Najlepsze nowe witryny portfolio, maj 2016
Cześć czytelnicy i witajcie z powrotem. W tym miesiącu mamy dużo białej przestrzeni, minimalizmu i absolutnie żadnych dowcipów związanych z nazwą miesiąca.
Naprawdę. Wydaje się, że jasne kolory wiosny minęły, a ludzie używają zimowych tonów jako swego rodzaju życzeniowe myślenie. Mieszkam w Meksyku, więc nudzę się tym.
Uwaga: oceniam te witryny według tego, jak dobrze wyglądają dla mnie. Jeśli są kreatywne i oryginalne, lub klasyczne, ale naprawdę dobrze zrobione, wszystko jest dla mnie dobre. Czasami UX cierpi, na przykład wiele z tych witryn zależy od JavaScriptu, aby wyświetlić ich zawartość; to dzieci z Bad Idea ™.
Jeśli chcesz wziąć udział w obławie w następnym miesiącu, skontaktuj się ze mną pod adresem [ [email email protected] {$lang_domain} .
CIGA
CIGA to studio brandingowe, webowe i graficzne. Ich styl pracy jest z pewnością znajomy, ale jest także wyraźny. To samo można powiedzieć o ich stronie. Jest ładny, jest prosty i całkiem niezły.
Jedyną wadą, jaką mogę znaleźć (poza nieuniknioną zależnością JavaScript), jest to, że tekst zastępczy dla danych wejściowych formularza kontaktowego nie pojawia się poprawnie w FireFox ... przynajmniej nie dla mnie.
Slayter
W tym miesiącu przyniesie nam kilka uroczych, minimalistycznych, asymetrycznych projektów. Slayter jest tylko pierwszy. Chociaż niski kontrast może być problemem dla niektórych, strona łączy w sobie typografię i nieodpłatną białą przestrzeń w sposób, który sprawia, że jestem szczęśliwy w mojej duszy.
Brian Li
Mówiąc o białej przestrzeni, Strona Briana Li wychodzi na całość z ogromnym kawałkiem na samym szczycie jego jednostronicowego portfolio. Mam na myśli białą przestrzeń. Nie ma tła, żadnych obrazów, niczego.
Reszta jego strony jest tak profesjonalna, jak można się spodziewać, ale ta wielka masa pustej przestrzeni na szczycie mówi wiele o jego estetycznym stylu od samego początku.
Sadok
Portfolio Sadoka jest w pewnym sensie listą trendów. Ma duży tekst, duże obrazy i portfel paralaksów przewijających się w pionie i poziomie (nie pytaj, po prostu sprawdź i obejrzyj pasek przewijania).
Nie przeszkadza mi to wszystko, ponieważ wygląda po prostu tak dobrze, działa płynnie, a jego broda jest oświetlona światłem gwiazd. Nie, naprawdę, mogłem to oglądać przez jakiś czas.
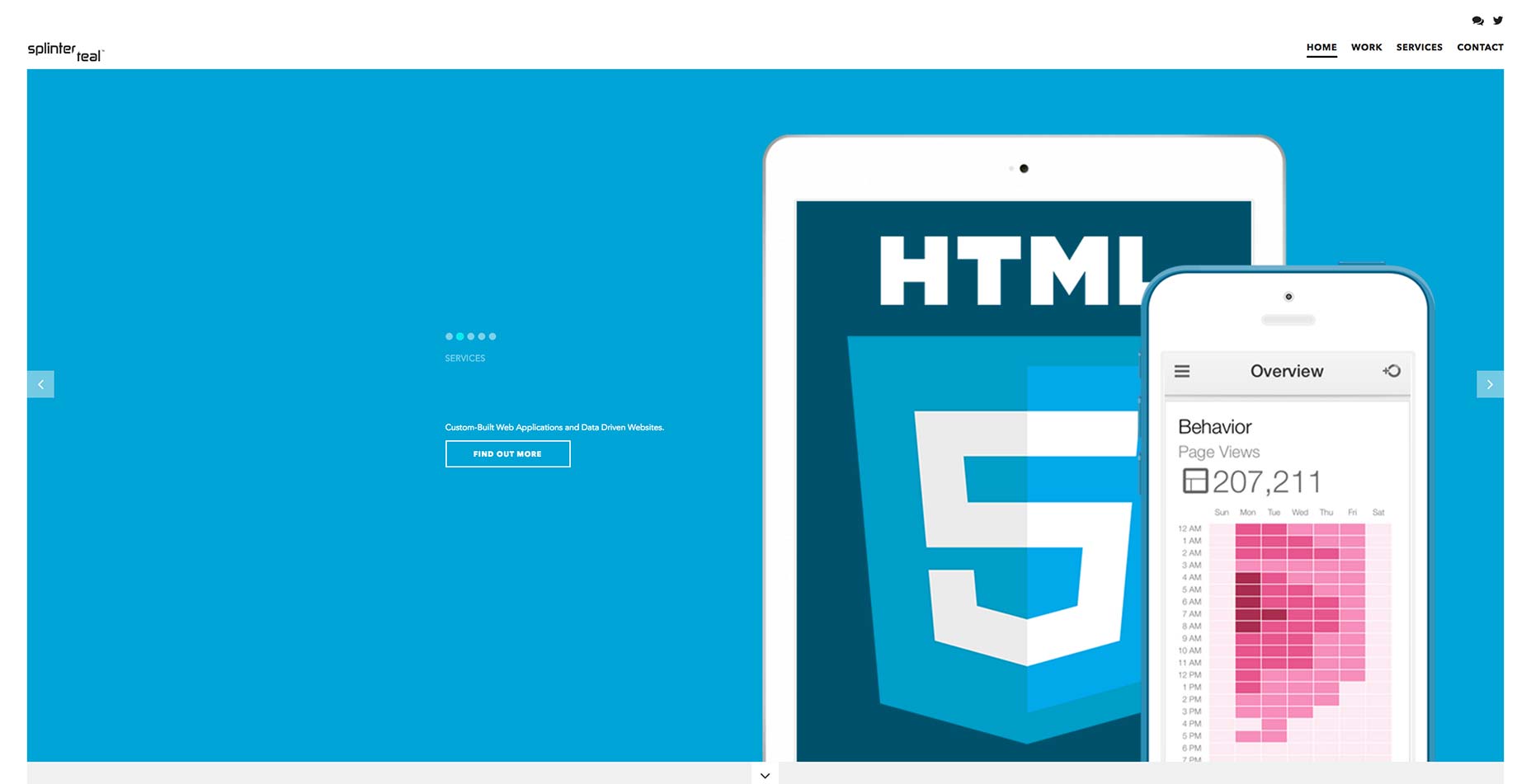
Splinter Teal
Możesz powiedzieć, że Konrad, projektant z tyłu Splinter Teal miał na myśli konkretny temat, kiedy nazwał swoją firmę i zaprojektował jej stronę. Układ, zdjęcia i kopie wszystkie krzyczą "profesjonalny projektant stron internetowych", ale nagłówek czcionki i animacja mówią: "Jestem prawdopodobnie tajnym agentem."
Xavier Bourdil
Strona Xaviera Bourdila pokazuje podgląd jego pracy po prawej, gdy umieścisz wskaźnik myszy nad tytułem po lewej stronie. Jest to efekt, który mimo mojej niechęci do JavaScriptu w przypadku czegokolwiek istotnego, bardzo mi się podoba.
W połączeniu z elegancką typografią, animacjami, które przyciągają uwagę, nie są krzykliwe i mają mnóstwo białych przestrzeni, nie mogłem się oprzeć, jak tylko przeglądać ten temat.
Eurodance
Eurodance to studio fotograficzne z minimalistyczną pracą i pasującym projektem strony. Całe doświadczenie przeglądania polega na kliknięciu na rzeczy, które lubisz, a następnie przewijaniu w dół, tak jak powinno być. Zamiast walczyć z tą zasadą sieci, tak jak czyni to wiele stron internetowych, Eurodance przyjęła ją z pełnym zaangażowaniem.
