Uproszczenie użyteczności strony internetowej: podejście 3-stopniowe
Prostota jest kluczem do sukcesu witryny lub aplikacji internetowej.
Jeśli twoja strona jest zbyt skomplikowana, użytkownik będzie musiał przejść przez zbyt wiele obręczy, aby znaleźć to, czego szuka i nawet nie będzie zawracać sobie głowy wypróbowywaniem.
The Jackson 5 powstał w latach 70-tych, kiedy śpiewał "easy as 123" .
Prostym i skutecznym podejściem jest rozbicie usług, zapisów i realizacji transakcji na 3 proste kroki . Poprawi to użyteczność, zwiększy sprzedaż, rejestracje i współczynniki konwersji.
W tym artykule przyjrzymy się 20 znakomitym przykładom trzyetapowego podejścia do efektywnej użyteczności witryny.
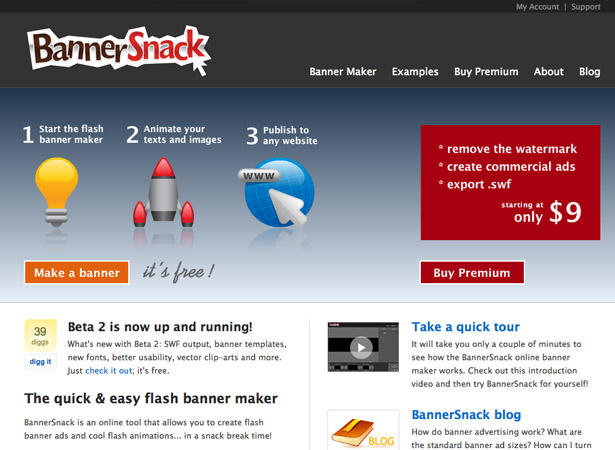
1. Banner Snack
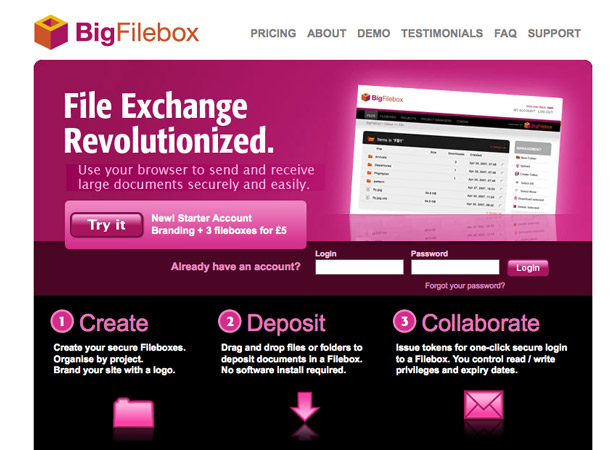
2. Big Filebox
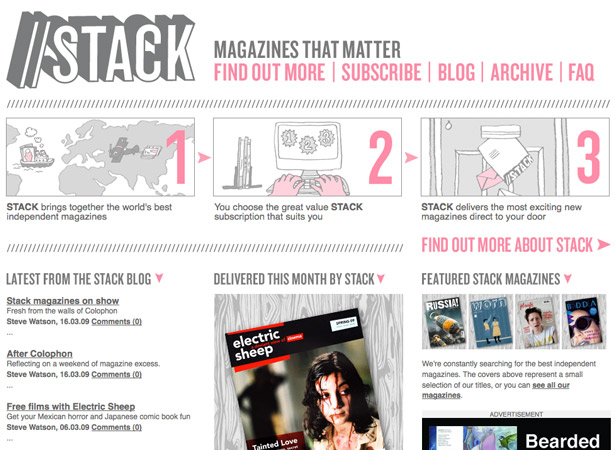
3. Stosuj czasopisma
