Prognozy dotyczące Web Design na 2011 rok
 Jak to często bywa w przypadku Internetu, wiele trendów i produktów, o których dziś mówi się nie było częścią naszego zbiorowego leksykonu dwa i trzy lata temu. A niektórzy nie byli nawet dyskutowani tak niedawno, jak w pierwszym kwartale 2010 roku!
Jak to często bywa w przypadku Internetu, wiele trendów i produktów, o których dziś mówi się nie było częścią naszego zbiorowego leksykonu dwa i trzy lata temu. A niektórzy nie byli nawet dyskutowani tak niedawno, jak w pierwszym kwartale 2010 roku!
Gdy wchodziliśmy w Nowy Rok, byliśmy ciekawi, czego możemy się spodziewać w Web Design w 2011 roku, i zapytaliśmy kilku czołowych projektantów stron internetowych i twórców stron internetowych w zakresie ich prognoz.
Po tym, jak będziesz miał okazję przeczytać swoje pouczające myśli, poświęć chwilę i opowiedz nam swoje przepowiednie.
Najlepsze życzenia dla szczęśliwego, zdrowego i dobrze zaprojektowanego 2011!
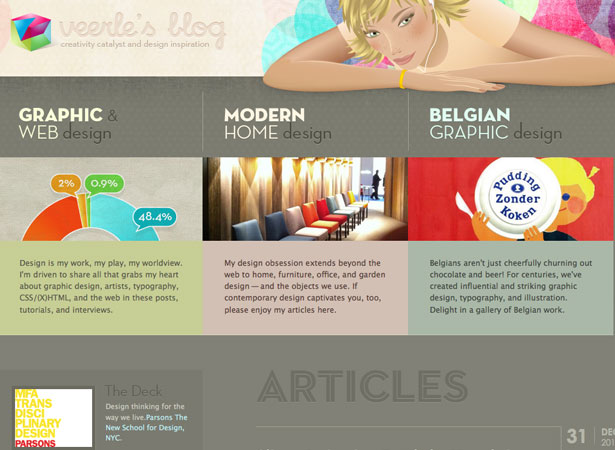
Veerle Pieters
Jeśli uwierzymy w pantone, różowy będzie miał swój ślad w 2011 roku :) Zgaduję, że zobaczymy także bogatszą i silniejszą typografię, która będzie się dalej rozwijać i dojrzewać dzięki takim usługom jak Typekit, Fontdeck itp.
Komórka stanie się jeszcze ważniejsza po uruchomieniu iPada 2 i wszystkich innych tabletów, które chcą wkroczyć w ślady iPadów.
Jeśli chodzi o resztę, jeśli jestem szczery, nie jestem w tym wszystkim * trendów * roku 2011. Jestem zdecydowanym zwolennikiem "robienia własnych rzeczy" i nie patrzenia na to, co robią inni lub co będzie popularne . Gdyby ktoś powiedział, że gradienty są na zewnątrz, mówię, że nadal będę z nich korzystał, jeśli pasują do tego, co projektuję.
, Veerle Pieters , @vpieters , jest projektantem graficznym / webowym mieszkającym w Belgii. Mój osobisty dziennik odzwierciedla moje podróże poprzez projektowanie, sieć i życie.
Jason Beaird
Każdy, kto pracował w sieci dłużej niż kilka lat, zgodziłby się, że rok 2010 był przełomowym rokiem rozwoju front-end. Narzędzia i triki naszej branży zawsze ewoluują, ale eksplozja webfontów, CSS3 i HTML5 w ciągu ostatniego roku sprawiła, że jazda jest ekscytująca. Przewiduję, że ta nowo odkryta dynamika będzie kontynuowana w 2011 roku i że zobaczymy jeszcze więcej ekscytujących i pięknych witryn wykorzystujących te technologie.
Jeśli chodzi o czysty projekt, myślę, że wszystkie nasze odważne eksperymenty CSS3 ustąpią w tym roku bardziej minimalistycznym trendom. Subtelność stanie się nową czernią i będzie dotyczyła naszych wyborów kolorystycznych, tła, granic, cieni i gradientów.
Nie sądzę, aby to samo dotyczyło typografii. Przewiduję, że rok 2011 będzie rokiem banerowym dla poszukiwań typograficznych, a kroje pism internetowych będą odgrywać jeszcze większą rolę w tożsamości marki online.
