Ultimate Guide to Flat Design
Łatwo powiedzieć, że rok 2013 był do tej pory rokiem projektowania płaskiego.
Nawet Apple, kierujący skeomomorficznym trendem w projektowaniu od wielu lat, stara się osiągnąć pewien poziom płaskiego wzornictwa, gdy w tym roku wypuszcza iOS 7.
Czy jesteś gotowy, aby go wypróbować? Nie wiesz, jak zacząć? {$lang_domain} jest tutaj, aby pomóc z przewodnikiem po płaskich zasobach projektowych. Stworzyliśmy ogromną listę wszystkiego, co płaskie, od darmowych zestawów UI, palety kolorów i opcje typografii.
Jeśli chcesz przetestować płaskie wody projektu lub pływać nieco głębiej, mamy wszystko, czego potrzebujesz, aby zacząć, od gotowych narzędzi do samouczków do zrobienia zrób to sam.
Płaska konstrukcja 101
Płaska konstrukcja to styl, w którym brakuje "grafików", których często używają projektanci, aby stworzyć realistyczny lub trójwymiarowy efekt. Styl charakteryzuje się minimalistycznym, minimalistycznym wyglądem, jasnymi, ale wyciszonymi kolorami, odważnymi - często retro - typografią i prostymi elementami interfejsu użytkownika, takimi jak przyciski lub ikony.
Płaskie techniki projektowania unikają upiększeń, takich jak skosy, wytłoczenia, cienie, gradienty lub sztuczne tekstury.
Styl projektowania jest bardzo popularny w przypadku prostych stron internetowych zawierających tylko kilka stron i aplikacji mobilnych. Płaski projekt został również skrytykowany za ogólną prostotę, użycie ilustracji (że niektóre etykiety jako kreskówkowe) i styl interfejsu użytkownika, który może być trudny do zrozumienia dla niektórych użytkowników.
Zazwyczaj unika się animacji w projektach płaskich i dużych obrazach. W minimalistycznych projektach projektanci często dają dużo miejsca na treść, pozwalając jej opowiedzieć historię w prosty, bezpośredni sposób.
Z płaskiego projektu zaczęło wyłaniać się kilka innych trendów: "prawie płaski projekt", "długi projekt cienia" i ponownie nacisk na zawsze popularny, minimalistyczny design.
"Prawie płaska konstrukcja" jest oparta na płaskiej konstrukcji, ale może zawierać pewien stopień minimalnego efektu, taki jak prosty cień wewnątrz elementu lub podstawowy gradient.
"Długi projekt cienia" jest używany prawie wyłącznie dla ikon i jest przykładem obrazu w ramce ikony, która ma zabarwiony obszar rozciągający się od obrazu; długie cienie zazwyczaj spadają pod kątem 45 stopni i obejmują te same cechy, co reszta schematu płaskiego.
Płaska konstrukcja zwraca również uwagę na minimalistyczny design, nawet dla projektantów, którzy nie stosują technik płaskich. W ramach ogólnego trendu ponownie podkreślono białą przestrzeń; kolor, ostre kształty i linie; i powrót do prostej i podstawowej typografii.
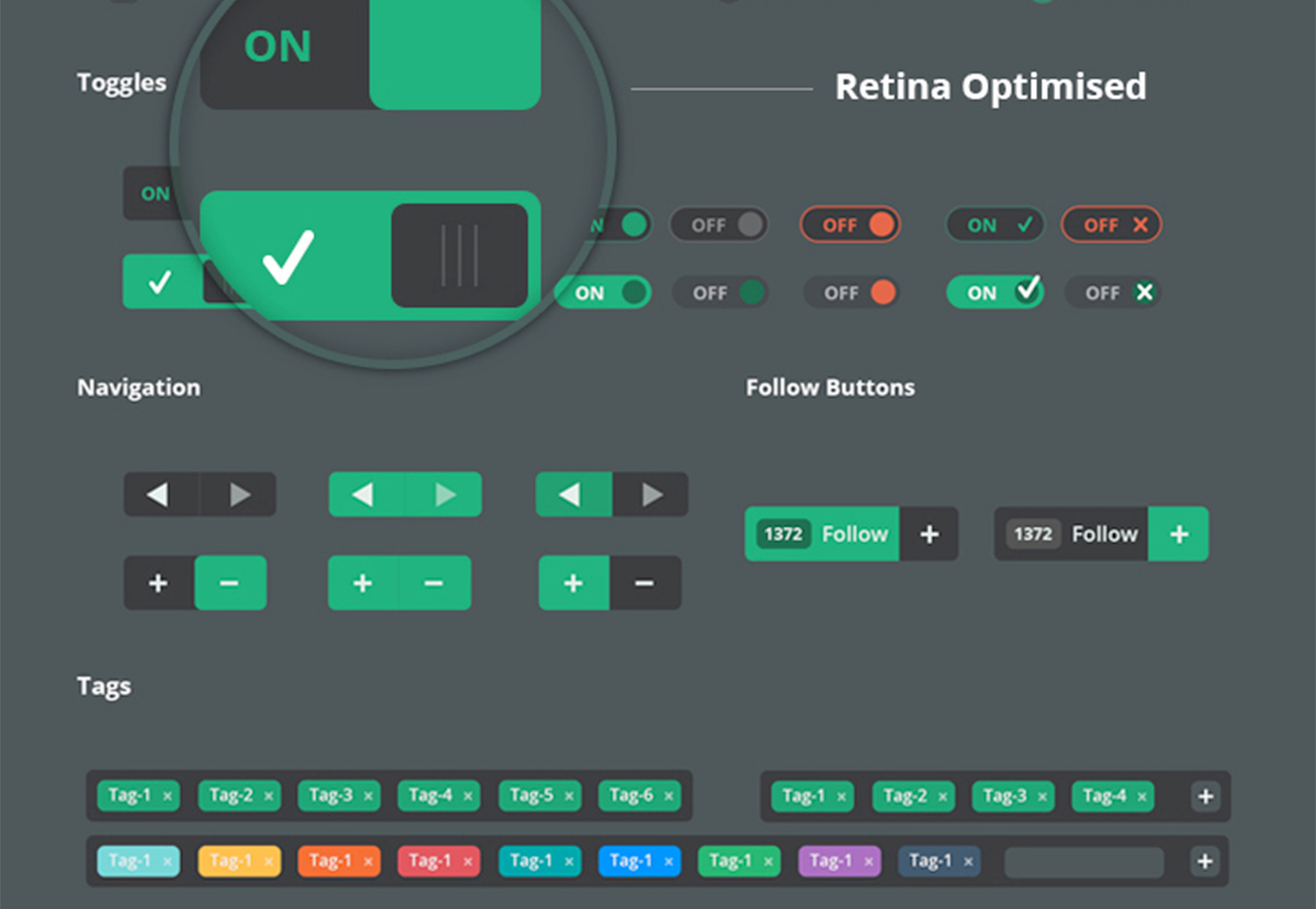
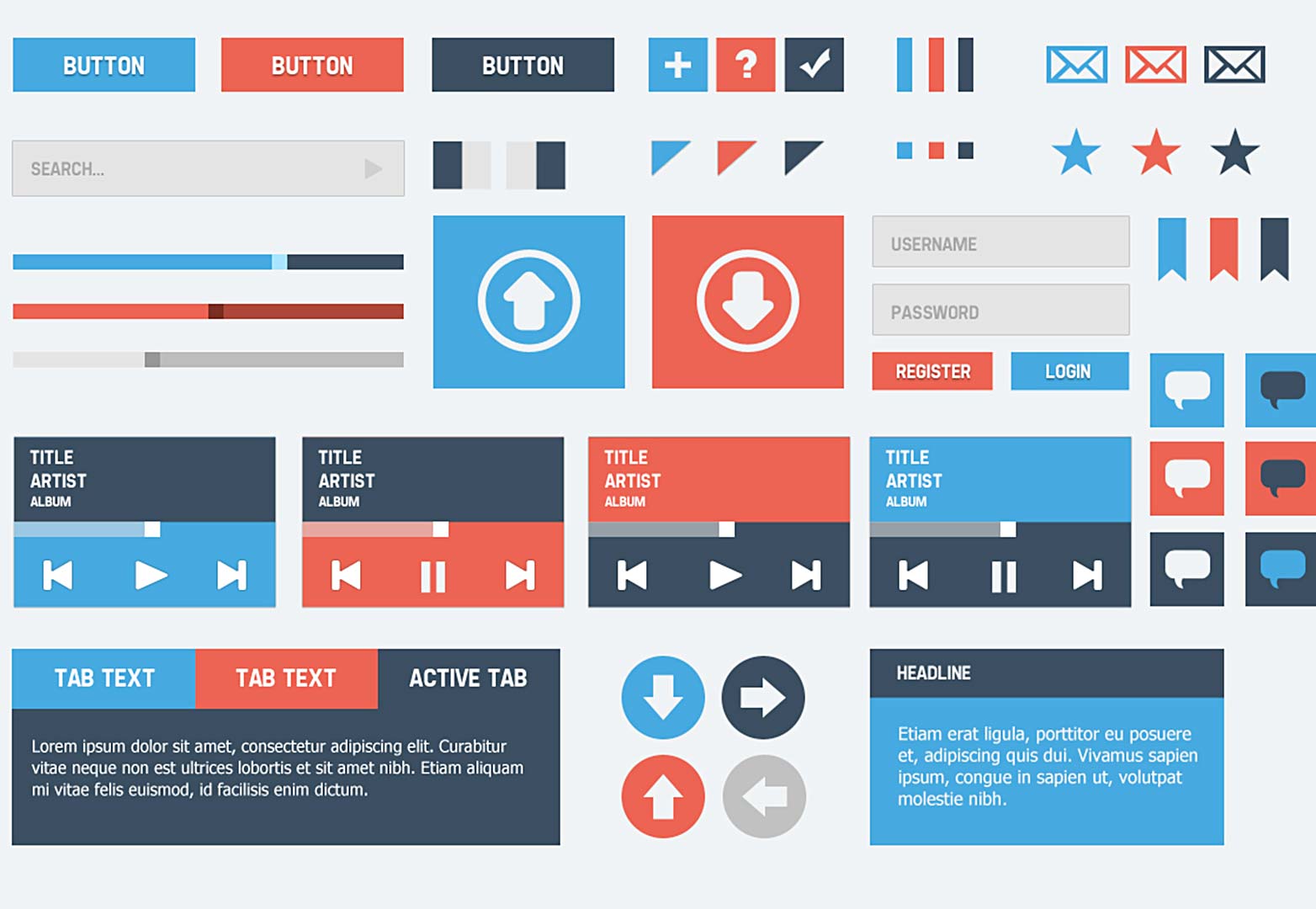
Zestawy UI
Zestawy interfejsu użytkownika to świetny sposób na rozpoczęcie pracy z projektem płaskiego projektu.
Zestawy mogą zaoszczędzić czas - ważne, gdy podążacie za trendem - dzięki wstępnie zaprojektowanemu pakietowi części. Większość zestawów UI jest w formacie pliku Adobe Photoshop (PSD) i można je w pełni edytować, jeśli nie masz problemów z oprogramowaniem.
Poniższe zestawy obejmują zarówno proste, bezpłatne zestawy, jak i bardziej wszechstronne pliki do pobrania z opcjami licencjonowania. Liczba dostępnych płaskich zestawów UI rośnie codziennie; spełniliśmy listę, która zawiera wiele różnych stylów.
Wybierając zestaw interfejsu użytkownika, nie należy zbytnio zawieszać się na palecie kolorów lub kolorów. Większość zestawów zawiera użyteczne kolory, jeśli nie masz na uwadze palety, ale możesz zmienić ogólny schemat kolorów za pomocą kilku kliknięć. Oszczędź czas, tworząc użyteczne próbki przed otwarciem zestawu, aby nie trzeba było wpisywać ręcznych wartości kolorów dla każdej zmiany. Rozważ także użycie palety kolorów w taki sam sposób, w jaki projektant zestawów używał domyślnych próbek, odzwierciedlając wybory kolorów w tonacji, nasyceniu i kontraście w przypadku elementów w zestawie.
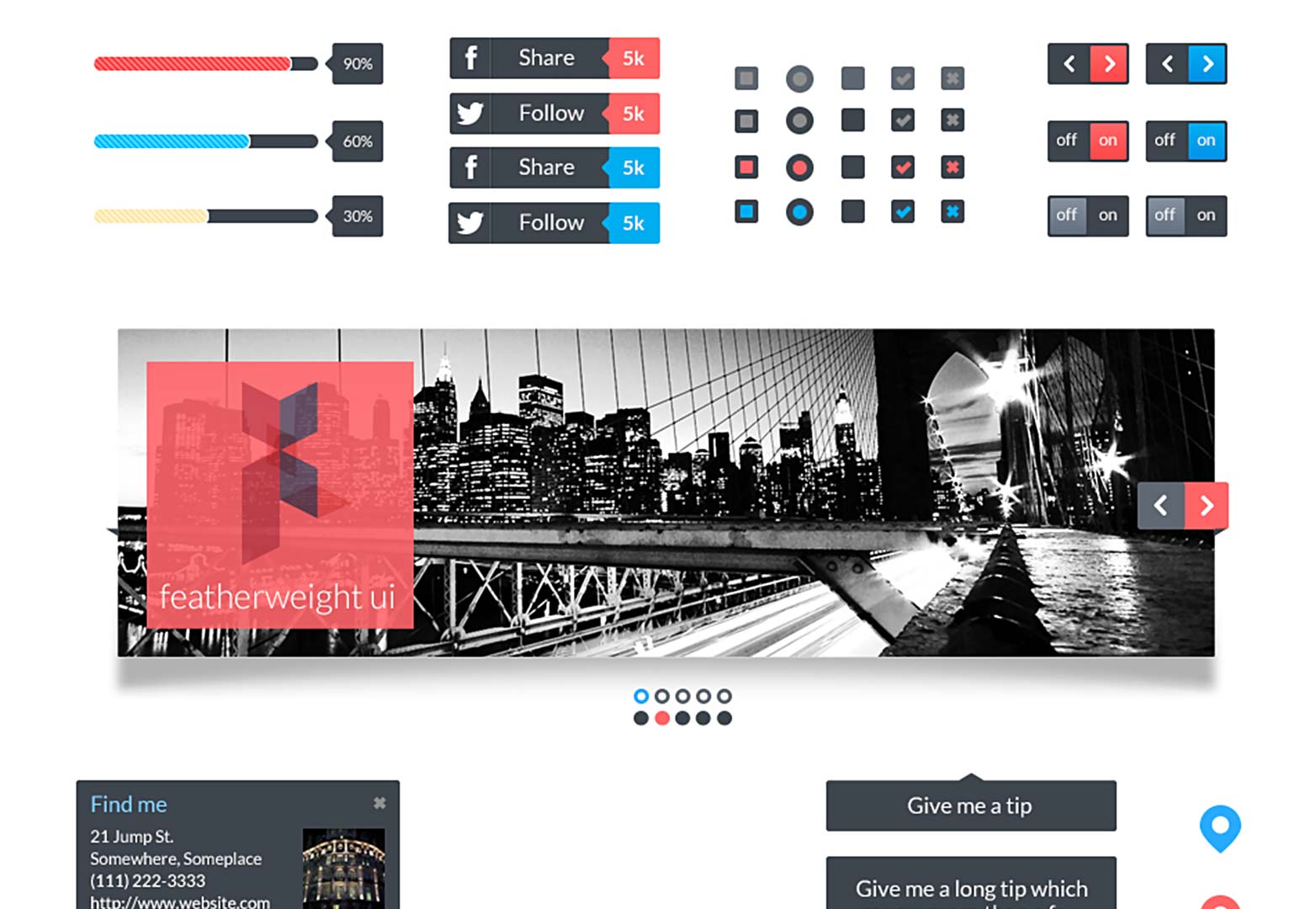
Featherweight UI (bezpłatny)
Featherweight UI to prosty, gotowy do siatkówki zestaw zawierający garść ostrych elementów, w tym menu, przewijanie zdjęć, mapę, proste ikony i widżety przewijania. Chociaż zestaw nie jest niesamowicie duży, ma elegancki styl i odtwarza bardziej retro motyw kolorystyczny często kojarzony z płaską konstrukcją.
