Najlepsze nowe witryny portfolio, kwiecień 2016
Cześć wszystkim, czas spojrzeć na portfele innych osób i znów nabrać zazdrości! I zgadnij co? Po raz pierwszy większość naszych witryn pochodzi od naszych własnych czytelników.
Gdybym powiedział, że jestem z ciebie dumny, czy to byłoby dziwne?
W każdym razie, jeśli chcesz wziąć udział w obławie w następnym miesiącu, skontaktuj się ze mną pod adresem [email protected] {$lang_domain} .
Uwaga: oceniam te witryny według tego, jak dobrze wyglądają dla mnie. Jeśli są kreatywne i oryginalne, lub klasyczne, ale naprawdę dobrze zrobione, wszystko jest dla mnie dobre. Czasami UX cierpi, na przykład wiele z tych witryn zależy od JavaScriptu, aby wyświetlić ich zawartość; to jest Bad IdeaTM, dzieci.
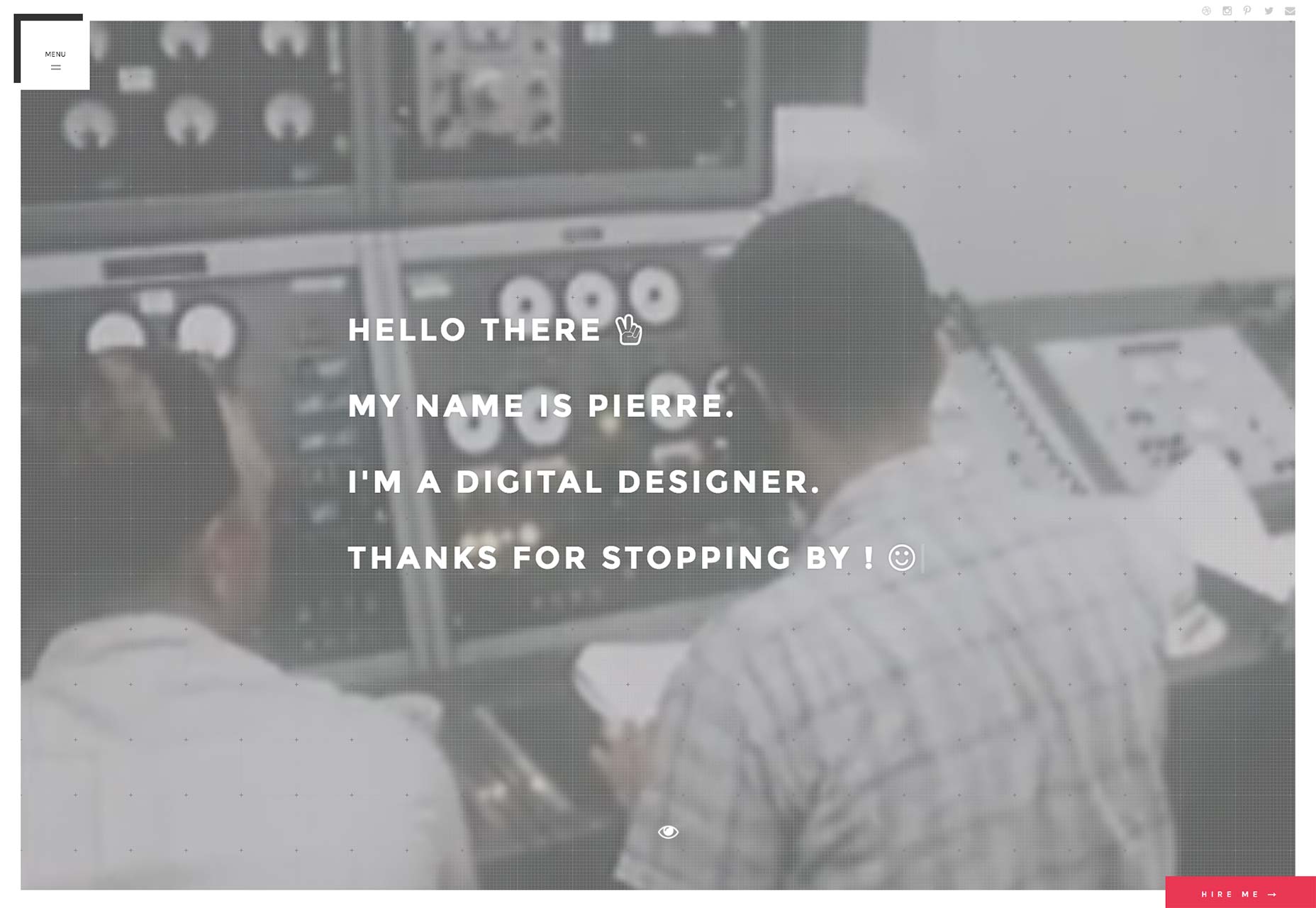
Pierre
Będę z tobą szczery. Nie znam wystarczająco francuskiego, by stwierdzić, czy "Leverrier" jest Pierre's nazwisko, pseudonim lub jakiś przymiotnik. Nie mogłem znaleźć jego pełnego imienia i nazwiska w treści witryny.
Pomieszanie wokół jego nazwy, strona jest ładna, użyteczna, choć mocno skupiona na animacji. Zdjęcia są dobre, a tło wideo w stylu vintage na stronie głównej jest miłym akcentem i stylem.
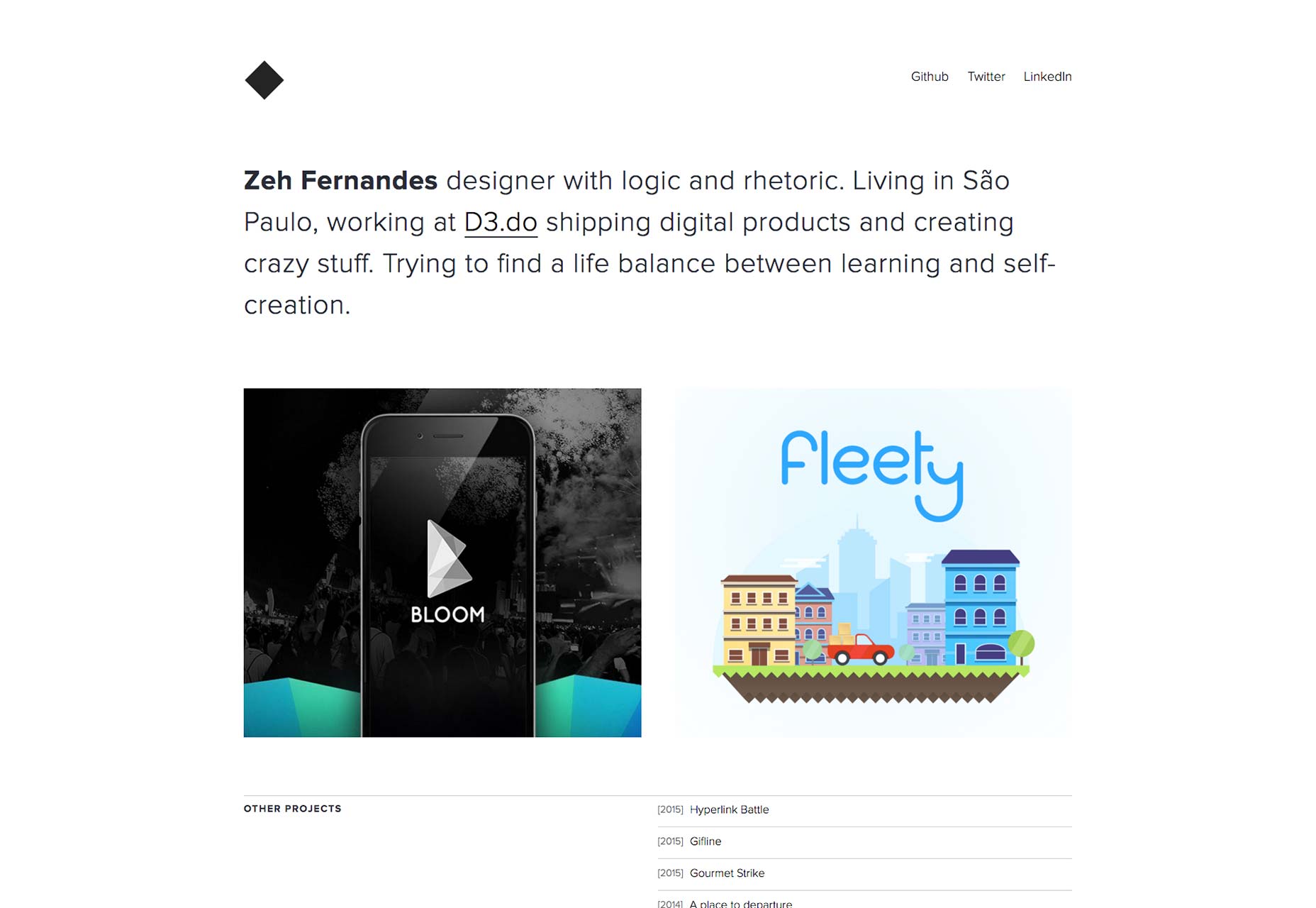
Zeh Fernandes
Zeh Fernandes osiągnął taki minimalizm, który sprawia, że jego strona jednokartkowa uspokaja się. Z drugiej strony jestem może zbyt łatwo uspokojony czarnym tekstem na białym tle.
Mimo to Zeh jest mistrzem zarówno kodu, jak i projektu, i to pokazuje.