Właśnie skończyłem lekturę doskonałego Khoi Vinha " Zamawianie zaburzeń: Zasady sieciowe dla projektowania stron internetowych ", Przewiduję również, że jeszcze bardziej skupimy się na projektowaniu opartym na sieci w 2011 r. Nasze wykorzystanie sieci wykracza daleko poza" Wierny 960 "- stało się standardem defacto, aby dokładniej zaadresować konkretne cele klienta.
Przyspieszenie przetwarzania tabletów ożywi starą, płynną i ustaloną debatę i spowoduje więcej " czuły "Projekty. Wreszcie, myślę, że zobaczymy dramatyczny spadek wykorzystania zapasów w nadchodzącym roku. Rozwój aplikacji mobilnych na urządzenia takie jak Instagram i Hipstamatic sprawił, że wielu projektantów stron internetowych poczuło się fotografami amatorami. Wierzę, że spowoduje to, że więcej projektantów wykona zdjęcia, których potrzebują do projektów klientów, zamiast płacić stale rosnące ceny microstock.
, Jason Beaird , @jasongraphix , jest autorem niedawno zmienionego " Principles of Beautiful Web Design "I obecnie pracuje jako kontraktowy projektant UX dla MailChimp. Uwielbia projektowanie dla sieci i lubi dzielić się tą pasją z innymi lokalnymi projektantami stron internetowych Odśwież Kolumbię .
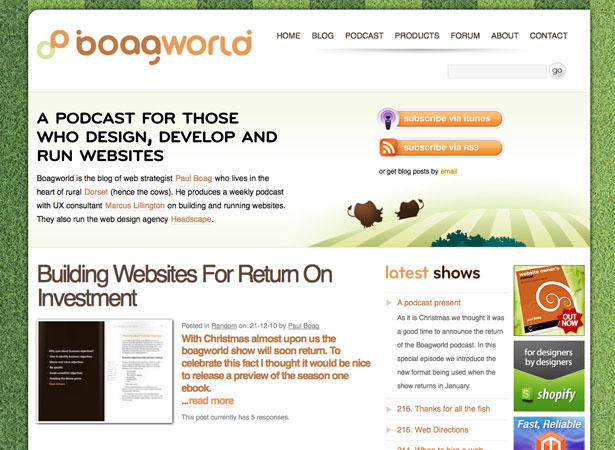
Paul Boag
Dokonywanie takich przewidywań jest zawsze ryzykownym biznesem, ponieważ wszystko, co mówisz, jest w najlepszym przypadku zgadywaniem. Uważam jednak, że dość bezpiecznie mówię, że rok 2011 będzie rokiem alternatywnych urządzeń. Mam tu na myśli coraz więcej ludzi, którzy będą uzyskiwać dostęp do sieci za pośrednictwem urządzenia innego niż komputer stacjonarny lub laptop. I nie mówię tylko o iPhonie lub iPadzie. Możemy spodziewać się eksplozji urządzeń z Androidem i Windowsem.
Ma to dla nas wszelkie konsekwencje jako projektantów stron internetowych. Strony będą musiały być bardziej elastyczne niż kiedykolwiek i spodziewam się, że więcej osób przyjmie elastyczne techniki projektowania. Uważam jednak, że to tylko wierzchołek góry lodowej. Responsywny design jest świetny, ale nie uwzględnia różnych kontekstów, w których użytkownicy będą teraz uzyskiwać dostęp do internetu. Na przykład wymagania użytkownika siedzącego przed komputerem w domu są bardzo różne od tego, czy ktoś uzyskuje dostęp do witryny za pomocą smartfona ruchliwy pociąg.
Paul Boag, @boagworld, Założyciel agencji projektowej Web Headscape, gospodarz podcastu do projektowania stron internetowych boagworld oraz autor instrukcji obsługi strony internetowej.