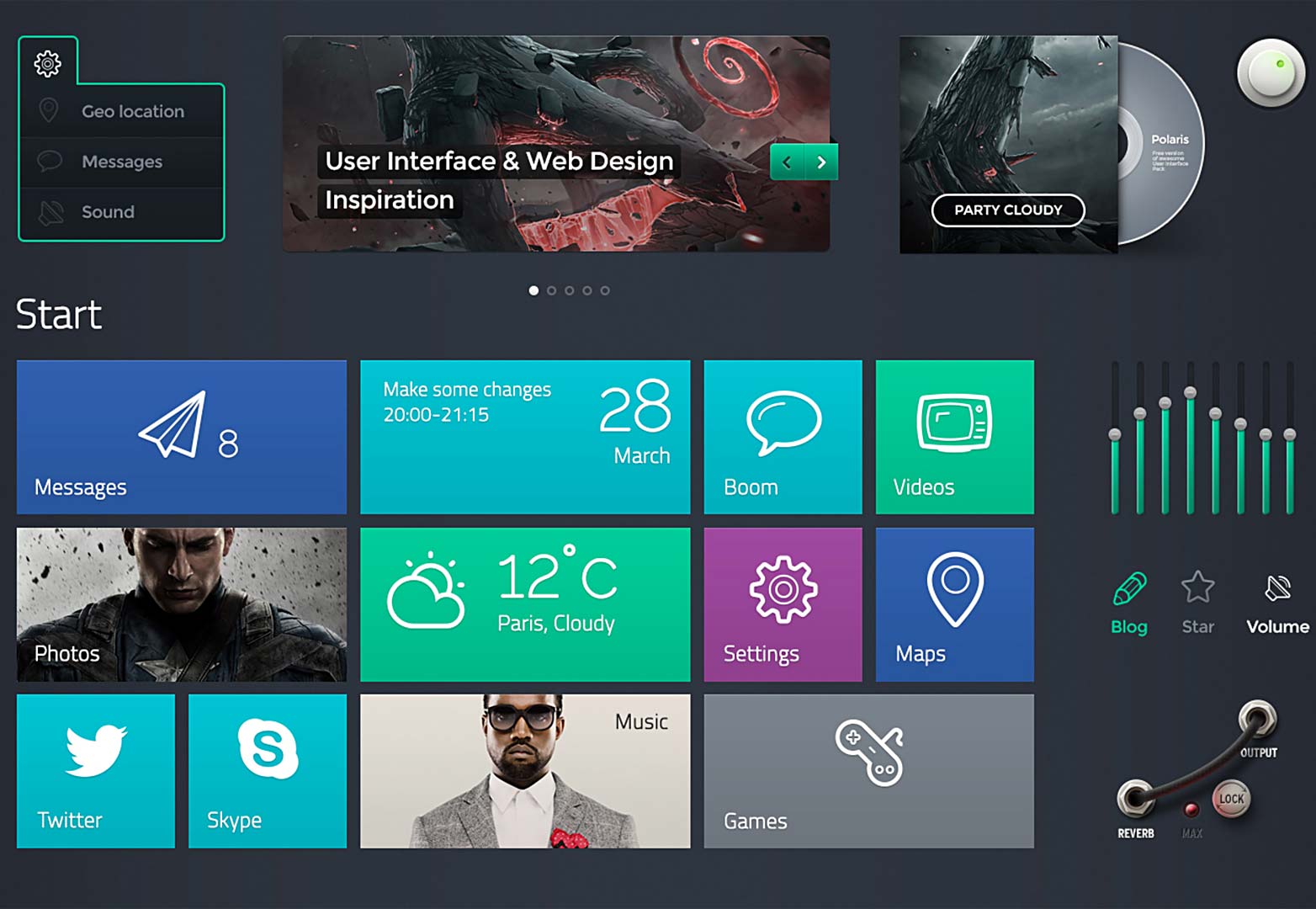
Zestaw Polaris UI (bezpłatny)
Kolejny zestaw Designmodo z pakietem w ciemniejszym stylu. Ten zestaw zawiera wiele przycisków i paneli, które odzwierciedlają wygląd płaskiego interfejsu użytkownika systemu Windows. Podczas gdy Polaris zawiera części zaprojektowane w stylu płaskim, zawiera również elementy stylu skeuomorficznego.
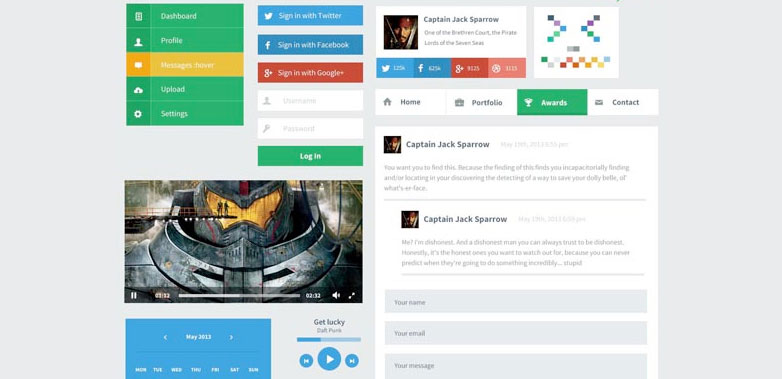
Zestaw Erste UI (bezpłatny)
Ten prosty zestaw UI zawiera garść podstawowych elementów, takich jak przyciski logowania społecznościowego, menu i odtwarzacz multimedialny. Kolory są charakterystyczne dla płaskich wzorów, wykorzystujących paletę podstawowych barw.
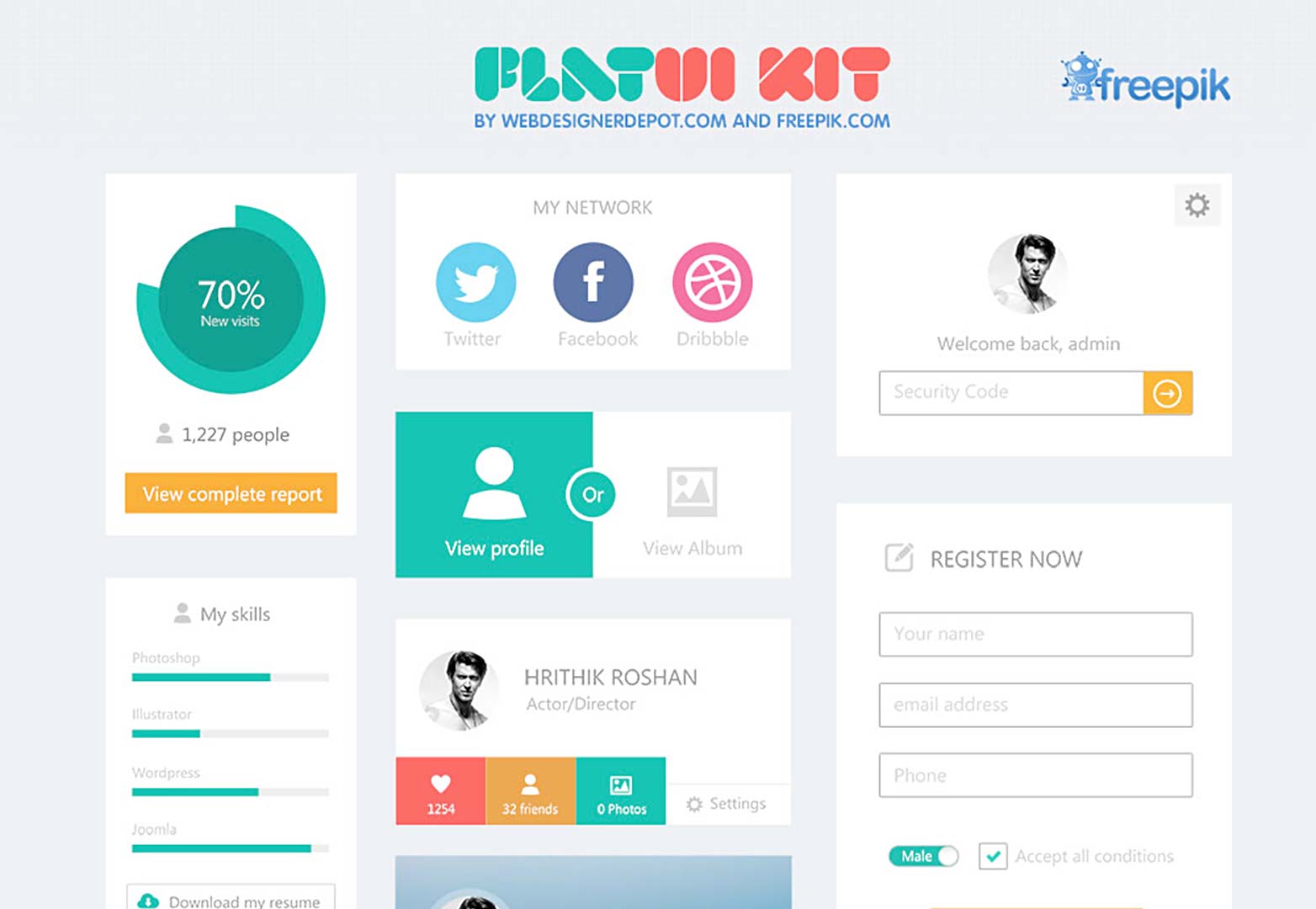
Zestaw FlatUI (bezpłatny)
Zestaw zaprojektowany przez Freepik.com dla {$lang_domain} zawiera dużą liczbę elementów, od nawigacji po menu rozwijane do narzędzi udostępniania społecznościowego po moduły e-commerce.
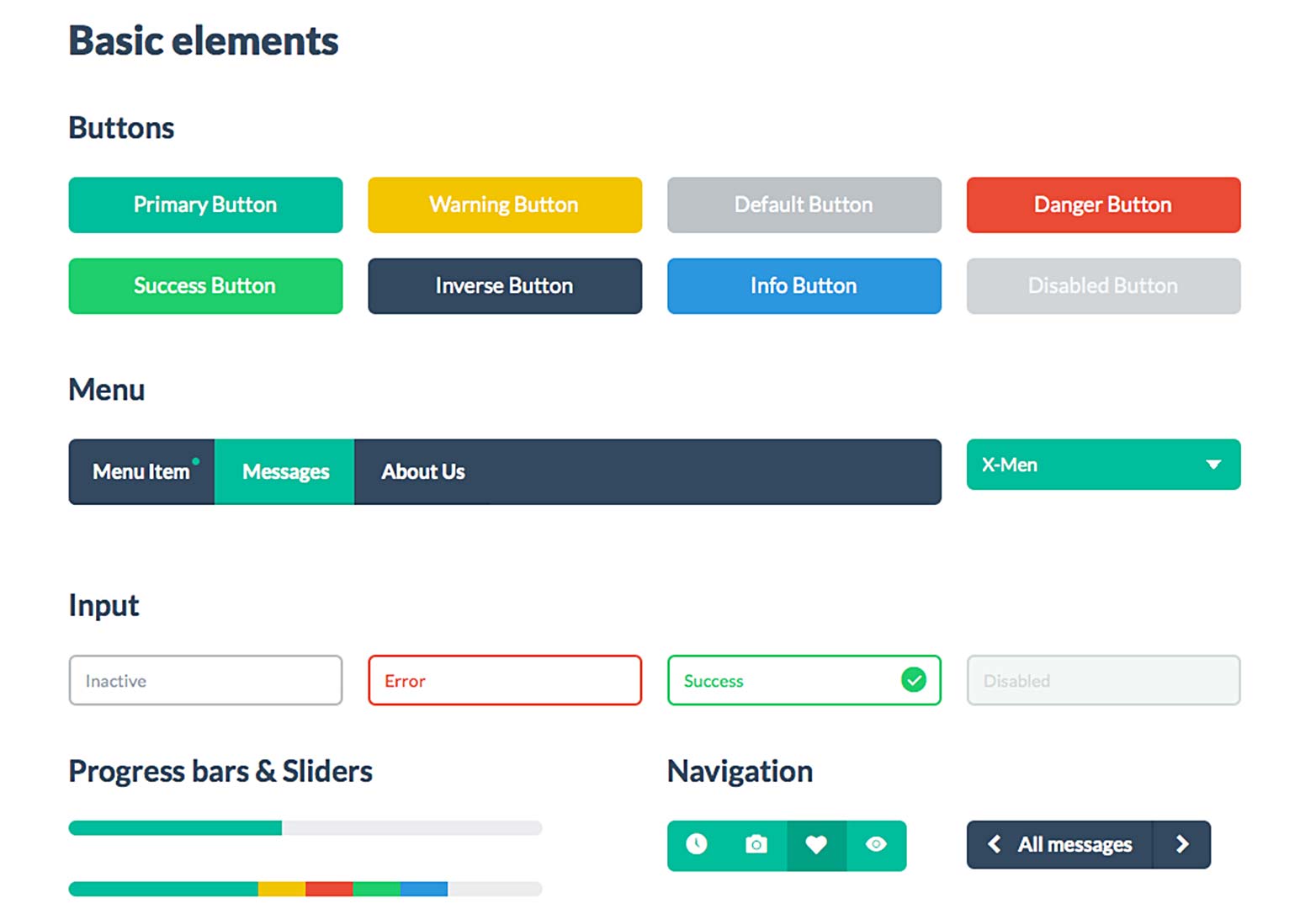
Płaski interfejs użytkownika (bezpłatny)
To darmowy zestaw od Designmodo - jedna z pierwszych grup projektowych, która w pełni przyjęła trend płaskiego wzornictwa - jest jasną stroną startową. Zestaw zawiera setki elementów, w tym przyciski, ikony, próbki kolorów i elementy menu.
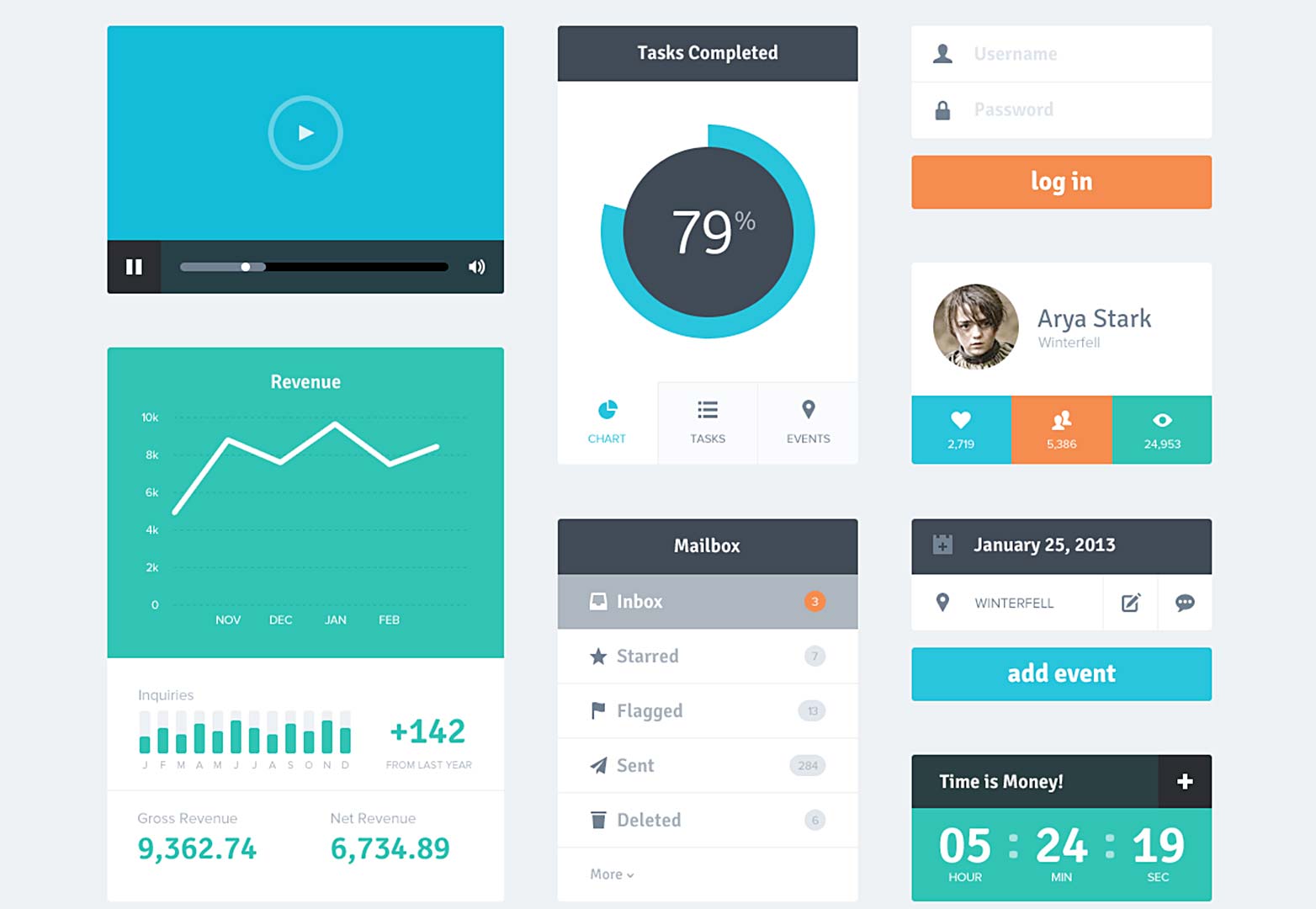
Zestaw Flat UI (bezpłatny)
Zestaw Riki Tanone płaskie widżety interfejsu użytkownika to zabawne małe opakowanie zawierające części, które są trochę bardziej złożone: wykres, odtwarzacz multimedialny, koło zadań i licznik. Jest to świetne narzędzie do uruchamiania, pozwalające wyobrazić sobie, jak łączyć prostsze części UI w bardziej złożone elementy.