Jedyny problem to sposób, w jaki ukryli dane kontaktowe. Trzeba pomyśleć o kliknięciu na logo, aby je znaleźć, a to nie ma dla mnie żadnego sensu.
Studio Nation
Nation Studio's strona jest prosta, pogrubiona i niebieska. Cóż, niebieski na białym z odrobiną zielonkawego ... ale cokolwiek to jest, jest ograniczona paleta kolorów podczas gry i jest stylowy. Nawet obrazy i animowane tła zostały przycięte kolorami marki za pomocą jednej techniki lub innej.
W połączeniu z solidnym, pełnoekranowym responsywnym układem i dużą typografią, to dobry wygląd.
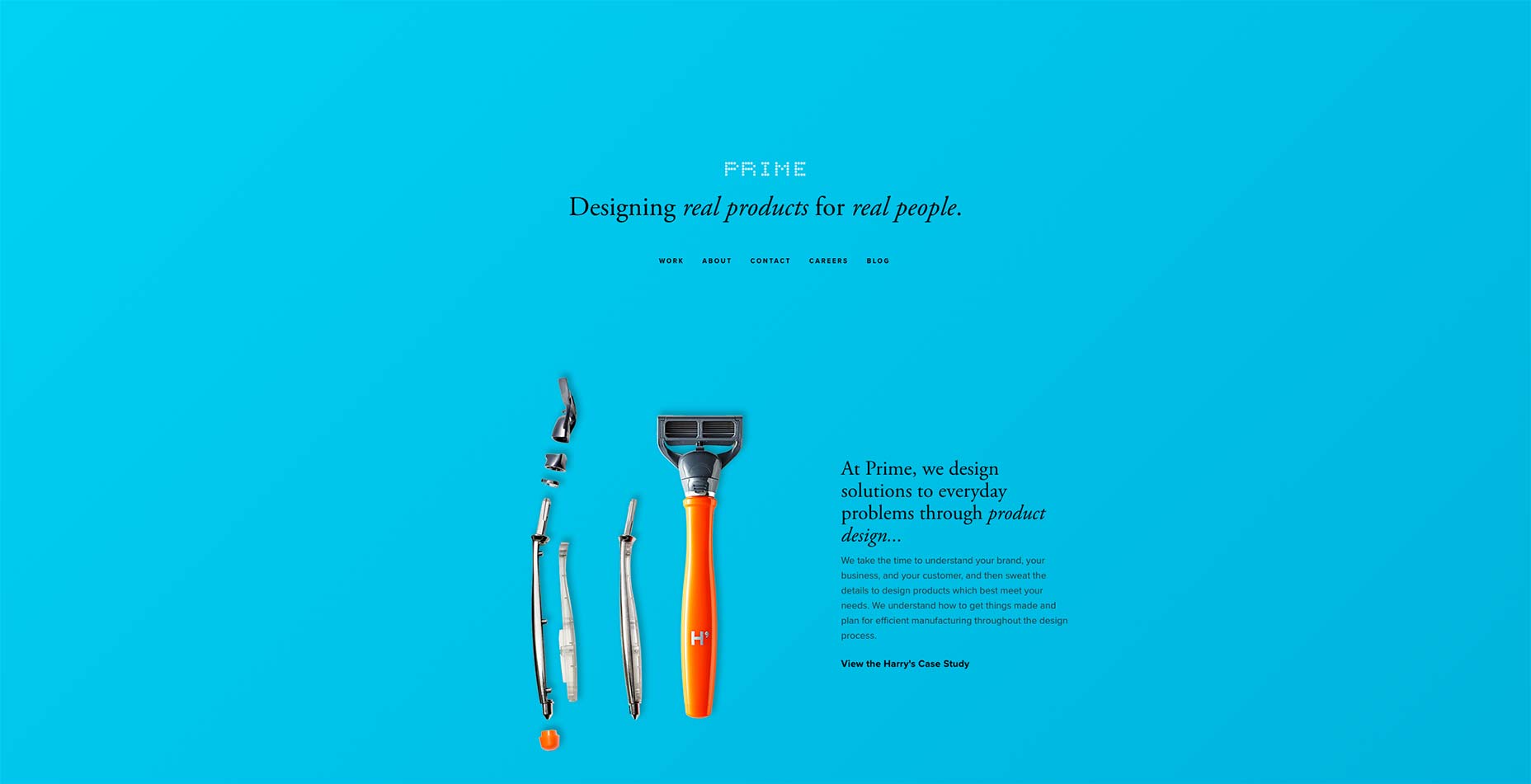
Prime Studio
"Wycinanie" obrazów produktów fizycznych i umieszczanie ich na zwykłym tle to jeden z najstarszych trendów w grafice ... kiedykolwiek. Ale główny sprawia, że wygląda świetnie i powinni wiedzieć jak.
Projektowanie produktu jest swego rodzaju specjalnością.
Cały projekt strony jest ukierunkowany na nadawanie obiektom niemal fizycznej obecności. Chcą, żebyś poczuł się tak, jakbyś mógł sięgnąć i dotknąć ich. Powiedziałbym, że już to osiągnęli.
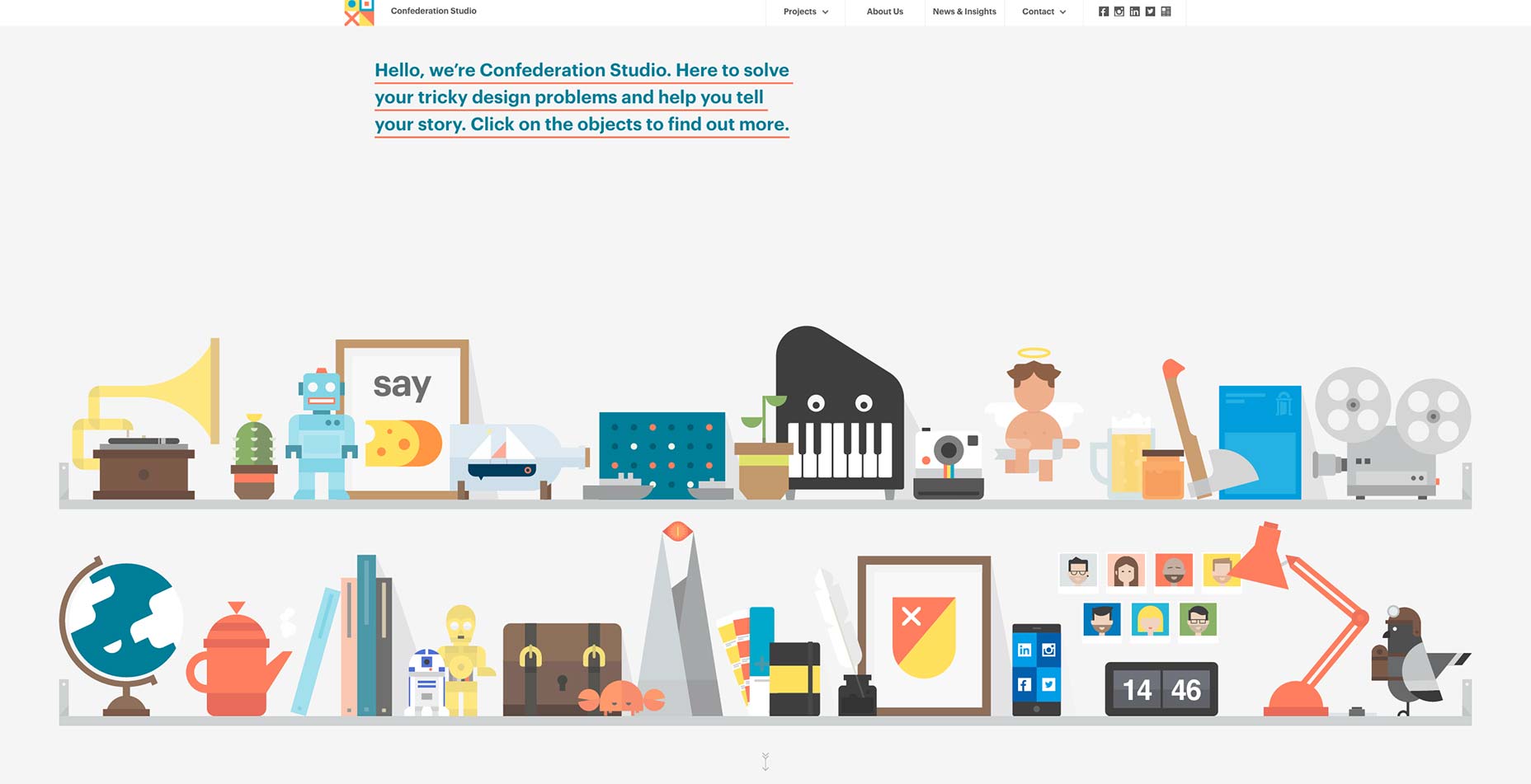
Studio Konfederacji
Strona Konfederacji Studio jest duży, prosty i piękny. Nie ma w tym nic niezwykłego pod względem układu, ale zdjęcia są dobre, ilustracje są lepsze, a całość jest po prostu ... dobra. Poza tym naprawdę sprawiają, że pastele pracują dla nich.
