Ostateczny przewodnik po projektowaniu witryn e-commerce
W samych Stanach Zjednoczonych sprzedaż e-commerce powinna osiągnąć do końca roku ponad 434 miliardy dolarów rocznie; Oczekuje się, że sprzedaż w Europie również osiągnie wartość prawie 250 miliardów dolarów rocznie. To dużo pieniędzy i nie bierze pod uwagę reszty świata.
E-commerce to wielki biznes i już od dawna. Chociaż witryny e-commerce były kiedyś traktowane z podejrzeniem przez wielu użytkowników Internetu, stało się tak powszechne, jak sprawdzanie poczty elektronicznej. Chociaż jestem pewien, że jest kilku użytkowników Internetu, którzy nigdy nie dokonali zakupu online, z każdym dniem stają się coraz rzadsze.
Jako projektant nie możesz zignorować dobrego projektu e-commerce. Poniżej znajdziesz wyczerpujący przewodnik po tworzeniu świetnych witryn e-commerce wraz z przykładami.
Wiele witryn pojedynczych produktów
Jedną z największych różnic w podejściu do projektowania witryny e-commerce jest to, czy jest to strona z wieloma produktami, czy witryna z jednym produktem. Strona sprzedająca mnóstwo produktów ma bardzo różne potrzeby w porównaniu do jednej sprzedaży tylko jednego produktu (bez względu na to, czy jest to produkt fizyczny, czy wirtualny).
Witryny z jednym produktem to często jedna strona. Czasami są one sformatowane jak litery (myślę, że wszyscy je znamy i chociaż nie są one najlepszym stylem z punktu widzenia projektu, zwykle działają w wielu branżach).
Inne witryny pojedynczych produktów mają wiele stron (szczególnie dla produktów wyższej klasy i droższych), ale są nadal stosunkowo proste z punktu widzenia architektury informacji.
Z drugiej strony, witryna sprzedająca wiele produktów ma praktycznie wiele stron. To, ilu w dużej mierze zależy od liczby sprzedanych produktów. Mniejsze witryny mogą sprzedawać tylko kilka rzeczy, a zatem mogą mieć tylko kilka stron. Inne witryny mogą sprzedawać tysiące (lub dziesiątki tysięcy, a nawet miliony) przedmiotów, co wymaga wielu, wielu dodatkowych stron.
Zastanów się dobrze, jak należy uporządkować informacje na tych stronach. Strona z tysiącami stron będzie miała znacząco różne potrzeby i systemy, aby zachować spójność i uporządkowanie w porównaniu do strony z zaledwie kilkoma stronami.
Proces projektowania
Podczas gdy proces projektowania witryny e-commerce nie różni się zbytnio od procesu dla jakiejkolwiek innej witryny, istnieją pewne dodatkowe kwestie do rozważenia i opracowania przed faktycznym zaprojektowaniem i podczas całego procesu aż do (i po) uruchomienia .
Przede wszystkim, jeśli jest to ustalona linia produktów lub sklep, prawdopodobnie istnieje już wiele konstrukcji projektowych. Dowiedz się, co to jest od samego początku.
Kolejną rzeczą, którą należy wziąć pod uwagę, są istniejące zdjęcia produktów i czy istnieje budżet na nowe. Jeśli każde zdjęcie produktu, które będziesz musiał użyć, ma bardzo minimalistyczny wygląd, zaprojektowanie bardzo ozdobnej witryny może nie działać (lub może zająć trochę czasu, aby wykonać pracę) i na odwrót. Lepiej zorientować się od samego początku, niż czekać, aż projekt zostanie zakończony, tylko po to, by uzyskać zdjęcia, które zderzają się strasznie (a przez to sprawiają, że same produkty wyglądają źle i szkodzą dolnej linii).
Ścieżka sprzedaży i liczba stron między stroną główną witryny a stroną finalnego zamówienia również mają zasadnicze znaczenie i powinny zostać wyznaczone od początku. Ale o tym później.
Trzy rzeczy, których potrzebuje każdy sklep internetowy
Wiele się dzieje w budowaniu udanego sklepu internetowego, ale są trzy kluczowe elementy, które każda strona potrzebuje:
Wiarygodność: każda witryna e-commerce musi budować poczucie zaufania wśród kupujących. Jeśli kupujący nie czuje się tak, jak strona (i kupiec przez stowarzyszenie) jest godny zaufania, zabierze swoją firmę gdzie indziej.
Prostota i łatwość użytkowania: sklep internetowy musi być prosty w działaniu, jeśli nie w samym projekcie. W żadnym momencie kupujący nie powinien zastanawiać się, co dalej robić.
Przejrzystość: przejrzystość idzie w parze z wiarygodnością, ale idzie dalej. Przejrzystość oznacza, że musisz mieć pewność, że takie informacje jak informacje kontaktowe i zasady sprzedawcy dotyczące rzeczy takich jak dostawa i zwroty są łatwe do znalezienia. Można go również powiązać z opiniami klientów na stronie i otwarcie reagować na wszelkie krytyki, które mogą pojawić się na drodze kupca.
Upewnij się, że te trzy rzeczy są uwzględnione w każdej projektowanej przez Ciebie witrynie e-commerce, a także w poniższych sprawdzonych metodach.
Najlepsze praktyki
Podczas projektowania witryny e-commerce trzeba pamiętać o wielu rzeczach. Niektóre są zależne od rodzaju witryny, firmy i sprzedawanych produktów. Ale są też inne, które mają zastosowanie do prawie każdej witryny lub produktu.
Oto niektóre z najlepszych praktyk, o których należy pamiętać, z których większość ma zastosowanie niezależnie od rodzaju produktu, który sprzedajesz.
Duże obrazy i wiele z nich
Ludzie chcą zobaczyć produkty, które kupują przed dokonaniem zakupu. A ponieważ zakupy online uniemożliwiają im osobiście to, co kupują, potrzebują obrazów, które dają im takie same doświadczenia, jak to tylko możliwe.
Oznacza to, że powinny być zdjęcia pod każdym możliwym kątem i że te zdjęcia powinny być duże (i najlepiej z możliwością powiększania). Istnieje kilka sposobów radzenia sobie z powiększaniem obrazów, ale standard w zasadzie stał się lupą nad obrazem, wyświetlając powiększony obraz z boku lub bezpośrednio nad obrazem głównym.
Jako projektant, upewnij się, że projektujesz strony produktu w sposób, który pozwala na wyświetlanie wielu obrazów.
A co, jeśli sprzedajesz wirtualny produkt? Jak traktujesz zdjęcia? Zrzuty ekranu są na ogół najlepszym rozwiązaniem, i znowu: wiele z nich. Ludzie chcą wiedzieć, co kupują, zanim kupią. Nigdy nie zapominaj o tym.
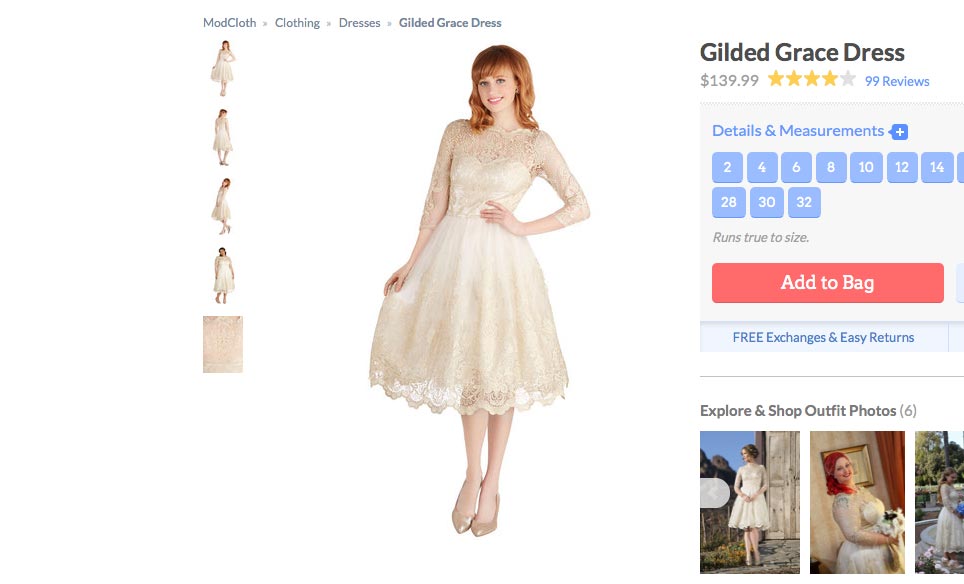
Na przykład witryna ModCloth zawiera 4-6 zdjęć ubrań, a czasami nawet wideo. Obrazy nie są ogromne, ale zawierają funkcję powiększania, która pozwala uzyskać lepszy wygląd.
Zaznacz niedobór
Czy zauważyłeś, jak Amazon pokazuje, ile przedmiotów pozostało w magazynie? To dlatego, że rzadkość zmusza ludzi do kupowania. Jeśli ktoś próbuje kupić produkt, ale obawia się, że może się sprzedać, zanim się zdecyduje, może po prostu go kupi, aby uniknąć utraty. Zwłaszcza jeśli jest to umowa.
Zwróć uwagę na powiązane produkty
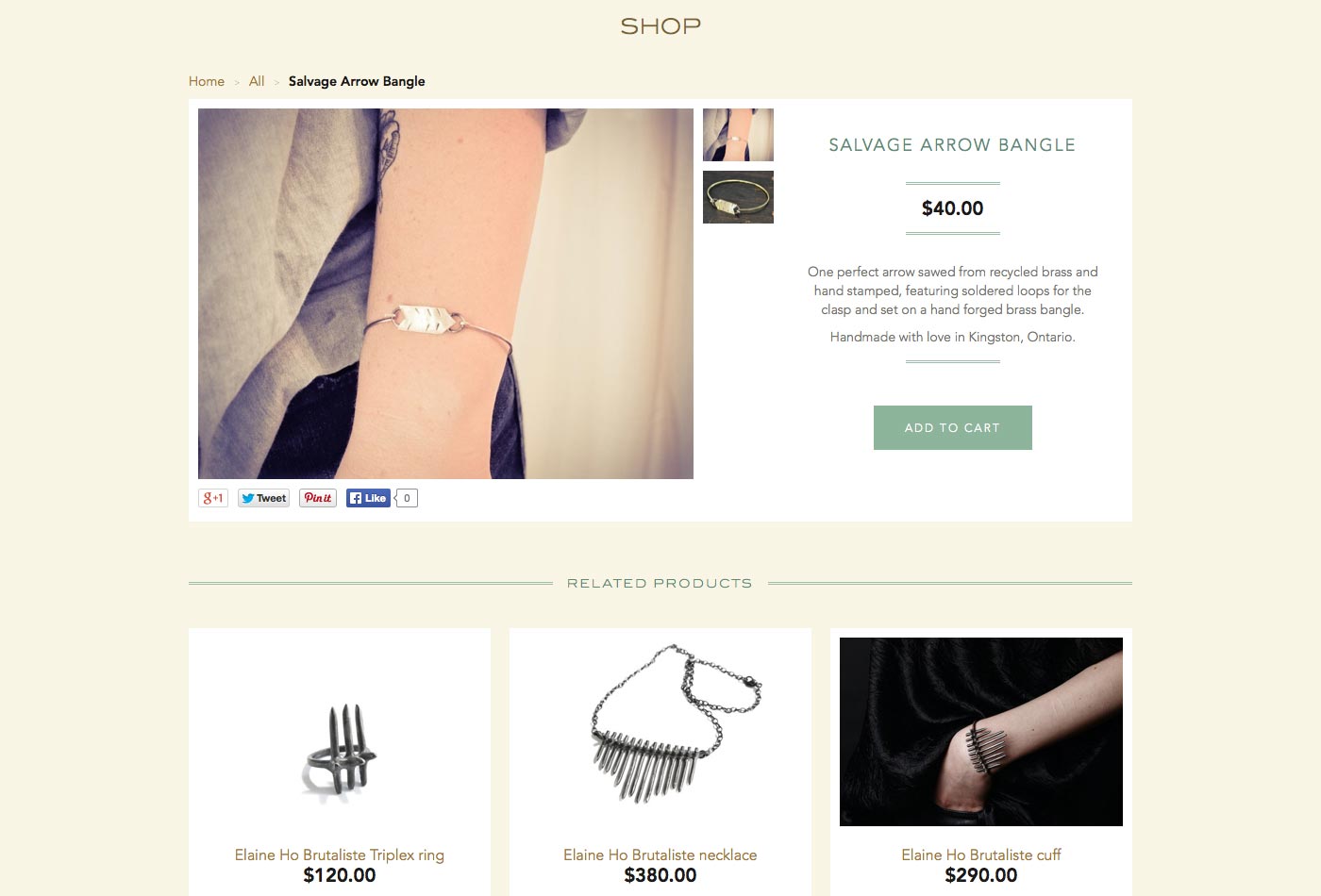
Jeśli nie sprzedajesz tylko jednego produktu, każda strona produktu powinna zawierać linki do innych powiązanych produktów. Sprzedajesz sukienki? Umieść linki do pasujących butów, torebek lub innych akcesoriów.
Powinny one mieć wyraźne miejsce na stronie i być zintegrowane z projektem od samego początku, a nie czymś przyczepionym na końcu. Oto jeden przykład:
Ułatw się udostępniać
Funkcje udostępniania mediów społecznościowych powinny również stanowić znaczącą część projektu strony produktu. Word of mouth to potężna reklama, która ułatwia klientom udostępnianie ich zakupów (lub oczekujących na zakup) jest cennym sposobem na uzyskanie w zasadzie bezpłatnej reklamy.
Upewnij się, że zintegrowałeś przyciski udostępniania na stronach produktów, a także po dokonaniu zakupu przez użytkownika.
Upewnij się, że opisy produktów są szczegółowe
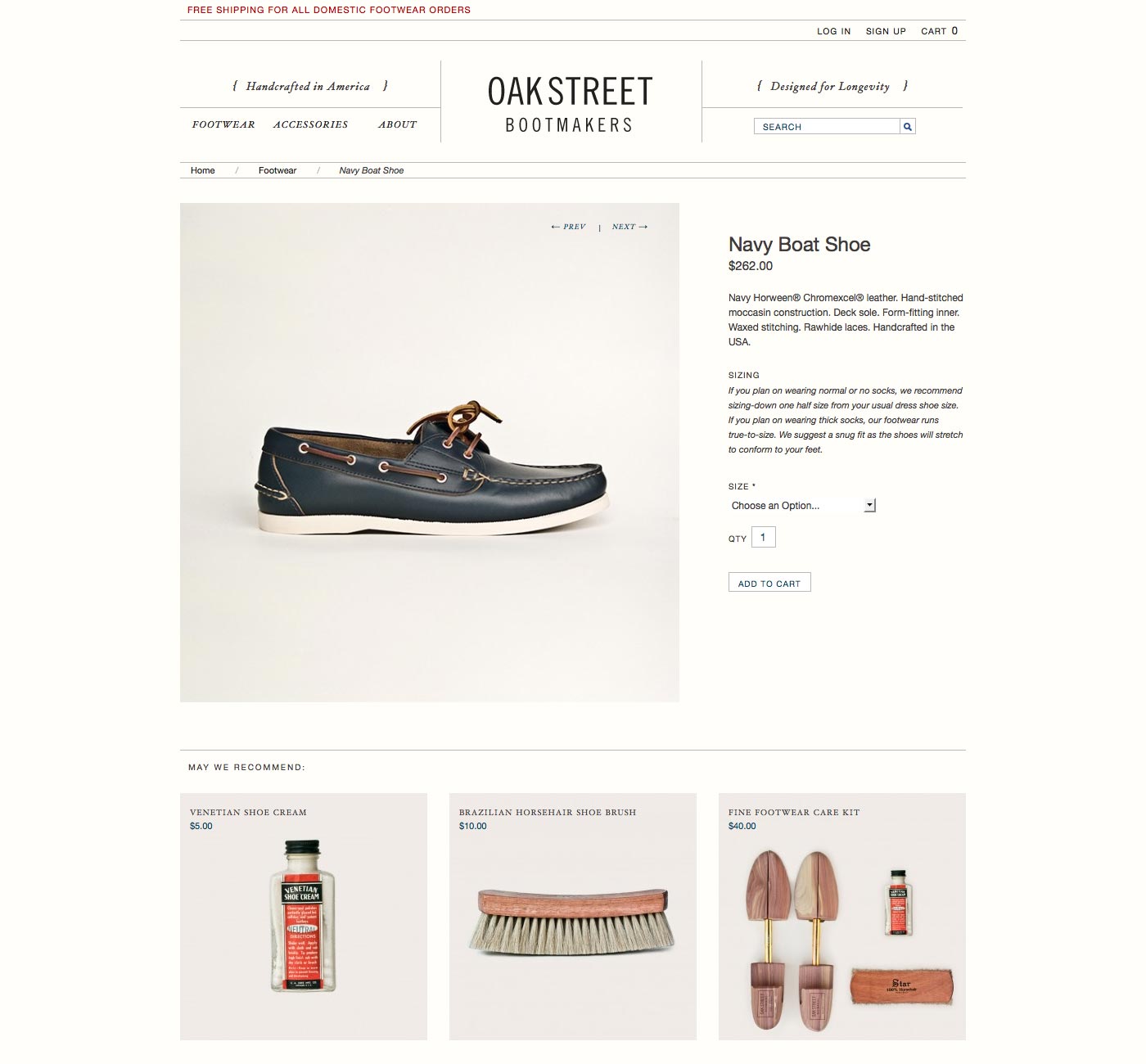
Zły opis produktu może spowodować lub złamać sprzedaż. Chociaż jako projektant nie zawsze jesteś tym, który pisze te opisy, powinieneś upewnić się, że Twój projekt może elegancko obsługiwać opisy więcej niż akapitu, nie wyglądając na niezręczne (lub łamiąc wszystko razem).
Jednym z rozwiązań jest tutaj użycie mini opisu lub podsumowania obok produktu (obok przycisku "dodaj do koszyka" lub innego przycisku wezwania do działania), a jednocześnie dłuższego opisu w dalszej części strony produktu. Inną opcją jest użycie linku "czytaj więcej", który otwiera okno modalne, aby wyświetlić pełny opis lub odsłoni go na stronie, przenosząc inne treści w dół (lub tworząc mniejszą sekcję przewijania). Pamiętaj o mobilności podczas projektowania tych rzeczy.
