możemy również nadać "S" w "lecie" granicę, ale tylko tam, gdzie jest to konieczne (na wodzie whitewater). Granice są konieczne tylko wtedy, gdy elementy o jasnych kolorach spotykają się z białym tłem.
"R" w "lecie" zawiera białe chmury, które wtapiają się w tło. Ale projektant zdecydował, że kształt "r" jest nadal czytelny, więc granica nie była potrzebna.
Czasami pojawiają się rozwiązania, gdy szukasz problemów. Podczas trzeciej rundy powyższych zmian, na przykład, projektant wyizolował nurek z armaty z tła, co tworzy bardziej bezpośrednią interakcję między obrazem i tekstem.
Ostatnim akcentem jest połączenie kolorów. To jednoczy każde słowo.

Od lekkich przesunięć w odcieniach do wręcz monotonnych, każde słowo powyżej otrzymuje różne stopnie zabarwienia. Pomimo różnorodności tematów, skal i kątów, podobne kolory pomagają każdemu słowu stanąć samodzielnie. Czy to konieczne? To zależy od celów.
Jeśli powiązanie słów jest ważniejsze niż realistyczny kolor, powyższa technika może zadziałać. Ale zabarwienie to rozwiązanie, które powinno być stosowane tylko wtedy, gdy występuje problem - to znaczy tylko wtedy, gdy zamierzone znaczenie się gubi.
Zredukuj, wykorzystaj ponownie i poddaj recyklingowi zdjęcia
Ostatnim problemem związanym z tą kompozycją jest sama liczba wykorzystanych obrazów. Każda litera zawiera wyraźne zdjęcie; jeśli zakupiono go jako grafikę, 12 zdjęć może uruchomić dużą kartę.
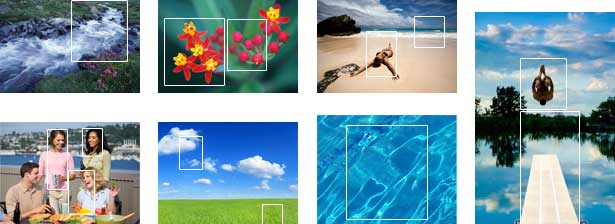
W rzeczywistości w tej kompozycji użyto tylko siedmiu zdjęć. Dwie z siedmiu zostały użyte tylko raz. Jeden był używany trzy razy. Spójrz:

Ustawienie zdjęć w kształty liter zawsze wymaga przycięcia, więc zajęte obrazy - takie jak zdjęcie czterech osób - mogą być cięte na różne sposoby i wielokrotnie wykorzystywane.
Zmienianie tekstu w celu dopasowania zdjęć
Te dwa słowa, którymi się właśnie zajmowaliśmy, "Aktywne lato", są ustawione w tym samym kroju czcionki, ale w różnych rozmiarach punktów, aby zachować spójność krawędzi. Podczas używania jednej litery na obraz decyzja projektowa jest arbitralna. Jednak w przypadku pojedynczego obrazu kluczowy jest kształt tekstu; najlepiej jest zachować ogólny kształt tekstu jak najbliżej proporcji obrazu. Na przykład:

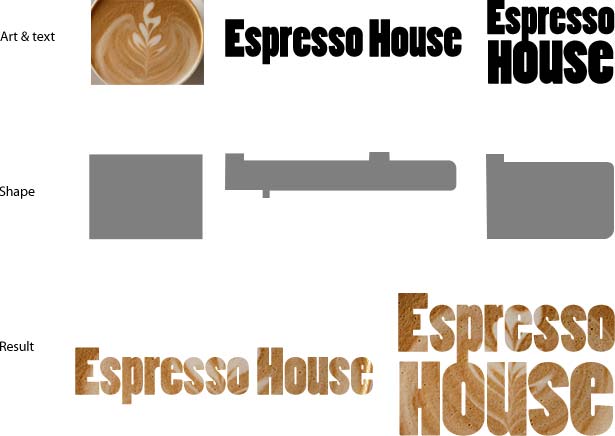
"Espresso House" to długa fraza, słabo dostosowana do obrazu 4 × 3. Rozwiązaniem jest dostosowanie tekstu do zdjęcia:
- Słowa są ułożone w stos, aby utworzyć blok.
- Słowo "dom" zostaje powiększone, tak że jego lewe i prawe krawędzie odpowiadają słowom "espresso".
- "H" w "domu" jest wielkimi literami, ale skurczone, aby dopasować wysokość "oblężenia". Jak najmniej miejsca pozostaje między tymi dwoma słowami.
- Choć nie zawsze jest to pożądane, tutaj podstęp w "espresso" pozwala się spotkać z "o" w "domu".
Czytelność jest ważna, ale w pewnym stopniu subiektywna. Niektóre techniki sprzyjają wizerunkowi, a inne faworyzują tekst. Tę grę należy pozostawić projektantowi, który rozumie cele zadania.