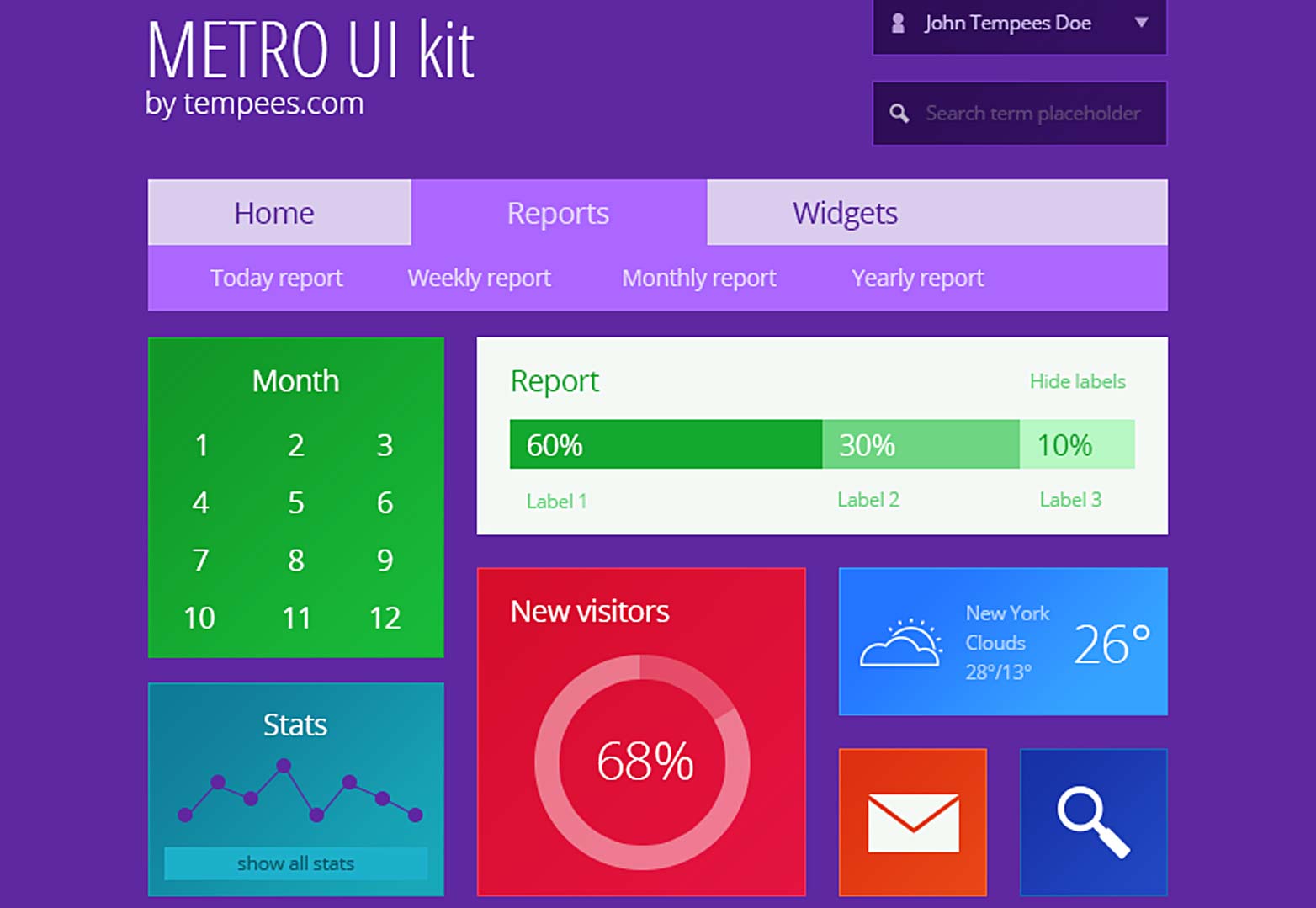
Zestaw Metro UI (bezpłatny)
The Zestaw Metro UI to kolorowy zestaw, który ucieleśnia koncepcję mieszkania ponownie wprowadzoną przez telefon z systemem Windows. Kolory i styl przypominają interfejs telefonu, z mnóstwem kolorowych bloków i prostą typografią. Zestaw zawiera kalendarz, statystyki, wykres, ikony, menu i elementy wyszukiwania.
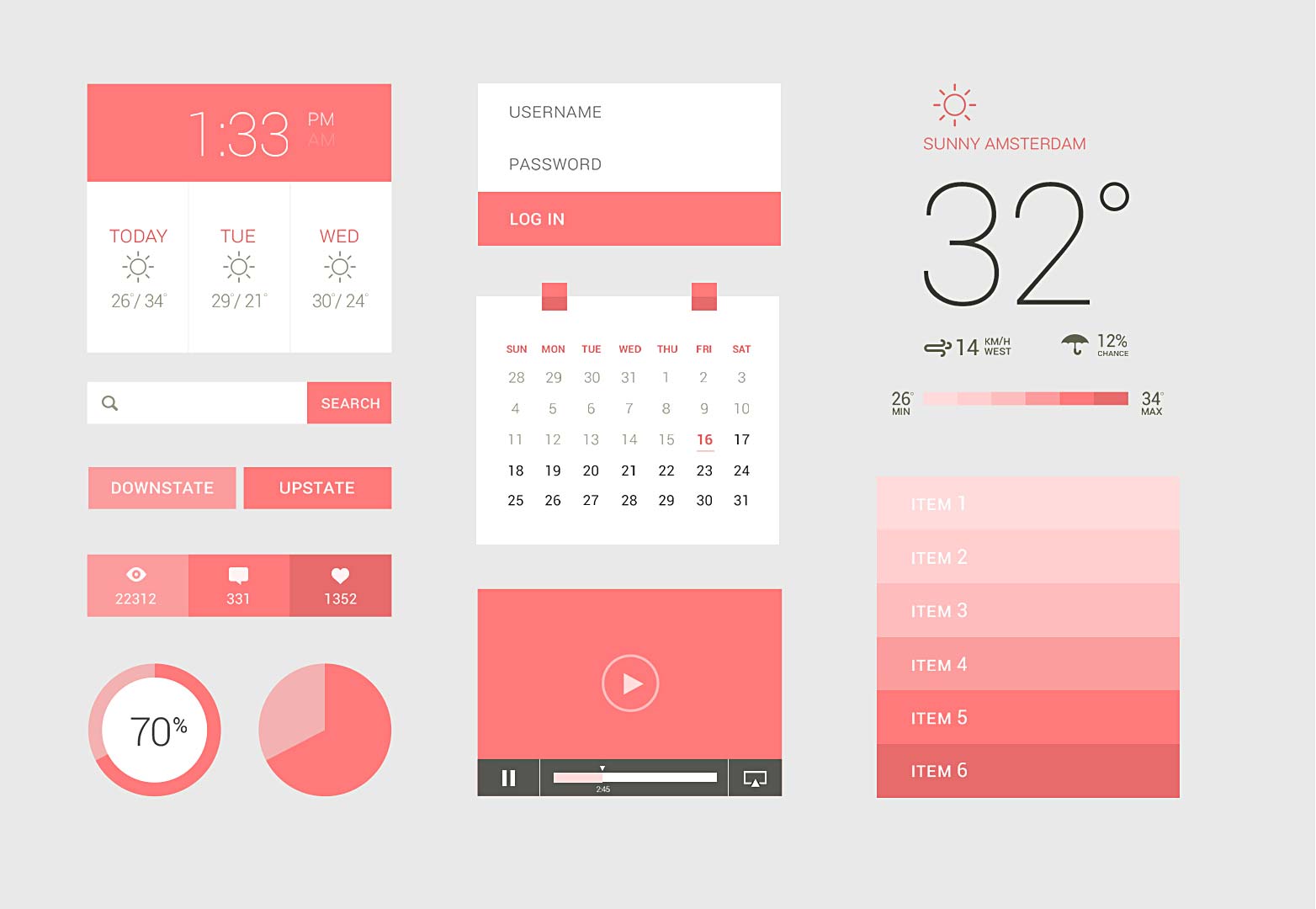
Zestaw Monotone Flat UI (bezpłatny)
Podczas korzystania z wielu jaskrawych kolorów jest popularnym wyborem dla wielu projektantów używających płaskich wzorów, monotonne palety kolorów są równie charakterystyczne dla tego trendu. Ten zestaw UI Sebastiaan Scheer zawiera kilka prostych elementów i doskonałe gradacje kolorów.
Vertical Infinity (bezpłatny)
Pionowa Nieskończoność, autor CSS, jest jednym z większych dostępnych darmowych zestawów i jest gotowy do siatkówki. Zestaw, który można zarządzać, zawiera wszystko, od menu rozwijanych po przyciski, po elementy, widżety i ikony społecznościowe. Styl jest prosty bez wielu dodatków, ale byłby łatwy w użyciu w prawie każdej aplikacji.
Zestaw Lil UI (6 USD)
Ten zestaw UI autorstwa Lil Squid Design to niemal kradzież z tak wieloma dopasowanymi elementami, w tym 18 kategoriami elementów. Zestaw wektorowy można dostosować i zaprojektowano go pod kątem wizualnej prostoty i spójności.
Zestaw Flat UI (19 USD)
Ideation Pro płaski zestaw UI zawiera garść ładnych prostych elementów - ikon, pól formularzy i przycisków - aby pomóc w uruchomieniu projektu. Elementy są idealnie dopasowane, zawierają jasne kolory i mogą być idealne do prostego projektu mobilnego.
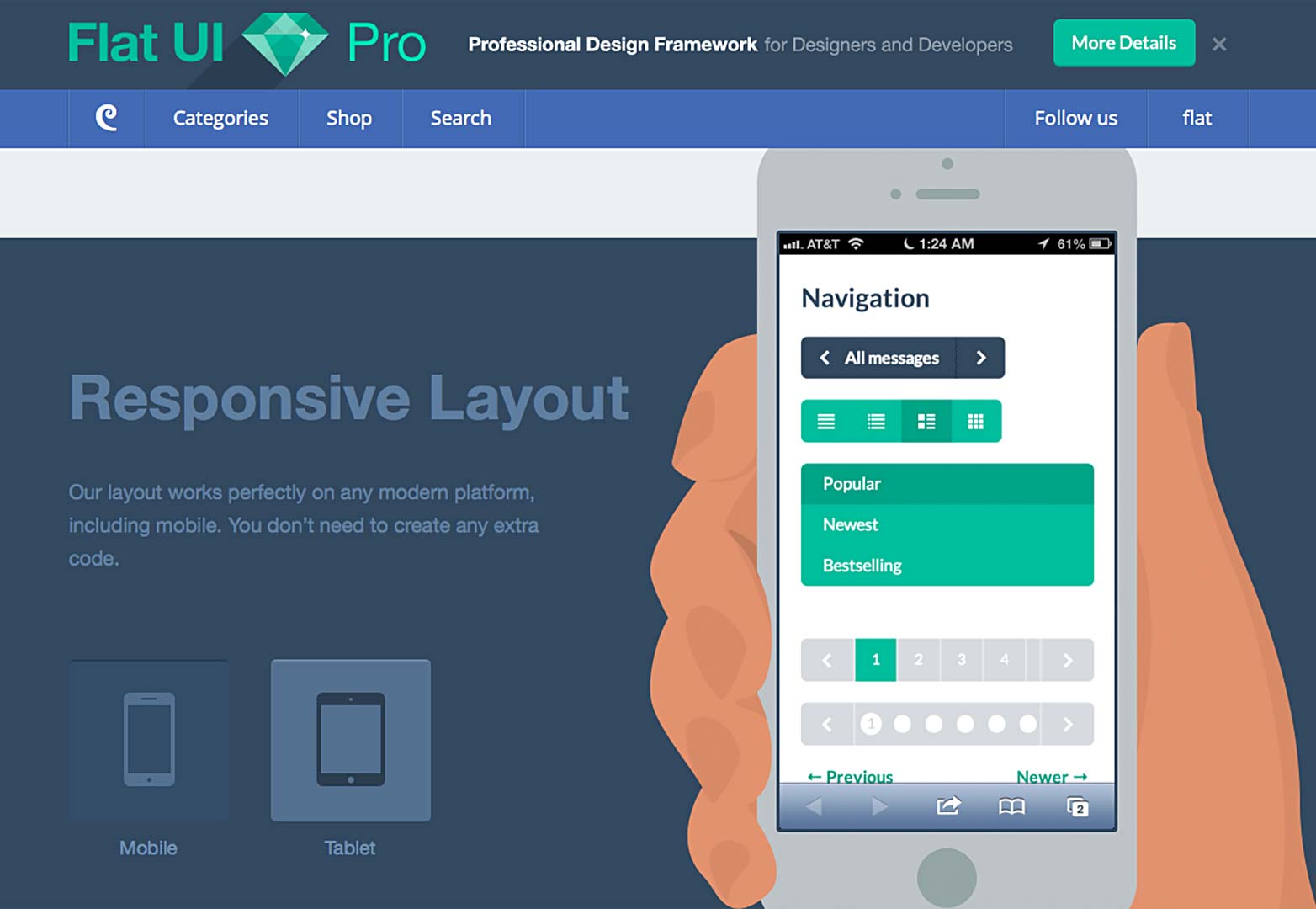
Płaski interfejs użytkownika (od 39 USD)
Płaski interfejs użytkownika Pro to wszechstronny zestaw UI Designmodo z płaskim stylem. Zestaw jest stworzony dla Twittera Bootstrap i zawiera pełne pliki PSD do personalizacji. Zestaw jest w pełni responsywny; zawiera mnóstwo elementów, ikon i glifów; próbki kolorów i jest gotowy do wyświetlania siatkówki.
Flat UI PSD (5 USD)
Podczas ten zestaw jest w stylu płaskim, niektóre elementy można uznać za "prawie płaskie". Przyciski, na przykład, zawierają jasny cień za tekstem, aby zapewnić nieco więcej kontrastu kolorów.
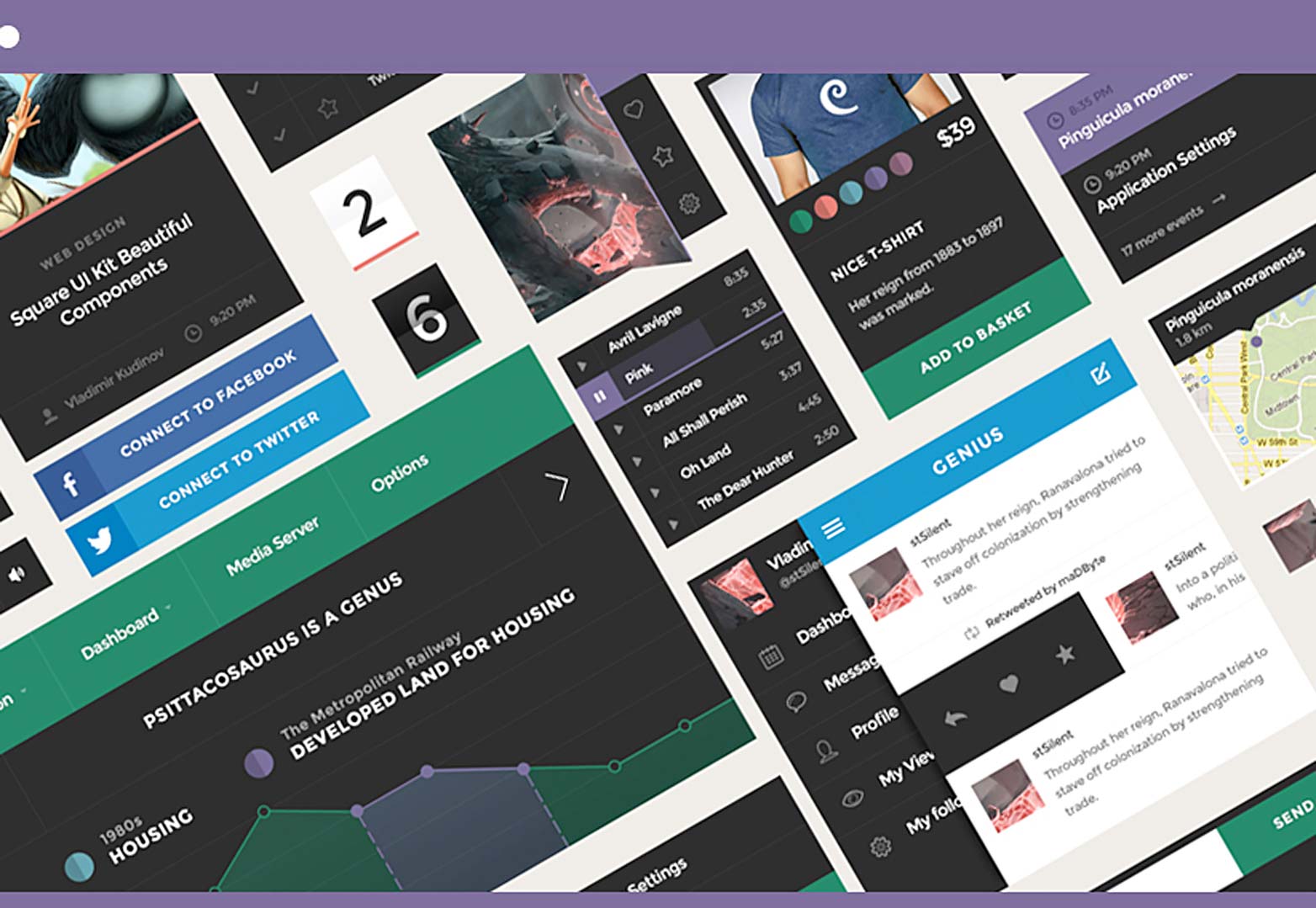
Kwadratowy interfejs użytkownika (od 39 USD)
Square UI to kompleksowy zestaw UI od Designmodo z dużą gamą przycisków i elementów. Ten zestaw różni się od innych, ponieważ łamie tradycję z paletą kolorów i używa znacznie ciemniejszego schematu. Zestaw zawiera elementy, nawigację i setki komponentów. Zestaw jest pobierany w edytowalnym formacie warstwy w celu dostosowania i zawiera jasne i ciemne palety kolorów z gotowymi plikami próbek. Opracowany zestaw wygląda mniej jak zestaw niż wiele innych opcji i jest gotowy do wyświetlania siatkówki.
