Używanie animacji do tworzenia emocjonalnego połączenia z publicznością
Dla wielu z nas nasze wczesne dni są wypełnione animacją. Kreskówki stanowiły dużą część mojego dzieciństwa, a wielu innych, z którymi rozmawiałem przez lata, podzieliło się podobnymi historiami. Jasne kolory i często zabawne zdjęcia są atrakcyjne w różnych przedziałach wiekowych.
Przeniknięcie tego kaprysu od naszej młodzieży do teraźniejszości, przedstawienie treści w zabawny i wciągający sposób, jest jednym z najlepszych sposobów na nawiązanie emocjonalnego połączenia z publicznością.
Więc dzisiaj mamy kolejną wizytówkę projektowania stron internetowych, aby służyć podwójnemu celowi jako źródło inspiracji dla czytelników i społeczności oraz jako sposób na wyróżnienie niektórych gwiazd z całego obszaru projektowania stron internetowych. Od przykładów, które odzwierciedlają animacje naszych dzieciństwa do tych, które bardziej pasują do gier i pokazów, które ukształtowały naszą dorosłość, jest animowany klejnot lub dwa, które powinny przyciągać i inspirować każdego.
Style mogły się zmienić i wzrosły wraz z nami, ale sercem animowanych ucieczek pozostaje to samo, co projektanci, którzy wykorzystują sieć do odważnych i odważnych nowych miejsc dzięki swoim animowanym dziełom.
Noir Et Renoir
Uwielbiam sposób w jaki Noir Et Renoir strona zaczyna się czarno-biała i powoli zyskuje kolor, gdy zapala się światło w oknach. Interaktywne menu oglądane przez przednią szybę samochodu jest wyjątkowe i urocze, a sama informacja prezentowana jest w tak czysty, minimalistyczny sposób.
Barcamp Omaha
The Barcamp Omaha Witryna zapewnia rozrywkę z różnymi animowanymi potworami i kosmitami podczas przeglądania jej zawartości, a tytuł stworzony jako konstelacja dodaje odrobinę dodatkowych kaprysów.
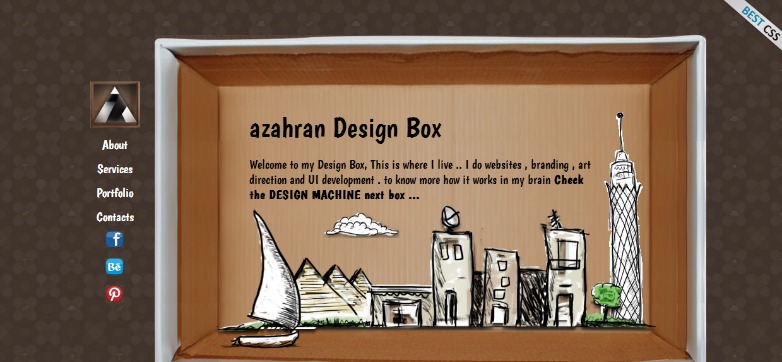
Azahran Design Box
Azahran Design Box robi świetną robotę, pozostając wierną swoim brandingowi z szkicowo wyciętymi animacjami prezentowanymi w kartonach. Nawet oferując zabawny mały interaktywny element, aby pokazać Ci świadczone usługi.
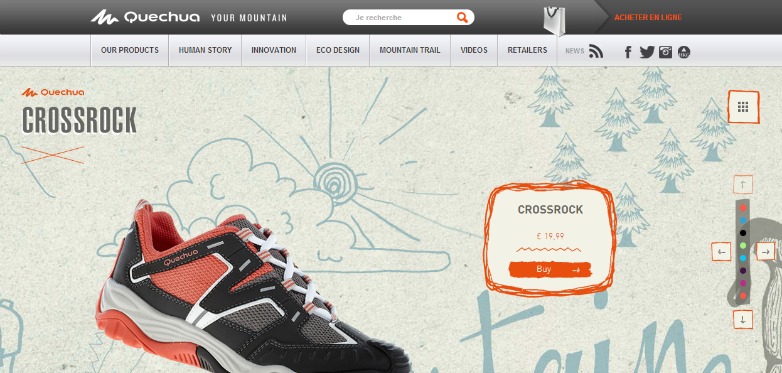
Keczua
The Keczua witryna wykonuje wspaniałą robotę, używając jej animacji jako typu wezwania do działania. Animowane bity kierują Twoje oko na interaktywne elementy strony, a ponieważ te elementy są używane oszczędnie, jest to całkowicie skuteczne.
