Stan oprzyrządowania przedniego
Pod koniec 2016 roku zgasiłem 2016 Ankieta oprzyrządowania przedniego . Odpowiedź była fenomenalna . Dziękuję wszystkim, którzy poświęcili czas, aby to zrobić.
Cel był całkiem prosty; aby dowiedzieć się więcej szczegółów na temat narzędzi, które twórcy front-end obecnie używają we własnych przepływach pracy. W naszej branży zbyt łatwo jest przyjąć za pewnik to, czego ludzie używają na podstawie własnej wiedzy. Celem ankiety jest przedstawienie w szerszym ujęciu aktualnych trendów w narzędziach front-end.
W tym roku badanie składało się z 19 pytań dotyczących szerokiej gamy narzędzi i metodologii front-end.
Szybko dziękuję
Ta ankieta byłaby o wiele trudniejsza do skompletowania bez wsparcia Just Eat (mojego pracodawcy) i Wesa Bosa, który uprzejmie współpracował z tegoroczną ankietą, co pozwoliło mi poświęcić więcej czasu na analizę wyników.
Wes jest znany z tworzenia doskonałych materiałów edukacyjnych dla twórców stron internetowych. Jego kursy są doskonałym miejscem do rozpoczęcia, jeśli chcesz dowiedzieć się więcej na takie tematy jak Reagować i ES6 .
Odpowiedzi
Tegoroczna ankieta zebrała ponad 4700 odpowiedzi. Dla porównania, kiedy opublikowałem pierwszy zestaw wyników w 2015 r., Ankieta otrzymała zaledwie 648 odpowiedzi, które następnie wzrosły do ostatecznej liczby 2028 odpowiedzi po zamknięciu ankiety. To prawie 2 i pół razy więcej odpowiedzi w porównaniu do ostatnich ostatnich lat lub 132% wzrostu dla osób, które lubią procenty.
Jeśli chodzi o skąd pochodzą odpowiedzi, opublikowałem ankietę na Twitterze, Reddit, HackerNews, DesignerNews, Echo.js, LinkedIn i Frontendfront. Został również zaprezentowany przez wiele biuletynów, takich jak Responsive Design Weekly, Sitepoint Weekly i FrontEnd Focus, między innymi.
Powodem, dla którego chcę podkreślić te źródła, jest wykazanie, że nastąpiło dobre rozprzestrzenianie się reakcji w różnych kanałach; respondenci nie wszyscy pochodzą z jednego kanału społecznościowego.
Wyniki
Zastrzeżenie wstępne: Wyniki te reprezentują próbę czołowych programistów pracujących w branży - dlatego nie należy ich traktować jako ewangelii, tylko jako wskazujących na szorstki trend.
Tak więc, bez dalszych ceregieli, rzućmy okiem na wyniki! Weź sobie filiżankę herbaty / kawy i spójrzmy ...
P1: Ogólne doświadczenie z przodu
Pierwszym pytaniem, które zadałem, było poznanie poziomu doświadczenia osób reagujących; coś, co nie zostało odnotowane w zeszłorocznej ankiecie. Pytanie brzmiało mniej więcej od jak dawna pracujesz z technologiami front-end?
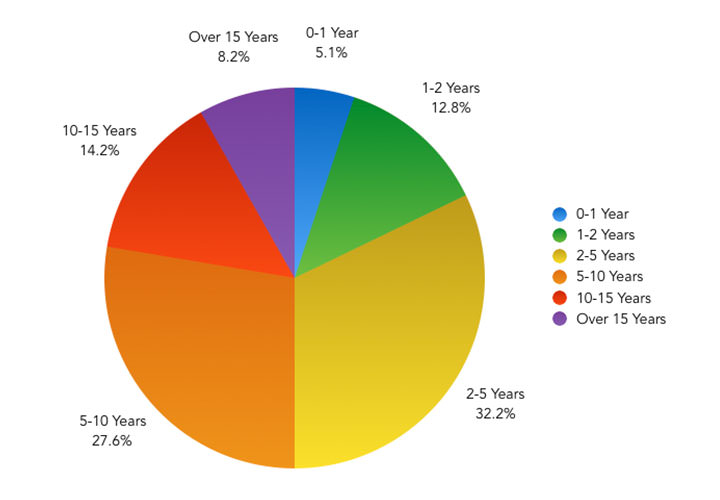
Oto wyniki:
| Odpowiedź | Liczba głosów | Odsetek |
|---|---|---|
| 0-1 Rok | 232 | 4,92% |
| 1-2 lata | 589 | 12,49% |
| 2-5 lat | 1,508 | 31,98% |
| 5-10 lat | 1,323 | 28,06% |
| 10-15 lat | 673 | 14,27% |
| Ponad 15 lat | 390 | 8,27% |

Większość respondentów stwierdziła, że pracuje z technologiami typu front-end przez okres 2-5 lat lub 5-10 lat, co razem stanowiło 60,04% (2831) odpowiedzi.
Co ciekawe, istnieje bardzo równomierny podział pomiędzy tymi, którzy pracowali z frontendem do 5 lat (49,39%) w porównaniu z tymi z ponad pięcioletnim doświadczeniem (50,6%). Pozytywnie oznacza to, że wyniki ankiety pochodzą z dość równomiernego rozkładu poziomów doświadczenia.
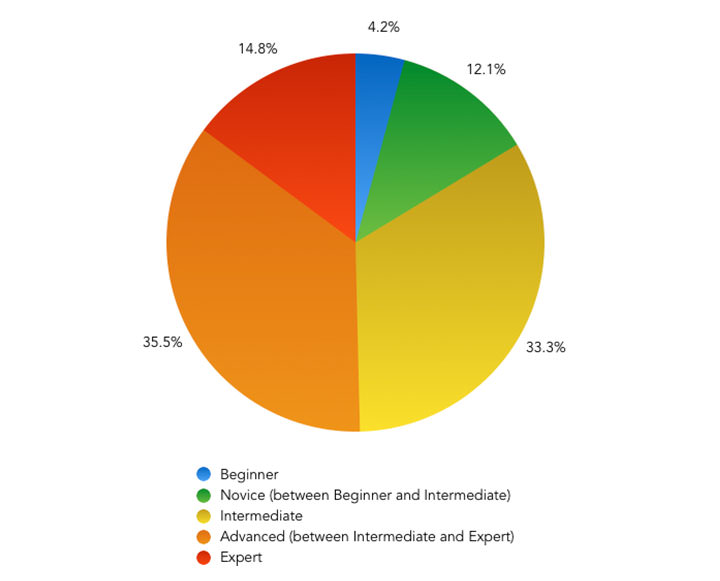
Q2: Wiedza CSS
Drugie pytanie stanowiło subiektywne spojrzenie na to, jak respondenci ocenili własną znajomość CSS.
Jest rzeczą oczywistą, że to pytanie jest dość względne, ponieważ każdy z respondentów może inaczej zinterpretować tę sytuację, a także skromnie oceniać swój poziom umiejętności - ale nie jest to wcale interesujące. wyniki!
Pytanie brzmiało: Jak oceniasz swoją wiedzę na temat CSS i związanych z nim narzędzi i metodologii?
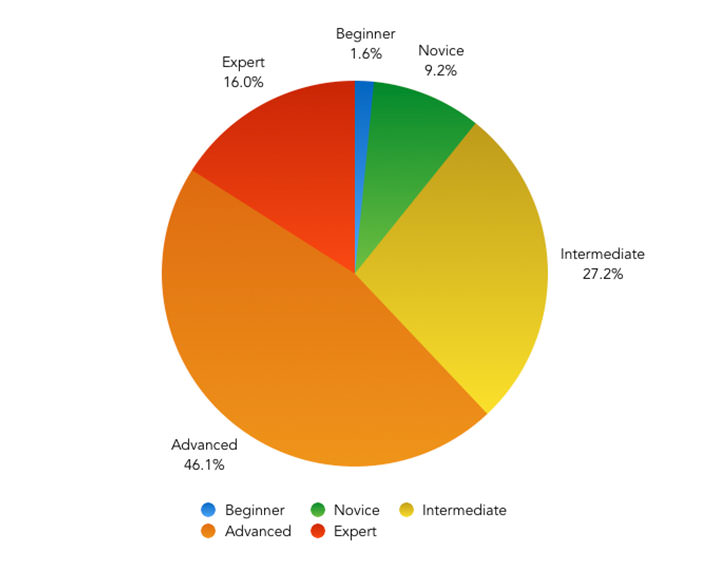
Oto, jak wyglądały odpowiedzi:
| Poziom | Liczba głosów | Odsetek |
|---|---|---|
| Początkujący | 78 | 1,65% |
| Początkujący (między Początkującym a Pośrednim) | 424 | 8,99% |
| Pośredni | 1 243 | 26,36% |
| Zaawansowany (między średniozaawansowanym a ekspertem) | 2 203 | 46,72% |
| Ekspert | 767 | 16,27% |