Możemy podkreślić tekst, zwiększając kontrast wokół krawędzi liter (po lewej). Aby podkreślić obraz, pokazujemy wyblakły obraz w białej przestrzeni między literami (po prawej). "Ghosting" mętnieje tekst, ale pokazuje obraz jako całość.
Jak ustawić obrazy w tekście w Photoshopie
Istnieje wiele sposobów nakładania obrazów na tekst, ale te przykłady zostały utworzone za pomocą receptury opracowanej metodą prób i błędów.

Najpierw ustaw tekst w dokumencie Photoshopa. Ta kompozycja ma szerokość 615 pikseli, ponieważ pasuje do specyfikacji Webdesigner Depot. Tworząc swój, dopasuj rozmiar do swojego projektu.
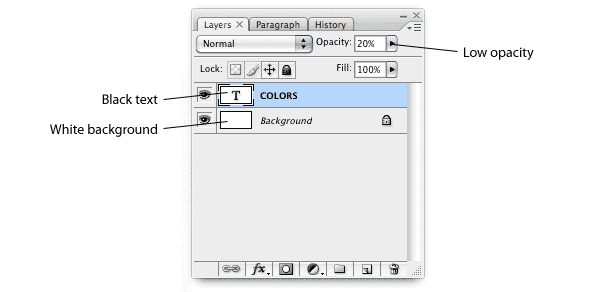
Aby wyraźnie zobaczyć krawędzie liter, zacznij od czarnego tekstu na białym tle. Po zakończeniu ustaw krycie warstwy tekstowej na 20%.

Powyżej, paleta warstw programu Photoshop w pierwszym kroku.

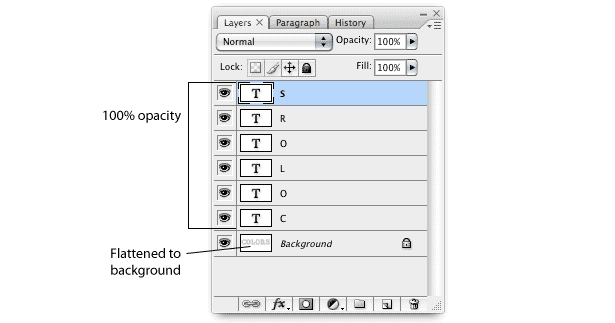
Po drugie, spłaszcz słowo w tle, aby utworzyć szare litery na jednolitym białym tle. Następnie wpisz ponownie litery, po jednej na warstwę, używając tła jako wskazówki.

Powyżej, paleta warstw programu Photoshop w drugim kroku.

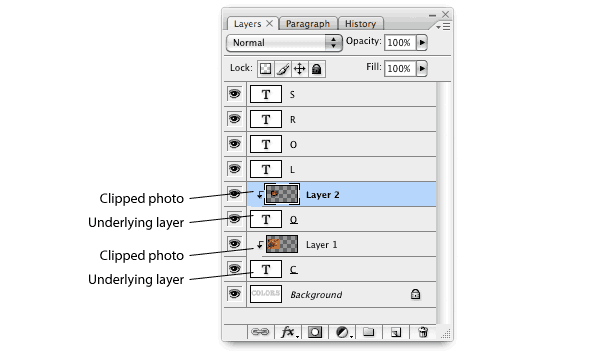
Po trzecie, dodaj zdjęcia lub części zdjęć do kompozycji jako osobne warstwy. "Przycinanie" warstw (Warstwa → Utwórz maskę przycinającą) pozwala górnej warstwie (w tym przypadku, każdemu zdjęciu) pojawiać się tylko tam, gdzie pojawia się podstawowa warstwa (każda litera).

Powyżej, paleta warstw programu Photoshop podczas dodawania zdjęć.

Powtórz w razie potrzeby.
Adaptacja idei
Każde zdjęcie, ilustracja lub tekstura mogą pracować z tekstem w ten sposób. Kluczem jest znalezienie właściwej równowagi między tekstem a obrazem.

Napisany wyłącznie dla Webdesigner Depot przez Ben Gremillion . Ben jest niezależnym projektantem stron internetowych, który rozwiązuje problemy z komunikacją dzięki lepszemu projektowi.
Jak zarządzać kolizją typów i obrazów? Podziel się swoimi przemyśleniami poniżej ...