Płaskie ikony
Płaskie ikony są wszędzie i możesz pobrać wiele z tych zestawów za darmo z różnych miejsc.
Podobnie jak zestawy UI, większość paczek ikon jest dostarczana jako PSD do pobrania, dzięki czemu ikony są łatwe do dostosowania.
Wiele ikon zaprojektowano w specyfikacji i stylu dla aplikacji na urządzenia mobilne. Te ikony mają jednak również inne zastosowania i mogą tworzyć świetne przyciski witryny.
Wybierając zestaw ikon, poszukaj zestawów zawierających ikony w opcjach rozmiaru, aby spełnić Twoje potrzeby. Podczas gdy niektóre zestawy są rysowane jako kształty wektorowe, inne mogą mieć ustawione rozmiary, które mogą spowodować utratę jakości, jeśli są zbyt duże.
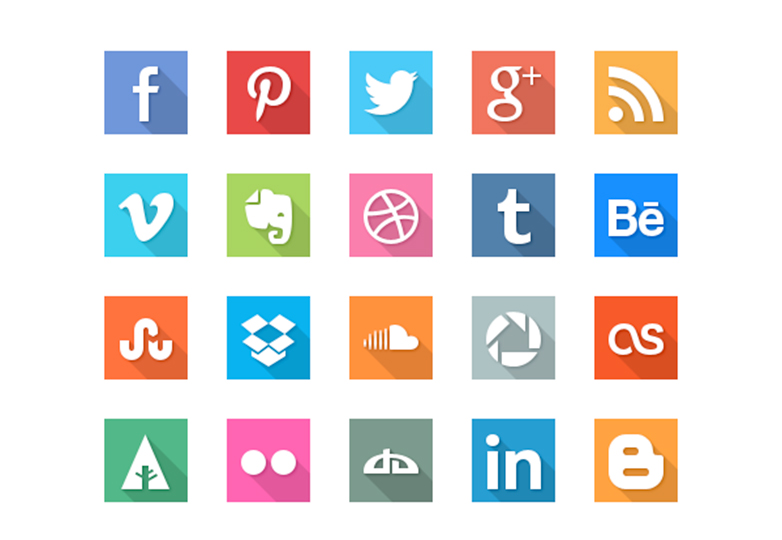
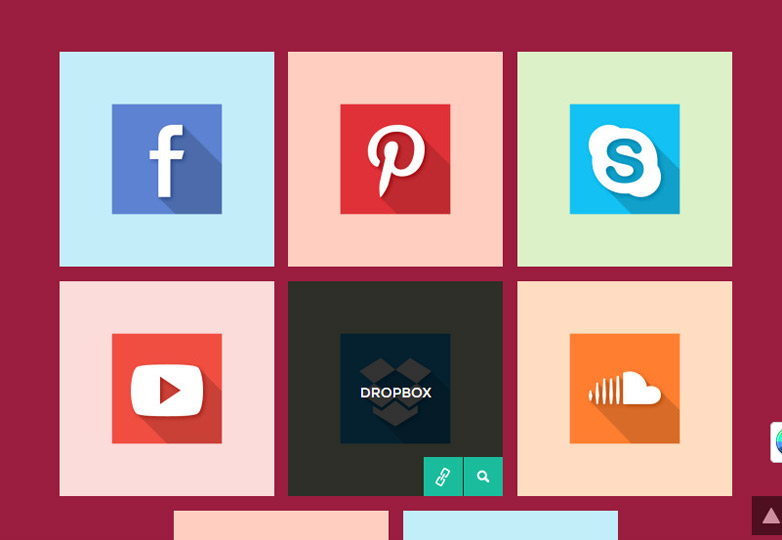
40 płaskich ikon mediów społecznościowych (za darmo)
To kompleksowa ikona mediów społecznościowych zestaw zawiera prawie każdą popularną sieć i stronę internetową w pięknym zestawie ikon, który wykorzystuje zarówno płaski styl, jak i długi projekt cienia. Ikony są ustawiane w sposób, który ułatwia ich identyfikację oraz wyraźny i wyraźny kontur kolorów. Każda ikona dostępna jest również w czterech rozmiarach - kwadratach 32, 64, 128 i 256 pikseli. Chociaż można dostosować ten zestaw, jest mało prawdopodobne, że będzie to konieczne.
Freebie PSD - płaskie ikony (za darmo)
To proste pobranie zawiera złożone ikony w stylu płaskim. Te ikony zawierają trochę więcej szczegółów i stylów niż większość płaskich elementów. Ten zestaw jest dostępny tylko do pobrania na komputer.
12 płaskich ikon SEO (za darmo)
Ten zestaw ikony mediów społecznościowych jest jednym z najjaśniejszych tam. Zestaw zaprojektowany przez Vladislava Karpova dla {$lang_domain} Zawiera 12 ikon, które pokazują wszystko od wydajności SEO po copywriting do analityki internetowej, która używa zarówno płaskiego stylu, jak i zawiera długie cienie. Ten zestaw świetnie sprawdzi się w przypadku projektu portfolio lub agencji.
Bezpłatny płaski zestaw ikon (za darmo)
Podczas gdy wiele schematów płaskich polega na wysokiej jakości grafice, niektórzy projektanci decydują się na uproszczenie ikon, aby nie konkurować z innymi elementami i częściami ogólnego projektu. Ten mały zestaw ikon (9 ikon) zawiera elementy o niskim kolorze i niskim kontraście, które ułatwiają aplikację.
Płaskie ikony plików (bezpłatne)
Każdy projektant, który tworzy witrynę zawierającą pliki do pobrania, potrzebuje zestawu ikon plików. Ten quad ikon reprezentuje najbardziej popularne opcje plików - przesyłanie, pobieranie, ustawienia i wykresy. Możesz też zmienić środkowe ikony dla własnych opcji.
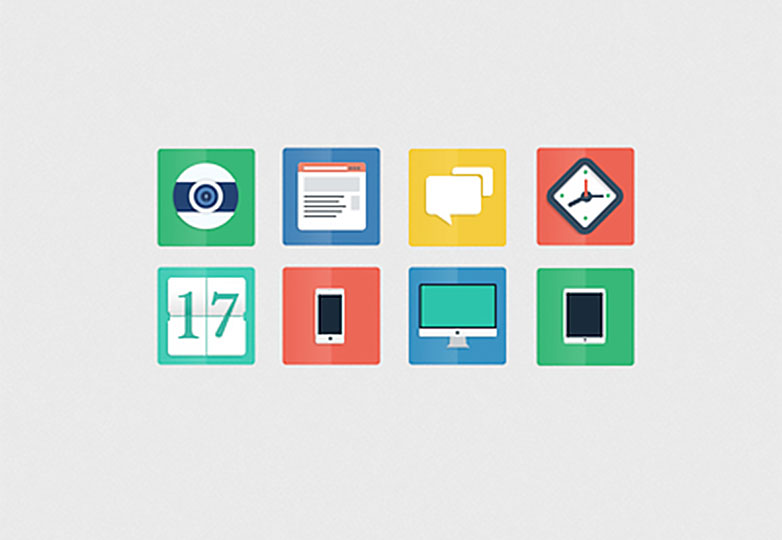
Płaskie ikony freebie (za darmo)
Płaskie ikony z zaokrąglonymi krawędziami to jedne z mniej popularnych ikon. Ten zestaw robi to w pewien sposób, zachowując integralność płaskiego projektu. Zestaw zawiera dziewięć ikon dla typowych elementów, takich jak pogoda, poczta i kalendarz.
Płaskie ikony mediów społecznościowych (bezpłatne)
W dzisiejszych czasach żadna strona nie jest kompletna bez zestawu linków do mediów społecznościowych. Zestaw Designmodo zawiera 35 przycisków mediów społecznościowych dla różnych popularnych sieci. Schemat kolorów jest jasny, a kolory ikon pasują do sieci, z którymi się kojarzą, tworząc natychmiastowy wizualny sygnał.
Płaskie ikony społecznościowe PSD (bezpłatne)
Ten zestaw 16 ikon mediów społecznościowych wykorzystuje zarówno technikę płaskiego jak i długiego projektowania cienia. Zestaw wykracza poza ideę kwadratowych ikon, z mieszanką kół i kwadratowych kształtów z lekko zaokrąglonymi narożnikami.
Ikony IconShock (od 19 USD)
To może być największy zestaw płaskich ikon tam na zewnątrz. Z 3 600 ikonami w trzech opcjach rozmiaru, ten zestaw ma prawie wszystko. Zawiera podstawowe elementy, typy plików, kształty i typowe elementy. To, czego brakuje, to popularne ikony mediów społecznościowych. Jest również bezpłatny do użytku osobistego.
FlatIcons (od 30 USD)
Z różnymi opcjami, które obejmują wiele formatów plików, FlatIcons to jeden z najprostszych i najbardziej wszechstronnych zestawów na rynku. Każda ikona została zaprojektowana w celu dostosowania jej kształtu, rozmiaru i skali. Zestawy są tak skonstruowane, że każda ikona pasuje idealnie za każdym razem i jest wyposażona we wspaniałą wbudowaną funkcję wyszukiwania, dzięki czemu można szybko znaleźć potrzebną ikonę. Pliki są dystrybuowane jako kopiowane wartości CSS / Unicode lub w formacie PSD.
Inne płaskie elementy
Czasami trzeba znaleźć elementy, które nie są częścią żadnego innego zestawu. Płaski styl jest obecnie używany niemal wszędzie, łącznie z tymi przydatnymi narzędziami.
Szablony produktów Apple (bezpłatne)
Przygotowujesz się do odsłonięcia nowego projektu i chcesz go pokazać w urządzeniu? The Szablon Apple z MediaLoot jest zaprojektowany w stylu płaskiej i można go używać na wiele sposobów.
E-commerce płaskie elementy internetowe (za darmo)
Mimo, że płaski design nie został przyjęty przez dużą liczbę witryn e-commerce, proste witryny sprzedaży mogłyby skorzystać z prostych przycisków ten zestaw. Z modułu czatu do przycisków koszyka i kasy, zestaw ten ma wystarczającą liczbę podstawowych elementów, aby rozpocząć lub zbudować dla sprzedawcy internetowego.
Płaskie karty kredytowe (bezpłatne)
Ważne jest, aby zwracać uwagę na każdy szczegół podczas wybierania schematu projektu, nawet tak małego jak te ikony kart kredytowych. Utrzymanie spójności jest kluczowe, a te proste karty kredytowe są rozpoznawalne i pasują do każdego płaskiego projektu.
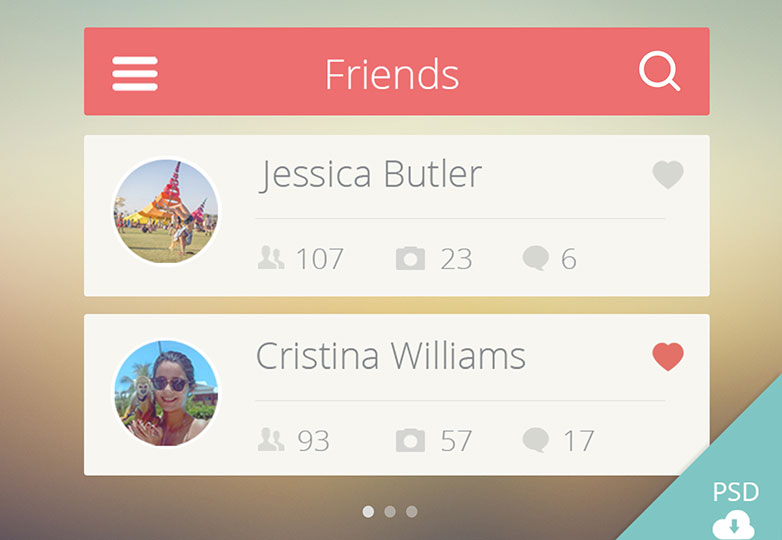
Lista znajomych (bezpłatny)
Stwórz zgrabną i uporządkowaną listę przy pomocy ten interfejs użytkownika PSD, Przeznaczony dla interfejsu iPhone'a. Kolor koralowy jest dość powszechny w płaskiej konstrukcji, podobnie jak prosta typografia i ikony sans-serif.
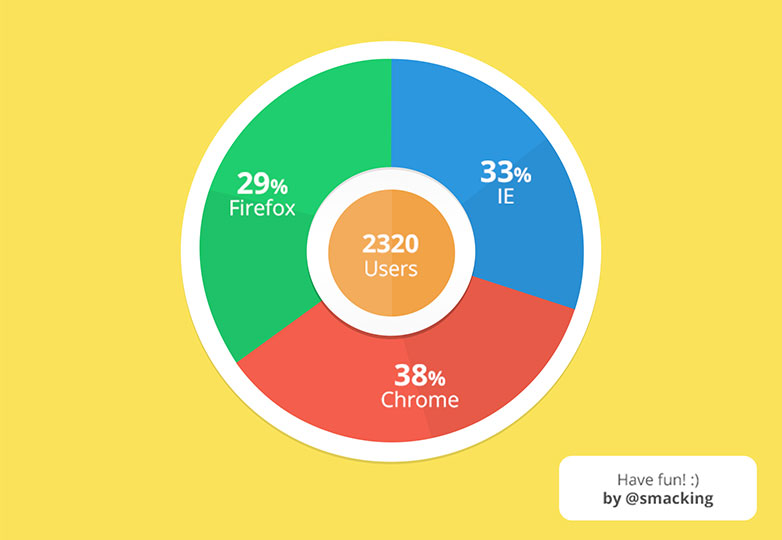
Wykres promieniowy (bezpłatny)
Wykresy i wykresy mogą być jednymi z bardziej skomplikowanych elementów do zbudowania od zera. To wykres radialny PSD to doskonałe narzędzie do rozpoczynania pracy. Kolory i rozmiary można dostosować i łatwo zmienić, dzięki prostemu wektorowi.
Formularz rejestracyjny (bezpłatny)
Płaska konstrukcja jest popularna w projektowaniu stron internetowych, promując coś, co już wkrótce - od strony pełnej po aplikację mobilną. W obu przypadkach powoduje to użycie zarejestruj formularz popularny, ułatwiający powiadamianie użytkowników o uruchomieniu witryny lub aplikacji.
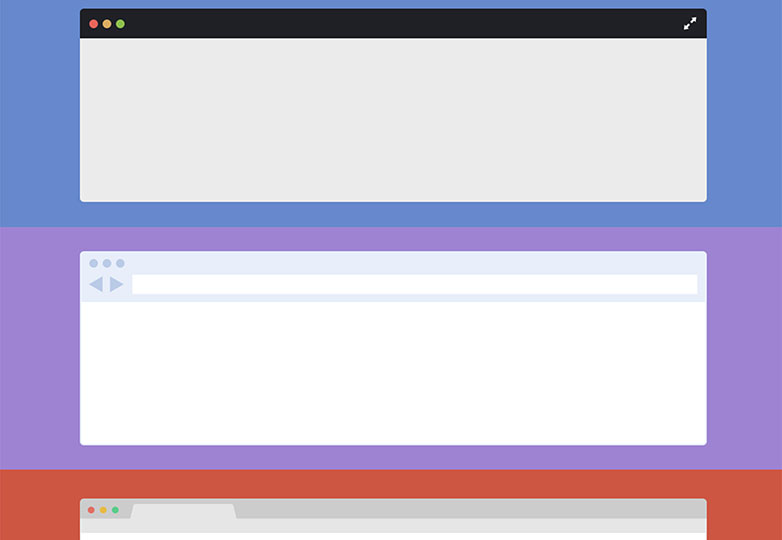
Płaskie ramki przeglądarki (5 USD)
Utwórz niestandardową ramkę przeglądarki dla zrzutów ekranu w stylu płaskim. (To staje się powszechne dla projektantów i stron, które chcą zaprezentować nadchodzące aplikacje.) Ten zestaw zawiera 10 różnych stylów ramek przeglądarki w formacie wektorowym, które mogą być używane tak jak są lub dostosowane do zupełnie innego wyglądu.
