Najlepsze nowe witryny portfolio, wrzesień 2016
Witamy, czytelnicy! Czas ponownie spojrzeć na portfele, a chłopiec zrobił minimalizm. Cóż, zrobiłoby to, gdyby naprawdę zniknęło. Ale tam, gdzie miniony miesiąc przyniósł nam brutalny, prawie postmodernistyczny styl projektowania stron internetowych, widzę, że inne formy wracają do gry.
Okazuje się, że są kroje pisma, które nie są monospacowane. Kto wiedział?
Obserwujemy odrodzenie niektórych bardziej "klasycznych" stylów minimalizmu, ale widzę również coraz bardziej twórczą pracę układu. Część z nich jest wykonywana za pomocą animacji i JavaScript, niektóre nie. Faktycznie przypisuję to ruchowi brutalistów. Ograniczenie projektu do jego najdrobniejszej możliwej formy może zainspirować ludzi do kreatywności, a to przeniknie do innych stylów.
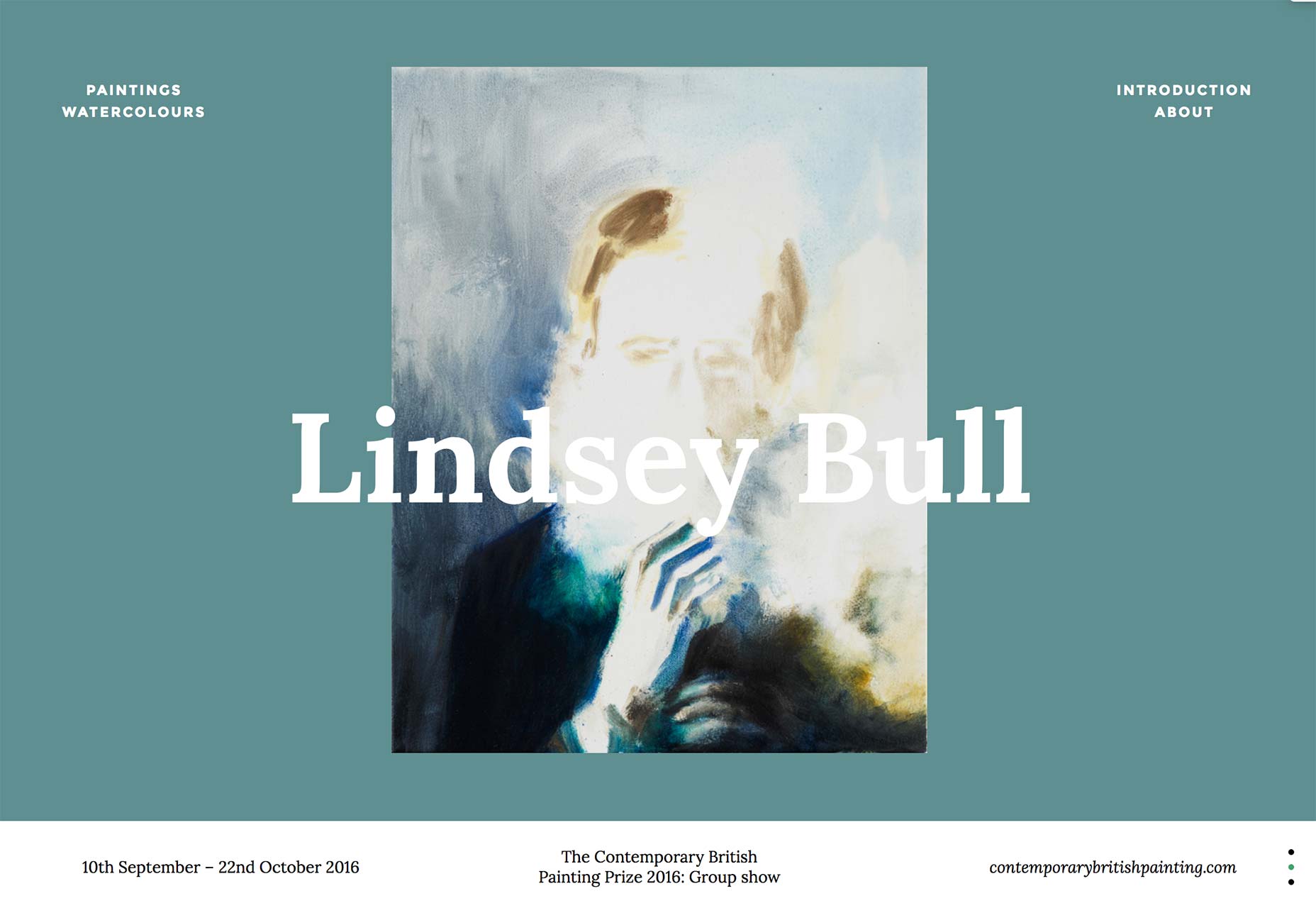
Lindsey Bull
Zaczynamy od Portfolio Lindsey Bull , klasyczny przykład minimalizmu w akcji. Rzeczywiste sekcje portfolio są utrzymywane cudownie proste, pozwalając skupić się na sztuce i samej sztuce.
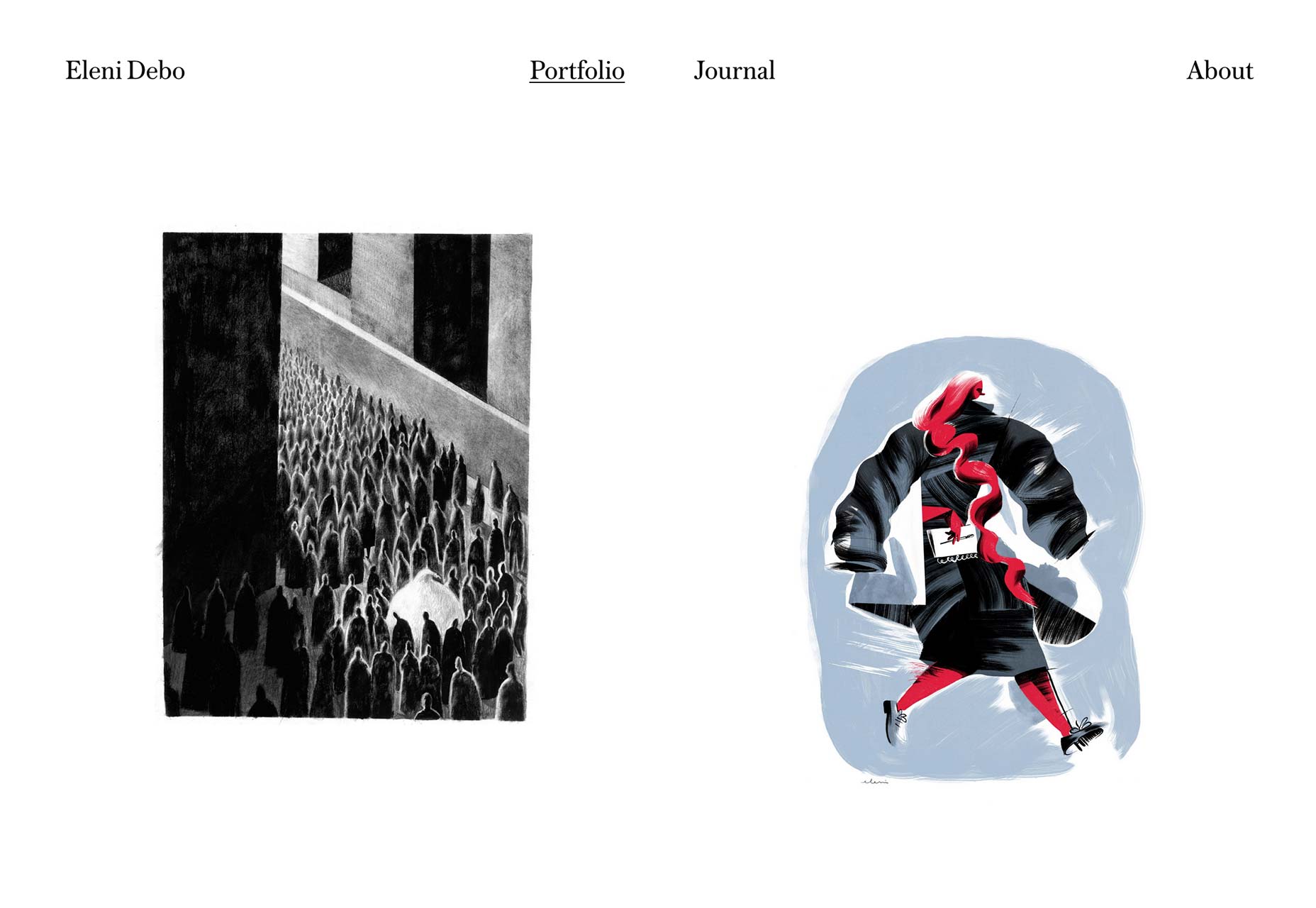
Eleni Debo
Kontynuując ten minimalistyczny motyw, Portfolio Eleni Debo prezentuje swoje ilustracje prostą siatką w stylu muru i niewiele więcej. Ale hej, z pracą taką jak ona, która potrzebuje dzwonków i gwizdów?