Patrząc na wyniki, 89,36% (4213) respondentów oceniło siebie jako posiadających średni poziom wiedzy na temat CSS lub wyższy, z czego większość - 46,72% (2203) - twierdzi, że jest na zaawansowanym poziomie. Zaledwie 16,27% (767) respondentów oceniło siebie jako posiadających wiedzę ekspercką.
Podczas głębszego wglądu w te wyniki i filtrowania w oparciu o odpowiedzi udzielone na pytanie 1, tych, którzy mają do 12 miesięcy doświadczenia w pracy z technologiami front-end, 10% oceniło siebie jako posiadających zaawansowaną wiedzę o CSS lub wyższej (chociaż nie jeden w tej podkategorii ocenił się jako ekspert). Ten odsetek wzrósł do 22% w przypadku respondentów z maksymalnie 2-letnim doświadczeniem.
Można to interpretować na różne sposoby, ale wydaje się, że jest to stosunkowo wysoki odsetek, biorąc pod uwagę krótki czas pracy z CSS. Może to również odzwierciedlać, jak CSS może być często postrzegany jako łatwiejszy do nauczenia się w porównaniu do innych języków, takich jak JavaScript - coś, czego nie koniecznie zgadzam się, jeśli chodzi o poznanie zawiłości i niuansów języka i jego metodologii.
Będziemy szukać odniesienia do tych wyników w następujących pytaniach.
P3: Wykorzystanie procesora CSS
Kolejne pytanie było pierwszym pytaniem dotyczącym technologii, pytaniem: Jakie jest twoje narzędzie do wyboru CSS?
To pytanie zadawano w badaniu z ubiegłego roku, a Sass był wyborem dla większości programistów w 2015 roku. Możliwe odpowiedzi obejmowały wszystkie dostępne w zeszłym roku oraz dodanie PostCSS i Rework, dwóch bardziej modułowych procesorów CSS.
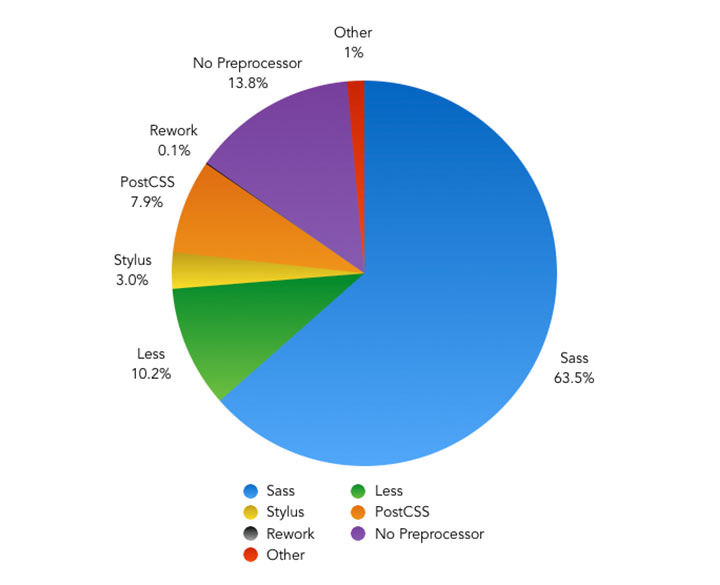
Poniższe wyniki pokazują również różnicę procentową między wynikami tegorocznych i ubiegłorocznych, w stosownych przypadkach.
| Preprocesor | Liczba głosów | Odsetek | % Diff (do 2015) |
|---|---|---|---|
| Sass | 2,989 | 63,39% | -0,56% |
| Mniej | 478 | 10,14% | -5.05% |
| Rysik | 137 | 2,91% | -0,84% |
| PostCSS | 392 | 8,31% | Nie dotyczy |
| Przeróbki | 3 | 0,06% | Nie dotyczy |
| Bez preprocesora | 643 | 13,64% | -1,4% |
| Inny | 73 | 1,55% | -0,52% |

Patrząc na wyniki, Sass nadal jest narzędziem do wyboru CSS dla większości respondentów z 63,39% . W porównaniu z wynikami z ubiegłych lat, mniejsze wykorzystanie spadło nieznacznie do 10,14% (spadek o 5,05%).
PostCSS wykazało dobry wzrost, 8,31% respondentów stwierdziło, że korzystali z niego wyłącznie. Jego użycie prawdopodobnie będzie nieco większe w rzeczywistości, ponieważ nie uwzględnia ono respondentów, którzy używają go w połączeniu z innym narzędziem do przetwarzania.
Co ciekawe, odsetek respondentów nie korzystających z żadnego narzędzia do przetwarzania CSS spadł do 13,64%, co stanowi spadek z 15,04% w 2015 r. Wzmacnia to, jak przetwarzanie CSS jest obecnie kluczową umiejętnością we współczesnym rozwoju front-end i tym, które większość (86,36%). %) front-endowych programistów aktualnie używanych w ich własnych workflow.
P4: Doświadczenie procesora CSS
Kontynuując ostatnie pytanie, chciałem dowiedzieć się więcej na temat poziomów wiedzy w narzędziach do przetwarzania CSS, a respondenci poproszeni o przedstawienie swoich doświadczeń w każdym z nich.
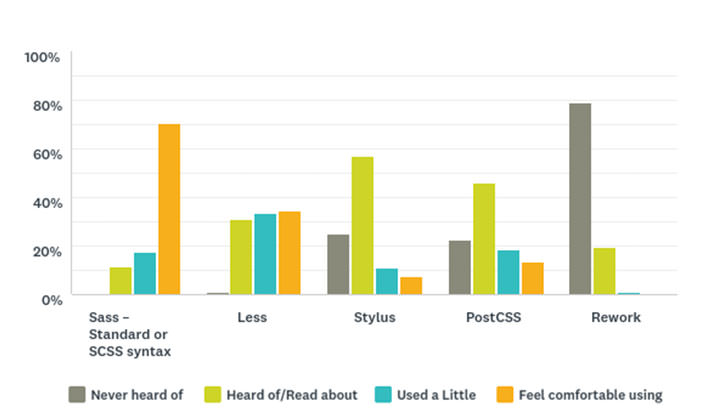
Oto, w jaki sposób respondenci odpowiadali na pytanie - proszę opisać swoje doświadczenia z następującymi narzędziami do przetwarzania CSS :
| Nigdy nie słyszałem o | Słyszałem / czytałem | Używane trochę | Poczuj się komfortowo przy użyciu | |
|---|---|---|---|---|
| Sass - składnia standardowa lub SCSS | 0,57% (27) | 11,11% (524) | 17,16% (809) | 71,16% (3 355) |
| Mniej | 0,81% (38) | 30,86% (1,455) | 33,32% (1,571) | 35,02% (1 651) |
| Rysik | 24,22% (1 142) | 57,26% (2 700) | 11,11% (524) | 7,40% (349) |
| PostCSS | 21,76% (1,026) | 45,37% (2 139) | 18,73% (883) | 14,15% (667) |
| Przeróbki | 78,43% (3 698) | 20,17% (951) | 0,91% (43) | 0,49% (23) |