Szablon ulotki o płaskiej konstrukcji (6 USD)
Większość stron internetowych zawiera elementy towarzyszące, od wizytówek po plakaty i ulotki. The Płaska konstrukcja szablon ulotki pomaga przekształcić kontur projektu internetowego w użyteczny element wydruku w tym samym płaskim stylu. Ulotka jest dostarczana w gotowym do druku szablonie, w komplecie z kolorami CMYK i krwawieniami w ćwierć cala.
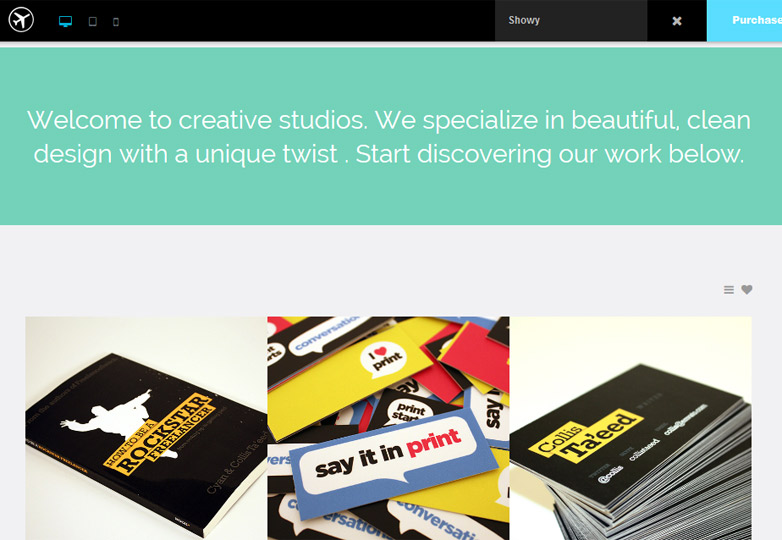
Wizytówka smaku (6 USD)
Dopasuj wizytówki do idei tego samego płaskiego schematu projektowego na swojej stronie internetowej. The Szablon wizytówki smakowej jest w standardowym rozmiarze i jest gotowy do druku CMYK. Kolory i czcionki można dopasować do projektu witryny w celu uzyskania idealnego elementu.
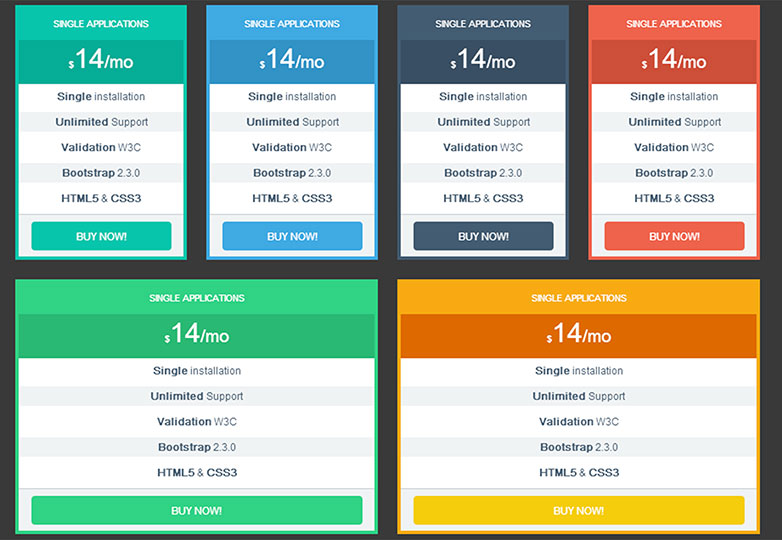
Tabele cenowe (4 USD)
Nawet jeśli głównym celem witryny nie jest sprzedaż, ale oferujesz produkty lub subskrypcje, ważne może być ustalanie cen. To zestaw tabel monotonnych uzupełnia wiele innych płaskich elementów konstrukcyjnych i jest elementem, którego wiele zestawów UI nie zawiera. Ten konkretny zestaw jest zbudowany na Twitter Bootstrap.
Motywy WordPress
Stworzenie świetnej, płaskiej strony internetowej nie musi się dziać od zera. Projektanci motywów WordPress od razu podskoczyli do tego trendu i istnieje sporo świetnych płatnych i darmowych motywów do pobrania.
To, co jest przyjemne w korzystaniu ze wstępnie opakowanego motywu, to fakt, że możesz niemal natychmiast uzyskać projekt i witrynę. Motywy jakości będą miały czysty, spójny wygląd. Zdecyduj się na kupowanie (lub pobieranie) motywu, który zawiera wszystko, czego potrzebujesz "od razu po wyjęciu z pudełka". Zastanów się, czy Twoja witryna powinna reagować na polecenia, czy potrzebujesz funkcji lub formularzy handlu elektronicznego, jeśli chcesz mieć coś, co oferuje dostosowywanie, gotowe do działania w siatkówce grafika, projekty wielostronicowe lub jednostronicowe oraz paczki ikon lub inkluzji. Zrób listę potrzeb i potrzeb, aby łatwiej znaleźć odpowiedni motyw.
Zazwyczaj najlepsze opcje, wsparcie i elastyczność są dostarczane z płatnym motywem WordPress. Te motywy często wyglądają bardziej profesjonalnie, mają czystszy kod i oferują wsparcie, którego często brakuje w darmowych wersjach. Jednak darmowe motywy mogą być zabawnym i prostym sposobem na rozpoczęcie budowy witryny. Chociaż te opcje motywów mogą być ograniczone i oferują tylko niewielki wybór opcji płatnych, to mogą być przydatne.
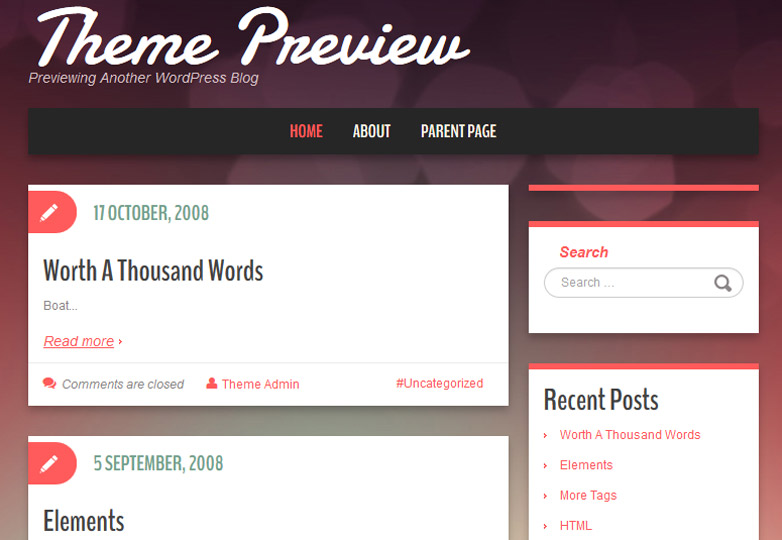
Duena (za darmo)
Wykonane na blogi, Ten motyw jest prosty i wykorzystuje jasną, kremową paletę kolorów.
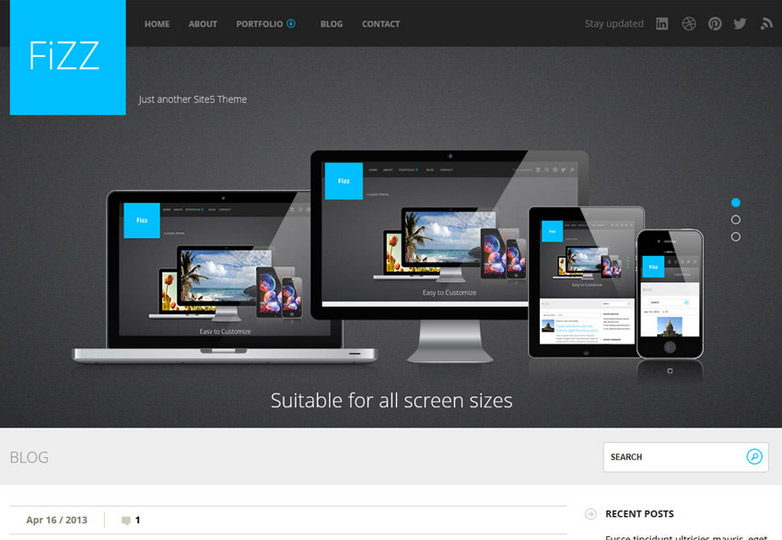
Fizz (bezpłatny)
To responsywny motyw płaski wykorzystuje czyste linie i jasne kolory na przemian ciemnych i jasnych tłach. Niektóre obrazy tła są nieco teksturowane.
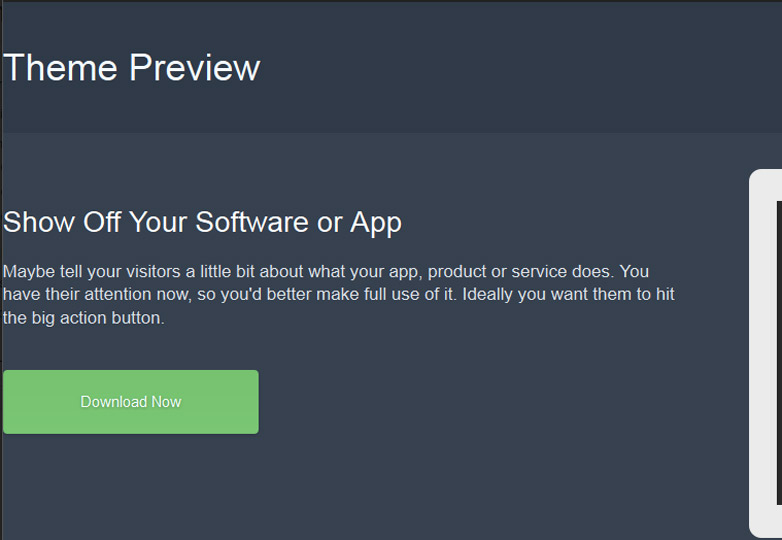
Aktualny (bezpłatny)
obecny jest idealnie płaski w każdym aspekcie projektu i jest zaprojektowany jako strona bramy dla nowego produktu.
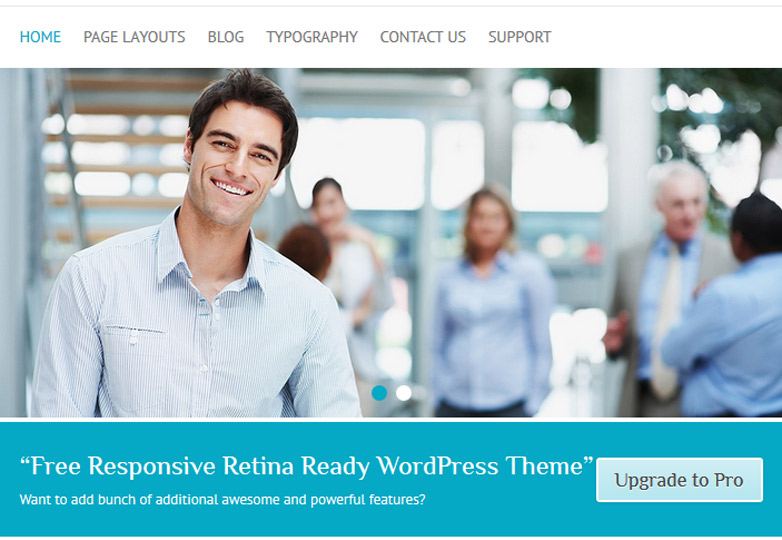
Postawa (za darmo)
To prosty i profesjonalny motyw w prawie płaskim stylu zawiera więcej opcji niż wiele innych darmowych motywów.
Bloq (bezpłatny)
Bloq Płaska konstrukcja i płaskie kolory pięknie (a niektóre ikony mają nawet długie cienie).
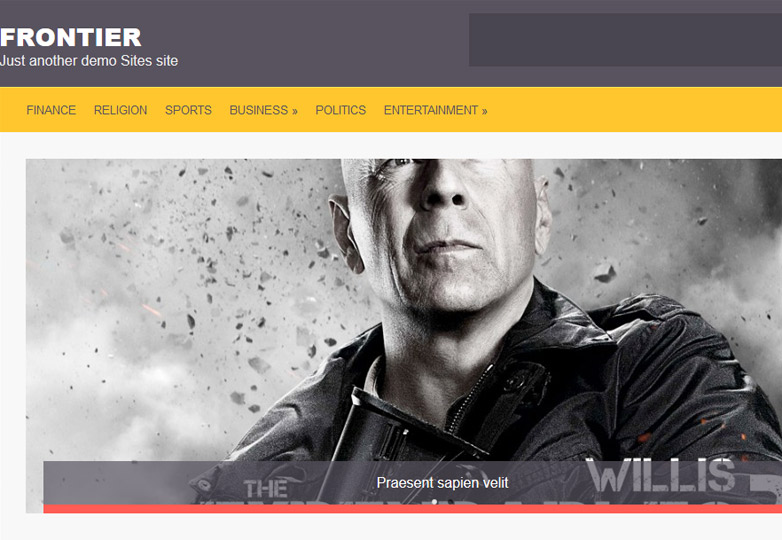
Frontier (bezpłatny)
Ten płaski motyw skupia się na minimalizmie i zawiera wiele dodatków, takich jak banery reklamowe i niestandardowe menu.
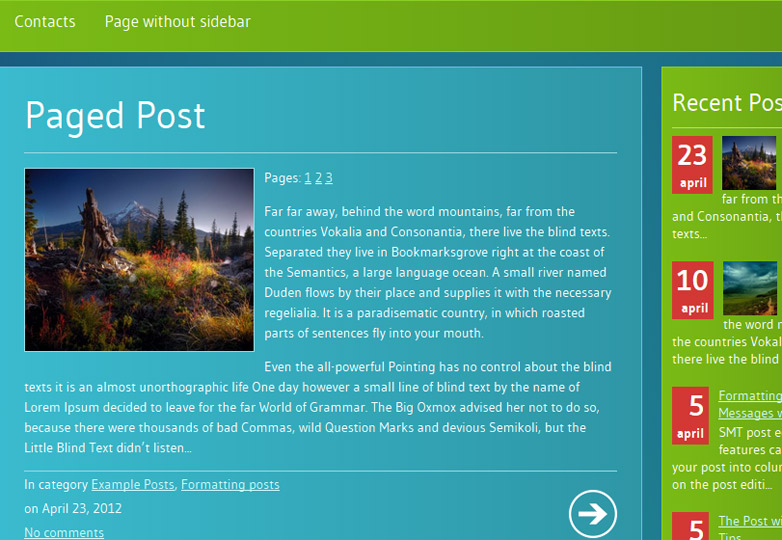
MetroBlog (bezpłatny)
MetroBlog używa jasnych kolorów i płytek - cech płaskich - ale zawiera także kolorowe pola gradientowe, które sprawiają, że motyw bloga jest prawie płaski.
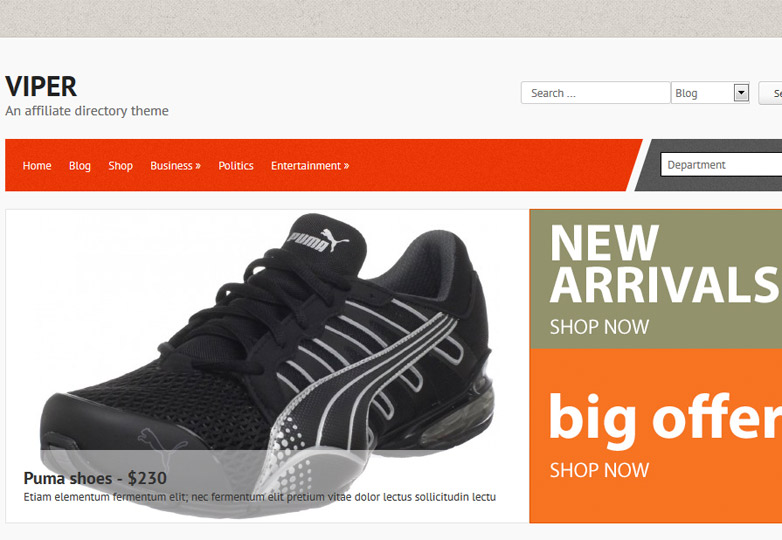
Viper (bezpłatny)
Jedna z lepszych dostępnych darmowych opcji e-commerce Żmija ma duże, pogrubione pola na tekst i przejrzystą nawigację.