Typografia też jest fantastyczna.
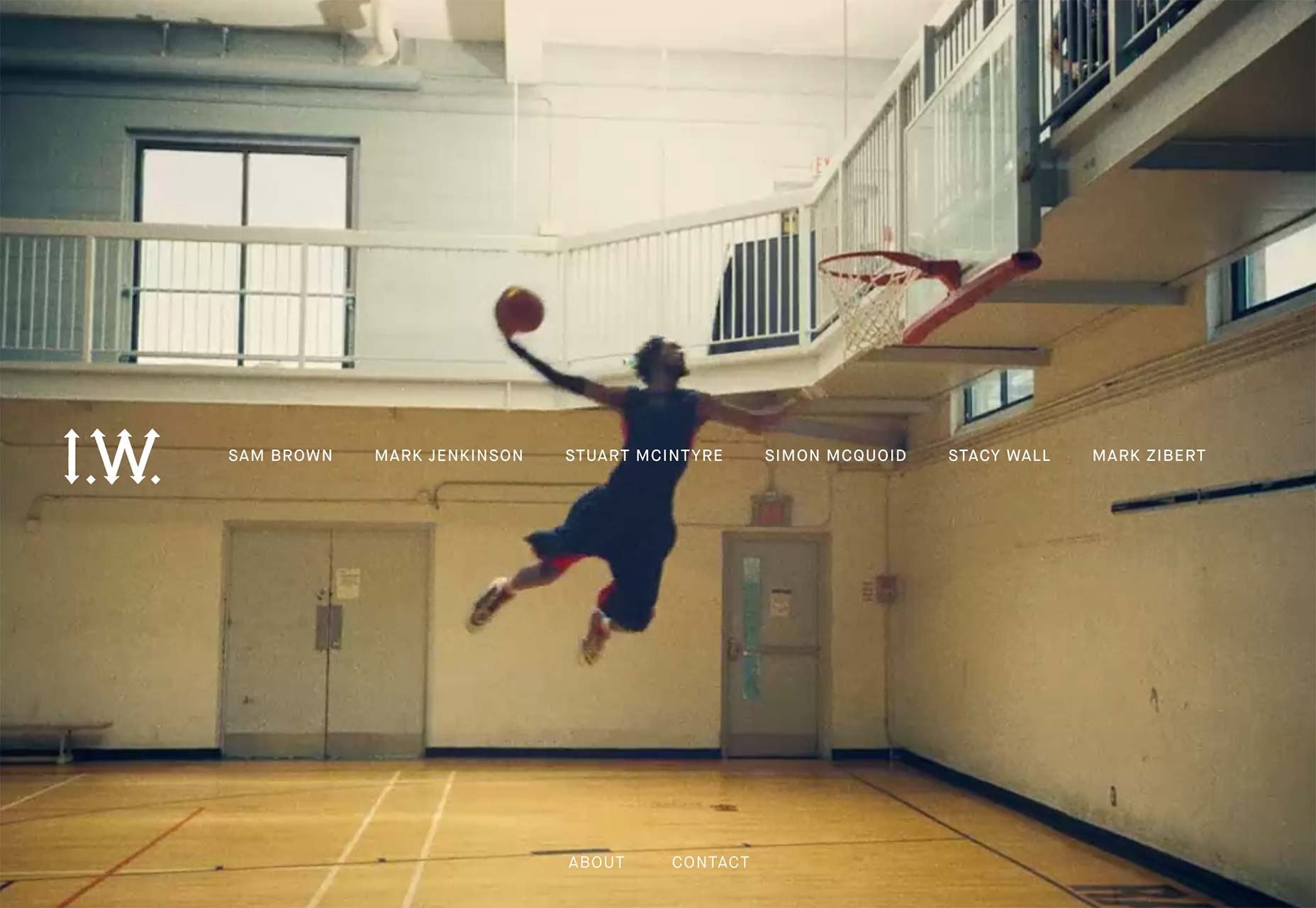
Imperial Woodpecker
Imperial Woodpecker obejmuje wideo w tle podczas pokazywania ich, no, filmów. Jeśli czytasz którykolwiek z tych artykułów wcześniej, wiesz, że nie jestem wielkim fanem stron, które bardziej przypominają aplikacje niż strony, ale muszę przyznać, że IW używa tej techniki dobrze. Udało im się nawet stworzyć trójkolumnowy układ.
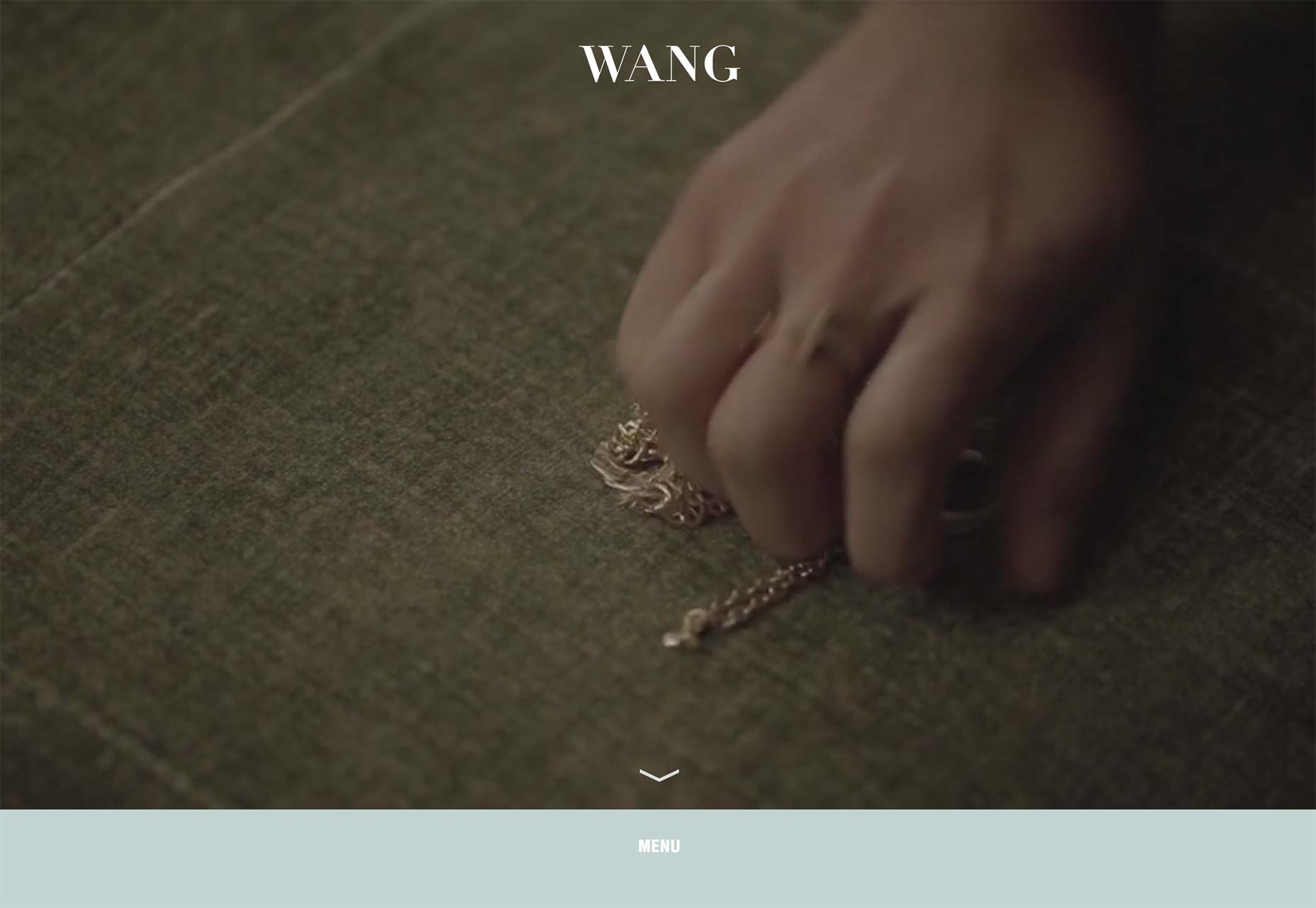
Joyce Wang
Portfolio Joyce Wang jest jedną z niewielu, ale wciąż rosnącą listę witryn, które w dobry sposób wykorzystują efekty paralaksy. Niezwykle minimalistyczna kolumna z jedną kolumną jest o wiele bardziej interesująca dzięki temu, że tytuły projektu nie przewijają się wraz z obrazami, a jednak robią.
