Prezentacja: Funky And Experimental Websites
Jeśli spędzasz wystarczająco dużo czasu online, zaskakuje, jak wiele stron wygląda podobnie.
Oczywiście, istnieją różnice, ale w dużym stopniu projektowanie stron internetowych jest dość wystandaryzowane.
Zamień grafikę lub schemat kolorów i spraw, aby prawie każda strona wyglądała podobnie do prawie każdej innej witryny.
Ale to nie znaczy, że nie ma tam stron internetowych, które robią coś naprawdę innego i funky.
Poniżej znajduje się ponad 30 stron internetowych, które dodały elementy funky do swoich projektów. Niezależnie od tego, czy jest to układ, schemat kolorów, grafika, czy też kombinacja tych trzech, witryny te wykraczają poza standardy konwencji dotyczących projektowania stron internetowych.
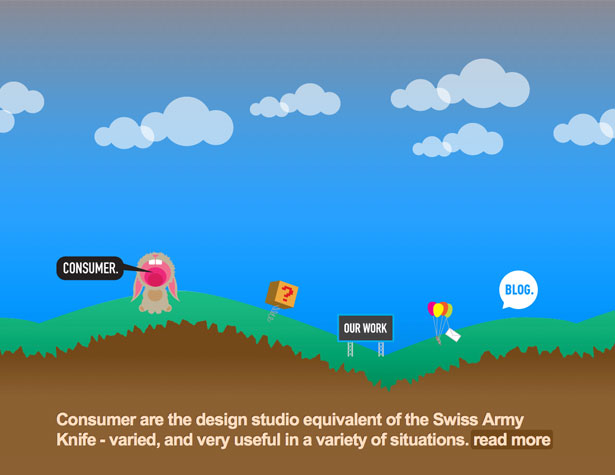
Konsument
Witryna konsumencka używa animowanego nagłówka, który przechodzi przez szereg kolorów, w tym niebieski, zielony i różowy, a na stronie znajdują się krzyczące króliki. Jest zdecydowanie nietradycyjny.
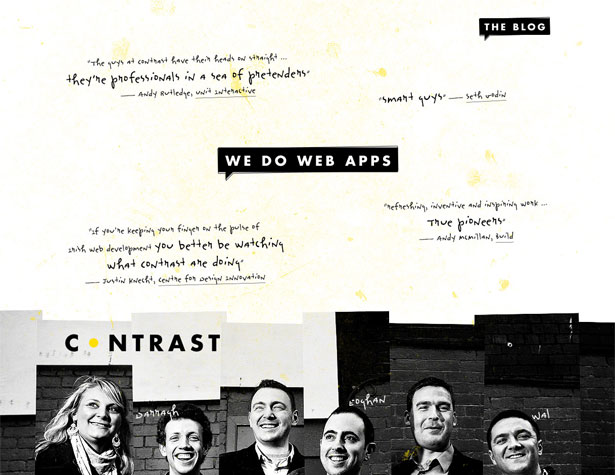
Kontrast
Połączenie elementów grunge i collage, w połączeniu z "ręcznie napisanymi" referencjami w nagłówku, stanowi bardzo ciekawe pierwsze spojrzenie na stronę Contrast. Układ tylko kontynuuje swoją niekonwencjonalność stamtąd, z większą liczbą referencji w dalszej części strony, a także linki do niektórych ich prac.
Jim Carrey
Strona internetowa Jim Carrey jest jedną z najciekawszych stron opartych na Flash, z którymi się zetknąłem. Każda część strony jest animowana, w tym "ptak" z głową Carrey'a wypluwającą swoje najnowsze tweety. Istnieją również linki na całej stronie, z animacjami między stronami. Ale grafika i ogólny design są tym, co naprawdę przesuwa ten projekt do granic możliwości i sprawia, że przeglądanie go jest tak zabawne.
Filcka

Bardziej ekologiczny projekt tej strony jest niekonwencjonalny, ale nadal bardzo przyjazny dla użytkownika. Zdjęcia na ścianie świetnie sprawdzają się jako linki do przeglądania profili mediów społecznościowych lub kontaktu z witryną, a elementy grunge łączą wszystko.