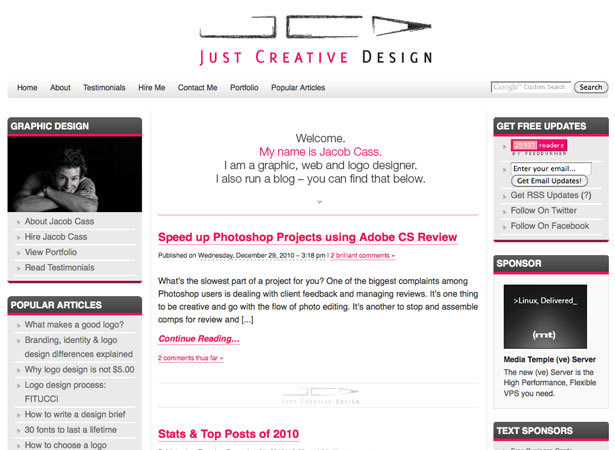
Jacob Cass
Trendy w projektowaniu stron internetowych pojawiają się i znikają w bardzo szybkim tempie, więc naprawdę musisz być na szczycie swojej gry, aby zrozumieć, jakie są ograniczenia i możliwości, jeśli chodzi o projektowanie w Internecie. Wiedz, co zostało zrobione, co zostało zrobione i co jest tuż za rogiem.
Jeśli podążasz za branżą, powinieneś już wiedzieć o niektórych nadchodzących trendach; czcionki internetowe, udostępnianie społecznościowe, spersonalizowana zawartość i dużo większy nacisk na szybsze ładowanie i optymalizację urządzeń mobilnych.
, Jacob Cass , @justcreative , jest australijskim projektantem z siedzibą w Nowym Jorku, który prowadzi strony internetowe Po prostu kreatywny projekt & Logo Dnia .
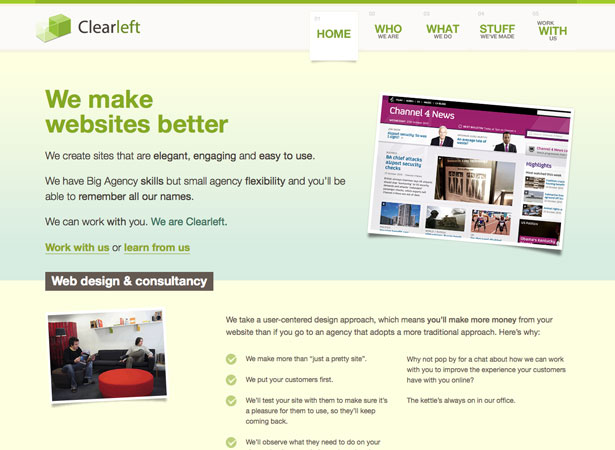
Clearleft
Myślę, że rok 2011 będzie rokiem czytelnika. Lepsze ekrany (zarówno na komputery stacjonarne, jak i mobilne) i ciągły rozwój zoptymalizowanych serwisów do czytania, takich jak Instapaper, będą miejmy nadzieję zwiastunem końca mitu "ludzie nie czytają w Internecie" . Jeśli tak, możemy również oczekiwać zaległego luzu przeciwko wrogim czytelnikom praktykom, takim jak dzielenie treści na wiele stron i natrętne reklamy. - Cennydd Bowles, Clearleft
Sądzę, że w 2011 r. Zobaczymy, jak czcionki sieciowe trafiają do głównego nurtu, a coraz więcej witryn rezygnuje z takich technik, jak Cufon na rzecz natywnych technologii. Zobaczymy, że IE 6 wreszcie zniknie, jeśli jeszcze tego nie zrobiliśmy. Jednak największą rzeczą w przyszłym roku będzie przejście na komórkę. Firmy wreszcie zdadzą sobie sprawę, że posiadanie strategii mobilnej to nie tylko zlecenie aplikacji na iPada. Zamiast tego zobaczymy, jak coraz więcej firm tworzy zoptymalizowane pod kątem mobilnym wersje swoich stron internetowych za pomocą zapytań o media. W związku z tym myślę, że rok 2011 będzie rokiem elastycznego projektowania. - Richard Rutter, Font Deck
Ponieważ coraz więcej cyfrowych aplikacji, takich jak iPlayer, jest zaprojektowanych do oglądania telewizji, myślę, że 2011 rok będzie wielkim rokiem dla transmediów. W Wielkiej Brytanii wszystkie główne kanały telewizyjne stoją za wprowadzeniem na rynek nowej cyfrowej skrzynki o nazwie YouView. Zbudowany wokół wspólnych standardów internetowych, jest platformą do rozwijania i wdrażania interaktywnych doświadczeń w telewizji. W USA innowacyjne start-upy, takie jak aplikacja Starling Kevina Slavina, mają na celu uczynienie telewizji bardziej społecznym. W związku z tym przewiduję, że rok 2011 będzie rokiem, w którym aplikacje cyfrowe zaczną wprowadzać się do pokoju frontowego. - Andy Budd, Clearleft
Clearleft, @clearleft, to zespół jedenastu specjalistów: projektantów, programistów, autorów, myślicieli i internetowych adeptów. Clearleft powstało w 2005 roku, skupiając trzech znakomitych dżentelmenów o reputacji zorientowanych na użytkownika projektów, dostępności i standardów internetowych. Szybko znaleźliśmy się w kosmopolitycznej dzielnicy North Laine w Brighton i postanowiliśmy uczynić świat online lepszym.