Narzędziem o najwyższym poziomie wiedzy było Sass na dość sporą odległość, przy czym 71,16% respondentów stwierdziło, że czuli się komfortowo z jego używania. W rzeczywistości tylko 11,68% osób nigdy z niego nie korzystało, a tylko 0,57% (27 osób) nigdy o tym nie słyszało. Patrząc na to wraz z wynikami pytania 3, Sass wyraźnie dominuje, jeśli chodzi o poziom wykorzystania i wiedzy w narzędziach przetwarzania CSS.
Patrząc na inne narzędzia, 35,02% respondentów stwierdziło, że czuli się komfortowo, używając Less, a następnie 14,15%, które mówiło to samo w odniesieniu do PostCSS. Co ciekawe, liczba ta wzrosła niemal dwukrotnie w porównaniu z 7,15% respondentów, którzy twierdzili, że czuli się komfortowo, korzystając z PostCSS w ostatnim badaniu, wykazując tendencję wzrostową w zakresie znajomości narzędzia.
P5: Schematy nazewnictwa CSS
Następnym pytaniem był obszar CSS, który bardzo mnie interesuje - programy nazewnicze CSS. Używając schematu nazewnictwa w mojej własnej pracy od wielu lat, byłem zainteresowany, czy jest to coś, co przyjęli również inni deweloperzy front-endu.
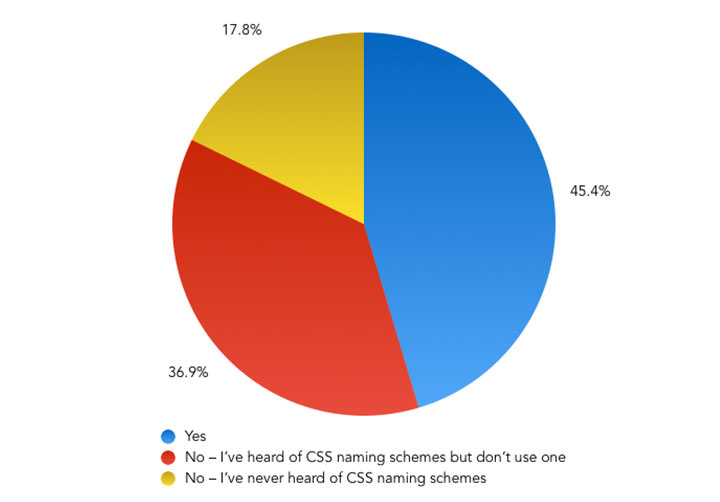
Pytanie brzmiało: Czy używasz schematu nazewnictwa podczas pisania CSS, na przykład BEM lub SUIT?
| Odpowiedź | Liczba głosów | Odsetek |
|---|---|---|
| tak | 2170 | 46,02% |
| Nie. Słyszałem o schematach nazywania CSS, ale ich nie używam | 1,731 | 36,71% |
| Nie - nigdy nie słyszałem o schematach nazywania CSS | 814 | 17,226% |

Wyniki pokazują dość równomierny podział, chociaż tylko mniej niż połowa respondentów (46,02%) stwierdziła, że używa schematu nazewnictwa CSS w porównaniu do tych, którzy twierdzili, że nie (53,98%).
Zachęcające jest to, że 82,73% (3901) respondentów słyszało przynajmniej o programach nazywania CSS, ale 36,71% (1731) jeszcze go nie wykorzystało.
Jak można się spodziewać, patrząc na respondentów, którzy ocenili się jako posiadający zaawansowany poziom wiedzy CSS lub wyższej, wykorzystanie schematów nazewnictwa CSS wzrosło do 56,94%. Jest to porównywane do użycia jedynie 27,47% wśród osób, które oceniły się jako średnio zaawansowane lub niższe.
Schematy nazywania CSS są narzędziem, które moim zdaniem będzie nadal rosło w użyciu, więc będzie ciekawie zobaczyć, jak te liczby zmieniają się w przyszłości.
Q6: Linting CSS
Kolejnym etapem było CSS Linting - czy jest to narzędzie, którego wielu programistów używa w swoich przepływach pracy?
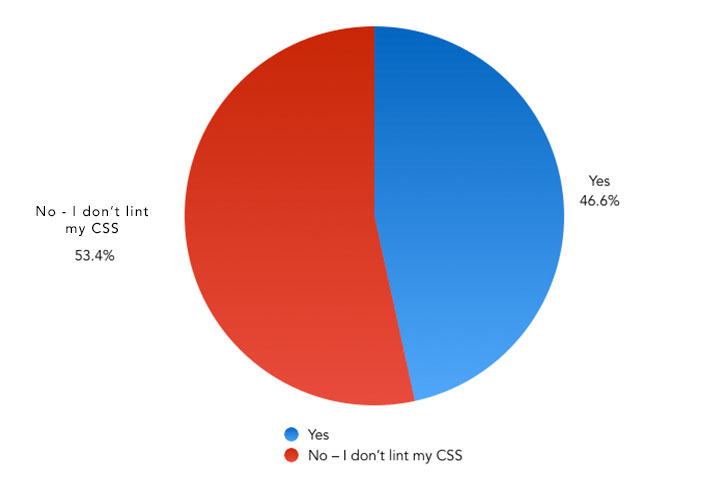
Zapytałem Czy używasz narzędzia do zawiązania swojego CSS?
Wyniki były następujące:
| Odpowiedź | Liczba głosów | Odsetek |
|---|---|---|
| tak | 2232 | 47,34% |
| Nie - nie lint mój CSS | 2 483 | 52,66% |

Podobnie jak w poprzednim pytaniu, było to dość równomierne rozszczepienie z 47,34% (2232) respondentów, którzy twierdzili, że używają narzędzia do zinterpretowania ich CSS, w porównaniu z 52,66% (2 483) tych, którzy tego nie robią.
Nie jest zaskoczeniem, że liczby te również rosną, gdy patrzymy na respondentów z bardziej zaawansowaną wiedzą w CSS. 52,42% respondentów, którzy ocenili się jako posiadający zaawansowaną lub lepszą znajomość CSS, powiedziało również, że lapowali swój CSS, w porównaniu do zaledwie 38,70% osób z wiedzą początkującą lub średnio zaawansowaną.
Linting CSS jest wciąż stosunkowo nowy pod względem narzędzi i użytkowania, szczególnie w porównaniu z czasem, w którym linting JavaScript był w pobliżu. Ponieważ coraz lepsze narzędzia, takie jak Stylelint, będą nadal odkrywane przez programistów, spodziewam się, że użytkowanie będzie rosło wraz z dojrzewaniem tego obszaru narzędzi CSS.
P7: Doświadczenie CSS Tool
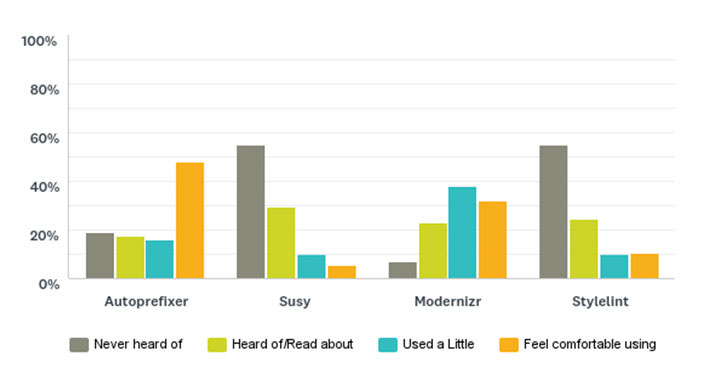
Następne trzy pytania w ankiecie obejmowały poziomy wiedzy i zastosowania w wielu narzędziach i metodach CSS. Po pierwsze pytanie 7 zapytano respondentów o Proszę o podanie swoich doświadczeń z następującymi narzędziami CSS .
Spójrzmy na wyniki:
| Nigdy nie słyszałem o | Słyszałem / czytałem | Używane trochę | Poczuj się komfortowo przy użyciu | |
|---|---|---|---|---|
| Autoprefixer | 18,28% (862) | 17,18% (810) | 15,93% (751) | 48,61% (2 292) |
| Susy | 55,02% (2,594) | 29,78% (1,404) | 9,69% (457) | 5,51% (260) |
| Modernizr | 6,64% (313) | 22,93% (1,081) | 37,96% (1,790) | 32,47% (1,531) |
| Stylelint | 54,68% (2 578) | 24,35% (1148) | 10,39% (490) | 10,58% (499) |

