Podejście "urządzenie-agnostyk" do responsywnego projektowania
Techniki, technologia i terminologia nieustannie zmieniają się w projektowaniu stron internetowych, a nadążanie za nimi jest kluczowe dla sukcesu w projektowaniu i rozwoju online.
Konstrukcja agnostyczna i responsywna na urządzenia to dwa z aktualnych, gorących terminów krągłych w kręgach technologicznych i często w tym samym zdaniu.
Wraz z rosnącym wykorzystaniem szerokiej gamy urządzeń mobilnych z dostępem do Internetu projektanci stron internetowych i programiści są zachęcani do szybkiego reagowania; dostosowywanie treści i elementów projektu do ograniczeń dowolnego urządzenia. Jednak etykietowanie responsywnego projektu jako techniki wykorzystującej podejście agnostyczne dla urządzenia jest trudnym zadaniem.
Czym dokładnie jest podejście agnostyczne do urządzenia i czy konieczne jest nawet określenie go jako podejścia do elastycznego projektowania?
Definiowanie agnostyka urządzenia
Wszyscy znamy pojęcie responsywnego projektowania i mamy nadzieję, że wiesz, czym jest urządzenie, ale co z agnostykiem?
Dictionary.com definiuje agnostyka jako "osobę, która utrzymuje, że istnienie ostatecznej przyczyny, jak Bóg, i istotowa natura rzeczy są nieznane i niepoznawalne, lub że ludzka wiedza ogranicza się do doświadczenia".
Według magazynu PC Magazine agnostyk urządzenia oznacza po prostu "niezwiązany z konkretnym urządzeniem. To samo, co maszyna niezależna. "
Innymi słowy, strona, którą budujesz, nie zależy od tego, na którym urządzeniu jest wyświetlana.
Sprzęt lub oprogramowanie, które jest niezależne od urządzenia, jest kompatybilne z różnymi systemami i nie wymaga ręcznej modyfikacji na wielu różnych urządzeniach przenośnych, laptopach i komputerach.
Kiedy Ethan Marcotte po raz pierwszy wprowadził termin "responsywny projekt" do leksykonu technologii, napisał: "Responsywny design nie polega na" projektowaniu mobilnym ". Ale nie chodzi też o "projektowanie na pulpit". Chodzi raczej o przyjęcie bardziej elastycznego, agnostycznego podejścia do projektowania w Internecie. "
Responsywny design jest niezależny od urządzenia, ponieważ koncentruje się na potrzebach użytkowników niezależnie od urządzenia. Jednak nie jest to takie proste. Według Google Nasza mobilna planeta 2012 badania, sposób, w jaki użytkownik korzysta z witryny i angażuje się w nią, różni się w zależności od używanego urządzenia, środowiska, pory dnia i innych czynników zwanych "kontekstem użytkownika".
Ponieważ firmy i pracownicy akademiccy odkrywają szczegóły kontekstu użytkownika w responsywnym środowisku projektowania, znaczenie projektowania w celu obsługi potrzeb użytkowników i zadań, które najprawdopodobniej będą chcieli wykonać, staje się bardziej widoczne. W związku z tym koncepcja prawdziwego stosowania agnostycznego podejścia do projektowania responsywnego jest wadliwa.
Sposób podejścia agnostycznego do urządzenia różni się od podejścia mobilnego i tradycyjnego projektowania stron internetowych
Podejście agnostyczne do projektowania stron internetowych, a zwłaszcza do projektowania responsywnego, różni się od innych podejść tym, że urządzenie staje się wtórne. Treści są w centrum uwagi.
Alternatywnie, w tradycyjnym projektowaniu stron internetowych wiele zależy od struktury i elementów ekranu oraz od tego, w jaki sposób ramka jest tworzona, co jest niemal natychmiastowe.
Pierwsza szkoła myśli mobilnej ma na celu zaprojektowanie najpierw mobilnego doświadczenia, ponownie skupiając się na urządzeniu.
Podejście agnostyczne do responsywnego projektowania zasadniczo mówi, że zapomnisz o urządzeniu. Ma to wpływ na kolejność tworzenia stron internetowych, z projektowaniem, rozwojem i tworzeniem treści zmieniających miejsca. Responsywny design kładzie również nacisk na tworzenie treści, ale na zmianę parametrów urządzenia. Na przykład szkoła myślenia "zaprojektuj dla najmniejszego ekranu" przypomina nam, aby pamiętać o rozmiarze ekranu podczas tworzenia treści do druku i obrazu.
Agnostycyzm urządzenia, responsywny design i zawartość użytkownika
Przewidywanie potrzeb użytkownika jest kluczowym aspektem projektowania afektywnych stron internetowych i tworzenia treści. Responsywny design z podejściem ściśle agnostycznym dla urządzenia może prezentować zawartość najlepiej dopasowaną do urządzenia na ekranie, ale czy jest to zawartość, której chce użytkownik?
Wygląda na to, że - jak pokazuje Google Mobile Planet 2012 - informacje dostępne i zadania wykonane przez użytkowników mobilnych różnią się w zależności od dostępnego urządzenia.
W związku z tym podejście całkowicie niezależne od urządzenia jest nieskuteczne, ponieważ ma na celu zaoferowanie takiego samego doświadczenia i zawartości użytkownika niezależnie od urządzenia. Zamiast tego projekt powinien dostosować się do urządzenia, aby zaoferować zadania, które użytkownik najprawdopodobniej chce wykonać na tym urządzeniu.