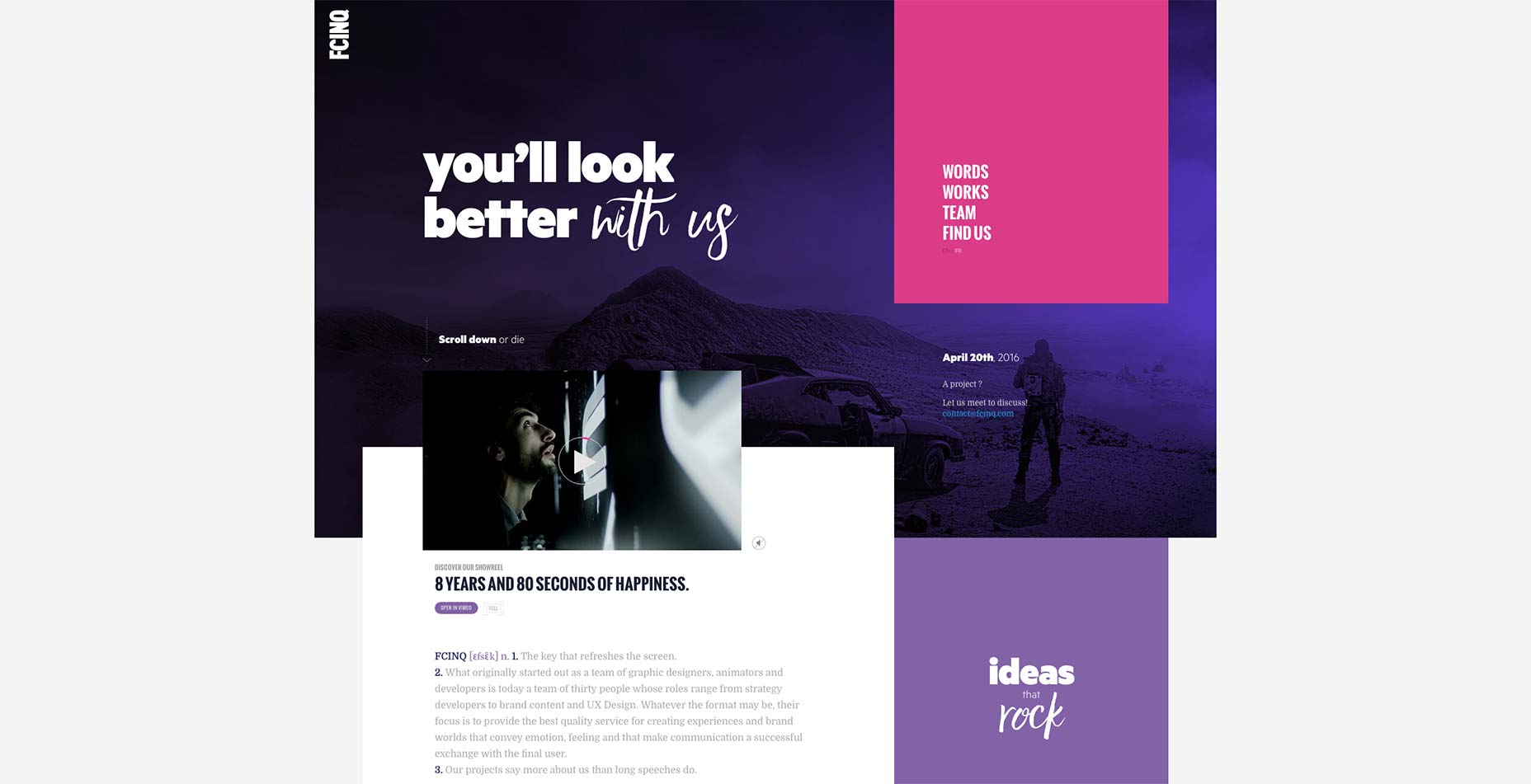
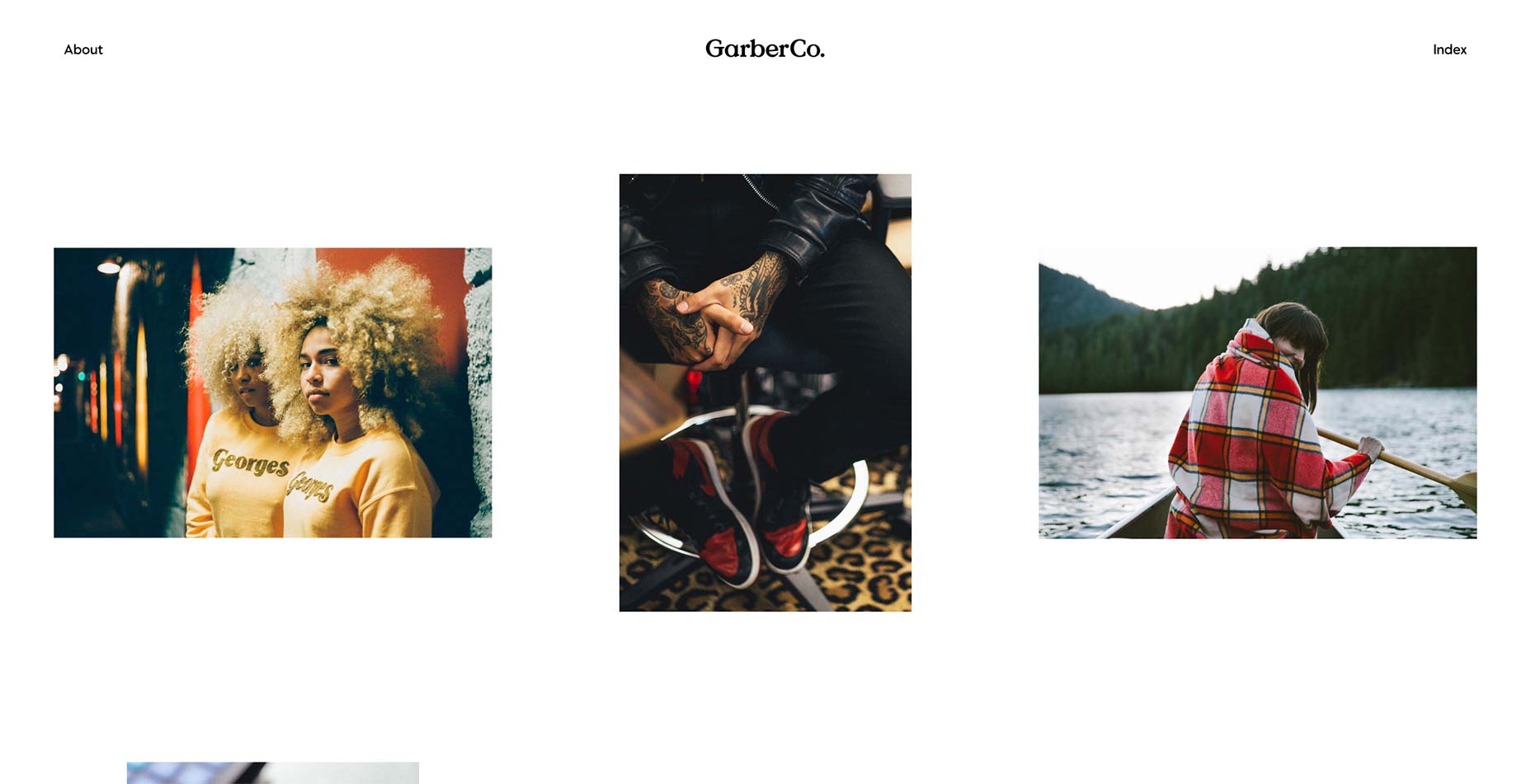
FCINQ
FCINQ to kolekcja 30 projektantów, animatorów i artystów, a ich doświadczenie jest wyraźnie widoczne na ich własnej stronie internetowej. Być może rzeczy są trochę bardziej ciasne niż zwykle, i może być ciężko wybrać na którym z wielu zdjęć najpierw się skupić, ale jest to doskonały przykład tego, jak marka firmy może i powinna przenikać każdy aspekt witryny.