Patrick Haney
Podczas gdy projektowanie urządzeń mobilnych (w tym iPada) szybko zyskuje na atrakcyjności, i responsywny projekt strony to rozmowa z internetowym miastem, moje prognozy dotyczące projektowania stron internetowych w 2011 r. koncentrują się wokół HTML5 i typografii internetowej.
Po pierwsze, przewiduję powrót do tego, co niektórzy nazywają "Interaktywną Siecią". Dzięki Flashowi mieliśmy rzeczywistą interakcję na stronach internetowych w Internecie, ale kosztem źle zaprojektowanych ekranów powitalnych i muzyki w tle z DJ Where's The Mute Button. Po latach powracania do statycznych stron i obrazów, wracamy do interaktywności bez Flasha dzięki łatwym w użyciu bibliotekom JavaScript, takim jak jQuery . Idąc dalej, widzę HTML5 i CSS3, które prowadzą nas do kolejnej fazy Interaktywnej Sieci dzięki zaawansowanym funkcjom CSS, takim jak animacja, przezroczystość i przejścia.
Po drugie, typografia w Internecie drastycznie zmienia się na lepsze, co zobaczymy więcej w 2011 roku. Klienci będą prosić o kroje pisma inne niż Gruzja, Arial i Helvetica, i bez konieczności generowania obrazów na nagłówki, my jako projektanci będziemy w stanie udzielić takiego wniosku. Podczas gdy usługi takie jak TypeKit i Fontdeck są wspaniałe (patrz Targi Lost Worlds o ile to możliwe z samym typekitem), prawdziwa rewolucja w fontach nastąpi tylko wtedy, gdy @ font-face zyska więcej wsparcia dla przeglądarki, a odlewnie czcionek zostaną przekonane do zmiany licencji w celu dostosowania się. Może się to nie wydarzyć za rok, ale jesteśmy na dobrej drodze i jest to dobre dla projektantów i wszystkich, którzy korzystają z internetu.
Patrick Haney, @notasausage , nie jest kiełbasą. Jest współtwórcą Hanerino, studia projektowego z siedzibą na północ od Bostonu. Gdy nie podróżuje po świecie i nie uczestniczy w konferencjach, lubi wykładać projektowanie i rozwój stron internetowych jako pomocnik w Centrum Cyfrowego Obrazowania Obrazu.
Sue Jenkins
Pewnie, że rok 2010 przyniósł nam HTML5, CSS3 i więcej aplikacji, niż możesz wstrząsnąć kijkiem, ale 2011 rok jest bardzo obiecujący dla projektantów stron internetowych. Oto moje prognozy (i życzenia):
- W 2011 r. Zobaczymy oficjalną emeryturę IE6 (yippie!) I przewidywane przejście na emeryturę w IE7.
- Opracowanie nowej aplikacji, która automatycznie generuje mobilną wersję CSS dla Twojej witryny w oparciu o główny plik CSS Twojej witryny.
