Techniki wyciskania obrazów dla wszystkich są warte
Wymiary obrazu na ekranie są mierzone w pikselach: szerokość i wysokość.
Jakość obrazu jest określana przez mniej namacalne czynniki: kompozycję, nastrój, styl, zawartość. Ale nie ma to znaczenia, jeśli ludzie niecierpliwie czekają na pobranie pliku.
Obrazy internetowe zmieniają rozmiar pliku po skompresowaniu. Mniejsze pliki są szybciej pobierane, co zapewnia lepsze przeglądanie.
Ale wyraźne zdjęcia również dają lepsze wrażenia. Ile i jaką kompresję powinniśmy zastosować? Czy istnieją alternatywy dla tych chaotycznych kompromisów?
Tutaj przyglądamy się zaskakującym faktom dotyczącym przygotowania plików graficznych dla sieci .
Szybkie ładowanie stron jest kluczowe dla zachowania uwagi odwiedzających. Są niestałymi użytkownikami, łatwo rozczarowani, jeśli nie otrzymają natychmiastowych wyników. Gdy klikną link, od razu oczekują celu.
Jednym z największych wąskich gardeł na stronach internetowych jest wielkość i ilość obrazów. Oczywistym rozwiązaniem jest użyj mniej zdjęć . Ale inne techniki mogą nam pomóc w maksymalnym wykorzystaniu każdego piksela.
Piksele są informacjami
Stary stereotyp, że obraz jest wart tysiąca słów, jest prawdziwy. Pomyśl o pikselu (skrót od "element obrazu") jako jednostce informacji.
Więcej pikseli oznacza więcej danych, co wpływa zarówno na oglądanie, jak i ponowne próbkowanie obrazu. Tak jak więcej słów może uczynić akapit bardziej opisowym, więcej pikseli może sprawić, że obraz będzie bardziej pouczający. (Oczywiście użycie właściwych słów prowadzi do lepszego akapitu, tak jak użycie właściwych pikseli prowadzi do lepszego obrazu.)

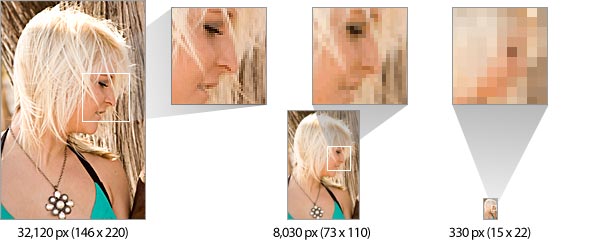
Zdjęcie dzięki uprzejmości Jan Busby .
Mniejsze obrazy nie zajmują mniej miejsca - mniej opowiadają historię. Powyżej ten sam obraz w trzech różnych rozmiarach staje się coraz trudniejszy do "odczytania".
Największe zdjęcie wyraźnie pokazuje rzęsy, zęby i pasma włosów modelu. Zdjęcie o średniej wielkości traci te szczegóły. Jak długo są te rzęsy? Czy ona się uśmiecha? Trudno powiedzieć. Najmniejsze zdjęcie wciąż przypomina osobę, ale tylko z wyobraźnią. Obraz ludzkiej twarzy o mniejszej niż 400 pikselach jest zazwyczaj nierozpoznawalny.
Mimo, że małe obrazy są trudniejsze do zobaczenia, ich rozmiar nie zawsze jest problemem. Proste ikony z prostymi wiadomościami nie potrzebują wielu pikseli. Do pokazania portretu danej osoby może być potrzebne wiele pikseli: ich ekspresja, cechy, ubiór i tło. Ale link do miniatury do następnego portretu w serii ma tylko jedną rzecz do powiedzenia.
Pytanie brzmi, jaka jest najmniejsza liczba pikseli potrzebnych do komunikowania się "Kliknij, aby zobaczyć następny obraz"?