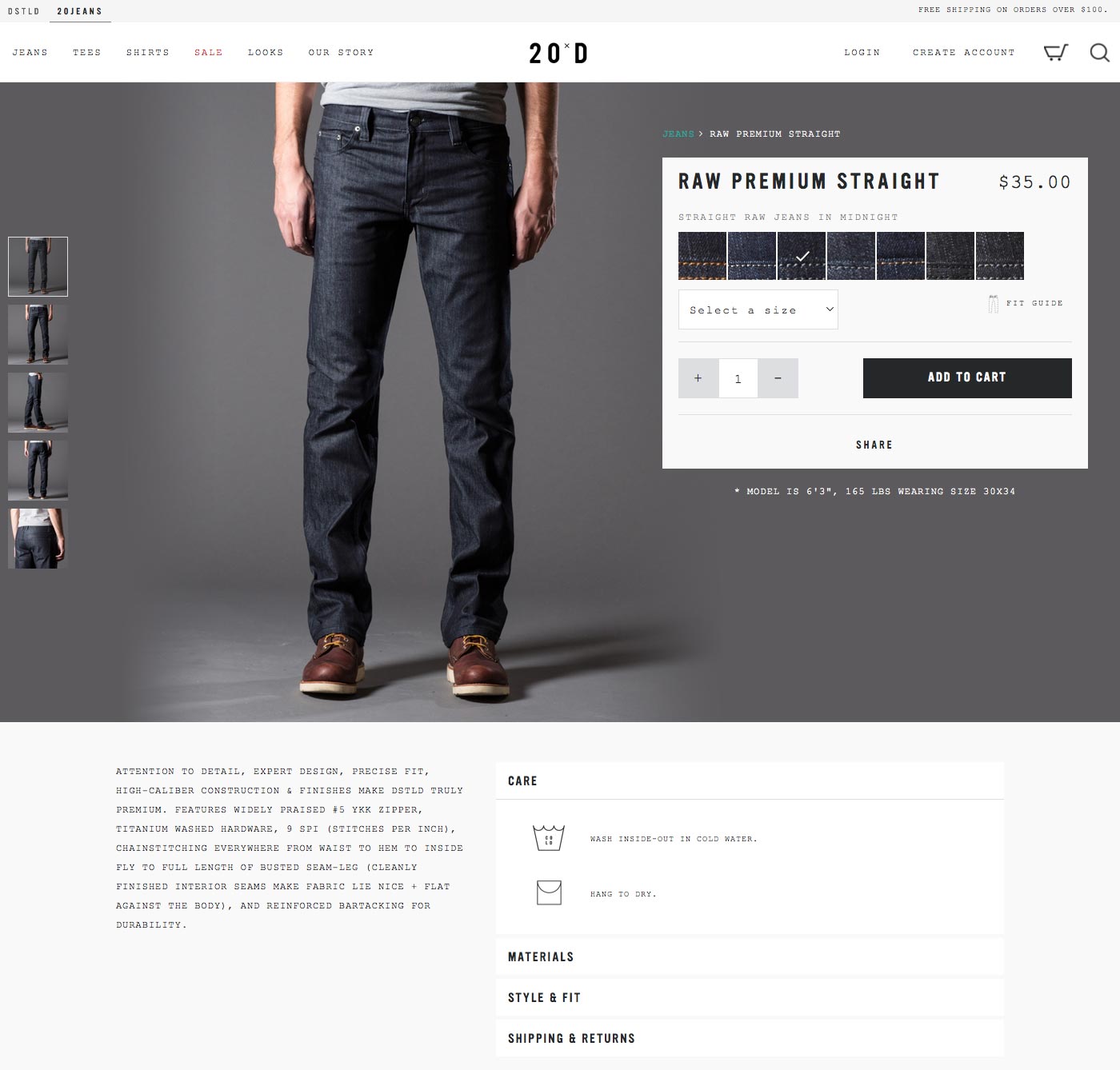
The 20 Dzieki strona internetowa to świetny przykład szczegółowych opisów produktów wykonanych prawidłowo.
Z podstawami nałożonymi na obraz produktu i bardziej szczegółowy opis poniżej, wraz z nawigacją akordeonową dla rzeczy takich jak opieka, materiały, styl i dopasowanie oraz wysyłka i zwroty.
Uprość realizację zamówienia
Proces realizacji transakcji powinien być szybki i łatwy. Najlepiej byłoby, gdyby strona zawierała jedną stronę, która umożliwia kupującym sprawdzenie zawartości koszyka i podanie informacji rozliczeniowych i wysyłkowych, a także dodatkowej strony potwierdzającej zamówienie przed jej umieszczeniem.
Niektóre witryny tworzą dłuższą ścieżkę do realizacji transakcji, ze stroną do przejrzenia koszyka, stroną do wprowadzenia informacji o wysyłce, stroną do wprowadzenia informacji rozliczeniowych, miejscem do sprawdzenia zamówienia i dodatkową stroną do potwierdzenia przed złożeniem ostatecznego zamówienia. Długi i skomplikowany proces realizacji transakcji może zniechęcić klientów i zmusić ich do porzucenia koszyka.
Jedną stroną, której nie należy pominąć, jest strona, na której klienci mogą sprawdzić całe zamówienie przed sfinalizowaniem i umieszczeniem. Kupujący są przyzwyczajeni do tego kroku i mogą wahać się bardziej, jeśli przed złożeniem zamówienia nie mają końcowej strony do przejrzenia.
Nie wymagaj konta
Wymaganie konta do dokonania zakupu jest zazwyczaj złym pomysłem. Są oczywiście wyjątki (na przykład, jeśli w zakupie jest stałe wsparcie), ale generalnie jest to tylko bariera dla dokonania zakupu.
Zamiast prosić kupujących o założenie konta przed zakupem, daj im opcję na końcu, po zakończeniu zakupu. Jeśli konto jest absolutnie konieczne, zintegruj rejestrację z jedną z pozostałych stron w procesie realizacji transakcji, np. Stroną z informacjami o płatnościach lub wysyłce.
Lejek sprzedaży
Lejek sprzedaży jest jednym z najważniejszych aspektów projektowania dla dowolnej witryny e-commerce. Ścieżka składa się zazwyczaj ze strony głównej, strony wyników wyszukiwania (lub strony przeglądania / kategorii) wypełnionej produktami, poszczególnymi stronami produktów i procesem realizacji transakcji.
Celem ścieżki jest wprowadzenie kupujących z jednej części witryny do drugiej, bliżej punktu zakończenia sprzedaży.
Istnieje wiele różnych sposobów tworzenia ścieżki sprzedaży, która zależy w dużej mierze od rodzaju sprzedawanego produktu i ceny sprzedaży (wyższa cena może wymagać większej koncentracji).
Jedną z technik, która może być szczególnie skuteczna w witrynie z jednym produktem, jest zachęcenie odwiedzających do przejścia do następnego etapu na ścieżce sprzedaży. Więc zamiast jednej długiej strony opisującej produkt, należy mieć serię krótszych stron, które użytkownik kliknie, prowadząc bezpośrednio do procesu realizacji transakcji. Rozwija przyzwyczajenie użytkownika do przejścia do następnego kroku, obniżając wszelkie psychologiczne bariery, które mogą istnieć.
Wezwania do działania
Wezwanie do działania w dowolnej witrynie e-commerce jest absolutnie jednym z najważniejszych elementów jego projektu. Bez skutecznego wezwania do działania Twoja sprzedaż poważnie ucierpi.
Teraz są dwa rodzaje wezwań do działania, które prawdopodobnie znajdziesz, w zależności od tego, który to rodzaj strony. Witryny e-commerce sprzedające wiele produktów będą miały wezwania do działania na każdej stronie produktu, a także prawdopodobnie wezwanie do działania dla każdego produktu na stronach wyników wyszukiwania lub przeglądania.
W obu przypadkach większość będzie zawierać terminologię "dodaj do koszyka". Czasami możesz znaleźć wezwanie do działania, które mówi coś w stylu "kup teraz".
Witryny e-commerce sprzedające jeden produkt mogą mieć więcej niż jedno wezwanie do działania w witrynie, często z jednym na każdej stronie (lub wieloma w różnych miejscach na długiej stronie jednej strony).
Strony produktów
Twoje strony produktów muszą stworzyć wrażenie jak najbardziej zbliżone do robienia zakupów osobiście. To oznacza mnóstwo informacji o produktach. Zdjęcia, opisy i specyfikacje powinny zawierać jak najwięcej szczegółów.
Oto kilka świetnych przykładów strony produktów do sprawdzenia:
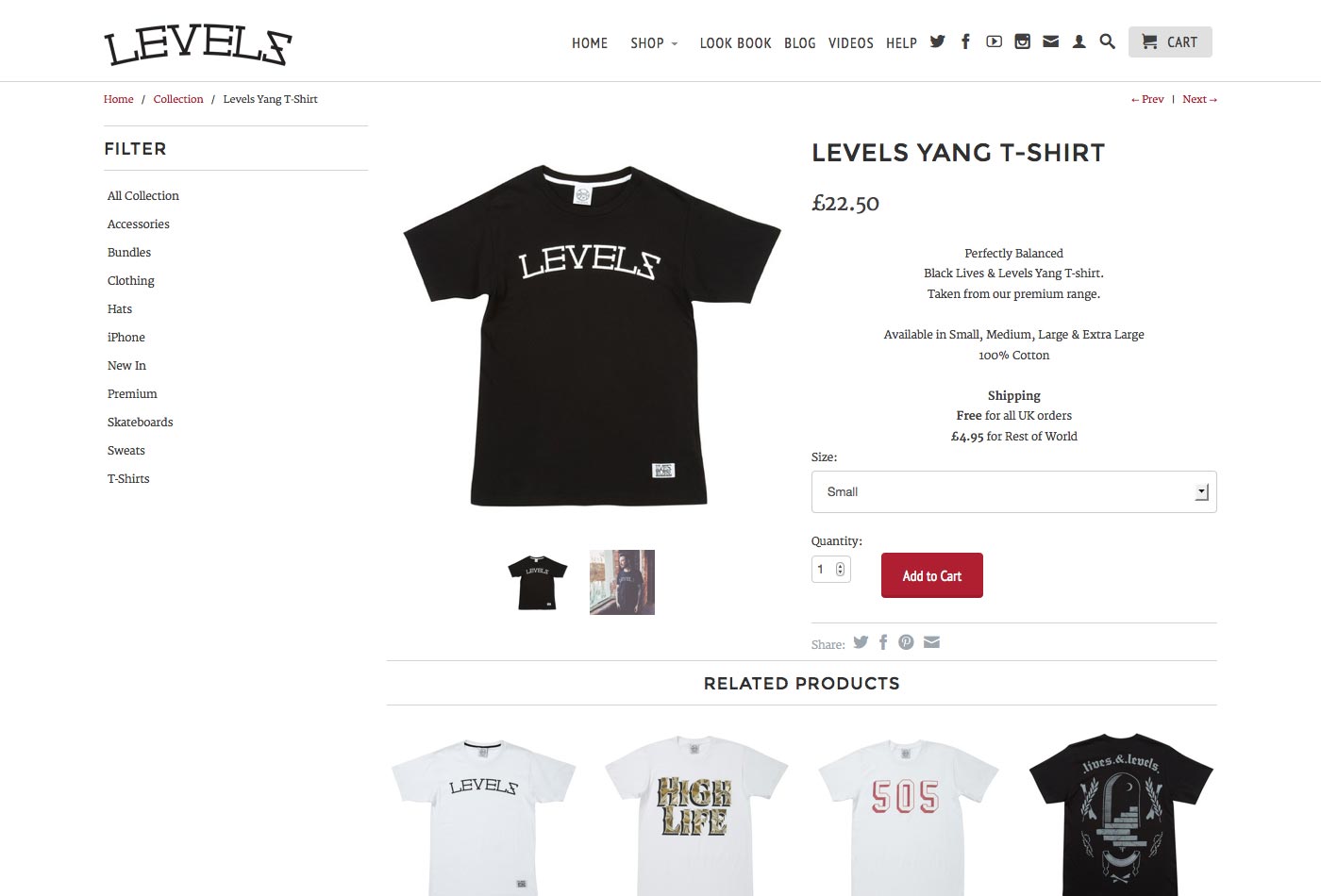
Poziomy
To Poziomy strona produktu oferuje minimalne informacje, ale to wszystko, co jest potrzebne. Oferuje również tylko kilka zdjęć, ale znowu wszystko, co konieczne. Przycisk "Dodaj do koszyka" jest dobrze widoczny wraz z powiązanymi produktami.
Butik Victoire
The Butik Victoire Strony produktów są proste, z naciskiem na obraz produktu. Skupiamy się również na powiązanych produktach.
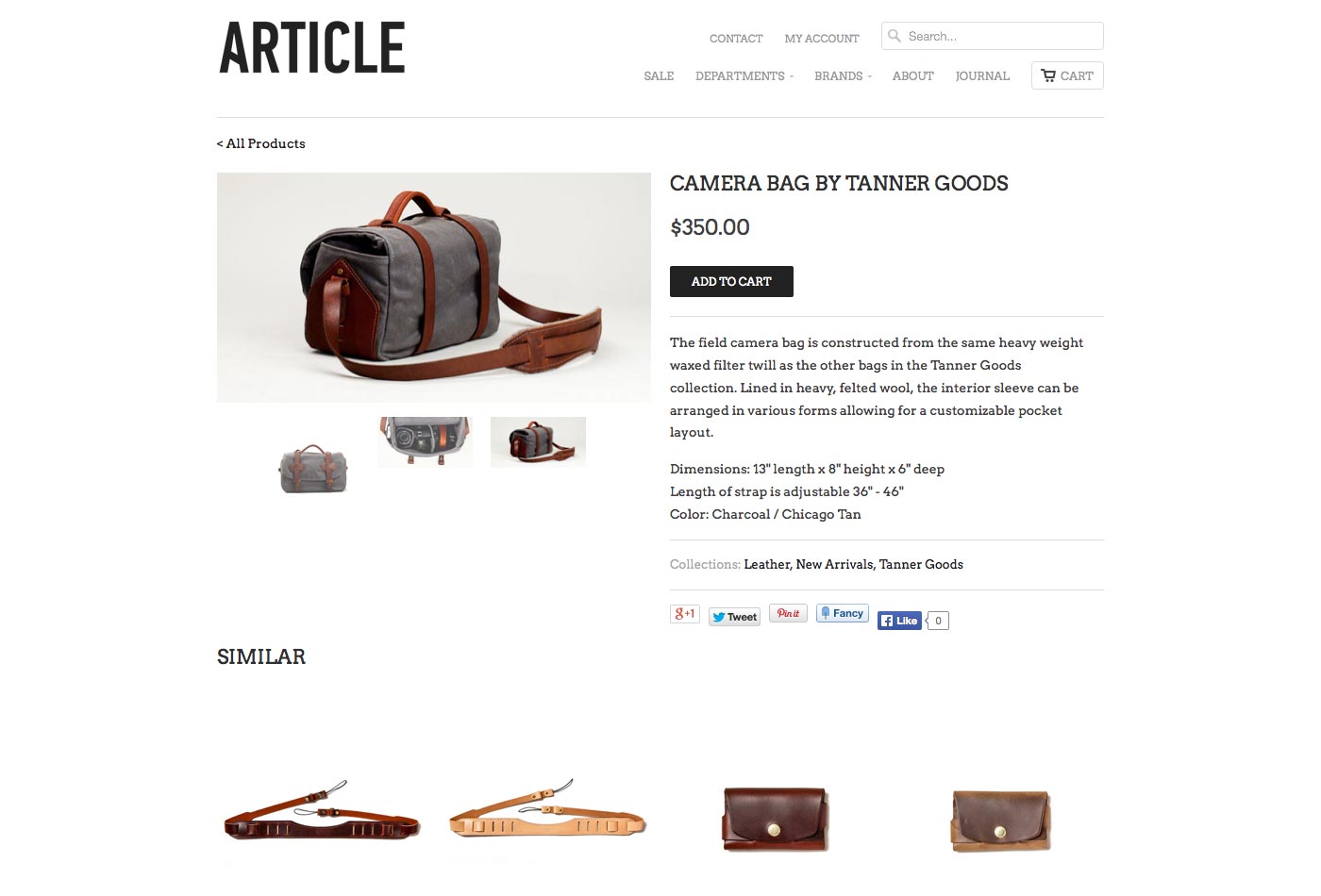
Artykuł
Artykuł oferuje proste strony produktów z pokazem slajdów ze zdjęć produktów. Przycisk "Dodaj do koszyka" jest widoczny. Szczegóły produktu podane są bezpośrednio pod opisem, podczas gdy podobne produkty są wyświetlane poniżej.
Nawigacja
Zasadniczo istnieją dwa główne sposoby poruszania się po witrynie e-commerce: menu i wyszukiwanie. Menu często zawierają listy rozwijane z elementami podmenu, w zależności od wielkości witryny i liczby różnych rodzajów sprzedawanych produktów.
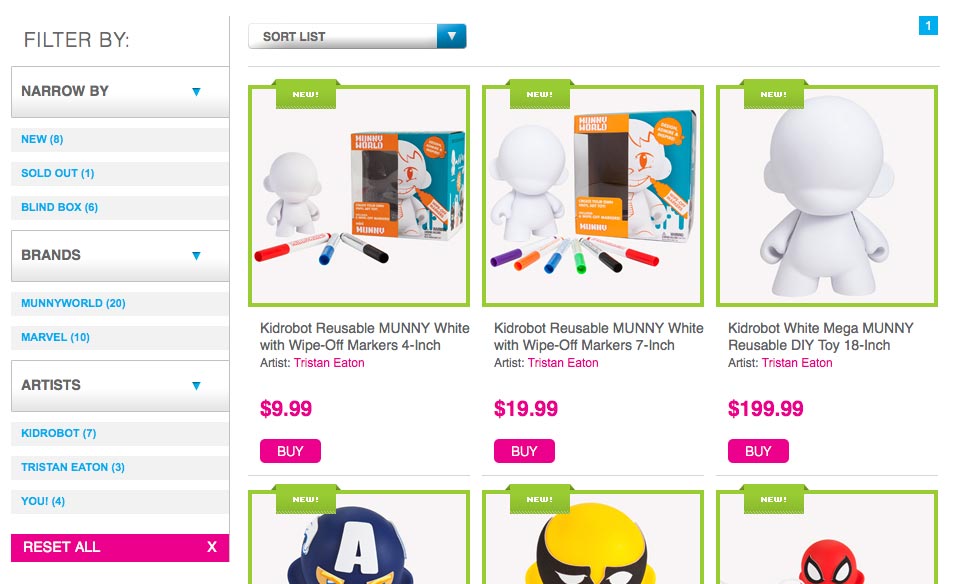
Podczas gdy wiele witryn korzysta z wyszukiwania podstawowego, witryny e-commerce wymagają w większości przypadków bardziej szczegółowych opcji wyszukiwania i filtrowania. Coś takiego:
Filtry te umożliwiają kupującym zawężenie opcji produktu w oparciu o typowe funkcje.