- Możliwość korzystania z dowolnej czcionki w Internecie na podstawie czcionek załadowanych na określonym komputerze. Koniec ludzi mówiących o "Web 2.0"
- IE9, który renderuje kod tak pięknie, jak Firefox, Safari, Chrome i Opera
- Nowe wtyczki WordPress WYSIWYG, które pomagają projektantom dostosowywać szablony WP wizualnie
- Nowe sterowanie w programie Dreamweaver CS6 w celu generowania solidnych czystych menu rozwijanych CSS oraz nowych okien dialogowych w programie Dreamweaver CS6, które umożliwiają projektantom łatwiejsze dostosowywanie elementów Spry
- Przywrócenie IE7 i IE8 na Spoon.net
- I w duchu pokoju na świecie, rok 2011 przyniesie rozwój uniwersalnego filtru antyspamowego, który uniemożliwi szarpaniom zaśmiecanie naszych skrzynek pocztowych bezużytecznymi, denerwującymi śmieciami. Nigdy więcej repliki zegarków i poczty Viagra!
, Sue Jenkins , @LuckychairNews is a professional web/graphic designer, fine art photographer, Adobe Certified Instructor, and creative director at Luckychair. , to profesjonalny projektant stron internetowych / graficznych, fotografik dzieł sztuki, Adobe Certified Instructor i dyrektor kreatywny w Luckychair. Ponadto jest zdobywcą wielu nagród instruktorem oprogramowania w sześciu Dyski szkoleniowe z oprogramowaniem firmy Adobe i autor kilku instrukcji "For Dummies" książki na projektach, w tym jej najbardziej popularne popularne książki Smashing Photoship CS5: 100 profesjonalnych technik,Projektowanie stron internetowych All-in-One for Dummies , i Dreamweaver CS5 All-in-One for Dummies .
Jeffrey Kalmikoff
Doświadczenia użytkowników stają się coraz bardziej osobiste i jestem podekscytowany tym, jak projektanci podchodzą do tych wyzwań. Przewiduję, że zobaczymy znacznie więcej projektów funkcji, takich jak funkcje lokalizacji lub integracja wykresów społecznych, które stają się łatwiej dostępne, niż proste trendy w formie.
Możliwość wykorzystania "znanych" informacji o użytkowniku, takich jak aktywność społeczna lub zainteresowania firm takich jak Facebook, lub informacji o lokalizacji za pośrednictwem HTML5 lub przy użyciu produktów takich firm, jak SimpleGeo, odkryjemy, że projektowanie UI / UX staje się bardziej reaktywne niż dostępne informacje na znacznie bardziej szczegółowym poziomie. Może to być tak proste, jak aktualizacja interfejsu użytkownika na podstawie lokalnego czasu, pogody lub odpowiedniej pobliskiej aktywności społecznej. Lub może być tak skomplikowane, jak planowanie skalowalnej treści w oparciu o to, co jest istotne dla zainteresowań użytkownika.
Te nowe technologie sprawiły, że jesteśmy na dobrej drodze do znacznie bardziej osobistych doświadczeń w Internecie. Z niecierpliwością czekam na rozwiązania, które wymyśliła społeczność UI / UX, aby przetłumaczyć te technologie na elegancki, wysoce użyteczny projekt.
Jeffrey Kalmikoff, @jeffrey . Niektórzy nazywają go wytatuowaną metalową głową z umysłem na innowacje, oko do projektu i nos do wygłupów. Inni nazywają go wiceprezesem produktu SimpleGeo, gdzie budują narzędzia dla programistów, aby łatwo zintegrować funkcje lokalizacji z aplikacjami. Nazywa siebie niestrudzonym entuzjastą wzornictwa, miłośnikiem wspólnoty i jedzenia, twórcą rzeczy. Jeśli chodzi o ciebie, po prostu nazwij go Jeffrey.
Mike Kus
Projektowanie dla urządzeń mobilnych takich jak iPhone, iPad itp. Będzie większe niż kiedykolwiek. Wydaje mi się, że projektanci stron internetowych zdają sobie teraz sprawę, że właśnie w tym miejscu zmierza znaczna część ich zawodu. To będzie ekscytujące zobaczyć, czy techniki takie jak "responsive web design" przykuwają uwagę, czy też projektanci trzymają się dedykowanego rozwiązania mobilnej strony.
Myślę również, że wraz ze wzrostem rozdzielczości ekranu, projektanci będą musieli stawić czoła jeszcze większym wyzwaniom. Podobnie jak w przypadku iPhone'a 4, być może będziemy musieli zwiększyć rozmiary obrazu dla innych urządzeń, co oczywiście będzie miało wpływ na ilość pobieranych danych.
