Blog Virgin Atlantic Airways: studium przypadku
Praca z firmą tak wielką jak Virgin Atlantic było dla mnie spełnieniem marzeń. Jest to coś, do czego dąży wielu projektantów stron internetowych.
W ciągu ostatnich kilku miesięcy miałem szczęście mieć szansę spełnienia tego marzenia.
Miałem właśnie napisać ten post na moim blogu, ale Walter bardzo uprzejmie zaprosił mnie do podzielenia się tym studium przypadku z dużo większą publicznością tutaj, na Webdesigner Depot i przez Smashing Network.
Nie jestem Elliot Jay Stocks i na pewno nie twierdzę, że tak jest, więc kiedy Virgin Atlantic skontaktował się ze mną w listopadzie, byłem zaskoczony, upokorzony i bardzo entuzjastycznie nastawiony do perspektyw współpracy z firmą na nowym blogu strona internetowa "vtravelled".
Od tego czasu wielu ludzi pytało mnie, dlaczego Virgin wybrała ze mną współpracę. Odpowiedź brzmi: znaleźli ja na Twitterze , cieszył się z moich blogów i, co najważniejsze, podobała mi się moja praca. To nie zakończy debaty na temat "wartości Twittera" dla niektórych osób, ale z pewnością ma dla mnie bez cienia wątpliwości.

Początek
W listopadzie 2009 r. Redaktorka vtravelled, Maxine Sheppard, skontaktowała się, aby zapytać, czy będę dostępny do zaprojektowania i stworzenia kompletnego bloga dla Witryna internetowa (Nowa społeczność internetowa i aplikacja internetowa Virgin). Spotkania zostały zorganizowane i po tygodniu dostałem zielone światło dla projektu.
Pracowałem już wcześniej dla dużych firm, w tym Ubisoft, ale to był mój pierwszy kontakt z kulturą korporacyjną w branży. Szczerze mówiąc, to naprawdę nie jest tak straszne, jak ludzie to robią, chociaż mogę sobie wyobrazić, że są pewne różnice w doświadczeniach ludzi.
Virgin Atlantic udało się zgromadzić naprawdę świetny zespół w podróży; W rezultacie nie tylko firma była bardzo łatwa w obsłudze, ale także była świetną zabawą.
Budynek jest tak szeroki, jak długi, ma nawet własny zestaw sygnalizacji świetlnej.
Co dziwne, myślę, że najbardziej zniechęcająca (być może inspirująca) część całego procesu była skierowana do siedziby Virgin Atlantic.
Coś w dotarciu do budynku, który może (i ma) fizycznie zawierać zarówno biura, jak i samoloty, jest wyjątkowe. Wejście do budynku zawiera własny sklep z pamiątkami, a po dłuższym spacerze trafiasz do atrium, które sąsiaduje bezpośrednio z dużymi sekcjami samolotów Boeing, które służą do szkolenia personelu pokładowego.
Na pierwszym spotkaniu zapytałem szefa Vtaintled, Lysette Gauna, (jak żart), czy wszystkie nagrody za projekt podszyty biurkiem były jej. Odpowiedź brzmiała: "Tak, ale zatrzymuję większość z nich w domu." D'oh! Czas się naprawdę bać.
The Brief
Wirtualne biura są jasne i kreatywne, a cała tylna ściana to tablica kredowa!
Podsumowanie było dość proste: vtravelled to duża aplikacja internetowa i społeczność dla miłośników podróży, ale wciąż jest aktywnie rozwijana. Zespół potrzebował sposobu na opublikowanie treści redakcyjnych i nawiązanie kontaktu z użytkownikami w sieciach społecznościowych. Blog był oczywistą odpowiedzią.
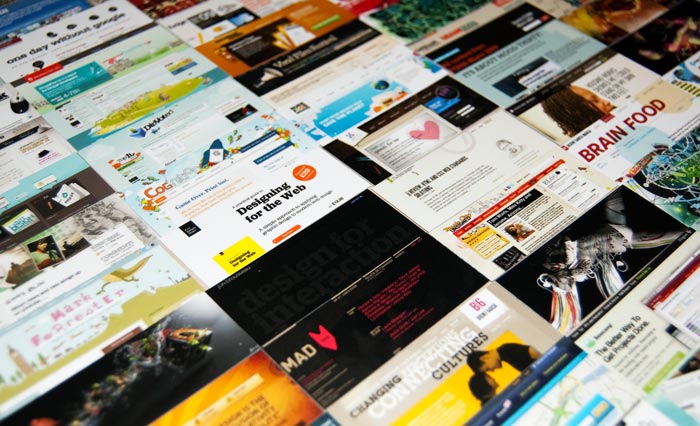
Chciałem się upewnić, że naprawdę przybrałem kierunek, w którym zamierzałem wejść na stronę projektową, więc wymyśliłem nieco inną implementację korzystania z tablic nastrojów; zadzwoniłem do nich Karty Moo'd . Pomysł był prosty, ale skuteczny: pobrałem 100 próbek wspaniałych prac projektowych, które zebrałem i wydrukowałem na 100 kartach MiniCard od Moo.com.