Szybki podgląd
Powinieneś zdecydowanie rozważyć włączenie funkcji "szybkiego podglądu" do swojej witryny. Dzięki temu klienci mogą przeglądać ograniczony wybór szczegółów produktu bezpośrednio na stronach przeglądania lub wyników wyszukiwania (zazwyczaj w oknie modalnym), zamiast przechodzić do strony produktu. Większość z nich pozwala użytkownikom dodać produkt bezpośrednio do koszyka z szybkiego widoku:
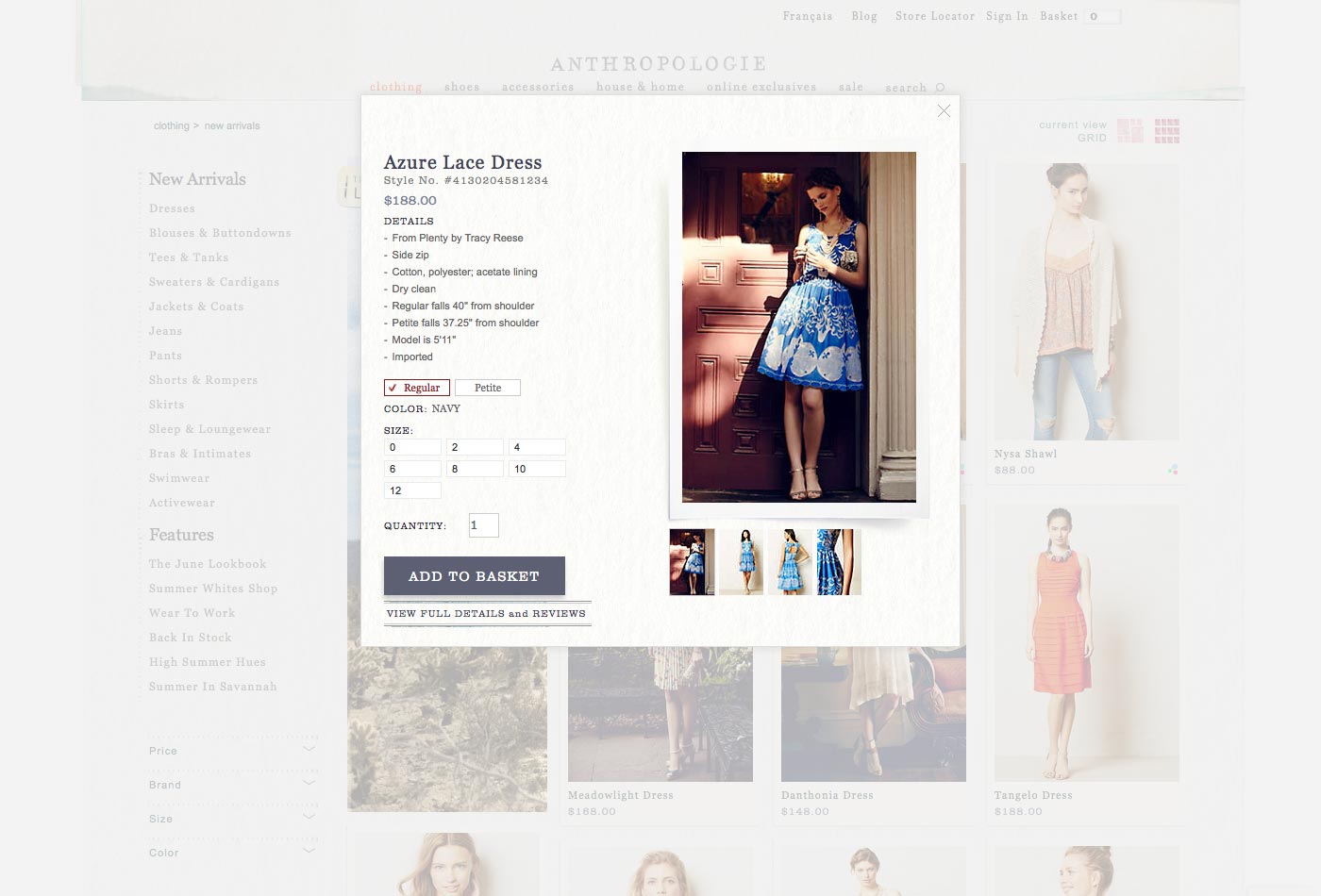
Anthropologie
Anthropologie's Funkcja szybkiego podglądu pojawia się w oknie modalnym, które zawiera podstawowe dane, informacje o cenach, rozmiary i możliwość dodania produktu do koszyka kupującego ("koszyk" w tym przypadku).
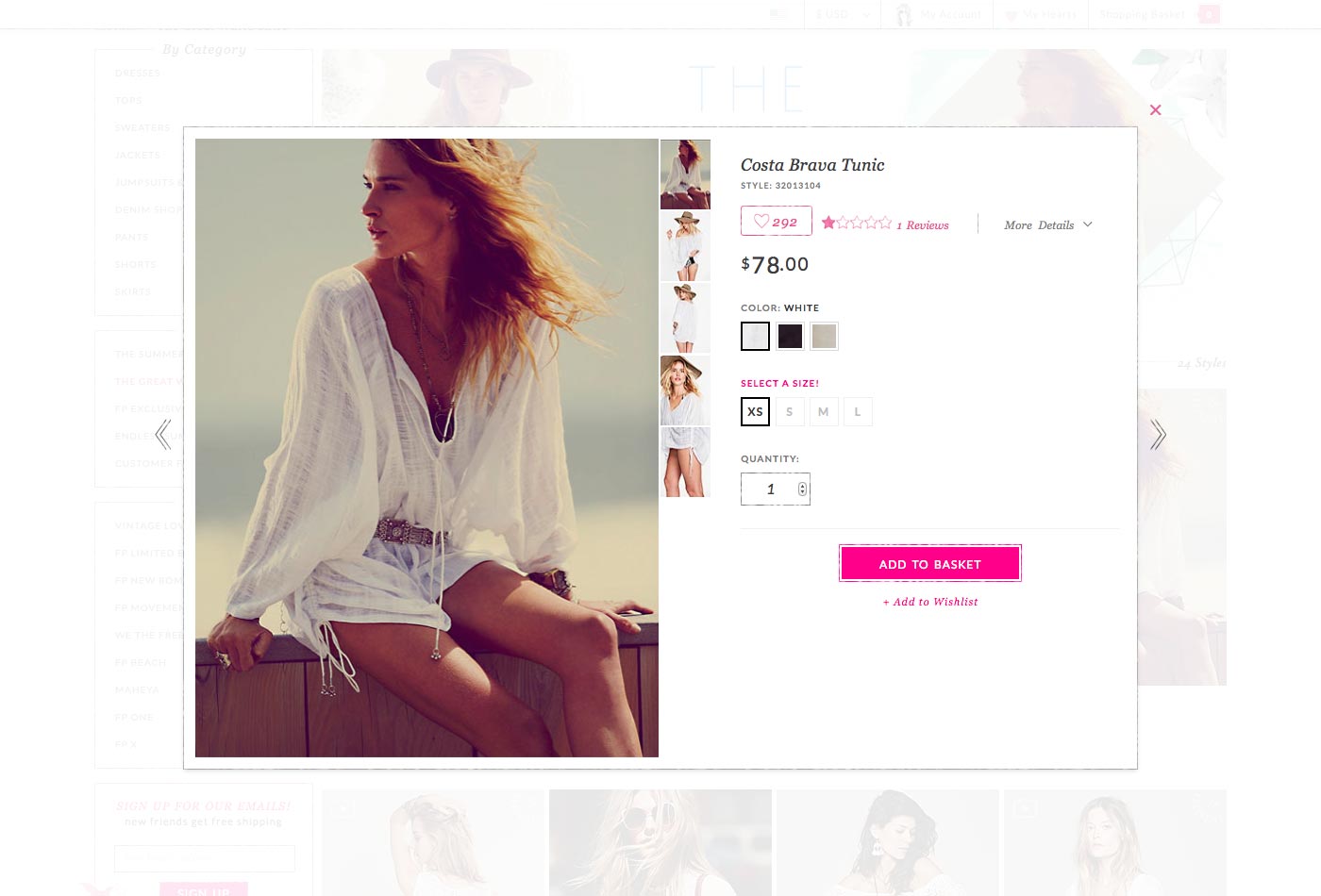
Wolni ludzie
Darmowe osoby Szybki podgląd zawiera bardzo ograniczone informacje o produkcie, zawierające tylko zdjęcia, recenzje, informacje o cenach, kolorze i rozmiarze, a także możliwość dodania produktu do koszyka kupującego.
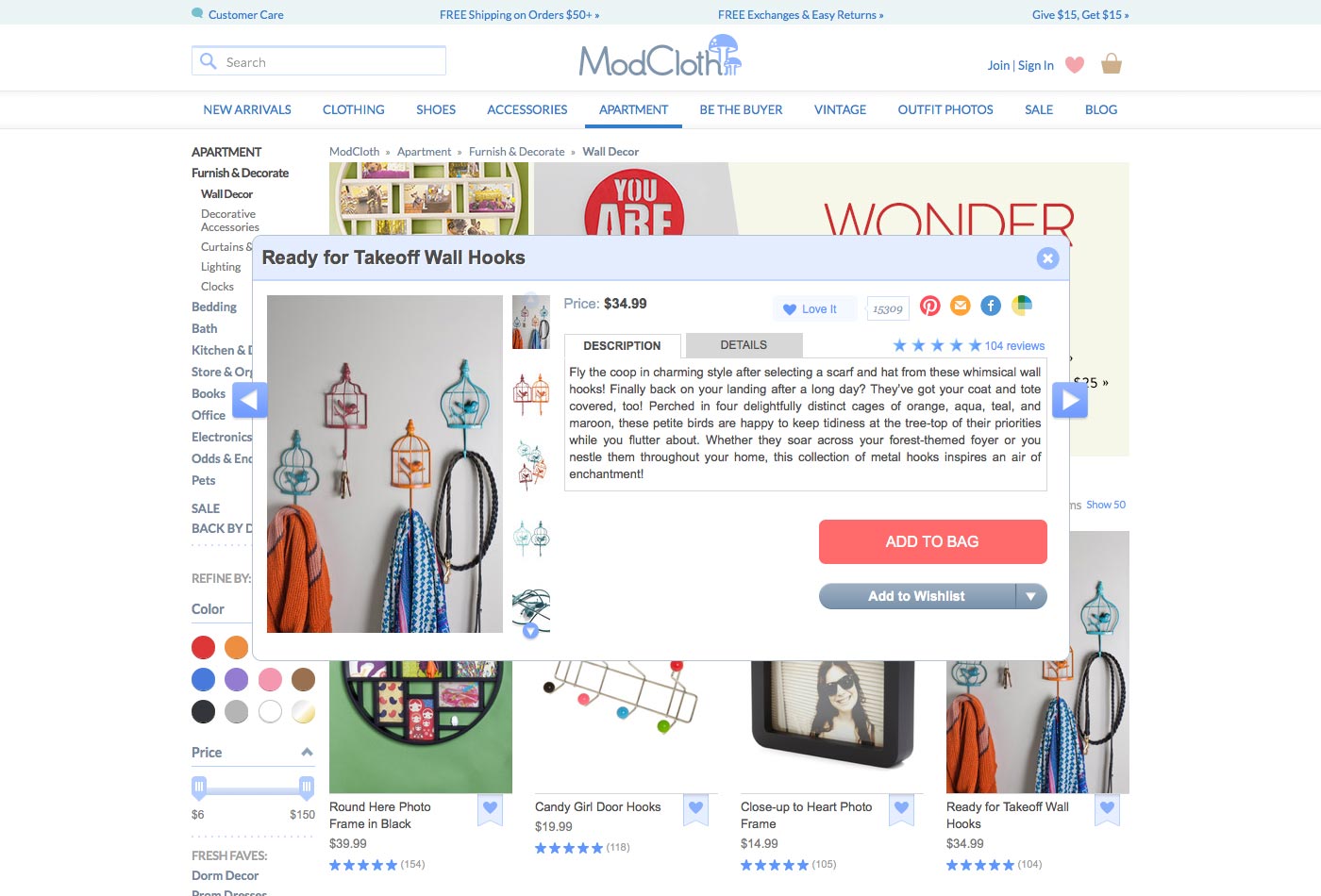
ModCloth
ModCloth's Funkcja szybkiego podglądu oferuje pełny opis oraz szczegóły dotyczące produktu w formacie z zakładkami. Zawiera również informacje o zdjęciach i cenach oraz możliwość dodawania produktów do torby kupującego.
Wybór platformy e-commerce
Istnieje mnóstwo platform e-commerce do wyboru, więc jak wybrać odpowiedni dla swojego sklepu (lub klienta)?
Jest kilka rzeczy, które powinieneś sprawdzić przed podjęciem decyzji. Niektóre z nich obejmują:
- Jakiego języka programowania używa platforma. Jest to szczególnie ważne, jeśli planujesz wiele dostosowań, ale może to być również ważne w zależności od tego, jakiego hosta internetowego zamierzasz używać (obsługa różni się w zależności od wersji językowej).
- Niezależnie od tego, czy platforma jest darmowa, czy płatna. Jest mnóstwo platform obu rodzajów, z dobrymi opcjami w obu obozach. Płatne platformy często oferują lepsze wsparcie niż bezpłatne, ale poza tym istnieją w pełni funkcjonalne rozwiązania w obu kategoriach.
- Niezależnie od tego, czy obsługuje typy produktów, które zamierzasz sprzedawać (np. Produkty cyfrowe, czy fizyczne).
- Bramki płatności obsługiwane przez platformę, szczególnie jeśli już jesteś zaangażowany w używanie konkretnej.
- Usługi spedycyjne, z którymi integruje się.
- Jak łatwo jest dostosować? Ile opcji platforma musi dostosować po wyjęciu z pudełka? Czy będziesz musiał zanurkować w kodzie za każdym razem, gdy chcesz coś zmienić, czy możesz wprowadzić zmiany z poziomu administratora?
- Jakie jest wsparcie? Czy jest to całkowicie oparte na społeczności lub czy jest wsparcie od deweloperów? Ile to kosztuje?
Poświęć trochę czasu na zapoznanie się z dostępnymi opcjami i dowiedz się, która platforma najlepiej spełnia Twoje potrzeby.
Darmowe platformy
Istnieją dziesiątki wspaniałych platform e-commerce, niektóre są płatne, a inne darmowe. Płatne generalnie oferują więcej wsparcia, a czasem więcej funkcji niż darmowe, choć są też bardzo w pełni funkcjonalne darmowe platformy.
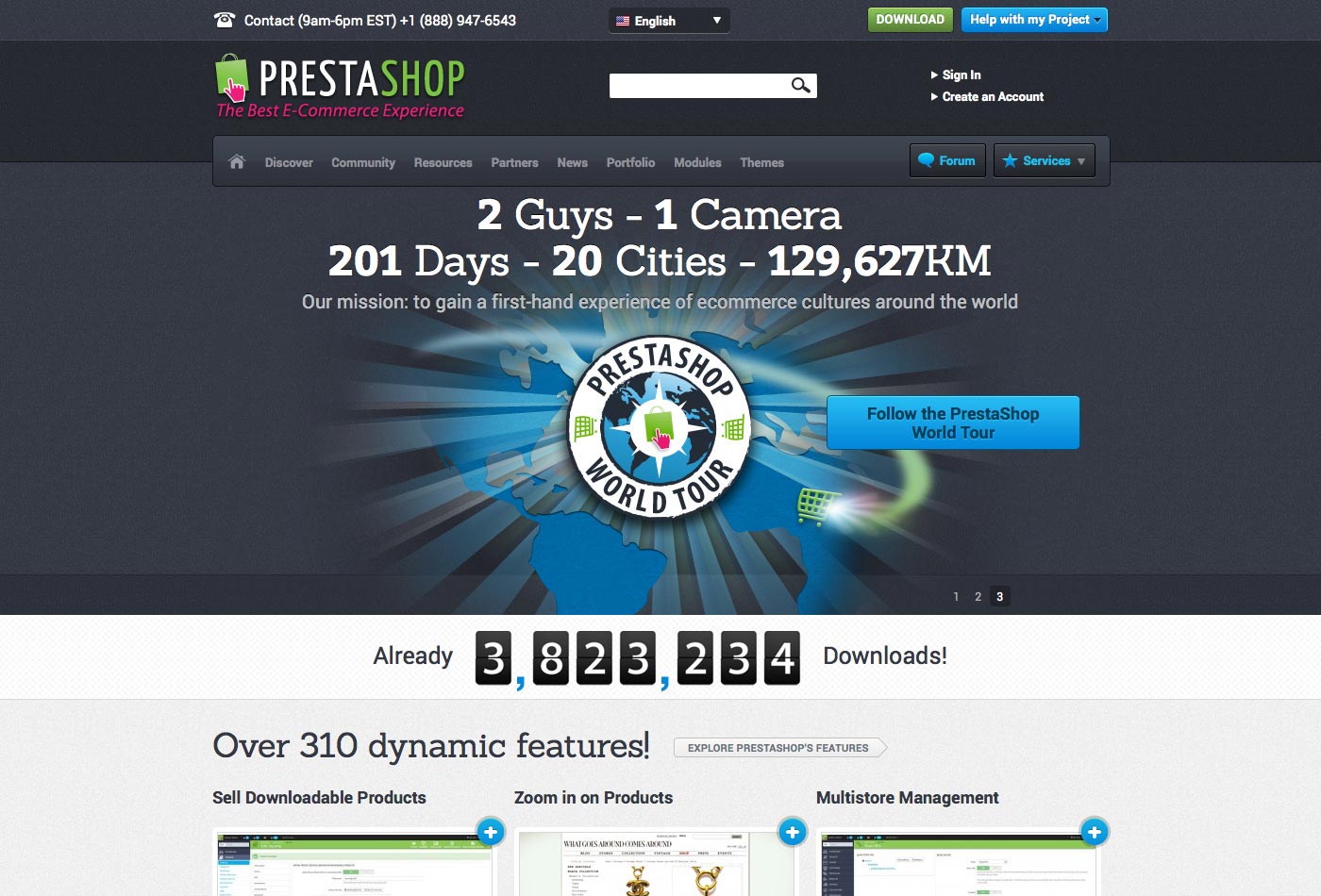
PrestaShop
PrestaShop ma ponad 300 funkcji, w tym jedną stronę kasy, integracja z serwisem internetowym, zarządzanie zapasami, wsparcie dla produktów do pobrania i wiele więcej. Jest do ściągnięcia za darmo i całkowicie otwarte źródło.
PrestaShop zawiera pełną dokumentację i mnóstwo zasobów, które pomogą Ci zacząć. Istnieją (płatne) moduły rozszerzające jego funkcjonalność, a także motywy (również płatne), jeśli nie chcesz zaprojektować własnej witryny.