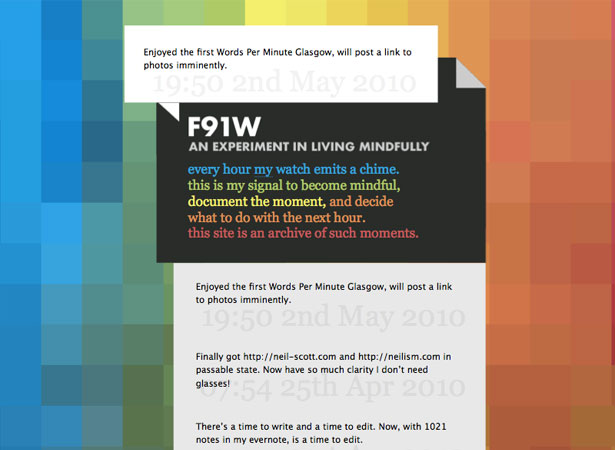
F91W
To nie tylko projekt tej strony jest nieco funky, ale także koncepcja. Zgłaszanie aktywności co godzinę i świadomie decydowanie o tym, co zrobić z następną godziną, jest interesującym pomysłem na stronę internetową i wykracza poza zwykłe odchudzanie. Kolorystyka i wąski układ przenoszą projekt na wyższy poziom.
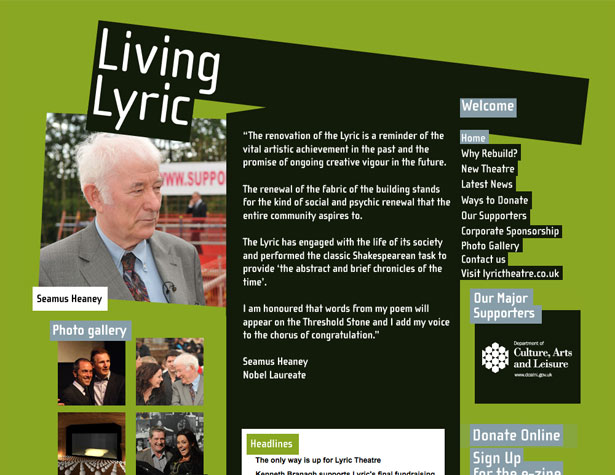
Żyjący Lyric
Skośny nagłówek i zielony kolor tła strony Living Lyric nadają całości funkcyjności całości. Jest to prosta strona z odważną grafiką i wyraźnym celem.
Transformer Studio
Subtelne animacje na stronie głównej witryny Transformer Studio sprawiają, że jest on niekonwencjonalny. Za każdym razem, gdy kliknięty zostanie jeden z linków na stronie głównej, kolor tła rozszerza się na całą stronę, na której wyświetlana jest nowa treść. To kolejny świetny przykład strony bardzo przyjaznej dla użytkownika, która robi coś innego niż norma.
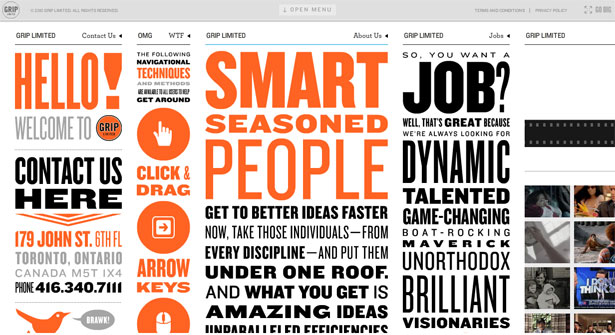
Grip Limited
Witryna Grip Limited jest wizualnie uderzająca, z przewymiarowaną, różnorodną typografią i jaskrawymi pomarańczowymi akcentami. Jego funkcjonalność jest również inna, a każda kolumna jest przewijana indywidualnie (za pomocą wielu metod, patrz kolumna 2 w celu uzyskania szczegółowych informacji).