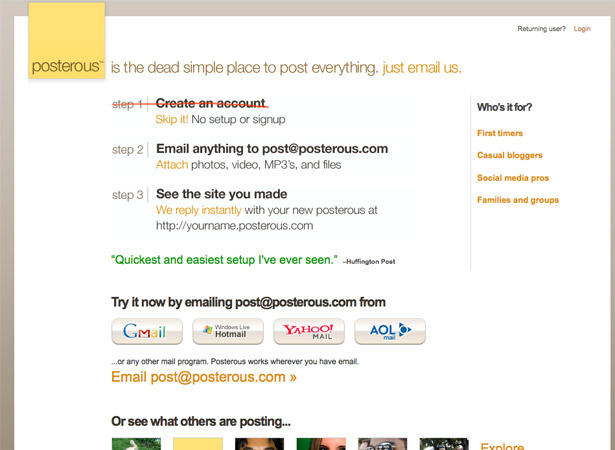
4. Posterous
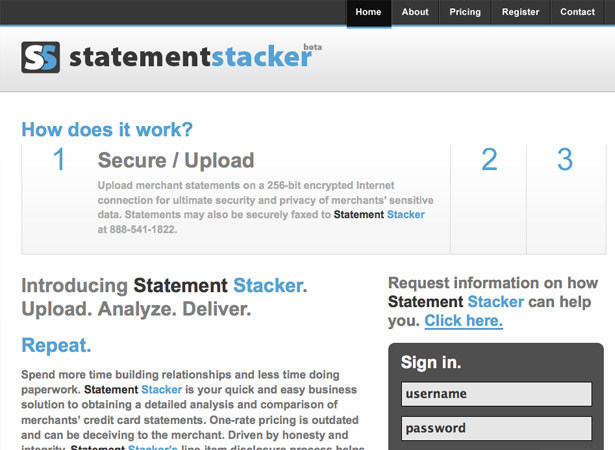
5. Stacker instrukcji
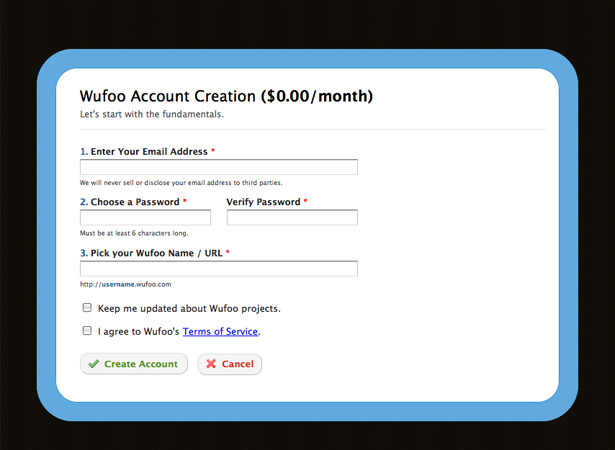
6. Wufoo
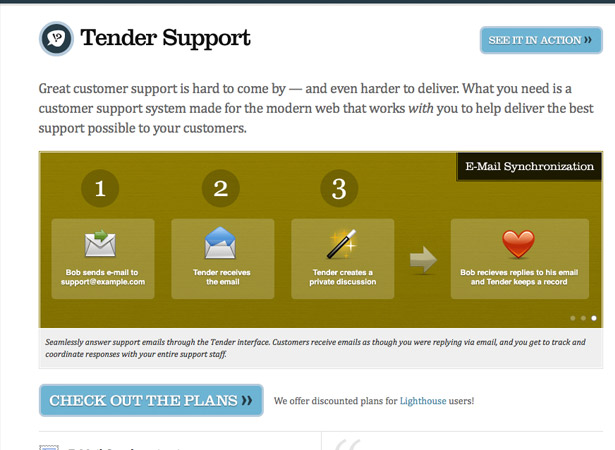
7. Wsparcie przetargowe
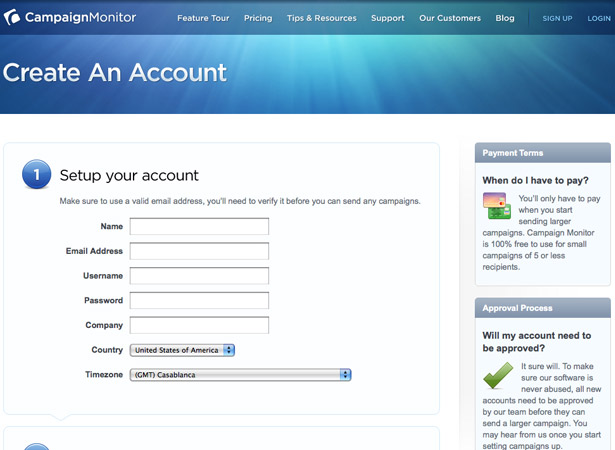
8. Monitor kampanii
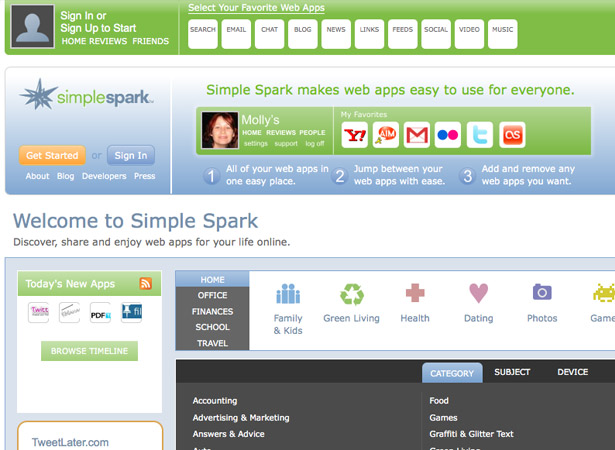
9. Prosta iskierka
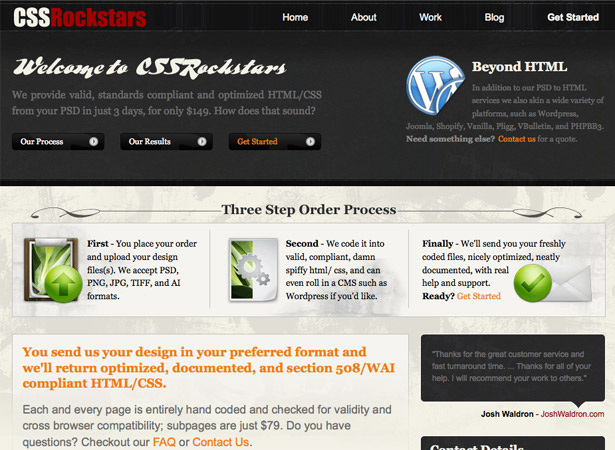
10. CSS Rockstars