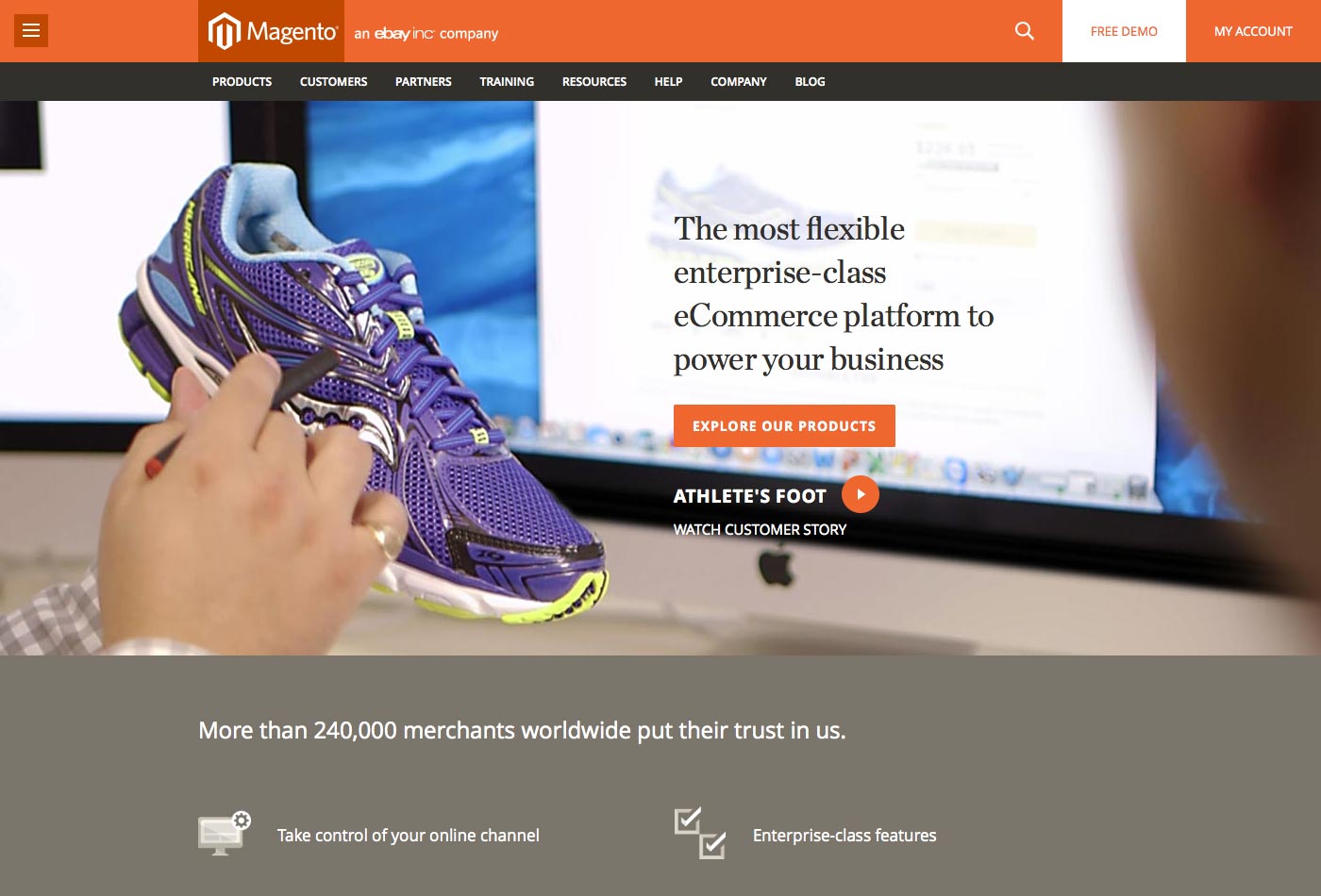
Magento Community Edition
Magento Community Edition to otwarte ramię firmy Magento, z którego korzysta ponad 240 000 handlowców z całego świata. Jest skalowalny, więc może rosnąć wraz z Tobą i jest elastyczny, aby sprostać Twoim potrzebom.
Istnieje wiele wsparcia społeczności, które pomogą Ci, jeśli utkniesz, a także pełną dokumentację techniczną. Dostępnych jest również wiele rozszerzeń (i oczywiście można tworzyć własne).
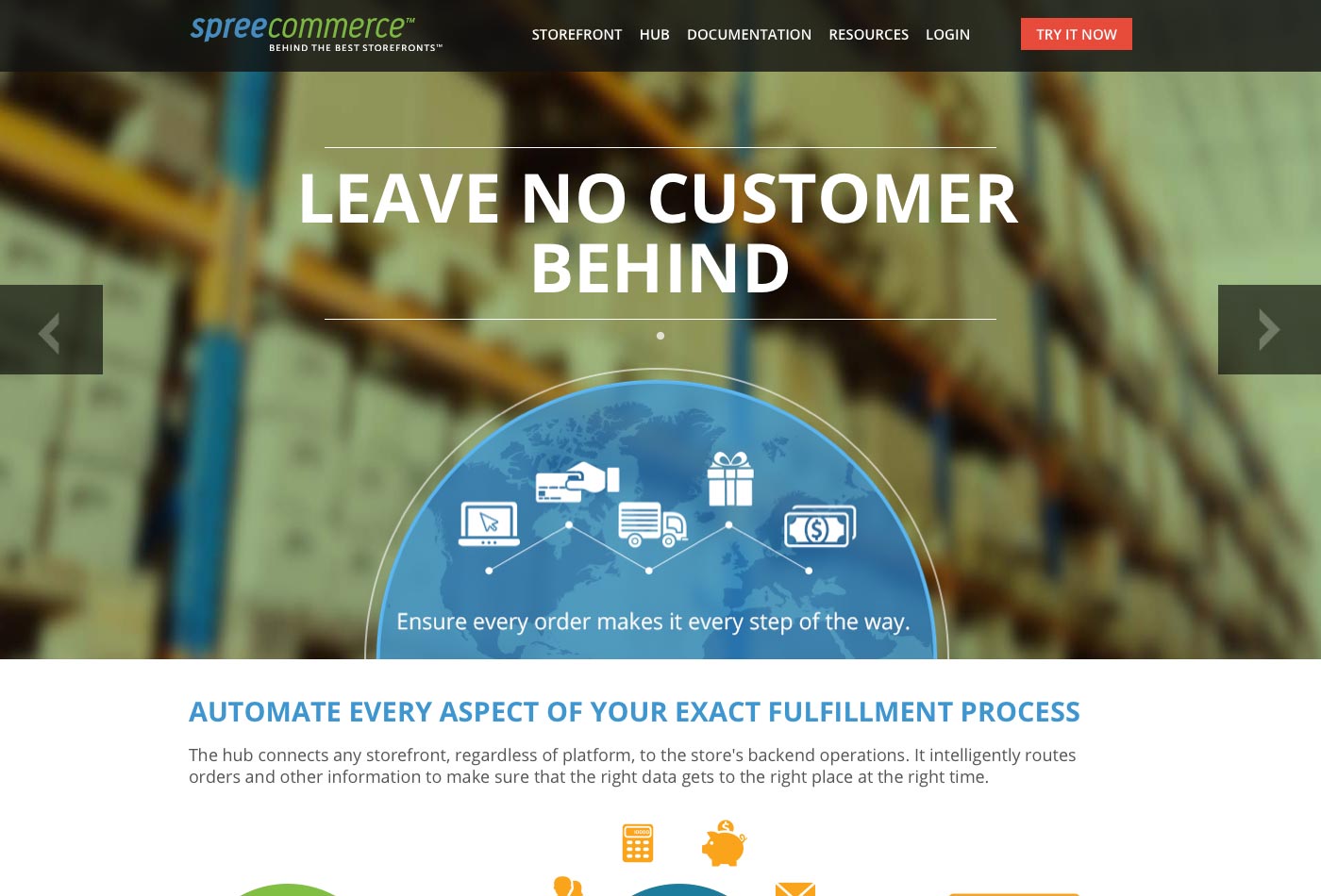
Spree Commerce
Spree Commerce jest platformą typu open source, która zapewnia pełną kontrolę i personalizację zasobów. Jest w pełni udokumentowany, choć oczywiście dostępne są płatne wsparcie i szkolenia.
Funkcje obejmują elastyczny i responsywny projekt strony zaraz po wyjęciu z pudełka, z obsługą wideo na żywo i animacją. Posiada wszechstronny interfejs API dla niemal każdego aspektu systemu, co zapewnia jeszcze większą kontrolę.
Zeuscart
Zeuscart to platforma e-commerce oparta na PHP / MySQL. Jest prosty w użyciu i łatwy do dostosowania bez ogromnej ilości umiejętności informatycznych wymaganych do stworzenia podstawowego sklepu.
Responsywny pulpit nawigacyjny jest zasilany przez usługę Twitter Bootstrap, podczas gdy front ma czysty, przyjazny dla użytkownika wygląd i wygląda świetnie, z dużą kolekcją komponentów interfejsu użytkownika, które działają na wszystkich głównych przeglądarkach (w tym na urządzeniach mobilnych).
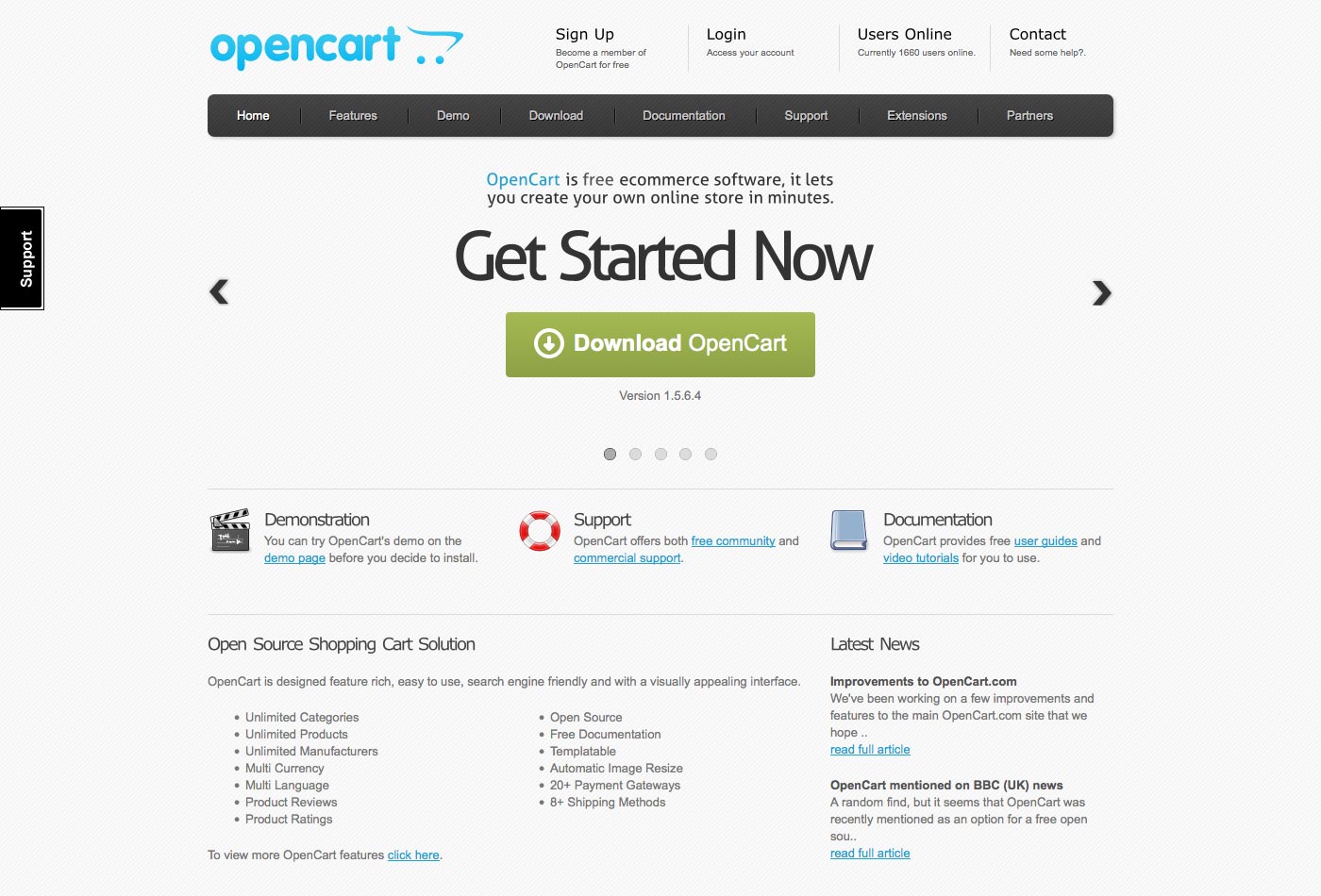
OpenCart
OpenCart oferuje mnóstwo funkcji, w tym obsługę nieograniczonej liczby kategorii, produktów i producentów, obsługę wielu walut i języków, bezpłatną dokumentację i wiele innych. Może również zawierać ponad 20 bramek płatności i ponad 8 metod wysyłki.
OpenCart oferuje również wsparcie dla recenzji produktów i ocen, produktów do pobrania, wielu stawek podatkowych, systemu kuponów i wielu innych. Jest w pełni szablonowy, z użytecznym domyślnym szablonem zaraz po wyjęciu z pudełka.
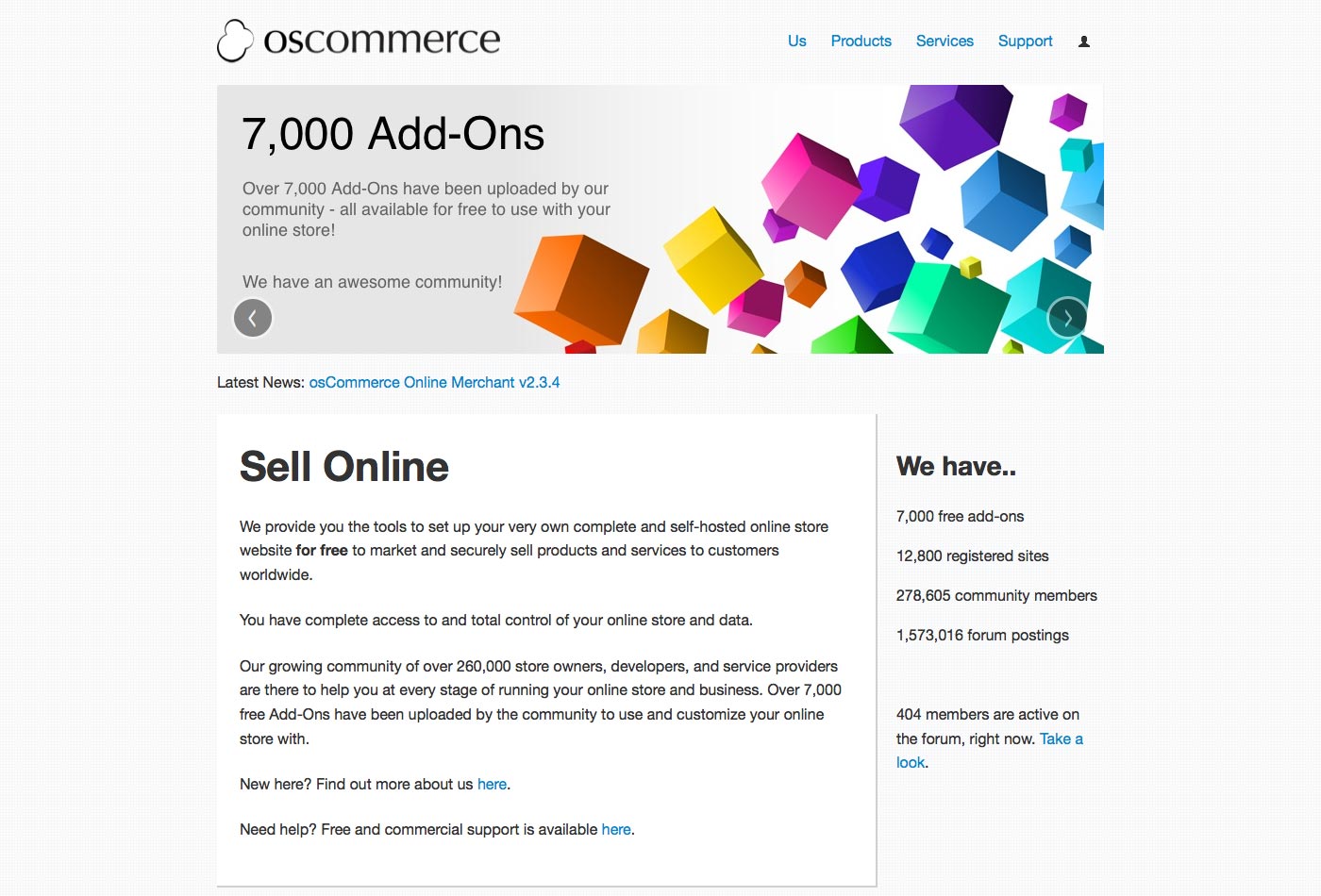
osCommerce
osCommerce ma ponad 7000 darmowych dodatków i sieć ponad 260 000 właścicieli sklepów i dostawców usług. Jest aktywna społeczność, która zapewnia wsparcie i pomoc, jeśli napotkasz problemy, a także bezpłatne i komercyjne wsparcie.
OsCommerce istnieje od 14 lat, więc ma mocne podstawy, na których można budować swój biznes. Dostępne są również szablony i motywy, dzięki czemu można dostosować wygląd witryny bez konieczności rozpoczynania od zera.
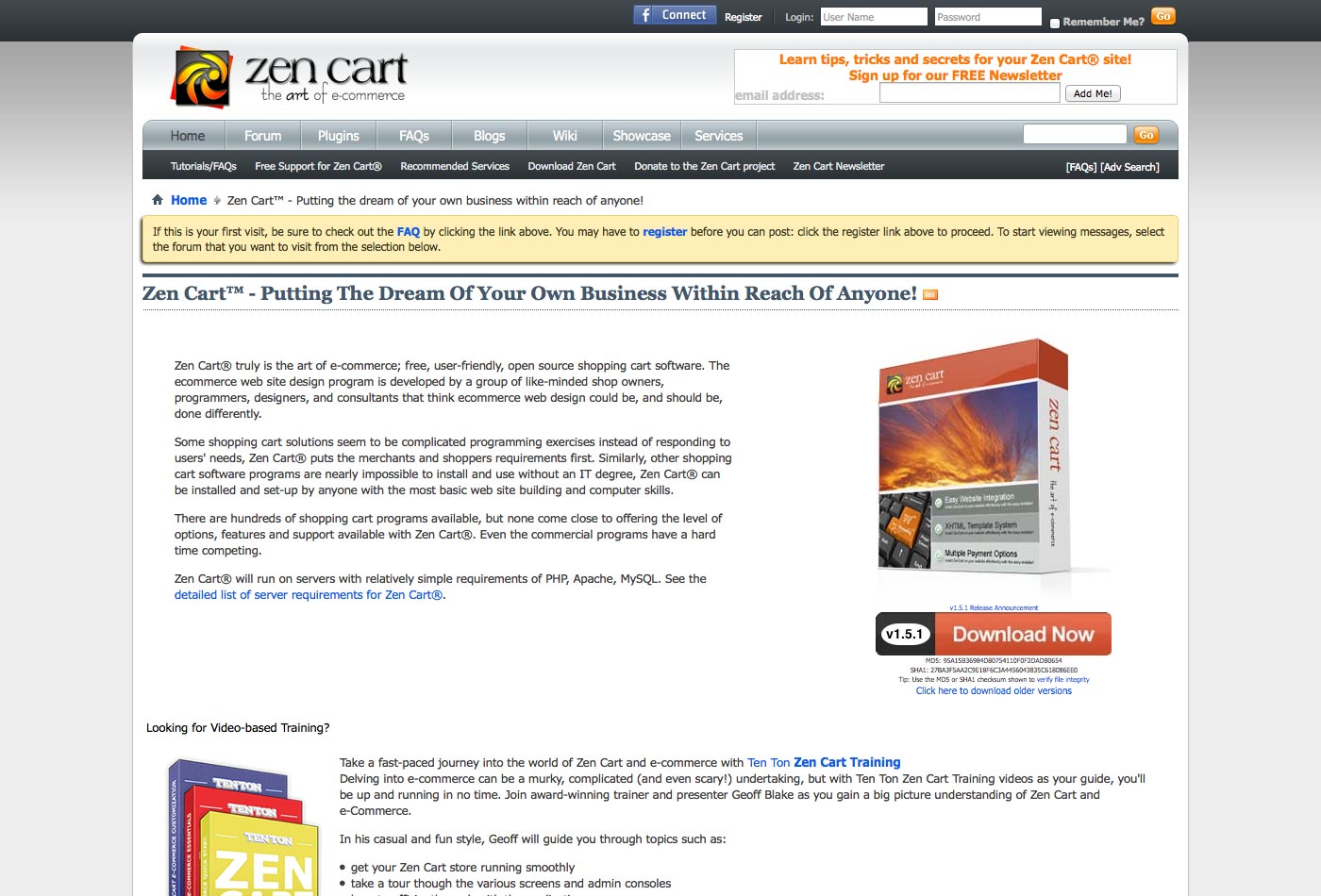
Zen Cart
Zen Cart to darmowy, przyjazny dla użytkownika koszyk z otwartym dostępem do kodu źródłowego z mnóstwem wtyczek i dodatków rozszerzających jego funkcjonalność. Dostępne są dodatki do narzędzi administracyjnych, marketingu, metod płatności, narzędzi cenowych i wielu innych.