Z tego, Autoprefixer, z 48,61% (2292), było narzędziem CSS, z którego większość respondentów czuła się komfortowo, a następnie Modernizr (32,47%), Stylelint (10,58%) i wreszcie Susy (5,51%).
Jednak po rozszerzeniu o tych respondentów, którzy użyli tego narzędzia w niewielkim stopniu, Modernizr uplasował się na szczycie, z 70,43% w porównaniu z 64,54% respondentów, którzy powiedzieli, że mają przynajmniej niewielkie doświadczenie w korzystaniu z programu Autoprefixer.
Większość respondentów stwierdziła, że nigdy nie słyszeli o Stylelint (54,68%), narzędziu Linting CSS i Susy (55,02%), narzędziu układowym Sass.
Co ciekawe, wysoki odsetek respondentów, którzy ocenili się jako zaawansowani lub wyżej w CSS i narzędziach, nigdy nie słyszał o tych dwóch narzędziach - 46,53% dla Stylelint i 45,52% dla Susy. Myślę, że to ilustruje, jak trudno jest deweloperom na dowolnym poziomie doświadczenia, nie mówiąc już o początkującym, nadążać za narzędziami dostępnymi dla nas wszystkich.
P8: CSS Metodologie i doświadczenie w programowaniu nazewnictwa
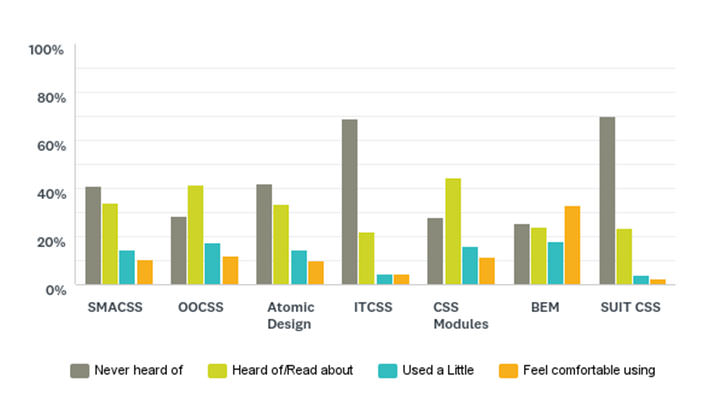
Kolejne pytanie było kontynuowane od ostatniego pytania do respondentów. Proszę podać swoje doświadczenia z następującymi metodami CSS .
Wyniki wyglądały następująco:
| Nigdy nie słyszałem o | Słyszałem / czytałem | Używane trochę | Poczuj się komfortowo przy użyciu | |
|---|---|---|---|---|
| SMACSS | 40,57% (1,913) | 33,91% (1,599) | 14,74% (695) | 10,77% (508) |
| CSS zorientowany na obiekt (OOCSS) | 28,27% (1,333) | 41,80% (1,971) | 17,77% (838) | 12,15% (573) |
| Projekt atomowy | 41,53% (1,958) | 33,74% (1,591) | 14,34% (676) | 10,39% (490) |
| ITCSS | 68,34% (3 222) | 22,38% (1,055) | 4,50% (212) | 4,79% (226) |
| Moduły CSS | 27,42% (1,293) | 44,77% (2 111) | 15,95% (752) | 11,86% (559) |
| BEM | 24,90% (1,174) | 23,52% (1,109) | 18,49% (872) | 33,09% (1,560) |
| SUIT CSS | 69,42% (3 273) | 24,14% (1138) | 3,90% (184) | 2,55% (120) |

Spośród nich BEM - schemat nazewnictwa CSS - był najbardziej znany, 33,09% respondentów stwierdziło, że czują się komfortowo z jego używania. Liczba ta wzrasta do 51,58% respondentów, włączając w to tych, którzy powiedzieli, że trochę go użyli.
Co zaskakujące (przynajmniej dla mnie), znajomość wielu najbardziej znanych metod CSS jest dość niska. Zaledwie 29,92% programistów stwierdziło, że używało OOCSS albo czuć się komfortowo, używając go w swoich projektach, z 27,81% mówiąc to samo dla modułów CSS, 25,51% dla SMACSS i 24,73% dla projektowania atomowego.
Nawet wśród osób o zaawansowanej lub zaawansowanej wiedzy na temat CSS, żadna z tych metod nie przełamała 20% oceny pod względem liczby respondentów, którzy twierdzili, że czują się komfortowo z ich używania.
Przekopanie się na odpowiedzi nieco dalej pokazuje, że mniej niż jedna trzecia (29,20%) respondentów czuje się komfortowo, używając co najmniej jednej z wymienionych metodologii CSS - tak więc jest to jeden z modułów SMACSS, OOCSS, Atomic Design, ITCSS i CSS. To wzrasta do 55,02% respondentów, jeśli weźmiemy pod uwagę osoby, które twierdzą, że choć trochę skorzystały z którejś z tych metodologii.
Zanim wyciągniemy więcej wniosków z tych wyników, spójrzmy także na pytanie 9, które jest blisko spokrewnione.
Q9: Wykorzystanie narzędzia CSS
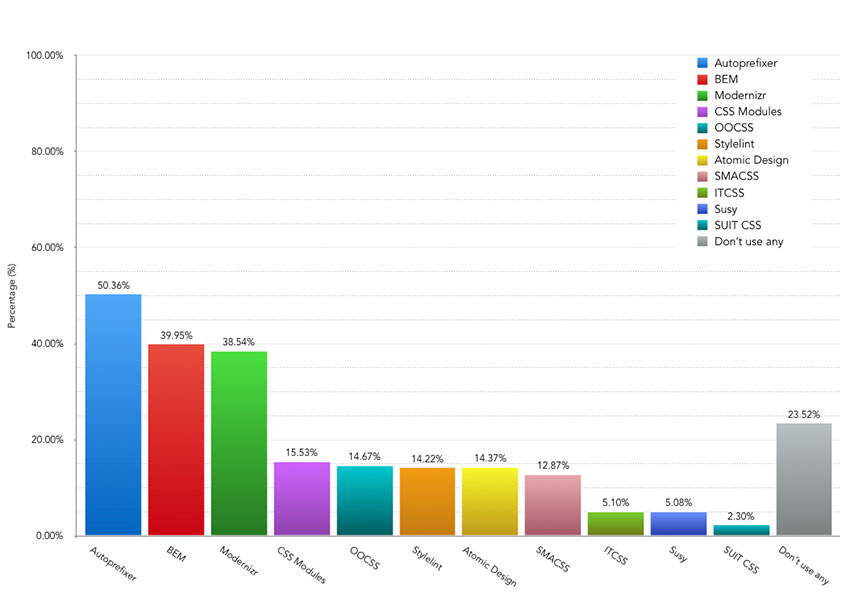
Kończąc pytania ankiety na temat CSS, zapytałem respondentów Które z tych metod lub narzędzi CSS obecnie używasz w swoich projektach?
Oto wyniki:
| Narzędzie / metodologia | Liczba głosów | Odsetek |
|---|---|---|
| SMACSS | 613 | 13,00% |
| CSS zorientowany na obiekt (OOCSS) | 696 | 14,76% |
| Projekt atomowy | 680 | 14,42% |
| ITCSS | 248 | 5,26% |
| Moduły CSS | 740 | 15,69% |
| BEM | 1905 | 40,40% |
| SUIT CSS | 111 | 2,35% |
| Autoprefixer | 2 414 | 51,20% |
| Susy | 237 | 5,03% |
| Modernizr | 1 828 | 38,77% |
| Stylelint | 682 | 14,46% |
| Nie używam żadnego z tych podejść lub narzędzi | 1095 | 23,22% |

Największy pod względem faktycznego wykorzystania był Autoprefixer (51,20%), a następnie BEM (40,40%) i Modernizr (38,77%), z których wszyscy widzieli dobry poziom wykorzystania respondentów.
Chociaż indywidualne poziomy wykorzystania metodologii CSS są skromne - nawet wśród tych, którzy deklarują zaawansowane doświadczenie z CSS - patrząc na wykorzystanie wszystkich razem, 41,21% respondentów stwierdziło, że używało co najmniej jednego z SMACSS, OOCSS, Atomic Design, Moduły ITCSS lub CSS w swoich projektach.
Jest to również trochę zaskakujące, ze względu na względną nowość podejścia, aby zobaczyć, że użycie modułów CSS ma większe zastosowanie niż jakakolwiek inna metodologia CSS.
Dla mnie stosunkowo niskie poziomy wykorzystania - i poziomy wiedzy pokazane z pytania 8 - pomiędzy metodologiami CSS wskazują na dwie rzeczy. Różnorodność sposobów, w jakie ludzie piszą swoje CSS, jest bardzo szeroka - nie ma jednej metody, którą programiści wydają się być zainteresowani, jeśli chodzi o pisanie swoich CSS.
Po drugie, z odpowiedzi wielu deweloperów front-end uważa, że mają zaawansowaną wiedzę o CSS, gdy nie mają wiedzy o niektórych z najbardziej znanych metodologii CSS. Poznanie różnych podejść do pisania CSS (takich jak SMACSS, OOCSS i ITCSS) pomaga lepiej spojrzeć na strukturę własnych stylów - niezależnie od tego, czy zdecydujesz się z nich korzystać w swoim własnym przepływie pracy.
CSS może być prostym językiem na powierzchni, ale może być skomplikowany do opanowania i pełnego zrozumienia.
P10: Wiedza o JavaScript
Druga część badania dotyczyła JavaScriptu i ekosystemu narzędzi.
Najpierw zapytałem respondentów Jak oceniasz swoją znajomość JavaScriptu i związanych z nim narzędzi i metodologii?
Oto wyniki:
| Wiedza, umiejętności | Liczba głosów | Odsetek |
|---|---|---|
| Początkujący | 197 | 4,18% |
| Początkujący (między Początkującym a Pośrednim) | 553 | 11,73% |
| Pośredni | 1555 | 32,98% |
| Zaawansowany (między średniozaawansowanym a ekspertem) | 1684 | 35,72% |
| Ekspert | 726 | 15,40% |