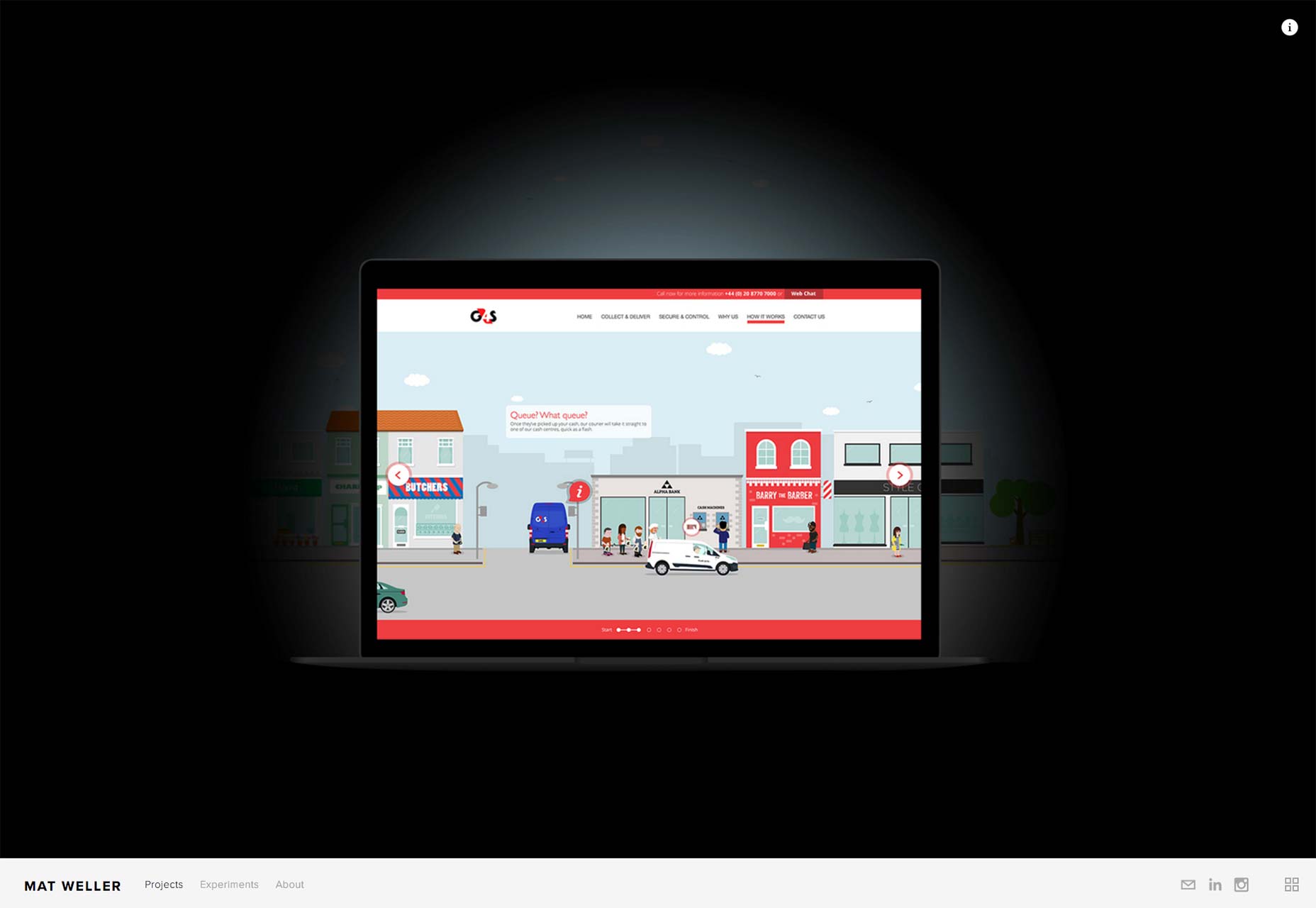
Matt Weller
Matt Weller to kolejny projektant, który podejmuje duże ryzyko, tworząc swoje portfolio tylko jedną dużą karuzelę pełną swojej pracy. Jednak jego umiejętności jako grafików i ilustratorów czynią ten program przyjemnym.
Matt Muirhead
Matt Muirhead łączy interaktywny rodzaj rysunku zabawki, materiału wideo i animacji w jedno bogate, piękne, choć nieco rozpraszające wrażenia z witryny. Jeśli zadaniem projektanta jest przyciągnąć wzrok i poprowadzić użytkownika ścieżką, Matt Muirhead dobrze zna się na swojej pracy.
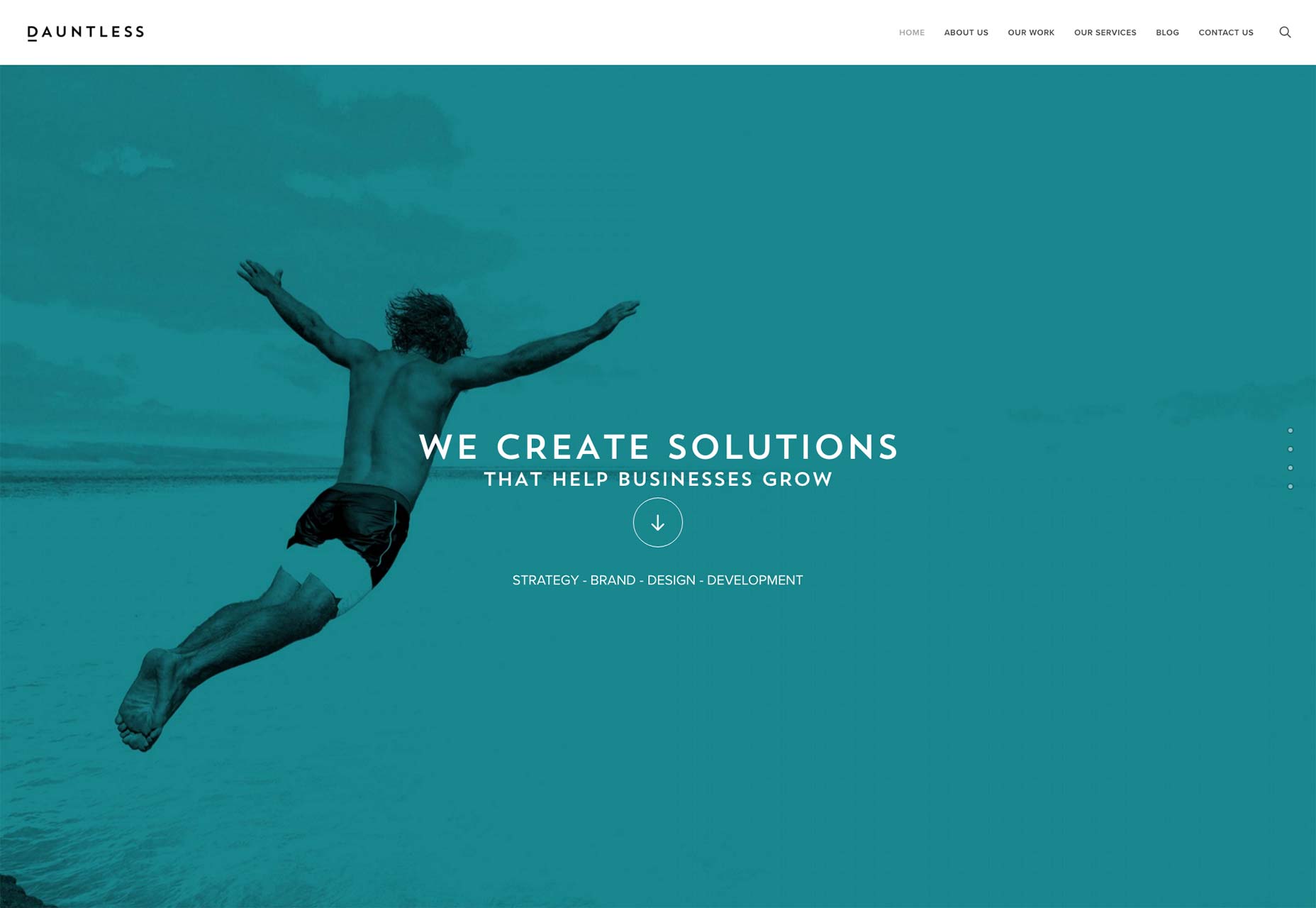
Nieustraszony
Dauntless "strona internetowa nie robi niczego rewolucyjnego z układem czy estetyką, ale jest to Good Design TM . Oznacza to, że jest użyteczny, stylowy i przyjemny dla oka.
Być może ironią jest to, że ich slogan brzmi "Be Dauntless", ale dla ich zdecydowanie zorientowanych na biznes klientów, jest to niemal idealny projekt.
Jacob Stringfellow
Jacob Stringfellow przyjmuje odważne, dość ryzykowne podejście do swojego portfela. Nie da się ukryć, że grafika jest piękna (z jeszcze innym doskonałym przykładem żółtej palety kolorów), to prezentacja.
Dokładniej, ukrywa on swoją wcześniejszą pracę w karuzelach lightbox, a kopia bezpośrednio stwierdza, że ta strona jest jego najlepszą pracą do tej pory, ale możesz zobaczyć fragmenty jego starszej pracy, jeśli naprawdę musisz .
Pomimo tego dziwnego ryzyka, reszta jego strony jest po prostu piękna.