Zen Cart ma doskonałą dokumentację, dzięki czemu w łatwy sposób można wykorzystać wszystkie funkcje, jakie oferuje. Jest tu także prezentacja stron stworzonych z Zen Cartem, które Cię zainspirują.
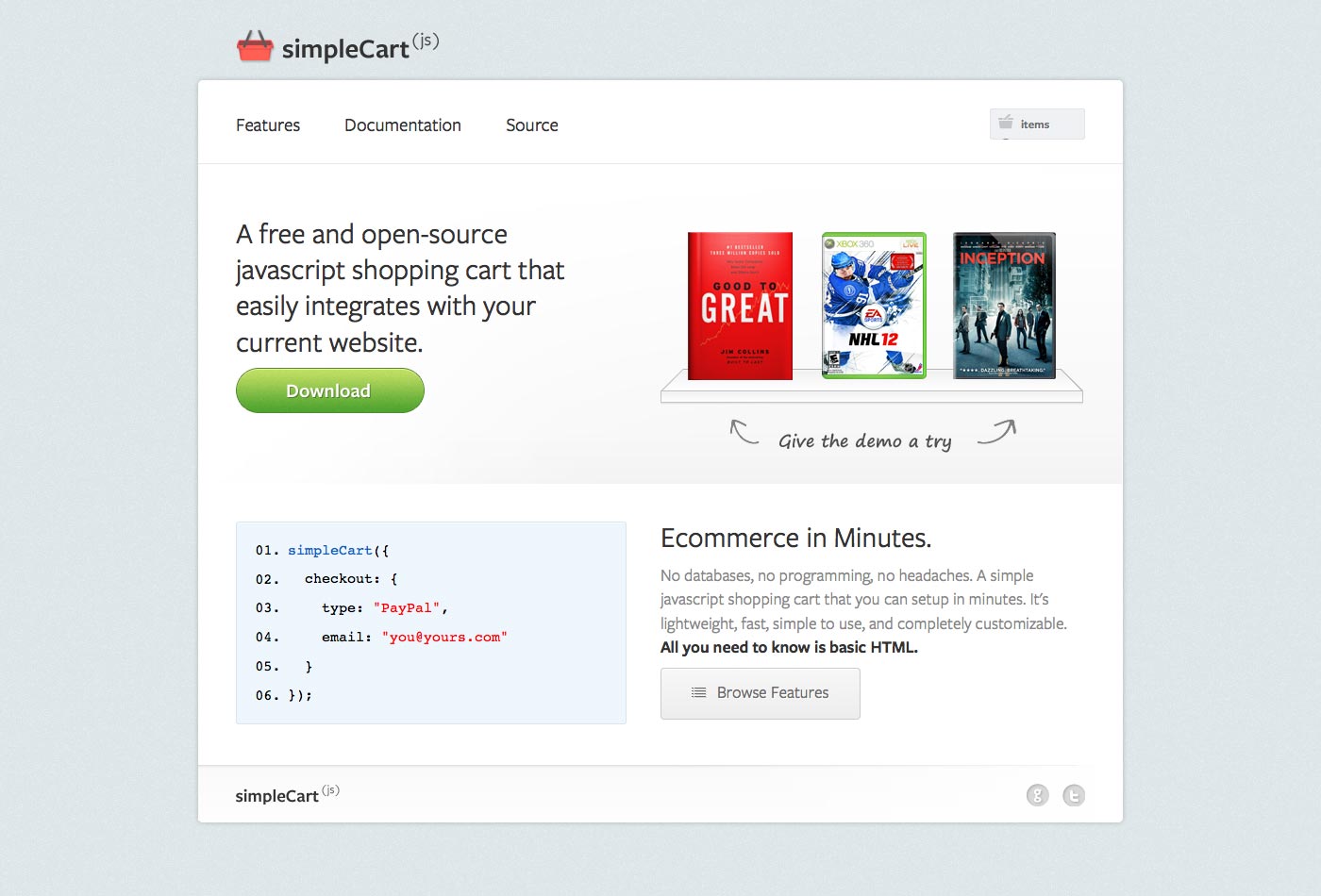
simpleCart (js)
simpleCart (js) to darmowy koszyk JavaScript, który można zintegrować z istniejącą witryną. Nie ma bazy danych i programowania, wymagana jest tylko podstawowa wiedza HTML.
Ma niesamowicie elastyczny wygląd, obsługuje wiele bramek płatniczych (w tym PayPal, Google Checkout i Amazon.com) oraz obsługuje języki i waluty międzynarodowe. Jest to także wysoka wydajność, z niewiarygodnie małą powierzchnią, szczególnie w porównaniu z wieloma dużymi platformami e-commerce.
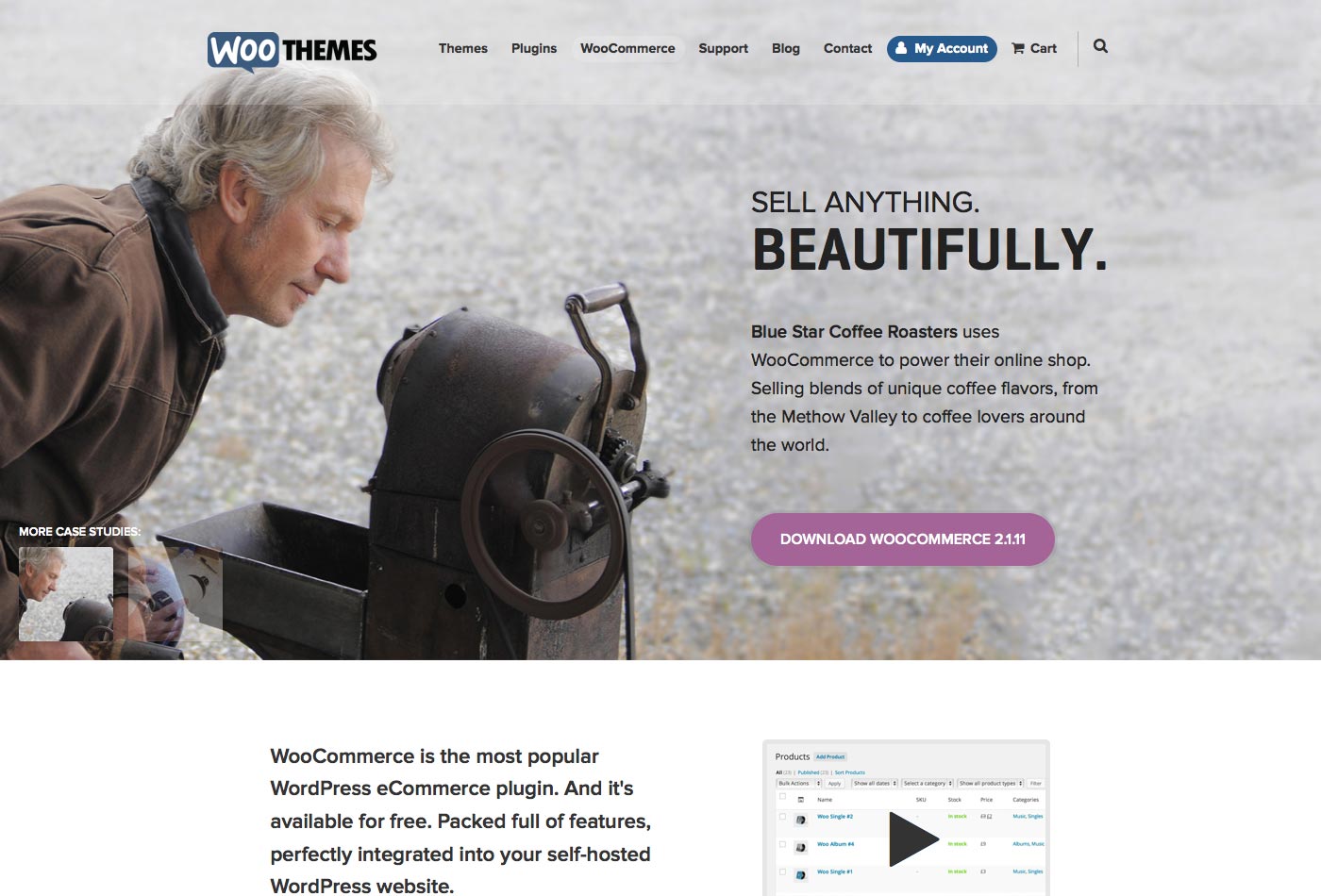
WooCommerce
WooCommerce , od WooThemes, to świetna wtyczka e-commerce WordPress, która ma mnóstwo funkcji. Możesz sprzedawać wszystko za pomocą WooCommerce, w tym produkty fizyczne i produkty do pobrania. Działa nawet z produktami partnerskimi.
Współpracuje z płatnościami PayPal, BACS i COD w podstawowym pakiecie WooCommerce, z wieloma rozszerzeniami dla konkretnych bramek płatniczych. Dostępne są narzędzia do zarządzania zapasami (cyfrowymi lub fizycznymi), opcjami wysyłki, obsługą kampanii kuponowych, podatkiem od sprzedaży i wieloma innymi. Są też świetne funkcje raportowania, dzięki którym możesz śledzić przychodzące wyniki sprzedaży, recenzje, poziomy zapasów i wiele więcej - od WordPress.
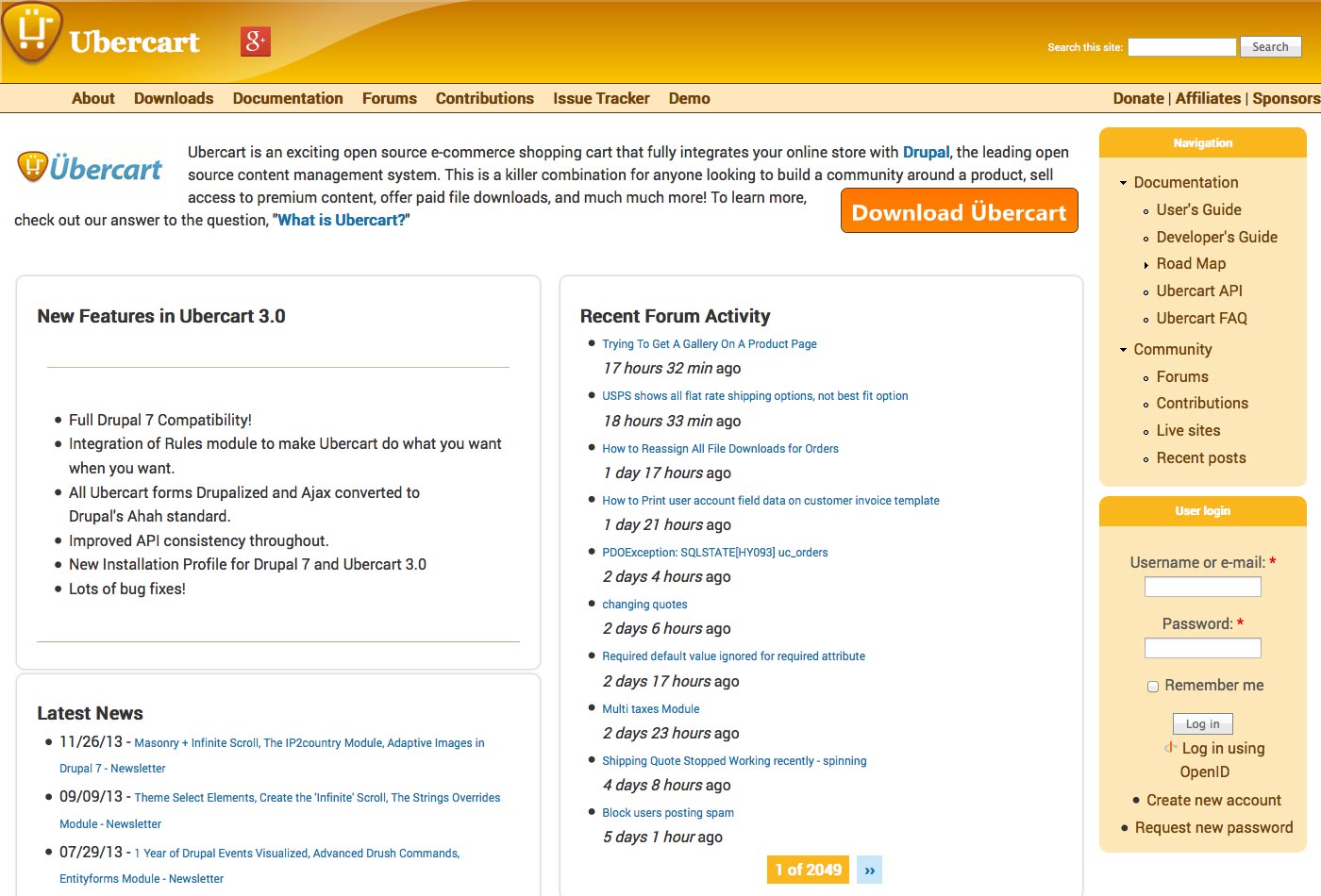
Ubercart
Ubercart jest w pełni funkcjonalnym rozwiązaniem dla Drupal. Świetnie nadaje się do budowania społeczności wokół Twojego sklepu. Możesz sprzedawać treści premium, płatne pliki do pobrania, dobra fizyczne i inne.
Jest on zbudowany jako pakiet modułów, dzięki czemu można go w pełni zintegrować z resztą witryny Drupal. Istnieją również dodatkowe moduły i motywy rozszerzające funkcjonalność Ubercarta jeszcze bardziej.
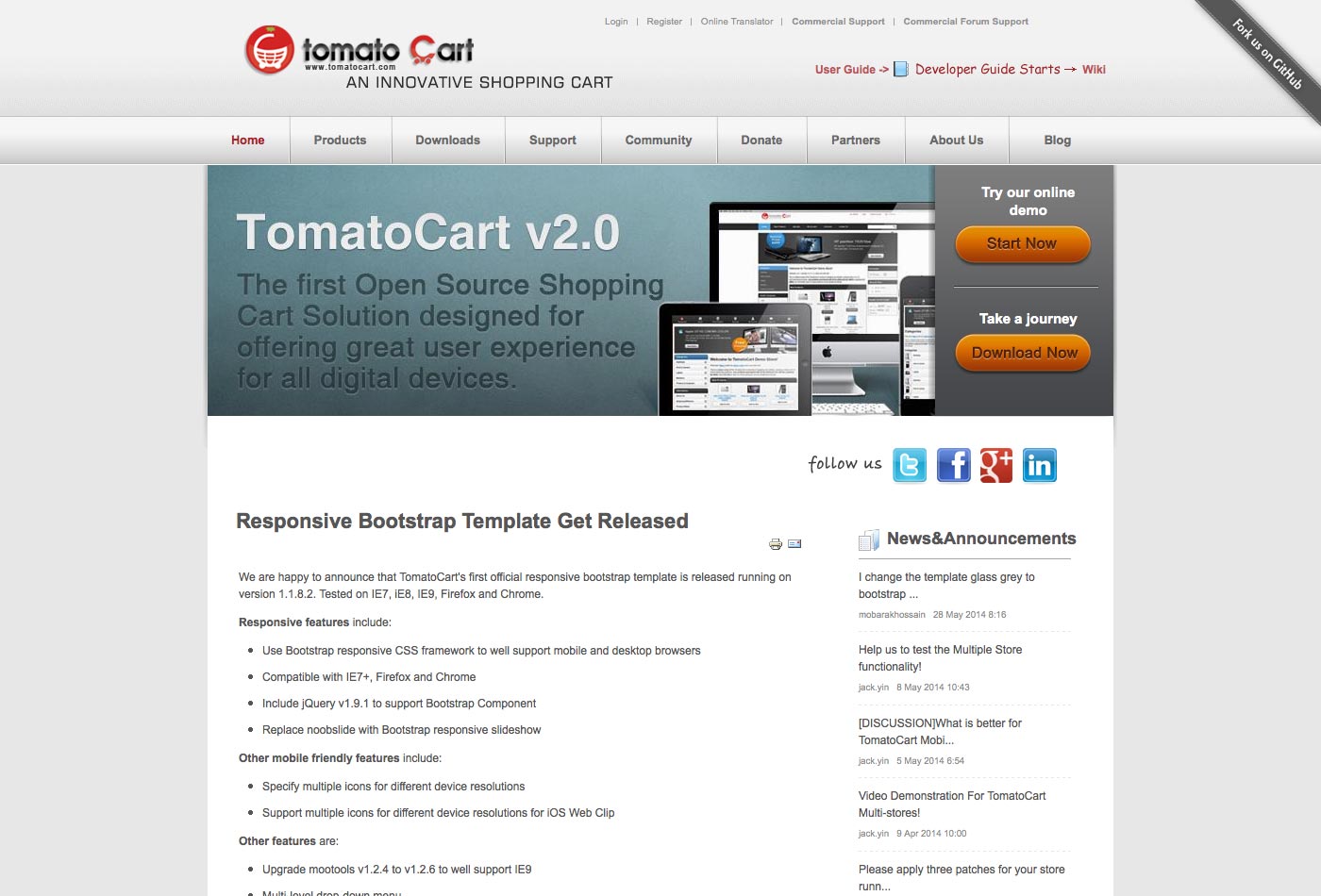
TomatoCart
TomatoCart został zaprojektowany specjalnie do pracy na wszystkich urządzeniach cyfrowych. Obejmuje pełny system zarządzania treścią z pokazem slajdów, menu obrazu, przewijacza produktu, menedżera banerów i integracji Google AdSense. Oferuje także zarządzanie katalogami, zarządzanie produktami i narzędzia do zarządzania zamówieniami.
TomatoCart zawiera również narzędzia do zarządzania klientami i użytkownikami, w tym możliwość importowania i eksportowania klientów, narzędzia do głosowania i inne. Obsługa wielu bramek płatniczych, w tym Amazon IPN, Google Checkout, PayPal, Western Union i innych.