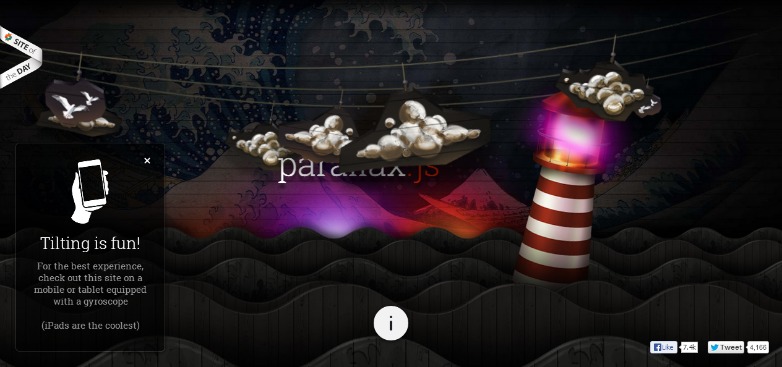
Parallax.js
Parallax.js wykorzystuje swoją witrynę jako przykład demonstrujący, w jaki sposób korzystać z Parallax JavaScript na urządzeniach z żyroskopem. Wycinanka i połączony wygląd obrazów działa naprawdę dobrze, ponieważ jest to strona demonstracyjna, pozwalając użytkownikom wiedzieć, że to tylko ułamek tego, co może zrobić.
Chroń piłkę nożną
Chroń piłkę nożną to sponsorowana gra Buffalo Wild Wings, wydana w związku z sezonem futbolu amerykańskiego. Animowane, upuszczające intra wprowadzają nastrój i ton, zanim wprowadzisz Cię w zabawną grę inspirowaną marką.
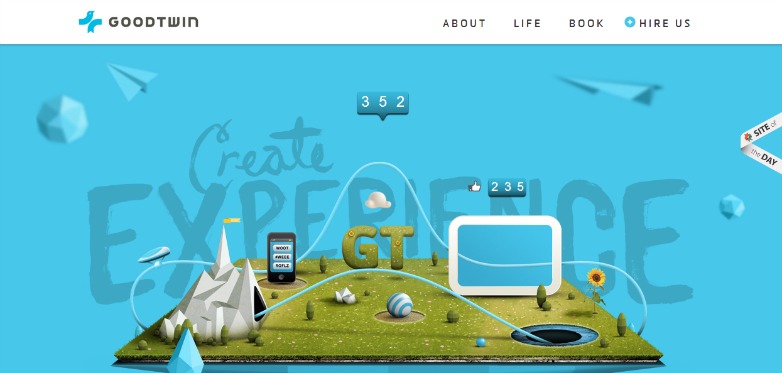
Goodtwin
Goodtwin wykorzystuje ilustrowaną animację jako wyjątkowy i dziwaczny sposób pokazania, jak mogą one nieustannie podnosić profil społeczny marki.
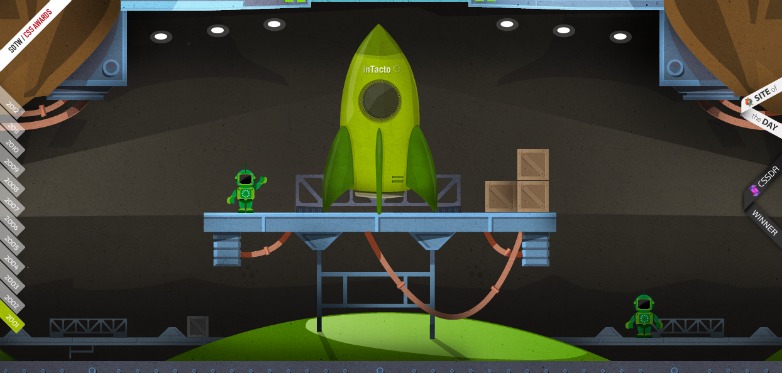
inTacto 10 lat
inTacto 10 lat wykonuje świetną robotę za pomocą animowanego statku rakietowego, który zabiera nas w kosmos i reprezentuje oś czasu rozwoju technologii w ciągu ostatnich 10 lat.