Losowy Wzór Myśli
Pomiędzy rysowaniem się szarości i szarą kolorystyką, a typografią, która nie mieści się na stronie, strona internetowa RandomThoughtPattern idealnie pasuje do definicji funky. Jest to także bardzo użyteczna strona, a niekonwencjonalny układ nie umniejsza tego.
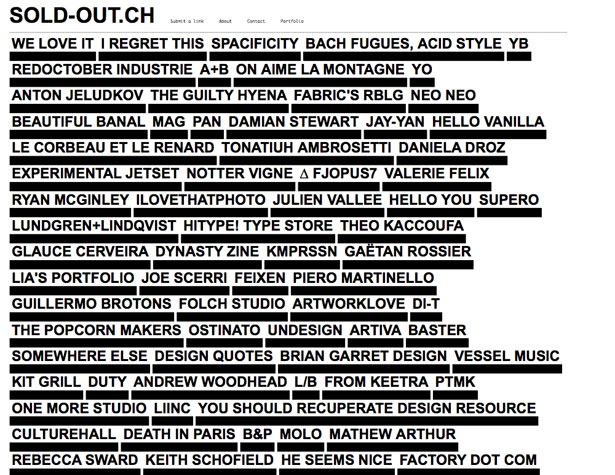
Wyprzedane
Wyprzedana strona to zbiór linków, z których każda pokazuje etykietkę, kiedy się unosi, daje trochę informacji o łączu. Jest to niekonwencjonalny projekt, który można wykorzystać w tym kontekście, ale może się szybko zagmatwać.
Wolf & Badger
Oto kolejna strona Flash, która ma niesamowicie interesujące efekty wizualne. Jest to niekonwencjonalny projekt w najlepszym wydaniu, zabawny do oglądania i użytkowania.
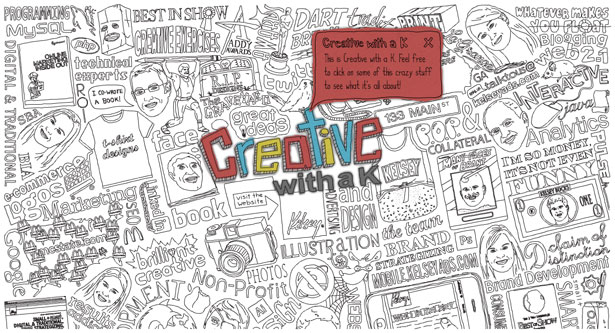
Kreatywne z K
Animowane, ilustrowane tło tutaj jest funky i interesujące, a także mnóstwo zabawy w użyciu. Po prostu zamknij początkowe okno modalne, a części ilustracji staną się kolorowe po najechaniu myszą. Kliknij dowolne z nich i otworzy się inne okno modalne. Jest to wyjątkowe podejście do projektowania interfejsu i działa tutaj niesamowicie dobrze.
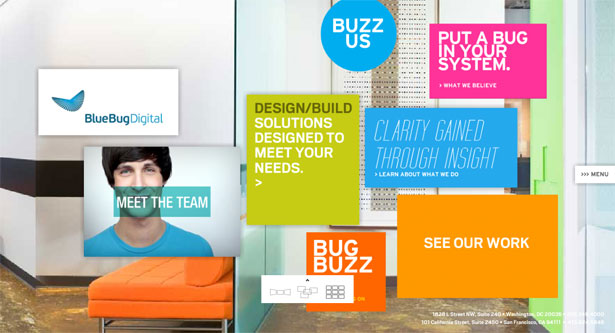
Blue Bug Digital
Oto inna strona, która wykorzystuje nie tylko funky kolorystykę, ale także niekonwencjonalny układ i nawigację (którą możesz zmienić w zależności od własnych preferencji). Tło reaguje na ruchy myszy, a każde łącze wyświetla nową treść w formie pełnoekranowego okna modalnego. Dostępne jest także menu rozkładane, dzięki czemu nie trzeba wracać do strony głównej przed odwiedzeniem nowej strony.
