The Best of 2013 dla projektantów
W 2013 r. Omawialiśmy mnóstwo nowych aplikacji, zasobów i więcej dla projektantów i programistów. W rzeczywistości objęliśmy setki zasobów!
Więc zamiast wracać do archiwum naszych postów, zgromadziliśmy najlepsze z tego, co było nowe w ciągu ostatniego roku w jednym miejscu! Nie uwzględniamy wszystkiego (w końcu niektóre zasoby nie są już dostępne, witryny mogły zostać zmienione, aplikacje mogą już nie być aktywne itd.), Ale raczej zestawiły prawdziwą kompilację "best of", z więcej niż 130 wpisów! W tym nasza ulubiona czcionka z każdego miesiąca!
Ciesz się i daj nam znać w komentarzach, jakie są Twoje ulubione nowe zasoby na rok!
Apiary.io
Apiary.io to narzędzie interfejsu REST API, które ułatwia tworzenie dokumentacji i innych narzędzi umożliwiających użytkownikom korzystanie z interfejsu API. Zawiera nawet narzędzia, dzięki którym społeczność może tworzyć dla Ciebie dokumentację w GitHub.
Proza
Proza to internetowy interfejs do zarządzania tekstową treścią repozytorium GituHub. Jest to doskonała opcja do zarządzania blogiem lub dokonywania szybkich aktualizacji kodu i jest szczególnie przydatna w przypadku witryn Jekyll obsługiwanych na stronach GitHub z podglądem tekstu Markdown i odwołaniem do składni.
Włóczęga
Potrzebujesz lekkiego, odtwarzalnego, przenośnego środowiska programistycznego? Włóczęga czy jesteś objęty. Działa z Mac OS X, Windows i Linux, z prostym w obsłudze instalatorem i łatwą konfiguracją.
Maskew
Maskew jest biblioteką JavaScript służącą do pochylania kształtów elementów. Jest przyjazny dla urządzeń mobilnych, nie ma zależności i jest mniejszy niż 5k.
Nieuchwytne ikony
Nieuchwytne ikony to 271 ikon wektorowych opracowanych specjalnie dla Bootstrap, ale ponieważ jest to czcionka internetowa, będzie działać również z projektami niestandardowymi.
Głęboka siatka
Głęboka siatka to responsywny system siatki do tworzenia zarówno układów stałych, jak i płynnych, zbudowany za pomocą SCSS. Możesz dodawać lub usuwać kolumny według potrzeb, zmieniać szerokości kolumn i rynsztoków i wiele więcej.
Junior
Junior to front-end framework do tworzenia aplikacji mobilnych z HTML5, które mają natywny wygląd i styl. Zawiera przejścia CSS3, które są zoptymalizowane pod kątem wydajności mobilnej, przenośnych karuzel i nie tylko.
Centurion
Centurion to responsywny framework sieciowy zbudowany przy użyciu zapytań o media SASS i CSS3. Wykorzystuje semantyczny HTML5, a nawet ułatwia tworzenie szybkich prototypów.
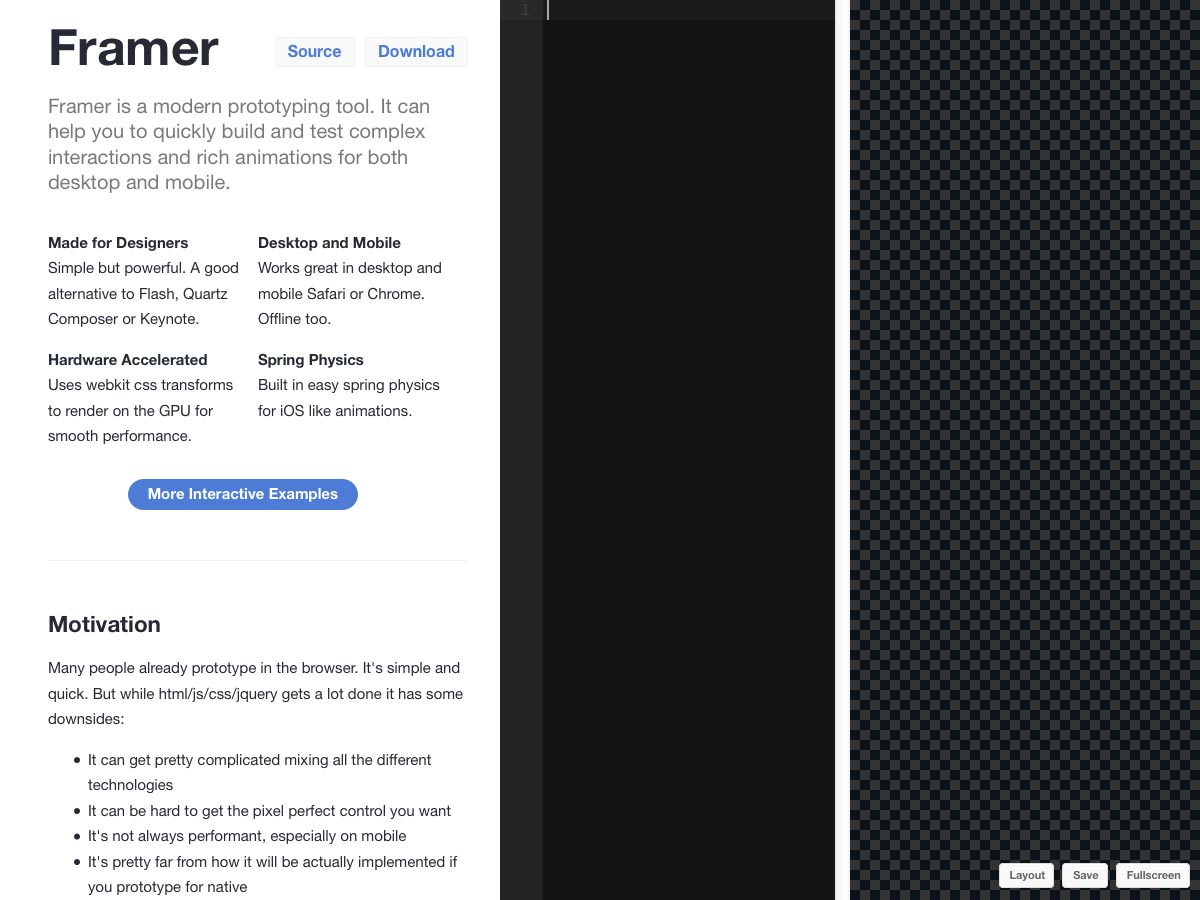
Framer
Framer to nowoczesne narzędzie do tworzenia prototypów do budowania i testowania złożonych interakcji i bogatych animacji. To dobra alternatywa dla Flash, Quartz, Composer i Keynote.
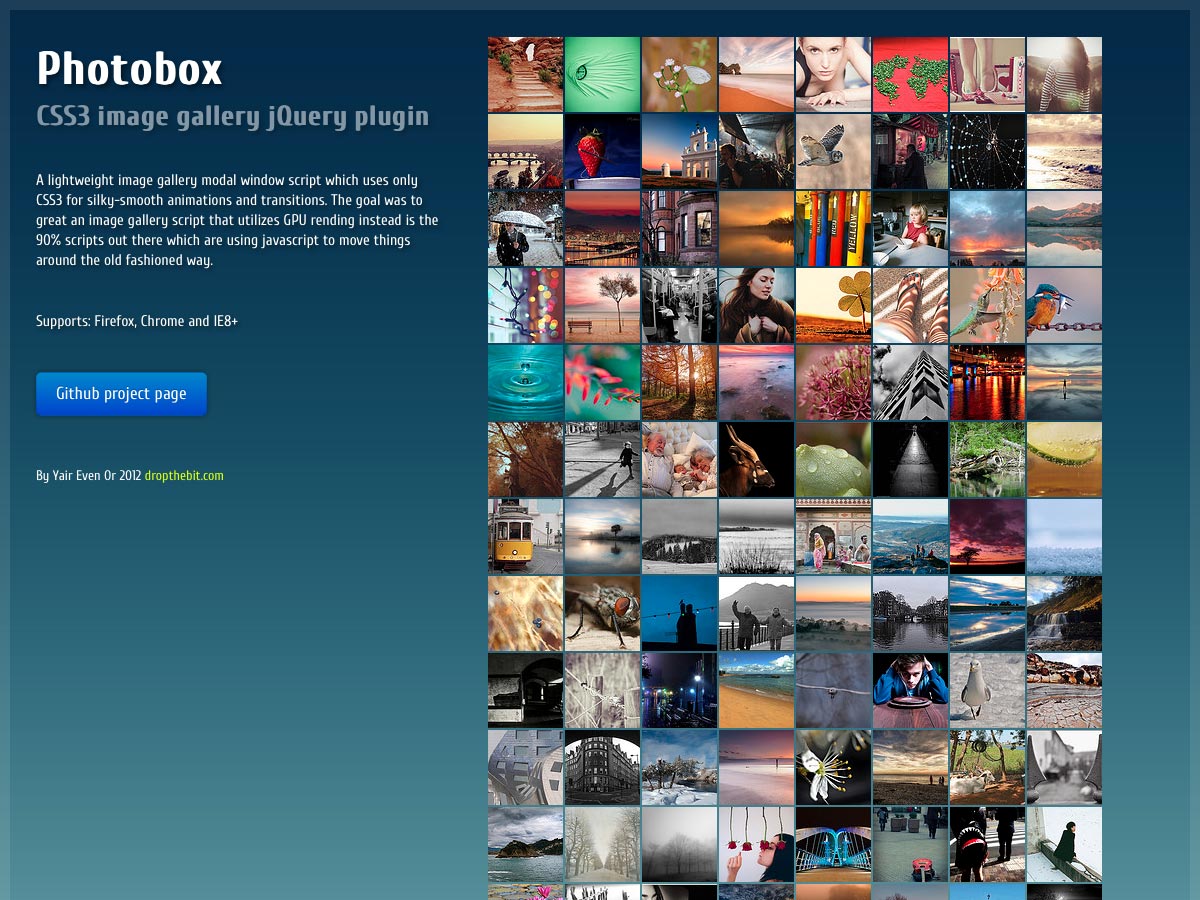
Photobox
Photobox jest skryptem galerii obrazów jQuery ze sprzętowo przyspieszanymi przejściami i animacjami CSS3, wraz z ładnym interfejsem użytkownika i łatwym w użyciu UX.
Dropzone.js
Dropzone.js jest open source, proste przeciągnij i upuść uploader plików z podglądem obrazu. Jest łatwy do skonfigurowania (szczególnie jeśli używasz komponentu, jako że możesz go dodać jako zależność) i implementujesz jako formę lub programowo.
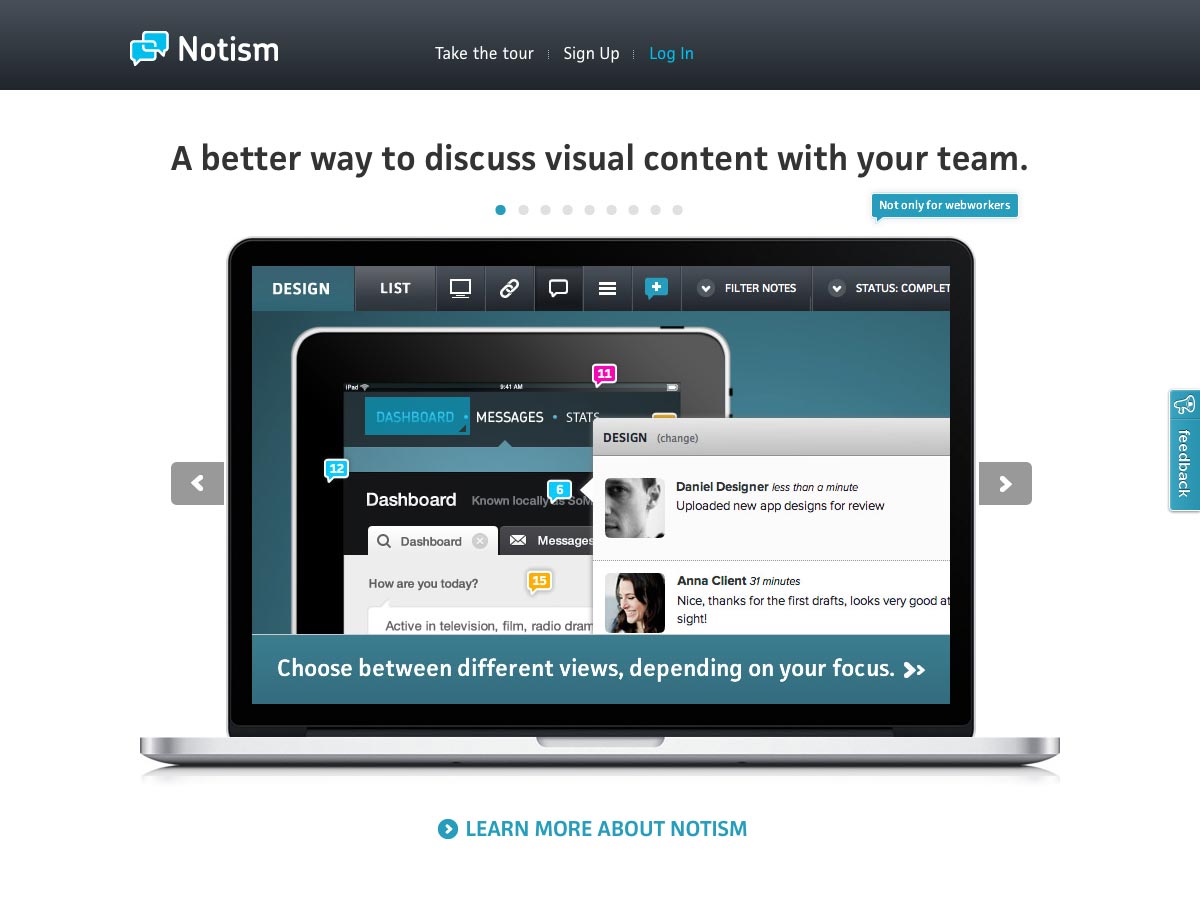
Notizm
Notizm to świetne narzędzie do pracy nad treściami wizualnymi z zespołem. Możesz przesyłać, układać i przeglądać wizualne pomysły projektów, tworzyć działające prototypy szablonów statycznych, omawiać wersje robocze i wiele więcej. Istnieją nawet narzędzia do podpisywania na układach.
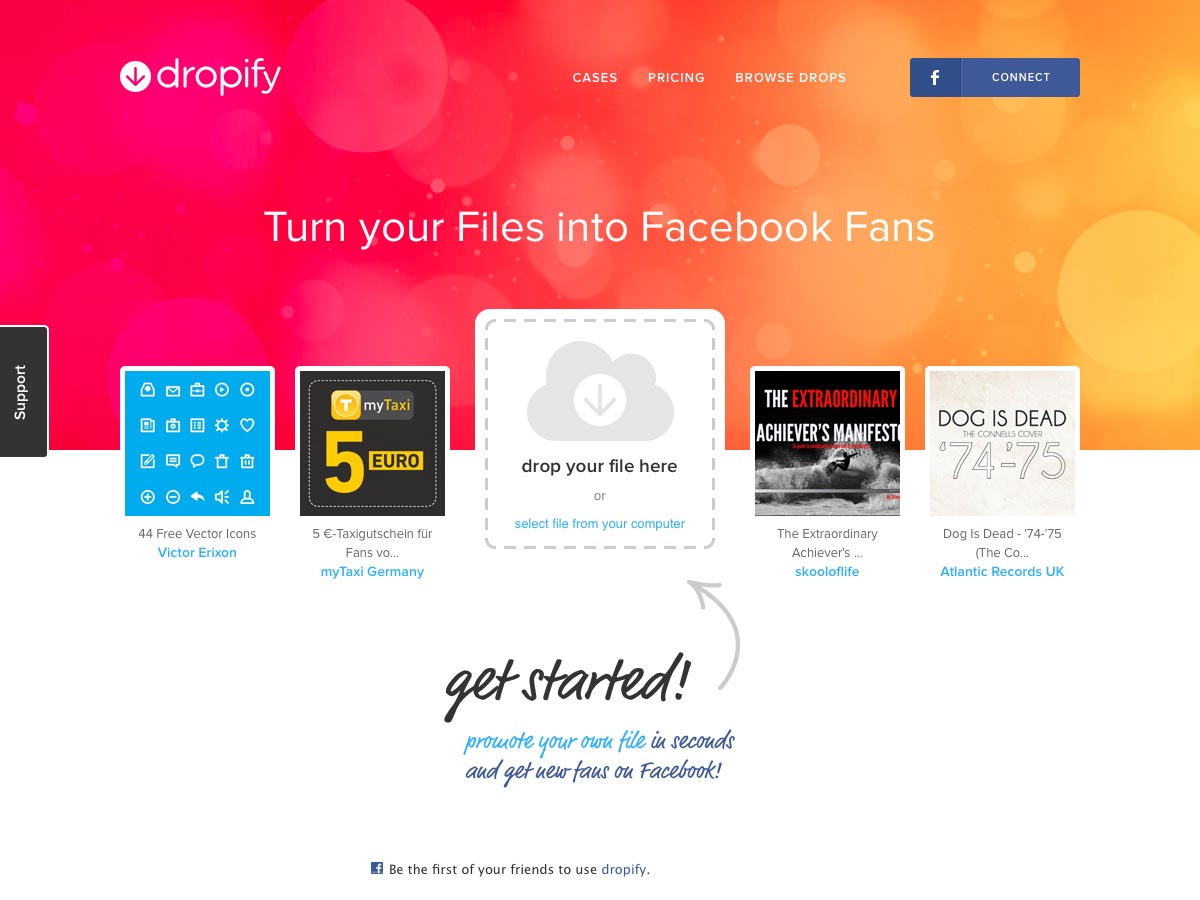
Dropify
Dropify ułatwia tworzenie plików do pobrania na stronie fanów na Facebooku. Dostępny jest darmowy abonament (który nie oferuje podobnych bramek), a także plany premium. Jest doskonały dla artystów, autorów, twórców, marek i małych firm.
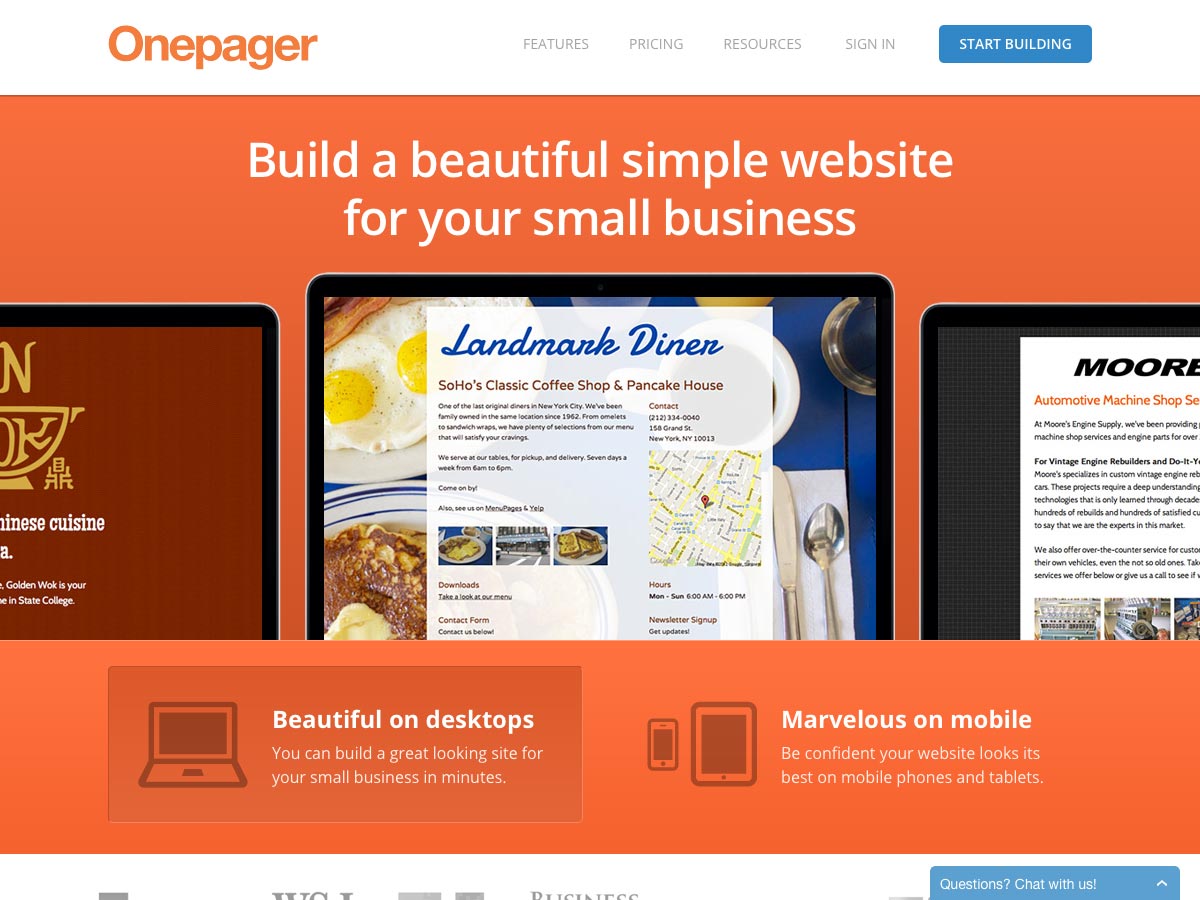
Onepager
Onepager pozwala łatwo tworzyć proste witryny dla małych firm. Powstałe w ten sposób witryny działają świetnie zarówno na komputerach stacjonarnych, jak i na urządzeniach mobilnych, są hostowane w chmurze, zawierają niestandardowe możliwości formularzy i są przyjazne dla wyszukiwarek. Witryny początkowe to tylko 8 USD miesięcznie, a dostępne są bardziej rozbudowane plany.
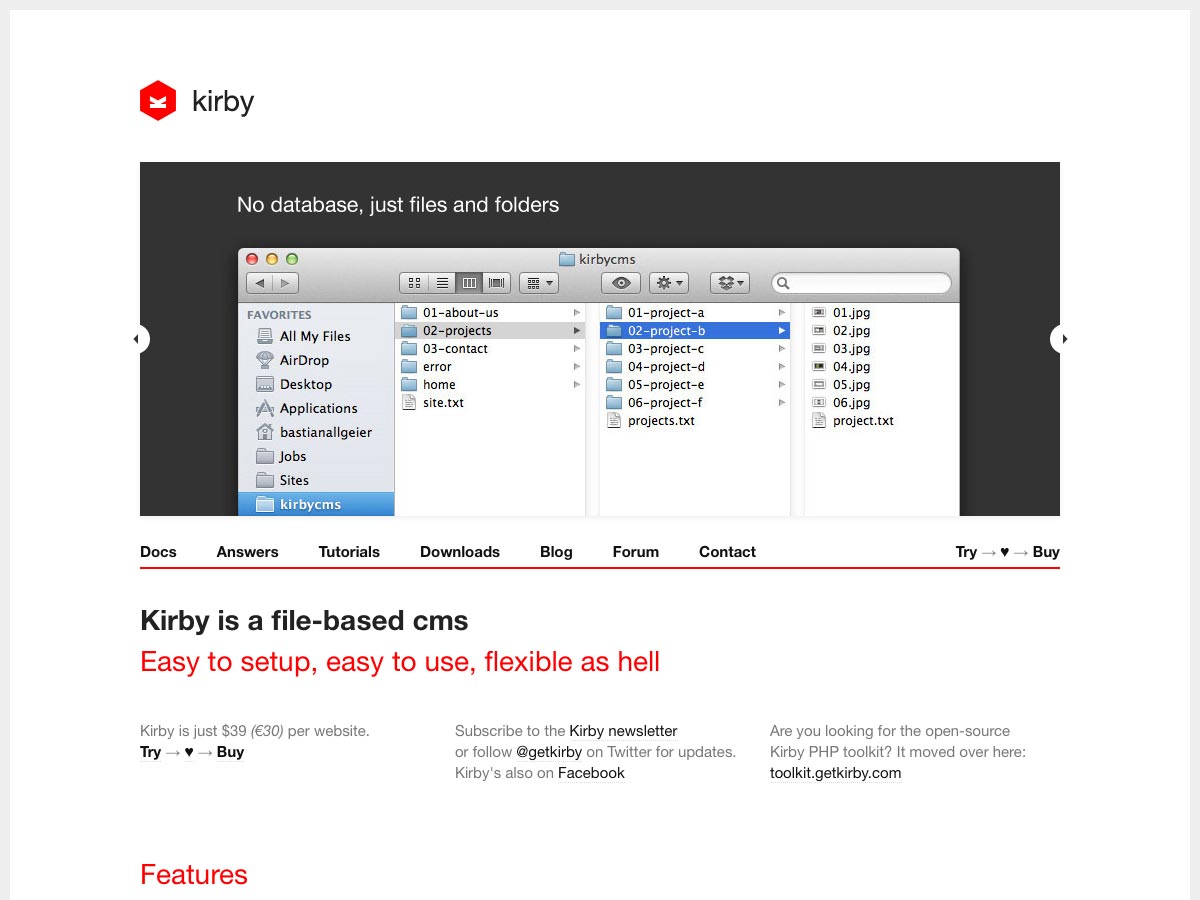
Kirby
Kirby jest systemem CMS opartym na plikach, który jest łatwy w konfiguracji i obsłudze oraz niezwykle elastyczny. Używa twojego projektu i twoich szablonów, nie wymaga bazy danych i obsługuje między innymi składnię Markdowna. To tylko 39 USD za witrynę.
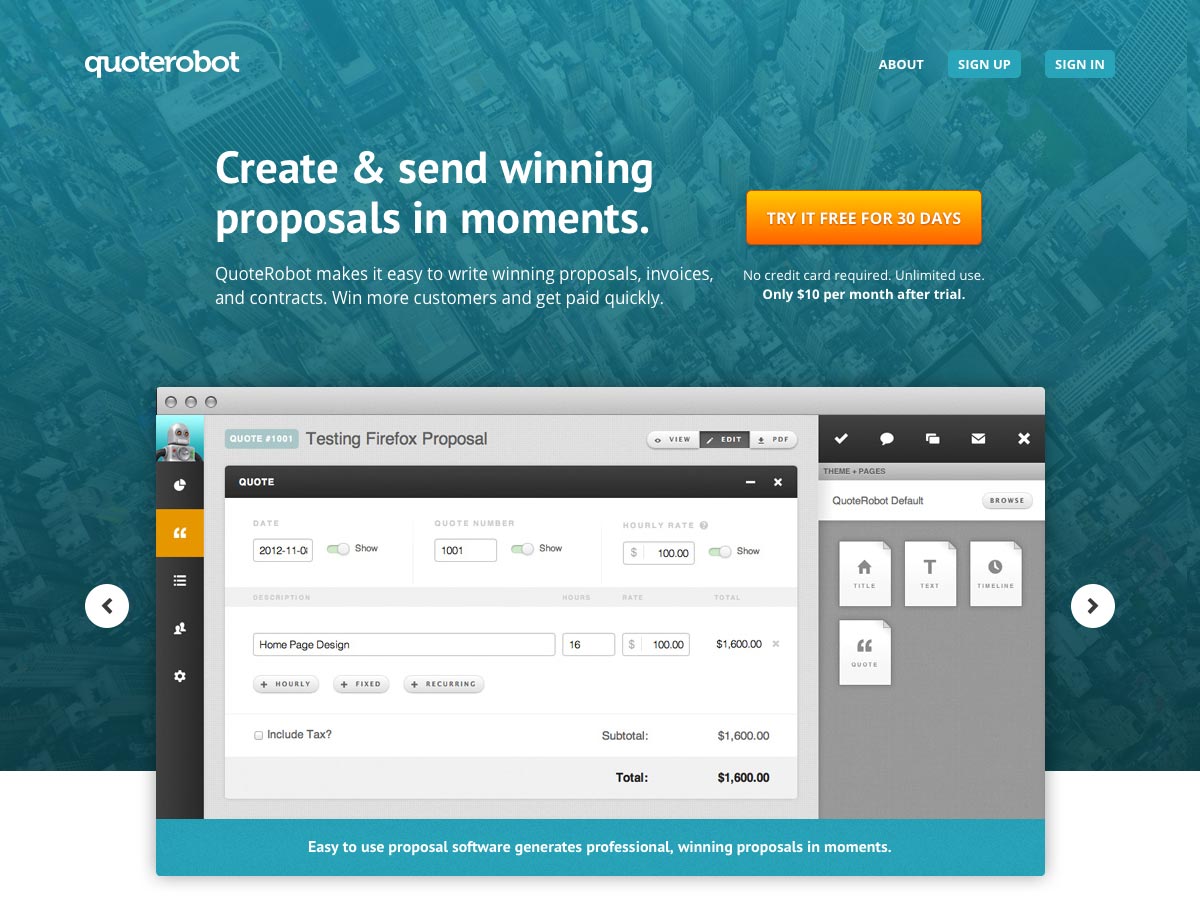
QuoteRobot
QuoteRobot ułatwia tworzenie profesjonalnie zaprojektowanych ofert, faktur i ofert. Działa dobrze z Highrise, FreshBooks, SalesForce, Google Apps i Xero, a kosztuje tylko 10 USD / miesiąc po 30-dniowym bezpłatnym okresie próbnym.
Hint.css
Hint.css jest biblioteką narzędzi SASS, która używa tylko HTML / CSS (bez JavaScript) do tworzenia prostych podpowiedzi przy użyciu atrybutów data- *, pseudo elementów, właściwości treści i przejść CSS3. Rozkłada się z gracją bez żadnych przejść w przeglądarkach, w których przejścia CSS3 nie są obsługiwane.
Atrament
Atrament to łatwy w użyciu zestaw narzędzi do tworzenia interfejsów internetowych. Wykorzystuje HTML, CSS i JavaScript do tworzenia layoutów, rozkładania wspólnych elementów interfejsu, implementowania interaktywnych funkcji zorientowanych na treść i innych.
Cool Kitten
Cool Kitten to framework w wersji beta zawierający pliki HTML, CSS i JavaScript, które są responsywne i obsługują przewijanie paralaksów.
Baseline.js
Baseline.js pomaga utrzymać pionowy rytm (ustawiony przez typograficzną linię bazową) pomimo obrazów o dziwacznych rozmiarach w artykułach i stronach.
Mailstrom
Mailstrom to narzędzie, które pomoże Ci oczyścić e-mail, przesyłając wiadomości w kilka sekund. Obecnie jest w wersji beta i ma nieograniczony bezpłatny okres próbny, ale później będzie dostępny w ramach subskrypcji.
Zrobić
Zrobić jest łatwym w obsłudze menedżerem projektu, który ułatwia wykonanie całej pracy. Oprócz aplikacji internetowej dostępne są także aplikacje mobilne na iPhone'a i Androida.
Galleria
Galleria to framework galerii obrazów zbudowany w JavaScript, który ułatwia tworzenie pięknych galerii dla stron internetowych i urządzeń mobilnych.
Koken
Koken to bezpłatny CMS dla kreacji, który ułatwia zarządzanie treściami kreatywnymi. Ma interfejs podobny do pulpitu i ma potężne narzędzia do pracy z praktycznie dowolnymi treściami, od tekstu po obrazy i wideo.
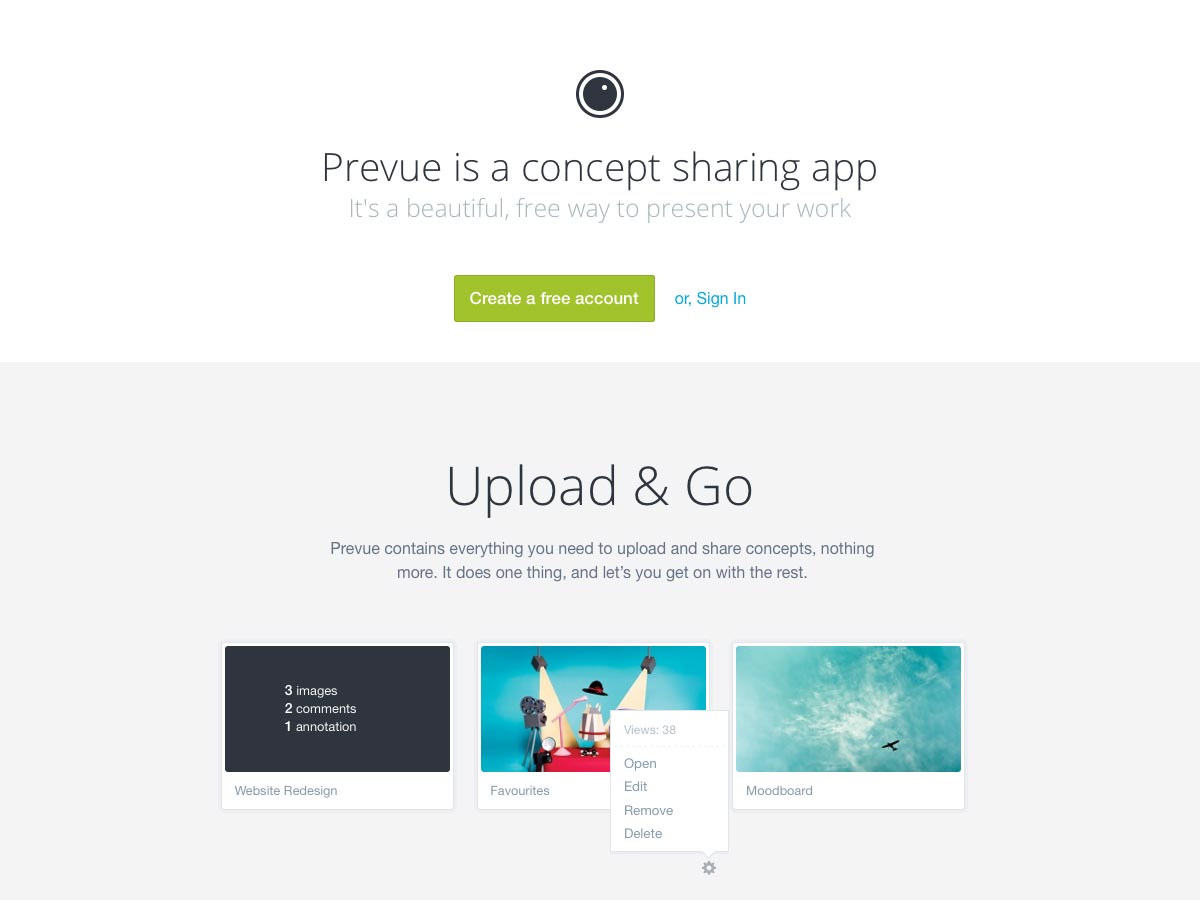
Prevue
Prevue to darmowy sposób na zaprezentowanie swoich koncepcji w Internecie, a nawet uzyskanie opinii. Możesz zabezpieczyć hasłem swoje zestawy obrazów i wysyłać niestandardowe adresy URL do swoich klientów.