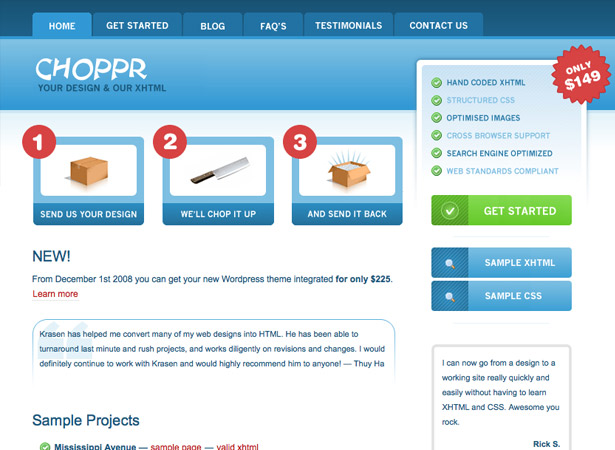
11. The Choppr
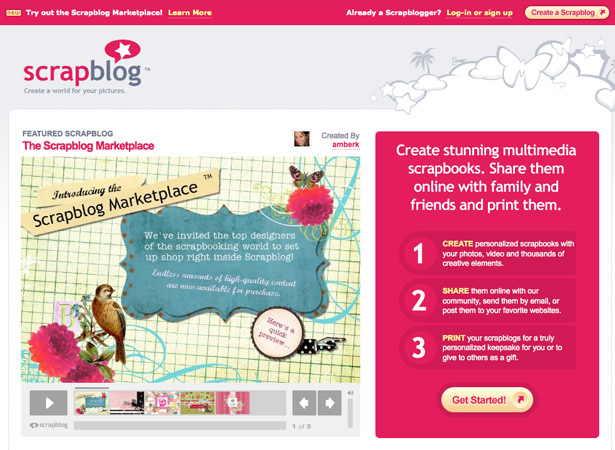
12. Blog ze złomem
13. Karma
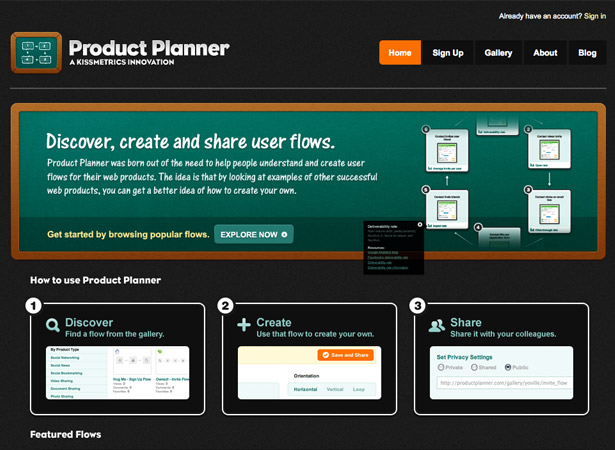
14. Product Planner
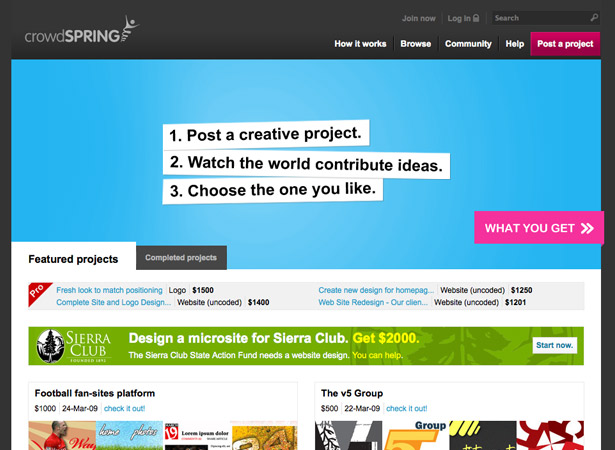
15. Wiosna tłumu
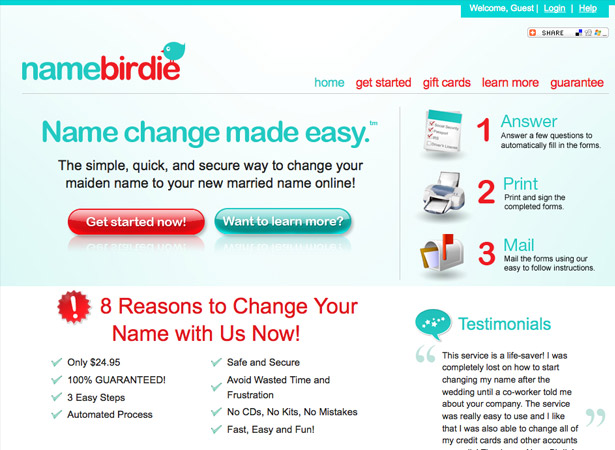
16. Nazwa Birdie
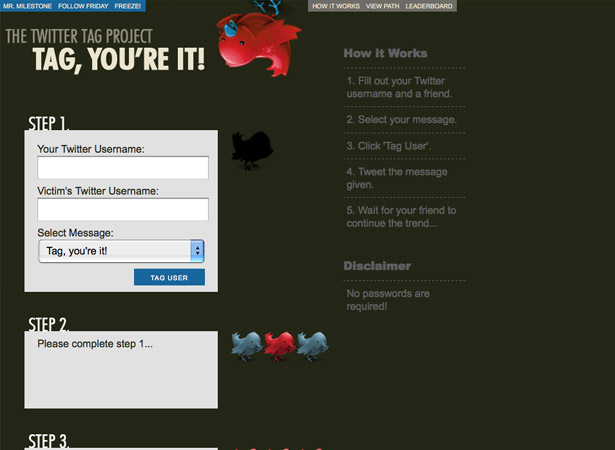
17. Projekt znaczników na Twitterze
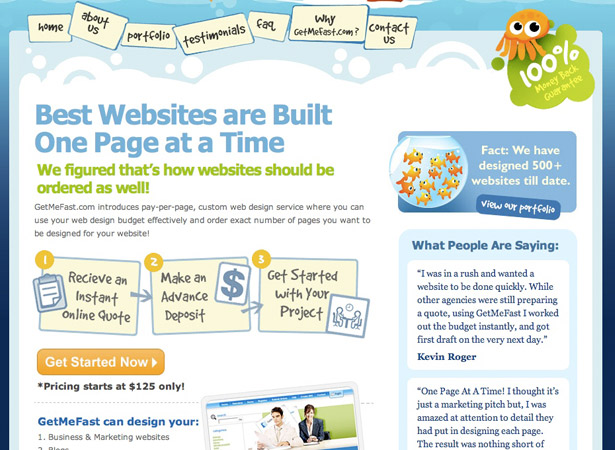
18. Zdobądź mnie szybko