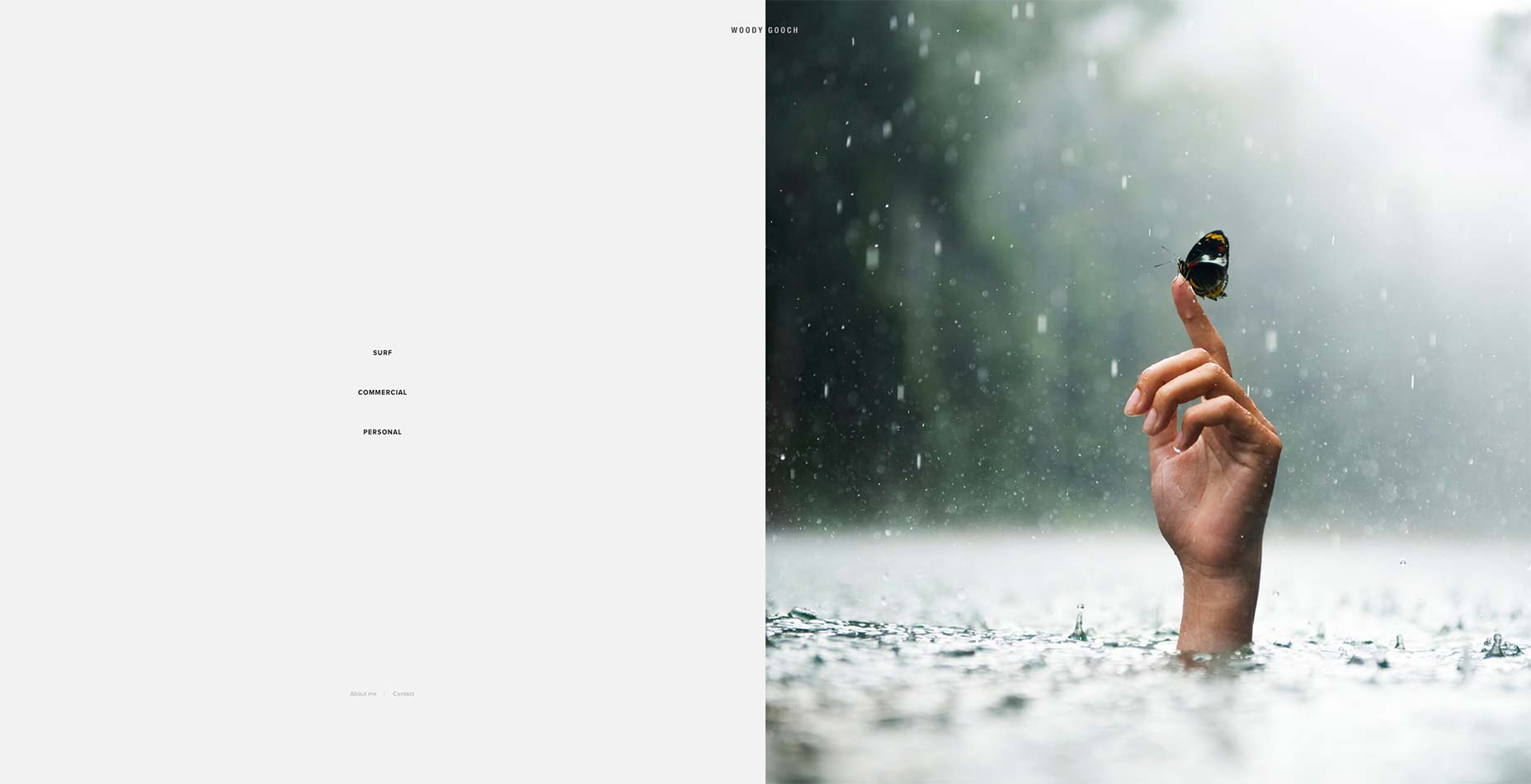
Woody Gooch
Poza tym, że ma się fajną nazwę, Woody Gooch ma pasję i dar do robienia zdjęć surferów w akcji. Podczas przeglądania witryny nigdy nie pokazano więcej niż jednego zdjęcia na raz (chyba że wybierzesz widok siatki), co pozwoli uzyskać pełny efekt każdego z nich.
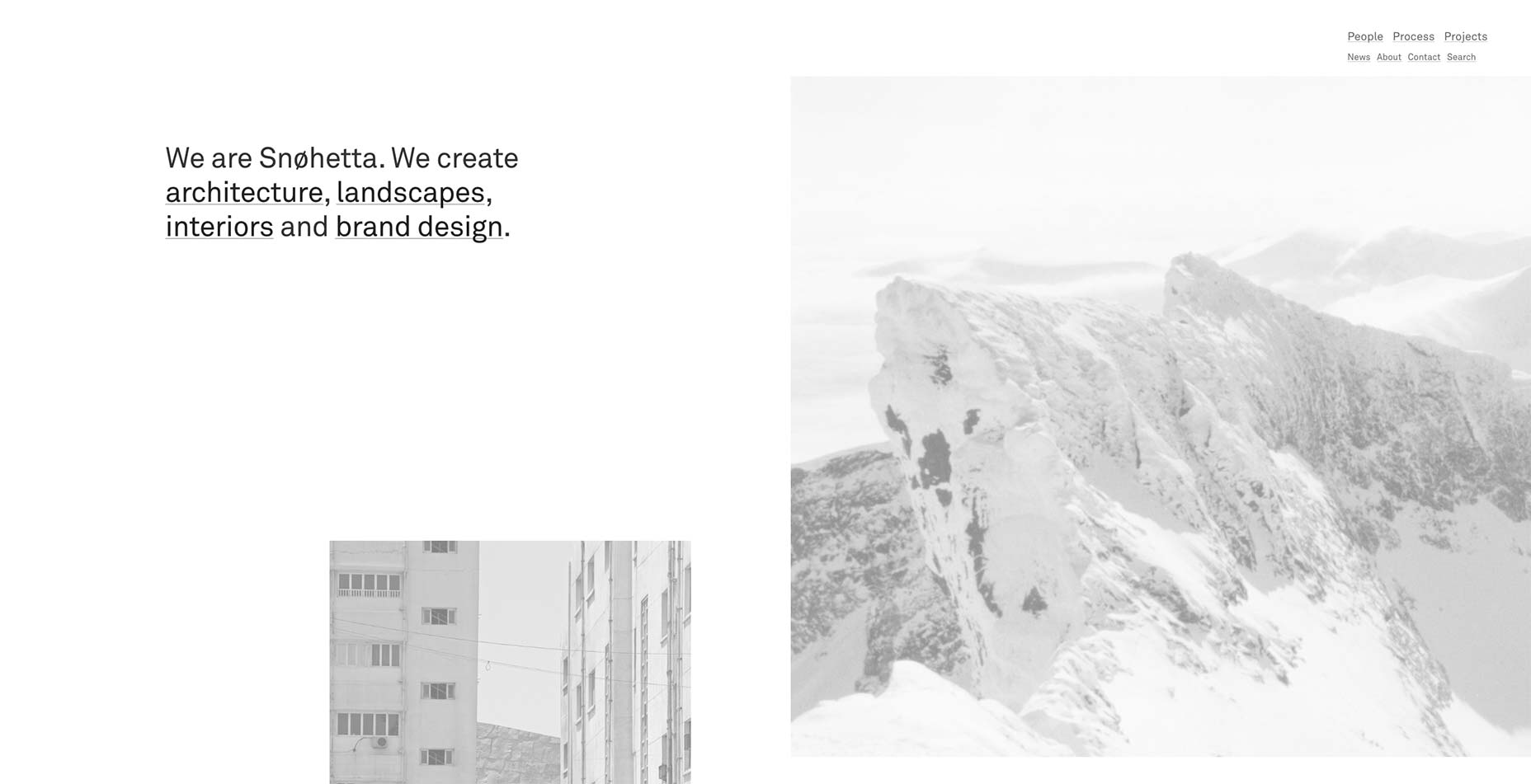
Snøhetta
Kolejny piękny przykład asymetrycznego projektu, Snøhetta zbliża się do portfela jako czegoś w rodzaju kolażu. Pamiętaj, że ten efekt jest zarezerwowany tylko dla strony głównej. Zachowują dobrą równowagę pomiędzy ich wyczuciem artystycznym a użytecznością, zapewniając bardziej uporządkowany przegląd swojej pracy w sekcji Projekty .