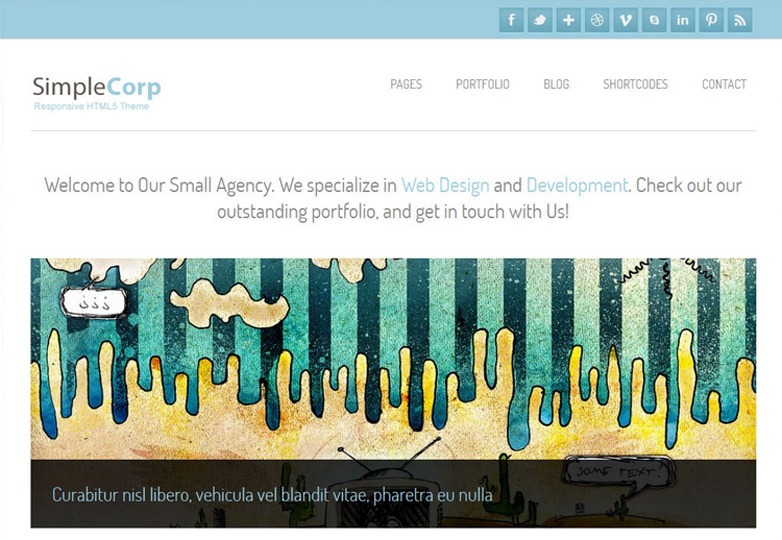
SimpleCorp (bezpłatny)
Podczas Ten motyw ma pewne cechy płaskiej konstrukcji, styl jest prawie płaski (zwróć uwagę na ikony w szczególności).
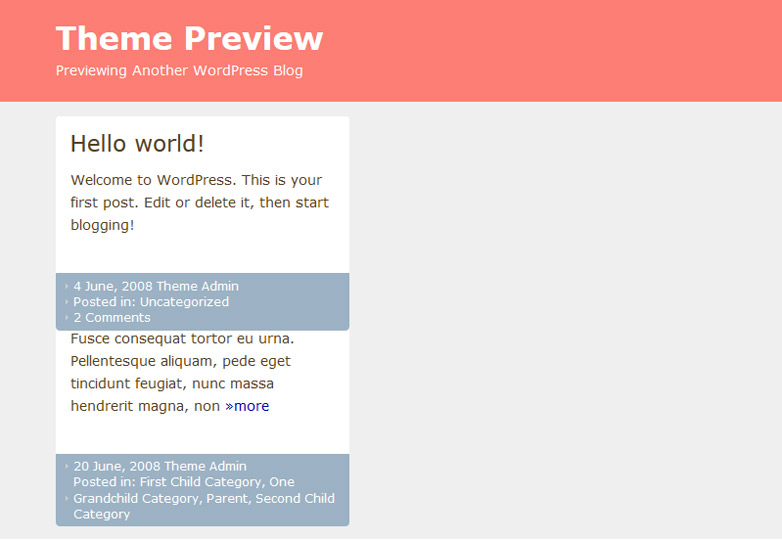
BirdFlat (bezpłatny)
ZA elastyczny motyw blogowy z opcjami dla stylów kolorów i nagłówków.
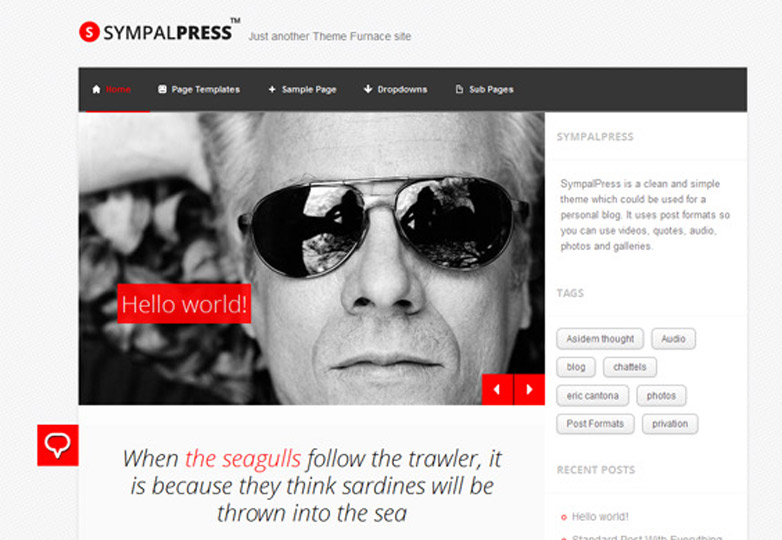
SympalPress (bezpłatny)
Ten bezpłatny motyw nie jest proste, ma ładne kształty, prawie płaskie ikony, żywe kolory i typografię.
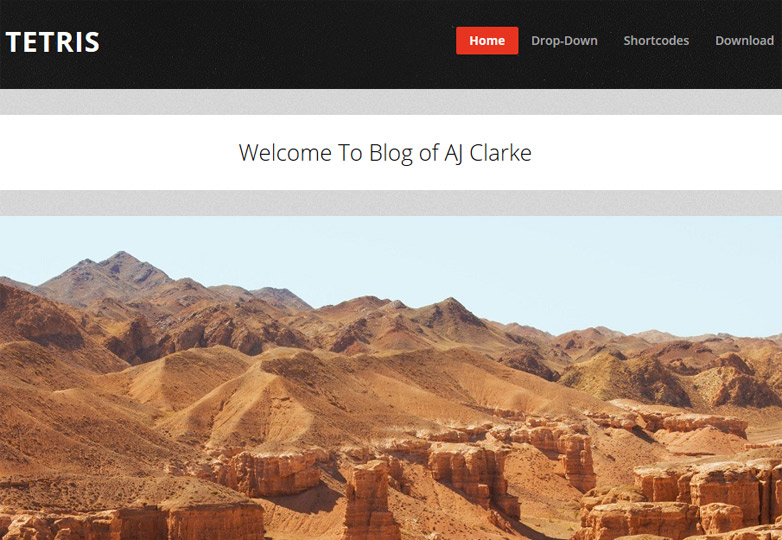
Tetris (za darmo)
Tetris wykorzystuje proste style blokowe i karty do prostego projektu strony. Wygląd świetnie nadaje się do witryn ze świetnymi obrazami lub grafikami.
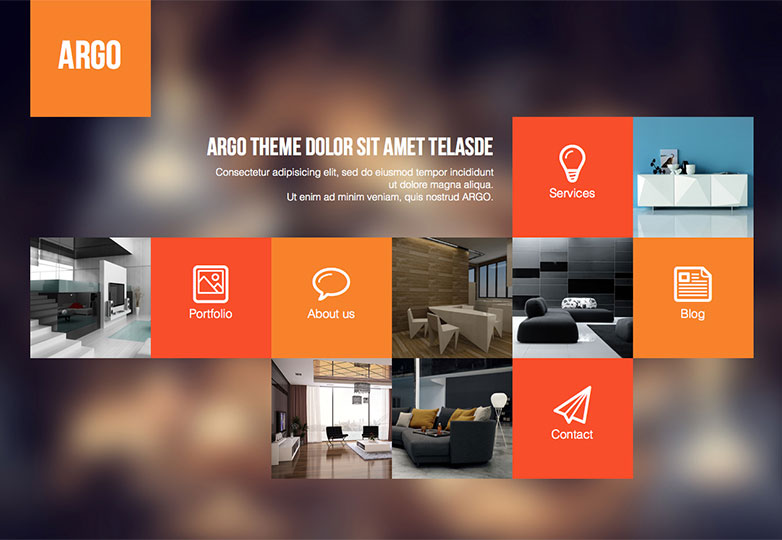
Argo (40 USD)
Argo wykorzystuje kafelkowanie i prostą strukturę, która może działać zarówno w przypadku portfeli, jak i witryn biznesowych. Motyw WordPress zawiera czyste linie i proste elementy menu zawierające elementy płaskie. Występuje w trzech wersjach kolorystycznych - zielonej, pomarańczowej i niebieskiej - z monotonną paletą.
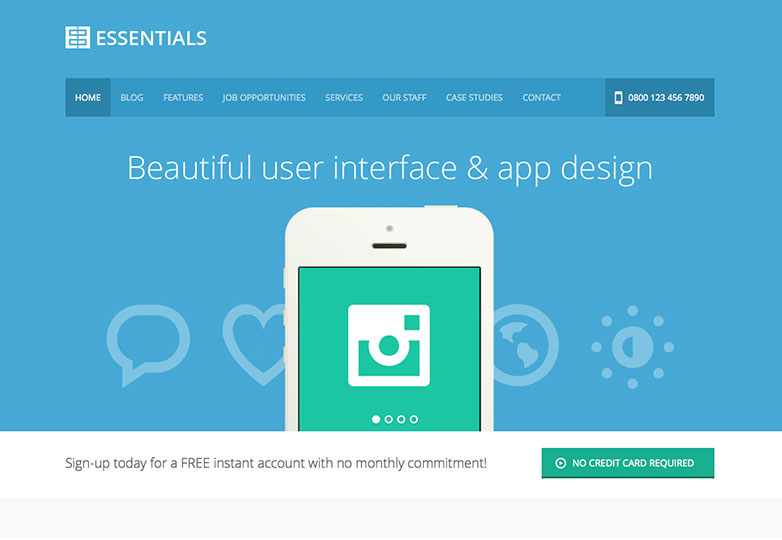
Business Essentials (45 USD)
Ten prosty, ale klasyczny motyw jest idealnie płaska i świetnie się sprawdza w przypadku firmy, która jest na szczycie trendów. Nowoczesny styl jest prosty i zawiera wszystkie niezbędne elementy witryny biznesowej, w tym strony profilów firmowych, ikony społecznościowe oraz funkcję drukowania i pobierania plików PDF.
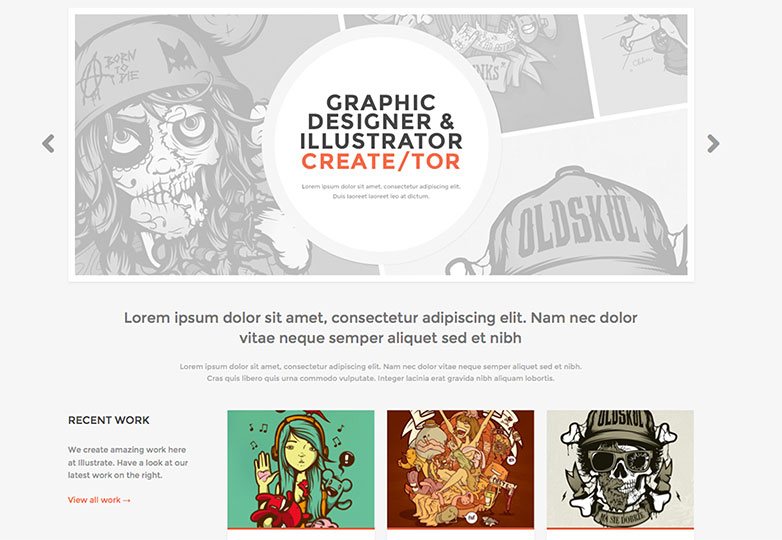
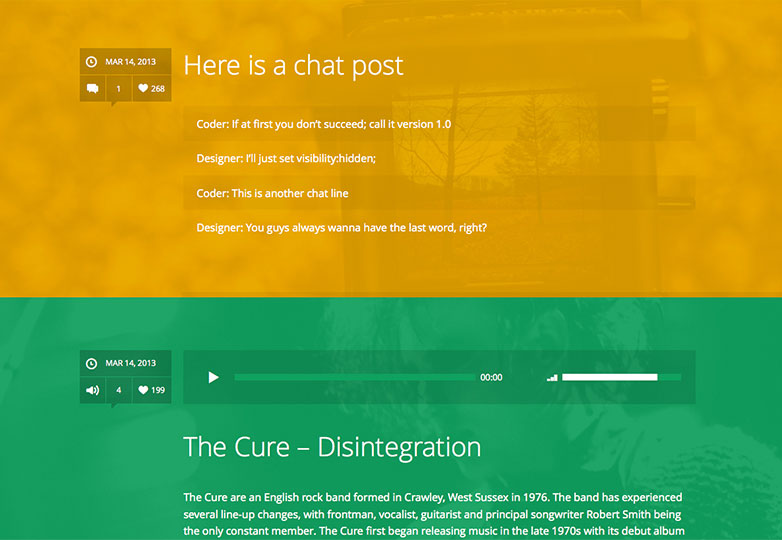
Ilustruj (45 USD)
Ten motyw jest przeznaczony do portfeli i wyświetlania. Temat wykorzystuje ostre pola i jasny kolor reprezentujący płaski kształt dla nowoczesnego wyglądu. Jedną z ciekawszych funkcji tego tematu jest niestandardowe generowanie palet kolorów w oparciu o opcje portfolio. Temat jest w pełni responsywny i zawiera długą listę dostępnych opcji.
Nowoczesna stacja metra (40 USD)
Dla stron działających na WordPress, Nowoczesne metro to motyw pasujący do Metro UI. Układ zawiera żywe kafelki, które można przenosić i dostosowywać. Temat jest responsywny i ma możliwość dostosowania palety kolorów, różnych dopasowanych wykresów i zestawu 1336 płaskich ikon.
Shift (35 USD)
Przesunięcie to nowoczesny, kolorowy motyw z mnóstwem narzędzi do dostosowywania. Kolory, kroje pisma i widżety można dostosowywać (dostępne są formaty PSD). Płaska stylistyka jest ostra z perfekcyjnie wyglądającym pikselem i jest gotowa do działania w trybie retina.
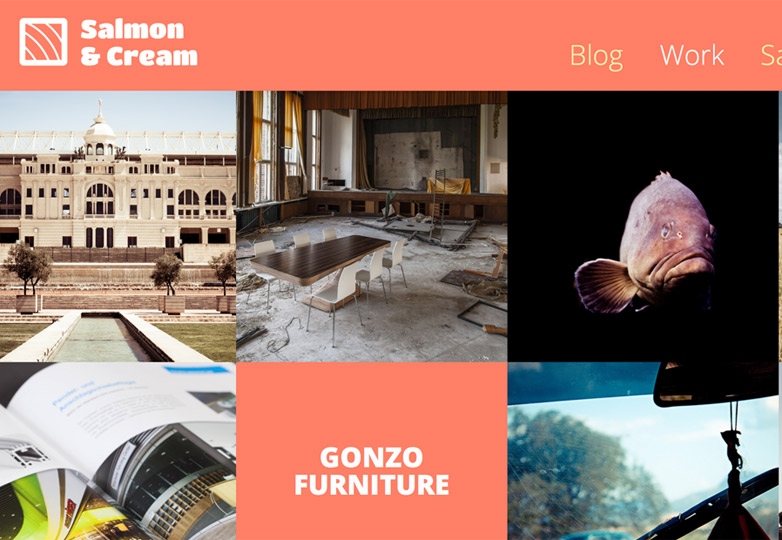
Łosoś i śmietana (75 USD)
Ten motyw jest jednym z najostrzejszych. Jest wysoce konfigurowalny, a responsywny projekt jest gotowy na siatkówkę. Wbudowane palety kolorów są cudownie płaskie, używając tytułu łososia, niebieskiego lub wybranego odcienia.
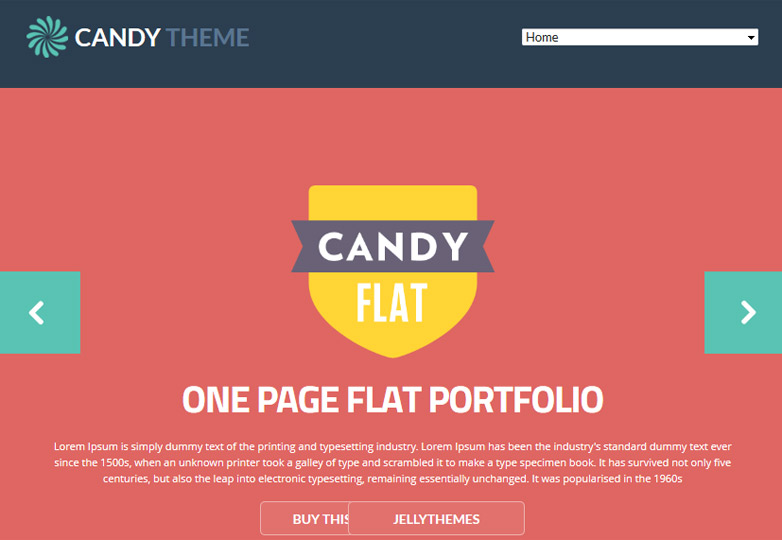
Candy (35 USD)
Ten w pełni responsywny motyw jest przeznaczony do witryn typu portfolio i używa wysokiego koloru. Ta czysto płaska kompozycja wykorzystuje również wyraźną paletę czcionek o doskonałym wyglądzie i odczuciu w ustawieniach domyślnych.