Wpisać
Wpisać to rozszerzenie kompasu, które przyjmuje rozmiar czcionki i długość linii, którą określasz i przekształca go w zestaw reguł CSS dla pionowej linii bazowej w ems.
jQuery zagnieżdżony
jQuery zagnieżdżony to wtyczka do tworzenia pozbawionego luki, wielobolumnowego układu siatki. Działa na różnych urządzeniach, a elementy siatki są animowane w celu zmiany układu po zmianie rozmiaru okna.
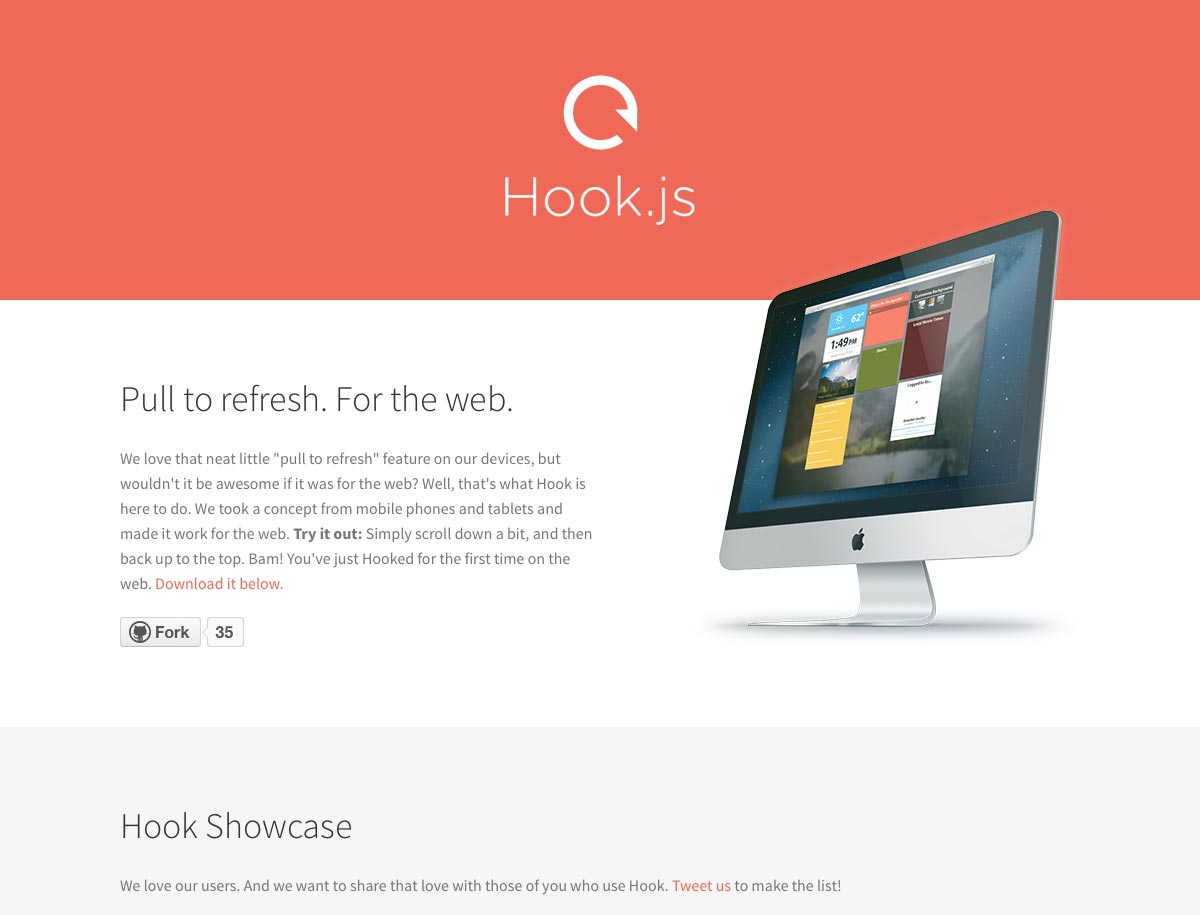
Hook.js
Hook.js umożliwia "odciąganie do odświeżenia" na stronach internetowych, tak jak to działa w aplikacjach mobilnych. Po prostu przewiń w dół, a następnie zrób kopię zapasową, a Twoja strona się odświeży.
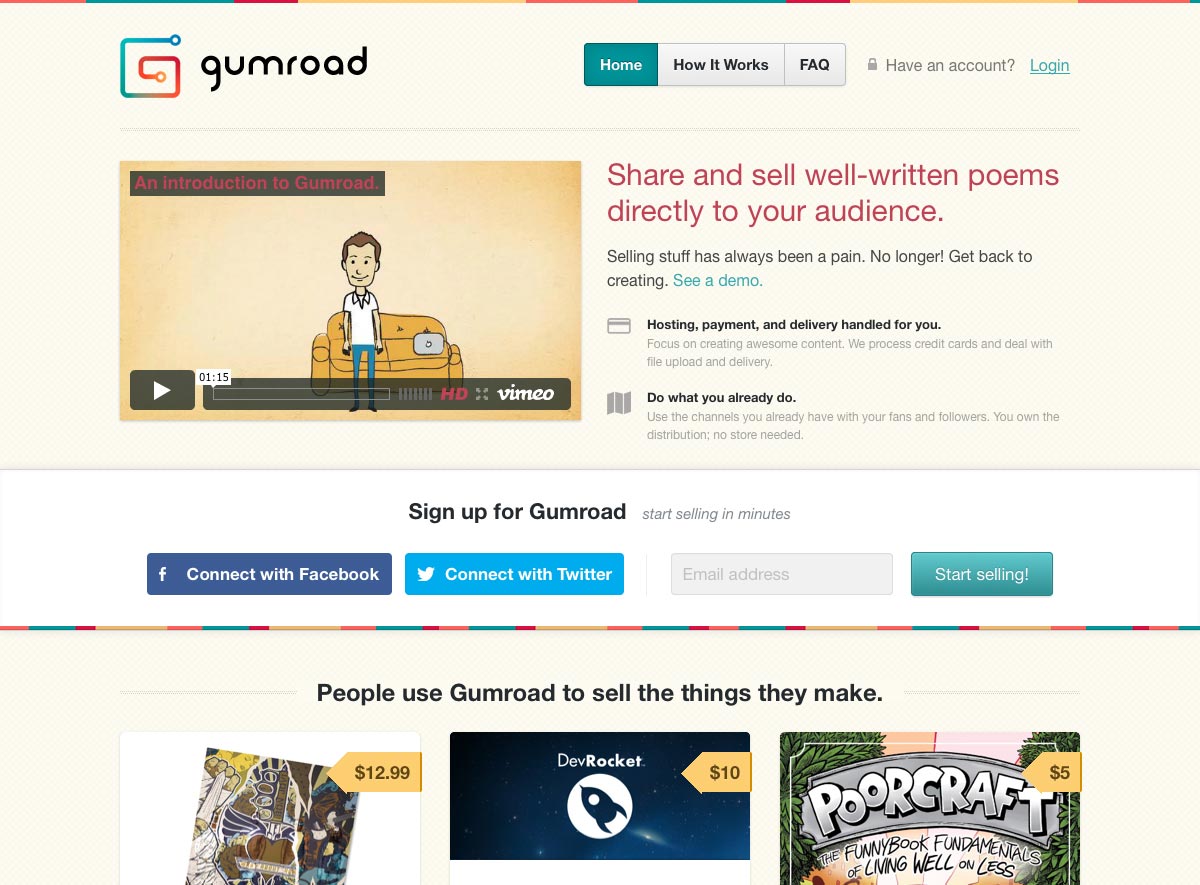
Gumroad
Gumroad to platforma do sprzedaży plików cyfrowych bezpośrednio online. Szybko i bezpiecznie zajmują się hostingiem, płatnościami i dostawą.
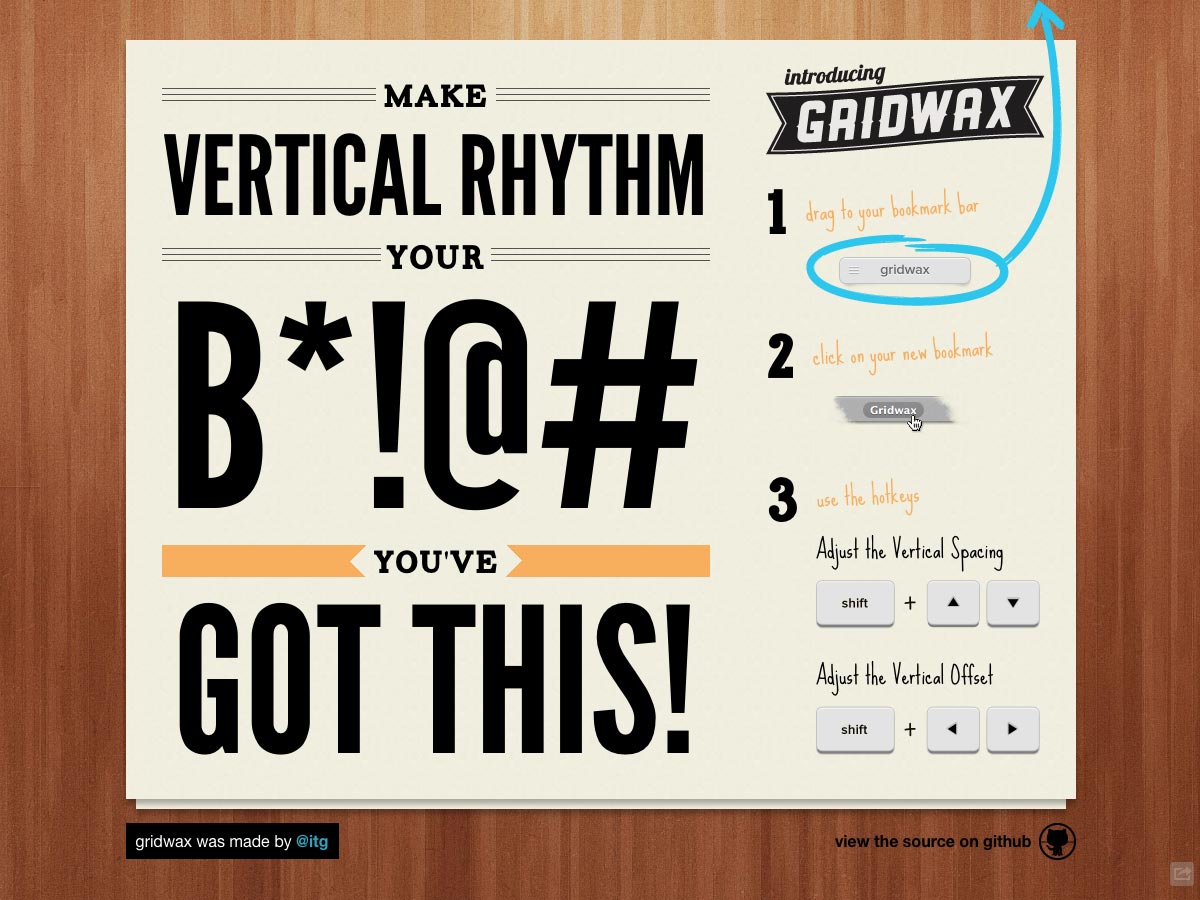
Gridwax
Gridwax to bookmarklet, który pozwala łatwo dodać regulowaną pionową linię bazową do dowolnej witryny bezpośrednio w przeglądarce. Po prostu zainstaluj zakładkę, kliknij ją, a następnie dostosuj wysokość za pomocą klawiszy strzałek.
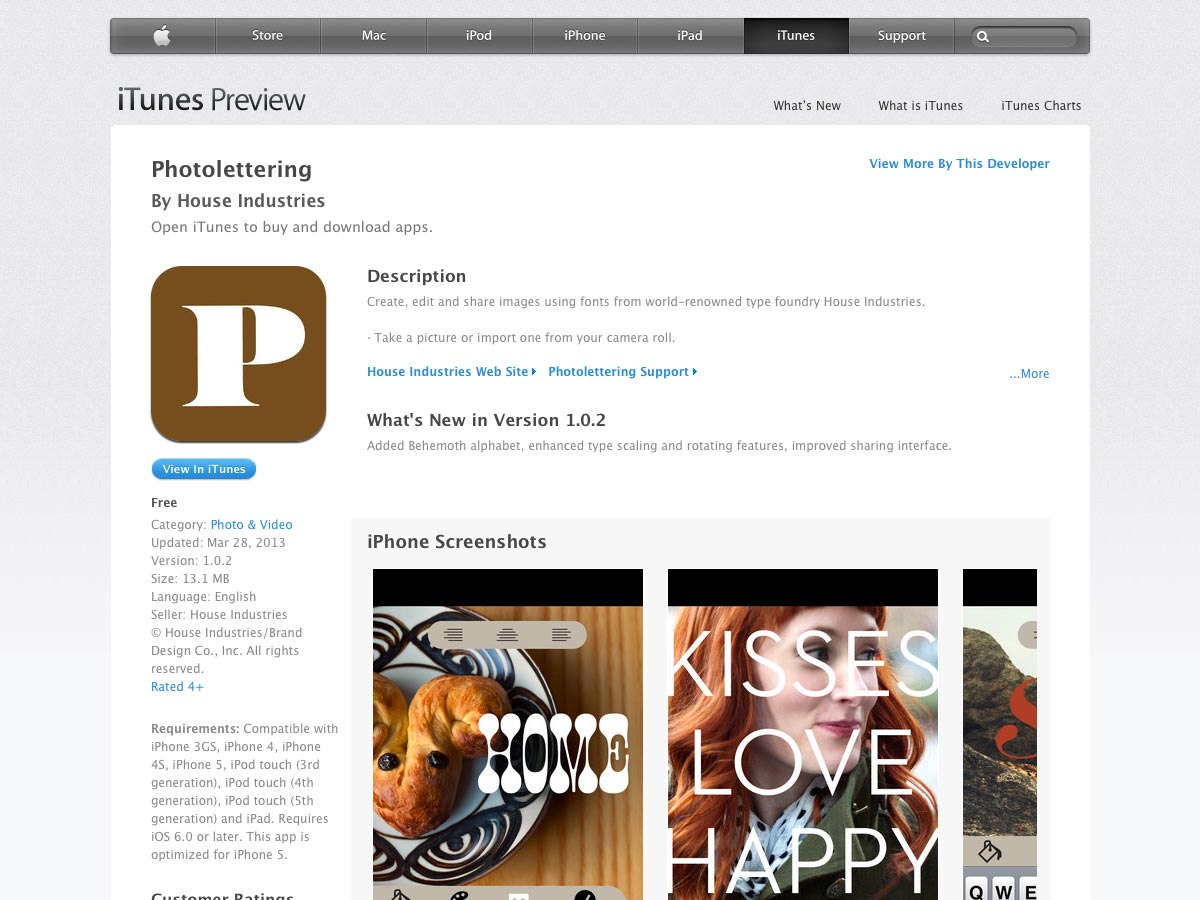
Fotolokalizacja
Fotolokalizacja to bezpłatna aplikacja na iOS, która pozwala dodawać tekst do zdjęć robionych w aplikacji lub obrazach z rolki aparatu. Zawiera wspaniałe czcionki z House Industries, w tym Elephant, Kerpow i Aztek.
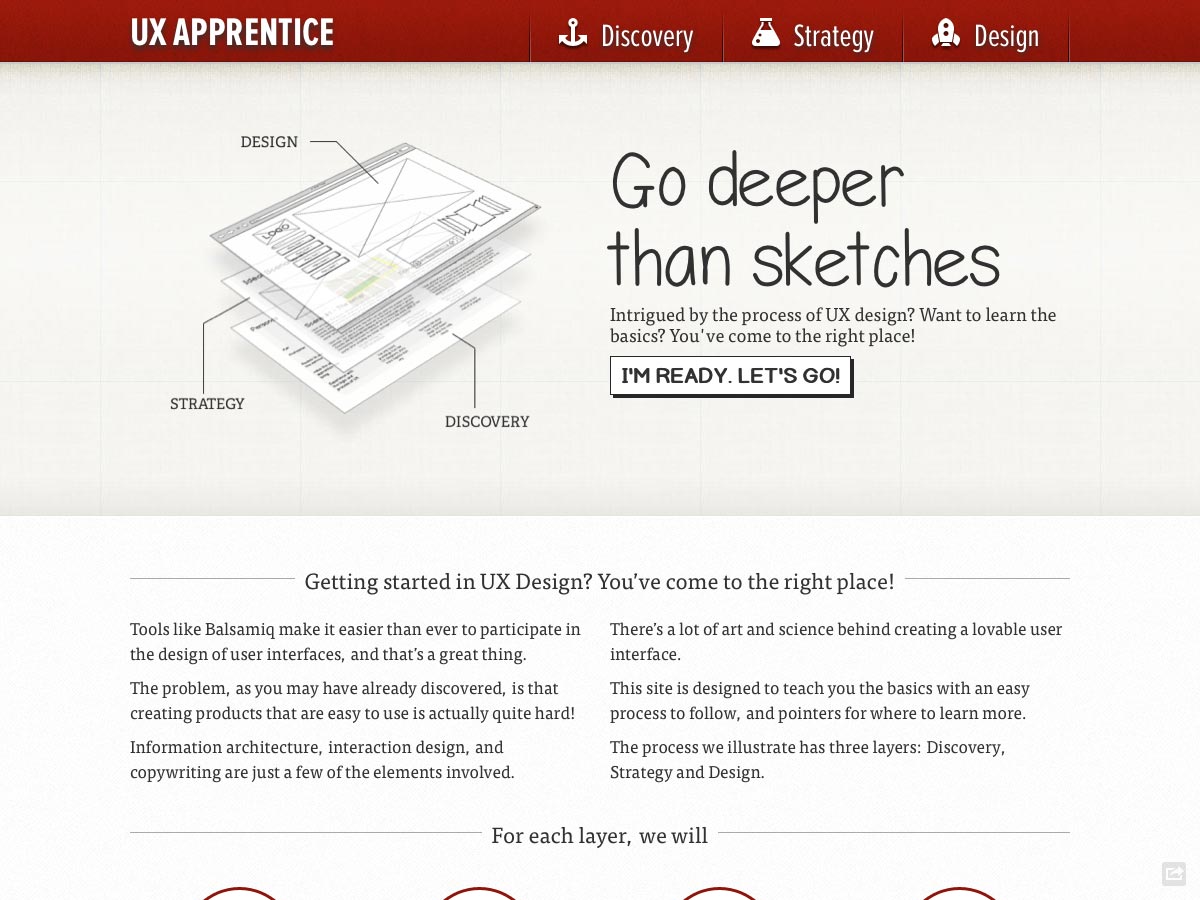
Uczeń UX
Uczeń UX Uczy zasad projektowania UX z warstwowym podejściem, w tym odkrywaniem, strategią i projektowaniem. Zawiera informacje o podstawowych zasadach każdej warstwy, a także przykłady i zasoby dla każdego z nich.
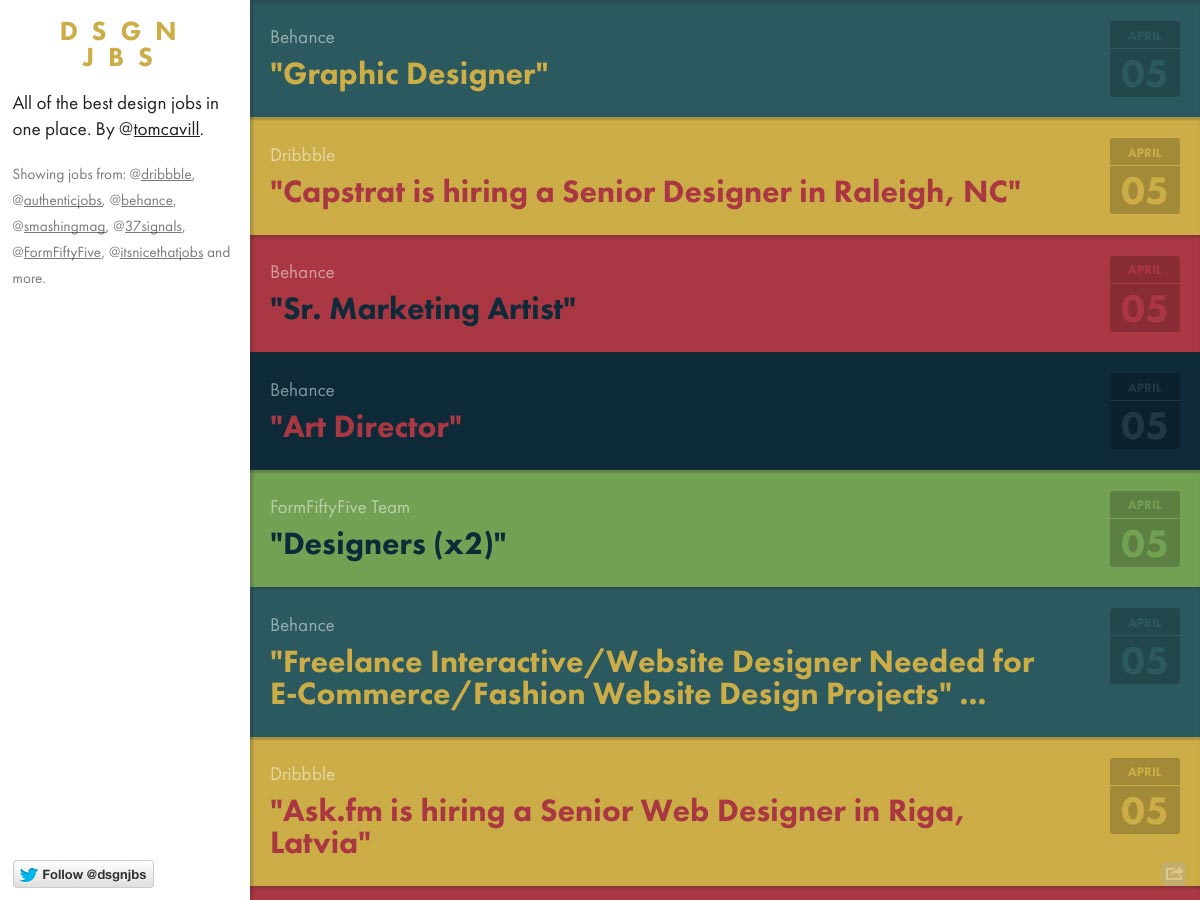
dsgnjbs
dsgnjbs agreguje najlepsze prace projektowe z różnych witryn projektowych, w tym Dribbble, Behance, Smashing Magazine, 37 sygnałów i innych.
Galeria wzorów SVG
The Galeria wzorów SVG to kolekcja wzorów SVG wraz z kodem. Obrazy SVG są generalnie mniejsze niż obrazy bitmapowe i pozostają ostre na monitorach o wysokiej rozdzielczości.
Zestaw makiet Flat + 3D
To Zestaw makiet Flat + 3D ułatwia tworzenie atrakcyjnych makiet do swoich aplikacji na wielu różnych urządzeniach. Dostępne są darmowe i płatne zestawy, w zależności od tego, jakich urządzeń potrzebujesz.
SuperBox
SuperBox jest wtyczką jQuery, która działa jako statyczna galeria obrazów, która ujawnia pełnowymiarową wersję po kliknięciu obrazu.
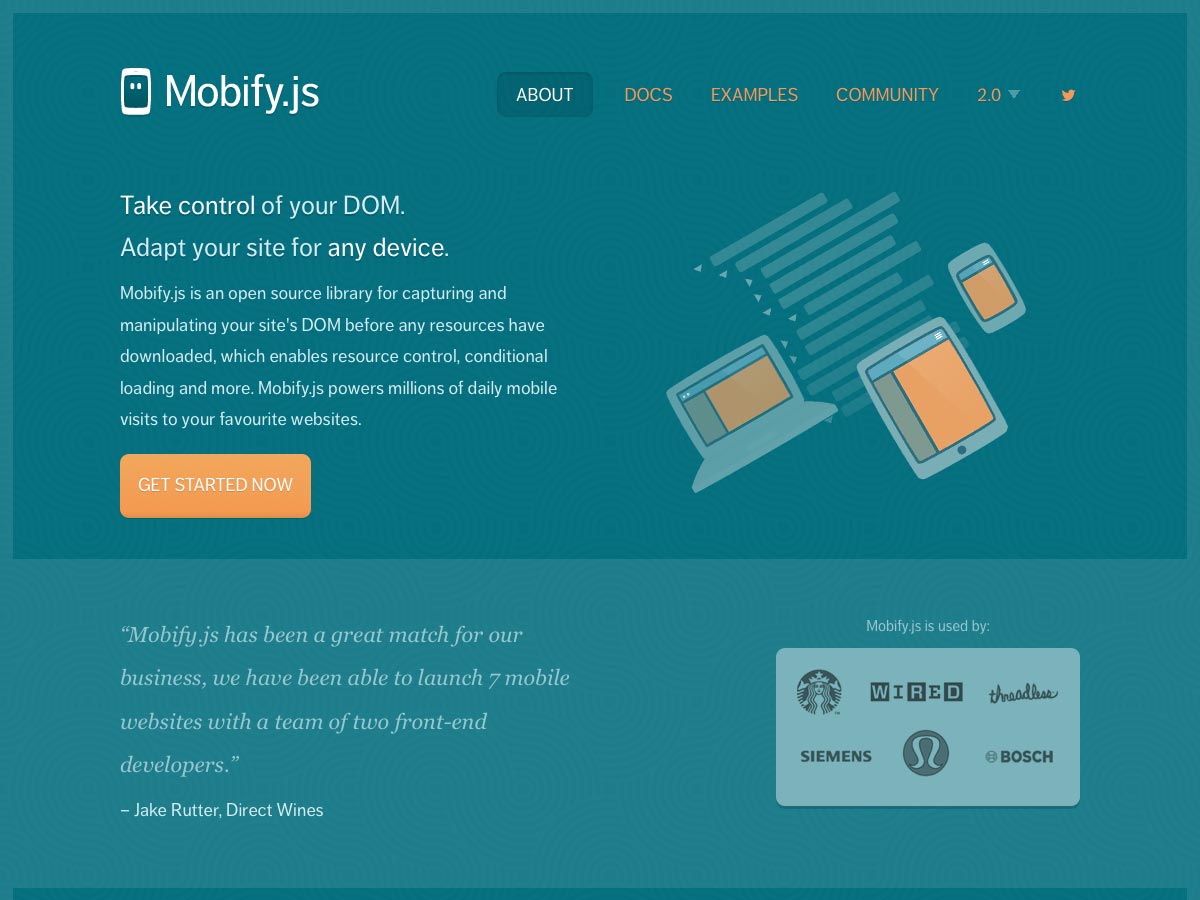
Mobify.js
Mobify.js jest biblioteką typu open source, która ułatwia dostosowanie witryny do dowolnego urządzenia. Przechwytuje i manipuluje modelem DOM strony przed pobraniem zasobów, umożliwiając kontrolę zasobów, ładowanie warunkowe i inne.
Animatable
Animatable pozwala łatwo animować wszystkie rodzaje właściwości, w tym kolor tła, położenie tła, szerokość obramowania, rozmiar czcionki, kolor, promień obramowania, krycie i wiele więcej.
Bespoke.js
Bespoke.js to mikro-szkielet prezentacji do majsterkowania, który oferuje wiele różnych animacji slajdów, między innymi coverflow, cube i karuzelę.
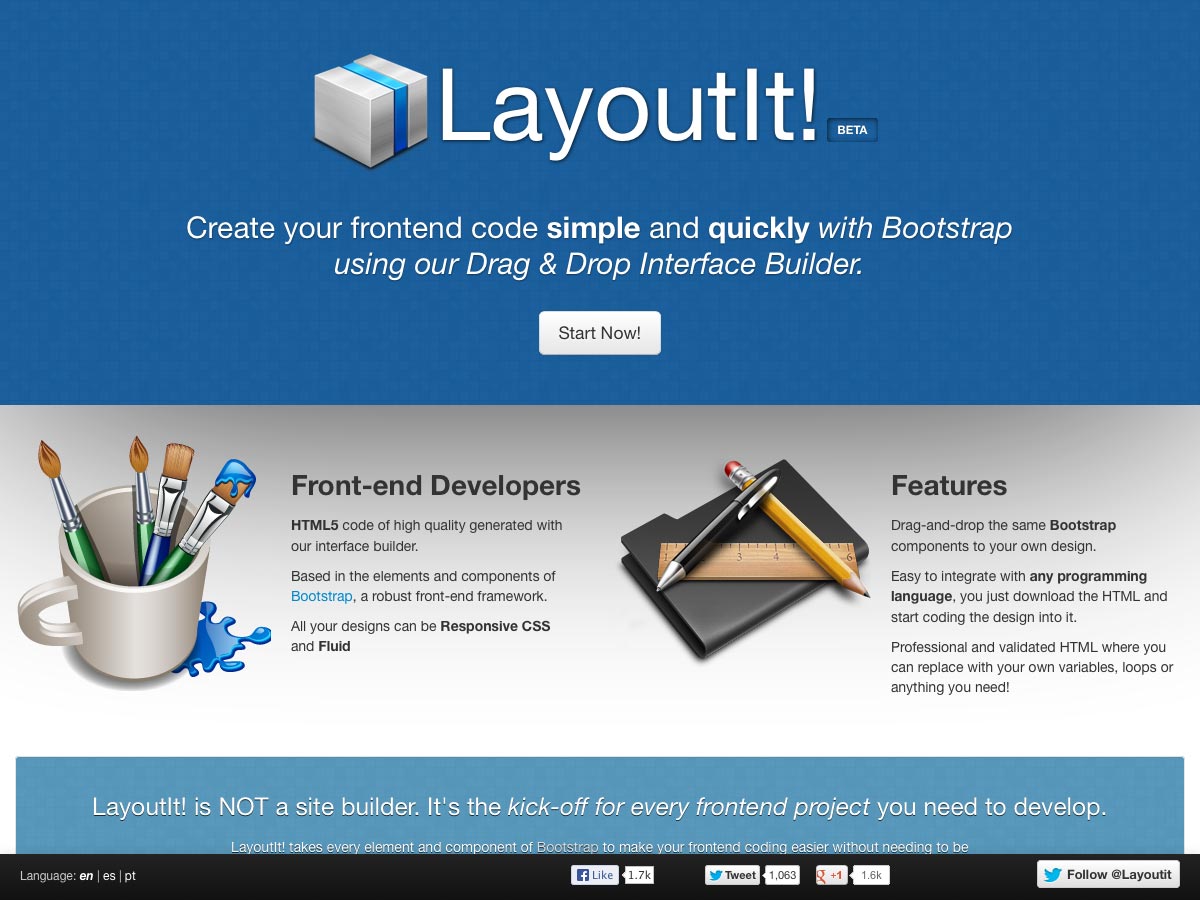
LayoutIt!
LayoutIt! upraszcza tworzenie kodu front-end za pomocą Bootstrap, wraz z interfejsem "przeciągnij i upuść". Otrzymujesz wysokiej jakości kod HTML5, zaczynając od dowolnego z podstawowych szablonów.
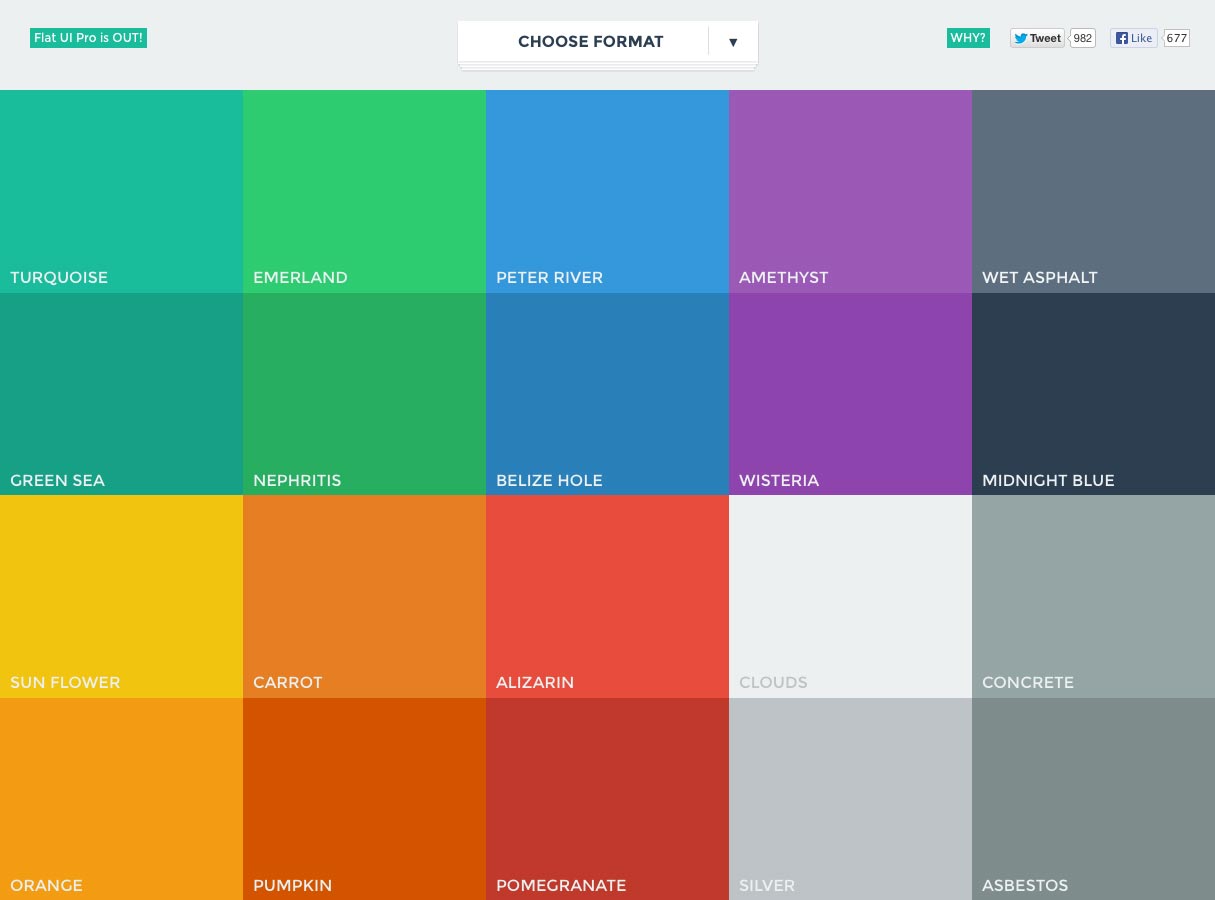
Płaskie kolory interfejsu użytkownika
Budujesz płaski interfejs? Płaskie kolory interfejsu użytkownika to mała aplikacja, która ułatwia przechwytywanie kolorów z płaskiego interfejsu użytkownika dla twojego projektu.
