Najlepsze darmowe wtyczki WordPress na mobilne strony internetowe
Jeśli w ciągu ostatnich kilku lat pojawiło się coś, co jest dobrze ugruntowane, ważne jest, aby wyżywić użytkowników mobilnych. Przeglądają, kupują rzeczy, są tak samo ważne jak każdy inny użytkownik.
Stworzenie strony internetowej działającej dobrze na wszystkich ekranach dużych i małych jest, jeśli nie łatwe, z pewnością w zakresie możliwości dla tych z nas z know-how. Problem polega na tym, że nie wszyscy użytkownicy WordPress są programistami front-end. Wielu właścicieli firm, hobbystów, a nawet zwykłych blogerów - wiesz, blogowanie? Przed czym był program WordPress? Programiści stworzyli narzędzie, z którego prawie każdy mógł skorzystać, więc ludzie poszli i go użyli. Teraz ci sami ludzie mogą potrzebować niewielkiej pomocy, aby ich strona wyglądała dobrze na jak największej liczbie ekranów. Cóż, pomoc przybyła, w postaci wtyczek do WordPressa.
To prawda, w tym miesiącu artykuł z wtyczkami do WordPressa ma prawdziwy motyw: porozmawiamy o tym, jak sprawić, by Twoja strona wyglądała dobrze na telefonach, tabletach i większych elementach, z jak najmniejszym możliwym kodem.
Przełącz niektóre motywy
W idealnej sytuacji będziesz mógł wybrać motyw WordPress (lub go utworzyć), który działa idealnie na wszystkich ekranach. Niestety, nie zawsze tak jest. Temat może reagować, ale nie wyświetlać treści na dużych ekranach w żądany sposób. A może nawigacja mobilna jest nieporęczna.
Bez względu na problem, możesz znaleźć inny motyw, który daje ci to, czego brakuje ci pierwszego. W świecie darmowych motywów, jedyny rozmiar pasujący do wszystkich rozwiązań prawie nie istnieje.
I tu dochodzimy do przełączników tematycznych. Te wtyczki będą przełączać się między wybranymi przez Ciebie tematami na podstawie urządzenia, które posiada użytkownik. Mogą nie być idealnym rozwiązaniem, ale wszystko, co mam na myśli, jest lepsze niż ignorowanie użytkowników mobilnych.
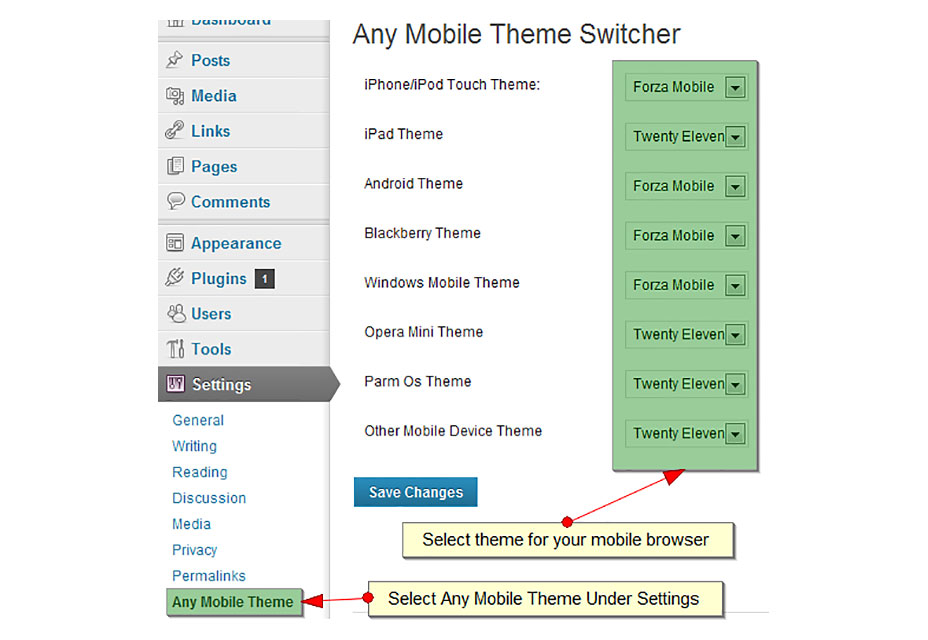
Any Mobile Theme Switcher
Any Mobile Theme Switcher jest jednym z prostszych rozwiązań. Jest bezpłatny, z wersją Pro, ale darmowe funkcje są wystarczające dla większości celów.
