Techniki w Responsive Web Design
Dużo rozmawialiśmy na temat responsywnego projektowania w Webdesigner Depot i udostępniliśmy wiele cennych zasobów. Dziś dzielimy się kolejnym cennym zasobem: pod koniec tego artykułu znajdują się szczegóły dotyczące uzyskania rabatu na kurs projektowania responsywnego Chris Converse na MightyDeals.
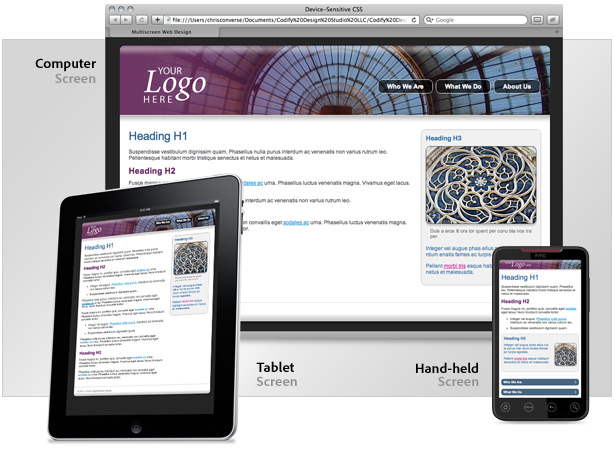
Zapytania o media CSS3 pozwalają nam dynamicznie zmieniać wygląd i układ strony internetowej, aby zapewnić użytkownikom optymalny komfort korzystania z jednego zestawu znaczników HTML i CSS.
Techniki opisane w tym artykule wyjaśniają, w jaki sposób możemy wykorzystać tę potężną funkcję CSS do zmiany obrazów, zmiany nawigacji na urządzeniach przenośnych i ustawienia domyślnego CSS dla zgodności starszych przeglądarek.
Tworzenie różnych obrazów
Zmieniając swój projekt dla różnych urządzeń, rozważ utworzenie wielu wersji swojej grafiki. Może to znacznie wpłynąć na szybkość, z jaką twój projekt ładuje się na mniejszych ekranach, i daje możliwość dostosowania każdej wersji grafiki.

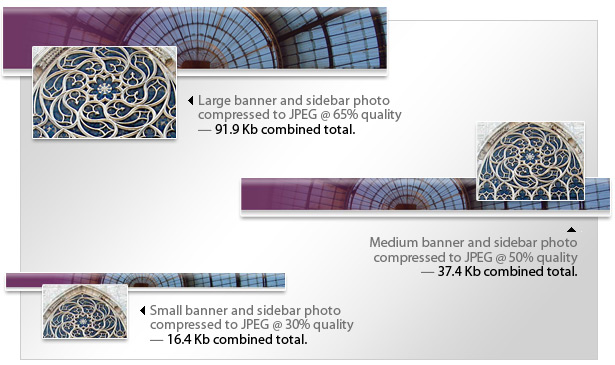
Poniższy przykład pokazuje różne rozmiary i opcje przycinania, oprócz różnych wielkości kompresji, które są stosowane do każdego zestawu obrazów. Ponieważ wiele urządzeń z małym ekranem ma ekrany o wyższej rozdzielczości, dodatkowa kompresja jest niezauważalna, a rozmiar pliku jest znacznie mniejszy.

Skorzystaj z faktu, że możesz dynamicznie zmieniać swoje obrazy i dostosowywać rozmiar i kadrowanie zdjęć do każdego rozmiaru ekranu. W powyższym przykładzie fotografia na pasku bocznym dla dużego rozmiaru ekranu pokazuje więcej szczegółów na temat witraża, podczas gdy mniejsze obrazy pokazują więcej kontekstu okna.
Przypisywanie zdjęć do elementów HTML
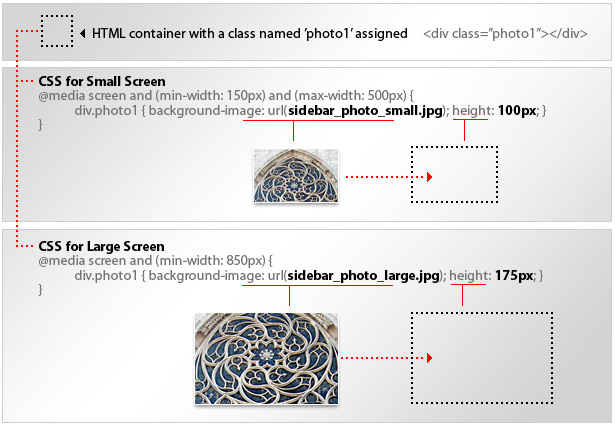
![]()