Irradié
Irradié przynosi nam kolejny pełno-stronicowy styl murowania, po początkowej sekcji strony pełnoekranowej. Jest to kolejna witryna, która umożliwia wyświetlanie obrazów.
Zaznaczę, że tekst w każdym z czterech rogów na początku strony głównej może być mylony z linkami nawigacyjnymi (poprzednio zawierał stronę lub dwie, w których nawigacja była wyświetlana w rogach). Kliknięcie na nich tylko po to, by nic się nie wydarzyło, dało mi chwilę dezorientacji.
W przeciwnym razie ta strona jest wzorem nowoczesnego minimalistycznego wzornictwa.
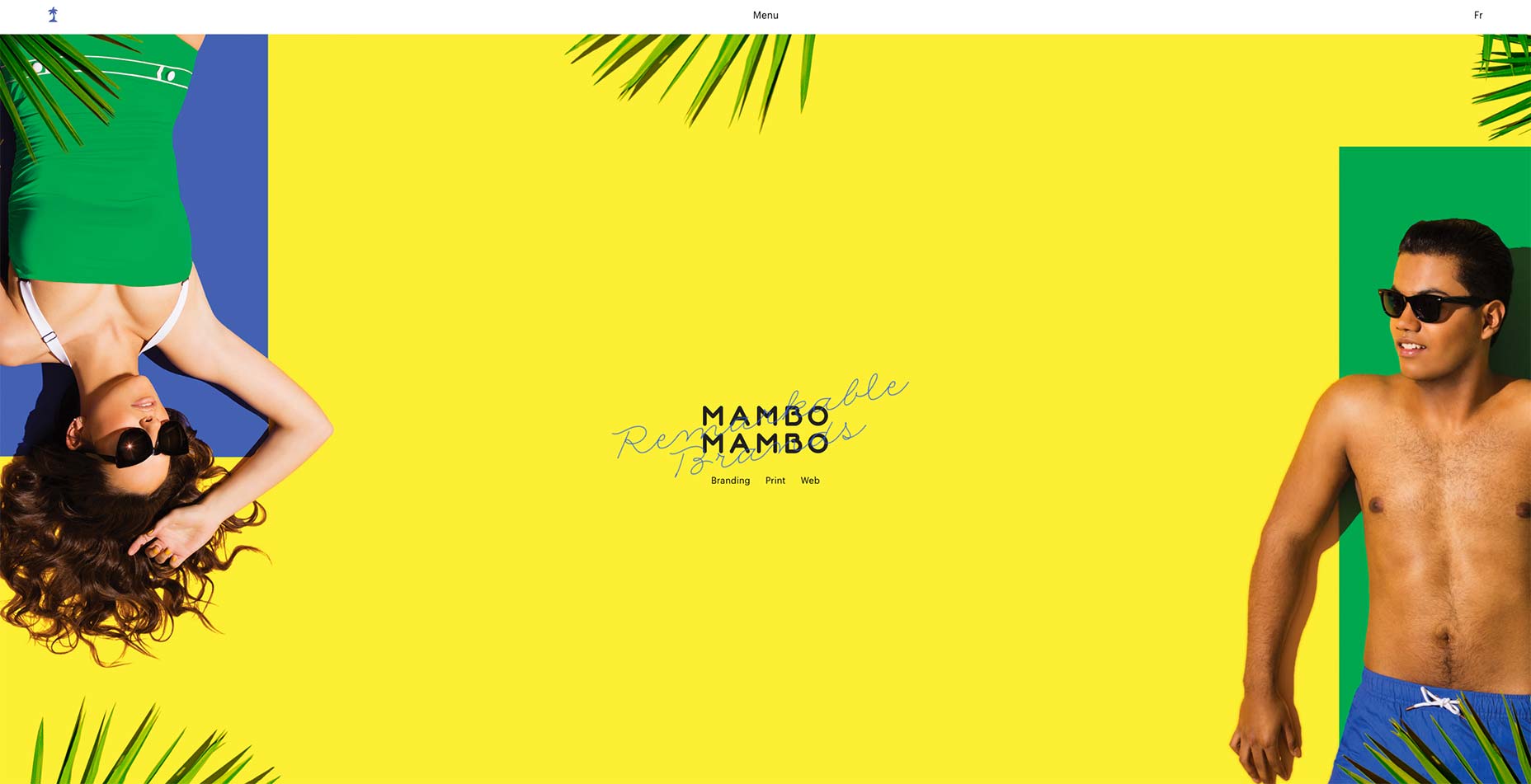
Mambo Mambo
Portfolio Mambo Mambo to chyba najbardziej kolorowa strona na naszej liście w tym miesiącu. Uzupełniają swoje eklektyczne poczucie stylu kawałkami cursive writing, obrazami o tematyce plażowej i jednym obrazem chihuahua. Wystarczy jednak spojrzeć na ich pracę, aby wiedzieć, że są one wszechstronne i mogą poradzić sobie z każdą pracą.
Xavier Truant
Portfolio Xaviera Truanta uzupełnia jego dziwaczne, nowoczesne ilustracje z asymetrycznym układem murarskim. Pogrubione szeryfy obsługują niewielki tekst, który jest niezbędny w witrynie takiej jak ta, więc wszystko jest proste i po prostu niezrównowaŜone, aby było stylowe, bez rozpraszania uwagi.
Ryan Garber
Fotografia fotograficzna Ryana Garbera sprawia, że rzeczy stają się proste - z dużą galerią obrazów na stronie głównej. Podoba mi się sposób, w jaki tytuł każdego projektu jest nakładany na całą stronę po najechaniu myszą na obrazek, ale chciałbym, aby wybrał kolor o lepszym kontraście. Czarny tekst ma tendencję do znikania na niektórych zdjęciach.