Możesz ustawić indywidualne opcje motywów dla wszystkich tych kategorii urządzeń i oprogramowania osobno: iPhones / iPod Touch, iPad, telefon z systemem Android, tablety z systemem Android, urządzenia Blackberry, urządzenia z systemem Windows Mobile, Opera Mini, Palm OS i "Inne".
Możesz także wyświetlić przełącznik szablonów, aby umożliwić użytkownikom mobilnym skorzystanie z "motywu pulpitu", jeśli sobie tego życzą.
Smartfon mobilny
Smartfon mobilny przyjmuje mniej szczegółowe podejście do zmiany tematów. Możesz włączyć temat mobilny dla telefonów i opcjonalnie dla tabletów - i to wszystko. Jest również wyposażony w opcjonalny przełącznik ręczny.
Różnica polega na tym, że jest to funkcja nazywana transkodowaniem. Zasadniczo, jeśli twoja konfiguracja WordPress zostanie wykonana prawidłowo, Mobile Smart może automatycznie zmienić rozmiar twoich obrazów, aby szybciej dostarczać je na urządzenia mobilne. Ta funkcja jest obecnie w fazie rozwoju.
Jeśli podoba Ci się ta wtyczka na tyle, że faktycznie wydajesz na nią pieniądze, wersja pro oferuje opcję dostarczenia treści strony na telefon komórkowy, menu dla urządzeń mobilnych i innych.
Lub zrób aplikację, coś w rodzaju
Ta opcja jest trochę jak zamiana motywów. Wygląd, który widzą użytkownicy mobilni, jest bardzo różny od tego, który widać na ekranach komputerów lub laptopów, ale tym razem jest bardziej podobny do aplikacji.
Zamiast po prostu przejść do innego tematu, wtyczka taka jak Pakiet mobilny WordPress zajmie całą twoją treść i wyświetli ją jako aplikację internetową. Twoja nowa aplikacja mobilna może być dostosowywana za pomocą alternatywnych schematów kolorów, czcionek, własnego logo i innych elementów.
Niestety, jeśli chcesz użyć motywu innego niż domyślny, musisz zdobyć (zgadłeś) wersję pro / premium. Ale jeśli domyślny motyw aplikacji działa dla Ciebie, pakiet WordPress Mobile Pack to świetny sposób, aby upewnić się, że użytkownicy mobilni są pod opieką.