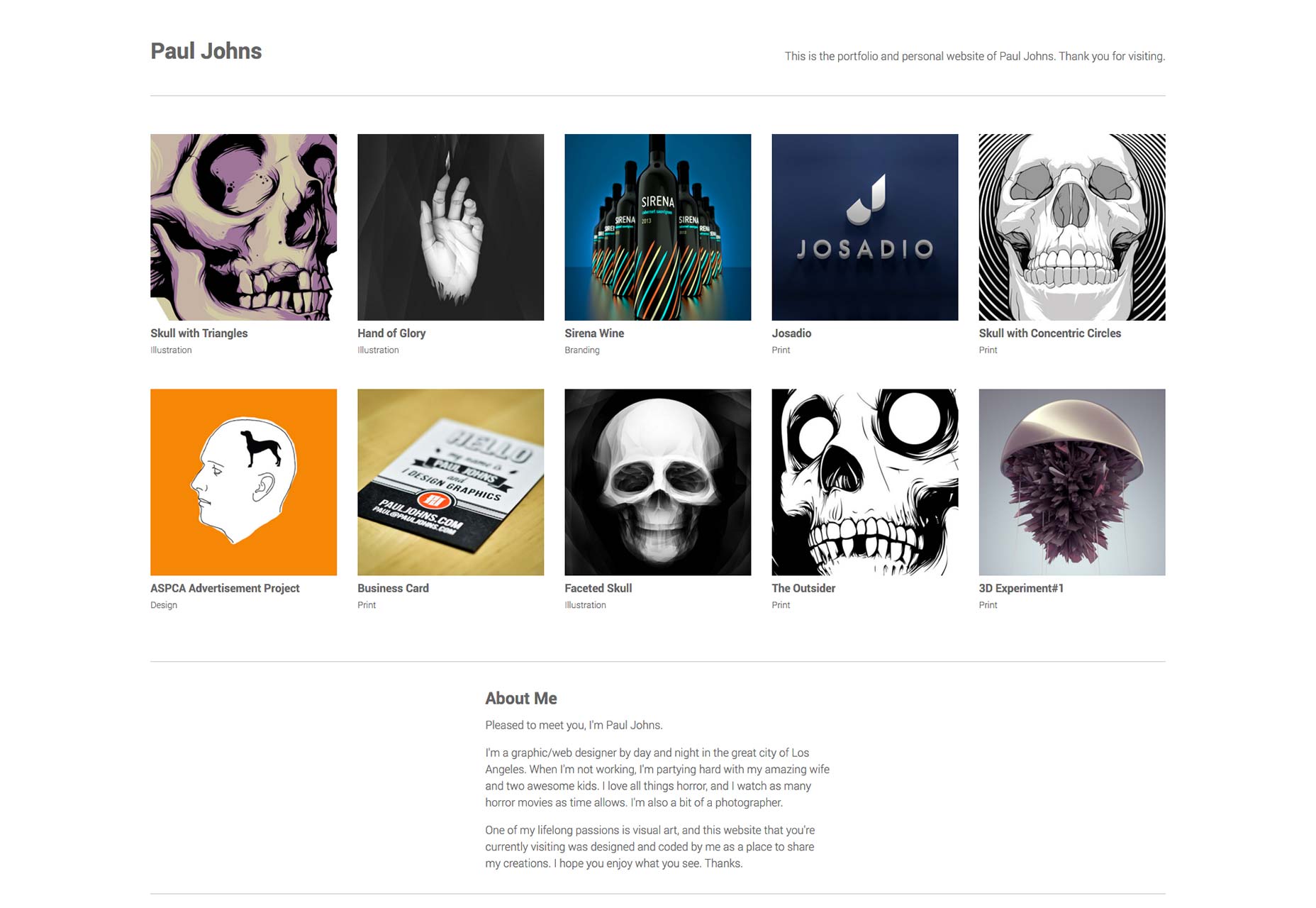
Paul Johns
Strona Paula Johnsa jest kolejnym, na który uważam, że jest spokojny. Prosta, użyteczna, ładna, przyzwoita typografia, pozwala dziełu mówić samo za siebie. Nie mogę prosić o więcej.
Ryan Gittings
kocham Strona Ryana Gittingsa ponieważ jest świetnym przykładem progresywnego ulepszenia nad użytecznym, szybkim i dobrze wyglądającym projektem.
Chociaż estetyka i układ nie są zbyt oryginalne, wyłącz JavaScript i zobacz, jak wszystko działa poprawnie. Tracisz tylko kilka wymyślnych animacji. Tak to powinno działać!
Poza tym naprawdę wygląda dobrze, w konwencjonalny sposób.
Obracać się
Obracać się to studio, które przyjmuje odwrotne podejście. Strona jest modna, nawet elegancka, ale nie podoba mi się, co by się stało, gdyby ktoś nie mógł załadować JS z jakiegokolwiek powodu.
Mimo to uwielbiam sposób, w jaki prezentują swoją pracę, "miniaturki" (kliknij, zobacz, o co mi chodzi), a także studia przypadków.
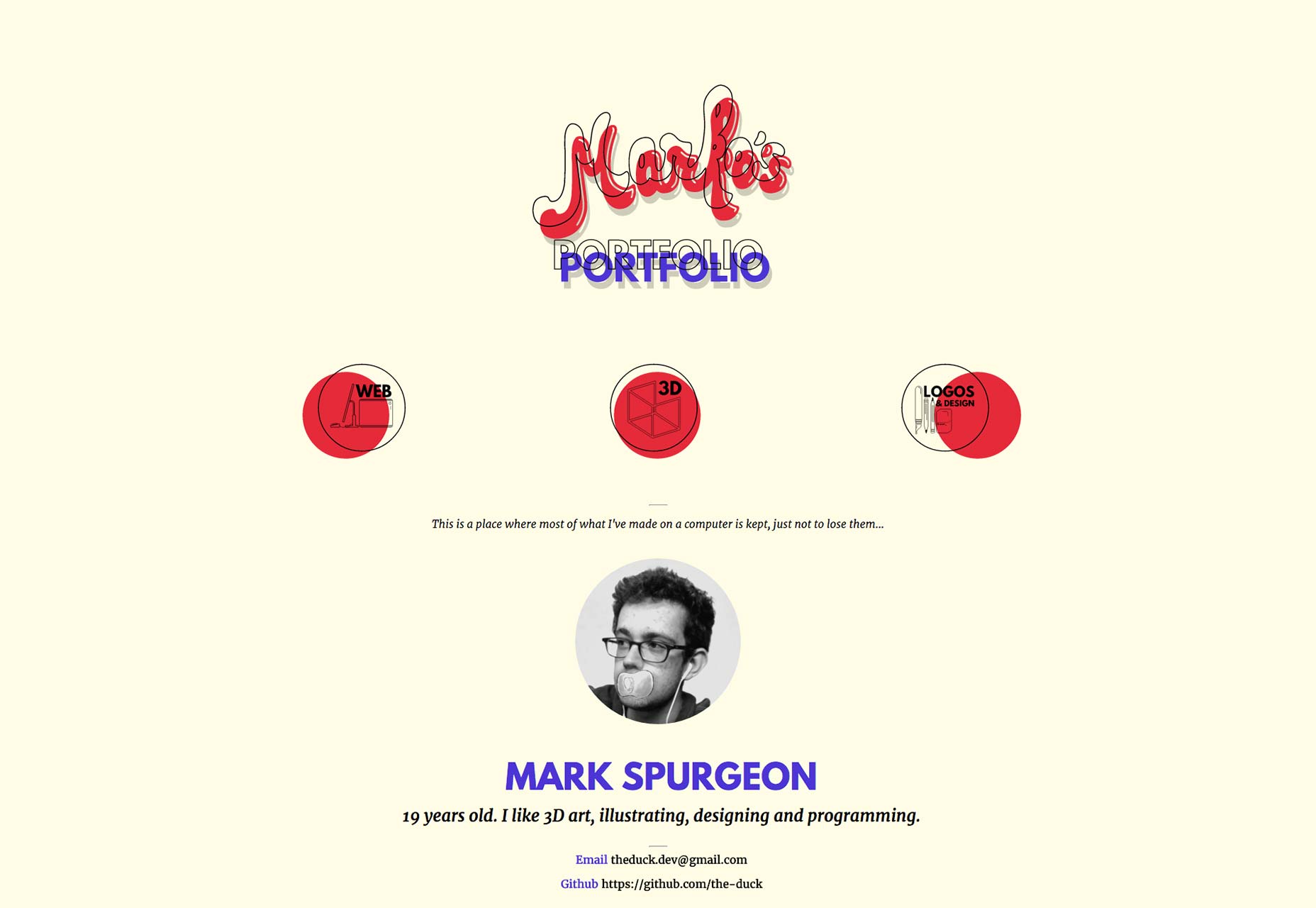
Mark Spurgeon
Mark Spurgeon to 19-letni początkujący projektant, programista, ilustrator i artysta 3D. Przyznam się swobodnie, że mógł ćwiczyć używanie białej przestrzeni i typografii, ale to, co wpadło mi w oko, było estetyczne.
To rocznik, minimalistyczny design. Vintage design jest zwykle uproszczony, ale nie minimalistyczny. Zwykle jest zdominowany przez duże zdjęcia, stylistyczne zawijasy i tak dalej.
Widok dwóch połączonych estetyki jest odświeżający. Dzięki kilku poprawkom może to być najlepsze portfolio miesiąca.