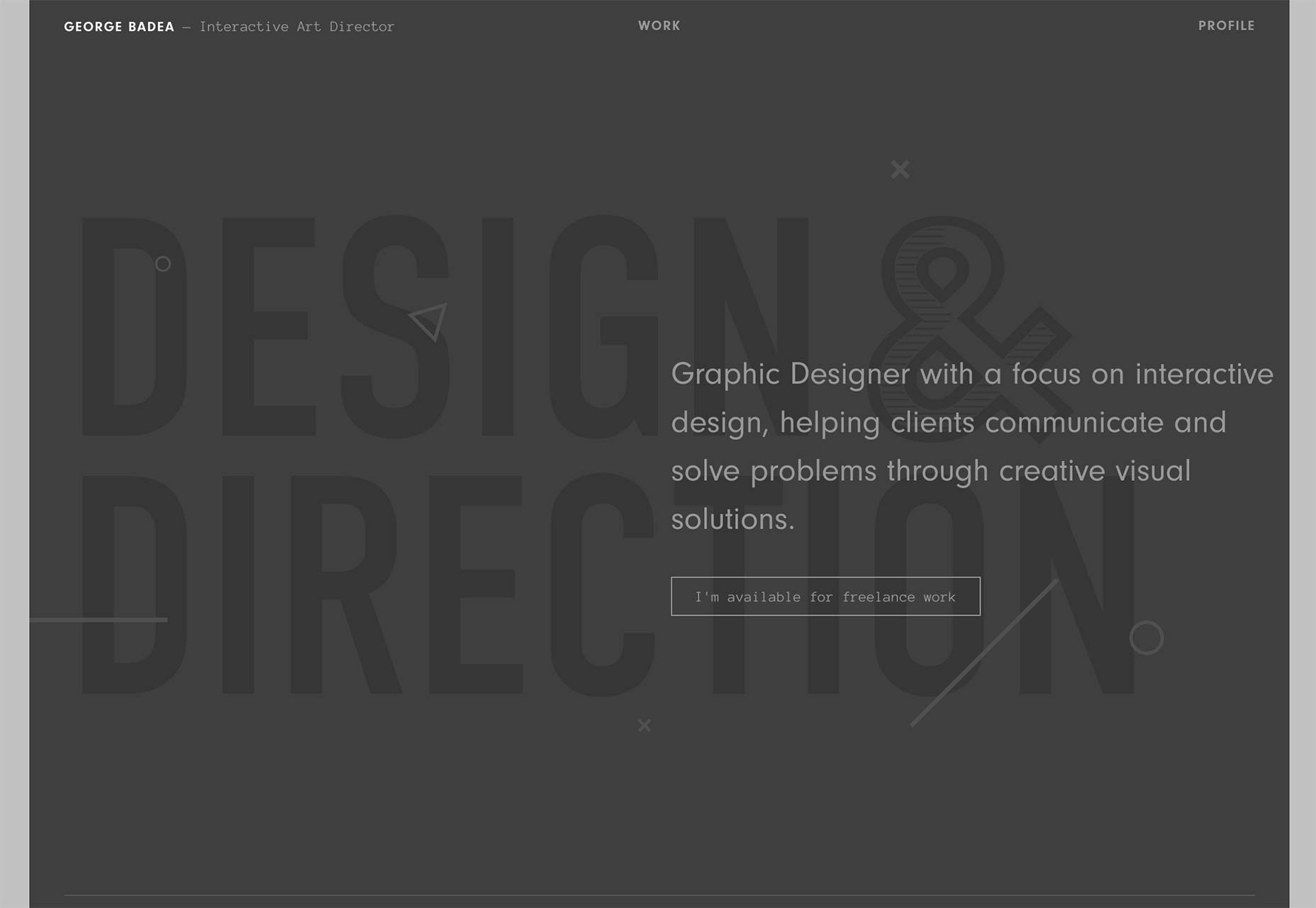
George Badea
Czy lubisz dużo szarości i "skondensowanych" czcionek? Cóż za zbieg okoliczności, ponieważ George Badea czy jesteś pokryty tym stylowym, pięknym, a przede wszystkim monochromatycznym portfolio.
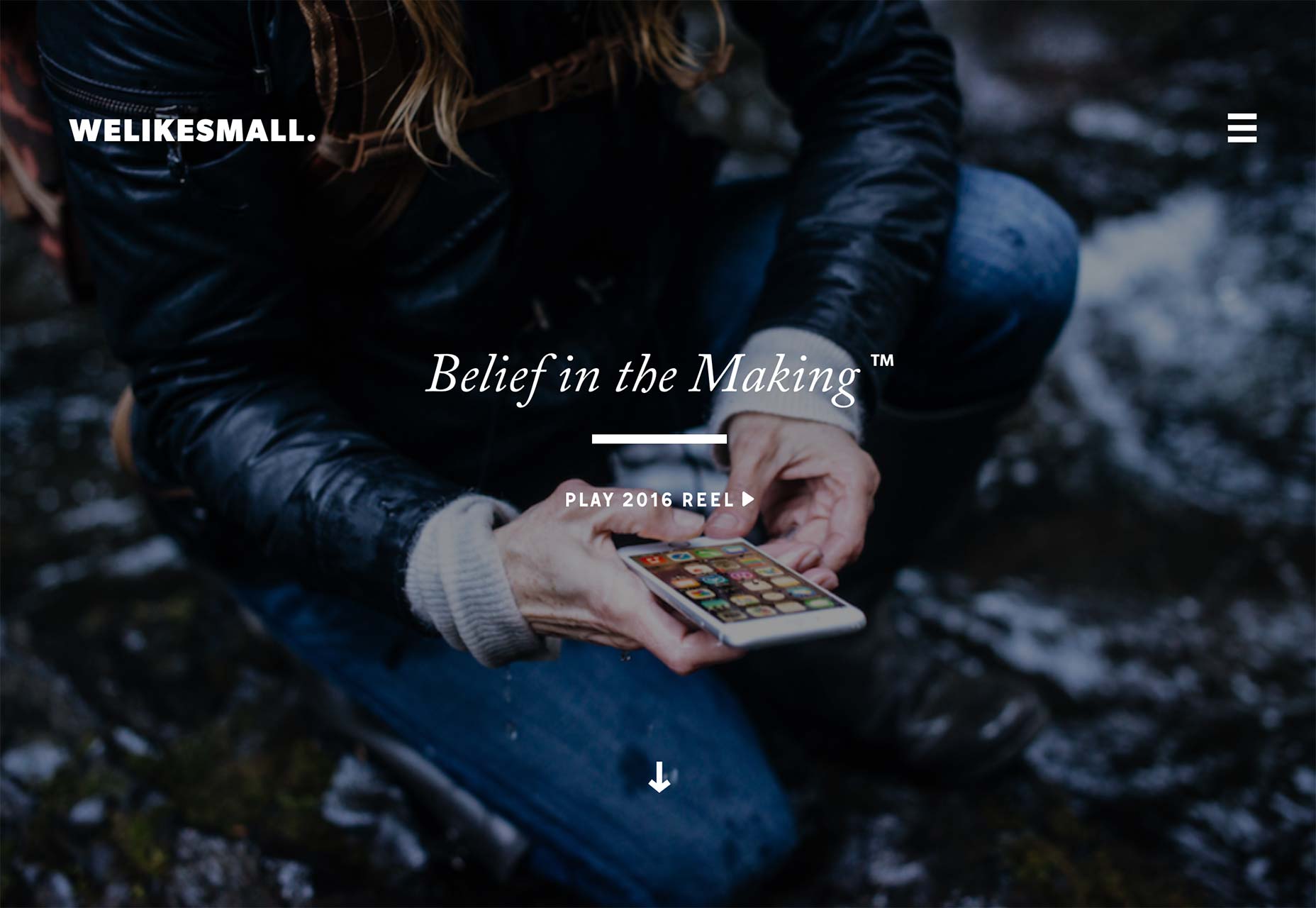
Lubimy małe
Lubimy małe łączy asymetrię z dużą ilością animacji, aby ich projekt był bardziej przyciągający wzrok i działa. Okay, działa tak długo, jak JavaScript działa, ale wciąż jest piękny.