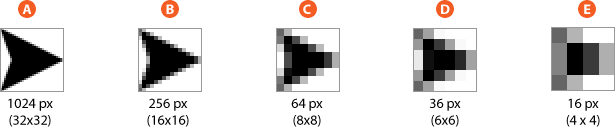
Powyżej, każda ze strzałek przekazuje "Dalej". Grafika A i B są bardzo czytelne i przekazują tę samą wiadomość, ale grafika A używa czterokrotnie większej liczby pikseli, aby powiedzieć to samo.
Na drugim końcu grafika E nie jest strzałą tak bardzo jak szarą i czarną kropelką. Nie ma wystarczającej liczby pikseli (tj. Wystarczającej ilości informacji), aby uzyskać rozpoznawalny kształt.
Jeśli grafika A i B używają większej liczby pikseli niż jest to konieczne, a E nie komunikuje się, grafiki C i D mają wystarczającą liczbę pikseli, aby zasugerować kształt skierowany w prawo. Sześćdziesiąt cztery piksele są ledwo wystarczające do stworzenia kształtu strzałki (lub do gry Space Invaders).
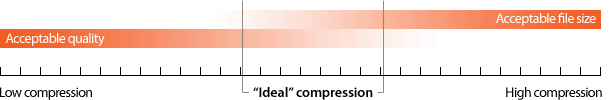
Celem zmieniania rozmiarów obrazu jest więc wystarczająco duży rozmiar pliku, aby opowiedzieć historię i wystarczająco mały, aby szybko pobrać.
Znalezienie "idealnego" rozmiaru pliku
Wiele czynników wpływa na czytelność (lub klarowność informacji wyrażanych w pikselach): kontrast, tematykę, fotograf lub doświadczenie artysty, oświetlenie, szczegóły, szum tła i dostępne miejsce na stronie. Wszystko to decyduje o tym, jak mały lub duży powinien być obraz.

Ostatecznie, wybór odpowiedniego rozmiaru obrazu jest wyrokiem. Ale kompresja jest czymś więcej niż kompromisem między jakością obrazu a rozmiarem pliku. Zrozumienie, w jaki sposób różne formy kompresji mogą wpływać na sposób przygotowywania obrazów.
Z technicznego punktu widzenia obraz cyfrowy to zbiór pikseli ułożonych na siatce nazywanej bitmapą. W prostej nieskompresowanej mapie bitowej każdy piksel ma własny opis: piksel nr 1 ma szczególną kombinację czerwieni, zieleni i błękitu; piksel # 2 ma inną mieszankę; i tak dalej.
Algorytmy kompresji odtwarzają bitmapę, wykorzystując mniej informacji do opisania tej samej liczby pikseli. Większość obrazów w Internecie należy do jednego z dwóch typów kompresji:
LZW dopasowuje zarówno jakość obrazu, jak i rozmiar pliku
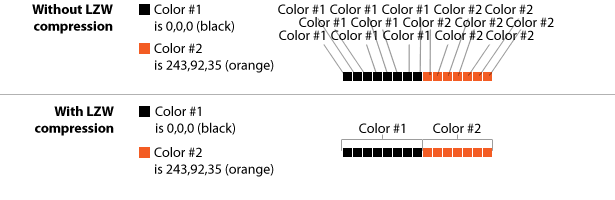
GIF i 8-bitowe obrazy PNG używają kompresji LZW, aby zminimalizować rozmiar pliku. LZW grupuje identyczne kolory w obrazie na wiersz.
Plik w tym formacie zawiera dokładną listę wszystkich kolorów. Zamiast zapisywać wartości czerwonego, zielonego i niebieskiego dla każdego ciągłego rzędu pikseli, ta paleta kolorów umożliwia wywołanie pliku "kolor # 1".

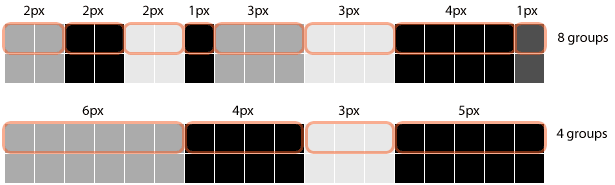
Powyżej, kompresja LZW przypisuje kolor do 15 pikseli z rzędu. Bez kompresji LZW każdy piksel wymagałby własnej informacji o kolorze. Nadmiarowe informacje zwiększają rozmiar pliku. Ale LZW działa tylko wtedy, gdy wiersze zawierają wiele kolejnych identycznych kolorów.