Z estetycznego punktu widzenia nadal uważam, że projektowanie stron internetowych jest zbyt modne. Naprawdę chciałbym, aby projektanci zastanawiali się bardziej nad zawartością strony i organizacją, dla której projektują, i stworzyli pracę, która jest bardziej znacząca dla użytkowników. Na przykład. Jedynym celem umieszczenia paska tkaniny i niektórych szwów w górnej części witryny jest projektowanie jej dla sklepu z materiałami / szwalniami.
Mike Kus, @mikekus, to Graphic / Web Designer & Illustrator z Bath w Wielkiej Brytanii. i projektant w Carsonified.com
Patrick McNeil
Moje prognozy na 2011 rok w odniesieniu do projektowania koncentrują się na platformach. Każdego roku widzimy, że tworzenie stron internetowych koncentruje się bardziej na platformach, które umożliwiają realizację zadań. Każdego roku wydaje się, że mniej witryn jest budowanych od zera. Wszystko to ma oczywiście sens. Nie tylko można tu złapać wszystkie platformy, które można indywidualnie dostosować do konkretnych potrzeb, ale są również niszowe, które rozwiązują specyficzne (i typowe) potrzeby branży. Dlaczego więc miałby dbać o projektanta?
Ma to ogromny wpływ na projektanta. W świecie druku najlepsi projektanci rozumieją medium najlepiej. Wiedzą, jak kontrolować koszt produktu, dokonując wyboru projektu. Sieć jest bardzo podobna; najlepsi projektanci rozumieją medium, jego ograniczenia, możliwości i sposoby kontrolowania ceny produktu końcowego. Wierzę, że w 2011 roku różnica między projektantami, którzy po prostu projektują i pozwalają programistom sortować wdrożenie, a tymi, którzy rozumieją cały proces i potrafią zaprojektować przemyślane projekty przyjazne dla CMS, staną się jeszcze bardziej oczywiste.
Chociaż nie oczekuję, że projektanci będą się uczyć rozwijać, oczekuję, że będą nadal pogłębiać wiedzę na temat działania sieci, a dokładniej, różnych prac CMS. Oznacza to projektowanie witryn, które mogą być skutecznie zintegrowane z platformami i utrzymywane przez właścicieli firm. Projektant, którego zobaczę, będzie nie tylko bardziej skuteczny, ale także bardziej opłacalny. Ta kombinacja talentów jest dość rzadka i trudna do zdobycia.
Patrick McNeil, @DesignMeltdown , jest twórcą stron internetowych, projektantem i autorem dwóch książek na temat projektowania stron internetowych Księga pomysłów projektanta stron internetowych . W swojej pracy koncentruje się na złożonych integracjach CMS z dużym wykorzystaniem CSS i jQuery, aby wszystko załatwić. Jego zamiłowanie do designu i technologii sprawia, że jest on idealnym miejscem zabaw.
Toke Nygaard
Myślę, że wiele się skupi na tym, jak się czuje, a nie na tym, jak wyglądają lub pracują. Tak jak nagle UI / UX nagle stało się gorącym gwarem, wydaje mi się, że pojawi się zupełnie nowa fala specjalistów od dymu i luster, jedyną specjalnością jest to, aby interakcja była świetna. Mówię o tym, jak rzeczy blakną, animują, przechodzą, brzmią. Po tym, jak iPad / iPhone pokazał nam, że w tej dziedzinie jest o wiele więcej, osiągnie zupełnie inny poziom. W końcu wszyscy wyrzuceni projektanci Flasha będą mieli coś do zrobienia.
Toke Nygaard, @tokenygaard , jest jednym z trio, który zbudował K10k w późnych latach 90-tych i od tego czasu współtworzył agencję internetową Cuban Council, przedsięwzięcie bi-coastal - obecnie kierujące swoim biurem w Nowym Jorku.
Ryan Shelton
Wraz z rozwojem iPhone'a, iPada i innych urządzeń dotykowych z Androidem i Blackberry, w roku 2011 zobaczą projektanci stron internetowych, którzy na stronach internetowych będą umieszczać bardziej dotykowy projekt.
Projektowanie sprytnych układów, które dobrze wyświetlają i wyświetlają treści zarówno na monitorach komputerowych, jak i na mniejszych ekranach urządzeń mobilnych, stanie się bardziej powszechnym miejscem i częścią przepływu pracy.