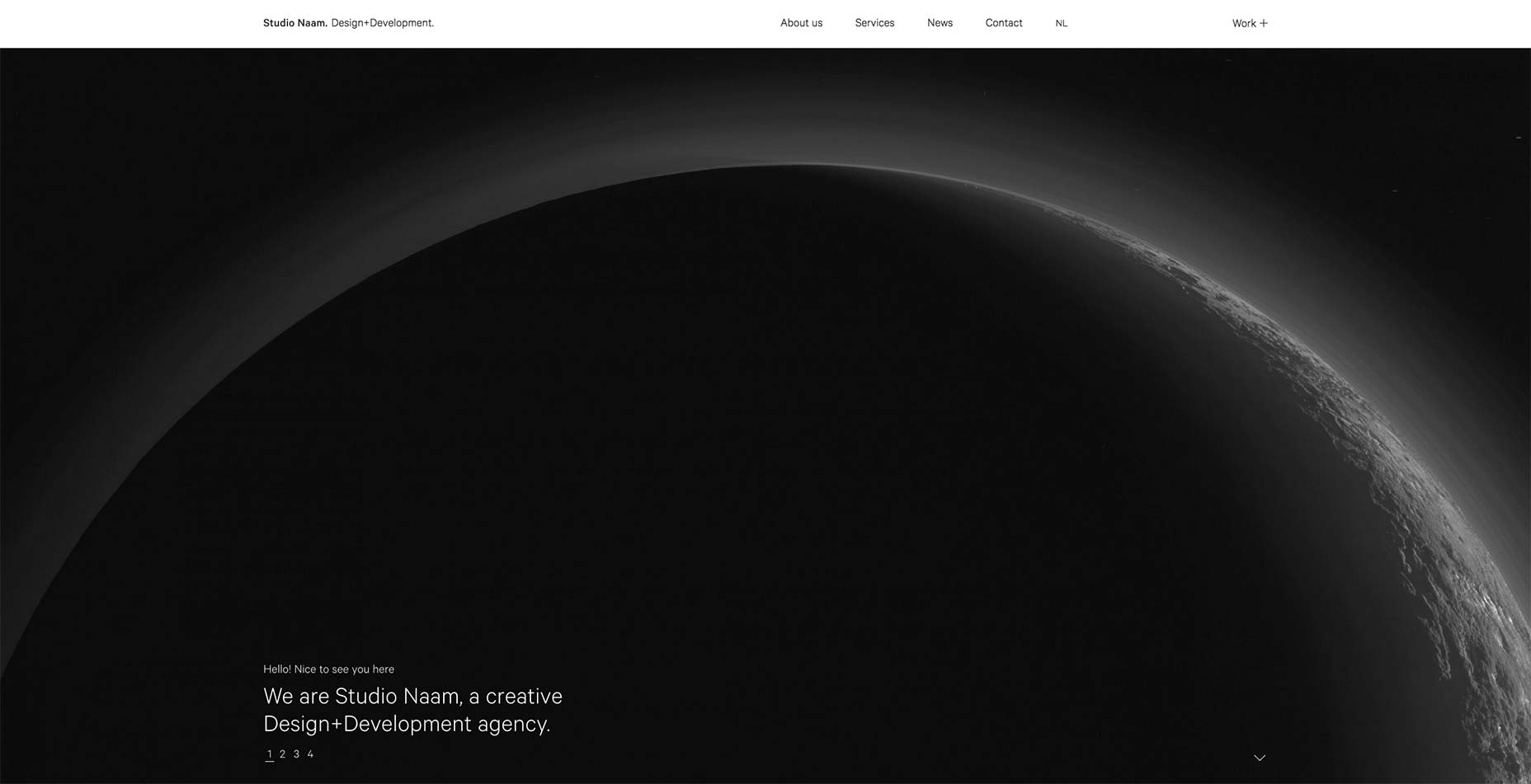
Studio Naam
Strona Studio Naam odszedł i objął cienkie litery w wielkim stylu. Są używane do nagłówków, tekstu głównego i elementów wejściowych. Spójność typograficzna pięknie komponuje się z monochromatycznym designem, tworząc poczucie zarówno profesjonalizmu, jak i wyrafinowania.
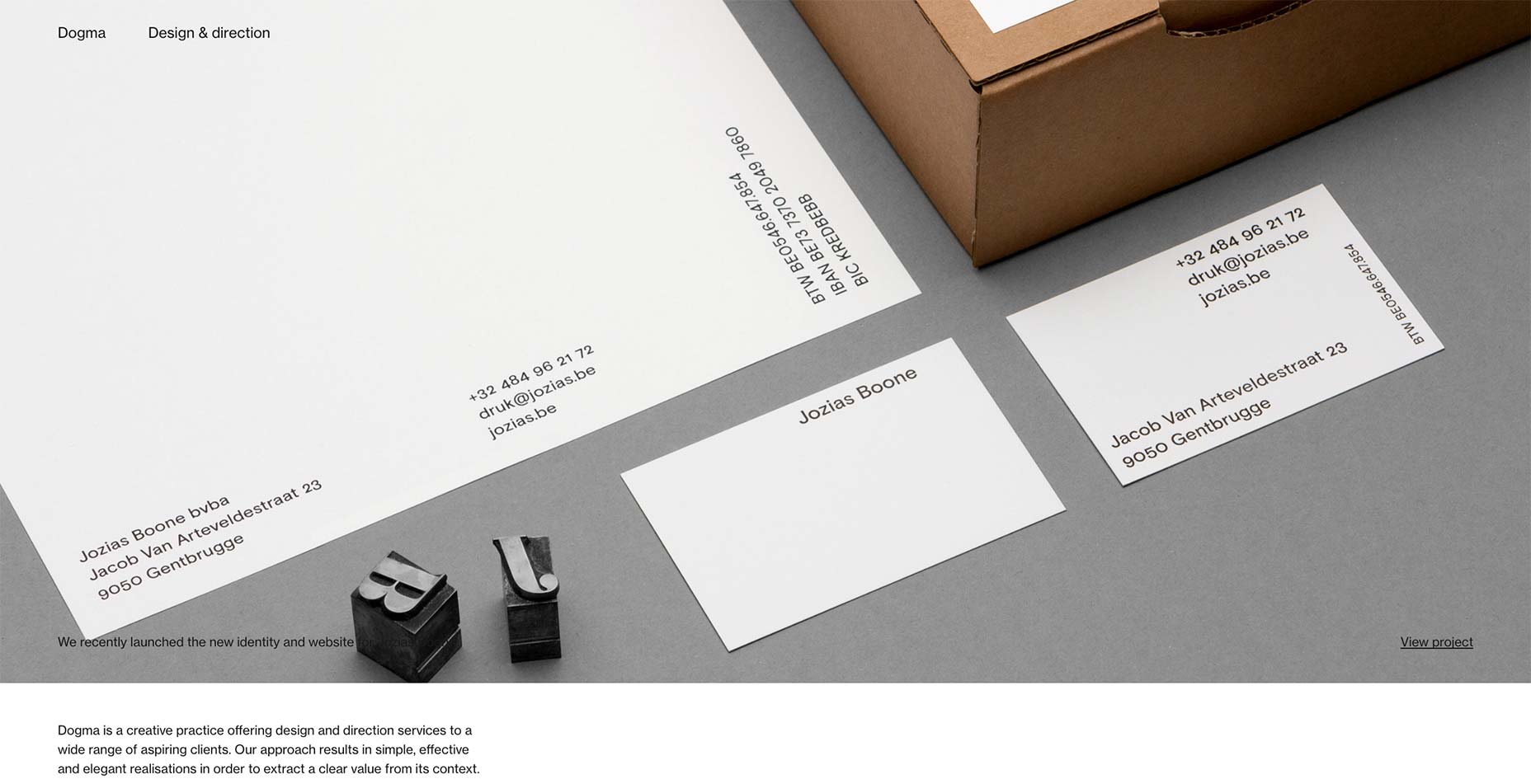
Dogmat
Nie będę kłamać. Podoba mi się, gdy strony takie jak Dogmat wystarczy użyć wystarczającej ilości tekstu, aby poinformować użytkownika o tym, co się dzieje, a następnie niech obrazy wykonają resztę rozmowy. Uwielbiam też pełnoekranowe, pozornie proste układy.
Nie kocham tego, że wydaje mi się, że powtarzam to samo w kółko. Mimo to idź zobaczyć ich stronę. To dobrze, ich praca jest dobra, nie pożałujesz.