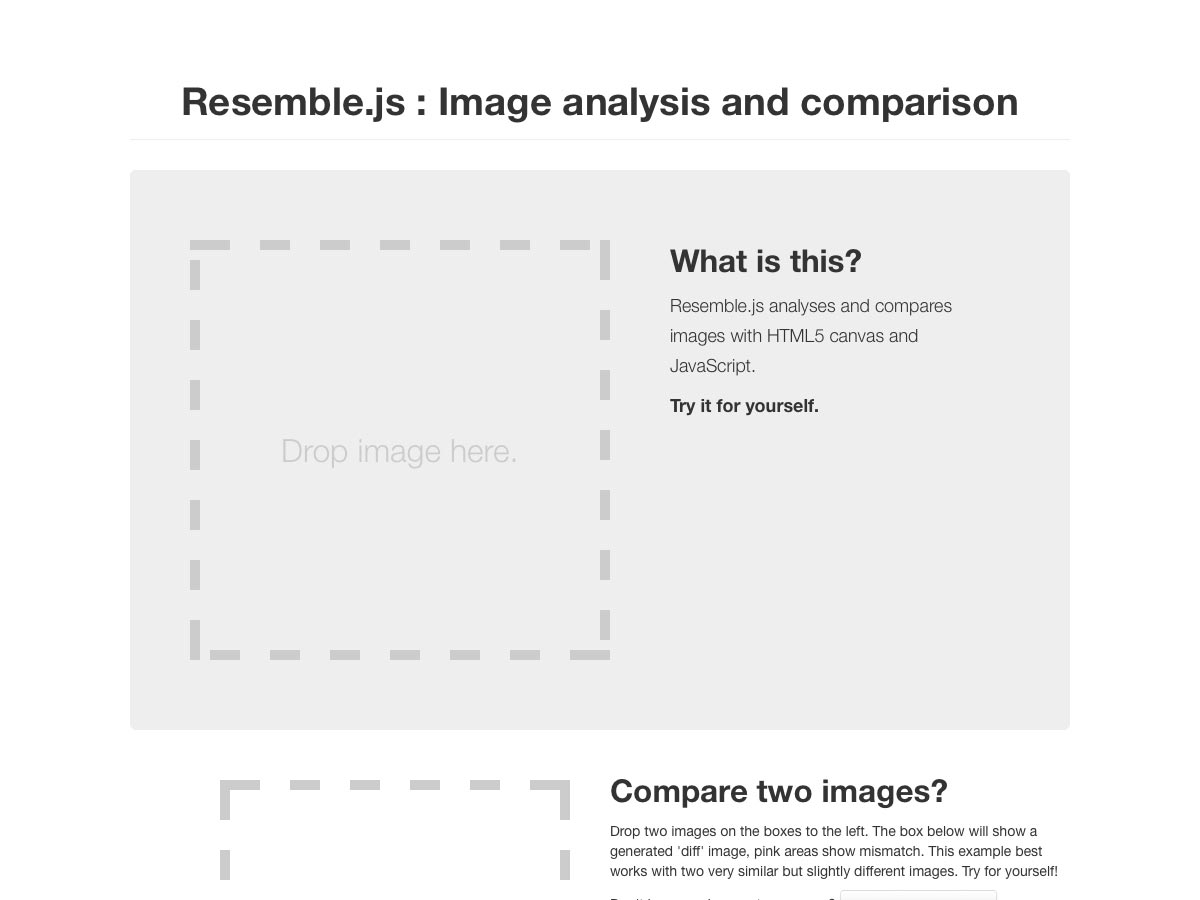
Resemble.js
Resemble.js to aplikacja HTML5 na płótno i JavaScript, która analizuje i porównuje obrazy. Po prostu przeciągnij i upuść obrazy do aplikacji, a to podkreśli ich różnice.
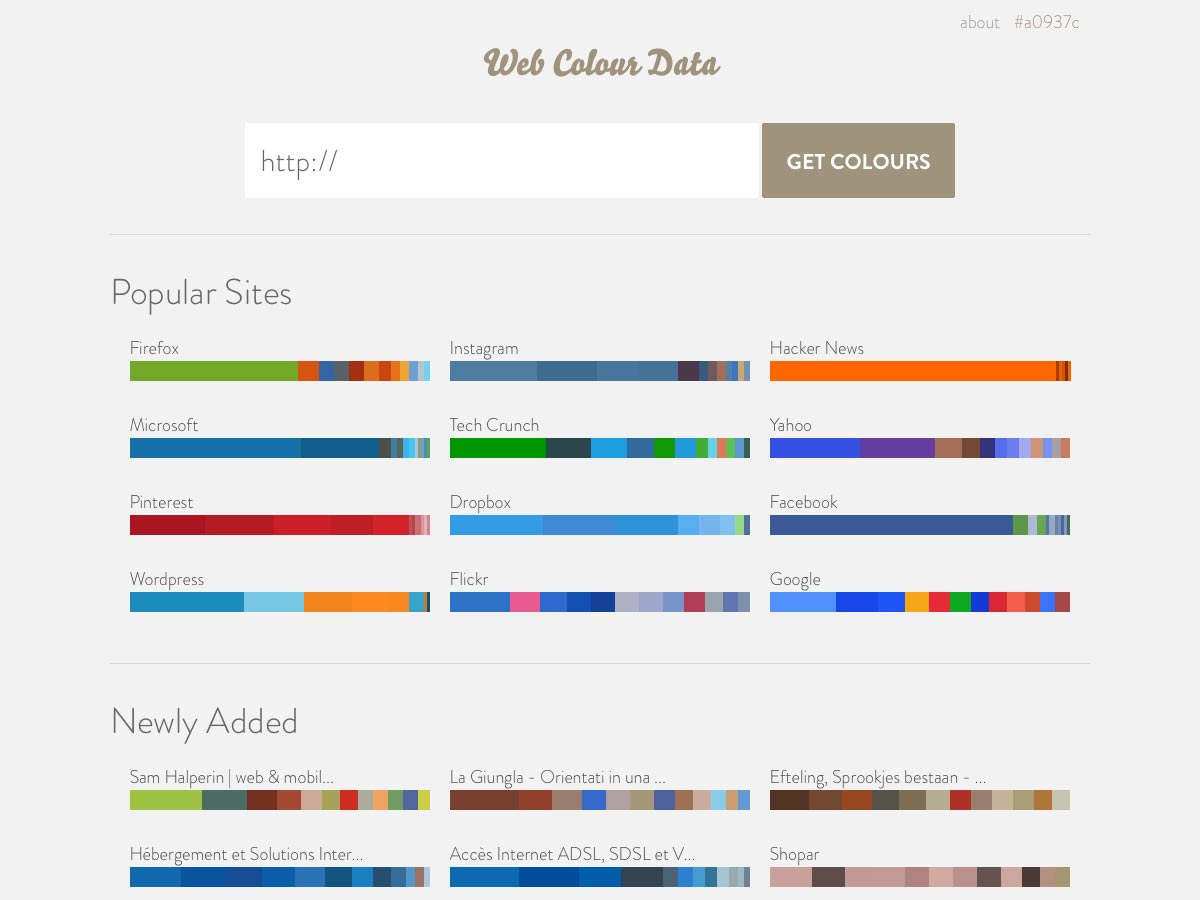
Dane kolorów w Internecie
Dane kolorów w Internecie ułatwia pobieranie danych koloru z dowolnego adresu URL, wraz z wykresami pokazującymi częstość występowania każdego użytego koloru.
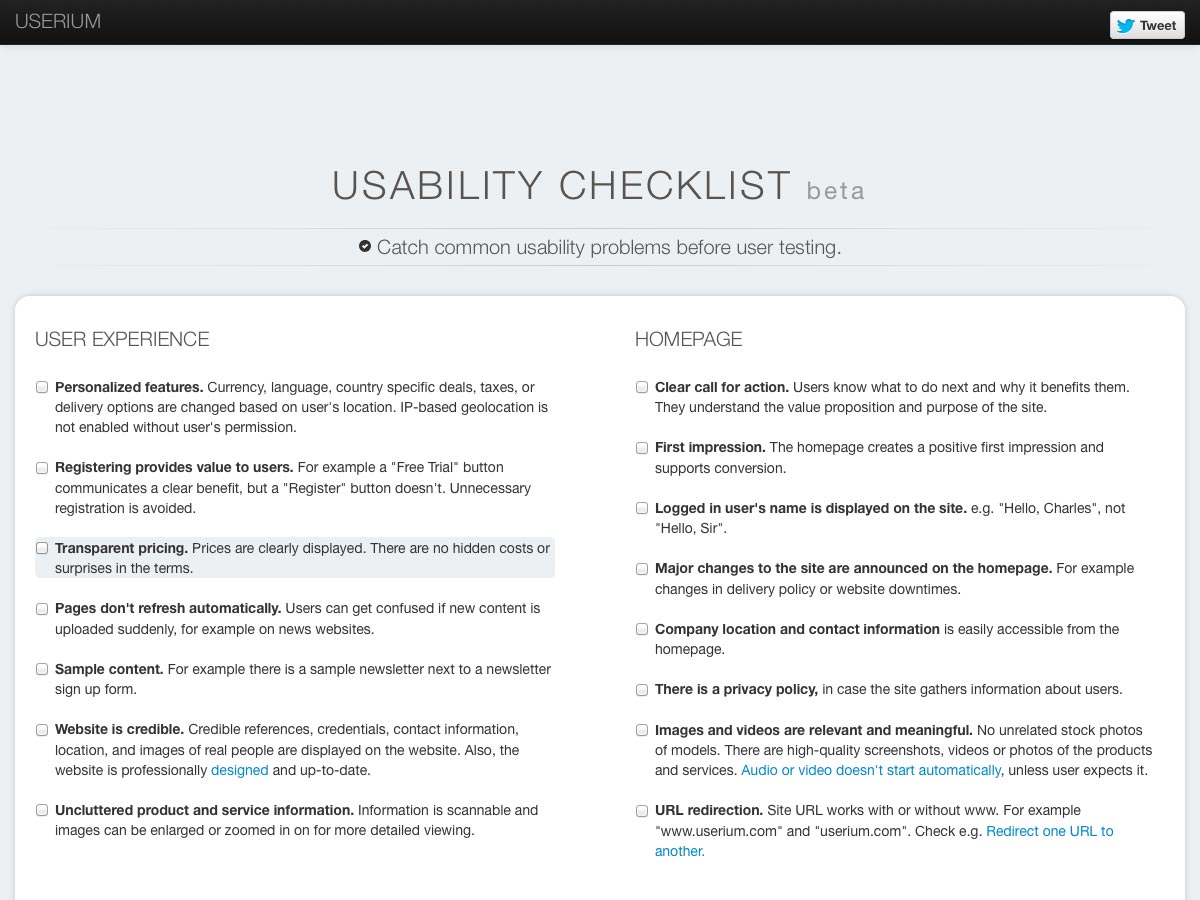
Userium
Userium to interaktywna lista kontrolna użyteczności, która zawiera kategorie dotyczące doświadczenia użytkownika, strony głównej witryny, dostępności, nawigacji, linków, wyszukiwania i innych.
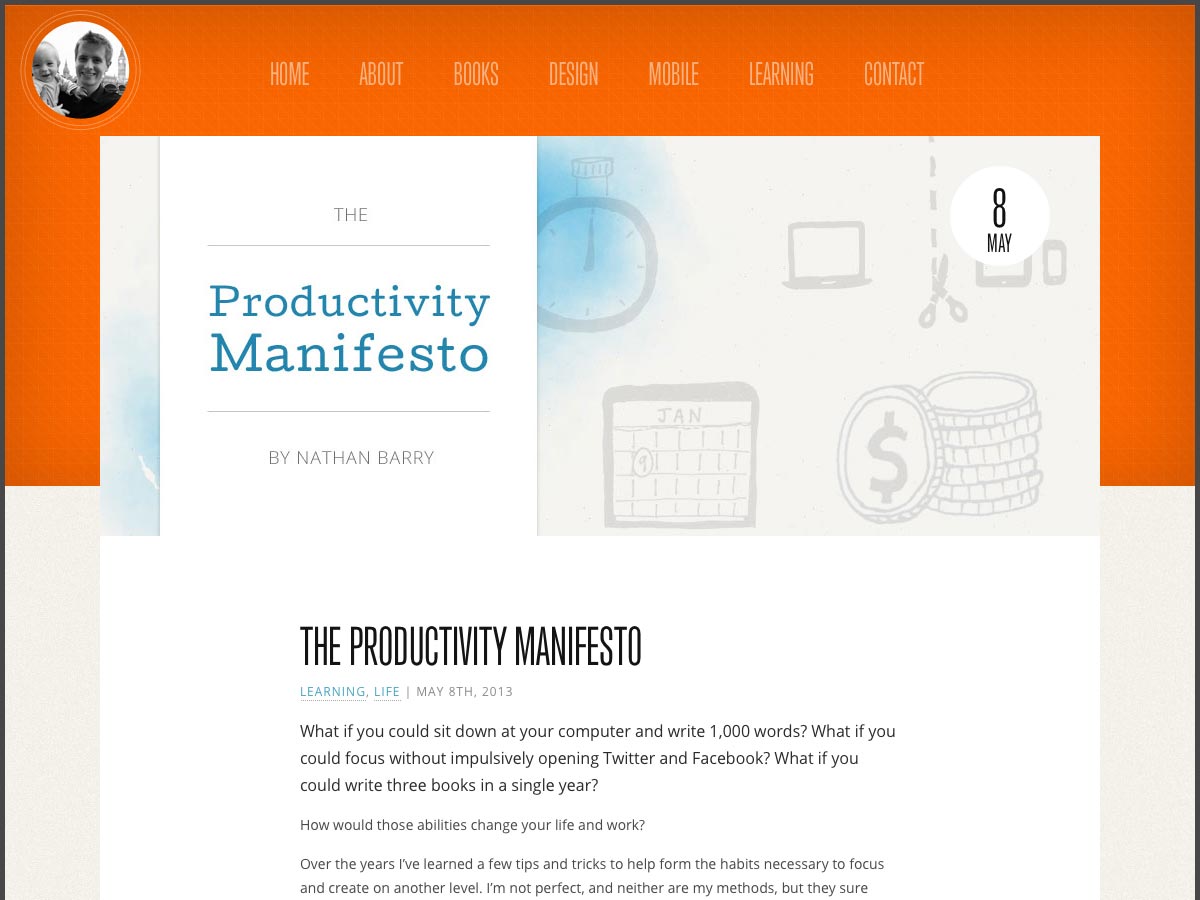
Manifest produktywności
Manifest produktywności to bezpłatny ebook pełen wskazówek, dzięki którym staniesz się bardziej produktywny. Po prostu zapisz się do bezpłatnego biuletynu, aby uzyskać link do pobrania pliku PDF.
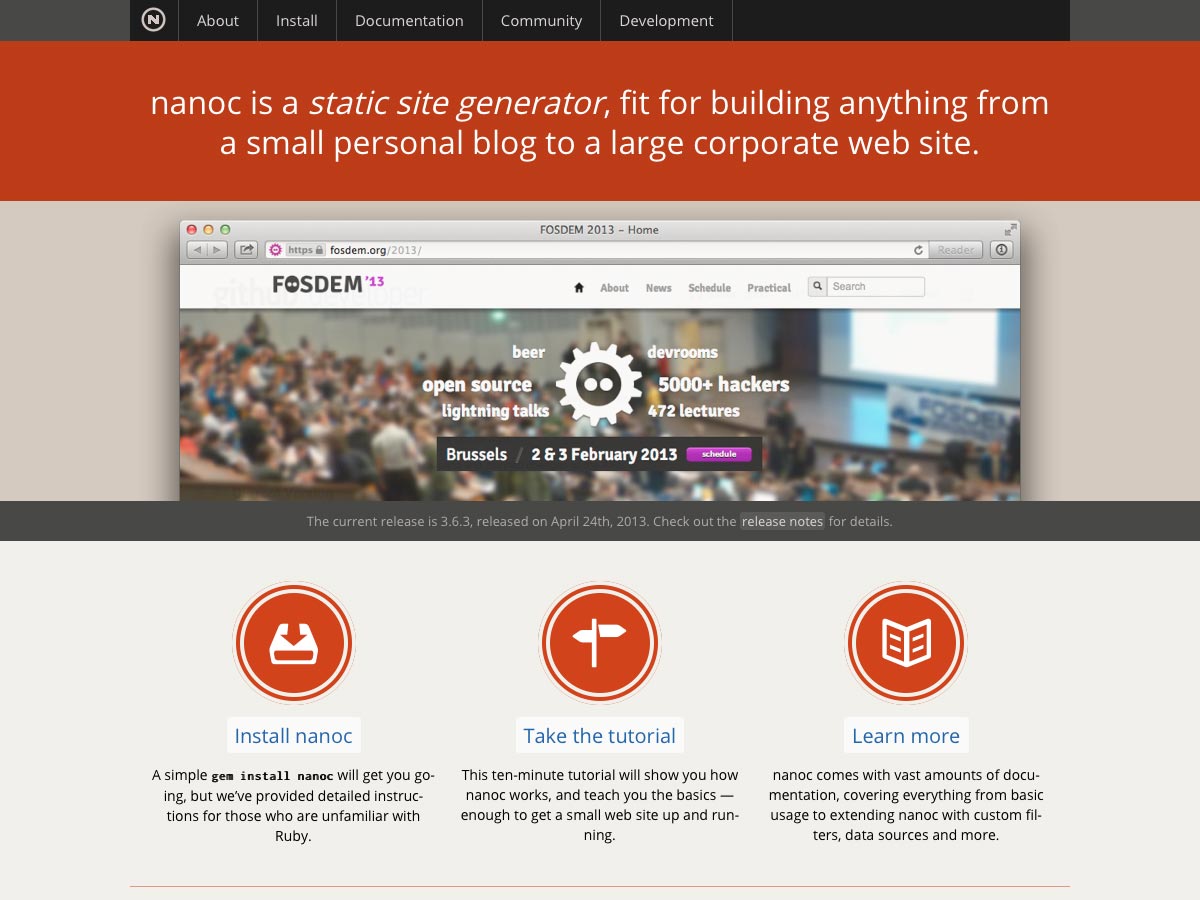
Nanoc
Nanoc jest statycznym narzędziem do tworzenia witryn, które pozwala budować wszystko - od małej witryny osobistej po dużą witrynę korporacyjną. Działa nawet na blogach.
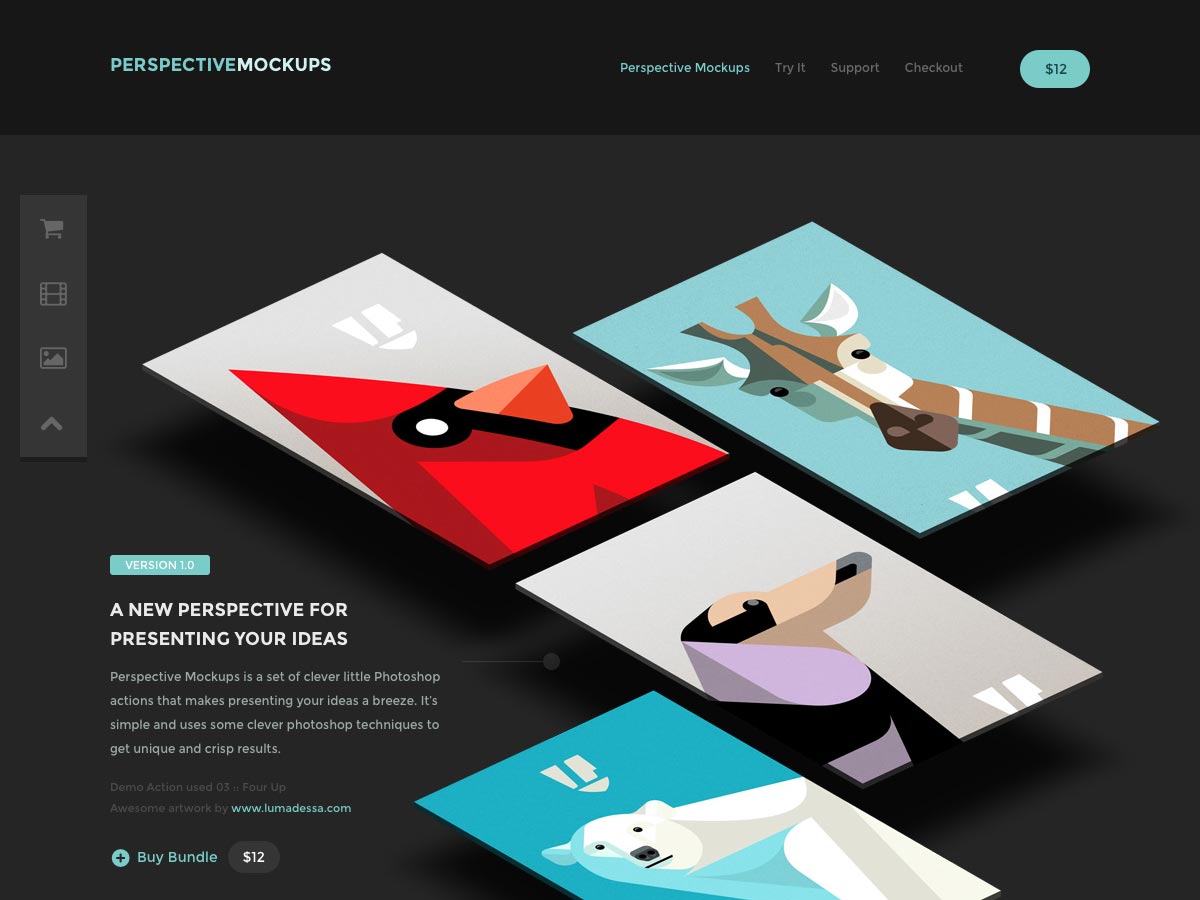
Perspektywiczne makiety
Perspektywiczne makiety to zestaw akcji Photoshopa do tworzenia ciekawszych makiet prezentujących Twoje pomysły. Rezultaty są wyraźne i wyjątkowe.
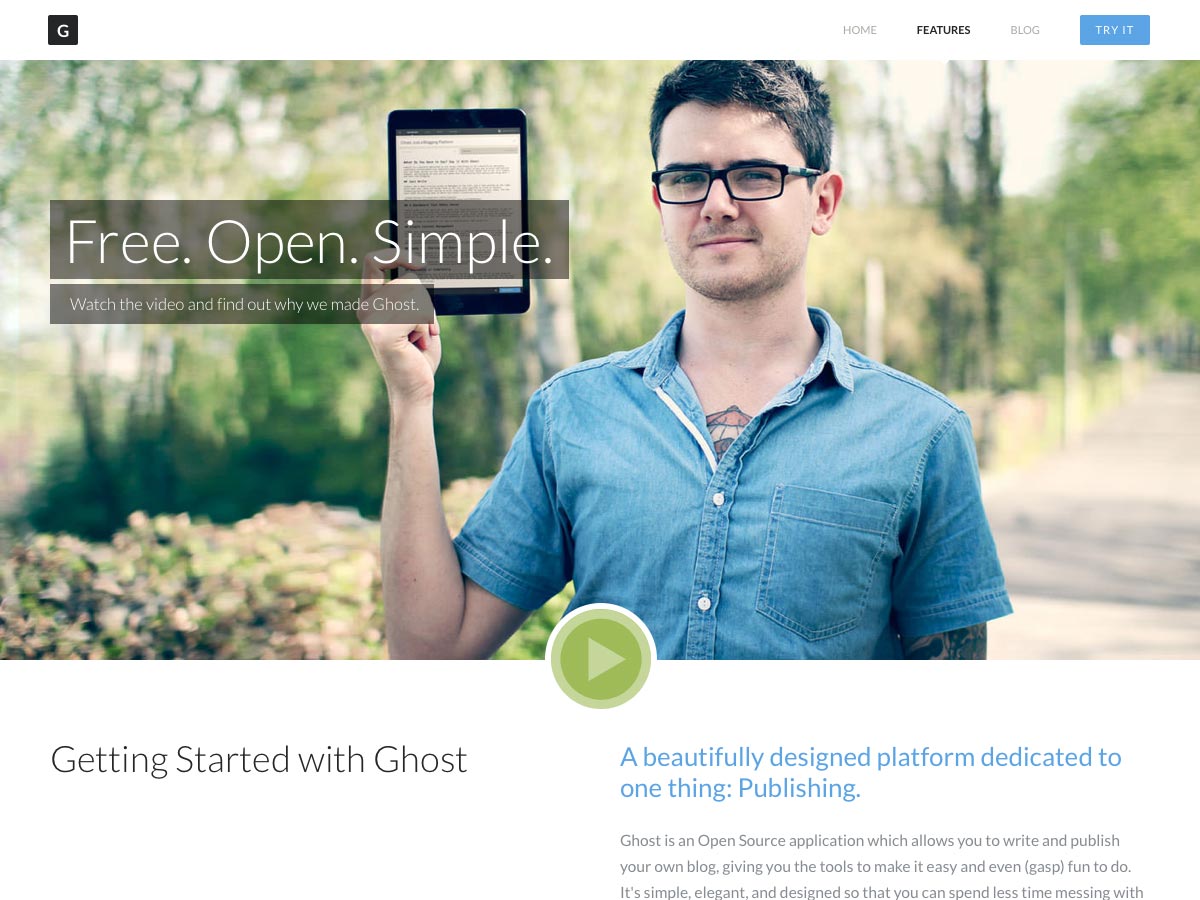
Duch
Duch to darmowa, prosta platforma blogów. Koncentruje się na publikacji i Twoich treściach.
Premailer
Premailer to internetowa aplikacja przed lotem do tworzenia wiadomości e-mail w formacie HTML. Po prostu wklej adres URL lub źródło, dodaj ciąg zapytania do dołączenia do linków i dodaj opcje (takie jak usunięcie nieużywanych identyfikatorów, komentarzy lub klas) i prześlij.
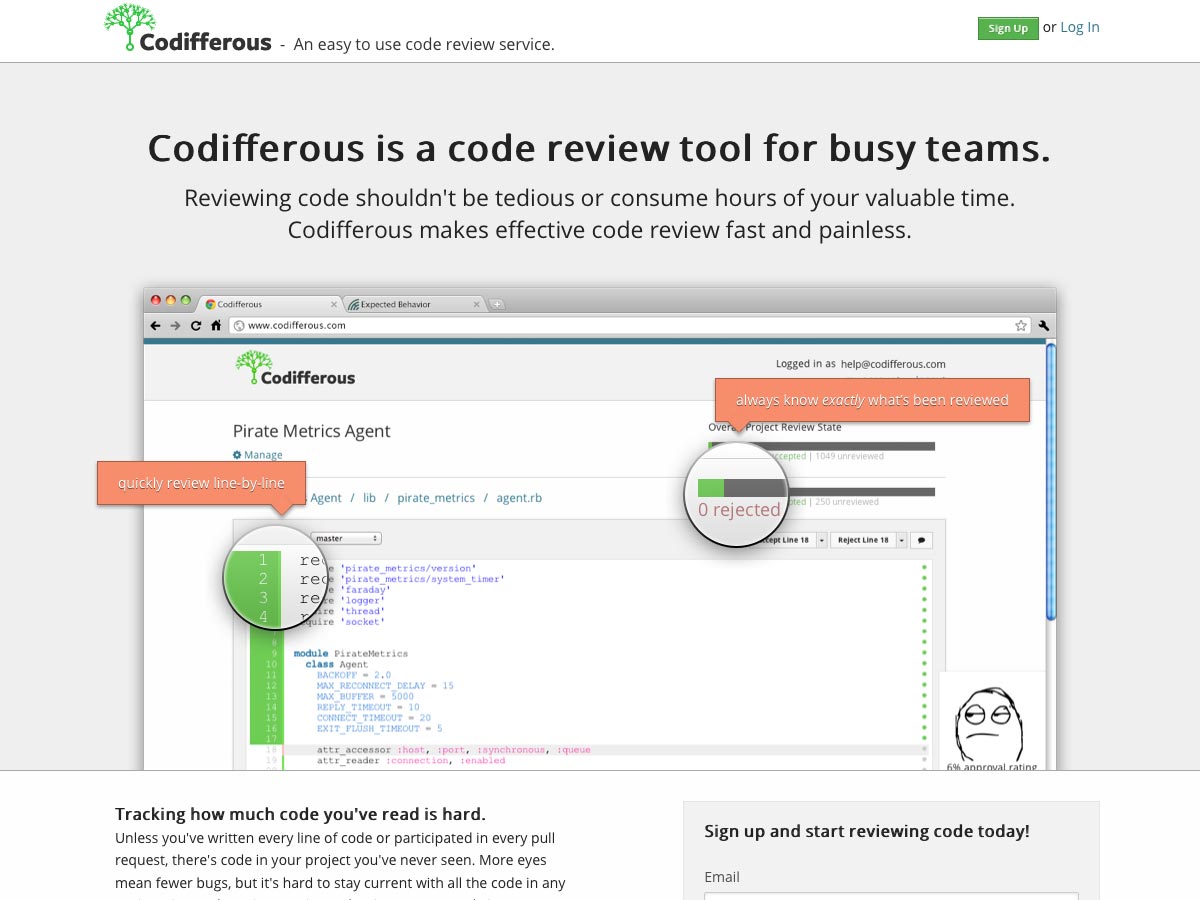
Karczowate
Karczowate pomaga w szybszej i bardziej efektywnej analizie kodu. Śledzi, ile oceniłeś w kodzie źródłowym, a nawet pozwala ci zaznaczyć, czy każda linia jest akceptowana czy odrzucana. Projekty publiczne są bezpłatne, a prywatne projekty będą wymagać niewielkiej opłaty.
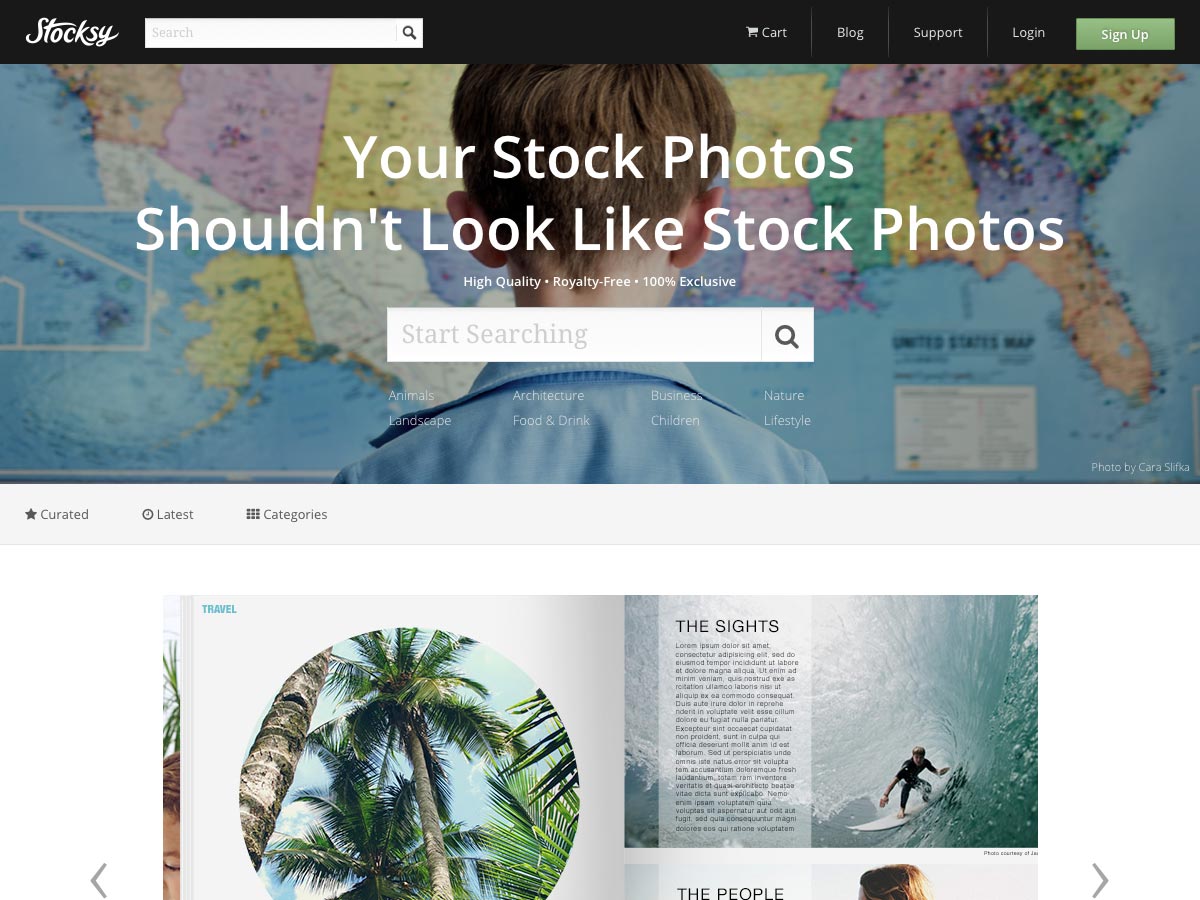
Stocksy
Stocksy to usługa fotografii seryjnej, która oferuje wysokiej jakości, bezpłatne zdjęcia, które nie są podobne do większości zdjęć i wyłącznie dla Stocksy. Zdjęcia zaczynają się od zaledwie 10 USD.