Kick My Habits
Kick My Habits inteligentnie wykorzystuje animację, aby stworzyć zasadniczo całkowicie interaktywną, wielostronicową infografikę, która pokazuje użytkownikom koszty złych nawyków i miejsca, w których mieszczą się one w populacji ogólnej.
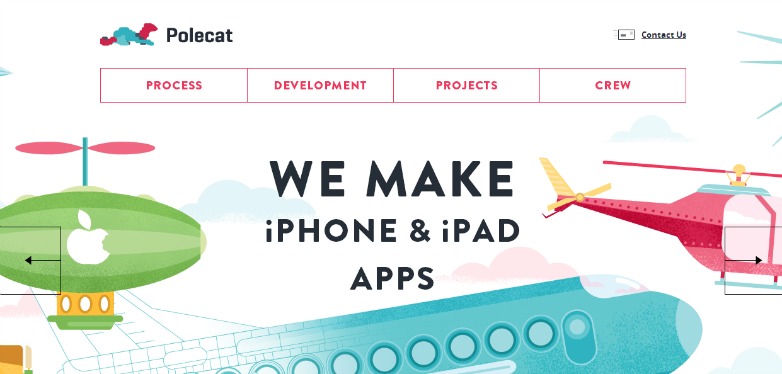
Tchórz
Tchórz wykorzystuje proste i kolorowe animacje, aby zilustrować kapryśny styl ich pracy. Charakter animacji przywodzi na myśl te, których można oczekiwać od aplikacji na telefonie, stylistycznie wiążąc projekt strony z marką.
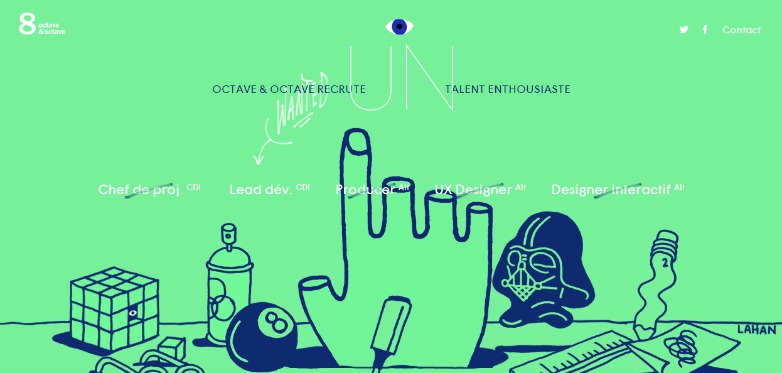
Oktawa i oktawa
The Oktawa i oktawa Strona rekrutacyjna umożliwia twórcze wykorzystanie animacji do wyświetlania dostępnych ofert pracy, dzięki czemu praca staje się nieco lżejsza niż zwykle.
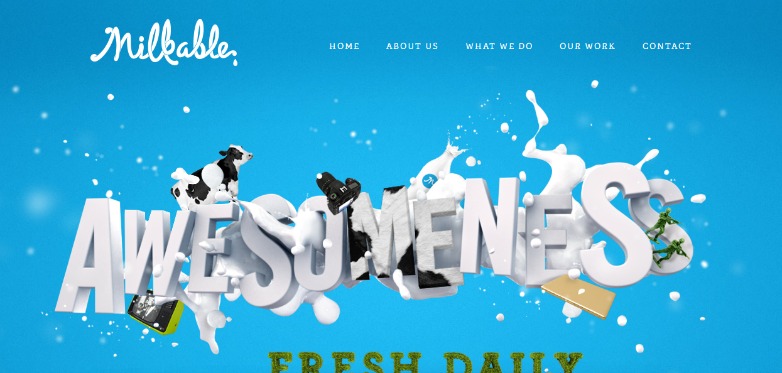
Miodowy
Miodowy wykorzystuje subtelną animację, aby podkreślić zabawny i łatwy styl zespołu stojącego za tą marką, ich płynną kreatywność i, cóż, jak mówi strona, wspaniałość.