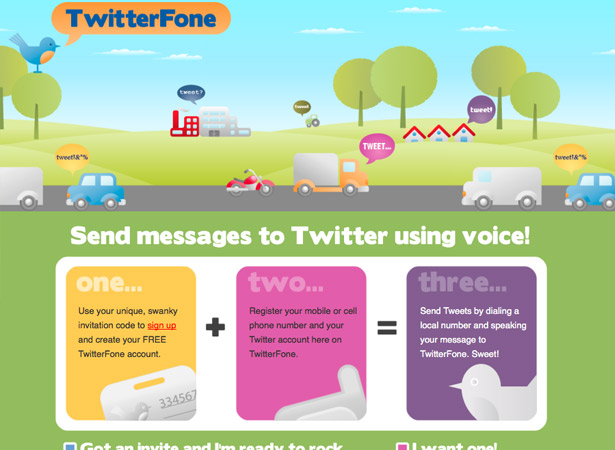
19. TwitterFone
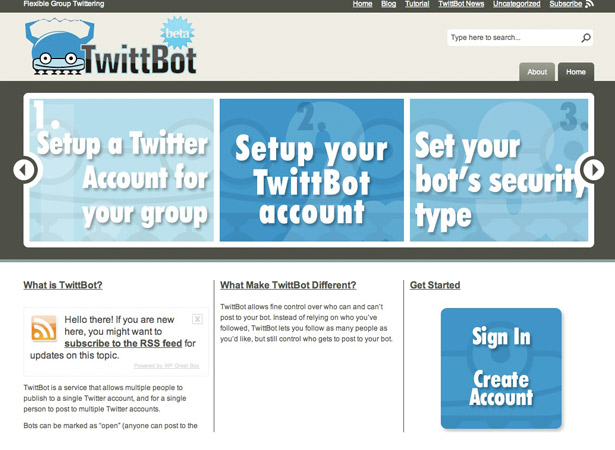
20. TwittBot
Napisany specjalnie dla WDD przez Lee Munroe, niezależnego projektanta stron internetowych i blogera. Możesz znaleźć więcej jego pisma w jego blog lub śledź Lee na Twitterze .
Czy podejście 3-krokowe jest skutecznym sposobem na uproszczenie projektowania stron internetowych? Podziel się swoimi komentarzami poniżej ...