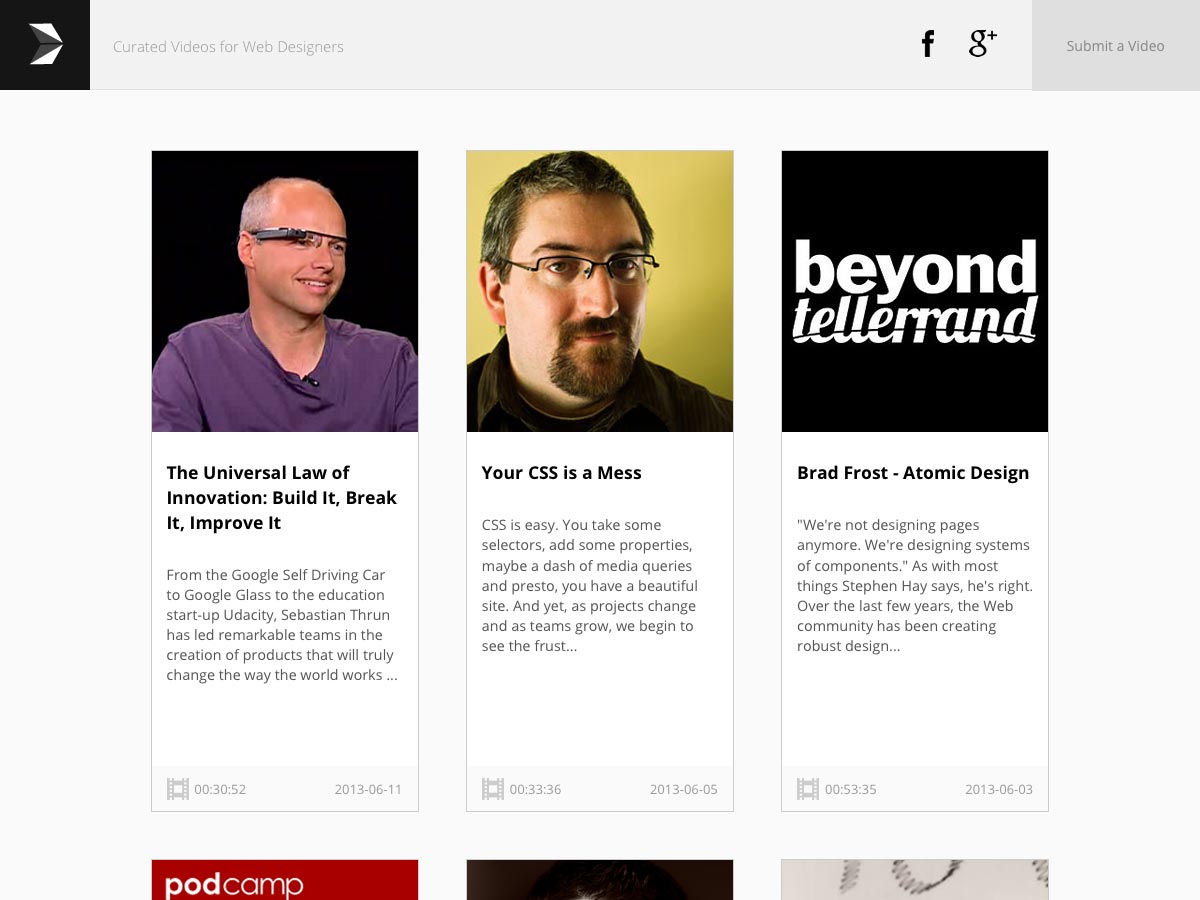
Videry
Videry to zbiór filmów dla projektantów stron internetowych. Są filmy na różne tematy, w tym CSS, innowacje, psychologia w projektowaniu, typografia i wiele więcej.
Czysty
Czysty to zestaw responsywnych modułów CSS, których możesz używać we wszystkich projektach witryn i aplikacji. Zawiera moduły dla siatek, formularzy, przycisków, tabel, menu i innych.
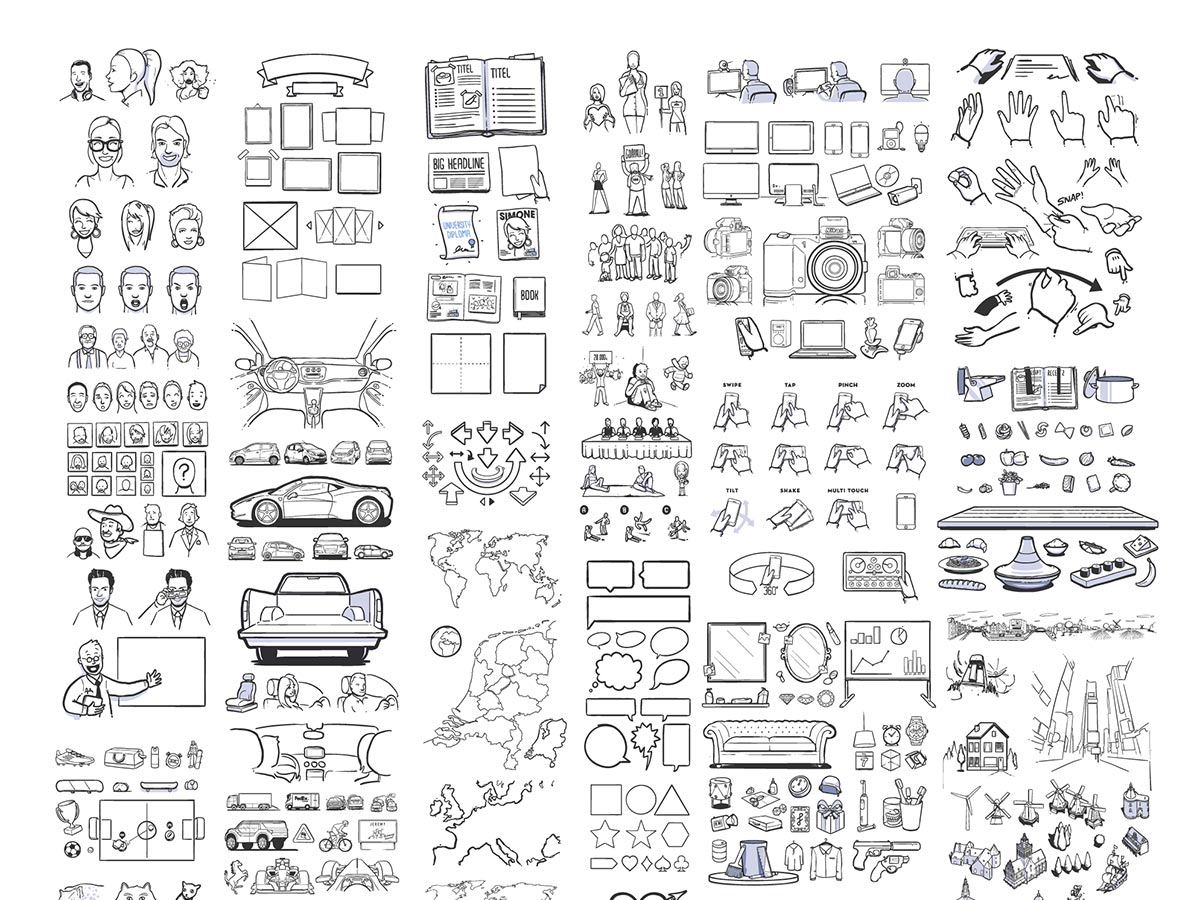
430+ Free Storyboard Illustrations
Ta kolekcja 430+ Free Storyboard Illustrations jest bezpłatny do wykorzystania w swoich osobistych projektach (nie jest przeznaczony do wykorzystania w końcowych projektach produkcyjnych). Zawiera plik wektorowy, a także plik PNG.
Czerwony długopis
Czerwony długopis bardzo szybko i łatwo otrzymuje opinie od klientów lub członków zespołu. Po prostu przeciągnij projekt do obszaru przesyłania, udostępnij krótki adres URL, który dostarczyłeś, i otrzymuj komentarze na bieżąco. I nie ma logowania, zarządzania projektami lub innych bezużytecznych funkcji.
Projektanci narzekają
Projektanci narzekają jest świetnym blogiem Tumblr, który kataloguje skargi od projektantów z całej sieci. Ostatnio pojawiła się ogromna liczba skarg na iOS 7.
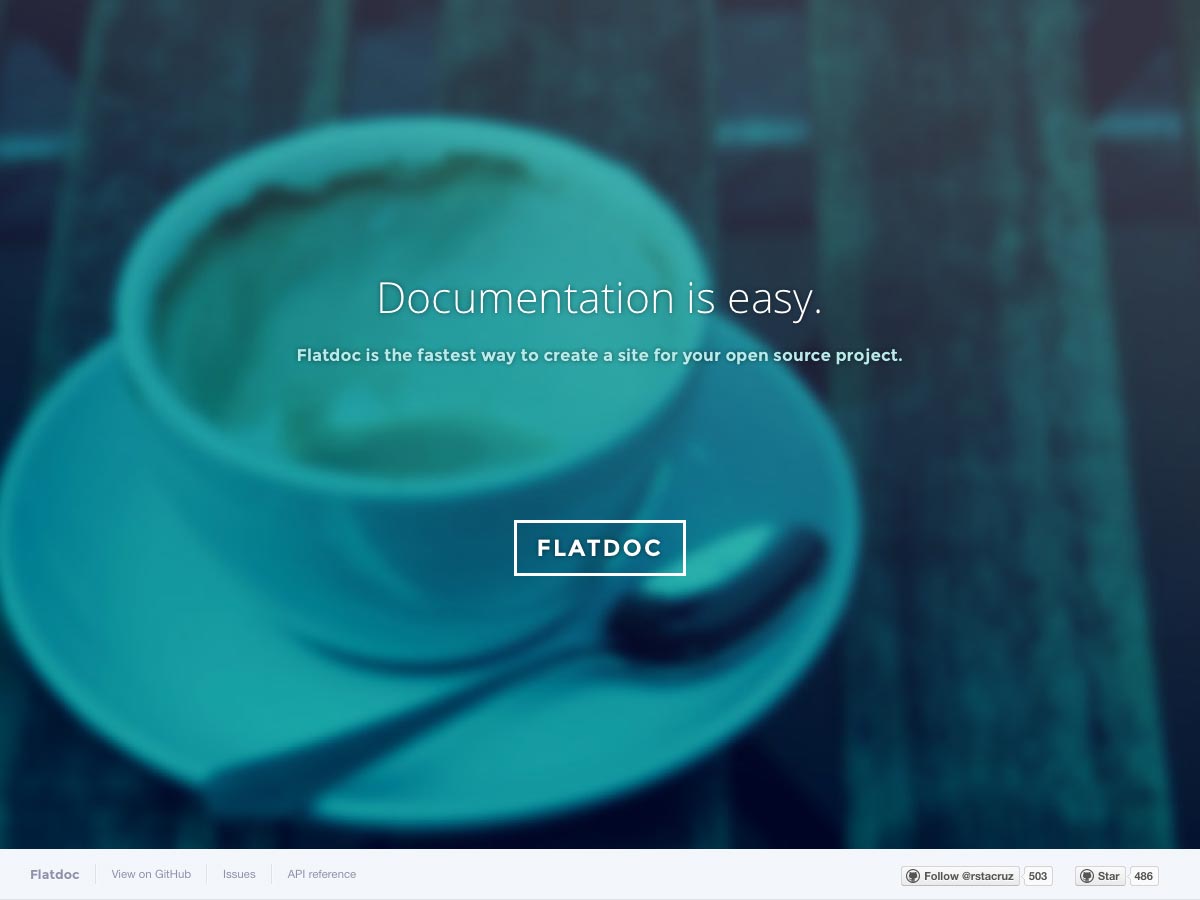
Flatdoc
Potrzebujesz strony internetowej do dokumentowania twojego projektu open source? Flatdoc jest tutaj, aby pomóc. Umożliwia szybkie tworzenie strony internetowej za pomocą Markdown.
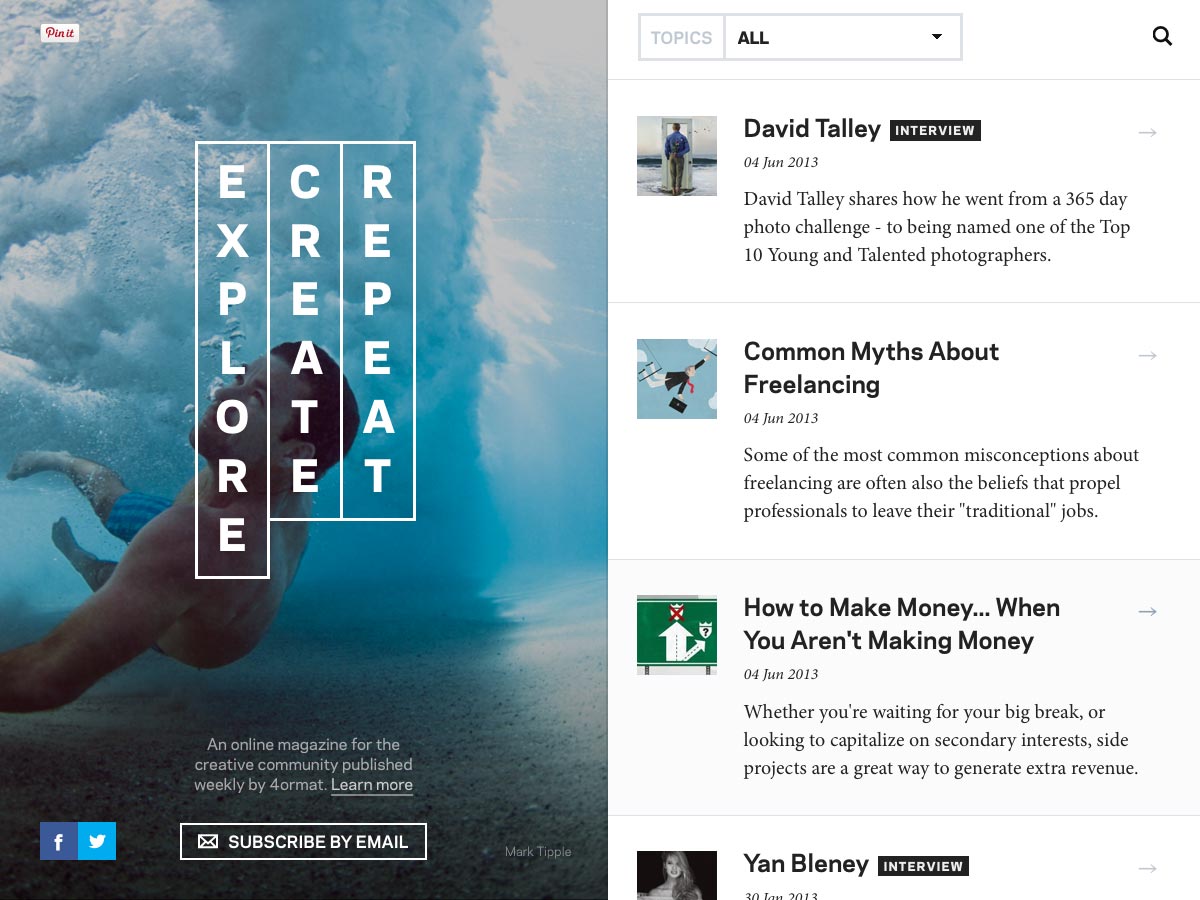
Badać. Stwórz. Powtarzać.
Badać. Stwórz. Powtarzać. to internetowy tygodnik dla kreatywnej społeczności, który inspiruje i oferuje wiedzę. Możesz zapisać się przez e-mail lub przeczytać online.
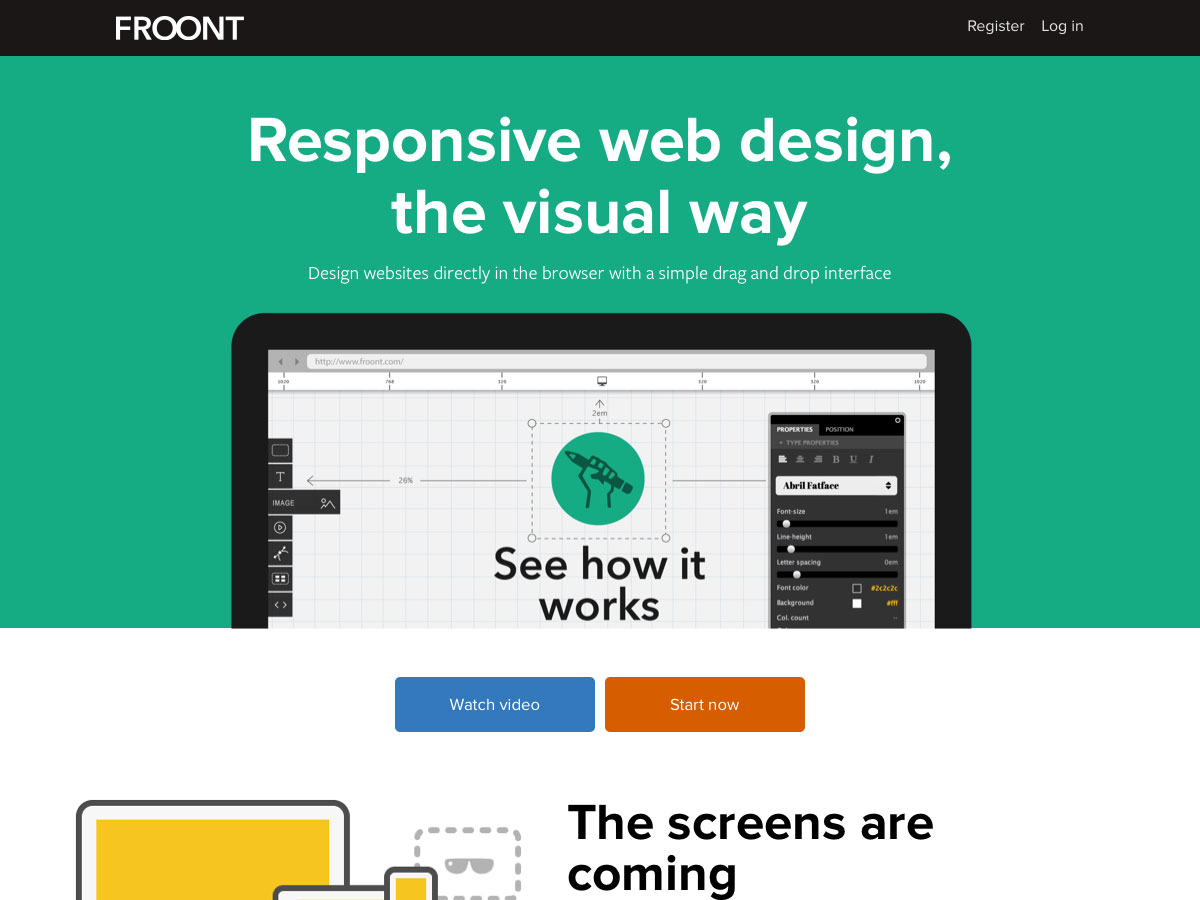
Froont
Froont umożliwia projektowanie witryn bezpośrednio w przeglądarce za pomocą prostego interfejsu "przeciągnij i upuść". Dzięki temu możesz zobaczyć swoją witrynę dokładnie tak, jak robią to Twoi goście.
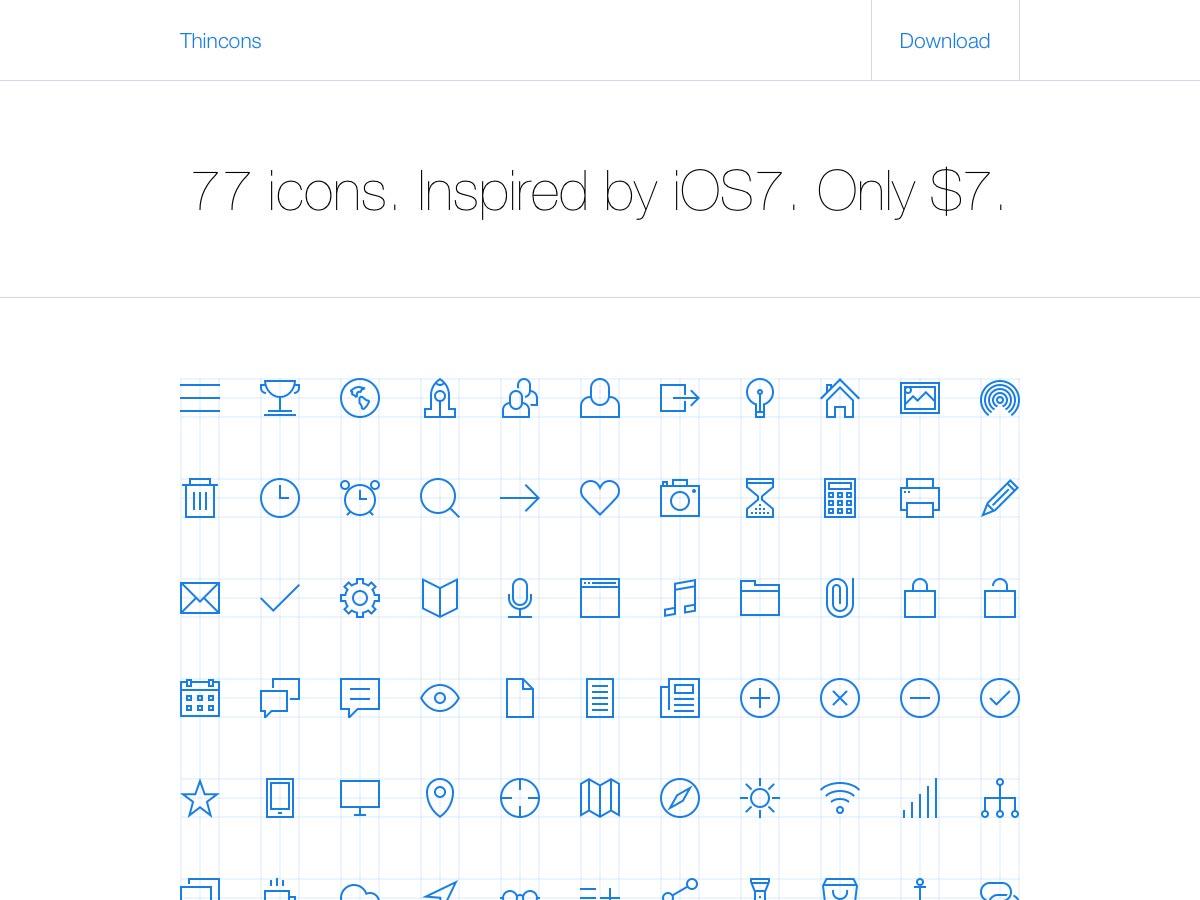
Thincons
Thincons to zestaw ikon o wartości 7 USD zainspirowany przez iOS7. Jest w sumie 77 ikon, a możesz pobrać ich próbkę w zamian za tweeta, jeśli nie chcesz płacić za cały zestaw.
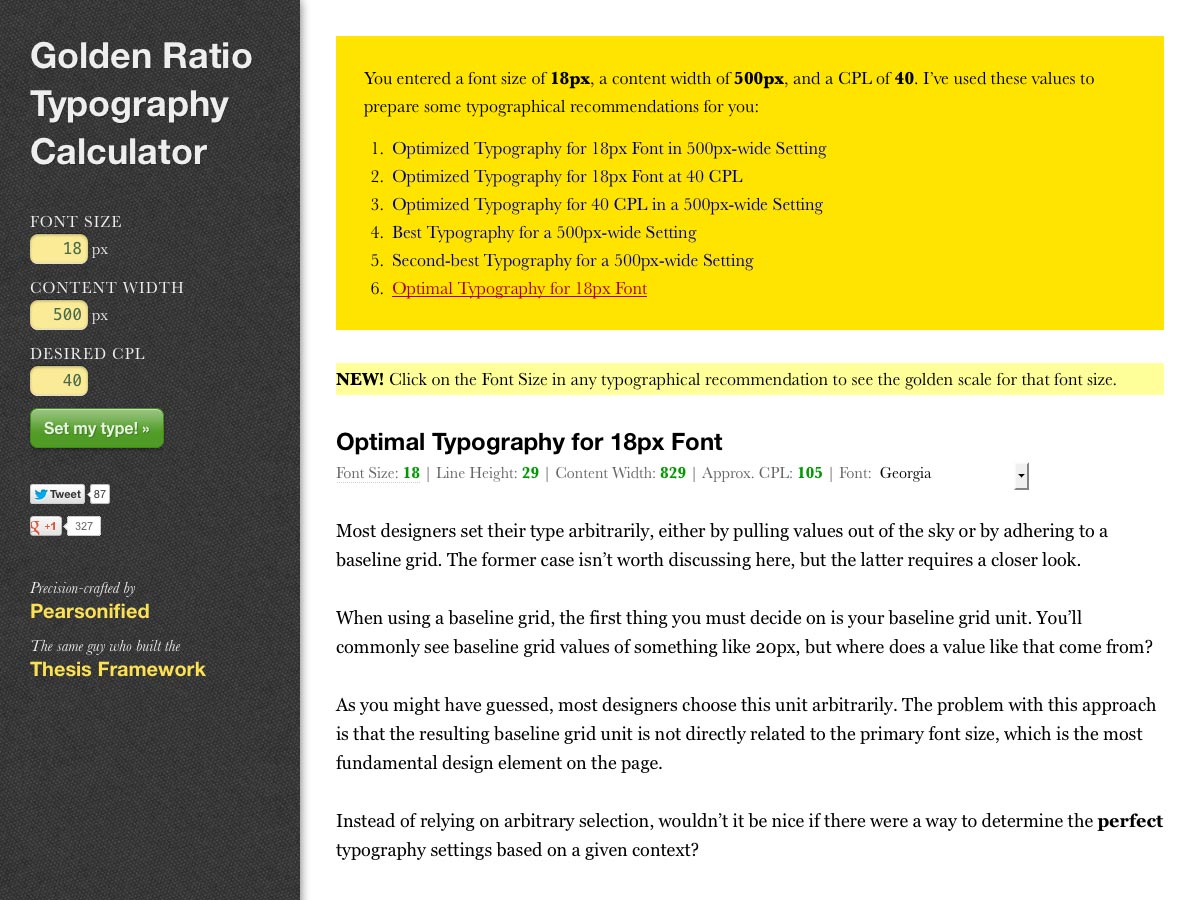
Kalkulator typografii Golden Ratio
The Kalkulator typografii Golden Ratio to proste narzędzie do tworzenia lepszej typografii. Wystarczy wpisać rozmiar czcionki i szerokość treści, a także opcjonalną CPL (znaki w linii) i uzyskać szereg zaleceń typograficznych.
Przewodnik po stylu Płytka kotłowa
To Przewodnik po stylu Płytka kotłowa jest skierowany do projektantów i programistów, którzy chcą tworzyć własne struktury do obsługi typowych komponentów, z których korzystają między projektami.
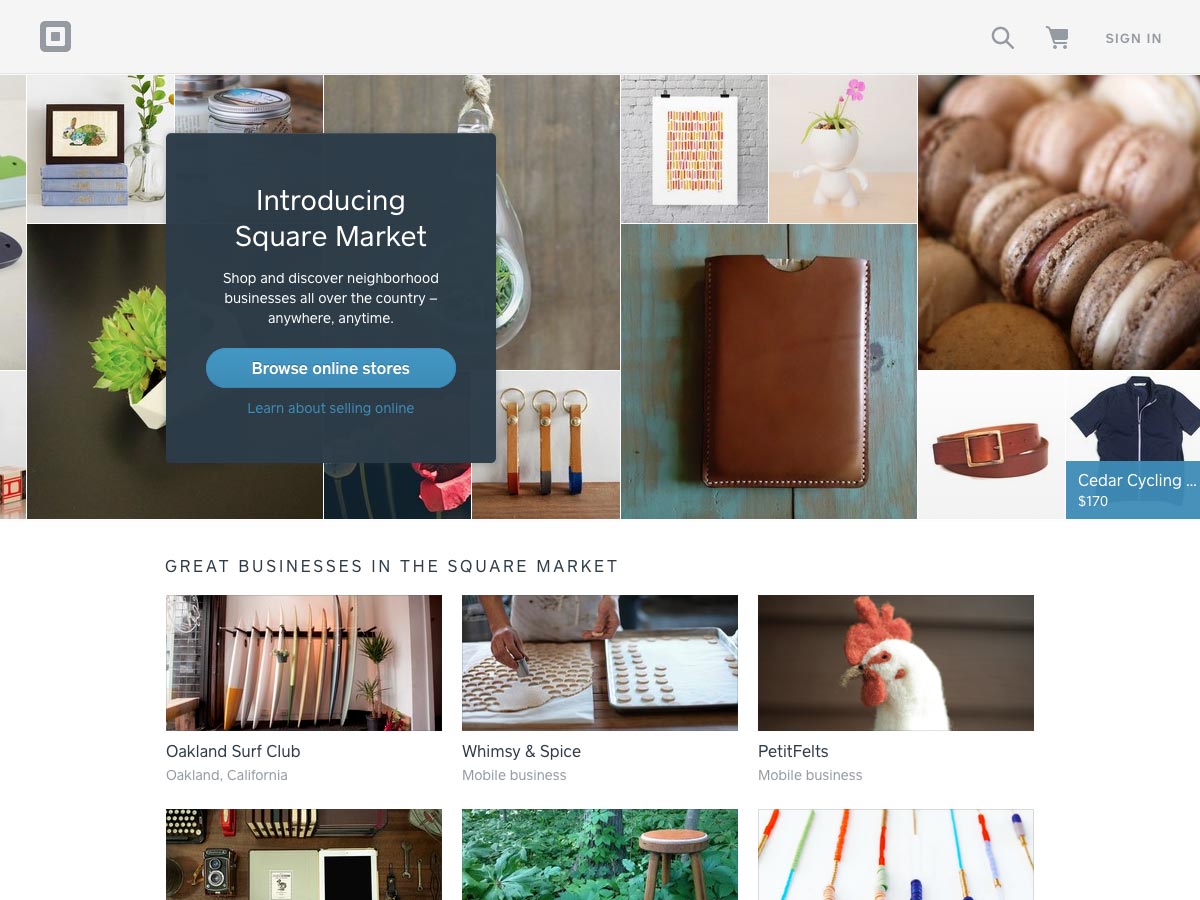
Rynek Kwadratowy
Rynek Kwadratowy to nowe rozwiązanie e-commerce od Square. Nie kosztuje nic więcej niż zwykły koszt przetwarzania płatności kwadratowych, a oferowane witryny sklepowe są nowoczesne i dobrze zaprojektowane.
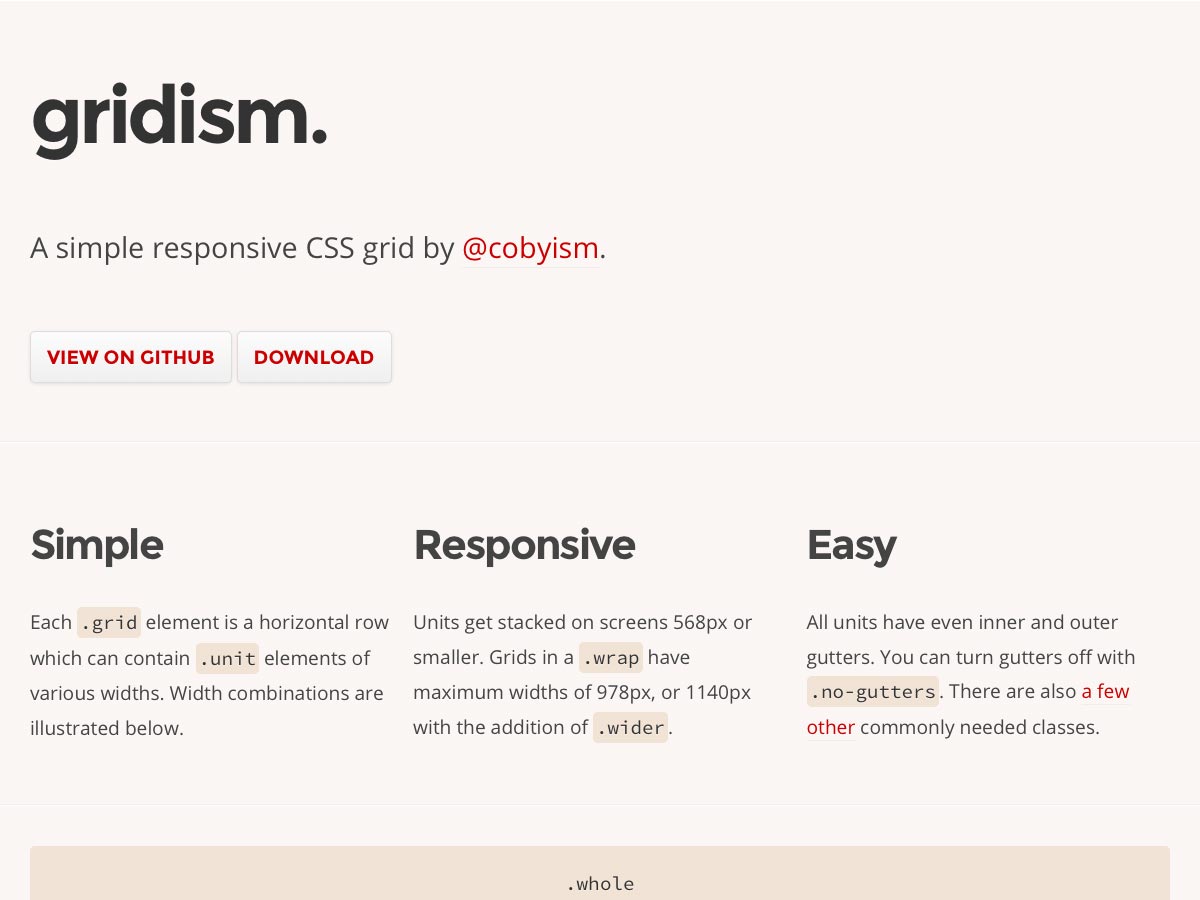
Gridism
Gridism to responsywny system siatki, który jest prosty i łatwy w użyciu. Układa układy siatki na ekranach urządzeń mobilnych i waży do 978 lub 1140 pikseli (do wyboru).