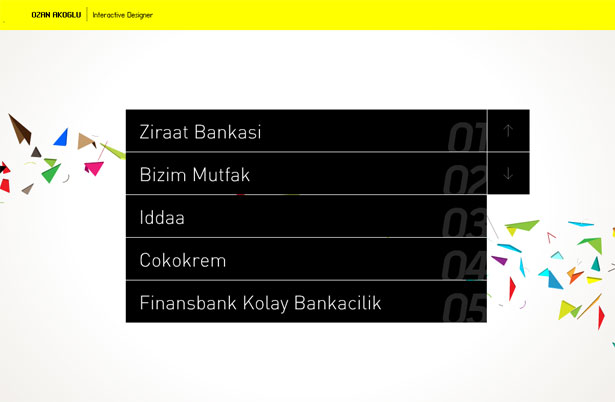
Ozan Akoglu
Jest to dość prosty układ, ale obraz tła (który wygląda jak wycięcia z papieru) i jasno żółty nagłówek sprawiają, że jest on modny. Nawigacja naprawdę to wyróżnia. Poprzez kombinację ruchów myszy i wpisów na klawiaturze, możesz przeglądać projekty i informacje o tych projektach. Instrukcje są dołączone do każdego kroku, ale są idealnie zintegrowane z projektem witryny.
Monster CSS
Animowany potwór w tle (chodził tam iz powrotem po ekranie i od czasu do czasu hałasuje) ustawia stronę Monster CSS poza innymi witrynami. Poza tym jest to prosty projekt.
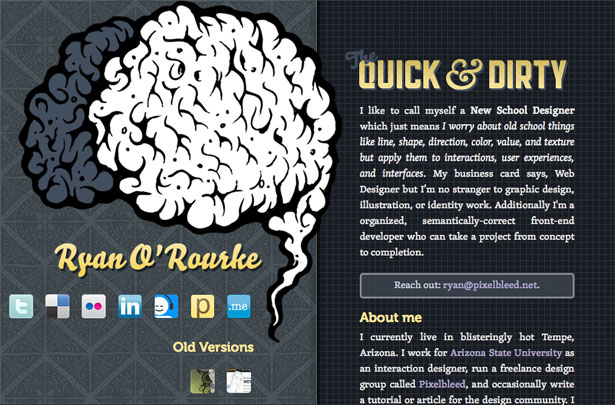
Ryan O'Rourke
Animowany mózg ustawia tę stronę osobno. Używa również stacjonarnej lewej kolumny, podczas gdy prawa kolumna jest przewijana.
Cyfrowe najeźdźców
Ilustracja tutaj ma stałą animację. Możesz kliknąć w dowolnym miejscu i przesunąć stronę lub skorzystać z menu u dołu. Jest to przyjemne doświadczenie dla użytkownika.
Natrashka
Grafika jest zdecydowanie tym, co czyni tę stronę świetną. Układ jest prosty, ale typografia jest nieco niekonwencjonalna, a obraz nagłówka jest zdecydowanie funky.
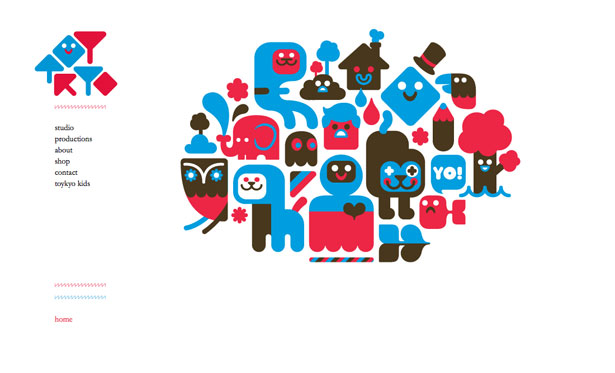
Toykyo
Jest to stosunkowo prosty projekt strony, ale jasny niebieski, czerwony i brązowy kolor wyróżnia go i sprawia, że jest bardziej zabawny niż większość witryn, zwłaszcza minimalistycznych.