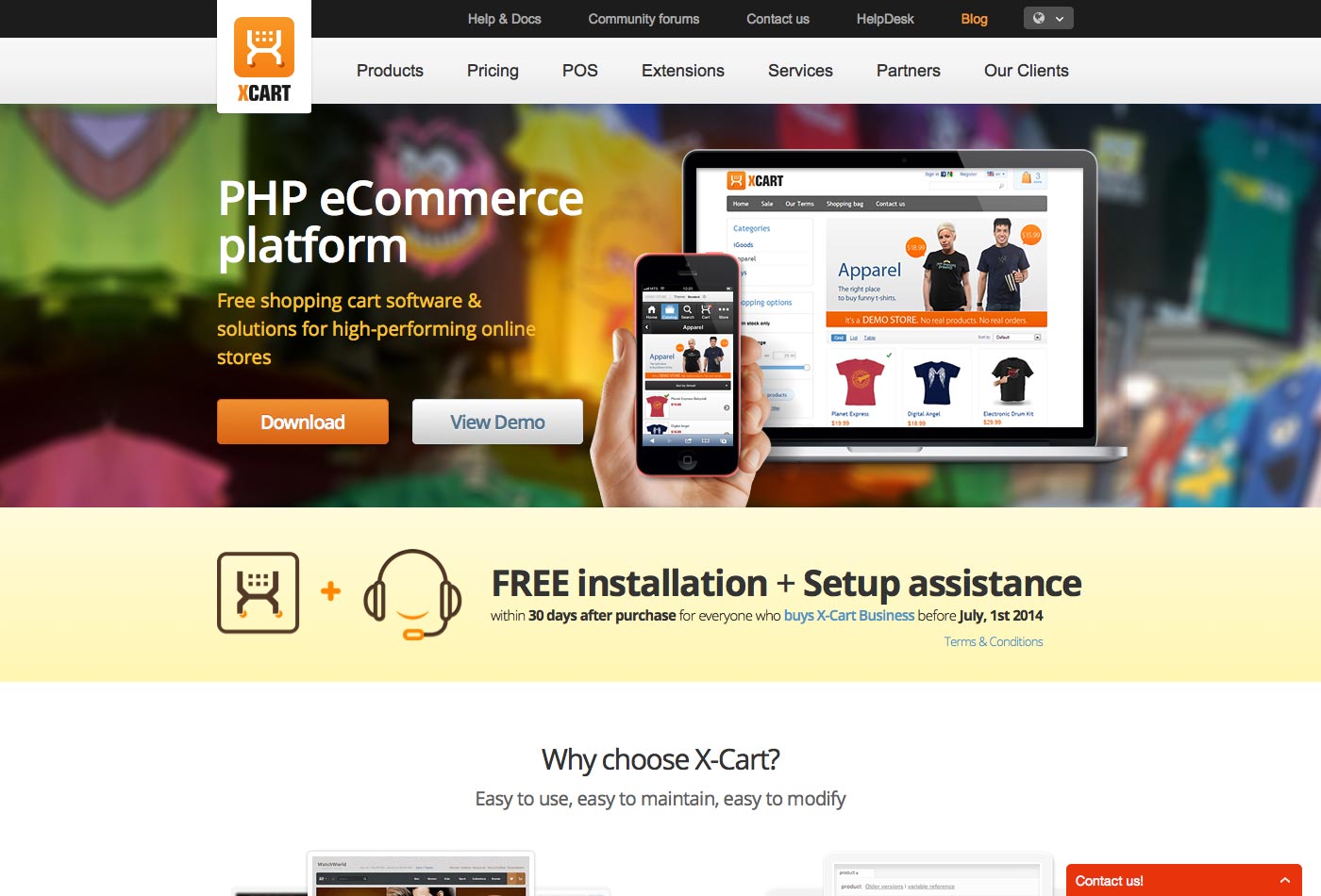
X-Cart
X-Cart oferuje zarówno bezpłatne, jak i płatne licencje (z jednorazową opłatą, a nie powtarzającymi się kosztami). Jest łatwy w utrzymaniu i modyfikacji, z otwartym kodem PHP. Istnieją setki dodatków, do których można uzyskać dostęp bezpośrednio z obszaru administrowania sklepem.
X-Cart ma responsywną konstrukcję opartą na Bootstrap, więc działa na praktycznie każdym urządzeniu, od telefonów komórkowych po komputery stacjonarne. Możesz sprzedawać wszystko za pomocą X-Cart, w tym produkty, usługi i pliki do pobrania, a nawet sprzedawać offline za pomocą systemu X-Cart POS. Integruje się także ze wszystkimi popularnymi bramami płatniczymi i przewoźnikami.
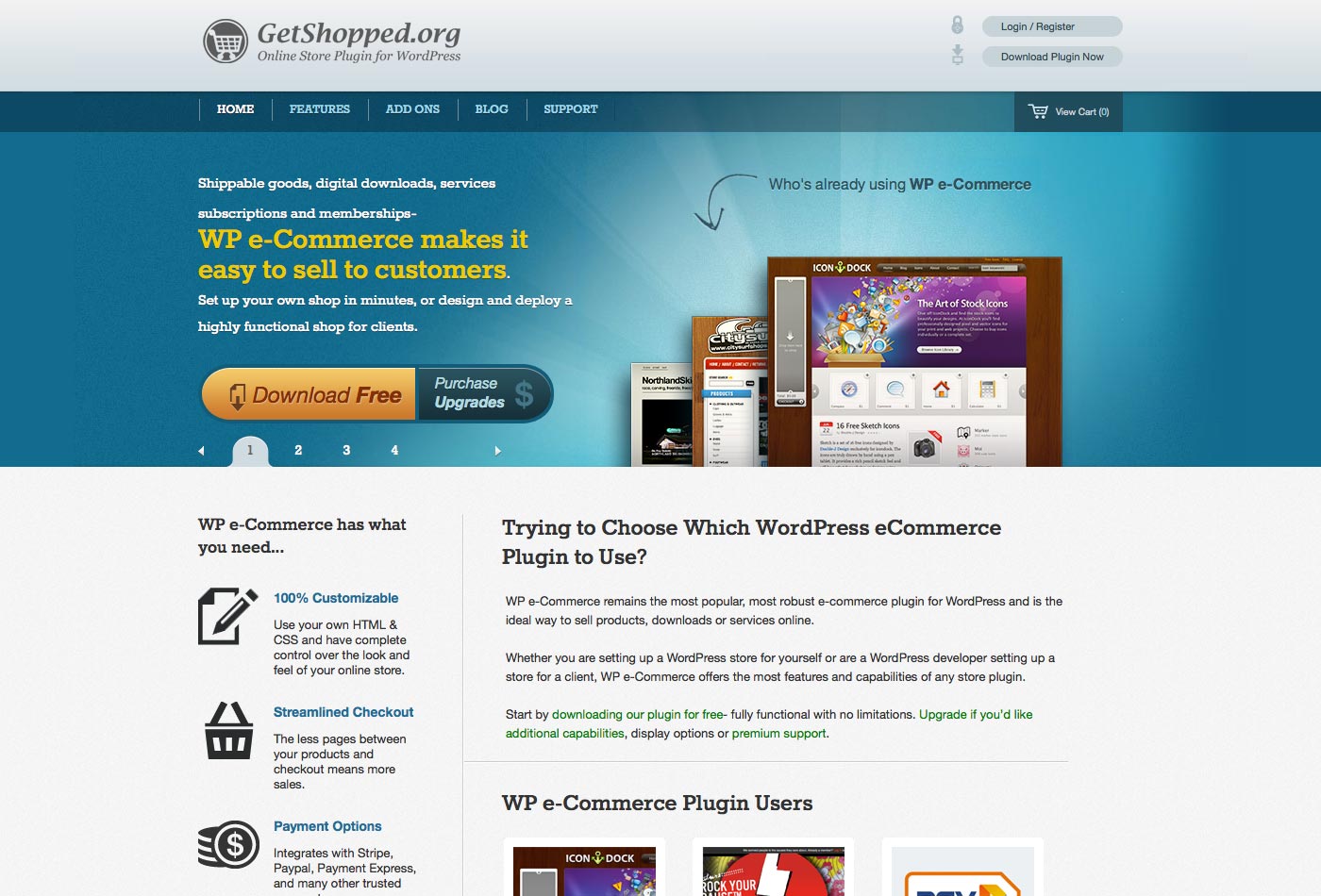
WP e-Commerce
WP e-Commerce to wtyczka WordPress, która działa dla fizycznych produktów, pobrań i usług. Jest w pełni konfigurowalny, z usprawnionym procesem realizacji transakcji, który pozwala zmniejszyć liczbę stron między Twoimi produktami a realizacją transakcji.
WP e-Commerce integruje się z Stripe, PayPal i wieloma innymi oraz zawiera elastyczne opcje wysyłki. Działa dobrze z innymi wtyczkami WP, obsługuje widgety WP, wykorzystuje skróty i znaczniki szablonów, oferuje mnóstwo narzędzi marketingowych i wiele więcej. Dostępne są wtyczki i motywy, aby jeszcze bardziej rozszerzyć jego funkcjonalność.
Jigoshop
Jigoshop to wtyczka do e-commerce WordPress, która zawiera zaawansowane funkcje marketingowe i SEO, a także proste zarządzanie zarówno produktami fizycznymi, jak i usługami do pobrania.
Jigoshop oferuje możliwość przypisania menedżerom sklepu do zarządzania codziennymi operacjami, a także wszechstronne narzędzia do zarządzania sklepem z intuicyjnym interfejsem użytkownika. Dostępne są bezpłatne i płatne rozszerzenia, aby jeszcze bardziej rozszerzyć jego funkcjonalność. Bezpłatne rozszerzenia obejmują kartę produktów wideo YouTube, złącze ShipWorks, wiele wiadomości e-mail dla administratora i wiele innych.
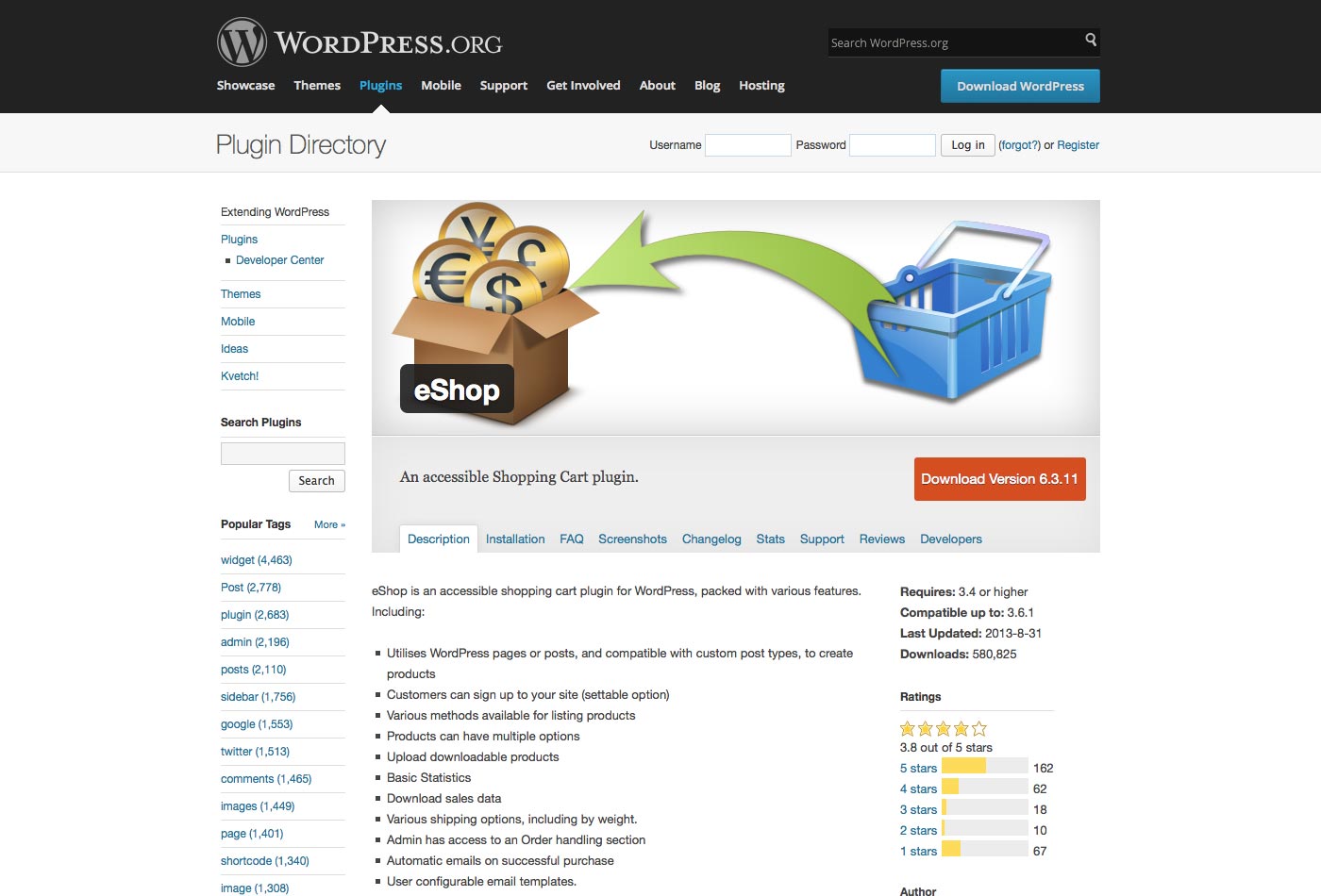
eShop
eShop jest dostępną wtyczką do koszyka na zakupy WordPress. Oferuje on wiele bramek płatności handlowych i opcje wysyłki, a także inne funkcje. Jest wysoce konfigurowalny, z opcjami koszyka i kasy, produktami i nie tylko.
W Internecie dostępna jest bardzo dokładna dokumentacja, w tym informacje dotyczące rozwiązywania problemów. Istnieje nawet kilka samouczków wideo, aby uzyskać dodatkową pomoc.
5 inspirujących przykładów e-commerce
Istnieje mnóstwo wspaniałych, dobrze zaprojektowanych witryn e-commerce, które Cię inspirują. Tutaj przyjrzę się tylko pięciu, i wskazuję, co sprawia, że różne części tych stron są świetne.
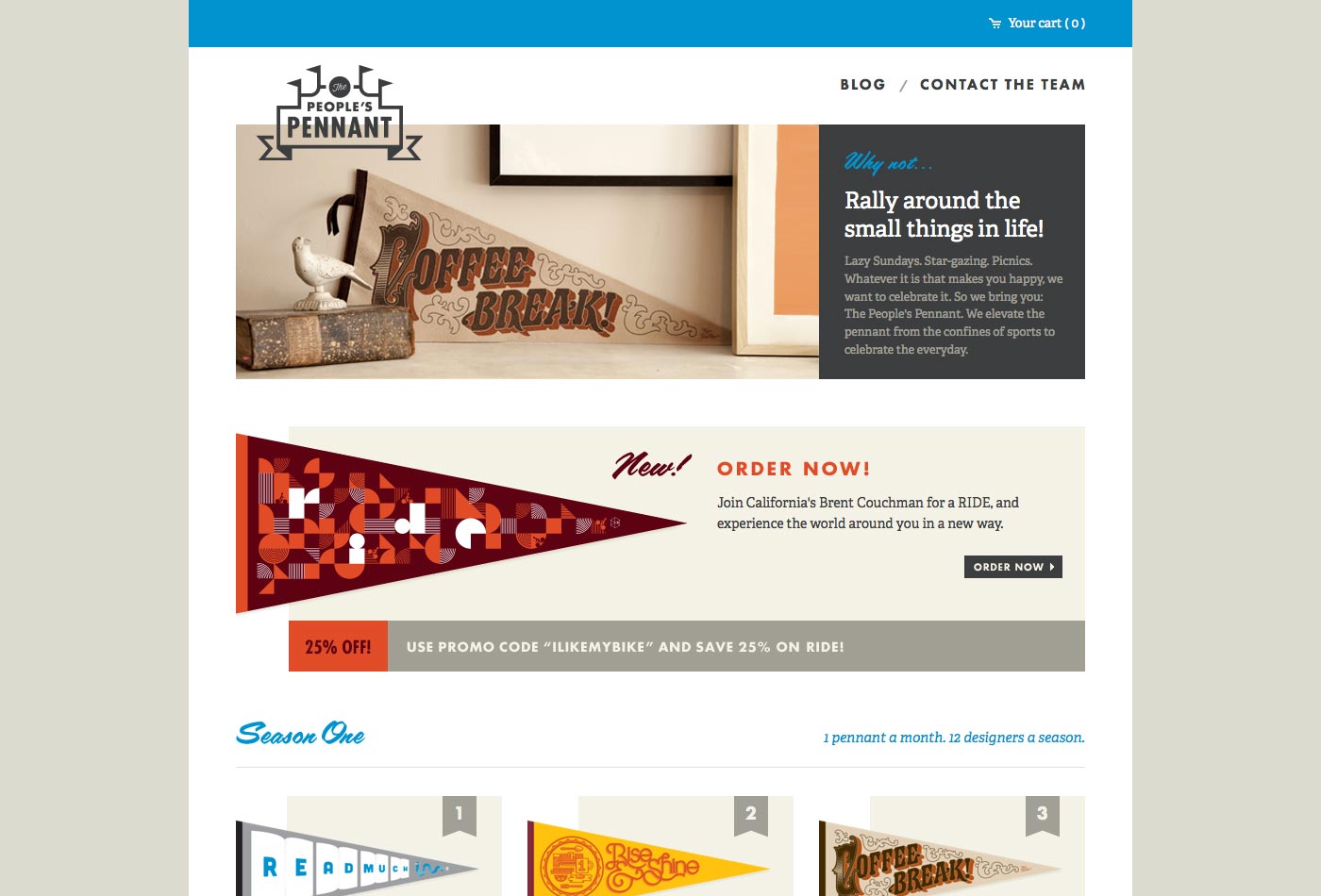
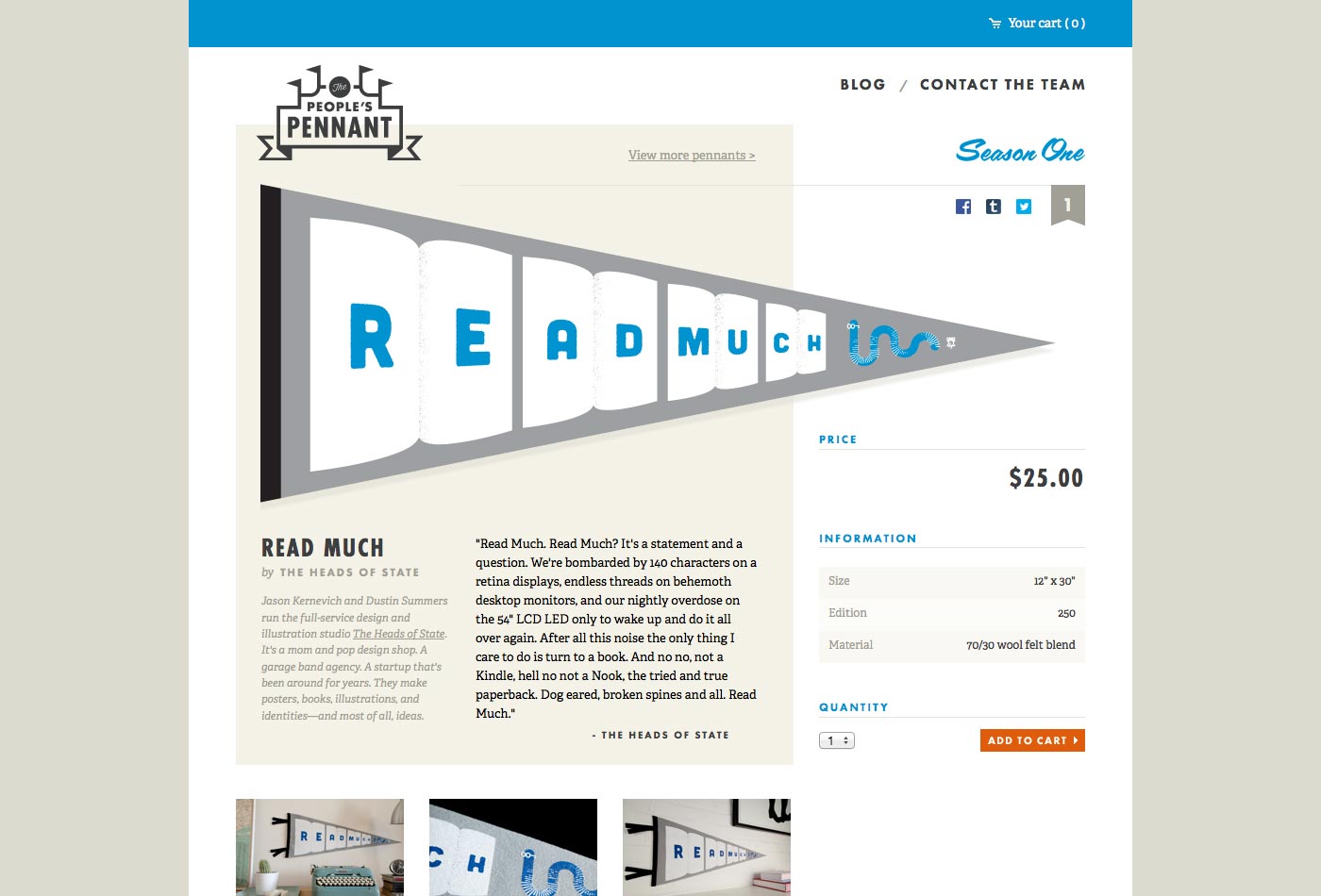
Proporczyk ludowy
Proporczyk ludowy oferuje część minimalistyczną, częściowo retro. Przyciski "Kupuj" są widoczne bez dominowania nad projektem.