Ponadto, przewidywanie potrzeb użytkownika zwykle wymaga tworzenia treści użytkownika na podstawie danych dotyczących aktywności użytkownika, ruchów i zaangażowania w treść. Ale jak analizować ich aktywność, jeśli nie ma jeszcze zawartości?
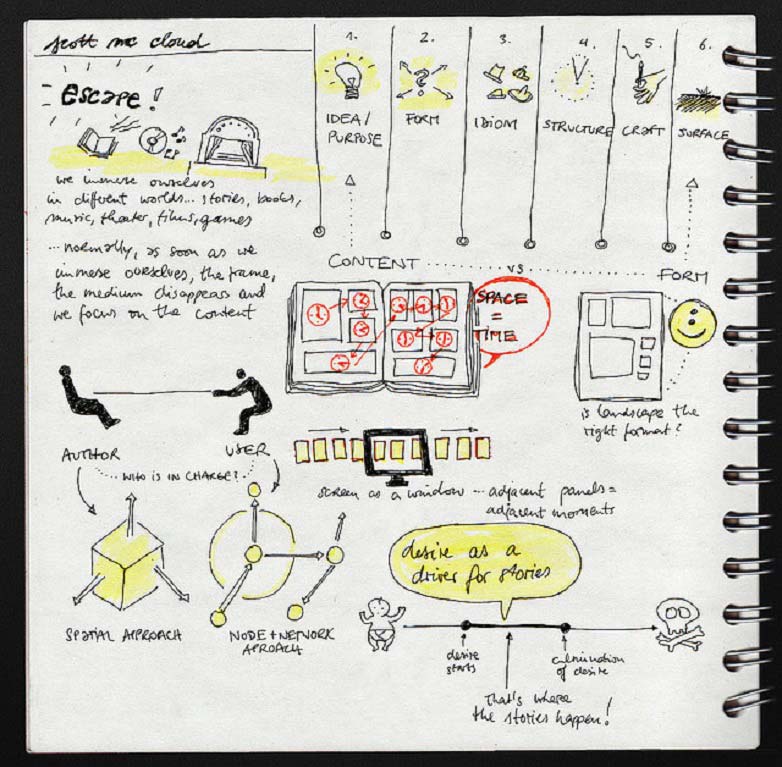
Notatki Scotta McCloud'a pokazać jednoczesny charakter projektowania w dzisiejszym świecie.
Jednym z rozwiązań może być podejście typu "odgadywanie najlepszego" i po prostu rozpoczynanie publikowania treści, a następnie ocena aktywności użytkowników i przeprowadzanie analizy zadań. Można to poprzeć, zmieniając układy projektu z typowego projektu, opracowania, sekwencji tworzenia treści, tworzenia treści, projektowania i opracowania sekwencji. Zmiana hierarchii treści w celu najpierw adresowania treści, a następnie nawigacji, zwiększa podejmowanie decyzji dotyczących treści.
Chociaż brzmi to jak dobra poprawka, tworzenie doskonałych stron internetowych w dzisiejszym stale rozszerzającym się środowisku technologicznym może wymagać więcej niż przestawienia przepływu kreacji. Może to wymagać odejścia od sekwencyjnej kolejności projektowania witryny do jednoczesnej pracy nad treścią, rozwojem i projektowaniem, przy czym członkowie zespołu wchodzą ze sobą w interakcje na wszystkich etapach.
Wniosek
Przy obecnej eksplozji w użyciu mobilnym w celu uzyskania dostępu do Internetu można argumentować, że do całego projektu należy podejść za pomocą filtru agnostycznego, a sam termin stanie się zbędny. Agnostycyzm urządzeń wchłania się w zasadnicze elementy responsywnego projektowania i jest całkiem możliwe, że już wkrótce nie będzie już konieczne identyfikowanie go osobno i trzymanie go jako specjalnego podejścia.
Jednocześnie agnostycyzm i responsywność urządzenia są terminami odzwierciedlającymi skupienie się na urządzeniu zamiast na użytkowniku. Zamiast koncentrować się na zaspokajaniu potrzeb urządzenia, potrzeby użytkownika powinny być najważniejsze, ponieważ strony internetowe istnieją w celu zaspokojenia potrzeb ludzi, a nie maszyn!
Decyzja użytkownika o wykonaniu zadania może być łatwiejsza dzięki responsywnemu projektowi strony internetowej, zapewniającym łatwy dostęp do zadań, które najprawdopodobniej będą chcieli wykonać. Responsywny projekt może stać się zarówno agnostyczny jak i niezależny od kontekstu, skutecznie dostarczając treści zoptymalizowane dla bieżącego urządzenia. Optymalizacja powinna wynikać z analizy zadania i kontekstu, dzięki czemu użytkownik otrzyma treści, które będą najbardziej potrzebne do wykonania zadań z urządzenia, z którego korzystają w kontekście swojego środowiska. Ostatecznie, w filmie do projektowania stron internetowych treść jest gwiazdą, a projekt jest aktorem wspierającym, a całość jest tworzona dla przyjemności oglądania.
Czy bierzesz pod uwagę urządzenia podczas projektowania witryn? Czy możliwe jest, aby zawsze być prawdziwie urządzeniem-agnostykiem? Daj nam znać, co myślisz w komentarzach.