Niektóre z kart Moo'd, które zostały użyte.
Przeanalizowaliśmy je wszystkie podczas spotkania inauguracyjnego i wybrano osiem kart, które reprezentują styl, jakiego zespół szukał, aby odwołać się do bazy użytkowników vtravelled.
Jeśli nie próbowałeś tej techniki, bardzo ją polecam; To świetny sposób na odkrycie oczekiwań klienta w zakresie projektowania. Odtąd wypuścił wszystkie pliki źródłowe dla kart Moo'd jako projekt OpenSource, w tym wersje internetowe i iPhone.
Kiedy ustaliliśmy ogólny styl (minimalistyczny, zgodny z vtravelled branding, ale kreatywny i inny niż główny portal) i ogólny kierunek (blog w stylu magazynu, z wieloma możliwościami interakcji z użytkownikiem), zależało mi tylko na tym, Rozpoczęty.
Proces projektowania
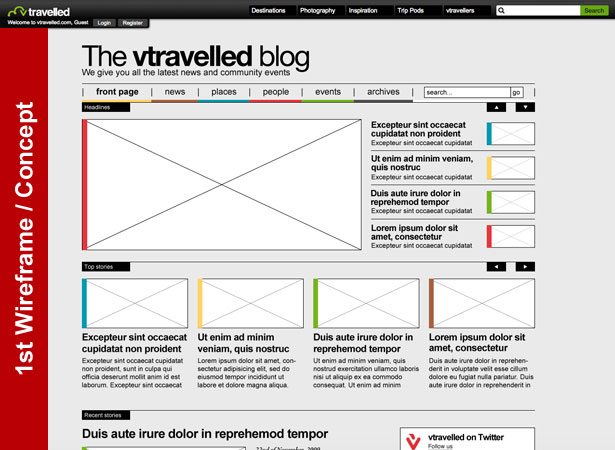
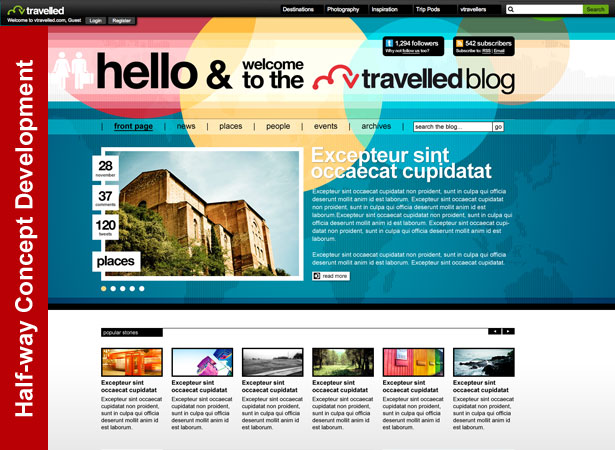
Proces projektowania podczas pracy z dużą firmą jest bardzo podobny do każdego innego: zaczynając od modelu szkieletowego, a następnie do tworzenia makiet.
Główna różnica występuje na etapie opinii: dwie lub trzy osoby musiały przejrzeć i podpisać się na każdym etapie, w którym to momencie wzięły pod uwagę znacznie większe kwestie. Na przykład Virgin jest szczególnie wrażliwy na to, jak przedstawia się jej markę. Wszystko, co robi firma, musi pasować do jej moralności, standardów i jakości.
Po ustaleniu struktury strony, nadszedł czas, aby przejść do faktycznego stworzenia projektu.
To był około 30-godzinny proces (dla strony głównej), który przeniósł się przez kilka interesujących faz prowadzących do końcowego wyniku. Na szczęście, w oczekiwaniu na napisanie tego posta, nagrałem screencast z niemal każdą minutą czasu projektowania i skompresowałem go do trzyminutowego wideo.
W sumie proces projektowania odbył się w ciągu około sześciu tygodni.