Odpowiedzi wskazywały na podobny rozkład poziomów wiedzy w porównaniu do CSS. Głównym wyjątkiem jest liczba respondentów, którzy ocenili się jako posiadający zaawansowaną znajomość JavaScriptu, która wynosi 35,72%.
Dla porównania, 51,12% respondentów oceniło siebie jako posiadających zaawansowany poziom wiedzy eksperckiej JavaScript, w porównaniu z 62,99% respondentów, którzy powiedzieli to samo w związku z ich znajomością CSS.
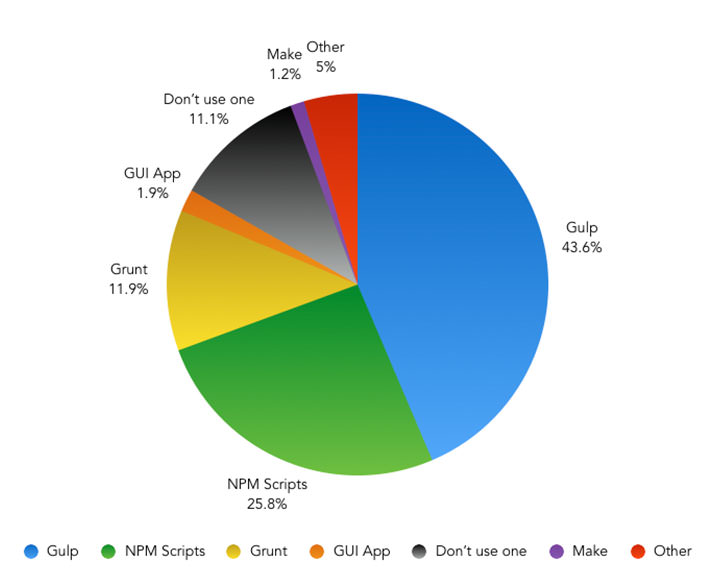
P11: Task Runners
Przebieg zadań stał się bardzo ważną częścią wielu przepływów pracy front-endowych programistów. Ale czy ten obszar zmienił się znacznie w ciągu ostatnich 12 miesięcy, czy też jego użycie pozostało spójne dla różnych narzędzi i metod?
Pytanie, które zadano respondentom, brzmiało: Jaki biegacz zadań preferujesz w typowym przepływie pracy z projektem?
Rzućmy okiem na wyniki - w miarę możliwości uwzględniłem zmianę procentową z badania z ubiegłego roku:
| Task Runner | Liczba głosów | Odsetek | % Diff (do 2015) |
|---|---|---|---|
| Łyk | 2060 | 43,69% | -0,1% |
| Skrypty NPM | 1 223 | 25,94% | + 22,78% |
| Chrząknięcie | 554 | 11,75% | -15.81% |
| Robić | 54 | 1,15% | Nie dotyczy |
| Aplikacja GUI (np. Codekit) | 93 | 1,97% | Nie dotyczy |
| Inne (proszę określić) | 214 | 4,54% | -0,34% |
| Nie używam biegacza zadań | 517 | 10,97% | -8,56% |

Patrząc na wyniki, Gulp nadal jest zdecydowanym liderem, jeśli chodzi o czołowych biegaczy zadań z 43,69% (2060) odpowiedzi.
Największy ruch dotyczy użycia skryptów NPM, które uzyskały 25,94% (1 222) udziału w odpowiedzi, co czyni go drugim najczęściej używanym narzędziem do uruchamiania zadań. To wzrost o 22,8% w porównaniu z danymi z lat ubiegłych. Sugeruje to, że większa liczba programistów front-end stara się uprościć zadania budowania i zabrać warstwę abstrakcji, którą zapewniają narzędzia takie jak Gulp i Grunt.
W międzyczasie Grunt odnotował znaczny spadek wykorzystania, a tylko 11,75% respondentów stwierdziło, że woli używać tego narzędzia - spadek o ponad 15% w stosunku do roku 2015.
Co ciekawe, liczba respondentów, którzy nie korzystają z żadnego runnera, spadła do zaledwie 10,97% - w porównaniu z 19,5% w zeszłym roku - co pokazuje, że zdecydowana większość programistów front-end obecnie wykorzystuje narzędzie do uruchamiania zadań na swoich projektach.
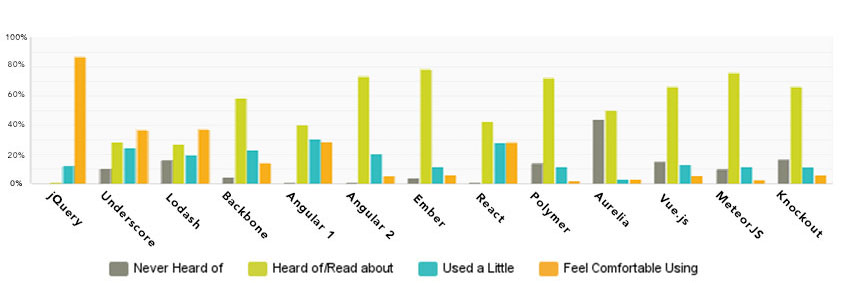
P12: Znajomość bibliotek i szkieletów JavaScript
To było jedno z pytań, na które nie mogłem się doczekać odpowiedzi. Jak zmieniły się poziomy wiedzy w najpopularniejszych bibliotekach i frameworkach JavaScript w zeszłym roku?
W czasie badania w 2015 r. React był stosunkowo nowym przybyszem, który wciąż zyskiwał na popularności w Angular. Od tego czasu zespół Angular wydał wersję 2 tego frameworku, ale czy deweloperzy zaczęli migrować?
Oto, co pokazują wyniki:
| Nigdy nie słyszałem o | Słyszałem / czytałem | Używane trochę | Poczuj się komfortowo przy użyciu | |
|---|---|---|---|---|
| jQuery | 0,11% (5) | 0,85% (40) | 12,17% (574) | 86,87% (4096) |
| Podkreślać | 10,22% (482) | 28,12% (1,326) | 24,41% (1,151) | 37,24% (1,756) |
| Lodash | 15,89% (749) | 26,70% (1 259) | 19,75% (931) | 37,67% (1,776) |
| Kręgosłup | 4,31% (203) | 58,13% (2 741) | 23,01% (1,085) | 14,55% (686) |
| Kątowy 1 | 0,66% (31) | 40,21% (1 896) | 30,43% (1,435) | 28,70% (1,353) |
| Angular 2 | 0,89% (42) | 73,59% (3 470) | 20,19% (952) | 5,32% (251) |
| Niedopałek | 3,75% (177) | 78,41% (3 697) | 11,71% (552) | 6,13% (289) |
| Reagować | 0,76% (36) | 42,29% (1,994) | 28,04% (1,322) | 28,91% (1,363) |
| Polimer | 13,55% (639) | 72,68% (3,427) | 11,75% (554) | 2,01% (95) |
| Aurelia | 43,71% (2 061) | 50,03% (2 359) | 3,20% (151) | 3,05% (144) |
| Vue.js | 14,68% (692) | 66,55% (3 138) | 13,11% (618) | 5,66% (267) |
| MeteorJS | 9,59% (452) | 75,91% (3,579) | 11,69% (551) | 2,82% (133) |
| Nokaut | 16,14% (761) | 66,62% (3 141) | 11,33% (534) | 5,92% (279) |