Later.js
Later.js pozwala definiować złożone harmonogramy i szybko obliczać przyszłe lub przeszłe zdarzenia harmonogramu. Działa po stronie klienta lub z Node.js.
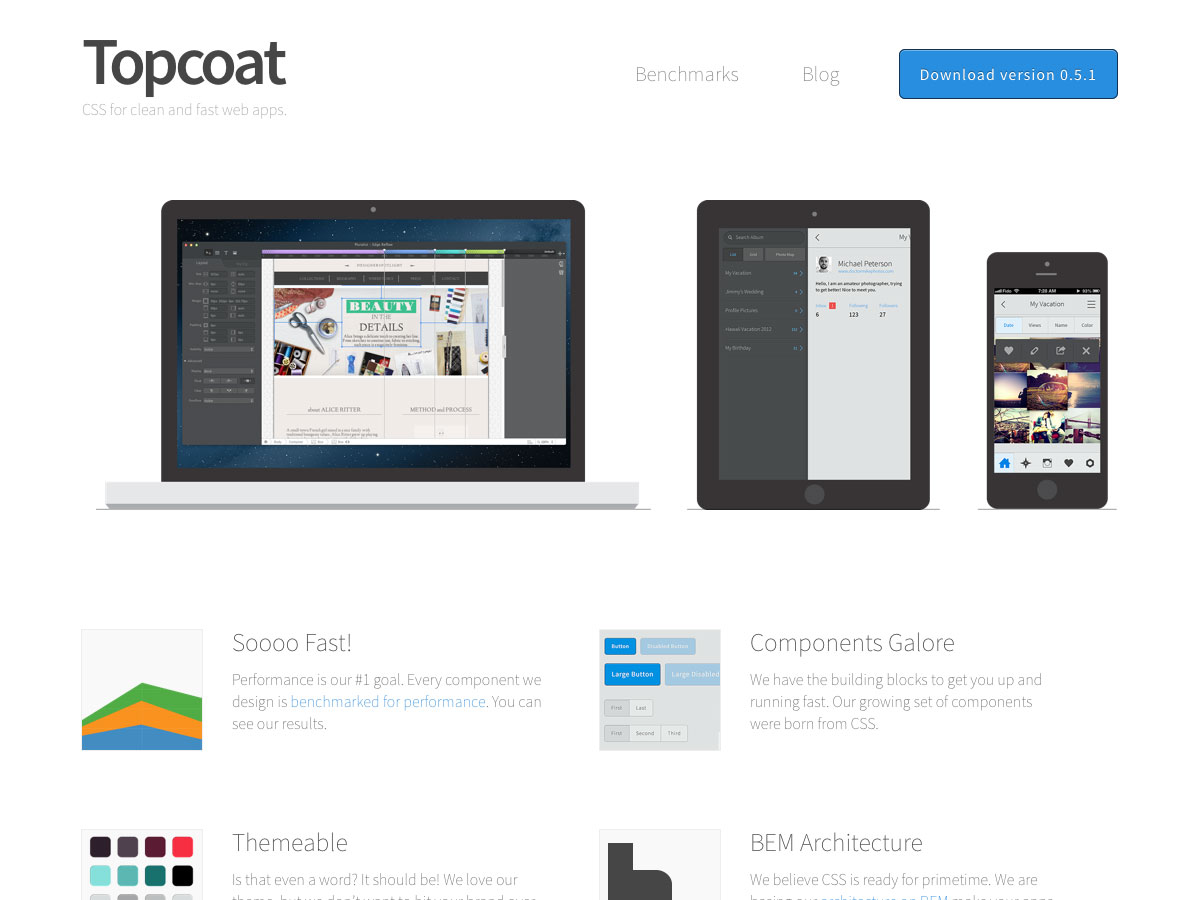
Palto
Palto to framework CSS do budowania czystych i szybkich aplikacji internetowych. Zawiera szereg użytecznych komponentów, jest tematyczna i zawiera PSD ze wszystkimi komponentami w bazie kodu.
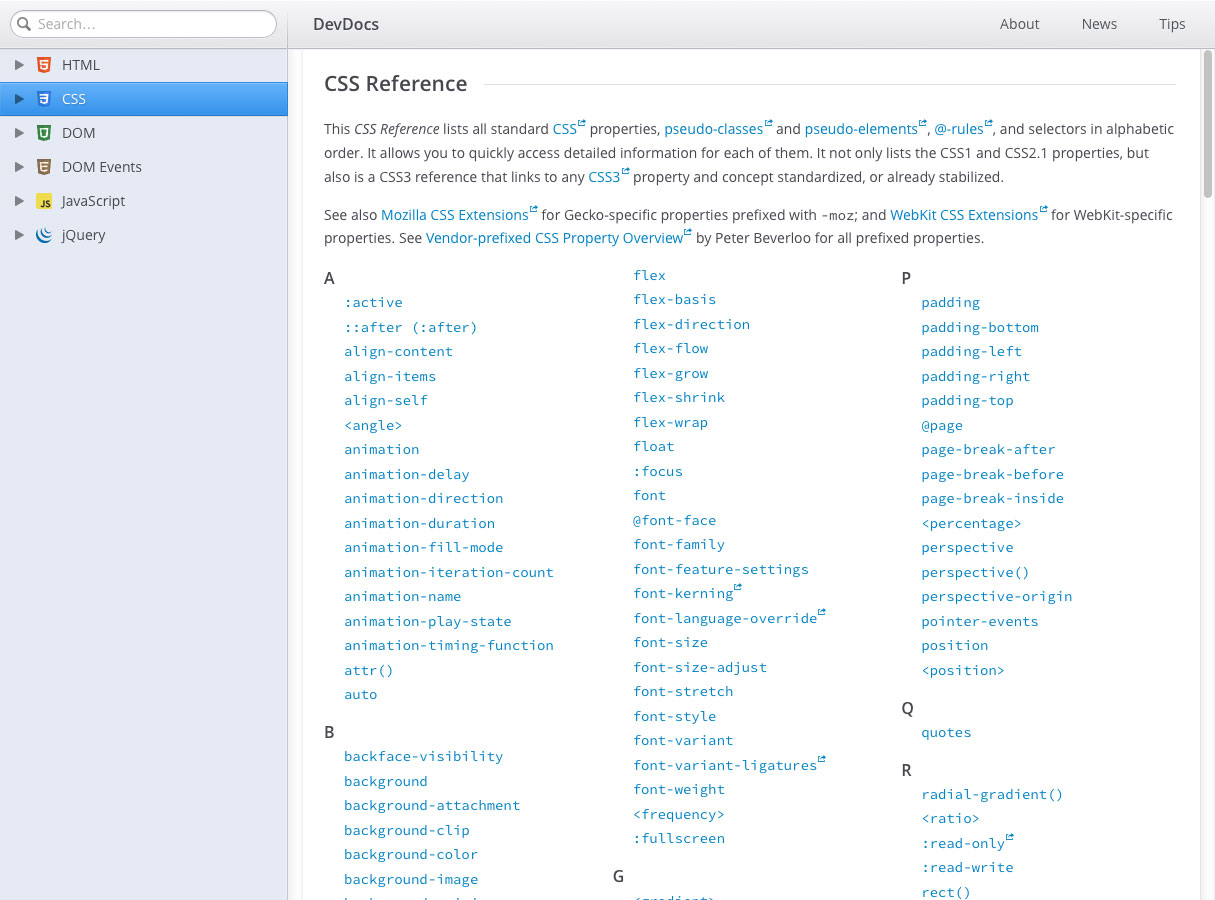
DevDocs
DevDocs jest czytnikiem dokumentacji API ze spójnym, zorganizowanym interfejsem. Możesz przeglądać dokumentację dla HTML, CSS, DOM, JavaScript, jQuery i innych, wszystko z jednego miejsca.
Typewolf
Szukasz inspiracji typografią? Następnie Typewolf to tylko strona. Nie tylko dostarcza mnóstwa typograficznych inspiracji online, ale także identyfikuje używane czcionki.
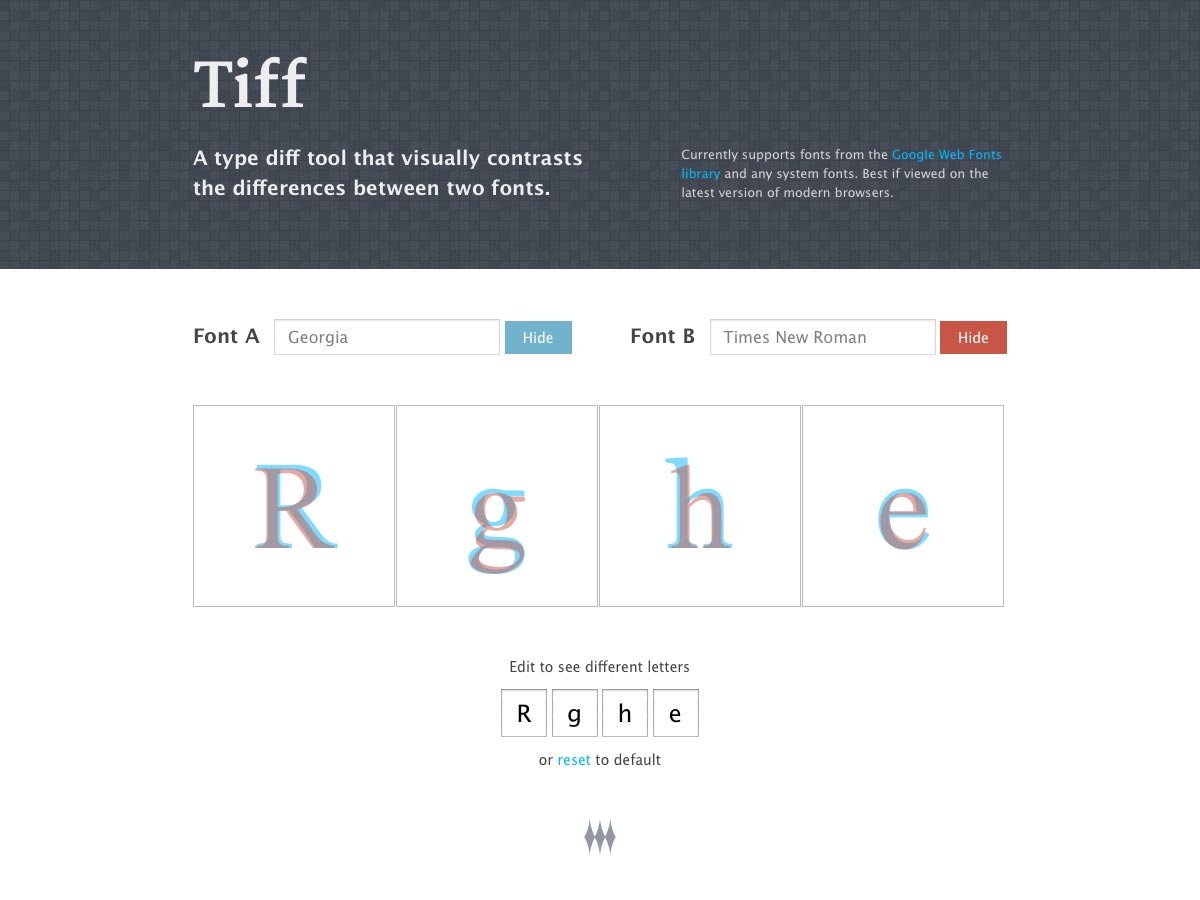
Sprzeczka
Sprzeczka to narzędzie typu, które pozwala wizualnie odróżnić różnice między dwoma krojami pisma. Obecnie działa z czcionkami sieciowymi Google, a także z czcionek systemowych.
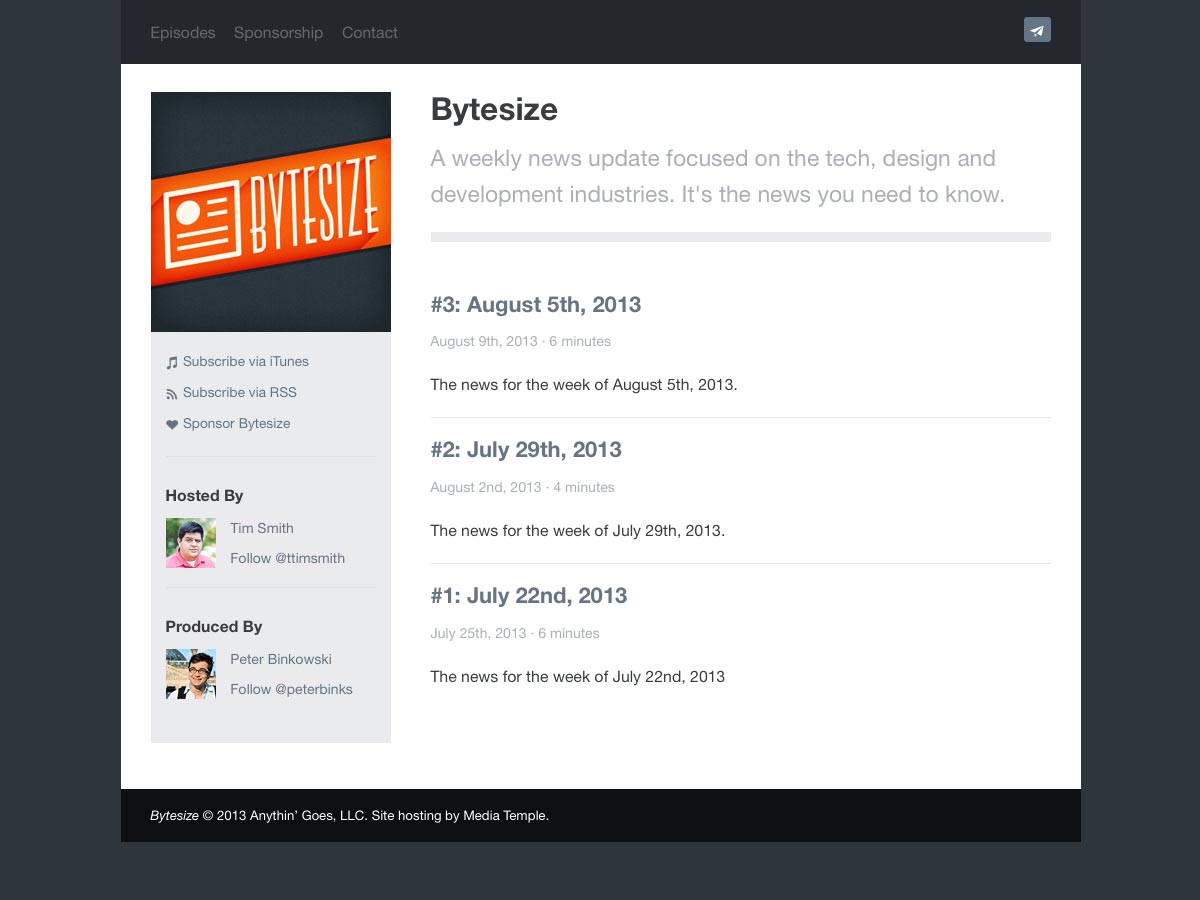
Bajtak
Bajtak to nowy cotygodniowy podcast o technologii, designie i rozwoju. Możesz także przeczytać streszczenia wiadomości tygodnia na stronie, wraz z linkami do oryginalnych artykułów.
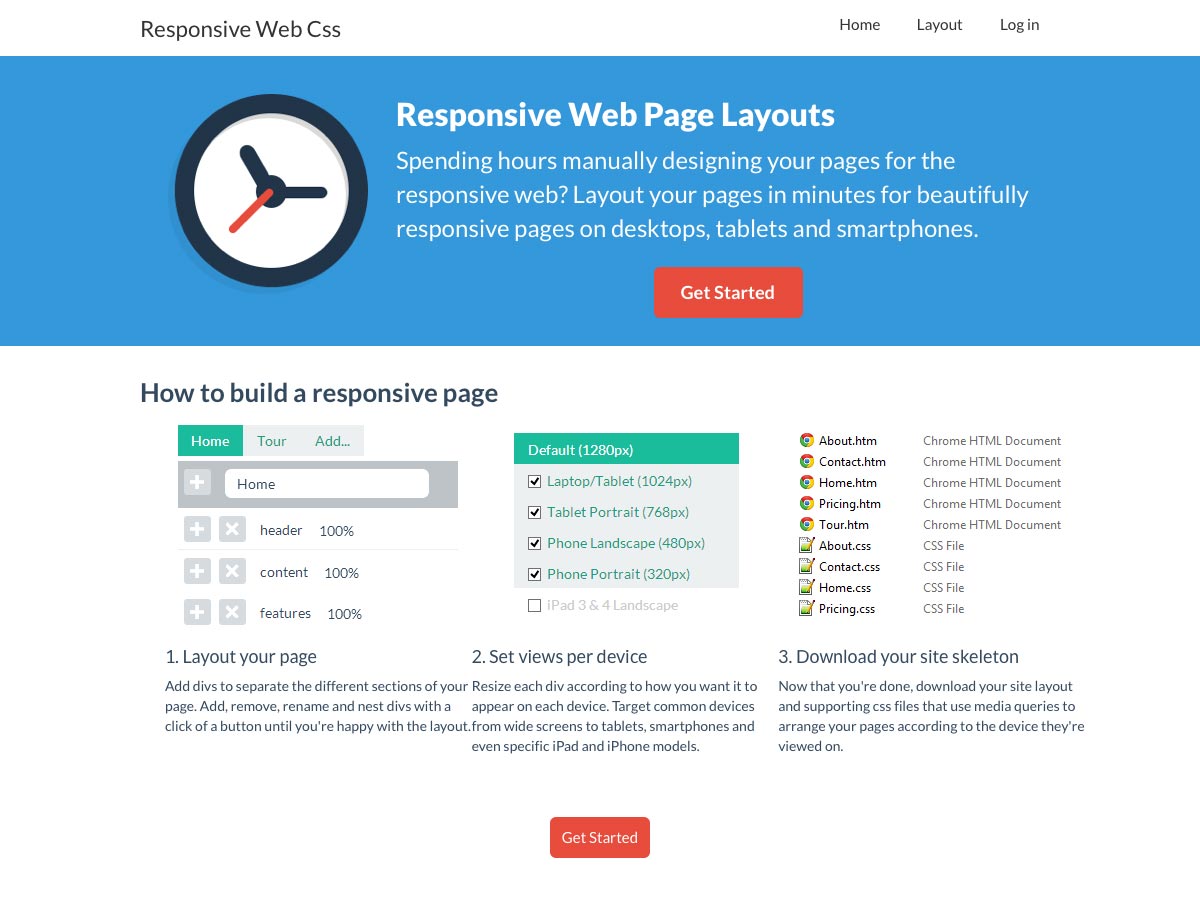
Responsive Web CSS
Responsive Web CSS umożliwia szybkie i łatwe układanie stron w responsywnych witrynach dla różnych urządzeń.
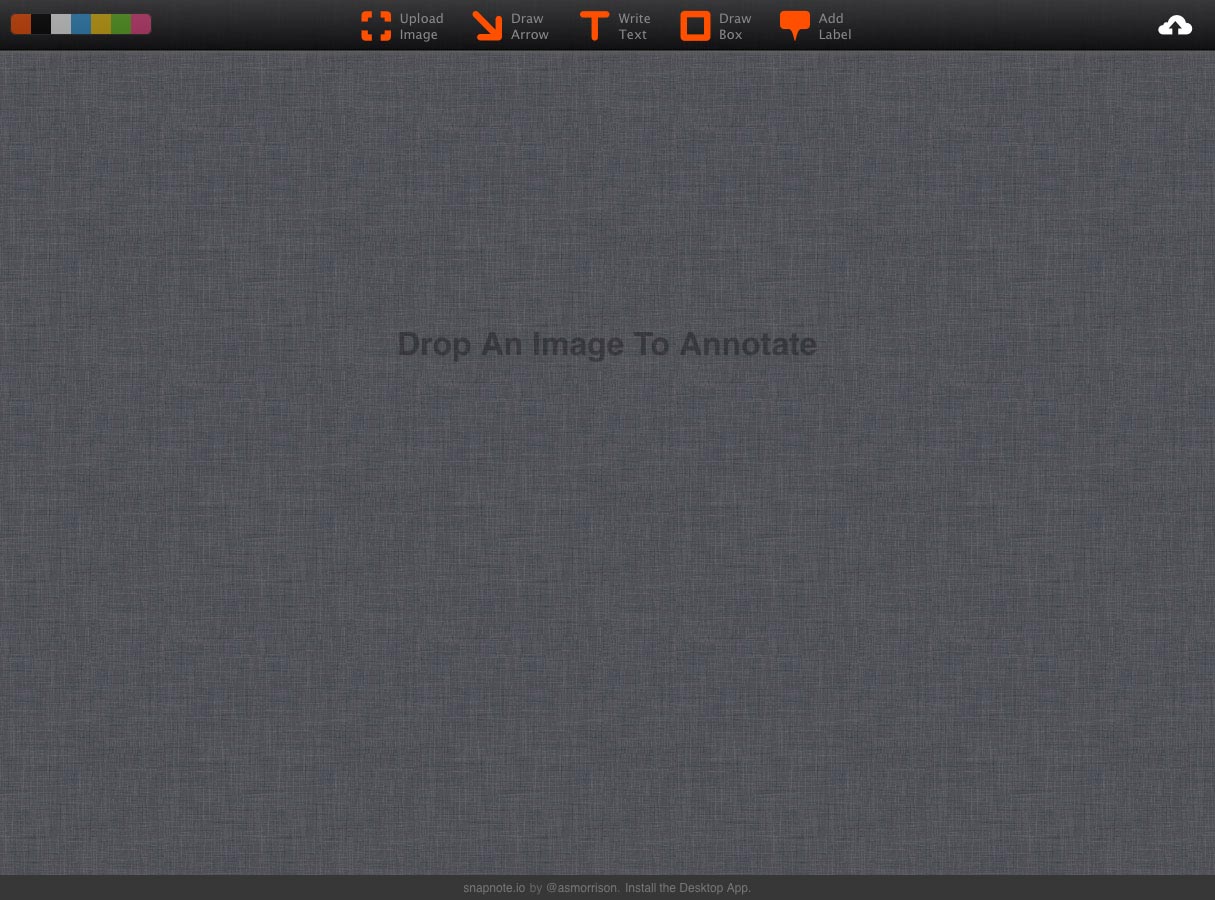
Snapnote.io
Snapnote.io sprawia, że niezwykle łatwo udostępniać i opisywać obrazy i zrzuty ekranu. Po prostu przeciągnij i upuść obraz na stronę, użyj wbudowanych narzędzi do adnotacji, a następnie udostępnij.
Pico
Pico to prosty, szybki, płaski plik CMS, co oznacza, że nie korzysta z bazy danych. Wykorzystuje mechanizm szablonowy Twig do tworzenia potężnych i elastycznych motywów i jest całkowicie darmowy i open source.
Praktyczna typografia Buttericka
Praktyczna typografia Buttericka jest obszernym przewodnikiem po typografii, który obejmuje wszystko, od dobrych tekstów do bardziej podstawowych rzeczy, takich jak znaki akcentowane.
Mailparser.io
Mailparser to prosty sposób na zautomatyzowanie codziennej rutyny e-mail. Po prostu skonfiguruj reguły ekstrakcji danych i powiedz, jak obsługiwać wyniki.
Ogród Zen CSS
Ogród Zen CSS był już od jakiegoś czasu, ale ostatnio został przerobiony na szablon HTML5. To wspaniała demonstracja tego, co można zrobić dzięki projektowi opartemu na CSS.
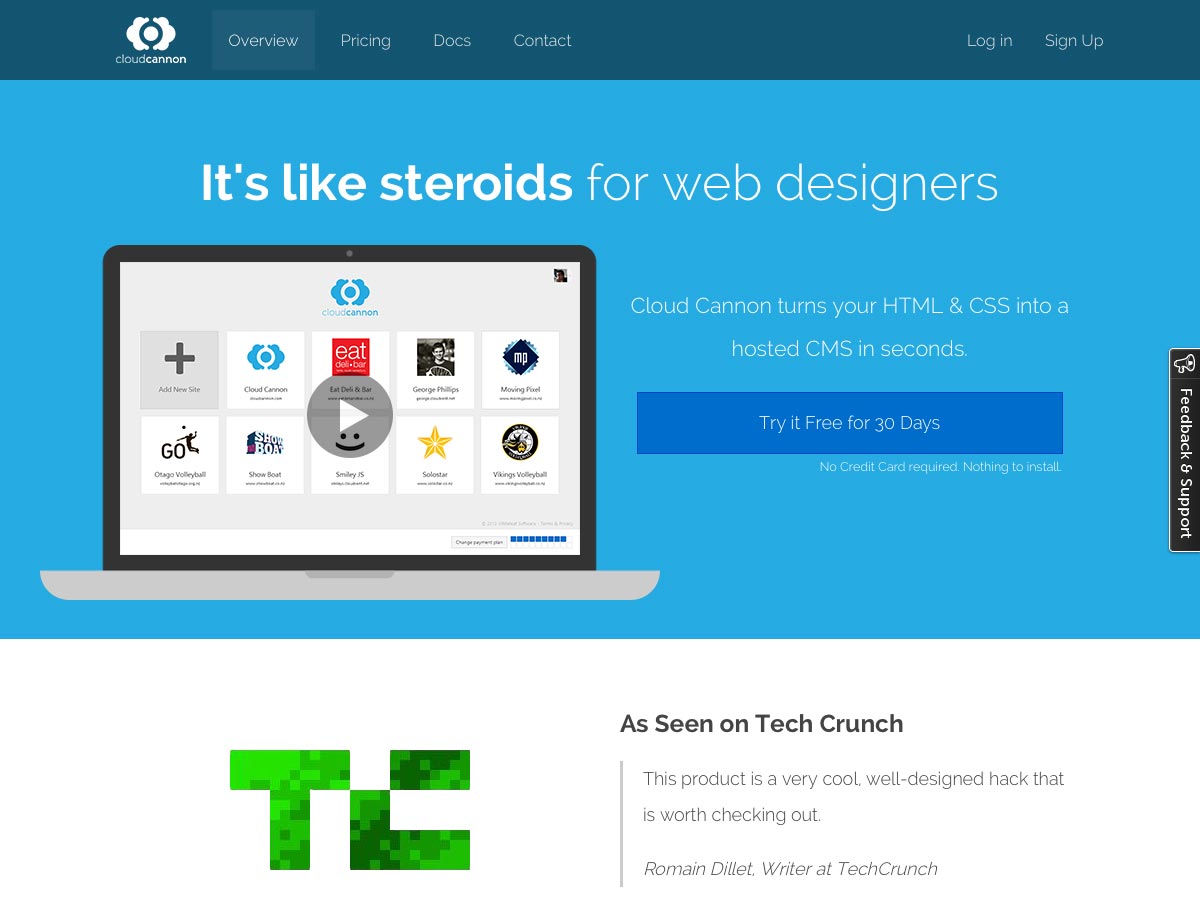
Cloud Cannon
Cloud Cannon pozwala na utworzenie hostowanego CMS z HTML i CSS w kilka sekund. Ma 30-dniowy bezpłatny okres próbny.
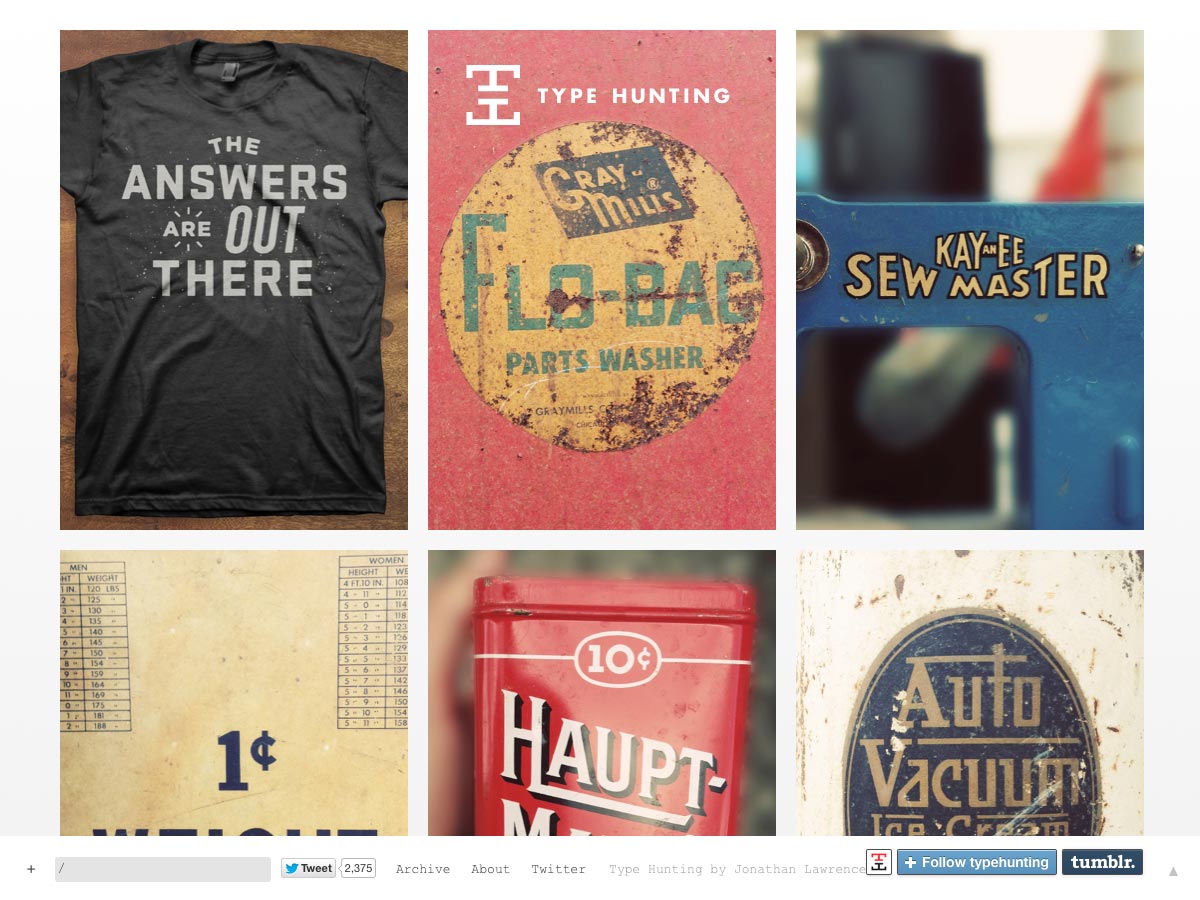
Polowanie typu
Polowanie typu to kolekcja oryginalnych przykładów typografii. Znajdziesz tu wszystko, od retro t-shirtów po antyczne opakowania, stare znaki i wiele więcej.
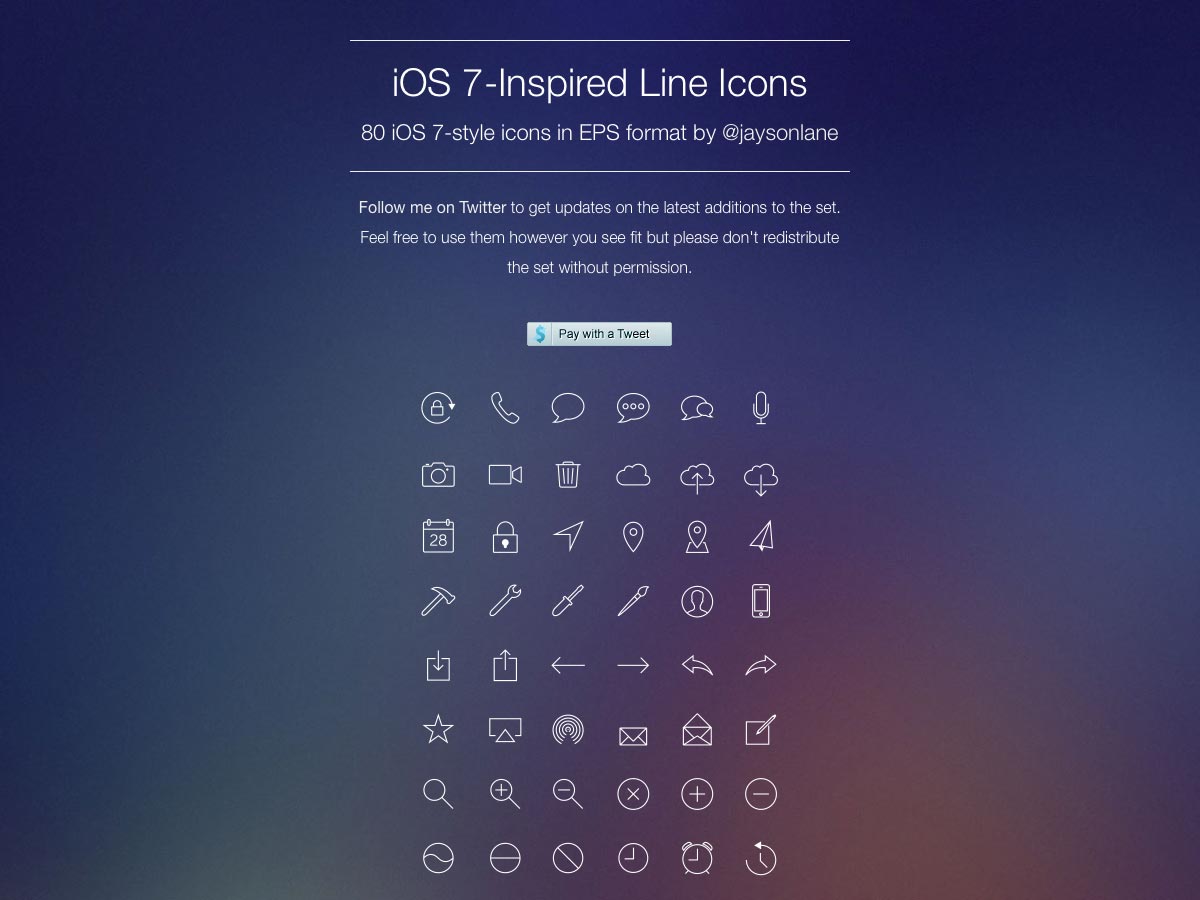
iOS 7-Inspired Line Icons
Te iOS 7-Inspired Line Icons to świetny zestaw ponad 80 ikon w stylu iOS7. Możesz ich używać tak długo, jak nie rozpowszechniasz ich bez pozwolenia.