Spraw, aby Twoje treści były mobilne
Oczywiście, twoje treści muszą się dostosować do każdej platformy, na której się znajdują. Jeśli używasz tylko tekstu i obrazów, Twój motyw prawdopodobnie sobie poradzi. Jeśli jednak chcesz wprowadzić bardziej złożone elementy elementów interfejsu lub uzyskać większą kontrolę nad tym, jak wyglądają twoje treści na wszystkich platformach, mamy również wtyczki do tego:
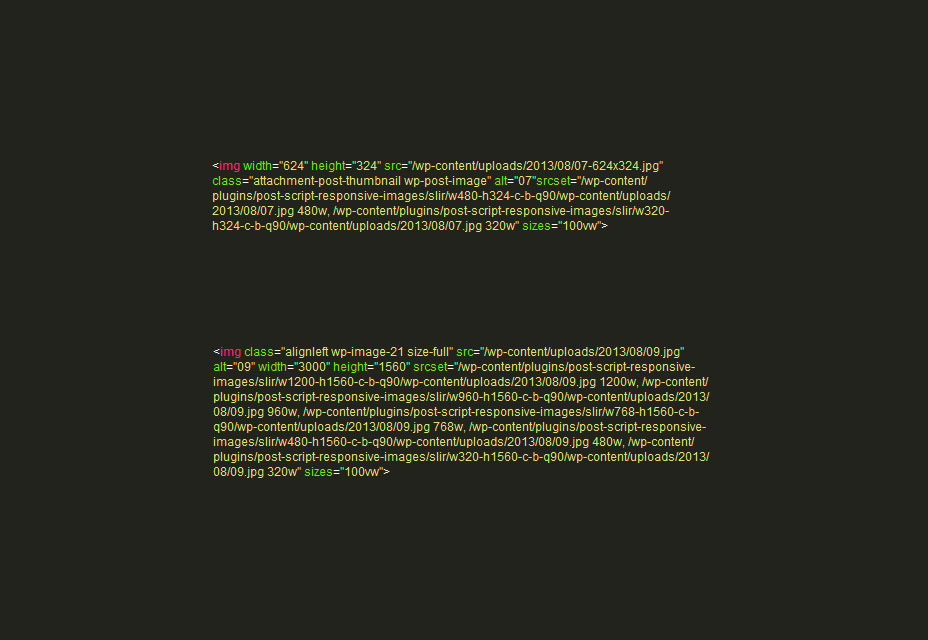
Responsywne obrazy
Możesz zaoszczędzić sobie i użytkownikom swojej przepustowości, wyświetlając tylko zdjęcia o takim rozmiarze, jakiego potrzebują. Oznacza to, że korzystanie z witryny internetowej dosłownie kosztuje użytkowników mobilnych przy ograniczonych planach transmisji danych, a ich użycie może być szybsze.
W tym celu możesz użyć PostScriptowe obrazy responsywne . Automatycznie tworzy wiele wersji wszystkich zdjęć w Twojej witrynie: w kompozycji, w treściach i polecanych obrazach, w tym w wszystkich istniejących obrazach w Twojej witrynie.
