Penguin Random House Redesigns witryny w Wielkiej Brytanii
Penguin Random House UK przeszedł pierwszą poważną przebudowę swojej obecności w Internecie od czasu połączenia dwóch gigantów wydawniczych w 2013 roku. Celem projektu jest ponowne umocnienie narracji marki na rynku zdominowanym przez sprzedawców internetowych, takich jak Amazon, nowy projekt skupia się na rozwijaniu relacji z firmą Czytelnictwo.
Zaprojektowany przez firmę konsultingową z siedzibą w Brighton Clearleft i opracowane przez Londyn Cognifide Witryny PRH zostały podzielone na stronę klienta B2C i witrynę korporacyjną B2B.

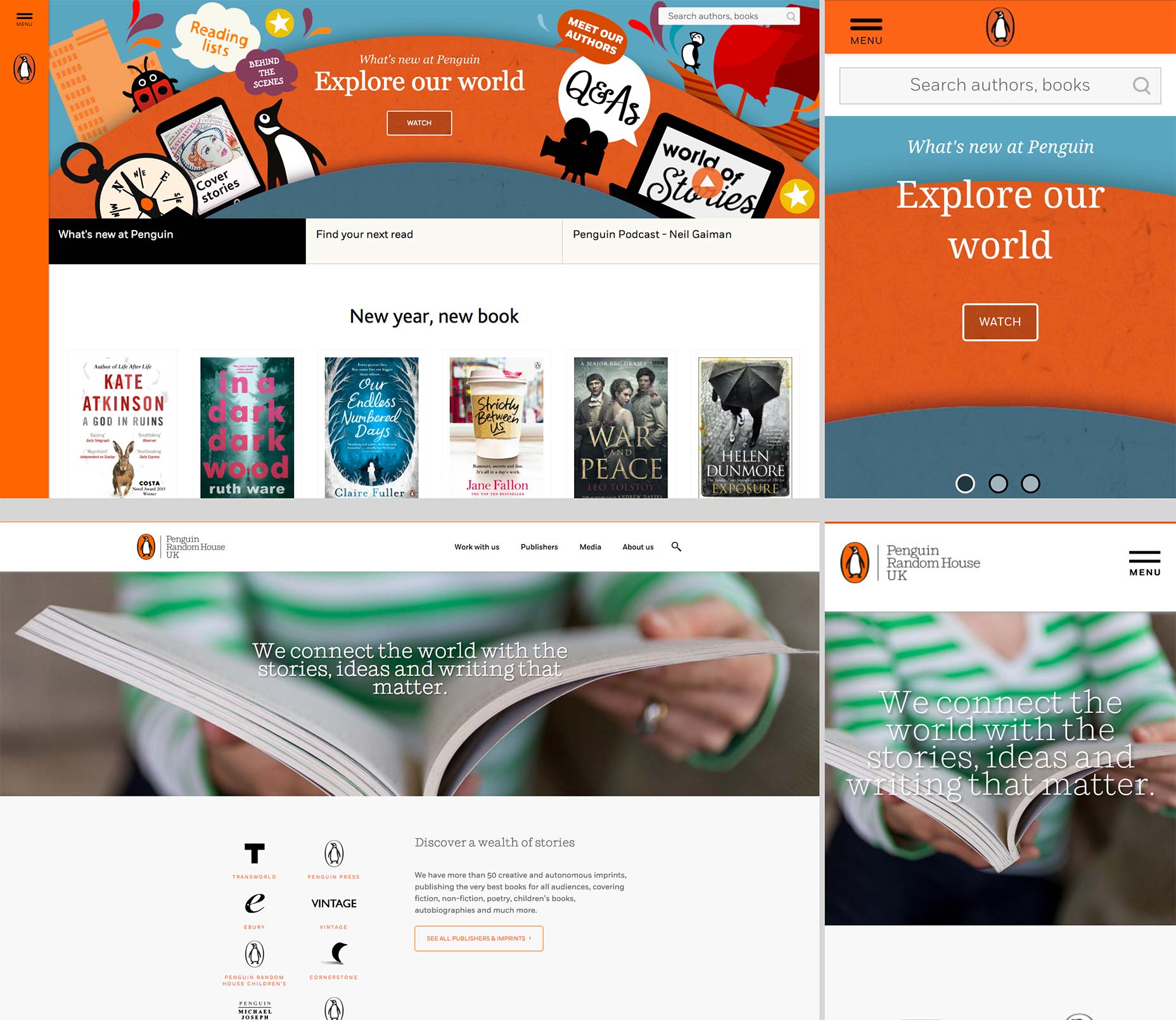
Ponownie uruchomione strony Penguin Random House; dla konsumentów (na górze) i dla biznesu (na dole).