Podobnie jak w zeszłym roku, jQuery nadal jest biblioteką lub strukturą o najwyższym odsetku respondentów - 86,87% (4096) - którzy powiedzieli, że czuli się komfortowo z jej używania. W rzeczywistości ponad 99% respondentów stwierdziło, że użyło ich przynajmniej trochę, co jest dość niezwykłe dla każdego narzędzia.
Zarówno Podkreślenie (37,24%), jak i Lodash (37,67%) miały również znaczną liczbę respondentów, którzy twierdzili, że czują się komfortowo z ich używania.
Patrząc na duże ramy JS, wzrost wiedzy o React jest najbardziej zauważalną zmianą od zeszłego roku. Nie tylko dogonił Angular 1 (wiodący framework MVW w zeszłym roku), ale nawet odrobinę go przewyższył, a 28,91% (1363) programistów twierdzi, że czują się komfortowo z jego użyciem w porównaniu z 28,70% (1,353) tych, którzy powiedzieli to samo o Angular 1.
Interesujące jest również to, że dotychczasowe wykorzystanie Angular 2 było dość powolne, a 20,19% respondentów stwierdziło, że użyło go trochę, ale tylko 5,32%, mówiąc, że czuli się komfortowo z jego używania. Podejrzewam, że liczba ta będzie rosła z upływem czasu, ale będzie ciekawie sprawdzić, ile i czy osiągnie poziom, który Angular 1 ma obecnie.
Przeglądanie poziomów wiedzy w ramach MV * - więc wszystko na liście oprócz jQuery, Underscore i Lodash - 62,23% respondentów stwierdziło, że czuli się komfortowo, używając co najmniej jednego z tych frameworków. To niewiele ponad 12% (z 50,2%), którzy powiedzieli to samo w ubiegłych latach.
Jak zauważyłem w ubiegłym roku, znajomość co najmniej jednej architektury stała się ważną umiejętnością dla wielu programistów front-end.
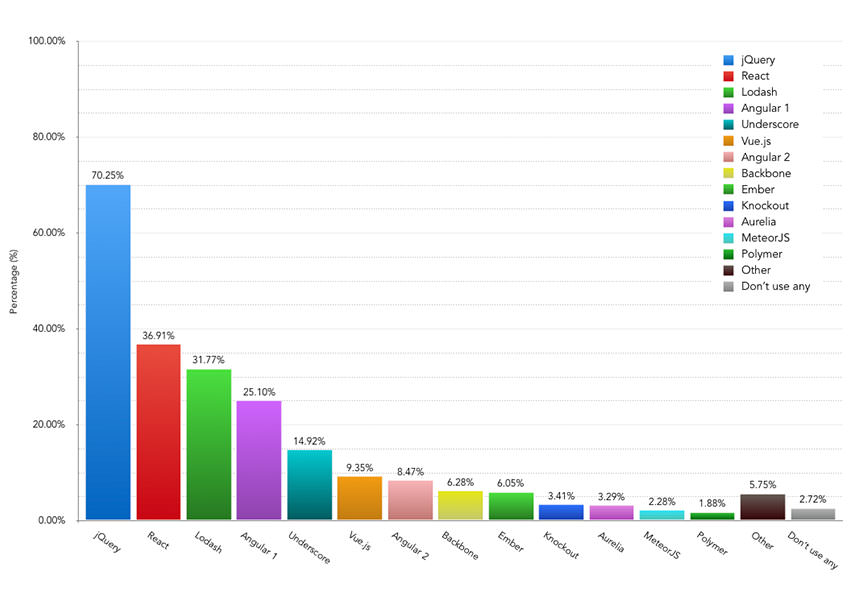
P13: Które biblioteki JavaScript i / lub frameworki najczęściej używasz obecnie w projektach?
Następne pytanie dotyczyło faktycznego wykorzystania bibliotek i frameworków wymienionych w poprzednim pytaniu.
Pytanie brzmiało: Które biblioteki JavaScript i / lub frameworki najczęściej używasz obecnie w projektach? z respondentami zaproszonymi do wyboru wszystkich, którzy się ubiegali.
Oto wyniki:
| Liczba głosów | Odsetek | |
|---|---|---|
| jQuery | 3284 | 69,65% |
| Podkreślać | 714 | 15,14% |
| Lodash | 1527 | 32,39% |
| Kręgosłup | 301 | 6,38% |
| Kątowy 1 | 1180 | 25,03% |
| Angular 2 | 387 | 8,21% |
| Niedopałek | 280 | 5,94% |
| Reagować | 1776 | 37,67% |
| Polimer | 87 | 1,85% |
| Aurelia | 154 | 3,27% |
| Vue.js | 456 | 9,67% |
| MeteorJS | 115 | 2,44% |
| Nokaut | 156 | 3,31% |
| Nie używam żadnego z tych podejść lub narzędzi | 132 | 2,80% |

Użytkowanie jQuery było ponownie bardzo mocne, a ponad dwie trzecie (69,65%) respondentów stwierdziło, że często korzystali z niego w swoich projektach.
Prawdopodobnie bardziej interesujące jest to, że 37,67% (1 776) respondentów stwierdziło, że często używają React, mimo że jest to prawie o 10% więcej niż liczba, którzy powiedzieli, że czuli się komfortowo, używając go podczas odpowiadania na pytanie 12. Można zatem stwierdzić, że przyzwoita liczba osób, które powiedziały, że użyły go trochę, również często używa ich w swoich projektach.
Zgodnie z wynikami z pytania 12, Angular 1 był często używany przez 25,03% (1180) respondentów, podczas gdy Angular 2 jest obecnie znacznie niższy od tej wartości przy użyciu 8,21% (387).
Chociaż poziomy wiedzy były podobne w przypadku Lodasha i Podkreślnika w wynikach pytania 12, Lodash otrzymał ponad dwukrotnie więcej respondentów, którzy twierdzili, że nadal go często używają w swoich projektach - 32,39% (1,527) w porównaniu z zaledwie 15,14% (714) dla Podkreślenia.
Warto też wspomnieć o Vue.js, o którym ostatnio wiele się mówi, a 9,67% respondentów twierdzi, że często korzysta z ich projektów.
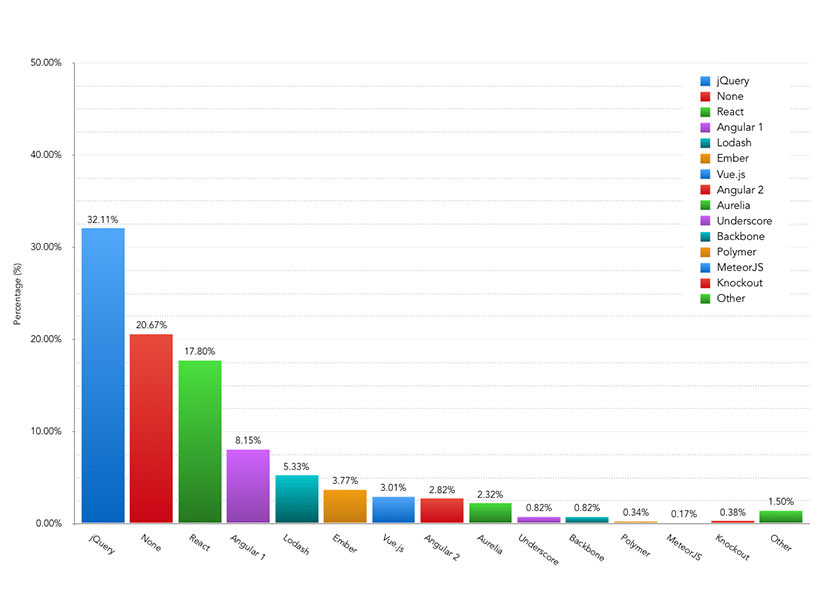
P14: Którą bibliotekę JavaScript lub framework uznaliby Państwo za istotną dla większości swoich projektów?
Pytanie 14 dotyczyło tego, która biblioteka JavaScript lub respondenci ramowi są uważani za ich najbardziej podstawowe narzędzie, a pytanie brzmi: Która biblioteka lub framework JavaScript byłby dla ciebie najważniejszy w przypadku większości projektów?
Rzućmy okiem na wyniki:
| Liczba głosów | Odsetek | |
|---|---|---|
| Żadna z nich nie jest niezbędna - czuję się komfortowo używając natywnego skryptu JavaScript w moich projektach | 985 | 20,89% |
| jQuery | 1468 | 31,13% |
| Podkreślać | 38 | 0,81% |
| Lodash | 262 | 5,56% |
| Kręgosłup | 38 | 0,81% |
| Kątowy 1 | 386 | 8,19% |
| Angular 2 | 129 | 2,74% |
| Niedopałek | 178 | 3,78% |
| Reagować | 857 | 18,18% |
| Polimer | 16 | 0,34% |
| Aurelia | 113 | 2,40% |
| Vue.js | 148 | 3,14% |
| MeteorJS | 8 | 0,17% |
| Nokaut | 17 | 0,36% |
| Inne (proszę określić) | 72 | 1,53% |