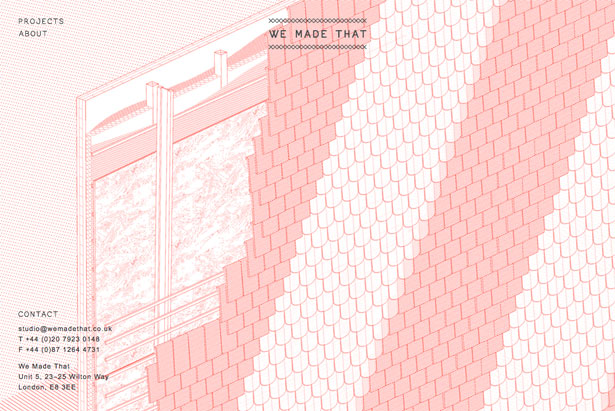
Stworzyliśmy to
Najciekawszy jest tu głównie monochromatyczny wzór, podobnie jak grafika tła (która wydaje się być przekrojem ściany lub dachu). To prosty projekt, który jest bardzo estetyczny i interesujący.
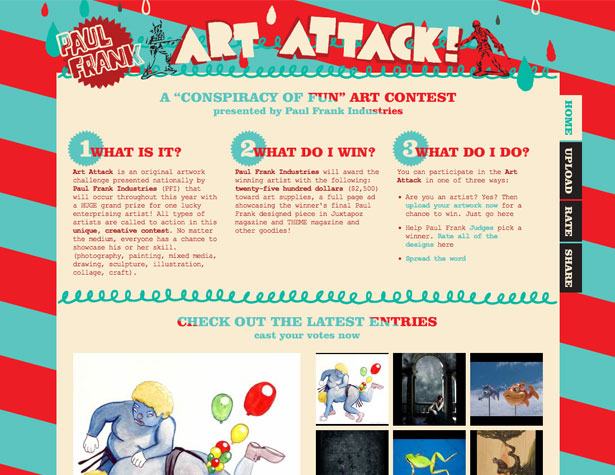
Paul Frank Art Attack Contest
Jasna czerwień i kolorystyka aqua zdecydowanie definiują tę stronę prosto w kategorię funky. Układ jest względnie tradycyjny, z podstawową nawigacją na siatce i kartach z boku. Używanie old-school Courier New w niektórych typografiach pomaga również wyróżnić się na stronie.
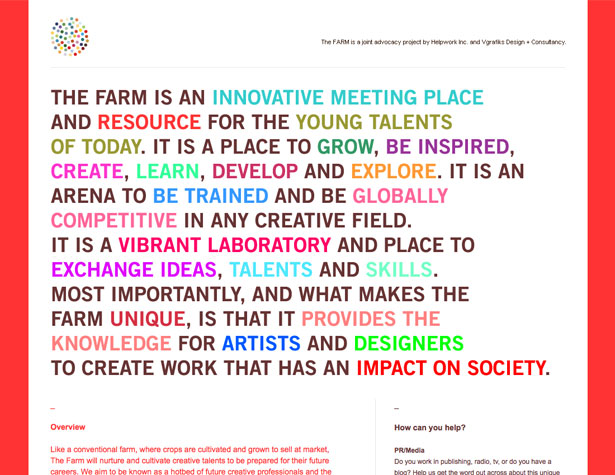
FARM
Układ jest tutaj dość tradycyjny, ale użycie wielu kolorów w typografii na górze czyni go doskonałym.
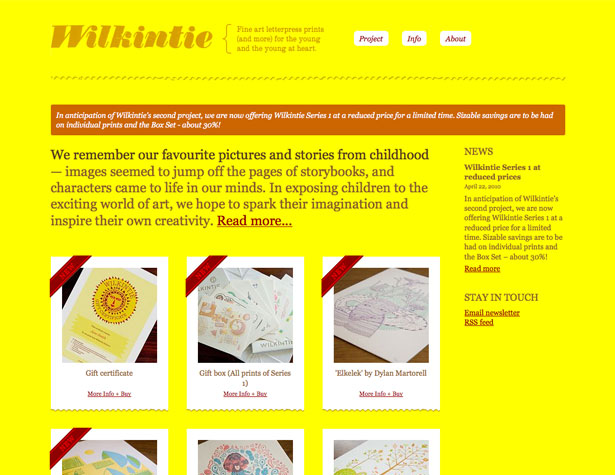
Wilkintie
Projekt jest tu również dość tradycyjny, ale jasny żółty i brązowy kolor nie jest często spotykany w Internecie. To naprawdę ustawia witrynę osobno, aw połączeniu z mnóstwem innych drobiazgów (efekt rozdartego papieru na dole obrazów itp.) Naprawdę czyni tę witrynę czymś wyjątkowym.