Tygodniowe raporty projektowe że PRH przeprowadził badania za pośrednictwem swojego panelu "Consumer Insights", w którym uczestniczyło do 3000 klientów, w tym 200 rozmów twarzą w twarz. To doprowadziło ich do wniosku, że głównym celem czytelników odwiedzających stronę było "zbliżenie się do autorów i bohaterów, których kochają".
W wyniku tego wglądu, nowa witryna konsumencka koncentruje się w dużej mierze na wysokiej jakości treści, z profilami pisarzy takich autorów, jak Nick Hornby i F. Scott Fitzgerald; oraz treści interaktywne, takie jak wywiady podcastowe z Neilem Gaimanem i Elvisem Costello.
Obie strony są, jak można się spodziewać, w pełni responsywne. Zwłaszcza rozmiary urządzeń mobilnych są doskonałym przykładem organizacji wielu treści w małym oknie roboczym. Jednak z powodu niewłaściwej komunikacji między różnymi agencjami lub z powodu krótkiego czasu budowy - podobno zaledwie 12 tygodni - istnieje szereg problemów, które poważnie zagrażają UX witryny.
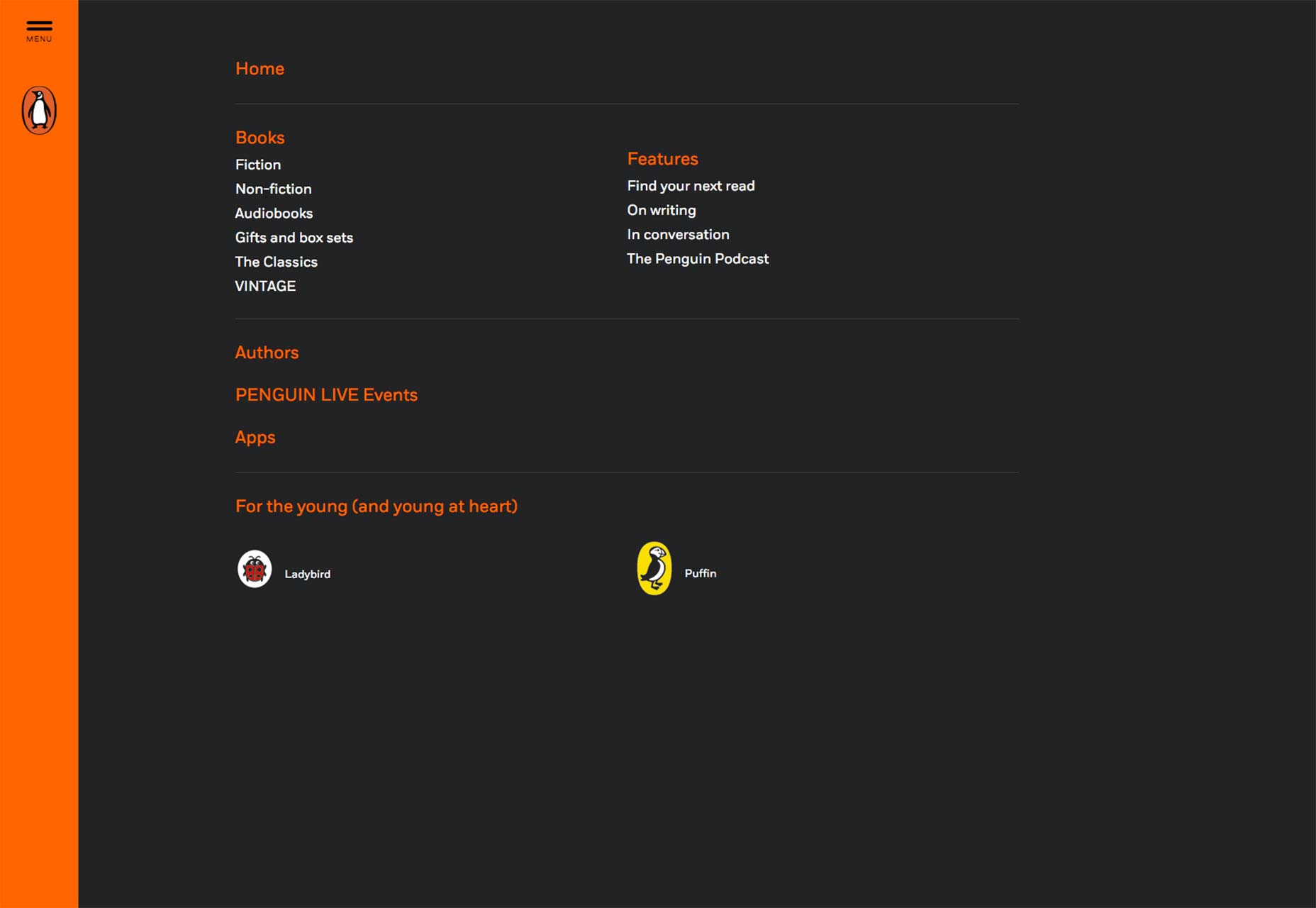
Jednym z najbardziej wyrazistych znaczników marki Penguin jest jasno pomarańczowy grzbiet w swoich książkach, który został zręcznie zastosowany na stronie klienta jako pasek nawigacyjny - pionowy po lewej dla dużych ekranów, poziomy u góry dla mniejszych ekranów. Używa menu hamburgera, nawet na pulpicie, aby zapewnić szybki dostęp do linków; zbawienną łaską (dla tych, którzy nienawidzą hamburgerów) jest to, że linki, które są zaciemnione, są w dużej mierze nadwyżkowe w stosunku do wymagań, podstawową nawigacją strony są linki inline.

Niestety nawigacja nie jest tak intuicyjna, jak mogłaby (lub powinna) być. Nasz baner na świecie, który wita się z Tobą po przybyciu na stronę zawiera wiele dymków z etykietami takimi jak "Listy czytelników", "Poznaj naszych autorów" i "Pytania i odpowiedzi", jest nawet przycisk odtwarzania wideo; brak konwencjonalnego menu oznacza, że te etykiety szukają całego świata jak linki, ale tak nie jest.