Służy im do przeglądarki z atrybutem srcset , a przeglądarka wybiera obraz do pobrania. Ta metoda jest przynajmniej częściowo obsługiwana przez duże przeglądarki mobilne. To może nie przynieść korzyści wszystkim, więc pomyśl o tym jako o przyszłej ochronie swojej witryny.
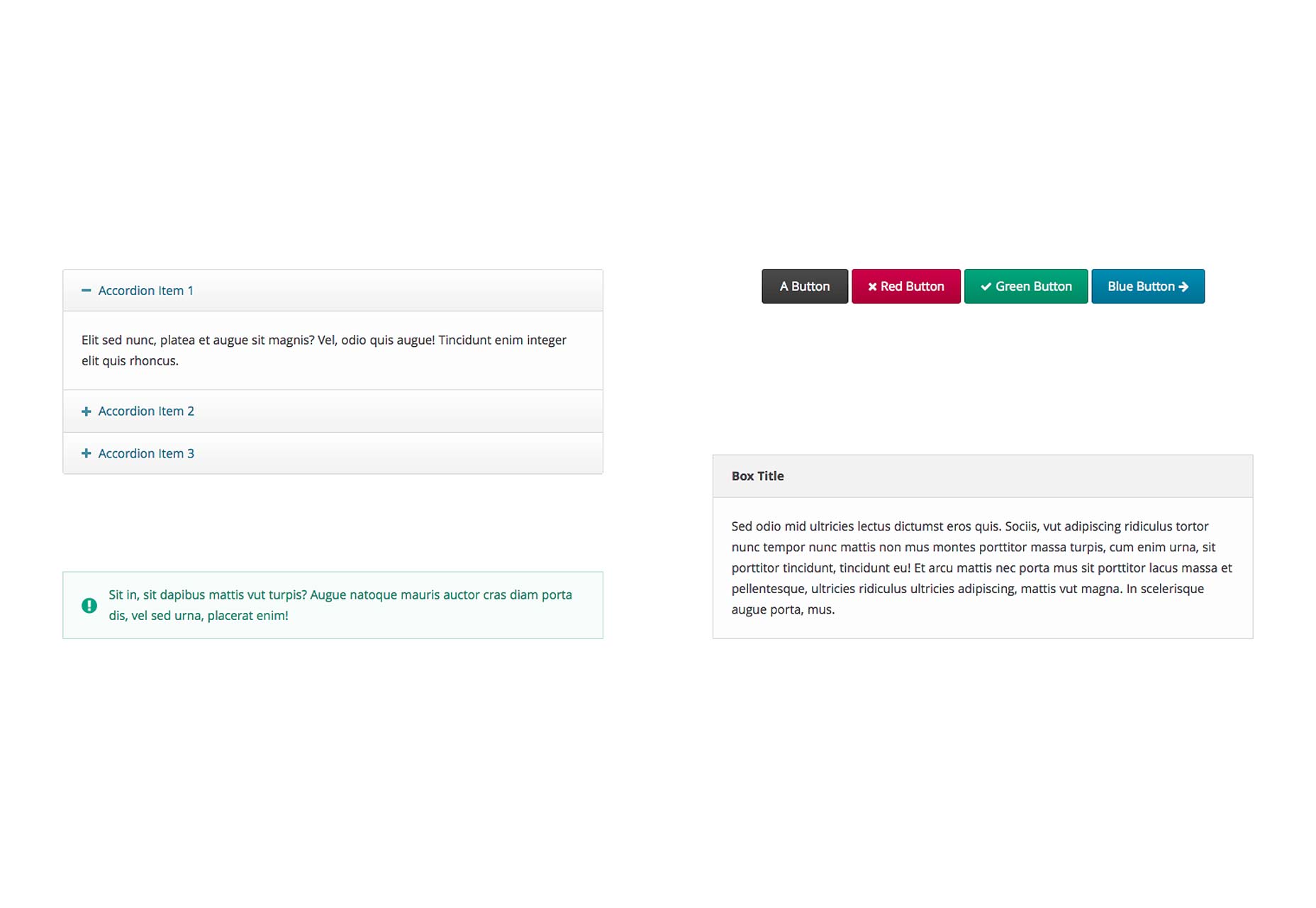
Przyciski, kolumny, tabulatory, akordeony i inne
Czasami chcesz dodać więcej niż zwykły tekst do swojej witryny. Czasami chcesz wybrać trochę lepiej swoje treści. Czasami chcesz osadzić wideo. Cóż, możesz i będzie działać również na wszystkich ekranach.
Łatwe responsywne skróty to zbiór opcji układu i elementów interfejsu użytkownika, które pomogą Ci dodać dodatkowy styl / organizację do Twoich postów i stron. Co więcej, nie musisz się martwić, czy będą działać na małych ekranach, ponieważ tak.