Przypisanie obrazów do tła elementu pozwala nam zmienić przywoływany plik graficzny, a także zmienić wymiary i właściwości położenia kontenera.
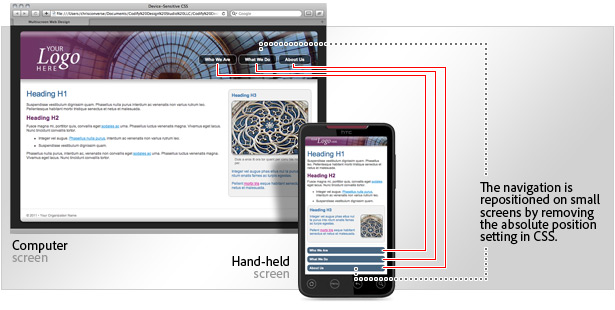
Zmień pozycję globalnej nawigacji na urządzeniach przenośnych
Podczas przeglądania stron internetowych na większych ekranach spodziewana lokalizacja nawigacji znajduje się u góry lub po lewej stronie ekranu. Biorąc pod uwagę większe ekrany, możemy zobaczyć zawartość oprócz nawigacji, ta wygoda użytkownika nie przeszkadza użytkownikowi w uzyskaniu treści. W urządzeniach przenośnych nawigacja może zająć całą nieruchomość ekranu, jeśli pojawia się na górze. Może to również prowadzić do przekonania użytkownika, że musi dokonać innego wyboru nawigacji, zamiast realizować zawartość poniżej na stronie.
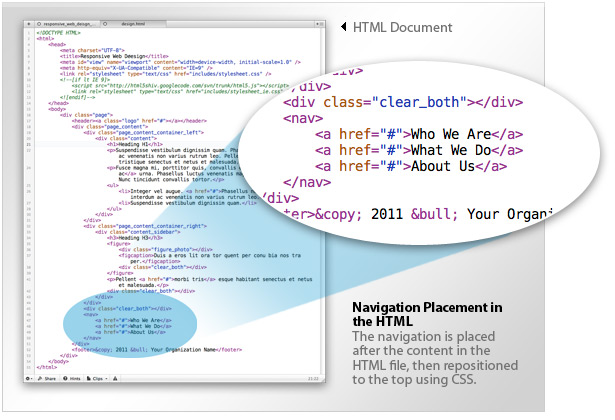
W przypadku urządzeń przenośnych globalna nawigacja pojawia się zazwyczaj po zawartości, więc użytkownik może przesuwać w górę zawartość, a następnie wyświetlać dodatkowe opcje nawigacji. Wyzwanie polega na tym, aby zmienić położenie nawigacji za pomocą CSS bez konieczności zmiany kodu HTML.

Powyższy rysunek pokazuje, że znaczniki nawigacji są umieszczane po głównym znaczniku treści. Pozwala nam to zachować naturalny przepływ treści na urządzenia przenośne i zmienić pozycję nawigacji na większych ekranach. Osiąga się to poprzez ustawienie bezwzględnych właściwości pozycjonowania na kontenerze nawigacyjnym podczas przeglądania na większych ekranach i usuwanie właściwości pozycji na małych ekranach.

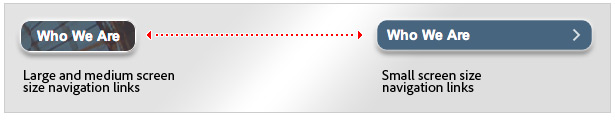
Oprócz zmiany położenia nawigacji możemy również zmienić styl. Standardowe znaczniki kotwiące są przekształcane na małych ekranach, aby odzwierciedlały wygląd mobilnych przycisków powszechnie używanych w urządzeniach przenośnych. Poniższy rysunek pokazuje dramatyczne przekształcenie naszego pliku CSS w naszych linkach nawigacyjnych.

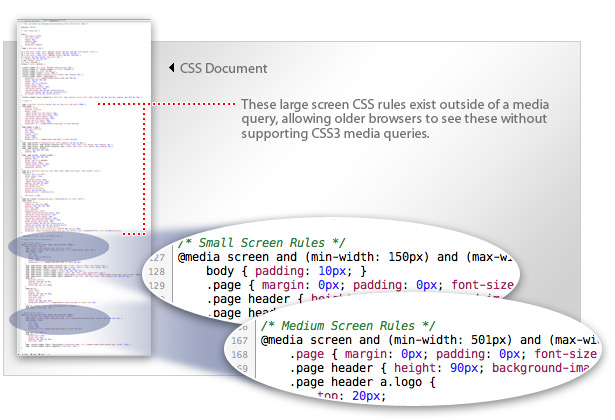
Używaj dużych ekranów CSS jako domyślnych dla starszych przeglądarek
Aby zachować kompatybilność wsteczną ze starszymi przeglądarkami, zachowaj reguły dużego ekranu poza zapytaniami o media. Dzięki temu wcześniejsze wersje przeglądarek, które nie obsługują zapytań o media, mogą nadal "widzieć" zestaw reguł CSS.

Gdy warunki zapytania o media są spełnione przez rozmiar ekranu użytkownika, reguły zdefiniowane w zapytaniu zastąpią reguły spoza zapytań dotyczących urządzeń z dużym ekranem. Zapewni to wbudowaną kompatybilność wsteczną dla przeglądarek obsługujących układy CSS, ale nie dla zapytań o media CSS3.
Naucz się tworzyć responsywny projekt strony
Śledź razem z Chrisem Converse, który uczy, jak tworzyć powyższe projekty stron internetowych krok po kroku. Stała cena za kurs Tworzenie Responsive Web Design wynosi 150 USD, ale przez ograniczony czas możesz zdobyć kurs za pośrednictwem Mighty Deals za jedyne 39 USD !