Tak jak projektanci stron internetowych testowali projekty w różnych przeglądarkach, więc zaczniemy widzieć, że projektanci wykonują zarówno testy w różnych przeglądarkach, jak i testy na różnych urządzeniach. Wyobrażam sobie także, że na wzornictwo wpływają interfejsy użytkownika urządzeń mobilnych, takich jak Apple iOS.
, Ryan Shelton , @ryanshelton UI and UX designer at The Noble Union, a design company based in London specialising in design and user experience. , jest projektantem UI i UX w The Noble Union, firmie projektowej z siedzibą w Londynie specjalizującej się w projektowaniu i obsłudze użytkowników. "Naszym celem jest stworzenie prostych, intuicyjnych, pięknych interfejsów do internetu i urządzeń mobilnych."
Matthew Smith
Widzę, że sieć skupia się bardziej na ideach i odchodzi od technologii jako głównego celu. Obserwujemy, że przeglądarki wreszcie łączą się w jakiś podobieństwo teraz i pozwalają nam skonsolidować nieco nasze myślenie w obszarach technologii, platform i typów przeglądarek.
Teraz jesteśmy w stanie zaangażować się w pytania dotyczące koncepcji, pomysłów, dostaw, doświadczeń. Chciałbym, aby projektanci stron internetowych pytali siebie i swoich klientów o metafory i historie, które można opowiedzieć poprzez doświadczenie komunikacji treści w cyfrowym medium, które porusza się, zmienia, oddycha, tętni życiem. To już nie jest "drukowanie na ekranie". Internet jest oczywiście unikalnym medium. Potencjalnie przechodzimy od dzieciństwa w sieci do etapu wczesnego rozwoju, w którym zaczyna się kształtować prawdziwe myślenie.
Z drugiej strony, słucham ścieżki dźwiękowej Inception, kiedy to piszę i to może wpłynąć na moje epickie pozytywne myślenie.
Możliwe, że rzeczy nie są tak pełne nadziei. Nadal widzę, jak projektanci stron internetowych kładą niewłaściwy nacisk na styl w stosunku do znaczenia i interesują się seksownymi pikselami przed udanymi projektami z rzeczywistym zwrotem z inwestycji dla swoich klientów. Wiem, że niewielu projektantów stron internetowych, którzy są skłonni zaakceptować fakt, że wiedza o tym, jak przesuwać piksele za pomocą Photoshopa lub fajerwerków, lub czynić czysty kod za pomocą trzech warstw HTML / CSS / JS, nie czyni z ciebie projektanta stron internetowych.
Jestem projektantem stron internetowych, ponieważ skupiam swój umysł na medium sieciowym, jego wyjątkowych różnicach i rozbieżnościach podobieństwa z innymi dziedzinami projektowania oraz prostych, ale ważnych aspektach języka wizualnego. Ciągle uczę się więcej i zawsze upokarzam się tym, jak mało wiem, ale dopóki nie rozwiniemy się w tych obszarach i poza zwykłym opanowaniem pikseli i kodu, utkniemy w 2006 roku.
Matthew Smith, @quaredeye , bacznie obserwujemy każdy kwadratowy mały piksel i siatkę, które za pomocą inteligencji i inspiracji tworzą projekt, który pomaga nam i Twojej firmie rosnąć.
Jonathan Snook
Przewiduję, że rok 2011 będzie rokiem, w którym ludzie będą używać CSS3 tłumnie. Wiele z nich wciąż było niechętnych z powodu braku wsparcia w Internet Explorerze, ale wraz z wydaniem IE9 nareszcie będziemy mieć wiele funkcji na wyciągnięcie ręki.
Spodziewaj się więcej eksperymentów i interesujących trików i hacków. Mam nadzieję, że zaczniemy obserwować, jak coraz więcej osób przygląda się wpływom wydajności używania CSS3 w swoich projektach.
Jonathan Snook, @snookca , jest twórcą uderzających projektów, nieskazitelnej marży i kodu oraz przyszłościowych pomysłów i aplikacji.