Oto pełna lista komponentów:
- Akordeony
- Alerty
- Pudła
- guziki
- Wezwania do działania
- Wyczyść pływaki
- Kolumny
- Najważniejsze
- Ikony (przez Font Awesome)
- Tabulatory
- Przełącza
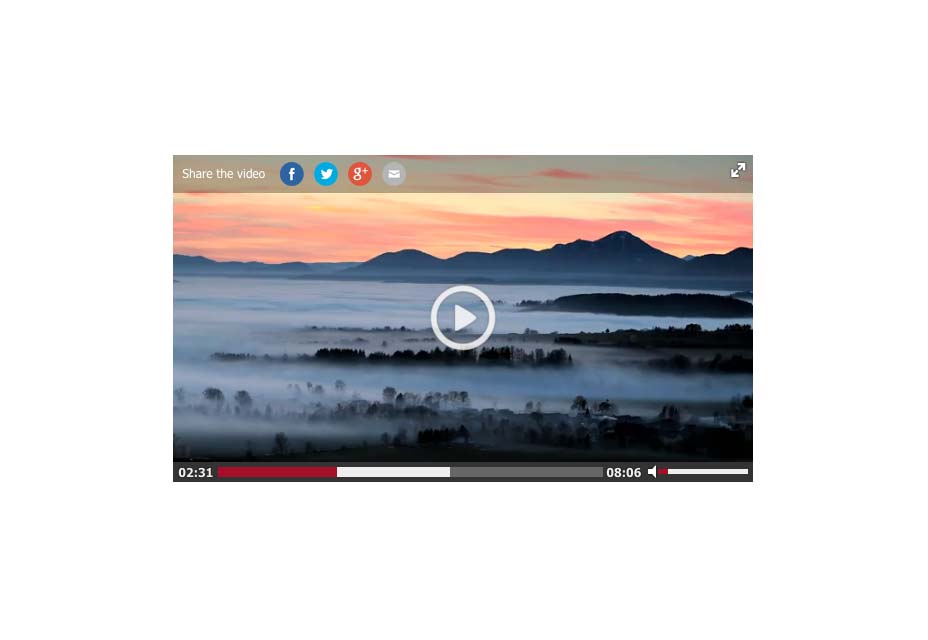
Jeśli chodzi o umieszczanie wideo w swoich wpisach, sprawdź FV WordPress Flowplayer . Jest to odtwarzacz wideo obsługujący HTML5 z obsługą osadzania filmów z YouTube, Vimeo lub nieprzetworzonych adresów URL. Jest również wyposażony w funkcję zastępczą opartą na technologii Flash dla starszych przeglądarek.