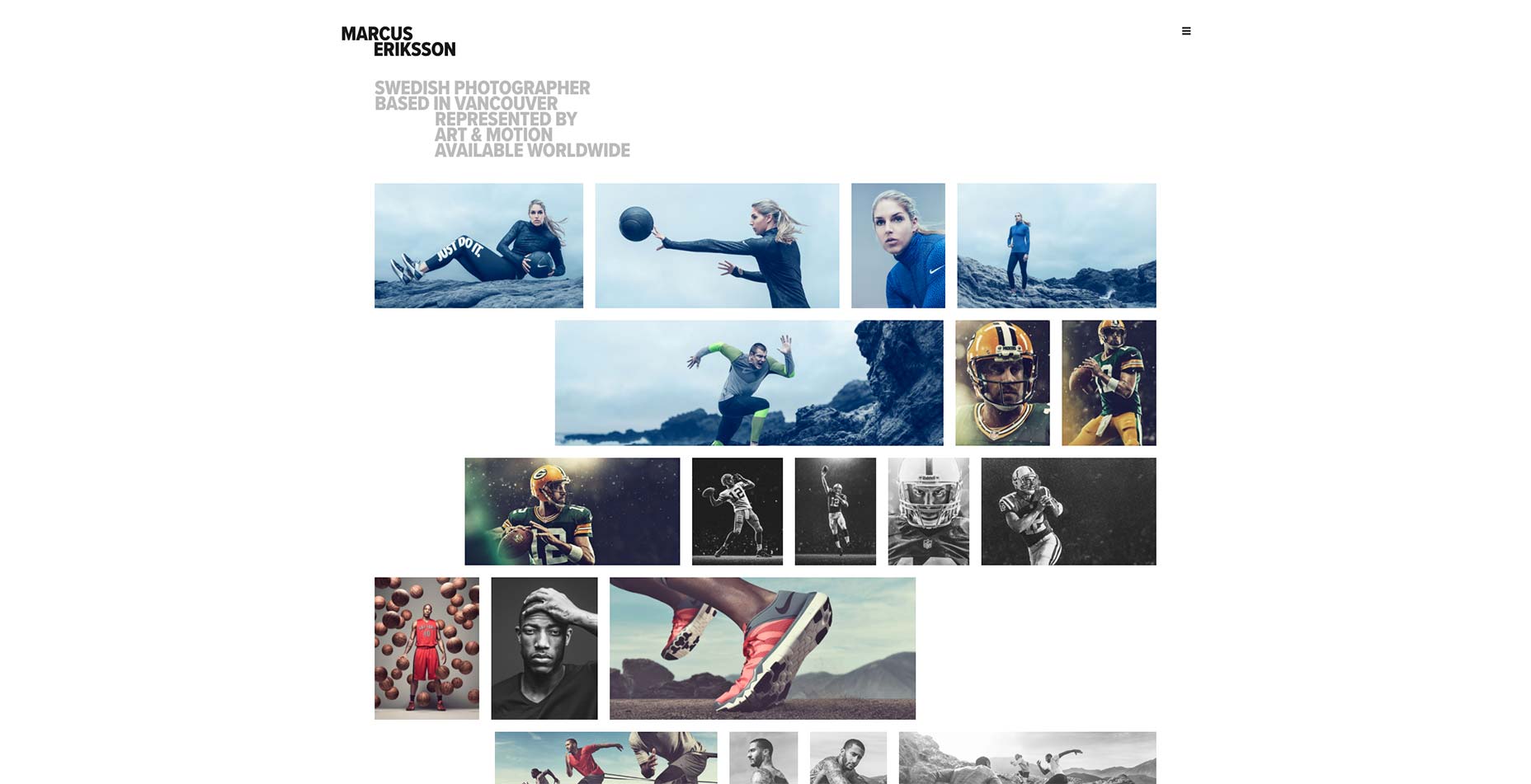
Marcus Eriksson
Portfolio Marcusa Erikssona składa się z dwóch rzeczy: najważniejszej fotografii i informacji kontaktowych. Ta prostota jest świetnym początkiem, ale zakochałem się w sposobie, w jaki układ galerii zdjęć wydaje się przesuwać zygzakiem w dół podczas przewijania strony.
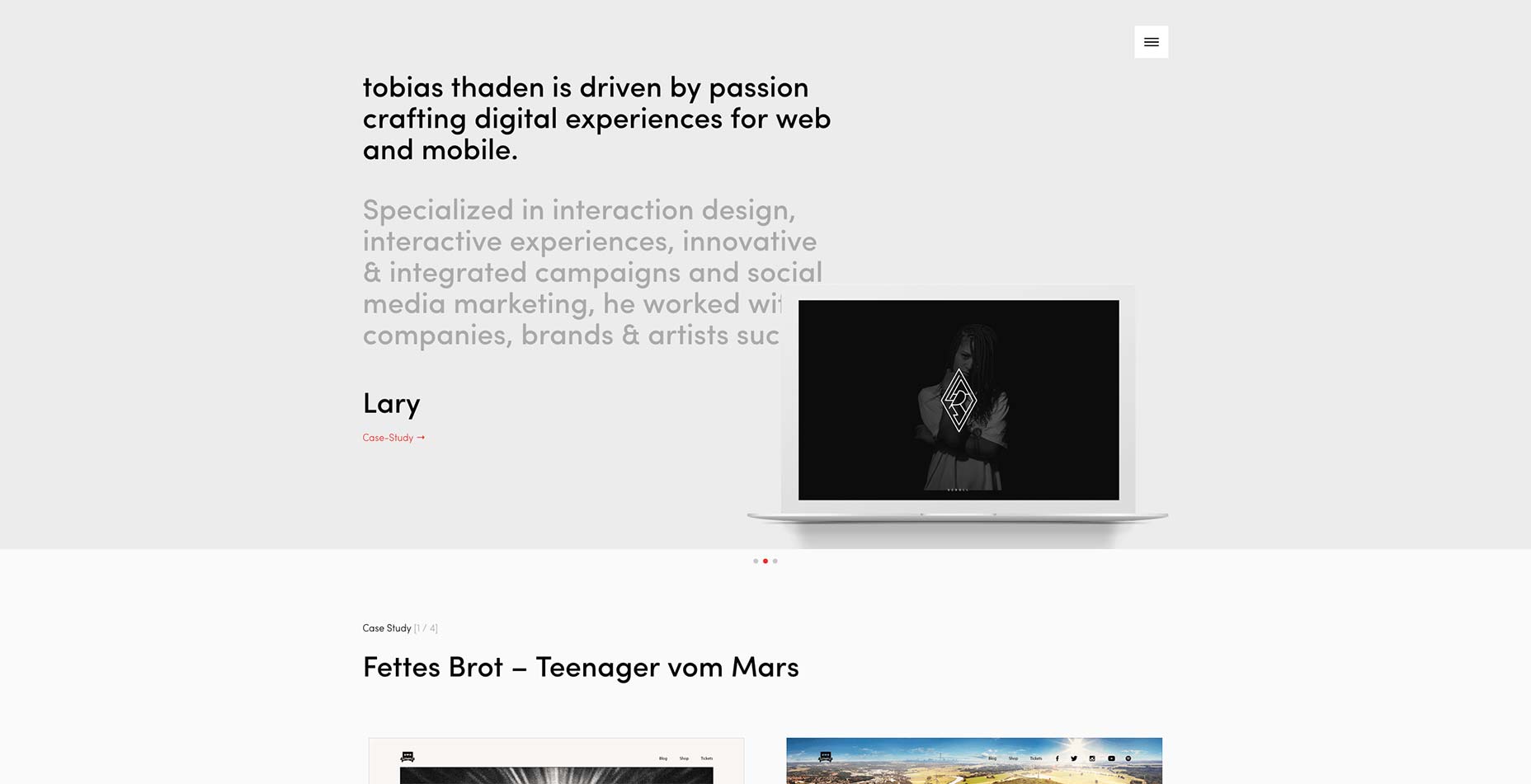
Tobias Thaden
Tobias Thaden idzie na całość dzięki swojemu portfolio, pokazując pełne studium przypadku pod scenariuszem bohatera. Jeśli podoba Ci się to, co widzisz, strona prowadzi cię głębiej do swojej pracy, pokazując jedno badanie przypadku na raz.