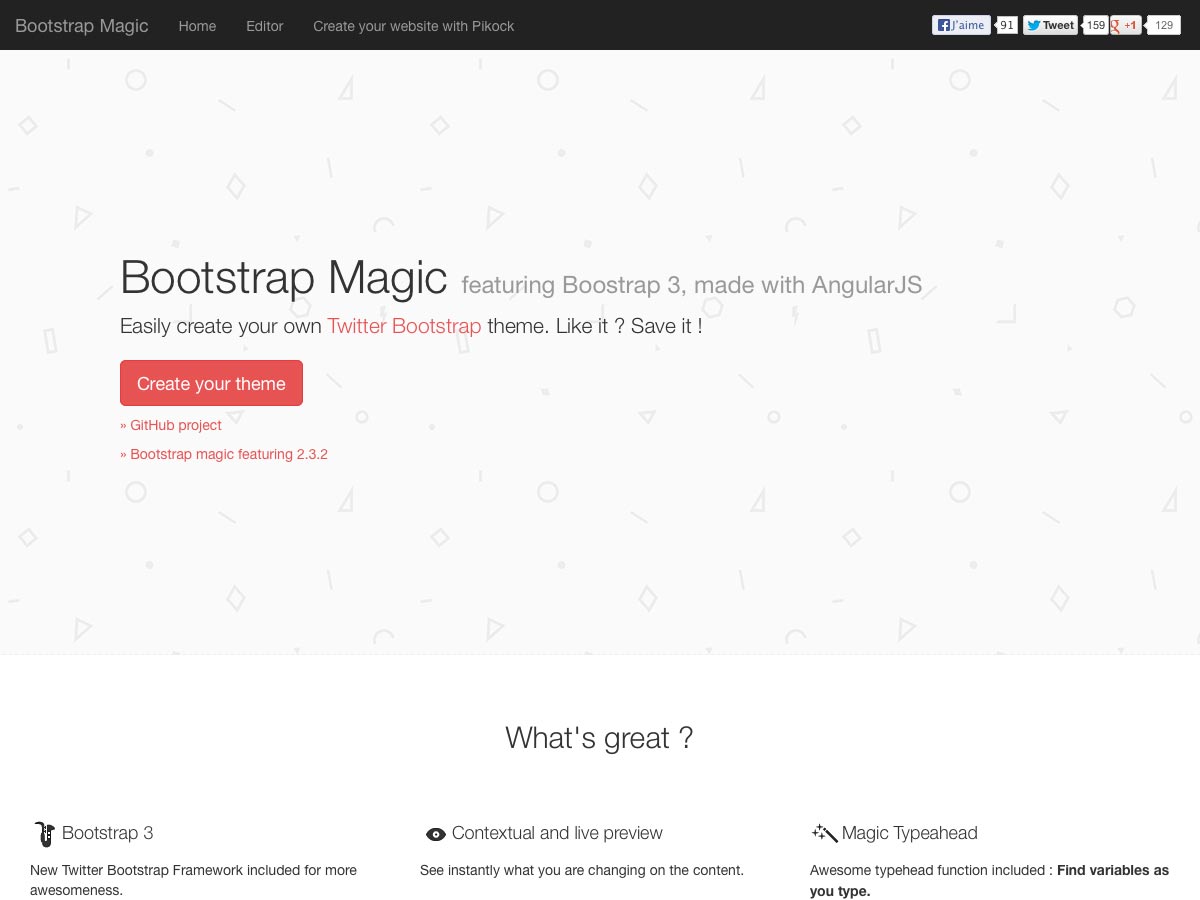
Bootstrap Magic
Bootstrap Magic ułatwia tworzenie własnego motywu Bootstrap. Jest on wykonany z Bootstrap 3 i Angular JS, i daje podgląd na żywo, colorpicker, Google Webfonts i wiele więcej.
StatusPage.io
StatusPage.io to prosty sposób na utworzenie strony stanu dla swojej witryny lub aplikacji. Obejmuje niestandardowe oznaczanie marki, obsługę różnych typów komunikatów o stanie systemu i wiele innych.
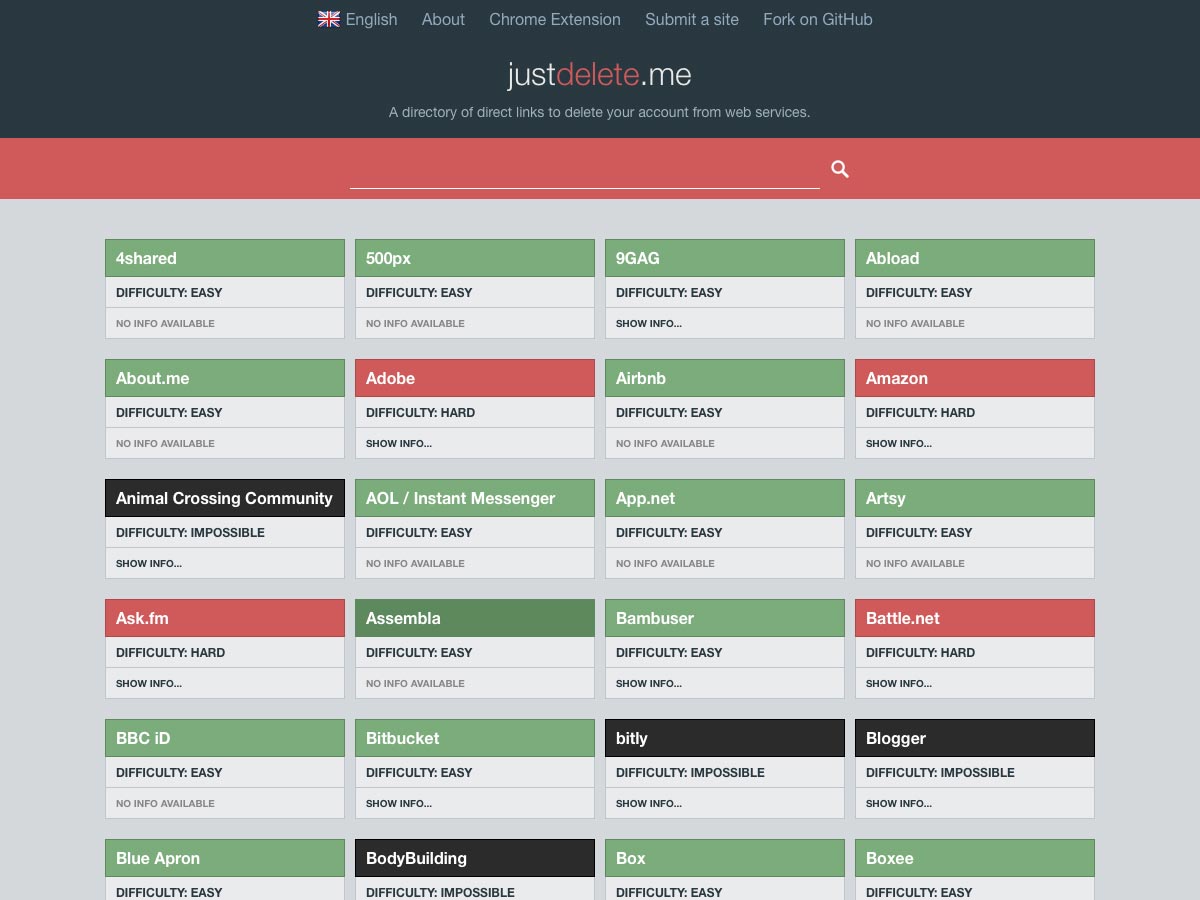
Po prostu Usuń mnie
Po prostu Usuń mnie zawiera informacje potrzebne do usunięcia konta z różnych witryn i usług, w tym z Amazon, Blogger, Facebook, Gumroad i innych.
Web Tracing Framework
Web Tracing Framework to zbiór bogatych narzędzi do analizy i wizualizacji twoich aplikacji internetowych. Jest dostępny jako rozszerzenie przeglądarki Chrome lub Firefox.
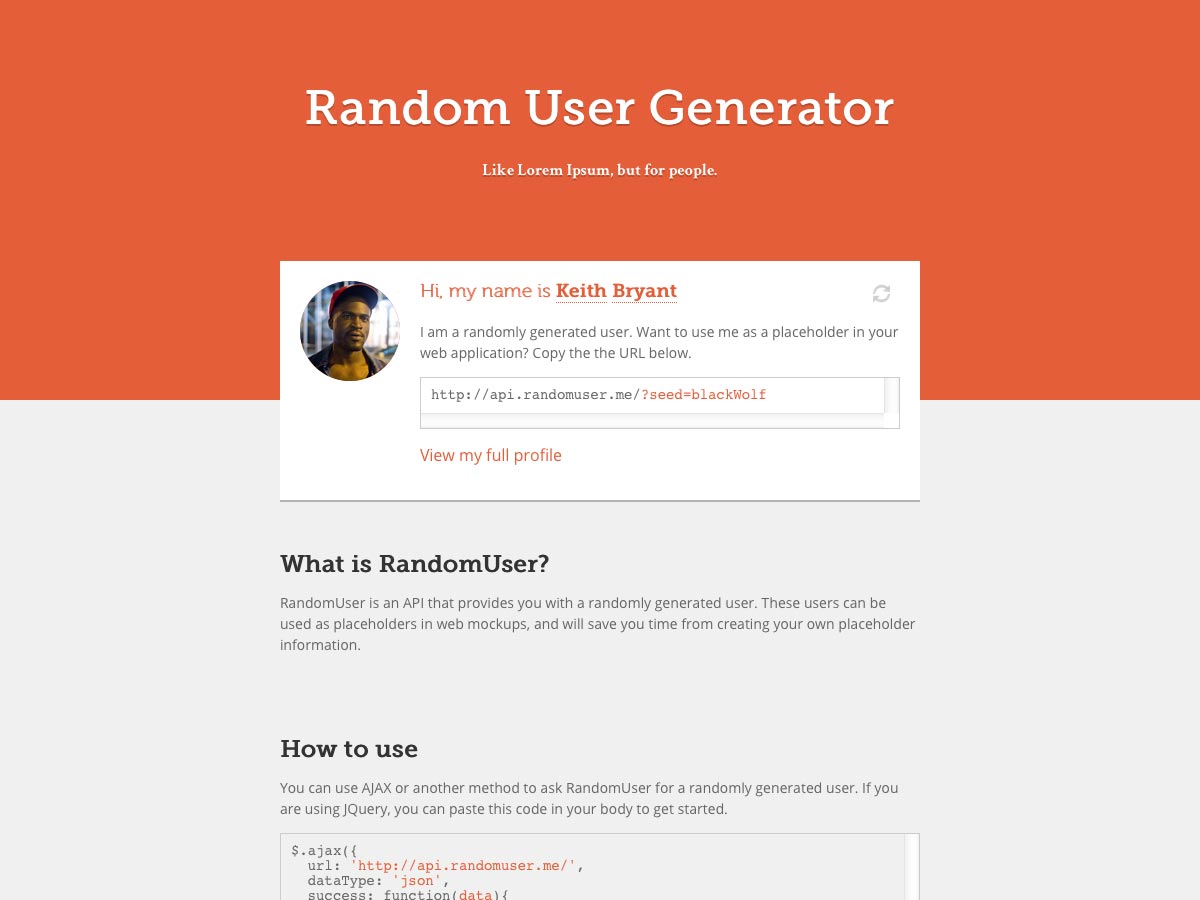
Losowy generator użytkowników
The Losowy generator użytkowników utworzy losowego użytkownika, który możesz wykorzystać jako element zastępczy w swoich projektach. Działa z jQuery i innymi metodami.
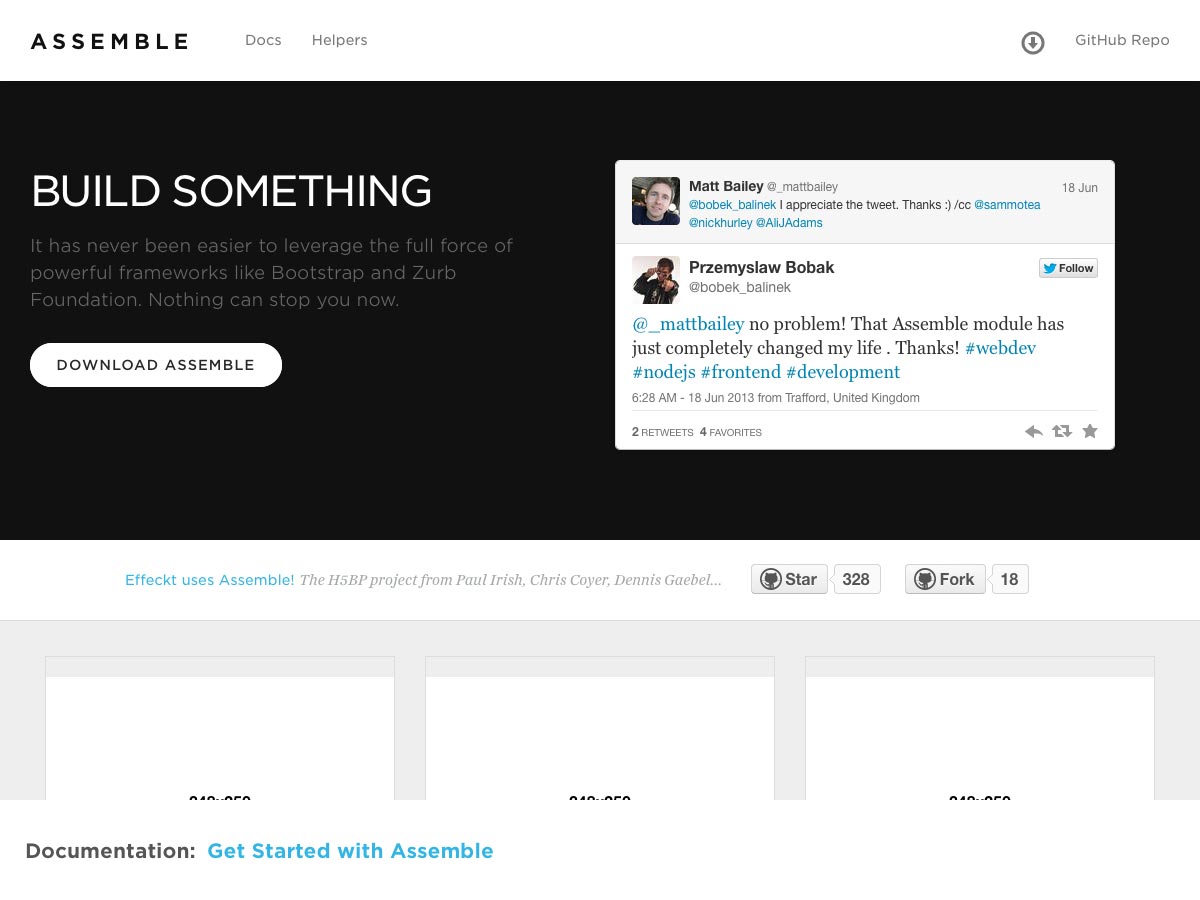
Gromadzić
Gromadzić pozwala połączyć moc struktur takich jak Fundacja i Bootstrap dla twoich projektów, aby stworzyć dokładnie taki rodzaj ram i końcowy rezultat, jakiego potrzebujesz.
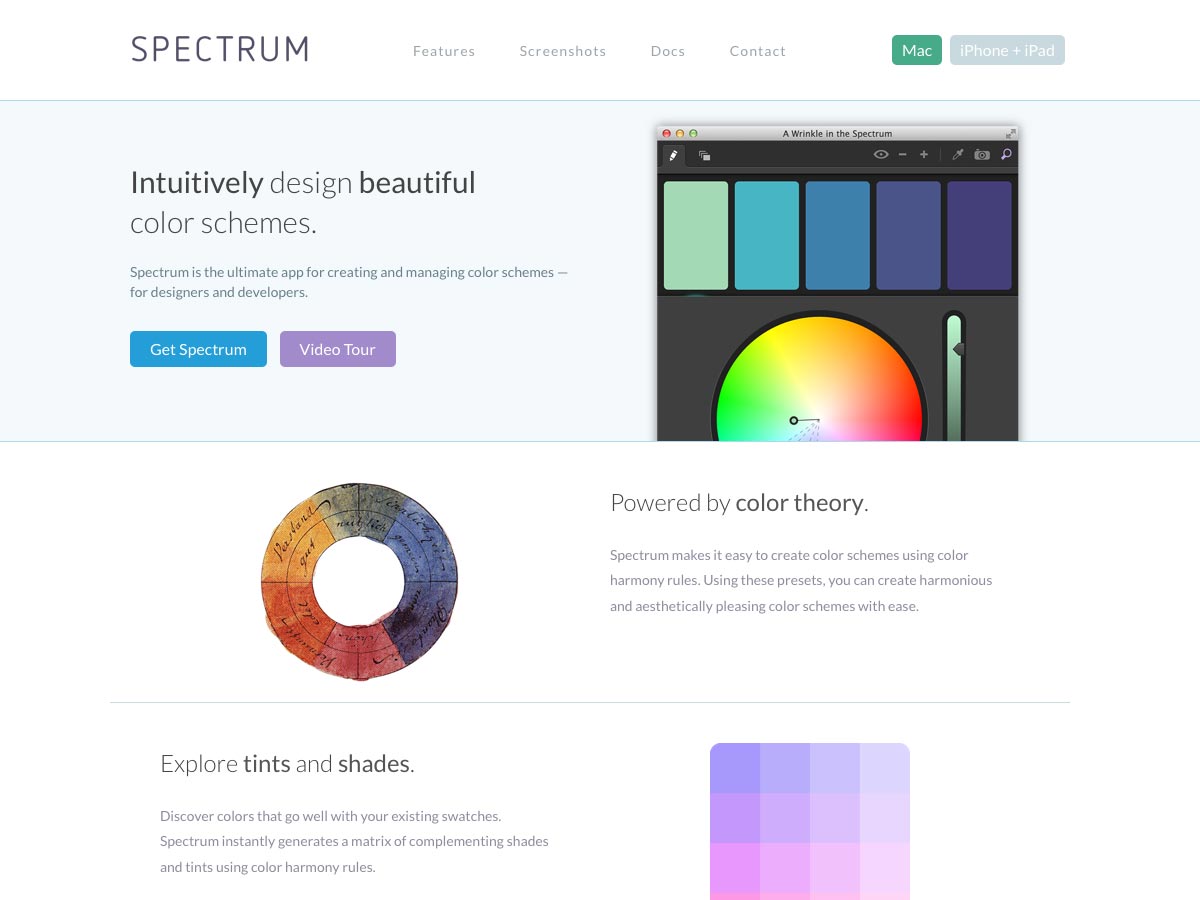
Widmo
Widmo to aplikacja na Maca i iOS dla projektantów i programistów, która ułatwia intuicyjne projektowanie schematów kolorów. Wykorzystuje ustaloną teorię kolorów, co znacznie ułatwia tworzenie estetycznych palet.
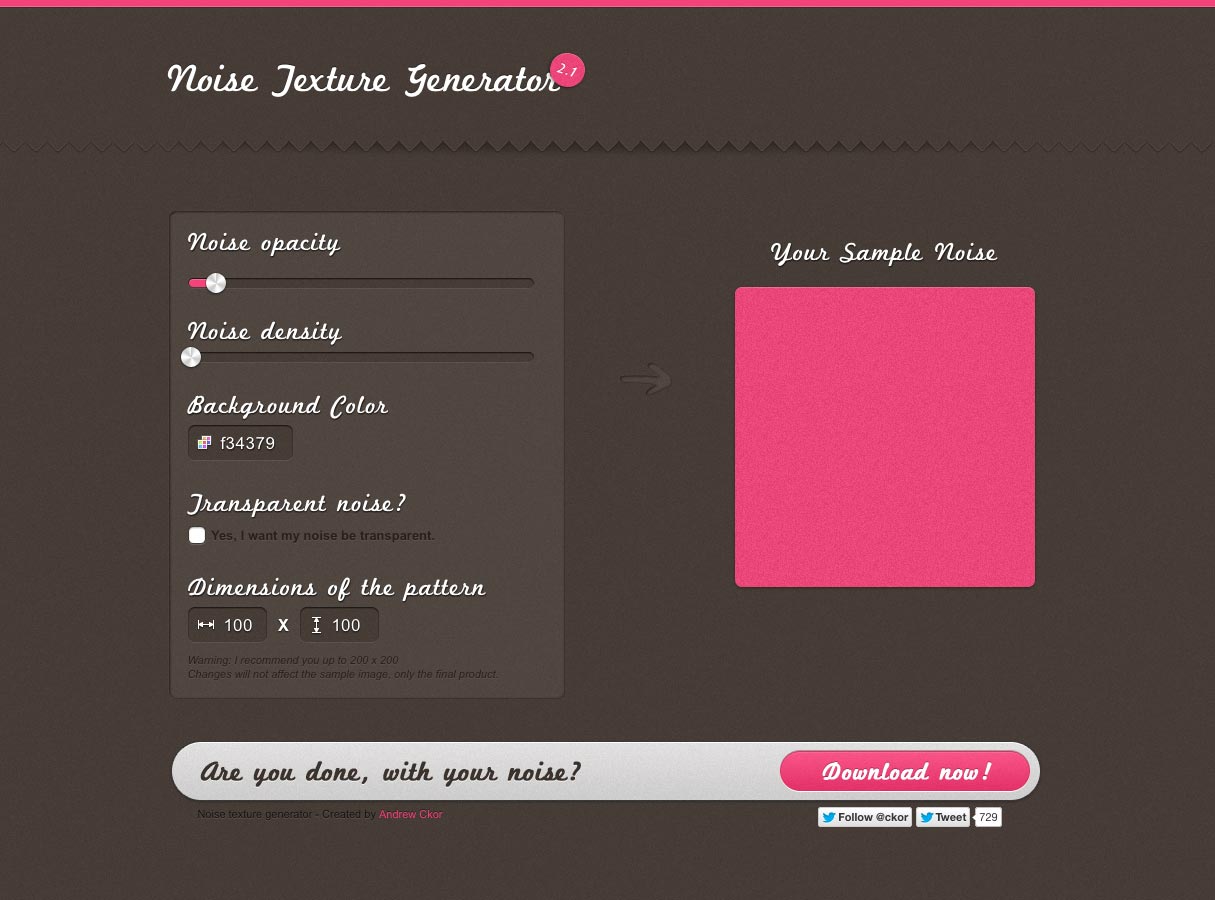
Generator tekstury szumów
Jeśli potrzebujesz teksturowanego tła do następnego projektu, koniecznie sprawdź to Generator tekstury szumów . Po prostu wprowadź wartości krycia szumu, gęstości, koloru tła i wymiarów, a następnie pobierz niestandardowy wzór.
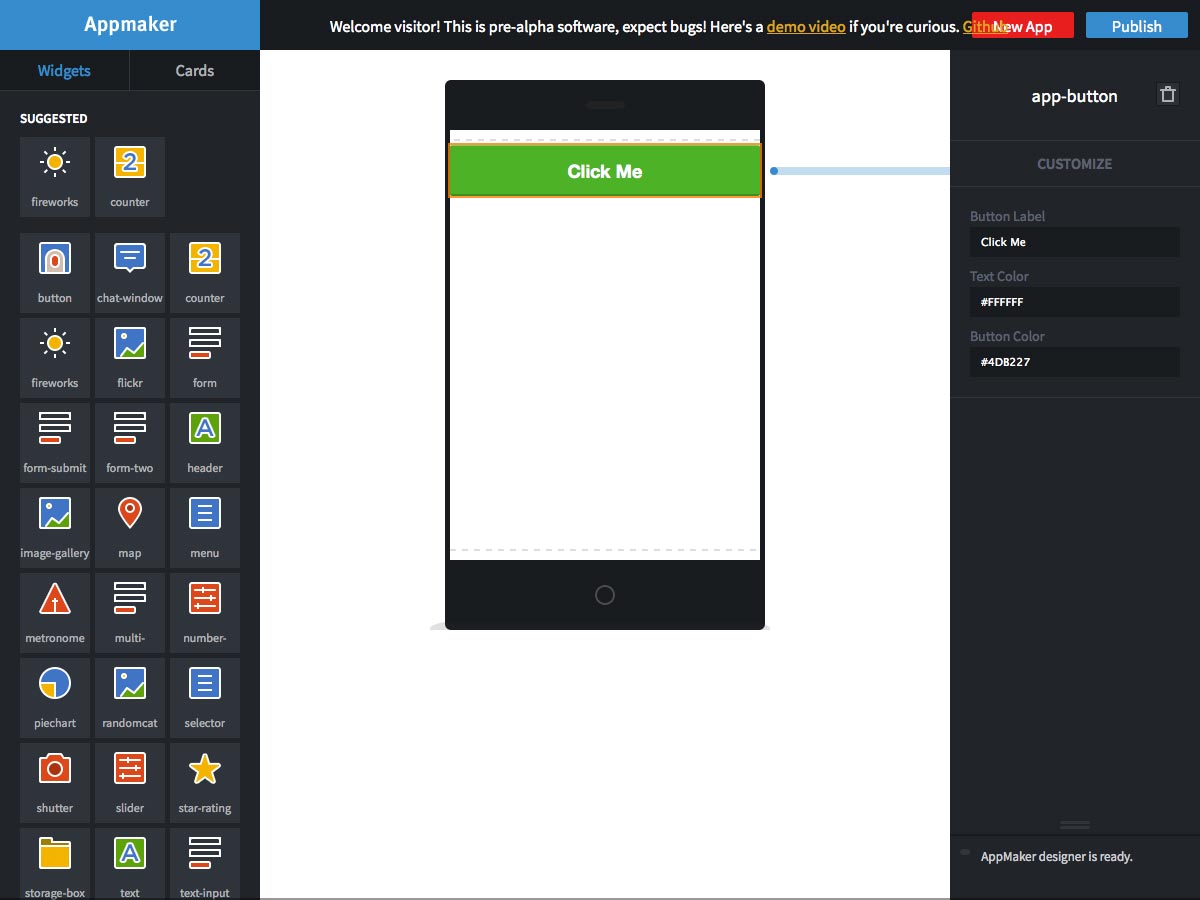
Appmaker
Appmaker , z Mozilli to kreator aplikacji mobilnych typu "przeciągnij i upuść" działający bezpośrednio w przeglądarce. Jest w wersji pre-alpha, więc spodziewaj się błędów, ale wygląda obiecująco.
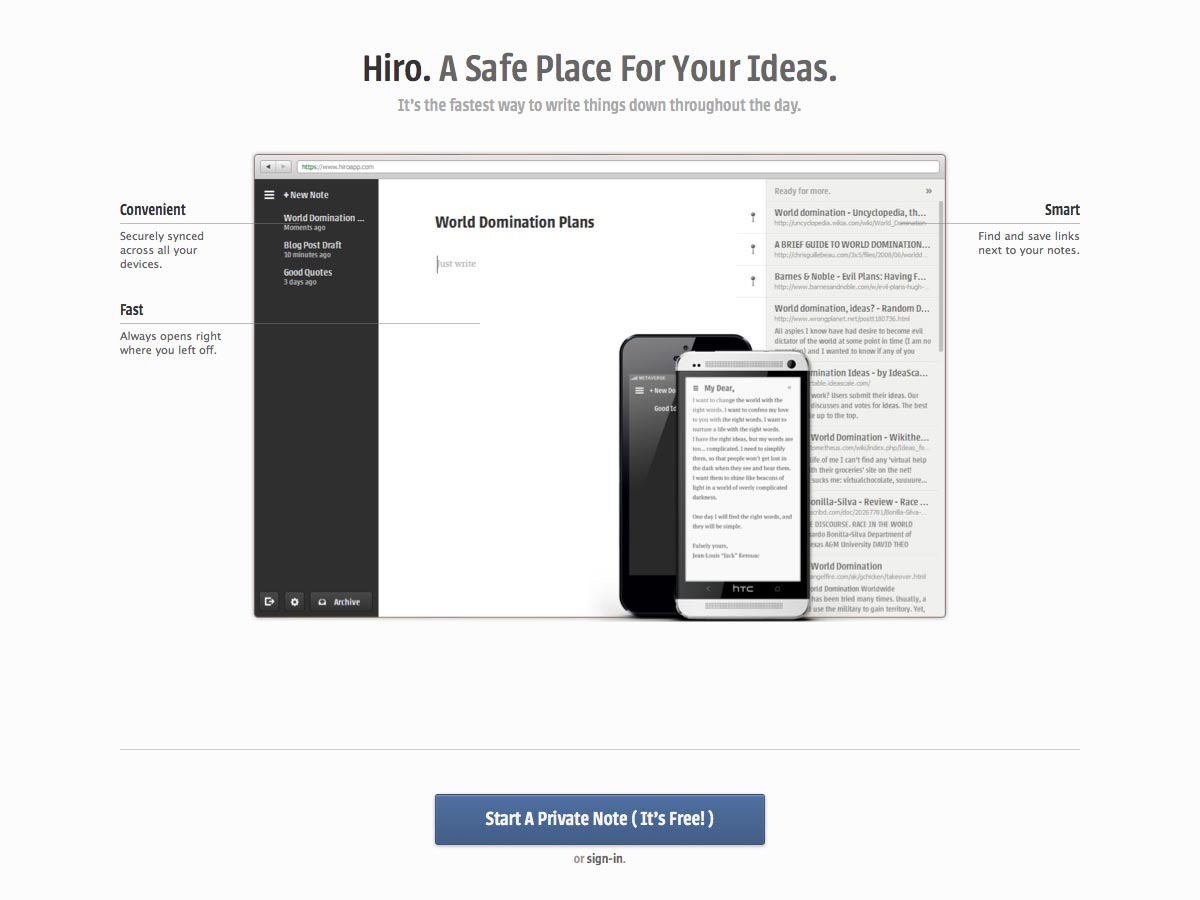
Hiro
Hiro to internetowy notatnik, w którym możesz bezpiecznie przechowywać swoje pomysły i notatki przez cały dzień. Zawsze otwiera się w miejscu, w którym zostało przerwane, bezpiecznie synchronizuje się na urządzeniach i jest bezpłatny.
Sagan Ipsum
Sagan Ipsum jest generatorem lorem ipsum, który podaje Carl Sagan cytuje o wszechświecie.
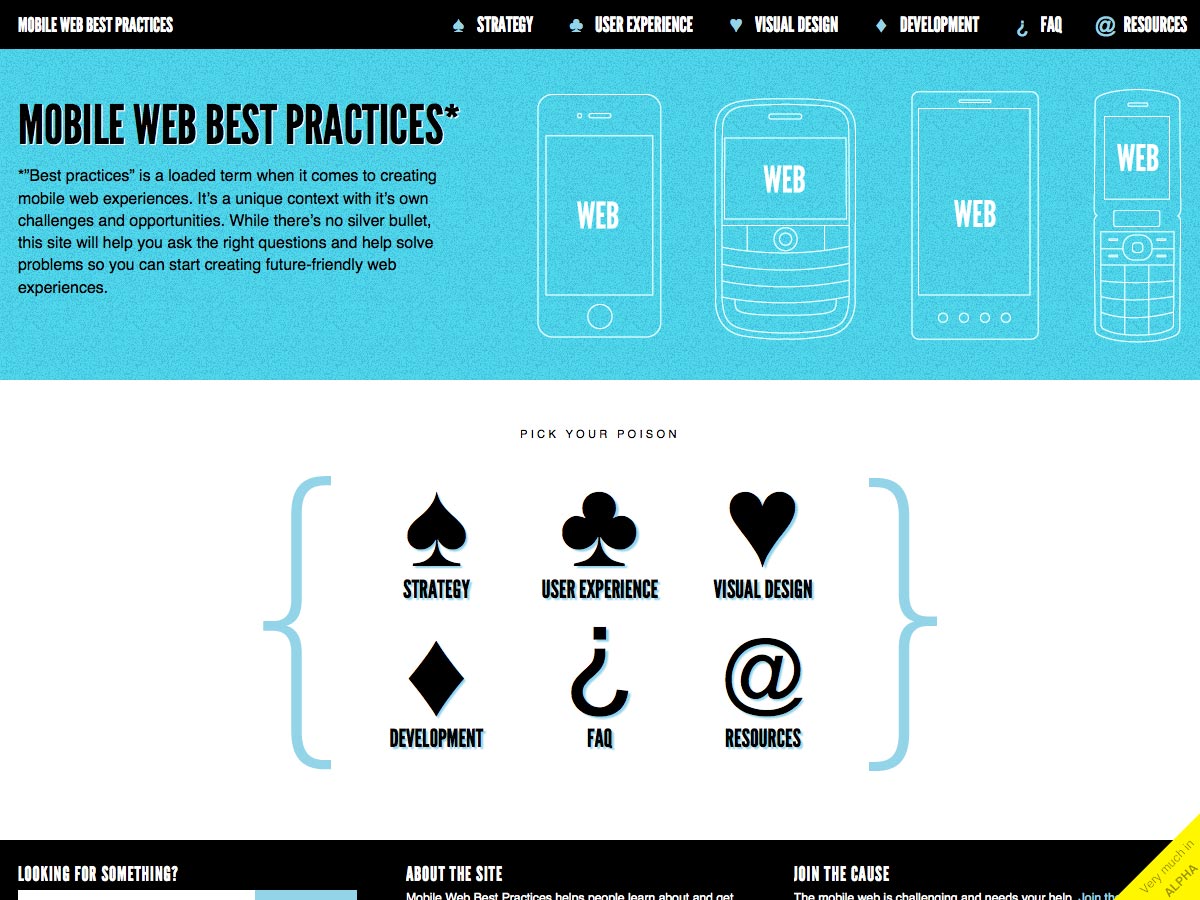
Najlepsze praktyki w zakresie mobilnego internetu
Najlepsze praktyki w zakresie mobilnego internetu pomoże ci zadawać właściwe pytania i rozwiązywać problemy, które możesz napotkać podczas projektowania mobilnej sieci. Jest on podzielony na strategię, doświadczenie użytkownika, projektowanie wizualne i rozwój, a także zawiera dodatkowe zasoby i sekcję FAQ.