Narzędzia, które zdaniem większości respondentów były dla nich kluczowe, to jQuery z 31,13% (1 486 odpowiedzi), a następnie React, który otrzymał 18,18% (857) głosów.
20,89% (985) respondentów stwierdziło, że nie sądzi, aby jakakolwiek biblioteka lub narzędzie było niezbędne - najprawdopodobniej ze względu na wzrost wiedzy na temat ES6 (znanego również jako ES2015).
Były to jedyne odpowiedzi, które otrzymały ponad 10% udział w głosowaniu, przy czym Angular 1 był kolejnym największym wyborem z 8,19% (386) odpowiedzi.
Być może najbardziej interesujące jest to, że nawet wśród tych, którzy ocenili się jako posiadający wiedzę na poziomie pośrednim JS lub wyższą, jQuery jest wciąż najbardziej popularnym wyborem z 25,98% odpowiedzi w tej kategorii, w porównaniu z 20,06% dla następnego najbliższego narzędzia, którym jest React.
Jasne jest, że jQuery nadal odgrywa ważną rolę w wielu zestawach narzędzi programistów front-end.
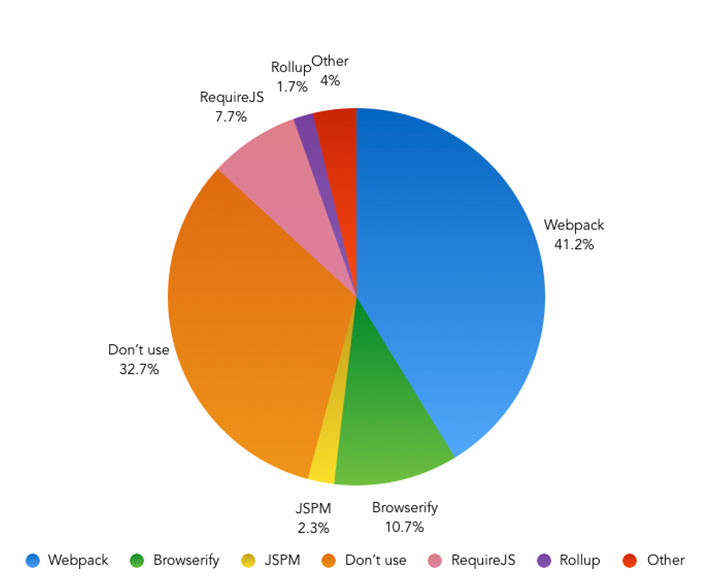
P15: Bundlers modułów JavaScript
Patrząc na wyniki zeszłorocznej ankiety, moduły bundle JavaScript były nadal narzędziem wykorzystywanym przez mniejszość programistów front-endu, a tylko 46,1% respondentów stwierdziło, że używało jednego w swoim własnym przepływie pracy.
Czy zmieni się to nieco ponad 12 miesięcy? Pojawiło się pytanie: Czy używasz modułu JavaScript do pakowania w przepływie pracy?
Rzućmy okiem na wyniki:
| Moduł Bundler | Liczba głosów | Odsetek | % Diff (do 2015) |
|---|---|---|---|
| Nie używam modułu bundler | 1516 | 32,15% | -21,75% |
| Wymagaj JS | 359 | 7,61% | -5.85% |
| Browserify | 510 | 10,82% | -5.65% |
| Webpack | 1962 | 41,61% | + 31,11% |
| Zbiorcze | 79 | 1,68% | Nie dotyczy |
| JSPM | 108 | 2,29% | + 0,07% |
| Inne (proszę określić) | 181 | 3,84% | + 0,39% |

W ogromnej zmianie z zeszłego roku, 41,61% (1,962) respondentów korzysta obecnie z pakietu Webpack, aby poradzić sobie z pakowaniem modułów w JavaScript, dzięki czemu jest wyraźnym liderem w tej kategorii.
Odsetek osób korzystających obecnie z wszelkiego rodzaju modułów bundlerów zwiększył się do 67,85% (3 199 odpowiedzi), co stanowi wzrost o ponad 20% w porównaniu z danymi z zeszłego roku.
Jeśli chodzi o inne narzędzia do pakowania modułów, zarówno przeglądarki Browserify, jak i RequireJS odnotowały spadek zużycia o 5%, a 10,82% i 7,61% respondentów twierdzi, że używa tych odpowiednich narzędzi.
Ogólnie rzecz biorąc, wspaniale jest zobaczyć tak wielu programistów korzystających z modułów bundlers. Webpack najwyraźniej uderzył w prawdziwy akord z programistami i jest teraz uważany za narzędzie do nauki, jeśli chodzi o obsługę zależności modułu JavaScript.
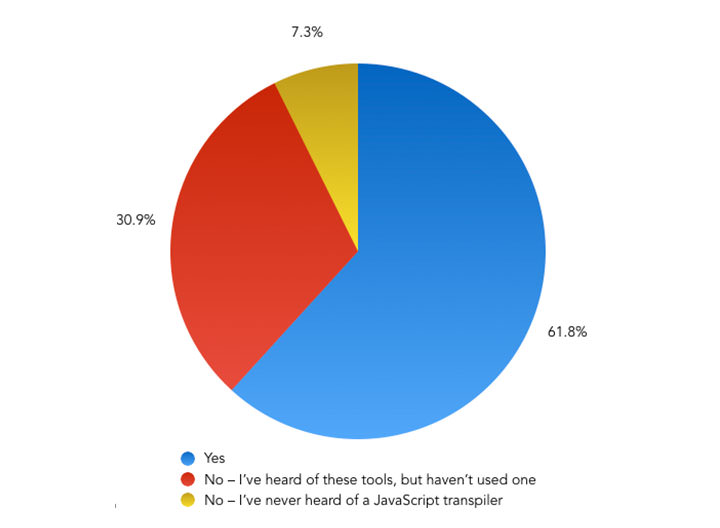
P16: Transpilery JavaScript
Następne pytanie w ankiecie to temat, o którym mówiono bardzo dużo w ciągu ostatnich 12-18 miesięcy.
Korzystanie z transpilatora JS, takiego jak Babel, umożliwia programistom przeniesienie ich kodu JavaScript z ES6 (ES2015) z powrotem na ES5, aby mogli korzystać z najnowszych funkcji JS, nadal zapewniając obsługę starszych przeglądarek.
Pytanie, które zadałem, brzmiało Czy używasz narzędzia do przeniesienia JavaScript z ES6 na ES5? (tj. Babel)
Oto wyniki:
| Odpowiedź | Liczba głosów | Odsetek |
|---|---|---|
| tak | 2,942 | 62,40% |
| Nie - słyszałem o tych narzędziach, ale ich nie używałem | 1,443 | 30,60% |
| Nie - nigdy nie słyszałem o transpilatorze JavaScript | 330 | 7,00% |

Większość respondentów - 62,40% (2,942) - wskazała, że używają transpilatora JavaScript. Biorąc pod uwagę krótki czas, w jakim narzędzia te są dostępne, pokazuje to, jak cenni programiści widzą dziś pracę z funkcjami ES6.
Tylko 7% (330) respondentów nigdy nie słyszało o transpilatorze JavaScript, ponownie pokazując niezwykły zasięg osiągnięty w stosunkowo krótkim czasie.
Patrząc na te wyniki, można łatwo stwierdzić, że posiadanie wiedzy na temat narzędzia do transpozycji, takiego jak Babel, staje się wymaganą umiejętnością dla nowoczesnego twórcy front-end.
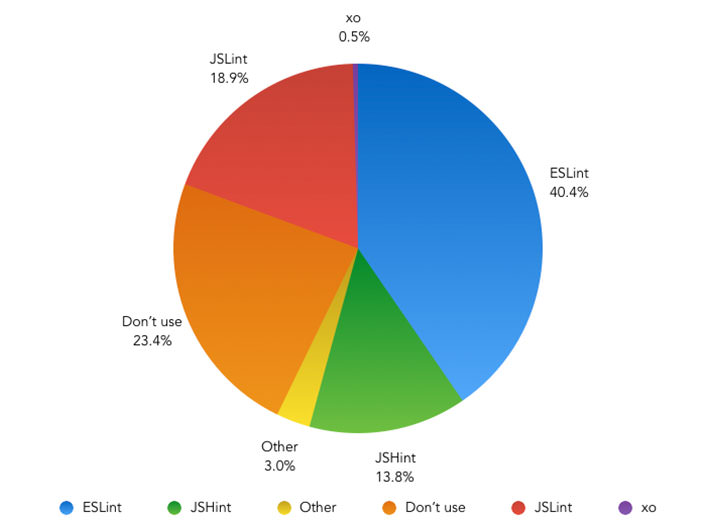
P17: Linting JavaScript
JavaScript Linting, po polaryzacji, jest teraz mocno osadzony w wielu przepływach pracy programistów. Ale ilu z nich korzysta i czy istnieje wyraźny lider wśród narzędzi używanych przez programistów front-end?
Pytanie, które zadałem, brzmiało: Jakiego narzędzia używasz do tworzenia skryptów JavaScript? (Jeśli w ogóle)
Oto wyniki:
| Narzędzie | Liczba głosów | Odsetek |
|---|---|---|
| Nie używam linter JavaScript | 1076 | 22,82% |
| JSLint | 894 | 18,96% |
| JSHint | 657 | 13,93% |
| ESLint | 1,927 | 40,87% |
| xo | 24 | 0,51% |
| Inne (proszę określić) | 137 | 2,91% |