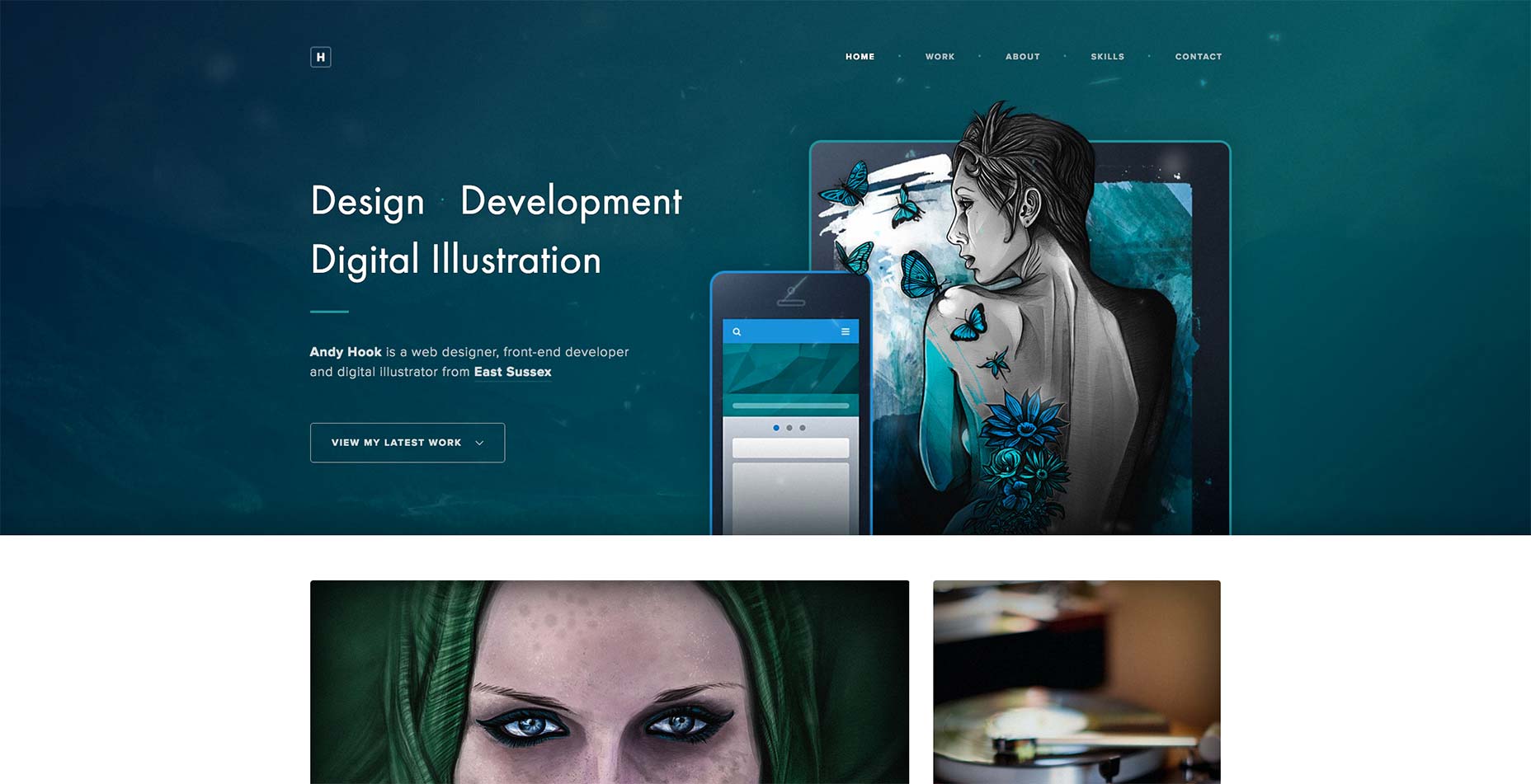
Andy Hook
Portfolio Andy'ego Hooka to kolejny, który jest czysty, prosty, dobry. Nic rewolucyjnego, ale wciąż wartego obejrzenia. Jeśli potrzebujesz inspiracji do prezentacji swojej pracy, jest to dobre miejsce na rozpoczęcie.
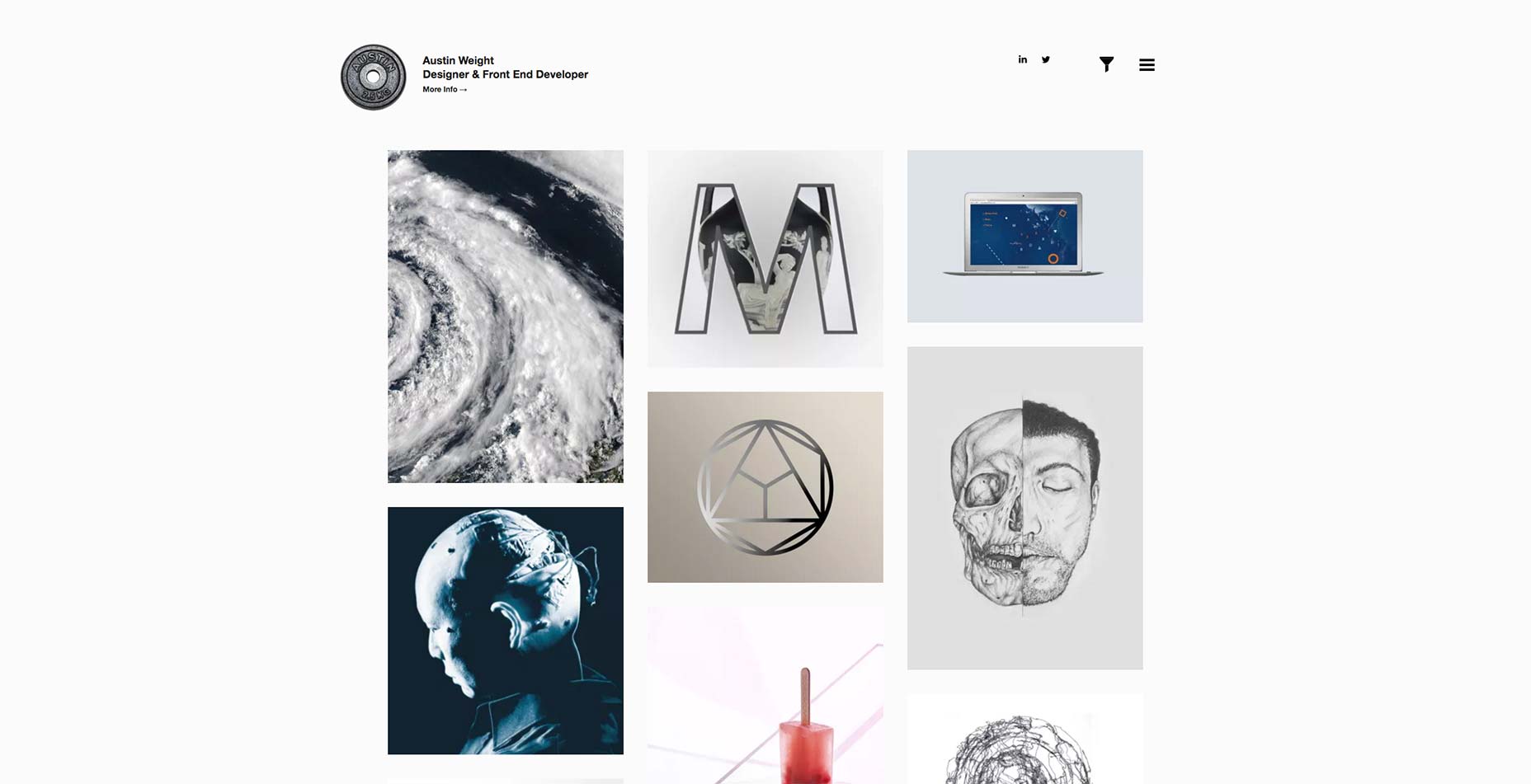
Austin Weight
Rzeczą, która naprawdę oddziela jedną minimalistyczną stronę portfolio od następnej, jest dbałość o szczegóły. W Austin Weight's Jeśli chodzi o przypadek, wszystkie te szczegóły znajdują się w nisko-kluczowej animacji, której używa.
Okay, więc ciągle zmieniające się logo-rzeczy rozprasza mnie nawet kiedy to piszę. Ale przewiń nad swoją pracą. Zobacz, jak szczegóły przesuwają się w zależności od miejsca, w którym kursor uderza w obraz. Czasami chodzi o te małe akcenty.