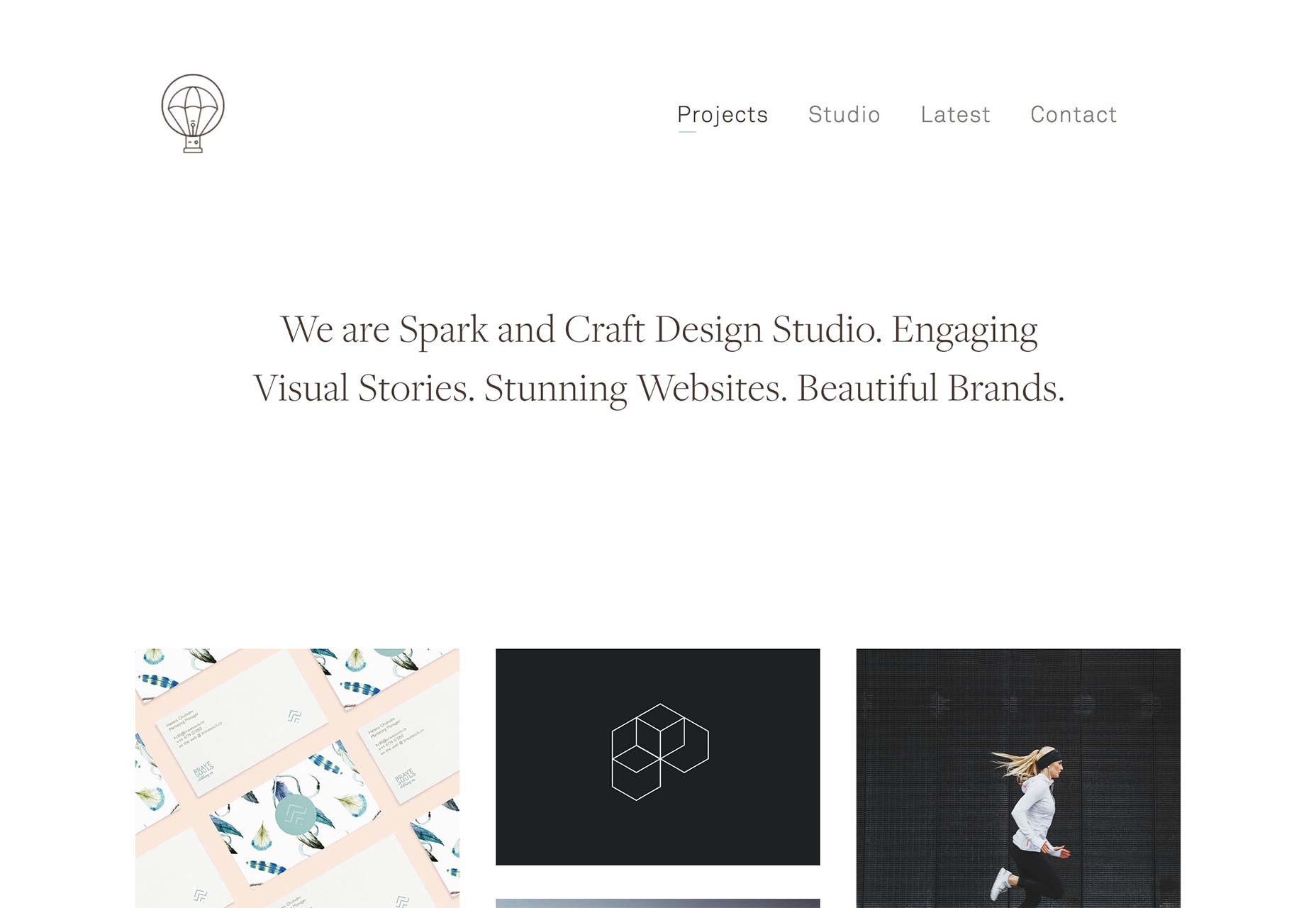
Spark and Craft
Spark and Craft jest jedną z tych stron, które przedstawiam do wykonania ponad oryginalność. Spójrz na ten typ! Spójrz na to!