Jest także całkowicie darmowy, chyba że chcesz umieścić na nim własne logo i usunąć logo Flowplayer. To będzie kosztować pro upgrade, ale cała rzeczywista funkcjonalność jest dostępna do użytku.
Napraw nawigację
Jeśli podoba Ci się ogólnie Twój motyw, ale wbudowana nawigacja motywu nie robi tego za ciebie, możesz spojrzeć na te alternatywy. W końcu użytkownicy nie mogą kupić tego, co sprzedajesz, jeśli nie mogą go znaleźć.
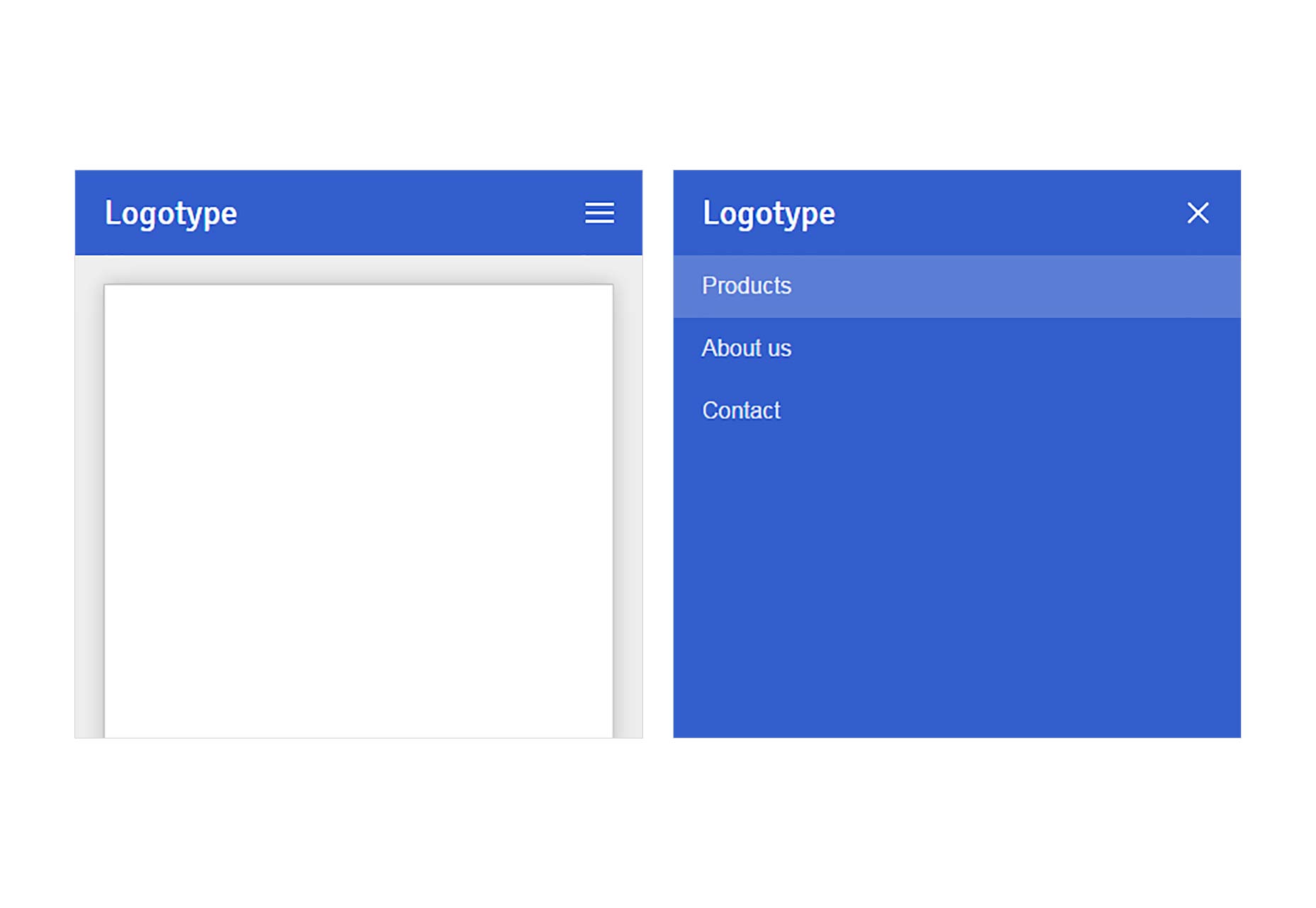
Nawigacja mobilna utworzy pełnoekranowe menu nawigacyjne, które pojawi się tylko na małych ekranach. Możesz dostosować punkt przerwania, który pokazuje, kolory, czcionki i inne. To głównie instalowanie i uruchamianie.