Większość respondentów - 77,18% (3 639 osób) - wskazało, że używają narzędzia do wskazywania kodu JavaScript.
Porównując to do wyników widzianych wcześniej w związku z lingingiem CSS, istnieje wyraźna przepaść między tymi, którzy decydują się łączyć JavaScript i tymi, którzy robią to samo z ich CSS - różnica wynosi 29,84%, jako zaledwie 47,34% respondentów wskazali, że użyli narzędzia do zinterpretowania ich CSS.
40,87% (1927) respondentów stwierdziło, że ESLInt było narzędziem, z którego korzystali, co czyni go najpopularniejszym narzędziem lintingu, a następnie JSLint z 18,96% (894) i JSHint z 13,93% (657).
Wspaniale jest zauważyć, że linting jest obecnie uważany za normę przy opracowywaniu JavaScript, szczególnie biorąc pod uwagę korzyści, jakie zapewnia jakość i spójność kodu.
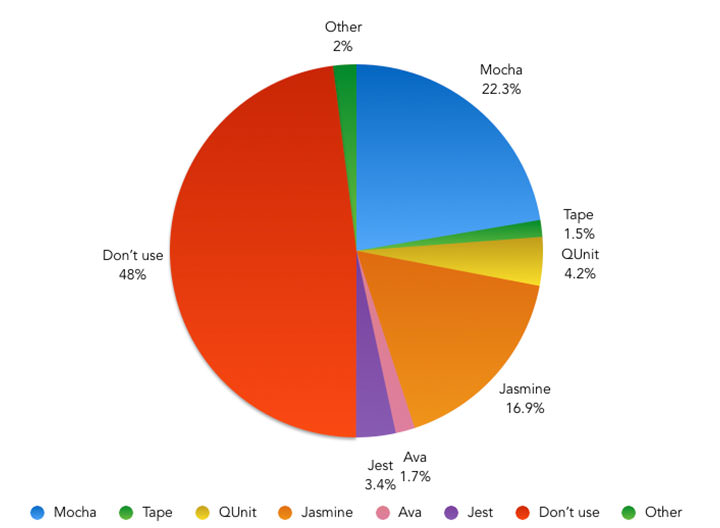
P18: Testowanie JavaScript
Następny temat dostarczył jedne z najciekawszych wyników w ubiegłorocznym badaniu.
W ubiegłym roku większość respondentów - 59,66% - stwierdziła, że nie używa narzędzia do testowania JavaScript. Czy więcej programistów używa narzędzi do testowania JS w ciągu roku?
Pytanie, które zadałem, brzmiało: Jakiego narzędzia używasz do testowania JavaScript? (Jeśli w ogóle)
Rzućmy okiem na wyniki:
| Narzędzie | Liczba głosów | Odsetek | % Diff (do 2015) |
|---|---|---|---|
| Nie używam narzędzia do testowania mojego JS | 2 241 | 47,53% | -12.13% |
| Jaśmin | 802 | 17,01% | +0,64 |
| Mokka | 1,061 | 22,50% | + 7,46% |
| Taśma | 69 | 1,46% | -0,02% |
| Ava | 84 | 1,78% | Nie dotyczy |
| QUnit | 199 | 4,22% | + 0,37% |
| Żart | 164 | 3,48% | + 2,69% |
| Inne (proszę określić) | 95 | 2,01% | + 0,33% |

Patrząc na wyniki, dane pokazują pewne zmiany od czasu ubiegłorocznego badania.
Podział pomiędzy tymi, którzy testują, a tymi, którzy tego nie robią, jest teraz dość równomierny, z 47,53% (2 241) respondentów, którzy twierdzą, że nie używają narzędzia do pomocy przy testowaniu JavaScript. Liczba ta spadła o 12,13% w stosunku do zeszłego roku.
Oznacza to, że większość respondentów - 52,47% (2 474) - używa narzędzia do testowania JavaScript. This indicates that more front-end developers are seeing the benefits of learning and using a tool to test their JavaScript, which – I personally think – is great news.
Of those testing their JS, the most popular tools were Jasmine, with 17.01% of the responses, and Mocha, with 22.50%. Mocha has seen the biggest gains, with a usage rise of 7.46% on last years figures, making it the most popular testing tool.
Jest also saw a 2.69% rise in usage, with 3.48% (164) of respondents saying that they now use it as their primary JS testing tool.
All in all, I think this shows a positive step from last years figures on JavaScript testing, but there is clearly more work to be done to reduce the gap in knowledge of testing tools among front-end developers.
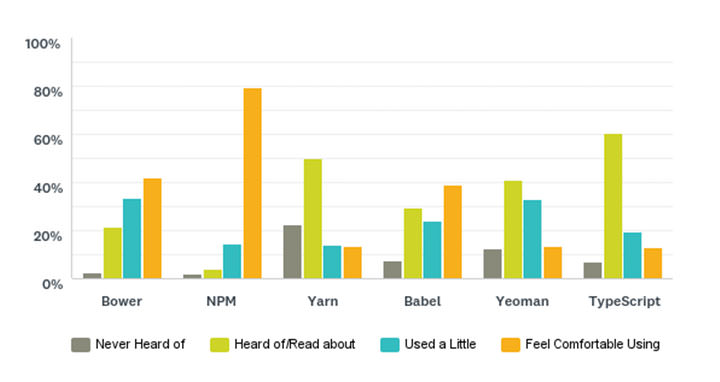
Q19: Miscellaneous Tools
The final question of the survey was to find out more information on tools that don't quite fit into the questions that have been asked so far.
The list this year consisted of package management tools – Bower, NPM and Yarn – as well as Babel, a popular JS transpilation tool, Yeoman and TypeScript.
Respondents were asked to Please indicate your experience with the following front-end tools .
Here is how people responded:
| Never Heard of | Heard of/Read About | Used a little | Feel Comfortable Using | |
|---|---|---|---|---|
| Bower | 2.52% (119) | 21.34% (1,006) | 33.96% (1,601) | 42.18% (1,989) |
| NPM | 1.76% (83) | 4.01% (189) | 14.15% (667) | 80.08% (3,776) |
| Yarn | 21.40% (1,009) | 50.56% (2,384) | 14.32% (675) | 13.72% (647) |
| Babel | 7.15% (337) | 29.20% (1,377) | 24.16% (1,139) | 39.49% (1,862) |
| Rolnik | 11.56% (545) | 41.53% (1,958) | 33.47% (1,578) | 13.45% (634) |
| Maszynopis | 6.68% (315) | 60.87% (2,870) | 19.53% (921) | 12.92% (609) |

The most well-known tools in this list were NPM, with a huge 80.08% of respondents saying that they feel comfortable using it, Bower with 42.18% and Babel with 39.49%.
It's interesting to see that although Yarn has only been around a few months, 78.6% of respondents had at least heard of it or used it in some way.
The number of respondents who felt comfortable using Yeoman, TypeScript and Yarn was fairly low, with these tools receiving between 12-14% in that category.
Podsumowanie
So that's it – you made it through! But what conclusions can we make from the survey overall?
As with last years results, the adoption rate of front-end tools shows no signs of letting up, with tools such as Webpack and JavaScript transpilers becoming ever more essential in our workflows.
Although there has been a lot of talk about front-end developers moving away from using jQuery, the results show that usage and knowledge levels are still unrivalled in comparison with any other JavaScript tool of it's kind.
The great news is that more people seem to be using a JavaScript testing tool than not, showing that more front-end developers are embracing the value that these tools provide.
Looking specifically at CSS, the adoption of methodologies, linting and naming schemes seems to be a bit slower. This is most noticeable when comparing the number of respondents linting their CSS compared to those doing the same with their JavaScript.
Whether this is down to developers seeing less value in investing their time in learning these tools is unclear. I'd encourage anyone reading this to put the time into learning some of the more popular CSS methodologies and tools such as SMACSS, OOCSS, CSS Modules and BEM. They really do help broaden your knowledge of CSS in terms of learning ways to structure and maintain your CSS, so that you can then choose the approach that best works for you.
If anyone has any questions about any of the results, or would like me to look at other cross sections of the responses, message me on Twitter and I'll do my best to help!
Originally published here , republished with the writer's permission.