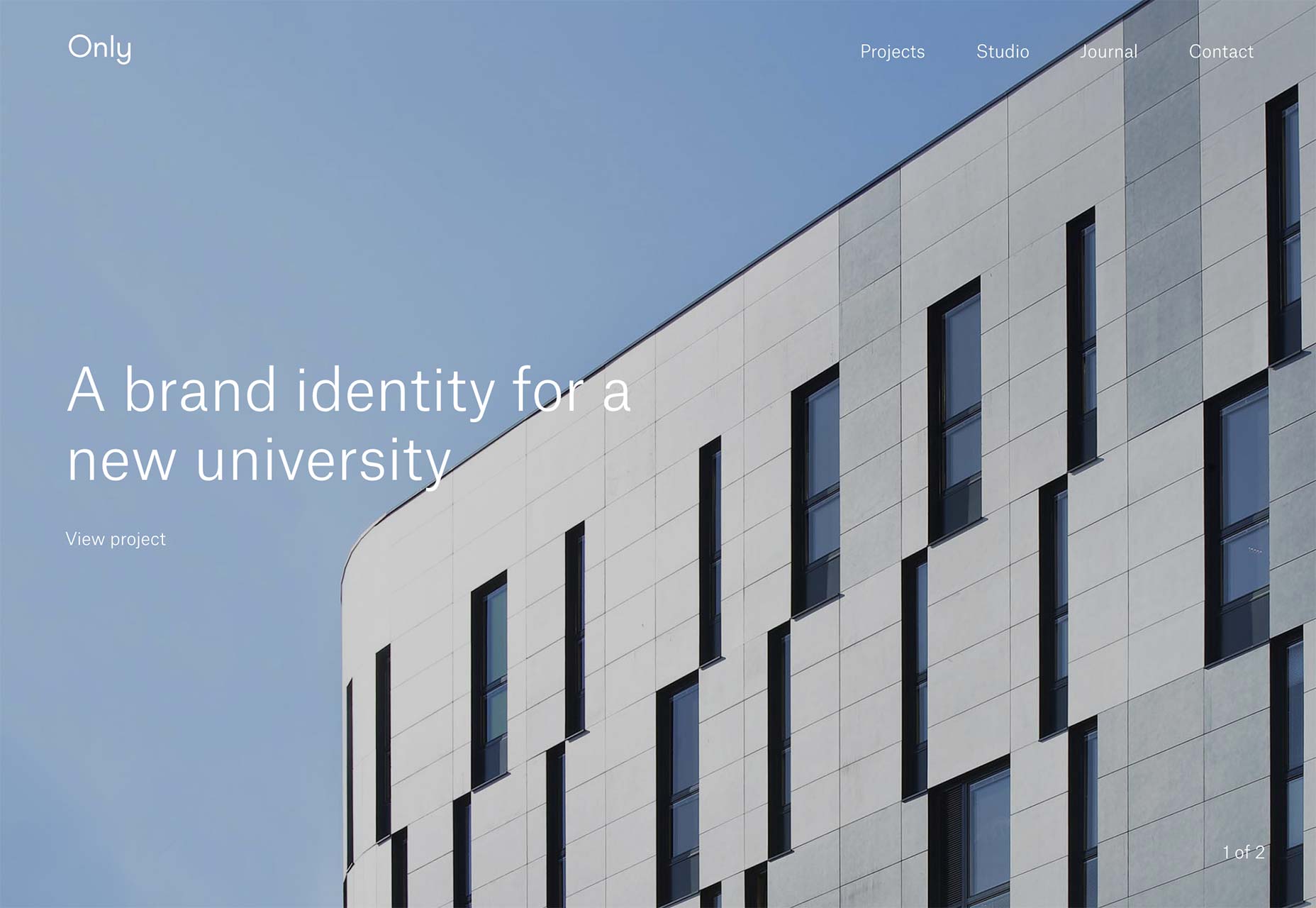
Tylko
Tylko : patrz wyżej. Okay, to naprawdę leniwe, ale to prawda. Wielka różnica polega na tym, że ten krzyczy "korporacyjnie elegancki", co nie jest tak powszechne, jeśli się nad tym zastanowić. Zazwyczaj jest to jedno lub drugie.
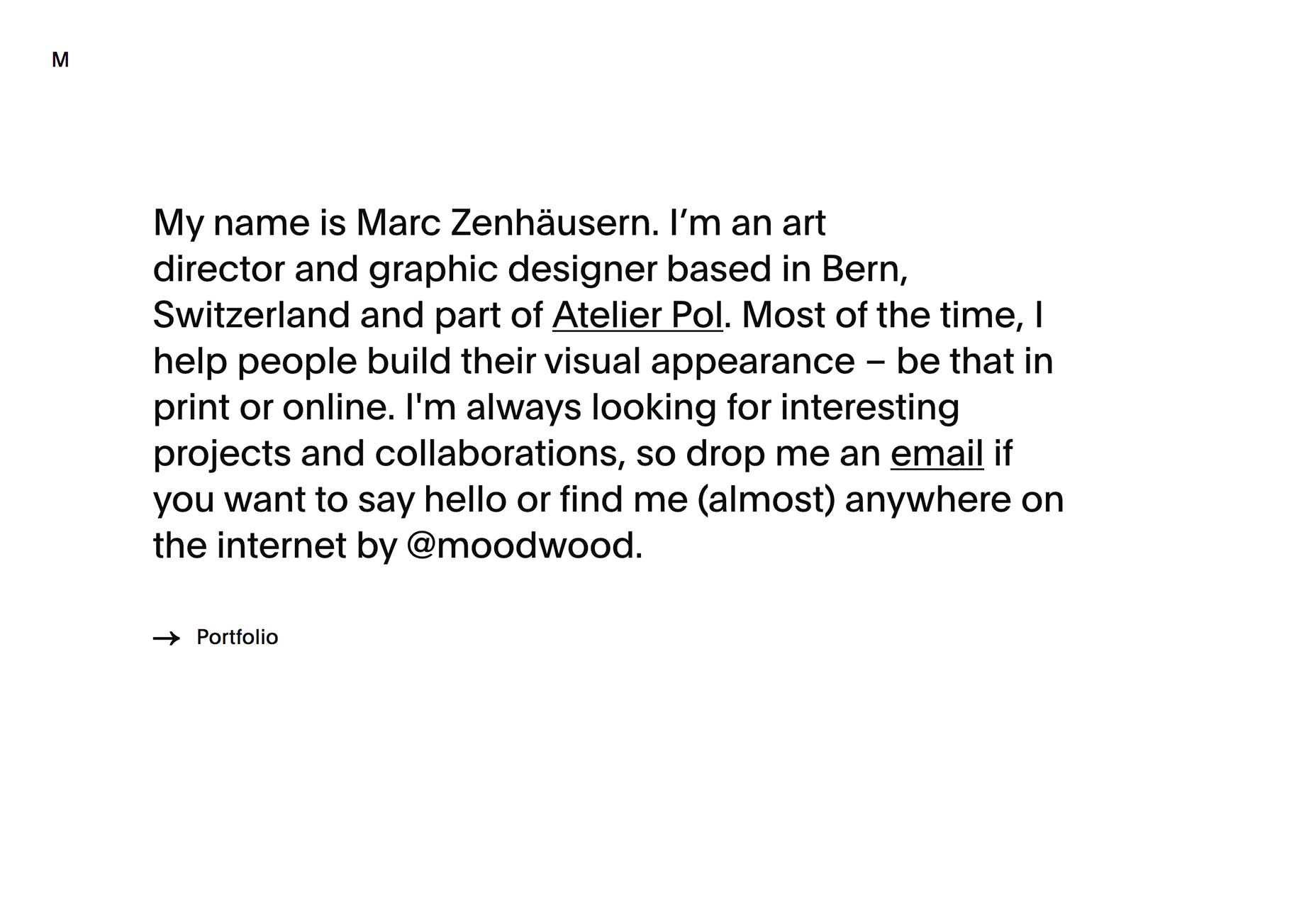
Nastrój / drewno
Nastrój / drewno przynosi nam więcej minimalizmu i przewijanie z boku. To może nie być najbardziej przyjazne dla użytkownika, ale pasuje do tonu witryny. Dobrze prezentuje również swoją markę.
To mnie denerwuje, ale filozofia HTML-as-Powerpoint w projektowaniu portfela może w niektórych przypadkach działać naprawdę dobrze. Zwykle nie jest to dobry UX, ale może to być świetny marketing.
Sean Klassen
Jednokartkowe portfolio Seana Klassena to mistrzowska klasa na pięknym minimalizmie, zajmująca się niewielkimi ilościami tekstu na dużych ekranach i sprawiająca, że coś wygląda trochę ponowoczesnie, nie czyniąc go bezużytecznym.
Bruno Imbrizi
Włączyłem Portfolio Bruno Imbrizi za swoją kreatywność i drobiazgową estetykę. To jest piękne. Użyteczność to kolejna sprawa, o której tutaj nie będziemy rozmawiać.
Mimo to, spójrz. To jak przygoda typu "wskaż i kliknij". Po prostu klikaj, aż znajdziesz potrzebne informacje.