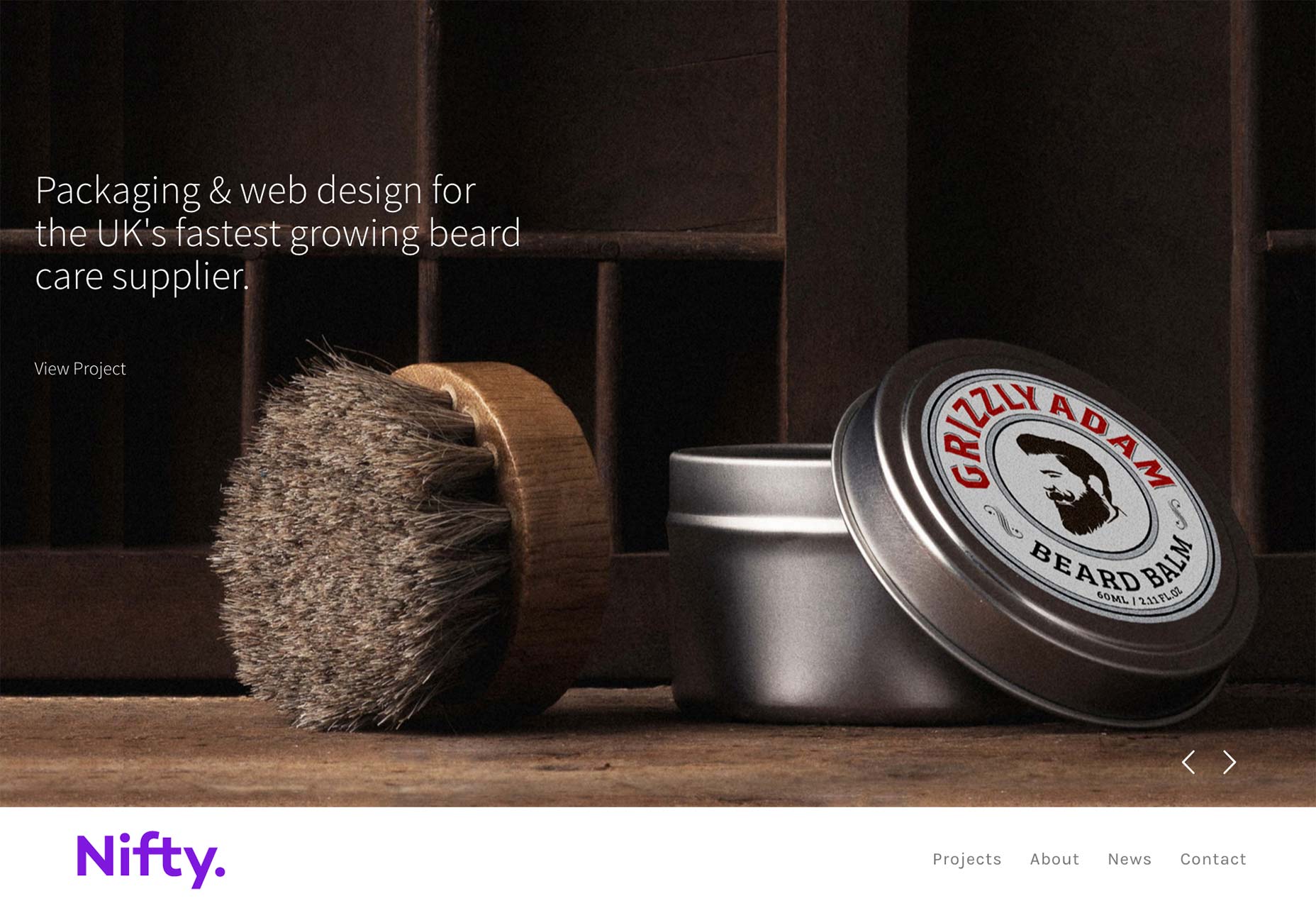
Sprytny
To proste. Jest elegancki. Jego Sprytny ! (Przepraszam, musiałem.) Jest to kolejna z tych stron, które robią bardzo niewiele, ale są naprawdę dobre. Klikaj, przeglądaj i ciesz się mnóstwem wspaniałych zdjęć.
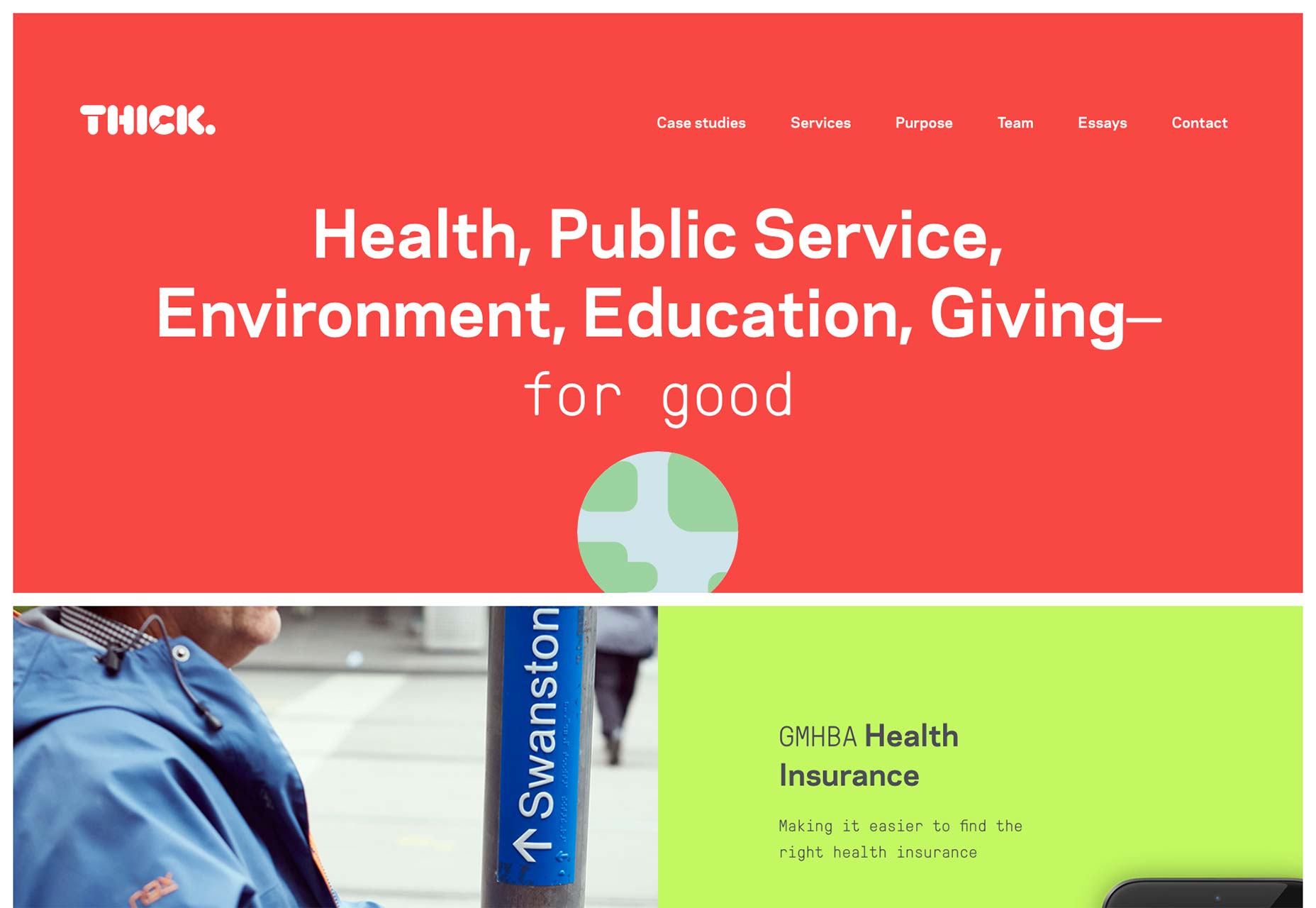
Gruby
Gruby to studio projektowe w Australii.
[Nie rób dowcipu do góry nogami ... Nie rób dowcipu do góry nogami ...]
Udało im się odwrócić trendy projektowe do góry nogami [Dammit ...] za pomocą czcionek o stałej szerokości z dużą ilością kolorów. Nie naprawdę. Prawie za każdym razem, gdy widzę ludzi używających czcionek monospace, jest to monochromatyczne. Albo to, albo głównie monochromatyczny projekt, lekko dotknięty akcentowanymi kolorami.
Dobrze jest zobaczyć, że Gruby zmierza w innym kierunku i sprawił, że wygląda dobrze.
Iaia Ioio
Iaia Ioio ma rodzaj "zwariowanego" projektu, który sprawia, że myślimy o latach 90., nasycony jedynie mniej kolorową paletą.
Przyznaję, że zawsze czuję się dziwnie, gdy docieram do strony docelowej witryny i nie mogę przewijać. Będzie to mylące więcej niż kilku użytkowników, gdy tam dotrą, i dowiadują się, że nawigacja odbywa się w czterech rogach.
Jednak gdy już się tego domyślycie, projekt wydaje się klasyczny, jak w czasach, gdy styl Bauhaus zaczął filtrować w projekt strony internetowej. Jest dostarczany w komplecie z czcionkami o stałej szerokości i to, na co mogę przysiąc, to mała Helvetica.
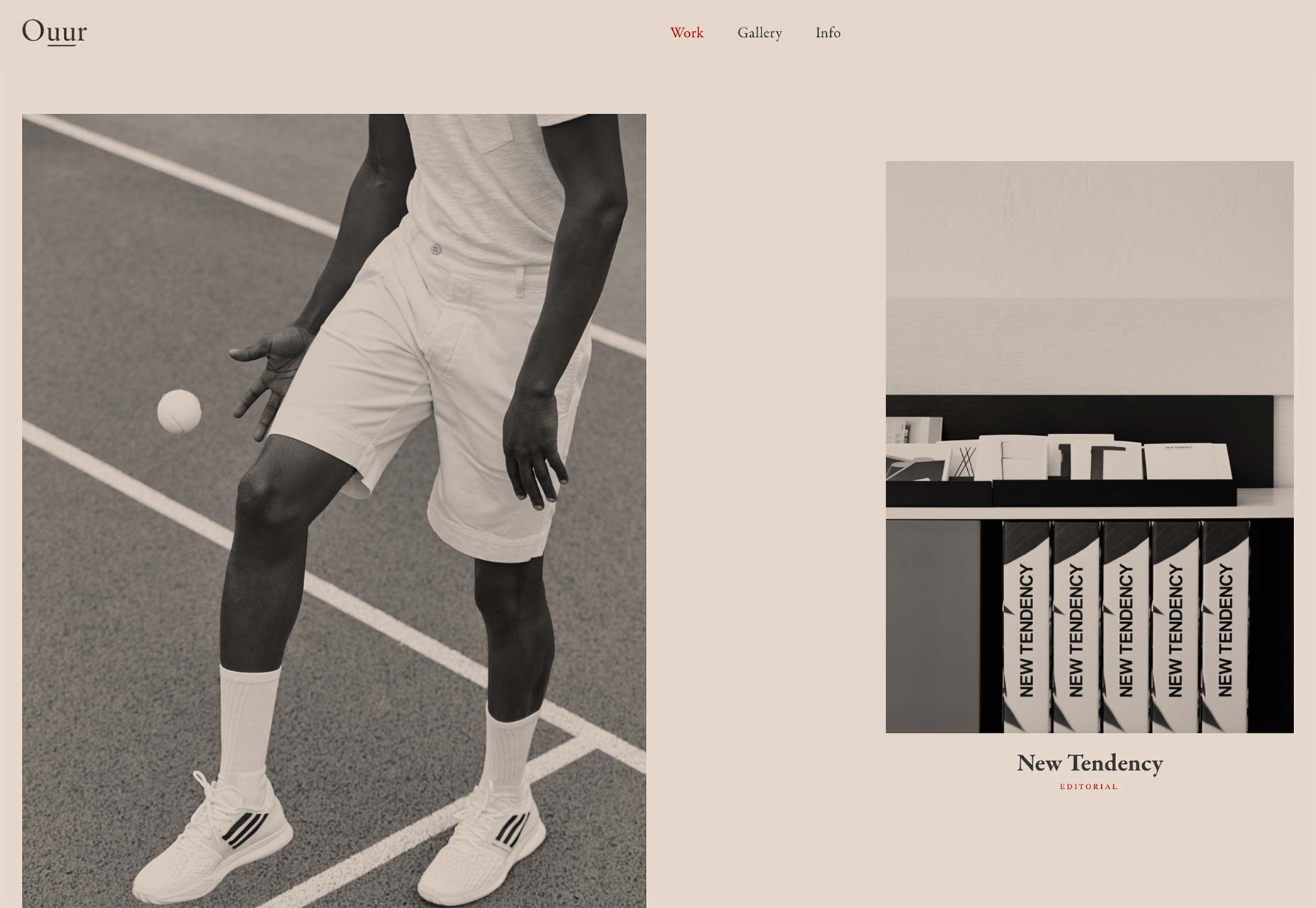
Ouur Media
Ouur Media udoskonalił estetykę, którą zamierzam nazwać "Sepia Bauhaus" (nie mylić z wyżej wspomnianym "Vintage Minimalizm"). Poważnie, spójrz na to. Mają za sobą tę asymetrię i uruchomili całą stronę główną za pomocą filtru Sepia i działa ona dla nich.