Ten film wideo został utworzony za pomocą ScreenFlick (25 USD) dla systemu Mac OS X, rejestrowane z szybkością 1 klatki na sekundę i edytowane w iMovie.
Proces rozwoju
Po ostatecznym zatwierdzeniu projektu, rozpoczął się proces rozwoju i trwał około sześć tygodni.
Virgin Atlantic wykorzystuje IE6 w swoich biurach korporacyjnych, więc było to bardzo ważne przy opracowywaniu interfejsu. Strona musiała się wystarczająco zniszczyć, aby dostosować ją do tej przeglądarki, tak aby była co najmniej funkcjonalna. Po raz kolejny, dzięki świetnemu zespołowi, mogłem również używać progresywnych ulepszeń w CSS3 dla nowszych przeglądarek.
Włączenie kodu front-end w niestandardowy motyw WordPress był kolejnym krokiem. Było kilka specjalnych uwag, aby strona była tak potężna, jak to tylko możliwe.
Zacząłem od WooThemes "WooFramework", aby umożliwić wysoki poziom personalizacji back-end, ale ostatecznie został on zmodyfikowany i dostosowany do tego stopnia, że blog, który został wciągnięty, zakończył się w dużej mierze własnym, niestandardowym systemem. Ważne było, aby wziąć pod uwagę, że wiele osób będzie administrować bloga, więc musi być tak elastyczny, jak to możliwe we wszystkich obszarach.
Wreszcie, temat wymagał silnej paginacji i bezbłędnych komunikatów o błędach 404 i Szukaj strony, które odzwierciedlałyby przyjazną naturę marki.

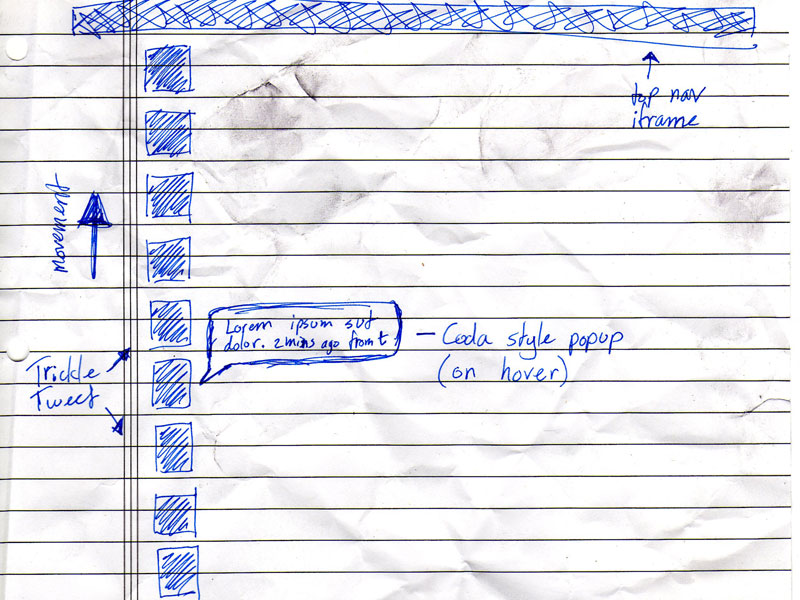
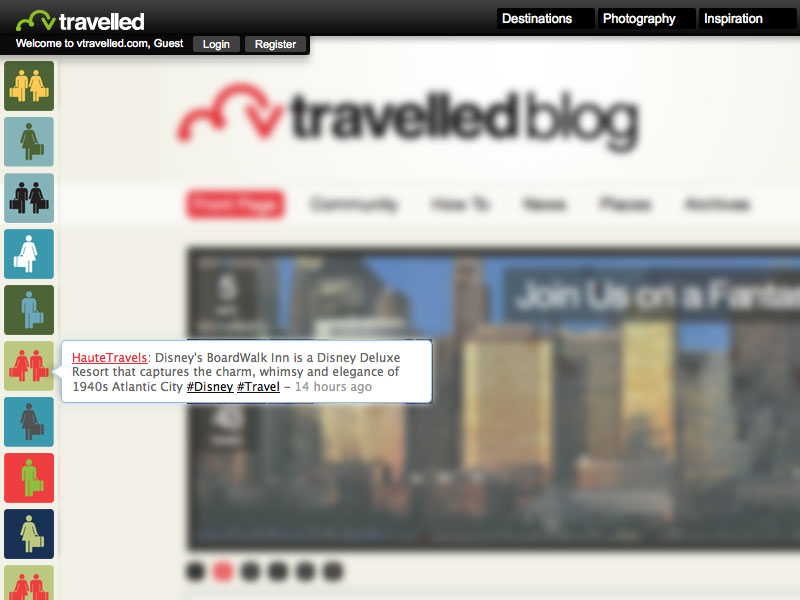
Little Trickle Tweet
Pierwszy szkic wtyczki Trickle Tweet.