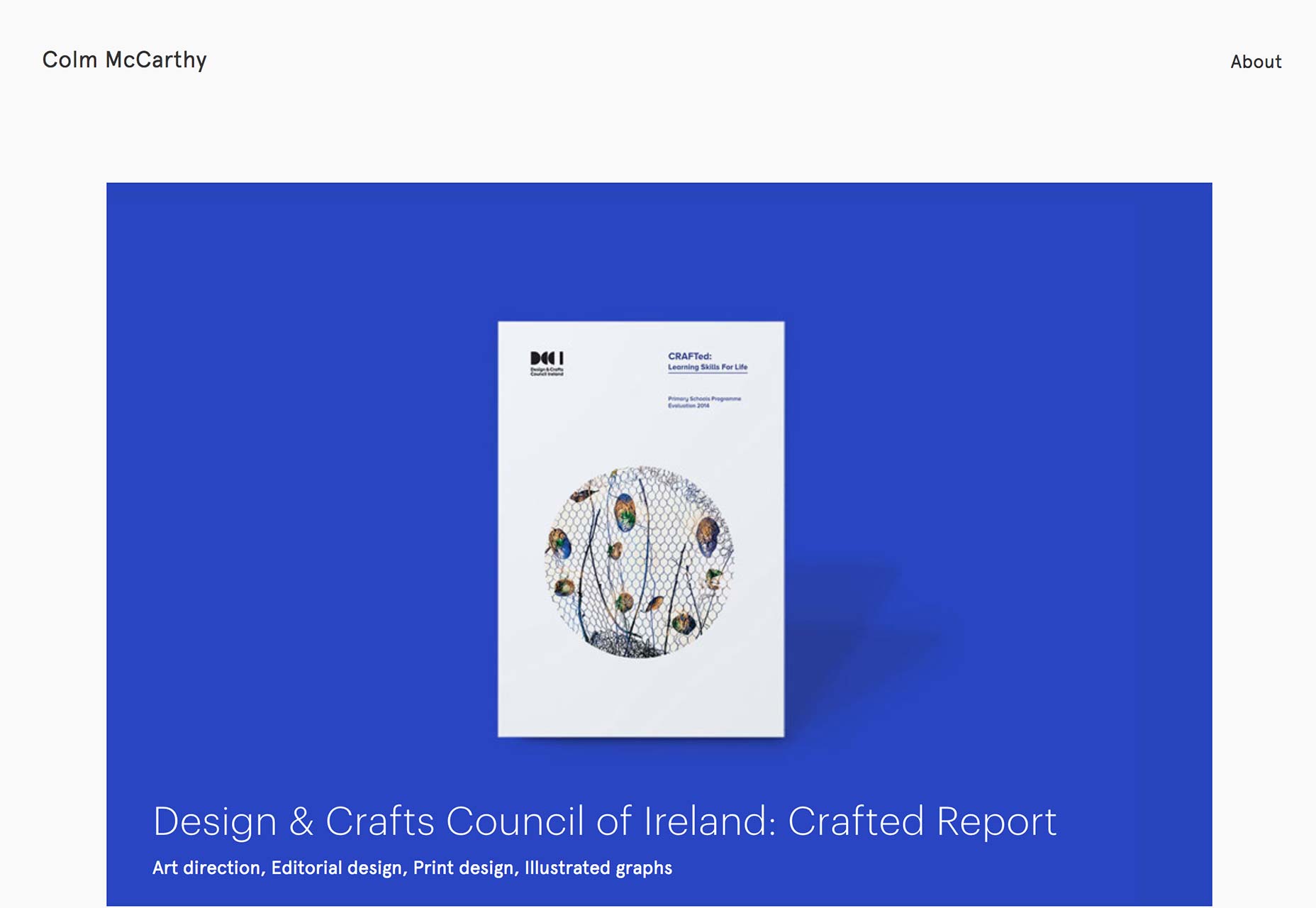
Colm McCarthy
Portfolio Colma McCarthy'ego wraca do klasycznego stylu ton-of-white-space-and-thin-type, które wszyscy znamy i kochamy. Patrzenie na to jest dość relaksujące.
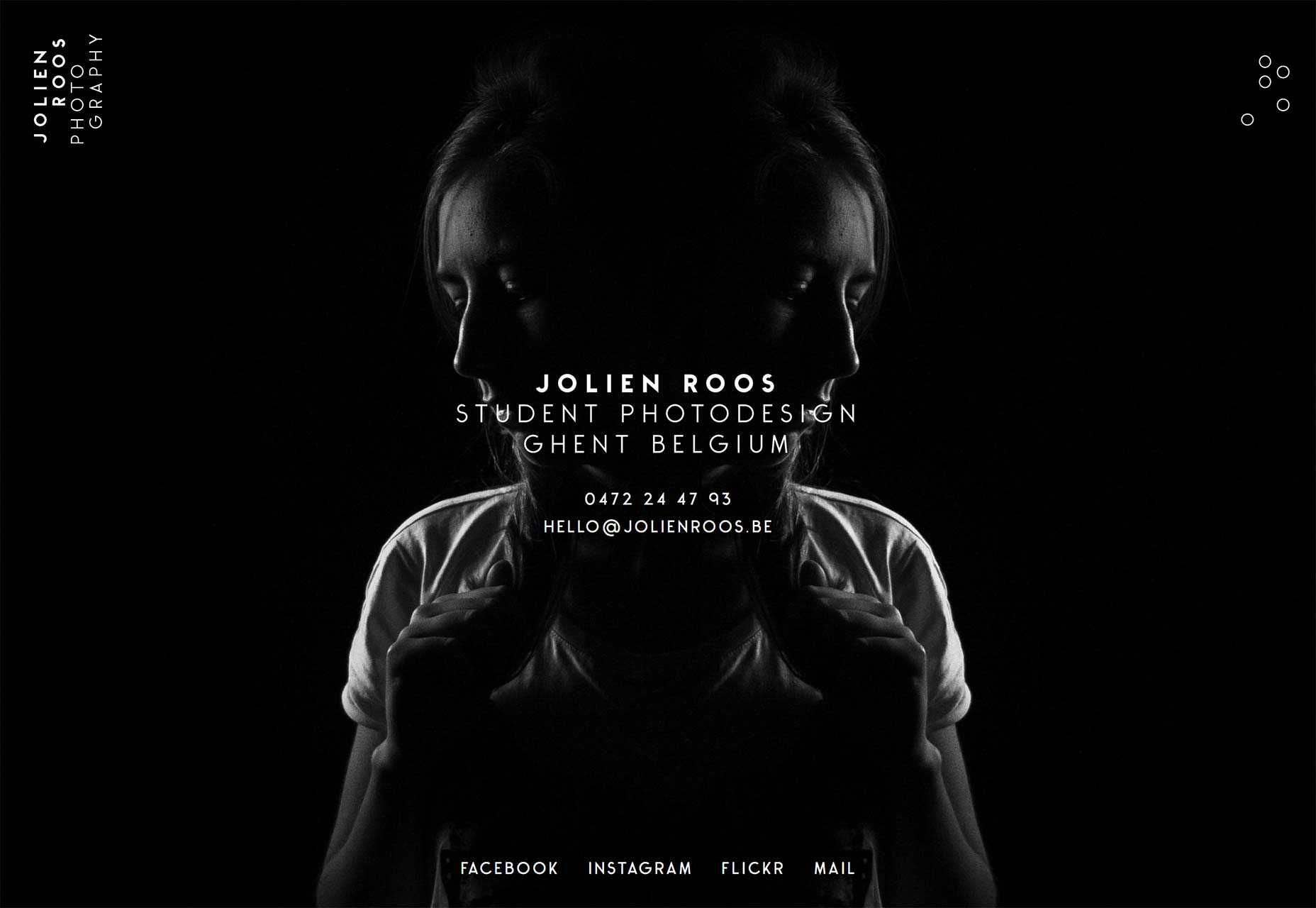
Jolien Roos
I przywracamy go z powrotem do nieużytecznego, ale ładnego Portfolio Jolien Roos . Powinieneś na to patrzeć, ponieważ jest ładna. Nie powinieneś całkowicie nienawidzić nawigacji, ponieważ przypomina mi te stare strony internetowe, w których każdy przycisk nawigacyjny był planetoidą krążącą wokół czegoś innego. Wiesz, jak na starej stronie Space Jam.