Powyżej górna grupa pikseli ma wiele przerw. Algorytm kompresji nie może przekroczyć dwóch lub trzech pikseli bez konieczności tworzenia nowej grupy kolorów. Ponieważ każda grupa musi być zapisana w pliku, osiem plików jest tworzonych w plikach GIF i PNG.
Druga grupa jest znacznie lepsza: tylko cztery grupy kolorów współbieżnych oznaczają połowę liczby rekordów w pliku GIF lub PNG.
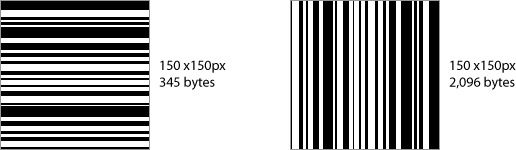
W rezultacie kompresja GIF działa lepiej poziomo niż pionowo. Jeśli masz wybór, ustaw szczegóły poziome. Jest to nawet ważniejsze niż ogólny wymiar: wąski obraz z poziomymi paskami ma tendencję do kompresji lepiej niż szeroki obraz z pionowymi paskami. Dzięki kompresji LZW liczą się szczegóły.

Powyżej, zapisywanie w GIF-ach ma duże znaczenie, gdy obraz jest obrócony o 90 °: poziome paski wymagają tylko 16% bajtów wymaganych przez pionowe paski.
Mówi się, że LZW jest "bezstratna", ponieważ sam format nie zmienia obrazu. JPG jest inny.
JPG Clumps Skomplikowane szczegóły
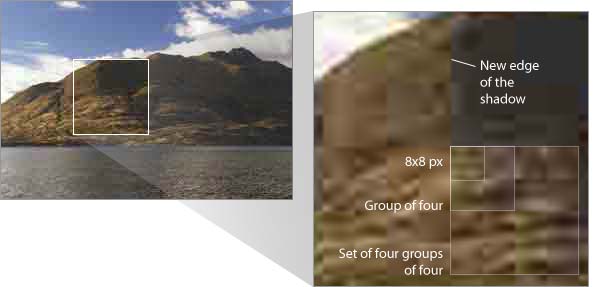
JPG sprawdza się najlepiej w przypadku zdjęć na żywo, do których został zaprojektowany. Ten schemat kompresji kumuluje piksele w grupy o wartości około 8 × 8, delikatnie mieszając ich kolory.
Większa kompresja oznacza, że piksele w 64-pikselowej bryle staną się bardziej podobne. Następnie JPG próbuje powiązać ze sobą cztery grupy o wielkości 8 × 8 pikseli. Następnie grupuje te grupy w kolejne 2 × 2 i tak dalej. Ta technika nazywa się "stratną" kompresją, ponieważ wprowadza zmiany w pliku.
Zmiany, które kompresja JPG wprowadza do obrazów, nazywane są artefaktami. Oczywiście więcej artefaktów zapewnia lepszą kompresję, ale gorszą jakość obrazu.

Powyżej, JPG zapisany przy 0%, lub pełna kompresja, sprawia, że jego pozorne artefakty są oczywiste. Ostre krawędzie i ostry kontrast to pierwsze znaki JPG. Na przykład krawędź góry przed chmurą traci ostrość, a prawy cień "przeskakuje" do krawędzi najbliższej dogodnej bryły 8 × 8.
Na szczęście większość zdjęć zachowuje wystarczającą ilość informacji, aby zminimalizować problem. Ludzie dobrze rozpoznają kształty, nawet jeśli kształty są lekko zniekształcone.
19% podstęp dla Photoshopa
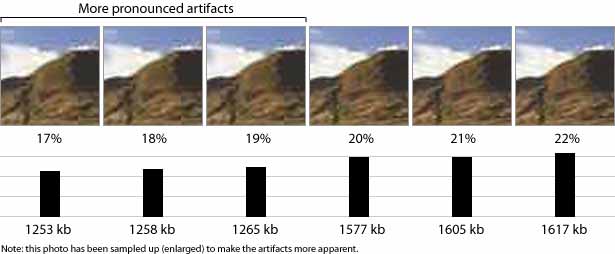
Oto wskazówka dla użytkowników Photoshopa: Funkcja "Zapisz w Internecie" programu Photoshop ma dwie części, które nagle zmieniają kompresję. Obraz → Zapisz dla Internetu pozwala wybrać stopień kompresji jako procent: 0% to najniższy rozmiar pliku, 100% najwyższy. Różnica pomiędzy jakością a rozmiarem pliku staje się wyraźniejsza od 19 do 20%.