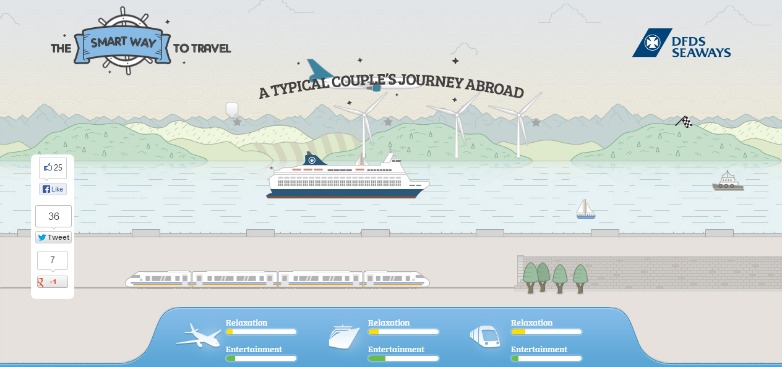
DFDS Seaways
DFDS Seaways " Witryna "Smart Way To Travel" wykorzystuje animowaną ilustrację, aby zapoznać się z różnymi opcjami podróży, a także porównać wrażenia, jakie użytkownicy będą podróżować z nimi drogą morską, w przeciwieństwie do pociągu lub samolotu.
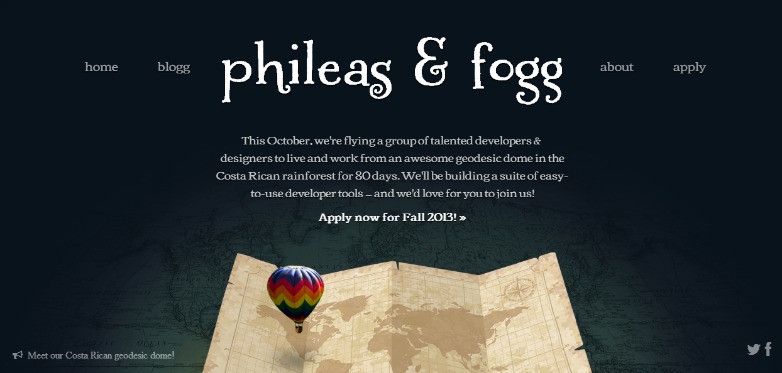
Phileas & Fogg
Phileas & Fogg wykorzystuje piękny obraz kolorowego balonu unoszącego się nad zabytkową mapą, aby wskazać cel latania grupą projektantów do lasów tropikalnych Kostaryki przez 80 dni.
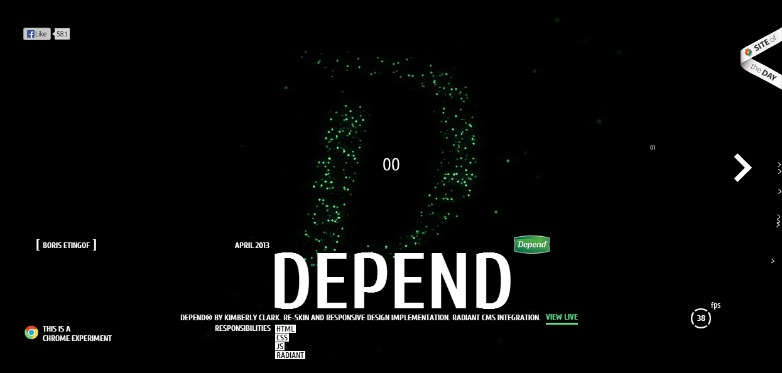
Boris Etingof
Boris Etingof używa animacji, między innymi akcentami, aby nadać pulsowi, jak dotyk, interpretacyjne wzory gwiazdozbiorów w jego eksperymentalnym portfolio.