Wychodźca
Schematy kolorów w oparciu o kolory podstawowe nie są postrzegane zbyt często, głównie ze względu na duże prawdopodobieństwo, że będą się kolidować. Ale tutaj są używane pięknie i naprawdę rozstawiają stronę. Układ siatki również działa dobrze i jest nieco inny niż większość siatek, które widzimy.
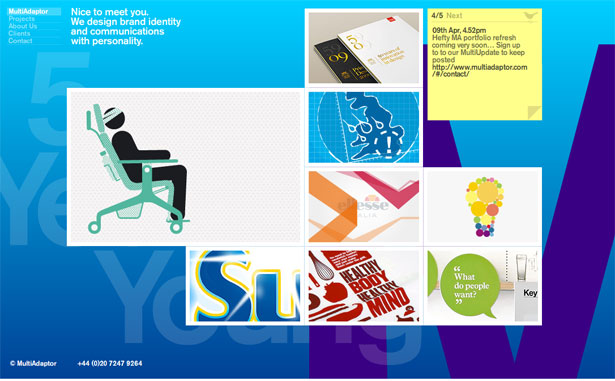
MultiAdaptor
Duże tło, które zmienia kolor powoli, a także układ oparty na siatce o różnych rozmiarach obrazu jest wizualnie interesujący i przyjazny dla użytkownika. Po kliknięciu obrazów nowa zawartość przesuwa się po ekranie, blokując wszystko poza główną nawigacją.
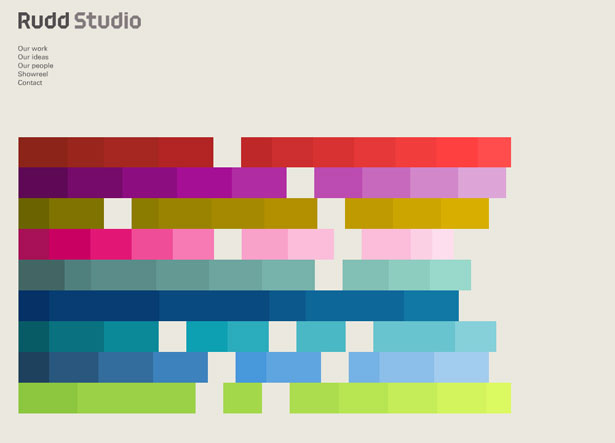
Rudd Studio
Kliknij tutaj dowolne kolorowe kwadraty, a wszystkie z nich zostaną przekształcone w animowany widok portfolio z klikalnymi projektami. Jeśli zostanie kliknięty projekt, zastąpi on kolorowe bloki i wyświetli informacje o tym projekcie, z wieloma obrazami dla każdego z nich (liczba kolorowych bloków w każdej sekcji odpowiada liczbie obrazów dla tego projektu).
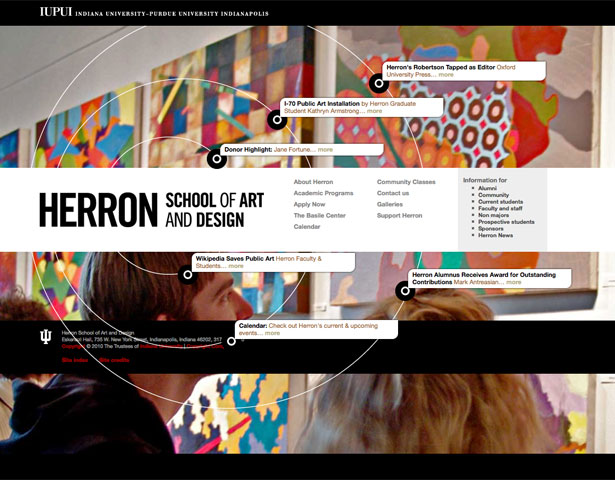
Herron School of Art and Design
Koncentryczne kręgi w interfejsie oferują dodatkowe linki treści poza tym, co zapewnia główna nawigacja. Jest to dobry sposób na podkreślenie konkretnych treści, podczas gdy robi się coś innego.