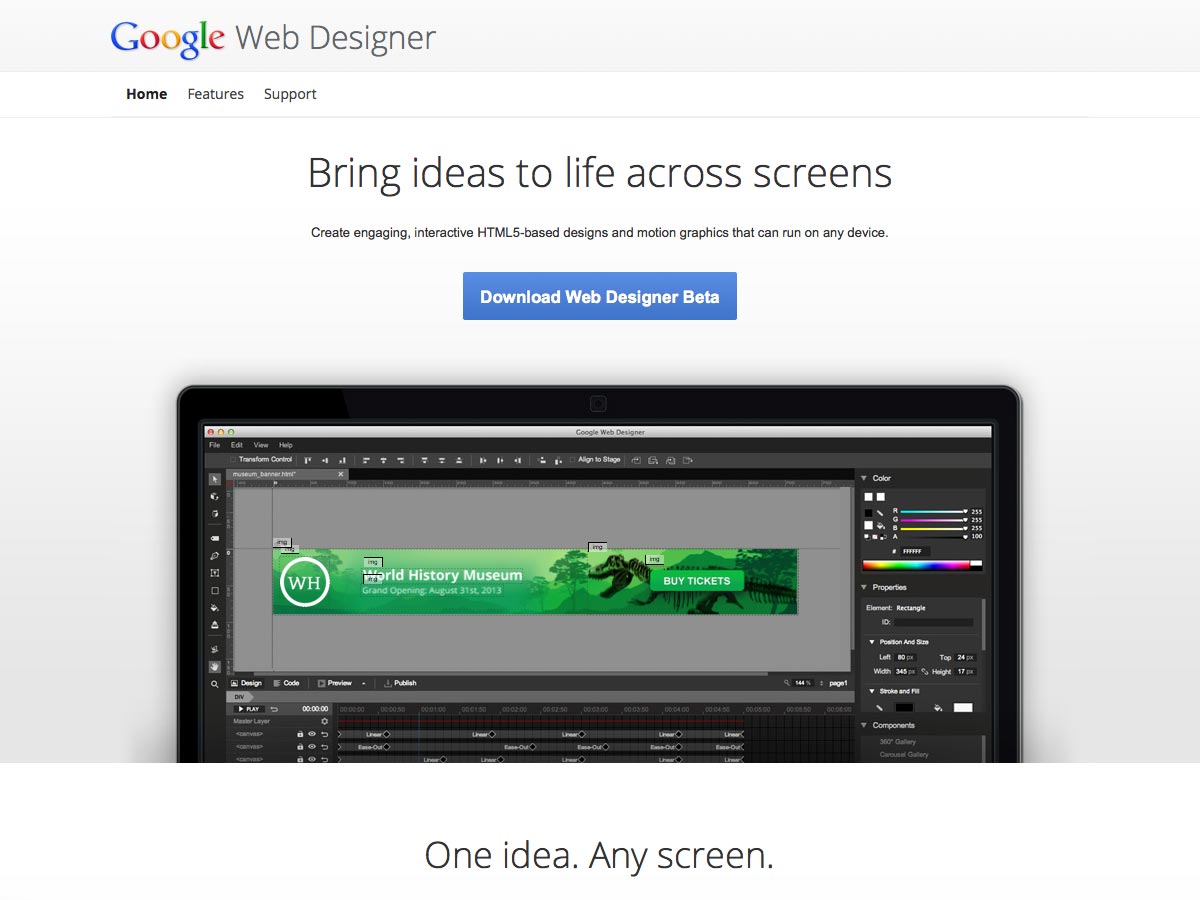
Google Web Designer
Google Web Designer to nowy, responsywny kreator strony HTML5 firmy Google, który umożliwia projektowanie w środowisku WYSIWYG lub nurkowanie bezpośrednio w kodzie.
Listify
Listify to prosta aplikacja, która ułatwia przekształcenie grupy linii w listę HTML, oszczędzając czas i wysiłek.
Harpun
Próbujesz dowiedzieć się, ile pieniędzy musisz zarobić? Harpun upraszcza to, zapewniając doradztwo w zakresie planowania finansowego i wskaźniki dotyczące zarządzania dochodami. Nie jest jeszcze gotowy, ale możesz zapisać się na aktualizacje.
StackEdit
Potrzebujesz internetowego edytora Markdown? StackEdit pozwala pisać i edytować pliki Markdown, a także zapisywać je na Dysku Google lub w usłudze Dropbox, aby dokumenty były dostępne w chmurze w dowolnym momencie.
Surowy
Surowy to aplikacja internetowa o otwartym kodzie źródłowym, która umożliwia tworzenie wektorowych wizualizacji w formatach wektorowych i rastrowych do umieszczenia w witrynie. Jest zbudowany na D3.js i ma prosty interfejs użytkownika.
Uruchom Bootstrap
Uruchom Bootstrap to zbiór darmowych, open source'owych szablonów startowych HTML dla Bootstrap. Są gotowe do użycia, nawet z Bootstrap 3.
GlyphSearch
GlyphSearch ułatwia wyszukiwanie ikon z Glyphicons, Ionicons i Font Awesome. Możesz także przeglądać ikony na stronie.
Darmowe mapy wektorowe
Darmowe mapy wektorowe daje dostęp do mnóstwa map wektorowych krajów na całym świecie. Mogą być używane za darmo na licencji Creative Commons Uznanie autorstwa lub można je kupić w nieograniczonym zakresie.
Slidr.js
Slidr.js jest lekką, prostą biblioteką JS, bez żadnych zależności, do dodawania przejść slajdów do twojej strony.
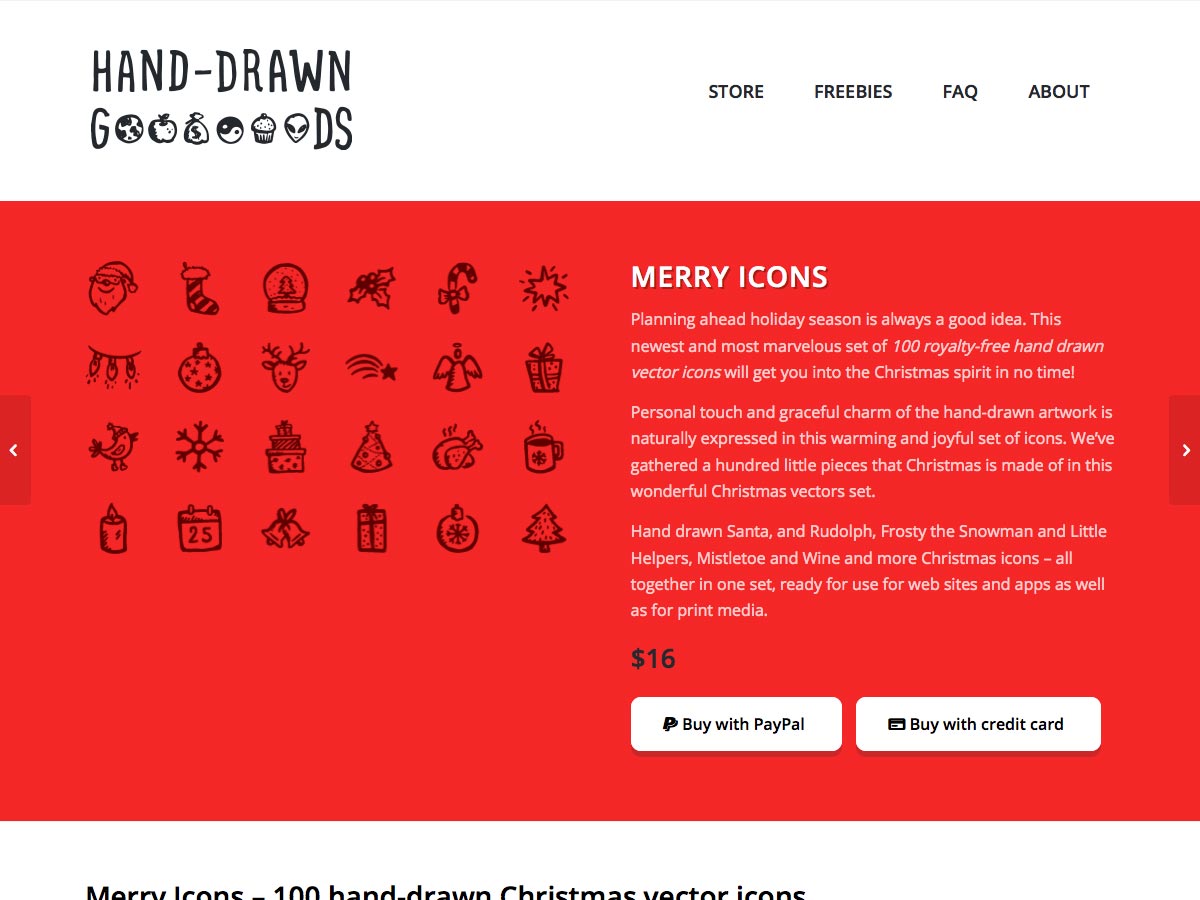
Wesołe ikony
Wesołe ikony to zestaw 100 bezpłatnych ręcznie rysowanych ikon na Boże Narodzenie, wszystko za jedyne 16 USD.
Pukanie
Pukanie to innowacyjny sposób na odblokowanie komputera Mac za pomocą iPhone'a. Wszystko, co musisz zrobić, to zapukać na ekranie twojego iPhone'a, a twój Mac odblokuje się, bez hasła.
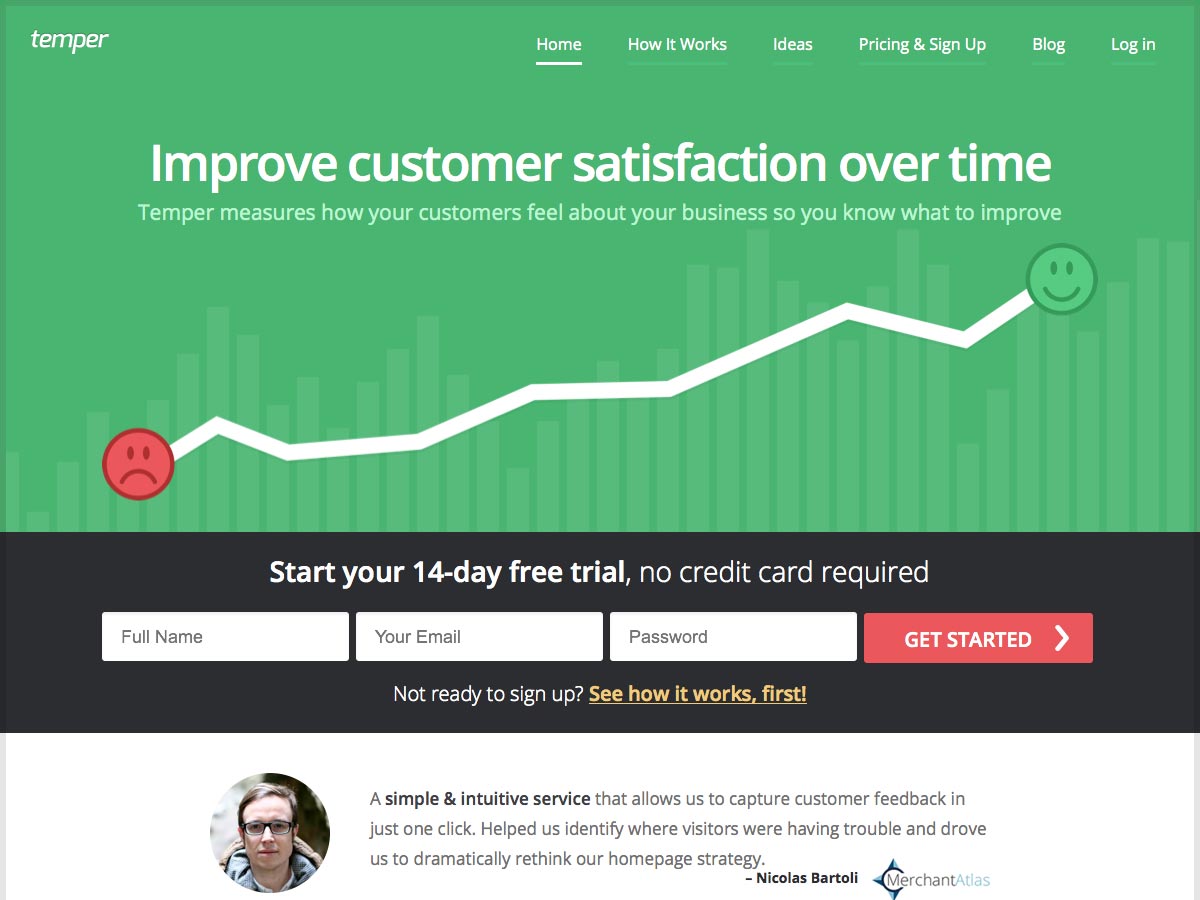
Hartować
Hartować to prosta aplikacja, dzięki której możesz tworzyć pytania do umieszczenia na swojej stronie, aby uzyskać opinie, dzięki czemu możesz lepiej dostosować się do tego, czego oczekują Twoi znajomi. Plany zaczynają się od zaledwie 12 USD / miesiąc.
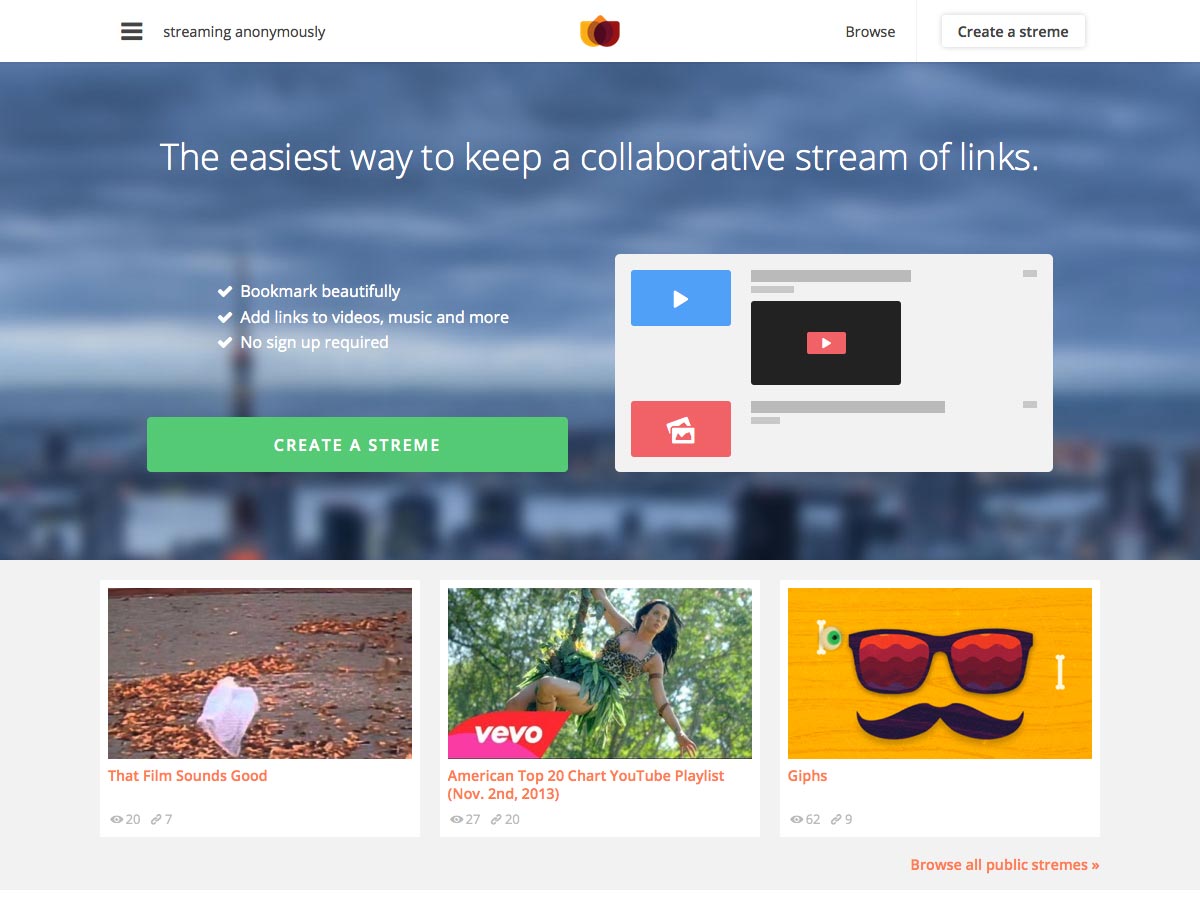
Streme
Streme to łatwy sposób na utrzymywanie wspólnego strumienia linków, bez konieczności rejestracji. Możesz dodawać linki do filmów, muzyki i innych elementów.
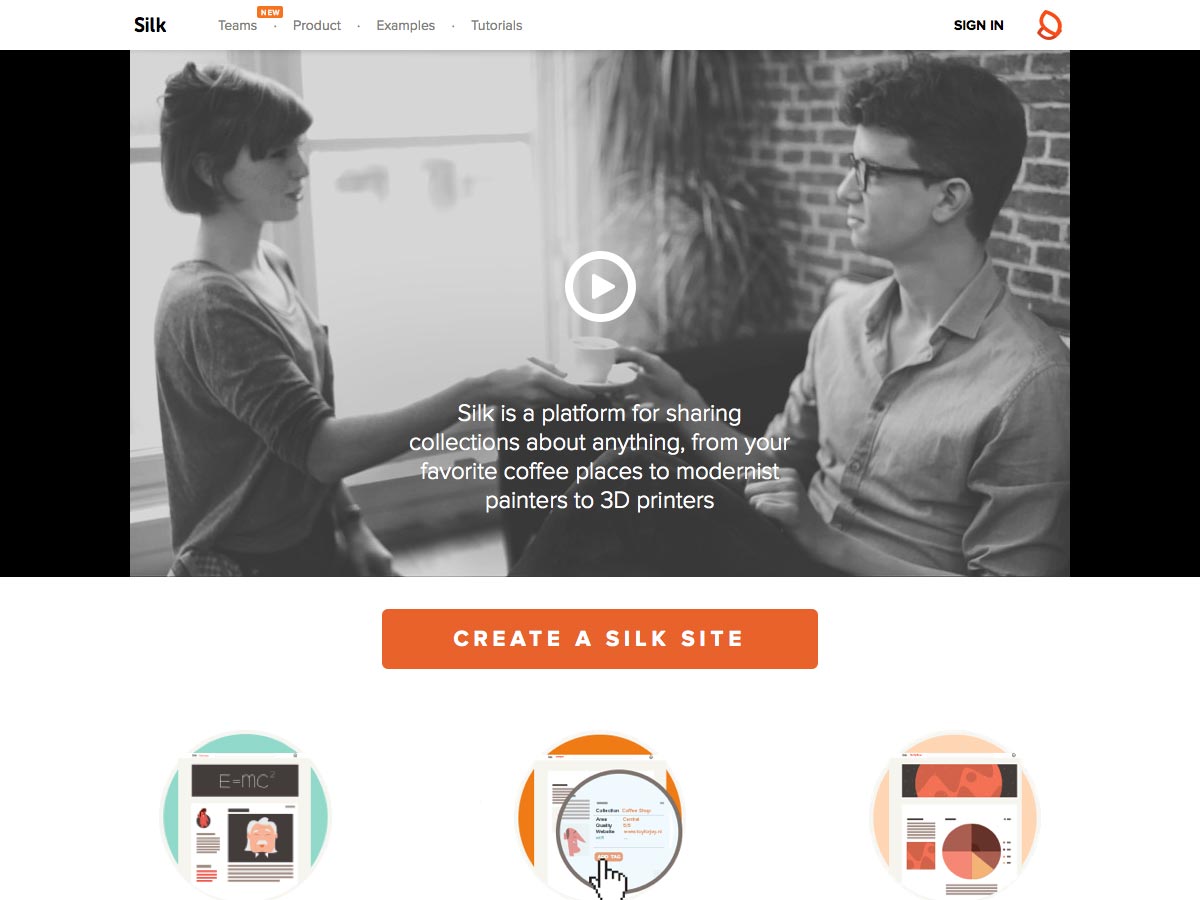
Jedwab
Jedwab to platforma udostępniania do tworzenia kolekcji o wszystkim. Po prostu utwórz witrynę, dodaj fakty do swoich stron i twórz przeglądy i wizualizacje.
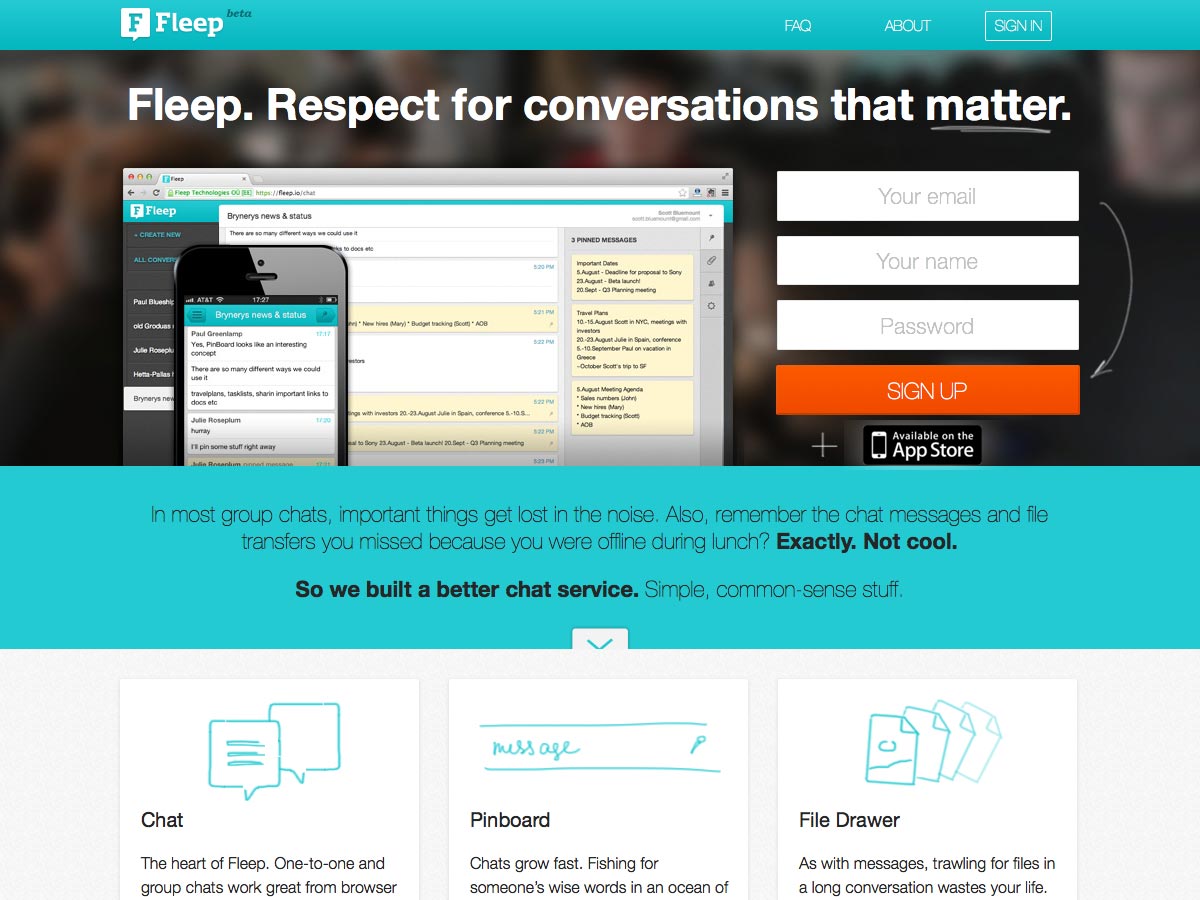
Fleep
Fleep to program do czatowania, tablica korkowa i szuflada na pliki, wszystkie zrolowane w jeden, dostępny online i na iOS.
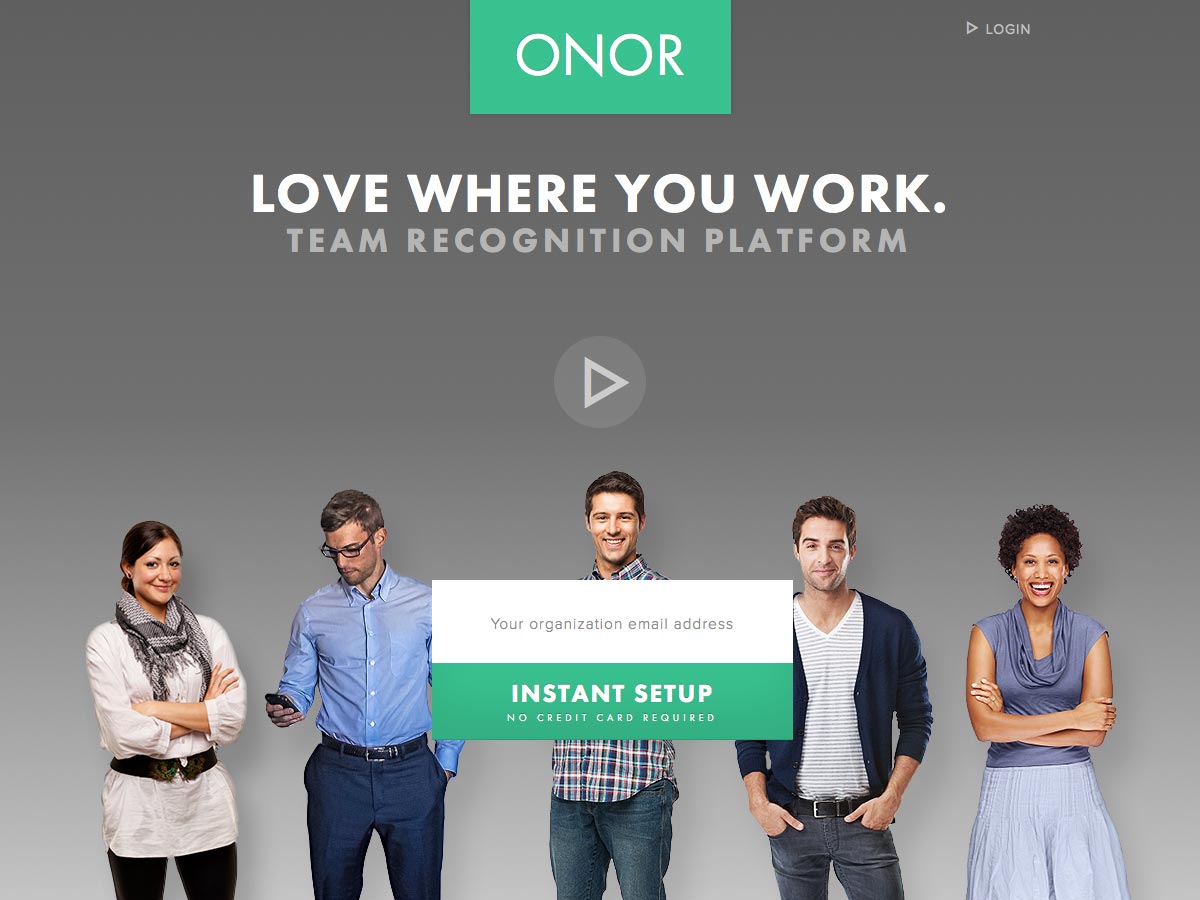
Onor
Onor to platforma rozpoznawania zespołu, która upraszcza proces zachęcania i nagradzania członków Twojego zespołu.
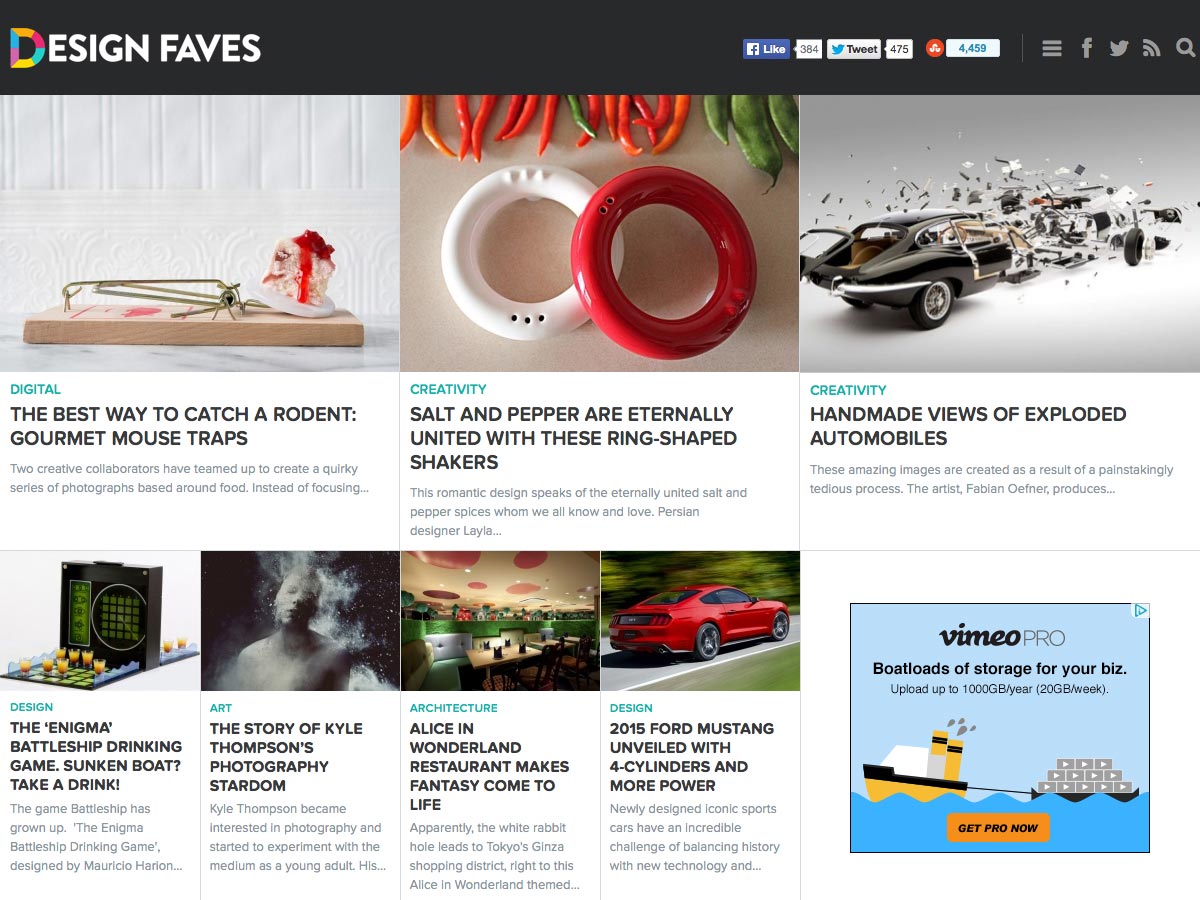
Zaprojektuj Faves
Zaprojektuj Faves to nowa strona, która każdego dnia oferuje wiele inspiracji. Są posty na temat kreatywności, ogólnego projektowania, sztuki, architektury i wielu innych.
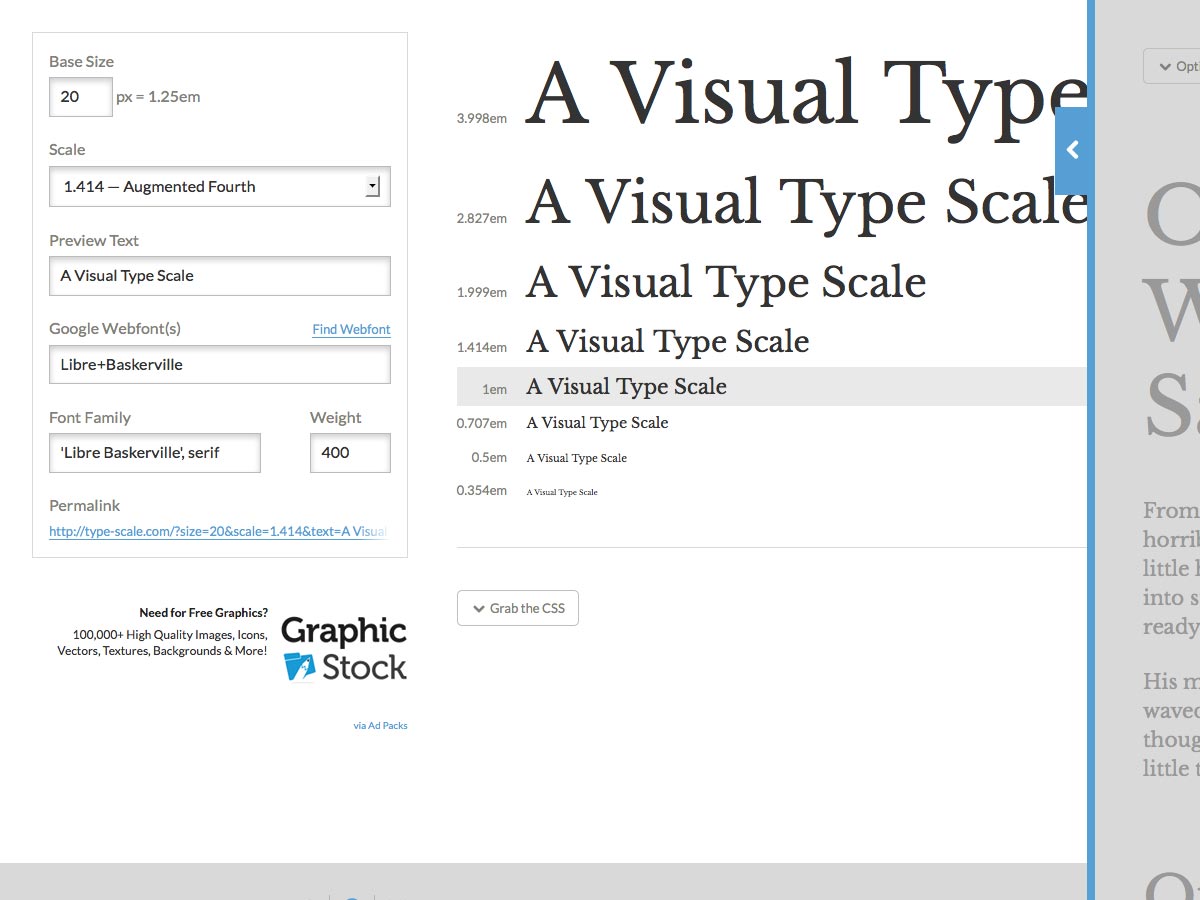
Wpisz skalę
Wpisz skalę to wizualny kalkulator do tworzenia typograficznych skal dla twoich projektów. Wystarczy wprowadzić rozmiar bazowy i skalę, której chcesz użyć, a otrzymasz najlepsze rozmiary nagłówków, treści i innych tekstów.