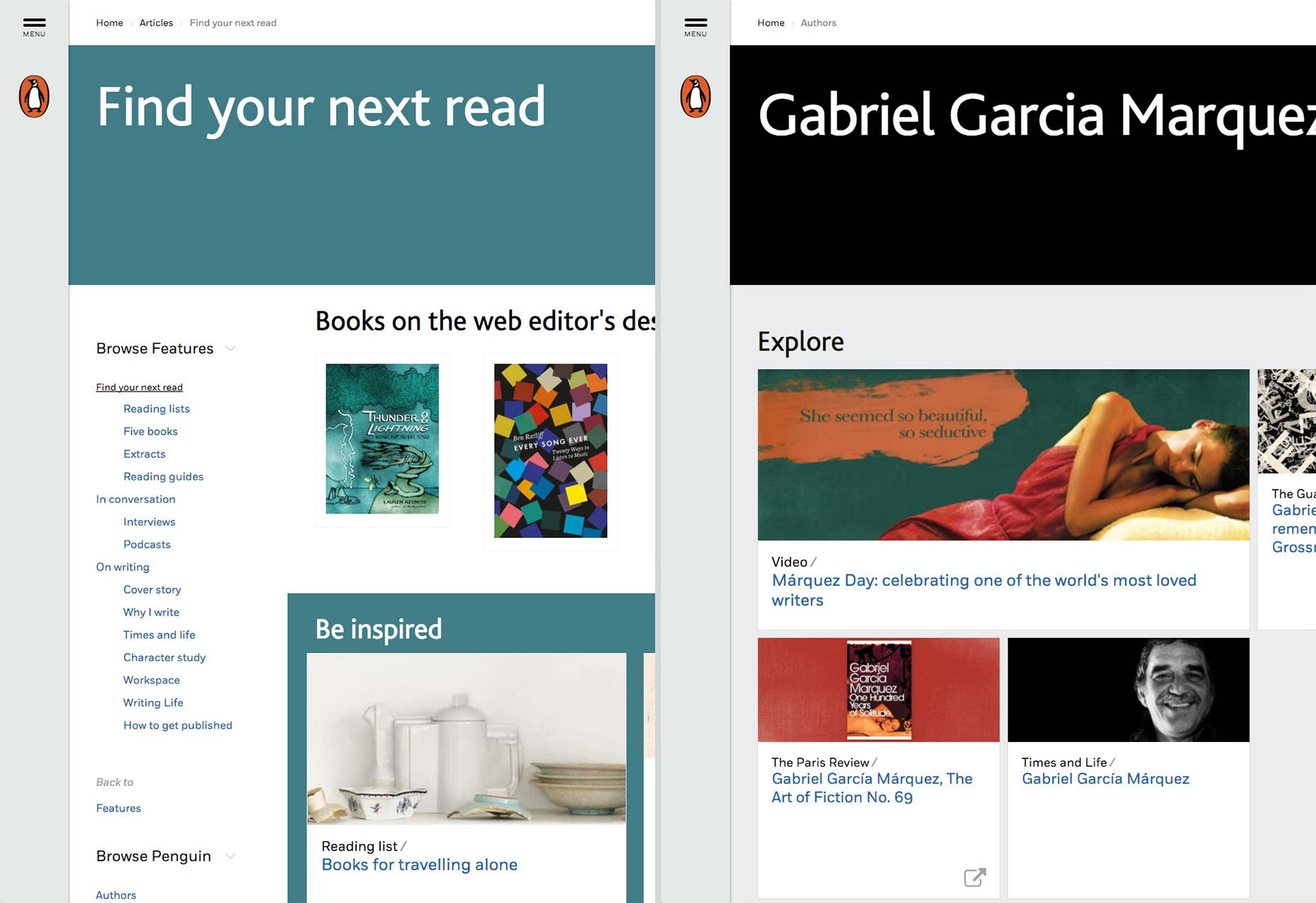
Nawigacja nadal stanowi problem, gdy wchodzisz w głąb strony. Jeśli na przykład klikniesz link Znajdź następny , nawigacja nawigacyjna (która przekształca się w dane wejściowe dla urządzeń mobilnych), czyta Strona główna> Artykuły> Znajdź następny odczyt, przy czym pierwsze dwa działają jako łącza. Jeśli jednak przejdziesz do profilu pisarza, bułka tarta przeczyta Home> Autorzy, a tylko ten pierwszy działa jako link. Aby powrócić na stronę autorów i wybrać inny profil pisarza, musisz najpierw wrócić do strony głównej, a następnie wrócić do autorów, a na końcu profilu autora; lub polegać na przycisku wstecz przeglądarki. Jest to niewielka kwestia użyteczności, która powinna zostać zauważona na etapie zapewniania jakości i sugeruje, że 12-tygodniowa kompilacja mogła być nieco zbyt ambitna.

Ścieżka nawigacyjna działa poprawnie (po lewej), a bułka tarta łączy się tylko ze stroną główną (po prawej).