Andy Sowards
Wierzę, że w roku 2011 zobaczymy wiele bardzo minimalnych witryn z dobrym doświadczeniem użytkownika, które mają subtelne kolory, linie, krzywe, tekstury i są przyjemne dla oczu i upraszczają życie każdego. Każdego roku stajemy się coraz bardziej zajęci i coraz bardziej popularni, aby mieć minimalny układ skupiający się na treści. Treść zostanie królem w 2011 roku.
Wierzę również, że zaczniemy dostrzegać pełny potencjał CSS3, HTML5 i JavaScriptu, które zaczynają funkcjonować. Internet stanie się bardziej wciągającym doświadczeniem, które pokażemy w projektach, typografii i wykorzystaniu kolorów, które zobaczymy. To z kolei, moim zdaniem, spowoduje bardziej nowoczesny ruch przeglądarki, a ludzie będą bardziej świadomi tego, że muszą być na bieżąco, aby cieszyć się internetem.
Andy Sowards, @andysowards Namiętna Kreacja, która nigdy się nie zatrzymuje. Avid Blogger, Freelancer, projektant stron internetowych, programista, programista. Szczęśliwy mężulek i ojciec 4. Moja rodzina jest moją motywacją. Właściciel bloga Design and Programming.
Vincent Flanders
Witryny mobilne / aplikacje mobilne (rok mobilny), witryny / aplikacje na tablety, ekscytujące nowe narzędzia HTML5, które zostaną wykorzystane przez zbyt wielu projektantów drugiego poziomu.
Projektanci przestaną używać # 666 kolorów tekstu na stronach swoich klientów, aby tekst był łatwiejszy do odczytania. Z wyjątkiem witryn "Over-The-Top", będzie o 15% mniej stron internetowych. (Złe wieści dla mnie.)
Narzędzia do zwiększania szybkości stron internetowych będą łatwiejsze w użyciu, a szybkość wczytywania strony będzie szybsza. (Google będzie szczęśliwszy).
Projektanci zaczną używać narzędzi (lub przynajmniej używać .htaccess) do kompresowania i buforowania plików, co sprawi, że strony będą ładować się szybciej i oszczędzać petabajty przepustowości.
, Vincent Flanders , @vincentflanders , jest analitykiem usability, autorem dwóch książek o projektowaniu stron internetowych i twórcy Strony internetoweThatSuck.com.
Mike Stenhouse
Gdyby rok 2010 był rokiem, w którym komórka osiągnęła pełnoletniość, to w 2011 r. Przeniesie się do własnego mieszkania obok pulpitu i zacznie rzucać dzikie imprezy. Zaczynając jako młodsze, nieco zaniedbane rodzeństwo, jest teraz na skraju opuszczania pulpitu na uboczu.
Branża (jak to określił Fred Wilson z Union Square Ventures) rozważa pomysł, że urządzenia mobilne często mogą być podstawową platformą dla nowych aplikacji. Jako programiści i projektanci stron internetowych jesteśmy w doskonałej pozycji, aby skorzystać z tej zmiany poprzez ulepszenia infrastruktury, takie jak HTML5 i Phone Gap, oraz struktury takie jak jQuery Mobile, Zepto i Backbone, wraz z hordą innych.
Wszystkie te są oparte na technologiach, które już znamy i które mogą zacząć działać z dniem dzisiejszym. Zamiast nieudolnie przerabiać nasze strony internetowe, rok 2011 będzie rokiem, w którym przyjmiemy filozofię mobilności, aby tworzyć zorientowane kontekstowo, dostosowane do potrzeb, zasadniczo przenośne aplikacje.
, Mike Stenhouse , @mikesten , jest projektantem doświadczenia użytkownika, okazjonalnym mówcą i stałym twórcą rzeczy. Kiedy nie majstruje, jest szefem User Experience na platformie współpracy wideo Aframe.
Napisany specjalnie dla WDD przez Debbie Hemley, @dhemley . Debbie jest blogerką i miłośnikiem mediów społecznościowych. Współpracuje z firmami w celu opracowania strategii dotyczących treści i mediów społecznościowych. Przeczytaj posty na jej blogu Wszystkie wiadomości . Możesz także śledzić Debbie na LinkedIn .
Obraz miniatury według: Shannonyeh Photography
Jakie są prognozy dotyczące Web Design na rok 2011? Podziel się swoimi przemyśleniami w komentarzach poniżej.