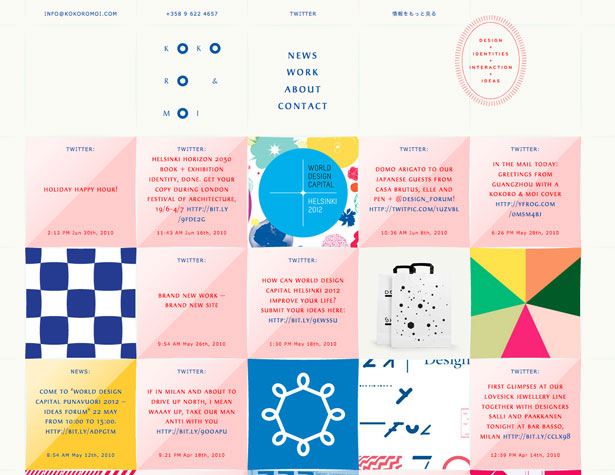
Kokoro i Moi
Układ siatki działa dobrze w celu uporządkowania dużej ilości treści na stosunkowo niewielkim obszarze. Dwukolorowe bloki, które zawierają tekst, wyróżniają się, a kolor odpowiada treści (wiadomości są pomarańczowe, aktualizacje na Twitterze są różowe itp.). Jest to fantastyczny projekt interfejsu, który działa dobrze przy wyświetlaniu dużej ilości informacji.
Rachel Comey Men's
Stopy tutaj ożywiają się, gdy się unosi, a każdy z nich jest także ogniwem produktu. Po kliknięciu strona przewija się poziomo i pionowo, wyświetlając informacje o produkcie, a także łącza do udostępniania, znajdowania informacji o wysyłce, przeglądania powiązanych produktów i kontaktowania się z firmą.
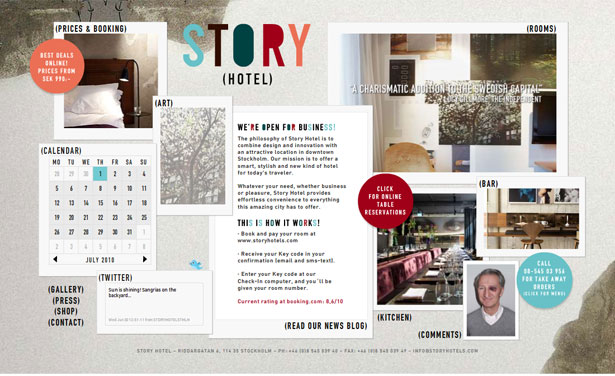
Story Hotel

Zorganizowany układ kolażu nie jest często widziany, szczególnie na korporacyjnej stronie internetowej. Animacje są używane na całej stronie głównej. Kolorystyka utrzymuje wszystko powiązane i profesjonalnie wyglądające, jednocześnie pozwalając na dużą swobodę artystyczną.
Woki Tokee

Zilustrowane tutaj jedzenie tworzy bardzo interesujący interfejs użytkownika. Linki są łatwe do znalezienia, a na każdej stronie znajdują się subtelne animacje. Jest to fajna strona, która wykracza ponad to, biorąc pod uwagę, że są tylko cztery strony razem (w tym strona główna).
Napisany wyłącznie dla WDD przez Cameron Chapman .
Czy spotkałeś się z innymi funkcyjnymi projektami stron internetowych lub samouczkami do tworzenia modnych projektów? Podziel się nimi w komentarzach!