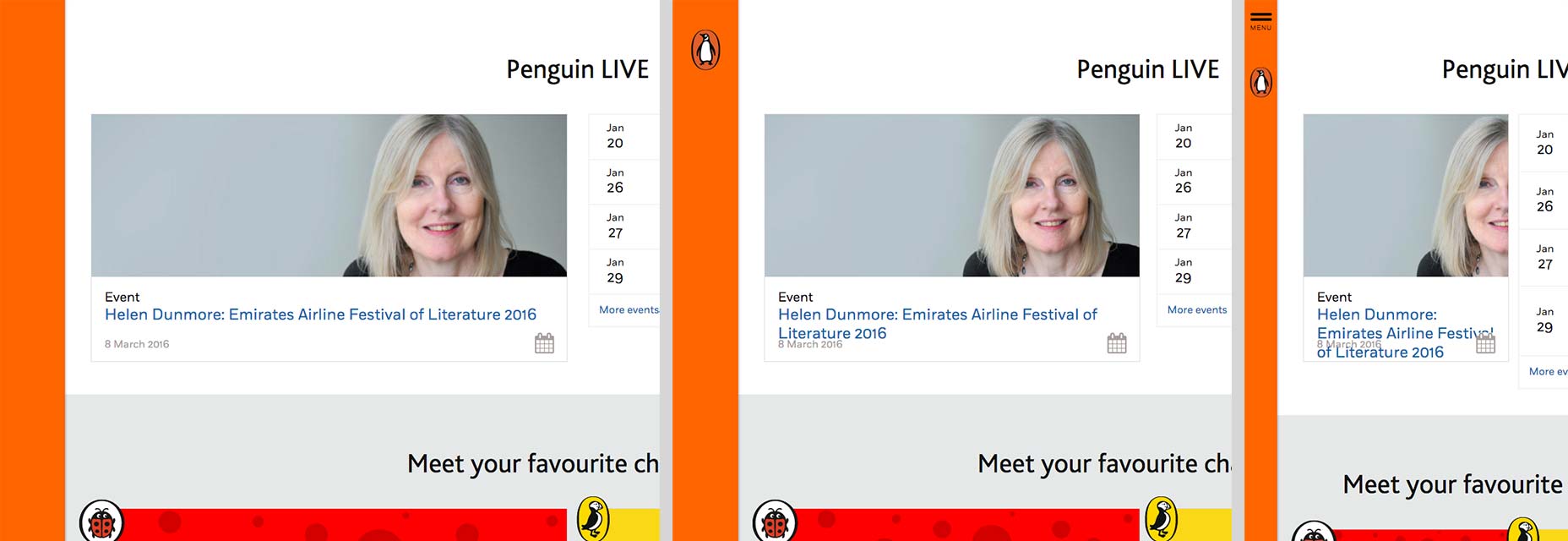
Dalsze dowody pośpiesznego startu można zobaczyć w sekcji "Penguin LIVE" na stronie głównej. Najwyraźniej nikt nie przewidywał tytułu wydarzenia tak długo, jak "Helen Dunmore: Emirates Airline Festival of Literature 2016", ponieważ podczas pracy na komputerach stacjonarnych i działa na urządzeniach przenośnych, wysokość linii ulega zerwaniu w niektórych średnich rozmiarach, a w innych zawartość w pudełko całkowicie pęka. Wydaje się bardzo podobny do błędu, który pojawia się, gdy występuje niedopasowanie między oczekiwaną treścią, a rzeczywistą zawartością, którą klient wpisze w swój nowy, błyszczący CMS.

Treść rozkłada się przed zapytaniem o media i wyświetla ekran dla rozmiarów mobilnych.