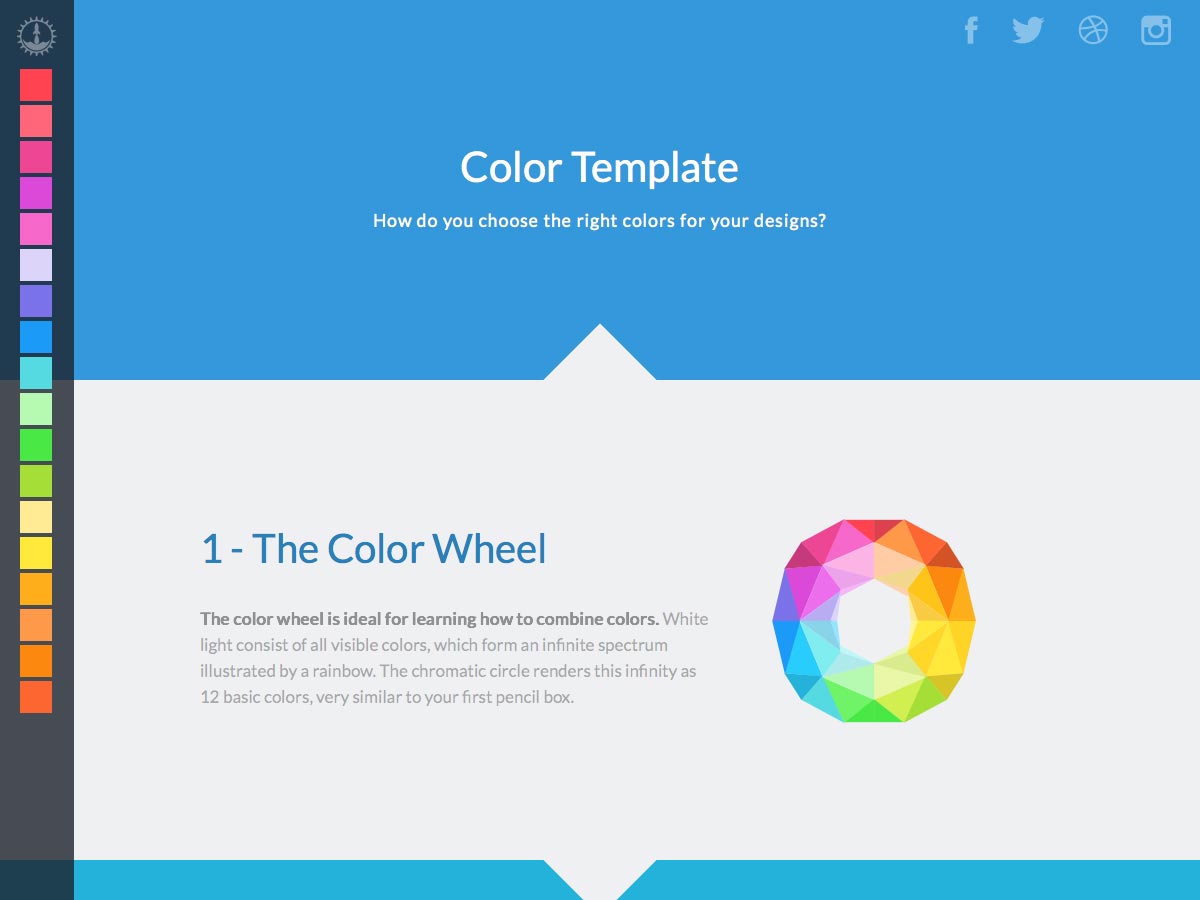
Szablon kolorów
Szablon kolorów to szybki samouczek, który nauczy Cię wybierać najlepsze kolory dla twoich projektów. Zaczyna się od koła kolorów i przechodzi przez wiele innych tematów dotyczących teorii kolorów.
Atrament
Atrament to responsywna frameworka HTML z Zurb. Pozwala szybko tworzyć wiadomości e-mail, które będą działały na dowolnym urządzeniu lub kliencie, nawet w Outlooku.
Kanye kontra dyrektor kreatywny
Kanye kontra dyrektor kreatywny to zabawne spojrzenie na cytaty wypowiedziane przez dyrektora kreatywnego lub Kanye Westa. Sprawdź, czy możesz zgadnąć, który z nich, lub prześlij własną ofertę.
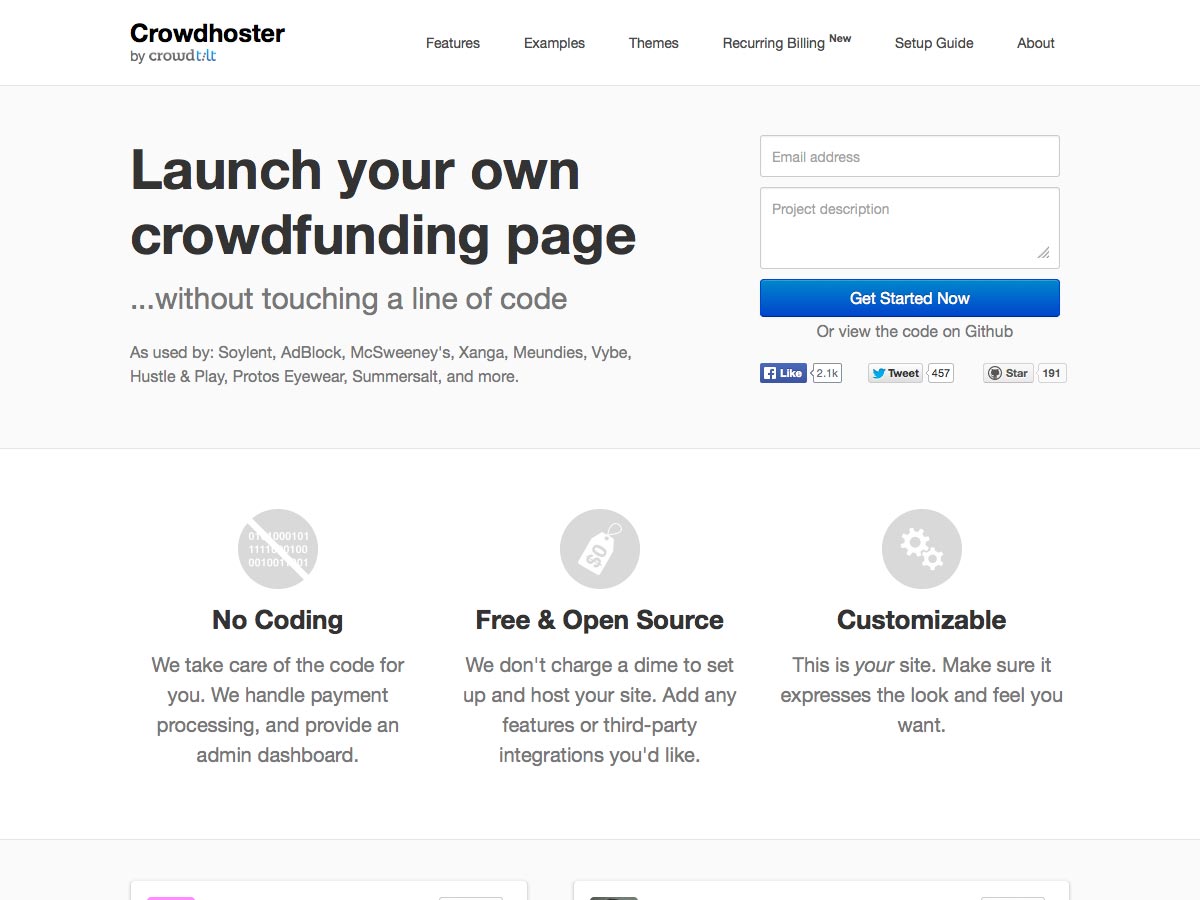
Crowdhoster
Crowdhoster to usługa do uruchomienia własnej strony crowdfundingowej bez żadnego kodowania. Możesz go dostosować, jak chcesz, i zajmie się on przetwarzaniem wszystkich płatności i udostępni panel administracyjny.
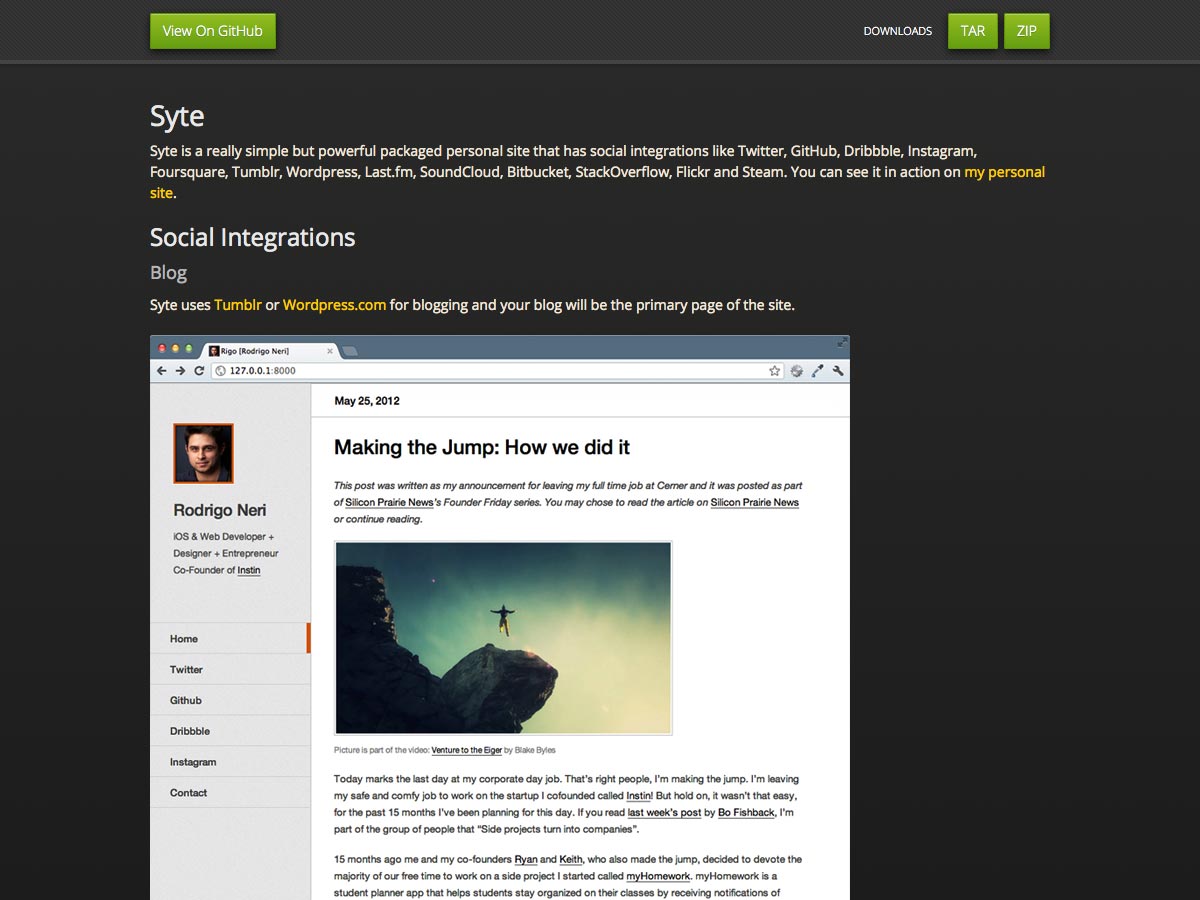
Syte
Syte to prosty, ale skuteczny sposób na zbudowanie osobistej strony internetowej z integracjami społecznymi, takimi jak Twitter, GitHub, Instagram, Dribbble i wiele innych. Działa nawet z WordPress.com lub Tumblr w celu integracji blogów.
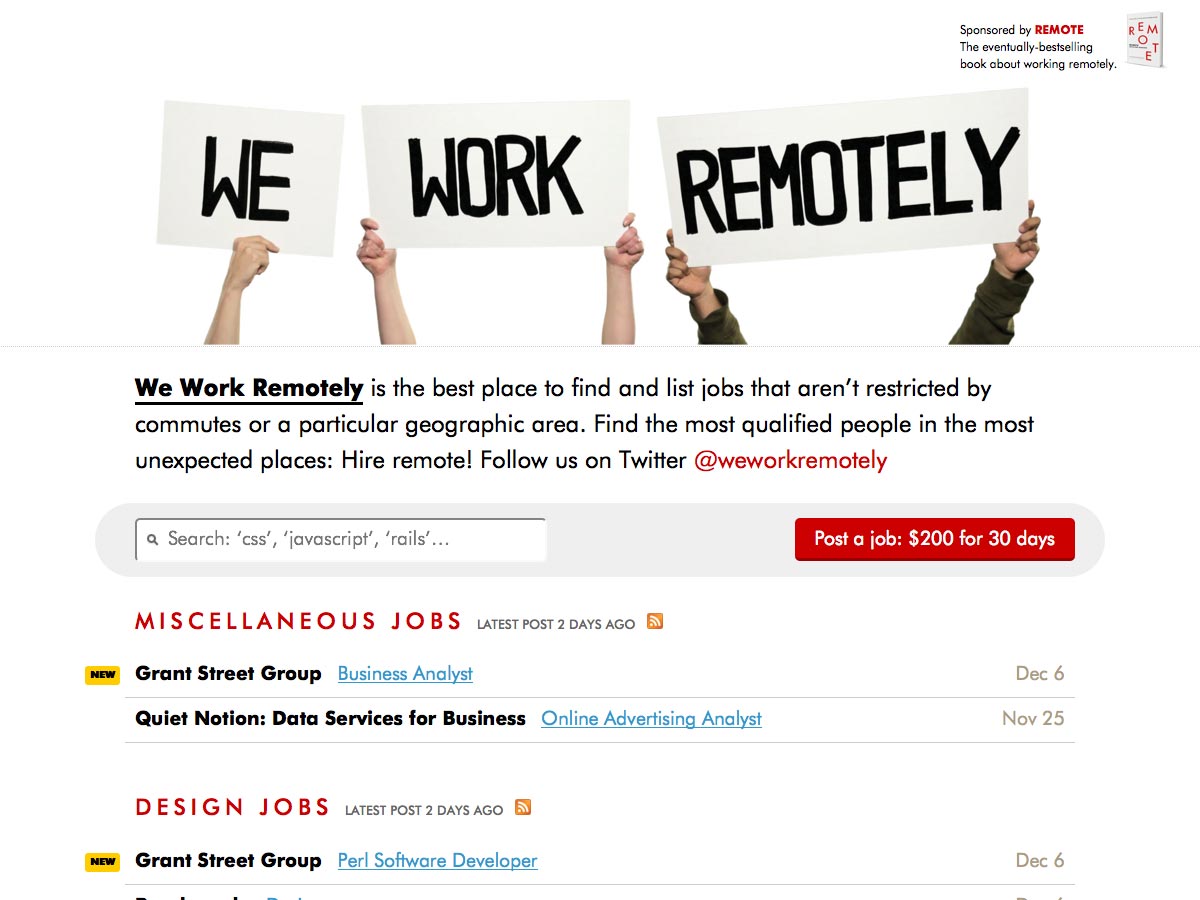
Pracujemy zdalnie
Pracujemy zdalnie to nowa tablica ogłoszeń z 37signals do znalezienia najlepszych stanowisk pracy dla telepracy.
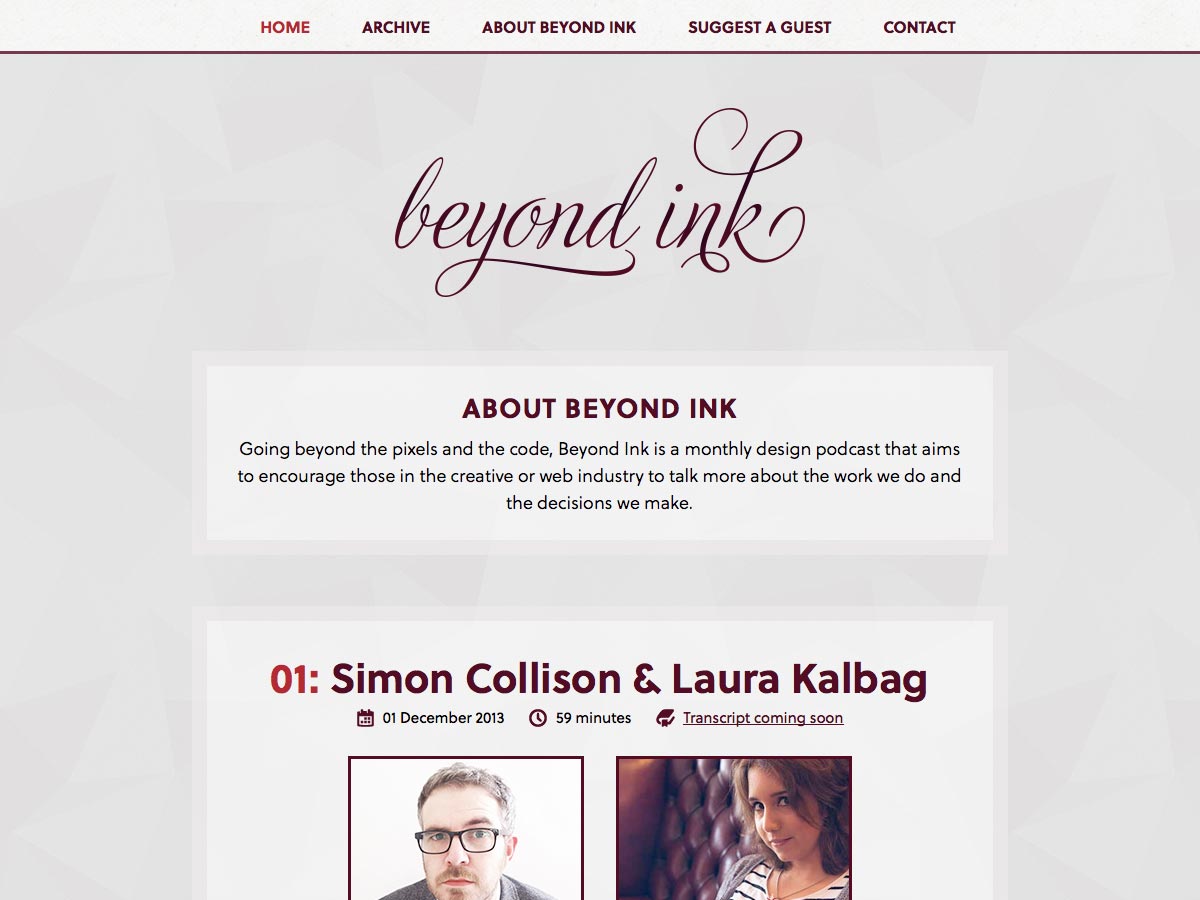
Beyond Ink
Beyond Ink to comiesięczny podcast projektowy dla osób z branży twórczej lub internetowej, który omawia ich działania.
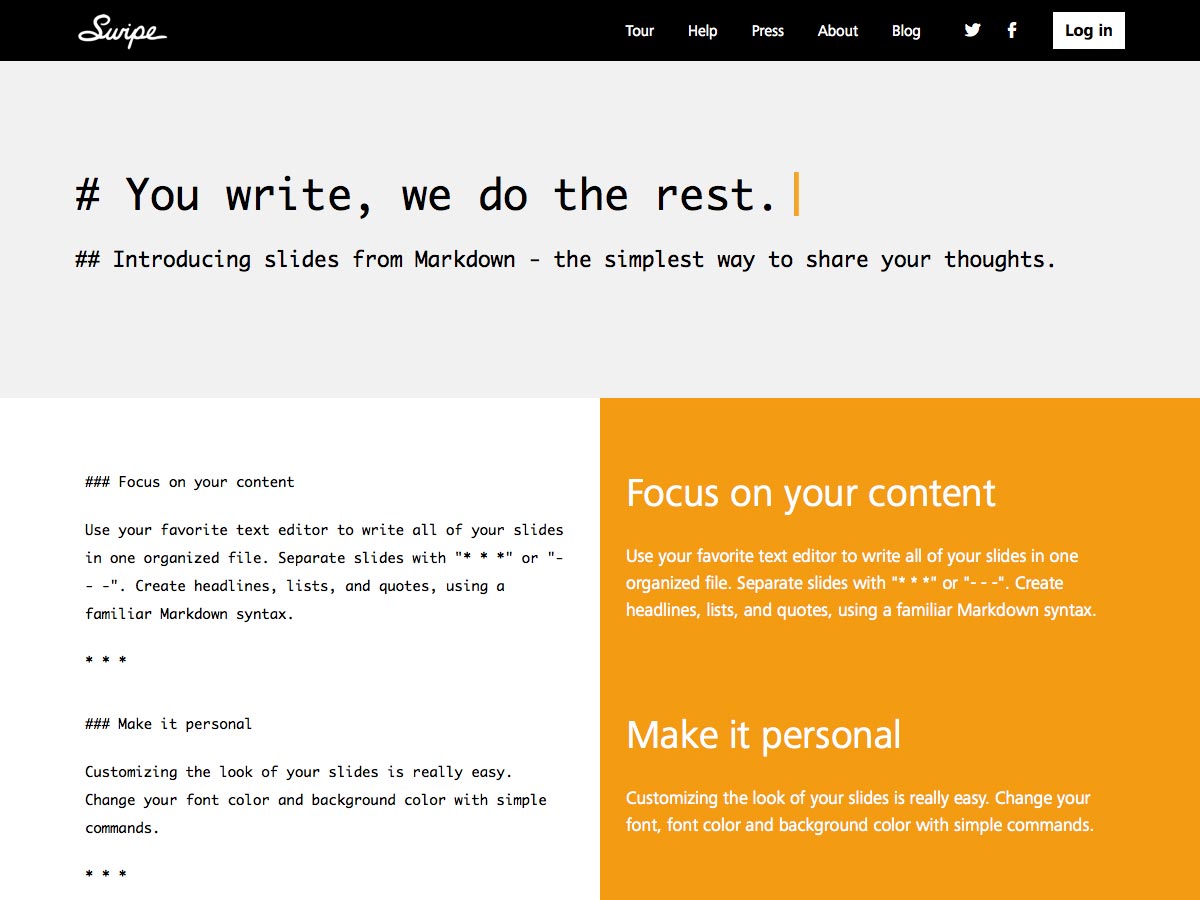
Slajdy
Slajdy z Markdown to prosty sposób na podzielenie się swoimi przemyśleniami ze światem. Slajdy można łatwo dostosowywać za pomocą różnych czcionek, kolorów czcionek i innych elementów.
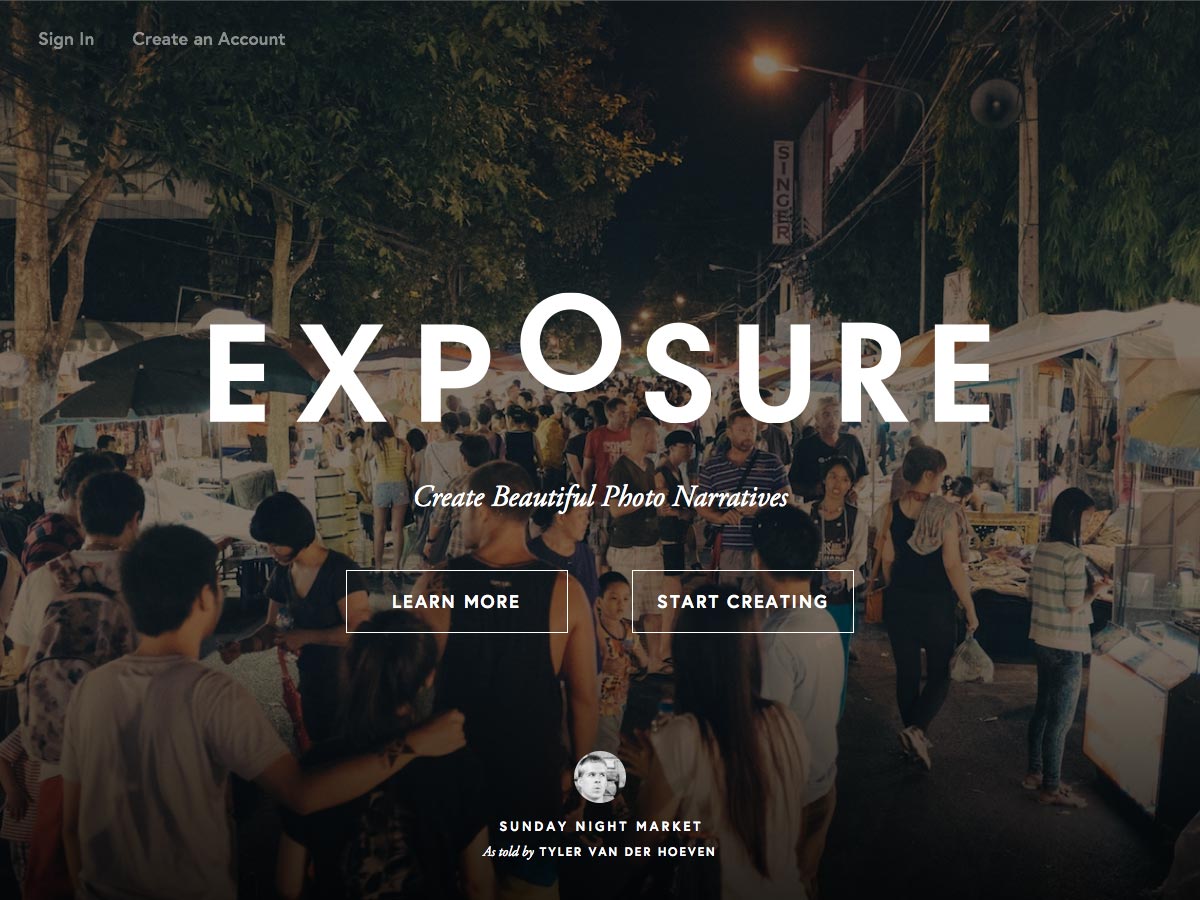
Ekspozycja
Ekspozycja to narzędzie do tworzenia narracji zdjęć online. To świetny sposób dla fotografów, aby opublikować swoją pracę w bardziej znaczący, ale bez wysiłku sposób.
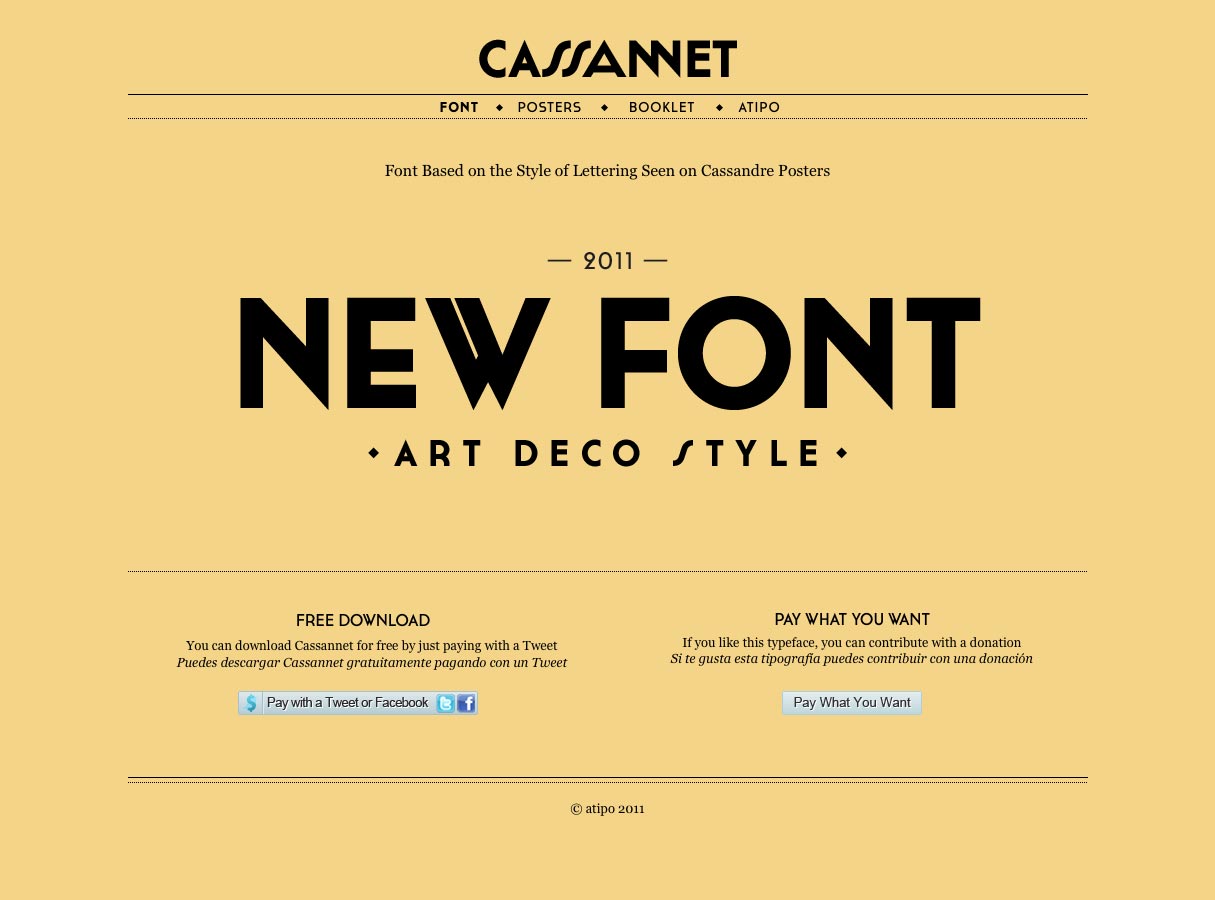
Cassannet (bezpłatny)
Cassannet jest czcionką w stylu art deco opartą na stylu literowym na plakatach Cassandre i zawiera warianty tytułów, standardowe i dowolne ligatury oraz małe kapsle. Obejmuje również zwykłe, pogrubione i obrysowe ciężary.
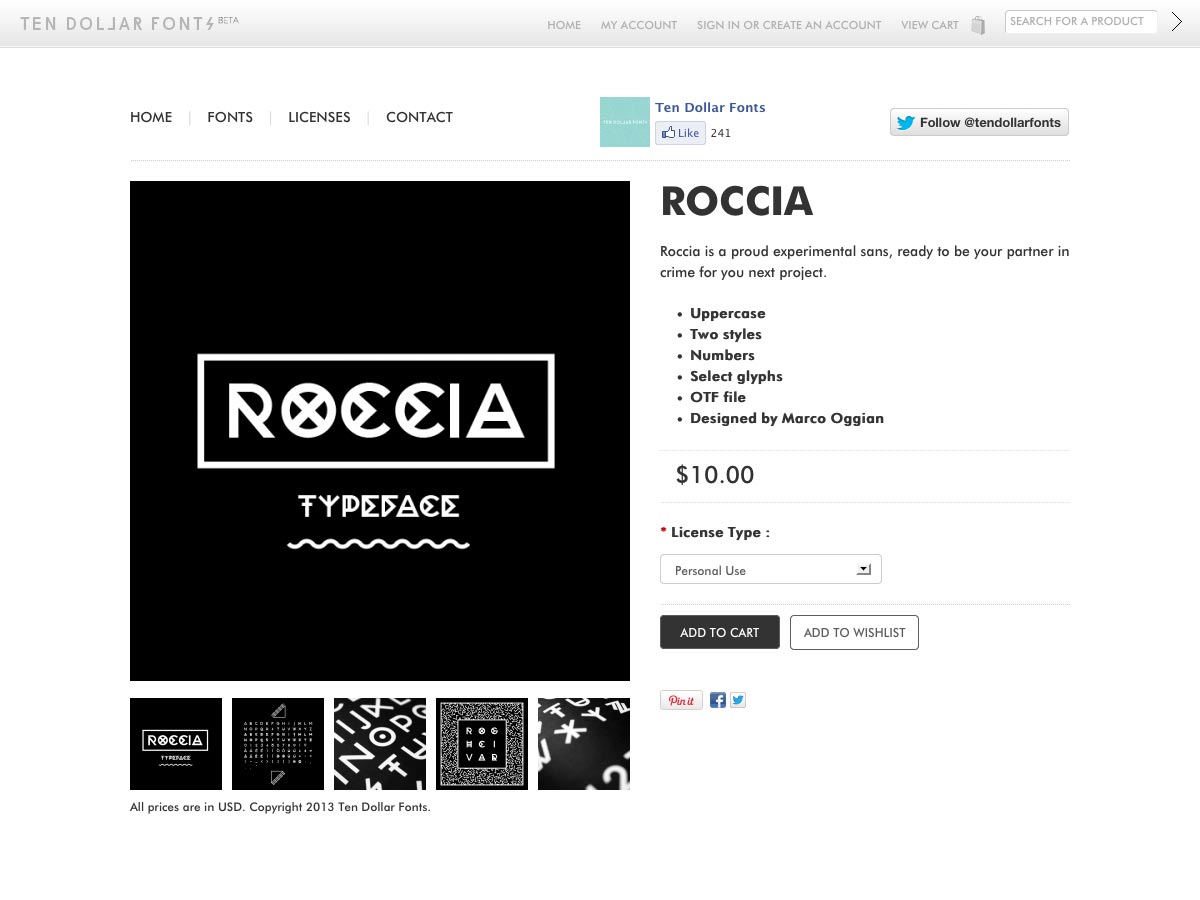
Roccia (10 USD)
Roccia to eksperymentalna czcionka bezszeryfowa z dwoma stylami i wielkimi literami.
Witaj Denver (za darmo)
Witaj Denver to bezpłatna czcionka ze studia projektowego Good Apples z wzorami przypominającymi szablony.