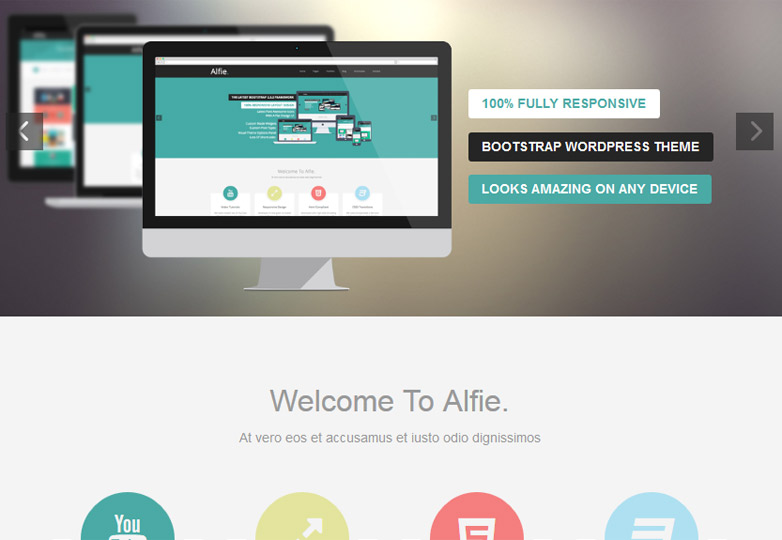
Alfie (40 USD)
Ten motyw pakuje dużo ciosów z różnymi opcjami układu, kolorami tła i zestawem 361 ikon gotowych do retiny. Ponadto motyw zawiera łatwy generator shortcode i jest zbudowany za pomocą Bootstrap.
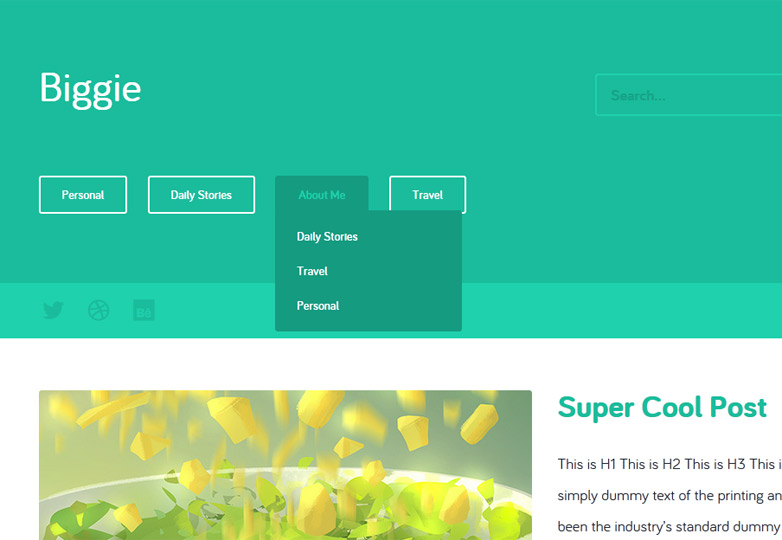
Biggie (7 USD)
Kolor sprawia ten płaski motyw wyróżniać się. Jest prosty, nowoczesny, responsywny i zawiera wiele widżetów. Monotonny schemat płaskich kolorów jest miłym akcentem i jest jednym z niewielu czysto pojedynczych motywów kolorystycznych.
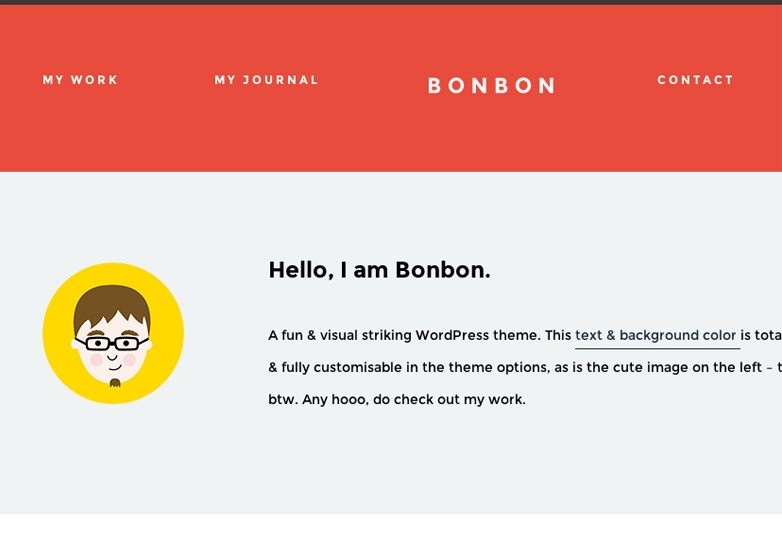
Bonbon (49 USD)
Częścią tego, co przemawia do niektórych ludzi w kwestii stylu płaskiego, jest użycie kreatywnych ilustracji i ikon. To tam gdzie Cukierek wchodzi w. Używa wysokiego koloru i zabawnego stylu w responsywnym temacie gotowym na retino. Zawiera nawet zestaw wspaniałych ilustracji ikon, które można dostosować.
Mieszkanie (39 USD)
Mieszkanie wygląda na to, czego oczekujesz od podstawowego płaskiego wzoru minus jedna funkcja. Wysoka paleta kolorów wykorzystuje raczej stonowane odcienie niż niektóre jasne barwy charakterystyczne dla płaskiej konstrukcji.
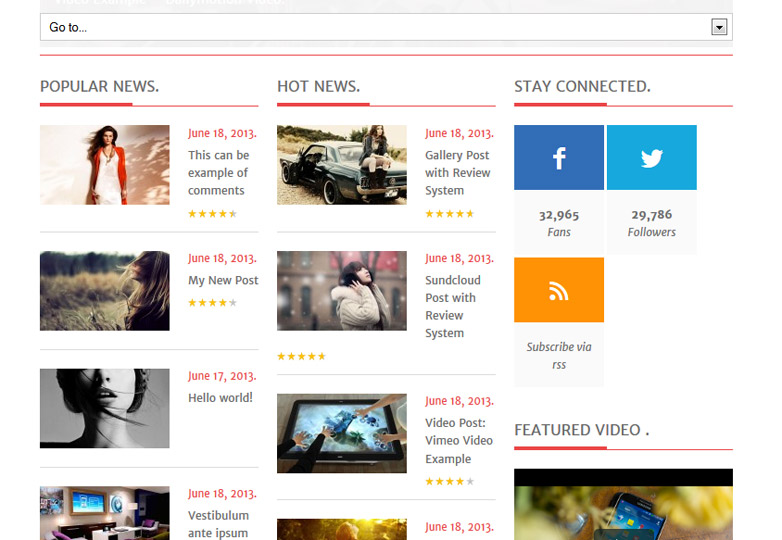
Nowości (45 USD)
Częste plakaty polubią Aktualności , prosty motyw wykorzystujący karty fotograficzne i tekstowe do indeksowania dużej ilości treści. Styl jest prosty i płaski z jasnymi kolorami i prostymi ikonami.
Kawa i śmietanka (40 USD)
Ten jednostronicowy motyw zawiera wiele opcji i dwie opcje nawigacji. Jest w pełni responsywny i idealnie pasuje do płaskiego trendu.
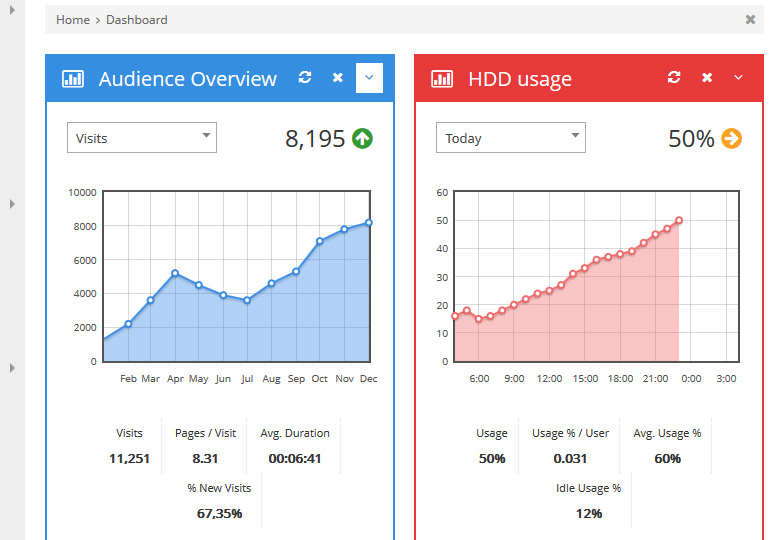
Płaski administrator (18 USD)
Istnieje wiele formularzy, tabel, niestandardowych stron i integracji elementów ten płaski motyw Przeznaczony dla firm. Reagujący projekt jest w pełni konfigurowalny, a pobieranie zawiera bezpłatne aktualizacje funkcji i wsparcie.
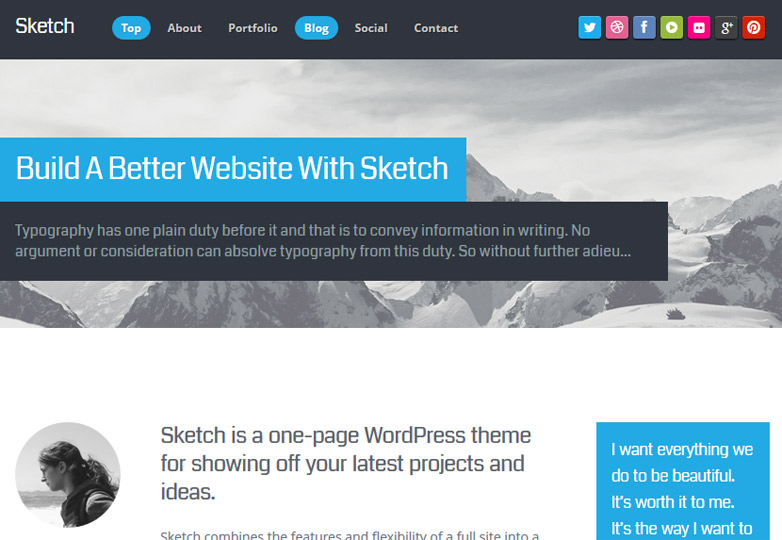
Szkic (40 USD)
Wysoka moc motyw pojedynczej strony używa wielu ekranów, które zachęcają do przewijania. Motyw jest konfigurowalny i obejmuje funkcje mediów społecznościowych oraz formularz kontaktowy. Ten motyw ma wiele płaskich cech, ale zostałby sklasyfikowany jako prawie płaski.
Efektowne (35 USD)
Ten motyw jest niemal przeciwieństwem nazwy, z prostym i nowoczesnym interfejsem.
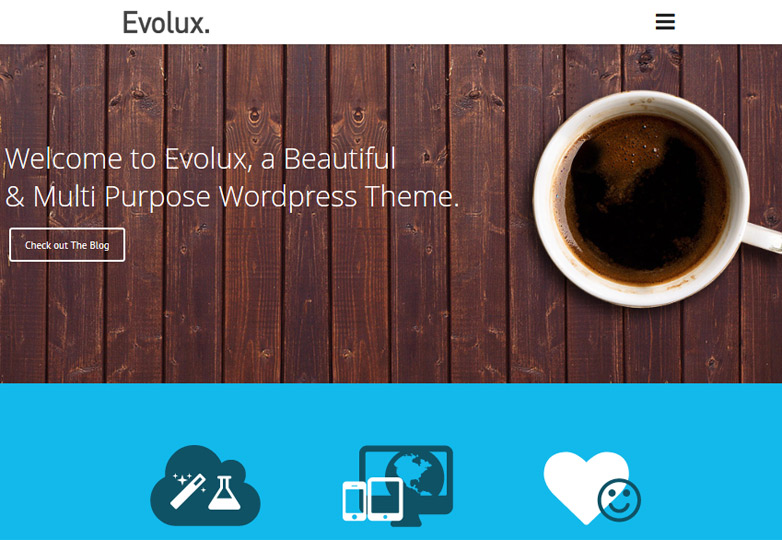
Evolux (45 USD)
Dzięki różnym formatom wpisów, Ten motyw to świetne narzędzie do prezentacji produktu lub projektu. Motyw zawiera duże ramki obrazów, prosty i pogrubiony tekst.
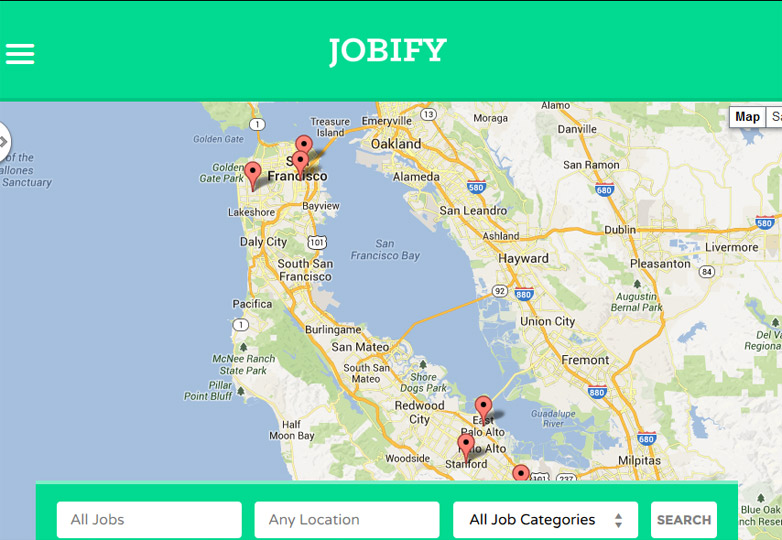
Jobify (55 USD)
Zatwierdź to motyw stworzony wyłącznie do tworzenia miejsc pracy, z wykorzystaniem modnego wyglądu płaskiej konstrukcji. Potężny, responsywny motyw wykorzystuje prostą typografię, kolor i siatki oraz integruje się z innymi zestawami narzędzi do pracy.
MetroFolio (40 USD)
MetroFolio korzysta z metra, układu karty, który został połączony z płaskim projektem. Prosty motyw ma łatwy w obsłudze interfejs, można go dostosowywać i jest tworzony dla portfeli.
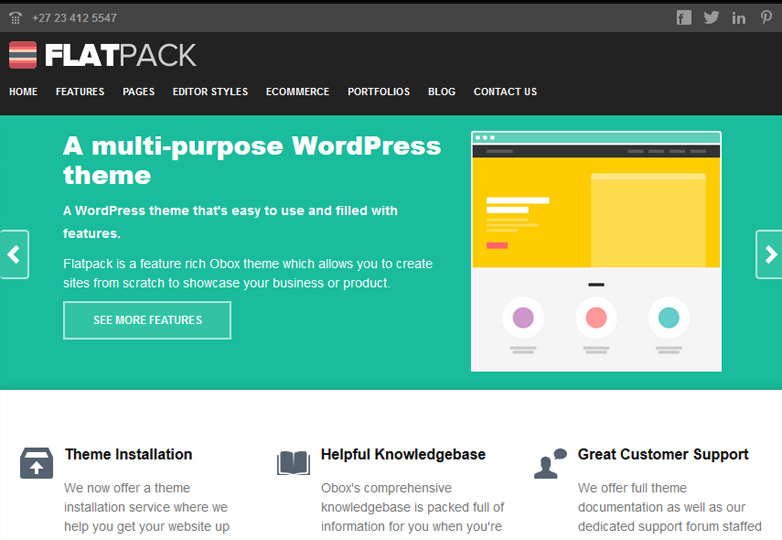
FlatPack (55 USD)
FlatPack zawiera wiele szablonów i opcji dla firm, które chcą rozważyć stronę zaprojektowaną w stylu płaskiej.
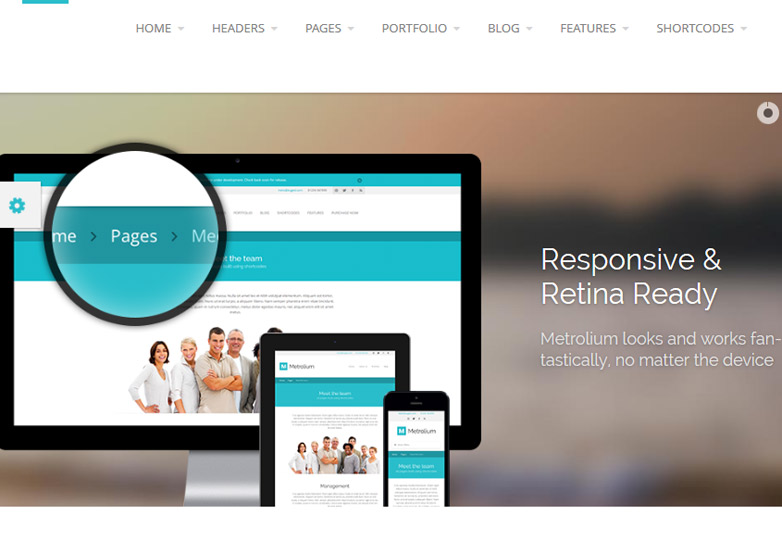
Metrol (45 USD)
Ten motyw to dobra robota używania kolorowych bloków w płaskim i prawie płaskim stylu. Ma wiele opcji, a podgląd w czasie rzeczywistym jest przyjemny.