To także ludzie, którzy stworzyli tę naprawdę fajną serię zdjęcia z zapałkami .
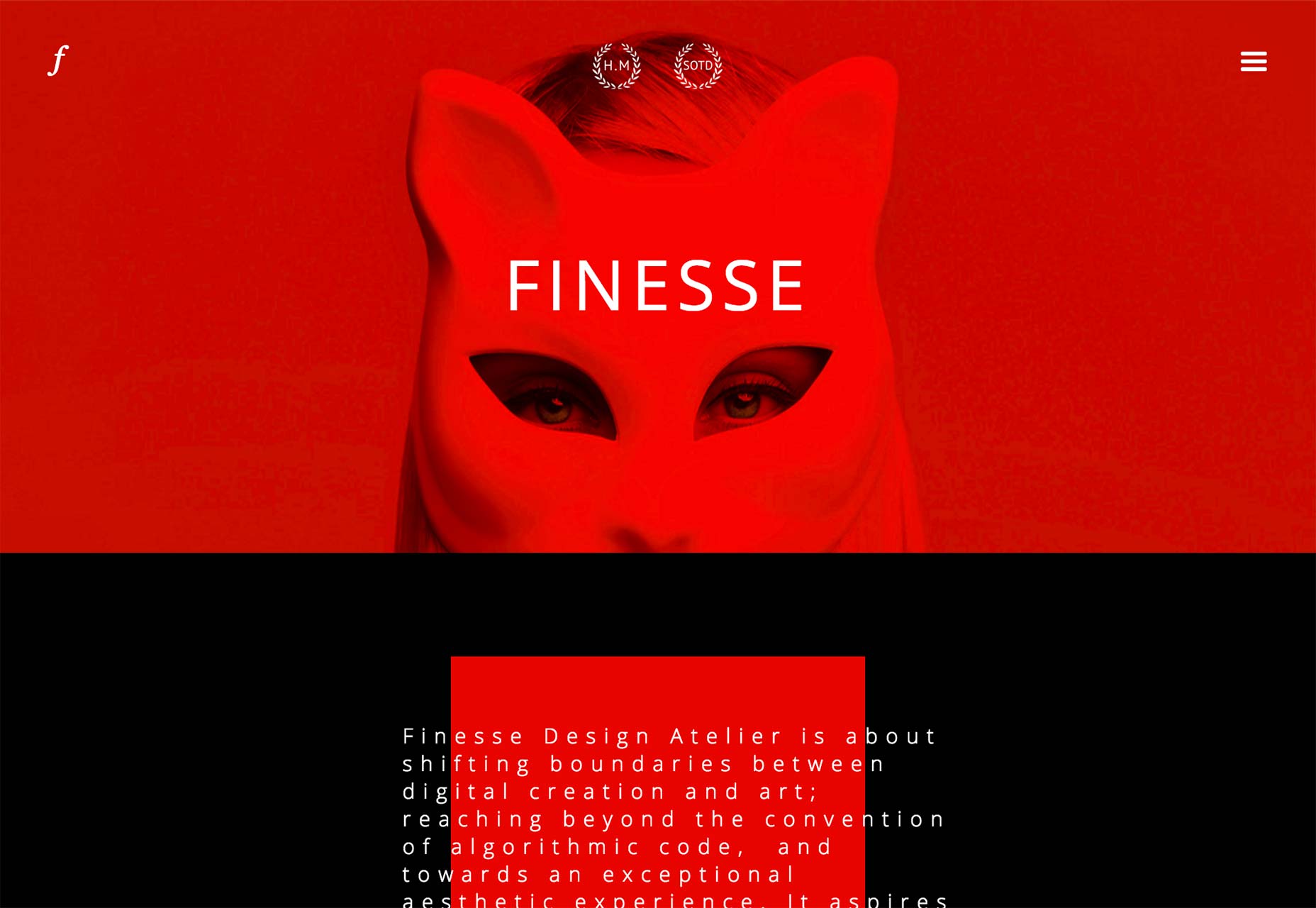
Impas
Impas to studio projektowe o wyraźnie modnym stylu, które znajduje odzwierciedlenie zarówno w ich własnej witrynie, jak iw całym jej portfolio. Dodatkowo sprawiają, że czerwień i czerń wyglądają naprawdę dobrze.
(Uczciwe ostrzeżenie, po skoku będzie co najmniej kilka kobiet w bieliźnie. Może nie klikaj tego podczas pracy).
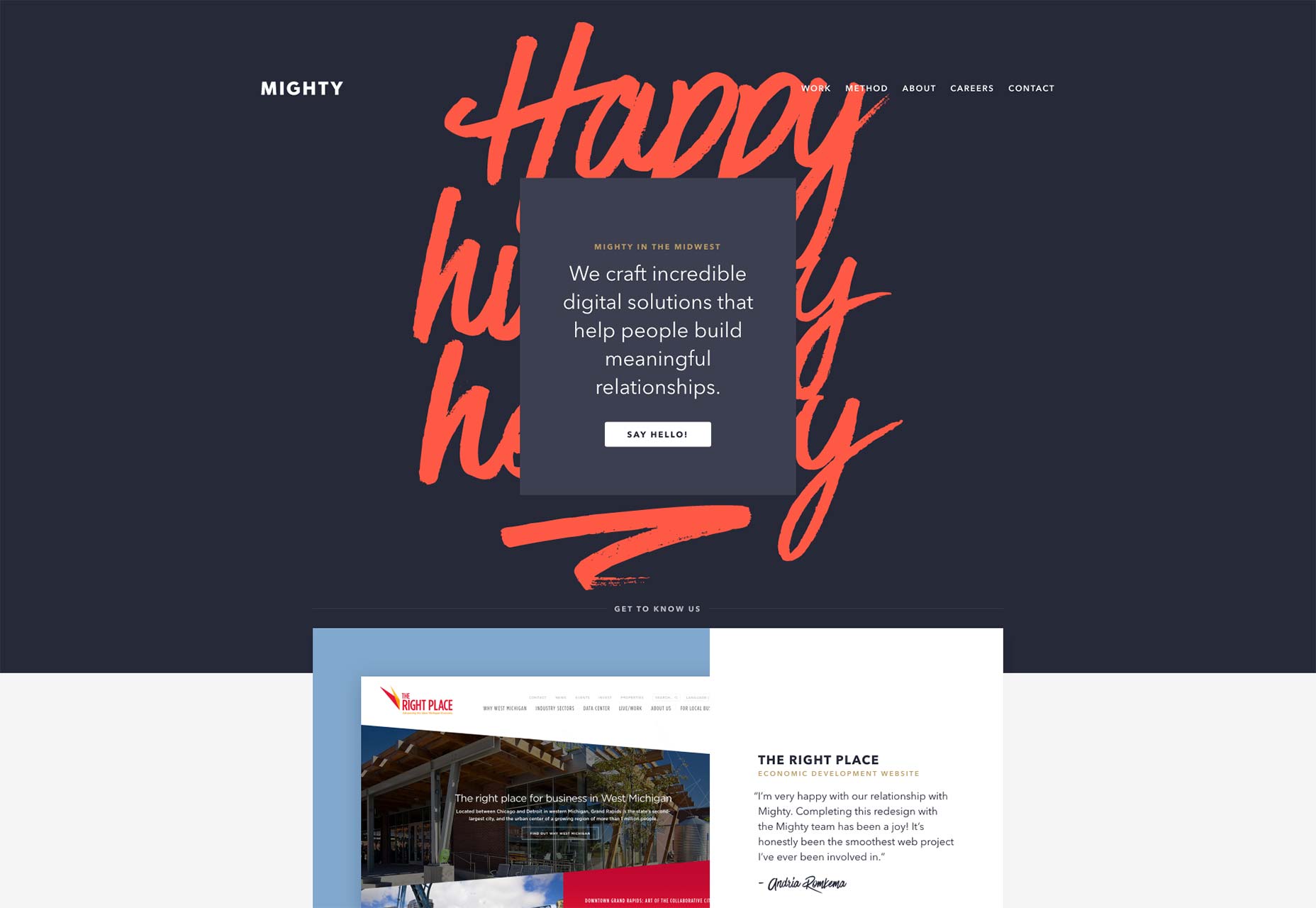
Potężny na Środkowym Zachodzie
Potężny na Środkowym Zachodzie jest agencją w Michigan. Ich strona jest praktycznie podręcznikiem na temat pięknej typografii, wykorzystania białej przestrzeni i łączenia nieoczekiwanych stylizowanych pociągnięć pędzla i skryptu cursive w konserwatywny projekt.