Jestem dość przydatny, jeśli chodzi o pisanie PHP dla WordPressa, ale kiedy potrzebuję czegoś całkowicie niestandardowego, jest tylko jeden facet, do którego się zwracam: mój partner w zbrodni, Japh Thomson .
Podczas fazy projektowania naszkicowałem pomysł podczas spotkania, które bardzo dobrze pasowało do zespołu. Pomysł polegał na wykorzystaniu marki Helvetica-Man, która istniała przez cały czas odwiedzanych stron internetowych i profili w mediach społecznościowych, aby uzyskać strumień żywych rozmów na temat podróży.
Ostateczna wersja wtyczki TrickleTweet.
Japh opracował już fragment kodu z interfejsem API Twitter, nazwanym Wytnij Tweet która pozwala wyszukiwać dowolne terminy na Twitterze i wyświetlać bieżący (najnowszy) strumień najnowszych wzmianek na ten temat.
Mogłem zlecić Japhowi zlecenie i zmodyfikowano jego skrypt, aby stał się całkowicie niestandardową wtyczką do WordPressa. Okazało się, że tak naprawdę jest to nieodporność na działanie strony.
Uruchomienie i zakończenie
Uruchomienie strony internetowej dla dużej firmy jest nieco inne niż zwykłe uruchomienie. Musiałem nawiązać kontakt z firmą deweloperską vtravelled z odpowiednimi ustawieniami serwera i usunąć ochronę haseł do subdomen we właściwym czasie.
Musiałem nawiązać kontakt z firmą reklamową, aby upewnić się, że odpowiednie kody reklam zostały zainstalowane, i musiałem przejść przez szalony, 24-godzinny okres testów beta, naprawiania błędów i sprawdzania wydajności.
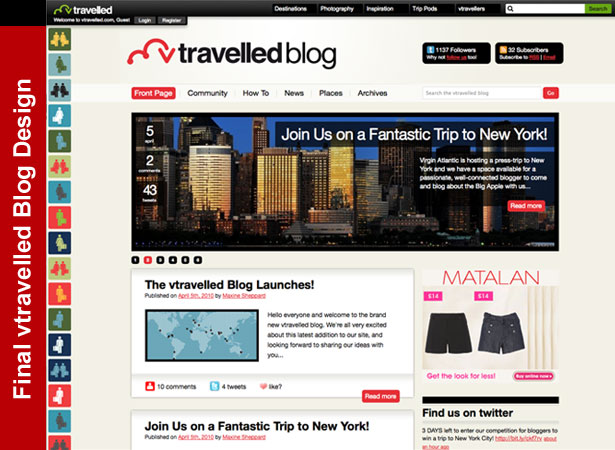
W końcu, we wtorek, delikatnie uruchomiliśmy bloga około połowy dnia we wtorek i kilka godzin później zaczęliśmy zamieszczać ogłoszenia i komunikaty prasowe. Trzymamy kciuki, nic nie poszło jak dotąd, a strona internetowa uzyskała bardzo pozytywną reakcję na Twitterze, co znalazło odzwierciedlenie w dziennym poziomie ruchu bloga i kilku innych funkcjach w sieci.
Podobnie jak w przypadku każdej witryny, można wprowadzić ulepszenia i funkcje będą się rozwijać z czasem, ale jestem bardzo zadowolony z tego, jak v1.0 vtravelled blog się okazało.
Współpraca z Virgin Atlantic była jednym z najważniejszych punktów mojej dotychczasowej kariery i bardzo się cieszę, że mogę w tej chwili ponownie współpracować z firmą przy kilku innych pracach projektowych.
Wciąż jednak mam ochotę oszacować czas; początkowo myśleliśmy, że cały projekt i budowa blogu potrwają cztery tygodnie!

Kredyty
- Opublikuj zdjęcie według sebas
- Zdjęcie Virgin Atlantic HQ MilborneOne
- vtravelled office by Maxine Sheppard
- Nowy Jork dzięki uprzejmości Vtravelled
- Wszystkie inne zdjęcia i zrzuty ekranu wg John O'Nolan
Podziel się swoimi komentarzami na temat projektu i procesu poniżej ...