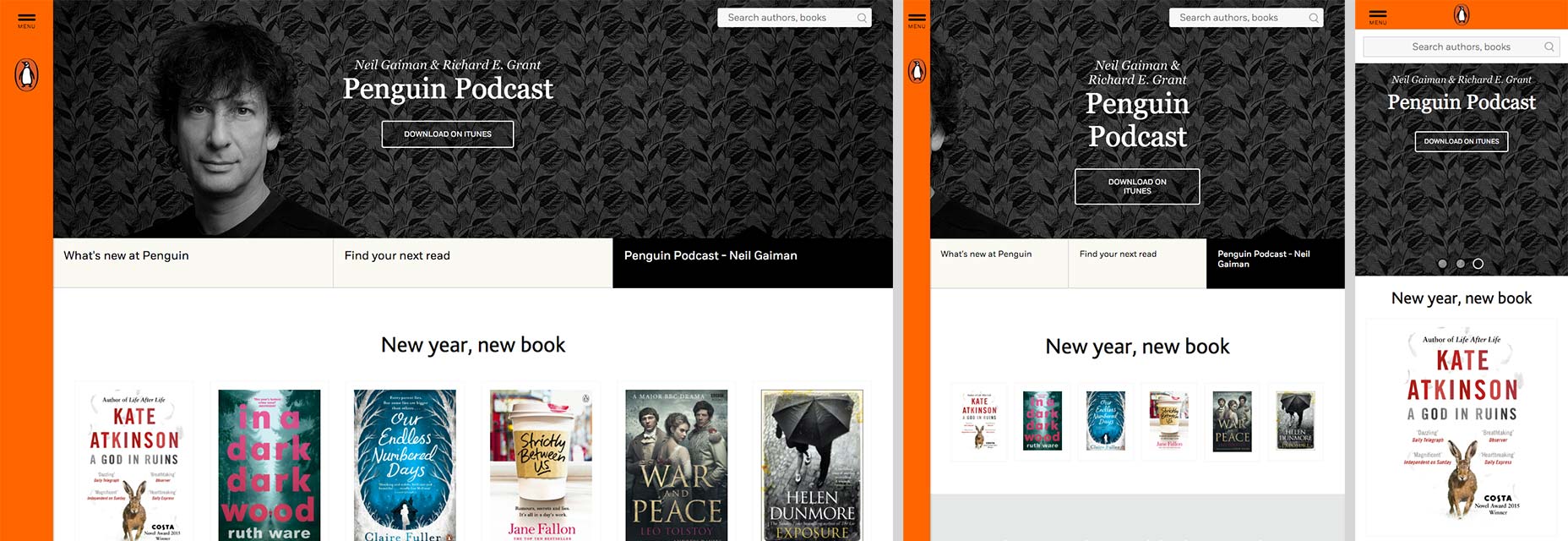
Innym problemem jest to, że responsywny układ witryny nie jest dopasowany do dużej części grafiki. Baner reklamujący wywiad podcastu między Neilem Gaimanem a Richardem E. Grantem przedstawia portret autora. Na urządzeniach mobilnych staje się ujęciem lekko gotyckiej tapety, ale w niektórych rozmiarach tabletu jest ujęciem bezcielesnego ucha. background-position nie jest obecnie zaawansowaną koncepcją - w rzeczywistości lewy górny jest domyślnym zachowaniem, więc ktoś złamał to celowo; Ponownie wydaje się, że albo CMS został zbudowany bez elastyczności do obsługi wielu wyrównań graficznych, albo nikt nie wytrenował producentów treści, jak z niego korzystać.

Neil Gaiman (po lewej), ucho (w środku), upiorna gotycka tapeta (po prawej).
Dla projektantów jednym z najciekawszych aspektów przeprojektowania jest możliwość porównania i porównania Strona konsumenta B2C z Strona korporacyjna B2B . Ten ostatni ma subtelniejszą markę, bardziej stonowaną typografię, a jego ton jest znacznie bardziej biznesowy. Jest mniej wadliwy niż strona konsumencka, głównie dlatego, że jest mniej ambitny.
To, co najbardziej odnosi się do witryn rewitalizacyjnych PRH, w szczególności strony konsumenckiej, to to, że w żadnym momencie nie masz poczucia, że coś sprzedajesz. Ma strukturę ułatwiającą eksplorację i odkrywanie; wierzy, że książki, z których wydawca zarabia, sprzedają się.
Niestety, radość z zanurzenia w doskonałej treści jest zbyt często podrażniona przez małe niedopatrzenia w interfejsie użytkownika; niedopatrzenia, które realistycznie mogłyby zostać naprawione po południu.
Oczywiście nie można wyciągnąć wniosków na temat procesu projektowania strony, którego historii nie jesteśmy bezpośrednio stronami. Nie wiemy, jaki był wspólny (lub w inny sposób) klient, jak wysoki był budżet, dokładnie to, co zostało określone w briefie. Jeśli uznamy, że strzały Dribbble są szczególnie łatwe do wykonania, to z drugiej strony musimy przyznać, że prawdziwe konstrukcje są trudne. To powiedziawszy, to wygląda jak strona, która potrzebuje trochę więcej uwagi do szczegółów.
Jest to strona, w której miłośnicy książek mogą się zgubić; tylko niekoniecznie w sposób, w jaki by chcieli.