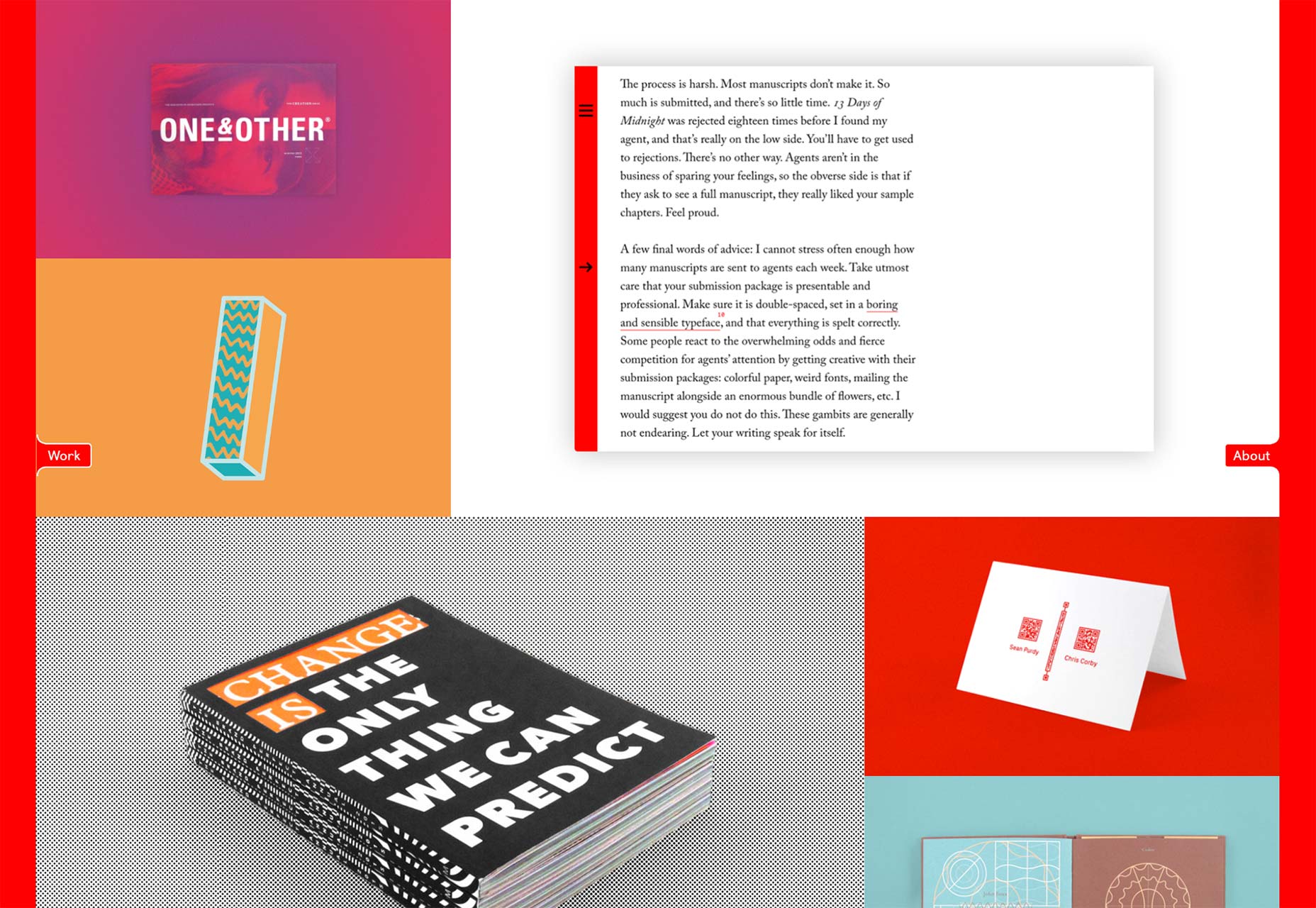
Sean Purdy
Rzadko zdarza się znaleźć stronę nasyconą czerwienią Portfolio Seana Purdy'ego i rzadsze jest znaleźć takie, które wygląda tak dobrze. Teraz jest jeden problem: po dotarciu na miejsce kliknij projekt tak szybko, jak to tylko możliwe, ponieważ te migające .gif trochę ranią moje oczy.
Po przejściu przez to (i jest to dość duży problem z użytecznością), praca jest piękna, typografia jest dobra, a nawigacja, choć niekonwencjonalna, jest wystarczająco oczywista, aby mogła być użyta.
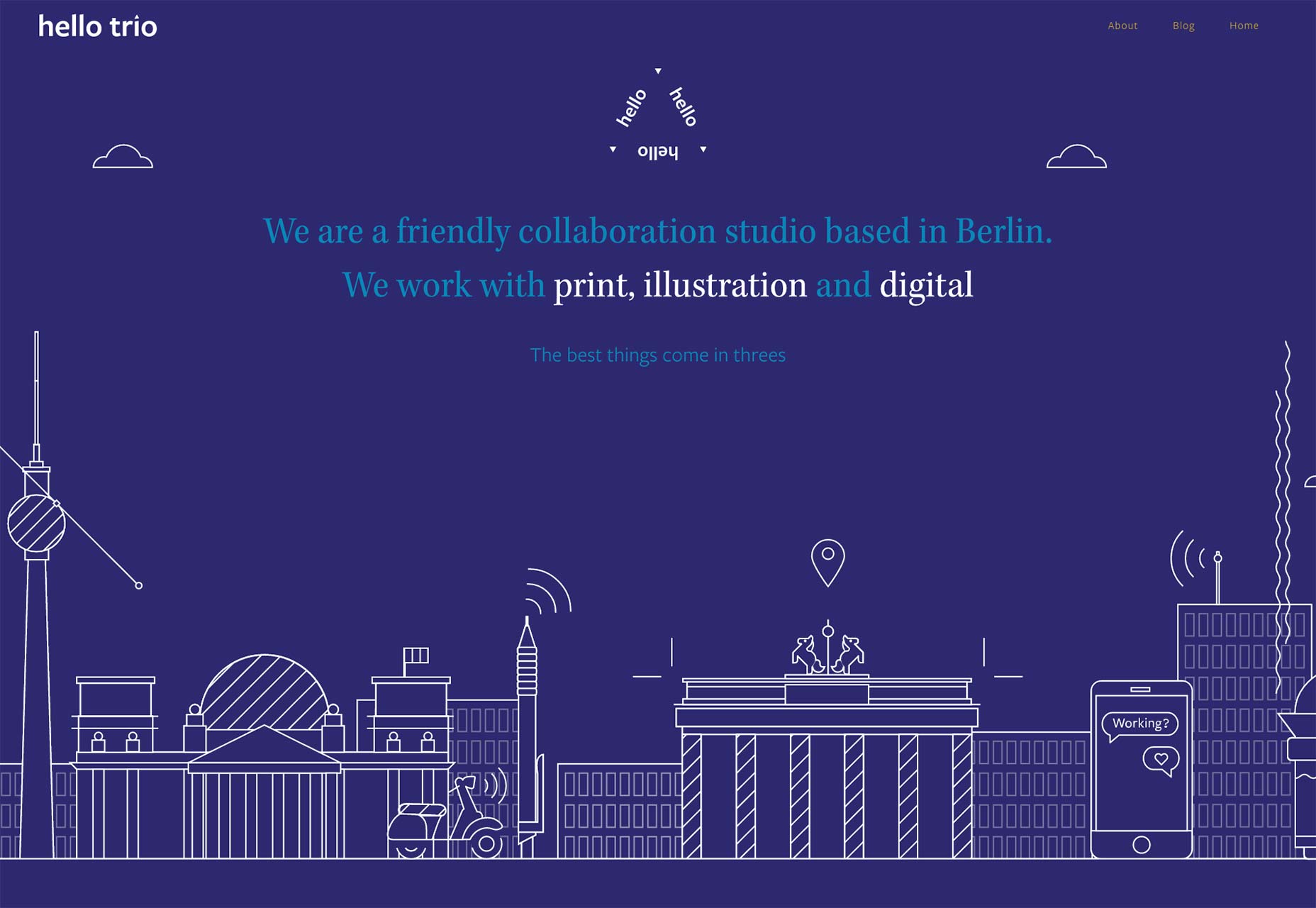
Cześć Trio
Oparte na Berlinie Cześć Trio łączy ilustrację z fantastyczną typografią w prostej witrynie internetowej, która robi to, co mówi na etykiecie.