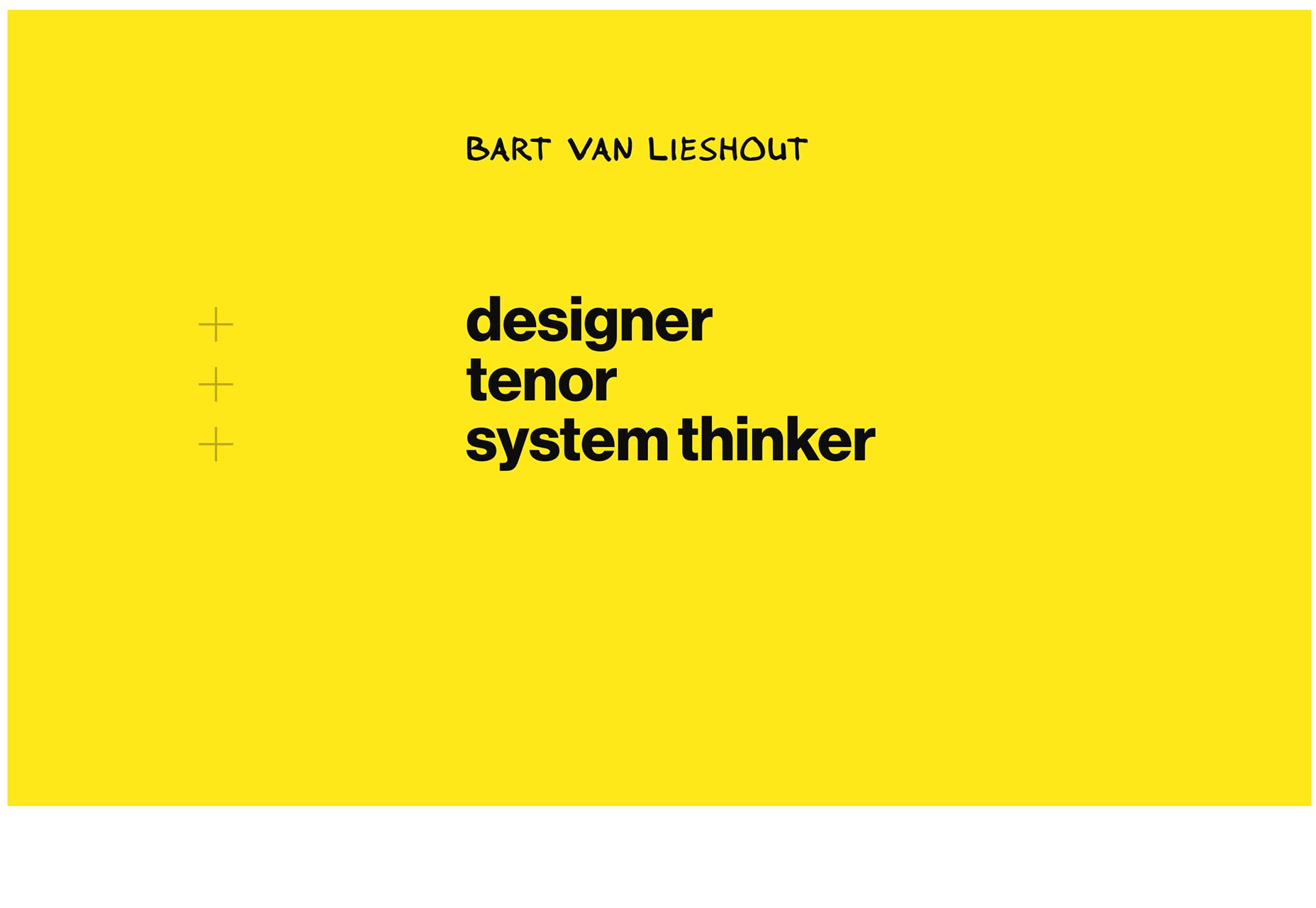
Bart van Lieshout
Portfolio Bart van Lieshout na początku jest ... dość żółty. Interesuje się tym, że jego portfolio wydaje się być mieszanką studiów przypadków i esejów na temat tego, co robi. Ma ciężki tekst, ale jeśli naprawdę chcesz, aby Twoi klienci cię znali, jest to jeden ze sposobów na zrobienie tego.
Nachume Miller
Portfolio sztuki Nachume Miller jest prosty, ale niezwykle dobrze wykonany. Zdecydowanie modernistyczna estetyka jego witryny jest czymś więcej niż estetyczną preferencją, ponieważ jego praca jest zdecydowanie abstrakcyjna. Ok, typ artysty prawdopodobnie spierałby się ze mną w tym punkcie, ale dla mnie, jeśli nie widzę żadnych rozpoznawalnych kształtów, to jest abstrakcyjne.
Myk Tongco
Portfolio Myk Tongco jest kolejnym, który rozszerza się o wykorzystanie efektów paralaksy, aby skutecznie pokazać swoją pracę. Ten jednoprzyciskowy łączy to z delikatnymi kolorami i wyrazistym - choć czasami trudnym do odczytania typem.
Filip Benda
Portfolio Filipa Bendy intensywnie korzysta z kolorowych ilustracji i lekkich efektów paralaksy, aby ożywić coś, co byłoby dość typowym projektem portfolio.
Wygląda dobrze, działa dobrze. Dodatkowo w jego portfelu jest model 3D Stargate, więc dostaje ode mnie dodatkowe punkty, właśnie za to.
Urząd Komunikacji Wizualnej
Urząd Komunikacji Wizualnej jest w skali szarości. To jest typograficznie oszałamiające. Fantastycznie wykorzystuje białą przestrzeń. Ma fantastyczną nazwę, naprawdę. Chciałbym o tym pomyśleć.
Po prostu zrób sobie przysługę i spójrz na to.
Luc van Loon
Luc van Loon podjąłem jedną z tych ryzykownych decyzji projektowych, które lubię. W szczególności jego portfolio nie zawiera zdjęć. Tylko tekst i ikona. Możesz zdecydować, czy opis jest wystarczająco interesujący, lub przejść dalej.
Subtelny animowany wzór tła również jest niesamowity. Jest na tyle subtelny, że początkowo nie zwracałem na to uwagi, co jest imponujące. Zwykle takie rzeczy bardzo rozpraszają.
Lee Buckle
Portfolio Lee Buckle może nie być zbyt oryginalny, ale wygląda dobrze. Sprawdź to, popatrz na świetny typ, fantastyczne wykorzystanie pionowej osi czasu i doskonałe wykorzystanie obrazów i subtelnych środowisk.
I nigdy nie rób tego z programu ładującego strony.
Lee Vaughan
Portfolio Lee Vaughana jest dość typowy, ale zawiera pewne stylistyczne elementy, które zdecydowanie wyróżniają jego witrynę. Od animowanej zorzy na stronie głównej, po użycie koloru, po ikonografię opisywaną na jego blogu, to szczegóły sprawią, że zapamiętasz tę.
