Niesamowity interaktywny teledysk HTML5
Projektanci i programiści nieustannie przesuwają kopertę o to, co jest możliwe w interaktywnym projekcie. I niesamowite nowe przykłady pojawiają się przez cały czas.
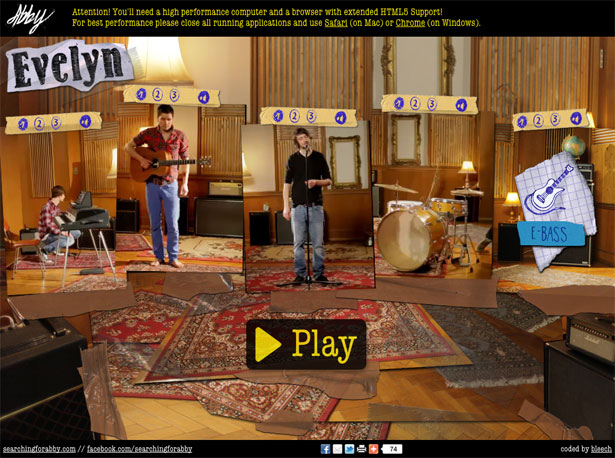
Jednym z najnowszych przykładów jest interaktywny teledysk dla Evelyn , przez ABBY.
To fantastyczna strona, która umożliwia jednoczesne miksowanie różnych instrumentów i stylów wokalu, podczas odtwarzania utworu, w celu uzyskania całkowicie niestandardowego wrażenia.
Zapytaliśmy twórców, jak stworzyli tak niesamowite interaktywne wideo, i otrzymaliśmy ich wskazówki dotyczące pracy nad projektami tego typu.
1. Skąd wziął się pomysł na wideo? Jaki był proces twórczy?
Chociaż nie byliśmy bezpośrednio zaangażowani w proces twórczy, przedstawimy krótkie podsumowanie tego, jak zostało utworzone.
My, Steffen i Dominik, założyliśmy w Berlinie agencję rozwoju sieci w Berlinie bleech specjalizujący się w HTML5 i innych nowoczesnych technologiach internetowych. Nasze biuro znajduje się we wspólnej przestrzeni wraz ze studiem nagraniowym prowadzonym przez członków zespołu ABBY . Przestrzeń wypełnia agencja rezerwacji i agencja iOS.
Większość z nas zna się od czasów college'u i od tej pory pracujemy razem nad wieloma różnymi projektami w wielu różnorodnych i kreatywnych środowiskach.
Właściwy pomysł na film został opracowany przez przyjaciela, który studiował projektowanie. Potrzebował tematu do swojej pracy magisterskiej i miał wizję stworzenia interaktywnego doświadczenia, które pozwala użytkownikowi eksperymentować z różnymi komponentami współczesnej piosenki.
2. Czy możesz szybko przedstawić proces tworzenia filmu wideo, jakie kroki, itp.?
Jednym z największych wyzwań dla zespołu było wybranie odpowiednich instrumentów, które różnią się dźwiękiem i charakterystyką, ale jednocześnie mają przyjemny dźwięk i harmonizują ze sobą. Dodatkowo musieli zadbać o to, aby rytmy i harmoniczne nowo zintegrowanych utworów w żadnym momencie nie działały przeciwko sobie.
Uważamy, że wykonali naprawdę świetną robotę.
Cały pomysł został opracowany bez uwzględnienia jakichkolwiek wymagań technicznych dotyczących technologii internetowej. Więc zaczęli nagrywać jeden film dla każdego utworu audio w historycznym studiu dźwiękowym w Berlinie. W wyniku tego powstało w sumie 20 pojedynczych filmów, które następnie musiały zostać scalone, aby ten pomysł stał się rzeczywistością. W tym zadaniu poprosili zaprzyjaźnionego programistę Flasha o stworzenie strony, na której można kontrolować różne utwory i miksować własną wersję utworu. Niestety, napotkał pewne trudności z procesem synchronizacji przez połączenie sieciowe, więc wczesny szkic nigdy nie dotarł do ostatecznej wersji.
Właśnie wtedy weszliśmy. Czuliśmy wyzwanie, aby udowodnić, że można wprowadzić ich pomysł w życie za pomocą najnowszych technologii, których nikt jeszcze nie użył w ten sposób.
Zaczęliśmy budować fundamenty w testowym środowisku JavaScript, aby zapewnić spójną komunikację pomiędzy filmami, naszymi kontrolerami mediacontrolnymi i globalnym modułem osi czasu. Medacontrolery zajmują się przełączaniem filmów i wyświetlaniem tylko aktualnie wybranej ścieżki. Moduł osi czasu służy jako czas odniesienia dla każdego kontrolera medacontroller i synchronizuje je w razie potrzeby.
3. Jakie niespodziewane wyzwania pojawiły się podczas projektu? Jaką radę dałbyś programistom, którzy chcieli stworzyć taki projekt?
Ciężką częścią procesu tworzenia było utrzymanie synchronizacji filmów bez konieczności wykonywania wielu obliczeń i zapewnienia, że nawet na starszych komputerach możliwa jest dobra, responsywna obsługa.
Metody, które okazały się najskuteczniejsze, to agregacja kilku algorytmów, które pozwalają zsynchronizować filmy i dostosować je do wydajności urządzenia, zwiększając próg i częstotliwość wyskakiwania synchronizacji.
Największym wyzwaniem było jednak dostrojenie w milisekundach, tak jak w przypadku utworu o 120 uderzeniach na minutę, przesunięcie 50 ms któregokolwiek z utworów wyraźnie zostałoby zauważone przez słuchacza. W końcu udało nam się zsynchronizować wszystkie ścieżki audio i wideo o mniej niż 10 ms na komputerach o wysokiej wydajności (np. MacBook Pro / Air 2011).
Jeśli planujesz opracowanie projektu HTML5 opartego na multimediach, przygotuj się na nieprzespane noce, optymalizując małe fragmenty kodu, nieprzewidziane błędy przeglądarki i milion możliwych sposobów na wdrożenie jednej funkcji.
4. Gdzie widzisz ten rodzaj treści w ciągu najbliższych kilku lat?
Mamy nadzieję, że więcej deweloperów zacznie eksperymentować z projektami internetowymi związanymi z mediami i ma nadzieję, że powstają nowe ramy dla aplikacji multimedialnych. Do tego momentu Java (przetwarzanie) i Flash nadal mają pewne zalety w niektórych przypadkach użycia.
Najważniejsze zmiany w HTML5 w tej chwili to zdecydowanie możliwości audio i wideo i czekamy na funkcje takie jak mediakontroler lub element urządzenia zaimplementowany w nowych przeglądarkach.
Dzięki nowoczesnym technologiom serwerowym, takim jak websocket, czekamy na dostarczenie użytkownikowi zdarzeń w czasie rzeczywistym, a nie tylko wyświetlanie statycznej, wstępnie nagranej zawartości. Ponadto dobrze byłoby zobaczyć więcej interaktywnej treści na dużą skalę, która integruje doświadczenia społecznościowe z istniejącymi kanałami medialnymi. Zwykłe rzeczy, o których wszyscy teraz mówią ...
Cieszymy się, że możemy wziąć udział w tym projekcie i współpracować z wybitnymi artystami o różnym doświadczeniu. Projekt stał się naszym małym dzieckiem i jesteśmy naprawdę przytłoczeni pozytywną reakcją.
BTW, szukamy ludzi, którzy będą wspierać nasz rosnący zespół.
Jakie inne niesamowite projekty HTML5 widziałeś ostatnio? Daj nam znać w komentarzach!