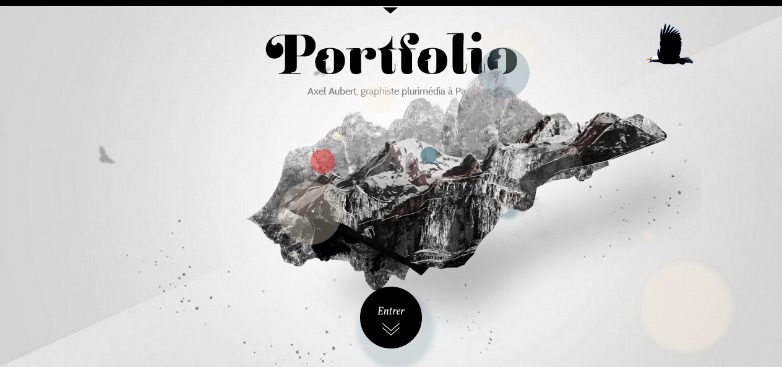
Axel Aubert
Axel Aubert wykorzystuje zarówno animację, jak i perspektywę, aby wyświetlać menu strony w atrakcyjny sposób. Przyciąga uwagę użytkownika dzięki temu kreatywnemu dotykowi.
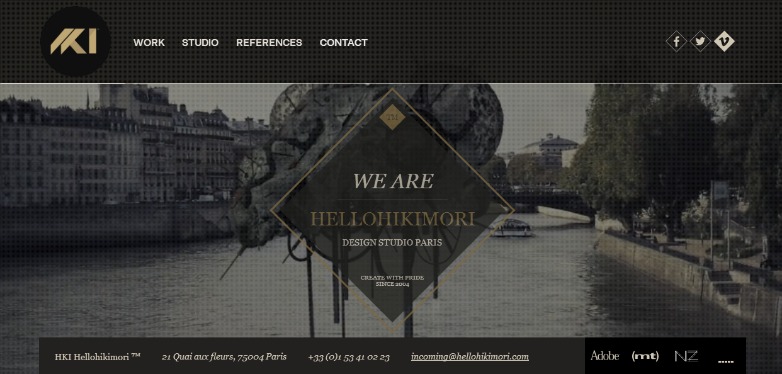
Hellohikimori
Hellohikimori wykorzystuje intensywne, a czasem makabryczne, obce wizerunki w animowanym tle, aby przedstawić użytkownikom talent, jakim zajmuje się agencja projektowa.
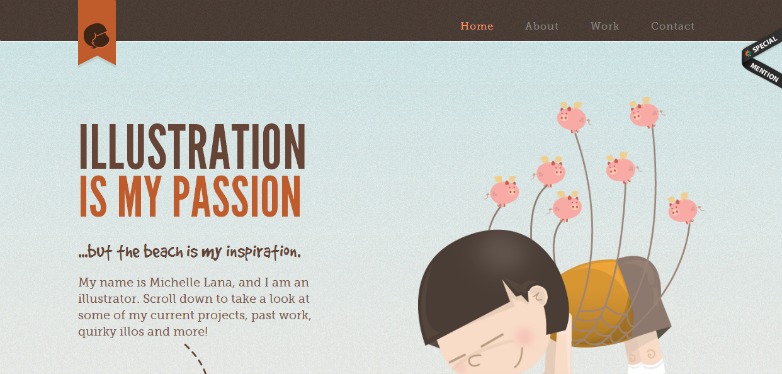
Michelle Lana
Michelle Lana wykorzystuje animację jako ulepszenie, aby pokazać swoje umiejętności ilustracyjne, zapewniając użytkownikom pełne zaangażowanie podczas przewijania strony. Dziecinne postacie przenoszą użytkowników z powrotem w sobotnie przedpołudnia.
Czy używałeś animacji w swojej pracy? Czy masz ulubioną witrynę, którą przegapiliśmy? Daj nam znać w komentarzach.