Poszczególne strony produktów są dobrze rozmieszczone, z łatwymi do znalezienia przyciskami udostępniania. Wszystkie podstawowe informacje są łatwe do znalezienia (rozmiar, materiał, edycja itp.), A dodatkowe zdjęcia są również wyraźnie widoczne.
Proces kasowania składa się tylko z dwóch kroków poza koszykiem, co jest bardzo usprawnionym podejściem.
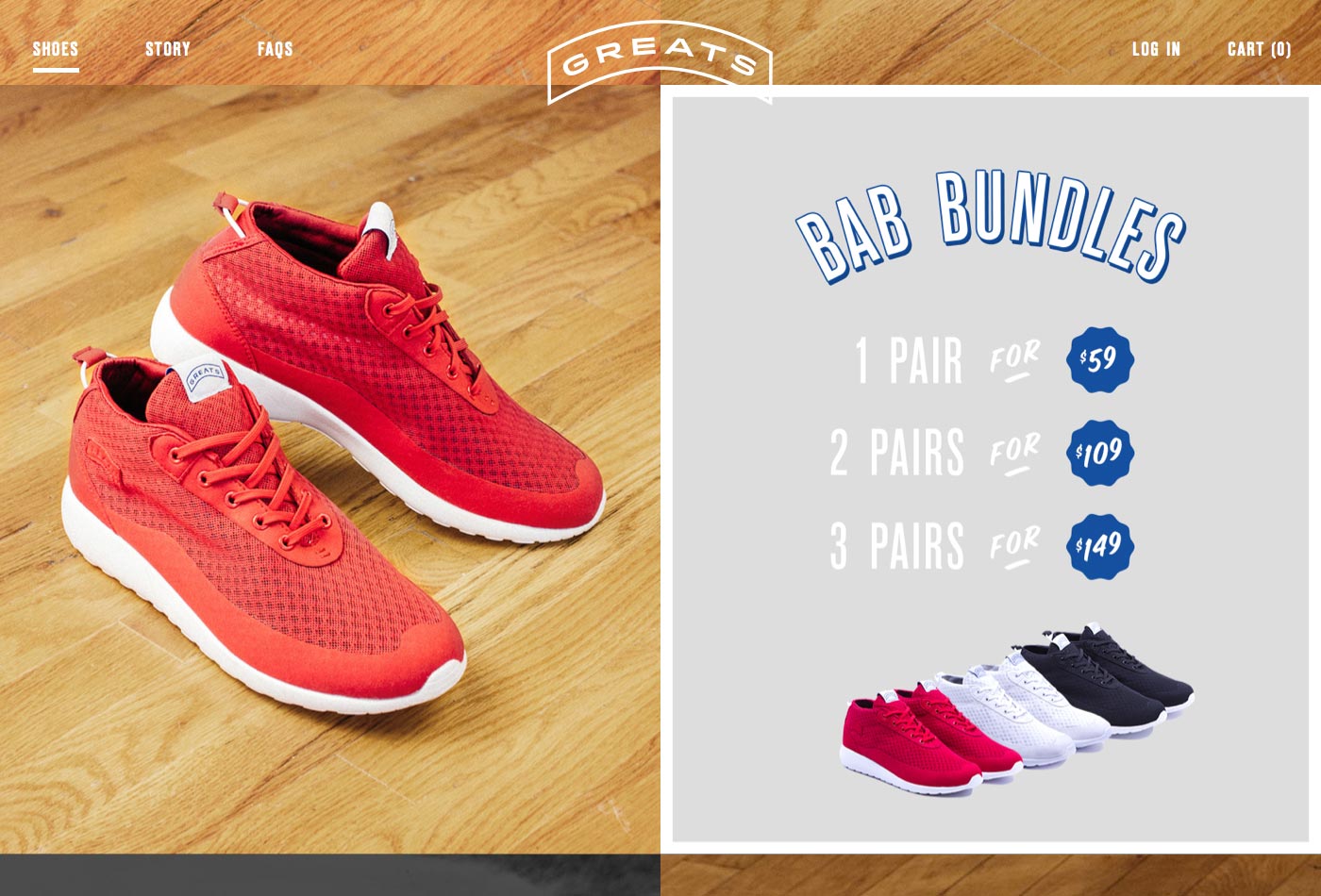
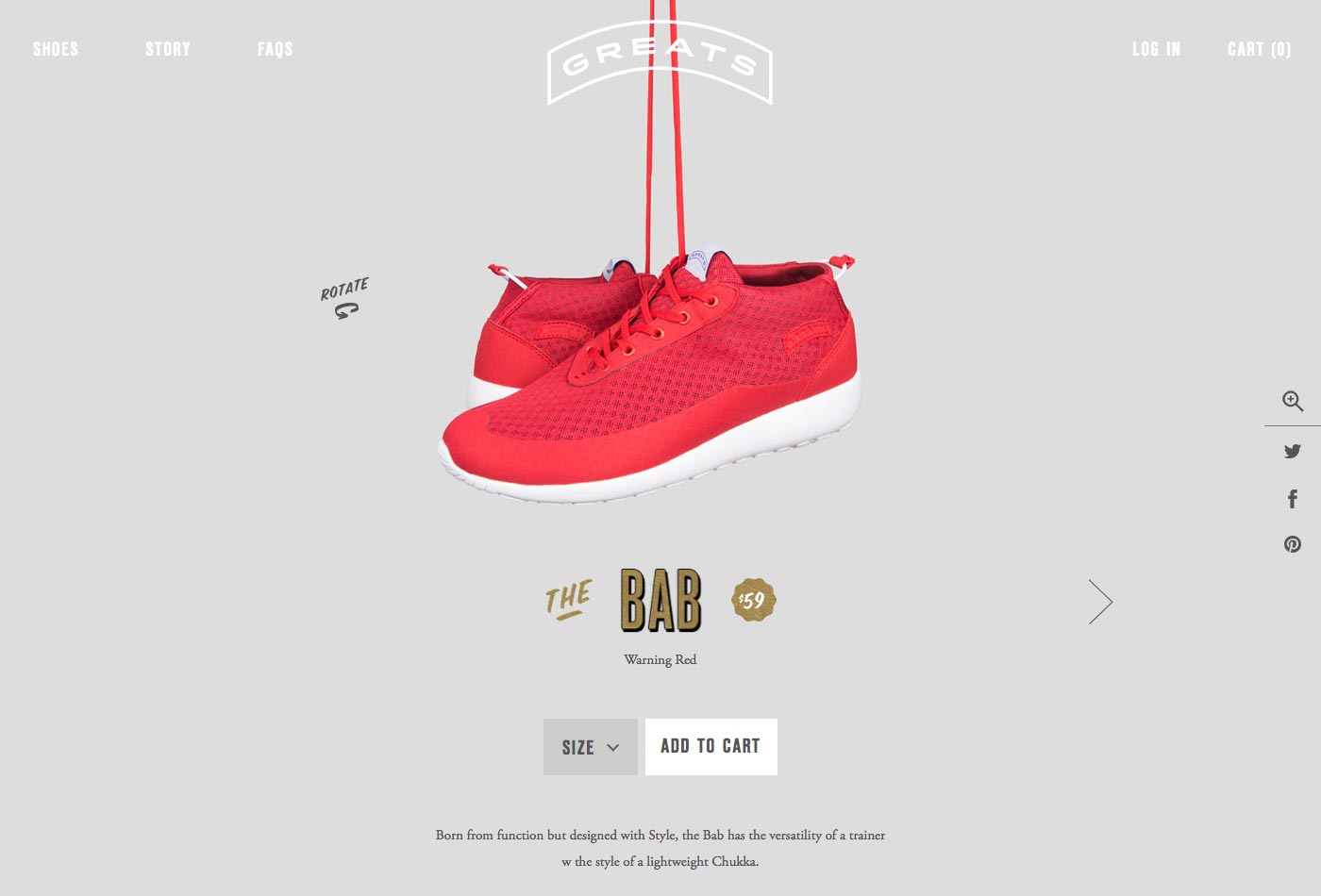
Wspaniale
Wspaniale ma prosty projekt z wyraźnymi zdjęciami produktów na stronie głównej. Między obrazami produktów pojawiają się dodatkowe informacje na temat cen i kosztów wysyłki.
Najechanie kursorem na produkt daje nazwę, a kliknięcie powoduje wyświetlenie szczegółowych informacji o produkcie wraz ze zdjęciami, opisem i linkami do udostępniania.
Sekcja funkcji na każdej stronie produktu jest szczególnie interesująca i przemyślana.
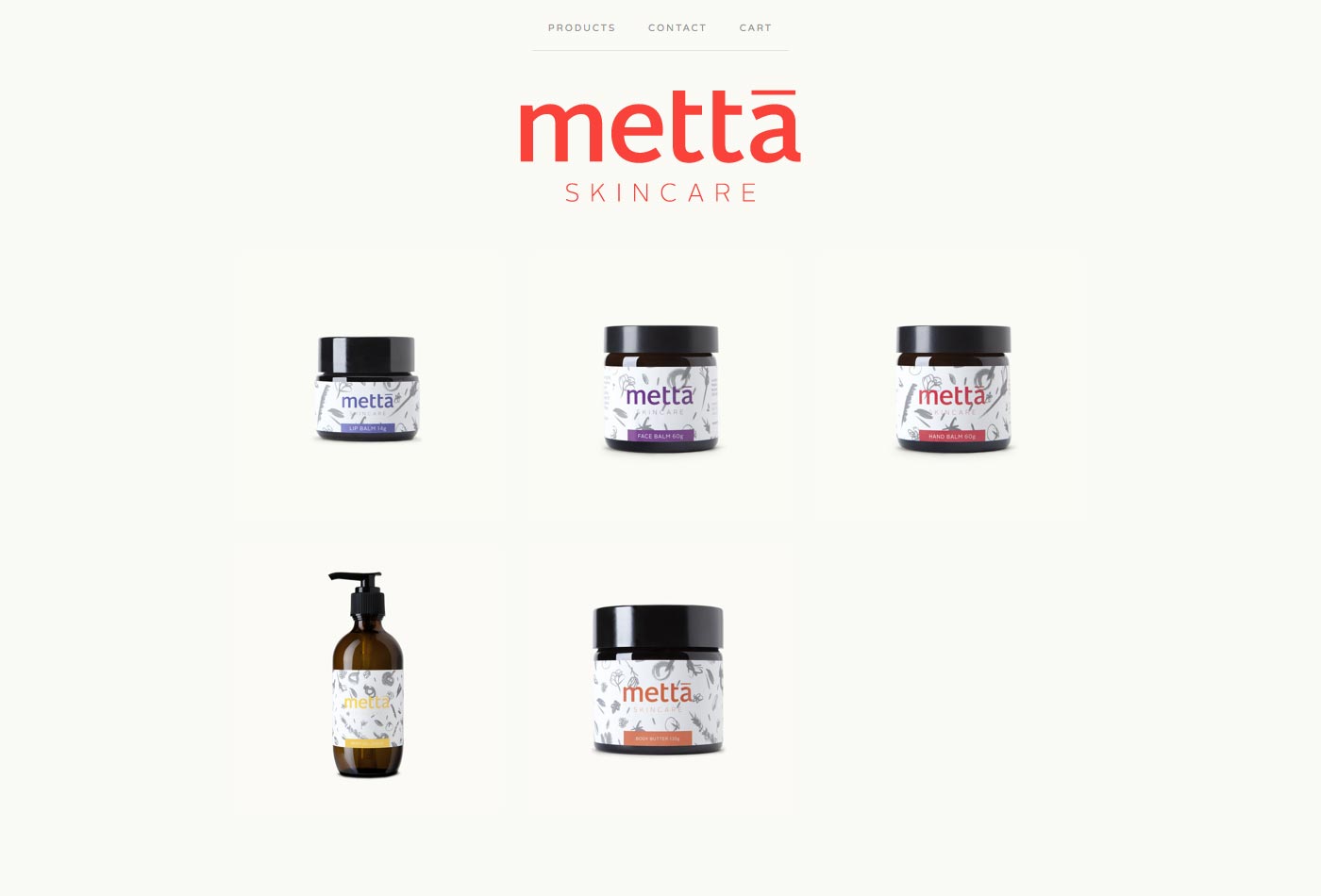
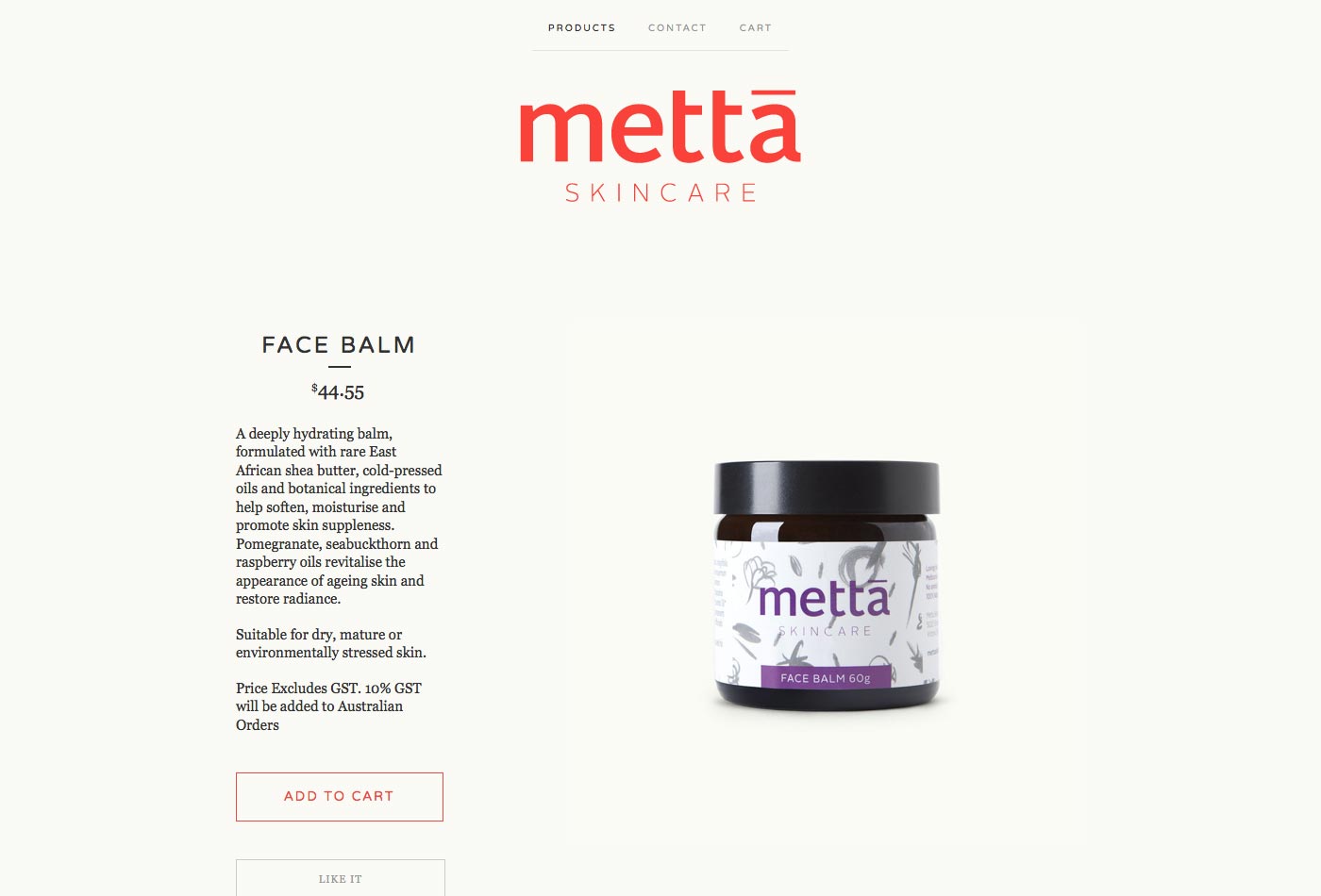
Metta Skincare
Metta Skincare's sklep to minimalizm w najlepszym wydaniu. Najedź kursorem na produkt i pokaż informacje o nazwie i cenie.
Kliknij na niego i przejdziesz na stronę produktu z dużo większą ilością szczegółów.
Płatności są realizowane za pośrednictwem systemu PayPal, a ogólny proces realizacji transakcji jest prosty i usprawniony.