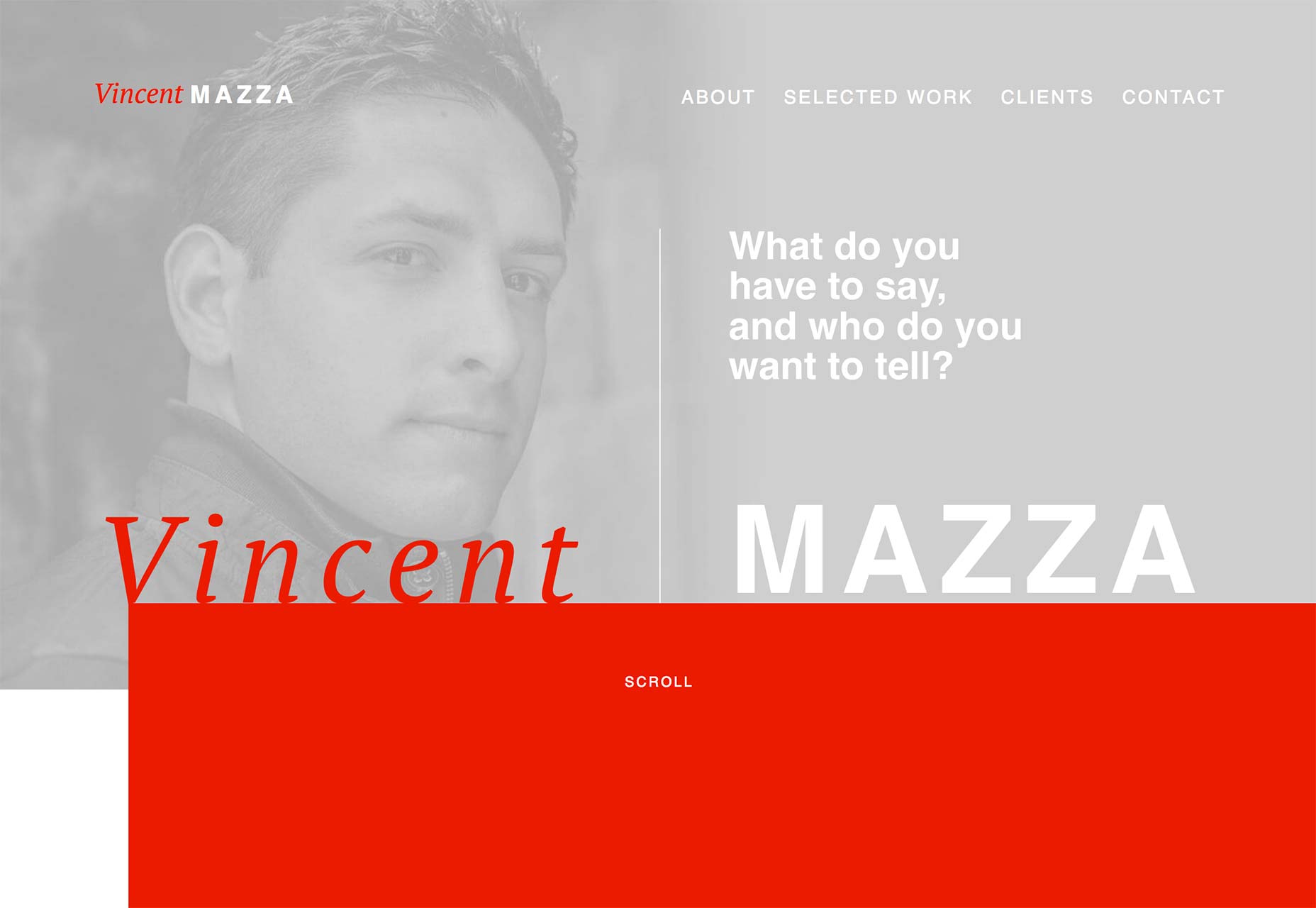
Vincent Mazza
Jedną pager Vincenta Mazzy wyróżnia się odważnymi kolorami i pewną lekką asymetrią. Lekka asymetria nie jest prawdziwą rzeczą, o której mi wiadomo, ale gdyby istniała, ta strona by ją zdefiniowała.
Jedyny kontrast w etykietach nawigacji i formularzy kontaktowych może utrudnić niektórym użytkownikom, ale ogólnie rzecz biorąc, jest to ładnie wyglądające, dość oryginalne portfolio.
niedługo
niedługo przyjmuje ciekawe podejście, które nazwałbym "teksturą płaską". To nie jest bardzo chwytliwe, ale jest dokładne. Zasadniczo wprowadzono delikatne tekstury tła, aby ich płaski wygląd wyglądał ładnie i retro. W połączeniu z dobrym typem, ilustracjami, elementami dekoracyjnymi i filtrem sepii, wszystko działa bardzo dobrze.
I nie, to nie liczy się jako skeomomorfizm. Same tekstury nie są próbą naśladowania rzeczywistych obiektów w cyfrowym interfejsie ... więc gotowe. Ta strona jest zgodna z trendami wstecznymi. Co ważniejsze, jest to piękne i użyteczne.
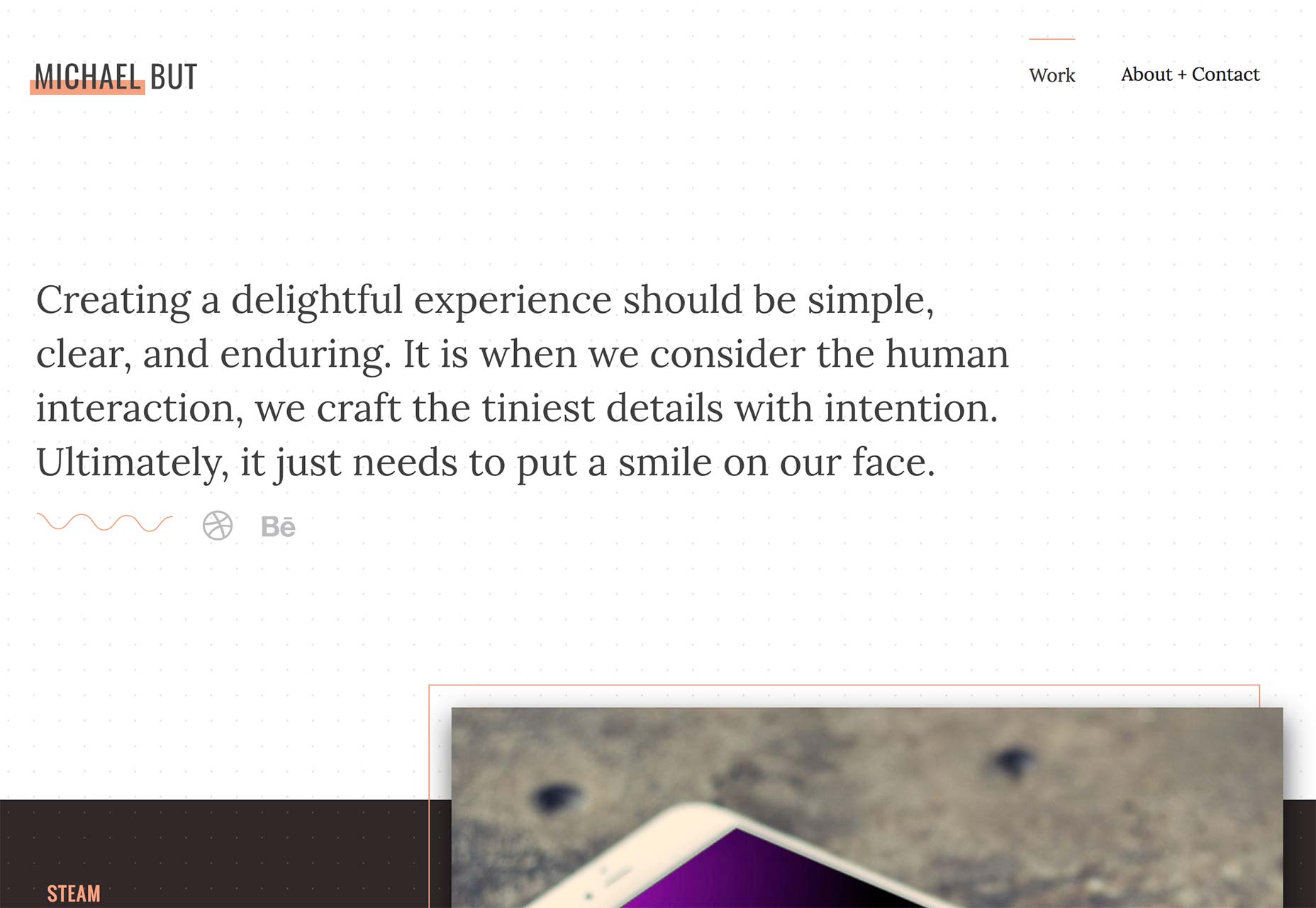
Michael But
Okay, udało mi się uniknąć żenującego Shadow Warrior, pisząc o stronie Joyce Wang powyżej, ale chodź! To jest za dużo. (To znaczy, prawdopodobnie jest wymawiane jak "boot" czy coś, ale próg ...)
Powiedział, że jest fantastycznym projektantem. Wystarczy spojrzeć na tę typografię, styl 2.5D, kolory. Jest w tym dobry. Heck, udało mu się uzyskać wzór tła w 2016 roku. To umiejętność.