Zwróć uwagę na nagły spadek wielkości pliku na powyższej ilustracji. Jeśli jakość obrazu jest mniej ważna niż czas pobierania, kompresja nie większa niż 19% zapewni najlepszą jakość dla najniższego rozmiaru. Ale jeśli jakość obrazu jest ważniejsza, to zapisanie JPG o wartości nie mniejszej niż 20% pozwala uzyskać najniższy rozmiar dla najlepszej jakości. Podobny punkt znajdziemy na poziomie od 30 do 32%, choć mniej drastycznym.
Różnice w tym obrazie 100 × 100 to tylko kilka bajtów. Ale oszczędności sumują się, szczególnie na większych zdjęciach.
Sprites CSS
Będąc plikami, wszystkie obrazy na stronie internetowej należy zgłaszać z serwera. Te żądania dają serwerowi dodatkową pracę do wykonania. Jeśli masz na przykład wiele małych ikon-obrazów, które mają podobną paletę kolorów, spritery CSS mogą poprawić czas ładowania.
Sprite CSS to pojedynczy plik zawierający wiele obrazów. Używając width , height i background-position właściwości w CSS, możesz tworzyć plasterki pliku w divach, linkach i innych elementach HTML. Zatem pojedynczy plik spełnia wiele ról na stronie. Przewaga? Tylko jeden plik do pobrania. Wada? Wymaga trochę planowania.
Dodaj coś tutaj
Zatwardziały
Anuluj
Przepraszamy, odmowa dostępu
Następna strona
Edytować zdjęcie
Zwiększ moc
Zielona etykieta
 . CSS umieści obraz i jego wymiary w
. CSS umieści obraz i jego wymiary w , ale każdy element musi zostać przestawiony, aby pasował. Używając :hover pseudo-selektor czyni matematykę wartą wysiłku, ponieważ sprite'y mogą poprawiać linki i inne elementy po najechaniu myszą. Wypróbuj poniżej: Jak widać, ten sam obraz zapewnia dwa stany dla czterech ikon. Jedyną sztuczką jest wcześniejsze przygotowanie pliku graficznego i ustalenie współrzędnych każdej ikony.

(Ikony "Jedwab" dzięki uprzejmości FamFamFam .)
W tym piśmie, zarówno Wieśniak! i Amazonka użyj sprite'ów do ich często pobieranych etykiet nawigacyjnych.
Wybór odpowiedniego rozmiaru pliku
Nie każdy piksel na obrazku jest krytyczny, ale zaniedbanie przez projektanta rozmiaru pliku często wzrasta wraz z liczbą obrazów na stronie.
Obraz, który może być o 5% mniejszy, nie martwi. Dwa obrazy nie stanowią większego problemu. Ale co z pięcioma obrazami? Dziesięć? W którym momencie projektant powinien zacząć się martwić o kompresję obrazu? Każdy ma inny próg. Niektórzy w ogóle się tym nie przejmują.
Martwienie się jest trudne, gdy kilka dodatkowych kilobajtów nie ma konsekwencji. Ale ignorowanie kompresji staje się coraz poważniejszym problemem, który spowalnia działanie stron internetowych i odciąga użytkowników na dłuższą metę.
Napisany wyłącznie dla Webdesigner Depot przez Ben Gremillion . Ben jest niezależnym projektantem stron internetowych, który rozwiązuje problemy z komunikacją dzięki lepszemu projektowi.
Jakich technik używasz, aby w pełni wykorzystać swoje obrazy internetowe? Jak często tracisz czas na grzebanie dodatkowych bajtów? Podziel się swoimi przemyśleniami w komentarzach poniżej.