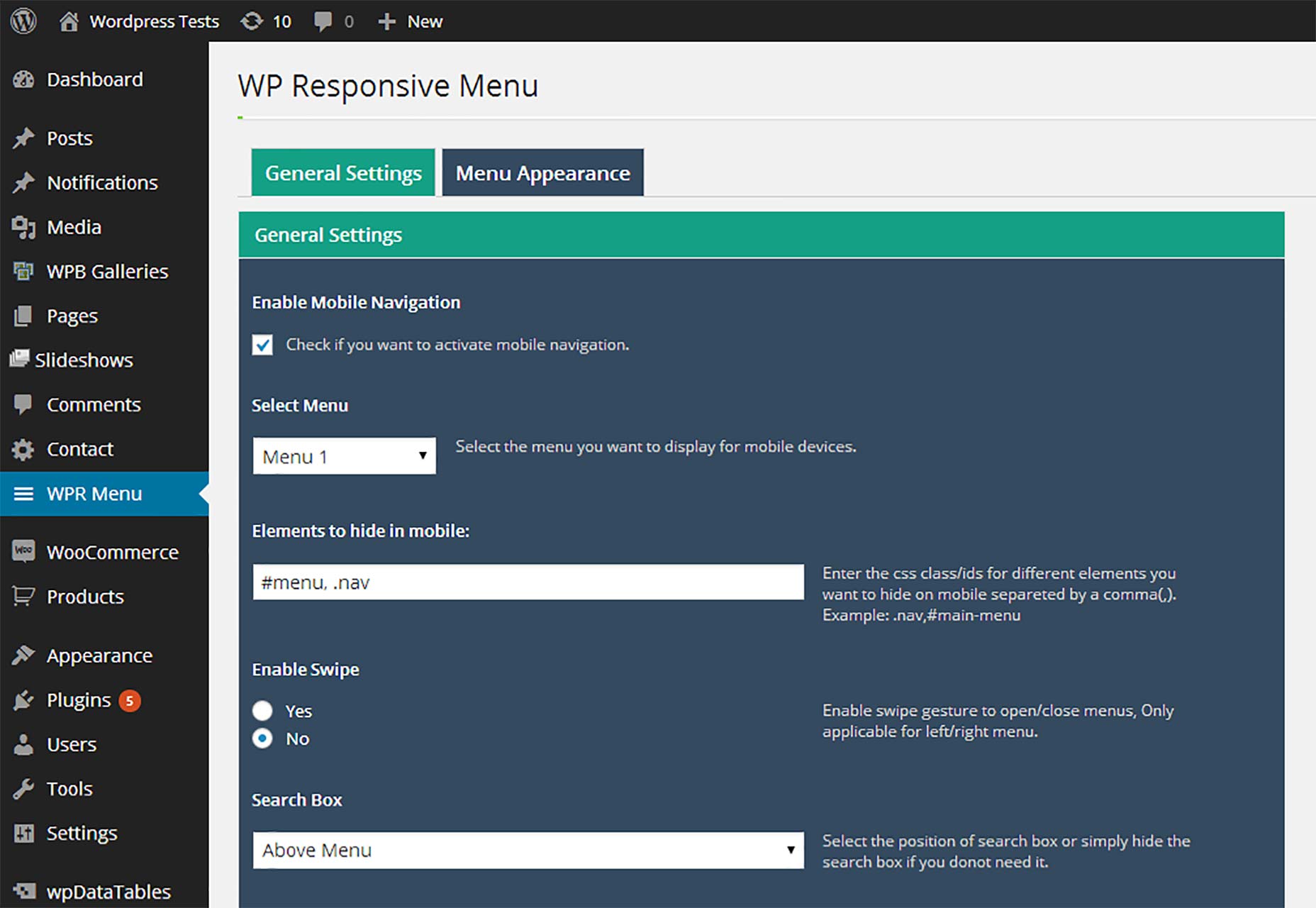
WP Responsive Menu , robi to samo, tylko tworzy menu, które przesuwa się z boku. Ponownie możesz dostosować wygląd i styl menu do treści swojego serca.
Zobacz różnice obok siebie
Chcesz zobaczyć, jak będzie wyglądał Twój responsywny motyw podczas pracy nad nim? Wystarczy zainstalować Podgląd mobilny . Przeglądając swoją witrynę (jesteś zalogowany), możesz uruchomić jej mały podgląd w różnych rozmiarach urządzeń mobilnych w prawym dolnym rogu przeglądarki.
To nie zadziała z przełącznikami motywu wymienionymi powyżej, ale w każdym innym przypadku działa dobrze.
Płetwa
Więc masz to. Jest wiele rzeczy, które możesz zrobić, aby Twoja witryna WordPress wyglądała dobrze na wszystkich urządzeniach, nawet bez wiedzy o kodowaniu. Idź naprzód i stwórz mobilną sieć!
Wyróżnione zdjęcia wykorzystują obraz mobilny przez Shutterstock.