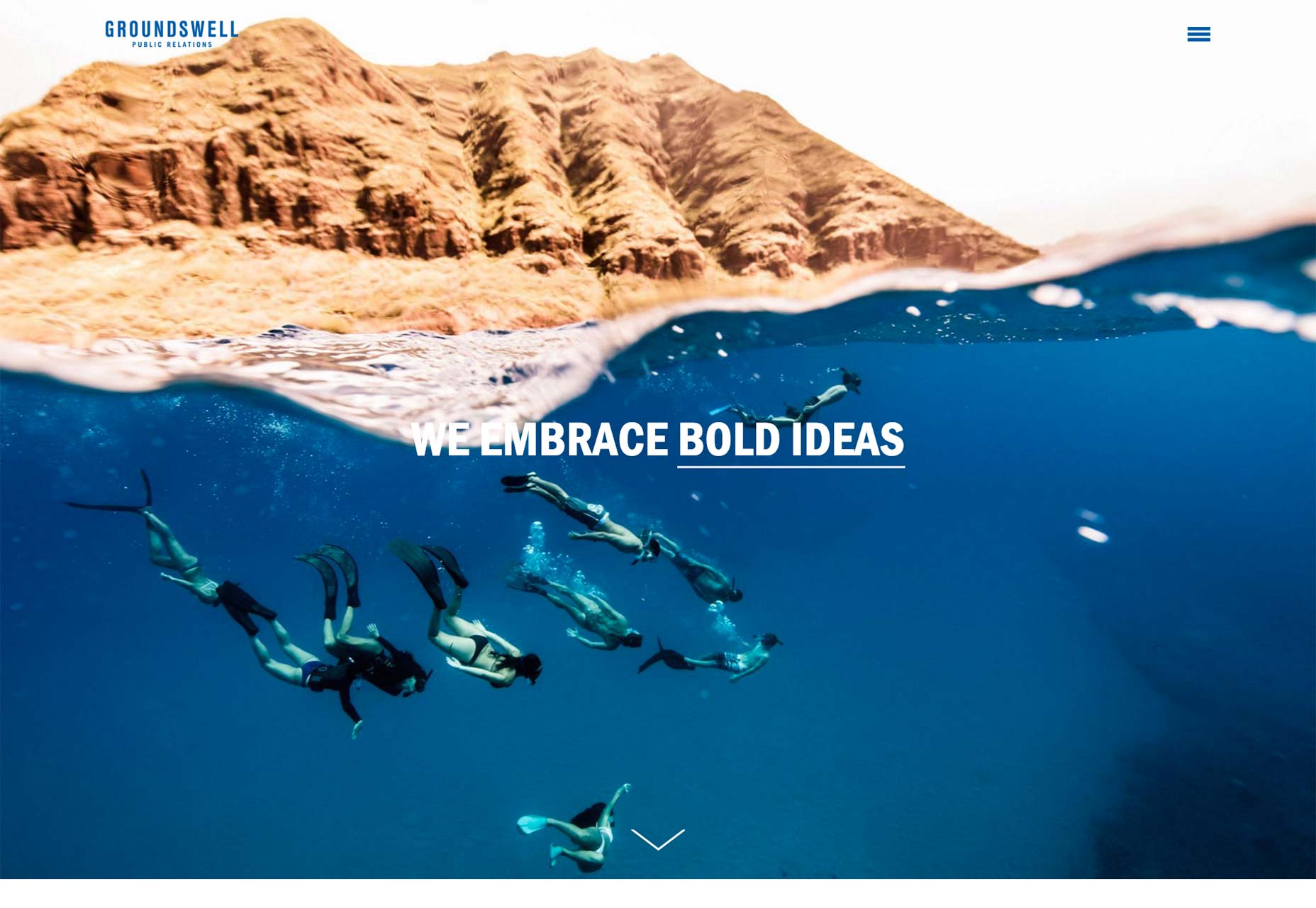
Fala denna
Fala denna wykorzystuje swoją stronę portfolio, aby zaprezentować swoje studia przypadków public relations. Wykorzystują również wiele fotografii seryjnej. Ale hej, jeśli nie mogliby sprzedać pomysłu na zdjęcia seryjne, nie jestem pewien, czy zaufałbym im, aby zrobić mój PR.
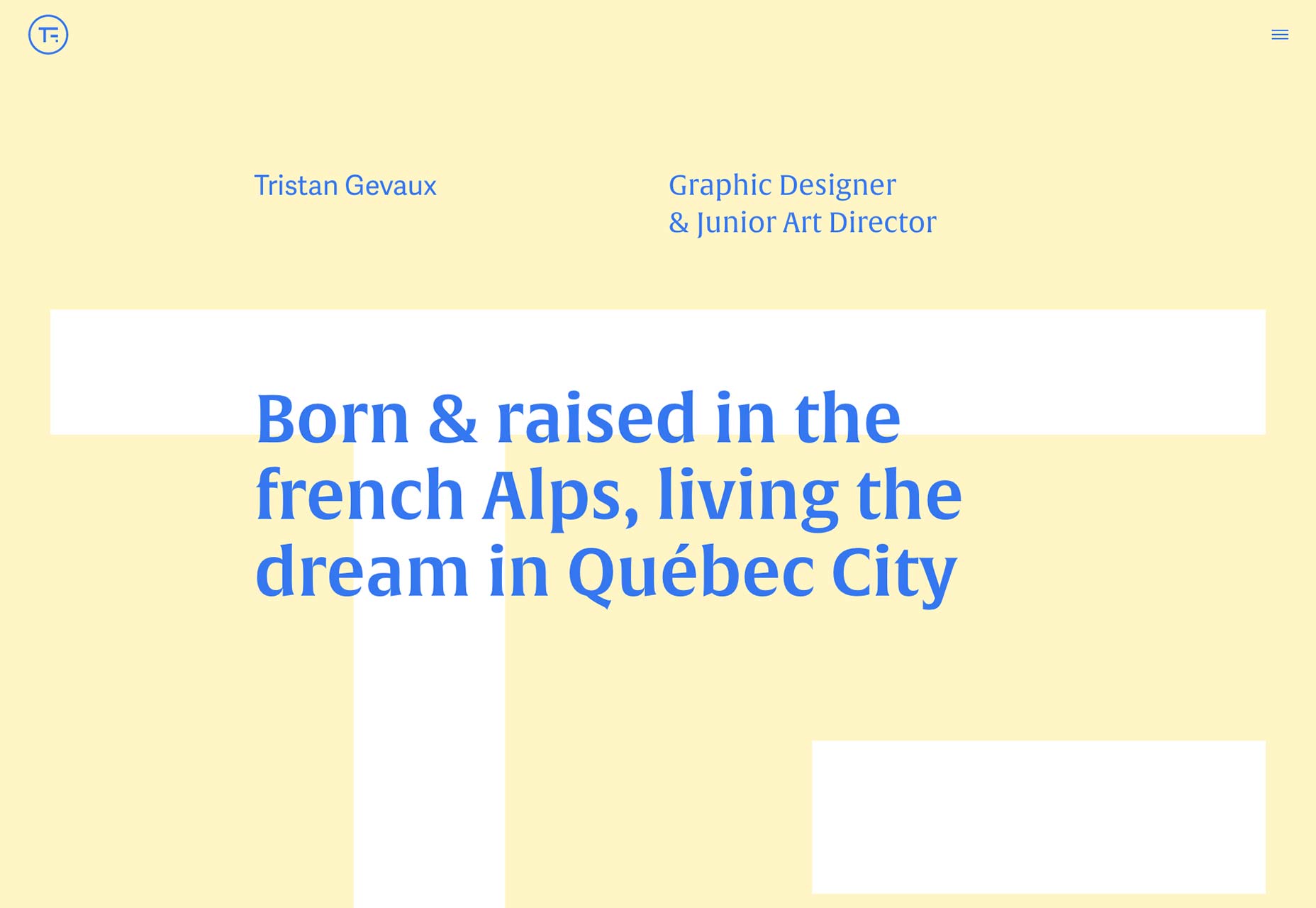
Tristan Gevaux
Korzystanie z żółtej studni w projektowaniu stron internetowych jest trudne. Mieszanie żółtego i niebieskiego i sprawienie, by działało, jest trudniejsze. Tristan Gevaux udało się to, wraz z wielką typografią i bardzo wyraźnym poczuciem stylu.
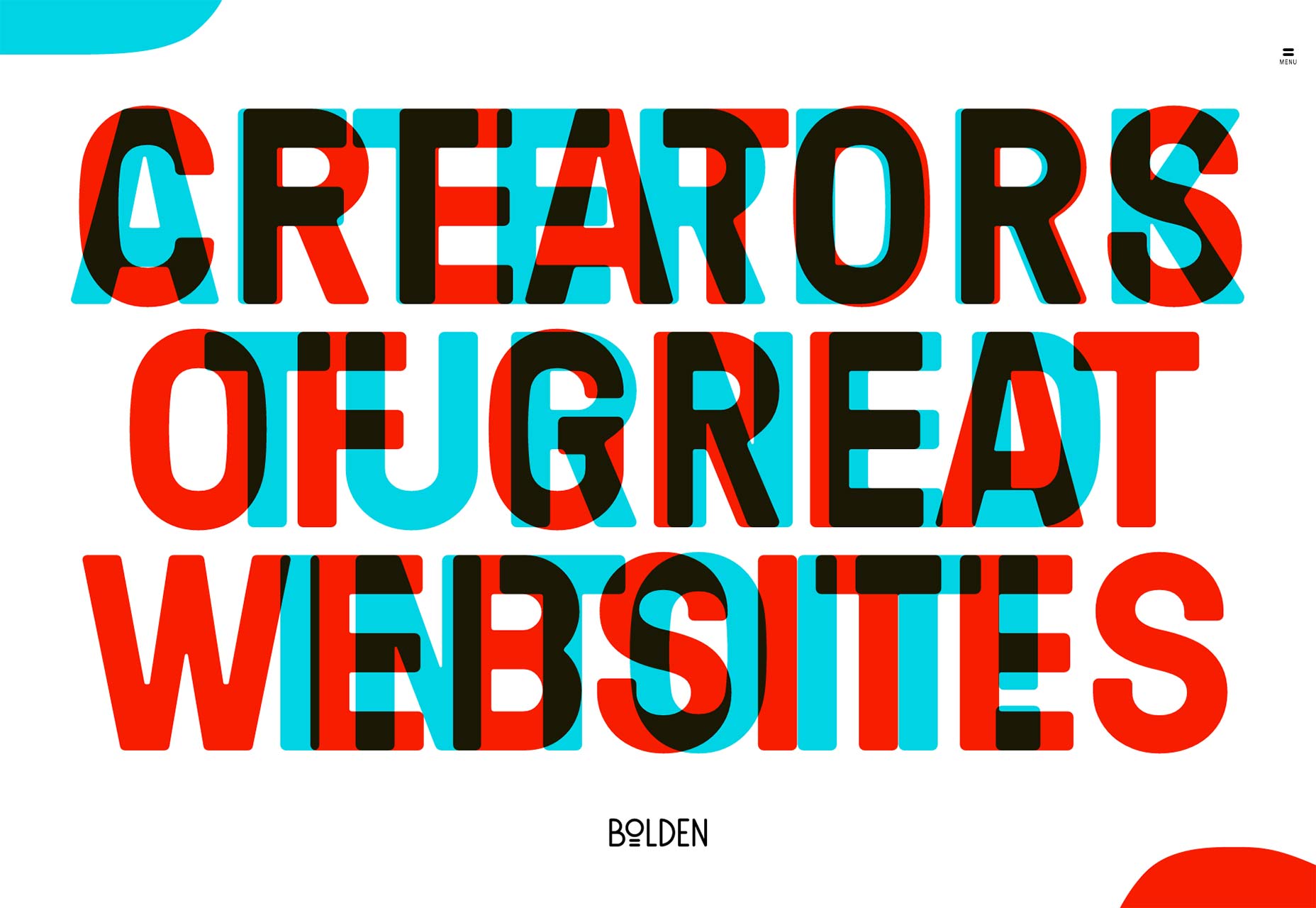
Bolden
Bolden to studio projektowe w Amsterdamie. Estetyka ich portfela wykorzystuje animację oraz czerwone i niebieskie nakładki, aby ujawnić informacje. Jest dość wyraźny, zdecydowanie przyciągający wzrok i bardzo dobrze zrobiony.