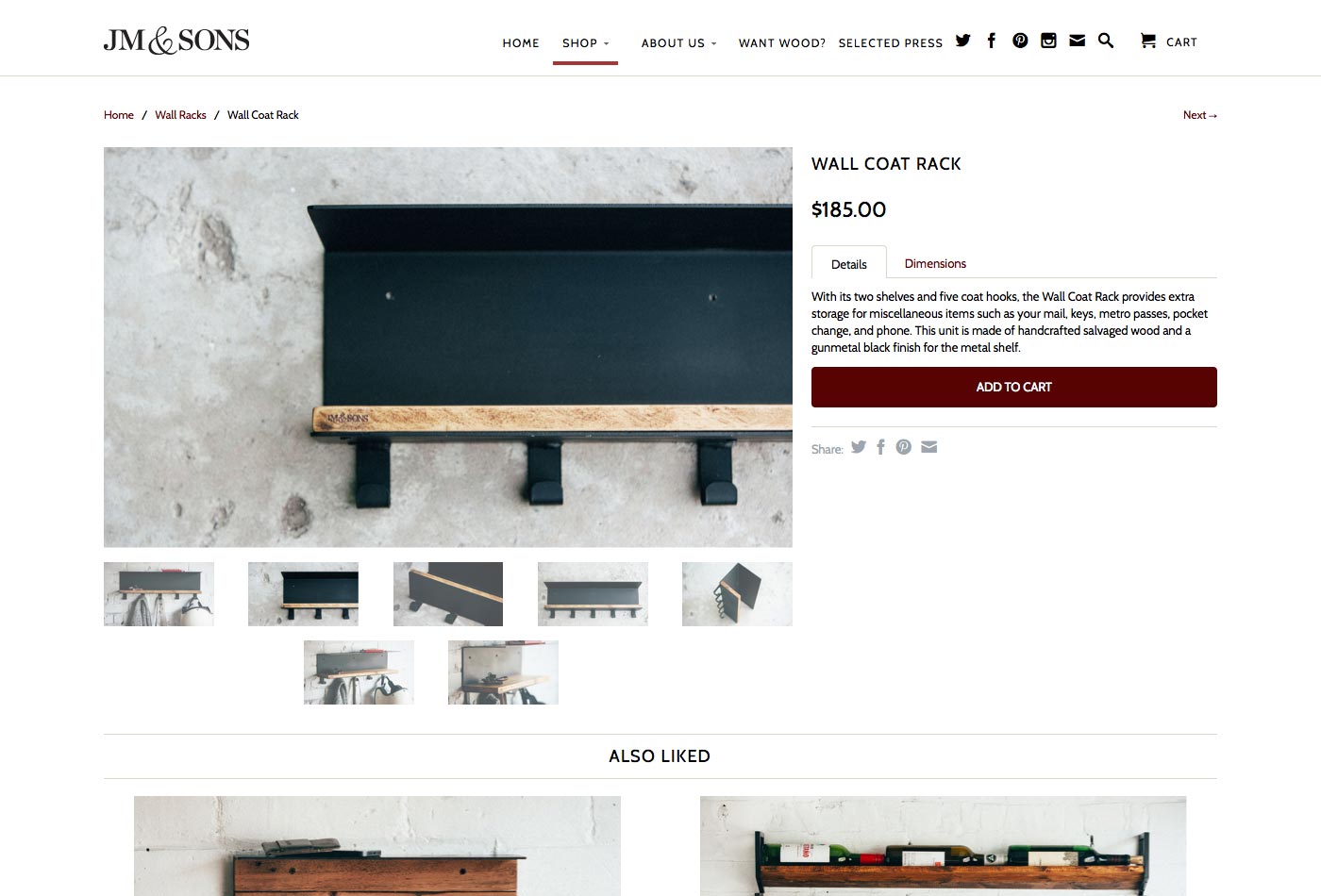
JM i Sons
The JM i Sons Sklep jest minimalistyczny, z doskonałym produktem i suwakiem funkcji na stronie głównej, który zajmuje prawie cały ekran.
Poszczególne strony produktów zawierają szczegółowe informacje o produktach, a także wymiary w formacie kart. Istnieje wiele zdjęć każdego produktu wyświetlanych w pokazie slajdów. Powiązane produkty znajdują się pod nagłówkiem "Również lubiane".
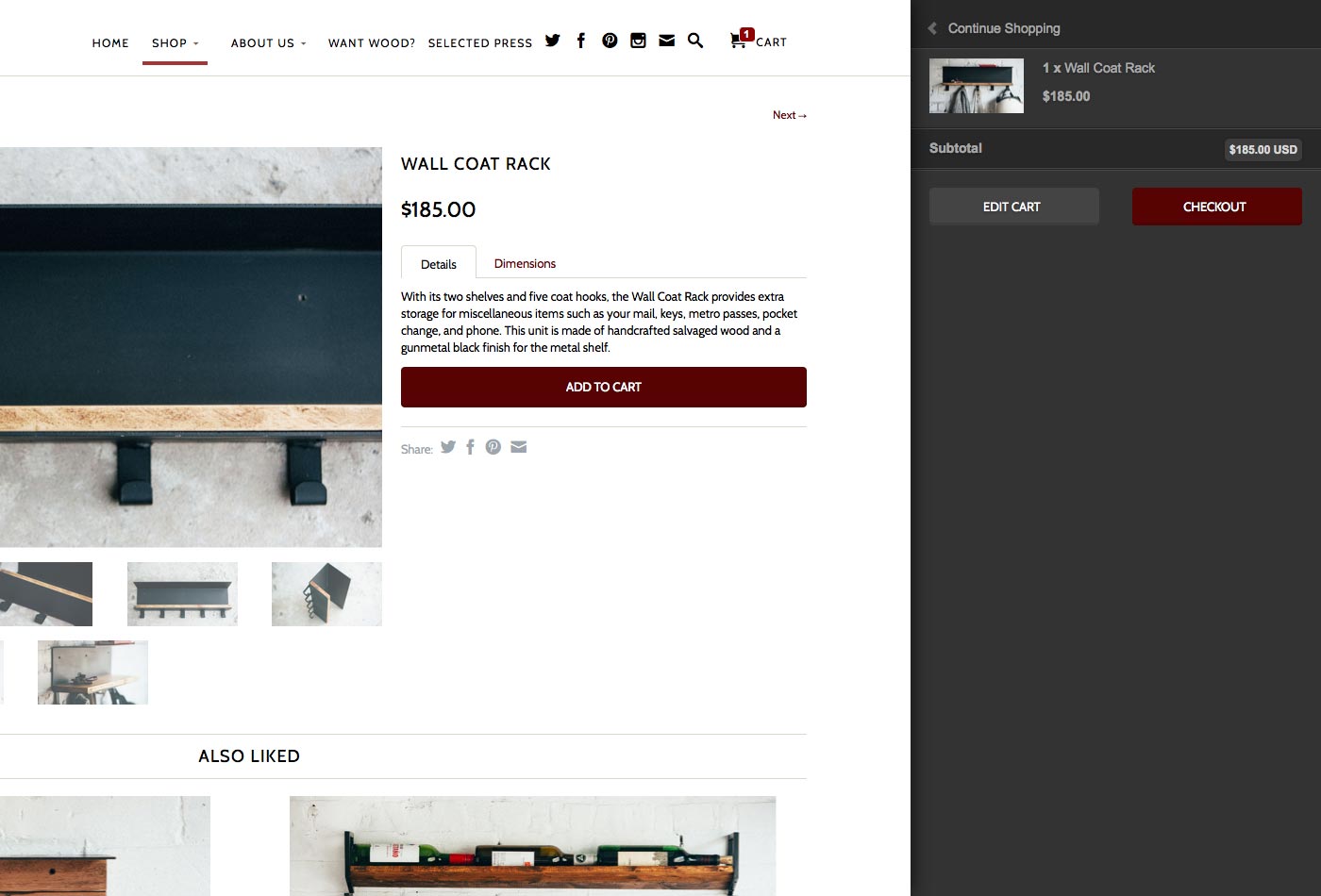
Jedną z najlepszych cech designu JM & Sons jest wysuwany wózek na zakupy. Kliknij ikonę koszyka u góry, a zamiast okna modalnego lub przekierowanego na nową stronę, wózek zostanie wysunięty z prawej strony.
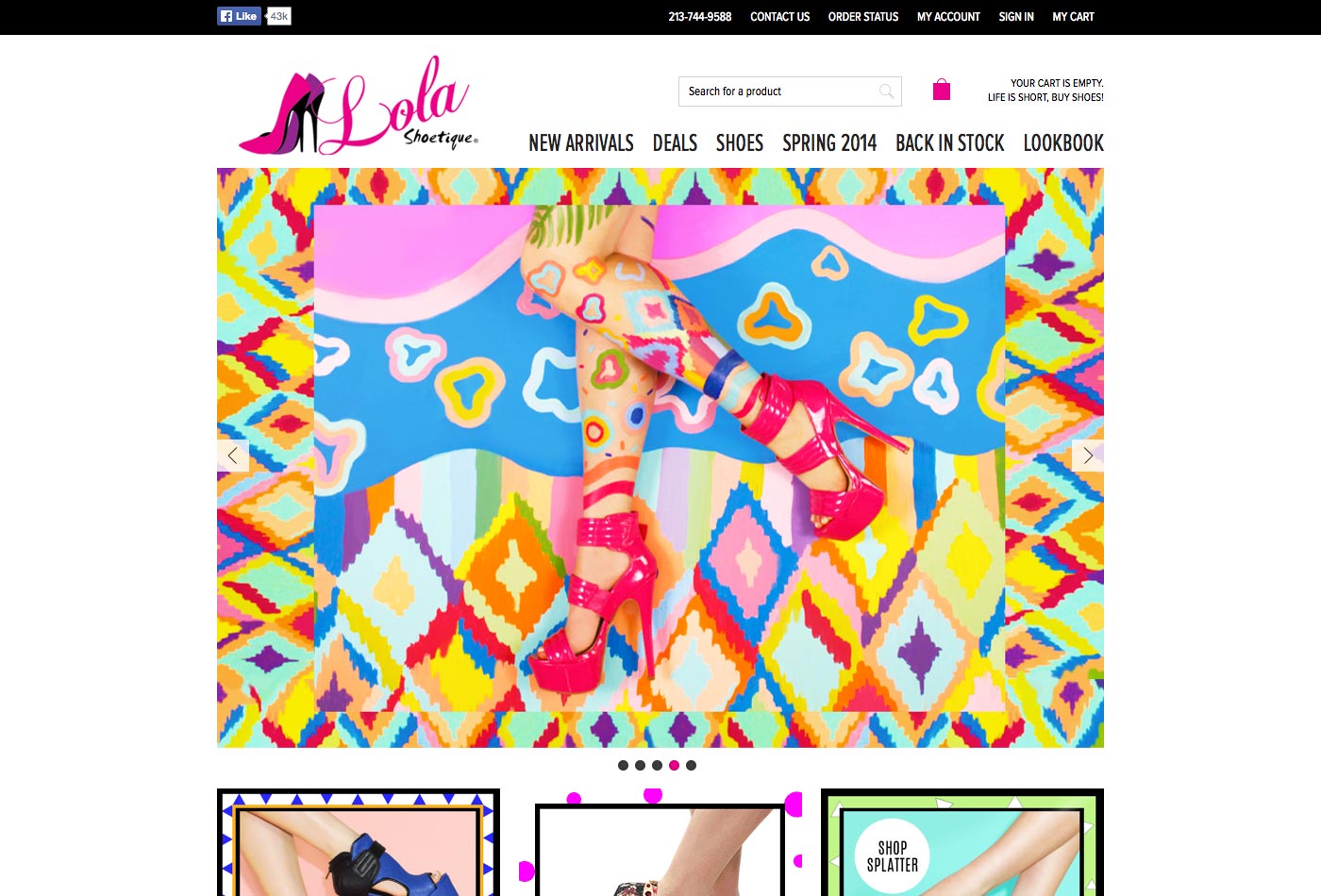
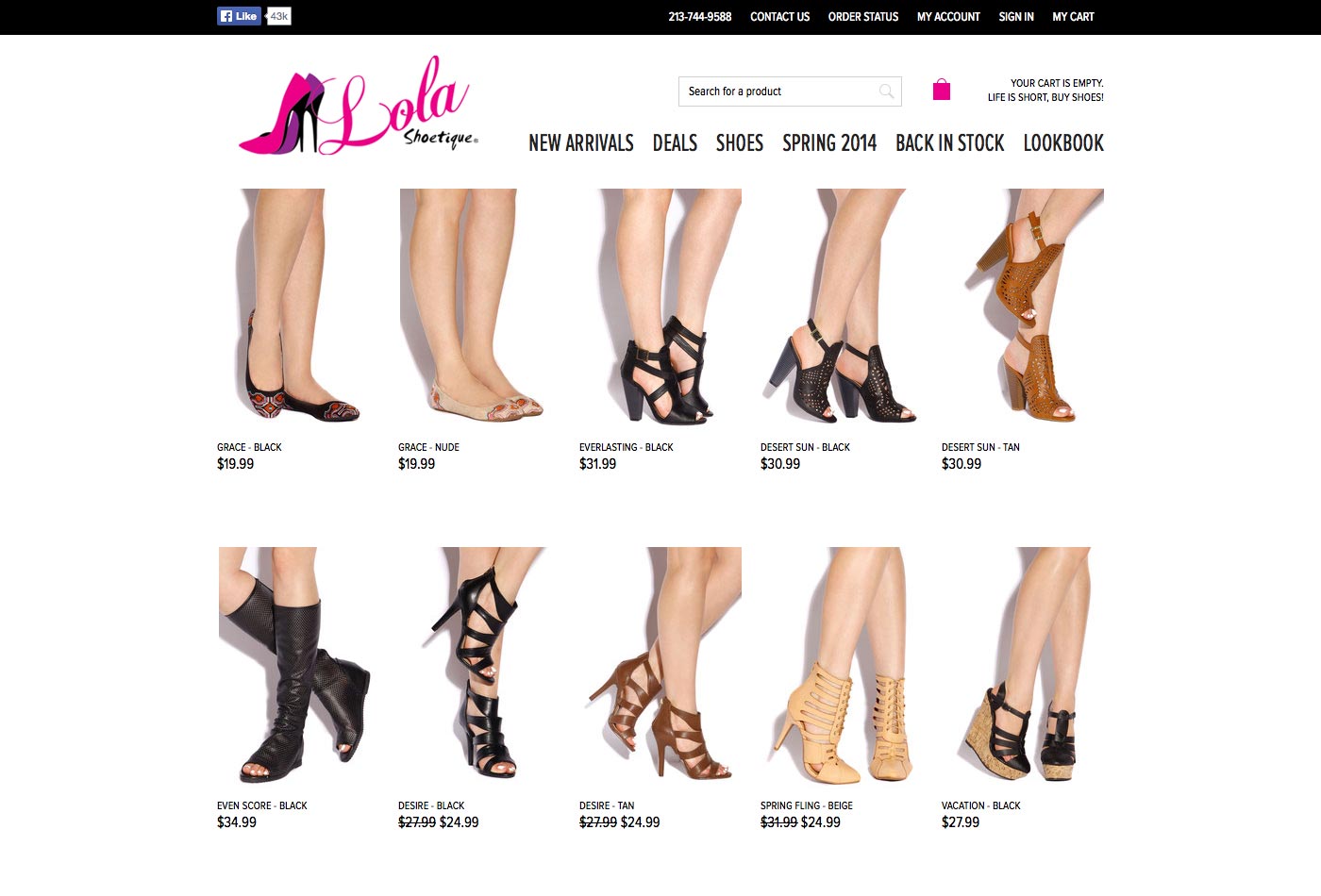
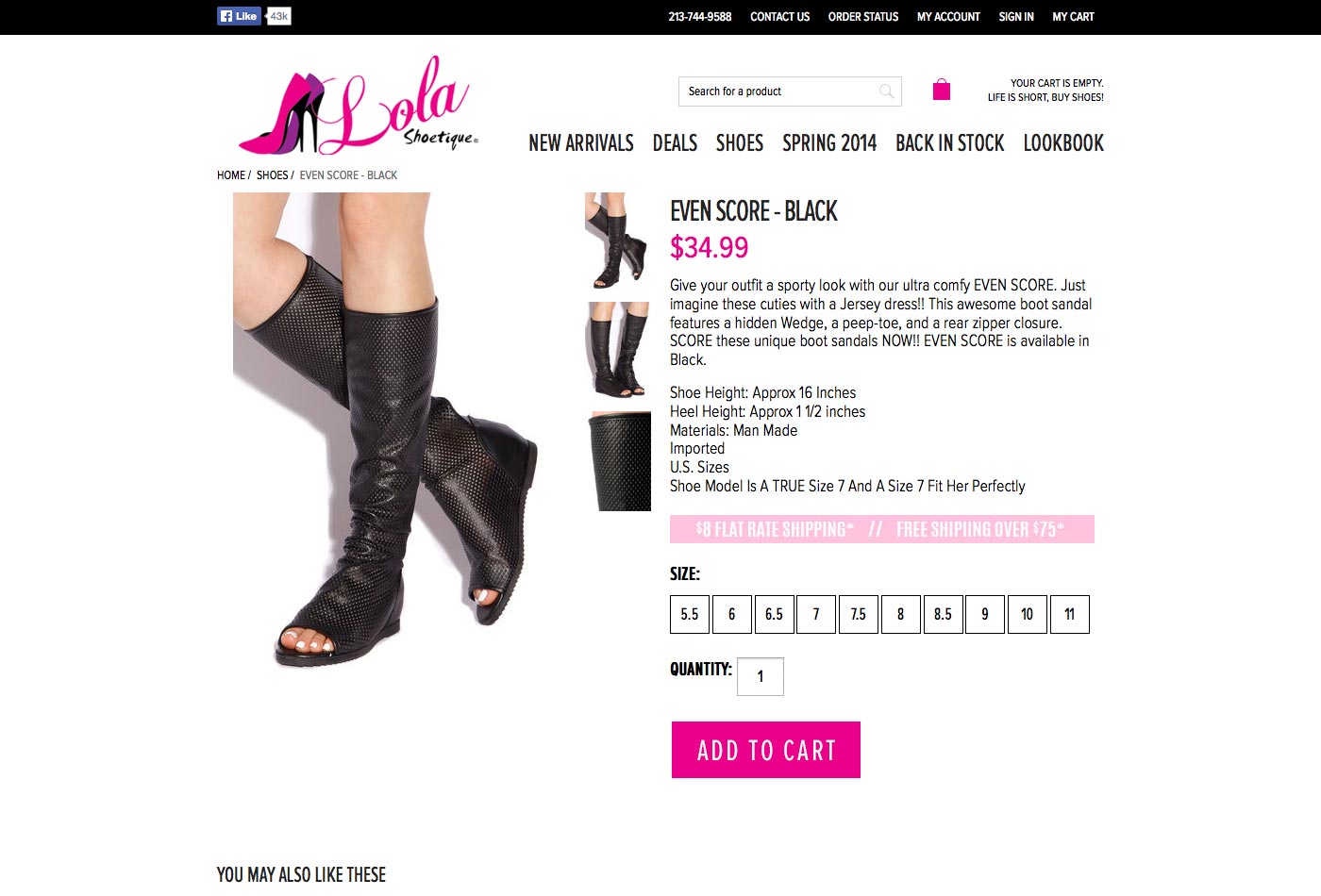
Lola Shoetique
The Lola Shoetique Sklep ma minimalistyczny design, który doskonale sprawdza się jako tło dla jasnych, odważnych obrazów wykorzystywanych na stronie.
Strony wyników dla kategorii produktów są proste, ze zdjęciami, które wtapiają się w tło, co zapewnia bardzo czysty design, który kładzie nacisk na produkty (gdzie powinno być).
Strony produktów zawierają opis oraz specyfikacje. Jedną z wyróżniających się cech, ponieważ jest to sklep obuwniczy, jest ten poradnik, który mówi, jak dopasować buty w porównaniu do standardowych rozmiarów. Chociaż nie jest to funkcja projektowa, jest to niezwykle przydatna funkcja UX.
Wniosek
Podstawowe elementy dobrego projektu e-commerce są czymś, co każdy projektant powinien znać, choćby dlatego, że w pewnym momencie będzie musiał znaleźć klienta. Zignorowanie tego aspektu projektu spowoduje albo klientów, którzy są niezadowoleni z pracy, którą wykonujesz dla nich, albo klientów, którzy po prostu skręcają gdzie indziej.