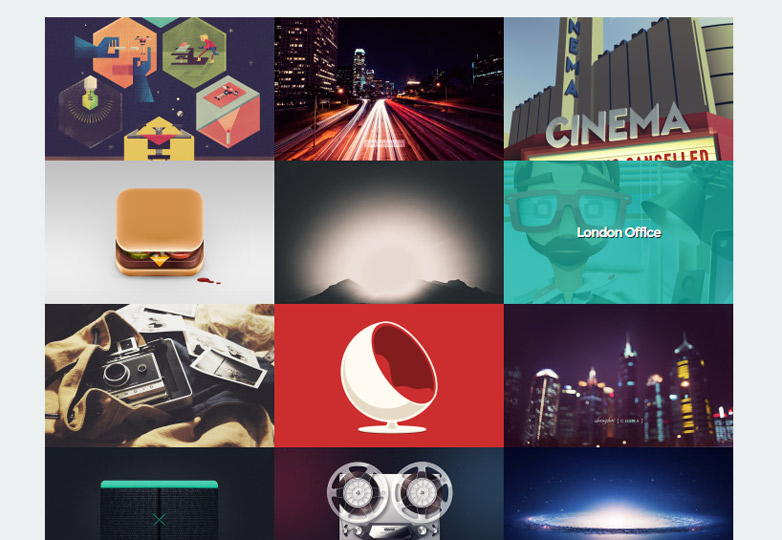
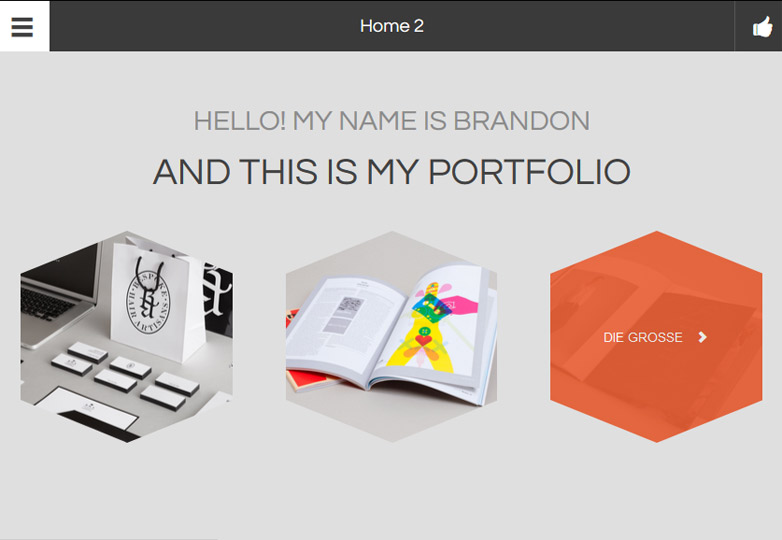
Płaskie portfolio (35 USD)
Co jest wspaniale Płaskie portfolio jest to, że jest zaprojektowany do wyświetlania twojego portfela w środowisku gotowym do siatkówki. Motyw dostosowywany jest również responsywny i zawiera nieograniczoną liczbę kolorów i korzystanie z czcionek Google.
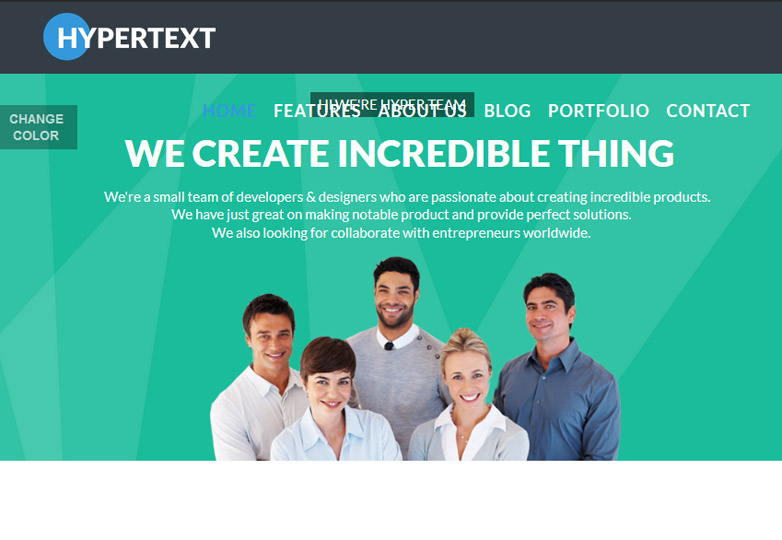
Hipertekst (40 USD)
Jest to motyw dla projektantów lub programistów, którzy chcą dodatkowej kontroli, ponieważ ma wiele zaawansowanych opcji administracyjnych z HTML5, CSS3 i jest w pełni responsywny. Hipertekst jest również w pełni konfigurowalny pod względem koloru, typu strony i języka.
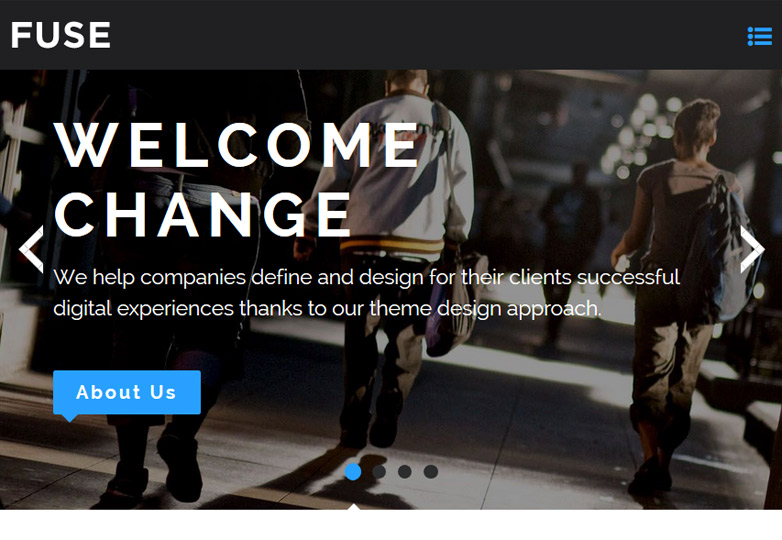
Bezpiecznik (45 USD)
Bo Bezpiecznik został zaprojektowany z myślą o kreatywnych profesjonalistach, jest zgrabny i skupia się na obrazach, a jednocześnie wykorzystuje proste i piękne detale płaskie.
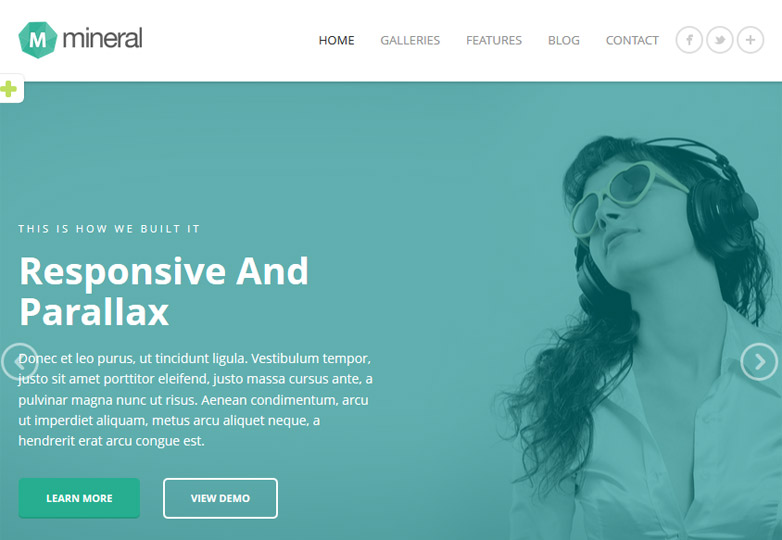
Minerał (45 USD)
Odwzorowanie kolorów na obrazy, które niektóre witryny wykorzystują w płaskich schematach, jest częścią tego, co można znaleźć Minerał . Temat obejmuje elastyczną galerię AJAX, responsywny design i mnóstwo skór.
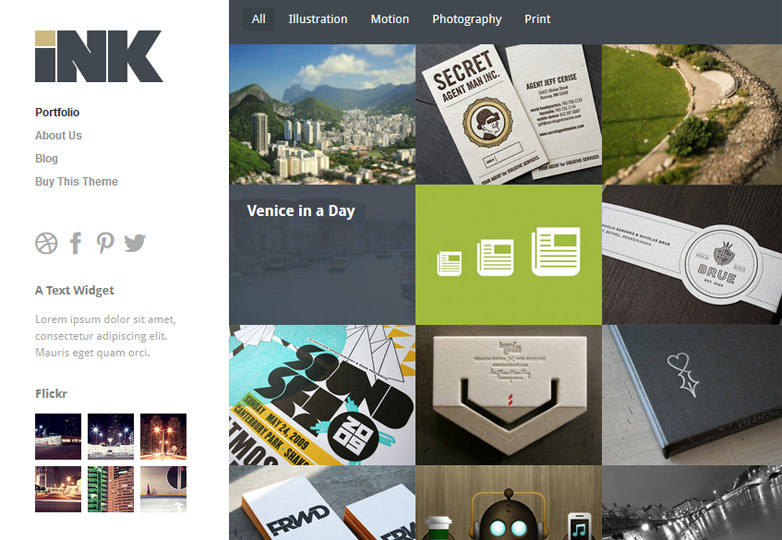
Atrament (49 USD)
Atrament łączy świetne wykorzystanie ramek obrazu z kolorami i stylem płaskiej konstrukcji. Animacja aktywacji działa przyjemnie, a motyw pozwala grupować obrazy jako pokaz slajdów.
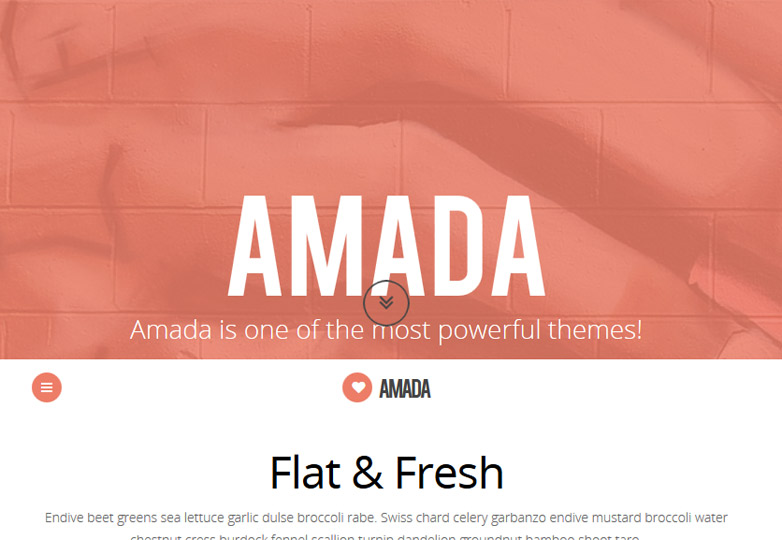
Amada (40 USD)
Amada to motyw, który uosabia minimalistyczne ideały płaskiego designu z prostymi kolorami i liniami. Motyw wykorzystuje również prostą typografię z czystymi liniami. Jest responsywny i gotowy do siatkówki i ma wyjątkowe efekty przewijania.
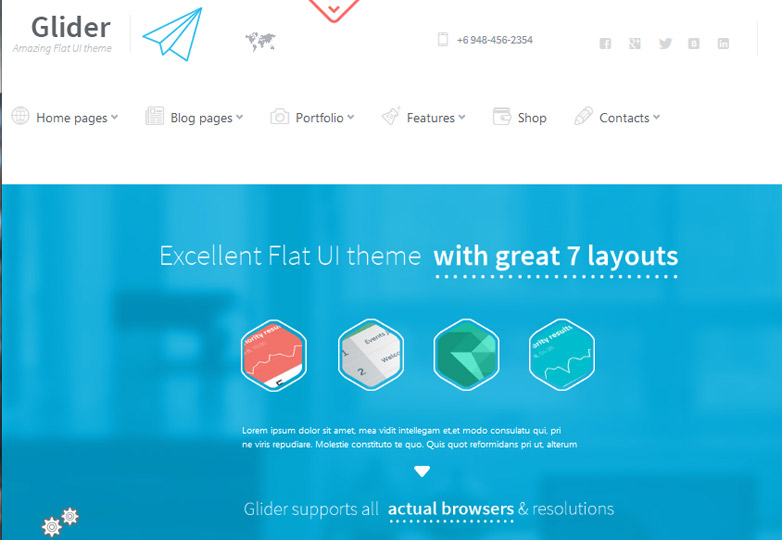
Szybowiec (45 USD)
Jeśli ikony są twoją rzeczą, Szybowiec to temat dla ciebie. Zestaw zawiera 960 ikon wektorowych, jest gotowy do siatkówki i obsługuje bloga. Motyw obsługuje również wiele języków.
Sześciokątne (40 USD)
To prawie płaski motyw jest kręgosłupem dla wspaniałej minimalistycznej strony i ma bardzo profesjonalny wygląd. Projekt jest responsywny i zawiera wiele opcji układu, w tym blogi.
Emerald (40 USD)
Jeśli szukasz na palcach do płaskiej konstrukcji i jak przewijanie paralaksy, Szmaragd jest dla Ciebie. Niemal płaski motyw jest prosty i zawiera imponujące efekty przewijania oraz nieograniczoną paletę kolorów.
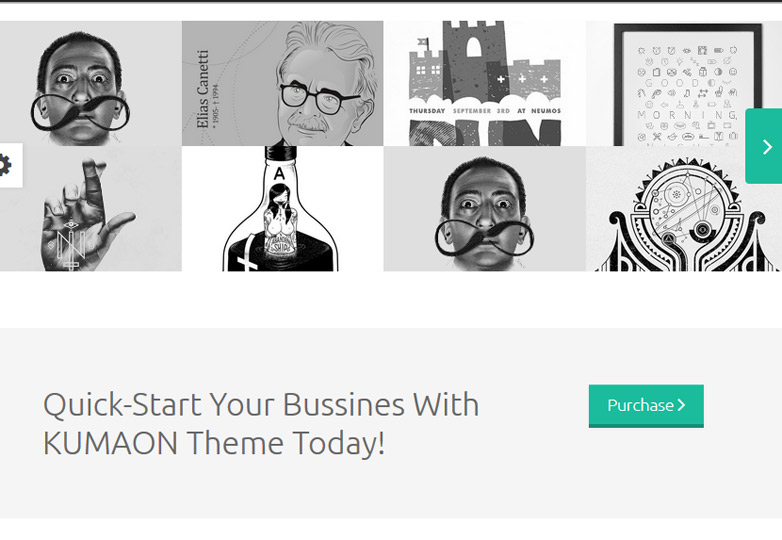
Kumaon (40 USD)
Kumaon to motyw stworzony dla biznesu z narzędziami do wspaniałych referencji i wezwań do działania. Temat obejmuje także 300 płaskich ikon i wiele formularzy.
Anubis (40 USD)
Aby uzyskać prosty, płaski motyw, Anubis jest pełen funkcji i zawiera spektakularną typografię i kolor od razu po wyjęciu z pudełka. Motyw jest responsywny, zawiera wiele opcji i dostosowań oraz wiele szablonów stron.
Red Star (45 USD)
Jest to jedna z niewielu motywów, która pozwala włączyć / wyłączyć reakcję. Temat skupia się na czystej, prostej typografii i zawiera ładne strony szablonów.
Las (40 USD)
Las wygląda świetnie i ma solidny kod do tworzenia kopii zapasowych. Motyw działa z ramkami w kształcie widżetów, co ułatwia przenoszenie elementów.
Szyby (40 USD)
Szyby domyślnie używa dwóch bardzo popularnych kolorów płaskich - kolor tęczowy i jasny fiolet. Jednokartkowy projekt konfiguracji plug-and-play, obejmuje integrację map Google i pozwala na niestandardowe kolory i czcionki . Efekt przewijania w stylu karty jest całkiem niezły.
Nova (45 USD)
Płaska konstrukcja płaskie ikony płaskie zestawy ui Płaskie zasoby projektowe almost flat design flat design templates flat design themes flat design tutorials long shadow resources long shadow tutorials