Josh Sender
Strona Josha Sender'a jest prosty, w dużej mierze monochromatyczny, zaniżony. Chociaż zawsze pokazywałem przynajmniej stronę lub dwie ze względu na odważne wybory kolorów, muszę przyznać, że ten rodzaj projektu jest moją pierwszą miłością.
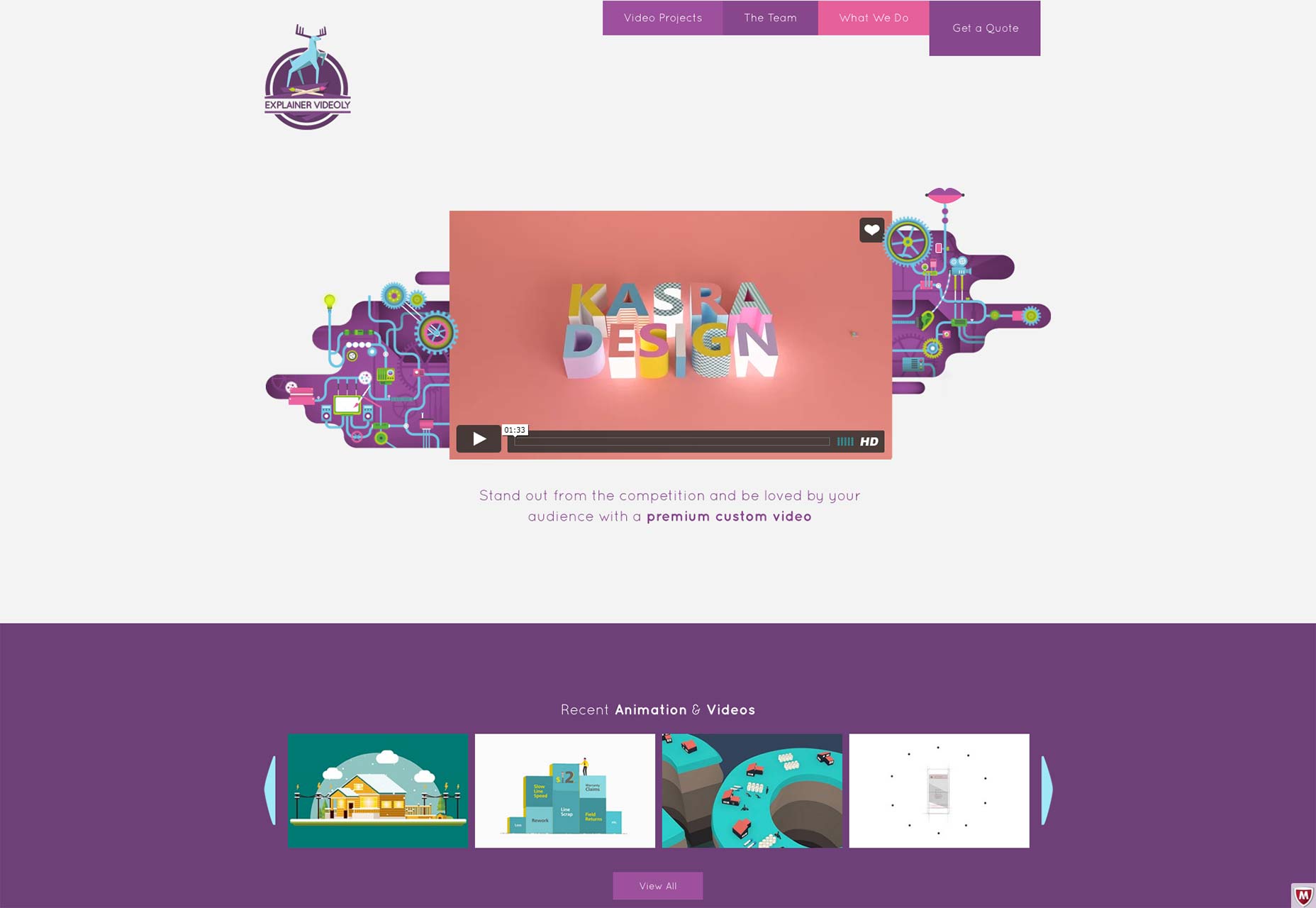
Wyjaśnij Videoly
I wskakujemy z powrotem w żywe kolory Wyjaśnij Videoly , studio, które tworzy filmy wyjaśniające. Możesz obejrzeć wideo wyjaśniające na ten temat na stronie głównej, ponieważ naprawdę lubią je tworzyć.
Ich strona może nie być szczególnie oryginalna pod względem układu i nie ma powodu, dla którego tekst powinien być tak mały, ale ta strona ma osobowość i wiele. Plus, to jest użyteczne.
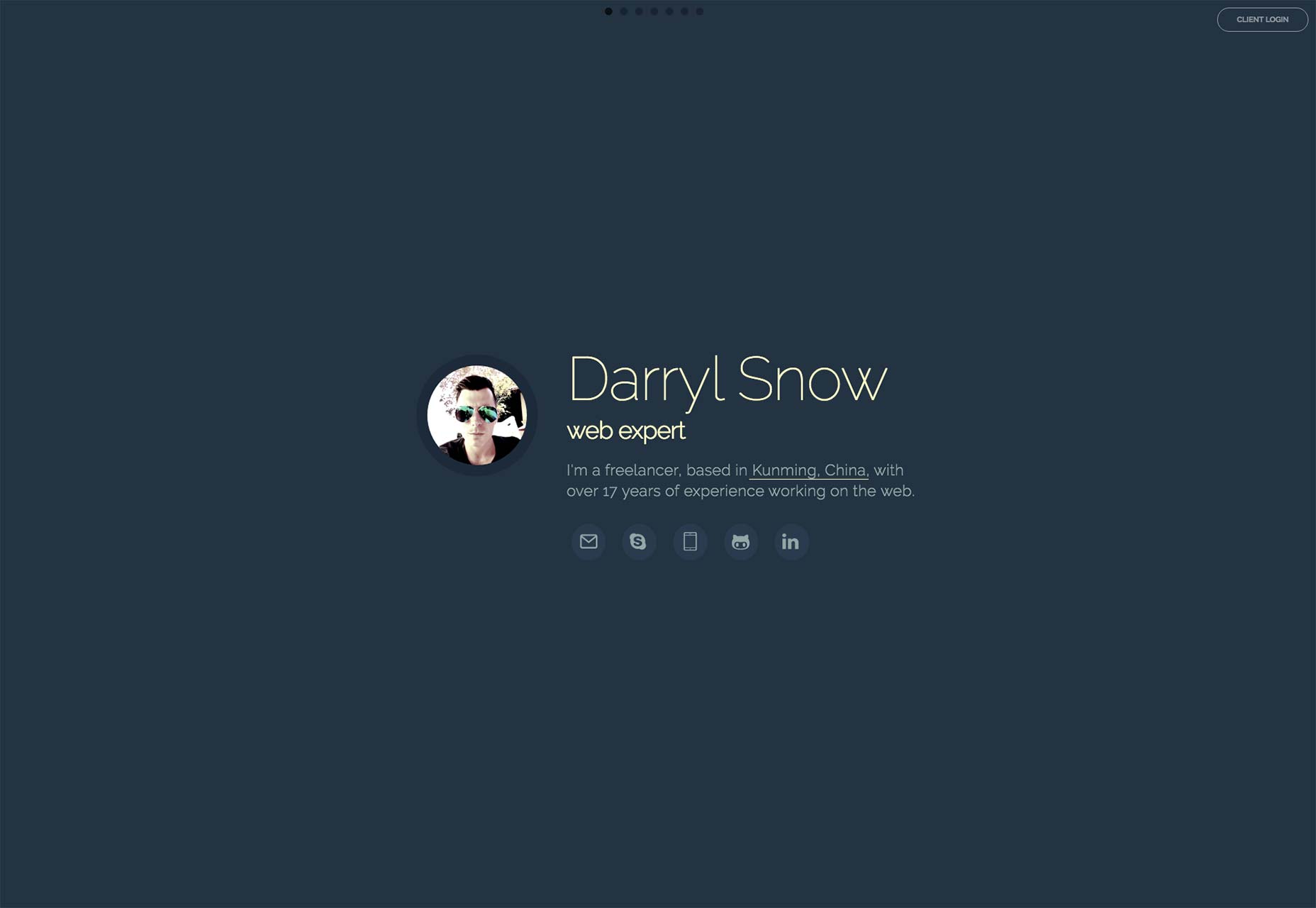
Darryl Snow
Witryna Darryl Snow to kolejna świetna do prezentowania osobowości. Nie pokazuje tak wiele z jego pracy, jak pokazuje marki, dla których pracował. Biorąc pod uwagę rozmiar tych marek, to prawdopodobnie wystarcza dla większości klientów.
Ale szczególnie podoba mi się sposób, w jaki kręci stare pojęcia, takie jak zakrzywione granice między sekcjami treści o rozmiarze ekranu. To takie małe akcenty, które sprawiają, że standardowy układ jest niepowtarzalny.